本文将介绍如何在Wordpress中发布和管理文章/新闻/博客,包括常见功能的操作说明:所有文章列表、添加文章、修改/批量修改文章、克隆或复制文章、删除/批量删除文章、定时发布文章、文章排序、制作文章页模板、制作文章列表页面模板。
以下为文字版教程。
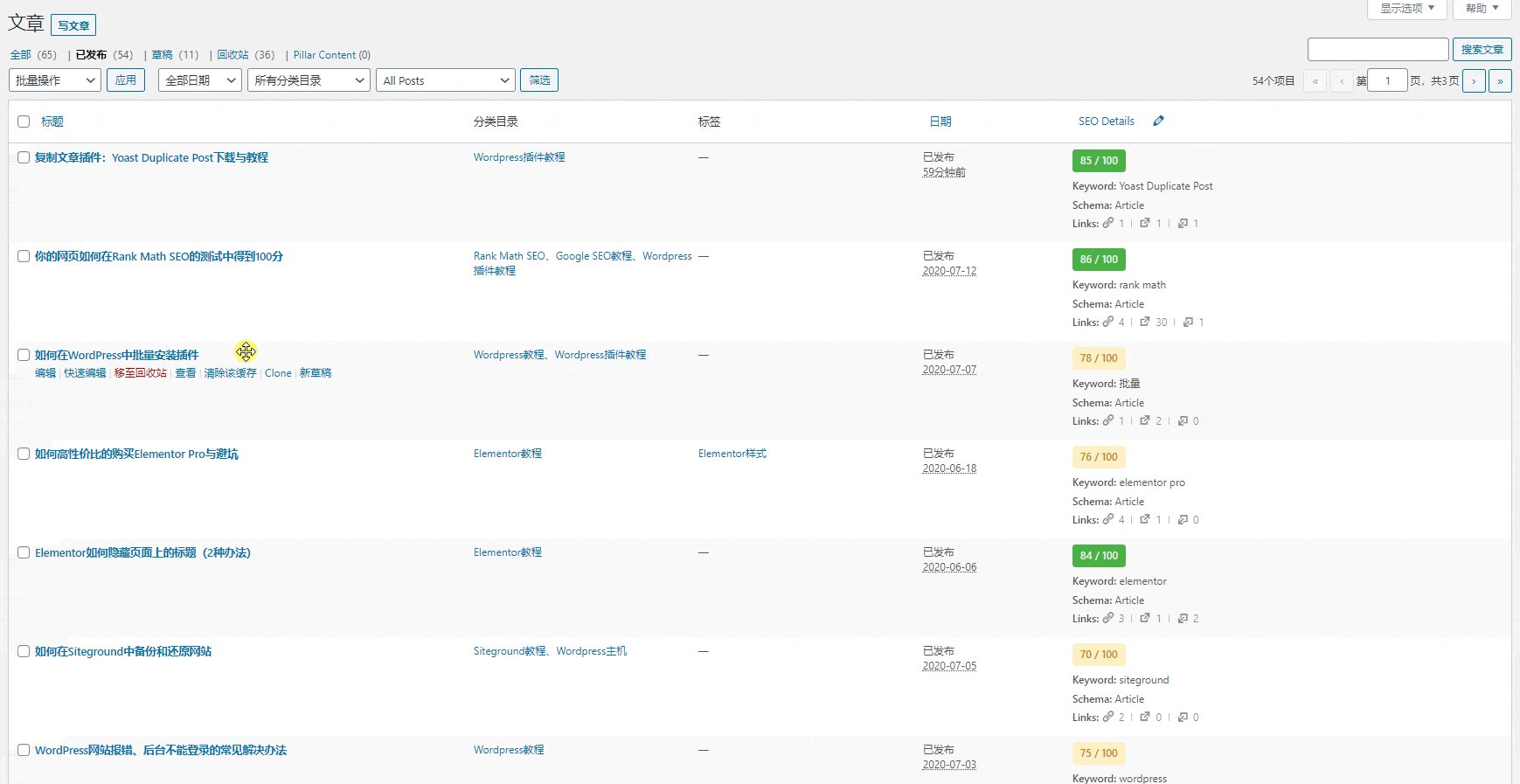
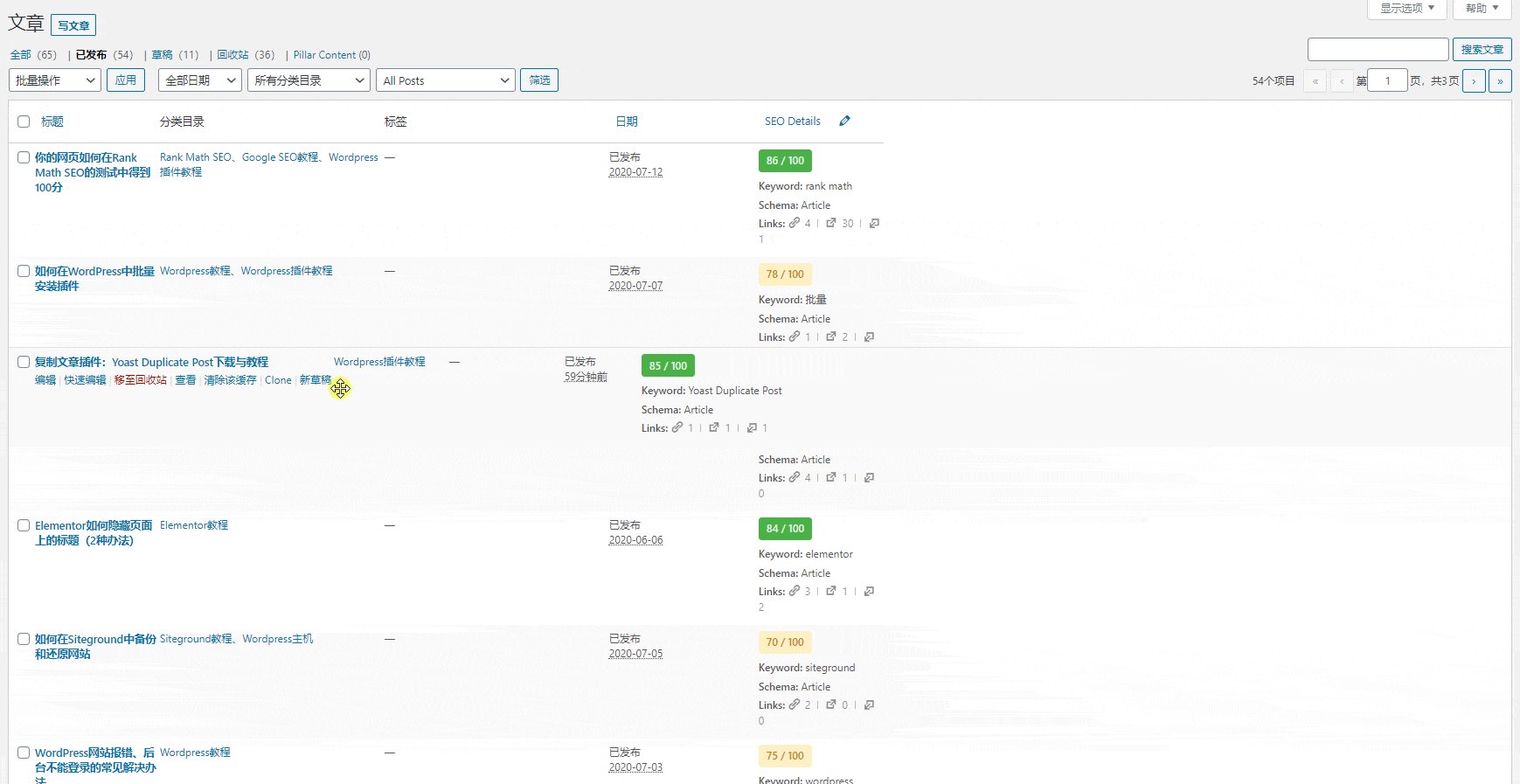
所有文章列表
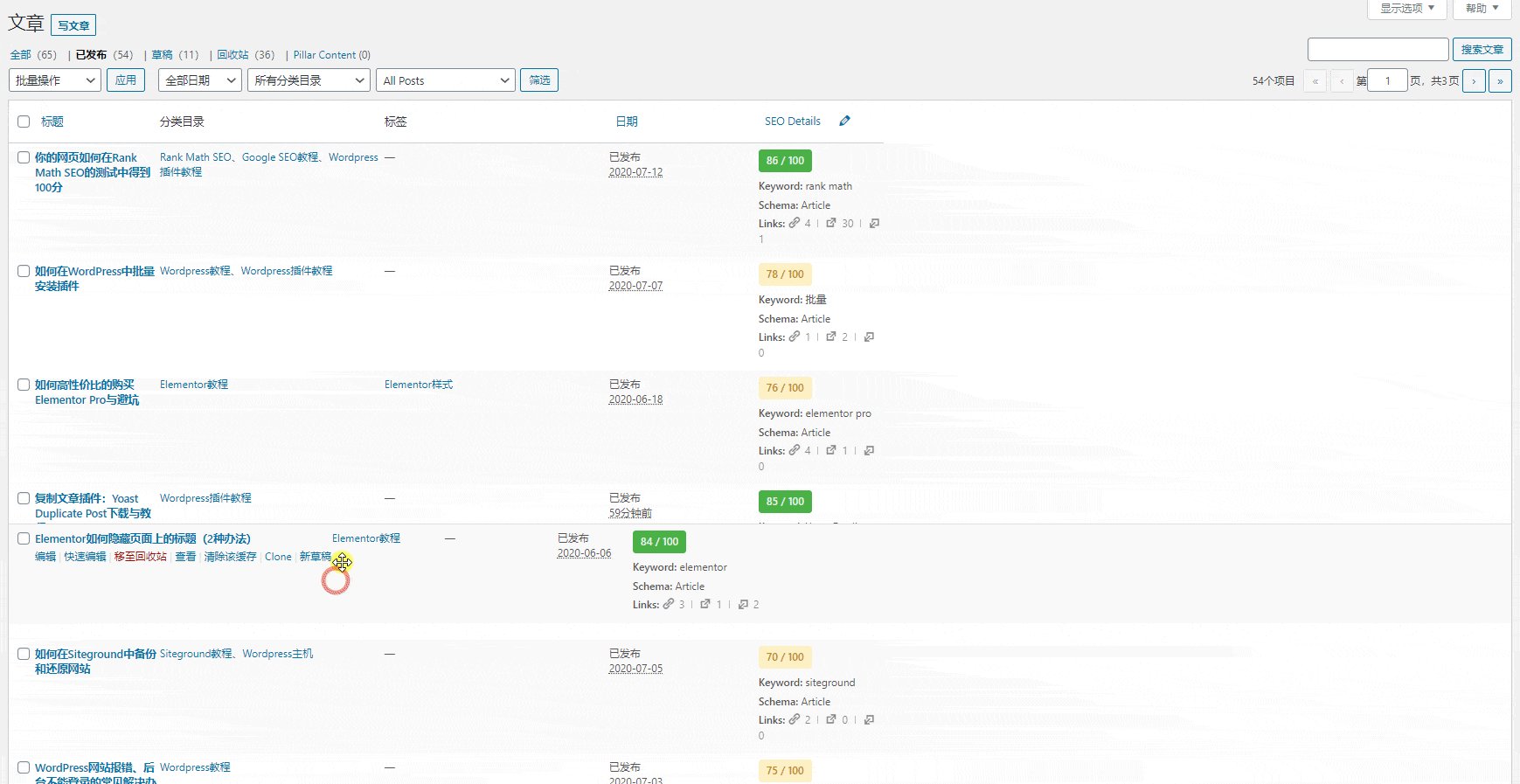
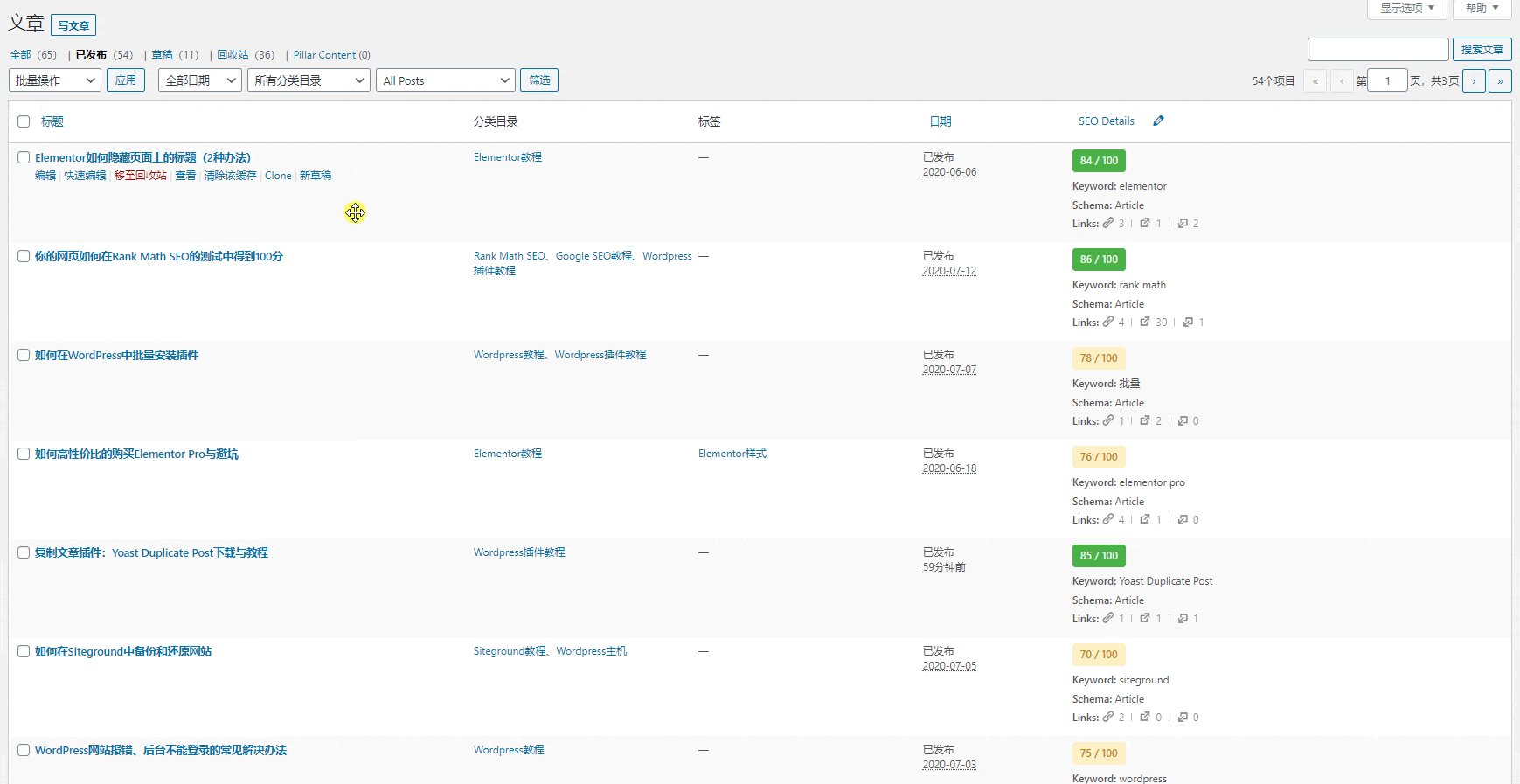
从wordpress后台的左侧菜单All posts进入所有文章列表页,你可对已有的文章进行分类筛选、搜索,也可以对文章进行批量编辑或快速编辑。
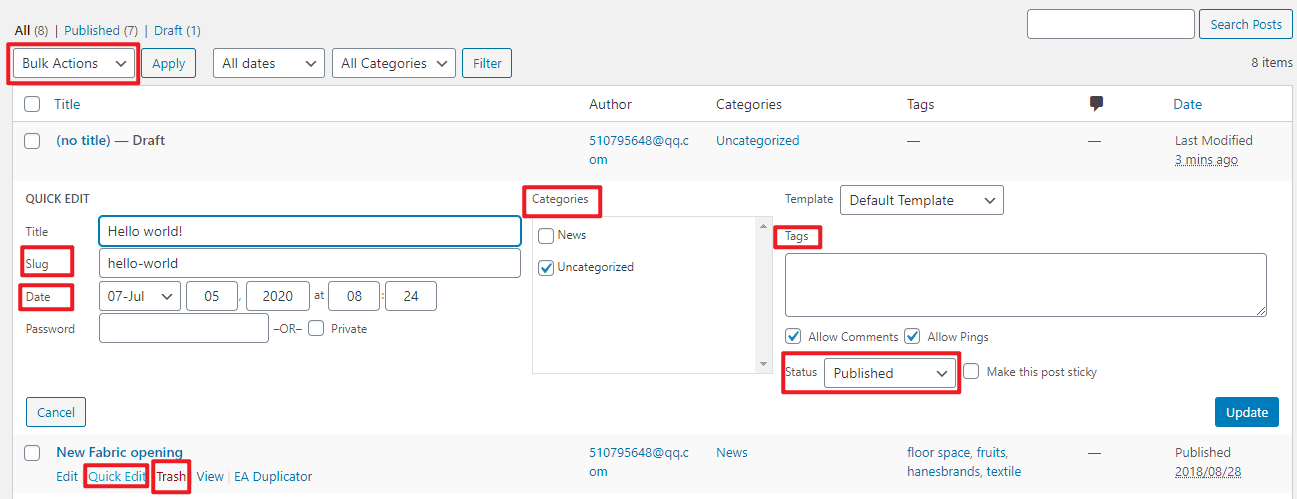
在下图中,我框选处了一些在文章列表中需要说明的事项。

