本文将介绍如何给WordPress网站安装Google Analytics,用于跟踪网站的用户数据。
前提条件:你已拥有Google账号(譬如注册了Gmail);你是使用WordPress创建网站的。
具体步骤是:
- 创建Google analytics账号,获取跟踪代码
- 借助插件将跟踪代码安装到WordPress插件中
- 使用Code Snippets插件安装谷歌跟踪代码
- 使用Elementor插件的Custom code功能安装谷歌跟踪代码(视频)
创建Google analytics账号
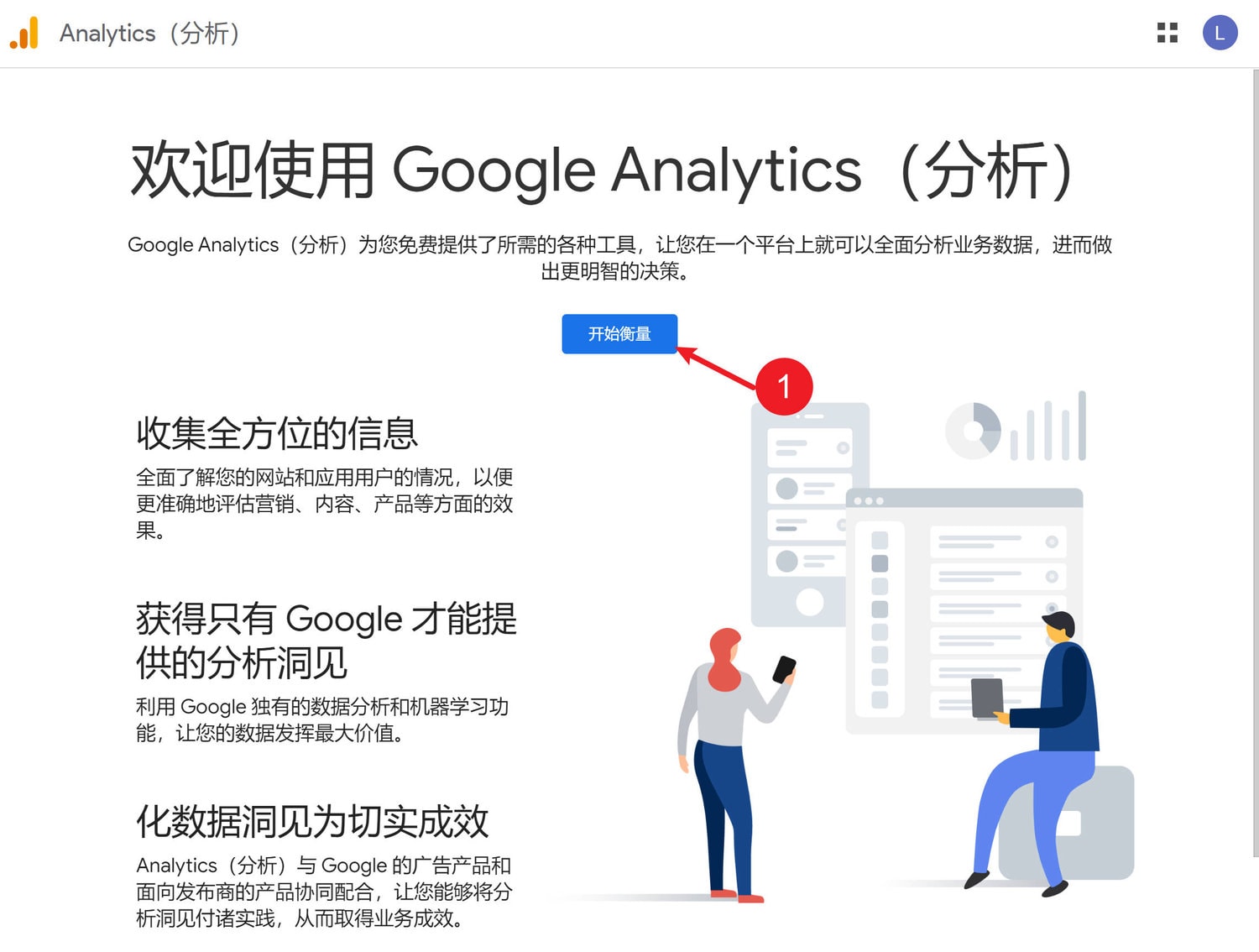
对于新用户,在访问https://analytics.google.com/analytics/web/后,点击开始衡量按钮

