WP Rocket外掛程式是提升WordPress網站速度的易用且有效的最佳選擇。 本文將介紹如何使用wp rocket加速網站,在開篇,我將直接介紹優化后的數據比較,這也是我為什麼選擇使用wp rocket的原因。
緩存外掛程式優化網站的測速數據對比
我對本站的B2B範本站 https://b2bdemo.loyseo.com/ 展開了緩存外掛程式的優化測試:
- 測試工具:https://gtmetrix.com/
- 測試位置:香港(網站服務器在siteground新加坡服務器)
- 測試次數:3次;
- 網站條件:已經做了圖片優化,禁用了谷歌字體,安裝了GA,未開啟cloudflare CDN,
測試結果如下:點擊表格中的鏈接可以看到每次的測試報告
| 使用的緩存外掛程式 | PageSpeed Score | YSlow Score | Fully Loaded Time | Total Page Size | Requests |
| 未使用緩存外掛程式 | C/73% | B/84% | 2.4s/2.7s/3.1s | 1.58M | 74 |
| SG optimizer | A/94% | A/92% | 2.3s/2.6s/3.0s | 1.01M | 18 |
| wp rocket | A/96% | A/94% | 1.3s/1.4s/2.5s | 1.02M | 18 |
b2b範本站最初是 studyingseo.com,現已更換功能變數名稱到 b2bdemo.loyseo.com
結論是WP rocket明顯勝出了Siteground開發的sg optimizer。
此外,我曾經在比較緩存外掛程式時,試過了W3 Total Cache、WP Fastest Cache、WP Super Cache等多款外掛程式,這些外掛程式都有免費版,但都沒有純付費的WP rocket的操作簡單、學習成本低,並且有些外掛程式的設置甚至會破壞網站,於是最後買了付費的wp rocket,一用之下確實很棒。