Status 文章的状态:分为草稿、等待复审、已发布。仅当文章为已发布状态时,才会在网站前台展示。
Quick Edit 快速编辑:不用进入文章修改页面,在文章列表即可对文章的常见内容进行修改,譬如:标题title、别名slug、日期date、分类目录categories、发布状态status、文章置顶make this post sticky,当鼠标悬停于一篇文章时,文章标题下方会显示“快速编辑/quick edit”按钮,点击它即可进行编辑操作,其中:
- Slug 别名:可以理解为网页地址中最后一个/斜杠后的内容,譬如,https://www.loyseo.cn/wordpress/post-name,其中post-name就是这个网页的slug,别名默认会与标题相同,只是标题中的空格会由-符号连接。
- Date 日期:若将日期修改为将来的日期,那么这篇文章将会在指定时间点出现在网站前台,也就是定时发布文章功能。
- Categories 分类目录:一篇文章可以设置多个分类目录,如果不选分类目录的话,默认都会归属到未分类中。
Bulk edit 批量编辑文章:勾选部分文章或全选当前页面的所有文章后,点击左上角的bulk edit批量编辑,在下拉选项中选中“编辑”,再点击它右侧的应用Apply按钮,在列表页将出现针对所选文章的批量编辑面板,需要注意的是:
- 设置分类目录会在所选文章已有分类目录的基础上增加新选分类目录,而不会覆盖已有分类目录。
- 设置标签(Tag)的方法:输入一个后台不存在的标签的名字后,按回车即可新增;若是输入一个已存在的标签名字,则系统会显示下拉列表供你选择。设置标签与设置分类目录一样,也是增量,而不是覆盖。
删除和恢复文章(Trash):在每篇文章标题下方提供了“移入回收站/Trash”按钮以便删除,若是移入回收站后想恢复,在列表上方点击“回收站/Trash”进入后,找到对应文章点击“还原/Restore”按钮即可。