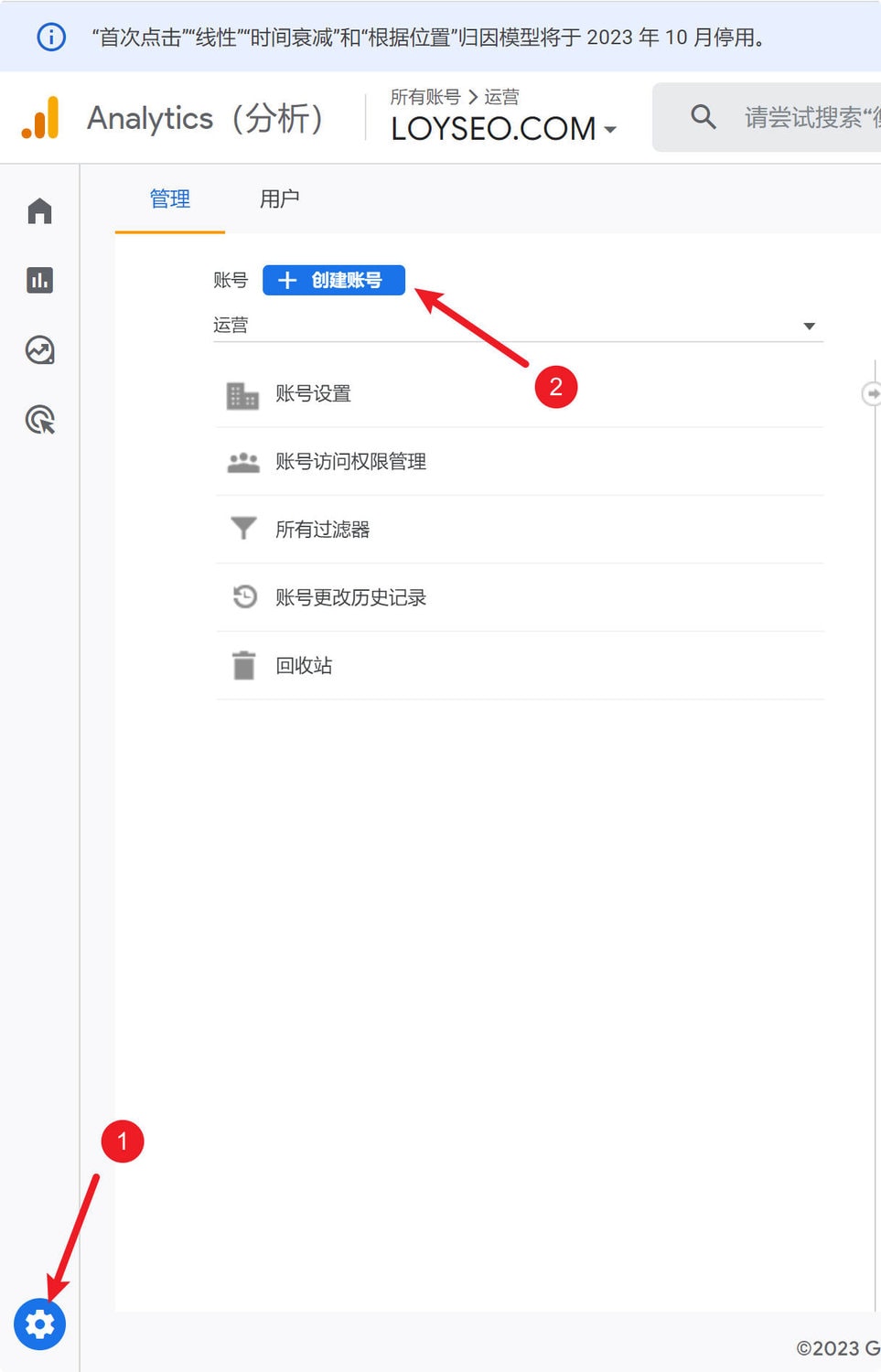
对于老用户,直接点击左下角的设置,再点击创建账户

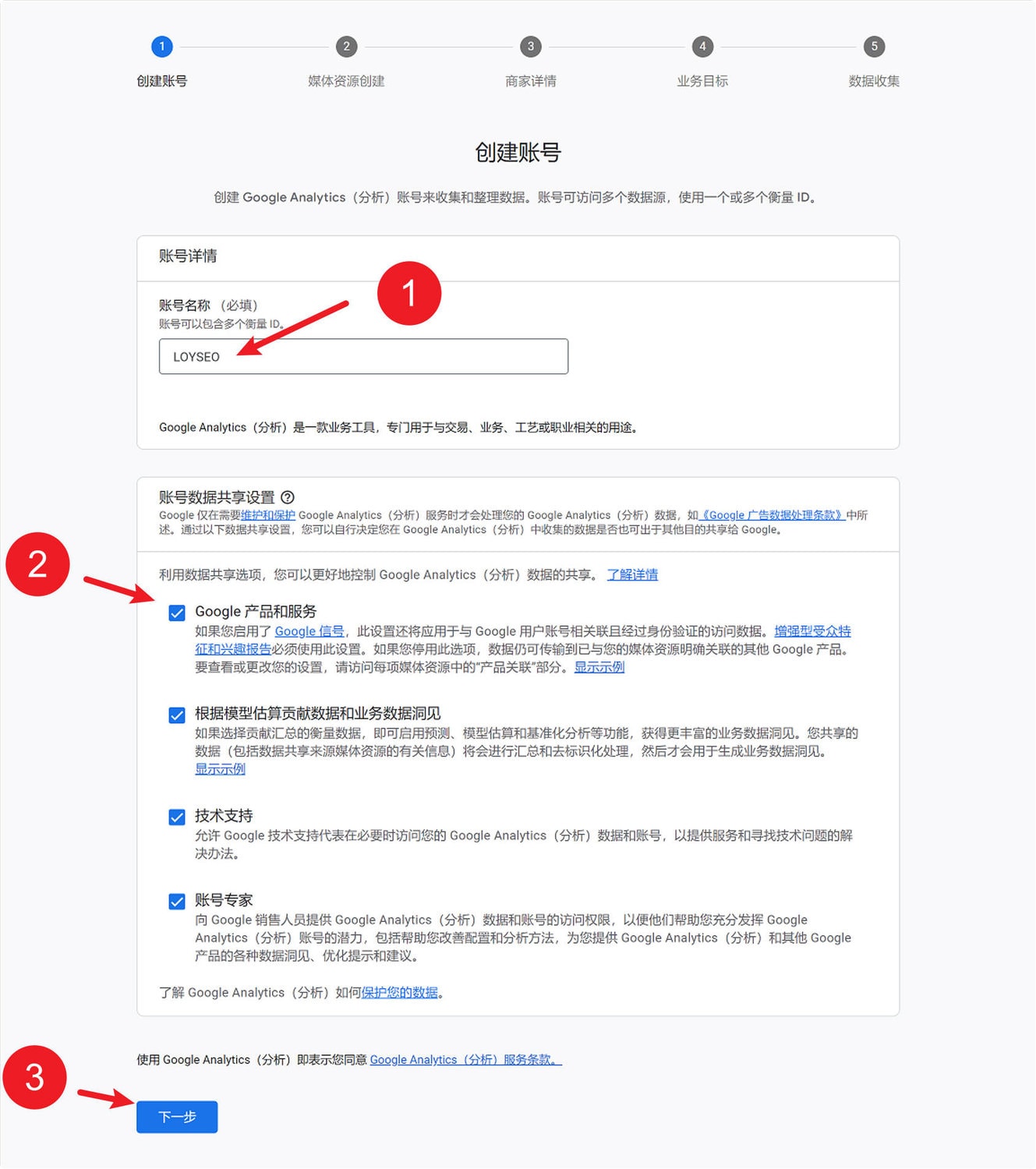
第一步,创建账号。填写账号名称,一个账号下是可以添加多个网站进行跟踪的,我们这次就添加一个网站。下图中的2不是必选的,选不选都不影响你使用GA,我通常都是选中。

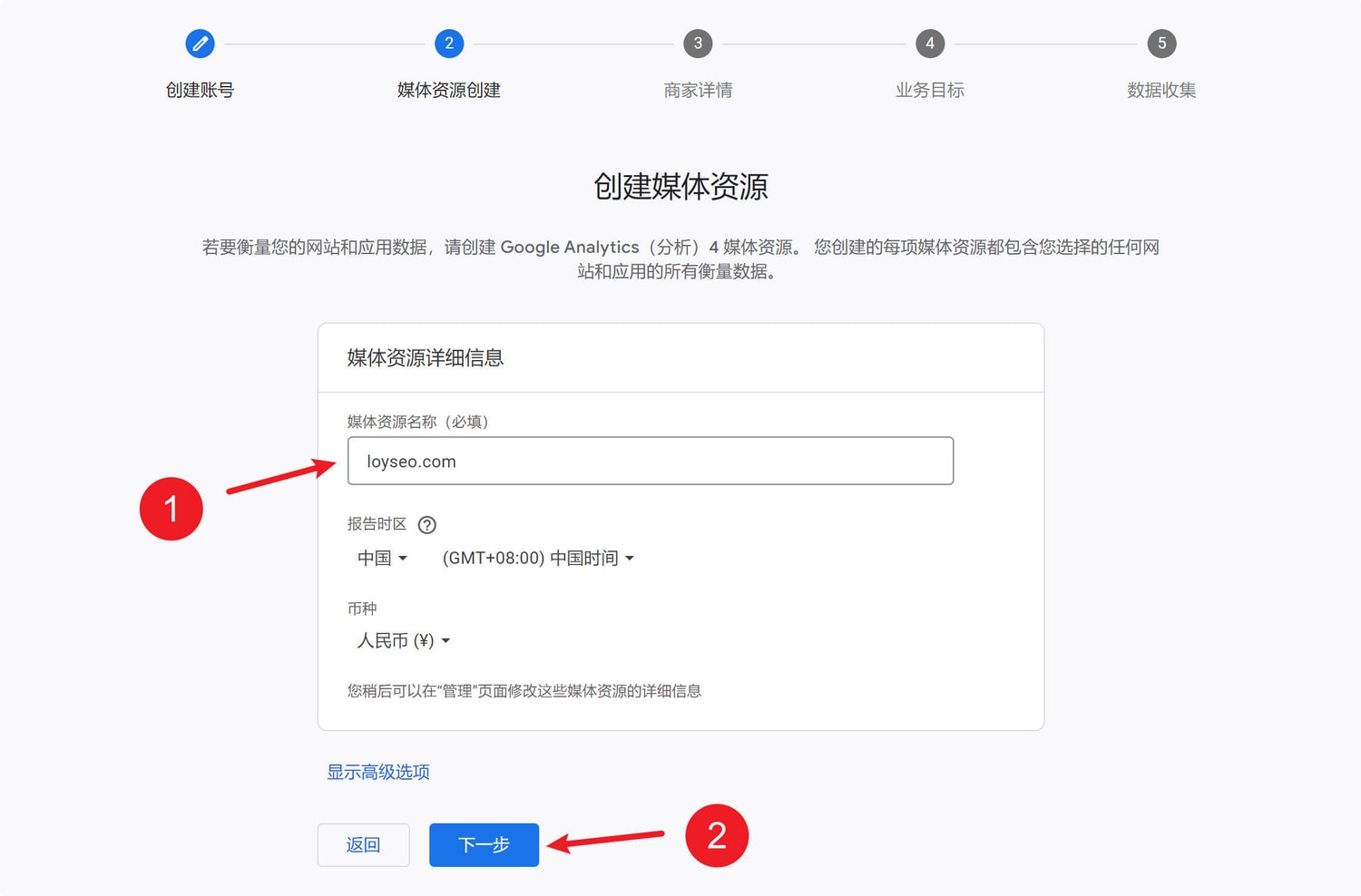
第二步,创建媒体资源,填写资源名称,我通常填写网站域名,方便快速识别,其他选项配置保持默认即可,其中,币种方面,是可以自动换算的,譬如你做的是美元的生意,在GA里如果做了销售跟踪,它能自动根据汇率帮你算出对应人民币金额。

