你是否刚开始尝试建站,预算又有些吃紧,而寻找建站服务商的过程让你怕被忽悠,对于自学建站又感到迷茫呢?在本文,我会用自己十余年建站领域的经验帮助你,我将使用完全免费的WordPress建站系统,并结合Elementor插件,教你一步步地构建你自己的B2B外贸公司询盘型网站。
本教程超过24000字,它是我花费一个月写的WordPress建站实例教程,上线三年有余,得到了众多读者的实践反馈。只要你愿意投入时间,一点一滴地学习和探索,按照我提供的步骤进行,你一定能建立出一款适合初学者的外贸企业网站。我相信你,你也请相信自己。
这篇建站教程相对比较进阶,如需容易一点的,请查看这篇:WordPress建站实例教程(1):零基础用Astra主题做外贸企业独立站
如果你缺少自学建站的时间,也可查看我提供的外贸建站服务。
WordPress建站要花多少钱
- 域名费用:75元左右/年
- 主机费用:900-1200左右/年,独享带托管的VPS主机,非虚拟主机
- 主题费用:0元(Hello Elementor主题)
- 插件费用:Elementor Pro 官方价格49美元/站点/年(≈340/年),了解省钱购买攻略
- 教程费用:0。
是的,本站的教程都免费,且图文+视频兼备。 为了互惠互助,如果你没有主机的话,希望你能点击本站的主机链接(Cloudways)、使用本站的优惠券代码(loyseo)注册账号,可免费试用3天,不用先充值,前3个月优惠30%。 我推荐的这款主机是近两年自己用过7、8款主机后,对比留下的性价比最好的,它得到了我的建站客户的一致认可。 最后,感谢你的互惠互助,因为通过主机给我的佣金,我才能维持站点的运营和不断写作。
注册域名
建议在Cloudflare注册域名,不仅价格优惠,还方便后续解析域名、配置给网站加速的CDN,还能提供安全防护。
域名取名要点
- 用.COM域名
- 域名长度要尽量短一点
- 最好不要有数字、连字符-
- 选择容易被记住的名字
基于以上条件,再看下面的几条:
- 首选:用品牌名,知名样例:alibaba.com, amazon.com
- 次选:用品牌名+主营产品关键词,又叫半匹配域名(PMD),例如我的站点:loyseo.com
- 非常不建议直接用产品关键词做域名,又叫EMD(精准匹配域名),牢记咱们是品牌企业网站,更多原因分析请看: 关于EMD和PMD的分析文章
如需查询域名是否可用、了解更多关于注册域名的知识,请点击此处
下方我录了一个从域名取名、在cloudflare注册域名并解析、绑定到网站的教程,其中网站是放在Cloudways主机的,下文会教如何开通Cloudways主机。

如果你想在Namesilo购买域名,可以看下方的视频教程。
域名买好后,就可以来购买主机了。
购买主机
推荐和我一起用Cloudways主机建站,我在主机坑里摸爬了三年留下的它,他不仅速度快、对新手来说非常易用,我有不少读者甚至从Siteground或是Hostinger等共享主机搬家到Cloudways,Cloudways也十分易于后期扩展,还提供了Astra主题付费基础版一年不限站点。
同时,通过本站的链接购买主机后,我能获得一些佣金(但不影响你的购机价格),同时,我也为你准备了多种选择的福利。通过这些佣金来支持我独立经营网站,毕竟木有收入,无以为继呀。如果你忘记用我的链接注册,或遇到了身份认证,也可以联系我,告知注册邮箱,验证后,官方也会把你计入我的销售中。
别漏了:注册填表时,点击promo code文案,输入loyseo可享有头3个月7折优惠,上面链接里我已经为你自动带了优惠码。如果忘记填了,可以联系在线客服添加。
我制作了:Cloudways文章教程、视频教程合集(放在B站,请看下方视频)、分章节的短视频教程,请按需选择。
请查看上方的教程,完成如下事项,你也可以点击下方链接,前往对应教程:
- 注册Cloudways主机
- 在Cloudways中创建服务器和wordpress网站(这里提供了主机机型以及价格的建议)
- 在Cloudways中升级为付费账户
- 绑定域名
- 安装SSL证书
- 登录网站后台
基础操作
首要登录wordpress后需要做的操作
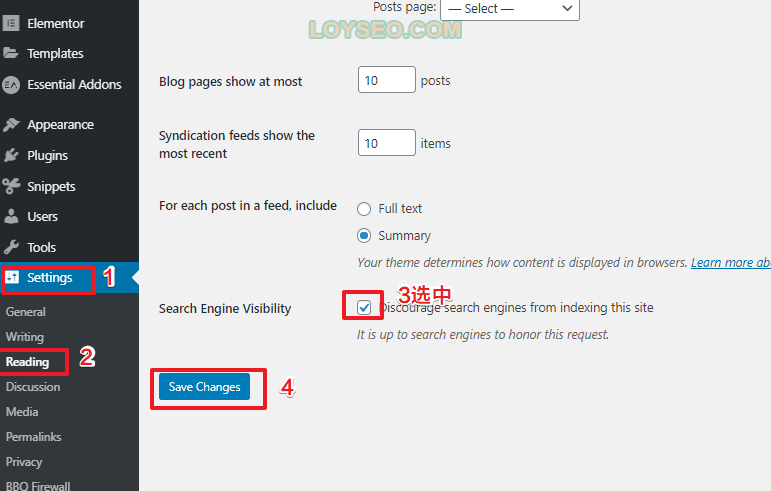
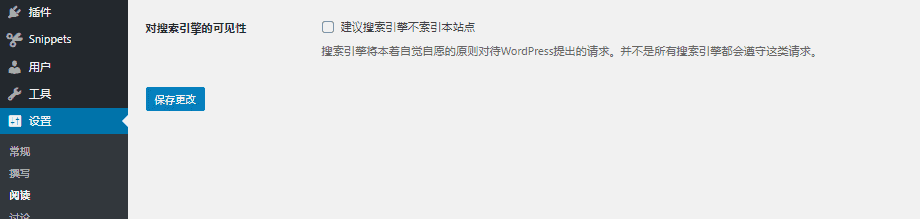
1.勾选“建议搜索引擎不收录”,在站点建完之后再去掉勾选,以便让搜索引擎收录
视频教程:
- 进入settings》reading
- 将search engine visibility勾选
- 点击save changes

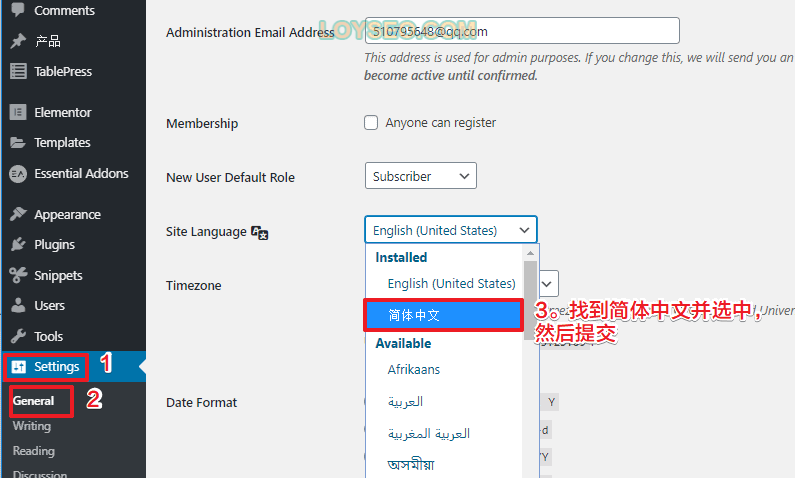
2.修改后台界面语言为中文,方便使用
第一步,安装简体中文语言包

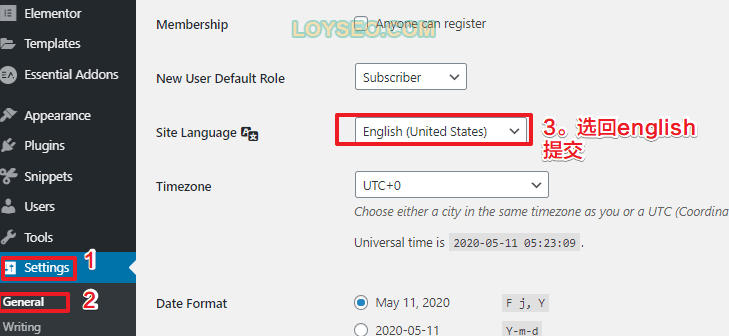
第二步,将site language改回English
如果你的站点不是英文的,而是西班牙语的,那么你就需要在这里安装西班牙语,并将site language设置为西班牙语。

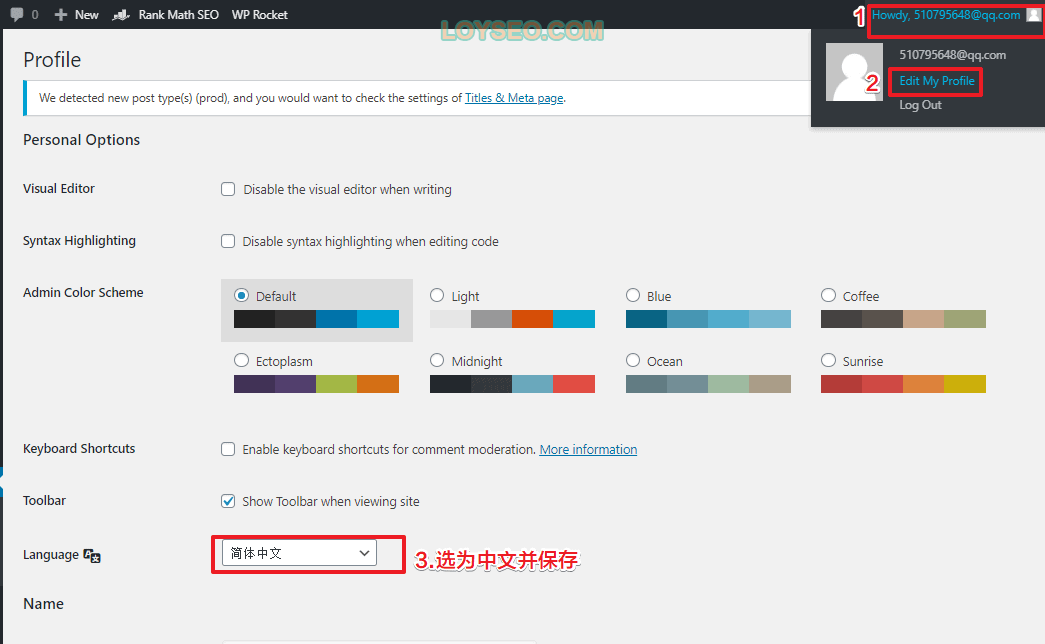
第三步,在用户处修改语言为中文
此操作确保后台是中文的,网站前台看到的依旧还是英文,或你设置的其他语言。

相关教程请查看:WordPress安装后必须要做的10件事
安装Hello Elementor主题
Hello elementor是建站可视化插件elementor的官方免费主题,很轻很快,堪比知名的Astra,并且由于是官方亲生的,两者之间的兼容性更好。
安装主题的教程如下:
视频教程:
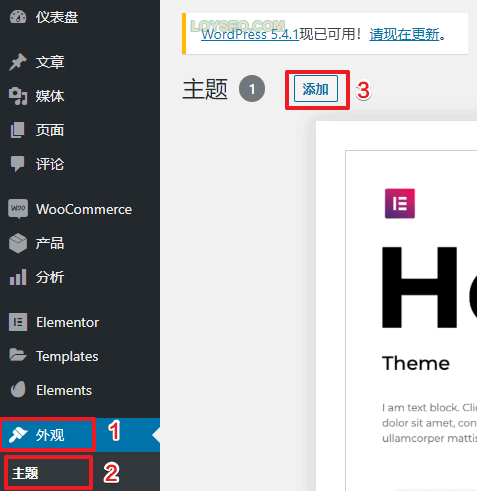
进入主题列表,点击添加按钮

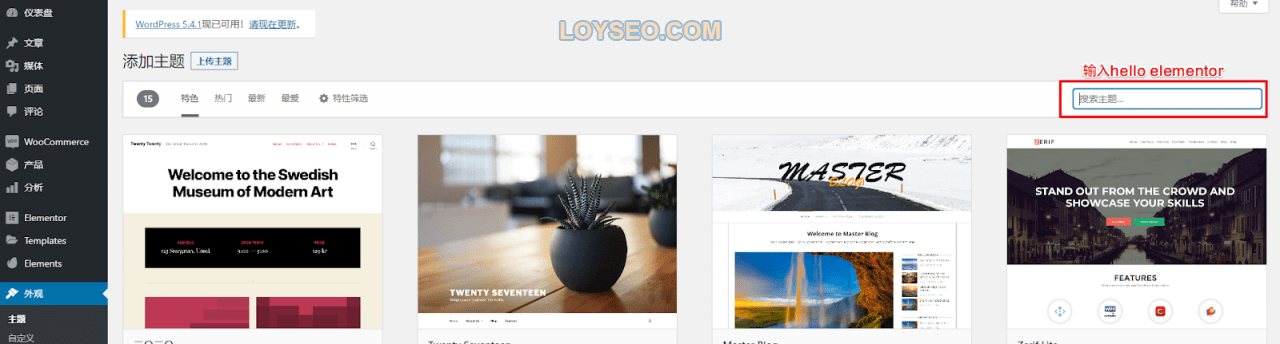
输入主题名称或关键词,譬如hello elementor

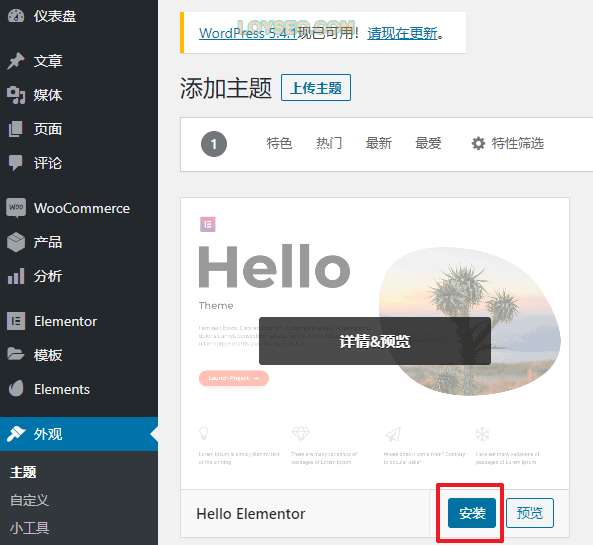
找到主题后,点击安装按钮

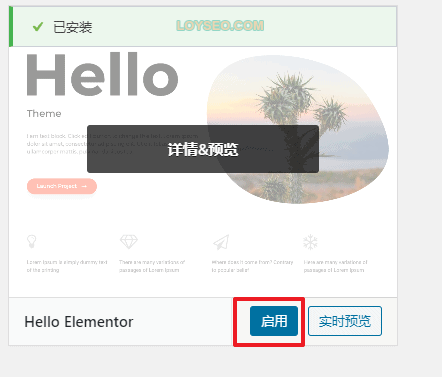
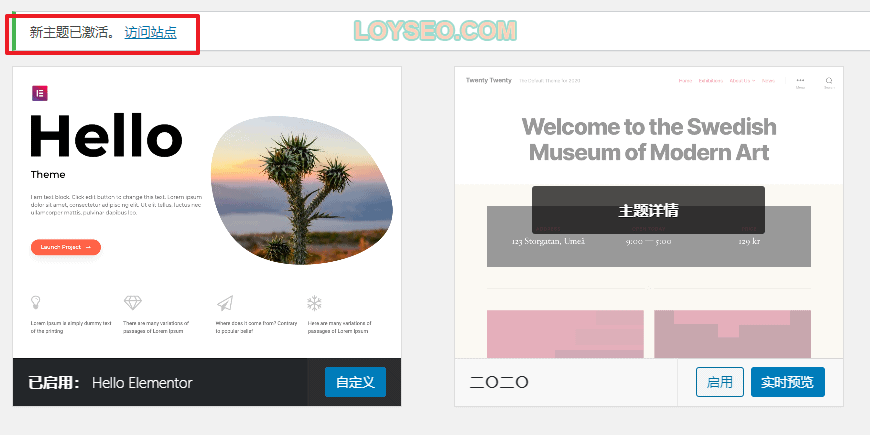
安装完成后,点击主题下的启用按钮

启用完成后,提示新主题已经激活,点击访问站点查看效果

安装新主题后的网站样貌,如下图所示(嗯,很简单,几乎不像一个网站的样子)

删除无用主题
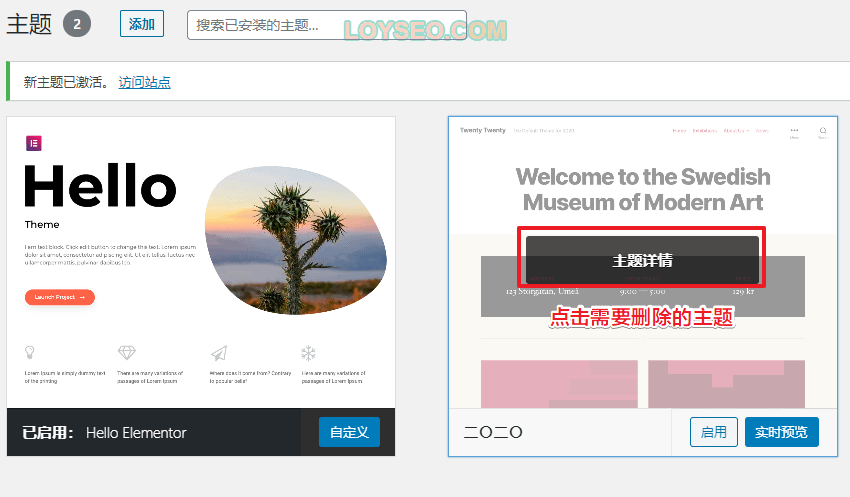
主题安装好以后,我们把用不上的系统自带主题删除
在主题页面,点选需要删除的主题

