本篇教學提供3個在wordpress中創建聯繫表單並記錄詢盤的方法:
- 外掛程式Contact Form 7 + Flamingo,兩者都免費
- 外掛Elementor Pro+Elementor Contact Form DB,前者付費,是網頁可視化編輯器,後者免費。
- 外掛Ninja Forms,免費,這是我目前新發現且推薦的方式,相關教學請查看:Ninja Forms:免費的聯繫表單外掛,卻提供了付費表單才有的功能【視頻+圖文】
製作聯繫表單的教學概述
方法一、使用Contact Form 7 外掛程式製作聯繫表單,使用Flamingo外掛程式記錄收到的詢盤
- 所有wordpress網站都能使用,不限主題,不限頁面編輯器
- 優點:能夠提供自定義問題驗證功能,可以實現簡單數學題驗證
- 譬如2+2=?,這個功能能夠阻止大部分的廣告郵件
- 不少廣告郵件都出自一個工具:GSA Website Contact,GSA能夠根據產品詞搜索目標企業網站,按既定規則找到聯繫頁面,自動根據自定義的廣告內容提交表單,這也是一種常見的拓客方式(感興趣的也可以試試哟~),
- GSA還能破解谷歌驗證碼,我也不推薦用谷歌驗證碼,因為它會讓網站速度變慢不少
- 別用複雜的數字計算問題,它會降低客戶提交詢盤的意願
- 缺點:相比Elementor,Contact form7不能可視化編輯,操作起來有點不方便,參見下圖


方法二、使用Elementor Pro編輯器外掛程式的form元素製作聯繫表單,並用Elementor DB外掛程式記錄收到的詢盤
- 適合使用Elementor Pro編輯器的wordpress網站
- 優點:能夠可視化編輯表單,操作起來方便
- 缺點:不提供自定義數字計算問題驗證功能


創建完表單后,需要配置SMTP,以便收到詢盤后能發通知到你的郵箱。
瞭解了兩種製作聯繫表單的方法的優缺點后,我們逐一講解製作表單的細節教學。
Contact Form 7 + Flamingo製作聯繫表單教學
安裝並啟用外掛Contact Form 7、Flamingo,相關教學:如何安裝wordpress外掛(3種方法)
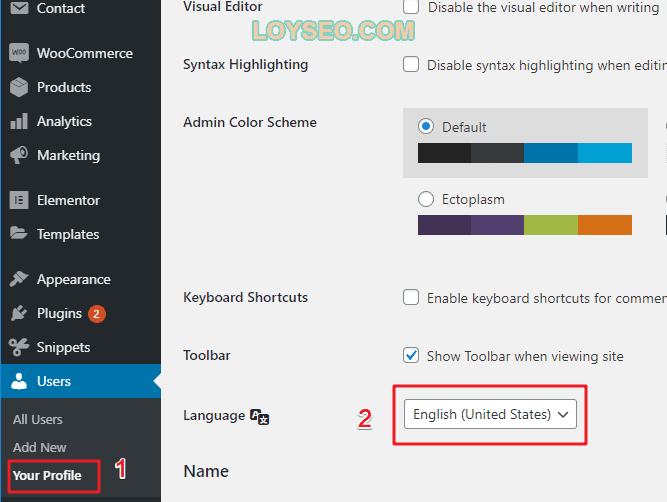
如果你要製作英文的詢盤表單,需要確保用戶的語言也是英文(修改方法見下圖),因為contact form7會根據你的後台語言為你創建表單的文案、提示資訊。

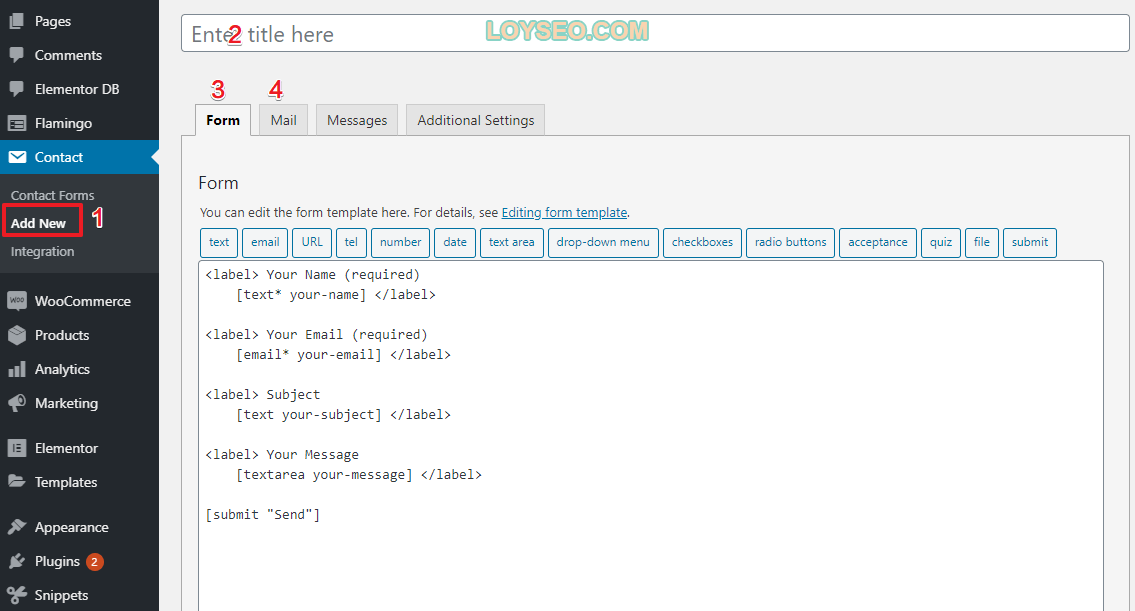
- 見下圖,我們開始製作表單,進入contact》add new,你將看到默認表單的內容
- 輸入表單的標題,譬如contact us
- 在form頁面中製作表單內容,下文會詳細介紹
- 在mail頁面中製作詢盤通知郵件的範本,下文也會詳細介紹

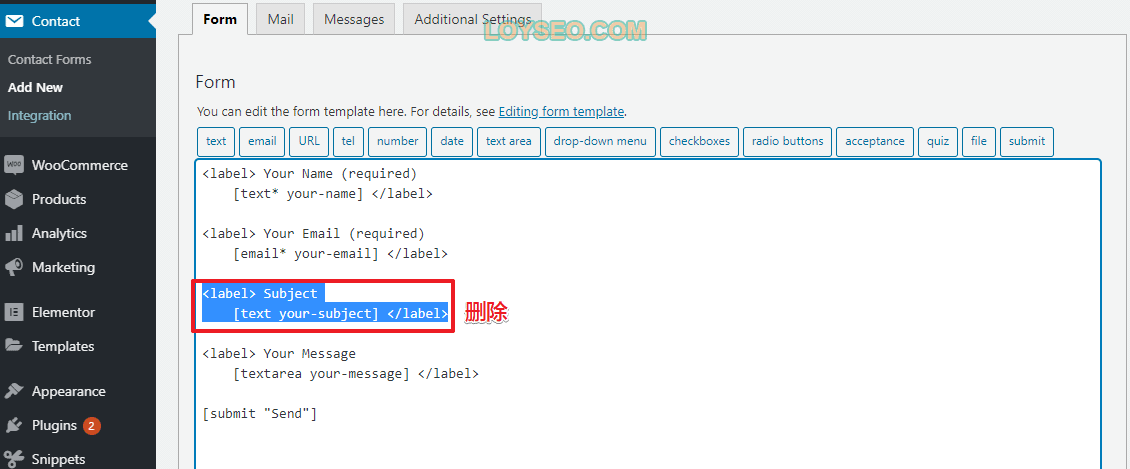
在form頁面中,將默認表單中的subject字段去掉,只保留Your name、Your email、Your message三個字段,因為簡單的表單便於客戶提交,不要搞複雜的表單增加客戶填寫難度