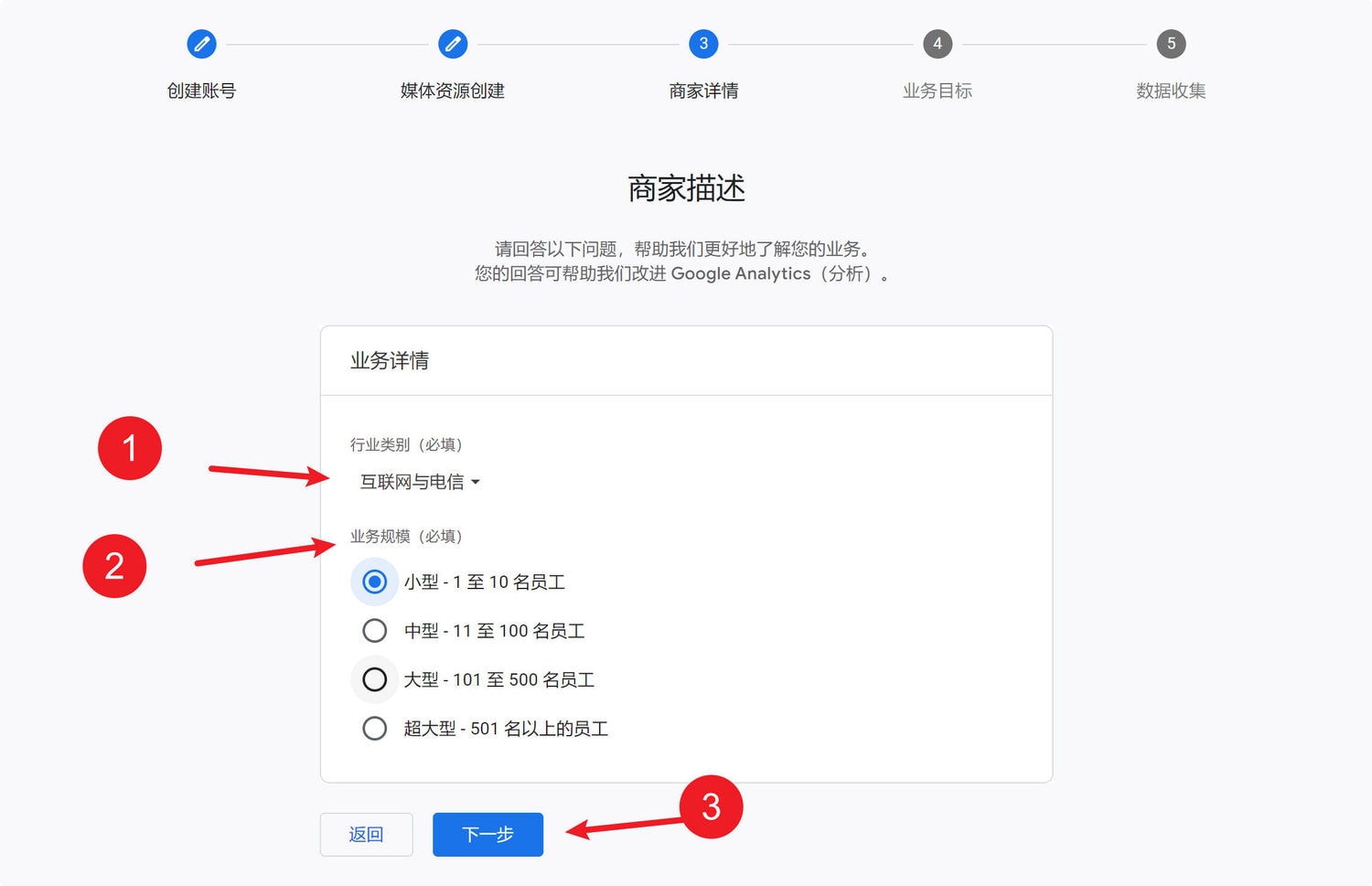
第三步,填写商家描述,如实选择行业和规模即可,这里本质是做了个调研,不影响你对GA的使用。

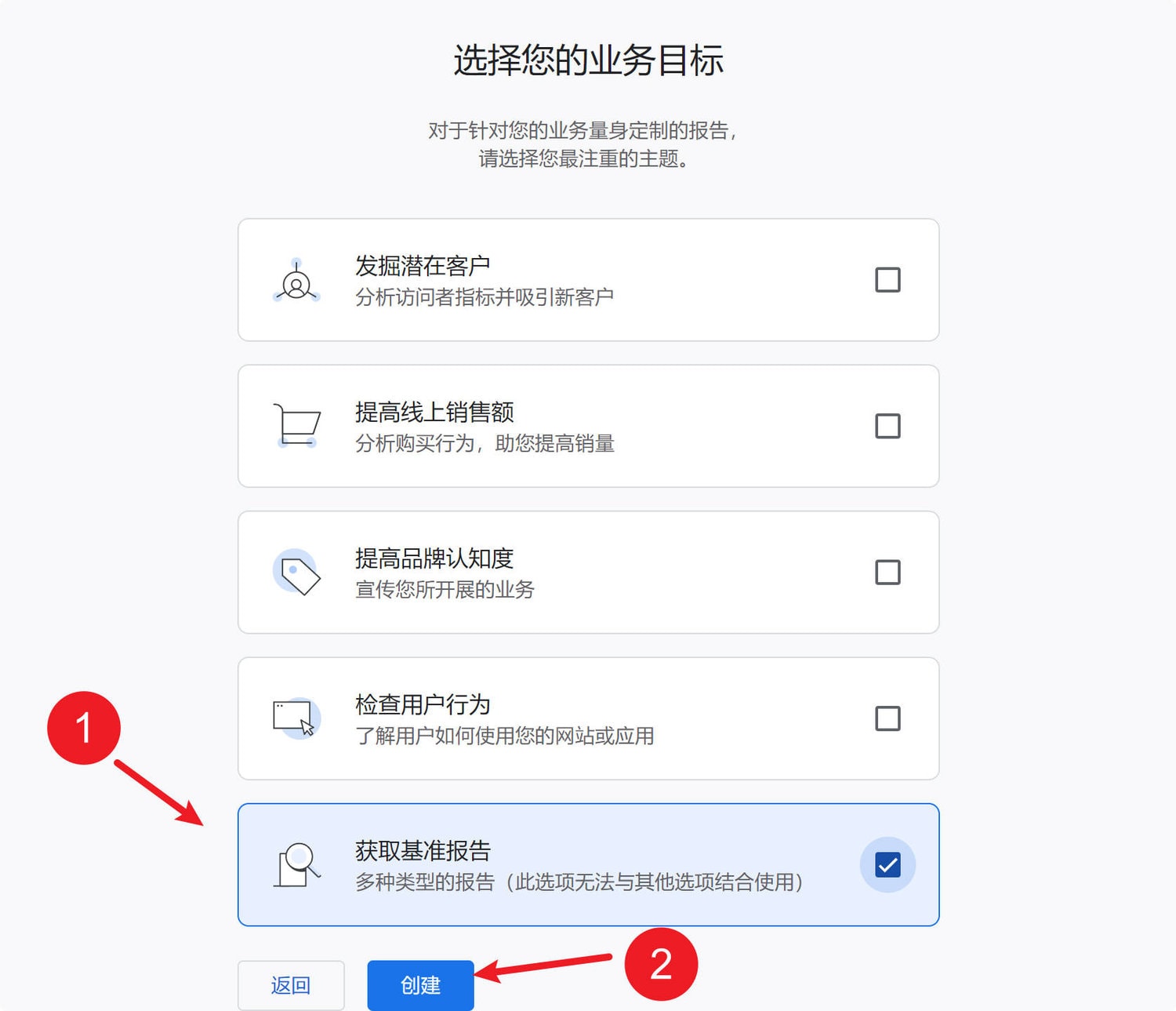
第4步,设置业务目标,我一般是选最后一个获取基准报告,你可以按需勾选。

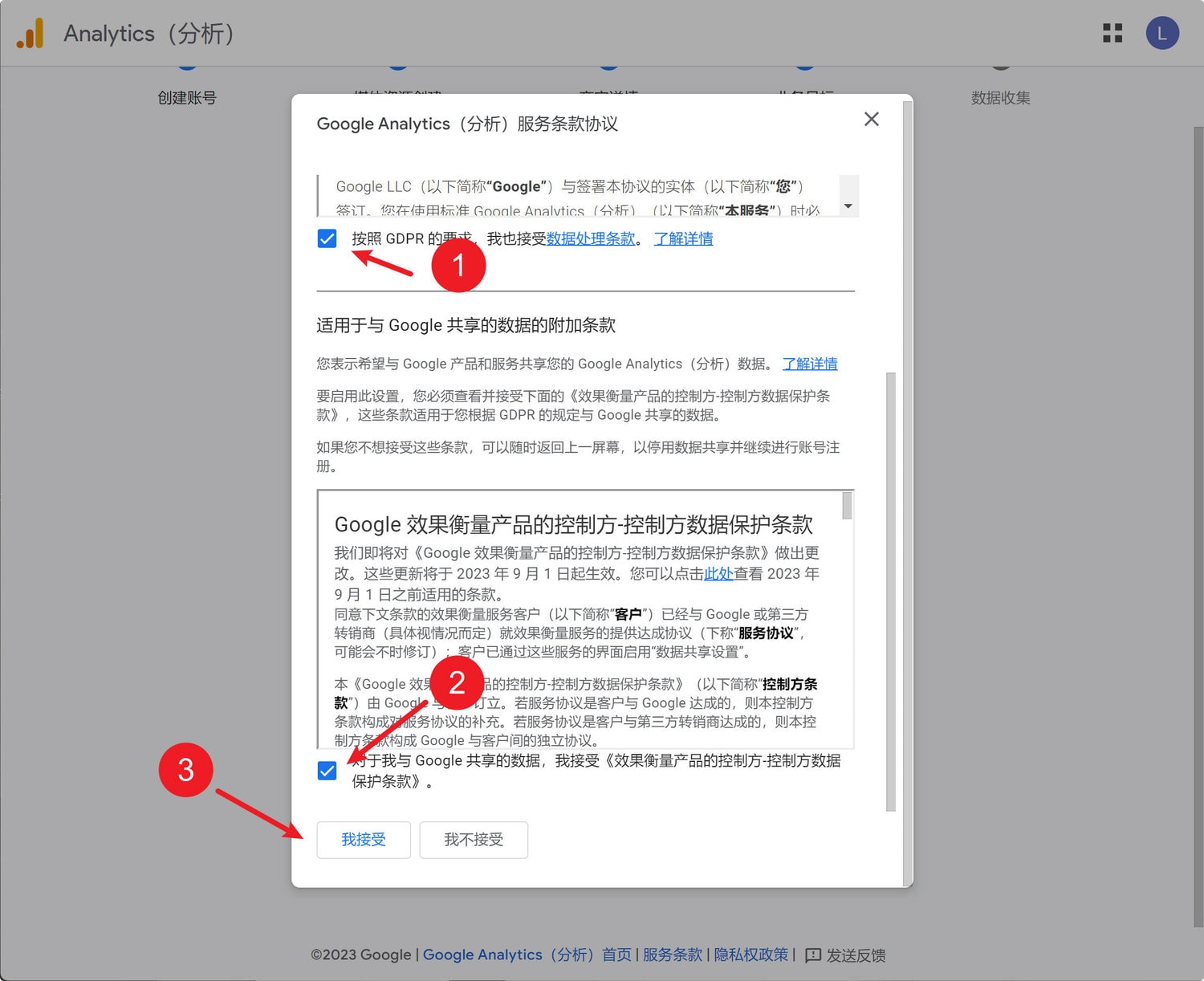
然后勾选协议并点击我接受

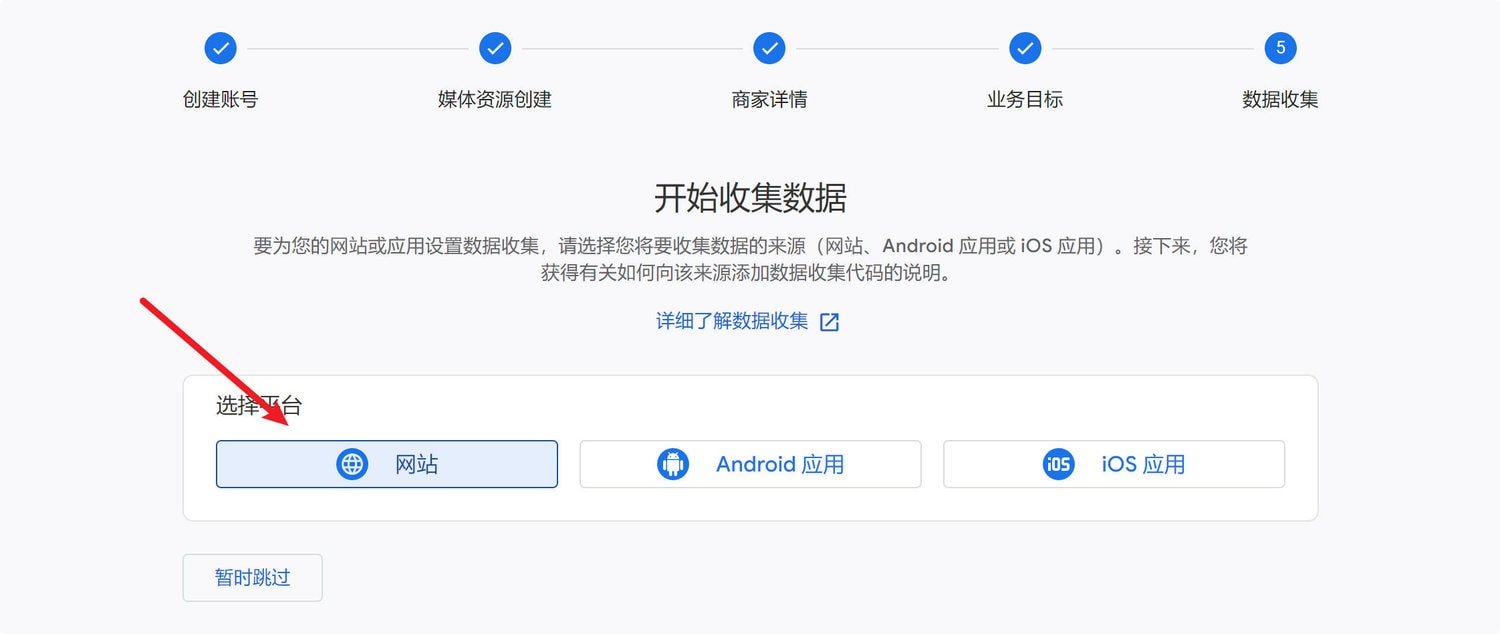