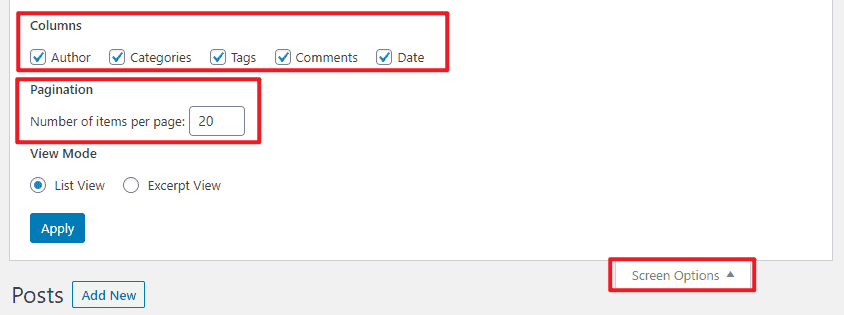
调整每页展示的文章数量:见下图,点击文章列表页面右上角“显示选项/screen options”按钮,在展开的面板中,调整每页的项目数数值即可(Number of items per page),默认是20。

调整列表页展示的文章内容(即表头):见上图,点击列表页面右上角“显示选项/screen options”按钮,在展开的面板的栏目/Columns一栏中,去掉字段前方的勾即可在列表中不显示对应字段,反之则显示。
如何添加新文章
在wordpress后台的左侧菜单处,找到菜单:Posts > Add new即可进入添加文章页面。
接下来会介绍文章编辑器,如果你不习惯使用它,也可以试试google docs在线编辑图文后,复制黏贴到文章编辑器中,连图片都能复制过来哦~
关于古腾堡编辑器
在添加文章内容前,我们了解一下编辑文章内容用的编辑器,Wordpress默认提供的文章编辑器是古腾堡,它含有非常多的区块,比如段落、列表、图片、标题、视频、相册(也叫画廊)、引用、表格等等。
进入编辑器时,左上角将看到如下按钮

- 点击W图标可以回到wordpress后台界面
- 点击加号可以打开区块选择器,下文会详细介绍
- 此处是撤销操作按钮,也可以使用键盘快捷键ctrl+z,如果想了解更多快捷键信息,点击页面右上角齿轮旁侧的省略号,在展开的面板中点击keyboard shortcuts,也可以直接按快捷键shift+alt+h打开快捷键面板
- 此处是还原操作按钮,也可以使用键盘快捷键ctrl+shift+z
- 点击此处的感叹号可以查看文章内容结构,下文会在介绍heading元素时详细介绍
- 此处是区块导航,点击此处可以查看文章所使用的所有区块,点击区块标题可以跳转到对应去区块位置
- 如果你安装了Elementor编辑器,才能看到这个按钮,点击它就可以用Elementor编辑文章了。
- (这个基本用不上,用了用没感觉到啥实际用途?)