接下來我們添加一個簡單的數位計算驗證問題,以便阻擋部分廣告郵件; 數字計算簡單好算即可,別搞10以上的加減法,它會增加客戶提交詢盤的難度
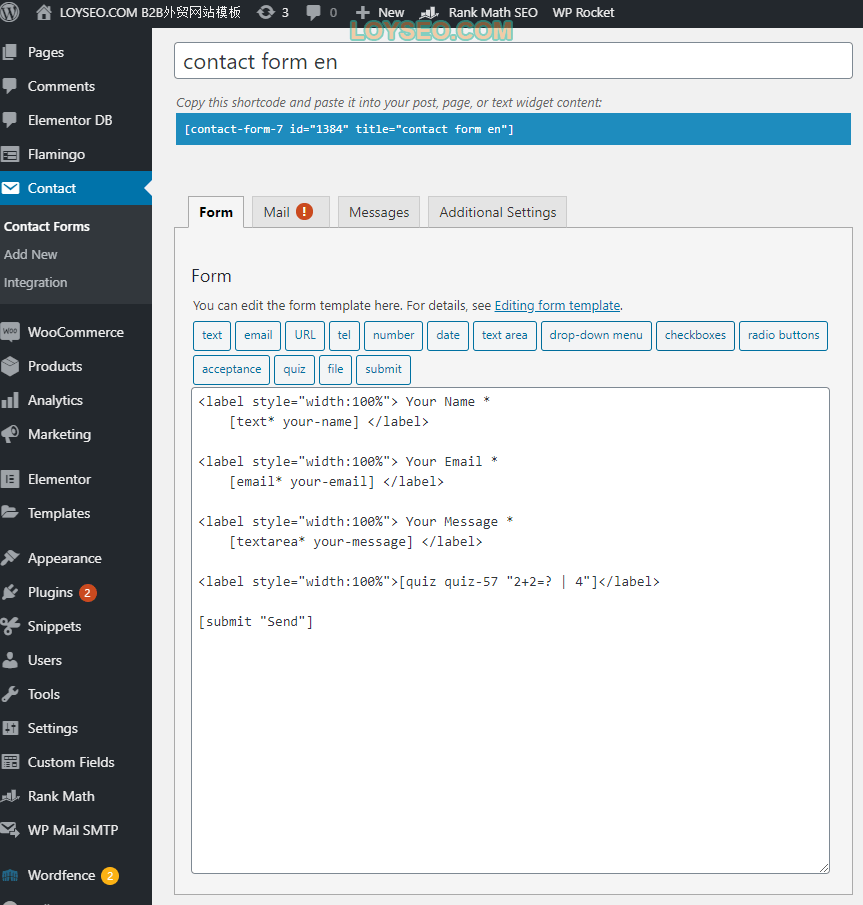
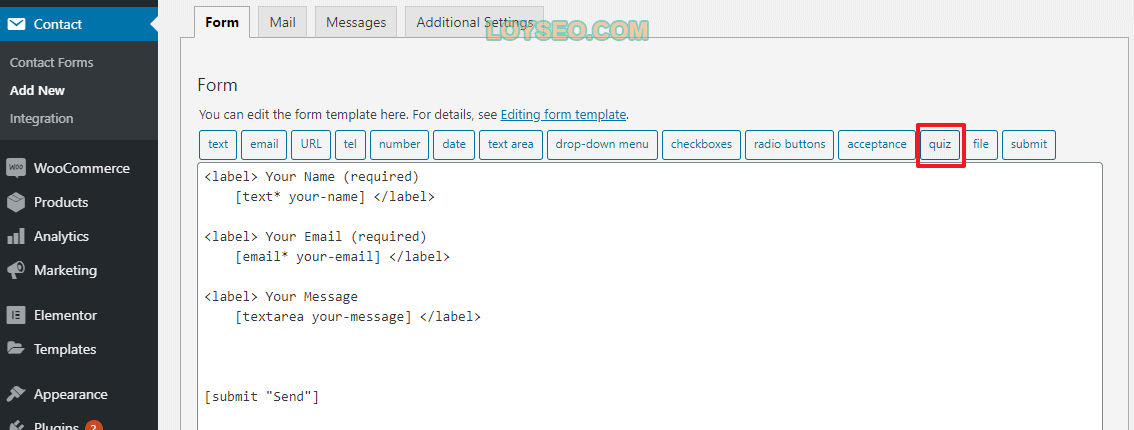
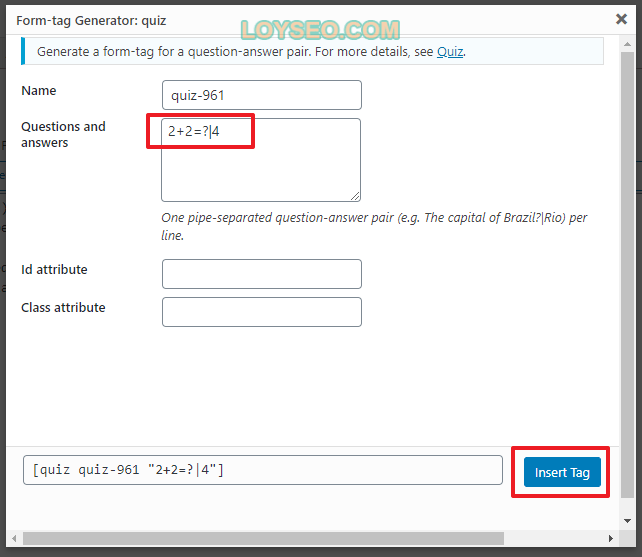
操作步驟如下,在form頁面中,點擊下圖中的quiz按鈕