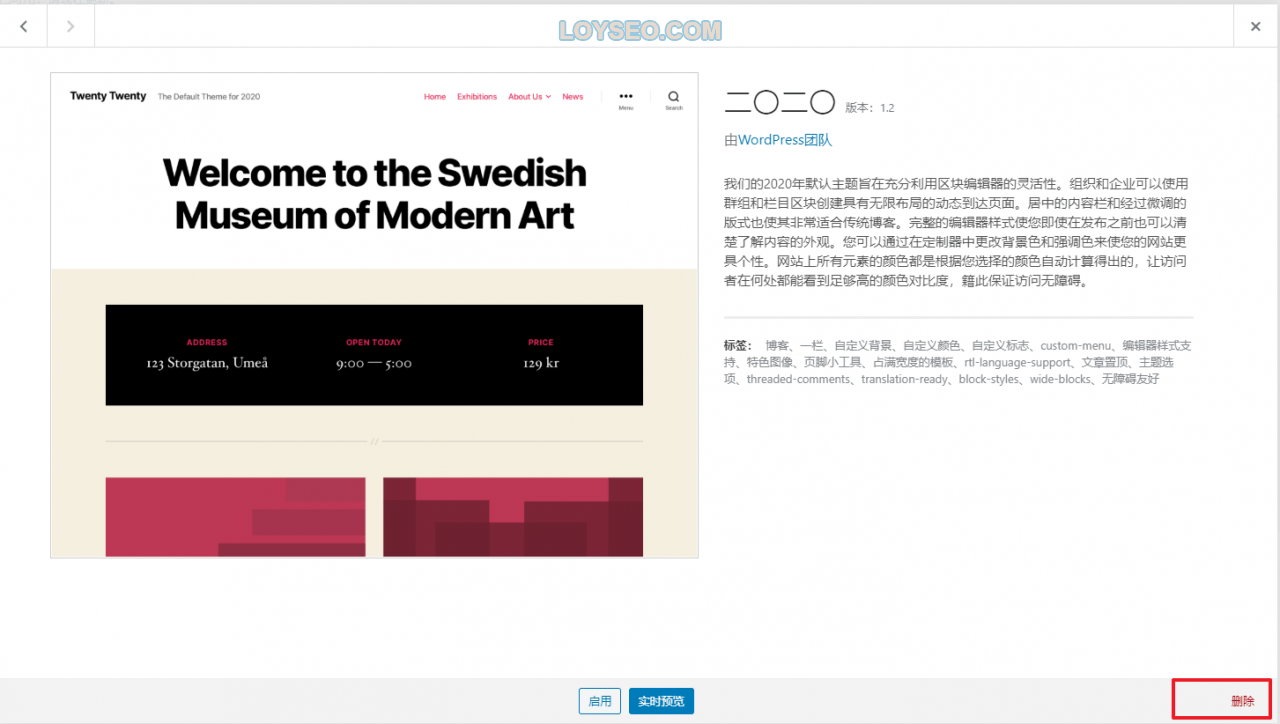
在主题详情面板上,点击右下角的删除即可。

删除无用插件
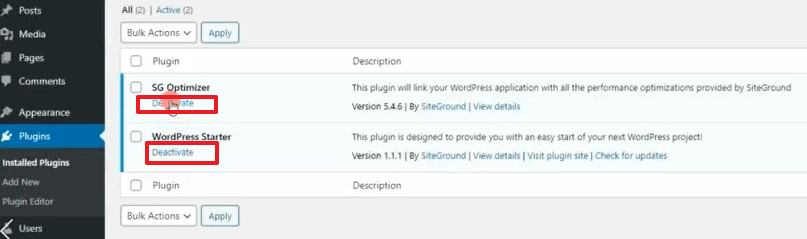
在安装建站插件之前,先把暂时不用的插件deactivate禁用,不需要的插件delete删除
对下图中的两个插件,分别点击deactivate禁用;

然后对wordpress starter进行delete删除;

安装插件
插件清单
先列一下插件清单,请认准插件名称和作者,这样就不会装错了,如果用了我的模板站点,插件就都不用安装了;自学的话,请先装免费的,付费插件不建议使用来路不明的破解版本,谨防恶意代码注入(譬如黑链)。
| 插件名称 | 插件作用 | 插件费用 | 何时启用 |
|---|---|---|---|
| 页面设计制作 | |||
| elementor | 最热门的前端拖放页面生成器,两个插件都要装。 | 免费 | 一直启用 |
| elementor pro | 官方价格:单站点版本$59/年,本站正版分销:90元/2年/1个站点,可联系我购买 | 付费 | 一直启用 |
| envato elements | 良心插件!免费版就提供了100多套elementor的网站模板,还有丰富的模块库。 付费版提供更多网站模板以及付费的图片库,官方价格16.5美元/月,本站正版分销:159元/1个站点/1年+(跟随我使用),可联系我购买 | 免费 付费 | 站点完成后可禁用或删除 |
| IKS Menu | Elementor Pro提供的侧边分类筛选功能挺丑的,所以我一般都用这款插件,免费版功能不错,通常够用,不够用可以问我购买付费版:99元/不限站点/终生有效 | 免费 | 若用到它,则一直启用 |
| WooCommerce | 管理产品的电商系统,适合做跨境电商独立站,但如果你是B2B的企业站点,不需要销售功能,那只需要其中产品功能即可。 不过,因woocommerce功能庞大,确实会降低网站后台速度,也会增加页面体积,稍许降低页面速度,如果你不做在线销售的站点,可以查看这个方案管理产品。 | 免费 | 一直启用 |
| Advanced Custom Fields | 默认情况下,文章、产品只有标题、摘要、正文、封面图等基本字段,通过它可以新增各种自定义字段,譬如视频、产品手册附件、qa、规格参数等。 | 免费 | 若用到它,则一直启用 |
| SEO插件 | |||
| Rank Math SEO | 网站SEO设置功能,譬如tdk、sitemap、robots、关联Google Search Console等等N多的功能。对SEO有追求的,可以和我一起用付费版,本站正版分销:90元/2年/1个站点,可联系我购买 | 免费 | 站点完成制作后需要配置SEO设置时,一直启用 |
| 安全插件 | |||
| Wordfence Security | 防火墙和恶意软件扫描,安全防护类的插件,通常装这一个就够了,不要重复安装,譬如:Jetpack。 | 免费 | 一直启用 |
| 提速插件 | |||
| WP Rocket | 缓存插件,给网站加速,官方价格:单站点版本$59/年,本站正版分销:159元/1个站点/2年以上,可联系我购买 | 付费 | 站点完成制作后启用,并保持启用 |
| Perfmatters | 是WP Rocket的搭档,虽然存在部分功能重叠了,但其核心功能是可以按需精简页面里的css、js文件,消除一些不必要的http请求,官方价格:24.95美元/1个站点/1年,本站正版分销:99元/1个站点/2年以上 | 付费 | 若用到它,则一直启用 |
| Shortpixel | 压缩图片,可以批量压缩、自动压缩,还能将图片转成webp;每月可免费压缩100张图片(注意,这里的100张不是指你上传的原图,因为wordpress会为你上传的每一张图片生成多张缩略图,每张缩略图都视为需要压缩的一张图片,故此,100张免费压缩指标可能只能压缩20张左右的原图)。Shortpixel是我一直在用的,它的计费方式灵活,可以包月包年,也可以按量购买。前往了解 | 免费 付费 | 一旦开始有需要压缩的图片时,则启用;不需要压缩图片时,可禁用或删除 |
| 其他 | |||
| Code Snippets | 可以通过它各种代码片段,譬如安装GA\禁用缩略图等短代码到function.php文件中,若直接修改function.php文件,在更新后会引起还原,所以用这个管理段代码就避免了这个问题。 | 免费 | 若用到它,则一直启用 |
| Post SMTP | 用于配置邮件通知和记录邮件发送历史;有些主机提供了为网站发送邮件通知的功能,但是你无法看到发送记录,所以我偏好用这个插件。 | 免费 | 若用到它,则一直启用 |
| WPML | 性价比最高的WordPress网站多语言插件,官方价格:99欧元/3个站点/1年,本站正版分销:90元/1个站点/2年。 | 付费 | 若用到它,则一直启用 |
插件并非越多越好,选用的人多的、评价好的插件,安装够用的插件即可,过多插件会拖累网站速度,增加网站漏洞风险。
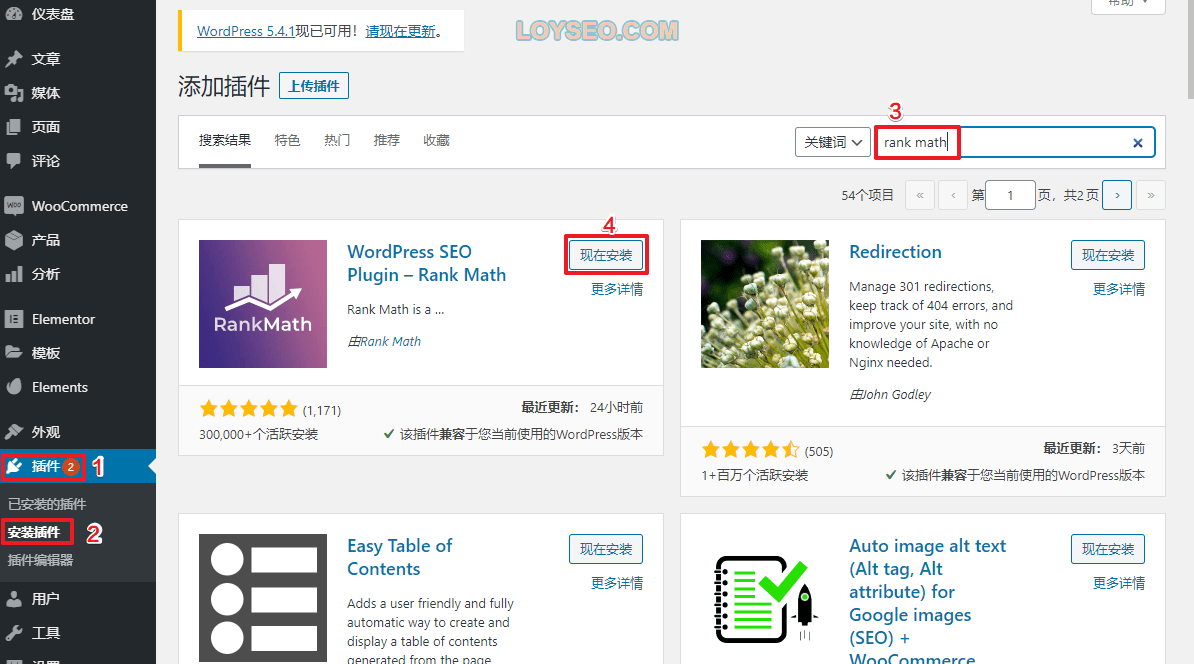
安装免费插件的方法
与安装主题方法的类似,步骤概述:搜索-安装-启用:
- 鼠标左键移动到菜单“插件”上
- 点击安装插件
- 输入插件名称或关键词搜索插件;
- 点击目标插件的“现在安装”按钮;
- 安装完成后,再点击active“启用”按钮;暂时用不上的插件也可以不点“启用”,需要用的时候,在“已安装插件”列表中启用即可。

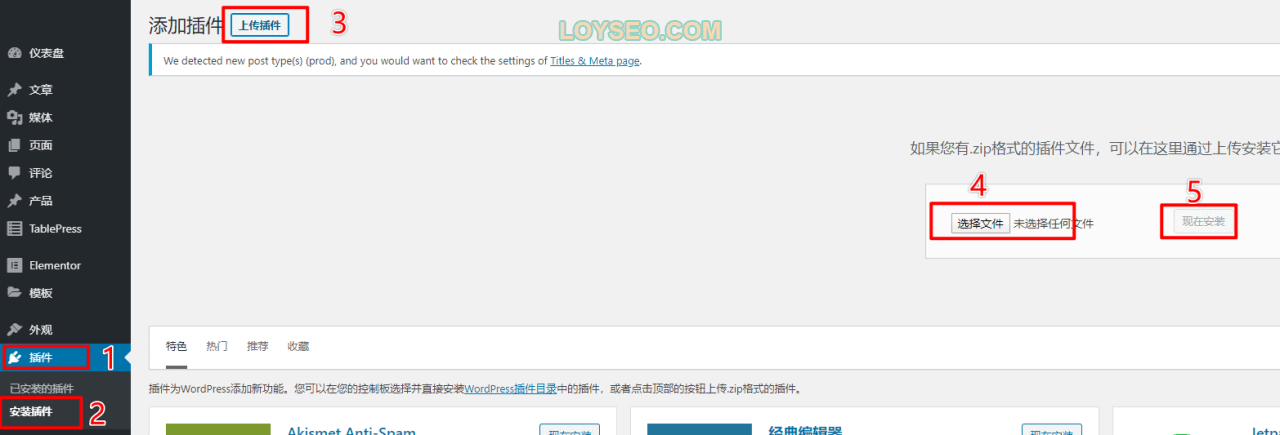
安装付费插件的方法
通过上传插件压缩包进行安装,步骤概述:上传-安装-启用:
- 鼠标左键移动到菜单“插件”上
- 点击安装插件
- 点击上传插件
- 点击选择文件,静待文件上传完毕
- 点击现在安装
- 安装完成后,再点击active“启用”按钮;
暂时用不上的插件也可以不点“启用”,需要用的时候,在“已安装插件”列表中启用即可。

下面介绍一下部分插件安装时的注意事项
安装Elementor pro
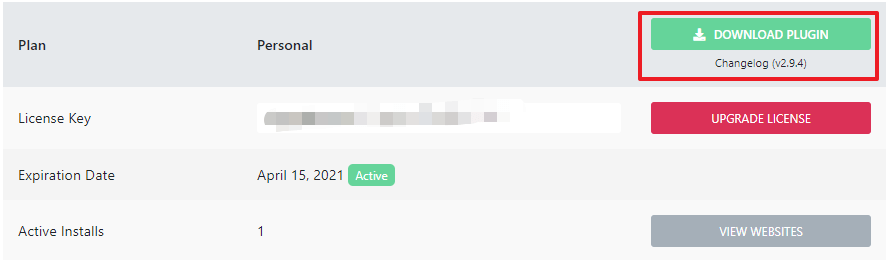
- 如自购,则前往https://elementor.com/购买PERSONAL版本,$49/年,30天内可退款,支持信用卡和paypal
- 购买完成后,登录账户下载Elementor Pro插件安装包,然后按照上文办法进行安装并启用

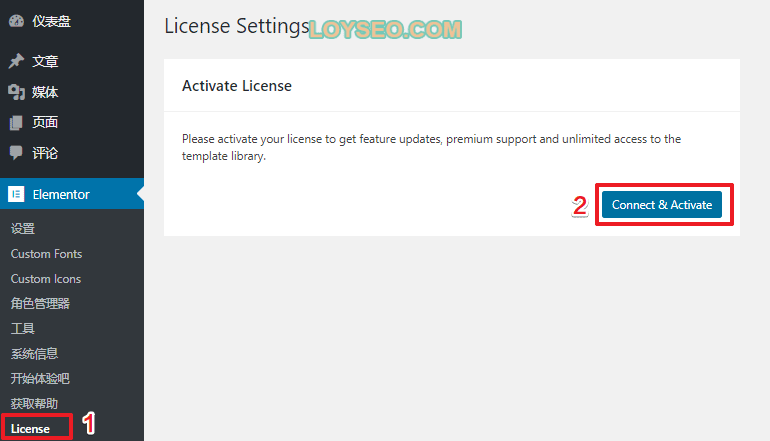
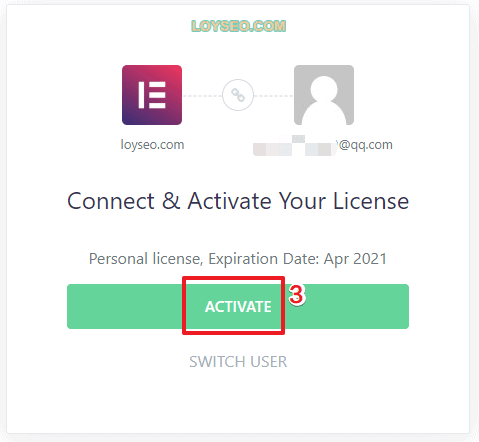
- 启用Elementor pro后,按照下图所示激活,不激活无法使用高级元素块以及模板功能


Woocommerce设置
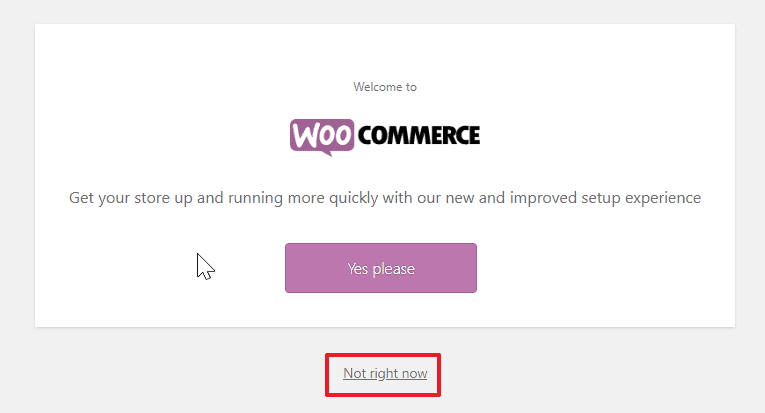
启用woocommerce时,将打开如下界面,直接点击not right now跳过