下图是古腾堡常用的快捷键

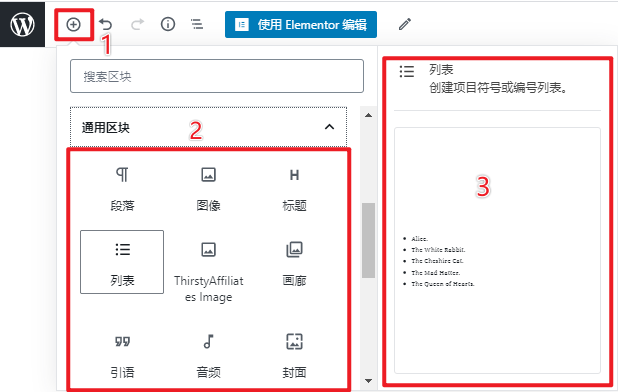
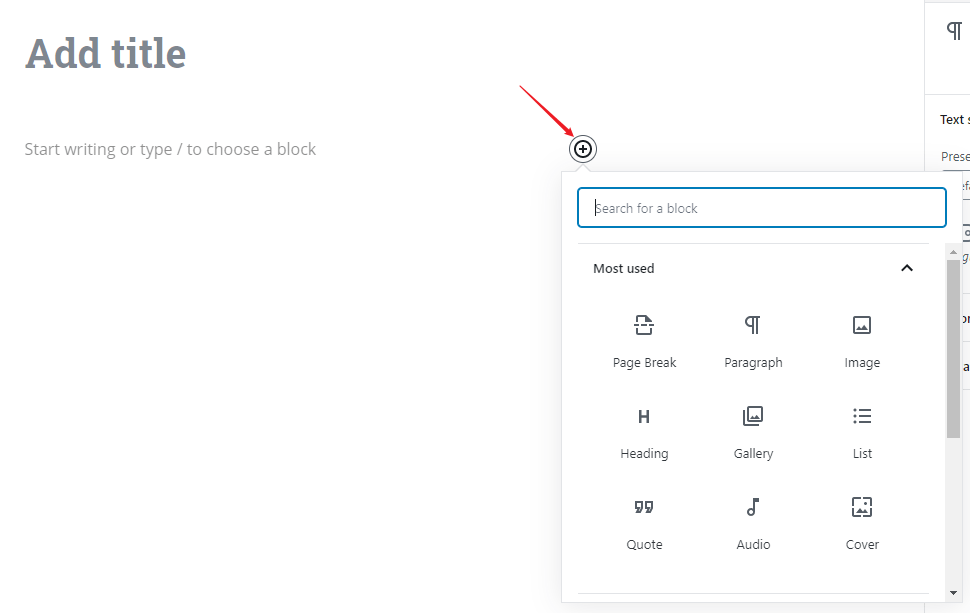
接下来,我们介绍如何向文章中添加区块。在下图中,点击左上角的1标记处的加号,就可以打开区块面板,在图中2标记处就是各种区块,鼠标悬停于任一区块时,右侧3标记处会显示当前区块的功能与预览效果。鼠标单击区块就可以将它添加到文章中。

在页面内容区域单击左键进入输入状态,默认使用段落区块,此时可以直接输入文字,也可以点击右侧+加号以便更换区块。

写文章正文时,经常用到的区块是Heading/标题、段落/paragraph,图片/image,列表/list。(这些在上图中我们都能看到)
?添加图片有个快捷方式:从电脑中点选图片后,拖拽到对应位置就可以实现上传,注意要提前做图片压缩优化及真实含义命名,超过300K的图片就不建议直接上传了,影响网页访问速度。
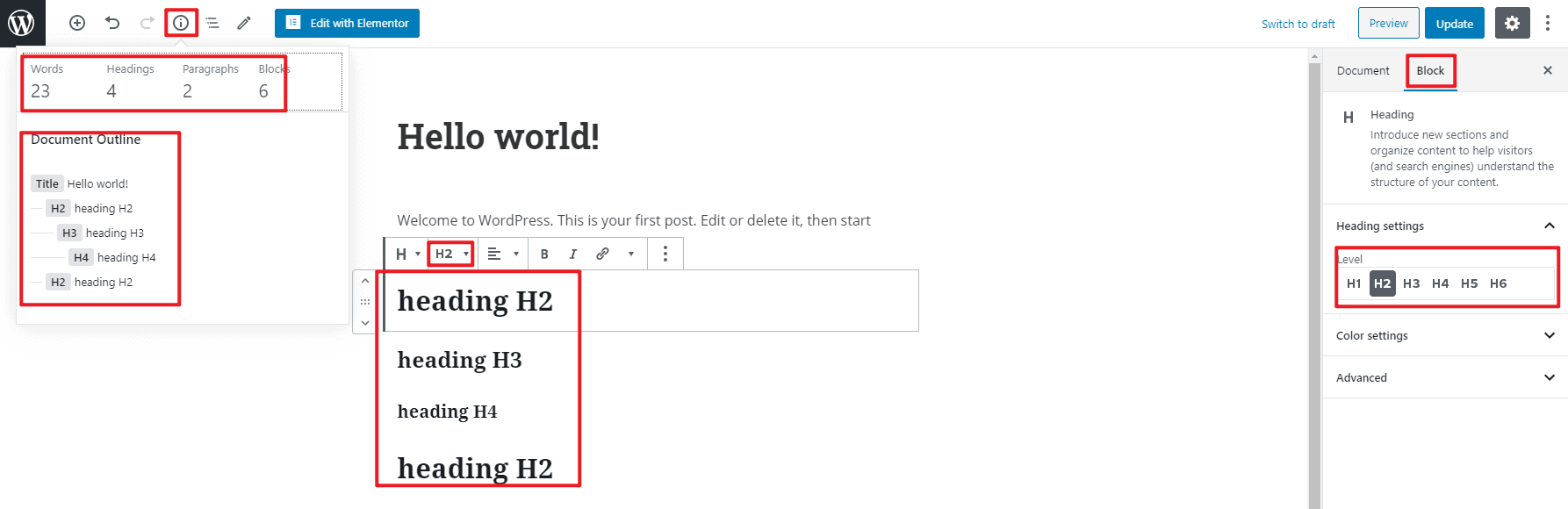
关于Heading,它就像内容的大纲,见下图所示,示例的正文中添加了h2、h3、h4层级的heading,层级数字越大,说明层级越低,对应字号也越小;

如上图所示,点击左上角的感叹号可查看整篇文章的内容结构,并且还有对字数、段落等的统计;
如果需要修改heading的层级,可以编辑这个heading时点击它上方的层级标记,譬如上图中的H2,就可以调出修改面板;同时,也可以在页面最右侧查看当前Block区块的设置面板,调整header的层级(level)。
由上图,我们也可以得知,页面左上角是区块工具栏,中间部分是正文输入区,每编辑一个区块时,它的上方都会显示该区块的相关操作项;而页面右侧是当前正在编辑的区块和文章的设置区,文章的设置功能诸如:发布文章(update)、预览文章(preview)、设置Slug、设置分类目录、设置标签、设置特色图片(featured image)即文章封面图,等等;区块的设置功能诸如:颜色、尺寸、自定义CSS等。
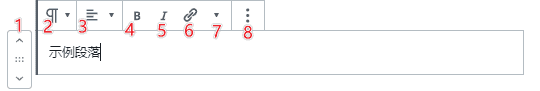