填寫questions and answers,問題和答案之間用|符號隔開,譬如2+2=?|4,然後點擊insert tag即可將問題插入到表單中

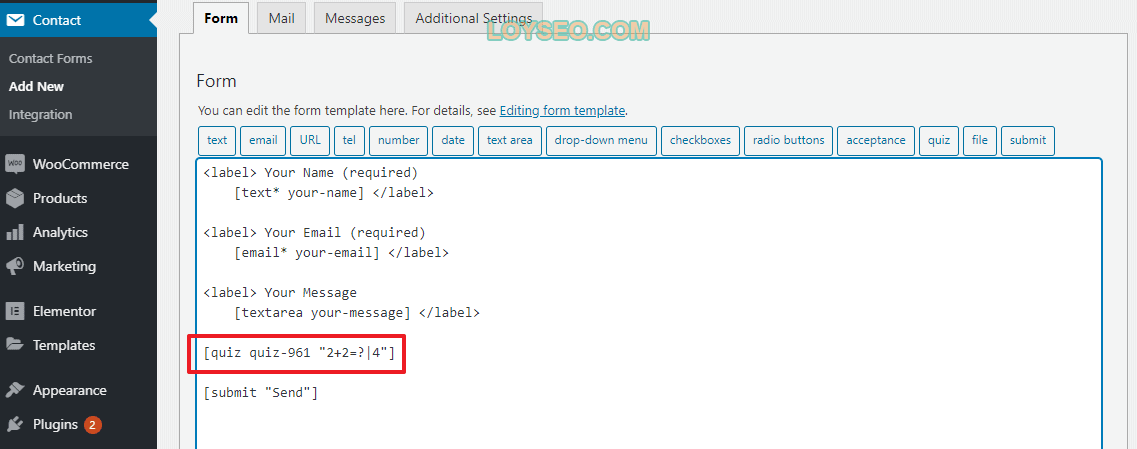
如下圖所示,問題插入到了提交按鈕[submit “send”]上方。

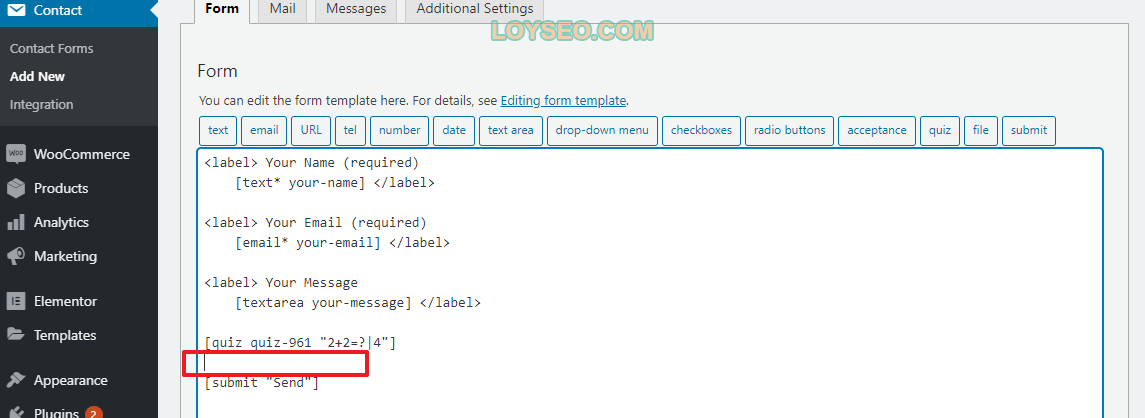
如下圖所示,在欄位下方增加空白行能為欄位下方增加一點空白,通過回車增加1個空白行即可,多個空行不會累積。 (實際是這個操作將label變為了p,而p一般都會有行下的間距,從而增加了字段間的空隙)。

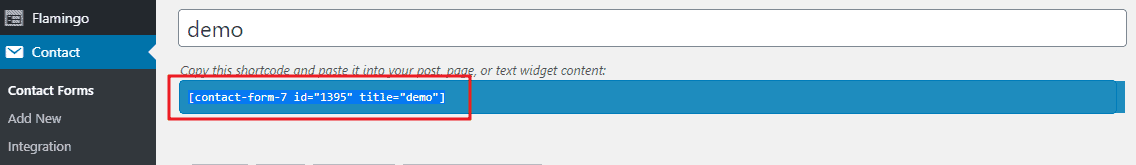
至此,可以保存一下表單,你將在表單的標題下方看到下圖中的藍色區域,複製其中的短代碼,將它黏貼到聯繫我們頁面中,以便預覽表單的效果。

接下來,請創建一個聯繫我們頁面,即便不使用頁面編輯器,使用wordpress預設的編輯模式也可以使用聯繫表單的短代碼,只需將上面複製的端代碼黏貼到頁面中,並保存即可。
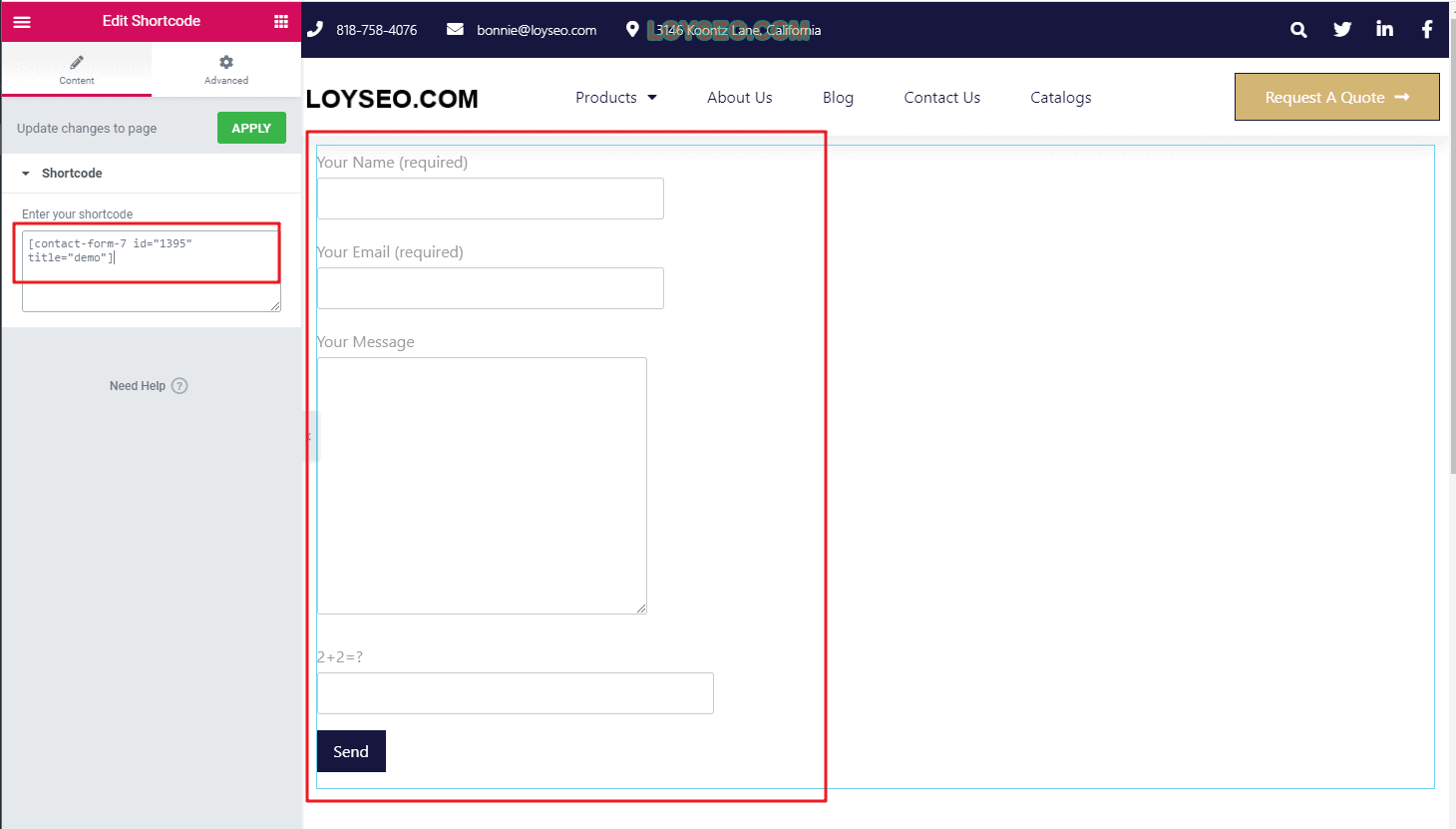
如果你使用Elementor編輯器,可以在創建頁面時,在左側元素欄中,找到名為shortcode的元素,將其拖拽到右側頁面中,
然後在左側內容框內輸入表單代碼,你將會看到右側直接顯示了contact form7的表單,