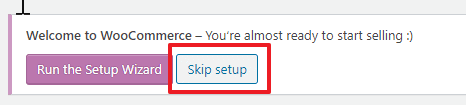
跳过后,回到后台界面,在上方有如下提示信息,依旧点击skip setup跳过

如果看到下图的提示文案,请继续下一步

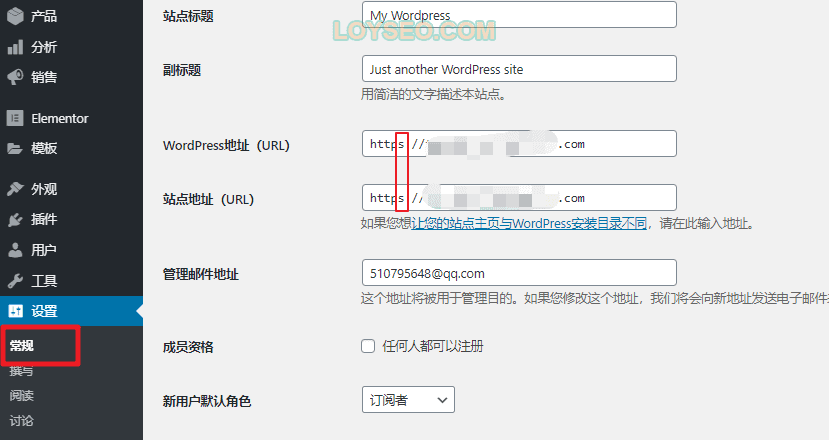
请在设置》常规中,将wordpress地址与站点地址中的http改为https,保存即可,保存后需要重新登录网站后台。

Wordfence Security设置
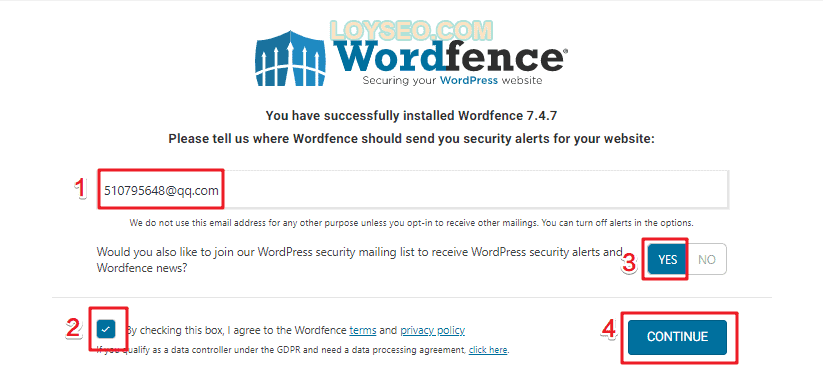
启用wordfence后会进入如下界面,按图序号所示,依次填写和选择,最后点击continue继续下一步

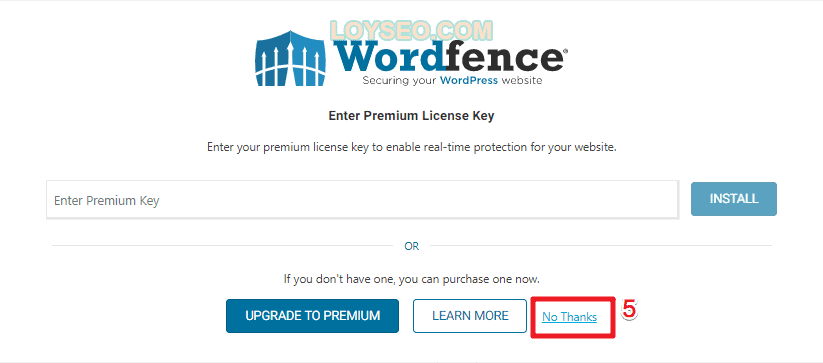
在此界面点击No thanks跳过,在站点的新生阶段只需要使用免费版的,若站点客流蒸蒸日上,就有必要考虑买付费版的了。

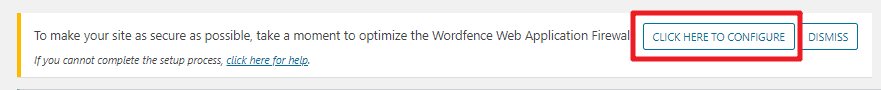
完成上一步后,回到wordpress后台将看到顶部的提示信息,点击click here to configure以设置防火墙

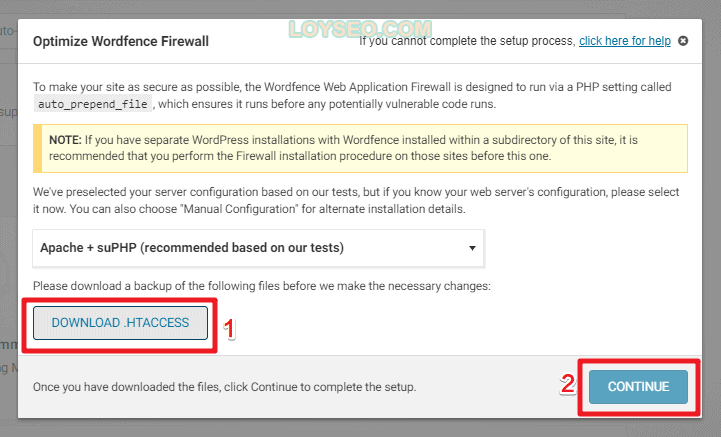
然后我们将看到如下界面,点击download .htaccess后就可以直接点击continue了

接下来就看到成功提示了,点击CLOSE即可。

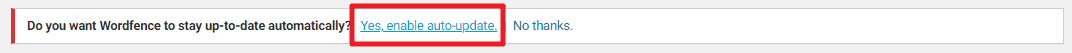
回到后台还会看到这样一条提示,问我们是否要保持wordfence的自动更新,这里点击YES即可。

自此wordfence的设置就结束了,它会默默保护网站,防止恶意尝试登陆、注入等风险,有任何需要你知悉的事件都会发邮件通知你,当然这是免费版的,功力不如付费版的,也不可能防住所有风险。
Code snippets设置
相关插件:https://www.loyseo.cn/plugins/code-snippets/
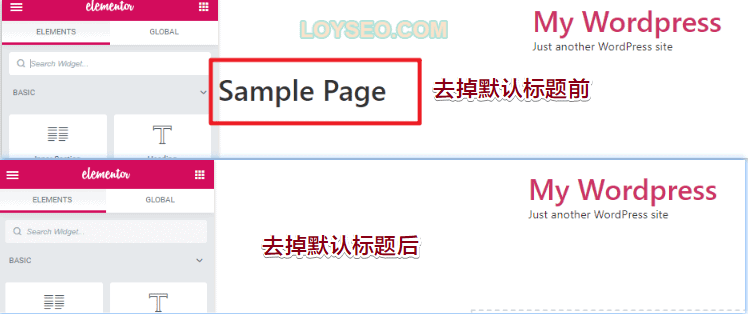
隐藏页面默认显示的标题的snippets

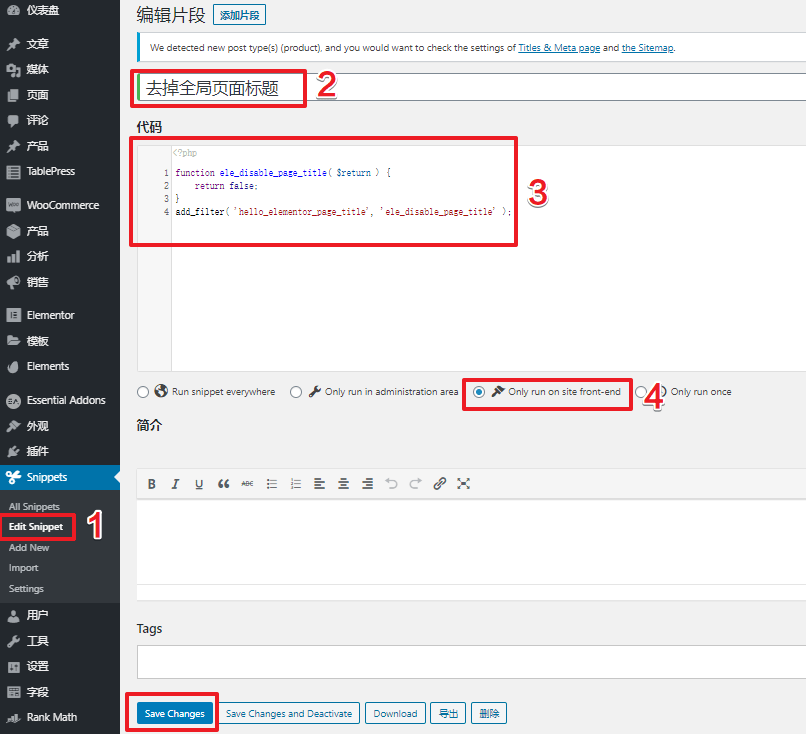
具体步骤如下:
- 进入 Snippets > add new
- 输入标题,例如:禁用页面默认标题
- 输入如下代码
function ele_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'ele_disable_page_title' );- 选择 only run on site front-end
- 点击save changes保存

制作网站
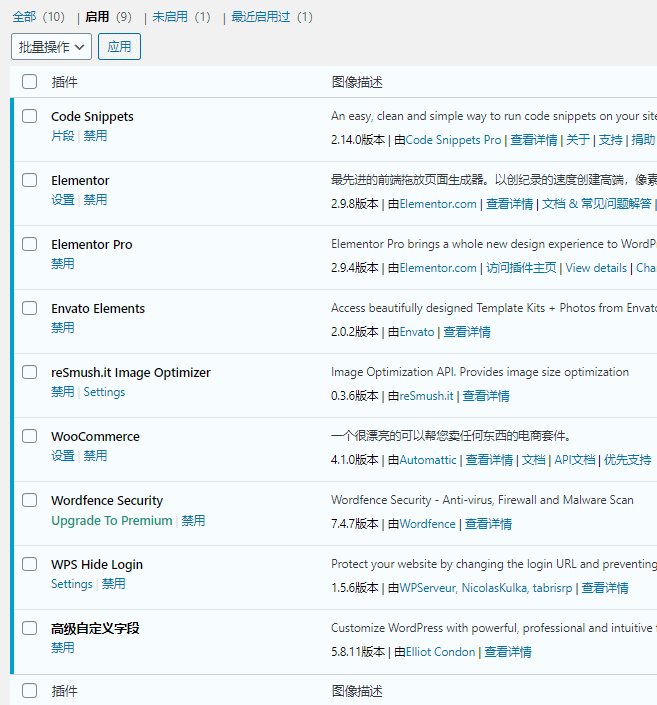
接下来我们要进入制作网站章节,请确认以下插件都已经安装并启用。

其中高级自定义字段插件在下文有实例,属于进阶功能,如果看过实例后,你觉得不需要对应功能,你也可以选择删除这个插件。
创建菜单
在创建菜单前,我们得有页面,所以我们先添加一些空白页面,页面内容之后再完成。
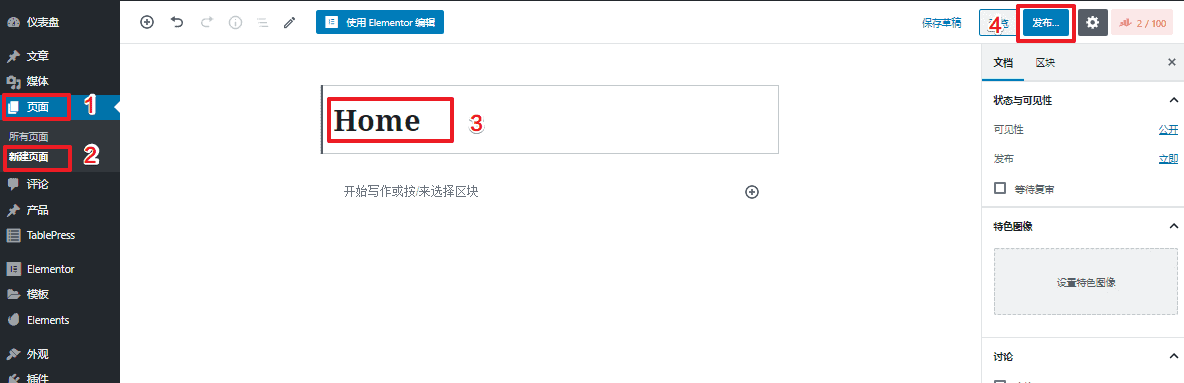
添加空白页面
- 鼠标放置于页面菜单
- 点击新建页面
- 输入页面标题,例如Home
- 无需填写页面内容,点击发布按钮,保存成功即可。

然后同理制作Products、About us、Contact us、Blog页面,Catalogs或其他页面。
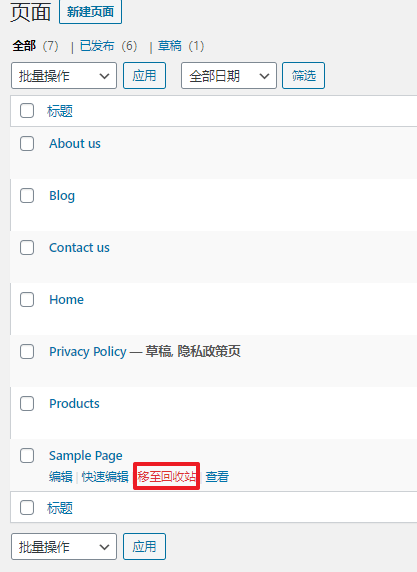
在页面列表中,将用不上的页面,如sample page移至回收站进行删除。

创建WordPress菜单
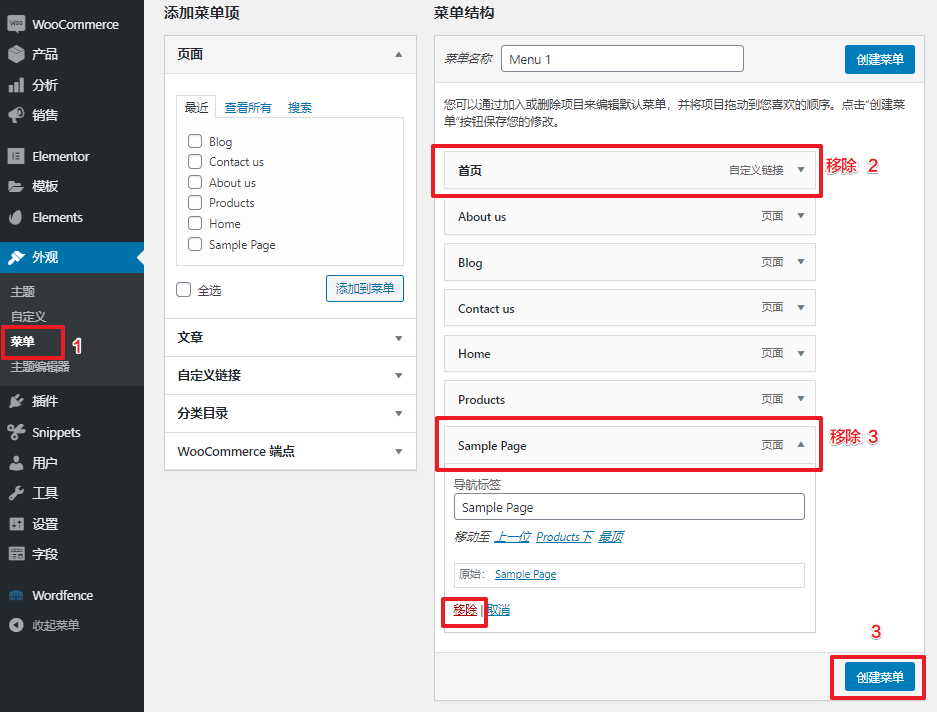
进入 外观》菜单界面,你将看到如下界面,我们将 首页、sample page分别删除,先忽略顺序问题,我们点击创建菜单按钮即可保存成功

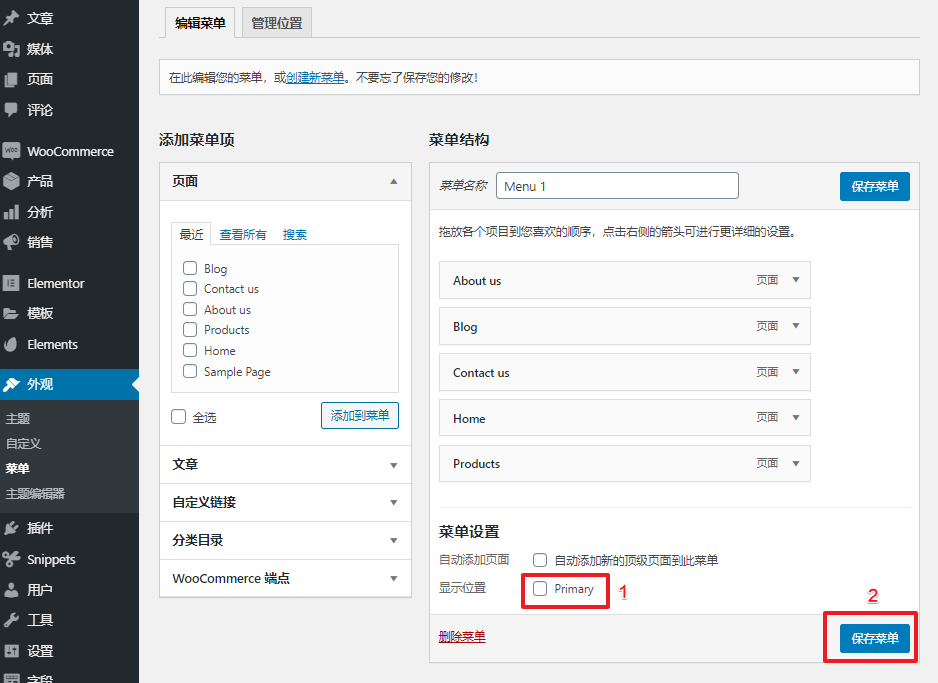
保存成功后,我们依旧还在菜单页面,此时将“显示位置”设置为primary并保存菜单,那这个菜单就能默认出现在网站导航位置了。