第5步、数据收集,接受了协议,你就可以看到数据收集界面,请选择你的平台,对于WordPress网站,自然选择网站按钮啦

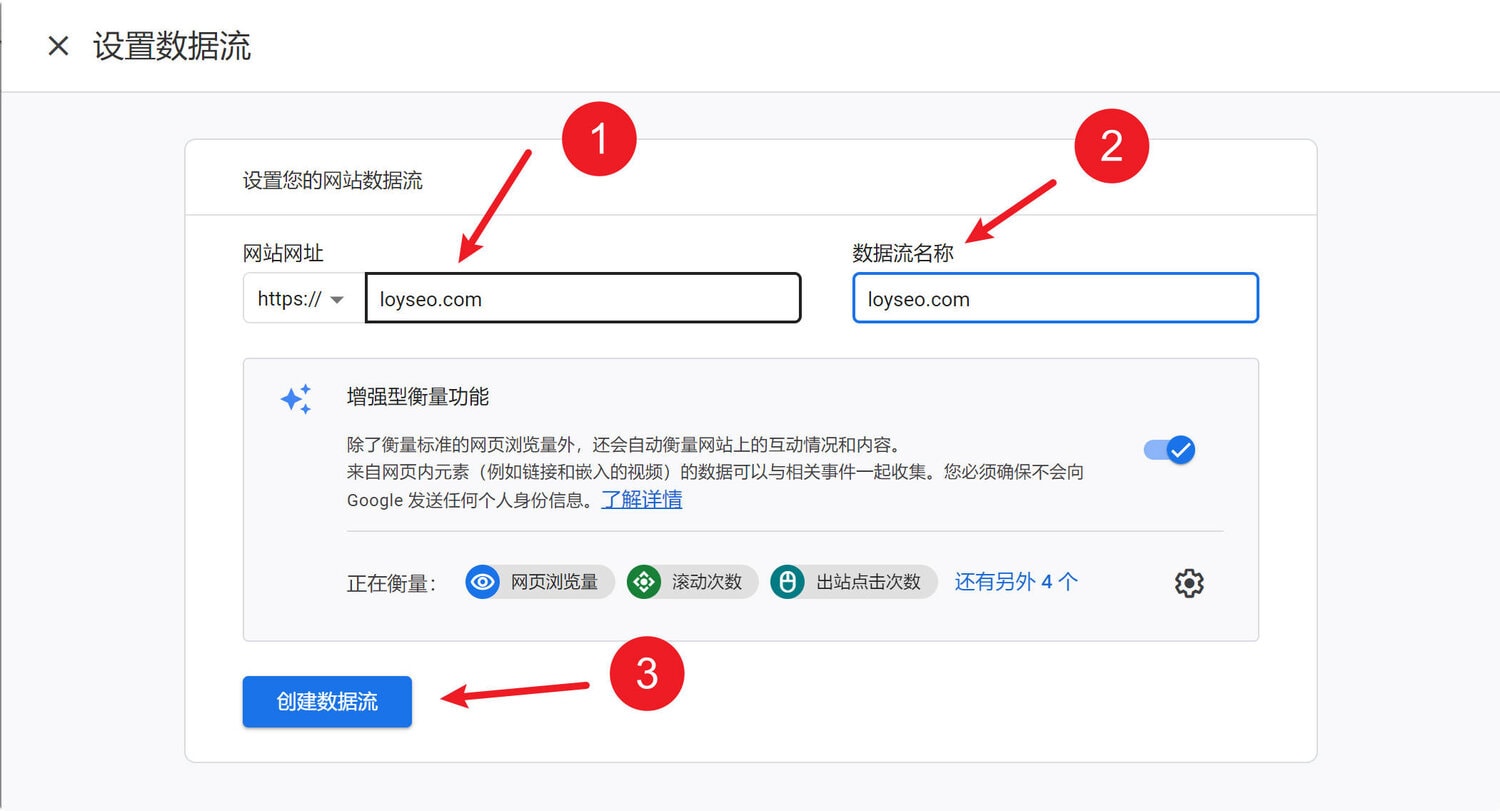
点选网站后,会出现滑动弹窗,请填入你的网站地址和数据流名称,重要的是网站地址,不要填错了,数据流名称倒是随意,我通常保持与网站名称一致,填完后创建数据流即可

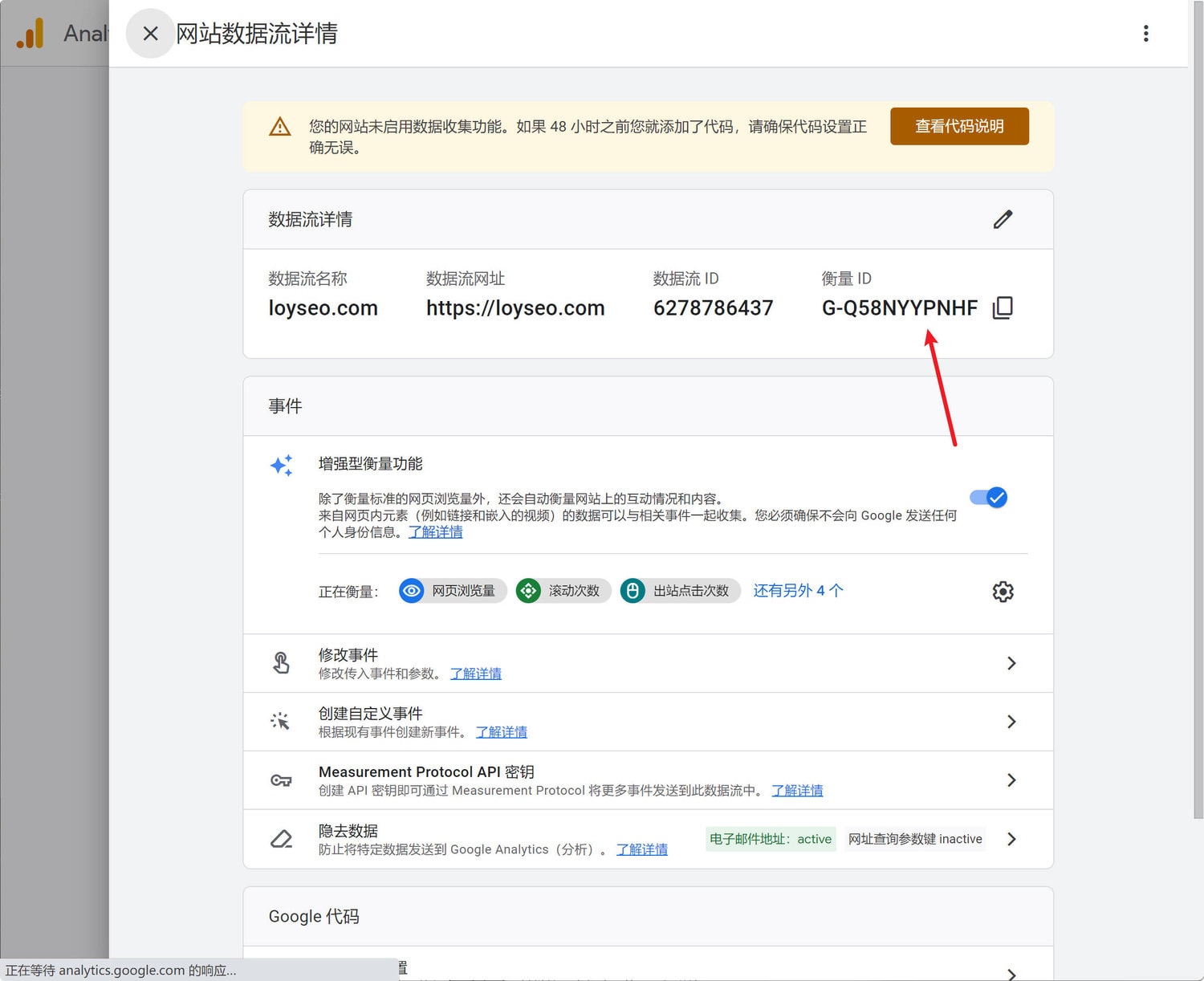
在接下来的数据流详情页面中,顺带一提,下图里有个衡量ID,如果你使用Google Tag Manager(谷歌跟踪代码管理器)安装GA4,那么获取这个ID就可以了,但这超出了本文的范围,所以我们继续往下看,当你看到下图时,通常过会儿就会跳转到安装引导界面