從安全角度而言,保持外掛程式更新是必要的,只有按年續費才能保持更新,若不更新的話,可能無法修復一些漏洞,不更新外掛程式也依舊能用,這方面需自己權衡,譬如網站收入較多,能夠覆蓋這方面成本的時候,就可以買付費,最低價格是49美元 單網站/年,點此前往查看更多wp rocket價格套餐
也可以聯繫我購買,159元/站/2年以上(如無不可抗力的意外,我每年都續費,你就可以一直用)。
接下來,我們講解wp rocket如何使用及配置,這些配置正運用於上文所述的測試站點中。
設置 WP Rocket
安裝並啟用wp rocket,啟用後wp rocket就開始按照默認設置發揮作用
我們需要對它進一步設置,點擊wordpress後台頂部的wp rocket》設置,即可進入設置頁面

接下來按照下列組圖框選的選項進行配置,此外:wp rocket外掛程式自帶中文,只要你把後台的用戶語言設置為中文即可。
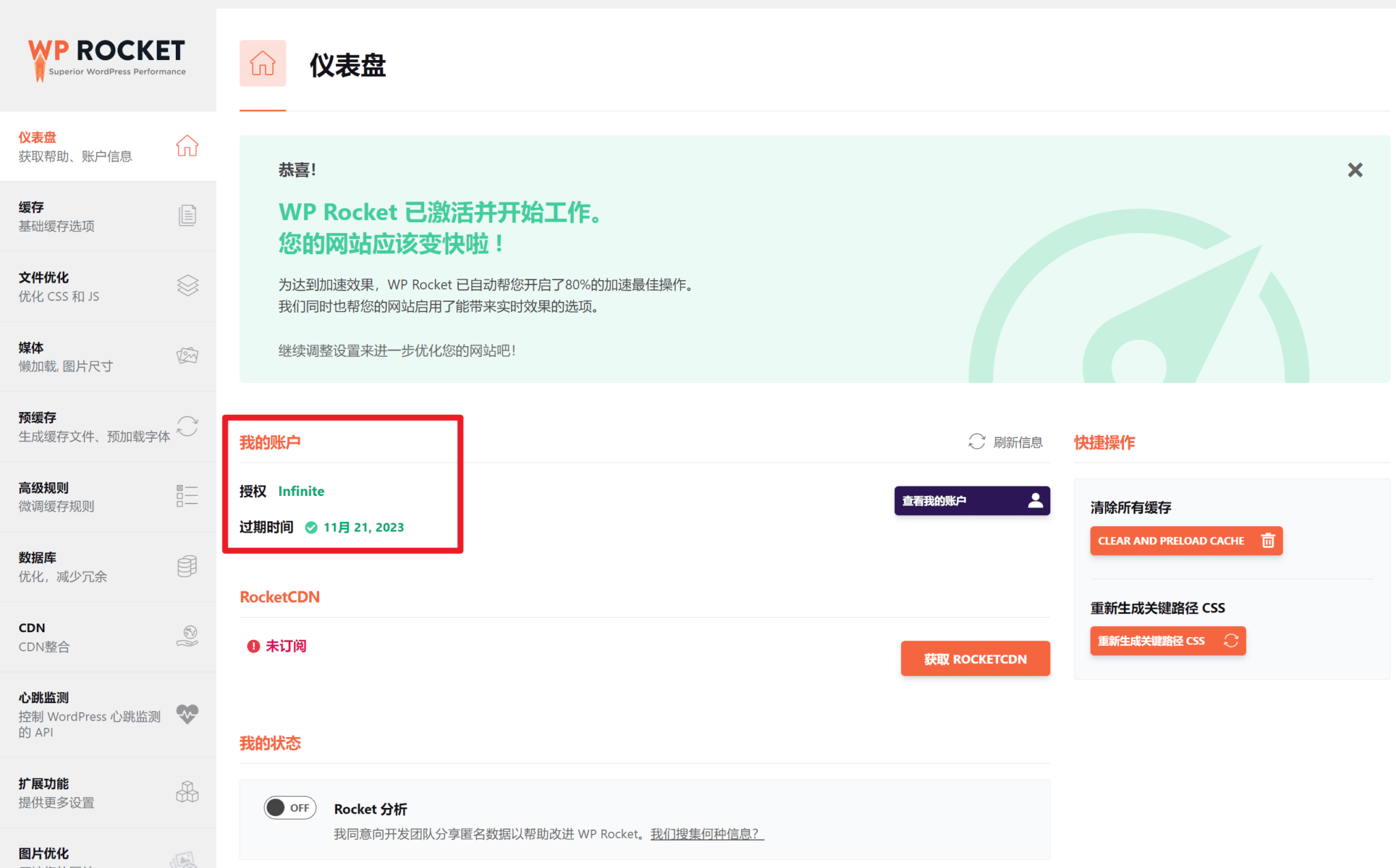
儀表盤
在儀錶盤中,你可以看到帳戶的授權類型以及過期時間,通常這個頁面裡你不需要做什麼事情。

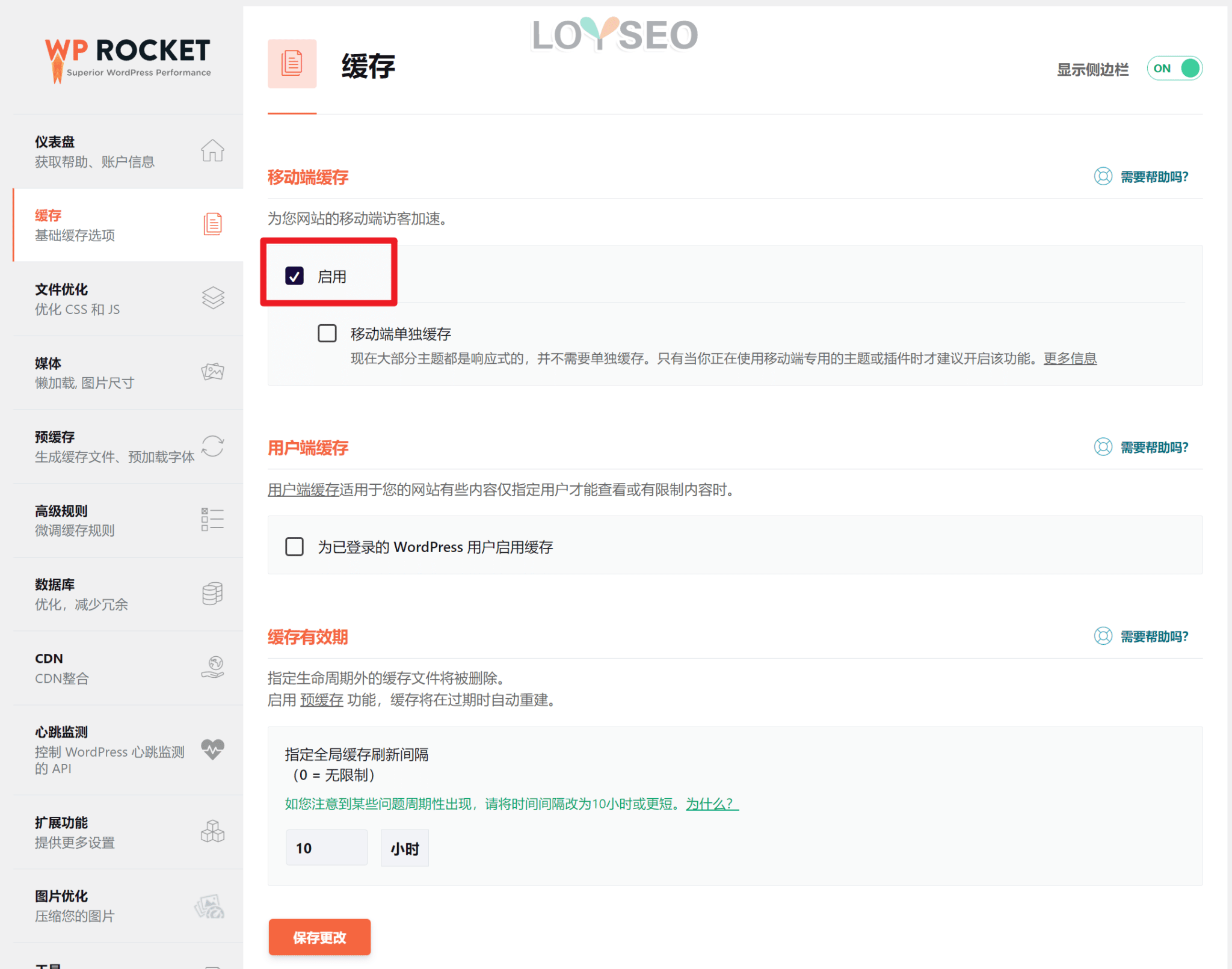
緩存
按下圖所選進行啟用即可,其他的保持不動。 注意,移動端不需要單獨緩存。 只有當你正在使用移動端專用的主題或外掛程式時才建議開啟移動端緩存功能。

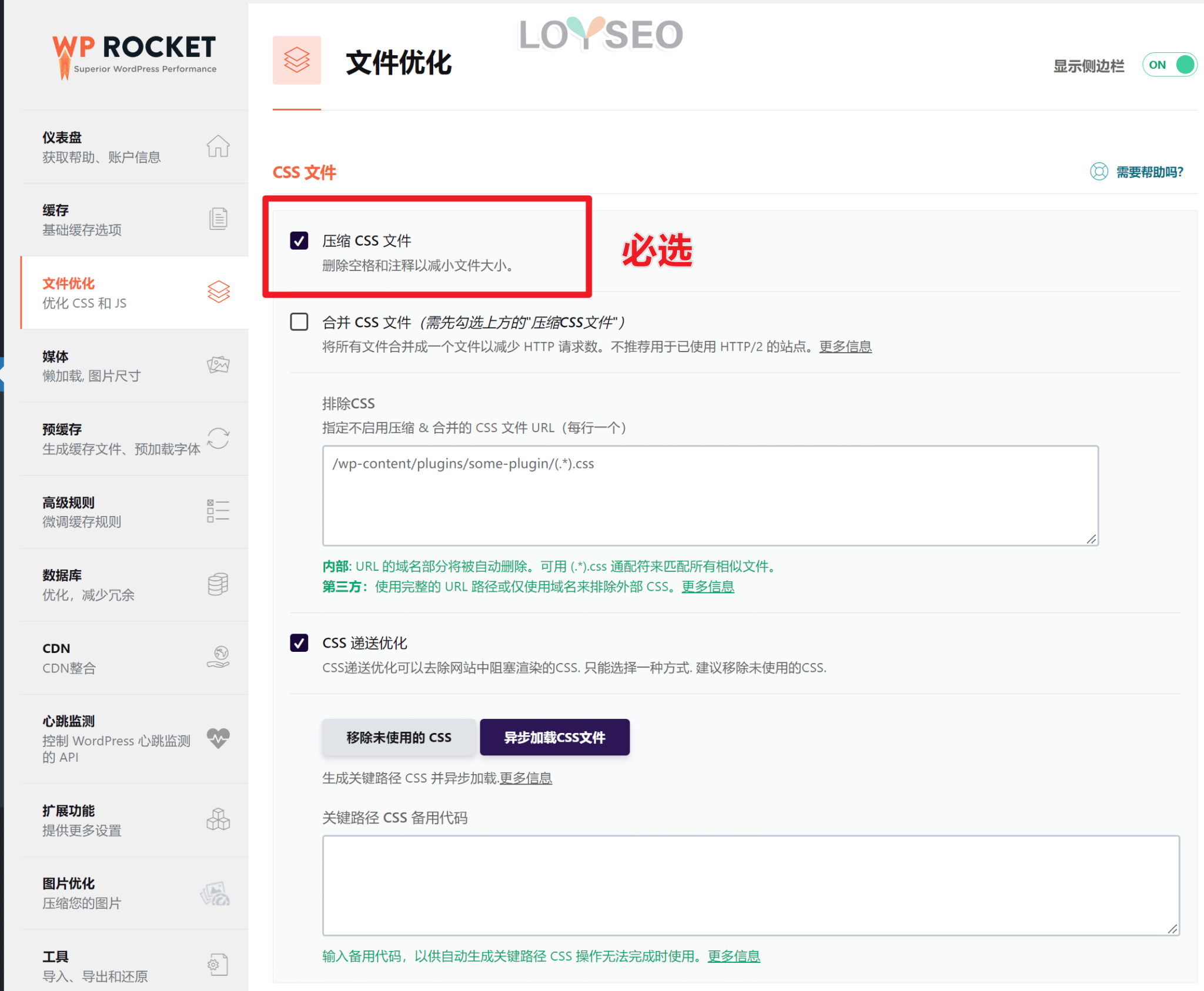
文件優化
在文件優化這一頁,下面圖中是我的常用配置。
注意,勾選合併CSS和JavaScript檔能讓測速工具的評分有所提升,但是,你可以自己體驗一下勾選前後的區別,通過無痕瀏覽器或者其他瀏覽器(不要登錄網站)進行對比。