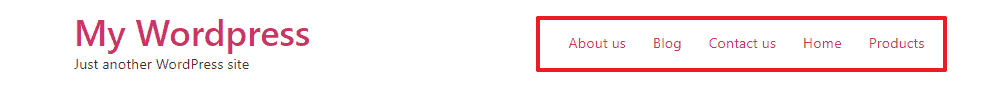
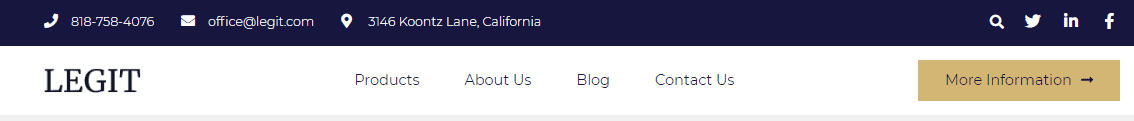
下图就是此时网站上的导航,含网站名称、副标题和菜单

接下来,我们说一下如何从头创建一个新菜单,同时会介绍菜单排序方法。
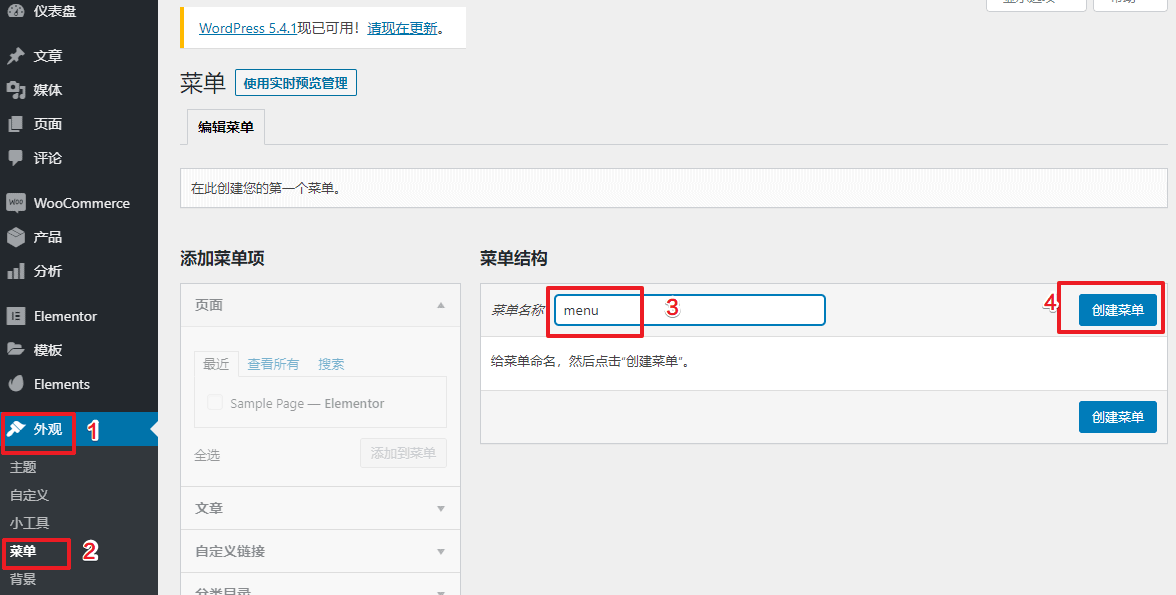
如何创建Wordpress新菜单
- 鼠标悬停于外观菜单
- 点击菜单
- 输入菜单名称,例如menu
- 点击创建菜单

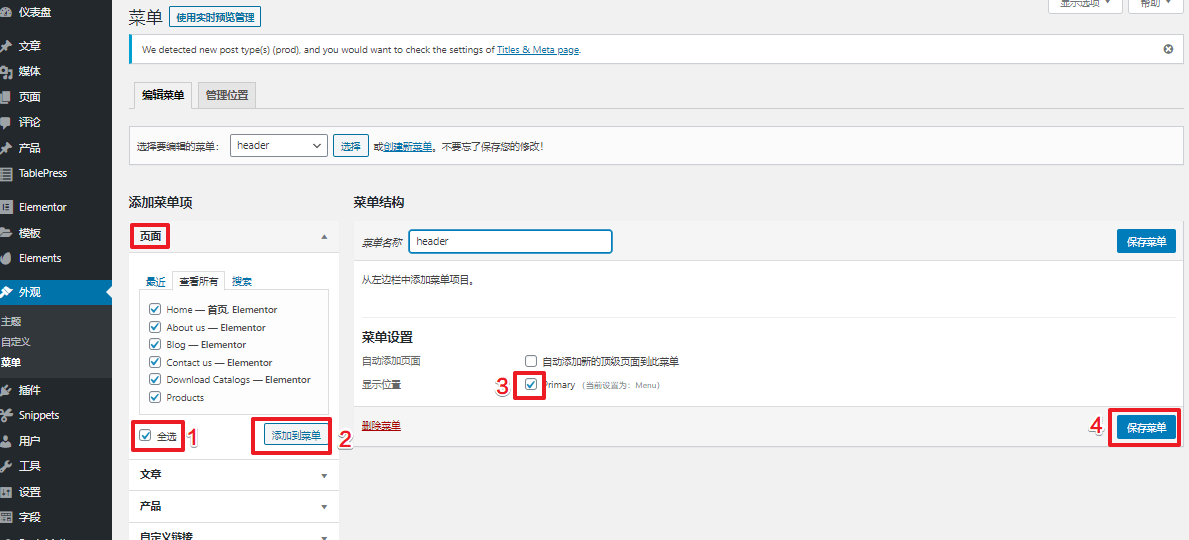
- 在页面标签下,全选所有刚才添加的页面,你也可以逐个勾选页面,譬如Home菜单可不选,因为点击logo可进入首页。
- 点击添加到菜单按钮
- 此处再次将显示位置设置为primary,以便接下来导入header模板后可以直接引用它
- 点击保存菜单

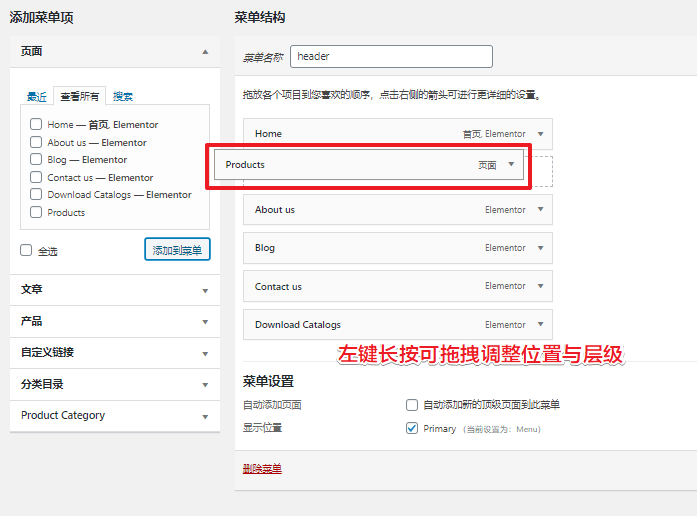
如何调整WordPress菜单顺序
如下图所示,左键点选并长按某个菜单后,上下移动即可调整排序;
左右移动可以调整层级,向左移动是提升层级,向右移动是降低层级,
譬如,以后添加了产品目录时,可以将产品目录添加到菜单,并向上移动放置于products菜单下,长按稍微向右移动,可将产品目录作为products的子菜单项。

菜单制作完成后,我们接下来制作全站通用的顶部header,并将菜单放入其中。
如何修改菜单
视频教程:
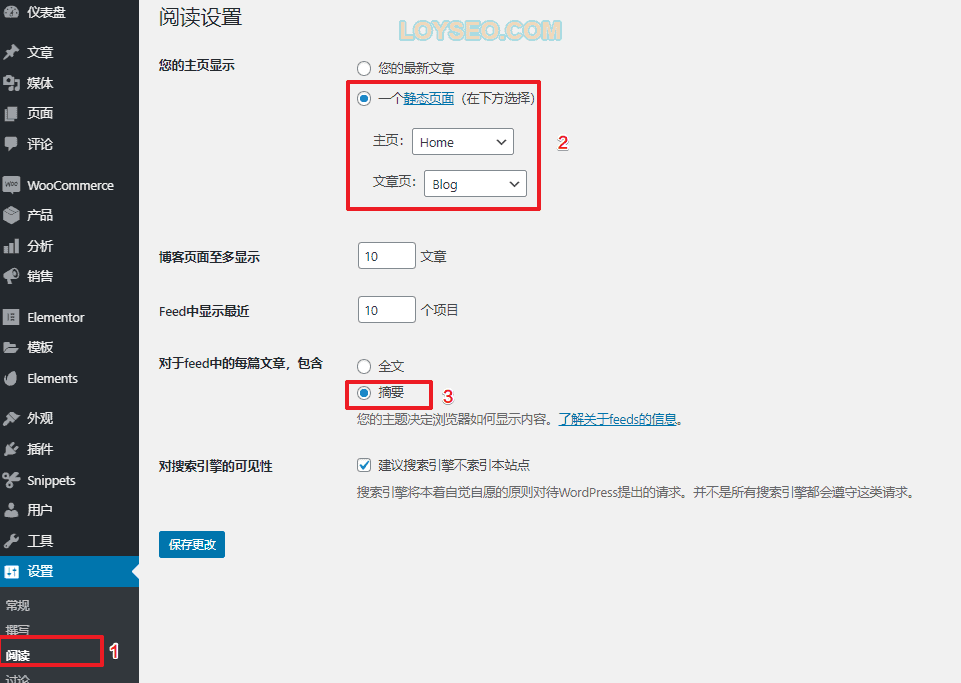
设置网站主页、博客页、商店页
- 打开 设置>阅读页面
- 将“您的主页显示”选中“一个静态页面”,并将主页选为“Home”,这样访问网站与点击logo时默认打开的就是Home页面了,文章页设为Blog,这样发布的文章将直接出现在Blog页面;将“对feed中的每篇文章,包含”选为摘要(能提升网站速度)
- 点击保存更改

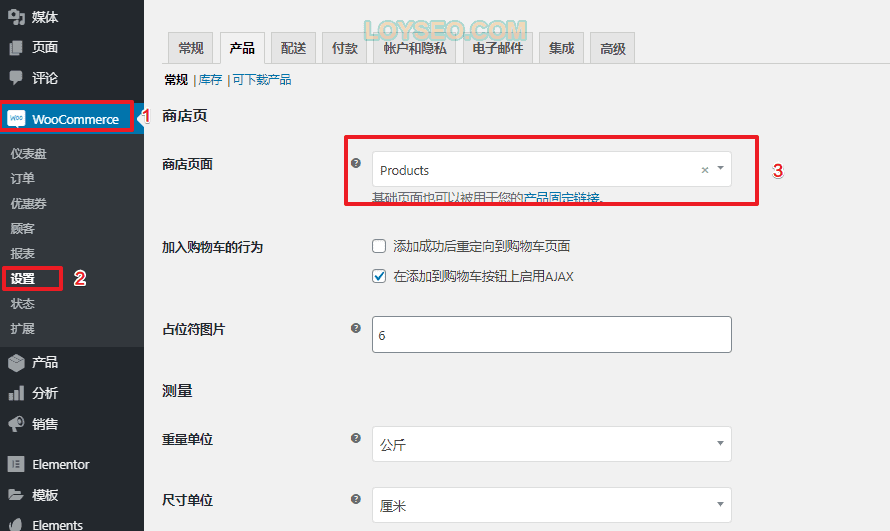
- 进入woocommerce》设置》产品
- 将商店页面设置为products页面,点击保存,这样能使得发布后的产品都出现在products页面,

使用Elementor theme builder制作顶部header
视频教程:
Header即菜单区域,操作步骤如下

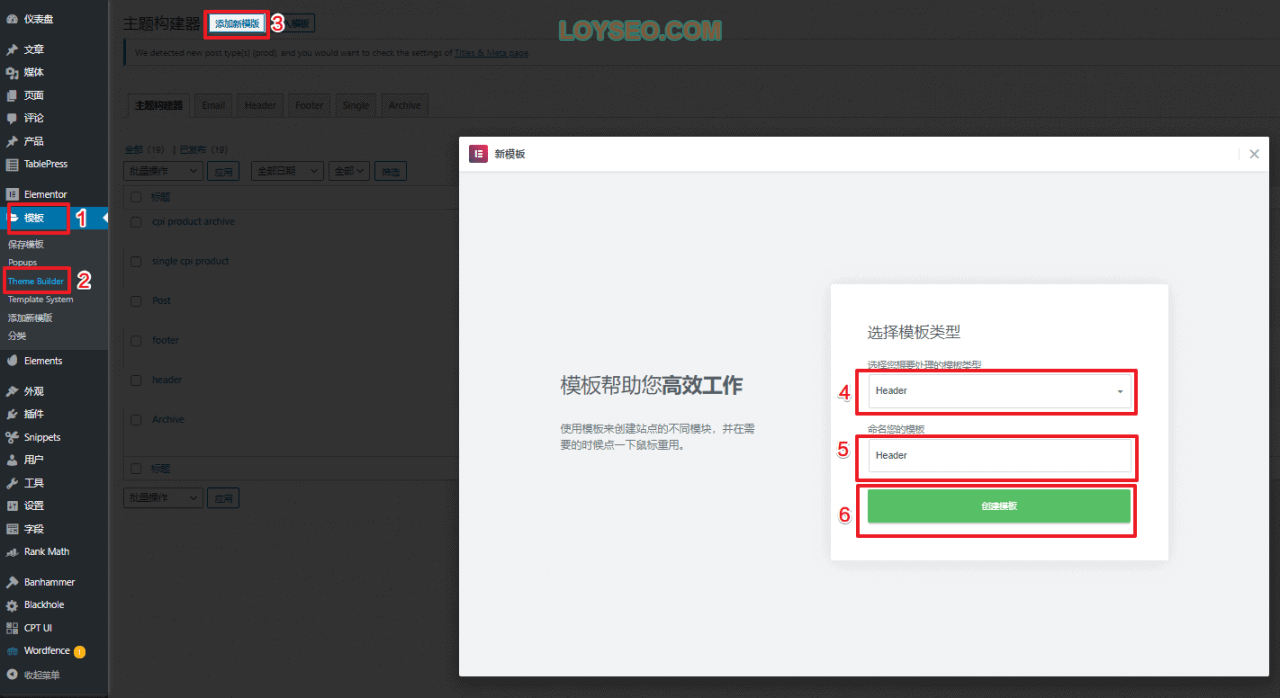
- 鼠标放在在“模板”菜单
- 点击theme builder
- 点击添加新模板
- 选择模板类型为header
- 输入模板名称,譬如header
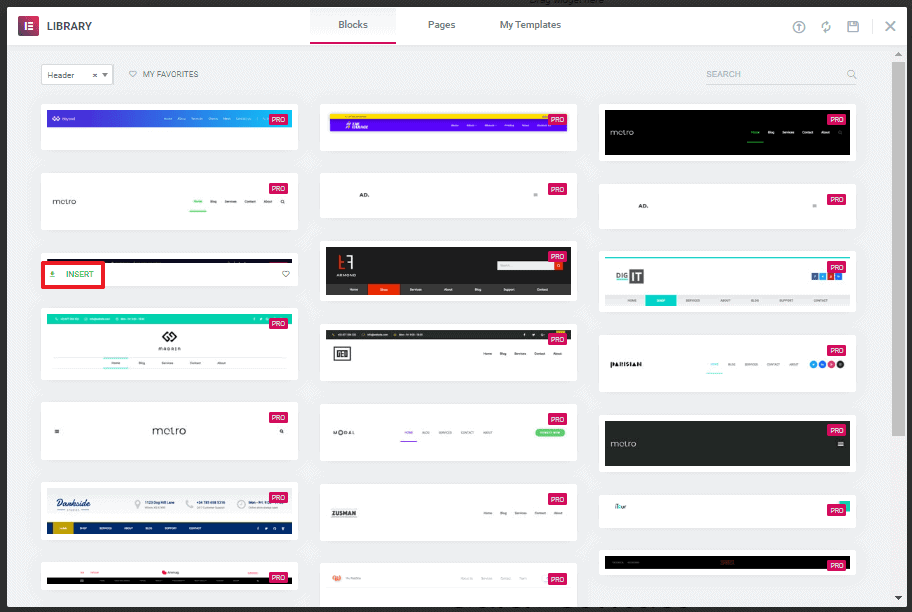
- 点击“创建模板”按钮,可进入下图所示的library页面:
- 左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
- 选择喜欢的模板,点击insert按钮即可导入到模板中;