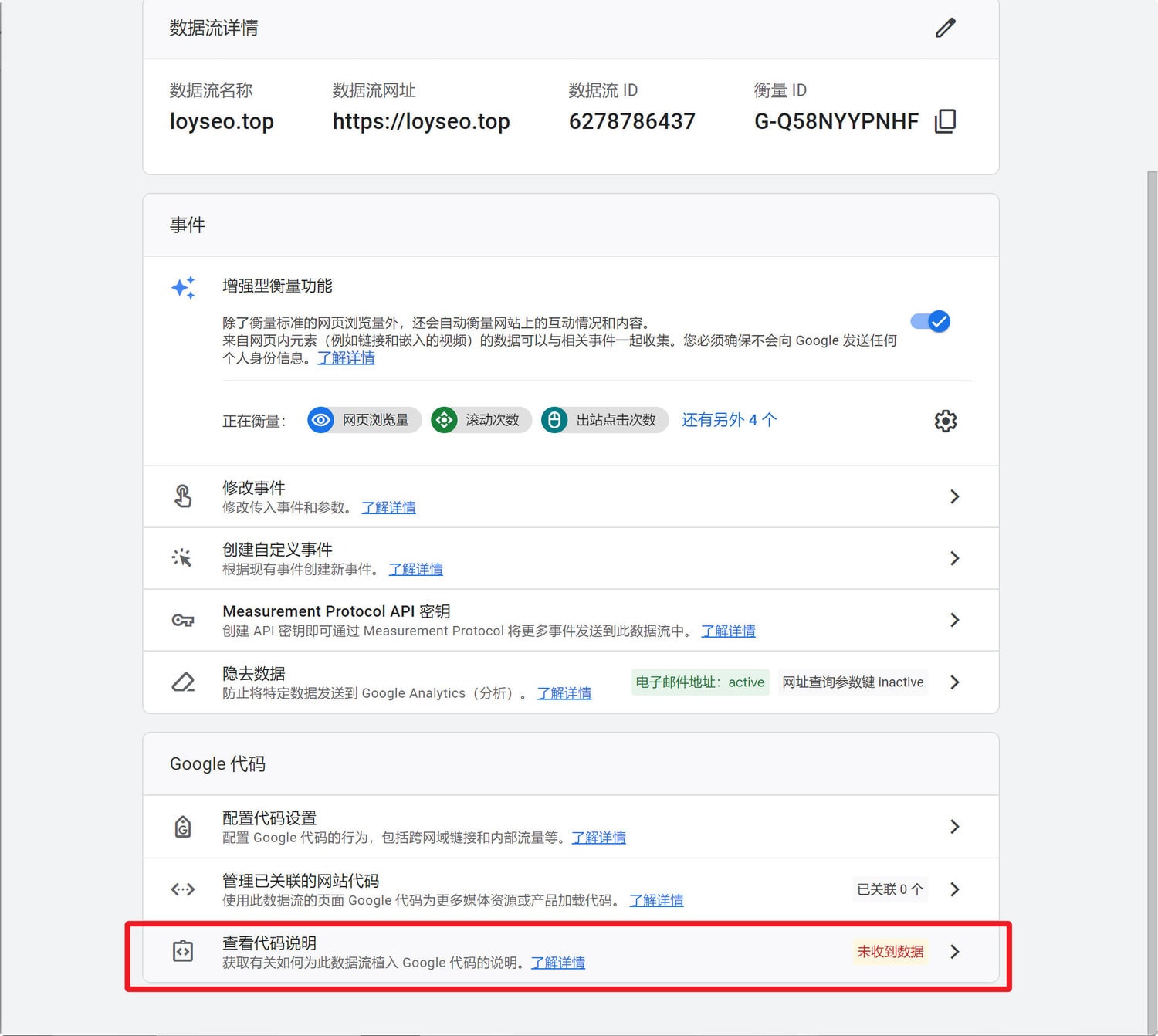
如果你跳过了引导页面,又不知道从哪里找到安装代码,请在上图的尾部找到红框所示处的查看代码说明,并点击进入

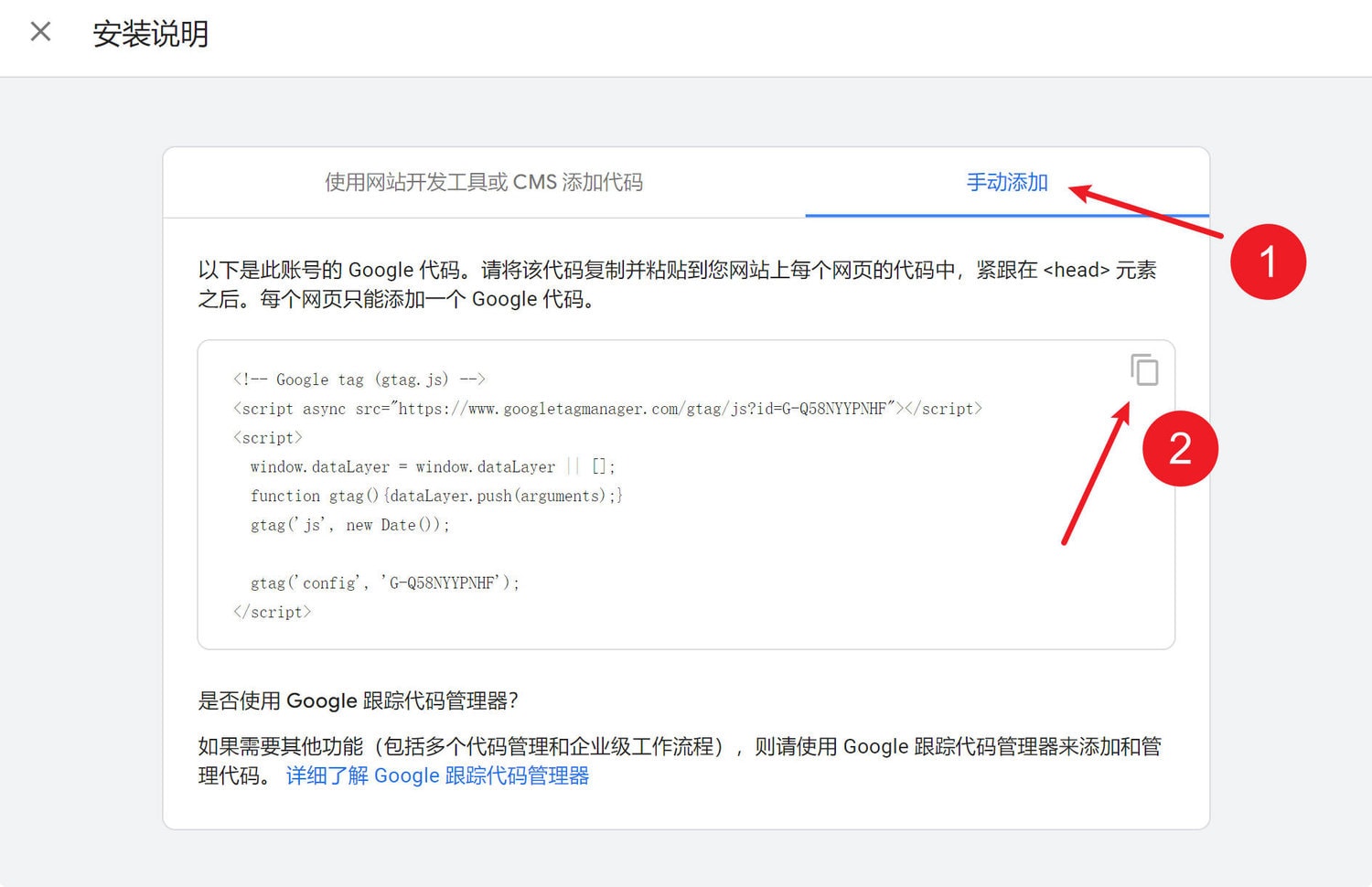
在安装说明中,你能看到两个标签页,我们选择手动添加即可获取到Google 代码,请复制它。

在WordPress后台安装Google analytics跟踪代码
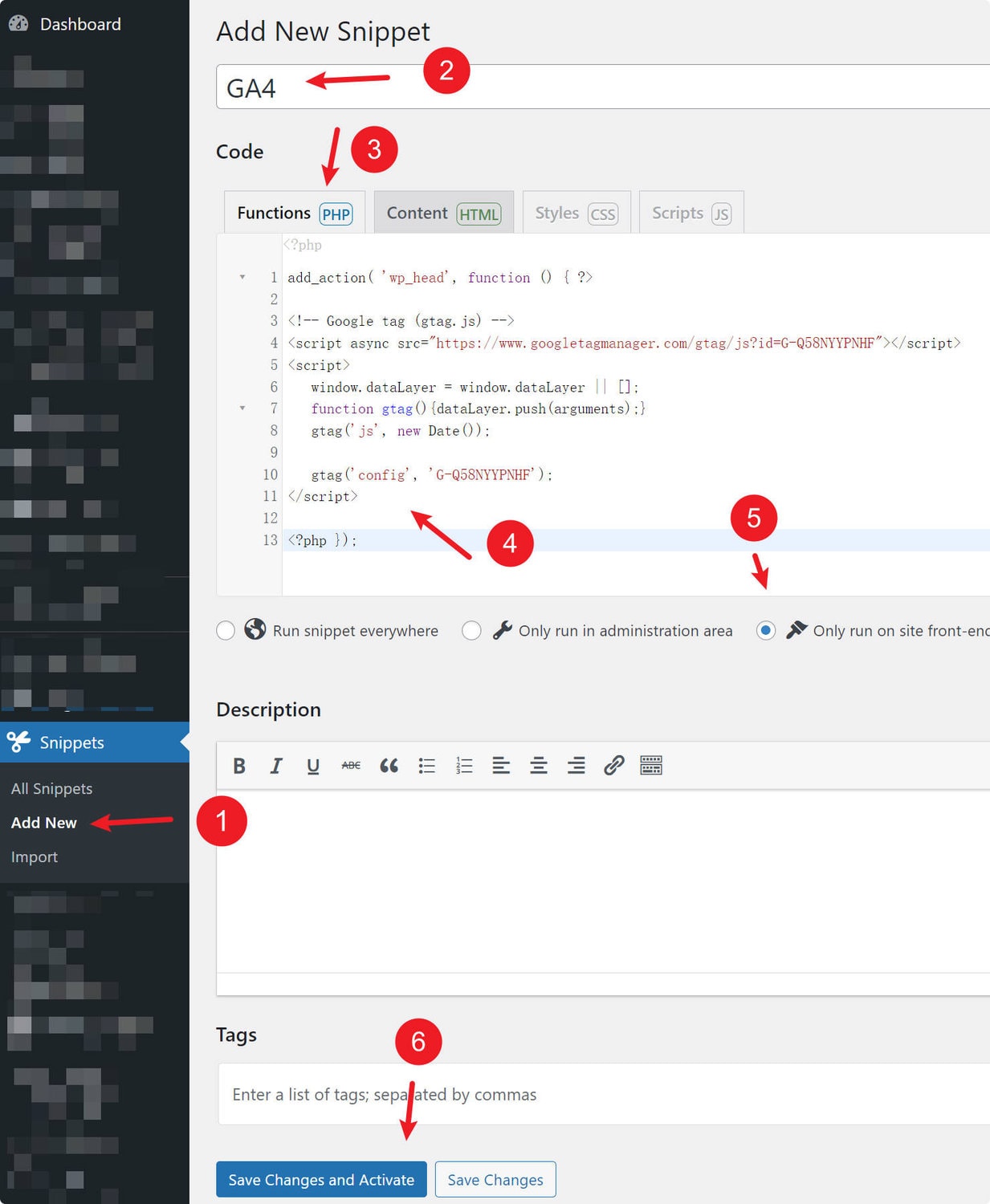
请安装Code snippets免费插件并启用,然后按下图所示新增一个snippet
add_action( 'wp_head', function () { ?>
