你是不是建站零基础、经费有限、想找建站服务商又怕被坑、想要自学建站又不知道如何下手?本文,我将基于免费的WordPress建站系统,教你如何用Astra主题完整搭建一个询盘型的B2B外贸企业独立站,全篇21800+字,这篇教程上线了4年了,经历了众多读者们实操验证与反馈,所以只要你肯花时间研究琢磨,照着步骤做,就能做出一个入门级的外贸企业网站哦。
为什么选用Astra主题来建站,因为它受众广、速度快、质量有保证、网站模板还多,此外,建站时配套的功能插件,我也都是选择了用户多、评价好、我自己常用的插件。
如果你缺少自学建站的时间,也可查看我提供的外贸建站服务,还有,我与一位外贸企业客户合作了10个网站,他把自己在外贸独立站的方面遇到的坑、收获的经验与见解总结了一篇长文,也许能引起你的共鸣。
粉丝福利:基于Astra+Elementor的外贸建站视频教程https://member.loyseo.cn/courses/astra-elementor/,持续更新中,请点击课程链接查看详情
WordPress建站要花多少钱?
- 域名费用:85元左右/年
- 主机费用:900-1200左右/年,独享带托管的VPS主机,非虚拟共享主机
- 主题费用:你可以先体验主题的免费版,如果希望功能更多、模板更多,可联系我购买付费版的正版,价格为:159元/终生有效/1个站,还有不限站点的版本在售,此版本会赠送内容更多的Astra+Elementor建站教程
- 插件费用:0
- 教程费用:0,正如你所见,这份数万字+数小时的教程是不收费的,但我依旧以做付费教程的品质去做这份教程,为什么呢?因为我相信有教无类,只是我一个人的精力毕竟有限,无法逐一的将我的经验传授给每个人,所以,我尽力让自己的一份时间通过公开教程的方式最大化的服务所有人。那我靠什么维持生存、经营的需要呢?——我代理销售我自己多年用下来觉得不错的主机、主题、插件,并且数量不多,建站工具不在多,有用·有品质·有保障为佳。你在向我或通过我的链接购买它们时就是为这份教程出了一份力,咱们互惠互利共赢。
202209更新视频教程
更多视频教程在福利中:https://member.loyseo.cn/courses/astra-elementor/
注册域名
什么是域名?譬如loyseo.com便是我的网站的域名。
为了让您的客户访问域名就可以打开您的网站,您需要:
- 在注册了域名之后,添加域名解析记录到你的网站所在的主机里;
- 在您的主机里为网站绑定您的域名。
域名取名要点
- 用.COM域名
- 域名长度要尽量短一点
- 最好不要有数字、连字符-
- 选择容易被记住的名字
基于以上条件,再看下面的几条:
- 首选:用品牌名,知名样例:alibaba.com, amazon.com
- 次选:用品牌名+主营产品关键词,又叫半匹配域名(PMD),例如我的站点:loyseo.com
- 非常不建议直接用产品关键词做域名,又叫EMD(精准匹配域名),牢记咱们是品牌企业网站,更多原因分析请看: 关于EMD和PMD的分析文章
那我在哪里注册域名呢?我主要用的是namesilo、阿里云、cloudflare、Porkbun
在namesilo注册域名、更换解析服务器到cloudflare、添加网站解析记录
如果你想在Namesilo购买域名,可以看下方的视频教程,视频中讲解了在namesilo中注册域名、更换域名解析服务器到cloudflare以提供安防和免费CDN,以及添加网站解析记录、企业邮箱解析记录,其中,企业邮箱是以你的域名为后缀的邮箱,譬如sales@loyseo.com就是企业邮箱,sales@gmail.com就属于普通的个人邮箱了,我自己这几年依次用过免费的阿里云企业邮箱、免费的腾讯企业邮箱,最后且目前用的是zoho企业邮箱付费版。
在cloudflare里注册域名、解析
下方我录了一个教程,包含:域名取名、在Cloudflare注册域名并解析、绑定到网站,其中网站是放在Cloudways主机的,下文会教如何开通Cloudways主机。
注意一下,今年有一位客户反馈自己的cloudflare账号被误K,导致域名找回困难,cloudflare的客服时效性也比较坑,虽然客服说是误判,但由于时差原因提交资料不及时,直接就被删号处理了,虽然客服说域名可以恢复到新账户中,但效率极低。所以还是建议大家曲折一点,在阿里云或是namesilo注册域名。
域名买好后,就可以来购买主机了。
购买主机并安装WordPress
推荐和我一起用Cloudways主机建站,我在主机坑里摸爬了4年留下的它,他不仅速度快、对新手来说非常易用,我有不少读者甚至从Siteground或是Hostinger等共享主机搬家到Cloudways,Cloudways也十分易于后期扩展,还提供了Astra主题付费基础版一年不限站点。
同时,通过本站的链接购买主机后,我能获得一些佣金(但不影响你的购机价格),同时,我也为你准备了多种选择的福利。通过这些佣金来支持我独立经营网站,毕竟木有收入,无以为继呀。如果你忘记用我的链接注册,或遇到了身份认证,也可以联系我,告知注册邮箱,验证后,官方也会把你计入我的销售中。
别漏了:注册填表时,点击promo code文案,输入loyseo可享有头3个月7折优惠,上面链接里我已经为你自动带了优惠码。如果忘记填了,可以联系在线客服添加。
我制作了:Cloudways文章教程、视频教程合集(放在B站,请看下方视频)、分章节的短视频教程,请按需选择。
请查看上方的教程,完成如下事项,你也可以点击下方链接,前往对应教程:
- 注册Cloudways主机,推荐用gmail邮箱、sina.com邮箱、企业邮箱注册,其他邮箱大概率注册不通过,注册之后,在右上角个人账户下拉选项中,切换回经典界面
- 在Cloudways中创建服务器和wordpress网站(这里提供了主机机型以及价格的建议)
- 在Cloudways中升级为付费账户,升级方式为:①绑定外币信用卡或借记卡;②联系billing在线客服,使用PayPal充值;③前两者搞不定的话,可以联系我代充值。
- 将网站从临时域名改为正式域名,即绑定域名
- 给网站安装SSL证书,免费的哦~
- 获取后台登录地址、账号、密码并登录网站后台
在网站完成以前,设置“建议搜索引擎不收录”。
好啦~接下来我们便可以开始安装Astra主题,开始制作网页啦~
安装Astra主题
Astra主题是知名的轻量主题,也就是说它的体积小、网站打开会比较快。网站打开速度慢,用户就都溜了溜了~
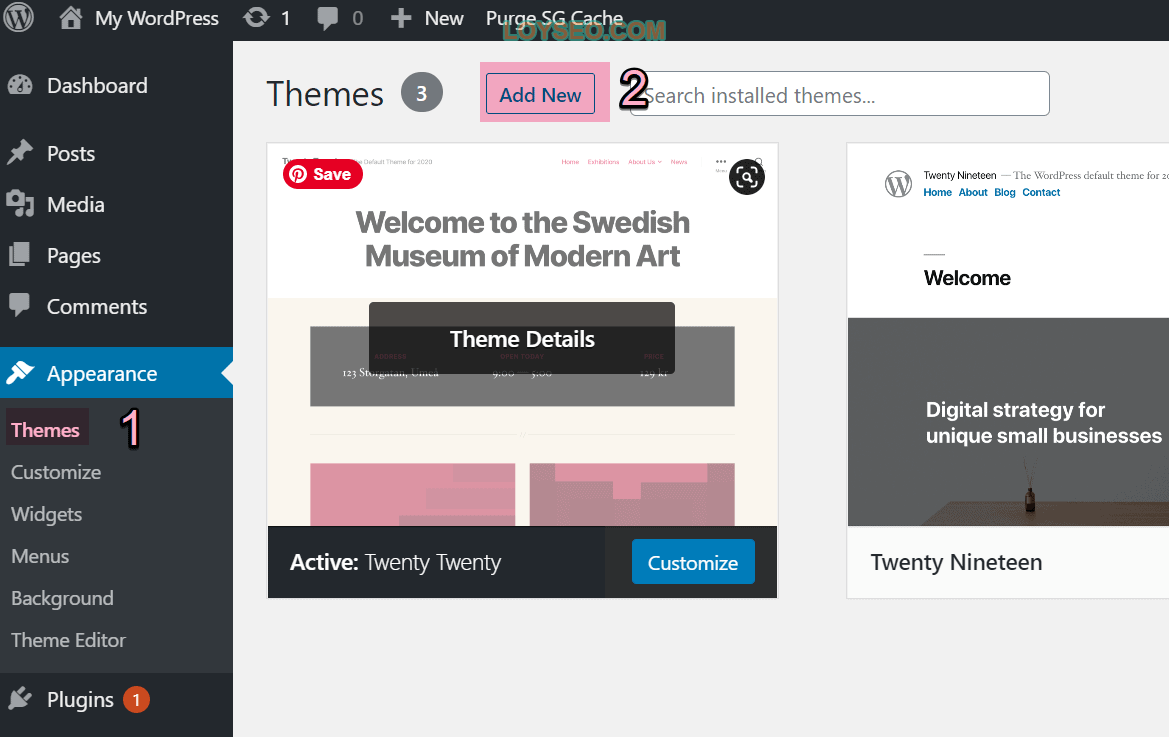
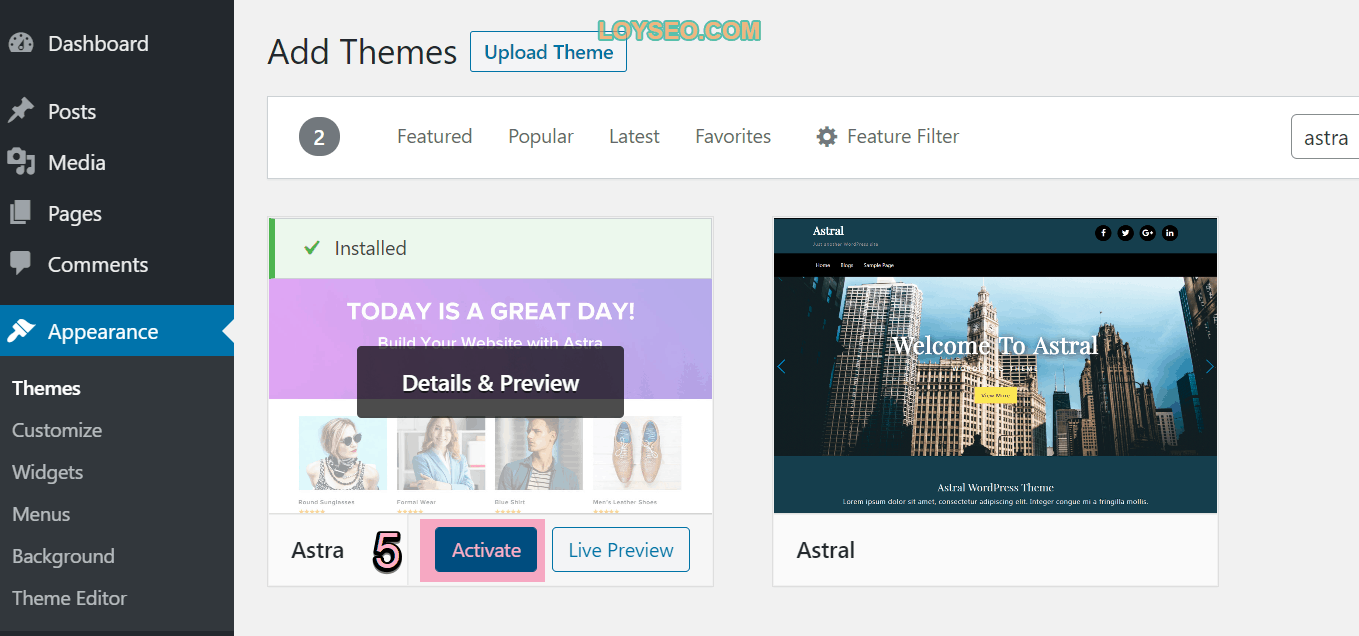
1.进入WordPress后台的Appearance 》themes页面,点击Add New按钮

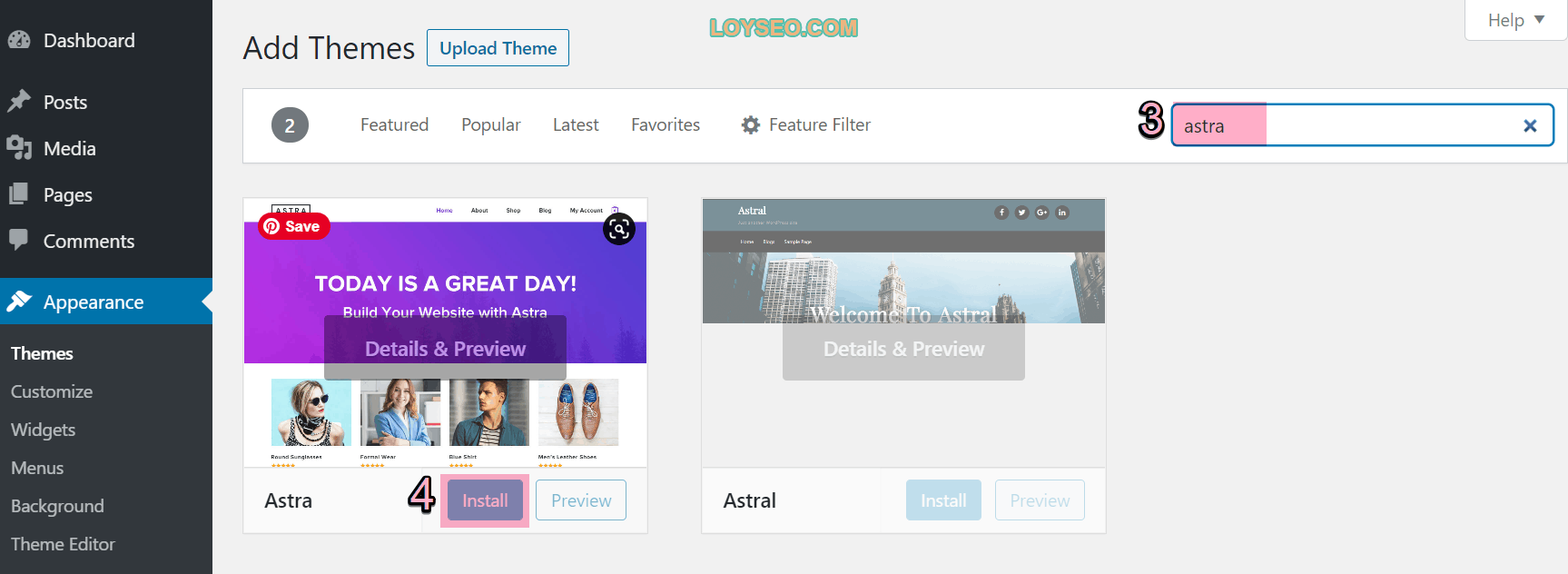
2.在添加主题页面中,搜索Astra,找到对应主题后,点击Install按钮

3.安装完astra后,点击Activate激活主题,接下来我们导入网站模板

Astra主题免费版与付费版的区别
新手尝试时,可以先用Astra主题免费版,当你觉得功能不够用了,可以再考虑购买付费版。
Astra主题付费版=Astra主题+付费插件,这个主题本身是免费的,通过几个付费插件来扩展付费的高级功能。
付费插件如下,可联系我打包购买,159元/终生有效/1个站点,也有不限站点的终生授权码在售。
- Astra addon plugin ——增强Astra主题的外观选项配置,譬如对颜色、背景、字体、博客、菜单、导航、返回顶部、商店的增强配置。
- Astra premium sites ——提供付费网站模板
- Ultimate elementor —— 这是Elementor的扩展元素,当安装后,在使用elementor编辑页面时,能在元素库中找到更多元素块使用,所以,这个插件安装后,界面上会提示你安装Elementor插件,你可以直接点击提示按钮安装。
- Astra portfolio —— 用于管理作品/案例的扩展功能,易用性比较弱,不是必要用的。
导入Astra的预制网站模板
Astra提供了大量的网站模板,每个模板里都包含了多个页面以及必要的内容(譬如产品、文章样例)。Astra主题提供了免费和付费两类预制模板。
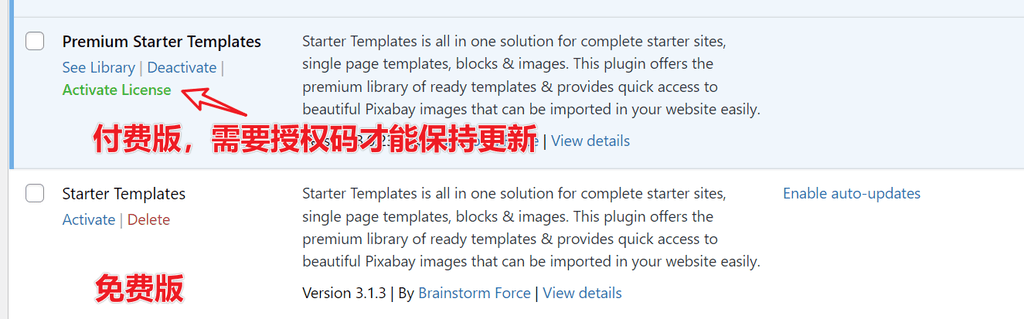
导入模板需要安装插件,免费和付费的模板的导入插件有所不同,免费版的叫做:Starter Templates,付费版的叫做:Premium Starter Templates,他们俩的导入模板流程都一样,下面将会详细介绍。

如何导入网站模板
Astra免费版依旧提供了50+套免费的网站模板(真良心!),总计260+套网站模板。
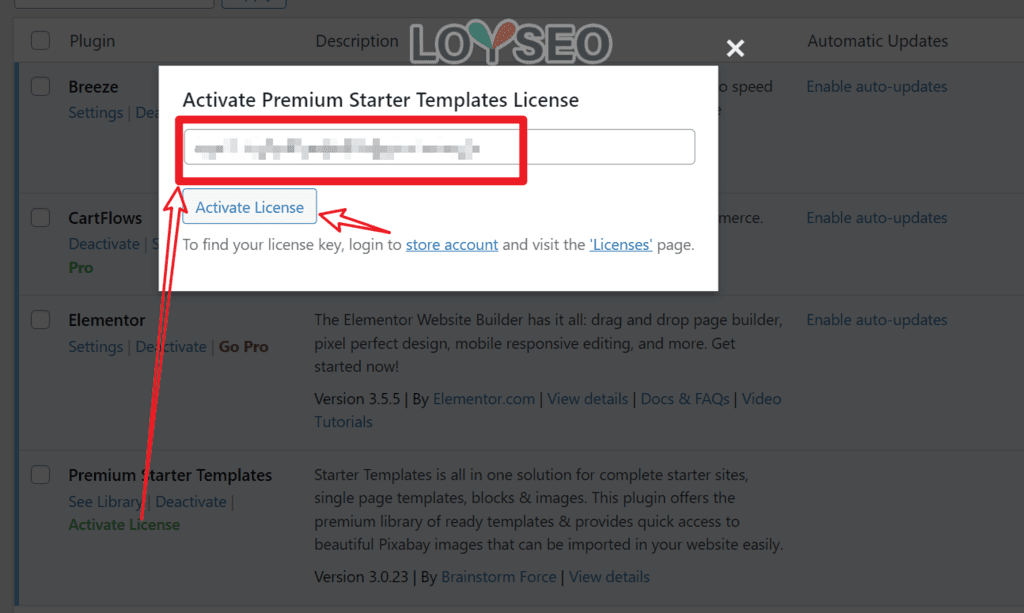
如果你购买了Astra付费版,请安装 Premium Starter Templates 插件,并绑定授权码。你也可以同步将Astra其他几个付费插件一起安装、激活、授权。

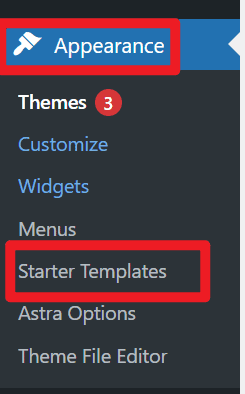
然后点击菜单appearance – starter templates进入导模板功能。

接下来,让我们选择网站模板的页面编辑器,这里我们选择Elementor,因为它是时下最热门最好用的Wordpress page builder(页面编辑器)。

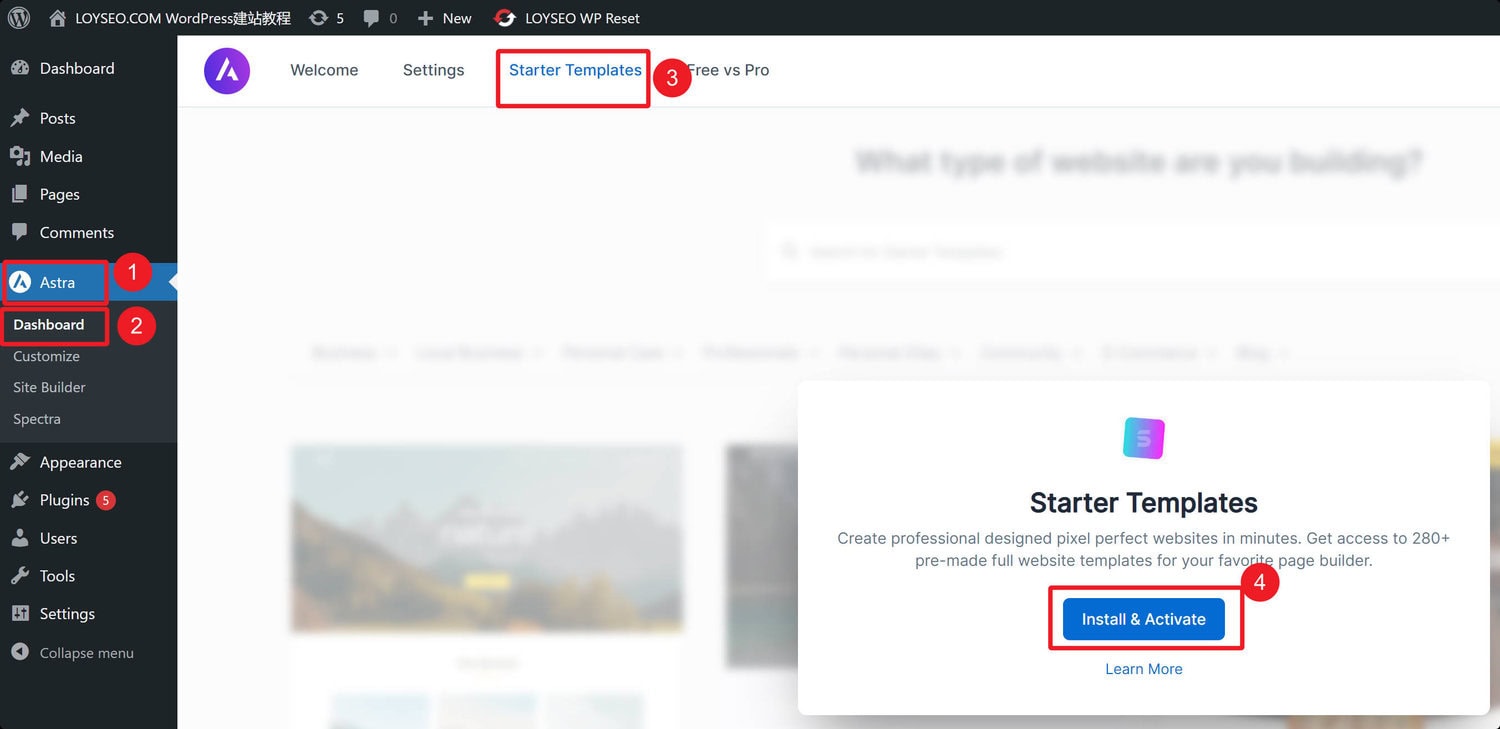
如果你决定使用免费版的Starter Templates插件,那么请进入Astra 》 Dashboard页面,找到页面中的starter templates标签页,点击下图所示的install&activate 按钮,安装并启用免费的导入模板的插件。(付费版用户不用装这个插件了哈)

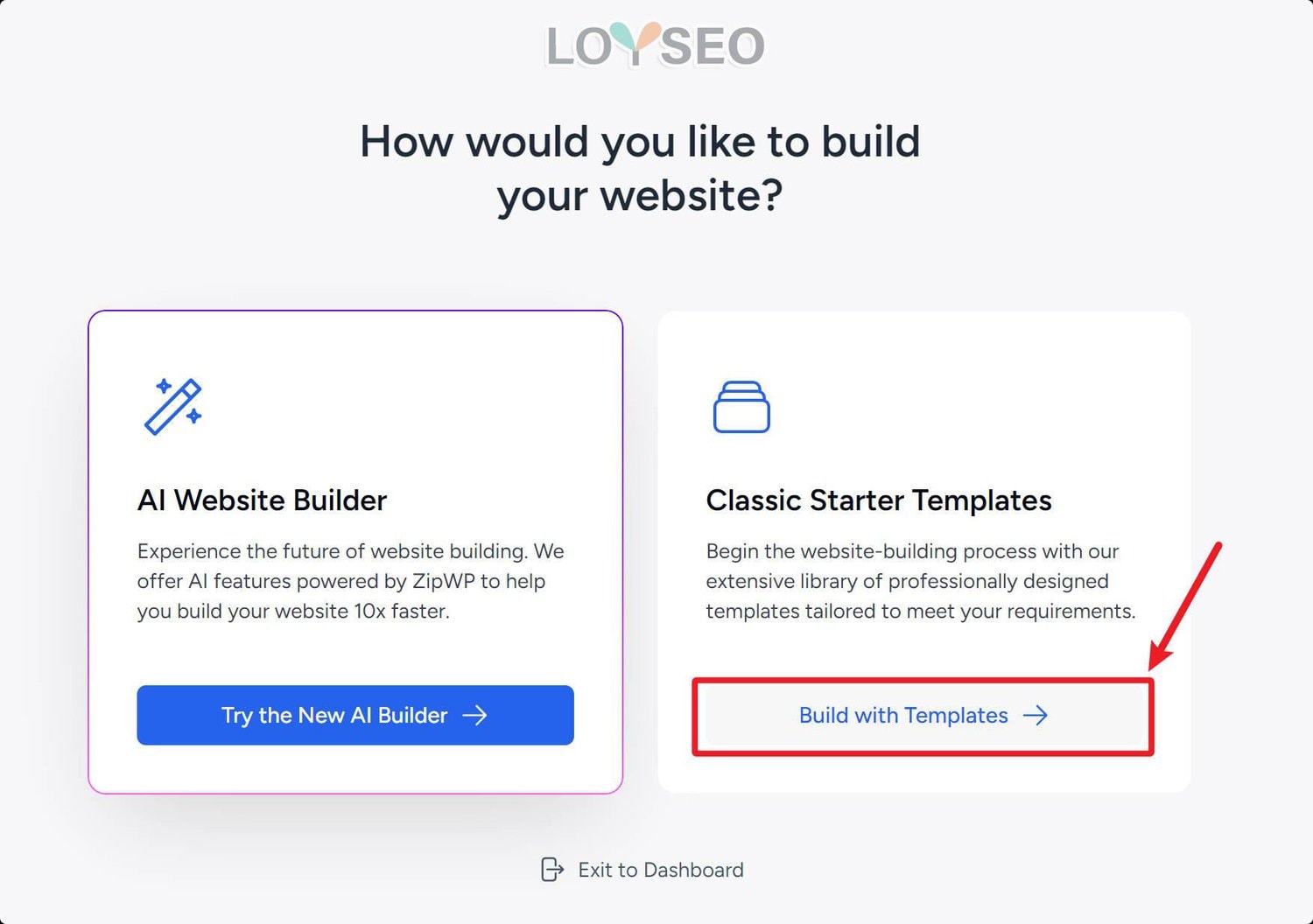
安装并激活完成后,会跳转到如下页面,我们不用AI功能,而是直接用经典模板导入功能,请点击下图中右侧的build with templates。(为什么不用AI功能呢?因为你它对你的要求更高,你的想法是否能转换成AI可以理解的需求文案?你需要不断调教你的文案,甚至要学习如何写作AI的输入文案,这在建站入门阶段就跑题了,你不如从现成的模板入手去学习如何建站,等你熟练了,再试试AI功能。)

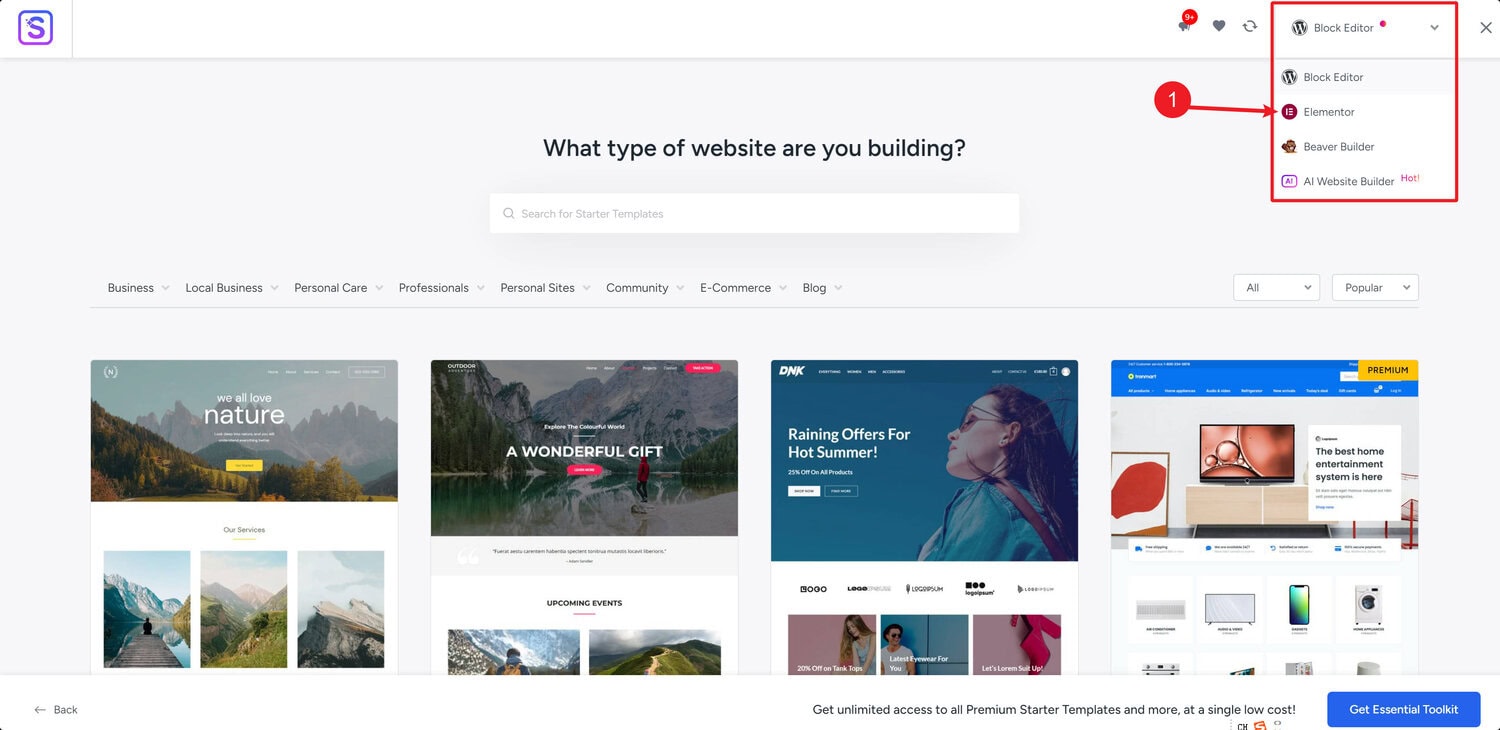
接下来,我们就来到了挑选模板的界面,我们首先要做的是,明确模板所用的页面编辑器,因为编辑器之间是互斥的,也就是说:如果你选择了下图中的elementor编辑器的模板,那么这个模板导入的页面就主要是用Elementor做的,这些用elementor做的页面,你无法用block editor(也就是wordpress自带的古腾堡编辑器)或者beaver builder去编辑。
有一些同学,在导入模板时,没有主动去选择页面编辑器,而默认的编辑器是block editor,当导入模板后,他们又想采用elementor去编辑,结果呢,发现这些模板内容全部在elementor的一个container中,并且是一个文本元素中,无法单独去编辑每个区域的内容,原因就是因为没有选择模板所用的编辑器。

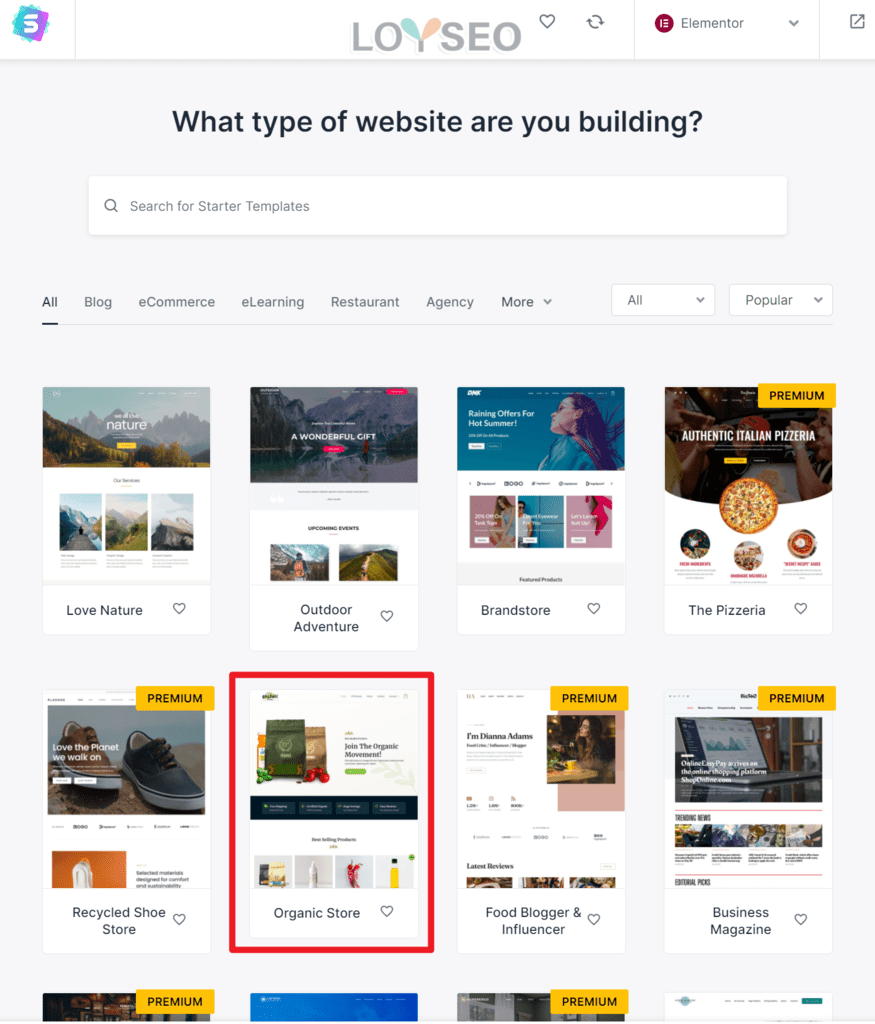
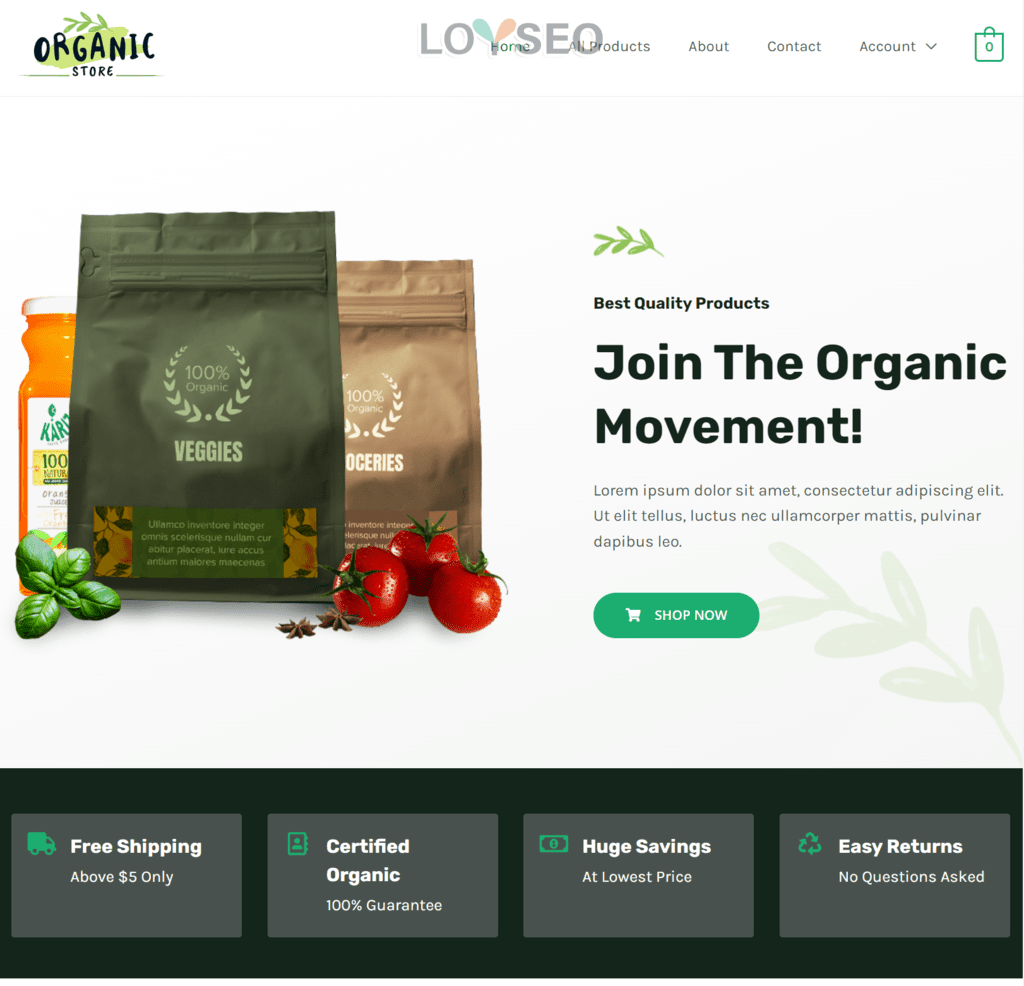
接下来我们看到了模板列表,其中标记premium的就是付费版的模板,请根据你的喜好选择模板,我们以下图中的organic store为讲解示例,这是一个电商的网站模板,我们会将它改造为B2B外贸网站。

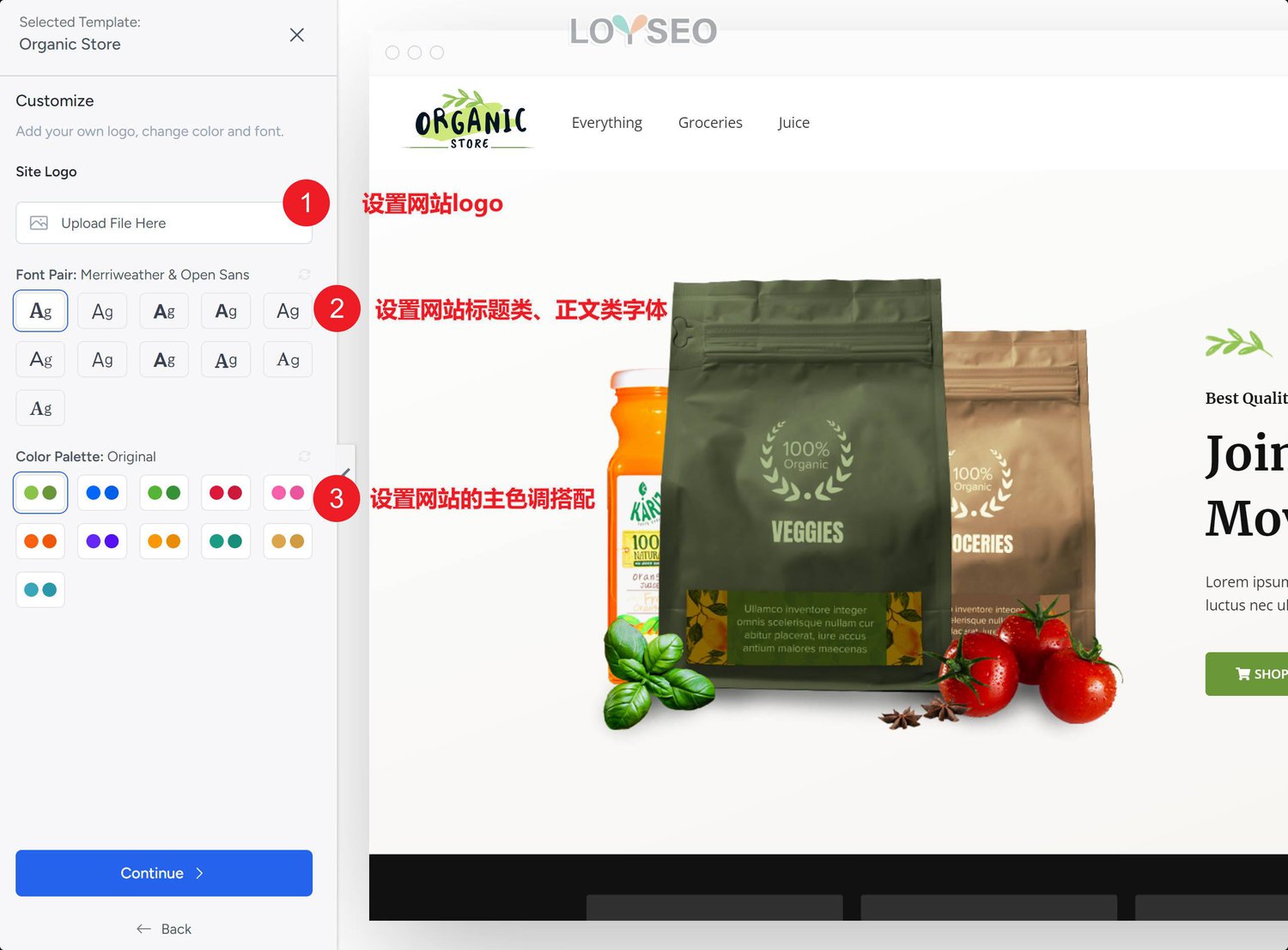
选中模板后,你可以上传logo、选择字体与配色方案,如果现在还拿不定主意,以后也可以再改的,点击按钮继续。设置好后,点击continue

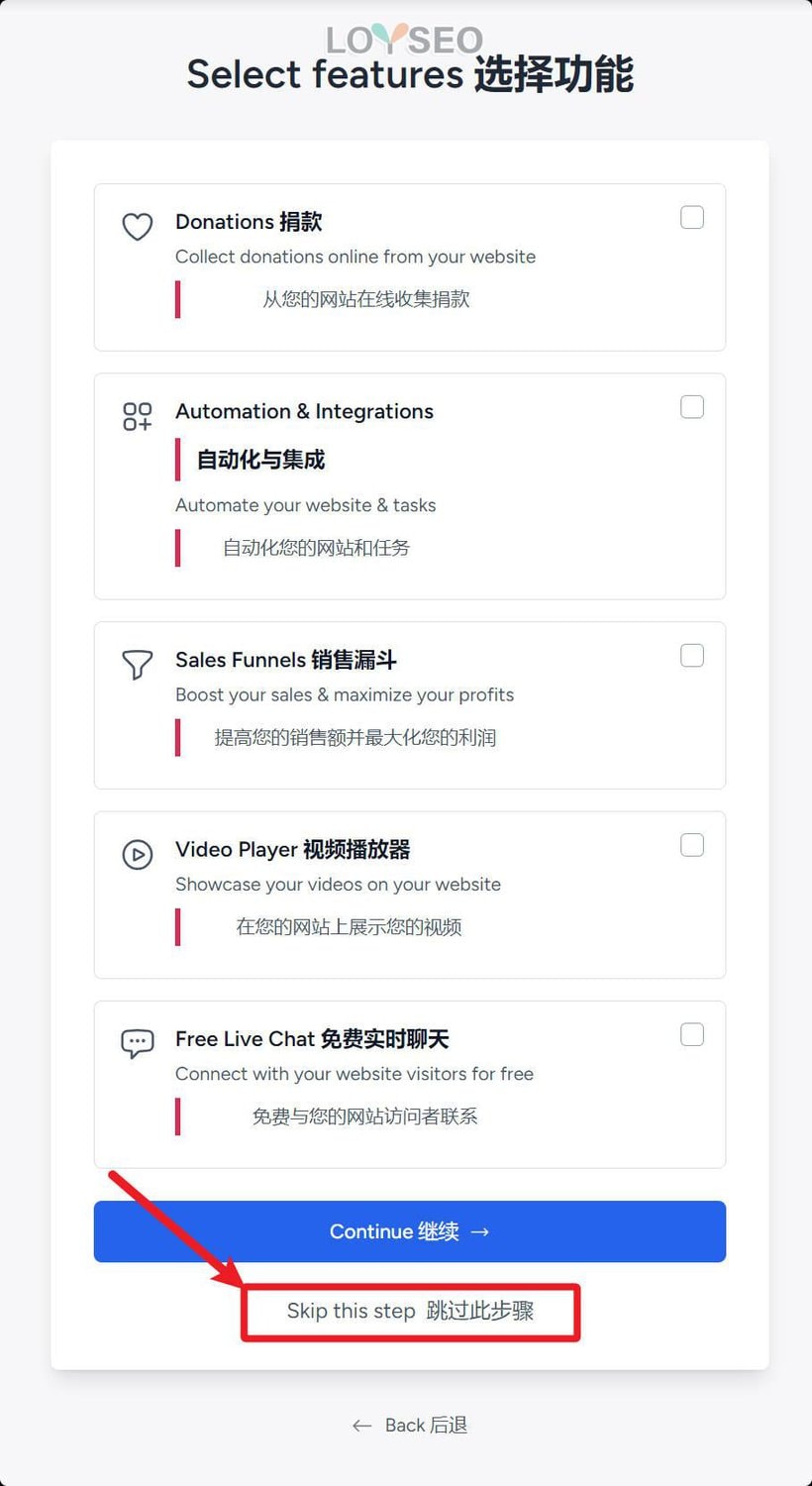
接下来,会让我们选择功能,我试了几次,换了两套模板,换了个两个主机,勾选或不勾选这些功能,结果没差别…我去查官方文档..啥也没查到..(⊙o⊙)…所以我建议你,就别选吧,按我的理解,它应该是要帮忙安装一些配套的插件的免费版,应该还会与所选模板有些关联。

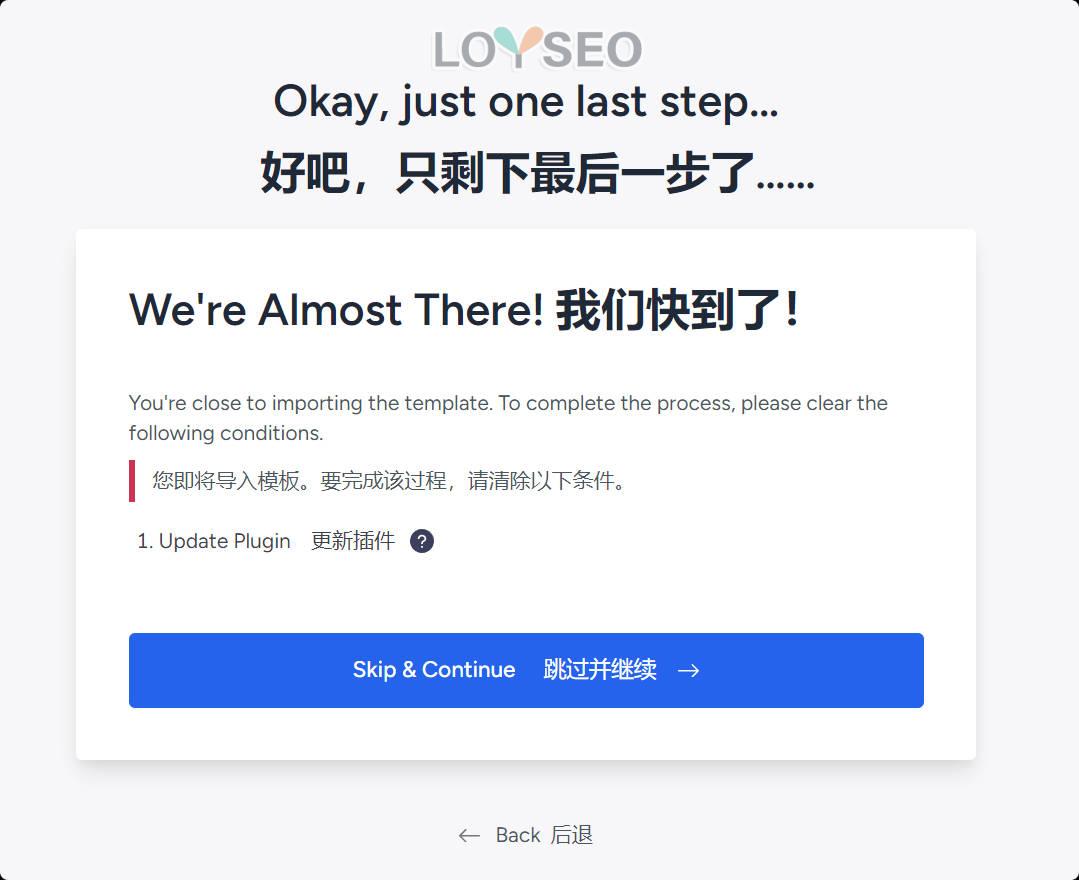
下一步,如下图所示,可能你会遇到让你更新插件,点击图中更新插件之后的问号,它会告诉你哪些插件需要更新。我的建议是,请更新一下。更新方法:前往网站后台,在插件列表(plugins)中,将需要更新的插件都点击一下更新按钮,但要注意,任何更新都可能存在不确定的风险,所以更新之前,先在主机中备份一下网站(相关教程:如何在cloudways主机中备份网站)。当你更新完插件后,我们点击skip&continue按钮继续下一步。

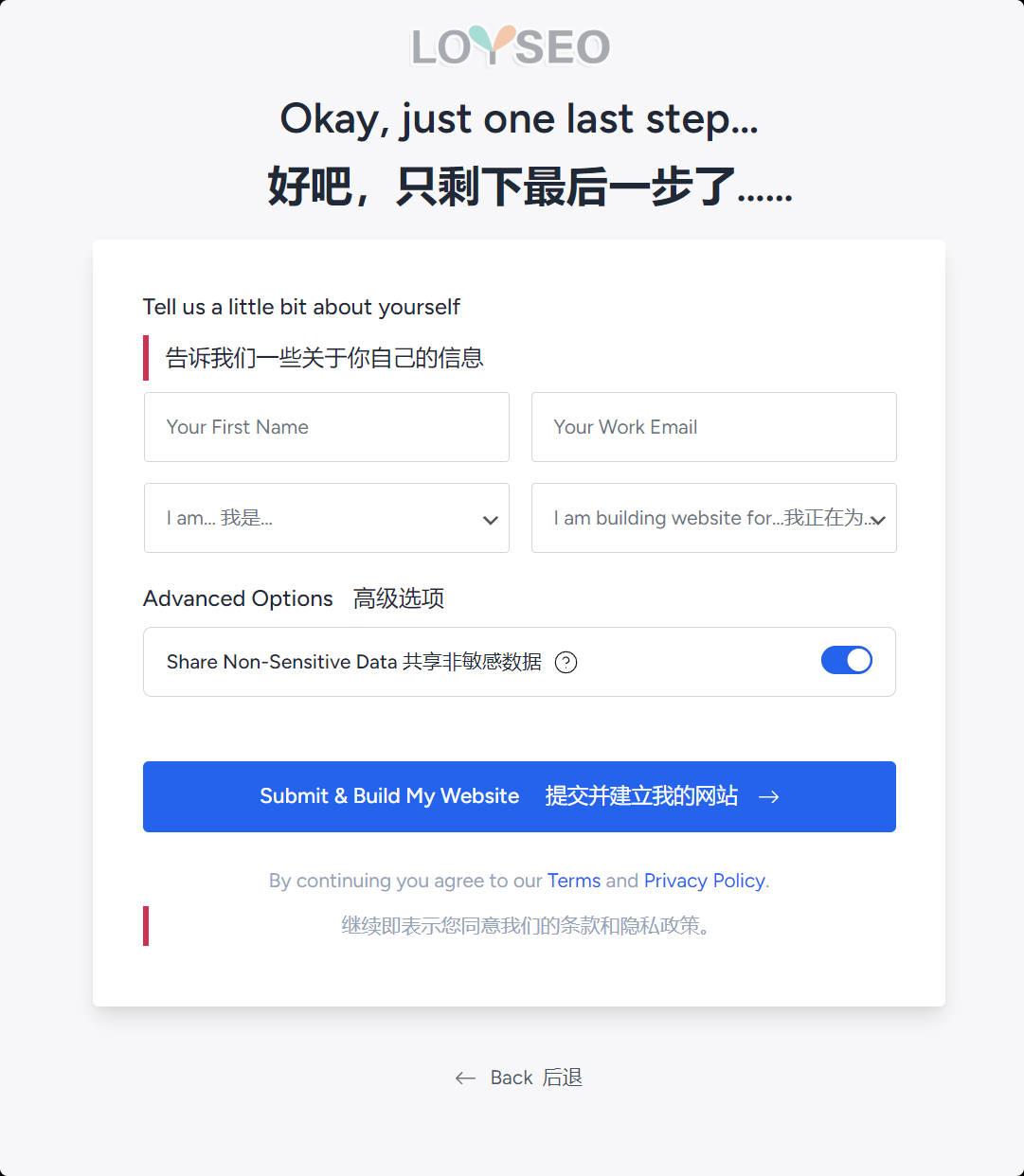
如下图所示,会让你填一些信息,譬如名字、邮箱等等,都可以不填,直接点击按钮submit & build my webiste。

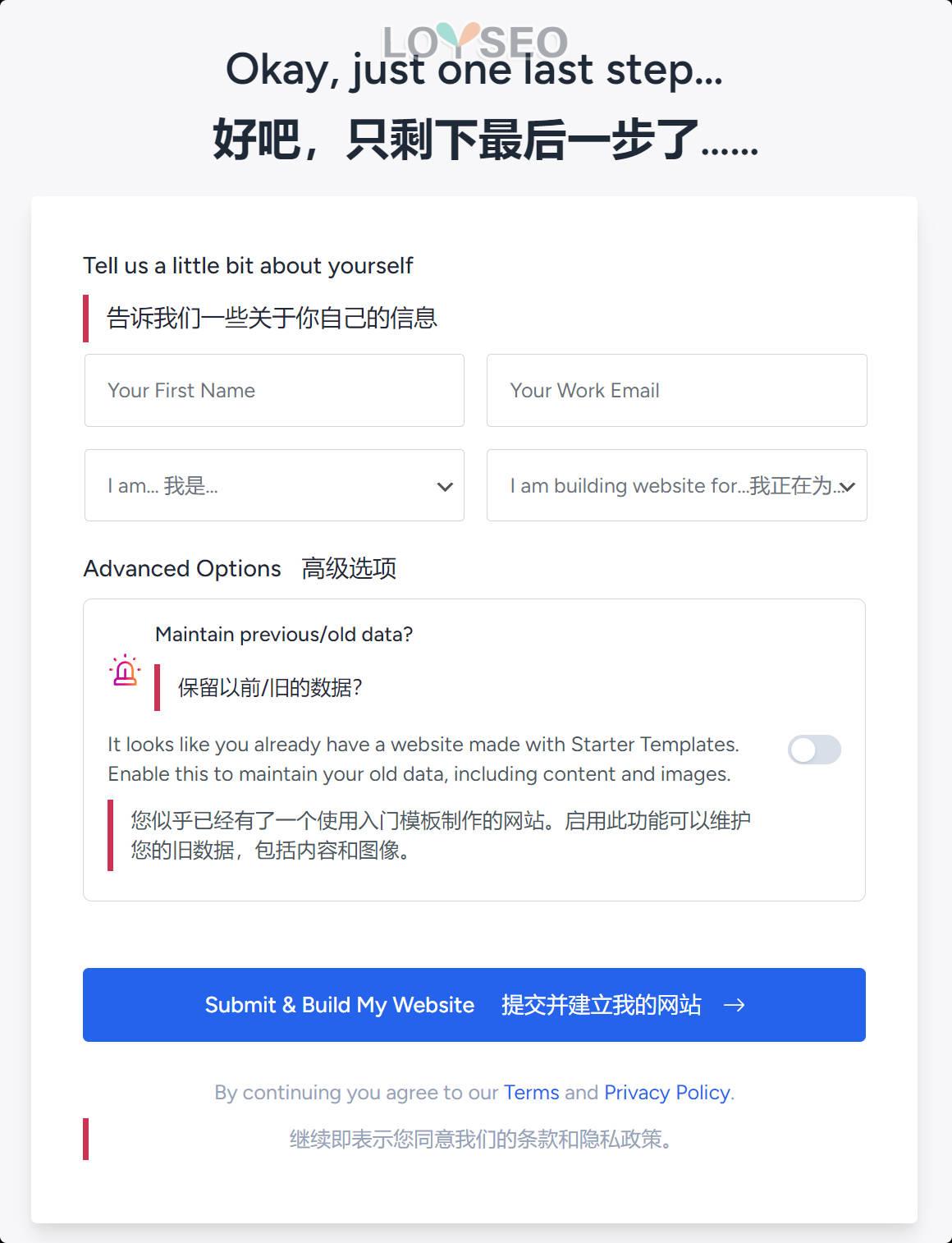
若是你以后想更换模板,为了不引起内容混乱,再次导入时,图中会提供一个选项:maintain previous/old data?(即保留当前模板),你可以不选它,以便删除已有模板的内容和设置。