當選擇CSS或JS合併時,會在打開頁面的瞬間察覺明顯的樣式扭曲狀態(因為合併後檔比較大,無法較快輸出,而非合併情況下,大多都是小檔,能夠較快輸出),所以,通常不推薦網頁的css或js超過50KB的情況下合併它們,並且官方也說,不推薦用於HTTP/2的網站,點擊圖中的更多資訊你可以測試自己的網站是否已經使用HTTP/2。 通常,用我推薦的Cloudways主機就是HTTP/2的。

而CSS遞送優化,雖然官方推薦使用移除未使用CSS的選項,但出問題的概率比較大; 所以,我通常選擇異步載入CSS,不過此項經觀察也偶爾會出現打開頁面時的樣式閃爍,所以,你需要結合自己的接納程度選擇了。

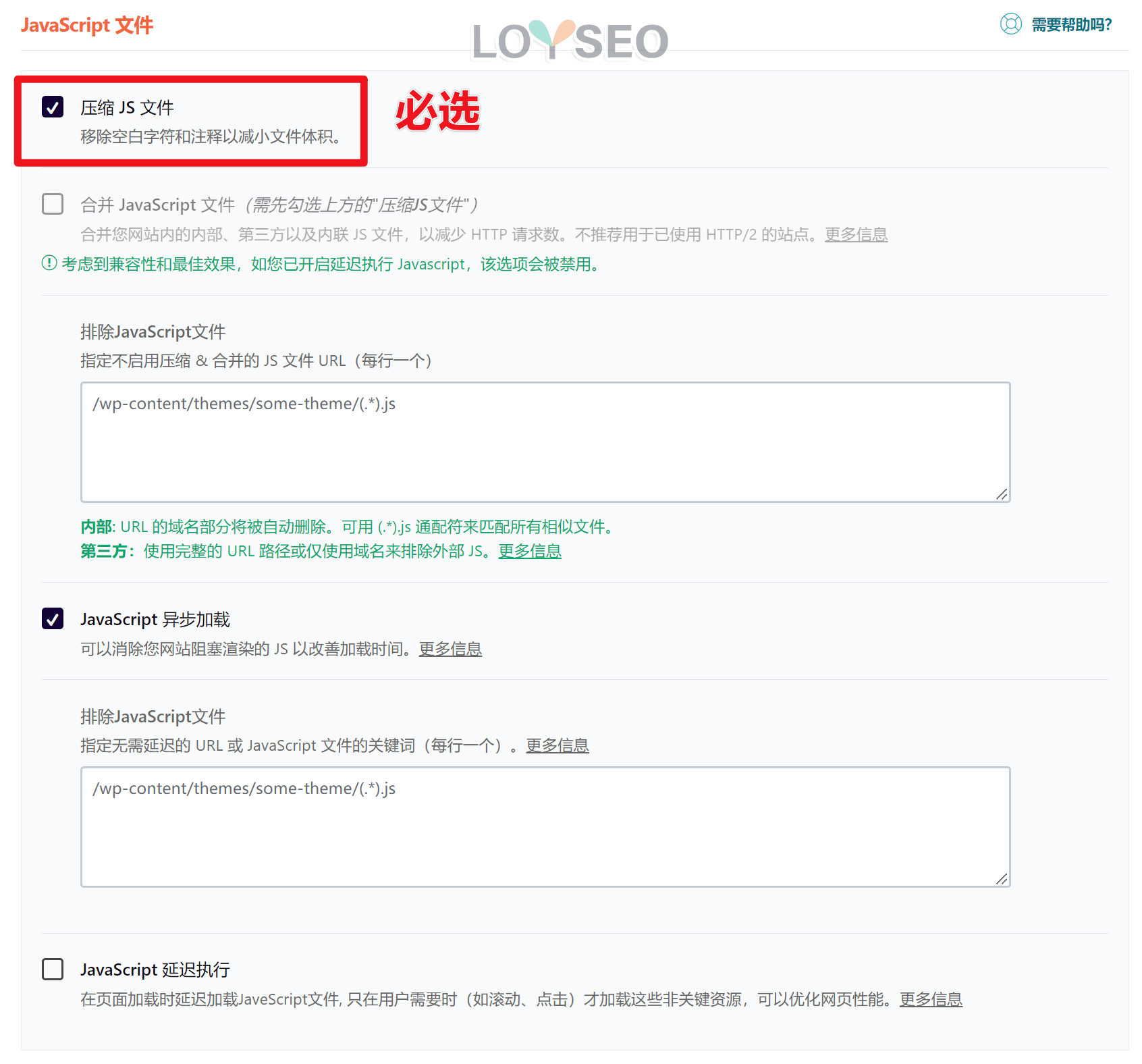
javascript異步載入是將js檔放到了頁腳,而延遲執行是在交互時才觸發,通常延遲執行引起頁面問題的概率大一點,有些主題會為你提供wp rocket的理想配置,但並非所有主題都支援,這個延遲執行的功能,如果沒有專業知識、或可靠的設置、或耐心的測試,否則不推薦啟用。