这里粘贴刚从你从google analytics获取的跟踪代码
<?php });
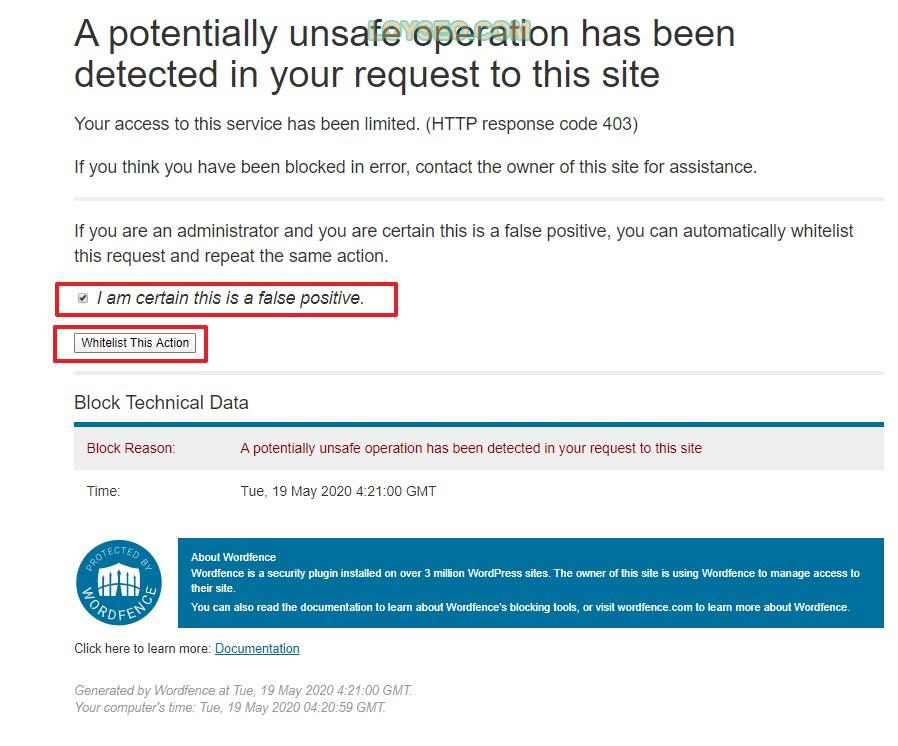
如果你已经在网站启用了Wordfence插件,那么你将看到如下警示,按下图所示操作,将我们的操作加入白名单后,回到add snippet界面继续完成添加跟踪代码。

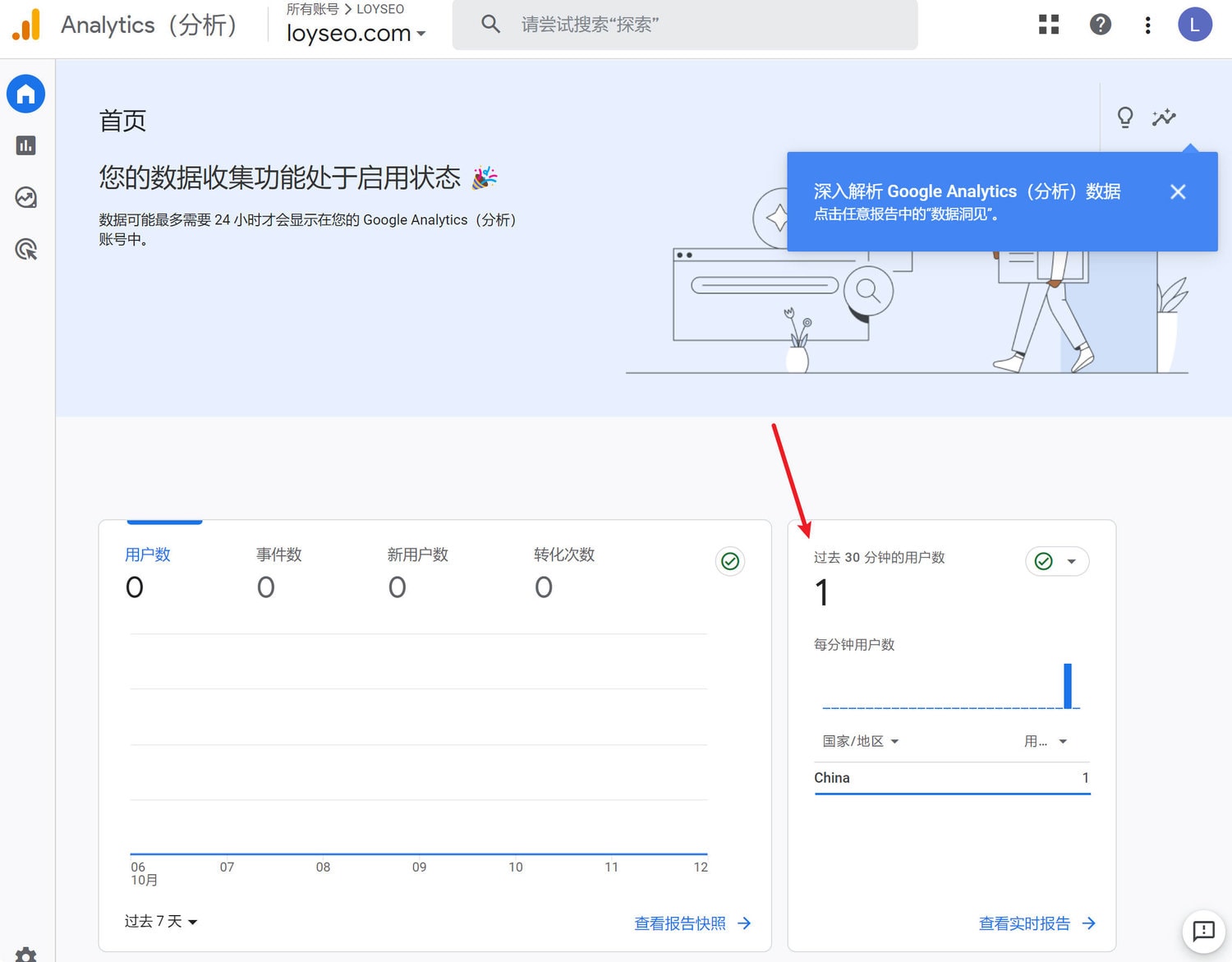
跟踪代码安装完成后,请访问一下网站,并进入Google analytics的首页查看一下是否有实时访问记录,若有,说明安装成功。

不止此种方法能够安装google analytics跟踪代码,还有诸如使用相关的GA插件、修改主题文件的方法(不建议此种方法,一但更新主题,就会丢失跟踪代码,需要重新安装)。
需要说的是:本着能用一个插件解决问题,就不用多个插件增加网站重量与风险的态度,本文使用Code snippet插件来安装google analytics跟踪代码,因为它还能用于了禁用自动剪裁图片节约网站主机空间、禁用谷歌字体提升网站速度等功能。详见:7个WordPress常用代码段(Code Snippets)
下面我还会介绍,用Elementor Pro的Custom Code功能安装跟踪代码的方法,因为本站主要就教大家用Elementor建站
用Elementor的Custom Code功能安装Google analytics跟踪代码
2022年5月17日更新,基于最新的Google analytics 4如何创建和安装跟踪代码
视频中所用到的素材:
- GA官网:访问https://analytics.google.com/analytics/web/
- 所用插件:code snippets 或 Elementor。
- 谷歌标签助手(谷歌浏览器扩展插件):https://chrome.google.com/webstore/detail/tag-assistant-legacy-by-g/kejbdjndbnbjgmefkgdddjlbokphdefk
- code snippets代码段
add_action( 'wp_head', function () { ?>
这里粘贴google analytics的跟踪代码
<?php });

