本文將介紹如何在Wordpress中發佈和管理文章/新聞/博客,包括常見功能的操作說明:所有文章列表、添加文章、修改/批量修改文章、克隆或複製文章、刪除/批量刪除文章、定時發佈文章、文章排序、製作文章頁範本、製作文章列表頁面範本。
以下為文字版教學。
所有文章列表
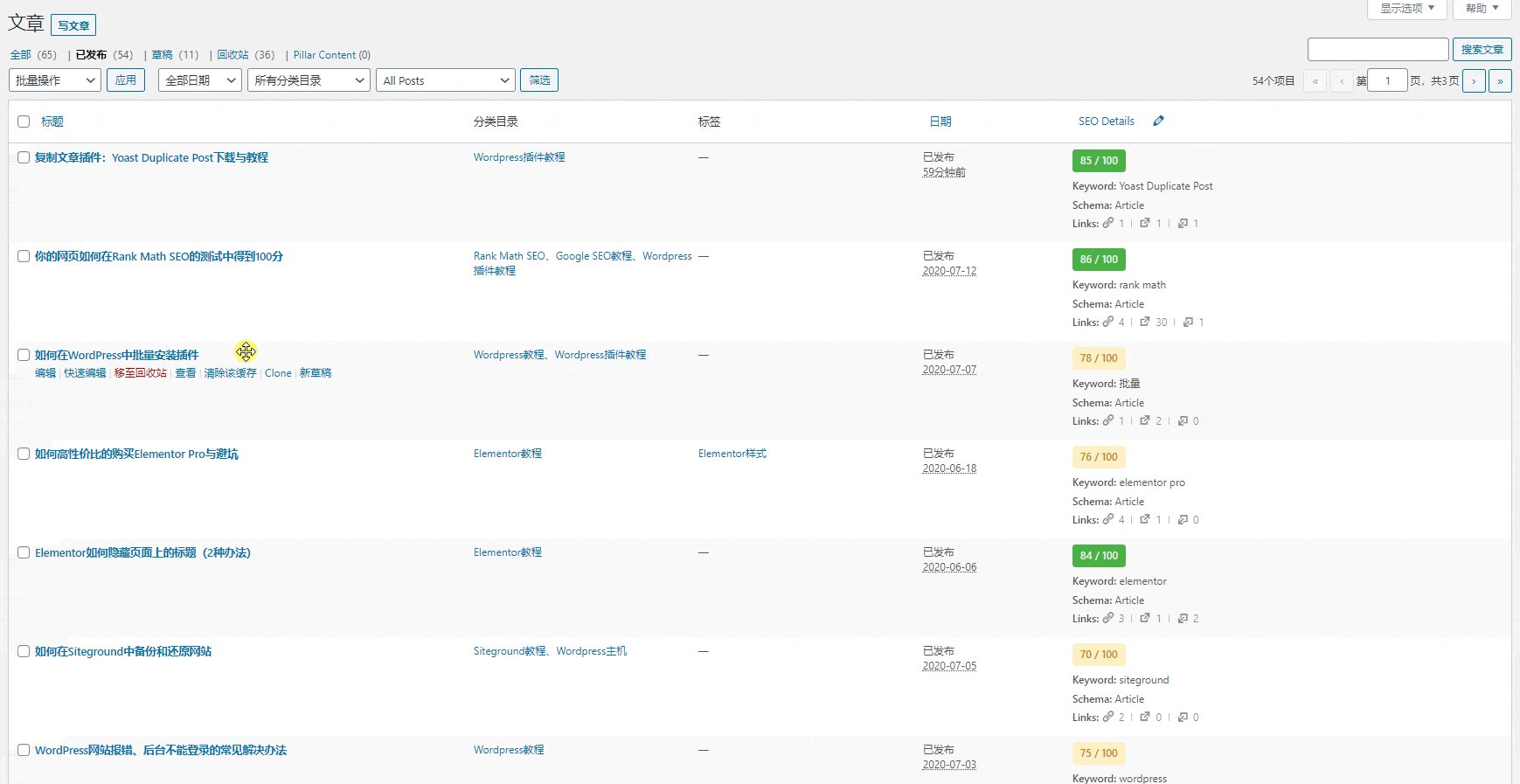
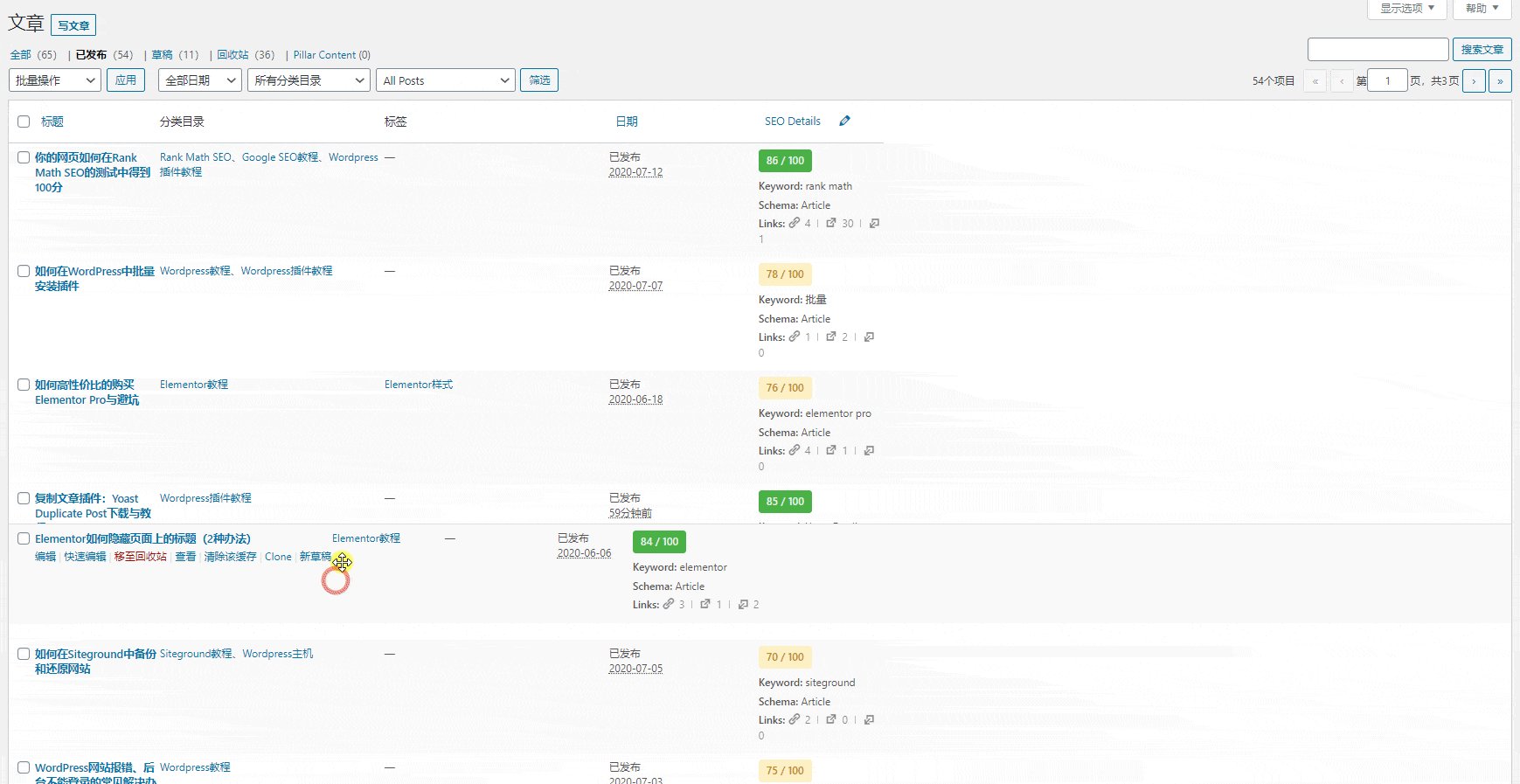
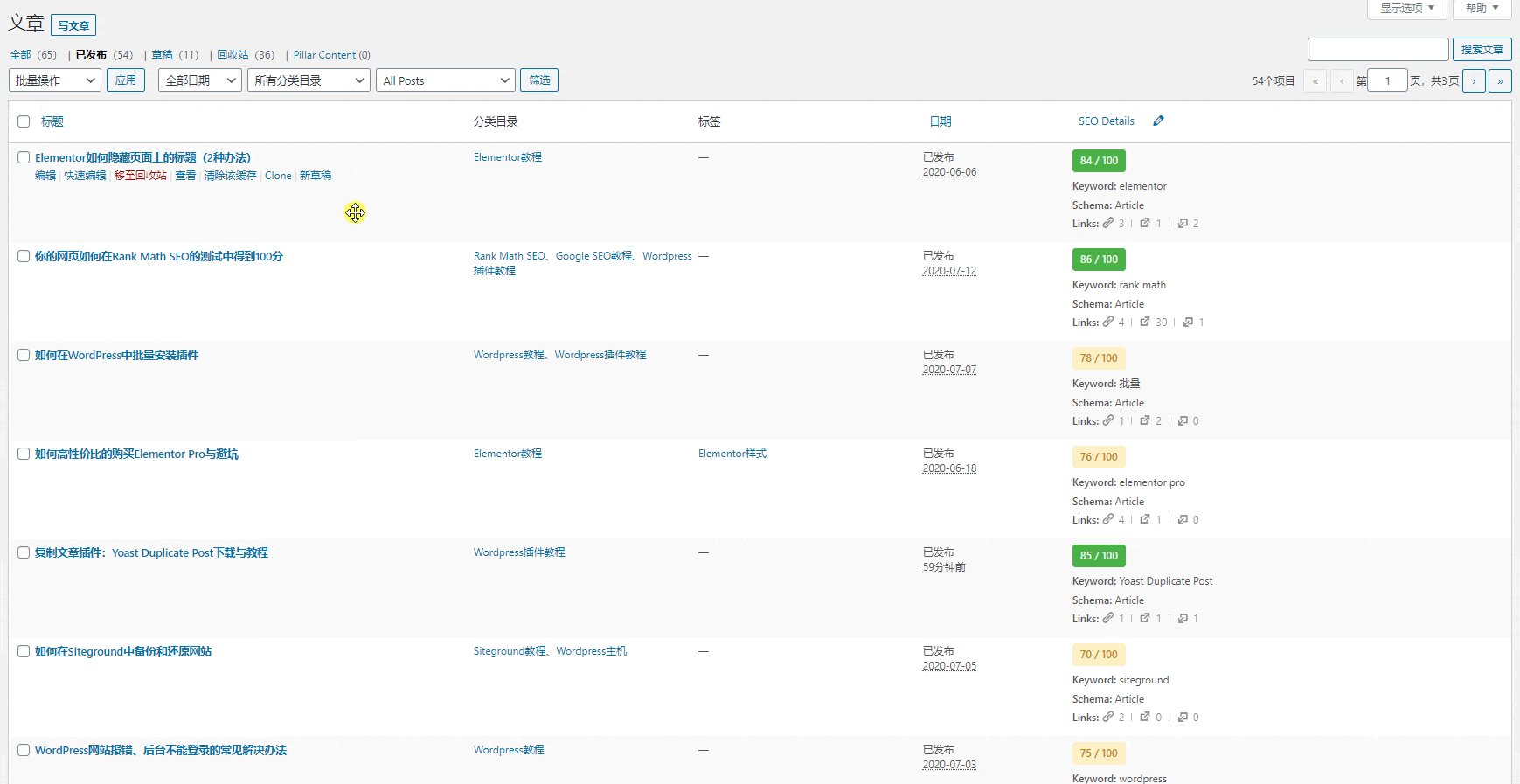
從wordpress後台的左側菜單All posts進入所有文章列表頁,你可對已有的文章進行分類篩選、搜索,也可以對文章進行批量編輯或快速編輯。
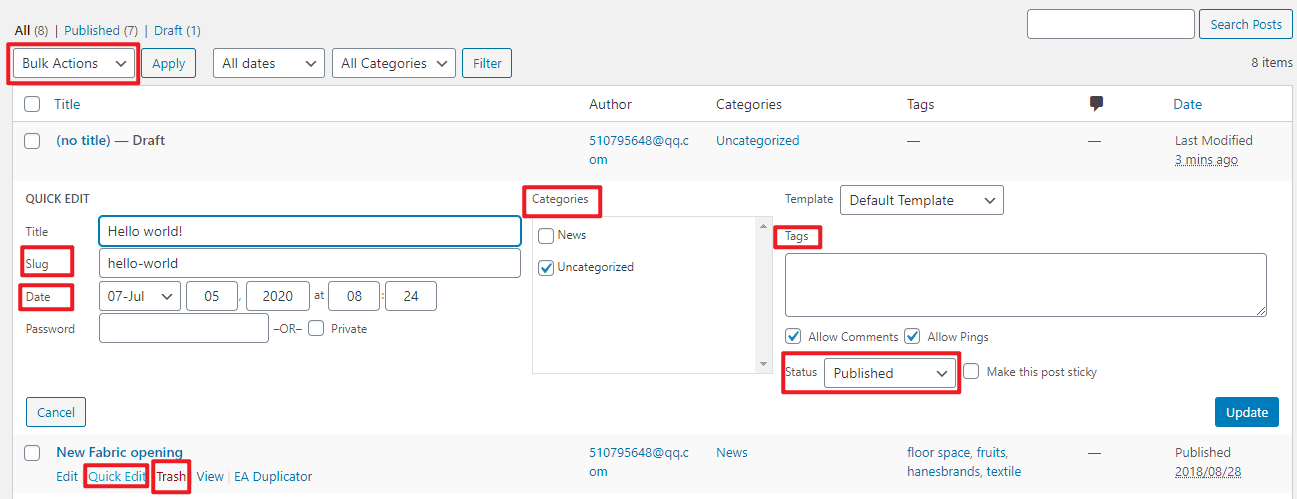
在下圖中,我框選處了一些在文章列表中需要說明的事項。

Status 文章的狀態:分為草稿、等待複審、已發佈。 僅當文章為已發佈狀態時,才會在網站前臺展示。
Quick Edit 快速編輯:不用進入文章修改頁面,在文章列表即可對文章的常見內容進行修改,譬如:標題title、別名slug、日期date、分類目錄categories、發佈狀態status、文章置頂make this post sticky,當滑鼠懸停於一篇文章時,文章標題下方會顯示“快速編輯/ quick edit「按鈕,點擊它即可進行編輯操作,其中:
- Slug 別名:可以理解為網頁位址中最後一個/斜杠後的內容,譬如,https://www.loyseo.cn/wordpress/post-name,其中post-name就是這個網頁的slug,別名預設會與標題相同,只是標題中的空格會由-符號連接。
- Date 日期:若將日期修改為將來的日期,那麼這篇文章將會在指定時間點出現在網站前臺,也就是定時發佈文章功能。
- Categories 分類目錄:一篇文章可以設置多個分類目錄,如果不選分類目錄的話,默認都會歸屬到未分類中。
Bulk edit 批量編輯文章:勾選部分文章或全選當前頁面的所有文章后,點擊左上角的bulk edit批量編輯,在下拉選項中選中“編輯”,再點擊它右側的應用Apply按鈕,在列表頁將出現針對所選文章的批量編輯面板,需要注意的是:
- 設置分類目錄會在所選文章已有分類目錄的基礎上增加新選分類目錄,而不會覆蓋已有分類目錄。
- 設置標籤(Tag)的方法:輸入一個後台不存在的標籤的名字后,按回車即可新增; 若是輸入一個已存在的標籤名字,則系統會顯示下拉列表供你選擇。 設置標籤與設置分類目錄一樣,也是增量,而不是覆蓋。
刪除和恢復文章(Trash):在每篇文章標題下方提供了“移入回收站/Trash”按鈕以便刪除,若是移入回收站後想恢復,在列表上方點擊“回收站/Trash”進入後,找到對應文章點擊“還原/Restore”按鈕即可。
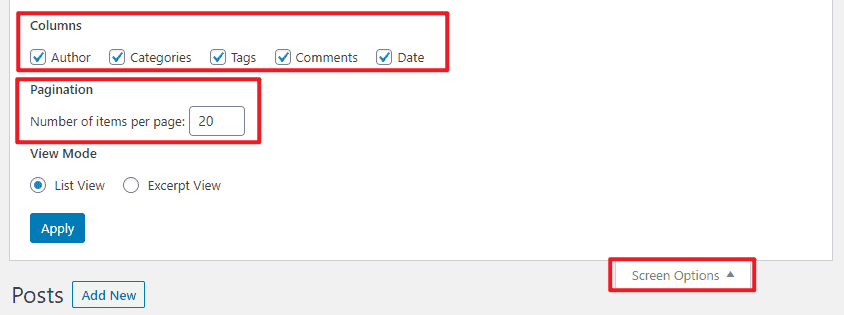
調整每頁展示的文章數量:見下圖,點擊文章列表頁面右上角“顯示選項/screen options”按鈕,在展開的面板中,調整每頁的項目數數值即可(Number of items per page),預設是20。

調整列表頁展示的文章內容(即表頭):見上圖,點擊列表頁面右上角“顯示選項/screen options”按鈕,在展開的面板的欄目/Columns一欄中,去掉字段前方的勾即可在列表中不顯示對應字段,反之則顯示。
如何添加新文章
在wordpress後台的左側菜單處,找到菜單:P osts > Add new即可進入添加文章頁面。
接下來會介紹文章編輯器,如果你不習慣使用它,也可以試試google docs在線編輯圖文后,複製黏貼到文章編輯器中,連圖片都能複製過來哦~
關於古騰堡編輯器
在添加文章內容前,我們瞭解一下編輯文章內容用的編輯器,Wordpress預設提供的文章編輯器是古騰堡,它含有非常多的區塊,比如段落、列表、圖片、標題、視頻、相冊(也叫畫廊)、引用、表格等等。
進入編輯器時,左上角將看到如下按鈕

- 點擊W圖示可以回到wordpress後檯介面
- 點擊加號可以打開區塊選擇器,下文會詳細介紹
- 此處是撤銷操作按鈕,也可以使用鍵盤快捷鍵ctrl+z,如果想瞭解更多快捷鍵資訊,點擊頁面右上角齒輪旁側的省略號,在展開的面板中點擊keyboard shortcuts,也可以直接按快捷鍵shift+alt+h打開快捷鍵面板
- 此處是還原操作按鈕,也可以使用鍵盤快捷鍵ctrl+shift+z
- 點擊此處的感嘆號可以查看文章內容結構,下文會在介紹heading元素時詳細介紹
- 此處是區塊導航,點擊此處可以查看文章所使用的所有區塊,點擊區塊標題可以跳轉到對應去區塊位置
- 如果你安裝了Elementor編輯器,才能看到這個按鈕,點擊它就可以用Elementor編輯文章了。
- (這個基本用不上,用了用沒感覺到啥實際用途? )
下圖是古騰堡常用的快速鍵

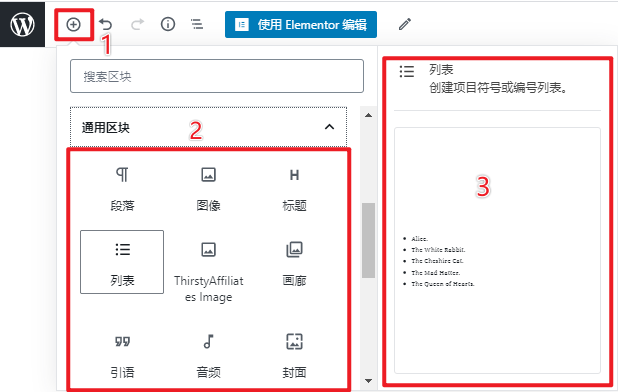
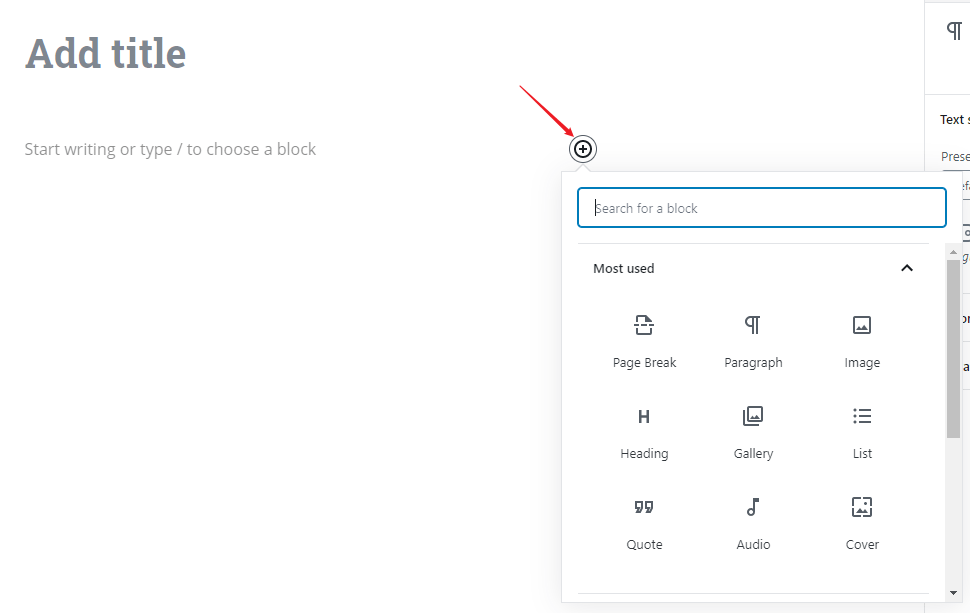
接下來,我們介紹如何向文章中添加區塊。 在下圖中,點擊左上角的1標記處的加號,就可以打開區塊面板,在圖中2標記處就是各種區塊,滑鼠懸停於任一區塊時,右側3標記處會顯示當前區塊的功能與預覽效果。 滑鼠按兩下區塊就可以將它添加到文章中。

在頁面內容區域按兩下左鍵進入輸入狀態,預設使用段落區塊,此時可以直接輸入文字,也可以點擊右側+加號以便更換區塊。

寫文章正文時,經常用到的區塊是Heading/標題、段落/paragraph,圖片/image,列表/list。 (這些在上圖中我們都能看到)
? 添加圖片有個快捷方式:從電腦中點選圖片后,拖拽到對應位置就可以實現上傳,注意要提前做圖片壓縮優化及真實含義命名,超過300K的圖片就不建議直接上傳了,影響網頁訪問速度。
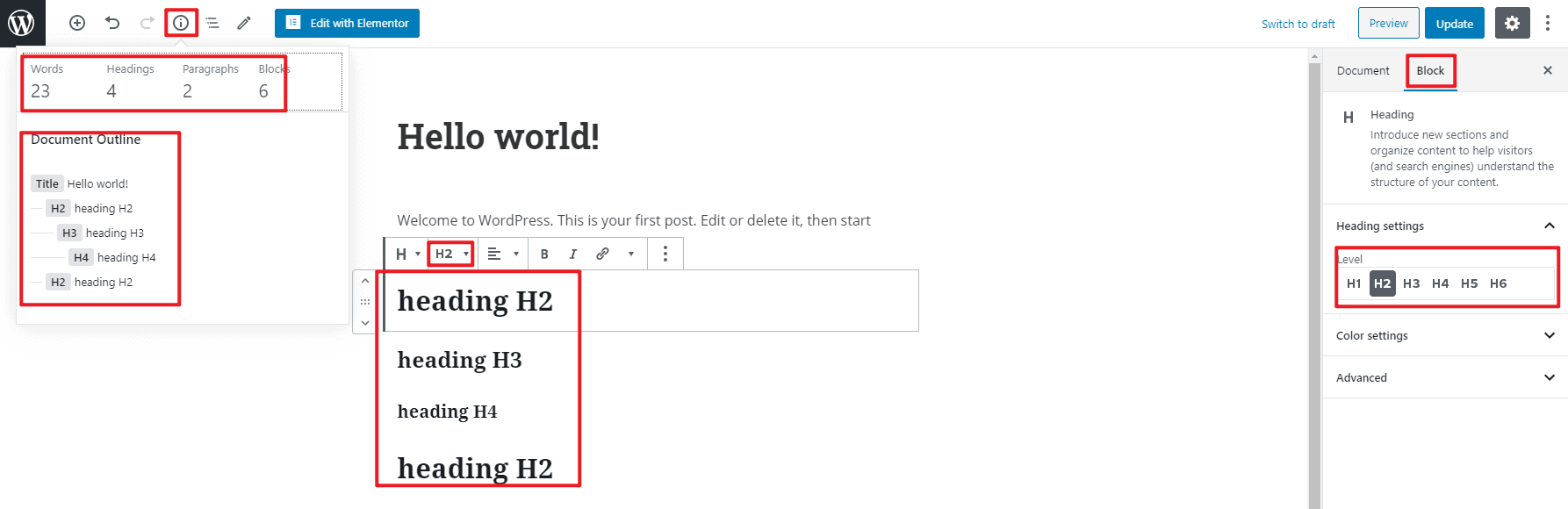
關於Heading,它就像內容的大綱,見下圖所示,示例的正文中添加了h2、h3、h4層級的heading,層級數位越大,說明層級越低,對應字型大小也越小;

如上圖所示,點擊左上角的感嘆號可查看整篇文章的內容結構,並且還有對字數、段落等的統計;
如果需要修改heading的層級,可以編輯這個heading時點擊它上方的層級標記,譬如上圖中的H2,就可以調出修改面板; 同時,也可以在頁面最右側查看當前Block區塊的設置面板,調整header的層級(level)。
由上圖,我們也可以得知,頁面左上角是區塊工具列,中間部分是正文輸入區,每編輯一個區塊時,它的上方都會顯示該區塊的相關操作項; 而頁面右側是當前正在編輯的區塊和文章的設置區,文章的設置功能諸如:發佈文章(update)、預覽文章(preview)、設置Slug、設置分類目錄、設置標籤、設置特色圖片(featured image)即文章封面圖,等等; 區塊的設置功能諸如:顏色、尺寸、自定義CSS等。
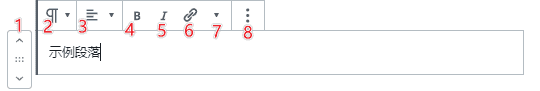
關於段落paragraphs區塊,見下圖,我們將逐一介紹每個序號對應的功能

- 區塊的排序功能,點擊上下三角箭頭可以往上或往下移動一個區塊,若是想跨越多個區塊,左鍵點選中間的省略號,不撒手,然後上下移動滑鼠即可調整所選區塊位置。
- ?此處是當前區塊的圖示標識,點擊它可以將當前區塊轉換為其他類型的區塊,譬如可以將Heading換成Paragraphs。
- 文本對齊設置:預設是左對齊,還有居中以及右對齊
- B:對所選文字設置為加粗或取消加粗
- I:對所選文字設置為斜體字或是取消斜體字
- ?:對所選取文字添加網頁連結
- 點擊這個三角箭頭,將看到內聯代碼、內聯圖片、
給文本增加刪除線、調整文本顏色的功能選項,其中內聯表示在段落中添加,譬如普通圖片都是獨立於段落之外的,而內聯圖片將在段落中添加圖片,譬如: 這個就是內聯圖片
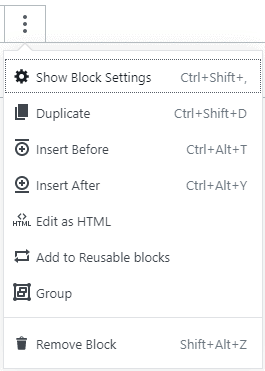
這個就是內聯圖片 - 省略號:點擊它將展示更多功能面板,如下圖所示:
- show/hide block setting:顯示或隱藏區塊的設置功能
- duplicate:複製區塊
- insert before:在當前區塊之前增加區塊
- insert after :在當前區塊之後增加區塊;
- edit as html:將區塊轉換為HTML代碼進行編輯;
- add to reusable blocks:將當前區塊設置為可重用區塊,這樣其他地方就可以重複使用它了;