呃… 不大好看是吧,不懂css代碼就很難去調整它的外觀,當然,可以藉助其他外掛程式來為表單定義樣式,或者直接就用這個樸素版的,
我們稍微對它做一些簡單的樣式調整,譬如將表格寬度改為全寬(我懂的css也只是入門級別的?,無法提供複雜花樣的代碼
下面是我做的“樸素的”修改,將字段寬度改為了100%全寬。 (你想用的話,就拿去用吧
<label style="width:100%"> Your Name *
[text* your-name] </label>
<label style="width:100%"> Your Email *
[email* your-email] </label>
<label style="width:100%"> Your Message *
[textarea* your-message] </label>
[quiz quiz-57 "2+2=? | 4"]
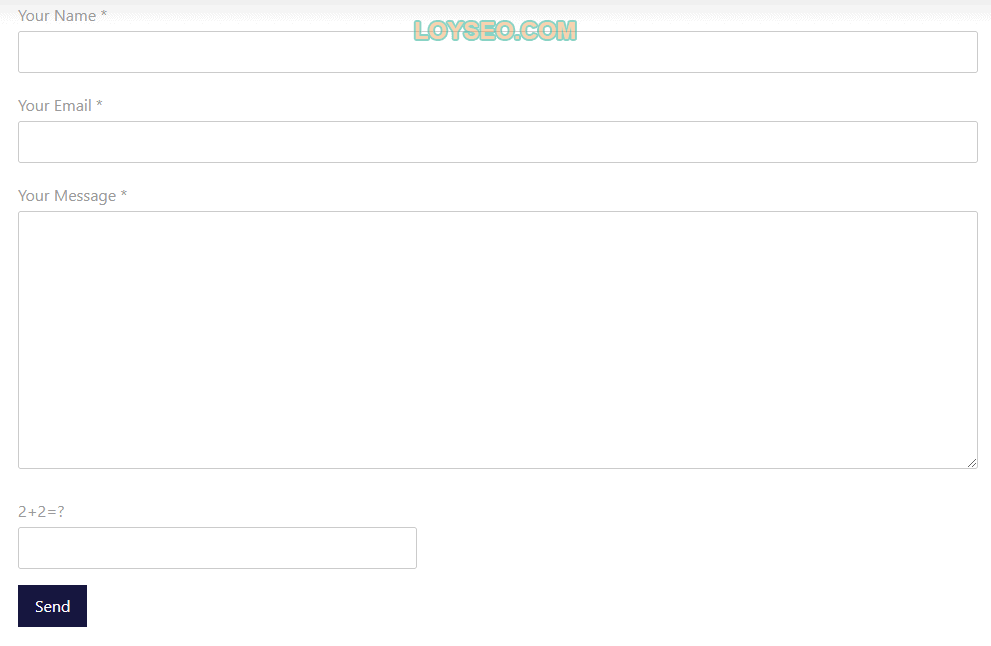
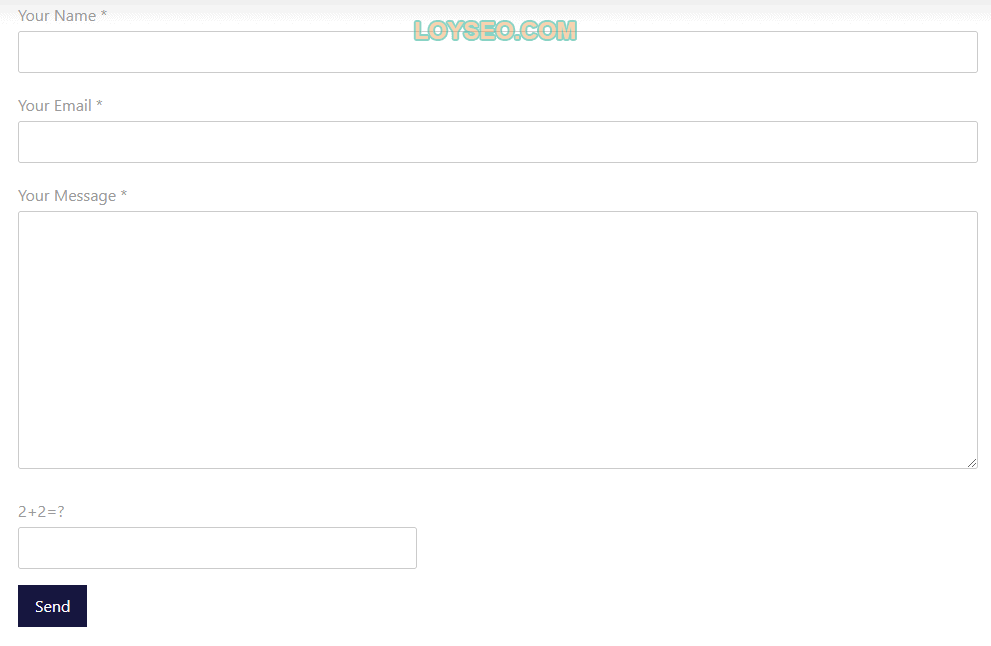
[submit "Send"]對應的表單效果如下圖所示