接下来我们静静等待网站导入,不要关闭网页哦。

导入完成后将看到成功提示。

导入完成后,我们查看一下网站,大功告成。

导入模板的常见问题
若是导入的进度条卡住不动,可重新再导入操作一次。
若是导入失败,系统会给与原因提示及解决办法。
若是导入成功,但网站依旧不是模板的样子,那么请二次导入试一试。
若是导入成功,但是导航菜单和后台页面中出现很多重复内容,那也可以尝试重新导入试试。
此外,部分服务器(譬如WPXhosting)因为安全策略原因,不允许做导入动作,或是导入完成后,依旧还是导入前的老样子,此时,你就需要联系主机商的客服来解决了。
导入模板后删除不用的插件
由于过多的插件会影响网站的速度和安全,所以用不上的插件,就请前往plugins/插件的列表中进行禁用并删除。
- CartFlows插件是随模板安装的B2C所需的插件,如果你是制作B2B外贸独立站,可以将他们禁用后删除。
- Starter Templates是导入网站模板时用到的,也会提供构建网站时用的一些栏目级的模板,如果你网站做好了,不需要再导入模板了,也可以将它禁用甚至删除。
- Checkout Plugins是用于绑定支付平台的,我们不做零售站,自然也用不着,也可以删除
- Variation Swatches for WooCommerce:这个是用于展示产品变体的,譬如产品不同颜色、尺码等属性,对非零售站而言,用到的情况也很少,所以也可以删除。
- WPForms Lite:询盘表单插件,这个插件免费功能太少,所以不推荐用,为一个表单去付费又不值当,因为我自己平常用的付费的Elementor Pro页面编辑器就有表单功能 ,那本文也会在之后,改用其他的表单插件免费版,来提供表单功能的常规所需。
那如何判断某个插件是否可以删除呢?我提供一个简单又普适性的思路。
请先浏览一下你的网站,首页、公司介绍、联系我们、产品列表、产品详情、博客列表、博客详情,对他们有个大体的印象了,
此时,我们挨个禁用可能不必要的插件,先禁用第一个,然后再去浏览一下页面,看看有无内容或功能缺失,
如果没有缺失,那说明这个插件可以基本判定无用;
如果有缺失,且你认为缺失的部分无关紧要,那么也可以基本判定这个插件是无用的;
如果有缺失,且你认为缺失的部分是你需要的,那么这个插件就要保留哦。
那更深入一点的解决方法是:研究这个插件的官网,了解这个插件的功能,翻看插件的官方文档,以便进一步判断这个插件的必要性。
设置网站的页头导航
接下来我们要调整网站的页头导航,大体效果如下图所示(注:其中菜单栏目仅供学习,你应该根据自己站点情况自行配置,我在后文演示中所配置的菜单项会因情节需要有所出入)

设置网站Logo、Icon、名称
网站模板导入完成后,我们开始设置网站的logo、icon(显示在浏览器页卡中的小图标)、网站名称(site title)及标语(tagline)。
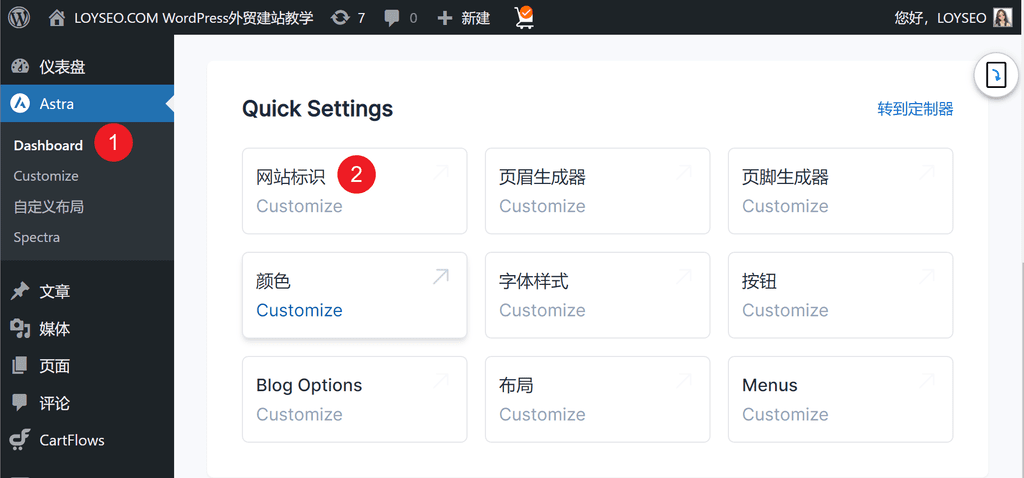
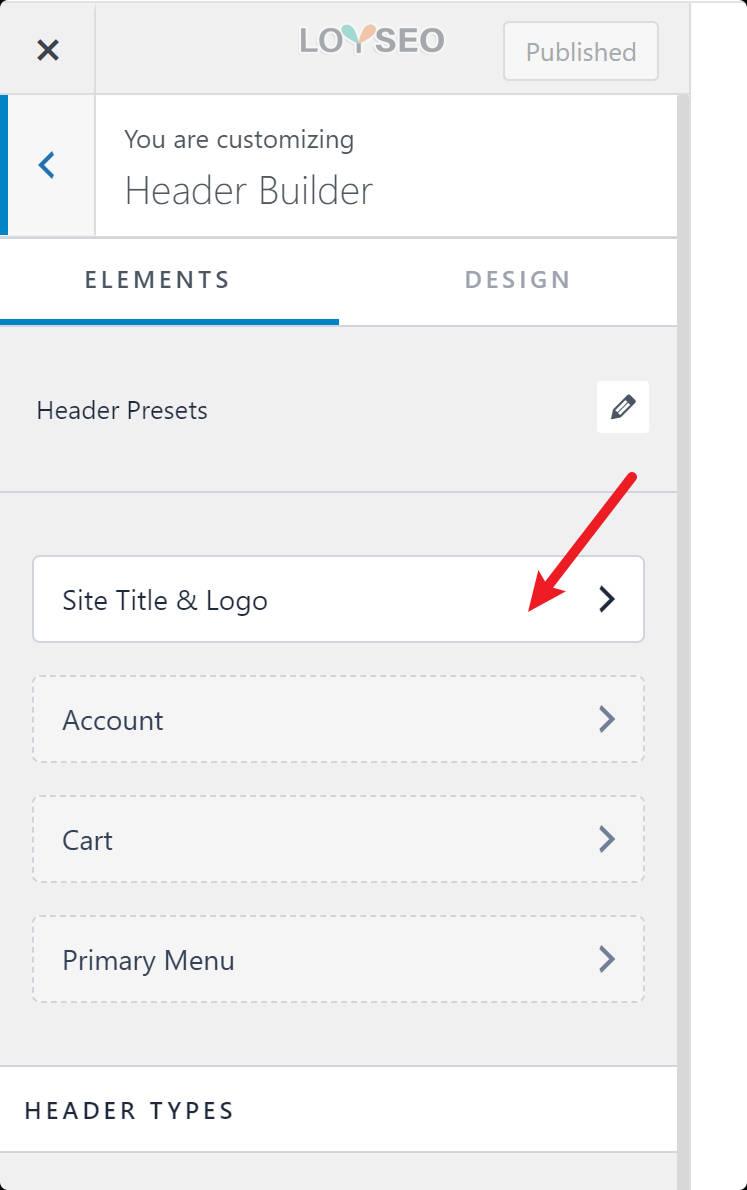
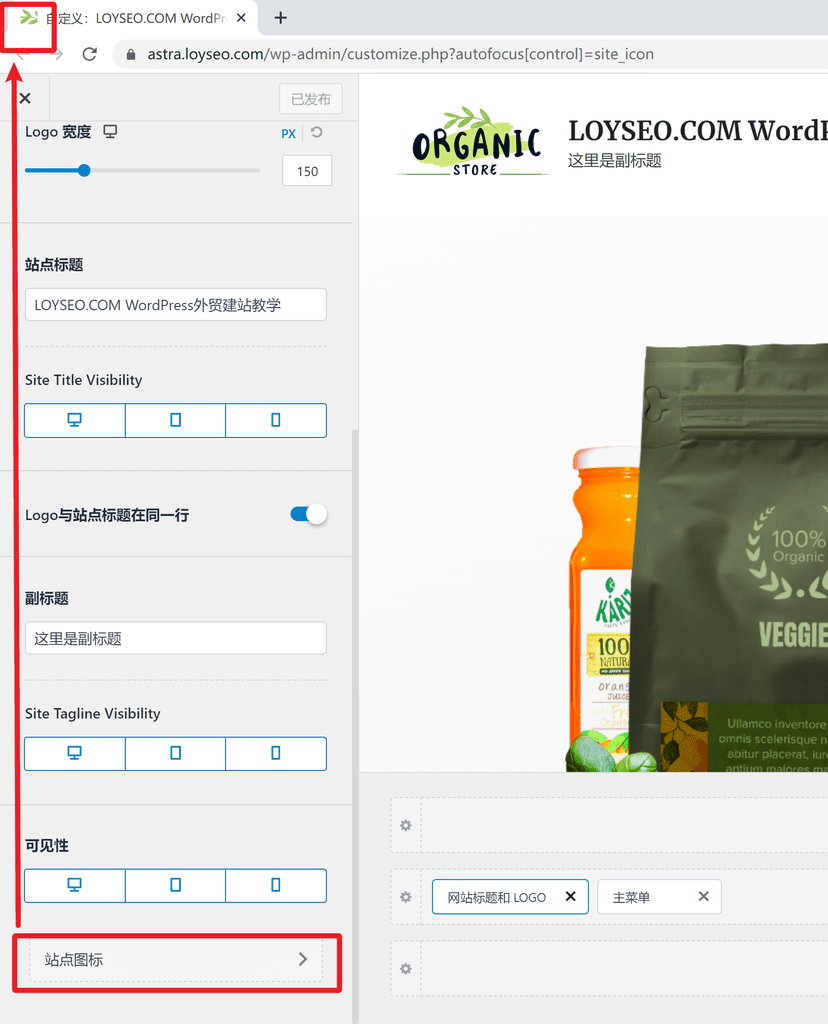
如下图所示,在Astra>dashboard页面中,点击网站标识进入



进入后将看到下图,我们依次:
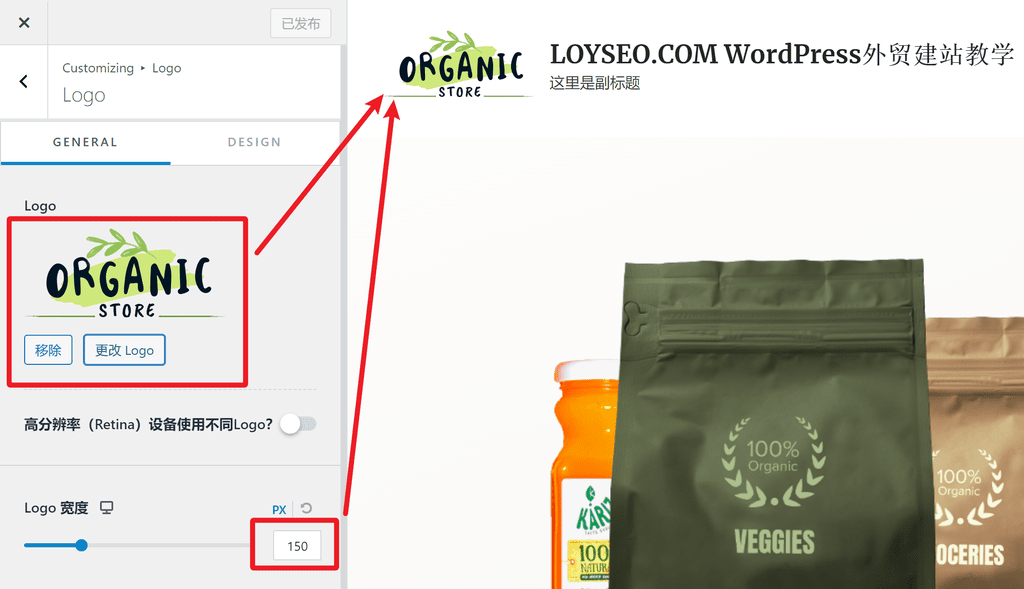
- 上传logo,最好用透明的png格式图片(也可以用svg格式),不超过20K。设置logo的宽度,在图中我们能看到在logo宽度旁边有一个小电脑图标,点击它可以切换到平板、手机设备上的logo宽度设置

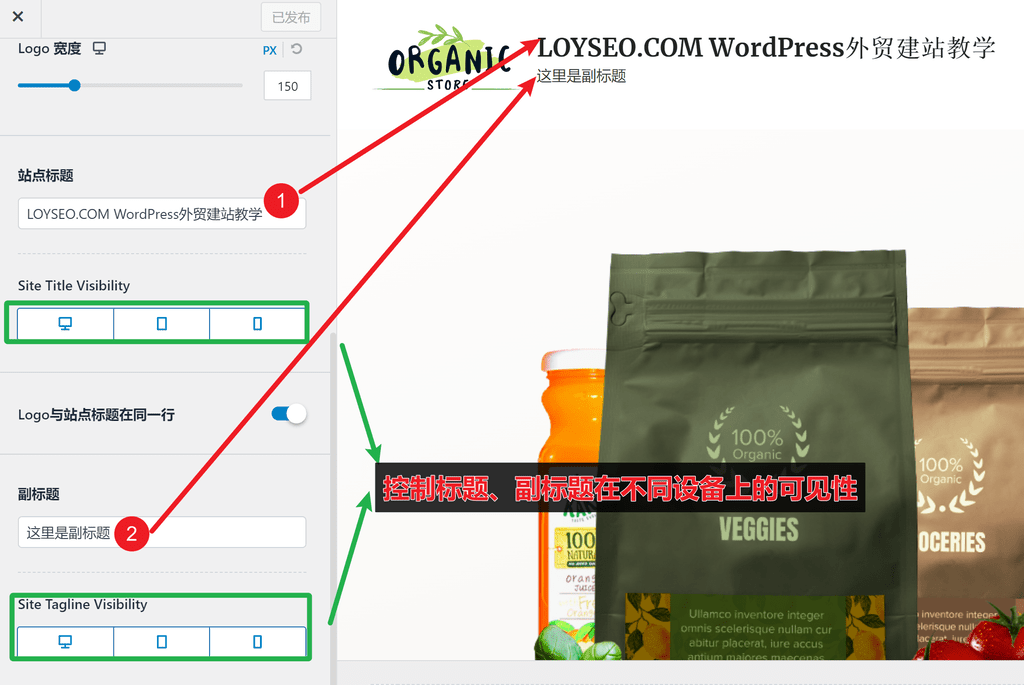
- 填写站点标题/site title(必填)、站点副标题/tagline(选填),站点标题将展示在每个页面的标题中,站点副标题显示在首页的页面标题之后。你也可以设置它们俩在不同设备上的可见性,譬如,如果想他们展示在电脑端,就点选电脑图标开启,通常我们不需要他们展示出来,所以都可以不点选。还可以设置它们是否与logo在同一行中。

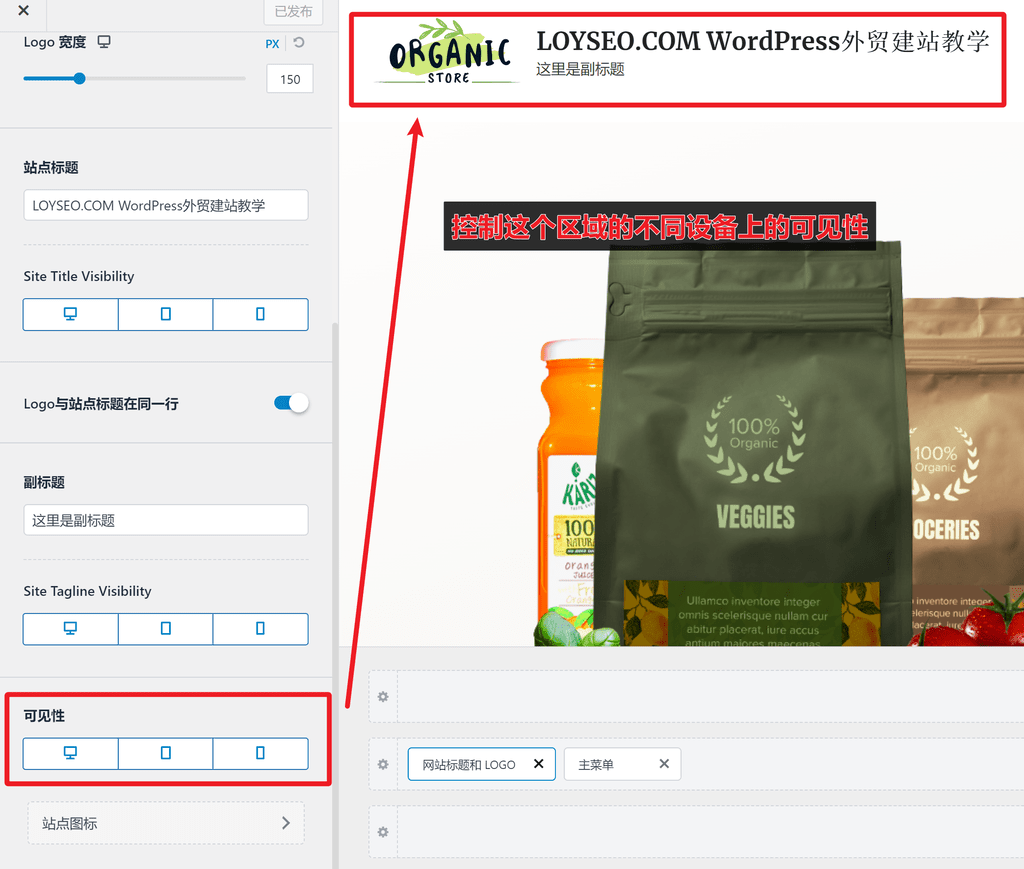
- Logo区域的可见性设置/visibility,这个功能感觉蛮多余的,哈哈,因为极少有不展示logo区域的网站呀。

- Site icon,即网站图标,这个图标展示在浏览器的标签里头。它要求上传正方形512px图标,其实可以用32px*32px即可,512px适合在手机上展示,但实际上我们很少会在手机上将网页保存到桌面,所以,这个图标,体积尽量小,譬如5K左右。

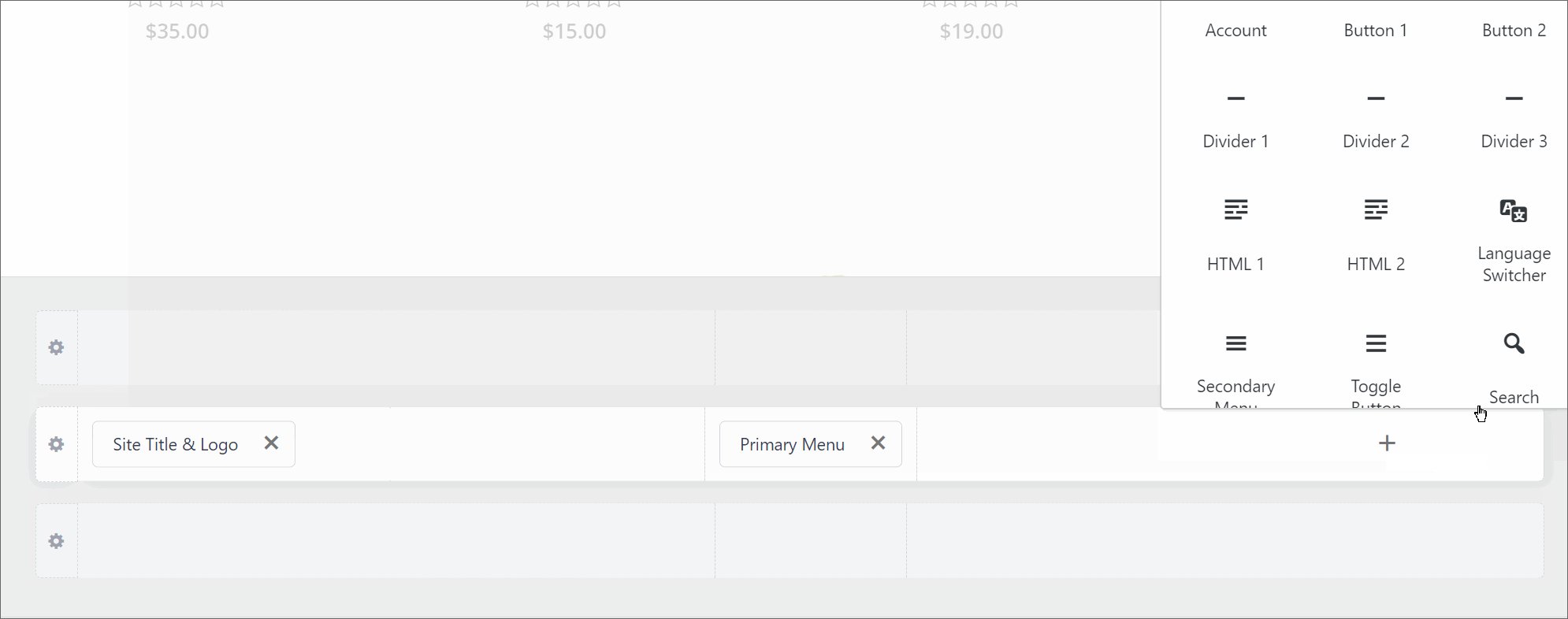
去掉购物车、我的账户图标、第二菜单,增加搜索图标,将主菜单居中
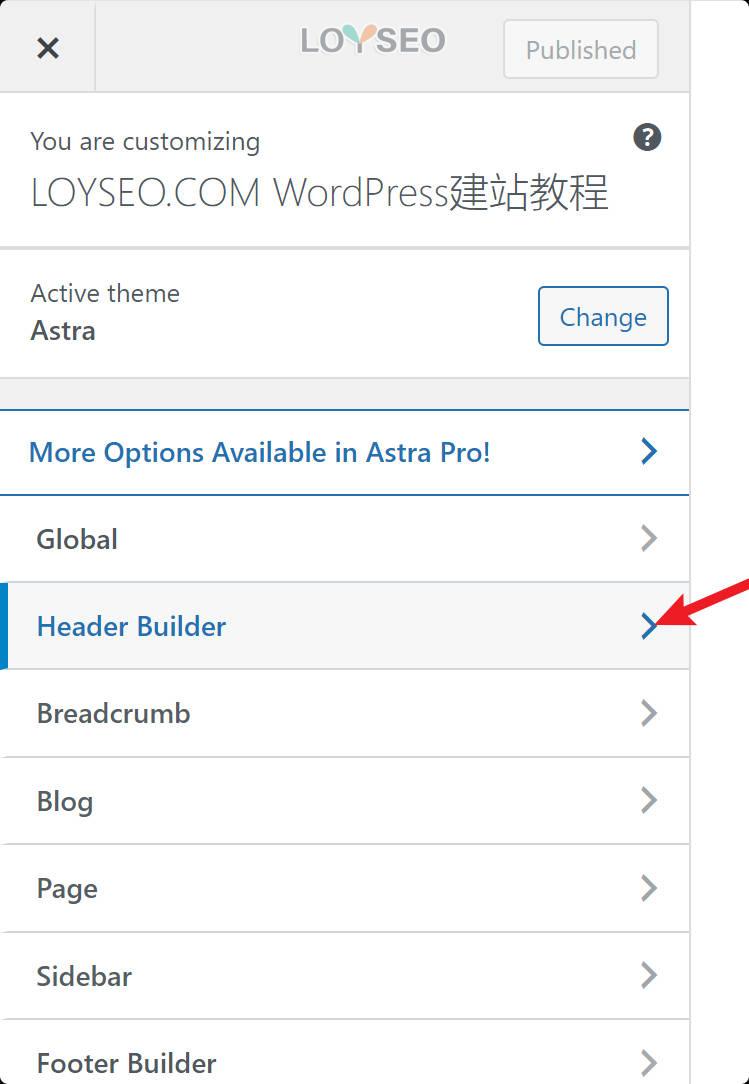
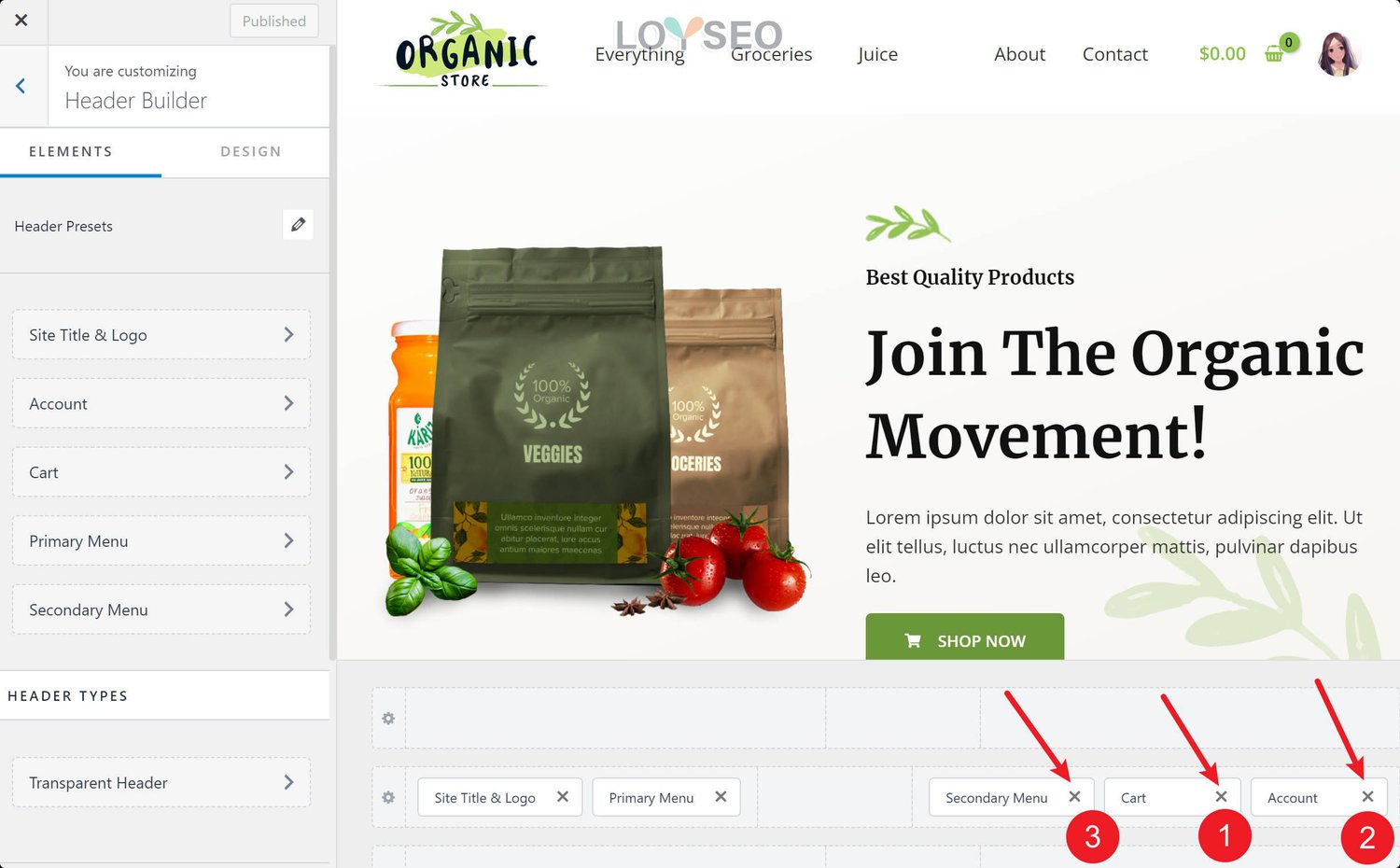
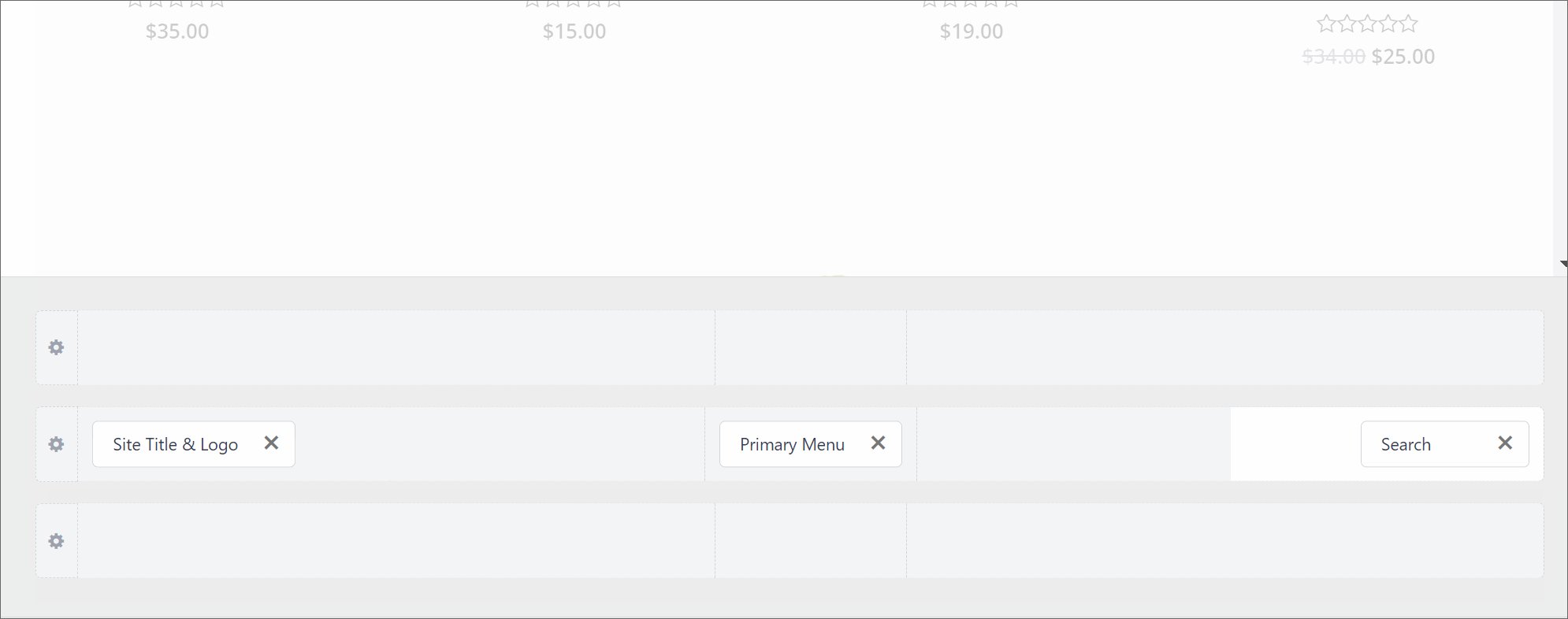
针对最新版本的Astra:进入Appearance 》Customize 》Header Builder中,删除cart、account,然后加入search图标。

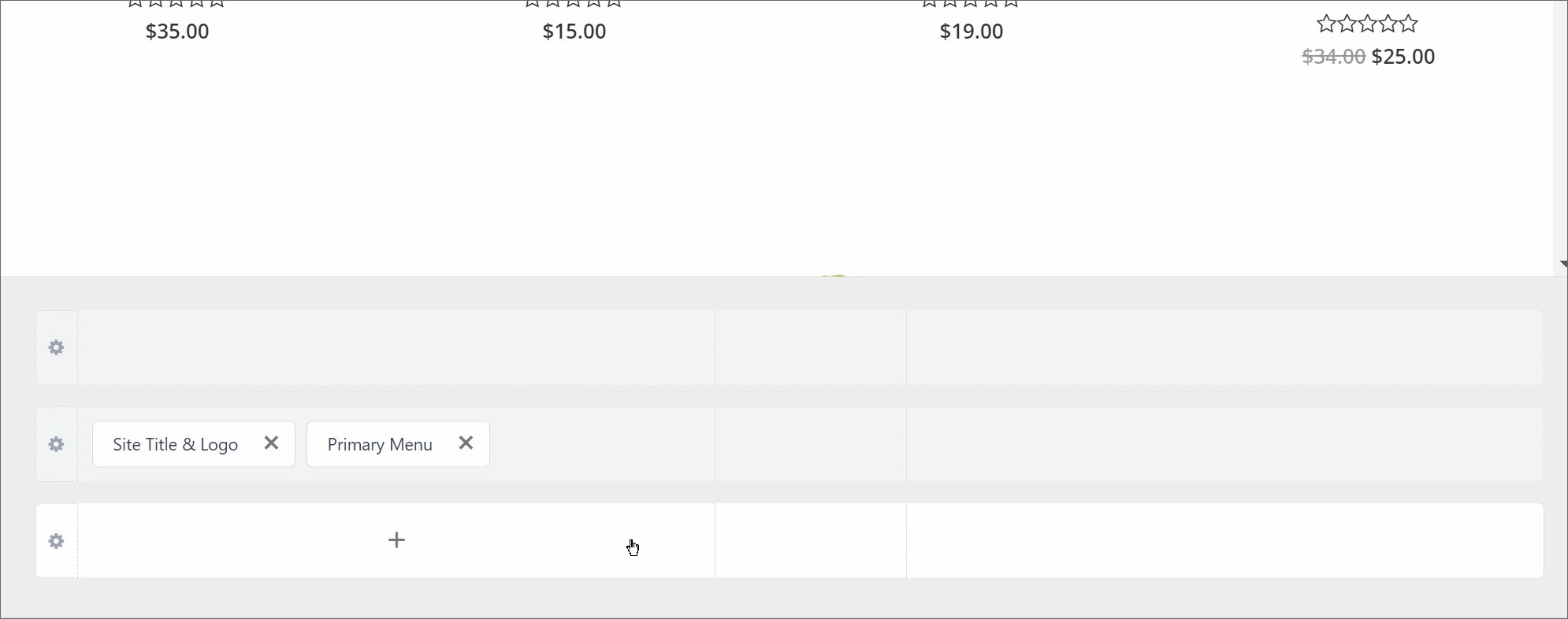
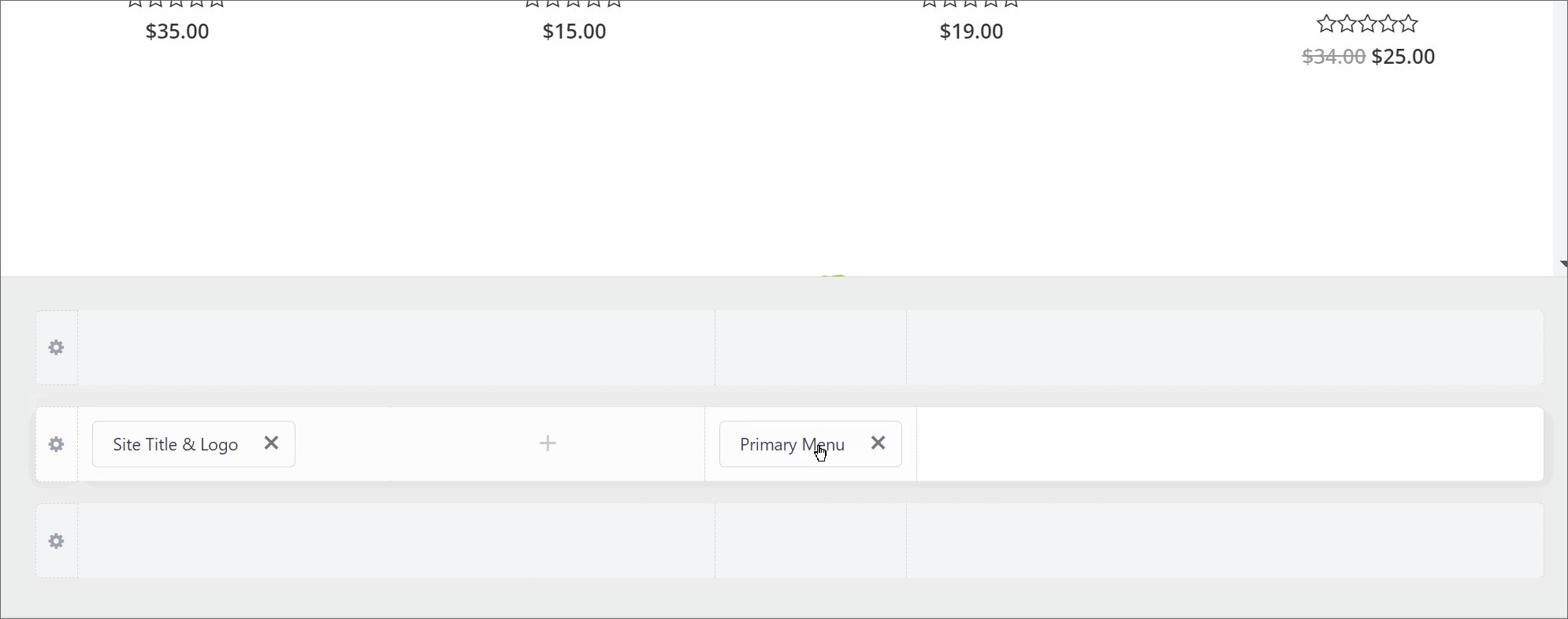
接下来按动图所示,将主菜单(primary menu)挪到中间栏,并在右侧栏里加上搜索图标

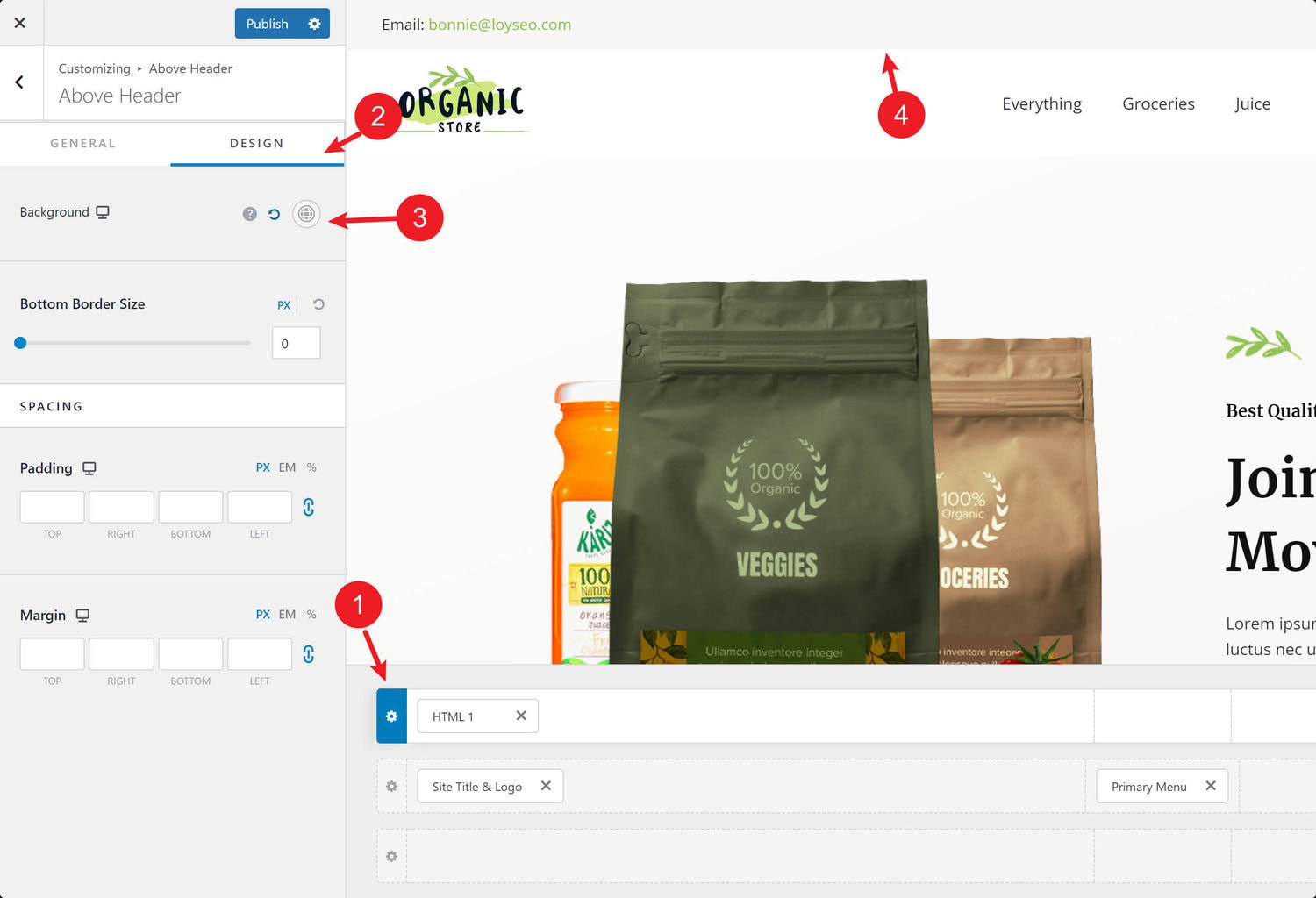
在上图中,我们能看到head builder有三行,我们目前编辑的是中间行(也就是主导航),那接下来,我们在它的上方增加顶部导航
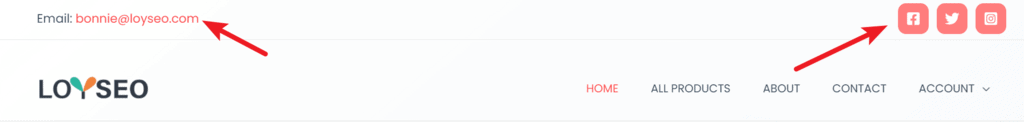
在主导航上方添加顶部导航

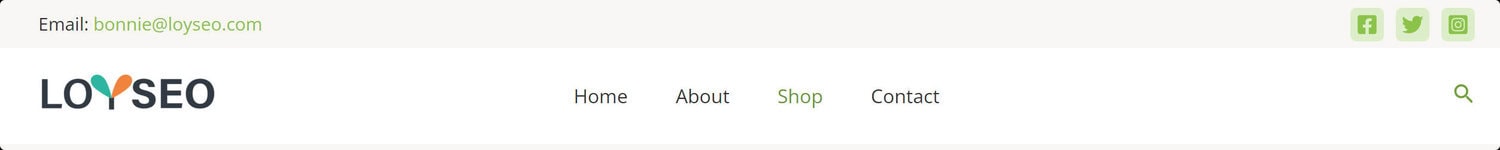
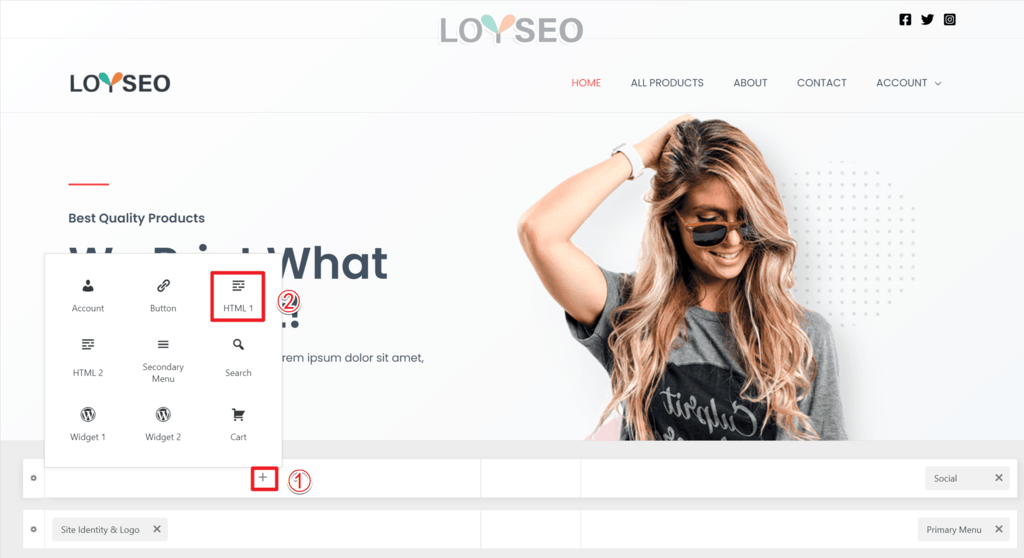
接下来讲解如何实现上图所示的顶部导航,我们将添加一个联系邮箱和一组社交媒体图标。
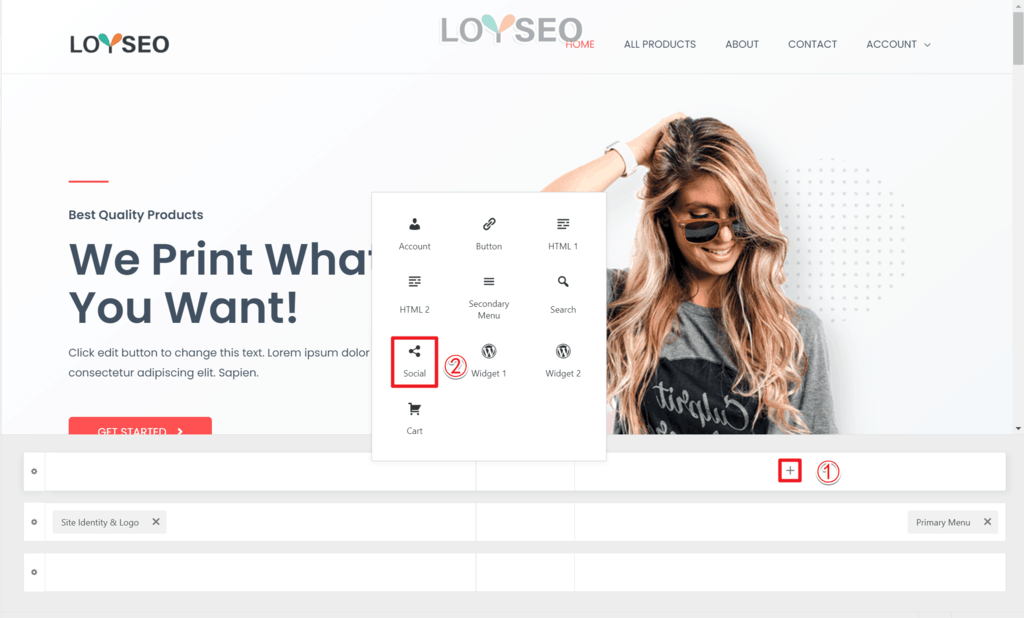
如下图所示,添加social到第一行header的右侧

再在第一行左侧点击加号添加HTML

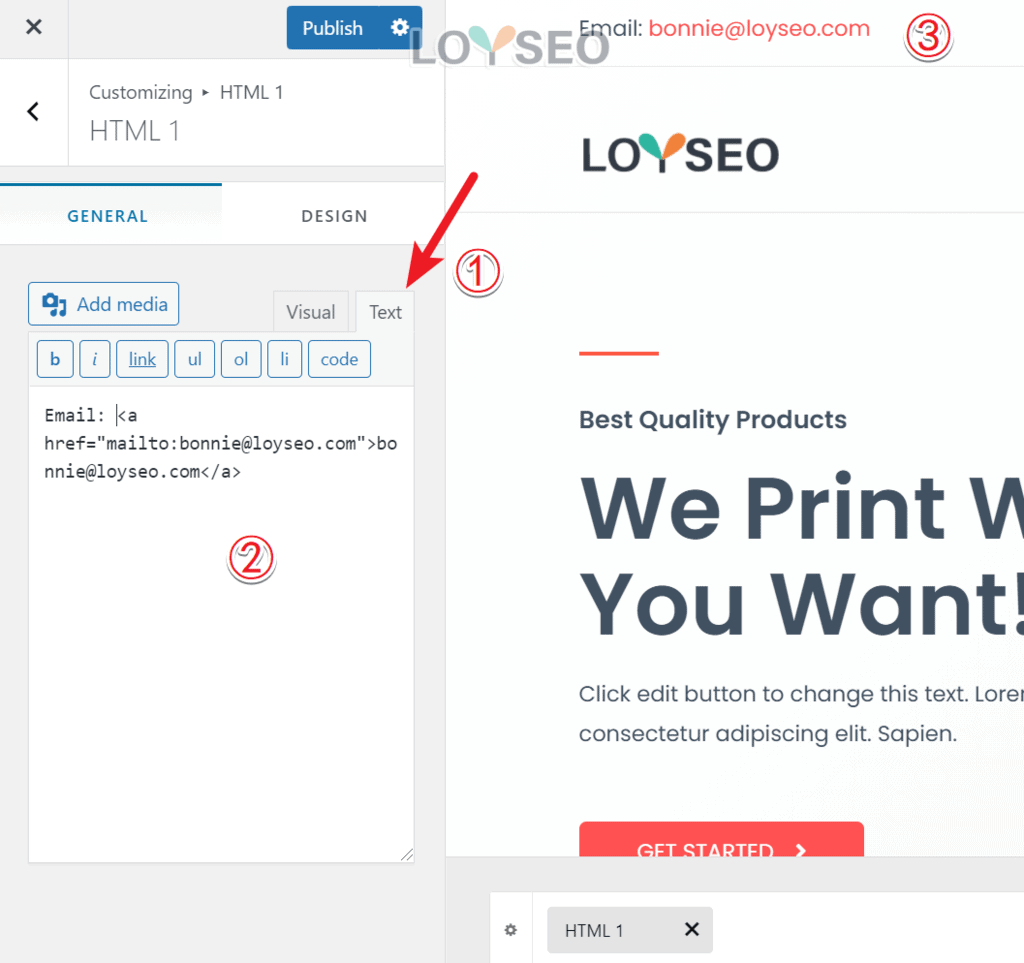
接下来,点击HTML1,在左侧的编辑框里,切换到Text模式,输入:
Email: <a href="mailto:bonnie@loyseo.com">bonnie@loyseo.com</a>
如果你添加完成后,看不到Html1里的邮箱展示出来,可以点击publish保存一下,然后刷新页面,因为我们在customize中预览到的页面,有时候不是实时的。
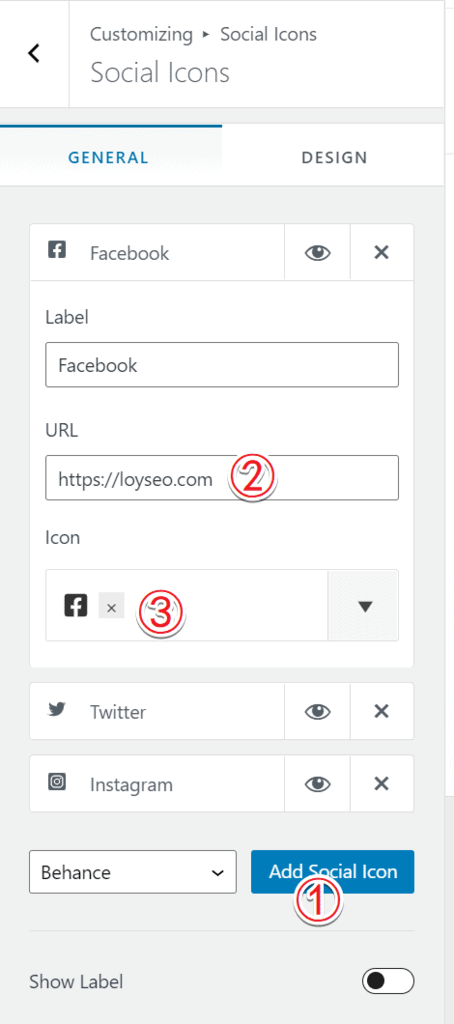
接下来我们去配置Social,点击之前添加的Social,在左侧能看到已经添加了3个示例,你可以在下图①处选择其他社交媒体,然后点击按钮添加,也可以点击已有的图标譬如facebook,在url中填入你的Facebook主页地址。如果你需要更换图标,在下图③处点击即可展开图标面板。

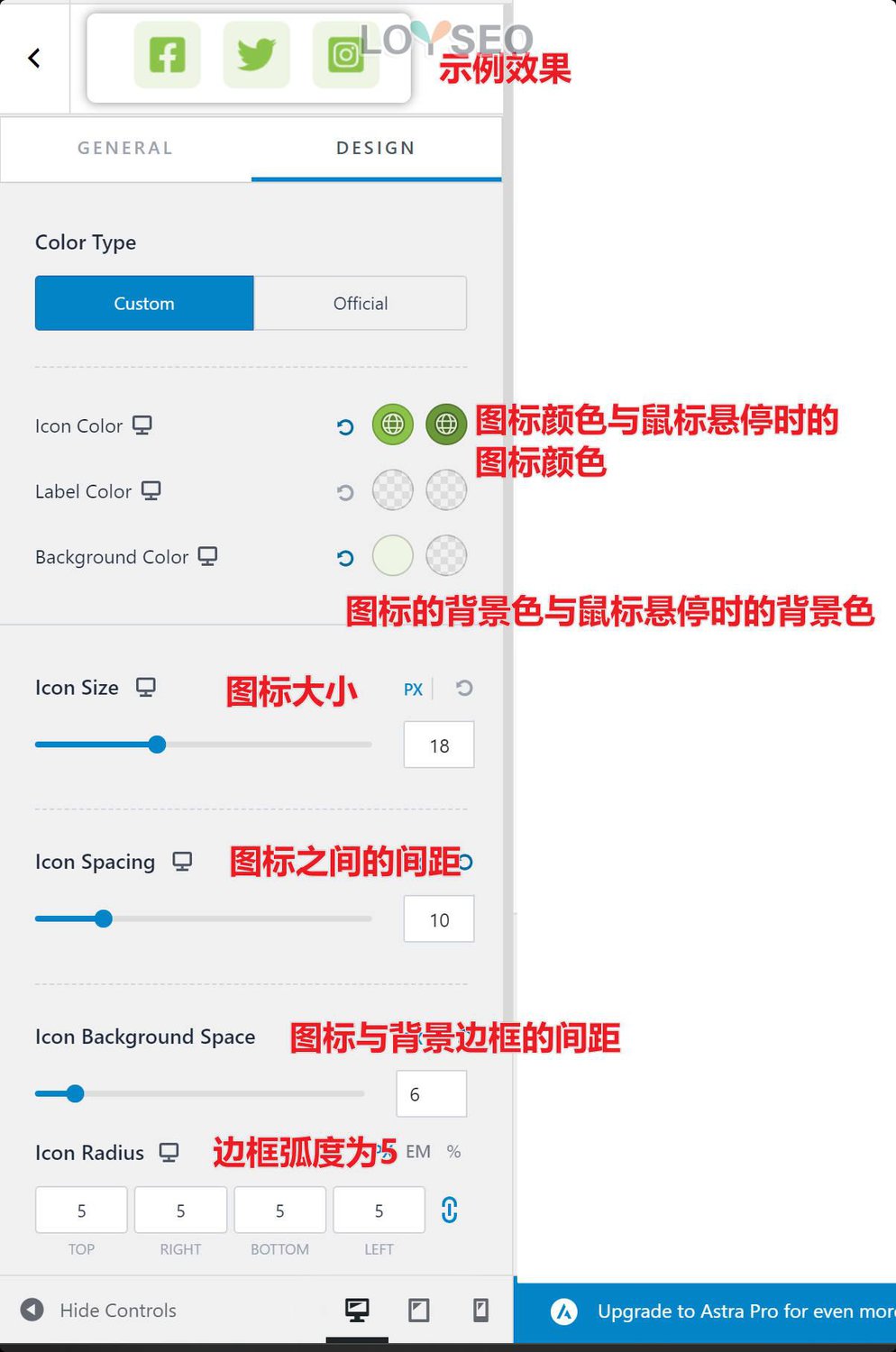
当添加完图标后,你还可以设计它们的样式,如下图所示,切换到design标签,然后你可以配置图标的大小、图标之间的间距、图标与背景之间的间隙、图标的圆角弧度、图标和背景的颜色&鼠标悬停色。