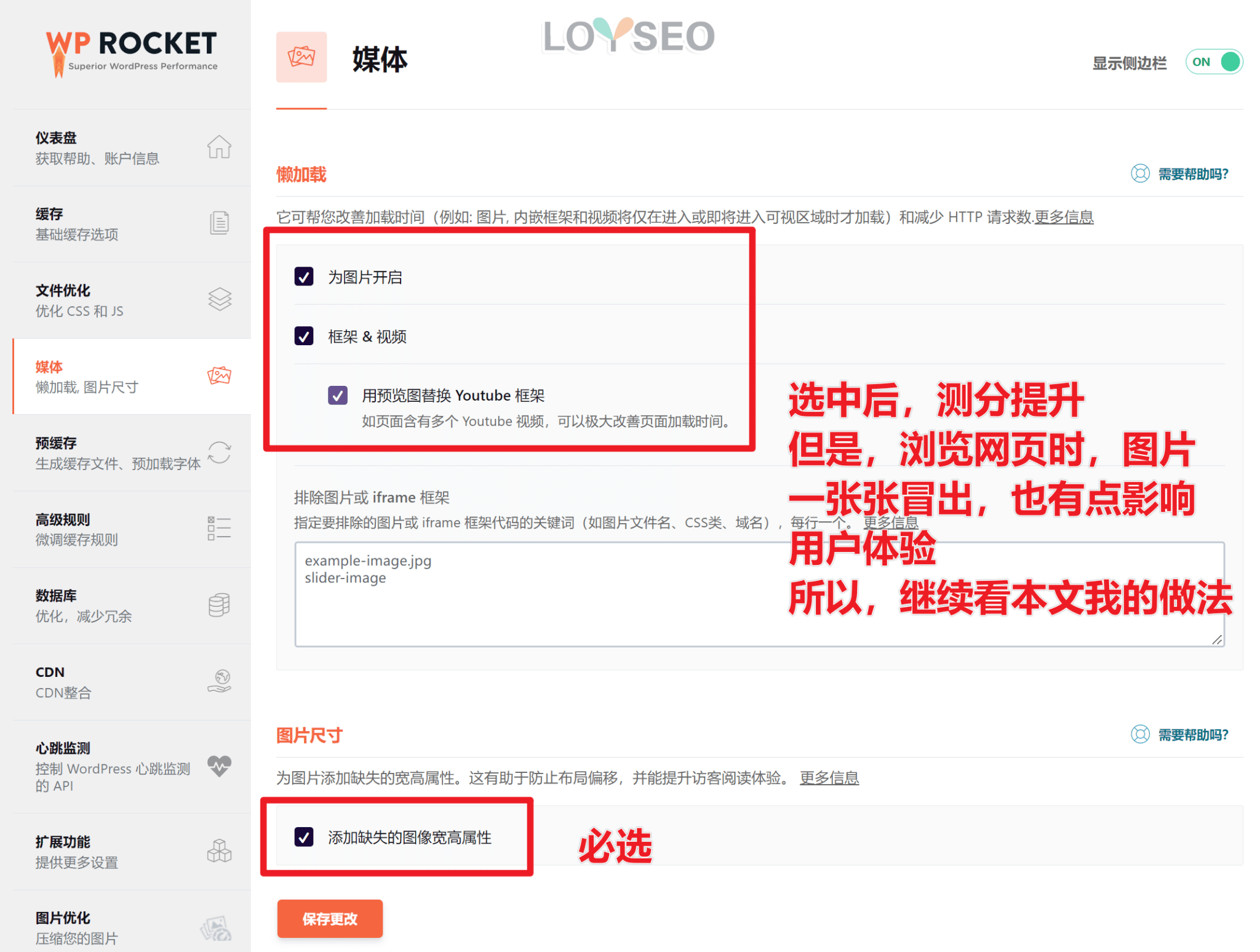
媒體
按下圖所選進行啟用,通常我們要啟用懶載入,讓圖片在進入可查看區域時才載入,降低頁面載入時間。 但懶載入會導致前臺看到圖片時出現卡頓。
所以,我更喜歡perfmatters外掛程式(可聯繫我優惠購買)的媒體設置,它允許你設置前N張圖片不用懶載入,同時,預先載入即將看到的N圖元的內容的圖片,這樣就能將懶載入與用戶體驗更好的結合了。

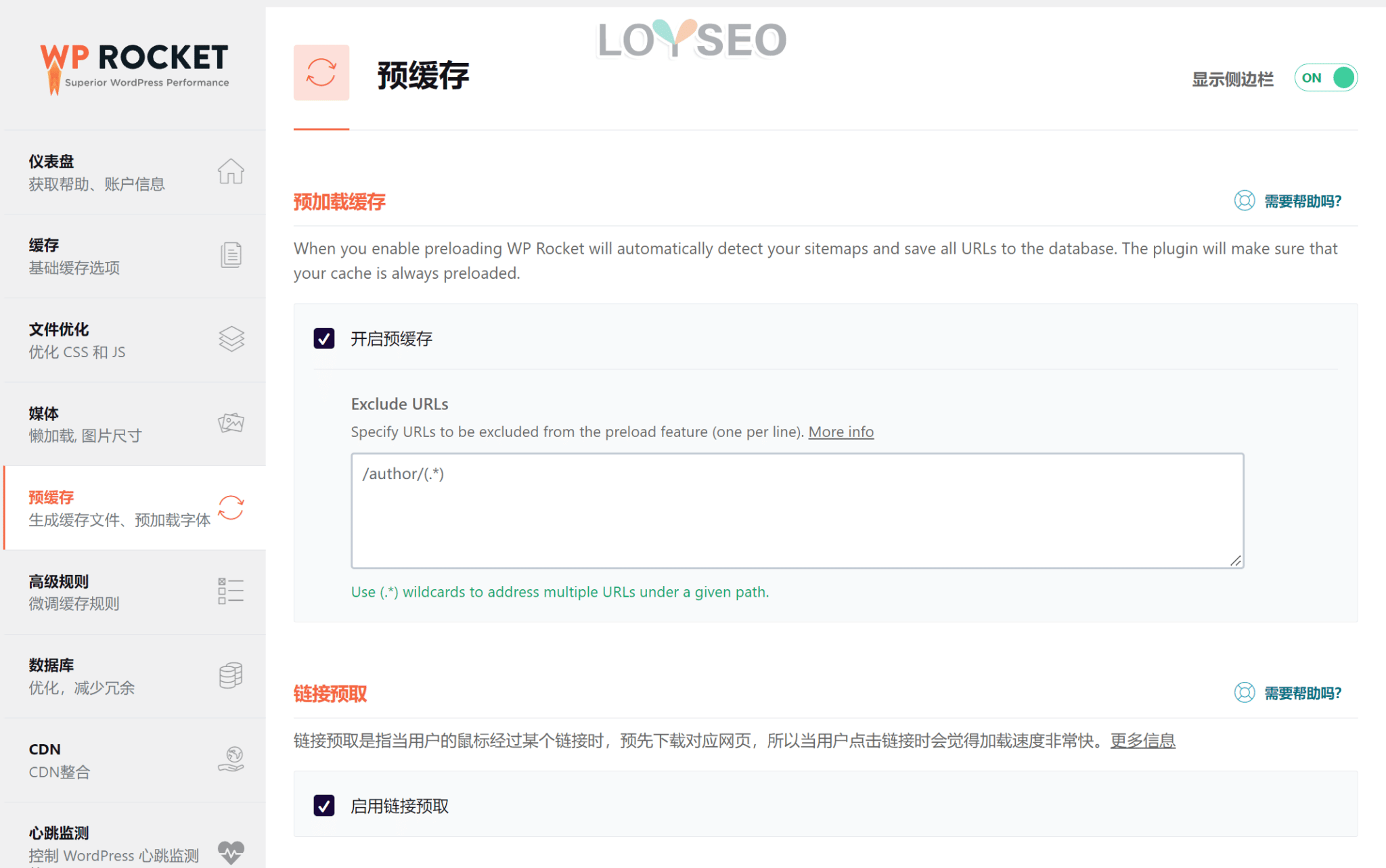
預緩存
在下圖中,預緩存要開啟。 如果你的網站已經上線,啟用了rank math seo等SEO外掛程式,這裡還能勾選按照網站地圖(sitemap)進行預緩存。
此外,啟用鏈接預取功能也很棒,當你把滑鼠停留在連結之上時,對應頁面就已經預先載入一部分內容了,這樣會提升用戶的體驗,讓使用者感覺打開網頁很快。