下面對欄位的構成的要點做一下說明,譬如[text* your-name]
- text是欄位的輸入類型,譬如這裡表示文本輸入類型,email表示輸入郵箱類型,如果不是郵箱,將無法提交表單
- *代表這個欄位是必填的
- your-name是字段的名稱,如果改了這個名稱,在mail頁面內的郵件範本也要配套修改,我曾經在改過字段名稱后,忘了在mail裡修改,結果導致收到的郵件通知裡缺少內容
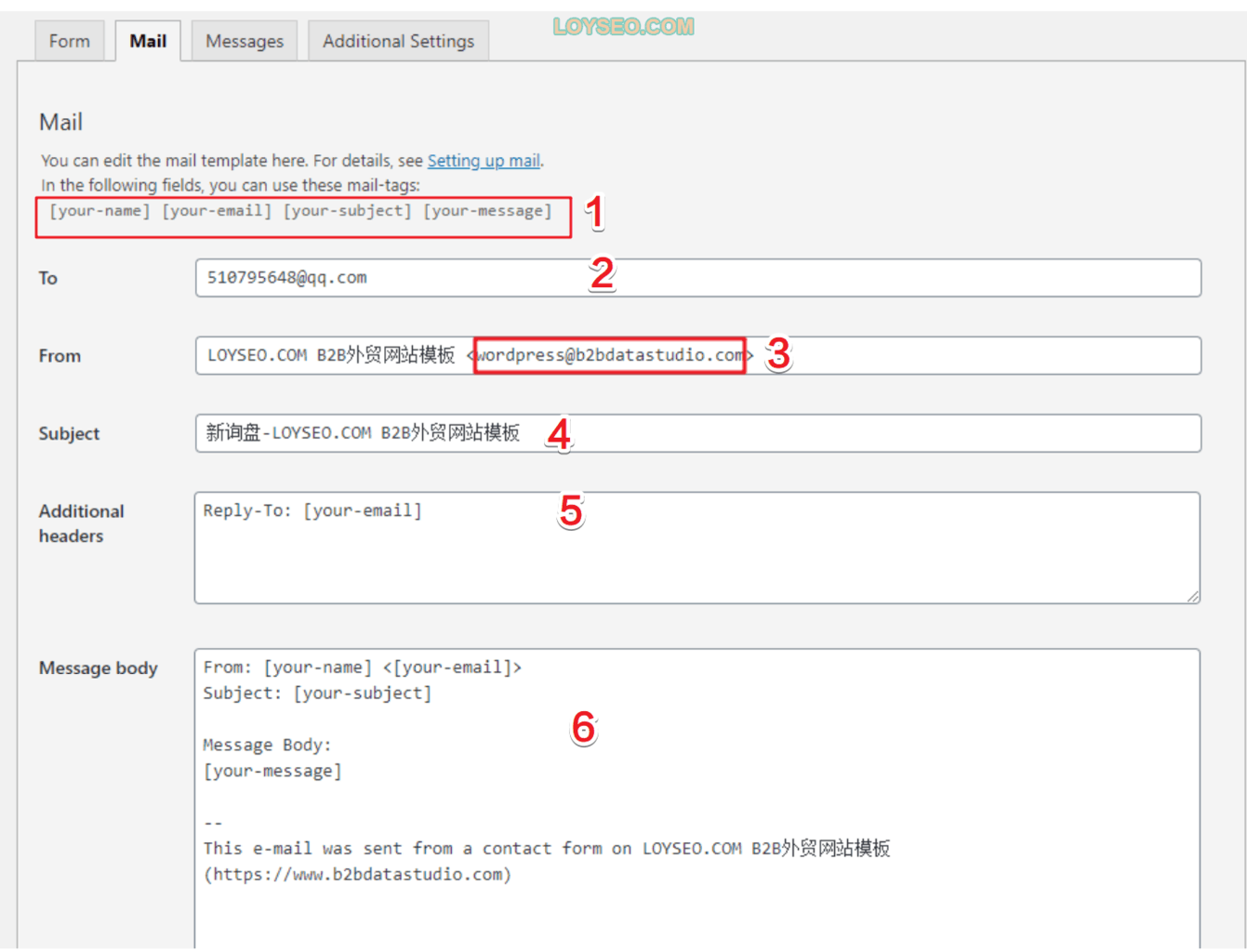
接下來我們去mail頁面配置郵件通知範本,在下圖中,每個序號對應的內容分別是
- 在form中包含的欄位,他們在下面的4、5、6中可調用並獲取欄位的值,如若form中不包含的欄位,即便引用也沒用
- to:這裡填寫郵件通知的收件者郵箱,一般預設是後台帳戶郵箱
- from:這裡填寫發送通知郵件的郵箱,此處要注意填寫你在smtp中配置的發件郵箱,如果你用的發件郵箱的功能變數名稱不等於本網站功能變數名稱,那麼,即便填寫後頁面上出現❗感嘆號警示也不用在意
- subject:此處填寫郵件通知的標題,按自己喜好填就可以了,也可以在此處加入字段的調用,譬如:來自[your-name]的詢盤
- additional headers:預設是reply-to:[your-email],表示你若是回復郵件通知,那麼回復郵件的收件人預設就是發詢盤給你的郵箱,等於直接回復通知郵件就可以直接回復客戶了
- message body:這裡填寫郵件正文內容,如若你有新增或刪減欄位,在此處記得對應把字段也進行調整,譬如前文中,我把[your-subject]欄位去掉了,那在此處也需要把它相關的內容都刪除。

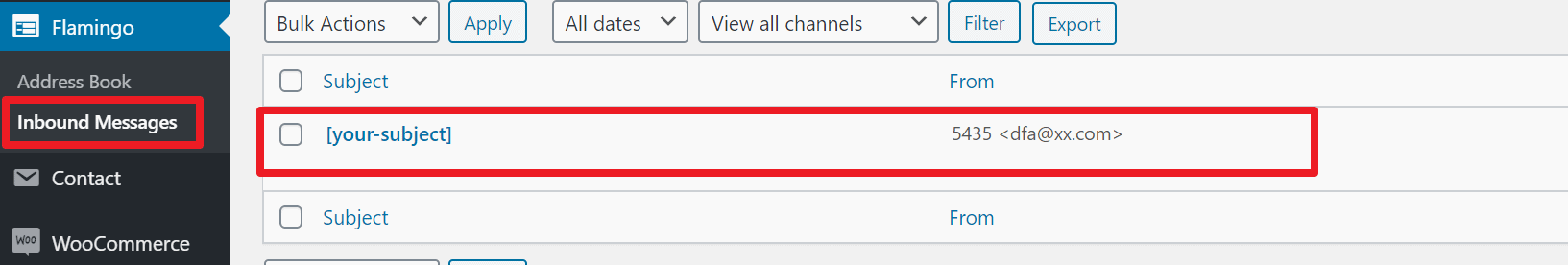
做完表單后,記得測一下郵件通知是否能收到、內容是否準確,在flamingo外掛程式中是否有詢盤記錄(見下圖),flamingo預設有subject字段,如果你刪掉了這個欄位,就會看到subject列內容都是[your-subject],沒啥關係哈~

Elementor Pro製作聯繫表單教學
思路:用Elementor Pro,可以製作產品詳情頁範本(single product)和詢盤表單彈出層(popup),然後在產品詳情頁範本上添加一個詢盤按鈕,將按鈕鏈接設置為dynamic調用popup即可。
我將這種方法用在了我的範本站上,並且將詢盤表單做成了全域通用的,譬如點擊按鈕彈出詢盤表單的popup、聯繫我們頁面的表單都共用同一個。
具體操作步驟如下:(如果想看視頻,請滾動到文末)
- 配置發件郵箱帳號,在wordpress後台安裝SMTP外掛程式並設置發件功能
- 安裝外掛程式
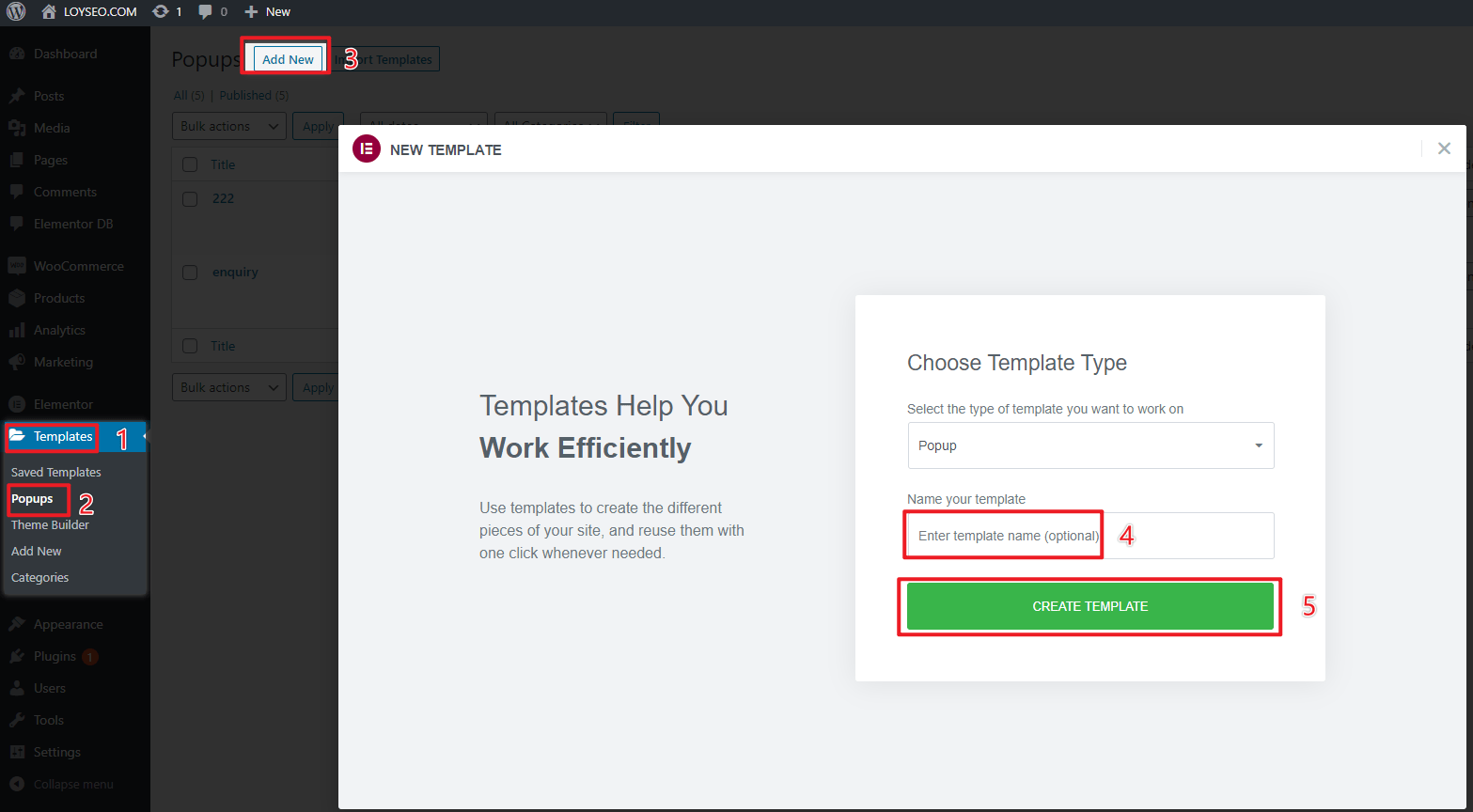
Elementor、Elementor pro 並啟用 - 在WordPress後台,進入templates> popup,點擊add new,添加新的popup

- 進入popup編輯頁面后,可按需導入範本,或直接關閉範本頁面自行製作
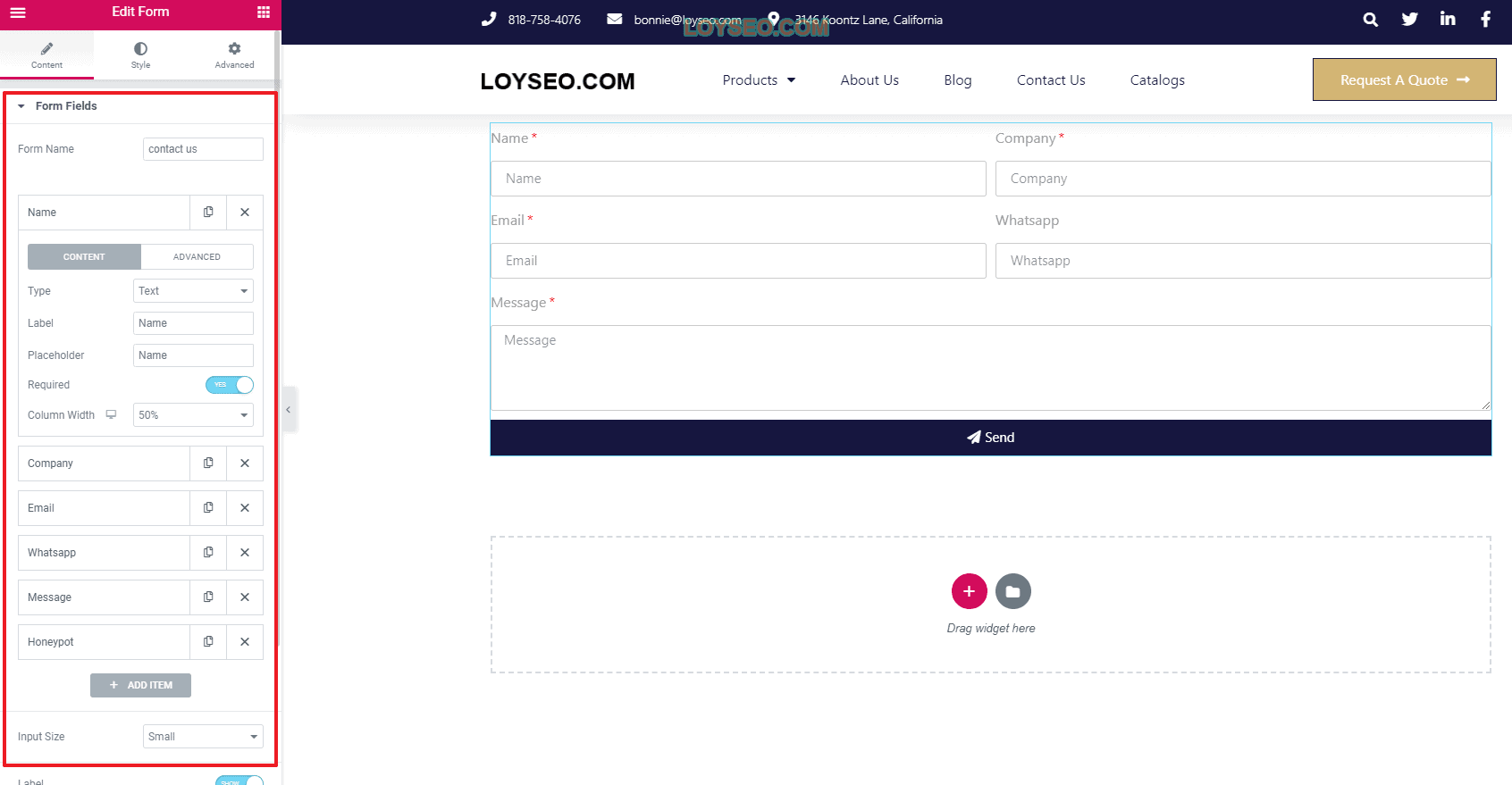
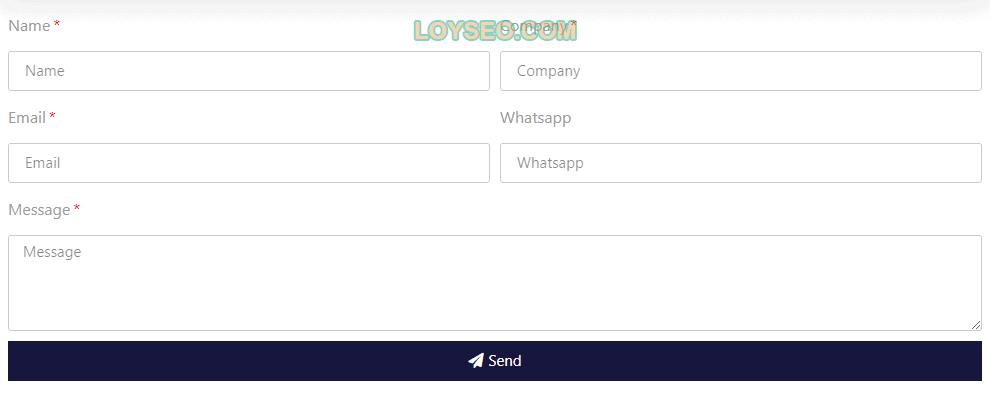
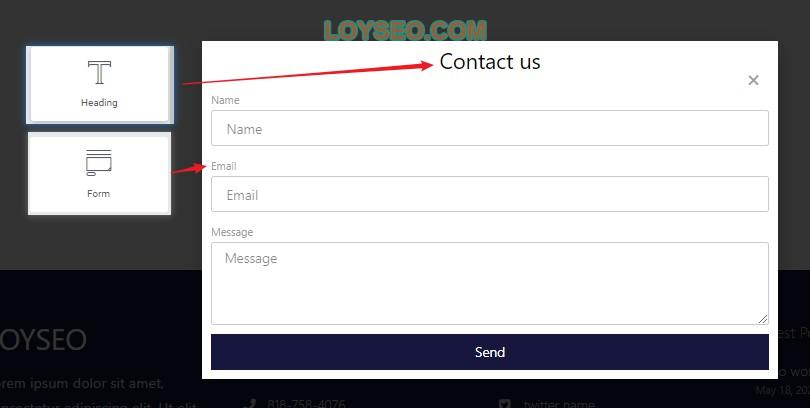
- 將heading和form元素加入到頁面,如下圖所示