此外,在上图的右下角,我们能看到三个图标:电脑、平板、手机,请点击平板或手机,在平板和手机上的header是独立制作的,请自行制作一下哦。
调整导航的背景色、高度、宽度
最后,我们给顶部导航设置一个底色。(主导航设置的方式也是同理)

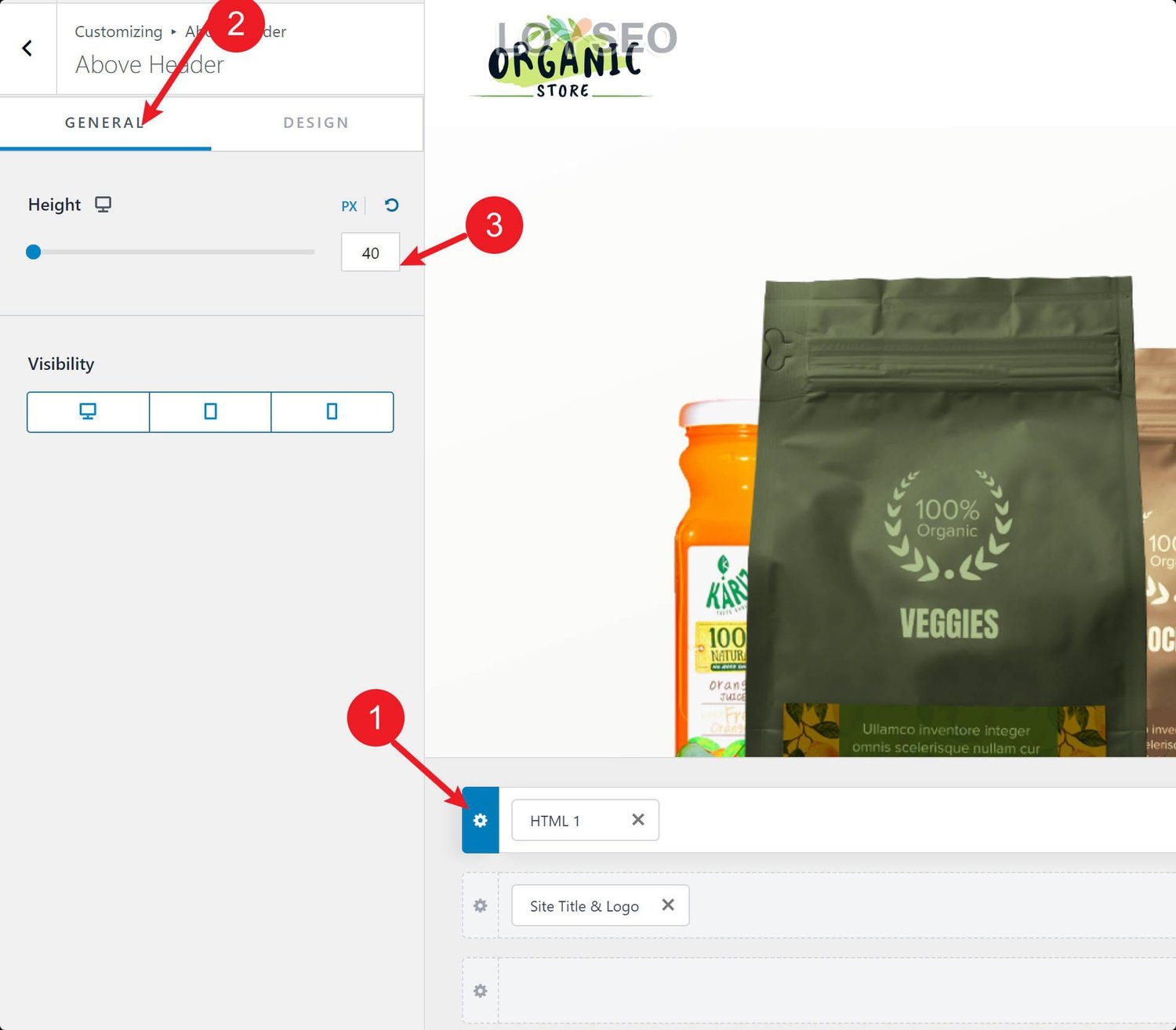
如果你想给顶部导航或主导航设置一下高度,按下图所示操作

如果你调整了高度后,导航的高度还是觉得高,那很可能是内容太高,撑住了,譬如,你可以试试将logo的宽度设置小一点,然后logo就会缩小,导航就自然变矮了。

修改菜单
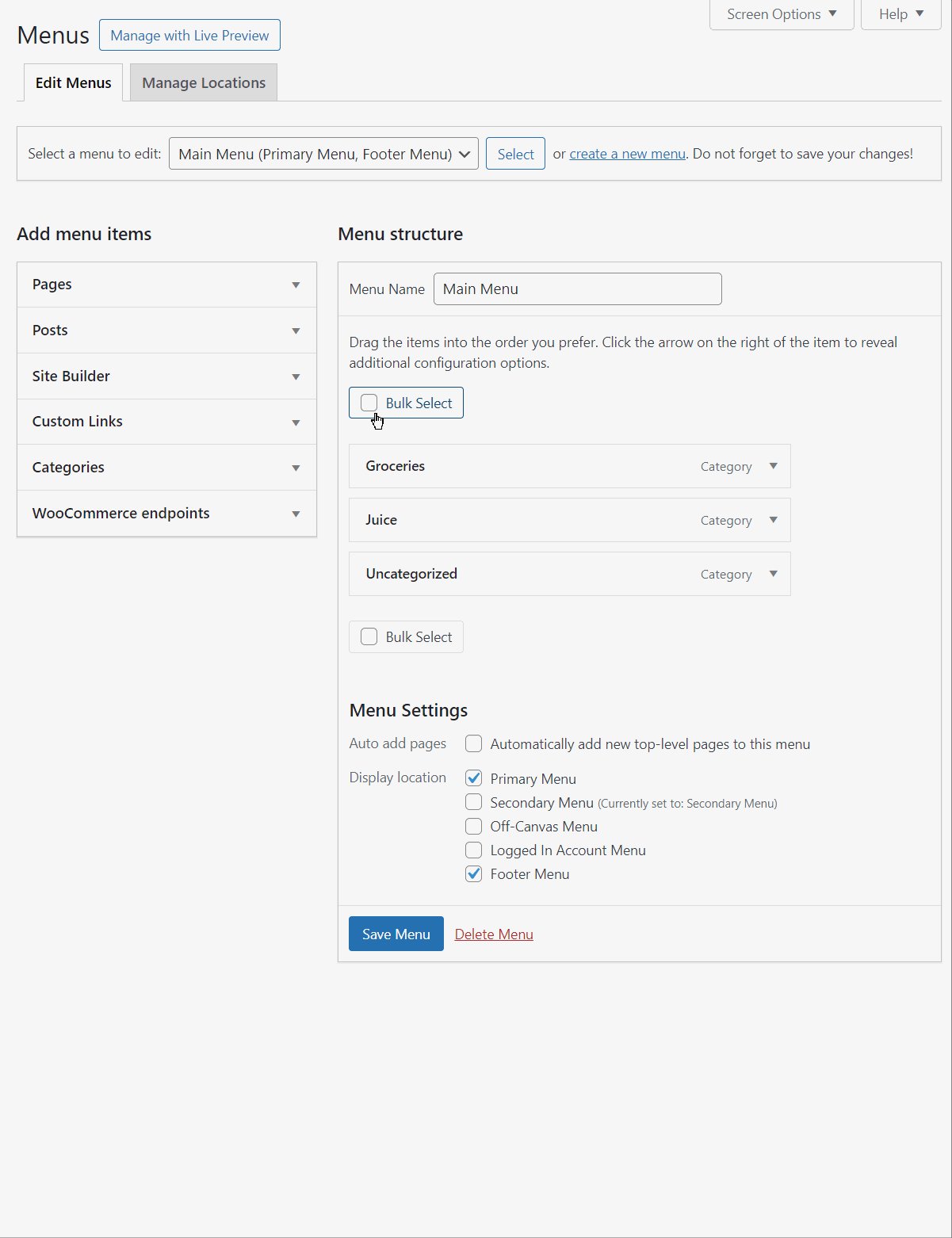
在完成上面的工作后,我们要修改主菜单(primary menu)了,现在我们要去后台的菜单管理处进行内容的修改。
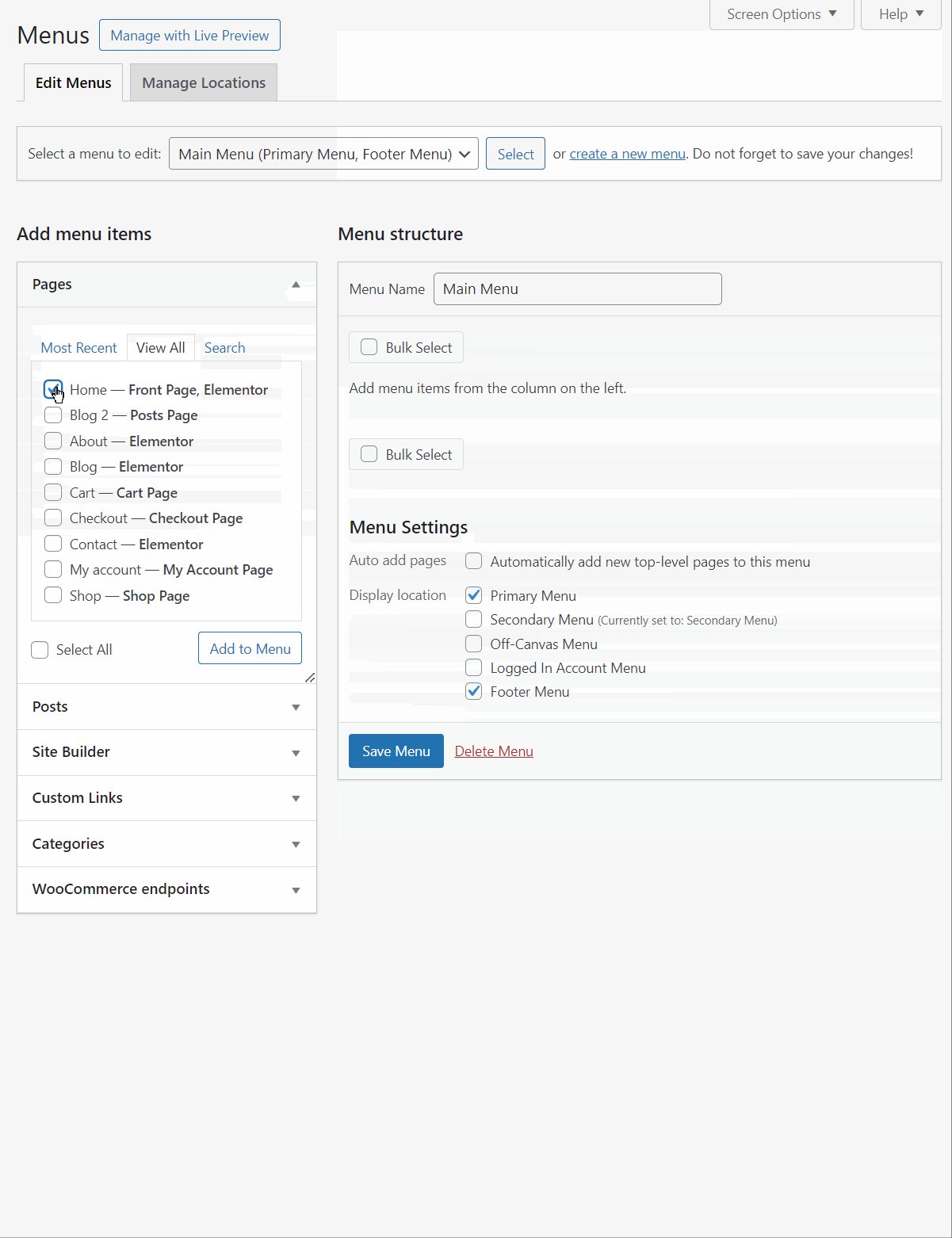
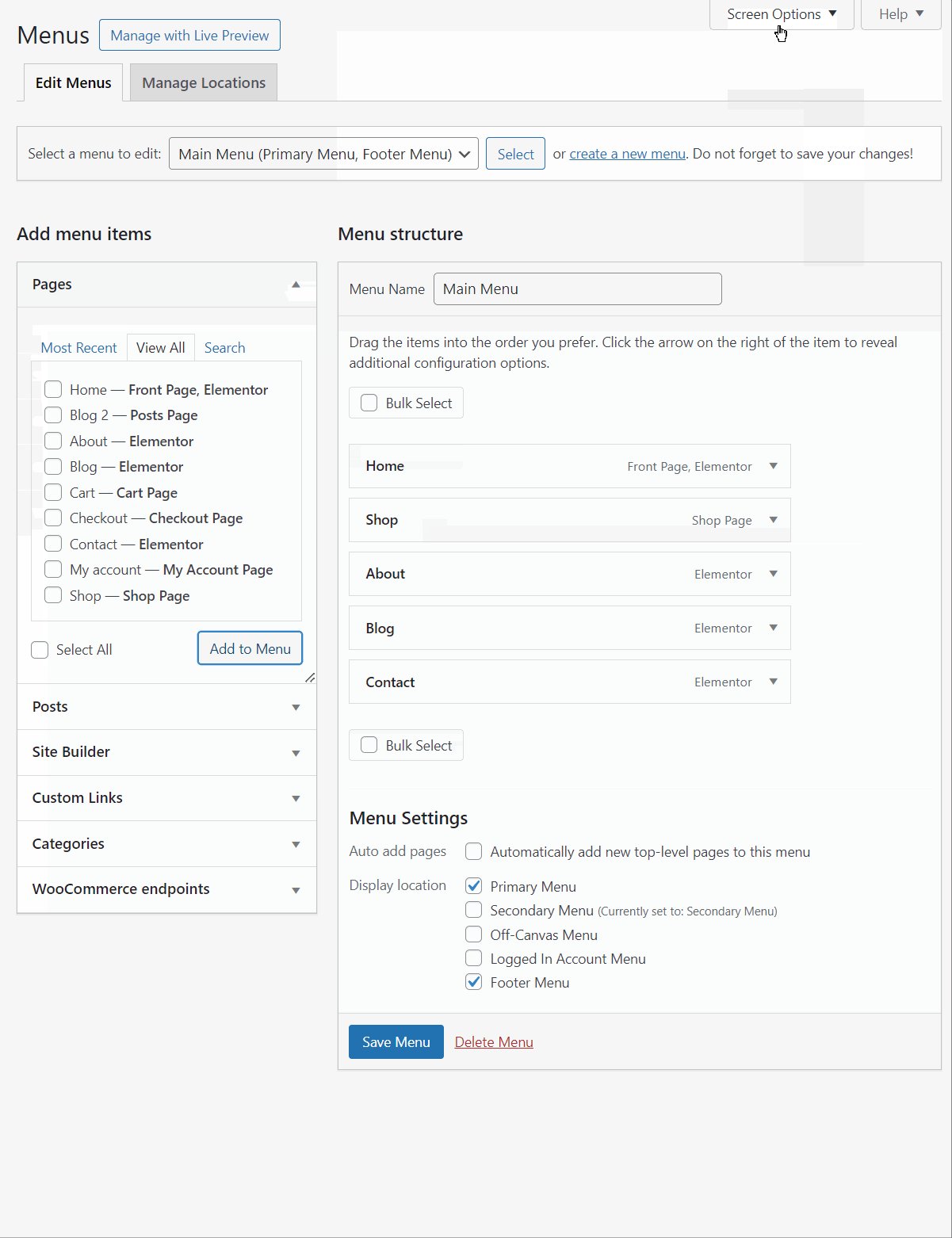
如下动图所示,在后台appearance – menus当中,我们选择 main menu菜单,对它进行修改。

更多WordPress菜单教程,请查看:如何在WordPress中制作菜单(7个功能点)。
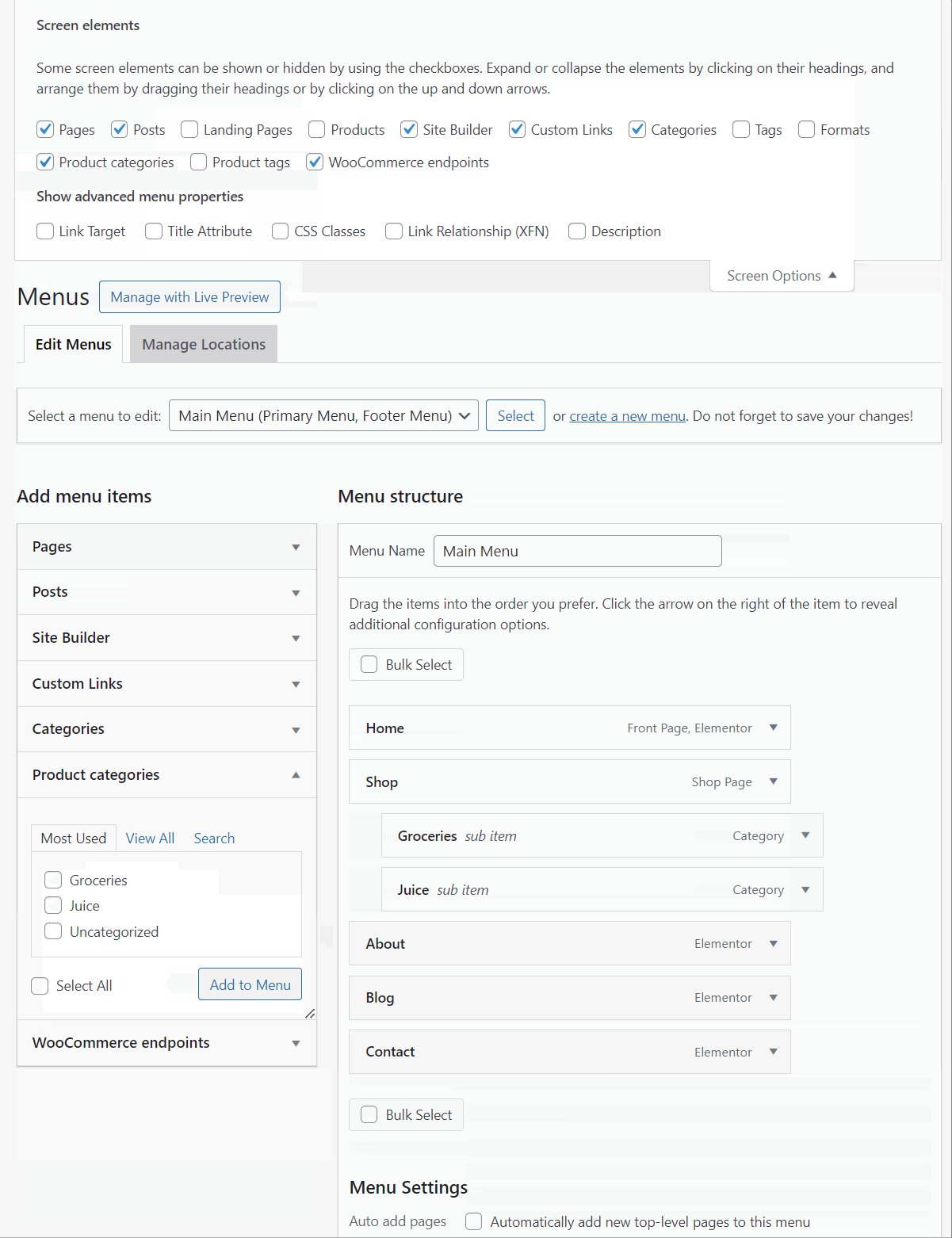
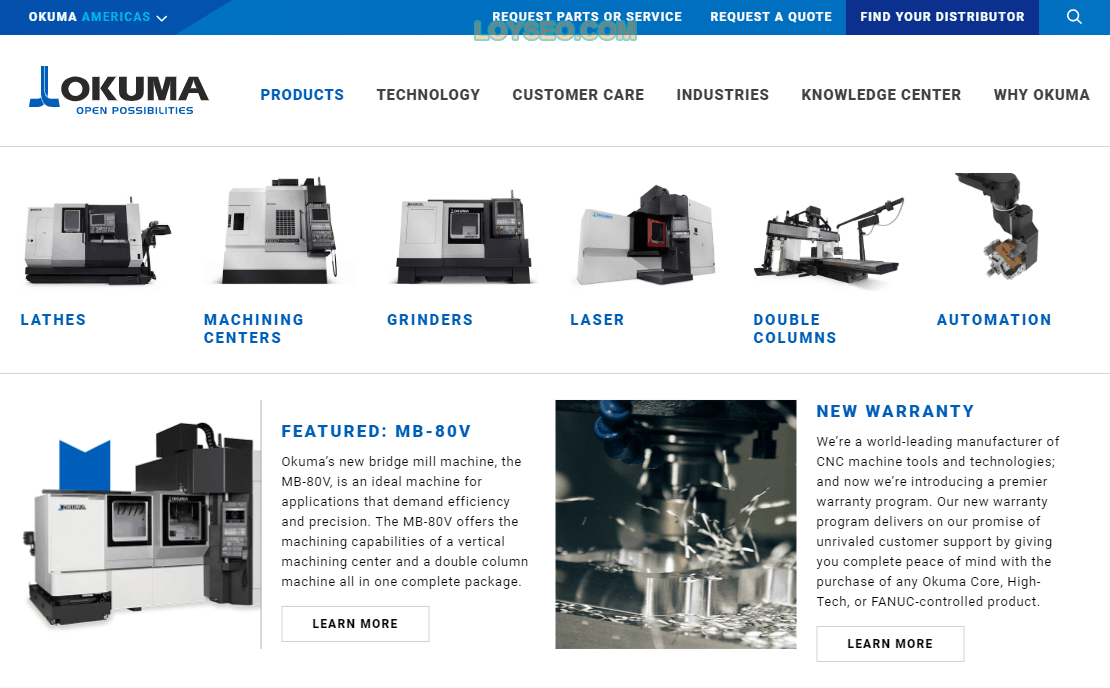
如果你想制作超级菜单(Mega menu):如下图所示,将鼠标悬停在Products上,下拉菜单里出现了丰富的图文内容,那么你需要购买Astra付费版。

安装必要的插件
此时网站还是缺少不少功能的,譬如询盘表单、询盘邮件通知等等,请在WordPress后台直接安装下面这些免费插件,相关教程:如何安装wordpress插件(3种方法),安装完成后记得active激活他们。
- Essential Addons for Elementor:Elementor的元素扩展包,包含了产品、文章、Ninjaforms表单等元素块,Astra免费版和Elementor免费版都不提供这类元素块,并且astra的网站模板里是使用Woocommerce简码实现的产品展示,不利于我们设置。
- Elementor – Header, Footer & Blocks:用它能用Elementor免费版制作网站的页头、页脚,现在Astra的模板基本都用上文说过的、主题自带的header和footer builder,如果你觉得主题自带的不够用,可以用这款插件来制作。如果你已经用了Elementor PRO,那就不要装这个插件了,因为Elementor Pro能够让你自定义页头页脚的。
- Ninja forms:实现询盘表单,如果你使用的是Elementor Pro,就不需要安装它,直接用Elementor Pro的Form元素来制作询盘表单,同时,在Elementor的后台菜单里,有一个submissions菜单可用于查询询盘。
- Post SMTP:实现询盘邮件通知,建议装这个,因为它提供了邮件发送日志,这是一些付费插件才提供的功能呢。此外,现阶段,也可以考虑Fluent SMTP插件,它是全免费的。
- Custom Product Tabs for WooCommerce:实现产品页面询盘表单标签页,如果你用woocommerce管理产品,又希望产品页面的介绍部分有多个tab展示不同的产品详细信息,那么就可以用这个免费版插件了。
- Code snippets:可安装功能短代码,譬如:安装google analytics跟踪代码等等,但是如果你用了Elementor Pro,安装谷歌跟踪代码就可以直接用它的custom code功能;
- Wordfence:实现网站安全防护,我一定会装的,就像电脑里不能没有安防软件一样,网站里也不能少。
- WPS Hide Login:可以自定义网站登录地址,这个插件装完并激活后,后台的登录地址会默认从/域名/wp-admin改为/域名/login,也可以任意修改,提升网站安全度,但是,我已经借助Perfmatters插件 来解决这个问题,这是我必用的速度优化插件,用于减少HTTP请求,付费的,正好也有这个小功能。如果你装了这个插件,结果自己忘了后台登录地址了,怎么办?看到前文的文字链接了么,点它。
部分插件此处未提及,在下文中介绍到对应功能,再安装即可。下文我们会逐一介绍这些插件的使用教程以及用处。
网站安全防护
插件安装完成后,按如下两篇教程给网站增加安全防护。
修改联系我们页面
本教程选的模板中缺少了联系表单,我们要将它补充完整,请按下面的教程逐步完成操作。
- 用Ninjaforms添加联系表单,或者直接用Elementor Pro的Form元素来制作询盘表单
- 创建免费的企业邮箱,当然,我比较推荐用付费的企业邮箱,我也是从免费的用过来的,免费不是长久之计,我目前在用的是ZOHO企业邮箱
- 用Post SMTP配置询盘通知邮件和记录邮件发送记录
- 确保你已经安装Essential Addons for Elementor插件
接下来,我们将表单放入到联系我们页面中
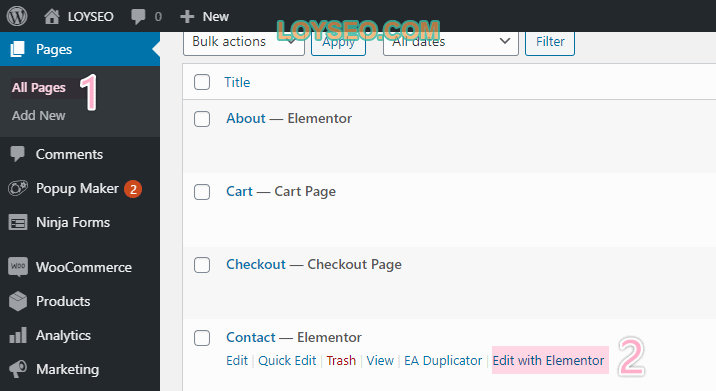
在网站all pages页面中,找到contact页面,点击edit with elementor。如果你的页面下方找不到edit with elementor,那么请直接点击edit,进入后,点击按钮 edit with elementor。

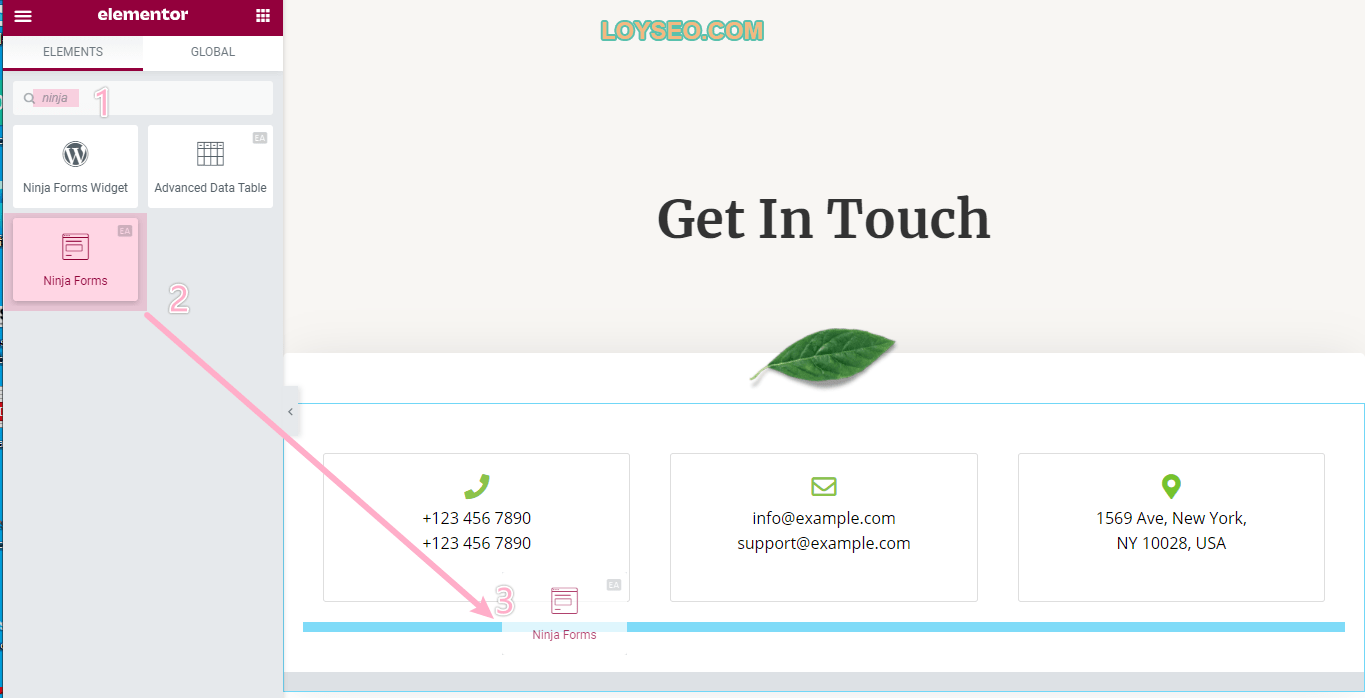
在页面左侧的工具栏中,输入ninja搜索,将图中标记有EA的ninja forms元素块,左键按住拖拽到右侧页面中的目标位置。

如果你没安装Essential Addons for Elementor插件,是看不到这个元素块的。
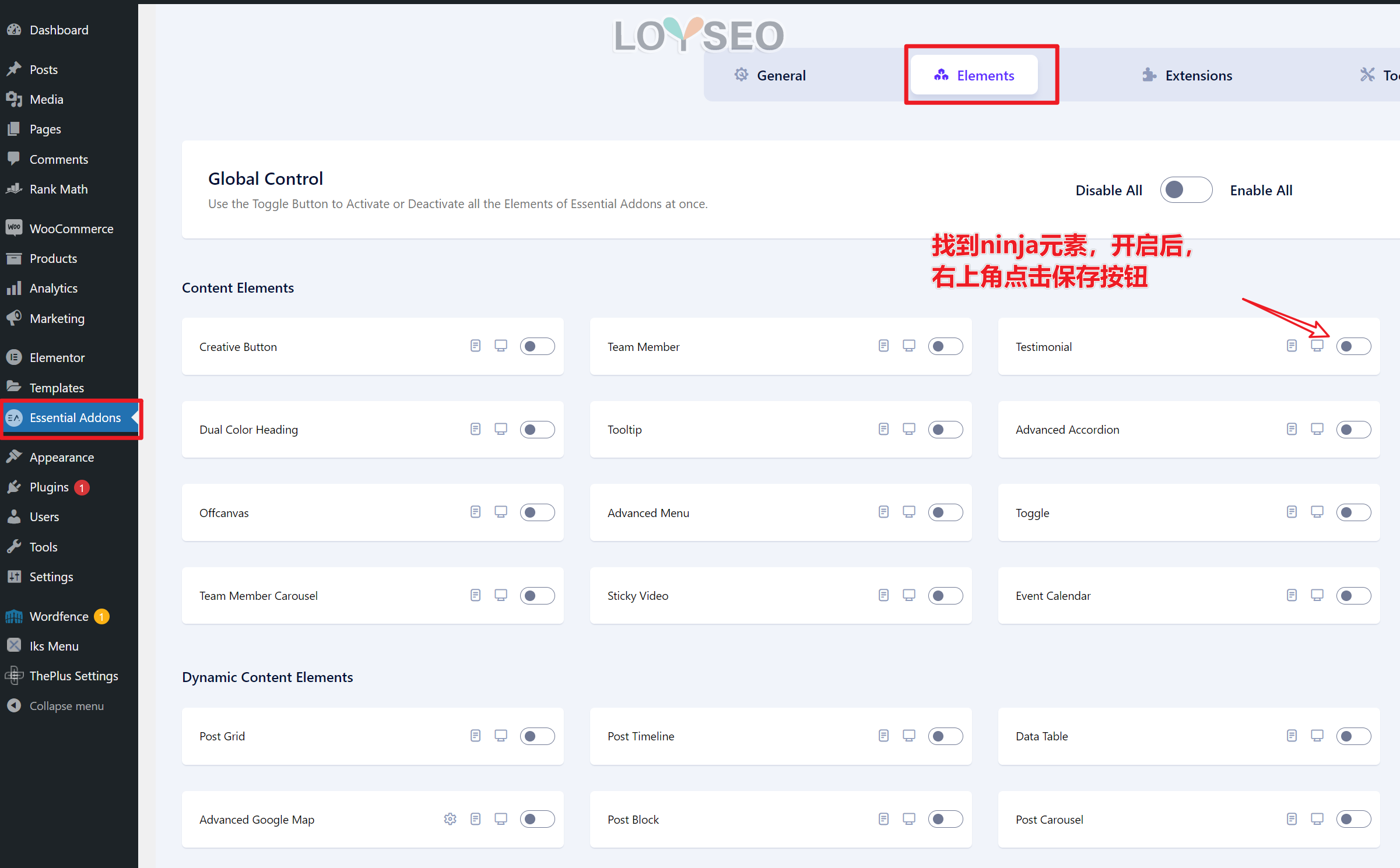
如果你安装了还看不到元素块,那么,在wordpress后台找到essential addons菜单,来到elements菜单下,通过ctrl+f的页面搜索技能,输入ninja找到ninja form的元素,点击它右边的开关按钮,然后回到页面顶部点击保存按钮,这个元素就能在编辑页面时找到了。
为什么有这种元素的开关功能呢,它的作用是为了提升页面速度,因为用不到的元素,如果还摆在页面的css、js中,无疑会增加页面的体积,这也是速度优化的一项工作,部分优秀的插件,能够提供这个能力,当然,我也发现有些插件提供了“表面上”的这个能力,虽然有开关,但是css并未做元素分离,也就是不论你开关与否,css的体积都不会受到影响。

接下来,我们回到页面中,点击ninja form元素,在左侧面板中,选择之前制作的表单,Ninja forms元素块在Elementor中编辑时会出现一直在加载的情况,我目前也还没找到解决方案,但实际他在前台是能够正常显示的,所以此问题暂时搁置。

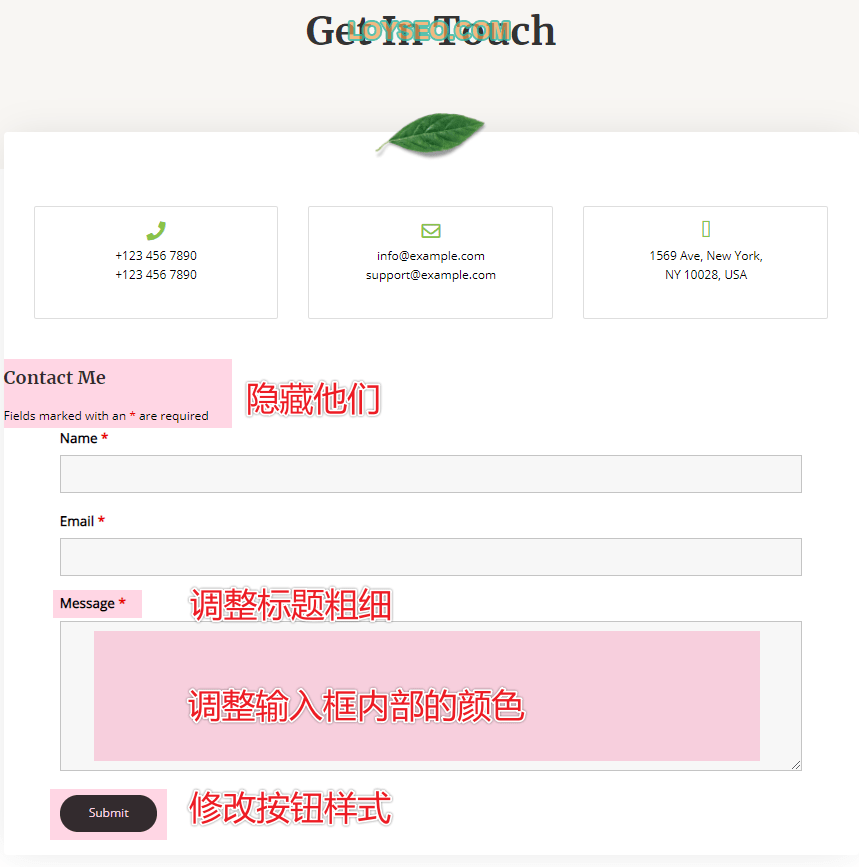
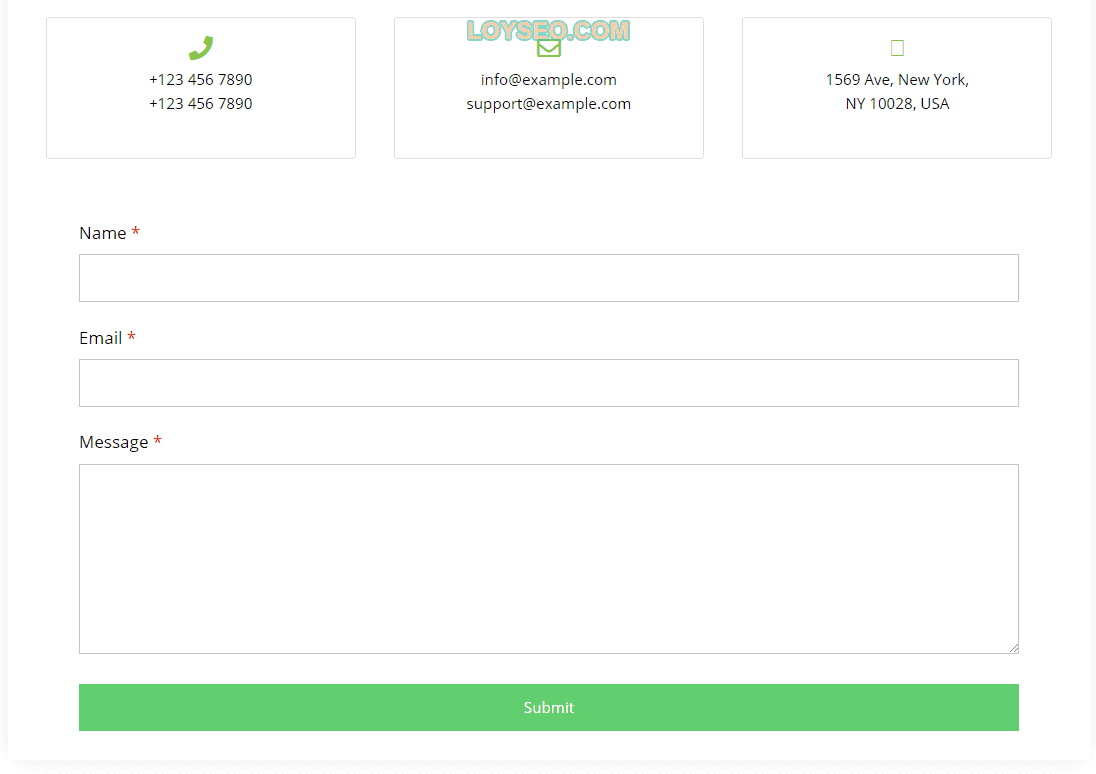
我们点击页面左下角的update的发布页面,并预览它,如下图所示,表单已经成功显示。
我们接下要修改表单的样式,譬如:隐藏表单标题,修改字段标题的粗细,修改输入框内部的颜色、修改提交按钮的样式。

表单样式修改完之后是下图所示效果,接下来我们逐一操作。

隐藏Ninjaforms表格标题
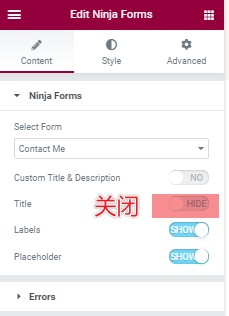
我们依旧还在Elementor编辑联系我们页面中,左键点选刚才在页面中添加的ninja froms表单,如下图所示,在左侧的工具栏中,将Title开关关闭,保存一下页面去预览一下标题是否隐藏成功,如果失败,那么继续下一步。

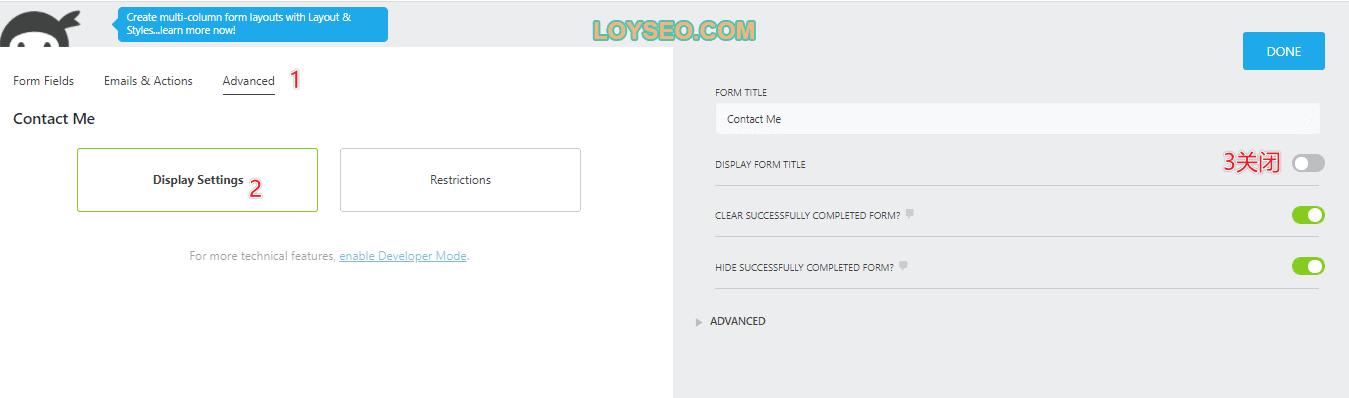
去编辑这个Ninja forms,在Advanced – display settings中,将display form title关闭,保存表单后,再去预览联系我们页面,标题会成功隐藏。

隐藏Ninjaforms表单的标*字段必填的提示文案
在表单标题的下方有一段话:“Fields marked with an * are required”,这个可以说是常识了,无需赘述,所以我们将这段话隐藏,需要用到自定义CSS功能。
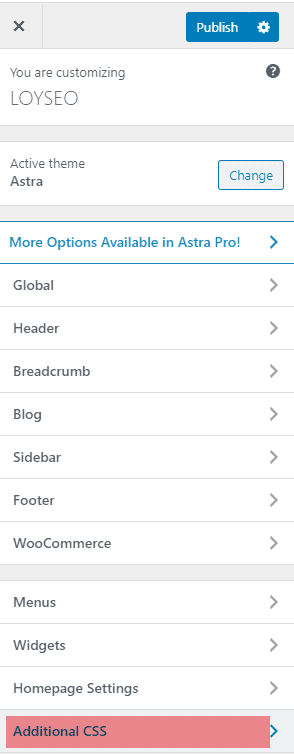
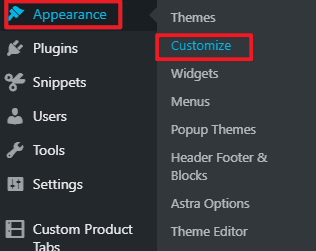
1.进入appearance 》 customize页面

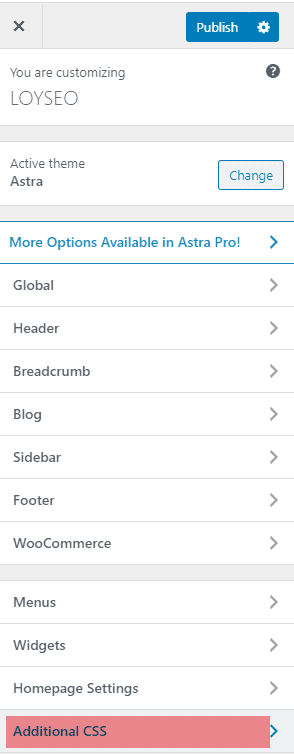
2.点击底部的additional css

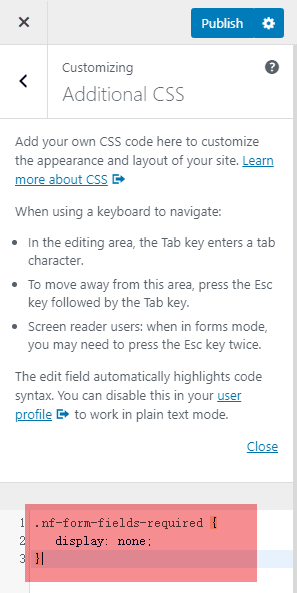
3.添加如下代码后,点击右上角的publish按钮即可。
.nf-form-fields-required {
display: none;
}
调整Ninjaforms字段输入框的填充颜色
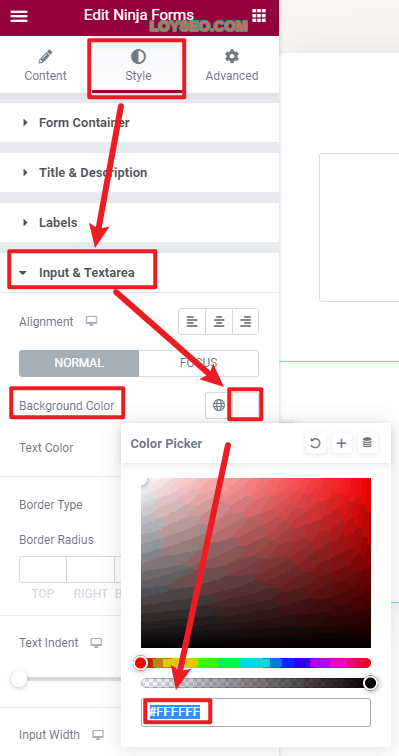
接着用Elementor编辑联系我们页面的Ninja forms元素,在左侧工具栏的Style中,找到input & textarea,将background color设置为白色#ffffff,这样输入框内的填充颜色就变成了白色。

调整Ninjaforms字段标题的粗细

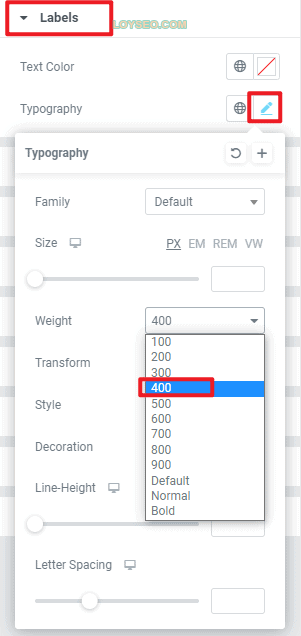
继续,在Style标签页中,找到Lables设置字段标题的字体粗细(weight)为400,原来的字体比较粗,改为400会细一些。
调整Ninjaforms提交按钮的样式
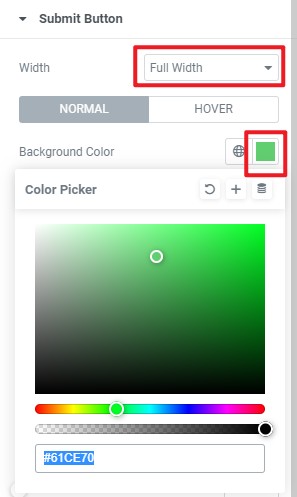
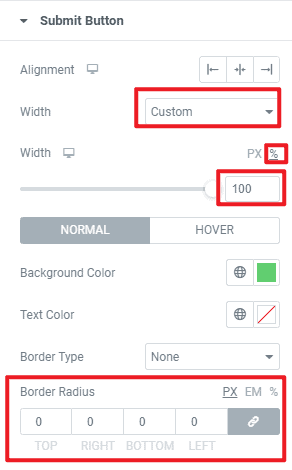
继续,在Style标签页中,找到submit button按钮,开始设置

- 将宽度(width)设置为全宽,也就是宽度会铺满。
- 在normal状态下,将background color设置为你想要的颜色
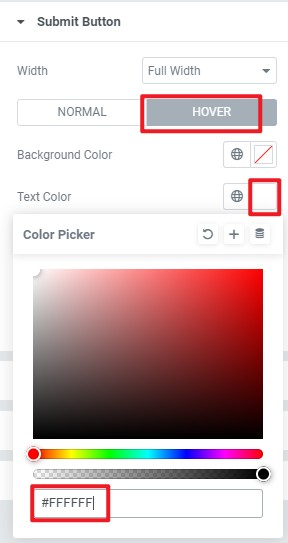
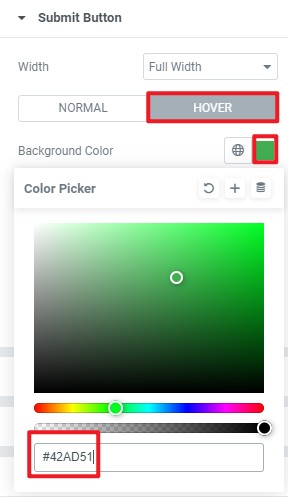
继续选择hover标签,设置鼠标悬停于按钮时的文本颜色(text color)与按钮背景颜色(background color)


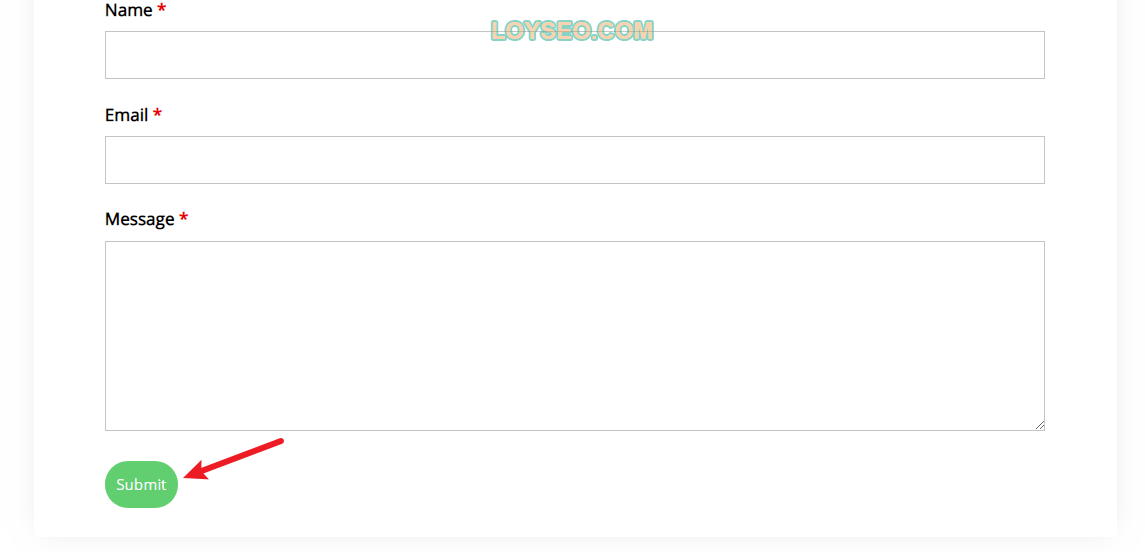
此时,样式修改已完成,我们预览一下页面,由于预览时是在管理员已登录状态下查看到的样子,并不是用户真正看到的样子,我们还需要更换一个浏览器或无痕状态下去查看网页是否如意,结果我便发现按钮的异常,在管理员预览模式下是正常的,而换个浏览器时,按钮就变成了圆角,并且不是全宽。(如下图所示)

于是,我又重新修改了一下按钮的设置,如下图所示,改完后保存、换个未登陆后台的浏览器查看,一切正常了。

- 将width改为custom,100%
- 将border radius(按钮的角半径)改为0,这下就会变成直角。
添加博客页面
这套网站模板缺少了博客页面,博客页面可以用于发布产品相关的知识文章、公司动态等,如果不想写博客,emm,那网站收获询盘的可能性就低了许多,你看我们平常买一些大件,也会多方看评测、知识型文章,而这些文章就在潜移默化中决定着我们的购买意愿。
接下来进入具体操作,提供两种解决方案,
一种是用Elementor制作博客页面,这种方法复杂一些,不过能学到元素的使用方法;
另一种是用主题自带的博客列表模板,这种方法简单,这两种方法你都看一下,因为在第二种方法里介绍了博客详情页的显示项与侧边栏的配置。
用Elementor制作博客页面
这个制作方法没有侧边栏,如果你需要展示侧边栏,请用下文的第二种方法。
- 在后台,找到菜单pages》add new,点击进入
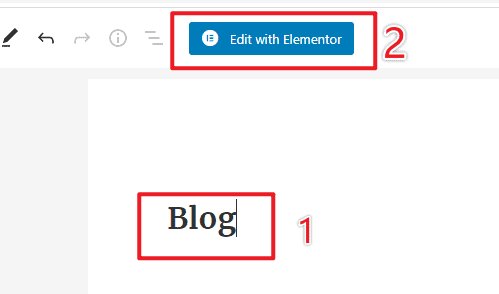
- 输入页面标题Blog,点击Edit with elementor

为了保持设计的一致性,我们从about us页面复制标题模块到Blog中
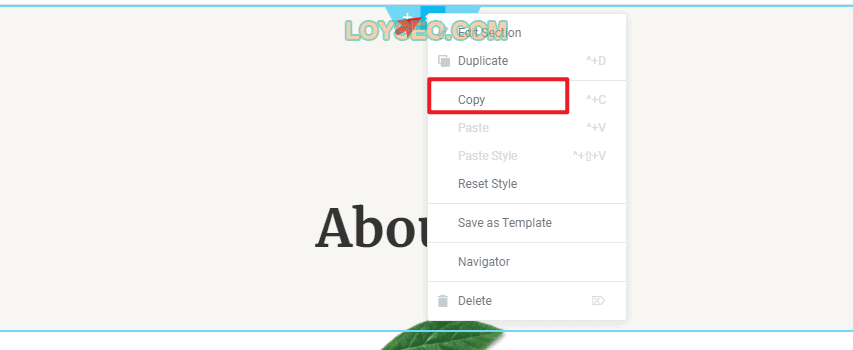
请使用Elementor编辑about us页面,如下图所示,右键点选模块,再点击copy复制标题模块