关于段落paragraphs区块,见下图,我们将逐一介绍每个序号对应的功能

- 区块的排序功能,点击上下三角箭头可以往上或往下移动一个区块,若是想跨越多个区块,左键点选中间的省略号,不撒手,然后上下移动鼠标即可调整所选区块位置。
- ?此处是当前区块的图标标识,点击它可以将当前区块转换为其他类型的区块,譬如可以将Heading换成Paragraphs。
- 文本对齐设置:默认是左对齐,还有居中以及右对齐
- B:对所选文本设置为加粗或取消加粗
- I:对所选文本设置为斜体字或是取消斜体字
- ?:对所选文本添加网页链接
- 点击这个三角箭头,将看到内联代码、内联图片、
给文本增加删除线、调整文本颜色的功能选项,其中内联表示在段落中添加,譬如普通图片都是独立于段落之外的,而内联图片将在段落中添加图片,譬如: 这个就是内联图片
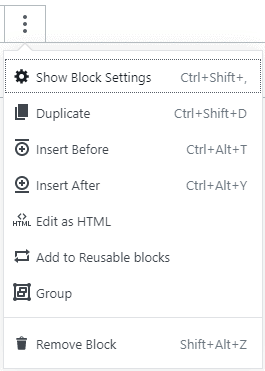
这个就是内联图片 - 省略号:点击它将展示更多功能面板,如下图所示:
- show/hide block setting:显示或隐藏区块的设置功能
- duplicate:复制区块
- insert before:在当前区块之前增加区块
- insert after :在当前区块之后增加区块;
- edit as html:将区块转换为HTML代码进行编辑;
- add to reusable blocks:将当前区块设置为可重用区块,这样其他地方就可以重复使用它了;
- Group :将所选的区块进行组合,组合后也可以拆开;组合后依旧提供复制区块、重用区块等功能;
- remove block:删除当前区块

每一个区块都有它各自的设置功能,上文中已经做了示例的介绍,更多区块功能请自行尝试使用~
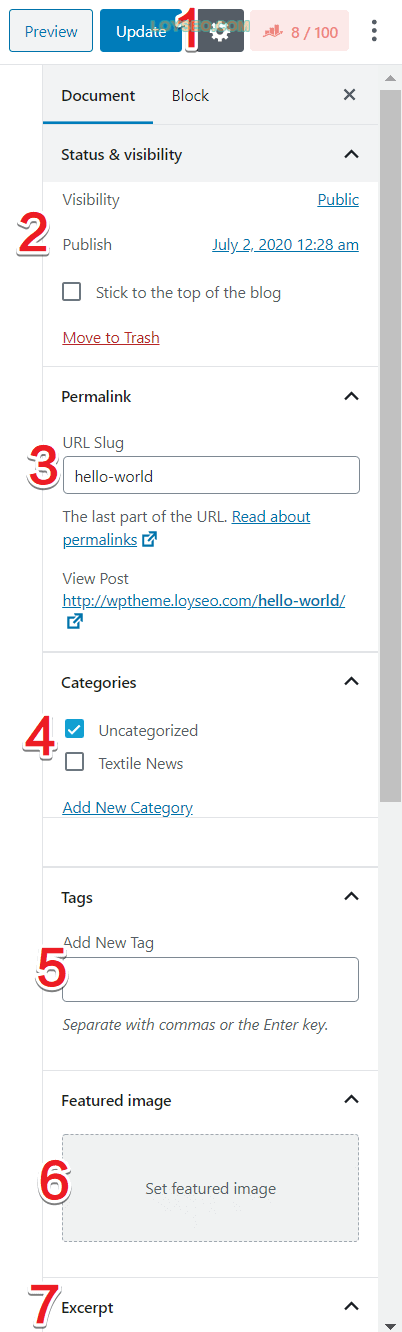
关于文章设置

- 如图所示,在文章编辑器右上角点击齿轮图标可以打开或隐藏文章的设置功能面板
- status & visibility:可设置文章的状态与可见性,
- visibility默认是public,即公开,一般不需要修改;若不想公开,可以设置为私密Private或需密码访问Password Protected。