导入完成后,内容、logo都可以先不管,下文将介绍Elementor编辑操作的细节,待整体框架都搭建完之后,再逐一调整
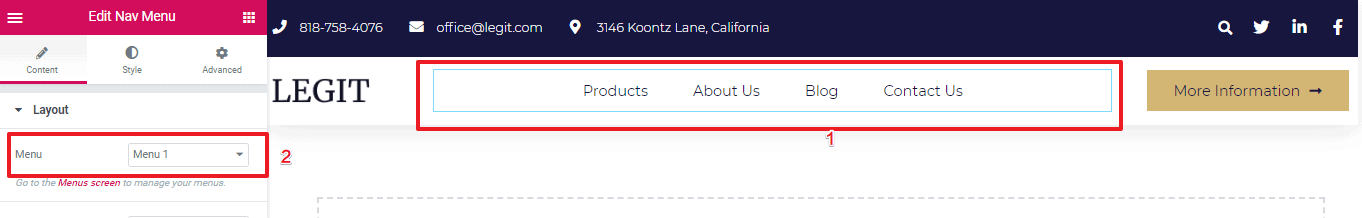
如下图所示,若你创建了多个菜单,且需要更换菜单,可以鼠标单击一下导航元素块,被选中元素块周围有蓝色线框,此时,左侧面板将会切换为:当前选中的元素块的操作面板,在面板的layout》menu中选择你所需的菜单即可。

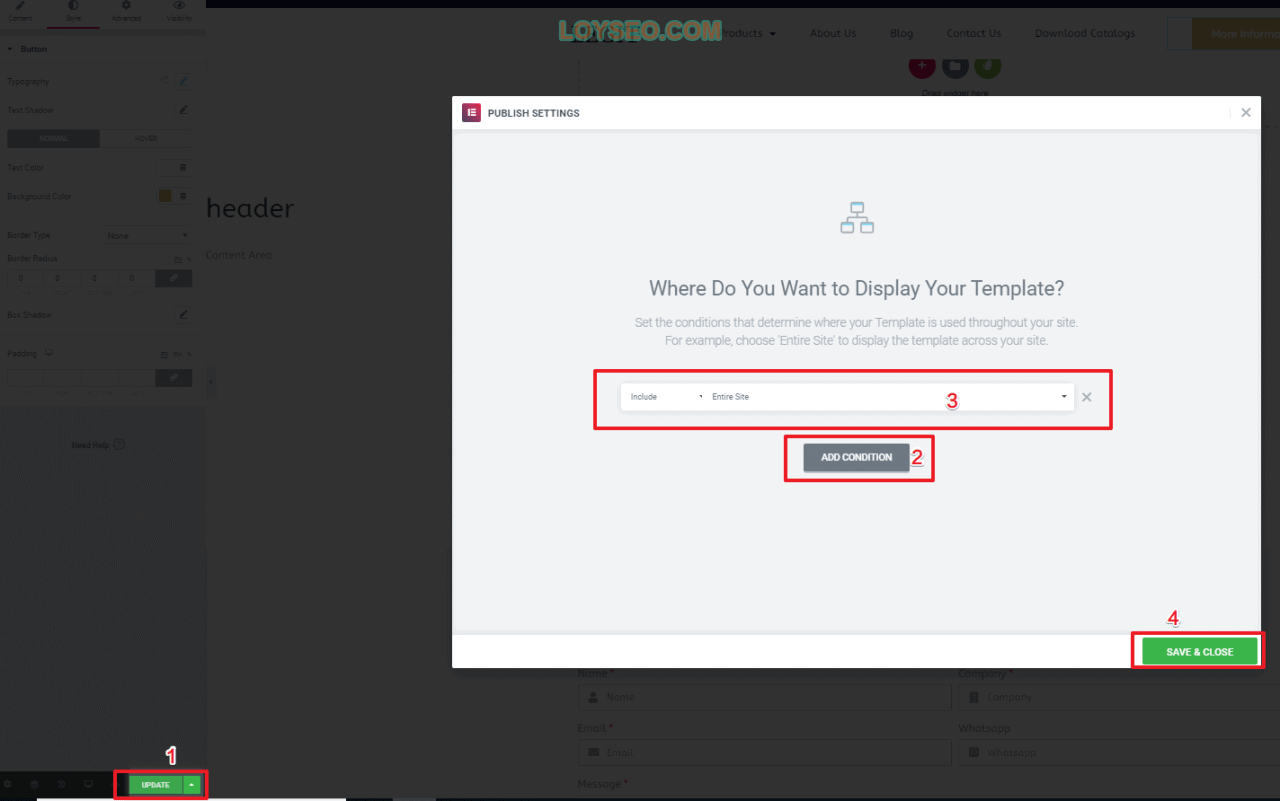
接下来是保存header模板
- 点击左下角的update按钮
- 在弹出层中点击add condition
- 系统自动出现一个默认条件,表示全站都使用这个header;你也可以下拉菜单看看条件的构成;你也可以根据需要创建多个header,不同条件下用不同的header。
- 点击save&close即可

此时访问网站地址或点击publish按钮左侧的preview 即可可看到导航。
即可可看到导航。

使用Elementor theme builder制作底部footer
视频教程:

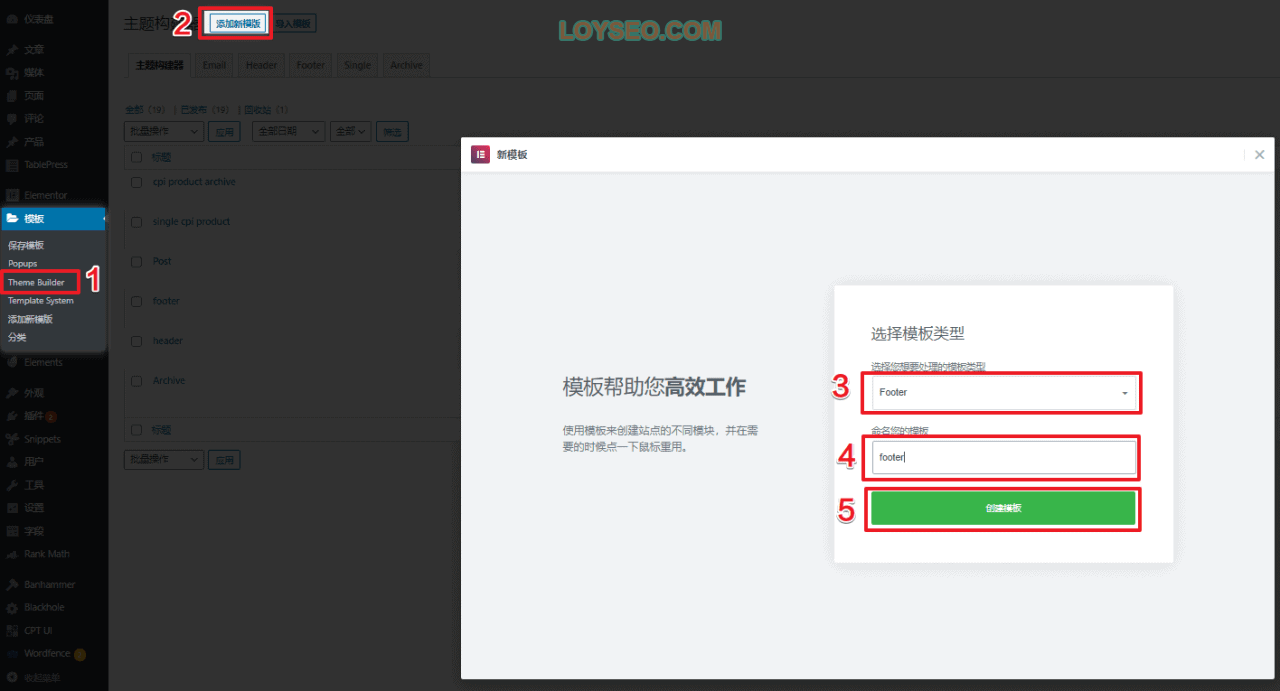
- 点击 模板>theme builder
- 点击添加新模板
- 选择模板类型为footer
- 输入模板名称,譬如footer
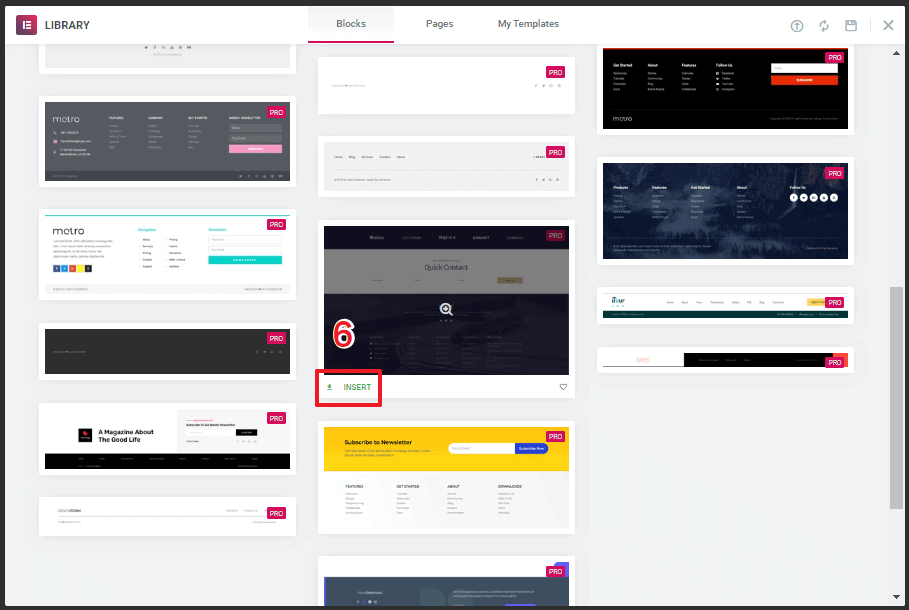
- 点击“创建模板”按钮,可进入下图所示的library页面
- 在下图的library中,左键移动到模板上方,将出现放大镜按钮,点击可预览模板;选择喜欢的或接近喜欢的模板,点击insert按钮即可导入到模板中;然后如同添加header一样,点击publish发布并点击add condtion,然后save保存。

给网站添加返回顶部按钮
- 用Elementor制作WordPress网站的返回顶部按钮(3分钟解决),这个方法比下面的方法复杂一些, 但可以少装一个插件。
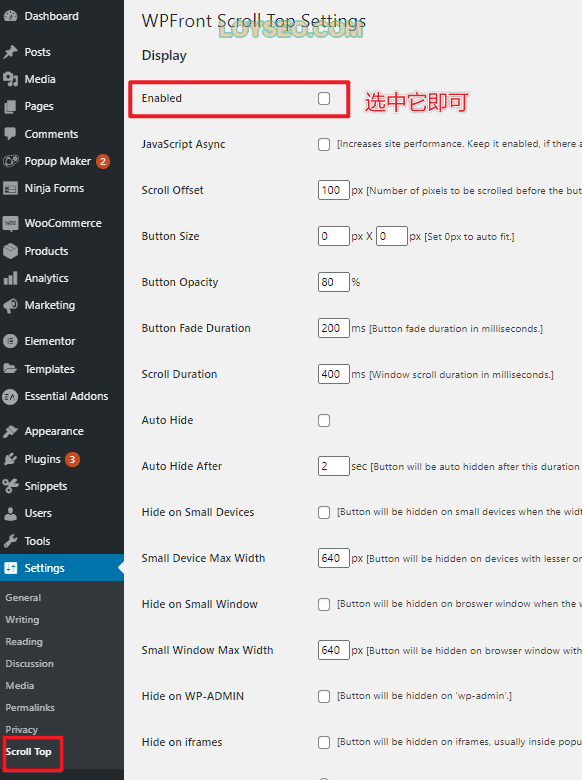
- 安装插件:WPFront Scroll Top,然后如下图所示enabled启用即可,你还可以自行配置按钮的样式。

给网站添加侧边悬浮联系按钮(付费)
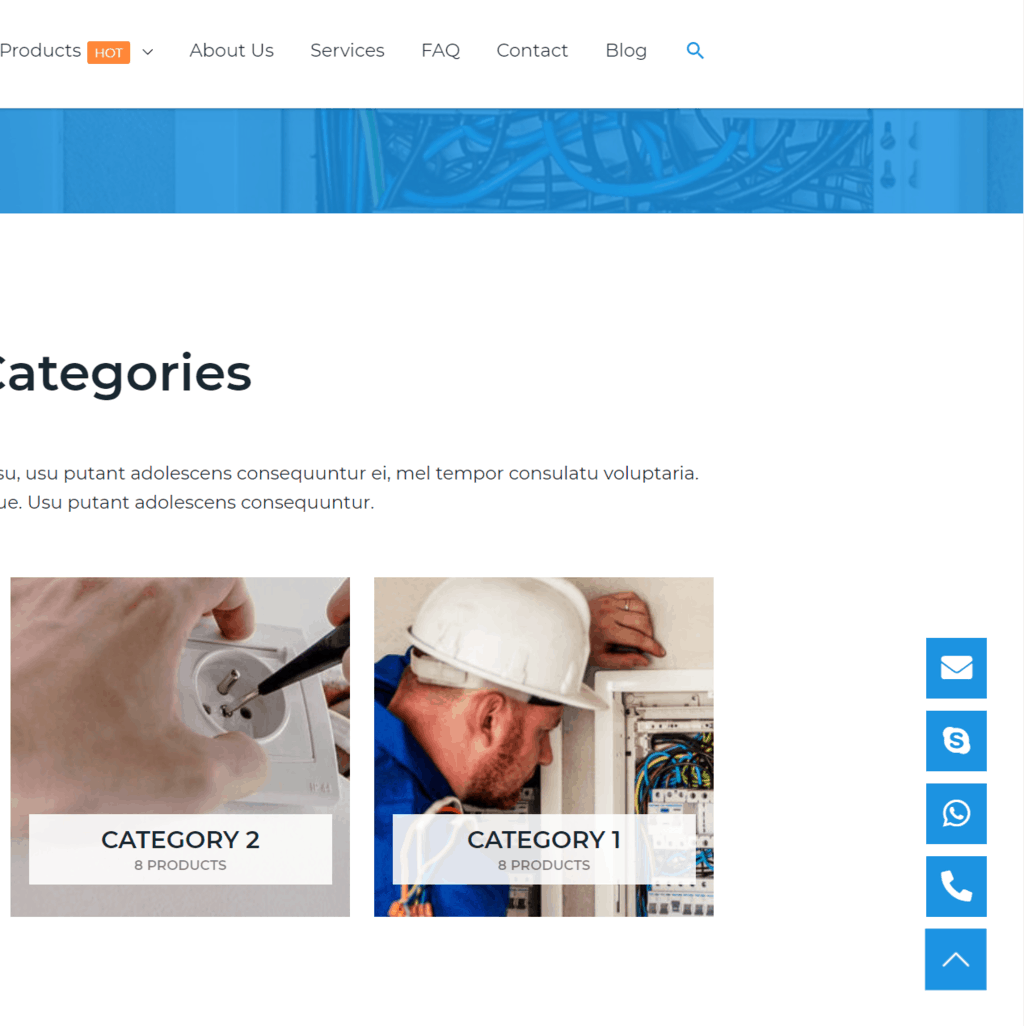
这是我自制的付费模板,能够在全站右侧添加悬浮的4个联系按钮(按钮你可以自行增减),详细介绍请查看:网站右侧边悬浮联系按钮。

用Elementor制作页面
网站的头尾都做好后,我们可以开始制作页面了。
首先需要对ELEMENTOR进行基础设置
ELEMENTOR的一般设置
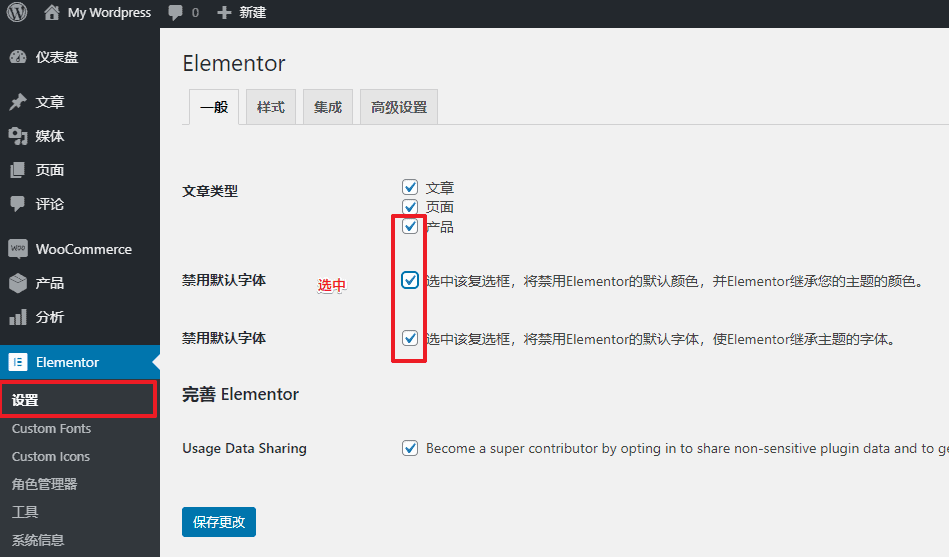
- 进入 Elementor > 设置 > 一般 页面中
- 在文章类型选项中,将产品勾选中,使得产品页面也可以使用Elementor编辑内容。
勾选两个禁用默认字体,这样就不会与模板的字体产生混淆了。 - 点击保存更改