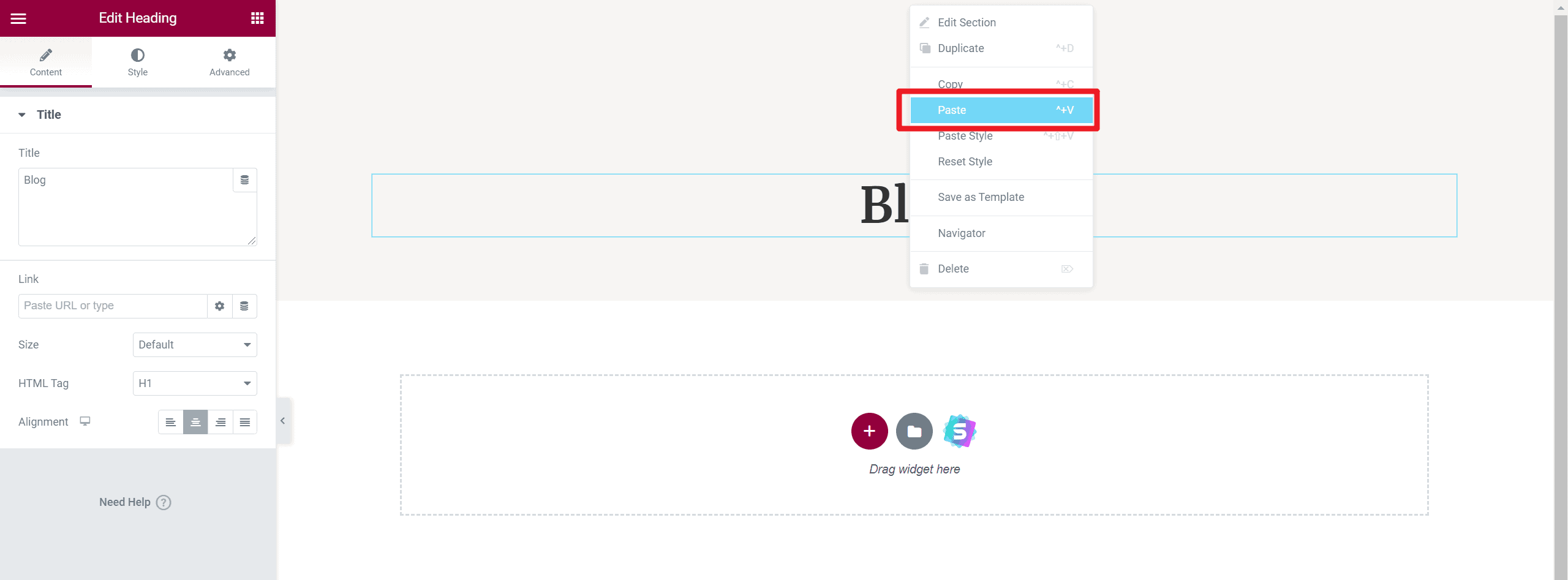
然后回到Elementor编辑的博客页面,右键粘贴(paste)这个模块

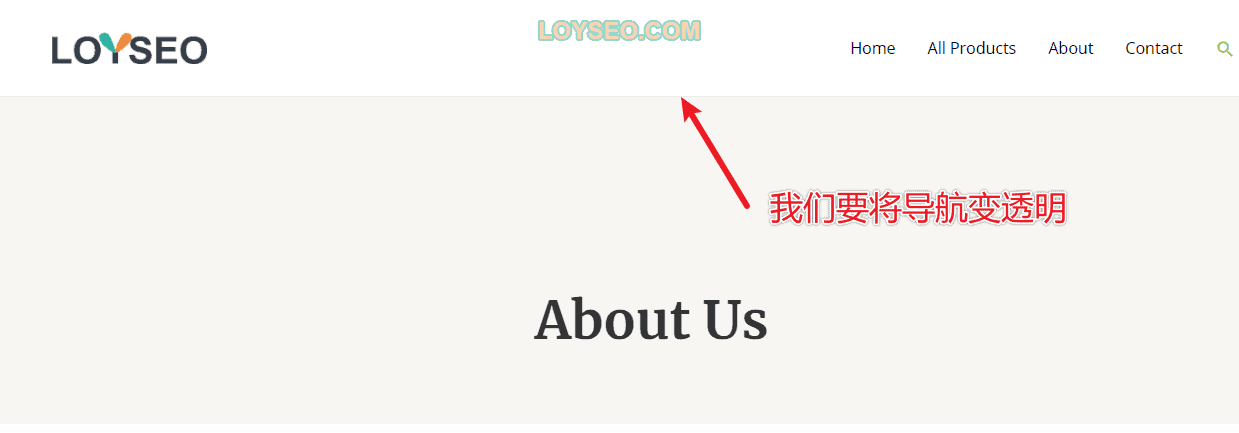
粘贴完成后,我们发现跟about页面不一样,用elementor编辑about页面时,顶部未显示导航,因为about页面设置的是透明导航,我们也将blog页面同样设置一下。

进入后台的all pages页面,找到blog,点击Edit。

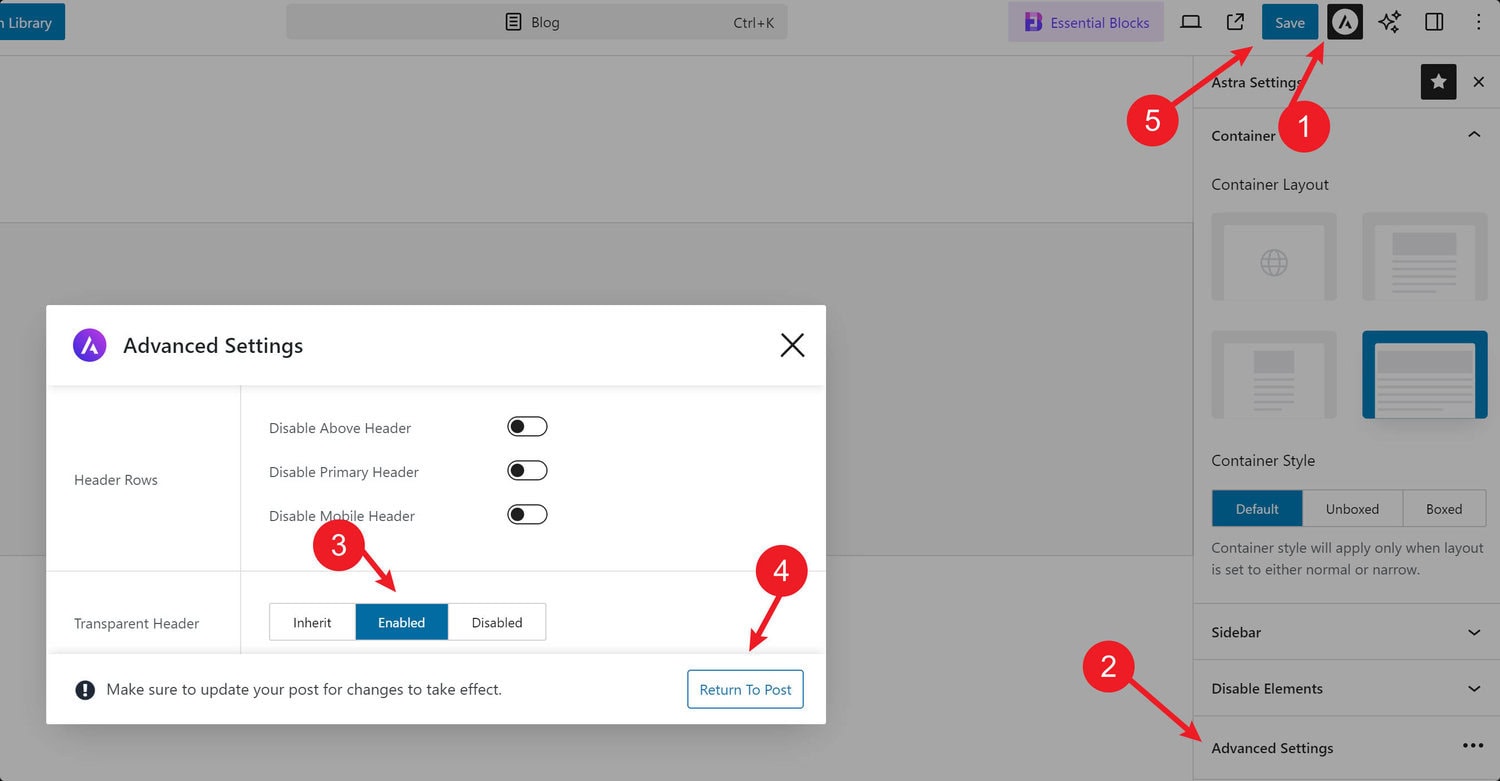
按下图所示,按序号顺序操作,将transparent header的设置选择为Enabled,最后save页面即可。

接下来继续用Elementor编辑Blog页面,你可以保存后刷新一下页面,顶部的导航将消失,这表示透明导航生效了。
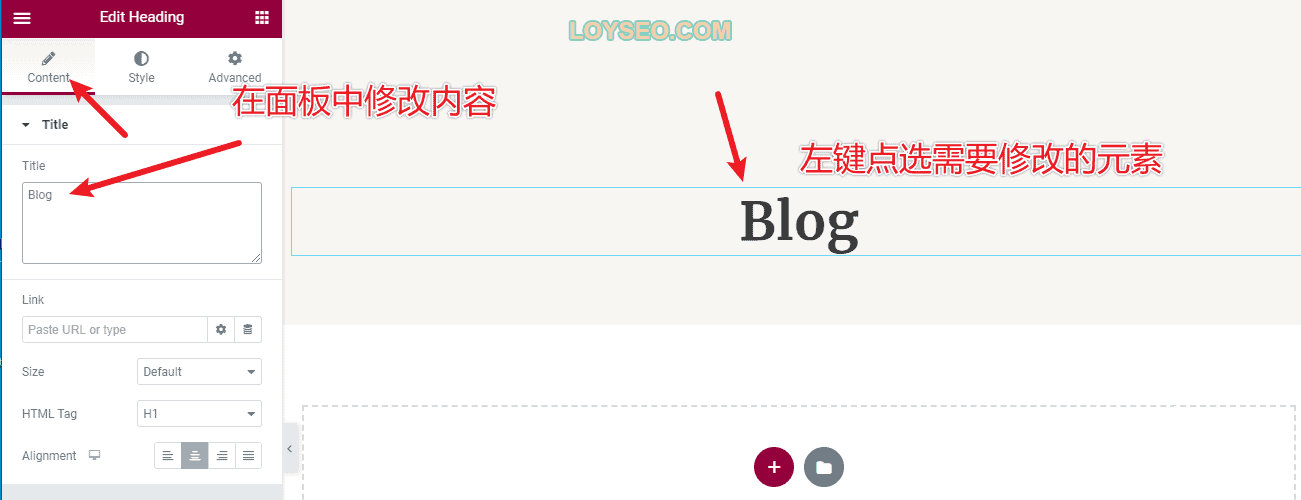
先修改一下标题,改为Blog,左键点选元素后,在左侧工具栏中将出现这个元素的设置项,如下图所示。

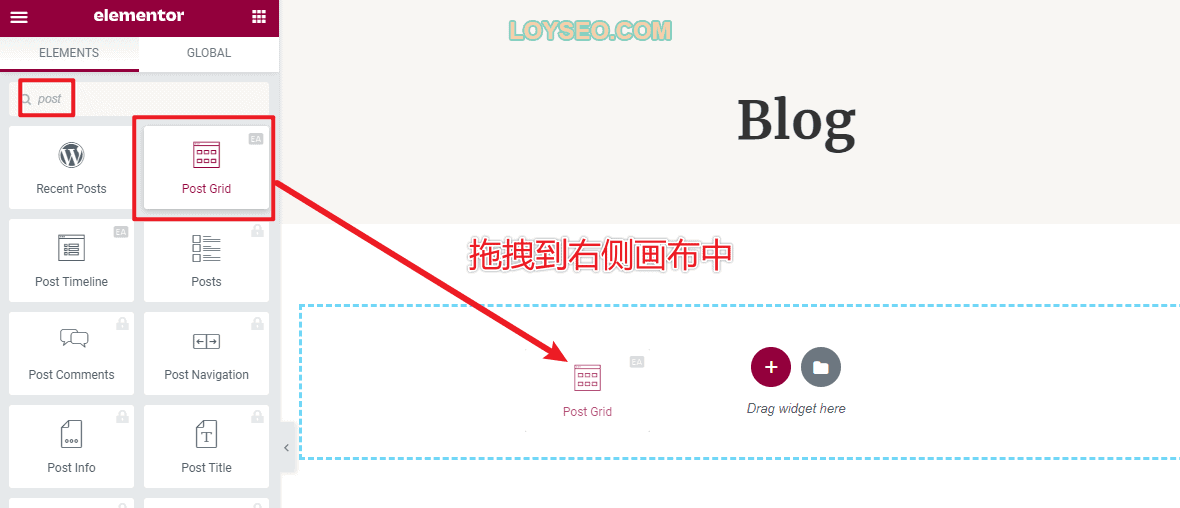
然后我们向页面中添加文章元素块,在左侧元素栏中,点击右上方的九宫格就能回到元素选择面板,输入post搜索,找到标记有EA的post grid元素,左键点选并拖拽它到右侧页面中。

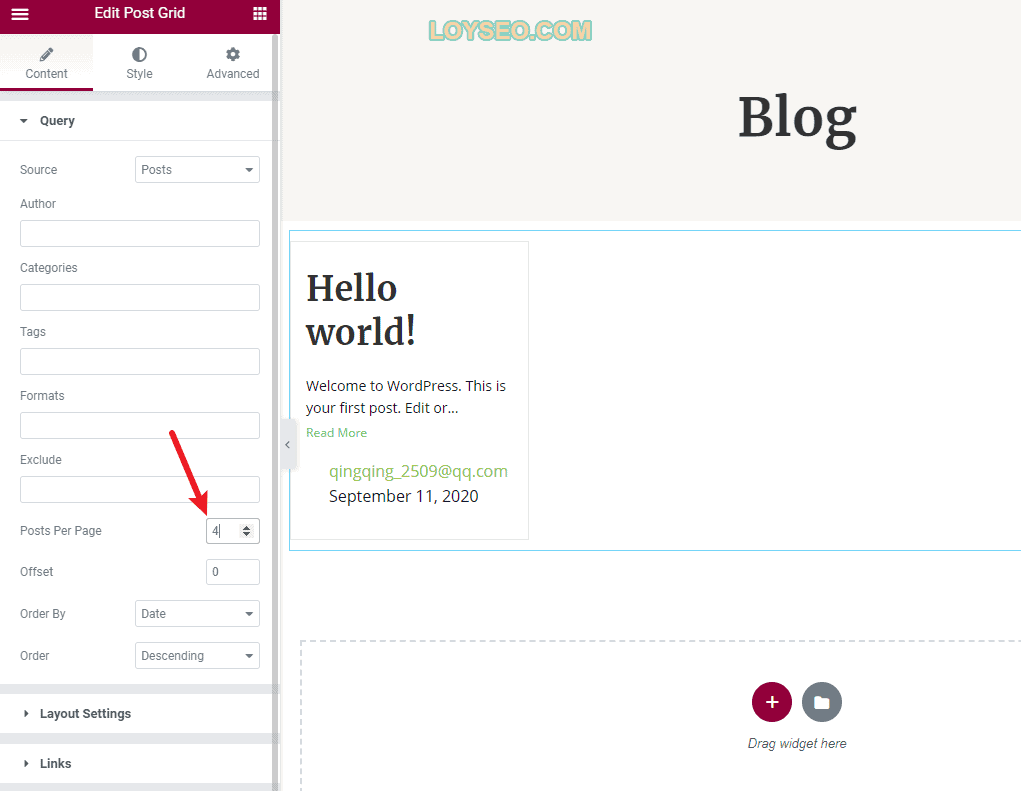
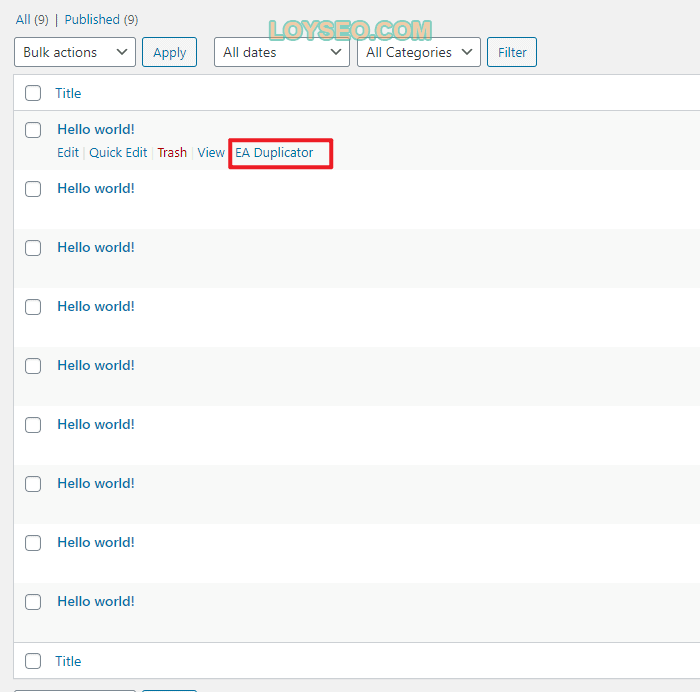
如下图所示,目前只能看到一篇博客文章,这是因为咱们还没添加文章呢,你可以按照教程《如何在WordPress中发布和管理文章?》去添加一篇测试用的示例文章,文章要包含封面图片、摘要、分类、正文,然后在文章列表中用,点击文章标题下方的操作项“EA Duplicator”快速复制几篇文章。对于进阶的同学,如果你想在文章列表中直接去修改多篇文章的标题、封面图、摘要、分类,还可以使用Admin Columns Pro这款插件来提升工作效率。

在上图中箭头指向位置,是每页文章数量,默认是4,有点少,可以改为8。
下图是我快速复制制作的9篇文章。

然后我们继续用Elementor编辑Blog页面,刷新一下页面获取这9篇文章数据。
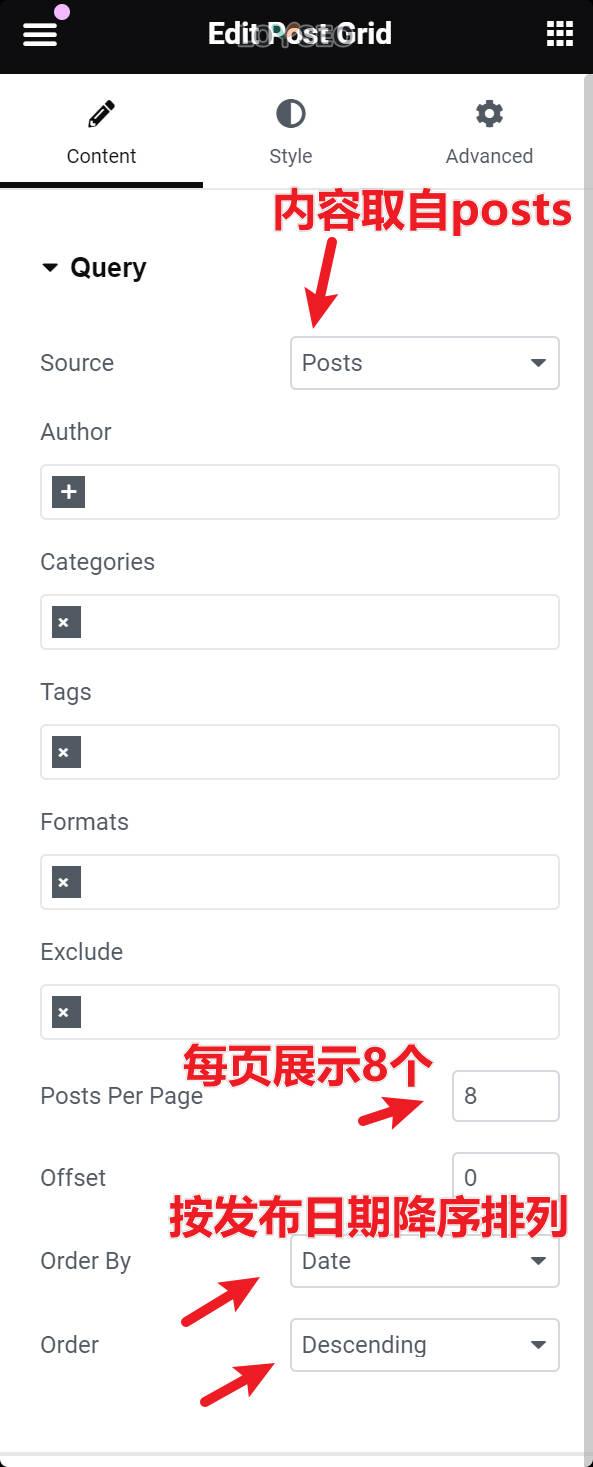
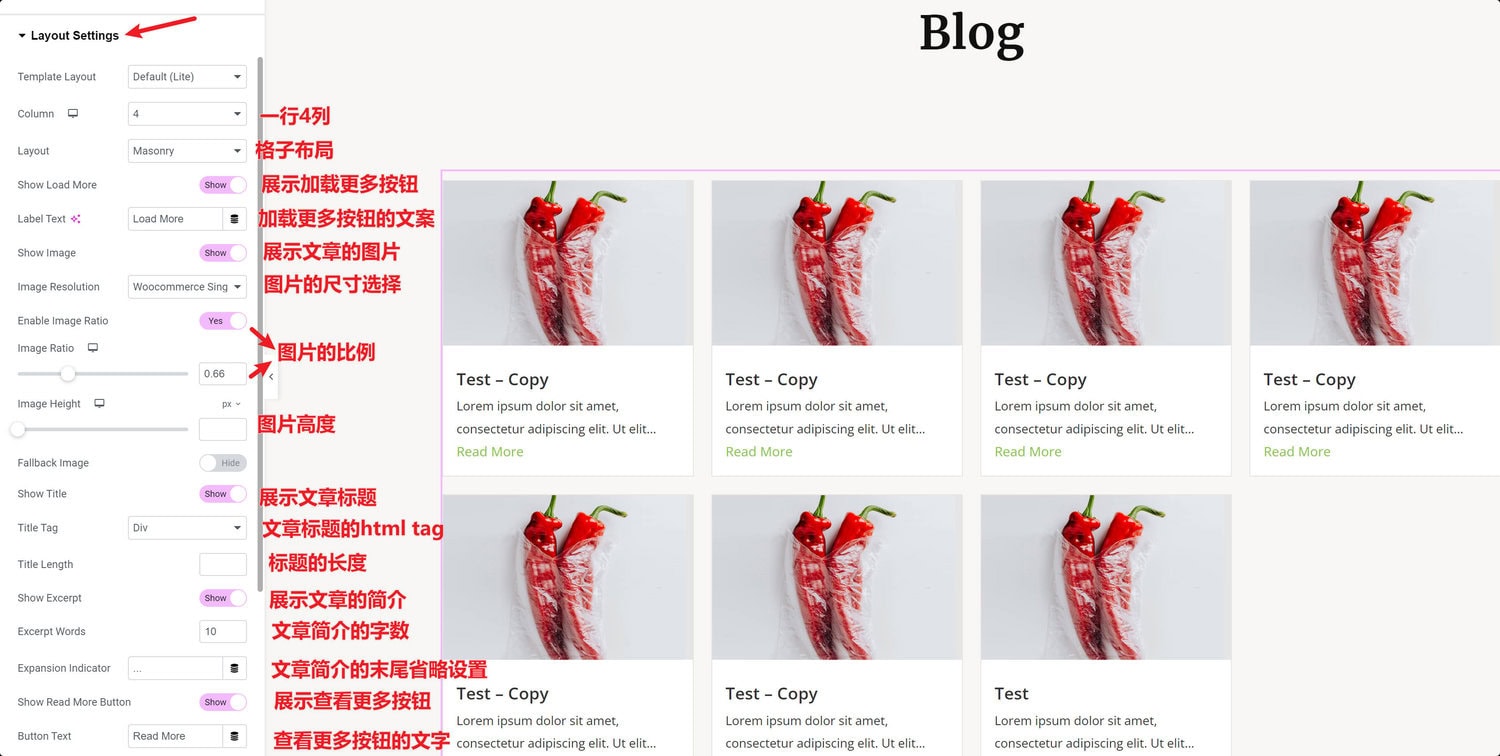
如下图所示,这个文章元素有很多的配置项,我给出了一个配置示例


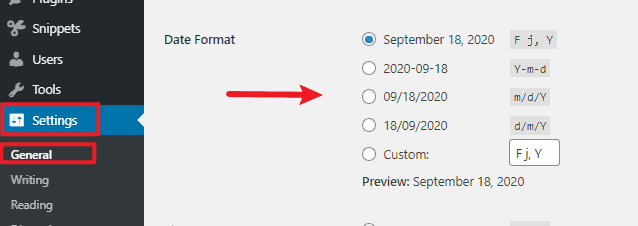
如果你要展示文章日期,又想改文章日期的格式,你要在WordPress后台设置。

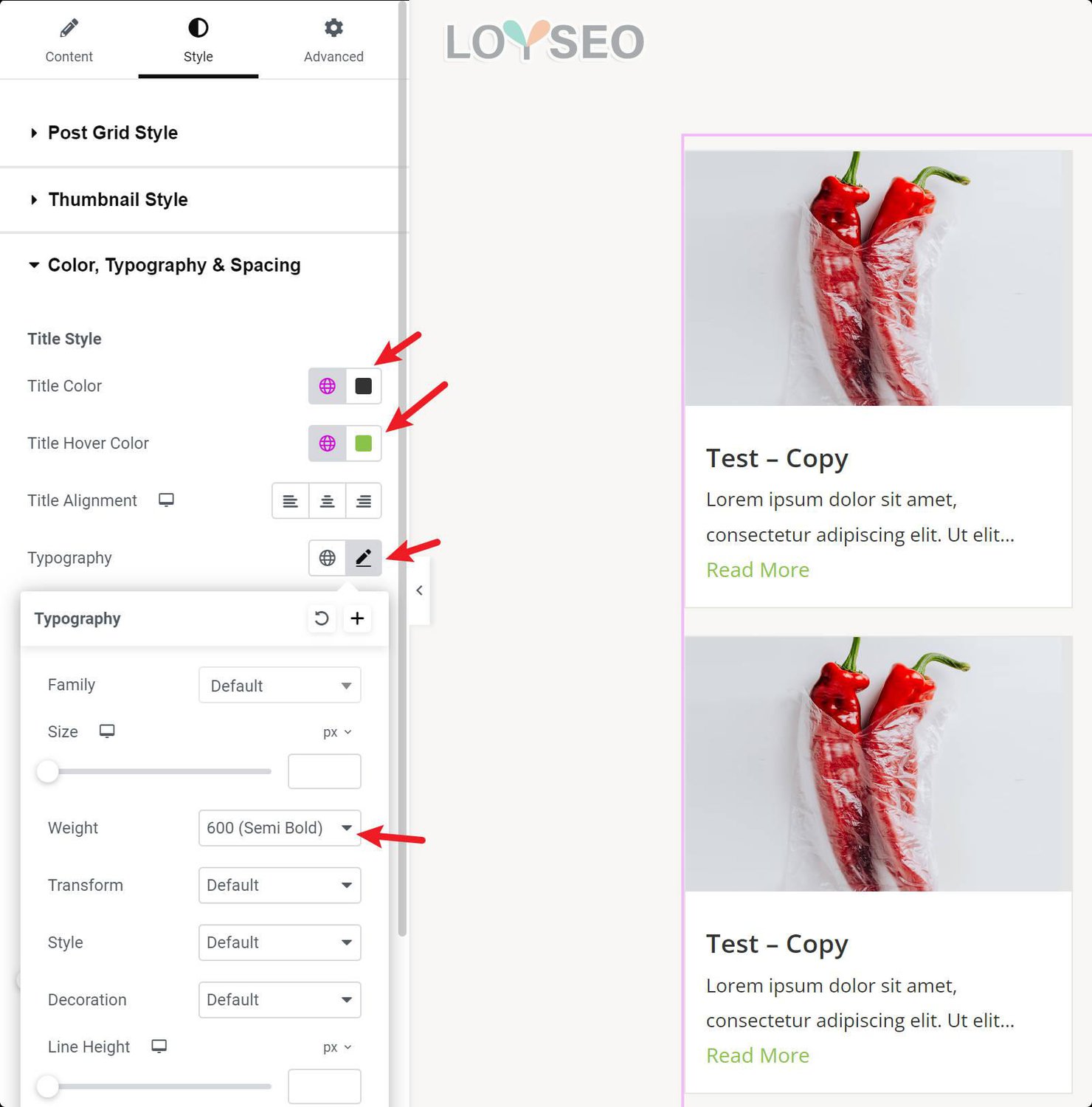
你还可以在style配置面板中,对文章的标题进行颜色、悬停色、字体大小、粗细等设置。

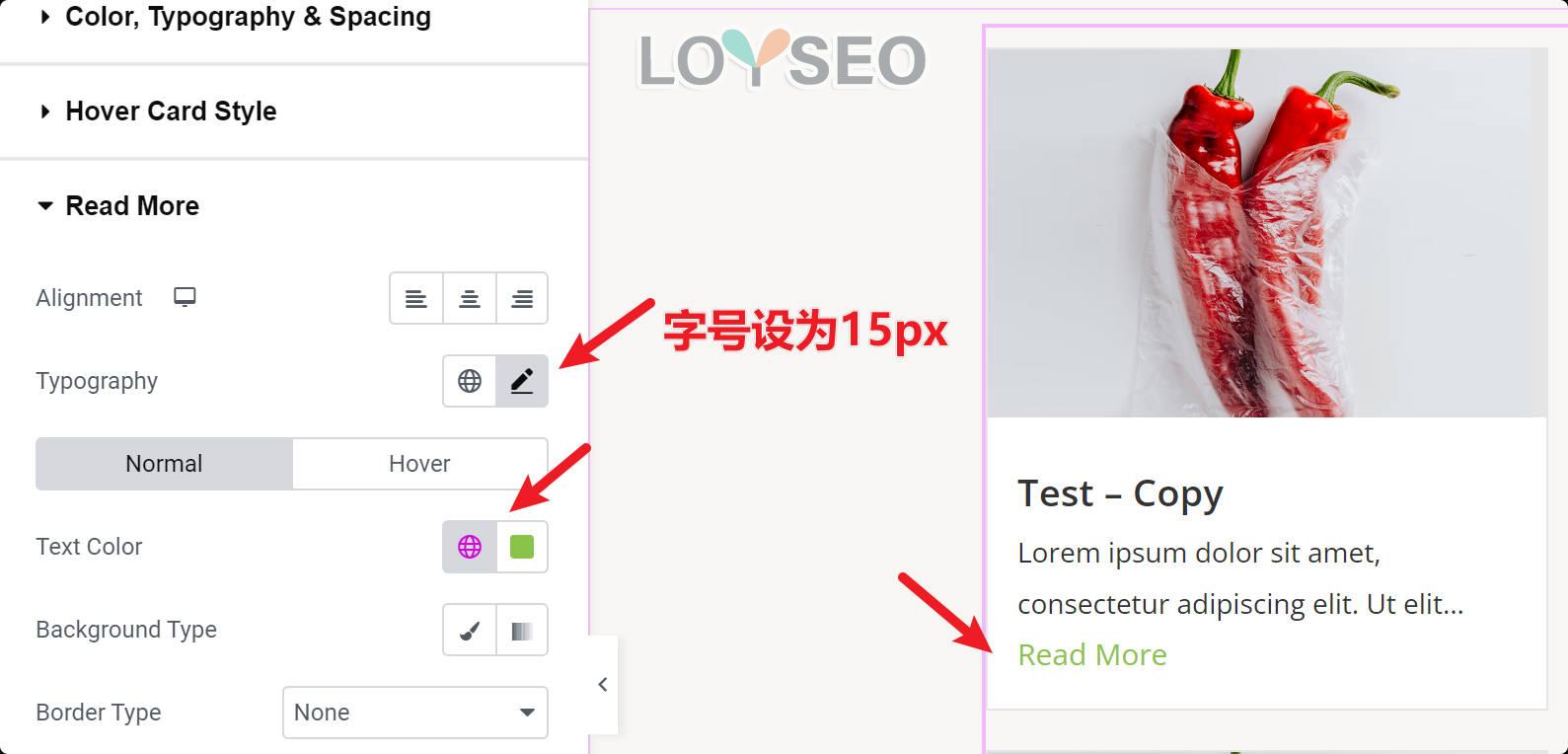
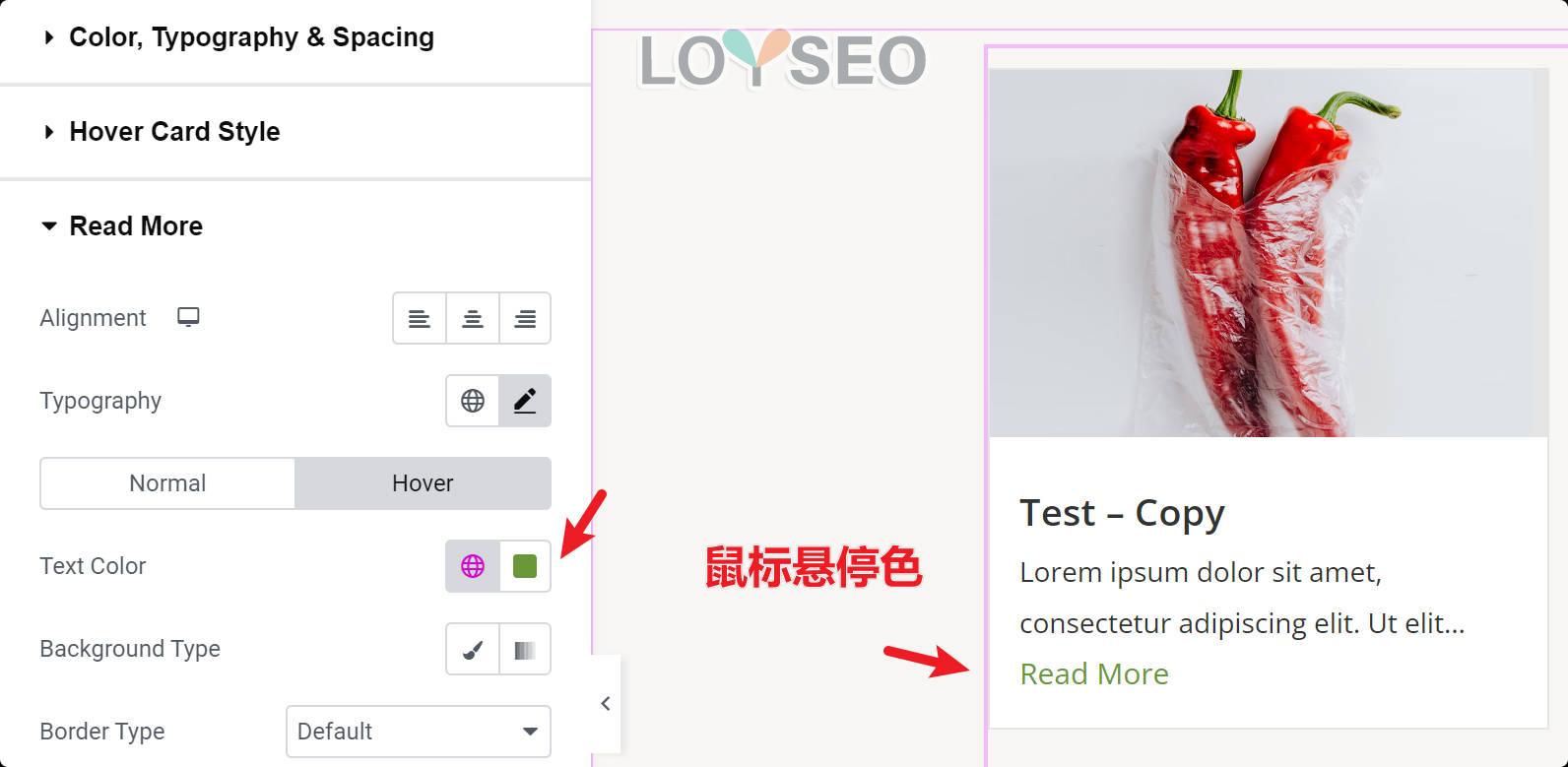
也可以对read more按钮的文案进行默认颜色、悬停色、字体大小、粗细的配置。


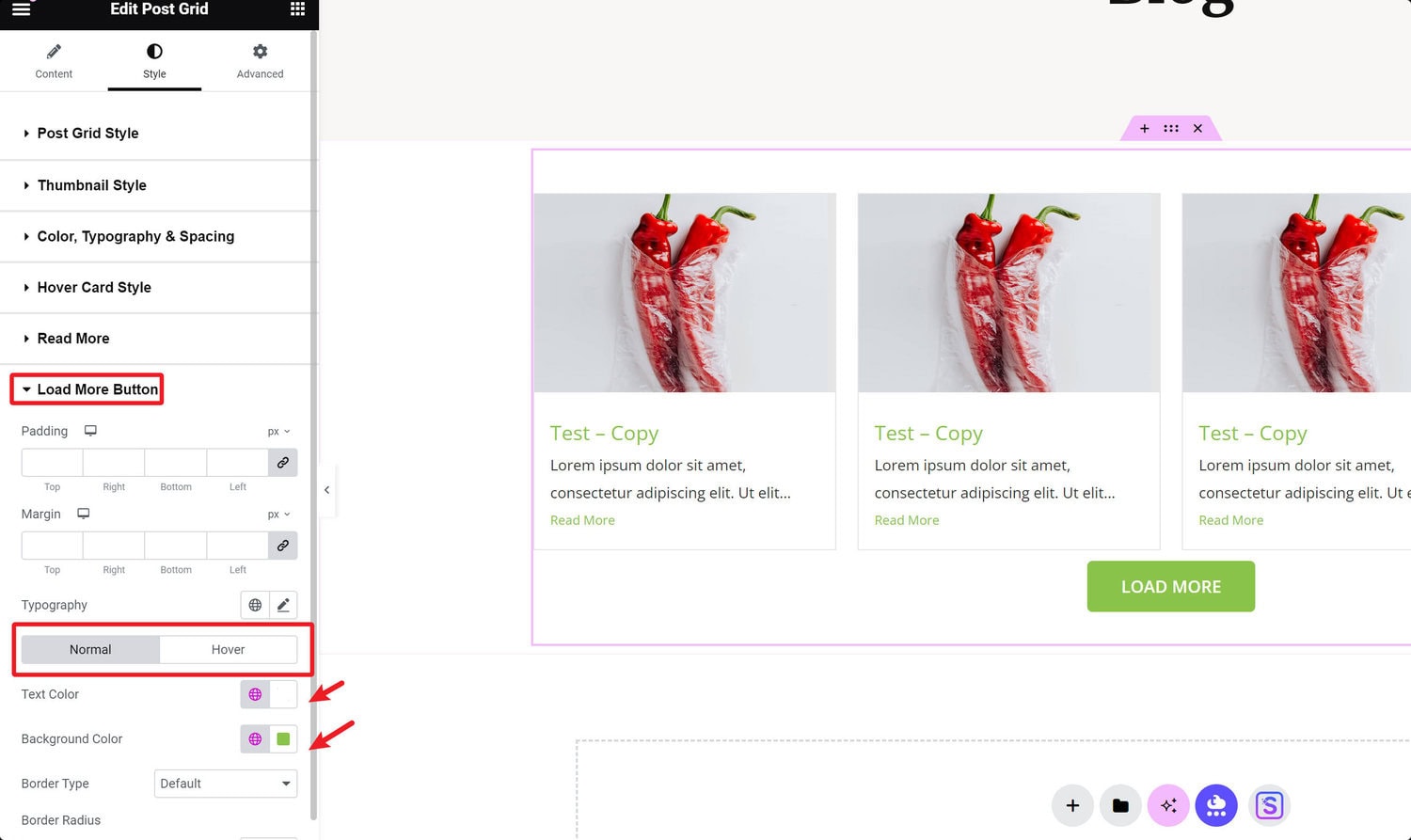
我们开启了show load more的按钮,也需要给它配置样式

你可以尝试一下每个配置的功能,其中若看到配置项名称右侧显示了电脑图标,说明它可以在不同设备上选择不同的设置,这是为了让网站能够灵活的适应电脑、平板、手机设备,也就是响应式设计。
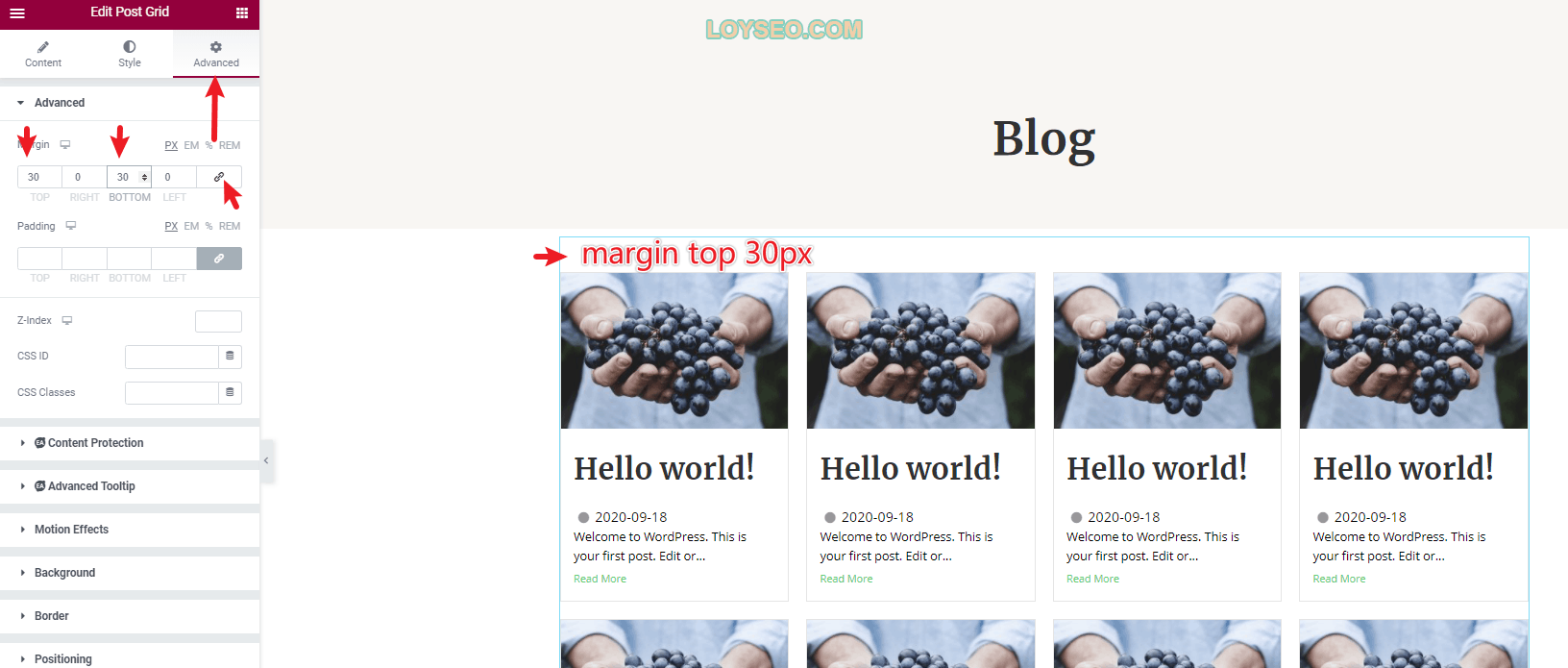
最后我们调整一下文章元素块的上下间距,在元素的advanced标签页设置margin top和bottom的数值,如下图所示,记得锁链图标要解锁,不然margin的每个值都是同一数值。


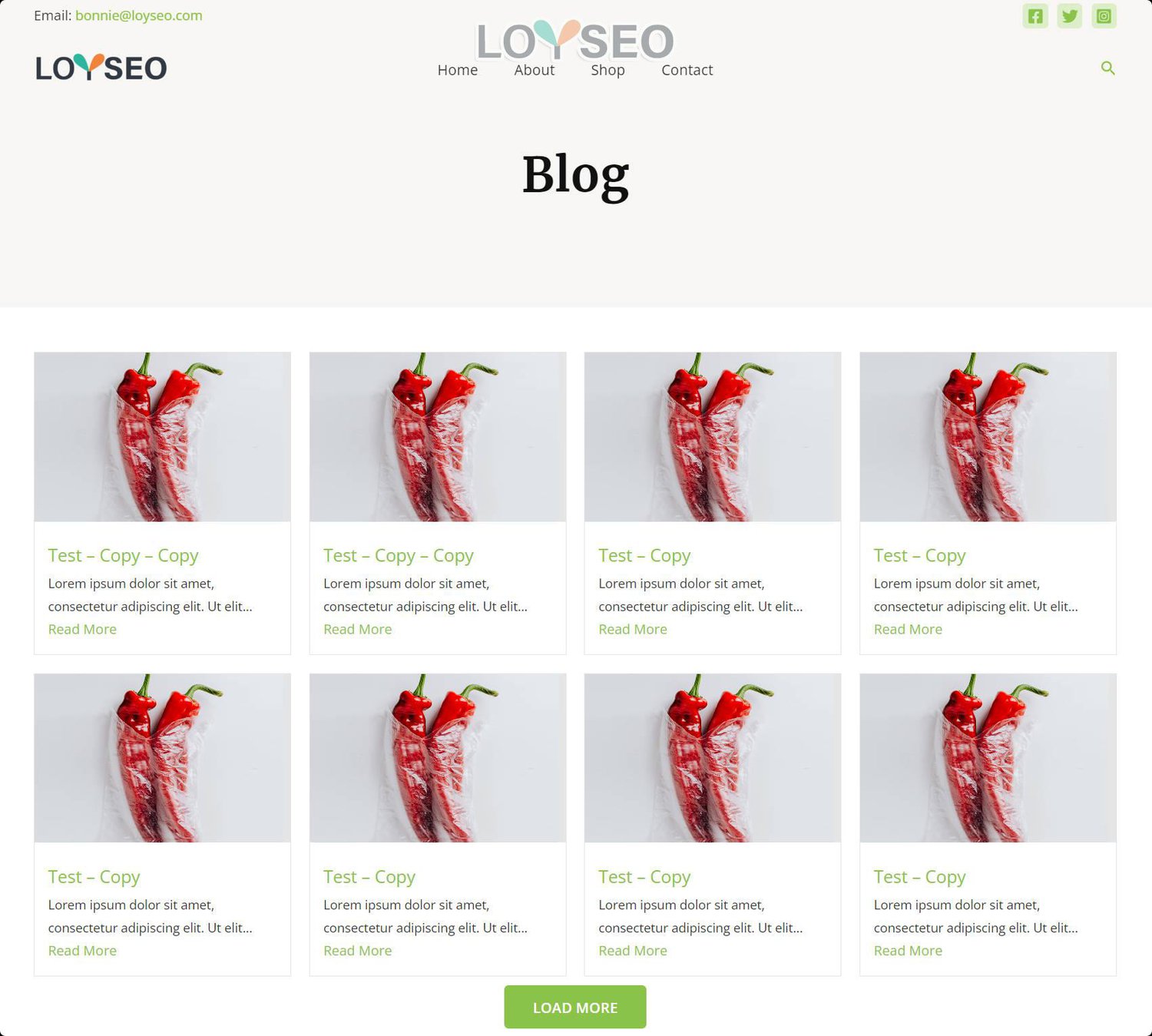
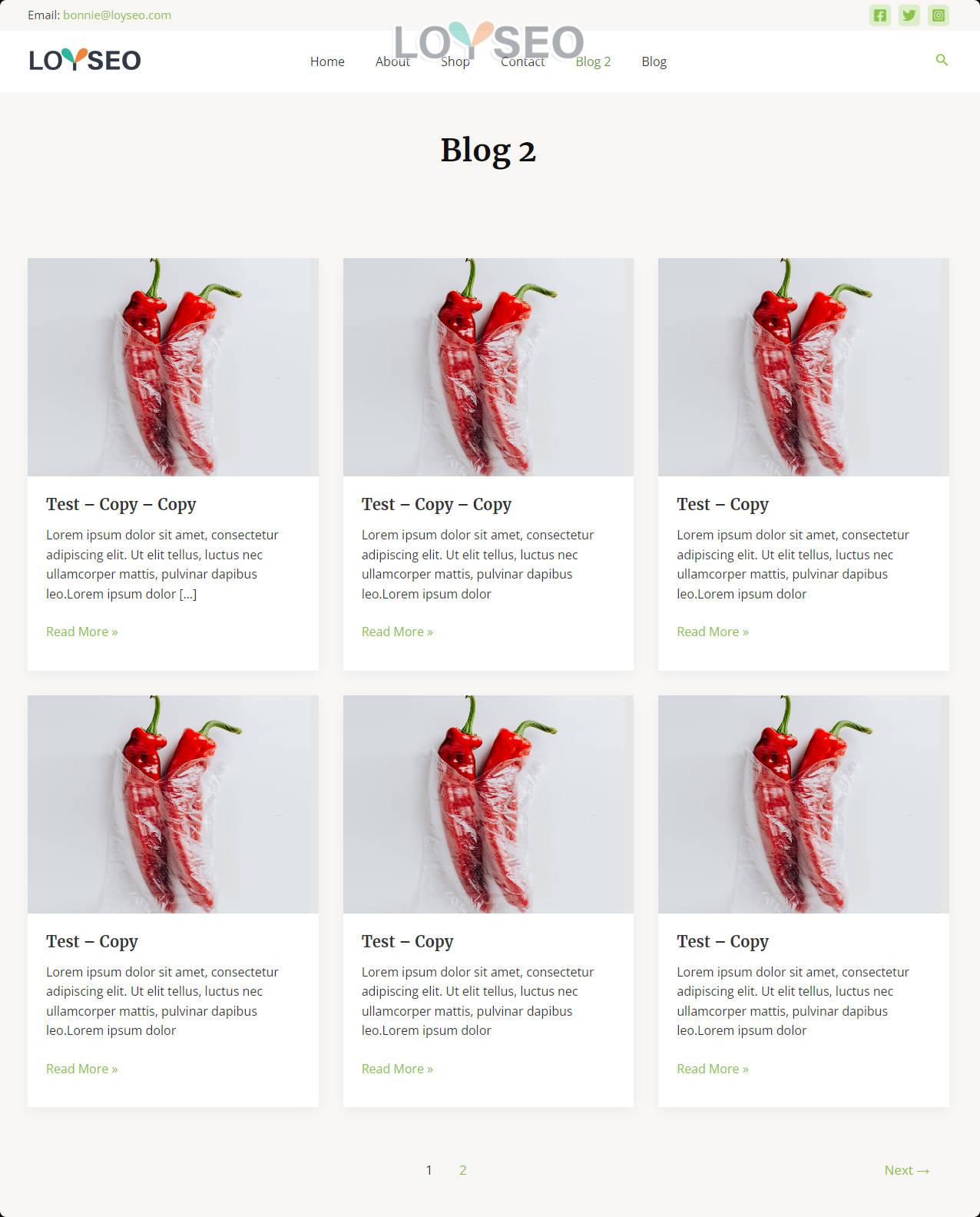
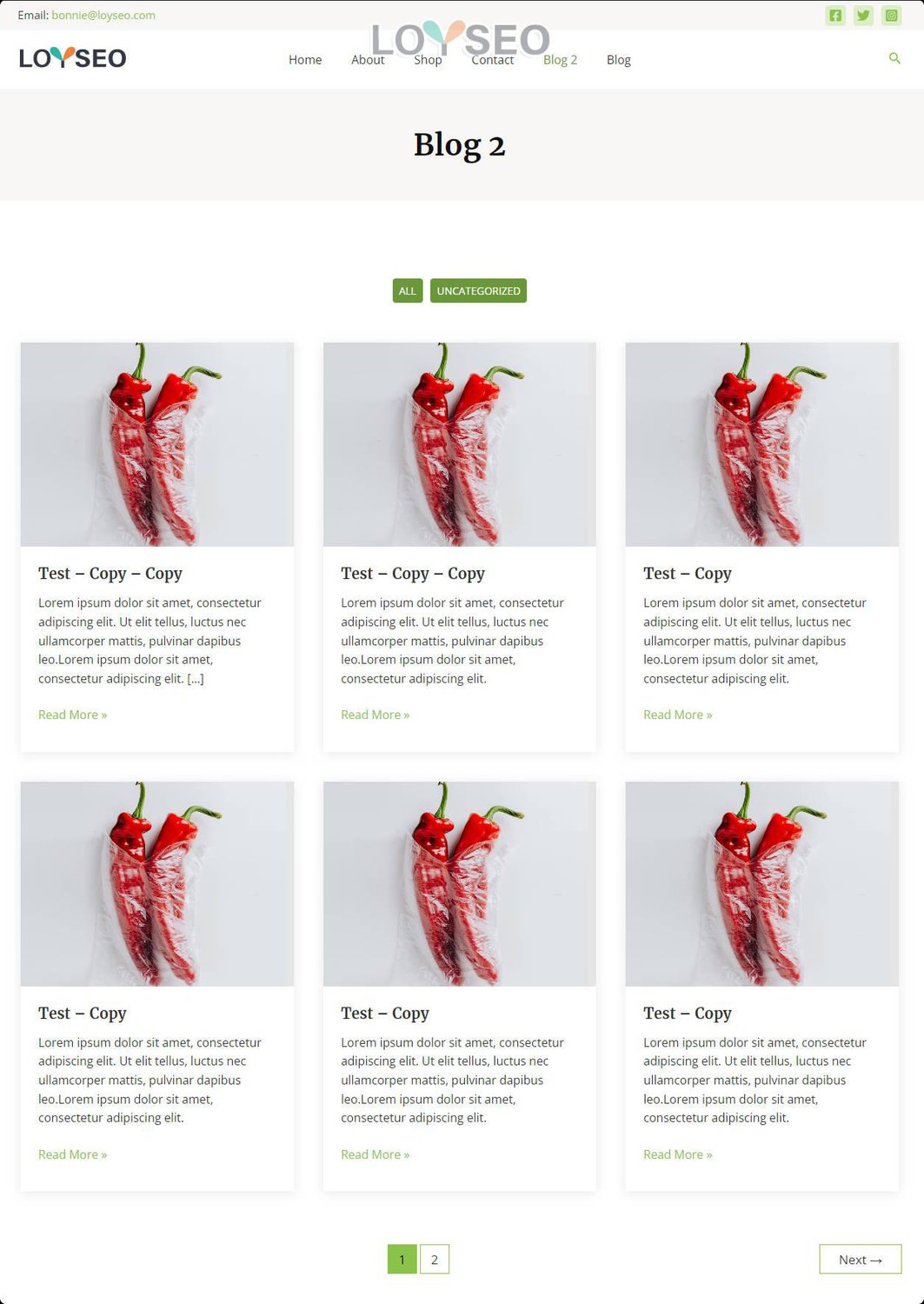
最终,你会得到下图这样的博客页面。

