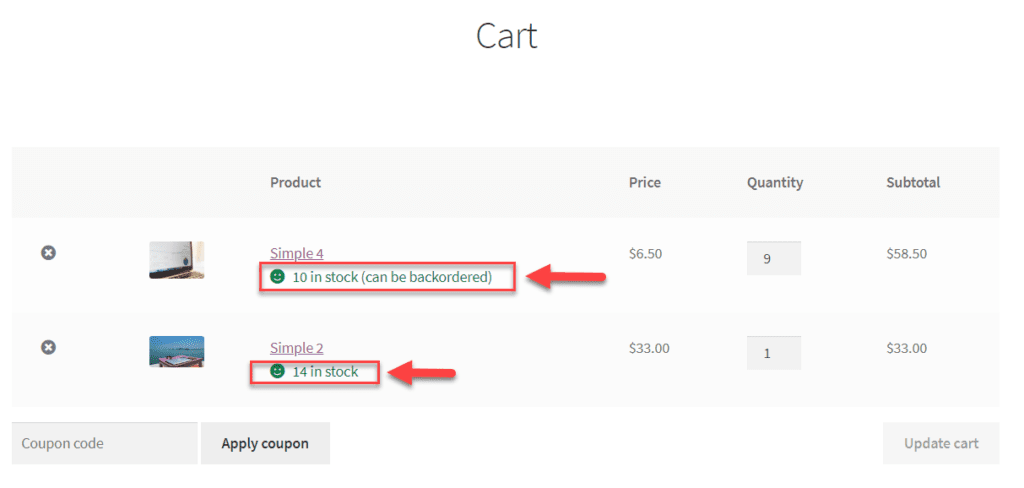
我們已經講過如何在商店頁面上顯示產品的庫存數量和狀態,今天我們將對購物車頁面做類似的事情,以便我們可以直觀地向購物客戶顯示產品的庫存狀態和數量。 (見下圖)
請注意:為了使代碼段起作用,您必須在WooCommerce設置中啟用“庫存管理/stock management”,並且購物車中的每個產品都必須選中“管理庫存/managing stock”,如果允許缺貨下單,則必須選中“允許但通知客戶”,否則你什麼也看不到。

使用以下代碼段后的最終結果:在購物車中,每個產品還顯示其庫存狀態和庫存數量。
PHP 代碼段:購物車的產品顯示庫存狀態和數量
/**
* @snippet Display Stock @ WooCommerce Cart
* @testedwith WooCommerce 4.5
*/
add_action( 'woocommerce_after_cart_item_name', 'bbloomer_stock_and_backorder_cart_item_title', 9999, 2 );
function bbloomer_stock_and_backorder_cart_item_title( $cart_item, $cart_item_key ) {
$product = $cart_item['data'];
if ( $product->backorders_require_notification() && $product->is_on_backorder( $cart_item['quantity'] ) ) return;
echo wc_get_stock_html( $product );
}