- Publish:此处可以设置文章发布的时间,能够实现定时发布。如果不想发布文章,可以点击preview左侧的save as draft将文章保存文草稿。
- stick to the top of the blog:此处可设置将文章置顶
- URL slug:在此处设置文章的网页URL的最后一部分,一般默认取自文章标题,单词之前默认以-间隔,大写字母也会自动转换为小写,请尽量将slug语义化,不要用不明意义的数字或字符串
- categories:可设置文章的分类目录
- tags:可设置文章的标签,可设置多个,不同标签之间用英文逗号间隔
- featured image:可设置文章的封面图,一般用于文章列表页
- excerpt:文章摘要或简介,一般显示在文章列表页中,以及作为SEO中的meta description。
文章SEO设置
在写完文章后,我们还要设置文章的SEO,需要我们先安装插件:rank math seo,安装完成并启用后,在文章编辑页面的右上角便能看到功能入口,具体操作请查看这篇教程:你的网页如何在Rank Math SEO的测试中得到100分。
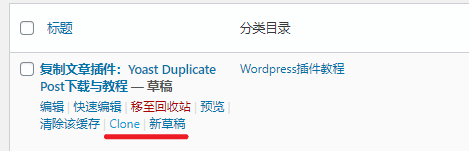
如何克隆文章

请使用插件yoast duplicate post实现复制文章功能,具体操作请查看这篇教程:复制文章插件:Yoast Duplicate Post下载与教程。
如何给文章排序

请使用插件Simple Custom Post Order实现复制文章功能,具体操作请查看这篇教程:文章排序插件:Simple Custom Post Order下载与教程。这个插件不仅可以给文章排序,也能给下文中分类目录、标签排序。
管理分类目录和标签
在All posts菜单下方,有两个菜单分别是categories和tags,分别用来作为文章的分类和标签,逻辑上一篇文章可以归属多个分类,也可以包含多个标签。
如何制作文章详情页模板
相关教程:如何使用Elementor Pro制作文章页面模板
如何制作文章列表页模板
相关教程:如何使用Elementor Pro制作文章列表页模板
Your page rank:


