我有一位B2C跨境电商零售站的建站客户,在运营时,有一个小需求:希望能在WooCommerce的订单详情页面中,能够将Billing(账单地址)、Shipping(配送地址)显示在一行中,这样方便复制到自己的ERP系统中进行管理。
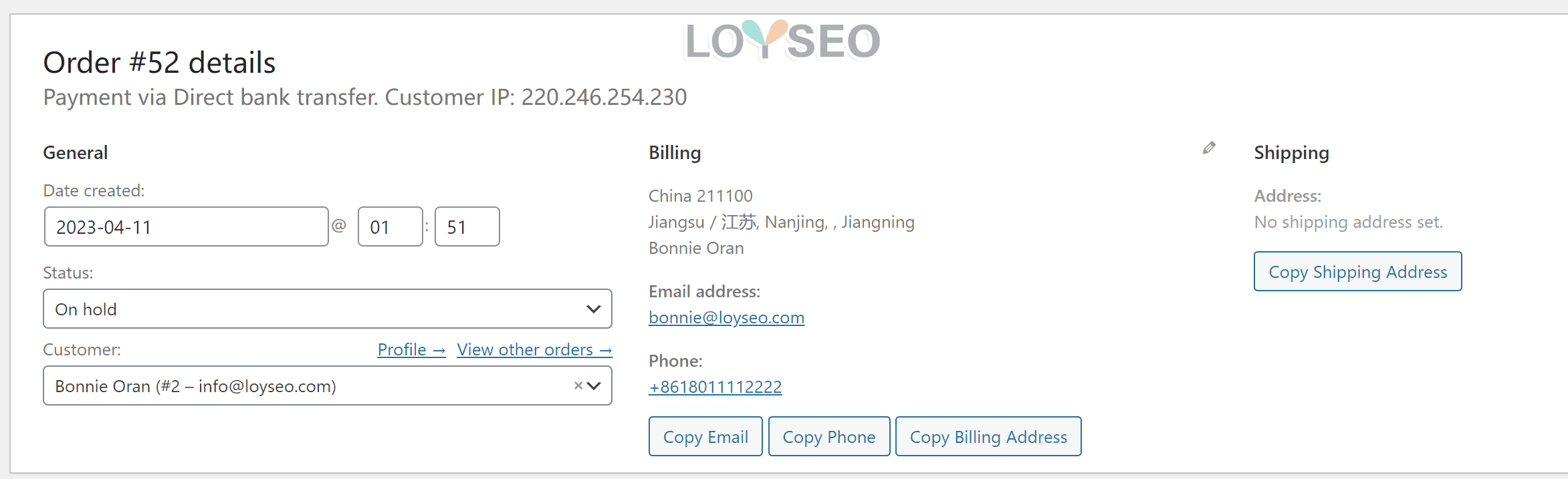
考虑到最终目的是为了复制,那么添加一键复制账单地址、配送地址的功能就可以了,顺带给邮箱和电话也添加一键复制的功能。于是,下图便是最终的效果啦,它是怎么实现的呢?不需要借助专门的插件,我们用一段PHP代码就可以搞定它。

请在Code snippet插件中新增并启用下面这段php代码段,注意,可以设置为:Only run in administration area:
// Add "Copy" button next to email and phone fields on order edit page
add_action( 'woocommerce_admin_order_data_after_billing_address', 'add_copy_buttons_to_order_email_and_phone', 10, 1 );
function add_copy_buttons_to_order_email_and_phone( $order ) {
$email = $order->get_billing_email();
$phone = $order->get_billing_phone();
?>
<button type="button" class="button copy-email" data-clipboard-text="<?php echo $email; ?>">Copy Email</button>
<button type="button" class="button copy-phone" data-clipboard-text="<?php echo $phone; ?>">Copy Phone</button>
<script>
jQuery(document).ready(function($) {
var clipboard = new ClipboardJS('.copy-email, .copy-phone');
});
</script>
<?php
}
// Add "Copy" button next to billing and shipping addresses on order edit page and replace <br/> with comma
add_action( 'woocommerce_admin_order_data_after_billing_address', 'add_copy_button_to_billing_address', 10, 1 );
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'add_copy_button_to_shipping_address', 10, 1 );
function add_copy_button_to_billing_address( $order ) {
$billing_address = $order->get_formatted_billing_address();
$billing_address = str_replace( '<br/>', ', ', $billing_address );
?>
<button type="button" class="button copy-billing-address" data-clipboard-text="<?php echo $billing_address; ?>">Copy Billing Address</button>
<script>
jQuery(document).ready(function($) {
var clipboard = new ClipboardJS('.copy-billing-address');
});
</script>
<?php
}
function add_copy_button_to_shipping_address( $order ) {
$shipping_address = $order->get_formatted_shipping_address();
$shipping_address = str_replace( '<br/>', ', ', $shipping_address );
?>
<button type="button" class="button copy-shipping-address" data-clipboard-text="<?php echo $shipping_address; ?>">Copy Shipping Address</button>
<script>
jQuery(document).ready(function($) {
var clipboard = new ClipboardJS('.copy-shipping-address');
});
</script>
<?php
}解释一下上面这段代码:
这段代码是用来为WooCommerce订单编辑页面添加“复制”按钮,以便快速复制订单中的电子邮件地址、电话号码、账单地址和配送地址。
代码的核心是使用了WordPress的钩子(hook)来将自定义函数添加到特定的位置。具体来说,代码使用了以下两个钩子:
- woocommerce_admin_order_data_after_billing_address 钩子:该钩子会在账单地址后面添加一些自定义内容。
- woocommerce_admin_order_data_after_shipping_address 钩子:该钩子会在配送地址后面添加一些自定义内容。
对于电子邮件地址和电话号码的“复制”按钮,代码使用了WooCommerce订单对象的get_billing_email()和get_billing_phone()方法来获取订单的电子邮件地址和电话号码,并使用了ClipboardJS库来实现复制操作。
对于账单地址和配送地址的“复制”按钮,代码使用了WooCommerce订单对象的get_formatted_billing_address()和get_formatted_shipping_address()方法来获取格式化的账单地址和配送地址,然后使用PHP的str_replace()函数将地址信息中的<br/>标签替换为逗号,并使用ClipboardJS库来实现复制操作。
最后,为了确保代码在WooCommerce订单编辑页面上正常工作,您需要在订单编辑页面上加载jQuery和ClipboardJS库。——只要能复制就行了,这边只是给技术人员看的。