接下来了解一下页面类别与结构
页面结构
- 独立页面:首页Home、公司介绍About us、联系我们Contact us
- 产品页面:产品首页Products、*产品列表页Products Archive、*产品详情页Single Product
- 博客页面:博客首页Blog、*博客列表页Archive、*博客详情页Single
未标记*的页面:在上文创建菜单时,我们已经创建了空白页面,稍后直接用Elementor编辑即可。
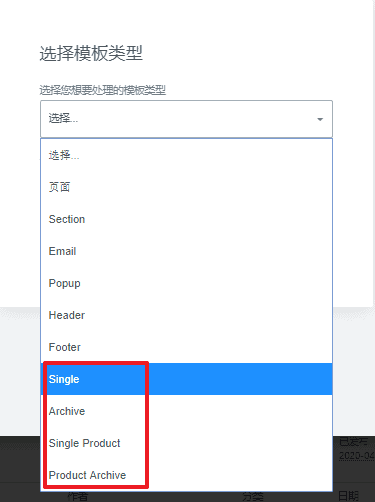
标记*的是模板页,创建方法与上文的header、footer一样,页面中文名称后方的英文,即是对应的模板类型(见下图)。

接下来开始逐一制作页面,就如同我们上文制作header一样,我们也是通过导入模板 – 整合拼接模板 – 修改模板细节的方式快速做出网站框架,记得多去看看国内网优秀同行的网站学习模仿。
制作独立页面,以首页为例
在学习本章节前,请先了解一下Elementor的基础编辑功能
2021/4/5更新视频教程:
下面是简单版的文字教程
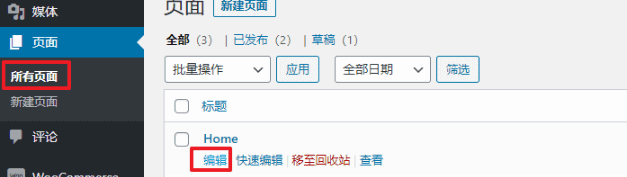
进入页面>所有页面,找到home页面,点击编辑

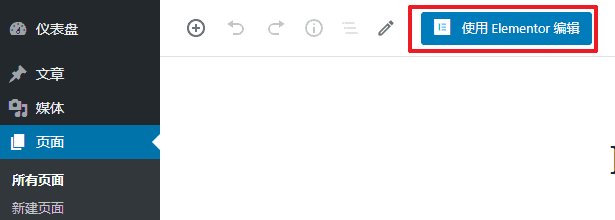
在编辑home界面上,点击使用Elementor编辑按钮

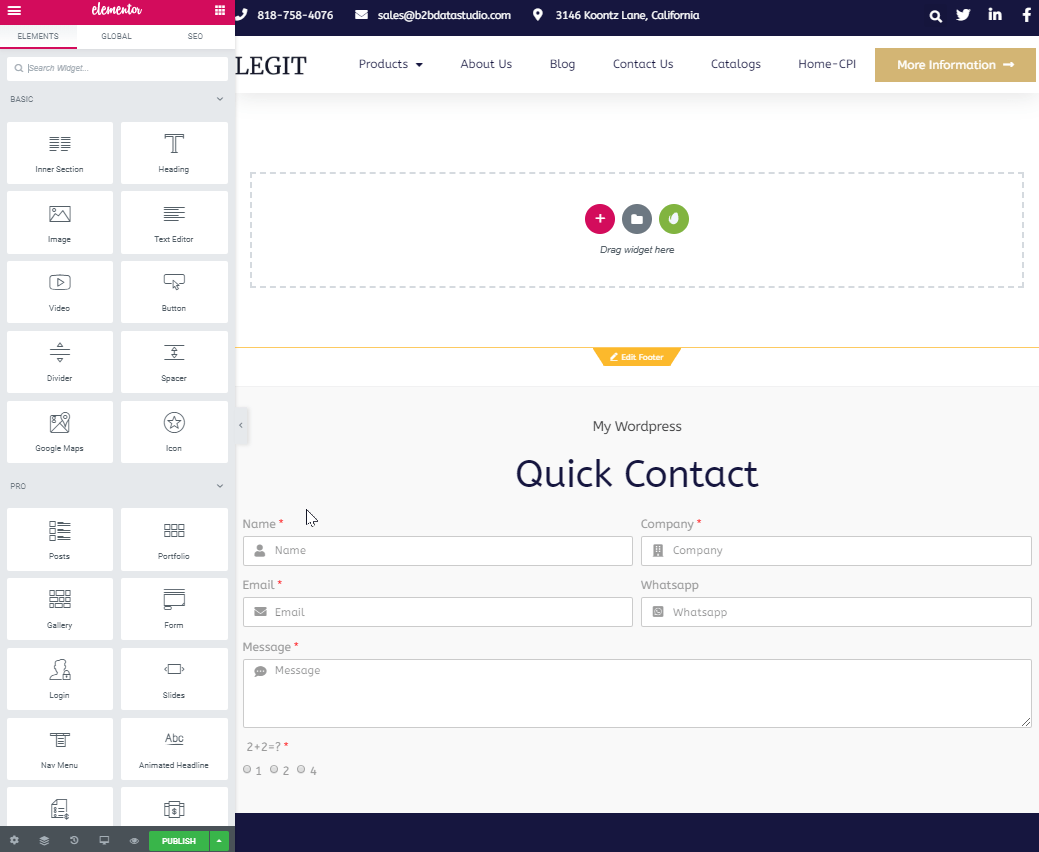
进入下图中的页面,页面中已经包含了之前做好的header和footer

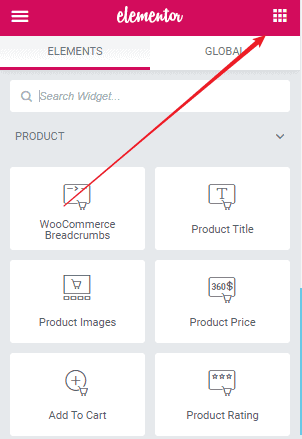
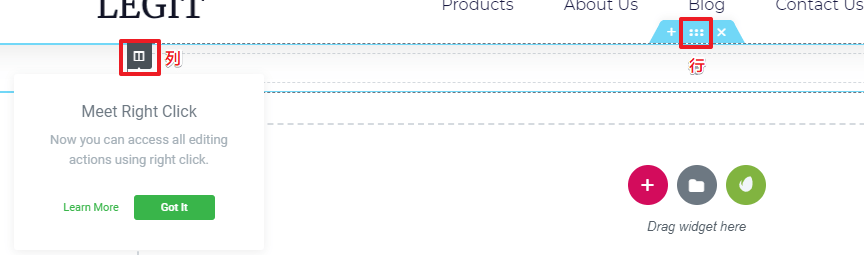
这两个图标![]() 对应的都是模板库,前者是Elementor官方模板库,后者是Envato elements插件的模板库。
对应的都是模板库,前者是Elementor官方模板库,后者是Envato elements插件的模板库。
最近我买了Envato Elements的付费会员,能够使用1000多套网站模板和海量图片资源,如有需要,可以联系我购买团购 。
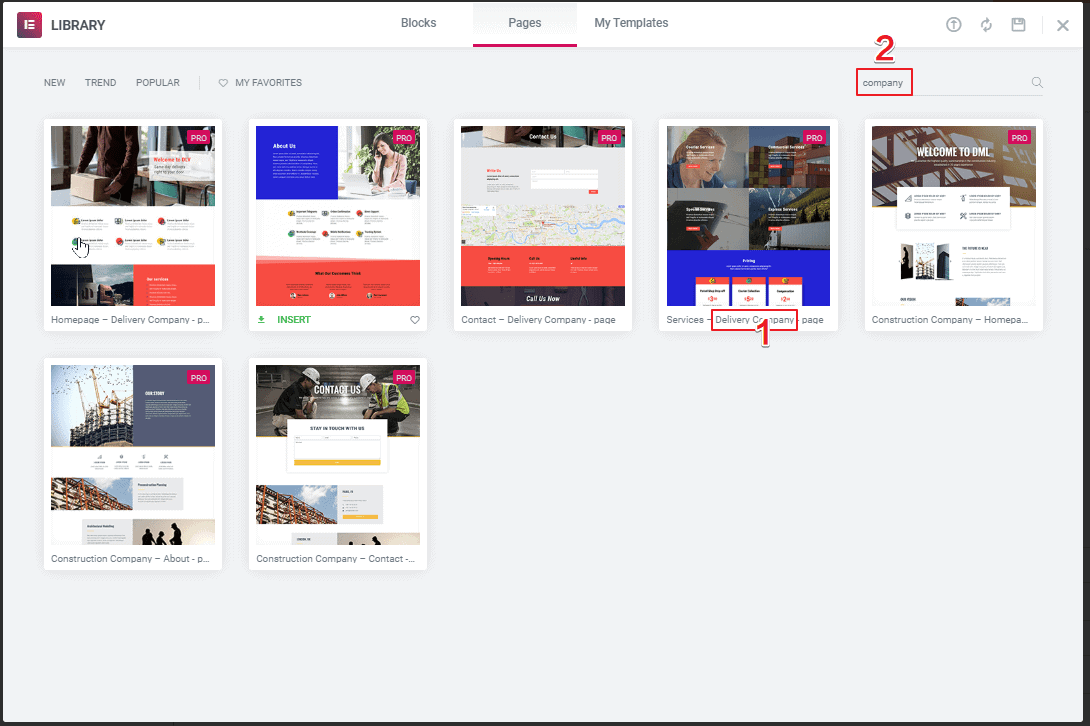
点击![]() 我们将看到如下模板库,浏览模板后,若发现有喜欢的模板,查看模板的名称1,通过搜索模板的标题关键词2,以便将所有模板都搜索出来。
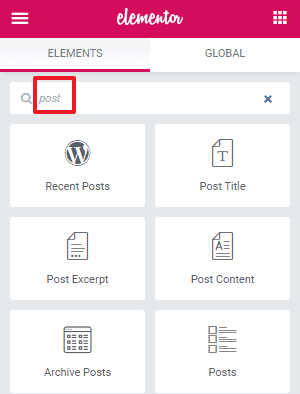
我们将看到如下模板库,浏览模板后,若发现有喜欢的模板,查看模板的名称1,通过搜索模板的标题关键词2,以便将所有模板都搜索出来。
也可以根据当前制作的页面类型来搜索,譬如输入homepage、contact、about,找到对应的模板;

若有喜欢的一个或多个模板,可以点击insert导入到页面中,结合实际需求进行删减调整;
下图是导入后的效果

建议不要在同一个页面导入过多模板,内容过多的页面会影响操作速度;
可以通过新建备用页面导入模板,再从页面中复制出需要的元素块到最终页面中,备用页面用完后删除掉。
复制元素块的方法如下:
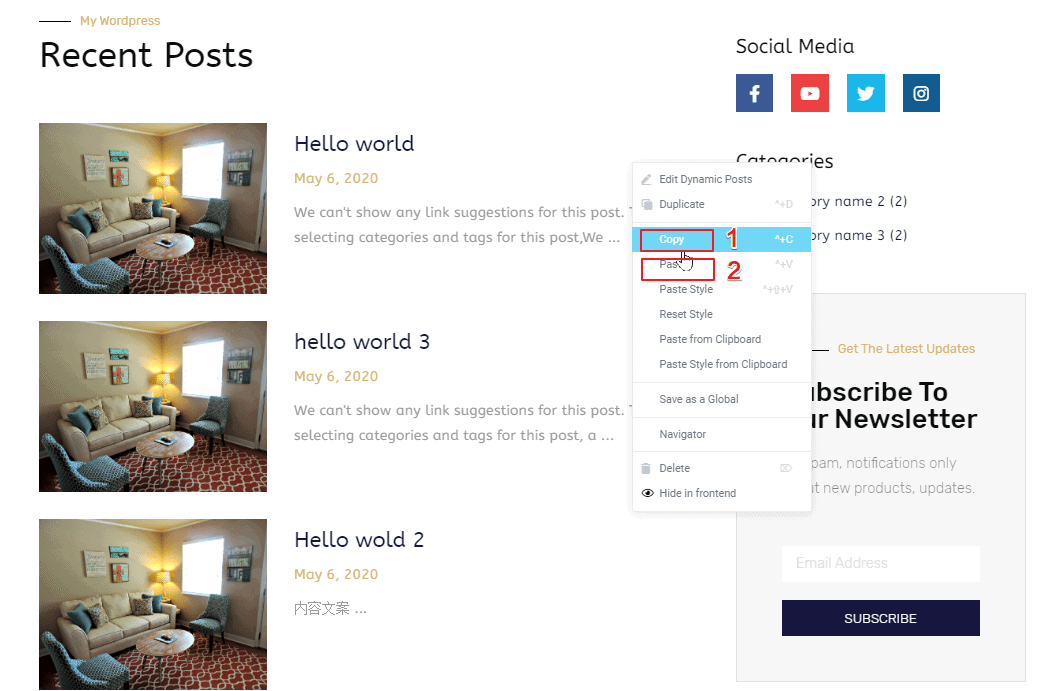
点选模块后,其周围会出现蓝色细边框,此时点击鼠标右键,点击copy复制,然后在需要放置该元素块的地方,点右键Paste黏贴。

我们还可以继续浏览envato elements的模板库获取灵感和素材,点击![]() 你将看到下图,当前没有任何模板,此时你需要回到wordpress后台首页
你将看到下图,当前没有任何模板,此时你需要回到wordpress后台首页

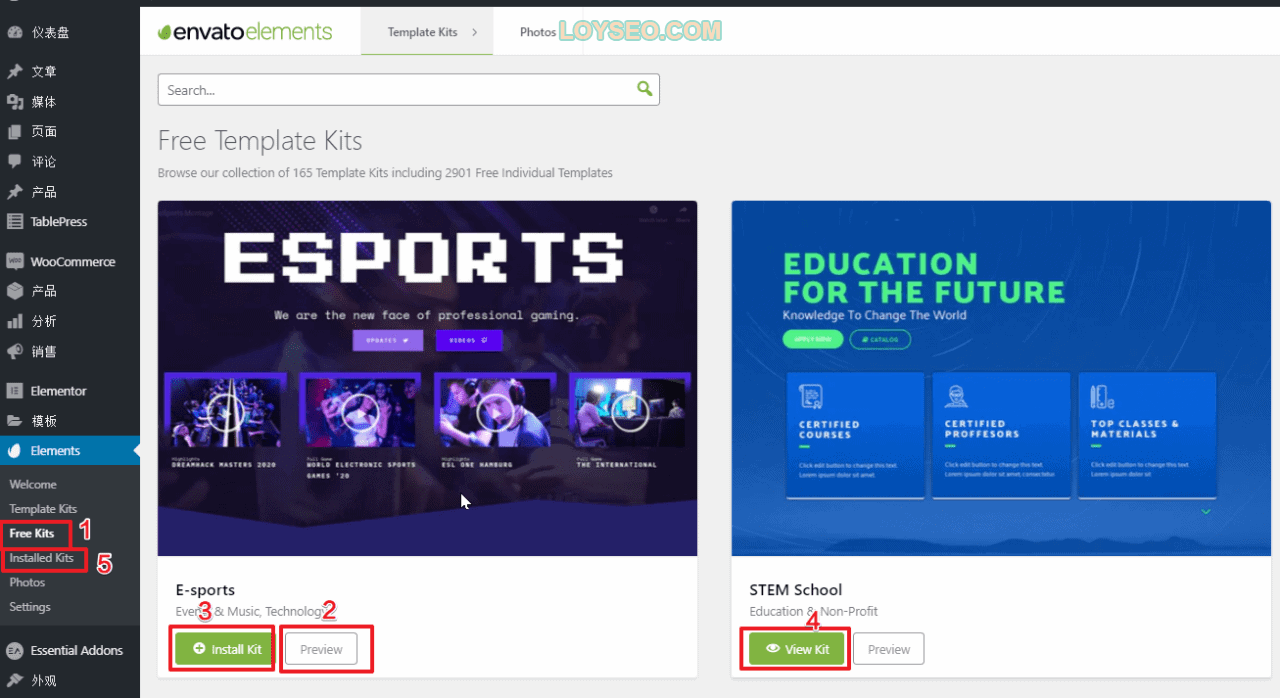
- 进入Elements > free kits页面
- 可以通过搜索名称查找网站模板,对喜欢的网站模板可以点击preview预览模板
- 对需要的网站模板点击install kit
- 点击view kit可以查看网站模板的每个页面模板,随后可以导入页面模板
- 所有已安装的kits在左侧elements >install kits中可查看

ps:envato elements除free kits以外的内容都是付费的,如顶部的tab标签页中可见到的photos、template kits > premium kits;付费方式是按月订阅,33美元/月,按年购买是198美元/年。订阅期间无限下载和使用,如果确实有喜欢的模板,我认为还是很划算的。
最近我买了Envato Elements的付费会员,能够使用1000多套网站模板和海量图片资源,如有需要,可以联系我团购。
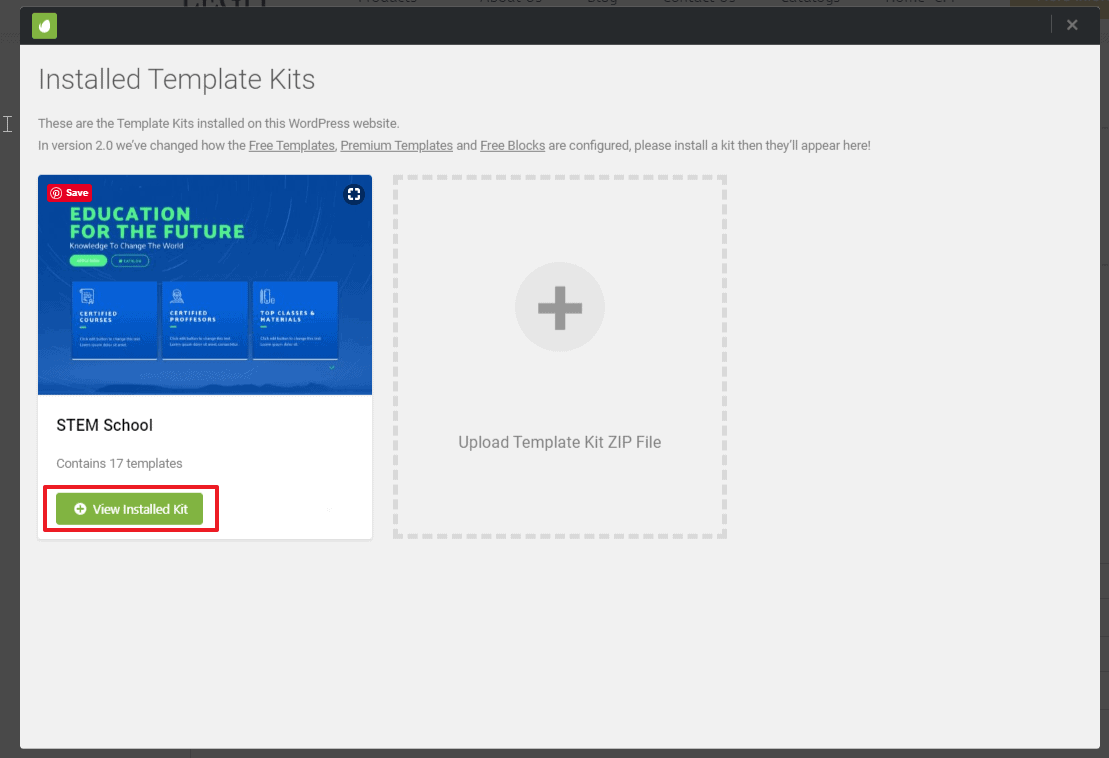
网站模板导入完毕后,我们回到编辑首页页面上,继续点击![]() ,将看到网站模板已经导入了,继续点击view installed kit,我们将看到这个网站模板的所有页面模板
,将看到网站模板已经导入了,继续点击view installed kit,我们将看到这个网站模板的所有页面模板