- Group :將所選的區塊進行組合,組合后也可以拆開; 組合后依舊提供複製區塊、重用區塊等功能;
- remove block:刪除當前區塊

每一個區塊都有它各自的設置功能,上文中已經做了示例的介紹,更多區塊功能請自行嘗試使用~
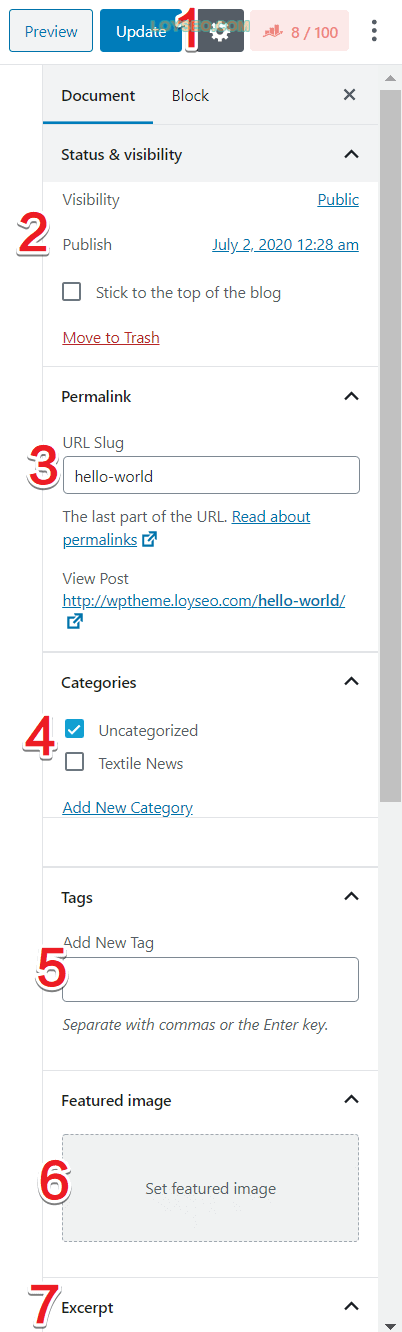
關於文章設置

- 如圖所示,在文章編輯器右上角點擊齒輪圖示可以打開或隱藏文章的設置功能面板
- status & visibility:可设置文章的状态与可见性,
- visibility預設是public,即公開,一般不需要修改; 若不想公開,可以設置為私密Private或需密碼訪問Password Protected。
- Publish:此處可以設置文章發佈的時間,能夠實現定時發佈。 如果不想發佈文章,可以點擊preview左側的save as draft將文章保存文草稿。
- stick to the top of the blog:此處可設置將文章置頂
- URL slug:在此處設置文章的網頁URL的最後一部分,一般默認取自文章標題,單詞之前預設以-間隔,大寫字母也會自動轉換為小寫,請盡量將slug語義化,不要用不明意義的數位或字符串
- categories:可設置文章的分類目錄
- tags:可設置文章的標籤,可設置多個,不同標籤之間用英文逗號間隔