相关教程:用Elementor Pro制作博客文章列表页模板
用Astra默认的博客页面
免费版的Astra也提供了基础的博客页面设置功能的
- 在后台,找到菜单pages》add new,点击进入
- 输入页面标题Blog,然后直接发布保存
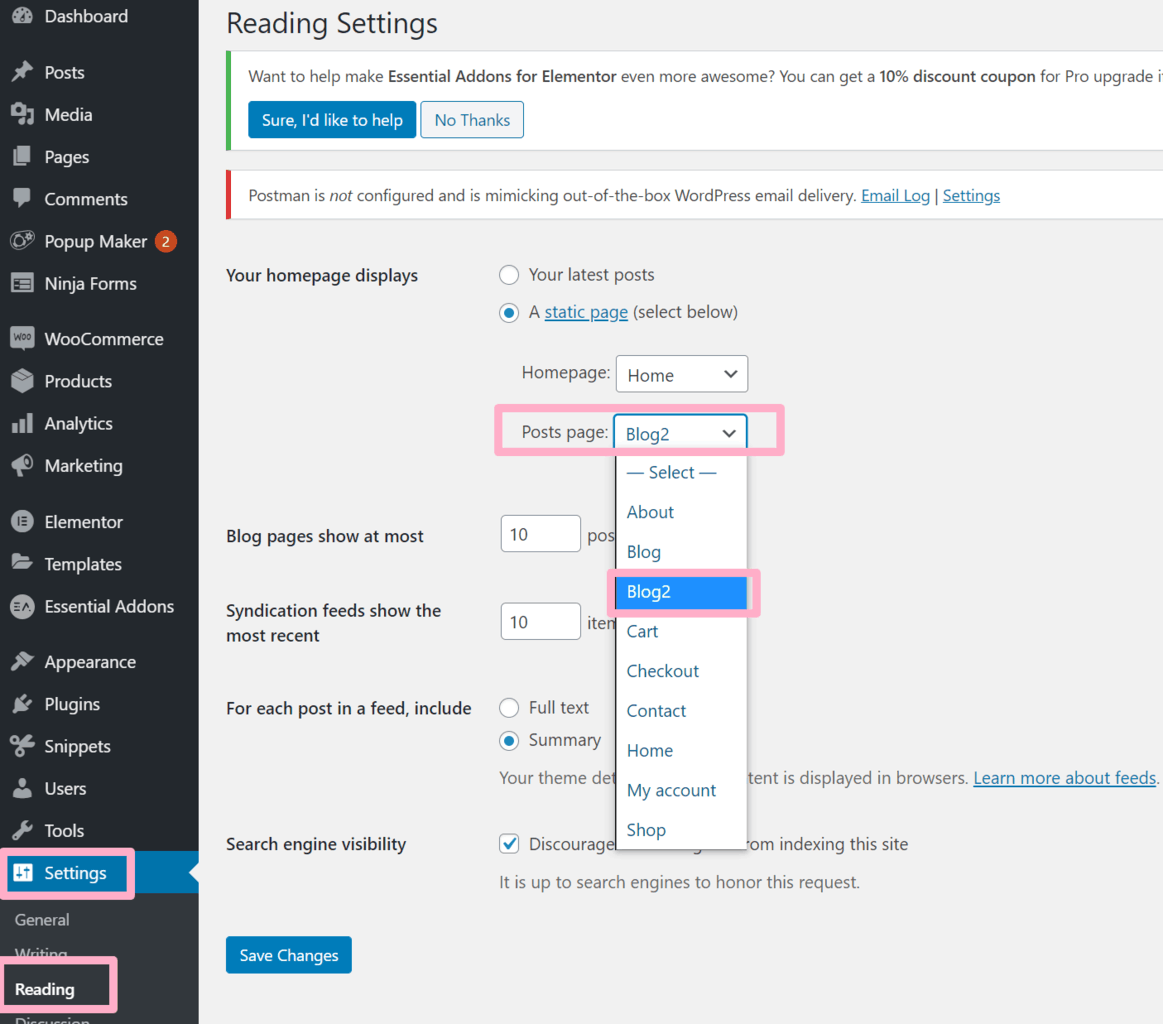
- 进入Setting》reading页面,设置posts page为刚才添加的blog页面(如下图所示),然后保存即可。

接下来我们去设置一下博客页面,请进入appearance》astra options页面。
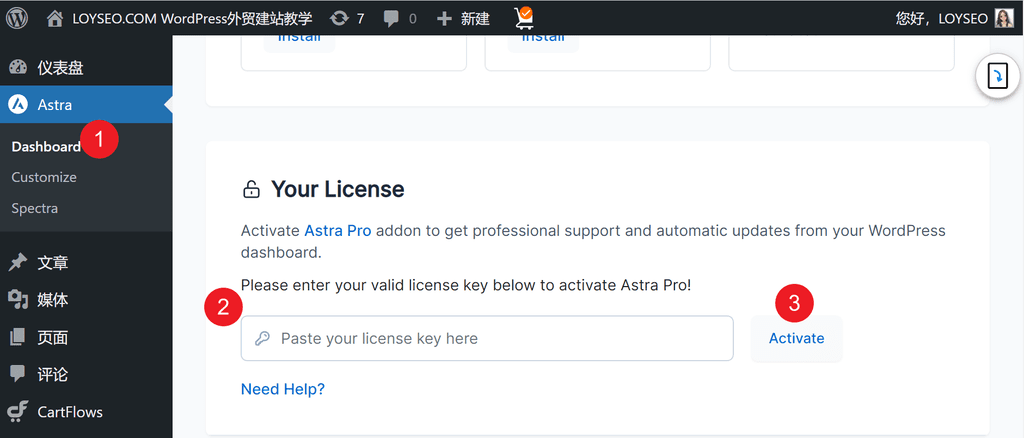
如果你是付费用户的话,先确认已经安装并激活了Astra pro插件,并绑定了授权码。

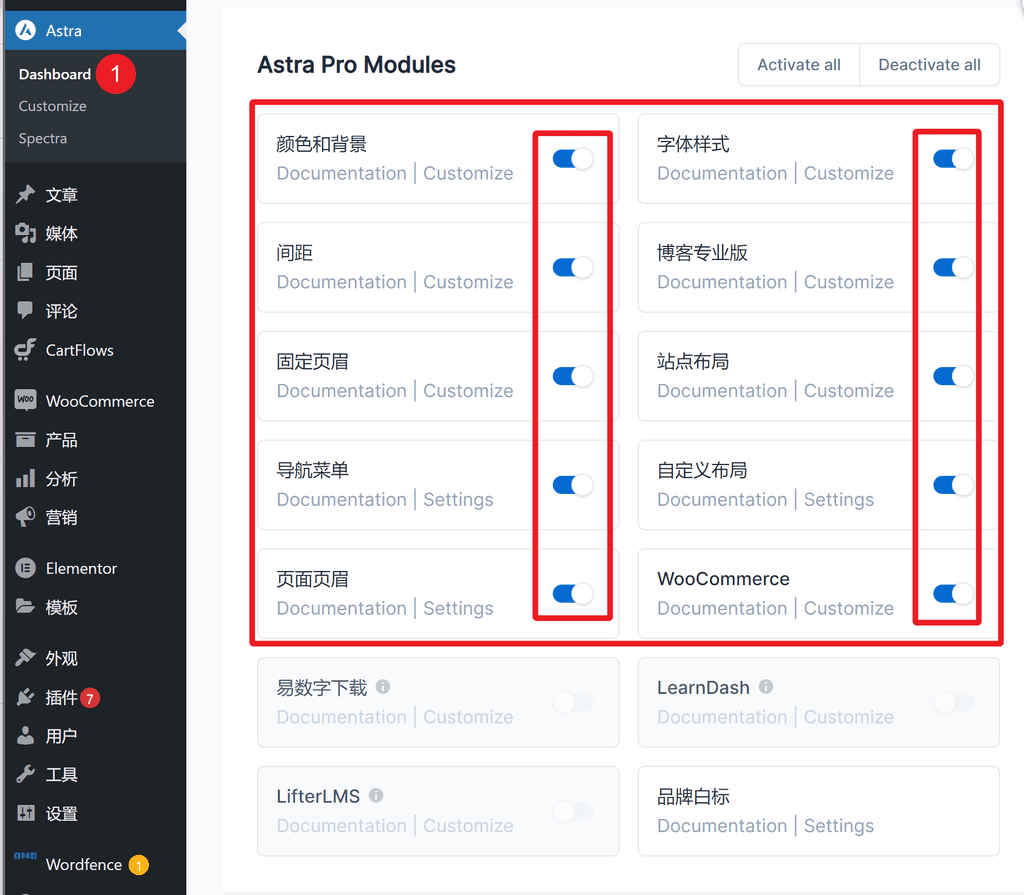
然后,如下图所示,激活这些配置,其中灰色底纹的部分无法激活,因为这些是与第三方插件配套的,譬如learndash是教程插件,我们做外贸网站是不必须的,自然不需要激活他们。

不论你是免费还是付费用户,接下来,可以直接在astra options中找到blog layouts进入

进入后,我们能看到两个选项,1.用于设置博客页面和文章归档页面的;2.用于设置博客详情页面。

免费版和付费版的Astra的Blog配置功能不一样,我们依次讲解。
如果你使用的是免费版,我为博客页面配置了如下示例,你可以按照下方的配置一比一设置。

接下来我们看一下Blog页面的具体配置。

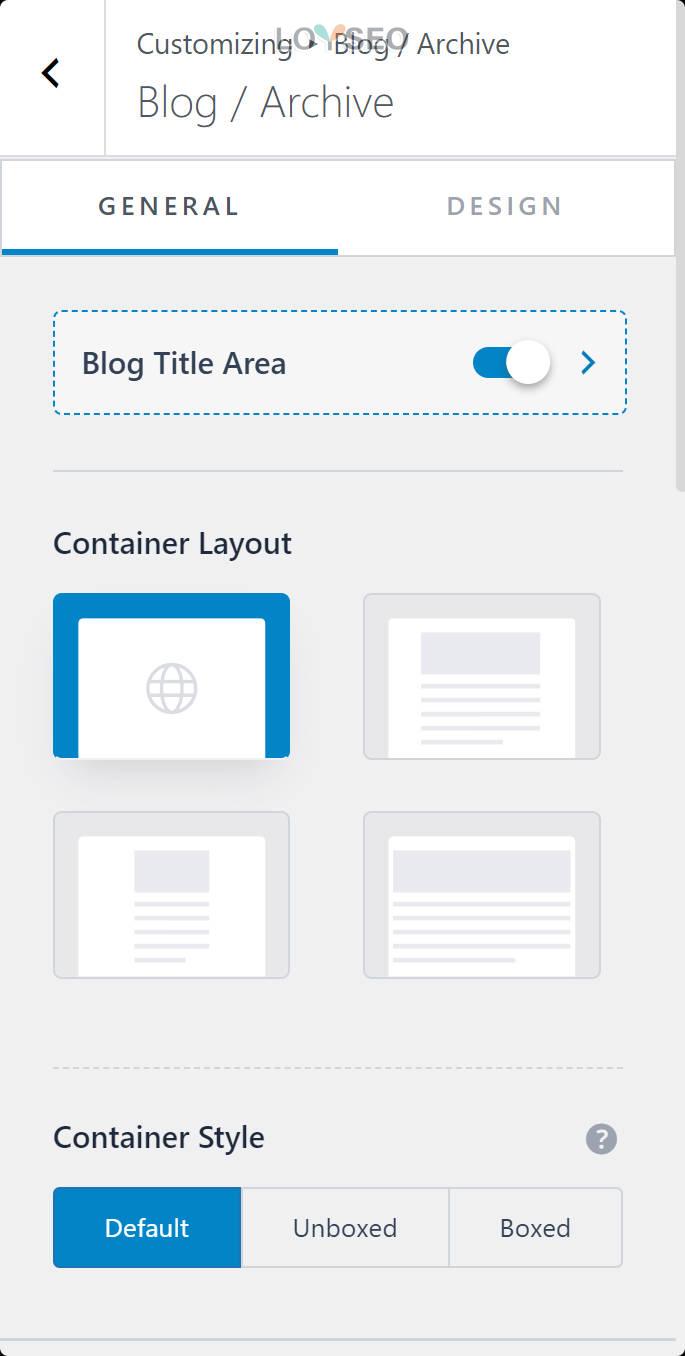
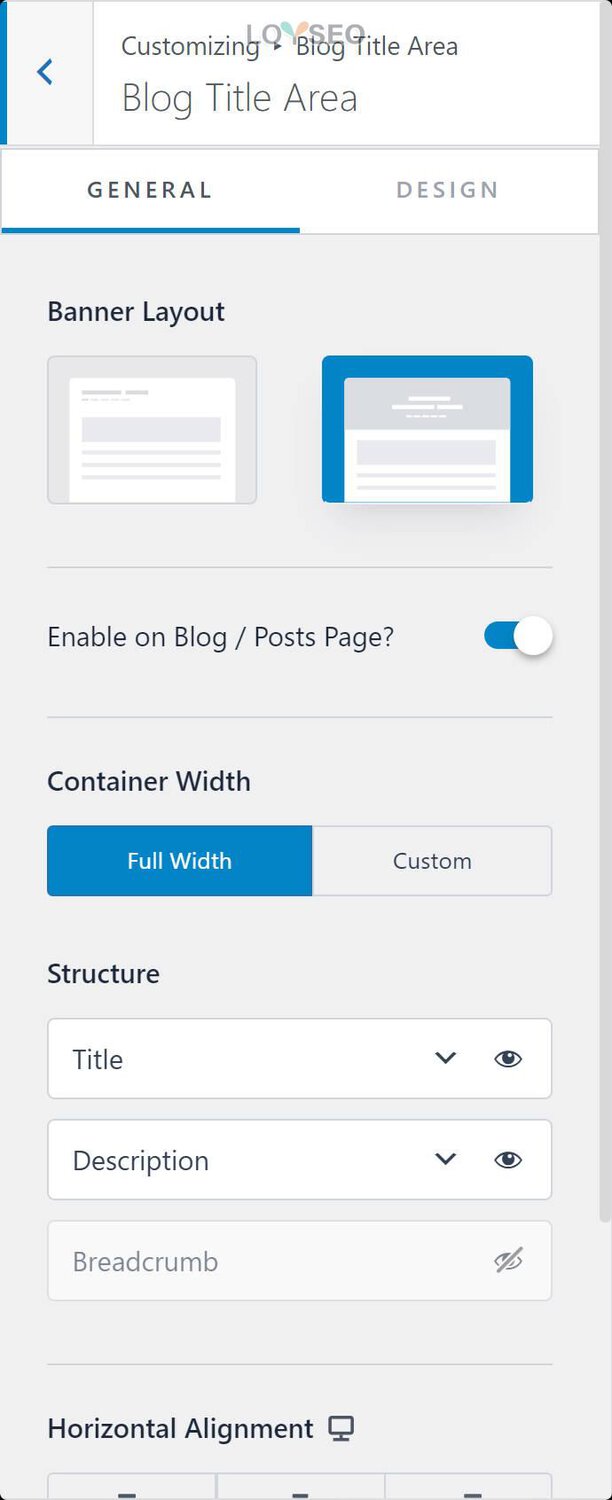
点击左图中的blog title area可进入下图的配置界面,用于配置页面标题栏部分

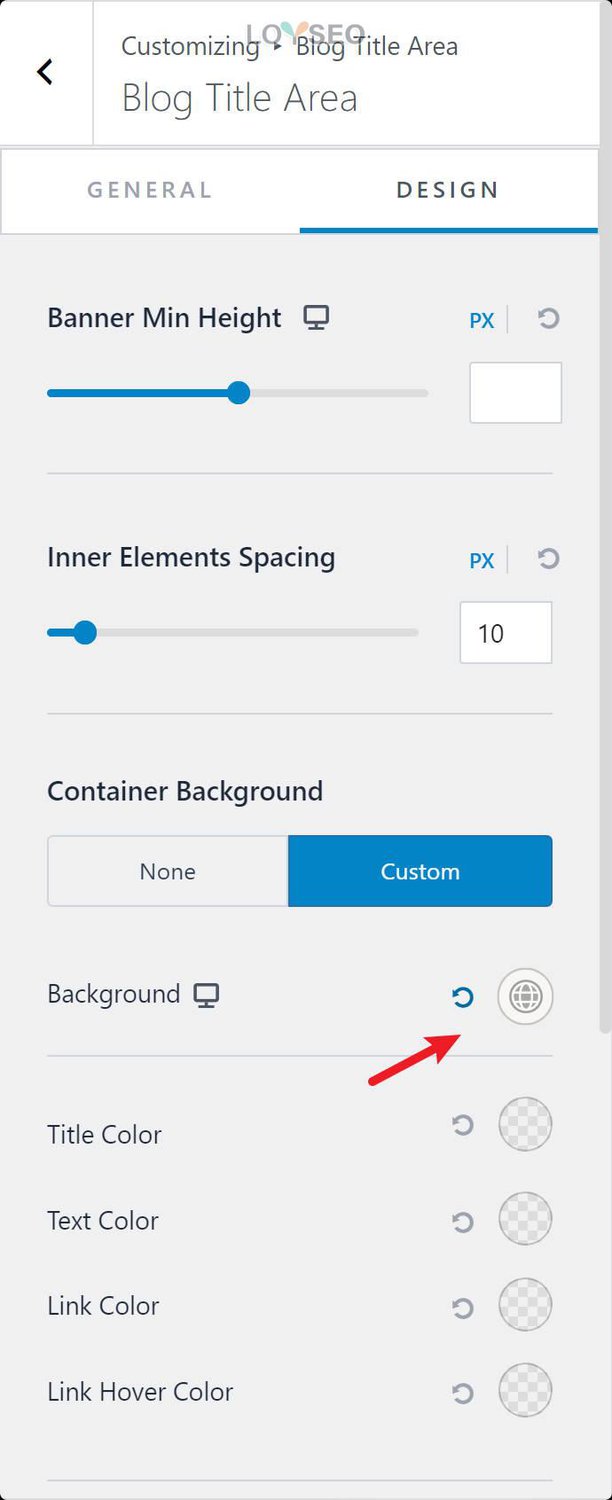
切换到Design页面,大部分设置保持默认即可,我们将back背景改个配色,因为默认的不大好看

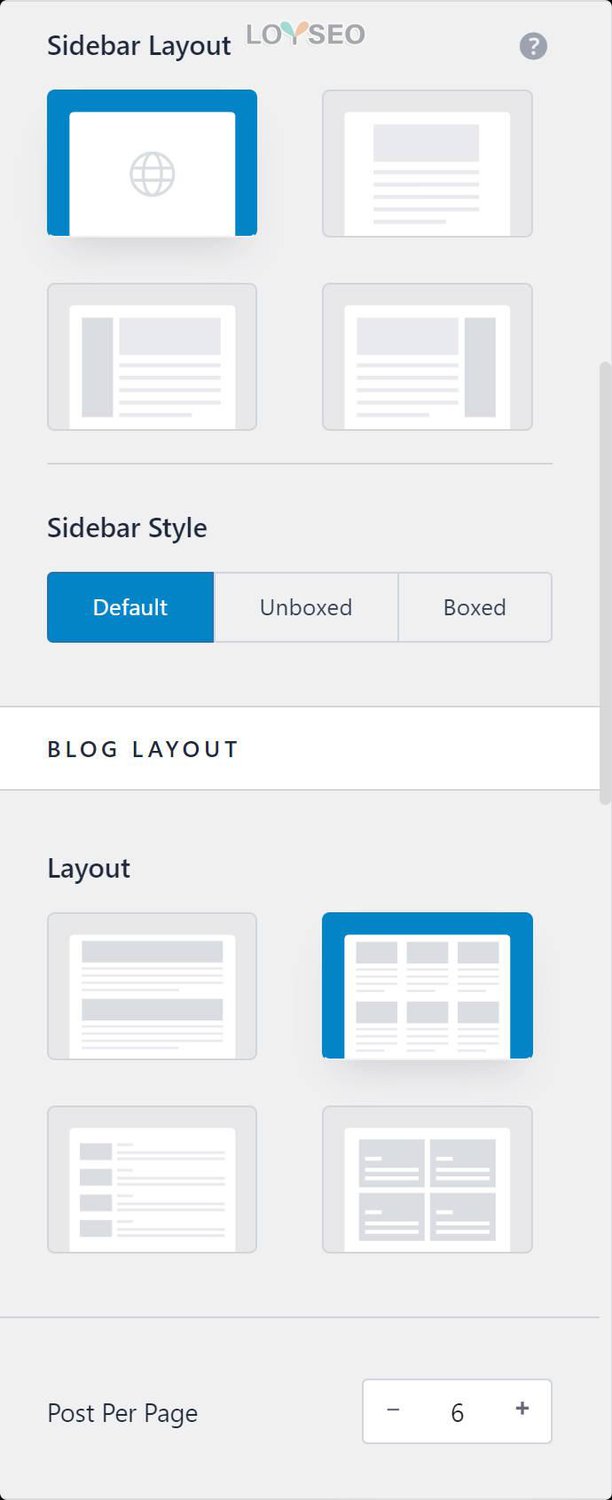
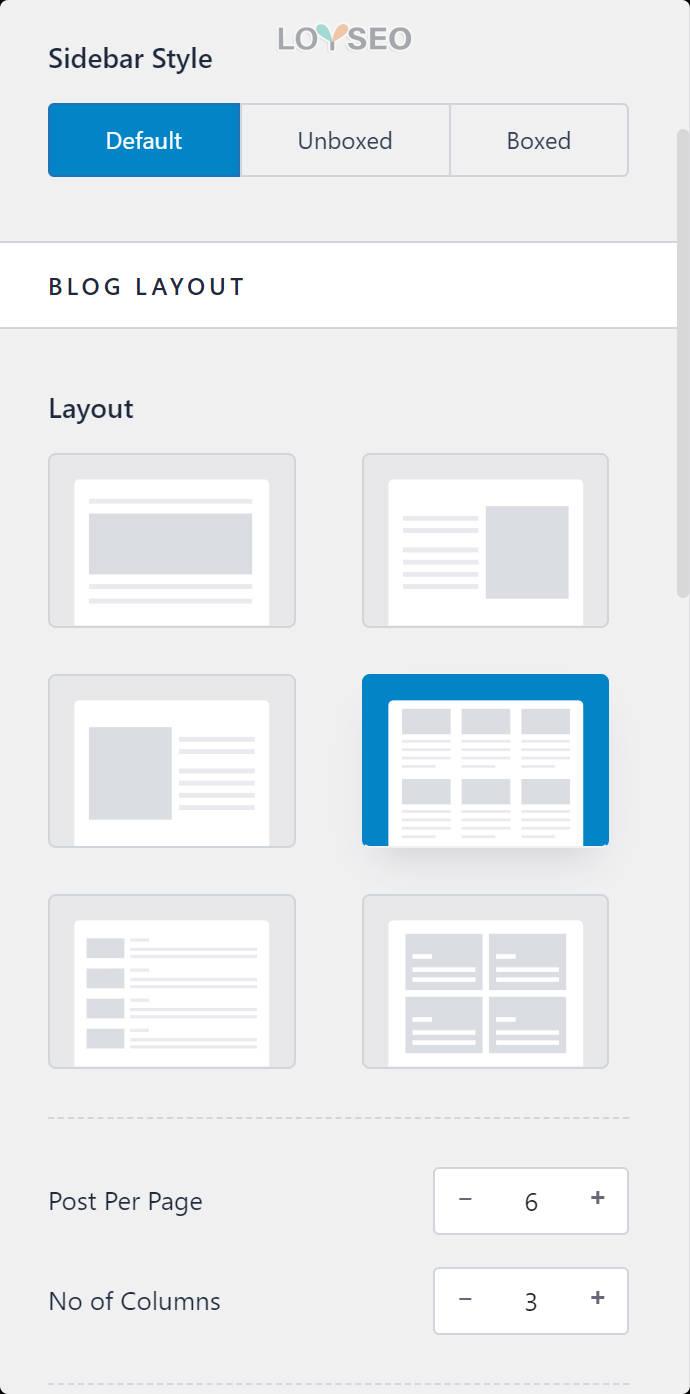
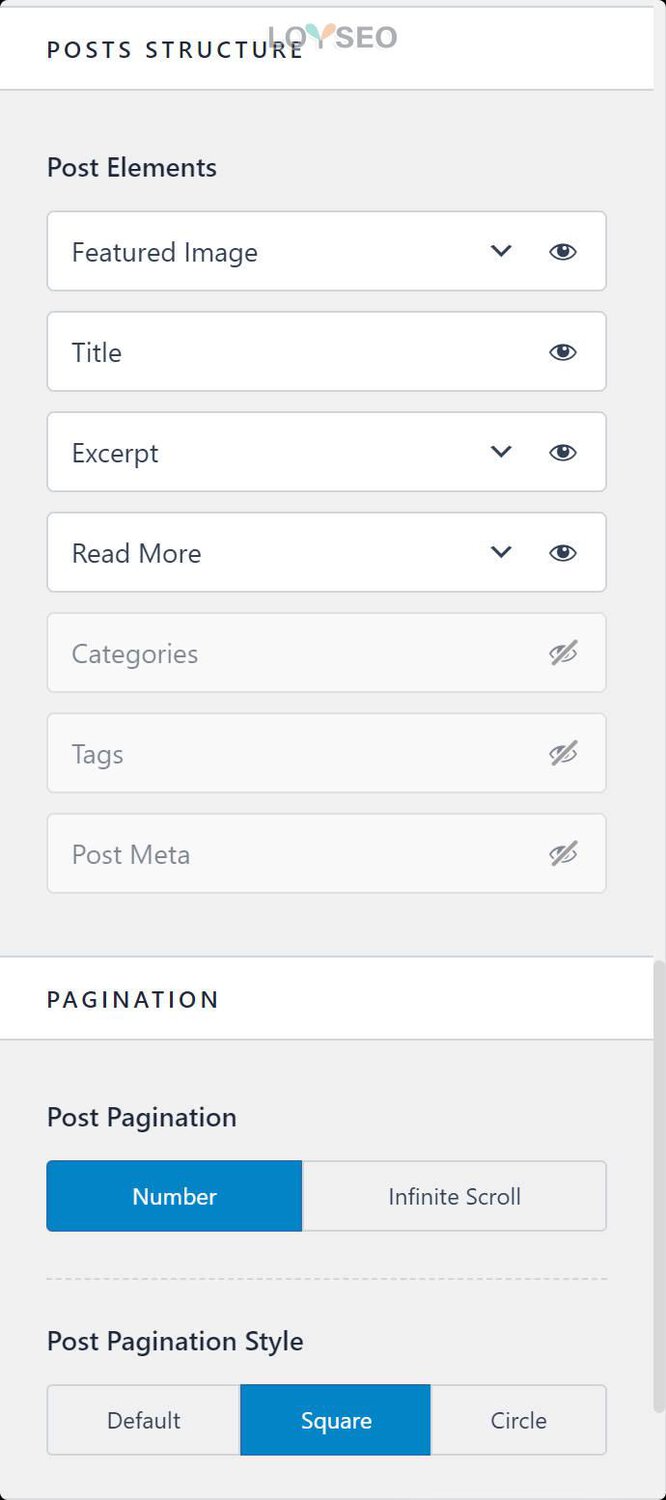
下图设置中,我们通过Blog layout配置每篇文章的款式

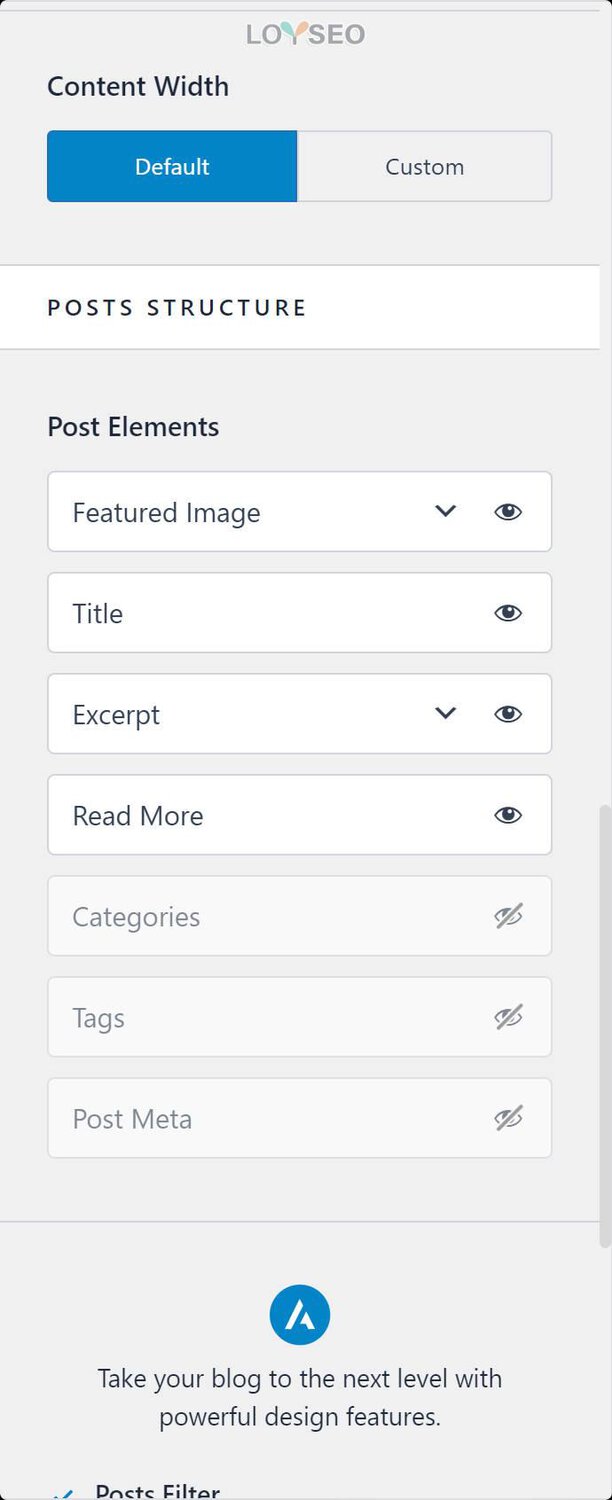
下图设置中,在post elements中,你可以拖拽调整每篇文章的内容排序,并通过点击小眼睛进行隐藏/显示。

如果你用的是付费版Astra,你将能看到更多的配置选项,下面提供一个配置示例。

接下来我们看一下具体配置





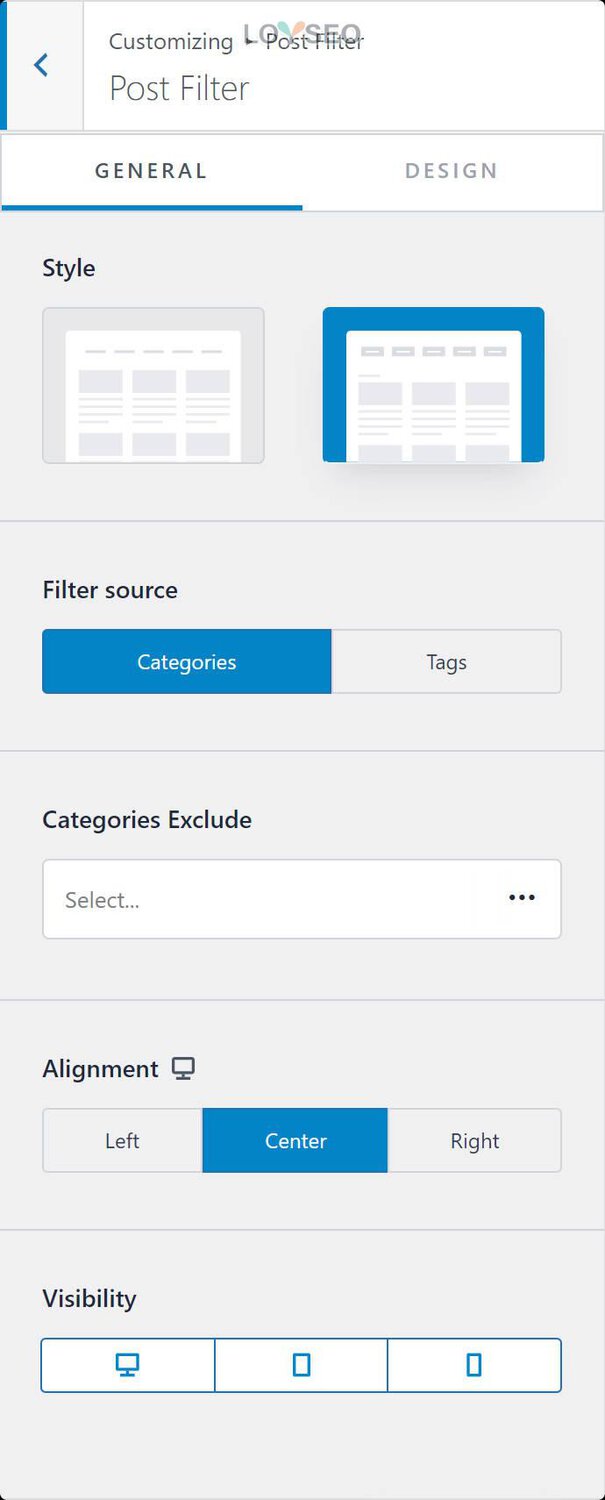
点击>前往设置,具体设置在右侧

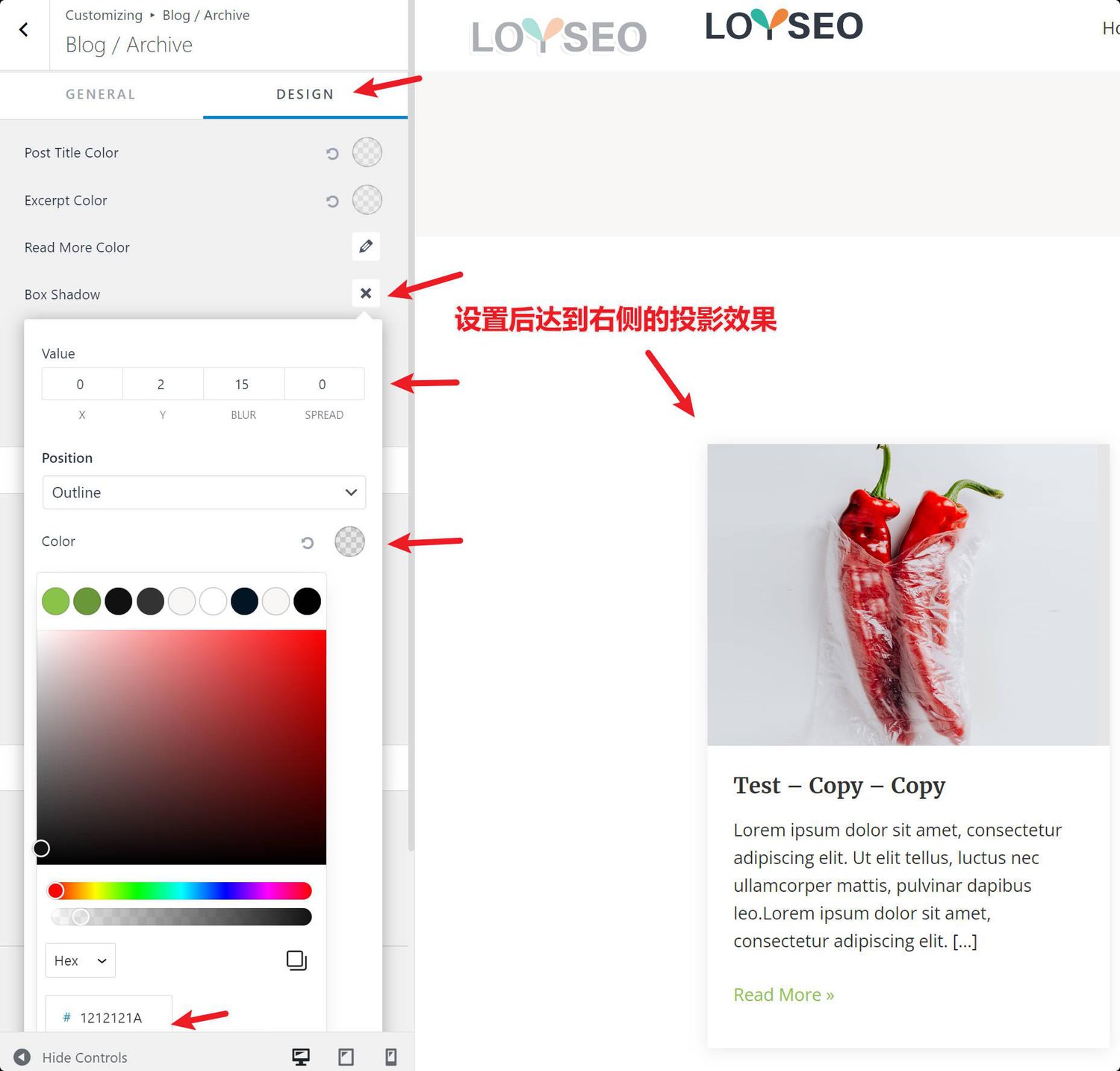
我们还将文章卡片的投影设置一下,因为原来的投影有点糊,边界清晰度不够。

设置博客详情页
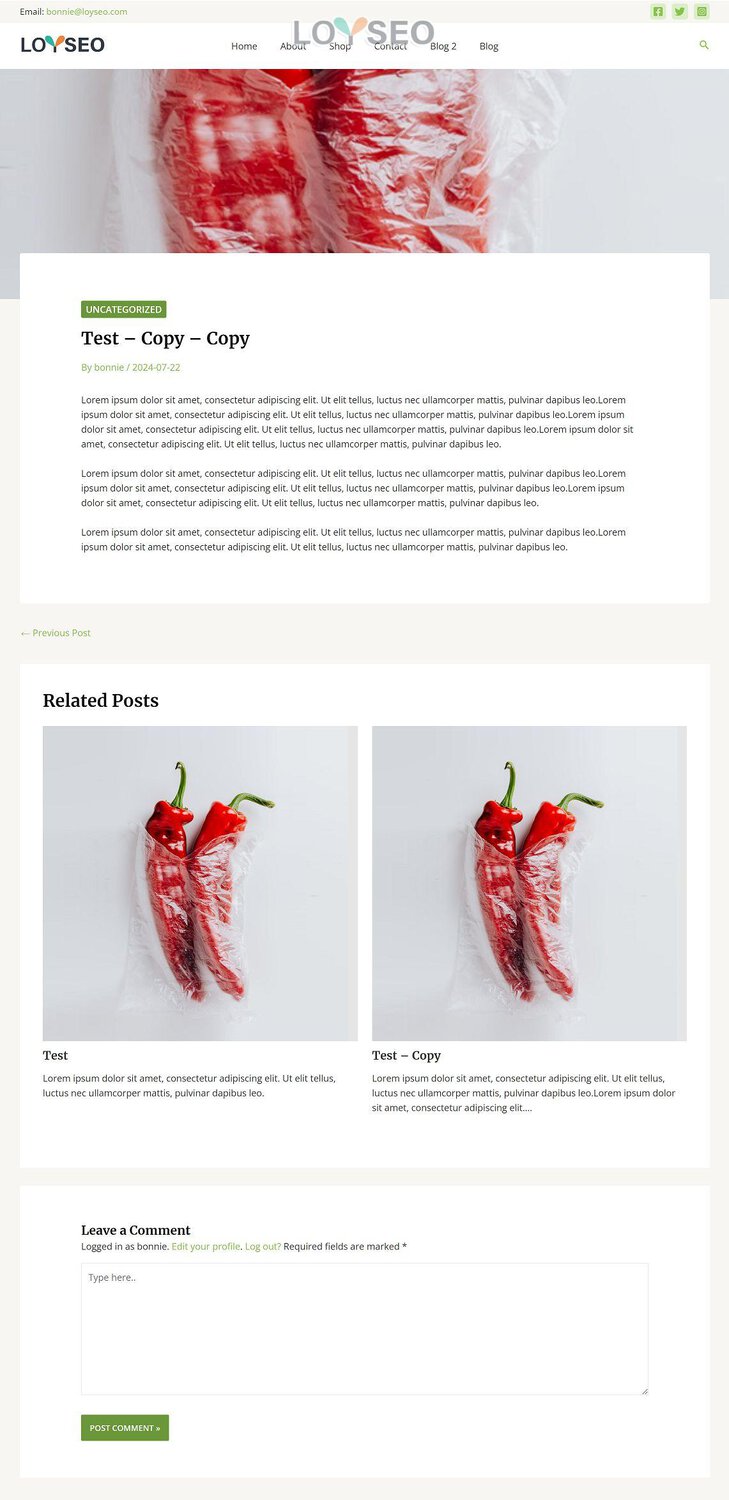
设置完blog后,我们点击左上角的箭头,退回选择single post进行设置单篇文章详情,下面是设置完之后的效果。

接下来,我们看看具体的设置,如下

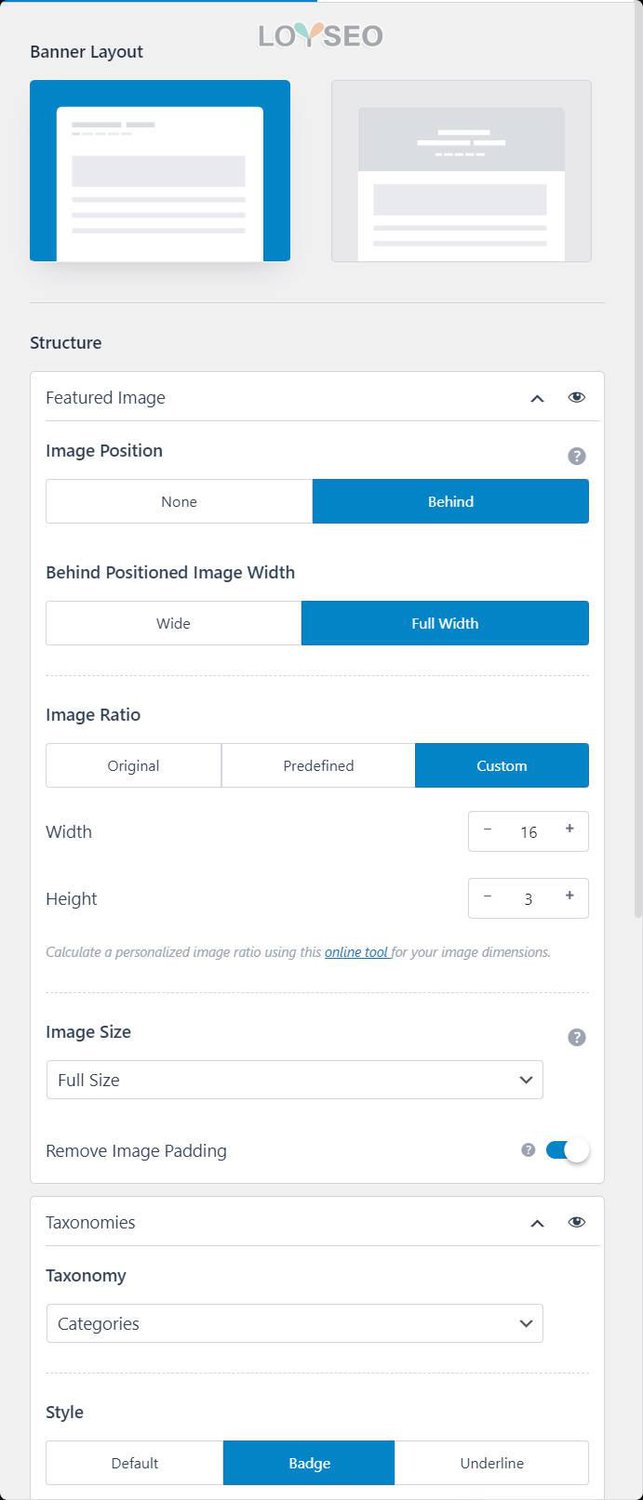
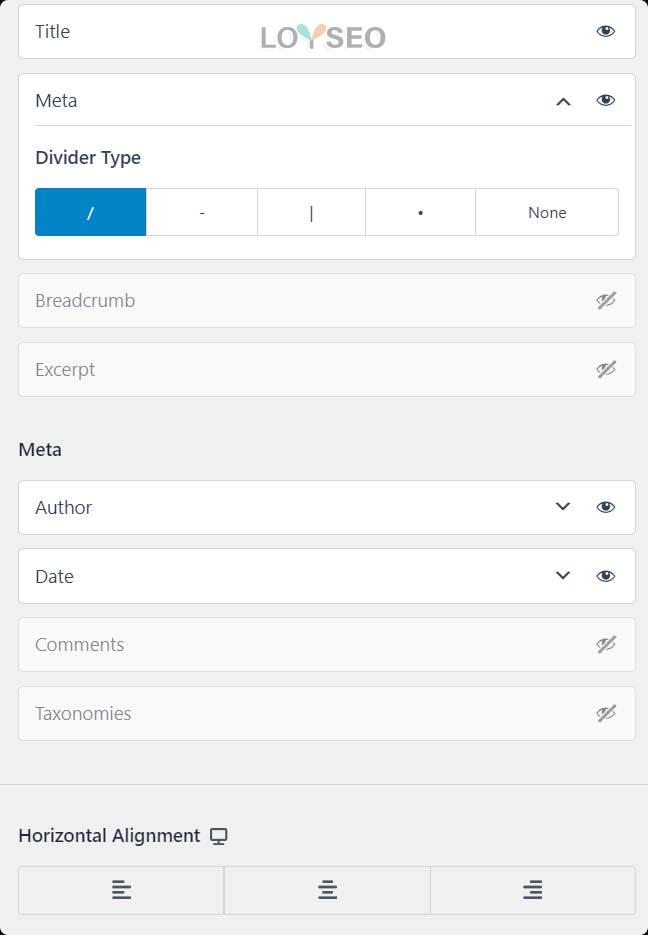
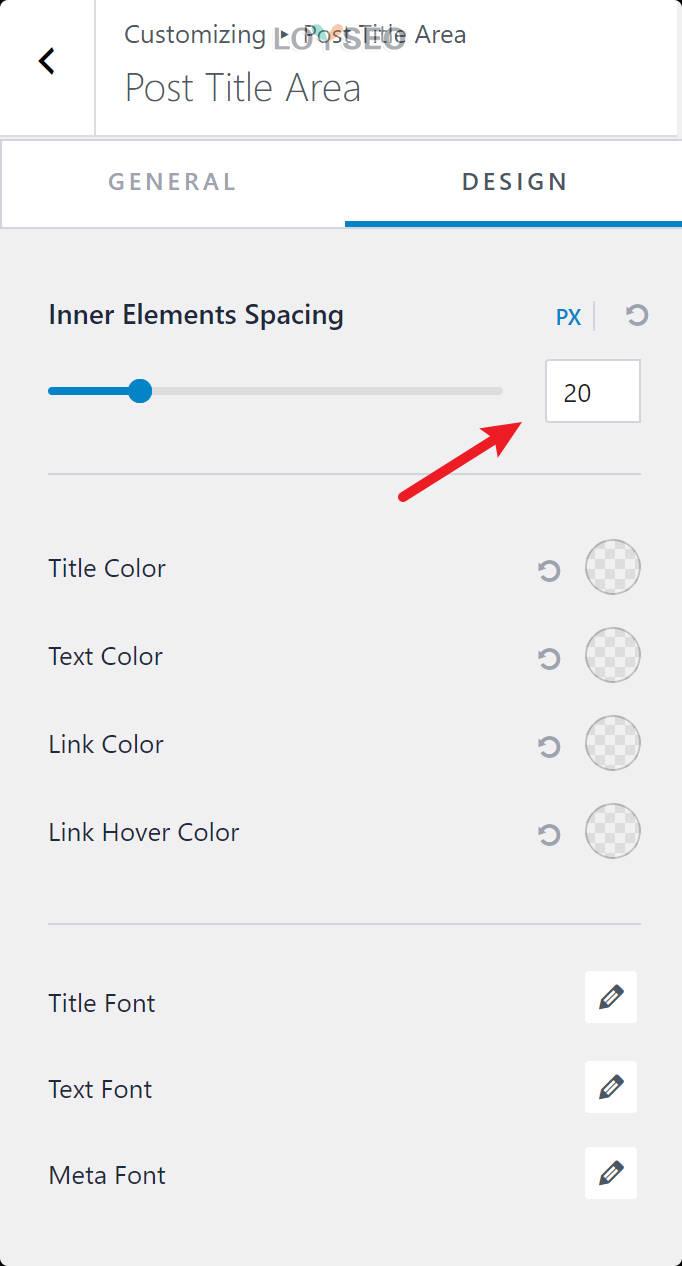
点击 post title area配置的>,进入下图,用于配置标题栏及其上方的图片banner



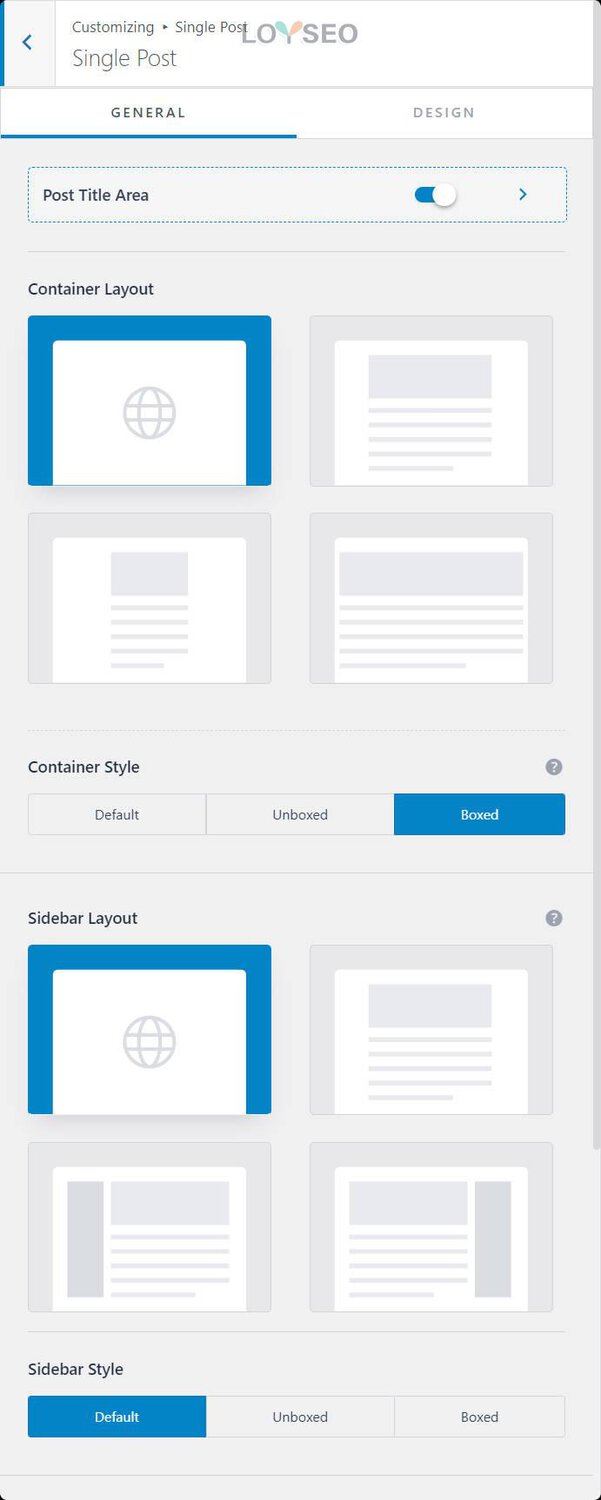
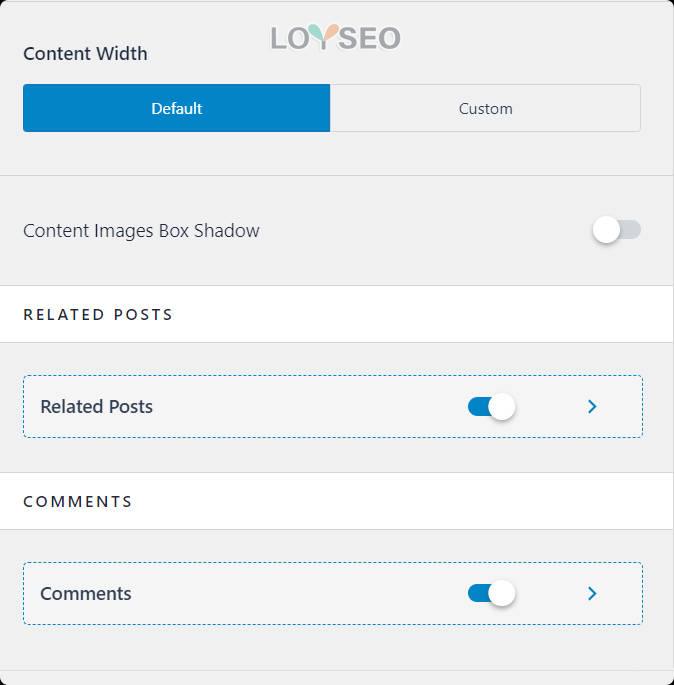
退出post title area的配置,继续回到single post的配置界面,继续对照下面完成设置

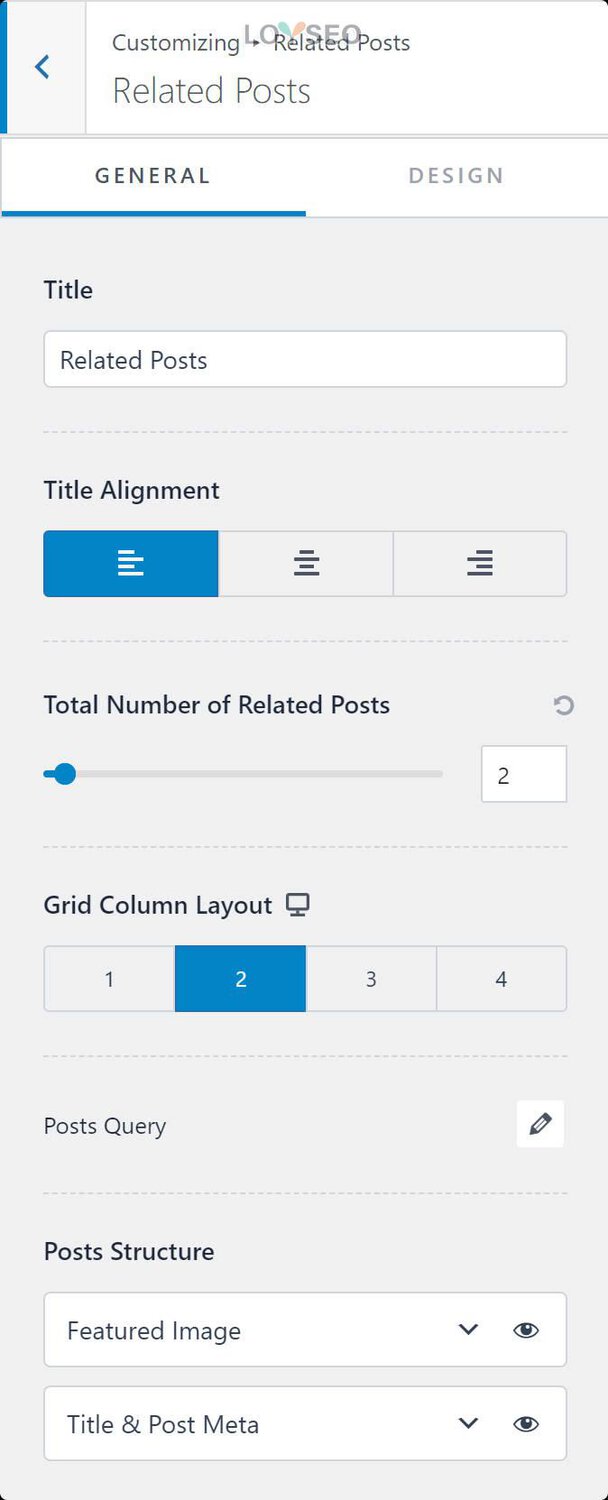
接下来我们按下图所示配置related posts/相关文章d的配置

其中comments的配置保持默认即可。
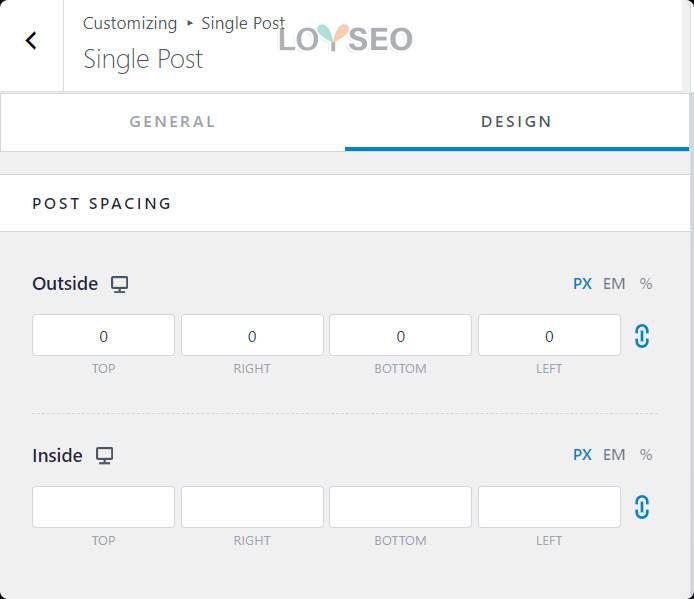
接下来,我们在single post的design界面中,设置outside为0。

设置过程中,记得随时点击顶部的publish按钮保存。
最后,记得将博客页面添加到网站菜单中哦~
修改产品页面
给产品页面添加侧边栏
这个模板本身已经提供了产品列表和产品详情页,并且已经默认给产品列表页添加了左侧侧边栏,而产品详情页是没有侧边栏的。
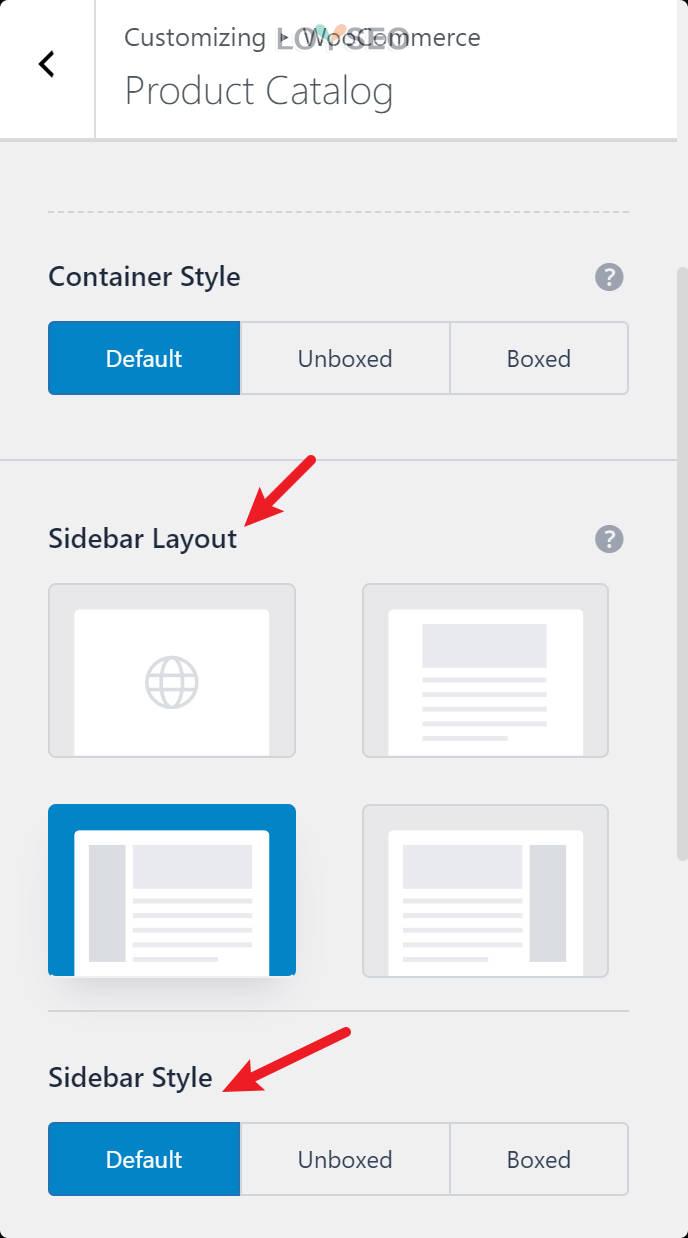
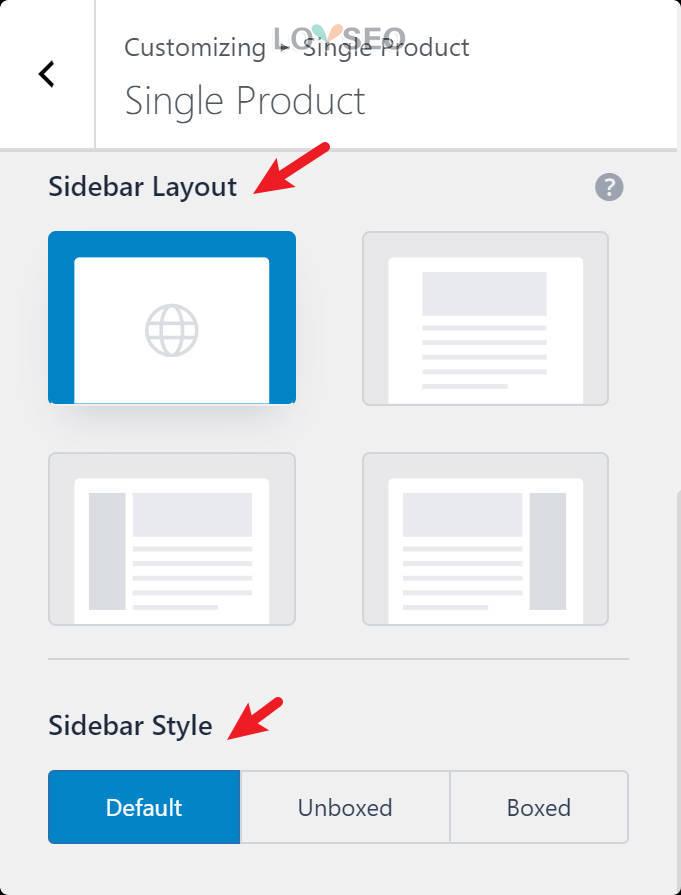
如果你要移除或更改产品列表页的侧边栏的位置,请来到Appearance > Customizing > WooCommerce > Product Catalog页面,即可设置。同理,你也可以在Appearance > Customizing > WooCommerce > single product页面配置产品详情页的侧边栏。


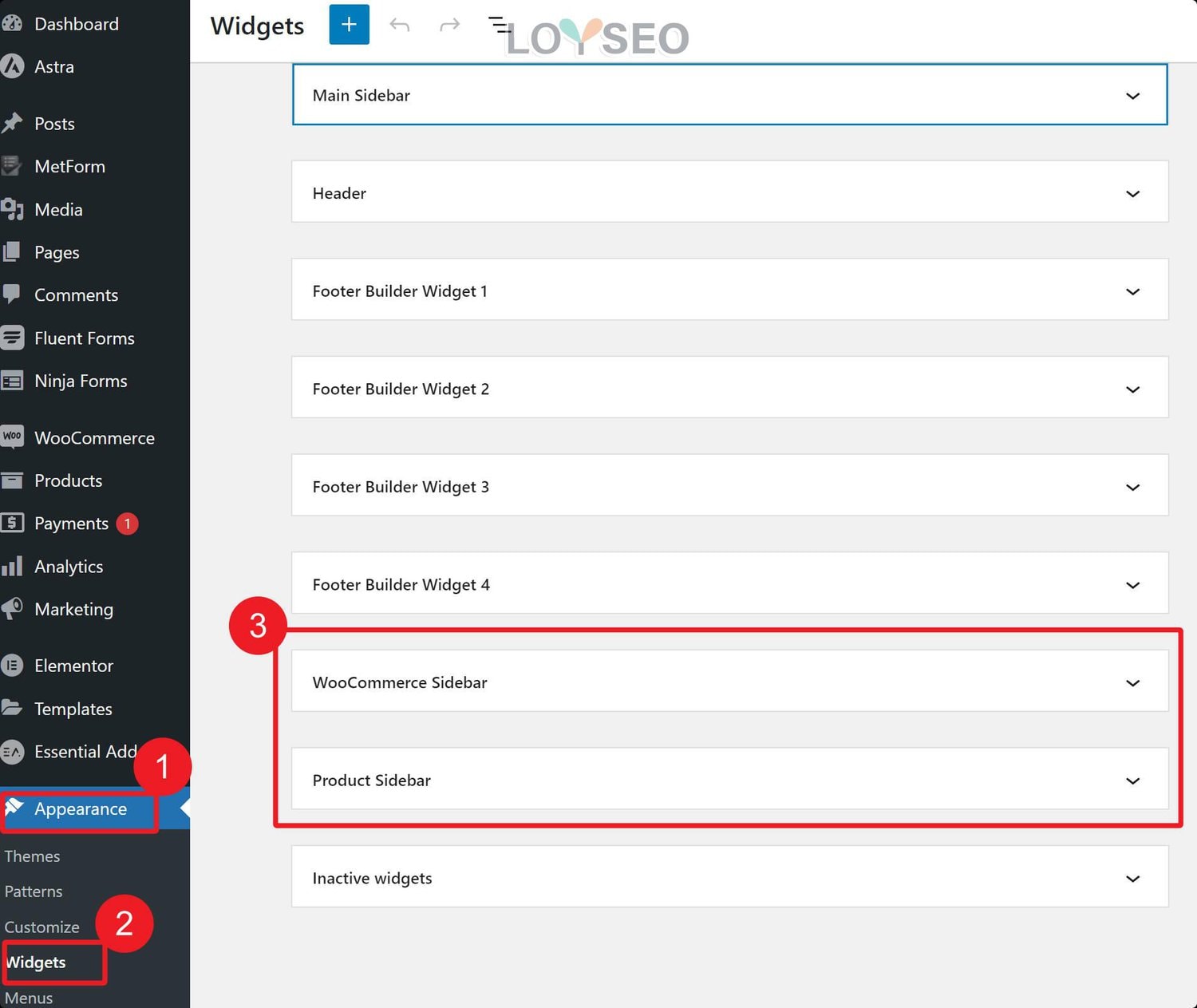
然后我们去设置sidebar的内容,如下图所示,在appearance > widgets中找到woocommerce sidebar和product sidebar,前者用于产品列表页,后者用于产品详情页。

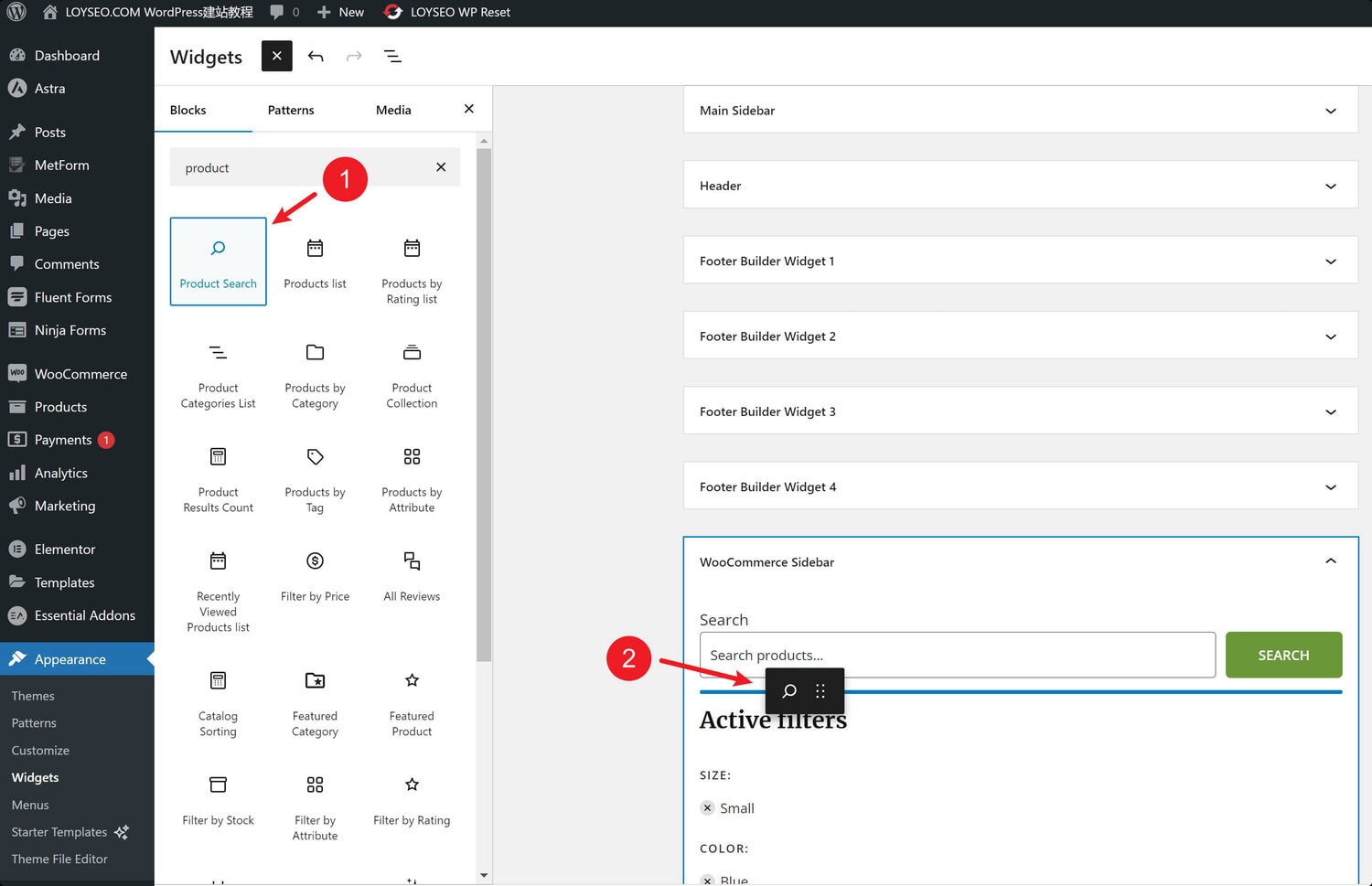
我们点击页面左上角的加号,能展开可用的widgets面板,找到你需要的,左键按住它,拖拽到你要放的sidebar里就可以了。

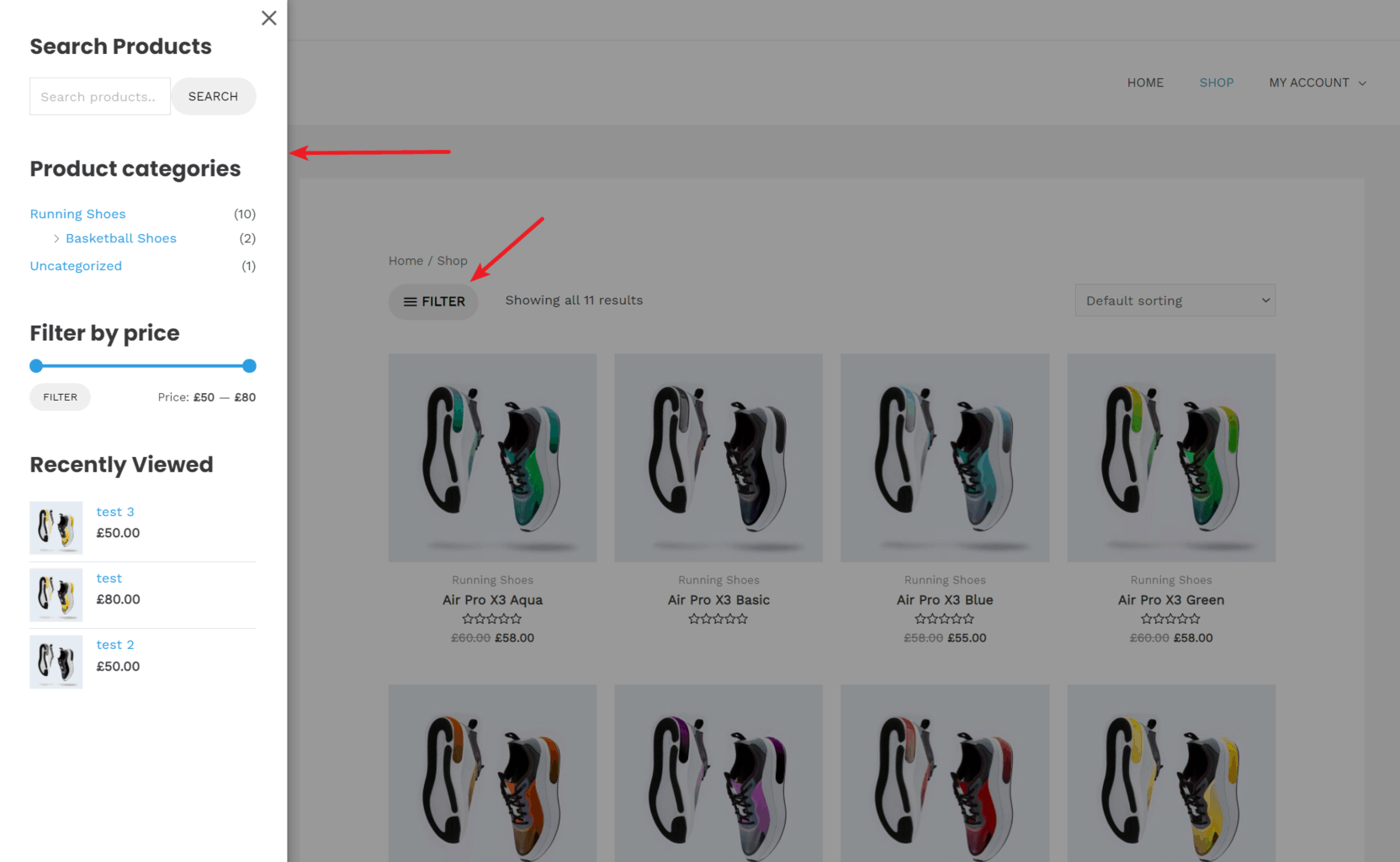
如果你想给产品页面添加:点击按钮后从侧边滑入的侧边栏(如下图所示,很适合小屏幕,譬如手机),那么你需要购买Astra付费版。

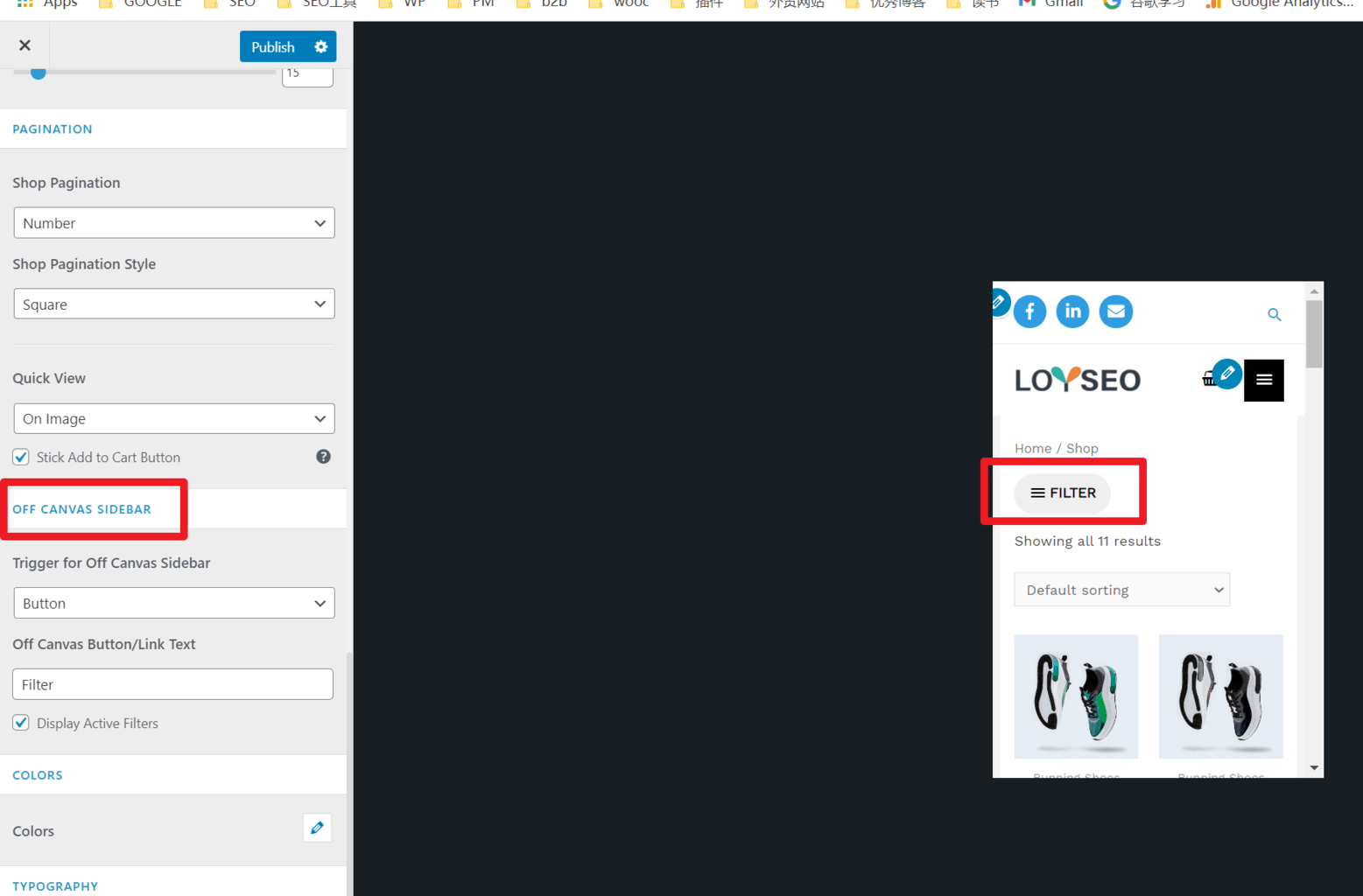
然后在astra option配置中开启off canvas sidebar即可。

隐藏产品的价格和加入购物车按钮
作为B2B外贸独立站,是不需要展示价格和加入购物车按钮的,我们只需要在发布产品时不填写价格即可,这样加入购物车按钮也不会出现。
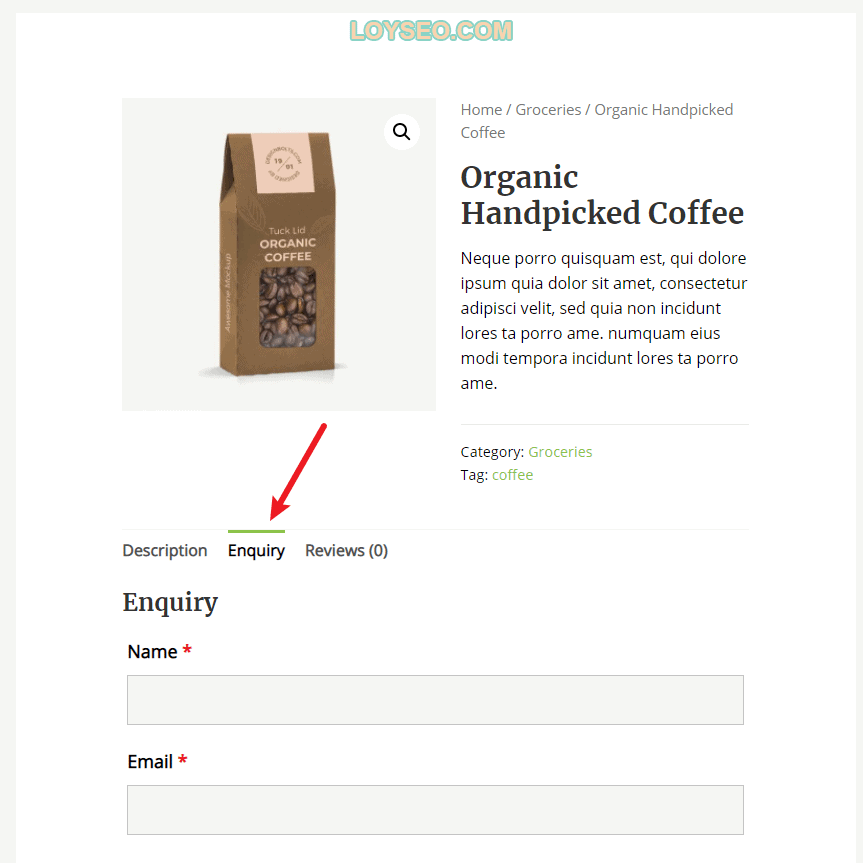
给产品页面添加询盘表单标签页
目前产品页面没有询盘联系表单,我们需要借助插件Custom Product Tabs for WooCommerce,先用它添加一个标签页,放入之前在Ninja forms制作的联系表单的短代码(shortcode),然后在添加产品时加入这个标签页即可,具体操作步骤如下:
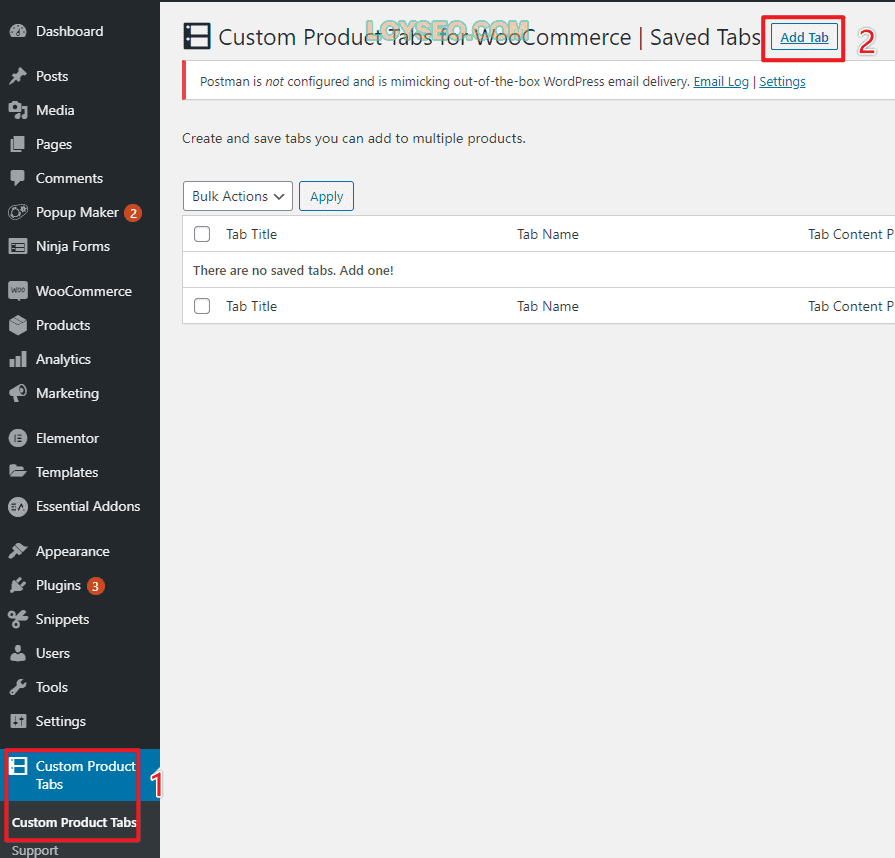
1.在网站后台找到custom product tabs菜单,进入后点击add tab

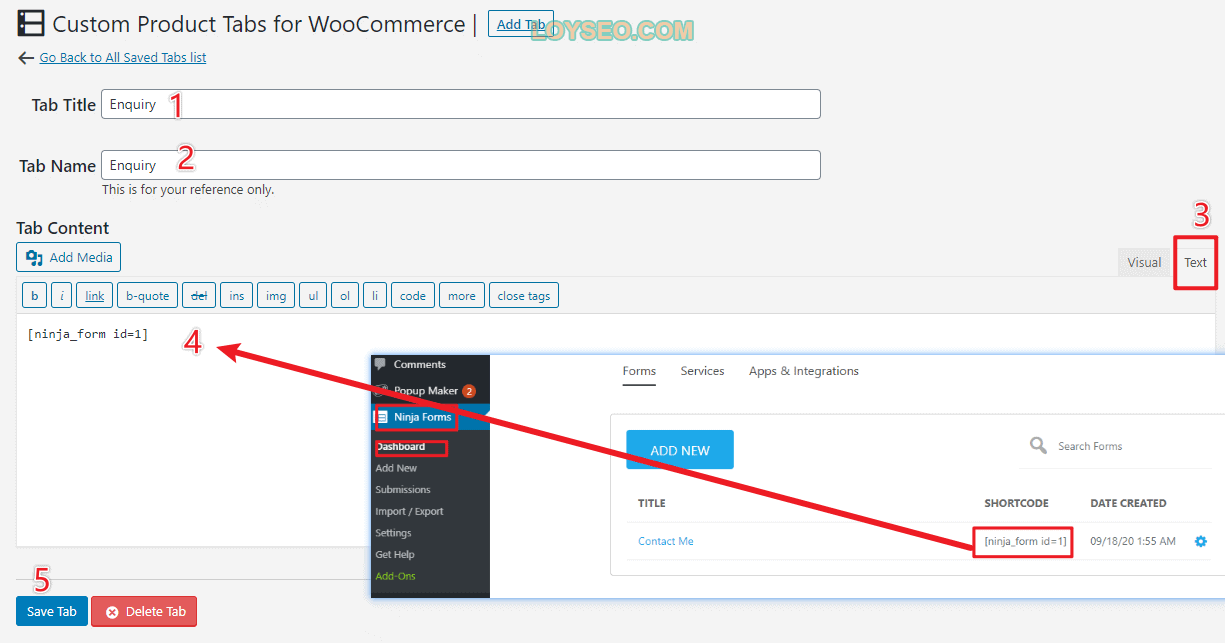
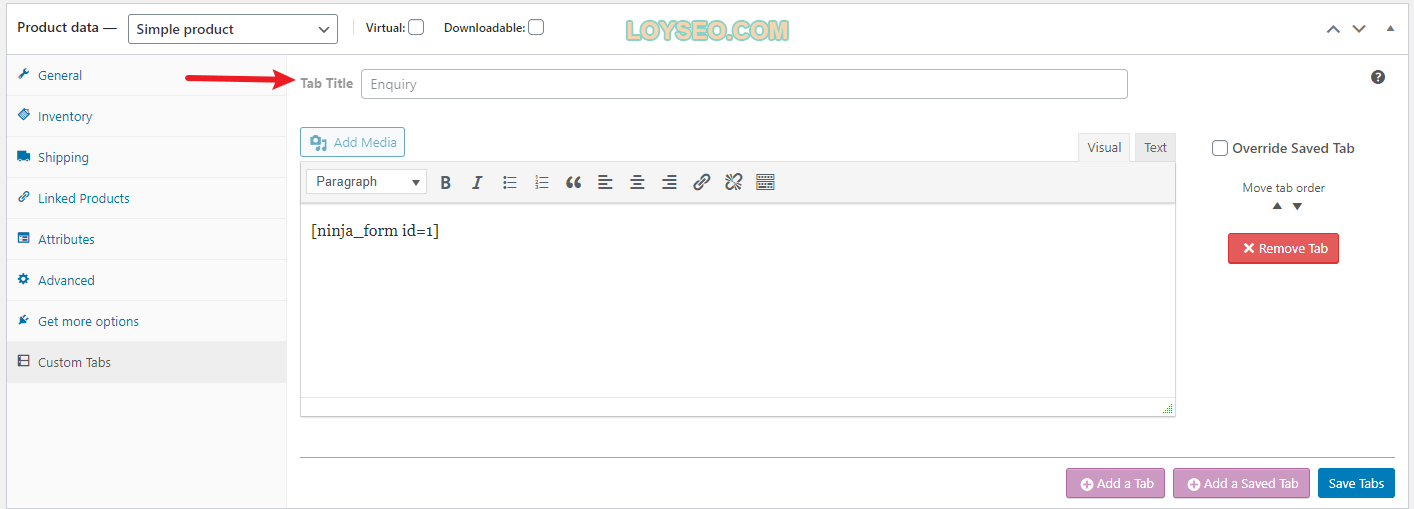
如下图所示,依次输入标题、名称,然后切换内容框到text模式,从ninja forms的dashboard页面获取表单的shortcode,黏贴到tab content中,最后点击save tab即可。

然后我们去编辑一个示例的产品,给它添加这个询盘标签页。
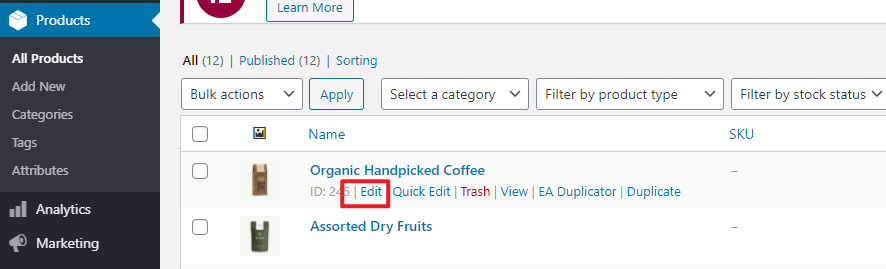
进入网站后台,在all products页面任意选一个产品,点击edit按钮进入编辑

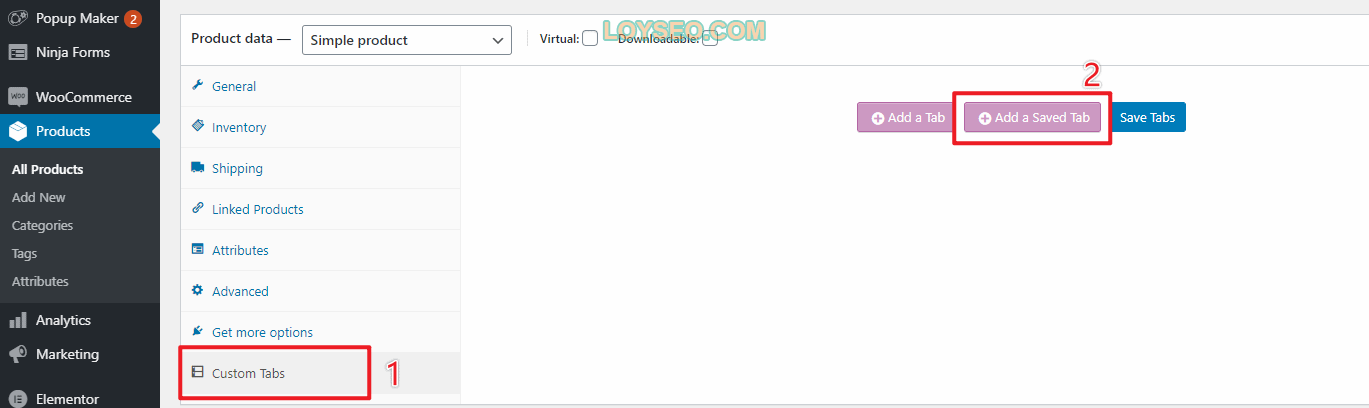
在编辑产品页面时,滚动页面到下图所示位置,进入custom tabs标签页,点击add a saved tab

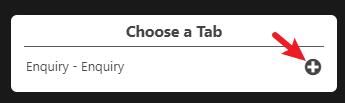
然后选择刚才添加的标签页即可。

如下图所示,标签页已经成功加到这个产品里了,我们在页面右上方找到update按钮,点它发布产品。

然后我们查看一下这个产品,能看到Enquiry询盘标签页已经成功加入了。

如何修改询盘提交按钮的配色
你需要添加自定义CSS
1.进入appearance 》 customize页面

2.点击底部的additional css

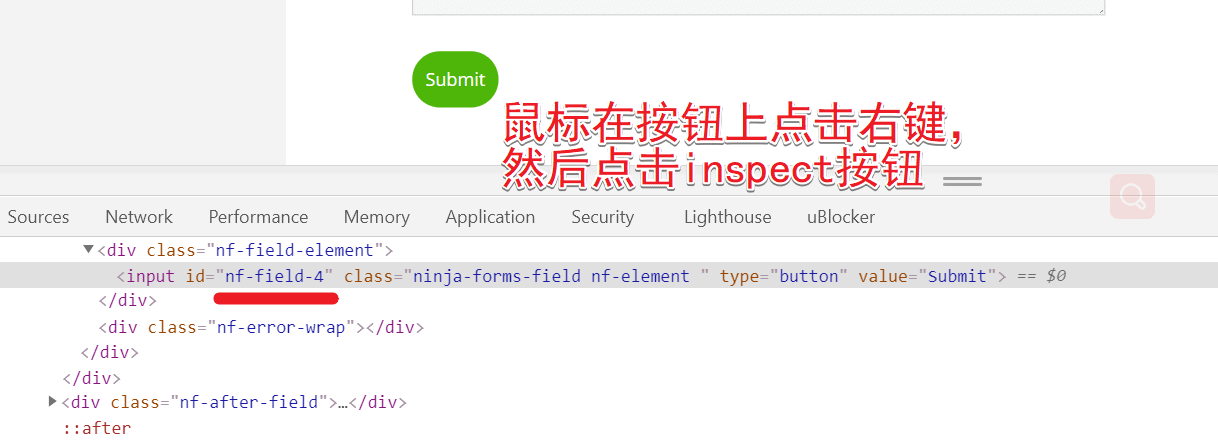
3.在源代码中找到按钮的id,如下图所示,我用的chrome浏览器,将鼠标放在按钮上,右键鼠标后,在右键菜单里找到inspect或检查,点击它可查看到按钮的代码。<input id=”xxxx”,请将其中的xxxx记录下来,譬如下图中的是nf-field-4

请按如下规则组织代码,代码中/**/部分是注释给你看的,你可以删除它;将代码添加到additional css中后,点击右上角的publish按钮即可。
#nf-field-4{
background:#333333;/*将#333333换成你需要的常态按钮背景色*/
color: #ffffff;/*将#ffffff换成你需要的常态按钮文字颜色*/
}
#nf-field-4:hover{
background:#444444;/*将#444444换成你需要的按钮悬停背景色*/
color: #ffffff;/*将#ffffff换成你需要的按钮悬停文字颜色*/
}emm(。•ˇ‸ˇ•。)这个插件的免费版只能一个个给产品添加询盘标签页,但咱们可以用复制产品功能省点力气,所以不买付费版也是可以的,既然走免费这条路子,那就贯彻到底吧,如果想便利一些,那不如买个Elementor Pro,能够自定义产品页模板,灵活度更高。
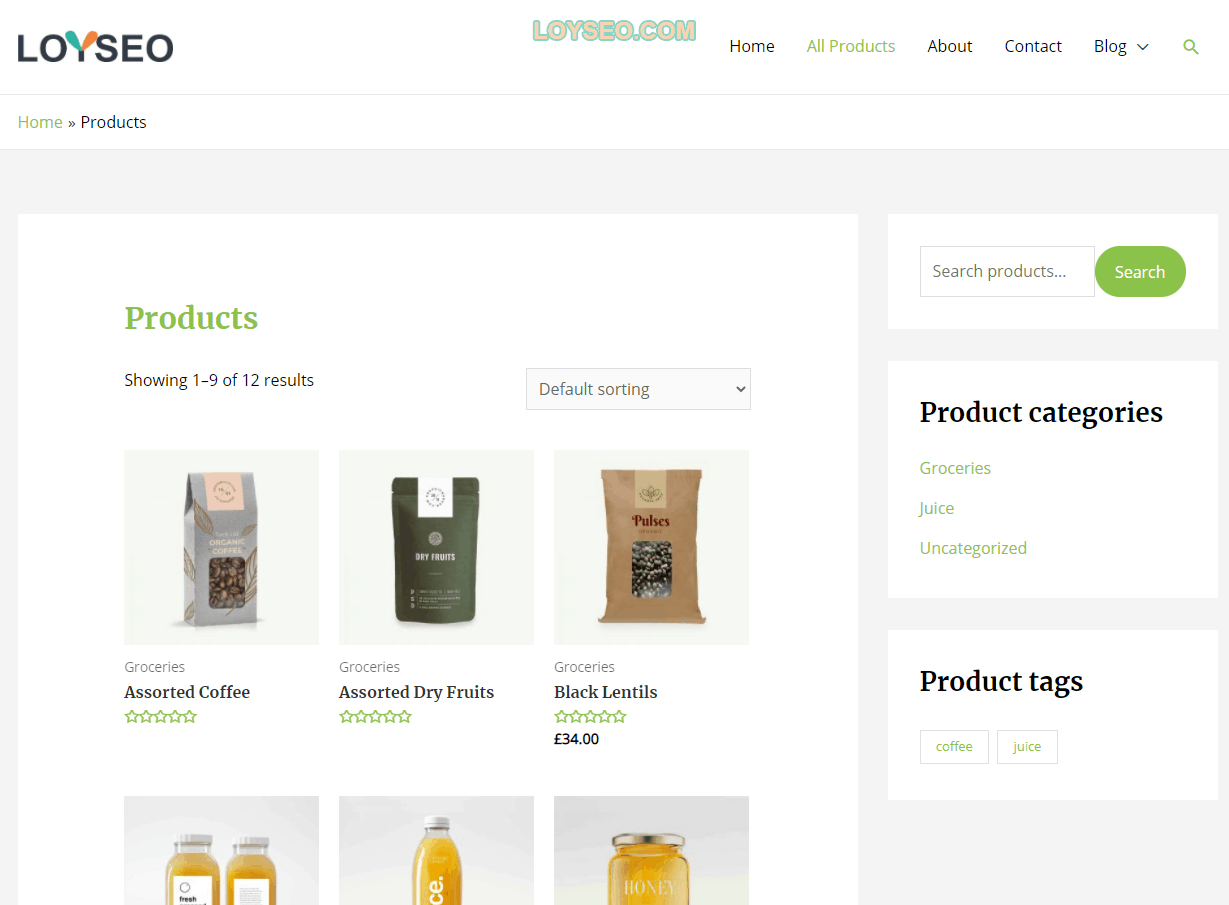
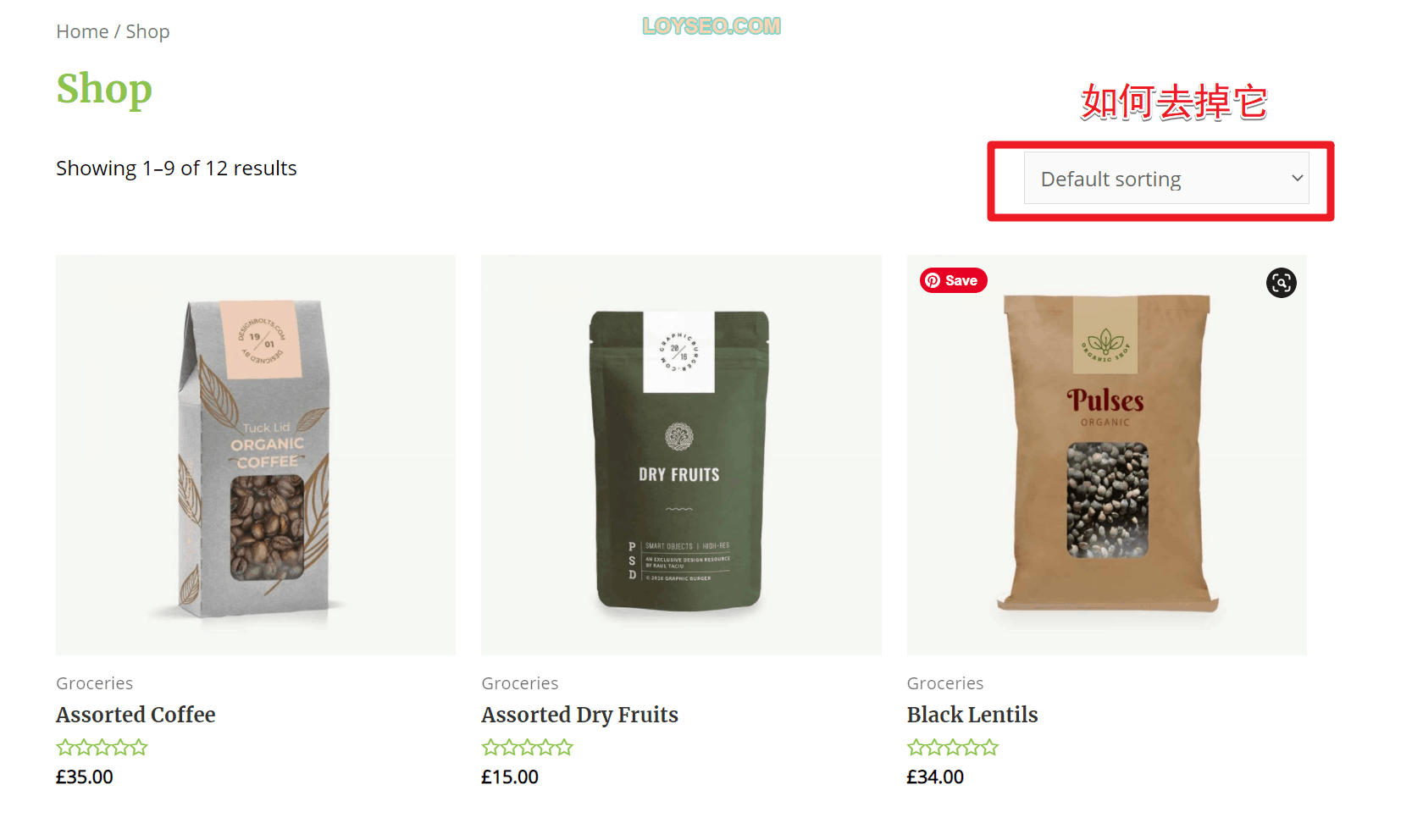
去掉产品列表页面的多余面包屑
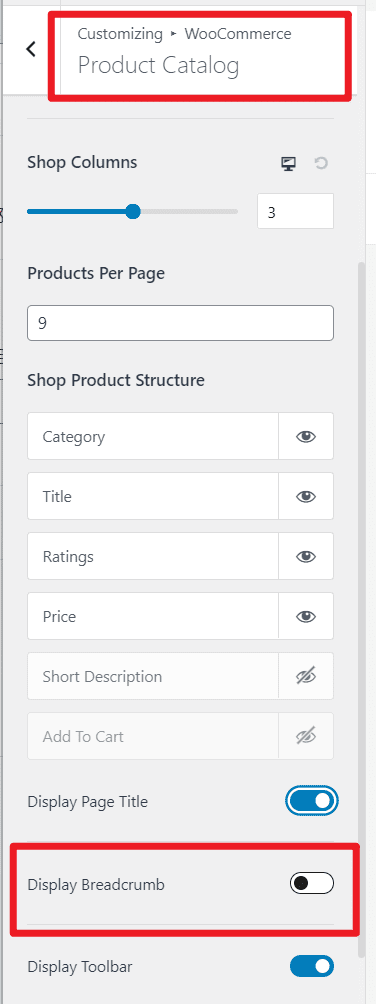
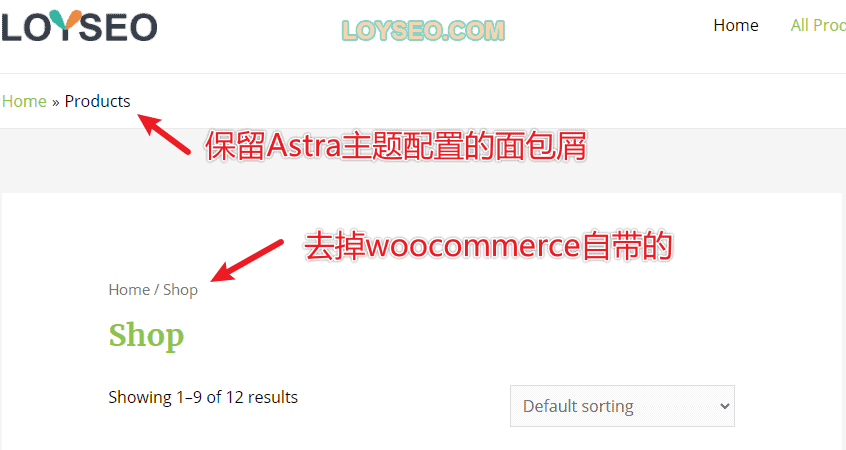
由于上文中开启了astra主题的面包屑功能,但是它不能配置产品列表页面是否展示面包屑,如下图所示,出现了两个面包屑,如果是Astra付费版的用户,可以直接在appearance-customize-woocommerce-product catalog中将display breadcrumb关闭即可隐藏面包屑。

如果使用Astra免费版的用户,可以用短代码的方式,将woocommerce自带的面包屑去掉;

此时我们要用到code snippets插件,请先学习一下如何添加短代码,然后添加一个新的短代码去掉woocommerce产品列表页自带的面包屑,代码内容如下:
/**
* Remove the breadcrumbs
*/
add_action( 'init', 'woo_remove_wc_breadcrumbs' );
function woo_remove_wc_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
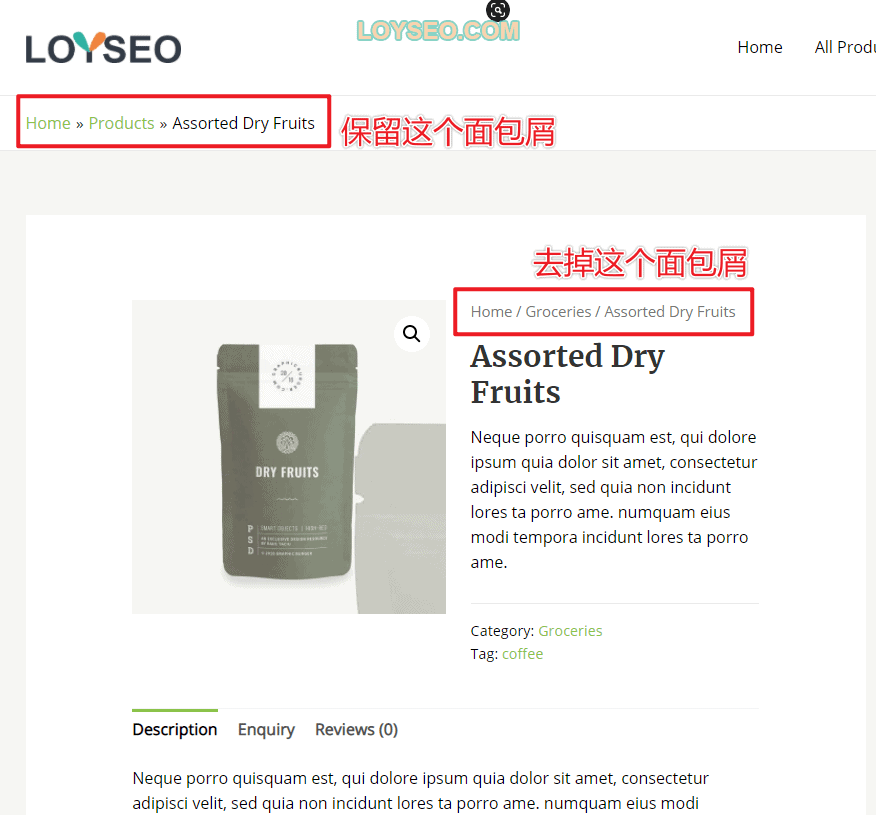
}去掉产品详情页面的多余面包屑
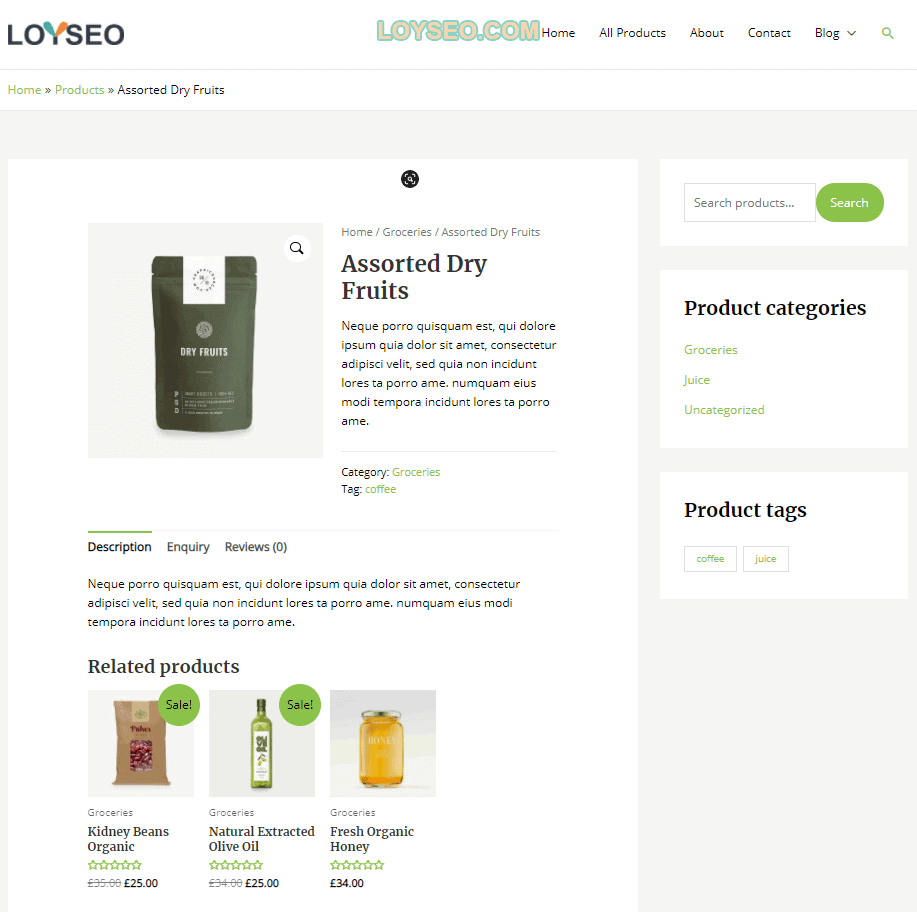
产品详情页也多了一个面包屑,但这个可以在后台配置,不需要添加短代码。

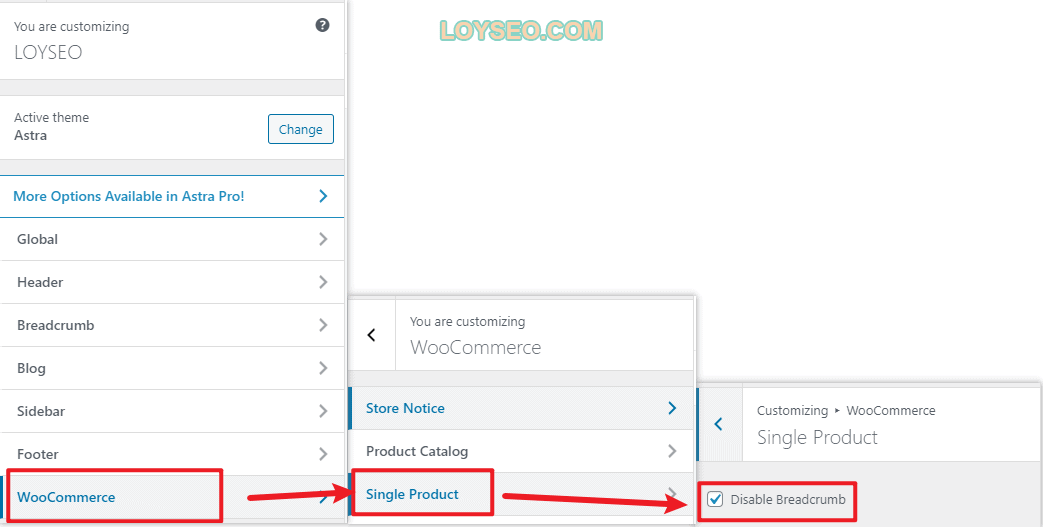
进入后台appearance 》customize,然后按照下图所示操作,进入woocommerce》 single product,选中disable breadcrumb,点击publish保存即可。

修改产品首页的标题和Slug
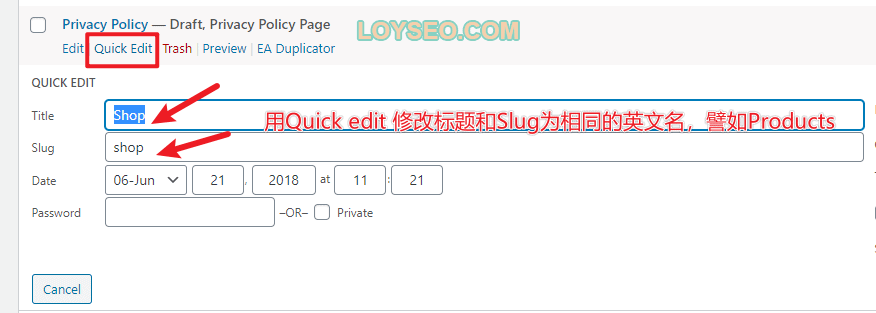
上文提到的隐藏问题:产品首页的页面标题和菜单里的标题不一样,那是因为在设置菜单时,是可以修改标题的;但页面实际名称还是Shop。
我们进入all pages页面,找到shop页面,点击其下方的quick edit,可以快速修改页面的标题以及slug,都改为Products吧,保持一致。注:slug,你可以当做是url。

至此,一个满足常规使用的产品页面就完工啦,包括产品列表页、产品详情页。


细心的你可能发现我的页面上是有product tags,而你那儿可能没有,那你去修改一下几个产品,在快速编辑或者编辑产品页面的右侧都能找到标签,自己按需给产品添加标签吧,但注意哦,不要跟分类重复了。
添加、编辑产品等产品管理功能
添加产品功能与添加博客文章的功能是类似的,我就不写图文教程了,附一个视频教程吧
修改页面内容
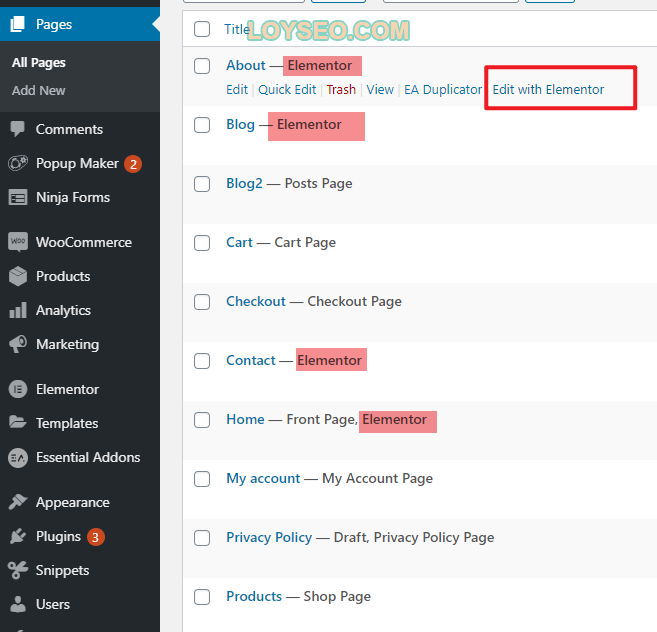
请进入后台的all pages页面,如下图所示的情况,带有elementor标记的,都可以用elementor编辑页面,也就是能够可视化编辑页面内容。

用Elementor编辑页面的方法:点选要修改的内容,然后在左侧工具栏中设置内容、样式以及高级配置。我们依旧用一个视频来讲解页面内容编辑功能,视频中的模板与本文中的模板不一样,但方法是一样的。
你还可以看下方的Elementor编辑器的教程,了解更多细致的操作。
查看更多Elementor教程,其中有部分教程是针对Elementor Pro的,若是在使用免费版的Elementor时提示你升级Pro或未显示视频中的操作的功能,就表示是Elementor Pro的功能,需要付费购买。
编辑页脚
Astra的这套模板的页脚是用插件Elementor – Header, Footer & Blocks制作的,页头是用的Astra本身自带的功能。页脚的编辑方法与页面编辑方法无差异,详见下方视频。
给网站添加返回顶部按钮
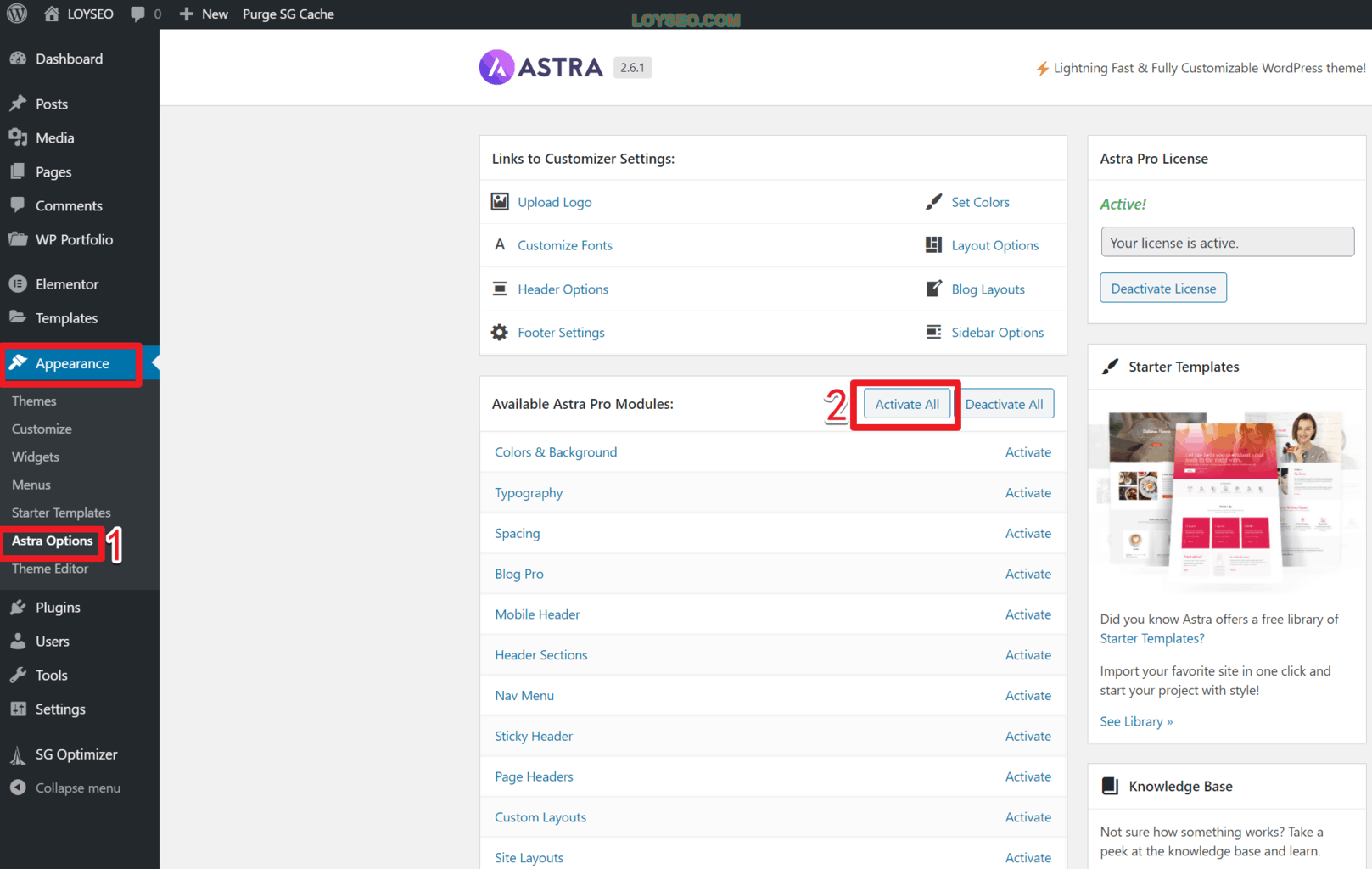
在免费版的Astra里是不提供页面上的返回顶部按钮的,如果你购买了付费版,安装Astra Pro插件后,进入appearance》astra options界面,点击图中的activate all按钮激活所有高级模块就能启用返回顶部按钮了。

如果决定只用免费版Astra,那有如下两种方法:
- 用Elementor制作WordPress网站的返回顶部按钮(3分钟解决),这个方法比下面的方法复杂一些, 但可以少装一个插件。
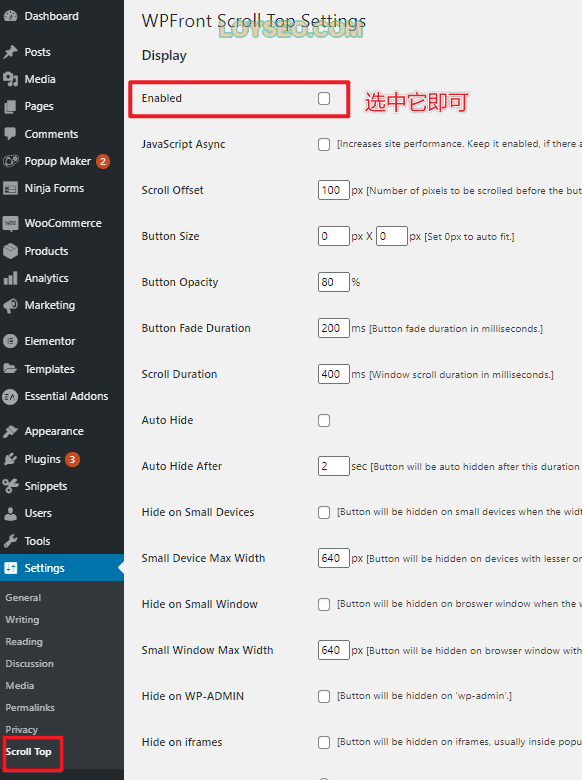
- 安装插件:WPFront Scroll Top,然后如下图所示enabled启用即可,你还可以自行配置按钮的样式。

给网站添加侧边悬浮联系按钮(付费)
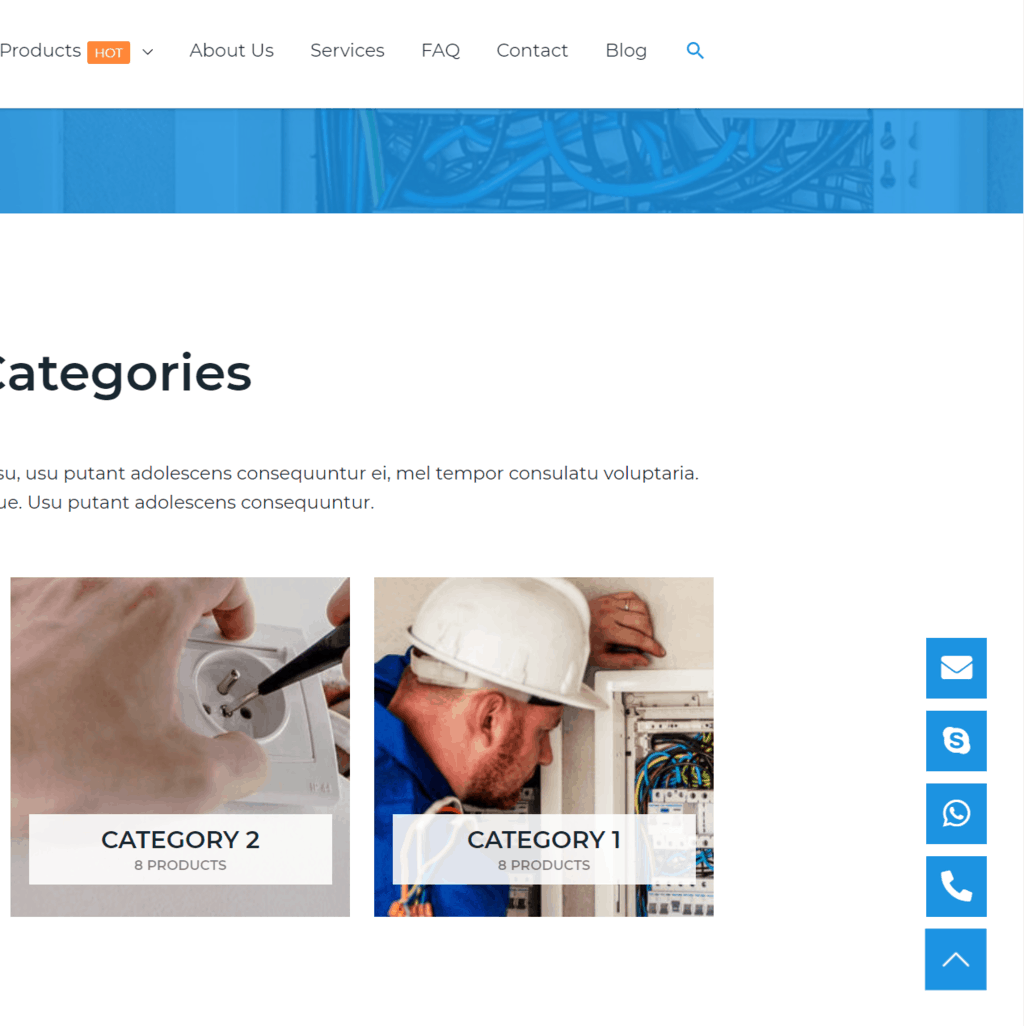
这是我自制的付费模板,能够在全站右侧添加悬浮的4个联系按钮(按钮你可以自行增减),详细介绍请查看:网站右侧边悬浮联系按钮。

Astra主题设置常见功能介绍
在上文中我们已经介绍过主题设置的一部分功能,譬如侧边栏、面包屑。接下来我们讲解一些常用的Astra主题设置功能。
如何修改网站颜色?譬如正文颜色、按钮颜色
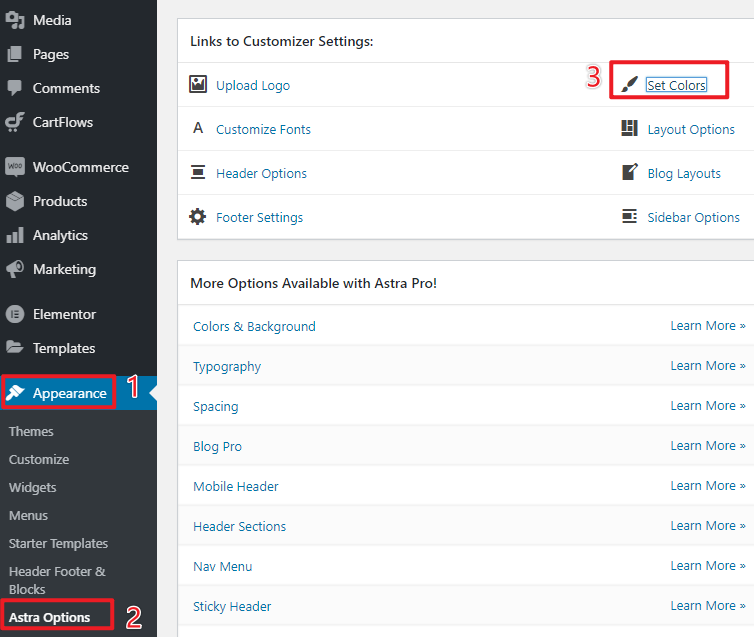
在appearance》astra option页面,点击set colors进入

进入页面后,点选base colors菜单进入配置页面。

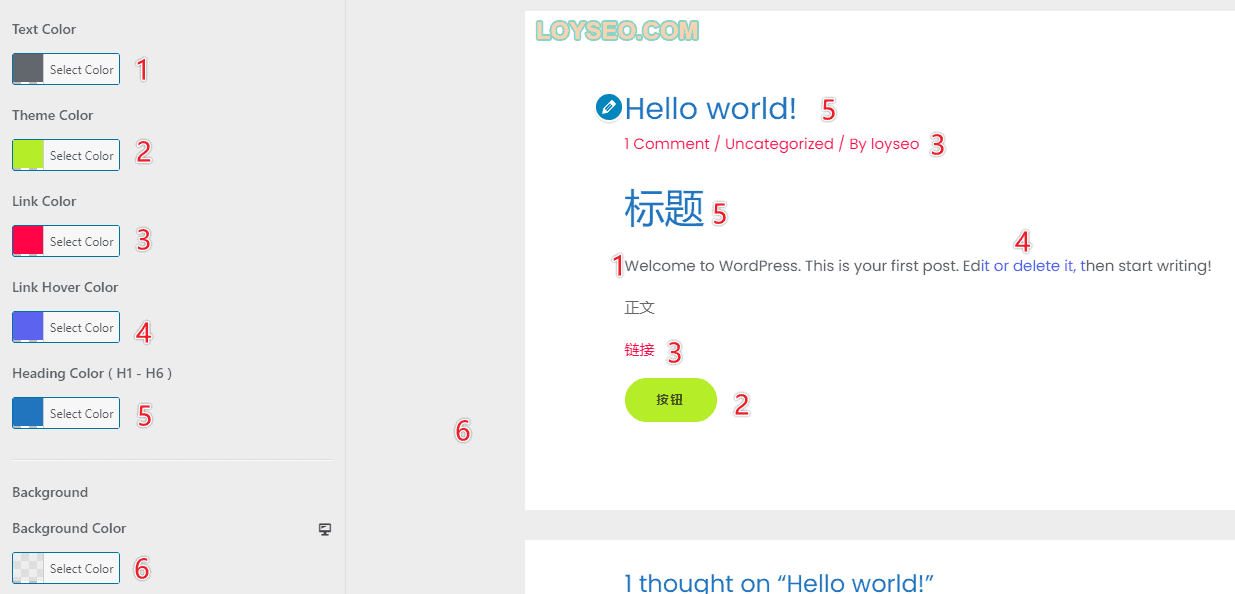
在base colors页面,可以设置如下颜色:

- text color:文本颜色,作用于网站的正文内容
- theme color:主题颜色,一般影响网站按钮、选定文本时的背景颜色等等,如果按钮有单独设置配色,则不会受主题颜色影响
- link color:链接颜色,通常作用于页面中的文字链接,产品评价五星图标、产品标签页切换、产品分类与标签链接,对按钮无影响,按钮有单独的设置
- link hover color:鼠标悬停链接时的颜色
- heading color(h1-h6):标题颜色
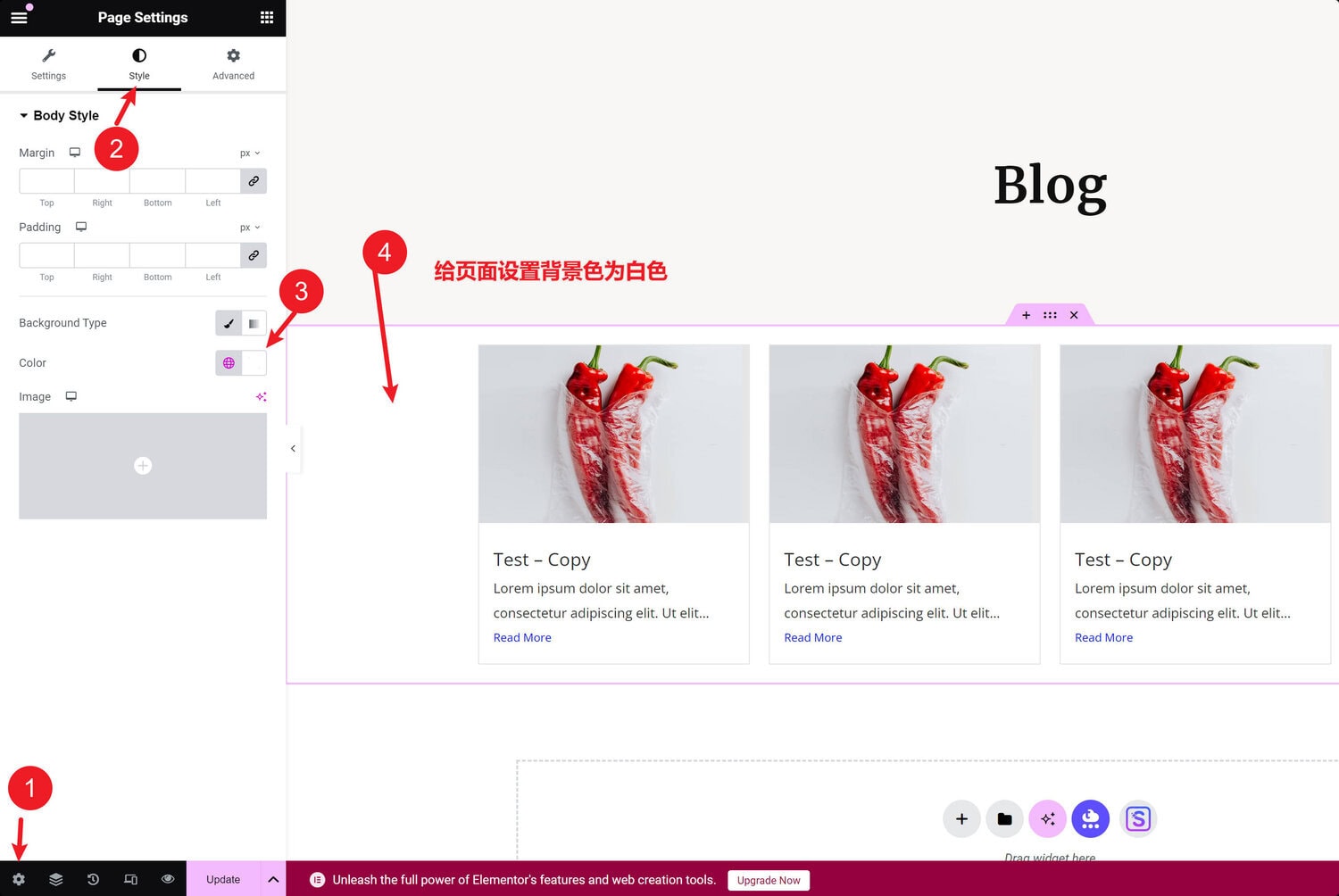
- background color:网站背景颜色,可以响应式设置
- background image:网站背景图片,颜色会叠加图片之上,如果同时选择了颜色和图片,那么请将颜色设置一些透明效果,针对图片,点击more settings还可以设置图片的布局、重复、尺寸、位置。
如何设置文本的排版,譬如字体、字号、行距
使用Astra的全局文本排版设置,可以对全站的文本样式进行自定义。需要注意的是,如果你在Elementor中设置了某些元素的文本样式,那它将不会取用Astra主题中设置的文本样式。
功能入口:请点击菜单WordPress后台菜单:appearance》customize,进入后点击global》typography。在Astra免费版中,提供了如下图所示的两项配置:基础排版设置、标题设置。付费版Astra的配置功能更多一些。

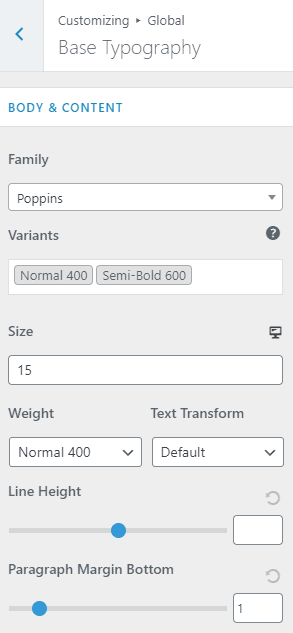
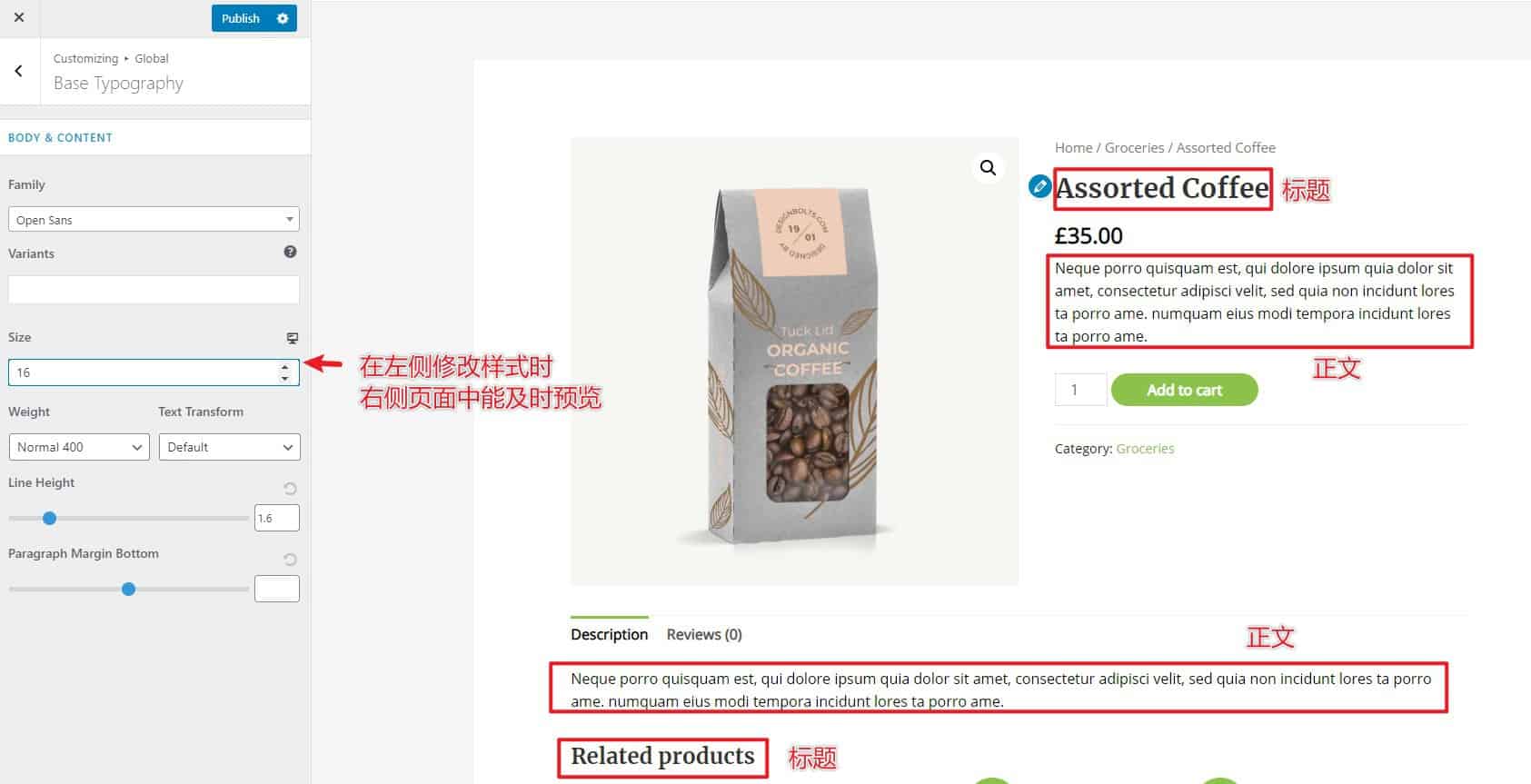
Base Typography 基础排版
基础排版设置可以影响到全站的文本默认样式,当文本没有设置自己的样式时,就会取用默认设置。通常文章、产品详情正文就使用这个默认样式。

- Family 字体,提供了系统字体、Google字体可供选择
- Variants 变体,仅适用于google字体,设置变体类型可以便于你之后快速选择字体样式,这个功能不常用
- Size 大小
- Text Transform 文本转换,包含:无、全部大写、全部小写、首字母小写
- Weight 文本粗细
- Line Height 文本行高
- Paragraph Margin Bottom 段落底部间距
当你在设置文本字体、字号、粗细等样式时,右侧界面中可及时预览页面效果,你还可以直接在页面点选需要预览的页面。
譬如下图所示,我框选了两处正文文本,也可以理解为基础文本,他们会取用此处的基础排版样式。而另外两处较大较粗的字体,是标题文本,标题文本通常比较突出,通常用在页面标题以及页面主要栏目标题。

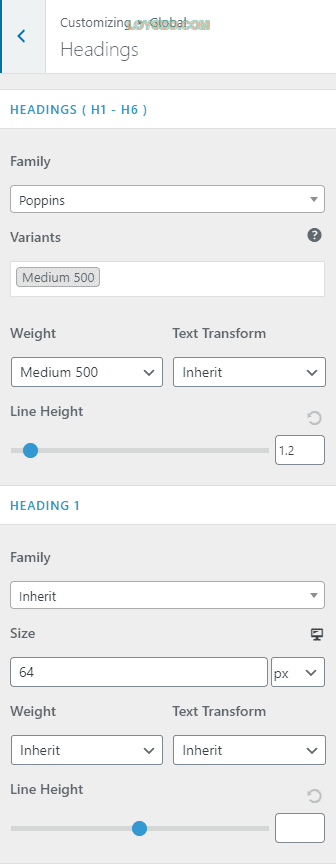
Heading 标题排版
上文中提到的标题文本(heading),在WordPress中分为6种——H1-H6,数值越大,标题层级越深,H1通常是页面的大标题。

- 针对H1-H6标题,可通配字体、变体、字体粗细、字体大小写、行高
- 针对H1-H3标题,可分别设置:字体、字号(可区分电脑、平板、手机设置,即响应式)、粗细、大小写、行高;若是未设置,则会默认继承通配设置与全局设置
- 针对H4-H6,可区分电脑/平板/手机设置不同字号,若是未设置,则会默认继承通配设置与全局设置
Astra主题如何设置页面内容布局
功能入口:请点击菜单WordPress后台菜单:appearance》customize,进入后点击global》container。
- width 宽度,可以设置网页正文区的宽度,通常保持默认1200px。
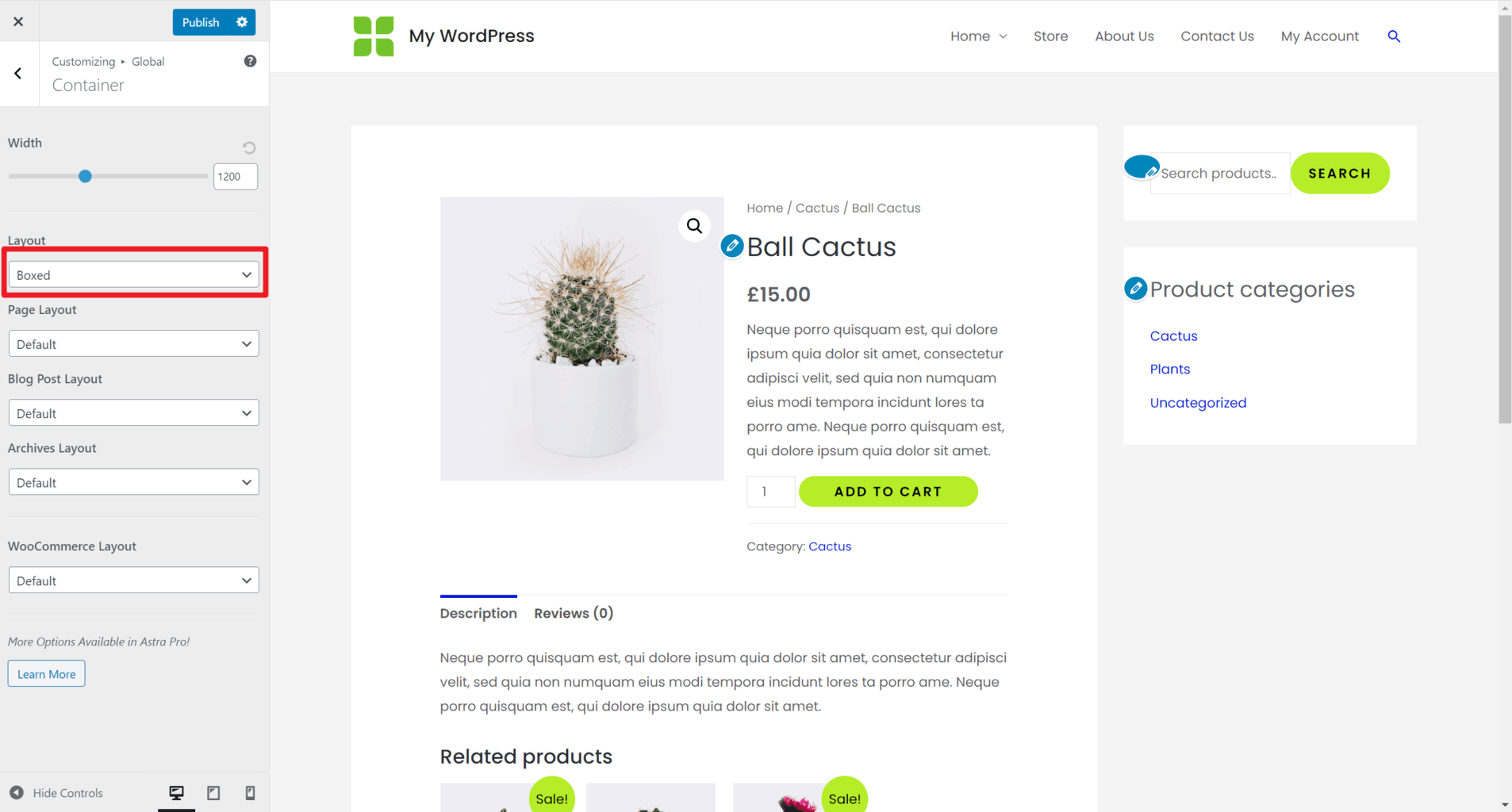
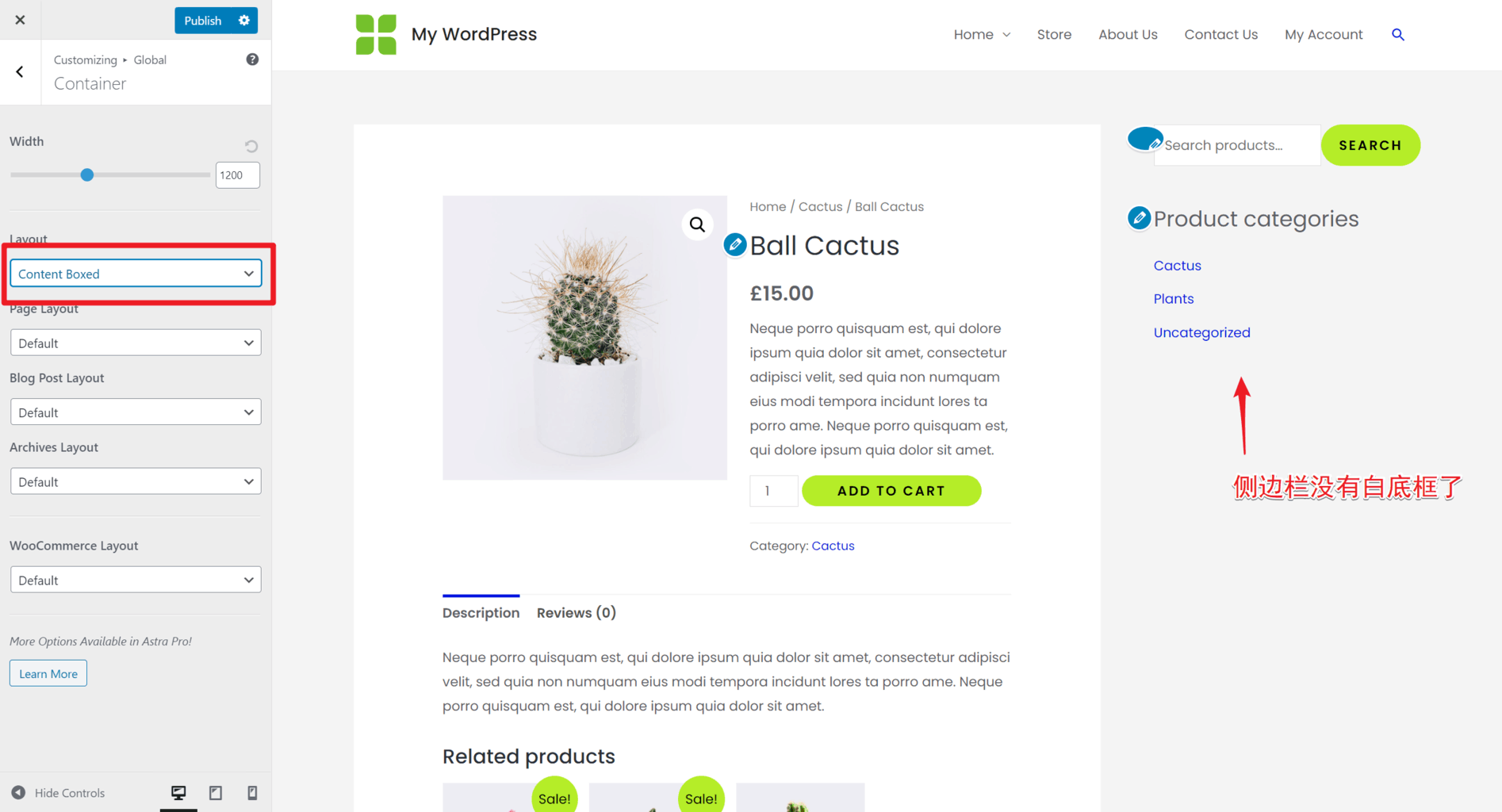
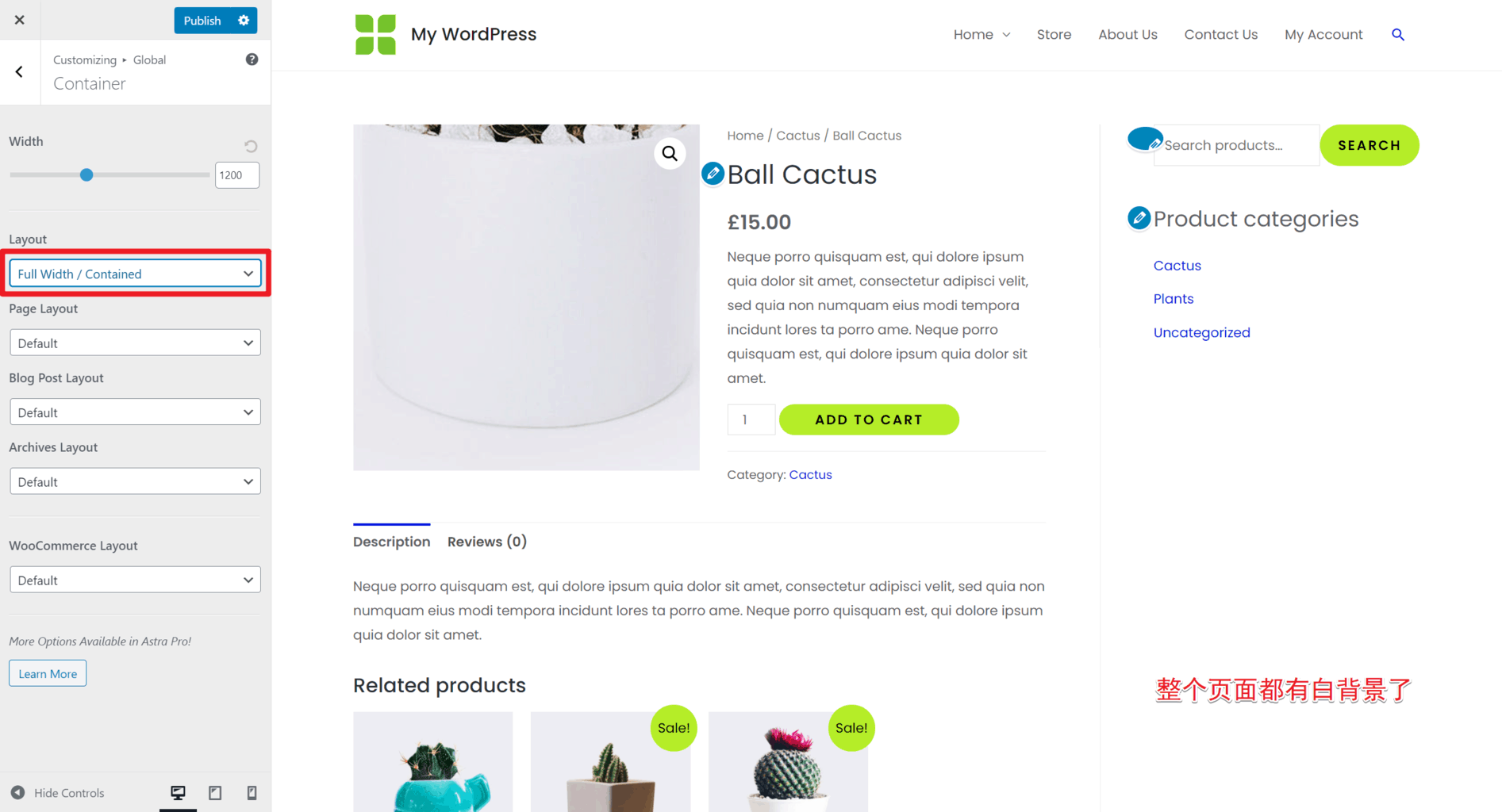
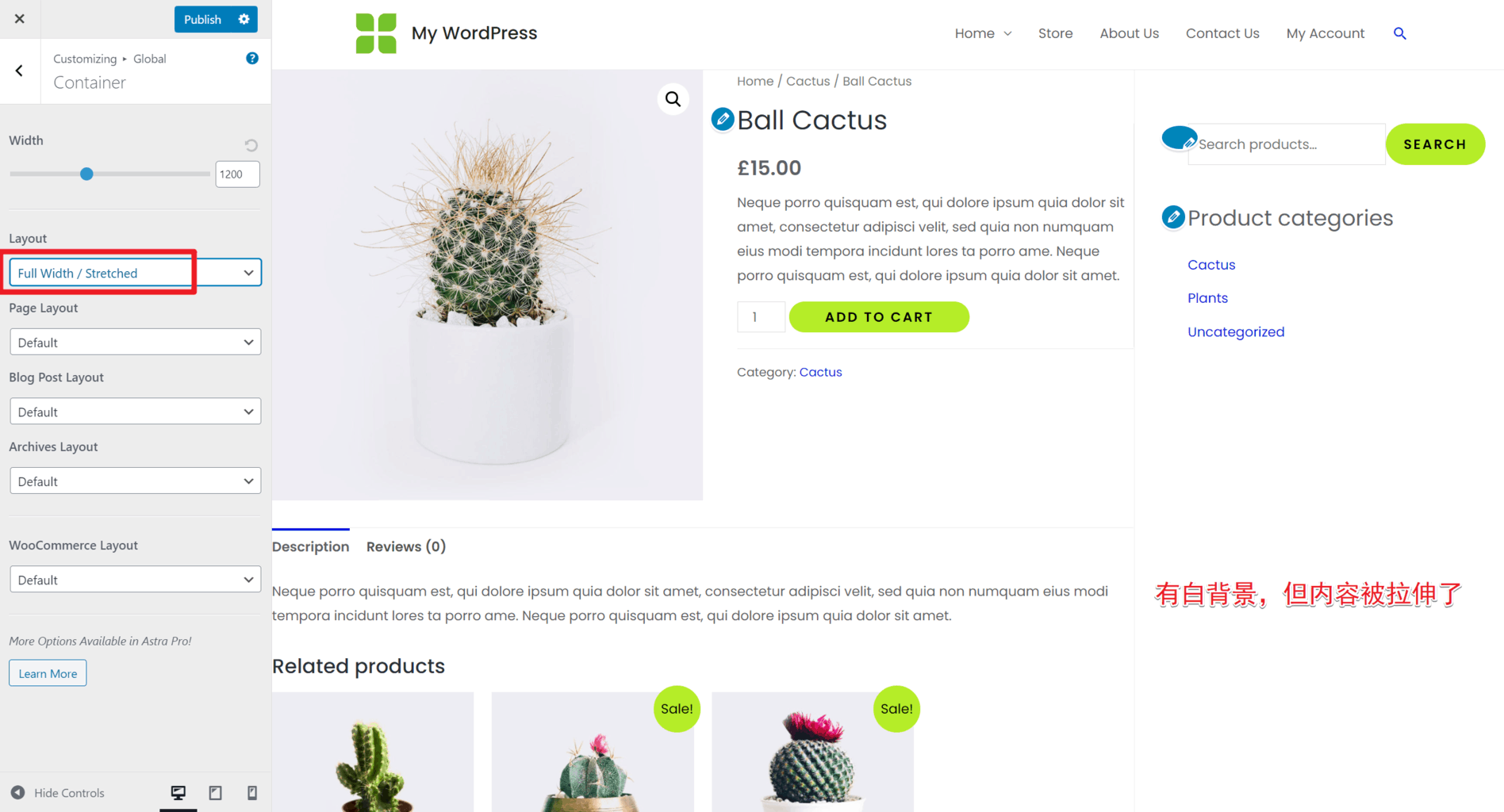
- layout 布局,可以设置网页的布局,布局分为四种类型(下文有图解):
- boxed:网页内容和侧边栏都在白盒子中,白盒子周围是背景色
- content boxed:只有内容在白盒子中
- full width / contained:页面全宽,背景被覆盖,但内容和侧边栏依旧在盒子中
- full width / stretched :页面和正文全部被拉伸铺满,背景被覆盖





布局可以针对页面、博客详情页、归档列表页、产品页面分别设置
Astra主题如何设置按钮样式
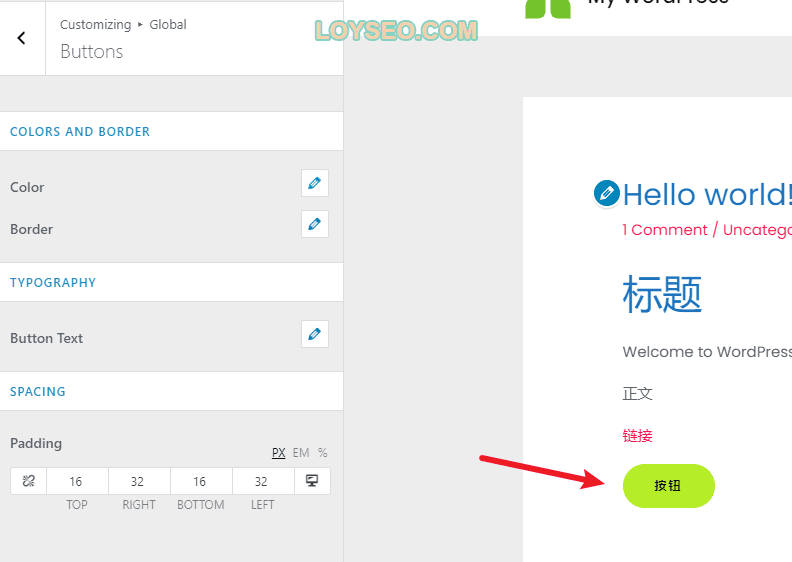
功能入口:请点击菜单WordPress后台菜单:appearance》customize,进入后点击global》button。此处可以设置按钮的:
- color 颜色(常规背景色、常规文字颜色;悬停背景色、悬停文字颜色),
- border 边框颜色、粗细、半径;
- button text 按钮上的文字的排版(大小、行高、粗细等);
- padding 按钮内间距:即文字与边框的距离。

Astra主题如何修改页头的样式
功能入口:请点击菜单WordPress后台菜单:appearance》customize,进入后点击Header》Primary Header。
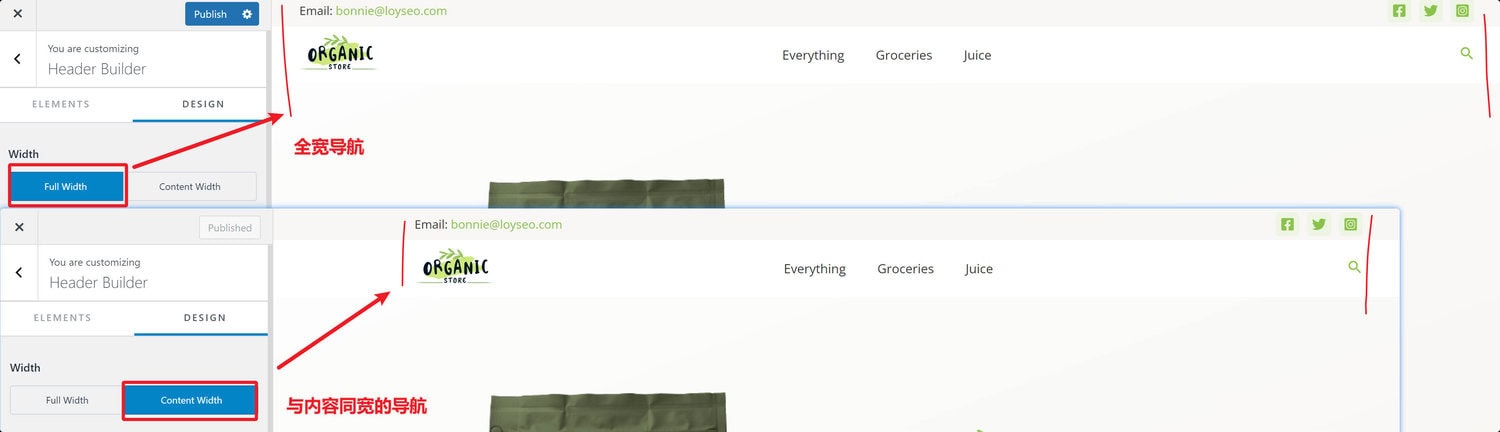
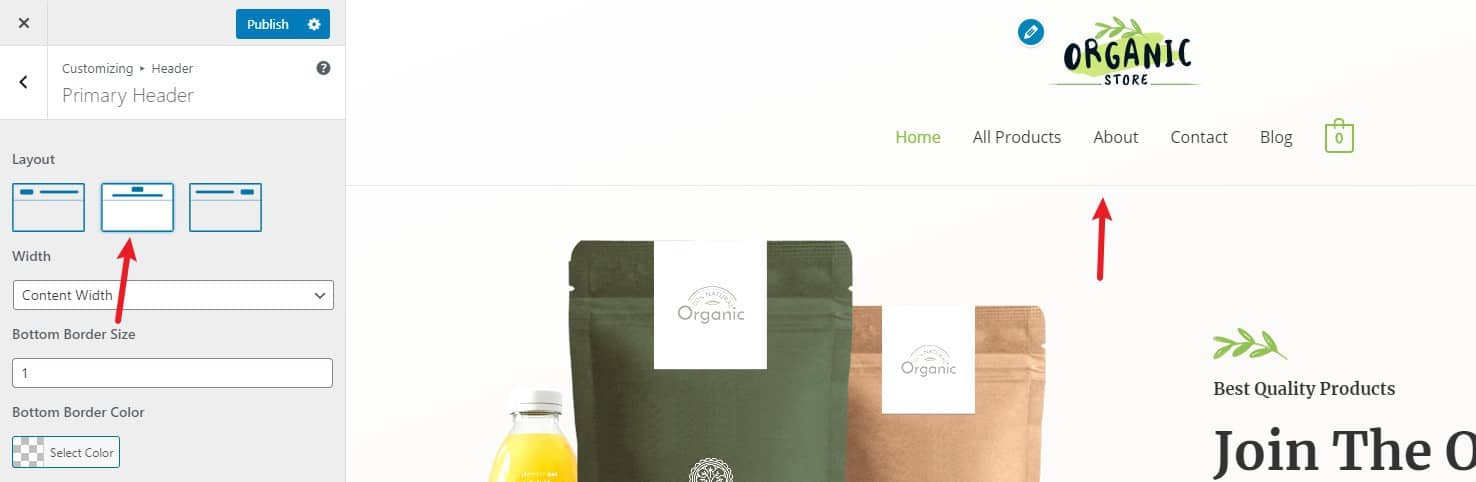
如下图所示,我将页头布局改为了上logo+下菜单布局,一共有三种布局,请按需调整。同时,还可以调整页头的宽度(width),它提供了content width(与内容宽度保持一致)和full width(全宽)选项。也能给页头添加底部边框,设置粗细(bottom border size)以及颜色(bottom border color)。

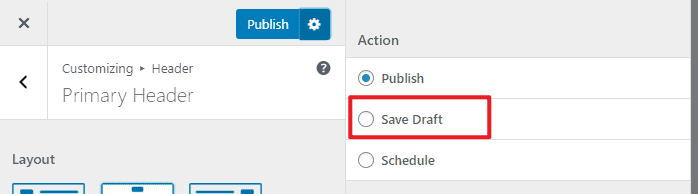
此处的设置依旧是左侧修改后,右侧即时预览,你可以逐一调整测试,不点击右上角的Publish按钮都不会生效。你也可以点击publish按钮旁边的齿轮,它还提供保存草稿和定时发布的功能。

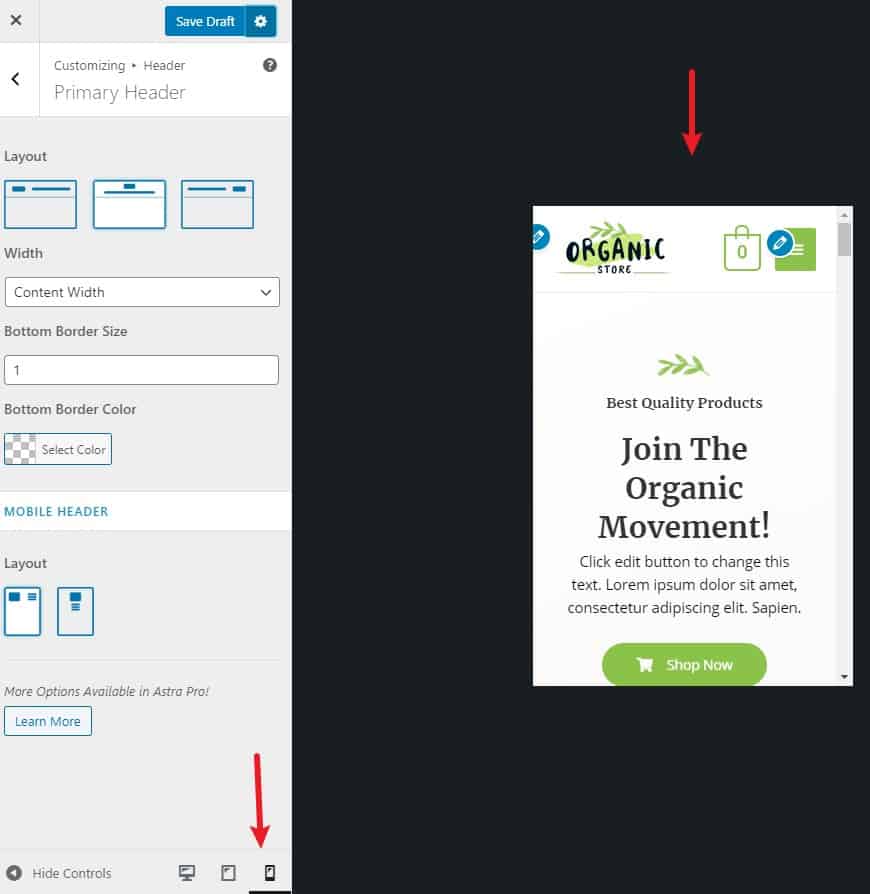
在左侧页面底部,还有设备图标按钮,点击不同的图标,在右侧可以预览不同设备上的网页效果。

如何给导航中添加按钮
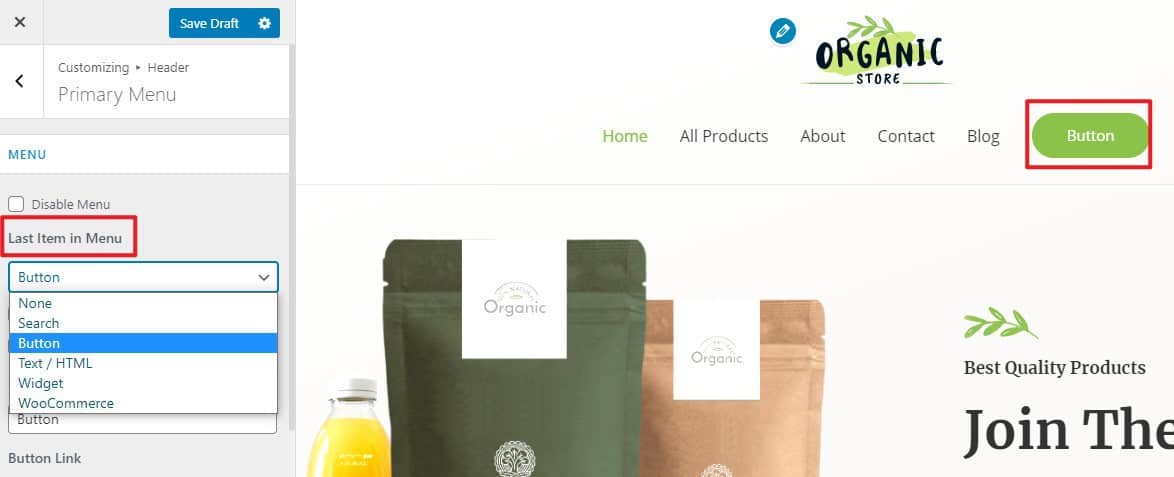
在导入模板后,我们能看到导航的右侧有一个购物图标,你也可以将它更换为搜索图标或按钮。
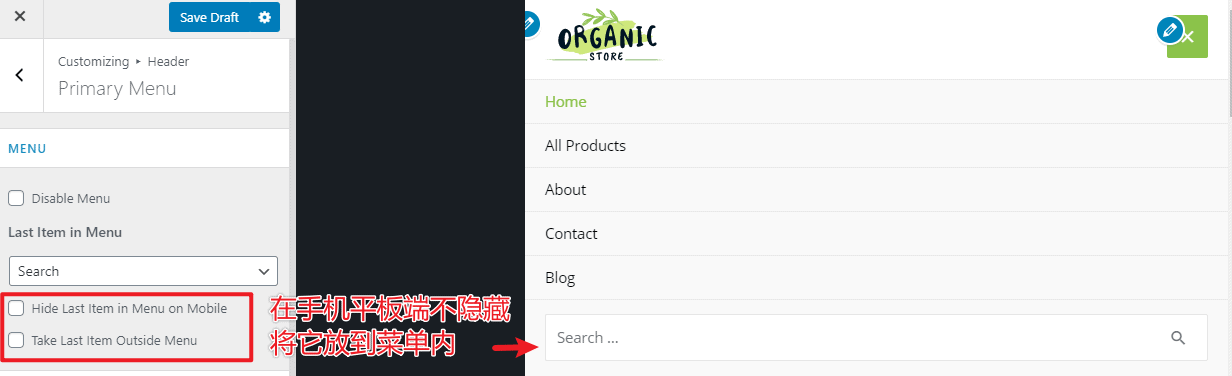
功能入口:请点击菜单WordPress后台菜单:appearance》customize,进入后点击Header》Primary Menu。如下图所示,可以在last item in menu中设置。

