我们已经学到如何在WooCommerce Shop页面的 “默认排序 “下拉菜单中添加一个自定义的 “产品排序 “选项。
然而,我所面临的任务是根据一个自定义的 “元键/Metakey “来显示商品。现在,如果你不知道 “元键/Metakey “是什么,不用太担心。例如,”_stock_status “是其中的一个键,因此你可以根据这个键对产品进行排序,而不是根据产品名称、日期、价格等等。
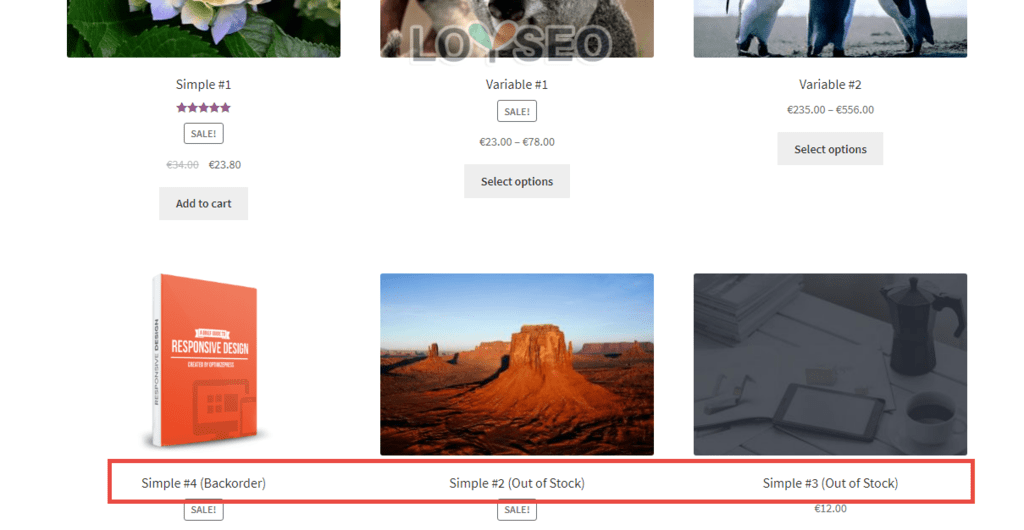
因此,让我们看看如何在商店、分类列表页面中把所有缺货产品显示在最后面,就像下图这样。

像往常一样,只需将下面的代码段复制、黏贴到你的 functions.php 中(不建议直接黏贴,请使用code snippet插件来插入这个代码),你就会得到想要的结果。
PHP Snippet: 在woocommerce商店中先展示有货商品
注意1:这个片段只在您使用WordPress > Customize > WooCommerce > Product Catalog > Default product sorting部分的 “Default Sorting “时有效。当这些设置为默认时,它不会覆盖按价格/受欢迎程度/等进行的排序。
注意2:这个片段按 “ASC”(升序)顺序对产品进行 “stock_status “排序。可能的值是 “instock””outofstock””onbackorder”,所以它将自动按字母顺序显示:1.instock 2.onbackorder 3.outofstock
注意3:你的所有产品必须在产品编辑页面>产品数据>库存中使用 “管理库存 “选项。否则我不知道会发生什么!
/**
* @snippet Sort Products By Stock Status - WooCommerce Shop
* @compatible WooCommerce 5
*/
add_filter( 'woocommerce_get_catalog_ordering_args', 'bbloomer_first_sort_by_stock_amount', 9999 );
function bbloomer_first_sort_by_stock_amount( $args ) {
$args['orderby'] = 'meta_value';
$args['meta_key'] = '_stock_status';
return $args;
}