- featured image:可設置文章的封面圖,一般用於文章列表頁
- excerpt:文章摘要或簡介,一般顯示在文章列表頁中,以及作為SEO中的meta description。
文章SEO設置
在寫完文章后,我們還要設置文章的SEO,需要我們先安裝外掛:rank math seo,安裝完成並啟用后,在文章編輯頁面的右上角便能看到功能入口,具體操作請查看這篇教學:你的網頁如何在Rank Math SEO的測試中得到100分。
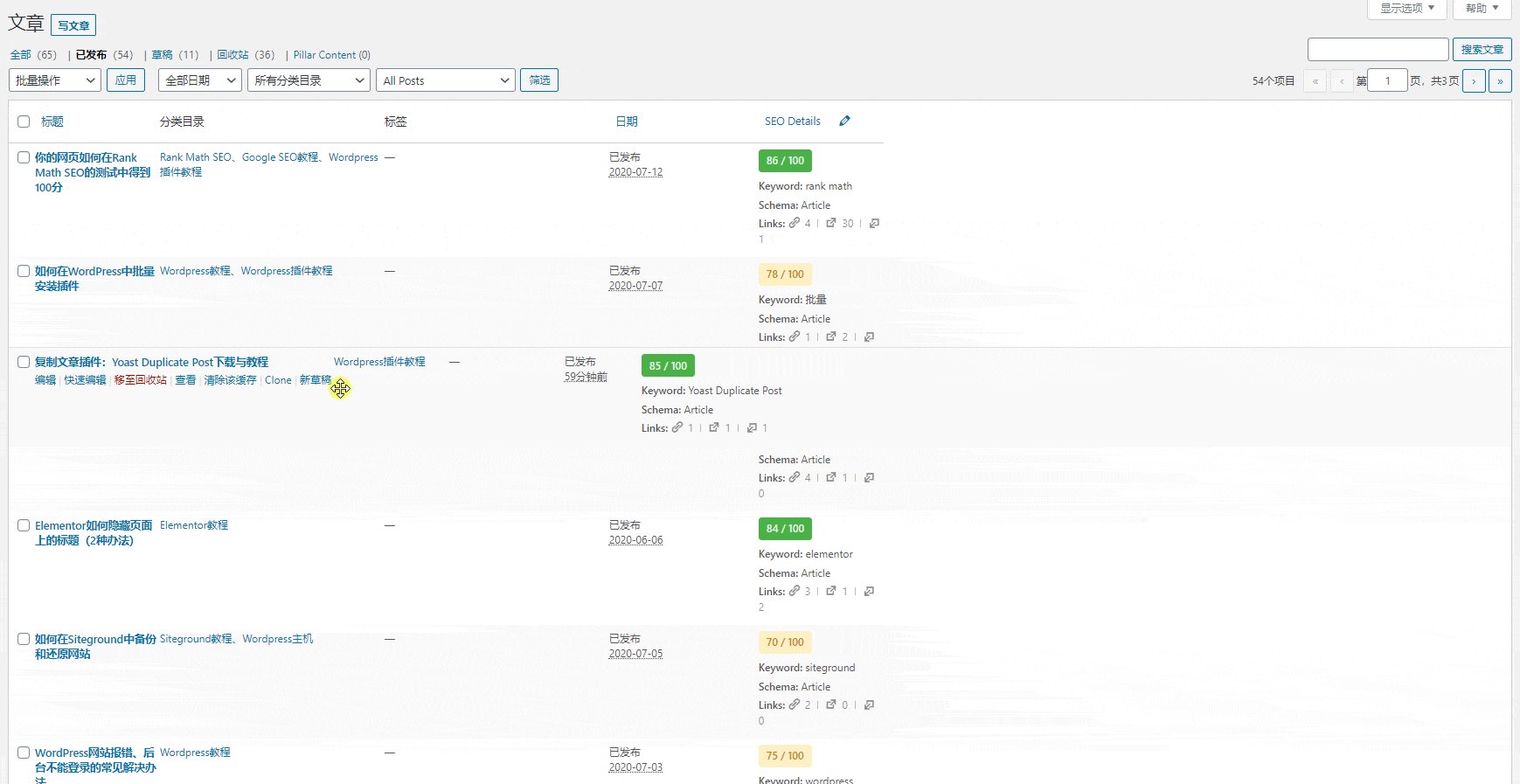
如何克隆文章

請使用外掛yoast duplicate post實現複製文章功能,具體操作請查看這篇教學:複製文章外掛:Yoast Duplicate Post下載與教學。
如何給文章排序

請使用外掛Simple Custom Post Order實現複製文章功能,具體操作請查看這篇教學:文章排序外掛:Simple Custom Post Order下載與教學。 這個外掛不僅可以給文章排序,也能給下文中分類目錄、標籤排序。
管理分類目錄和標籤
在All posts菜單下方,有兩個菜單分別是categories和tags,分別用來作為文章的分類和標籤,邏輯上一篇文章可以歸屬多個分類,也可以包含多個標籤。
如何製作文章詳情頁範本
相關教學:如何使用Elementor Pro製作文章頁面範本