在last item in menu下方,还有两个选项,你需要点击左下角切换到平板或手机模式,然后试用它们,用于控制这个元素的显示状态与显示位置。譬如下图,我便将搜索按钮收在了菜单内。

依旧在这个配置页面,你还能找到子菜单样式设置、移动端菜单按钮的样式设置。
网站内容发布要点
至此,页面修改就差不多告一段落了,接下来就是往网站上发产品、发博客,这些内容的发布有一些注意事项,我在另一篇基于Elementor Pro的建站教程中有详细的描述,请点击《B2B外贸建站教程》前往查看。
站内SEO
请按照如下教程逐步操作
- 给网站安装Google Analytics跟踪代码
- 给网站开通Google Search Console
- 将Google Analytics关联Google Search Console(GA4目前不能关联,就先不关联了)
- Rank Math SEO设置教程
- 你的网页如何在Rank Math SEO的测试中得到100分
站点速度优化
我们需要用工具Gtmetrix测试站点的速度,并进行速度优化,尽量优化到加载时间在3S以内。
还有,我们在上文中已经做了一些很关键的速度优化的工作了。
首先,我们选用了一款稳定且速度快的Cloudways主机,主机属于基础建设,好马配好鞍,自然要选择好一点的了。并且Cloudways主机已经做好了机器层面的速度优化,诸如memcached,还为2GB以上主机套餐默认提供了高级对象缓存object cache pro,能够帮助减轻数据库和服务器的负载。
其次,我们使用了Cloudflare为网站添加了免费的CDN,当然,如果经费充足,直接在Cloudways里开通付费的Cloudflare CDN套餐,自然是能让网站更快一些。
还有,我们选择的主题和插件都是热门的、很多用户认可的,它们通常都会在速度方面狠下功夫,否则也不会得到用户的认可。
接下来,我们还可以在网站层面做些什么呢?
- 精简插件:
- 把没用上的插件禁用或删除,过去我观察有不少同学,因为是新手的缘故,会堆砌插件解决问题,过后,如果功能不需要了,也会忘记禁用或删除插件,永远用不着的插件那就删掉,偶尔用到的工具插件(譬如做数据库清理或内容替换的插件)可以在不用时禁用或者删除,在需要时再启用或安装;
- 还有一些同学们,会为了一点点小功能或设计,装一些很重的插件来解决问题,譬如,可能就是为了页面设计中一个栏目的样式,就去安装一个Elementor的扩展插件来实现,而这类设计类的插件通常css、js都比较多,很多插件甚至没有做自身的速度优化,导致每个页面都额外加载很多的css和js。
- 网站图片的优化:一张图片少则几十KB,多则几百KB,一张图片甚至就能超过整个网页中其他文件的累计大小,所以图片优化自然也是重中之重了,请查看这篇WordPress图片压缩教程,你可以按照教程先在本地电脑只给对图片进行第一次压缩后,再使用Shortpixel插件在网站中压缩图片以及转换为webp格式的图片。
- 安装并配置缓存插件:我为网站配置缓存插件是WP Rocket,它简单易用,效果显著。
- 对网页的http请求数量进行减少:我使用的是Perfmatters插件,这属于进阶级的操作,好在官方文档齐全,如果有余力,可以使用这款插件来对每个页面的css、js进行精简。
- 精简字体并进行本地化:一个网站里的字体种类建议在2种或以下,如果你使用的是谷歌字体,那么还建议用上一段种提到的perfmatters插件进行字体的本地化(local google font),也就是将谷歌字体保存在网站中,而不是每一次访问页面时都要去谷歌获取字体
开放收录,站点上线
完成上述内容后,站点可上线,开放收录吧、
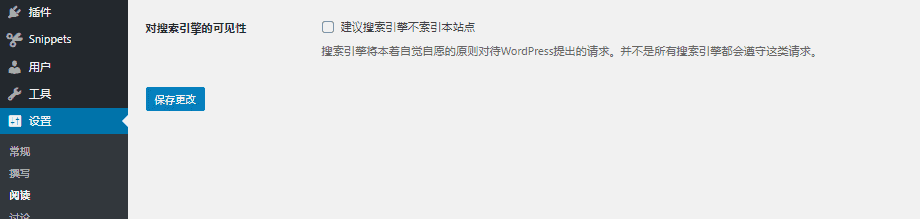
进入设置》阅读(setting》reading),将建议搜索引擎不索引本站点去掉勾选,保存更改

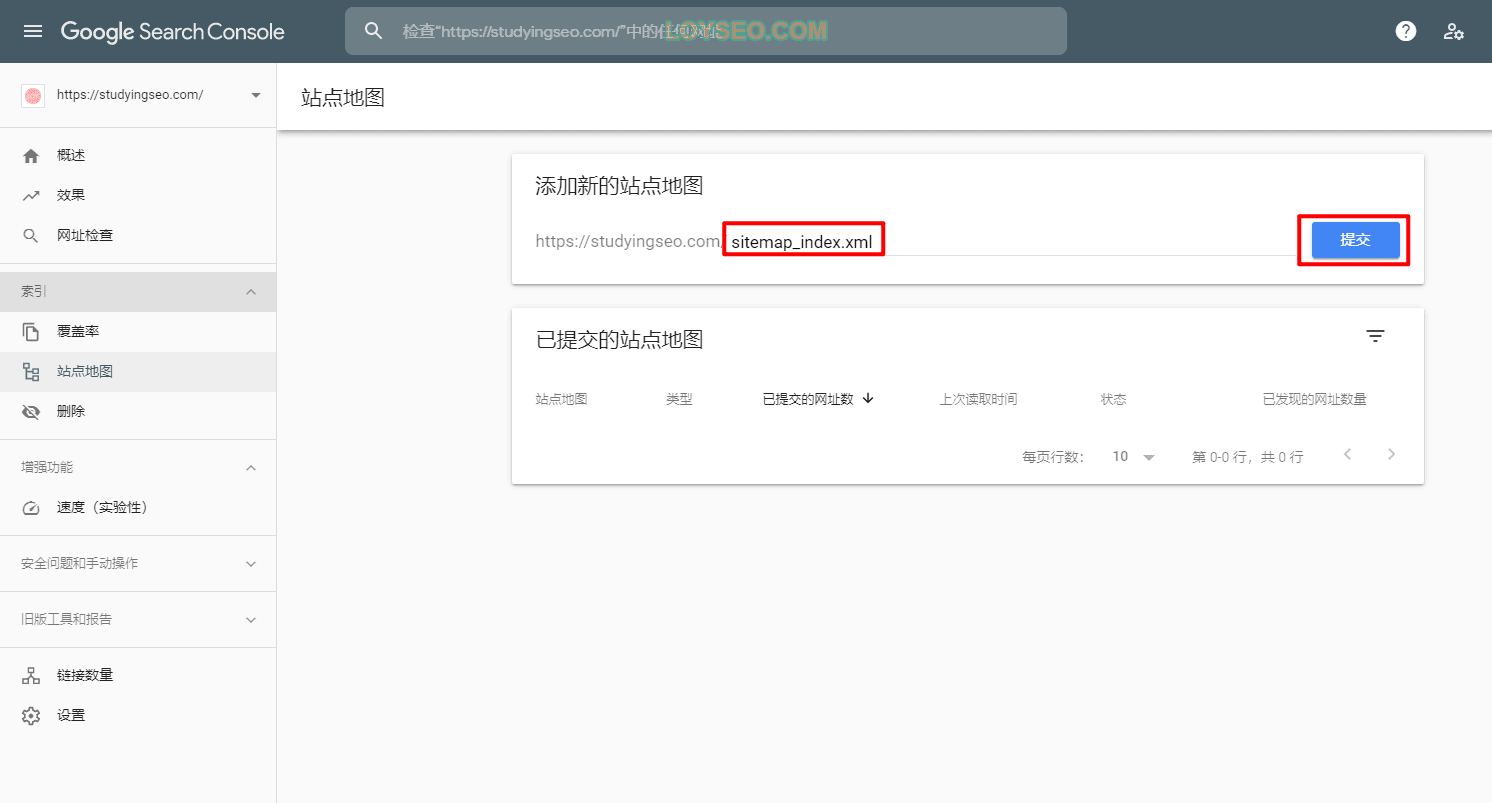
然后进入Google Search Console,提交站点地图地址以助于加快收录。

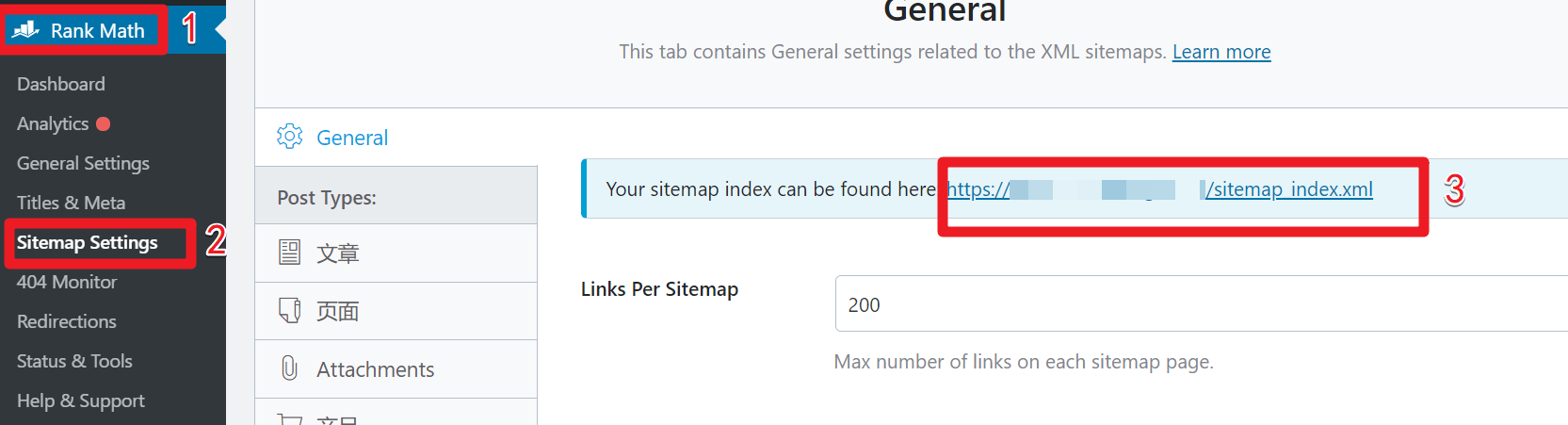
站点地图地址可在Rank Math SEO中获取

最后,如果你有难以解决的疑问,也可以留言或加我微信咨询,若是教程中未包含的知识,我会根据读者的反馈不断补充~
常见问题答疑
根据读者的咨询,我将一些细节问题及答案补充如下
通过添加自定义css.woocommerce-ordering{display:none}

1.进入appearance 》 customize页面

2.点击底部的additional css

3.添加如下代码后,点击右上角的publish按钮即可。
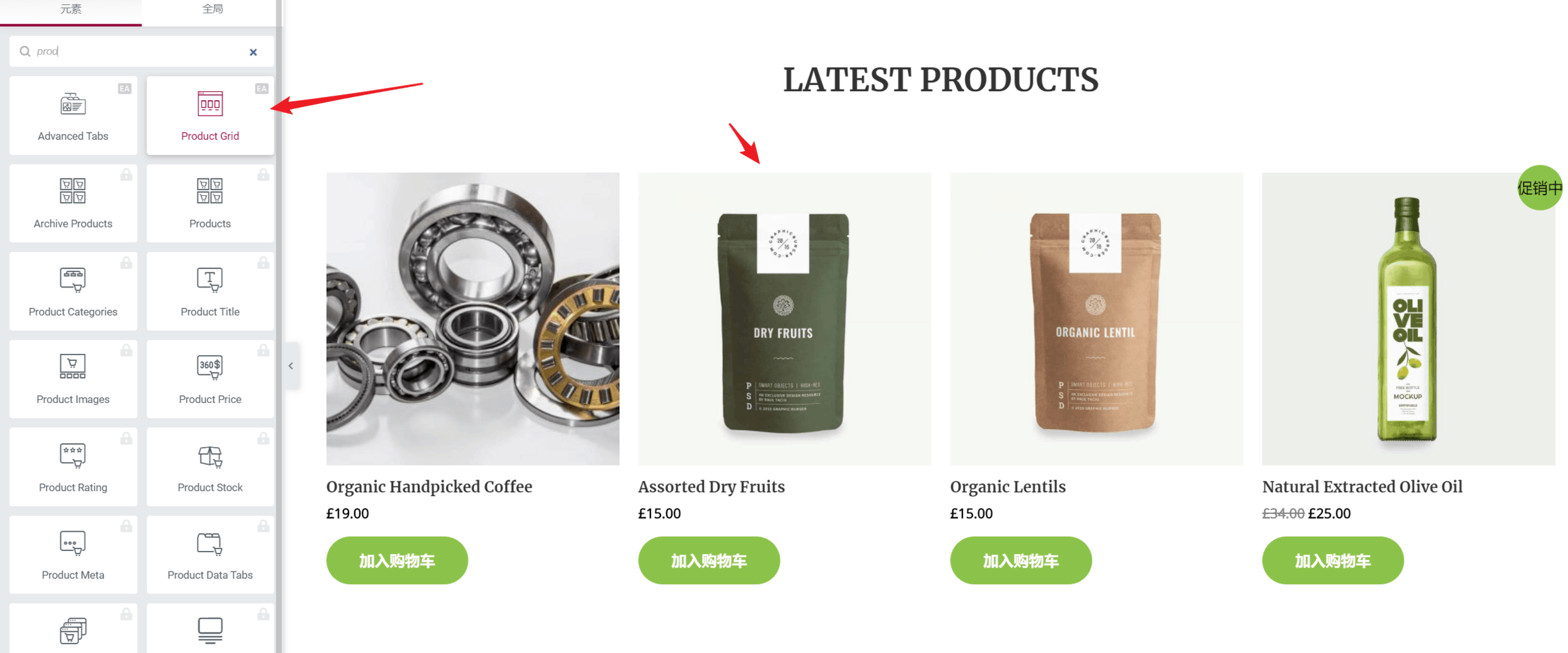
.woocommerce-ordering{display:none}如果你用的是免费版Astra,使用Elementor编辑首页,将产品模块替换成新的元素Product Grid(EA)。
之前我们安装的Essential Addons for Elementor插件中,提供了Product Grid(EA)元素,使用它替换首页中已有的产品元素。

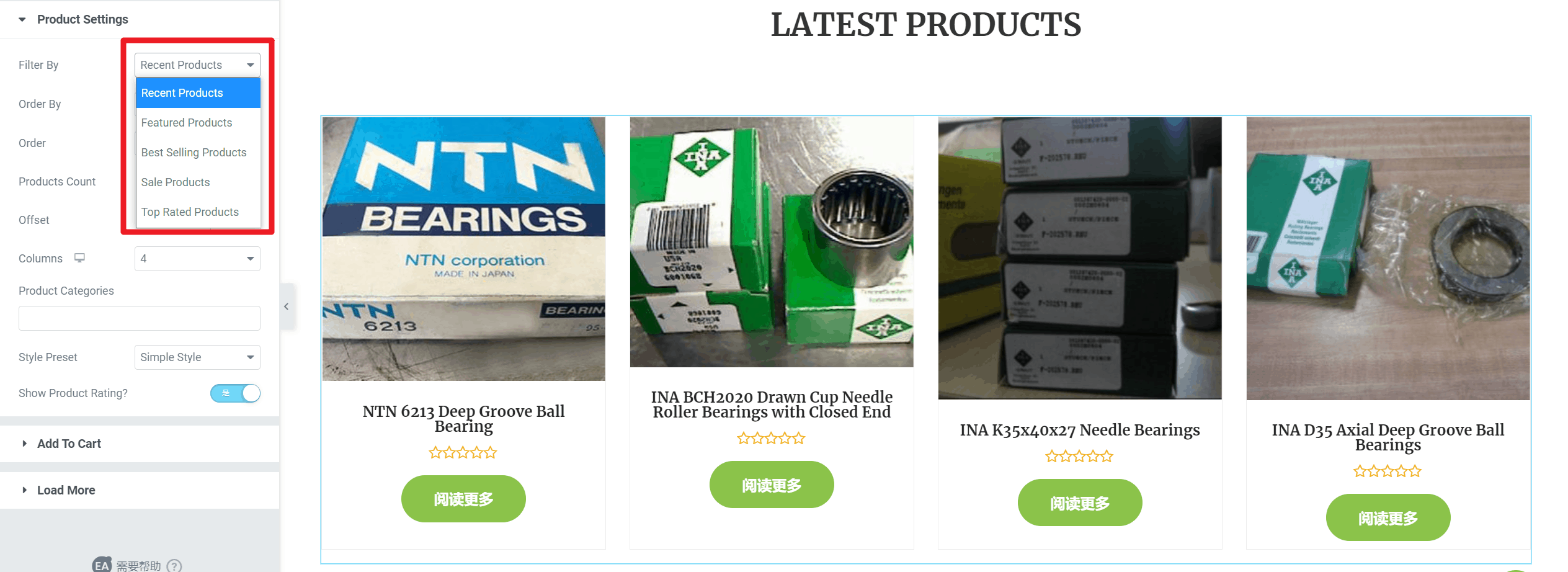
在Product Grid中,如下图所示,在Product setting中,按你的需要调整Filter By,以及Order(排序)规则、并且可以指定产品所属的目录(product categories)

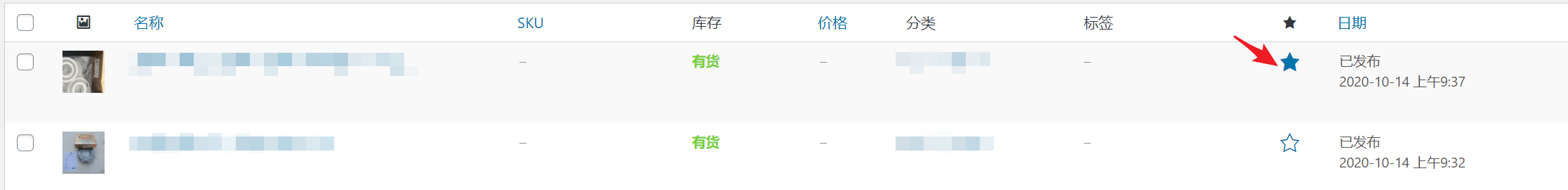
其中,作为B2B站点,只有Rencent Products和Featured Products我们能用上。Rencent Products表示最新产品,Featured Products表示星标产品,在后台产品管理页面,将产品的星星点一下变实心就表示星标了。

备注:Best selling products表示热卖产品;sale products表示促销产品;top rated products表示最高评价产品;对于B2B站而言,不涉及销售,也就用不上这三个选项了。
免费的Elementor不提供Slider功能,请安装插件Premium Addons for Elementor,它是Elementor的元素扩展插件,使用它的carousel widget可以实现轮播广告功能。
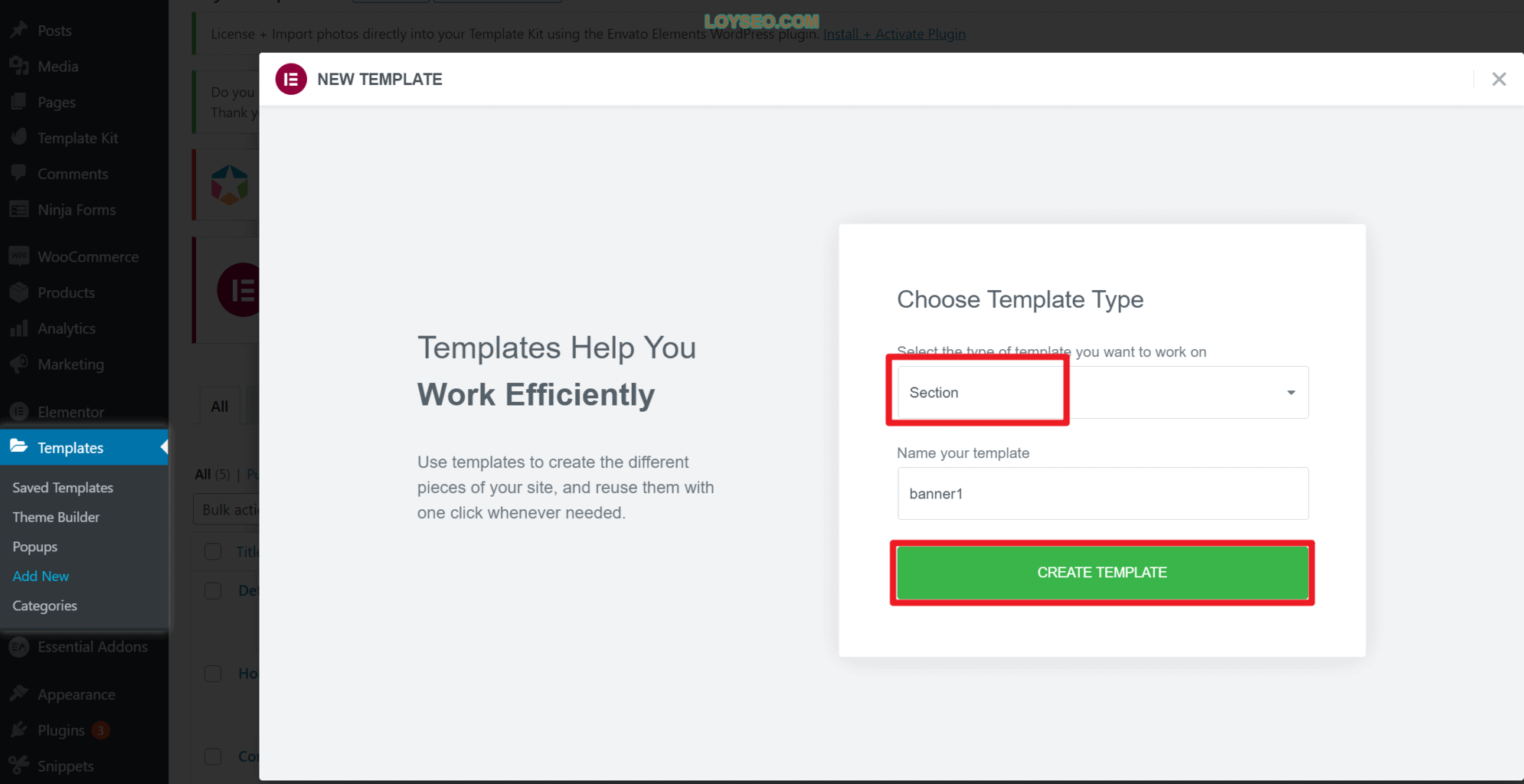
安装并激活插件Premium Addons for Elementor之后,请先创建banner的内容,如下图所示,在templates中add new,模板类型一般选择setion。

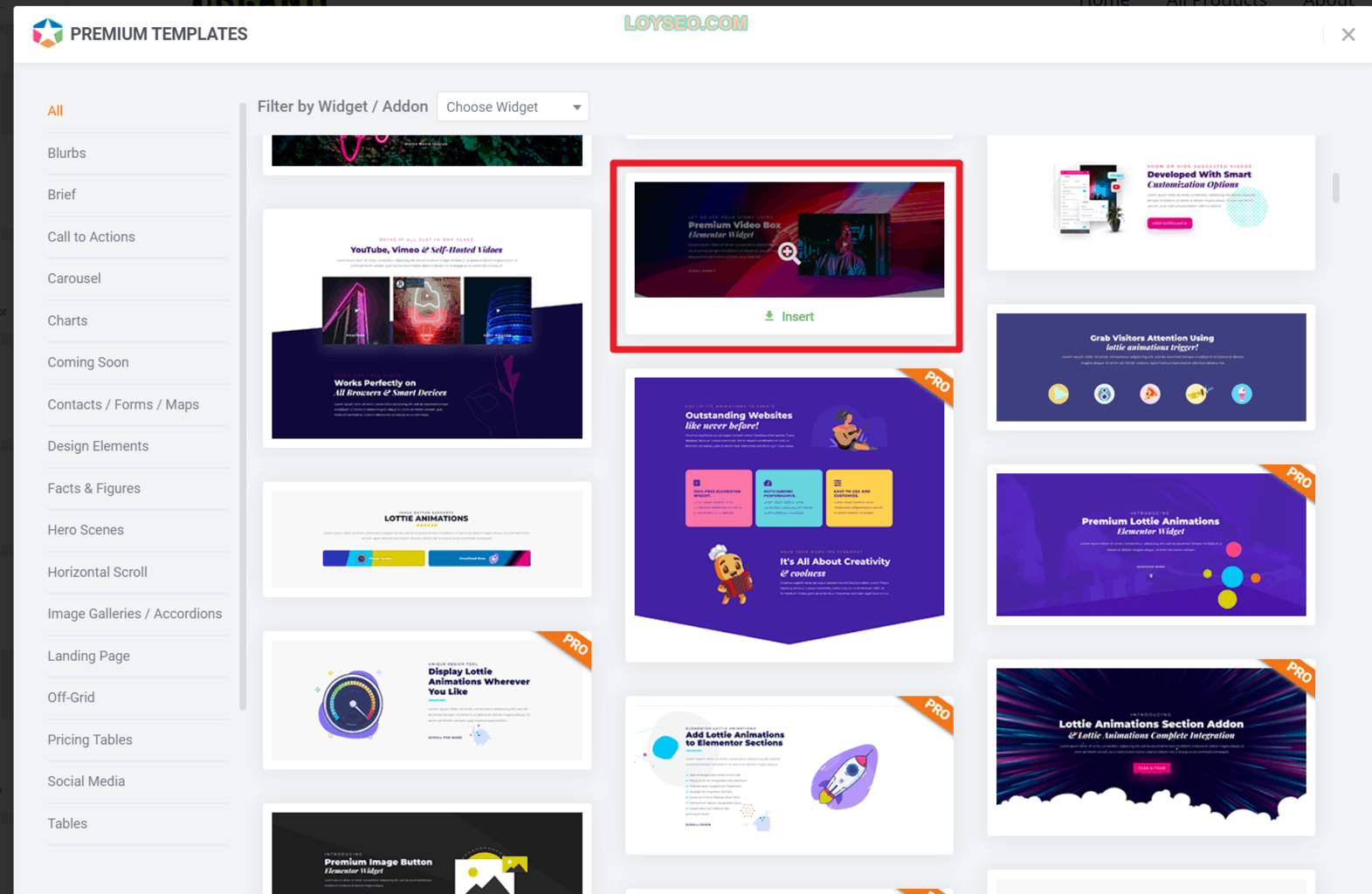
进入页面后,你将能看到Premium Addons for Elementor提供的模板入口(五角星),点击它你可以查看一些现成的模板,免费的可以直接导入,标记pro的需要付费。

如下图所示,我导入了一个banner

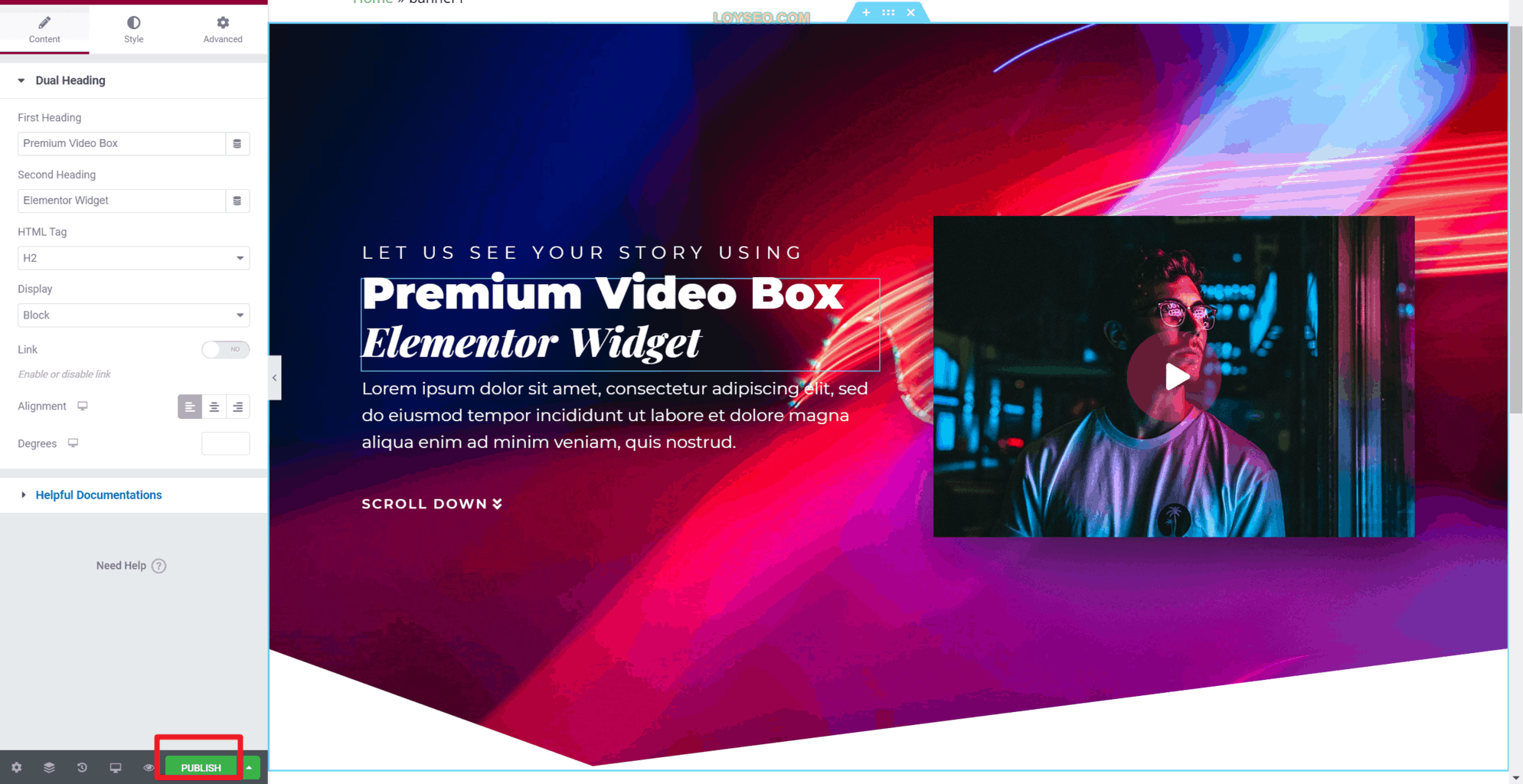
插入完成后,你可以按需修改内容素材,完成后点击左下角的publish按钮发布。

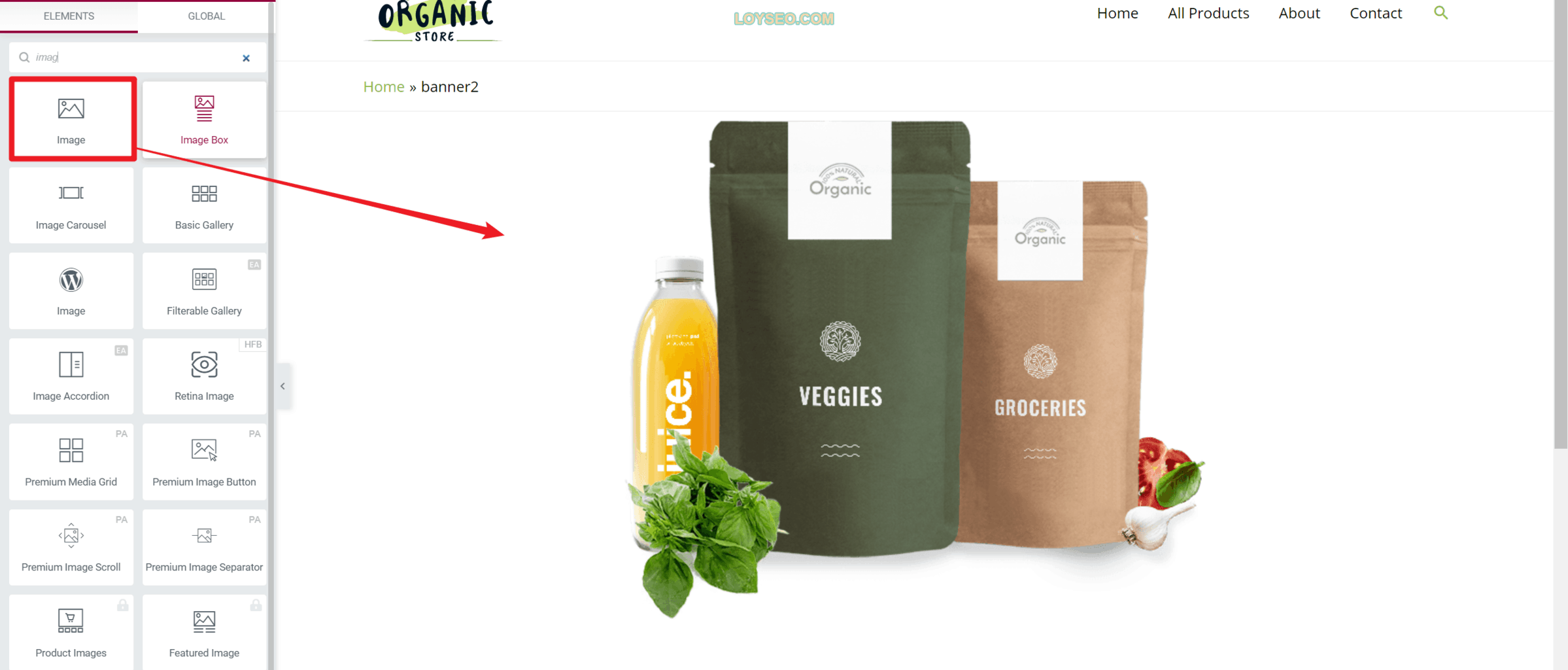
接下来用相同的办法创建第二个banner,你也可以不导入模板,自制一个banner,譬如最简单的是直接用image图片元素

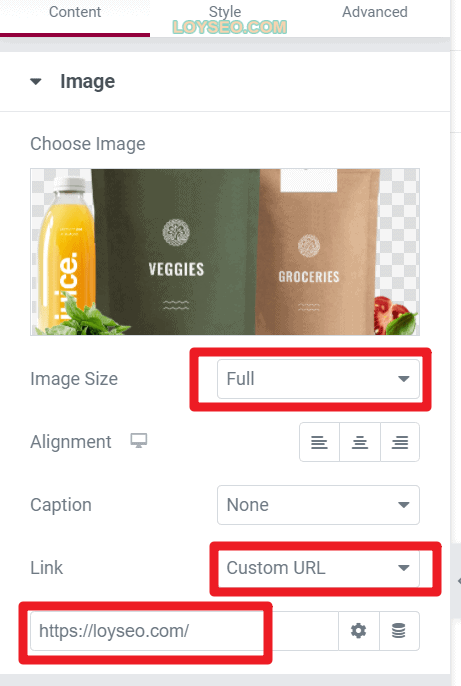
记得将图片尺寸设置为full,将link 设置为custom url,然后输入图片需要链接的页面。

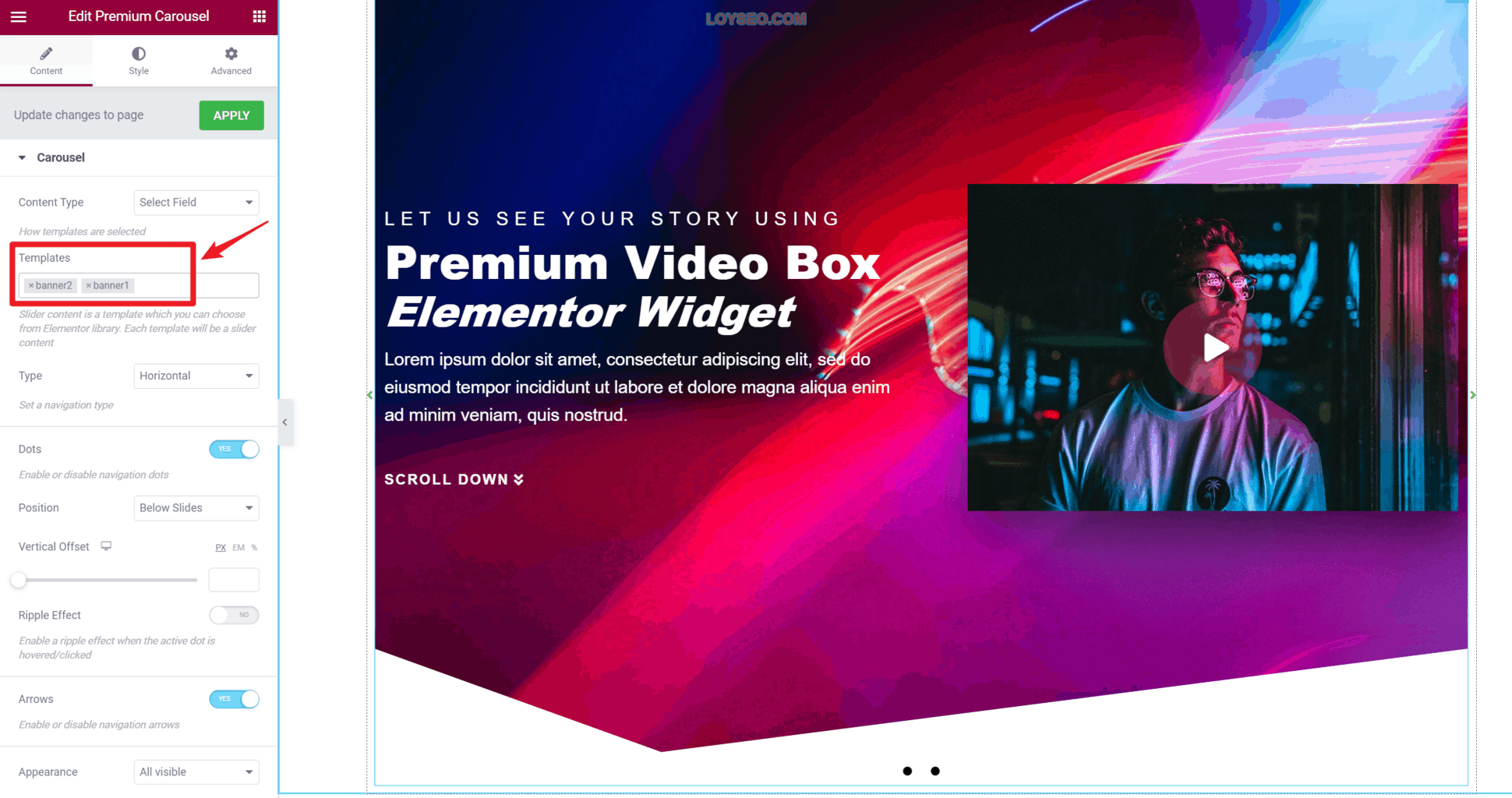
接下来用Elementor编辑需要添加banner 的页面,总左侧元素库找到premium carousel,将它拖拽到右侧页面中

然后按下图所示,选择template为刚才制作的两个banner。

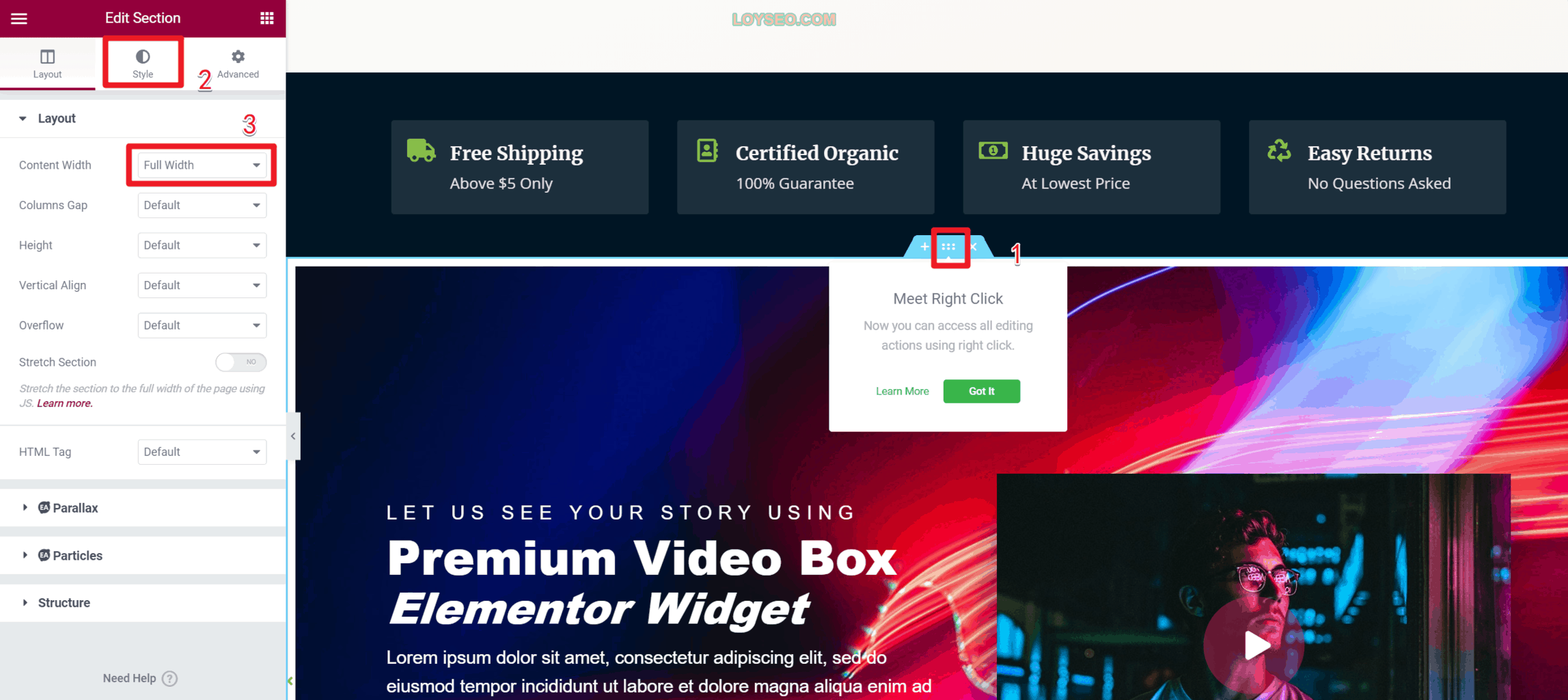
上图中我们能看到banner两侧有空白,我们如下图所示,选择banner所在的setion,然后在左侧的style中,将content width从box设置为full,这下banner两侧就没有空白了,但是四周还有细小的间隙,请继续往下看。

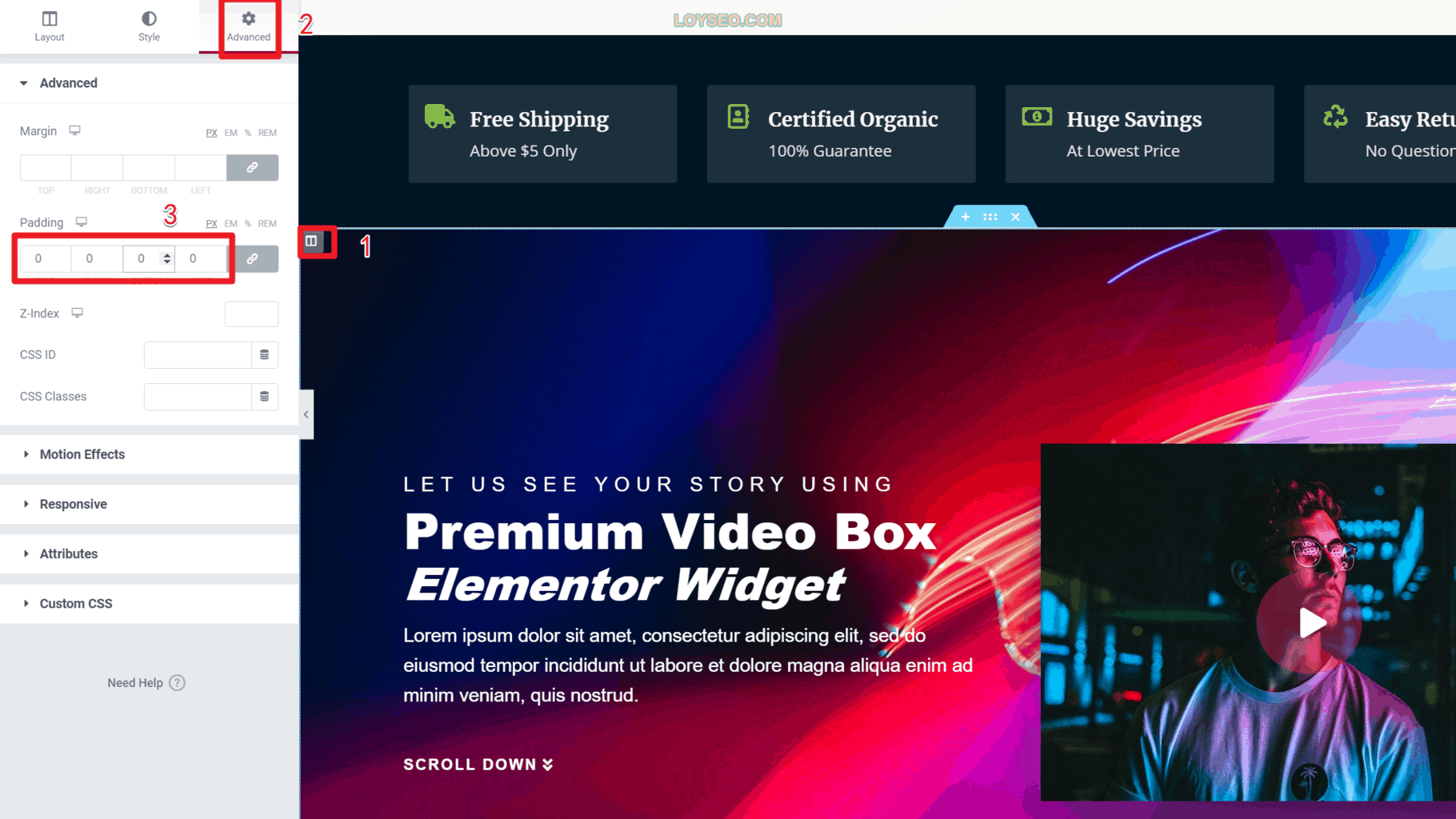
如下图所示操作,点选banner所在的column,然后在advanced标签页中,找到padding并设置为0,可以去掉banner周围的白色缝隙。

不建议设置为自动更新,因为插件更新还是可能会出错的,建议1~3个月手动更新一次,更新前记得备份网站,除了主机的备份以外,还可以用updraftplus备份,直接在wordpress后台备份,方便后续恢复,如果更新出错,还可以用备份进行还原。
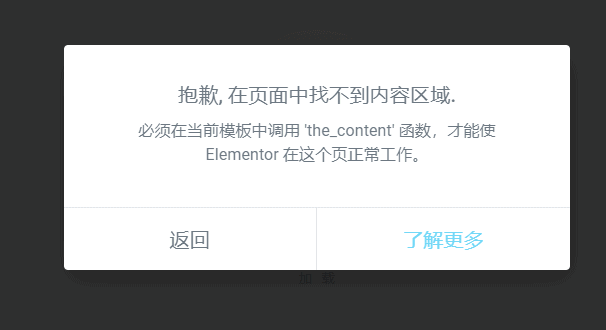
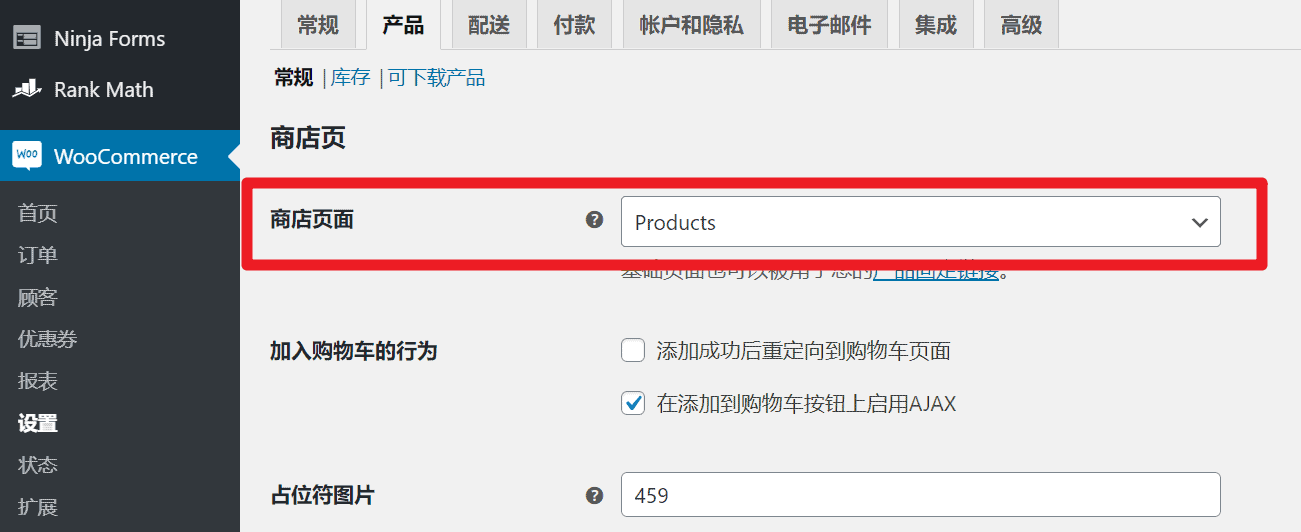
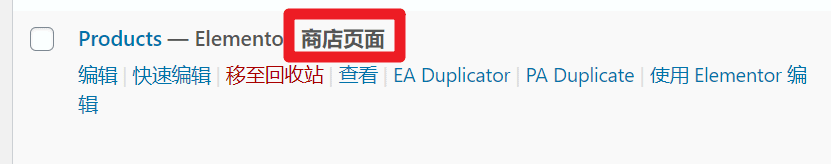
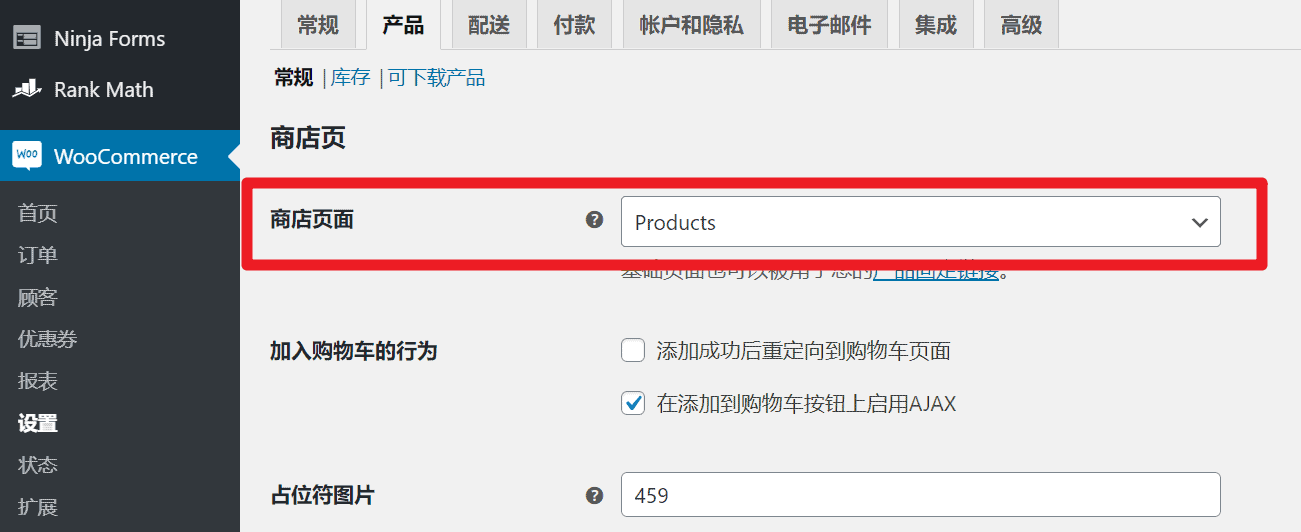
当你用Elementor编辑SHOP或products页面时,出现下方图一的错误,那是因为这个页面在Woocommerce的设置中被选为商店页面(见下方图二),并且在页面管理中,也能看到它被标记为商店页面(见下方图三),此时,便不能用Elementor编辑,它是自动调用主题的模板的,如果你非要用Elementor编辑它,请先在Woocommerce的设置中,取消该页面作为商店页面。



这很可能是因为:这个页面在菜单中的标题被修改了,请前往appearance>menu中查看和修改,如果你想将菜单的页面标题与页面本身标题保持一致,请重新添加这个菜单项,不要人工添加自定义链接,直接选择页面并点击添加到菜单按钮。切记:如果你在菜单中修改了页面的标题,那么它将不会同步你在页面管理中设置的标题。
推荐阅读:如何在WordPress中制作菜单
大概率是的产品首页未被设置为商店页面。请在woocommerce的设置》常规中,按下图所示方式配置。

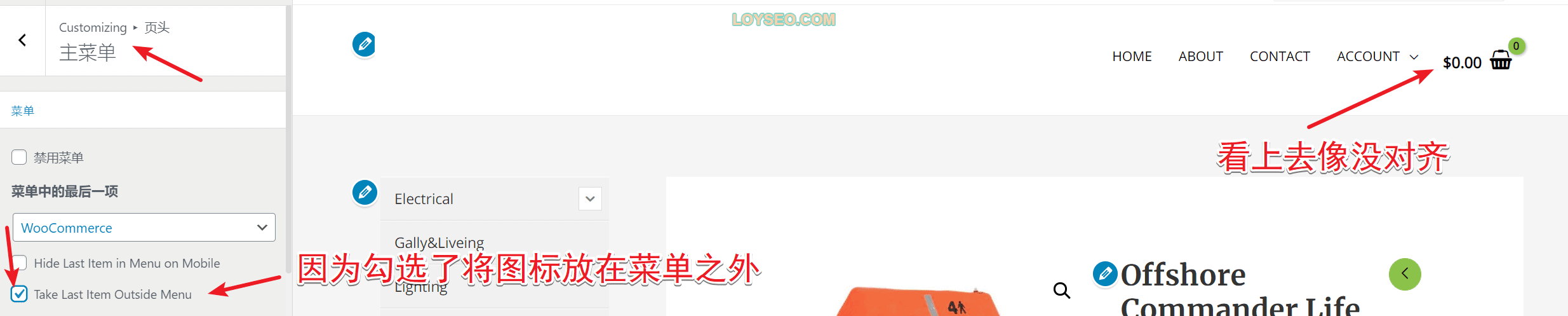
原因是在设置菜单最后一项图标时,选中了Take Last Item Outside Menu,如下图所示,去掉勾选即可恢复。