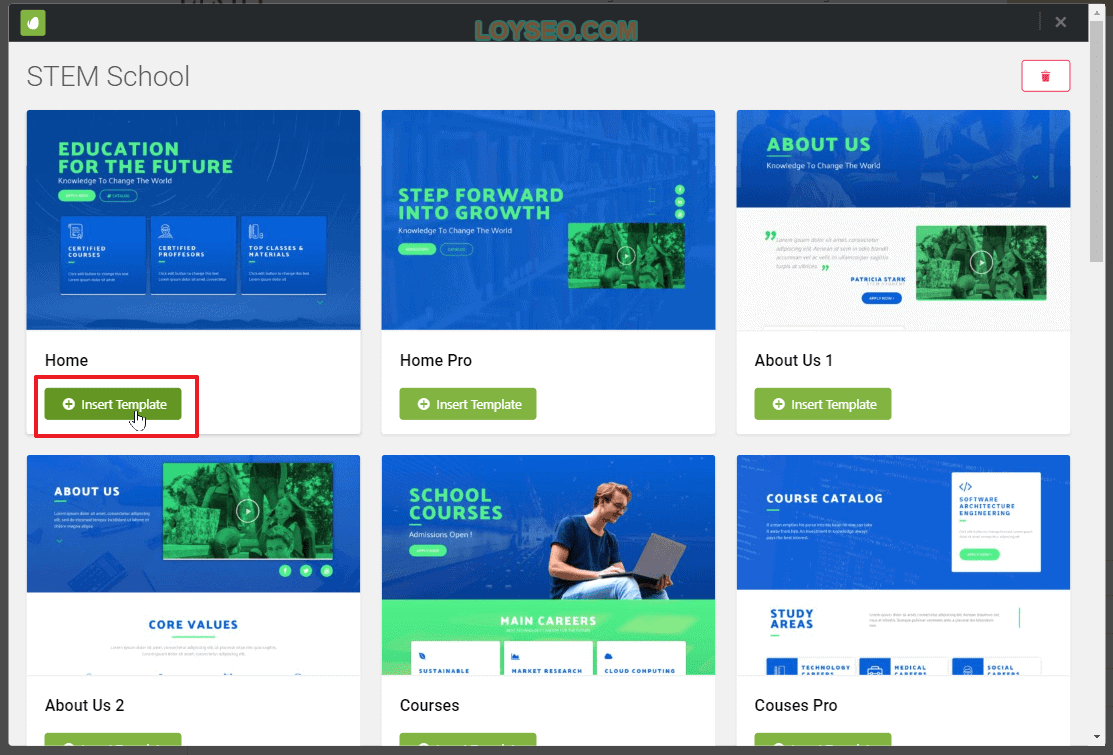
如下图所示,找到需要导入的页面模板,点击insert template就可以将模板导入到页面中了。

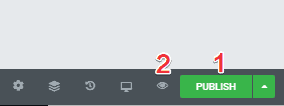
页面框架完成后,可以点击下图中的2预览看效果,也可以点击1直接发布,因为站点目前是建设期,屏蔽搜索引擎抓取,也不担心被用户看到;
若站点完成并面向客户后,涉及大面积的修改时,就不建议直接点击1发布,而是点击2预览效果,保存时,点击1publish旁边的箭头>save draft保存为草稿,在确认页面完成后,再点击发布。

其他操作项分别是:
 :页面的基本设置
:页面的基本设置 :页面内元素的导航,类似文章的章节导航,能快速帮你找到需要的元素,以及调整页面内的元素排序。
:页面内元素的导航,类似文章的章节导航,能快速帮你找到需要的元素,以及调整页面内的元素排序。 :历史动作和版本管理,方便回溯,操作错了也可以恢复,但删除元素块后就无法恢复了。
:历史动作和版本管理,方便回溯,操作错了也可以恢复,但删除元素块后就无法恢复了。 :响应式模式,目前看到是PC效果,点击可选择到平板、手机视图,以便调整网页在不同设备上的效果。
:响应式模式,目前看到是PC效果,点击可选择到平板、手机视图,以便调整网页在不同设备上的效果。
看到这里,你可能迫不及待想自己调整一下界面上的元素,那么,你可以跳转到Elementor编辑功能教程的章节;
用上述教程,我们可依次完成首页、关于我们、联系我们的框架搭建,接下来,我们继续把产品与博客类页面框架的制作方法介绍一下,这样整站的页面结构就全部完成了,再开展细节调整所需的ELEMENTOR编辑功能教程。
制作关于我们页面
制作联系我们页面
制作下载页面
制作产品页面
此阶段不用准备好产品材料,待整站设计完成后,再根据下文中的网站内容发布要点上传产品。
用woocommerce创建3个示例产品分类
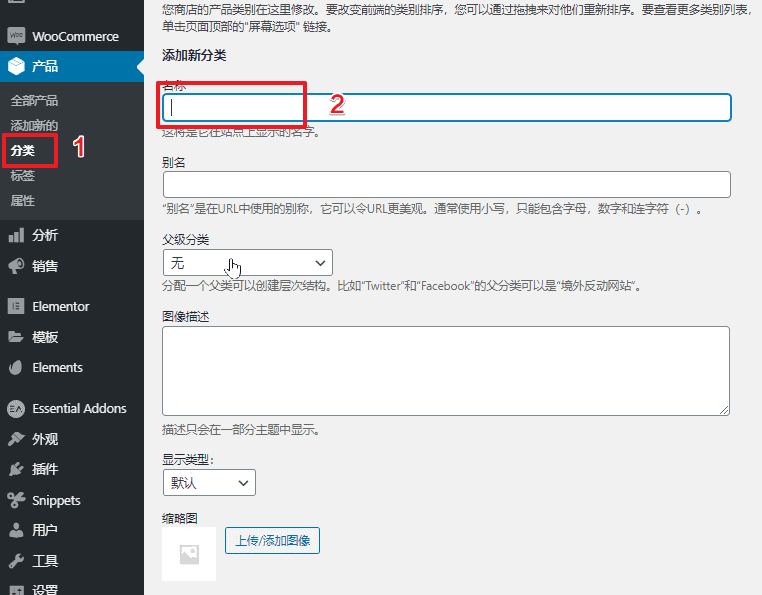
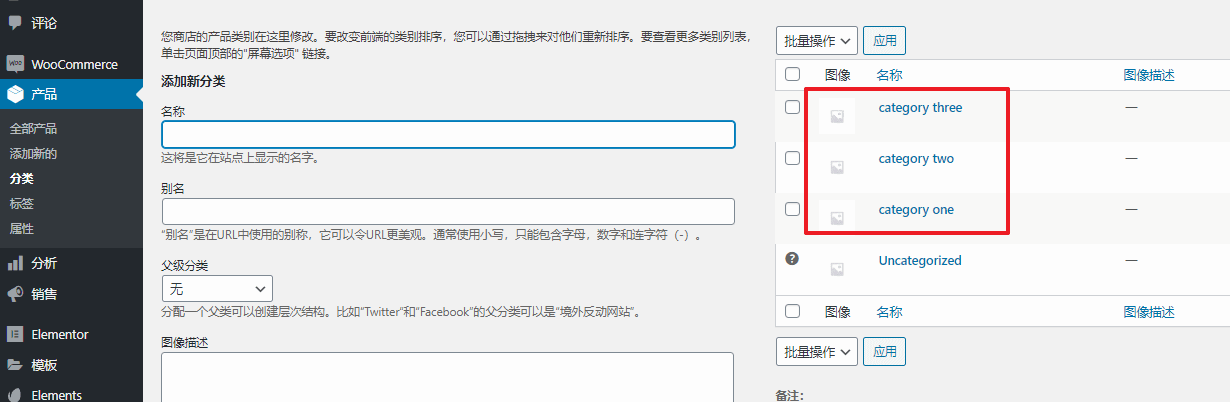
- 进入 产品》分类
- 在添加新分类中输入名称,然后直接回车即可提交
按照该方法创建3个示例分类

创建完毕后将在分类页面右侧的列表中看到这些分类。

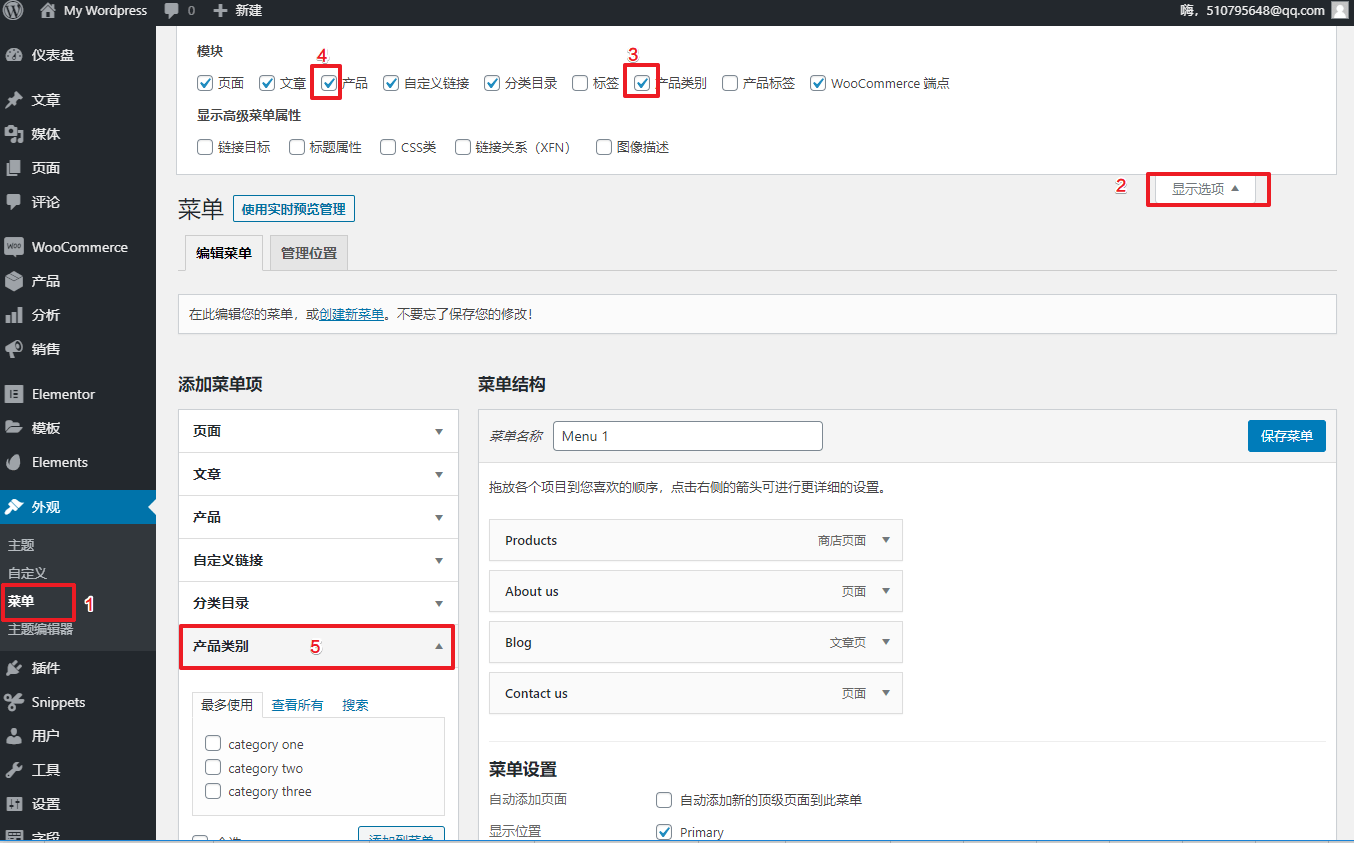
然后将这些产品目录加入到products的子菜单中,按下图中的序号顺序操作如,可以将产品、产品类别加入到“添加菜单项”栏目中,否则默认情况下,你在菜单项栏目中是看不到它们的。

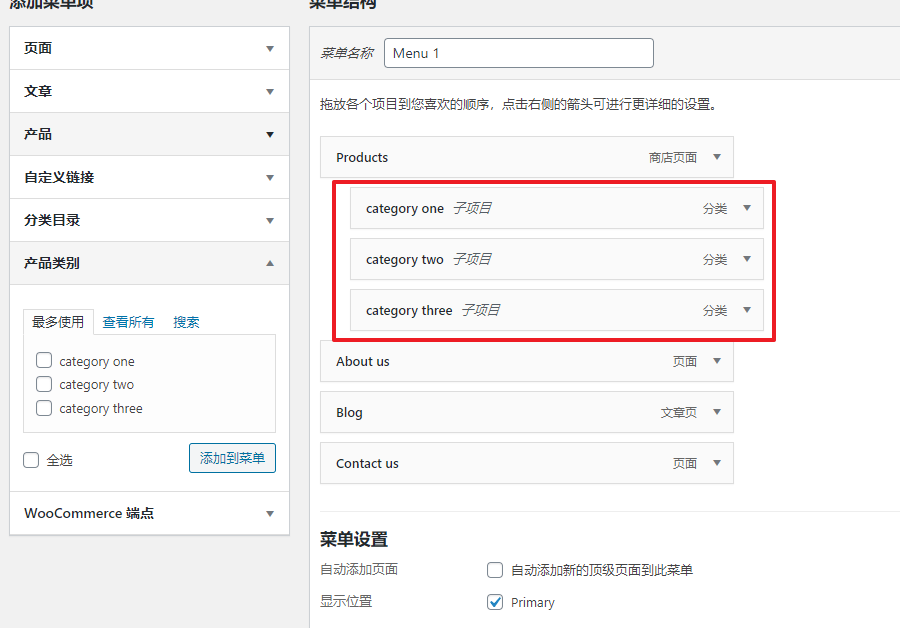
然后,按照上文教过的移动菜单的办法,将产品分类放到Products下方作为子菜单。