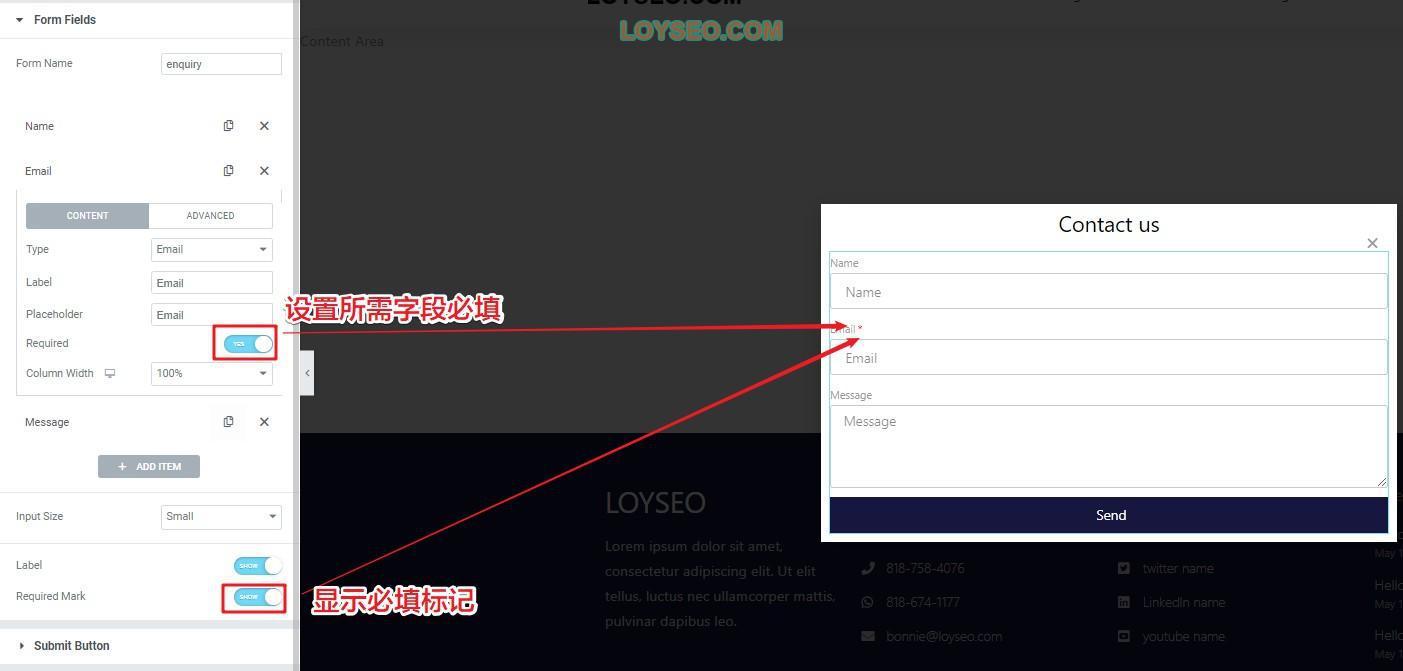
6.設置需要用戶必須填寫的欄位,並顯示*標記; 你也可以在左側新增欄位,預設情況下是name、email、message三個字段,建議欄位不要過多,降低使用者填寫難度,還可以添加一個honeypot欄位,這個字段不會出現在頁面上,只會出現在代碼里,用於避免一些垃圾郵件。

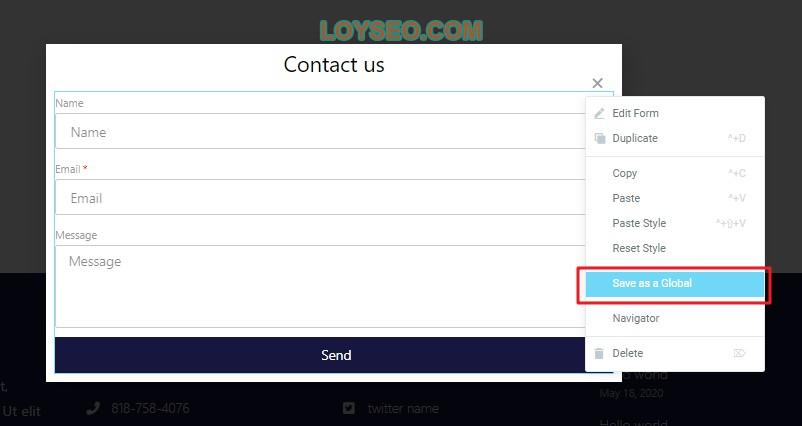
7.將調整完畢的form元素右鍵存儲為Global元素,以便於在其他地方重複使用

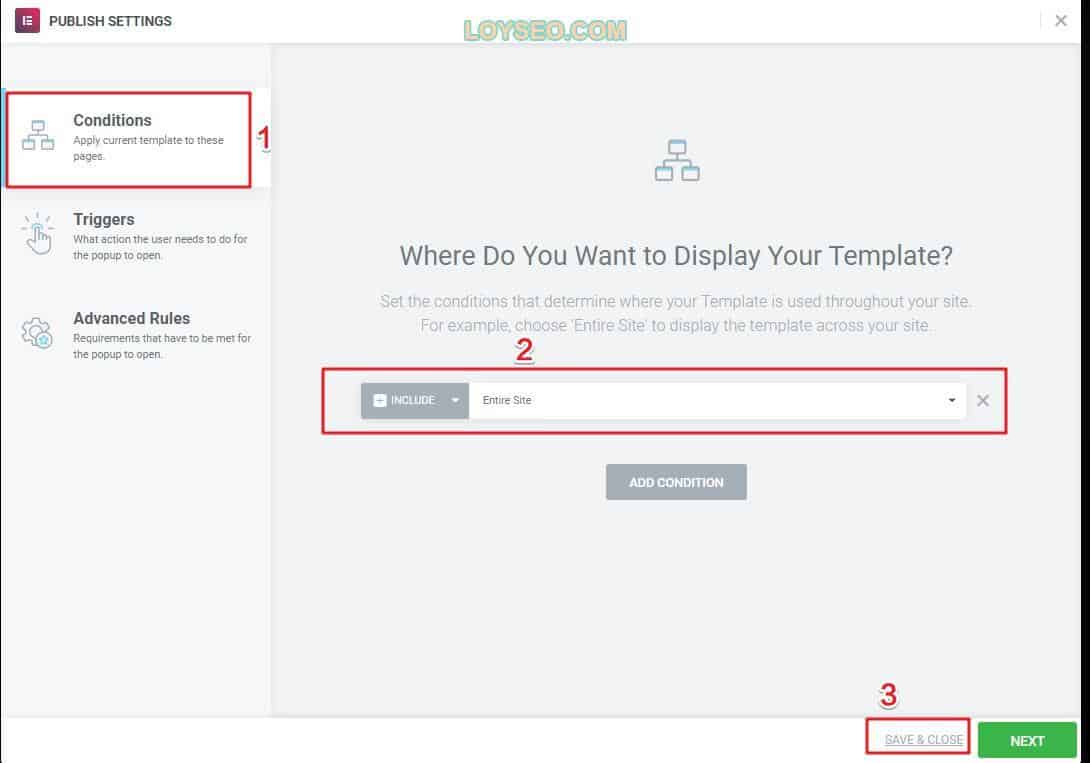
8.發佈表單,並將條件設為全站,保存即可,不需要設置其他(triggers或advanced rules)。 PS:如果你想設置詢盤表單在某些條件下自動彈出,譬如使用者流覽兩頁后彈出,可以設置triggers和advanced rules。