接下來,有一欄DNS預讀取功能,它是針對外部文件的優化,譬如谷歌字體、主題字體,能夠優化移動端速度。

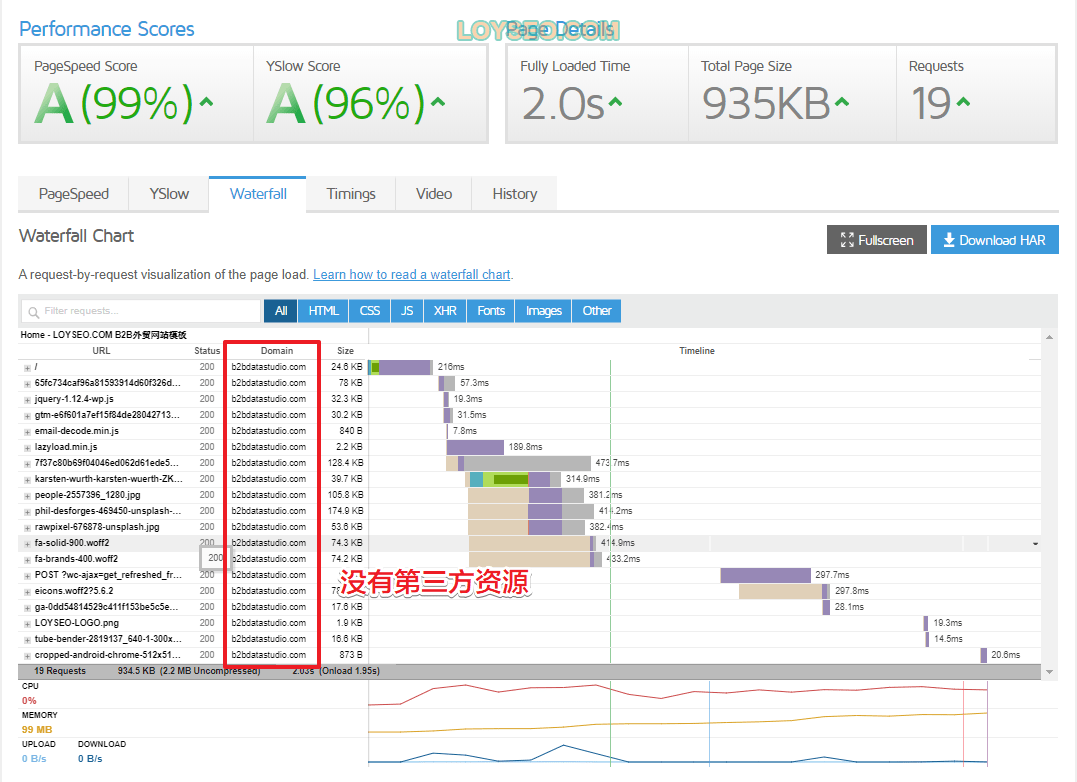
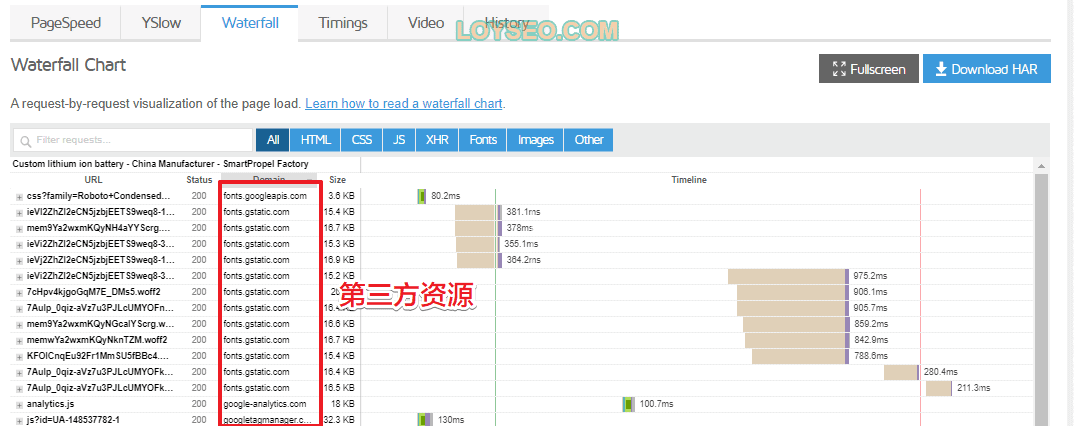
你可以通過 https://gtmetrix.com/ 的檢測結果查看你的網站是否有第三方資源,如下圖所示,在waterfall中查看domain列,如有非本站域名內容,則為第三方資源


將第三方域名複製后,在DNS與讀取中中填入://第三方域名,譬如://fonts.googleapis.com
接下來是預載載字體功能,此處用於填入網站本地的字體(而非谷歌等第三方字體),如果用Google pagespeed insight測速,配置好預載載字體后,測試得分將有明顯的提升。

高級規則、數據庫
這兩項保持默認即可。
CDN
若按本站建站教程使用的cloudflare cdn,則此處不用設置。
心跳監測
降低心跳監測頻率可節省部分伺服器資源,一般都選中。

擴展功能
擴展功能里是對第三方功能的支援,請按需選擇,通常,我都保持不動。
接下來的圖片優化功能也是安裝一個外掛程式IMAGIFY來實現,我一般不用這個外掛程式,具體請查看這篇圖片壓縮教程。
以上設置完畢后,我們可以先用新瀏覽器或無痕瀏覽器查看網站是否有異常需要改正,若正常,則使用工具 https://gtmetrix.com/ 進行測試查看成果。
以後,若修改內容或設計發現用戶端不能生效時,記得在頂部wp rocket菜單下,點擊Clear and preload Cach,如果修改了設計樣式,且無痕瀏覽發現樣式不生效,那還需要點擊一下Regenerate Critical Path CSS/重新生成關鍵路徑CSS。 必要時也可以禁用wp rocket排查問題。

好了,本篇wp rocket網站速度優化教程到此結束。
查看更多WordPress教程