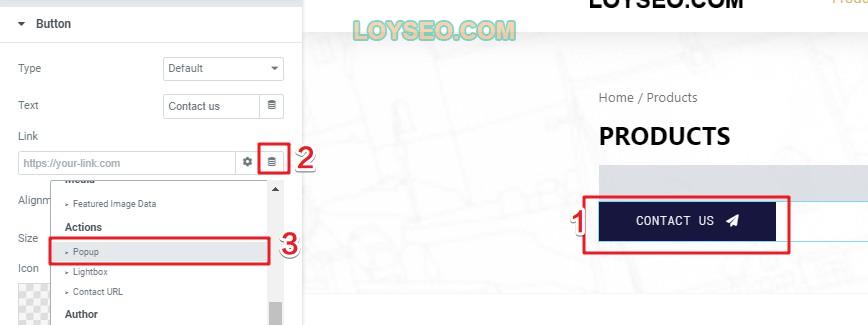
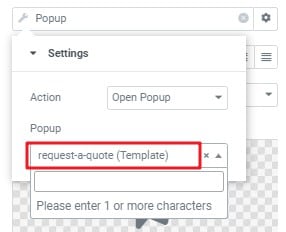
9.如果需要在產品頁面點擊詢盤按鈕時彈出詢盤表單,請在elementor中添加single product產品詳情頁範本,在範本中添加詢盤按鈕,然後在左側按鈕設置中,點擊link 右側的dynamic 按鈕(圖中的2),在下拉選項中選擇popup,然後繼續點擊popup,在setting中搜索並選中剛才添加的popup


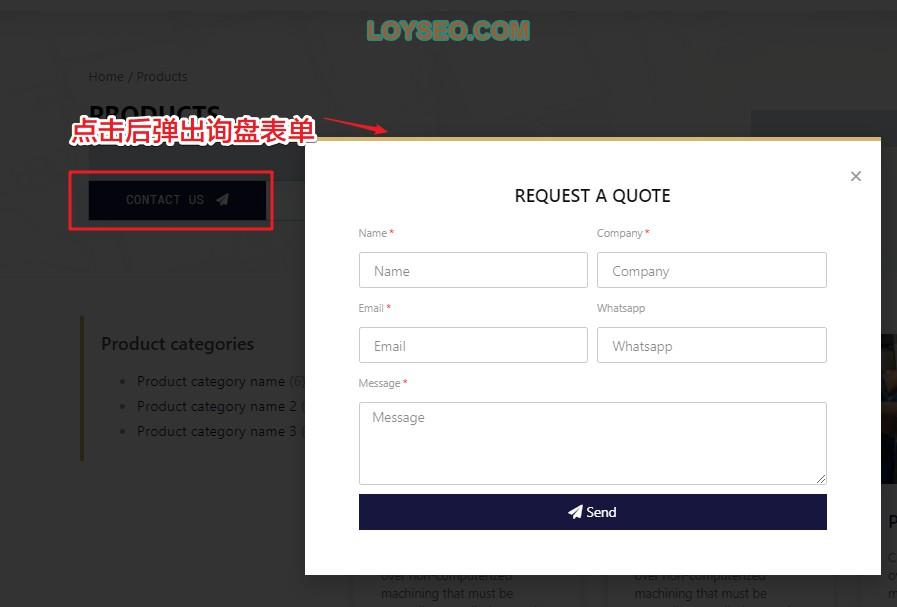
10.此時,點擊詢盤按鈕,將可見到詢盤彈出視窗

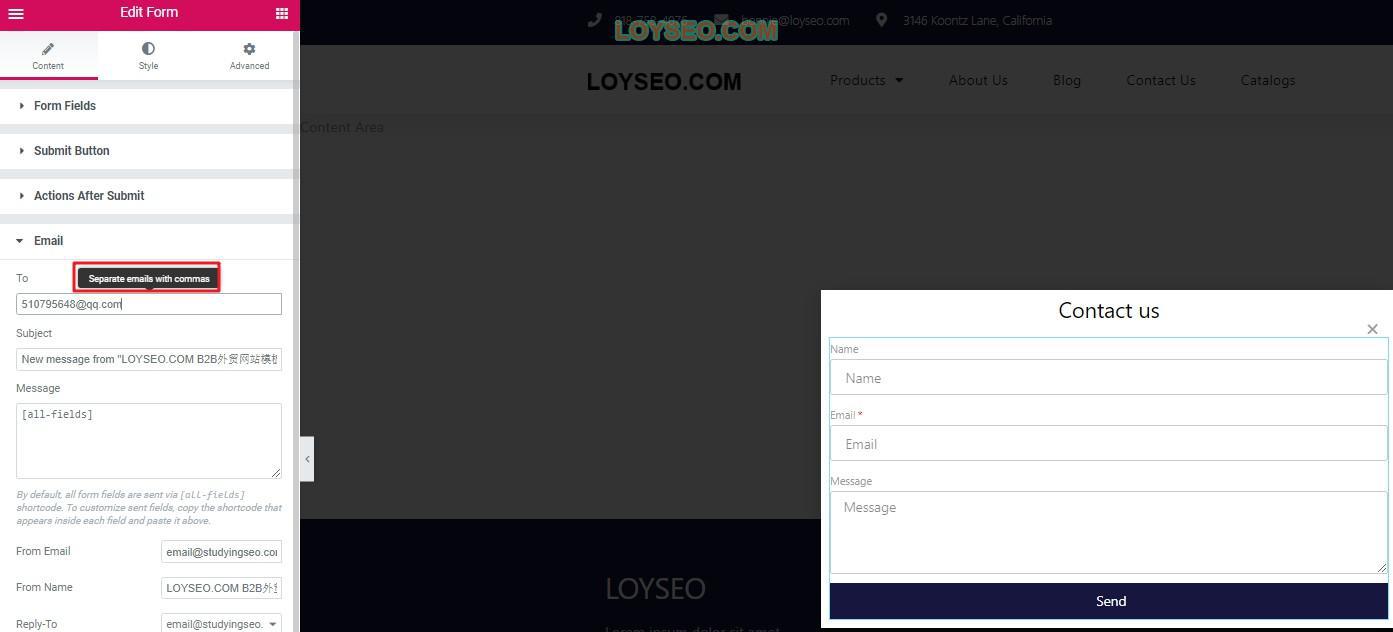
11.我們在任一產品頁面提交詢盤進行測試,查看是否能收到詢盤郵件通知以及後台是否記錄,詢盤郵件將發送到你的wordpress帳戶郵箱裡,如需添加收件郵箱,請在詢盤表單中進行配置,多個郵箱之間用英文逗號間隔即可。 同時,在此處也能設置通知郵件的標題、正文。

在發完測試詢盤后,我們查看郵箱是否收到郵件(注意檢查垃圾郵箱),同時在後台Elementor > submission中查看詢盤記錄。
【2020/9/27更新了視頻:用Elementor Pro製作產品詳情頁的彈出式詢盤表單】
查看更多WordPress教學