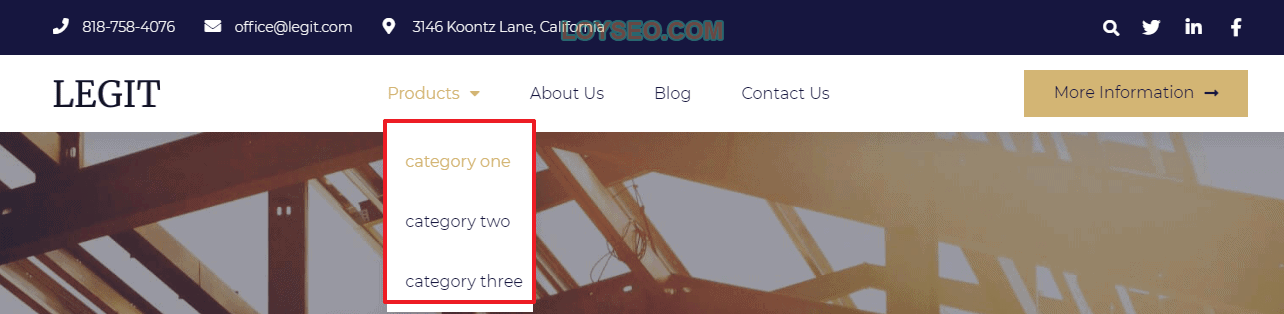
保存菜单后去查看一下,将看到如下效果

用woocommerce发布5个示例产品
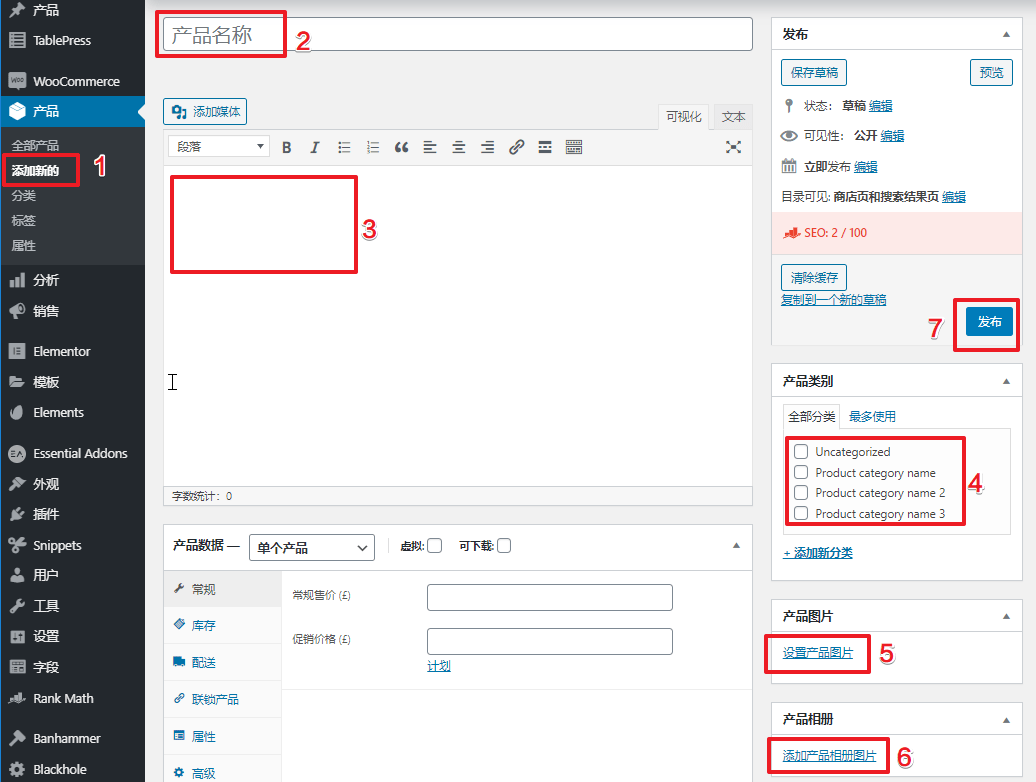
- 进入 产品》添加新的
- 输入产品名称
- 输入产品描述,一段无关的图文都可以
- 勾选多个分类
- 上传产品图片,可以理解为首图、封面图
- 选择性上传产品相册,有就传两三张,没有也没关系
- 点击发布

还可以继续在产品页面的下方找到产品简短描述字段,输入示例内容,稍后可用于制作产品详情页模板

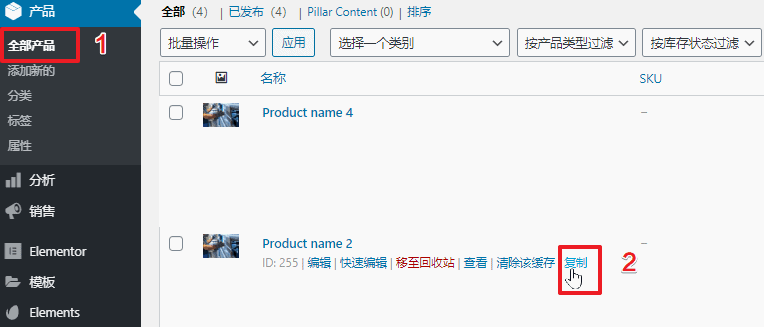
接下来我们可以采用复制产品的办法快速生成示例产品,按下图方式复制产品

复制后的产品默认是草稿状态,在页面上点击“发布”按钮即可,这样网站中才会显示。
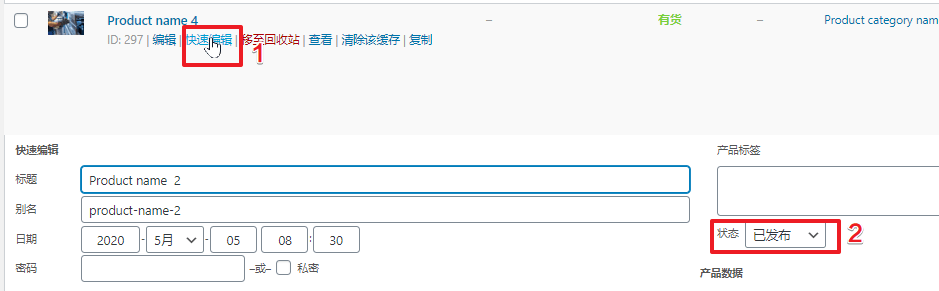
你也可以在“全部产品”页面,点击产品下方的快速编辑,在展开的面板中将状态设置为已发布,点击更新保存即可。

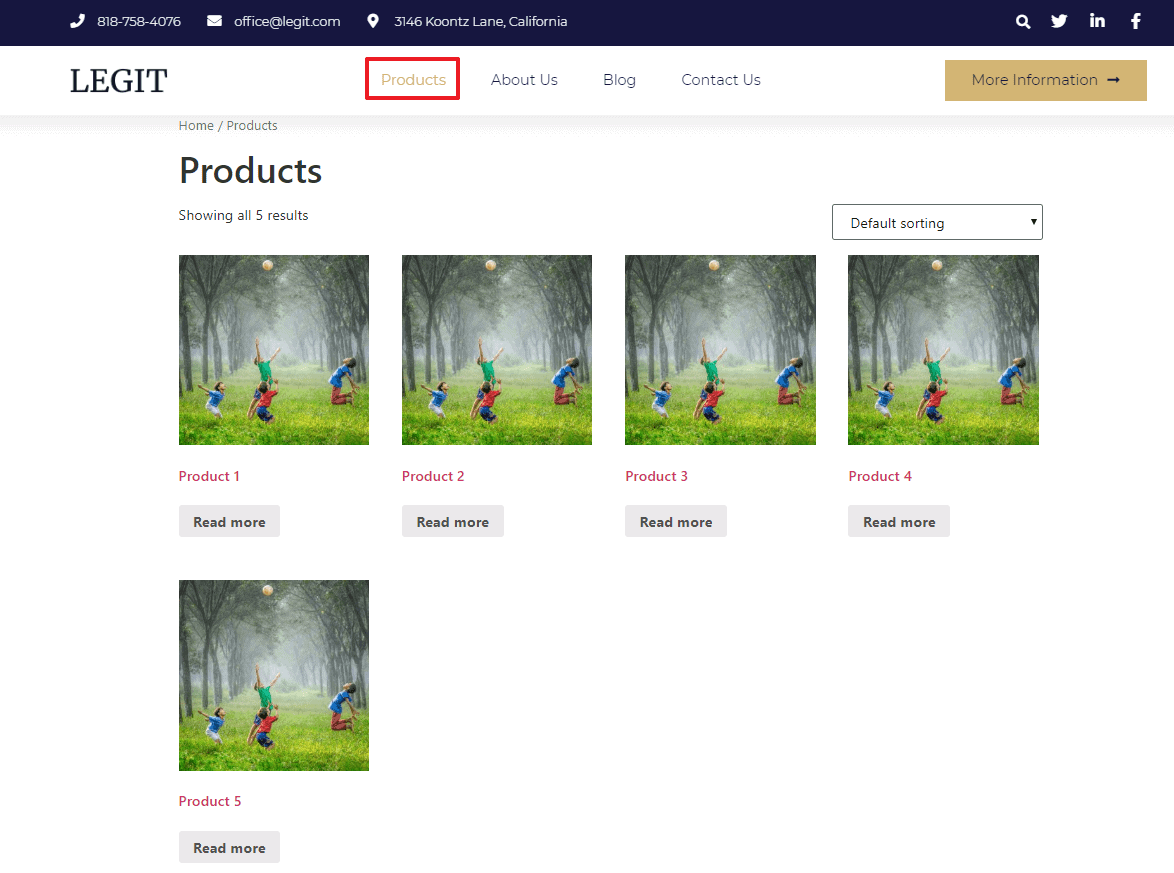
创建完5条产品后,我们可以访问网站的products页面,就能看到产品已经上架了。

你也可以点击一条产品看看目前的样子,接下来我们就去添加产品详情页的模板,它能够为你的所有产品定制一个diy的模板,你也可以为不同分类的产品定制不同的模板,这也是Elementor 超级棒的地方。
用Elementor theme builder创建Single Products模板
2021/4/12更新视频教程
- 进入模板》添加新模板,选择模板类型为single product,输入模板名称,譬如single product

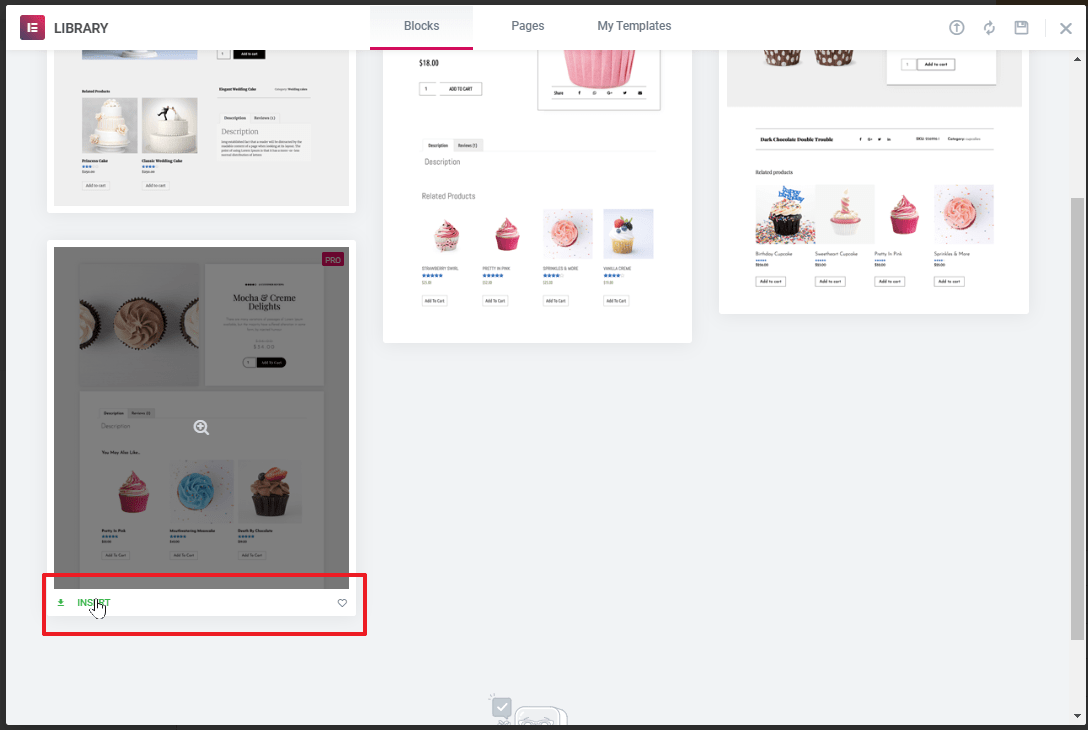
- 点击“创建模板”按钮,可进入下图所示的library页面:
- 左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
- 选择喜欢的模板,点击insert按钮即可导入;

导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容,你可以挨个点击元素,查看左上角这些元素的名称,对无用的元素右键点击删除。


如果你想更换一个产品以预览效果,那么按照下图的数字顺序操作,以更换产品

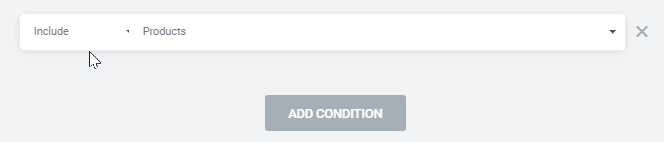
最后,点击publish,点击add condition为include products,保存即可,然后我们就可以去预览一下效果了。你也可以下拉products调整展示条件,譬如指定某个分类采用这个模板。

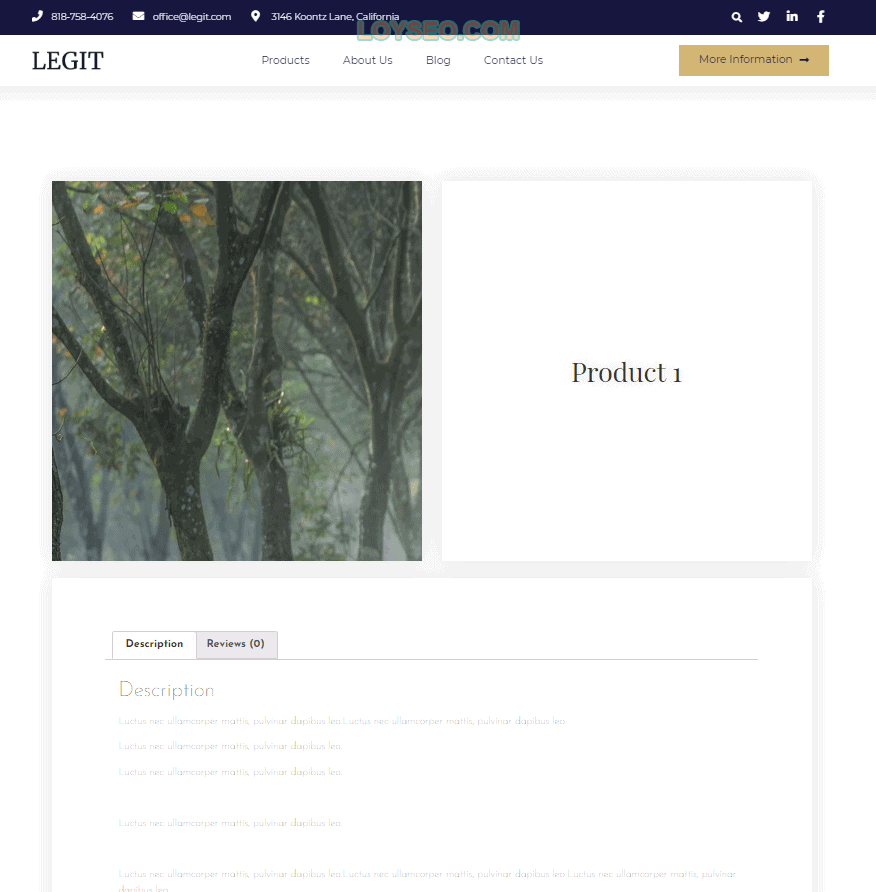
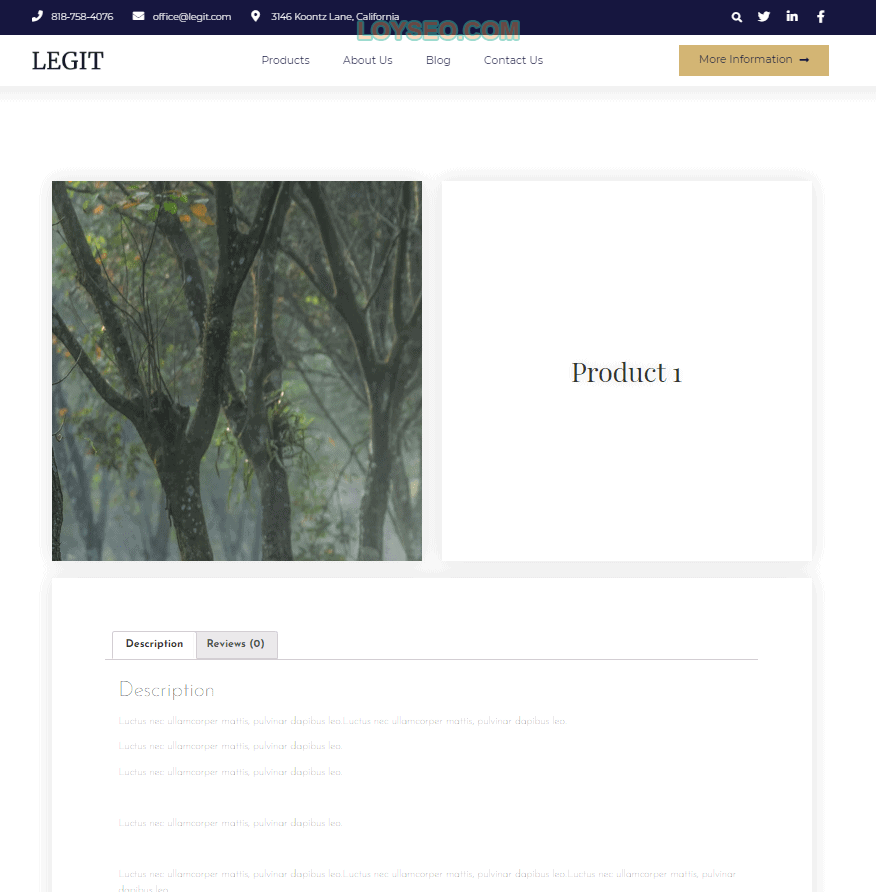
现在打开一个产品页面,是下面的样子,细节会在后文的实例中调整。

用Elementor theme builder创建Product Archive模板
创建完产品详情页的模板后,我们开始做产品列表页的模板,同理,你也可以对不同的产品分类采用不同的模板。
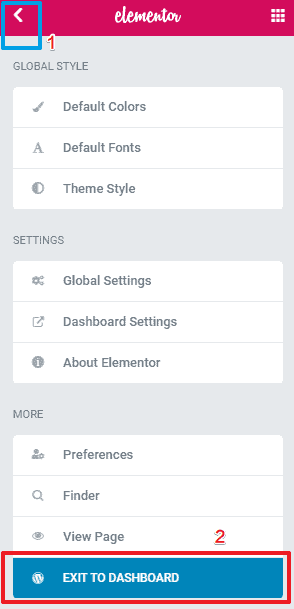
这里有个操作小说明:从刚做完的singe product模板回到wordpress后台的方式如下,点击elementor左上方的按钮后,再点击下方的exit to dashboard。

2021/4/12更新视频教程
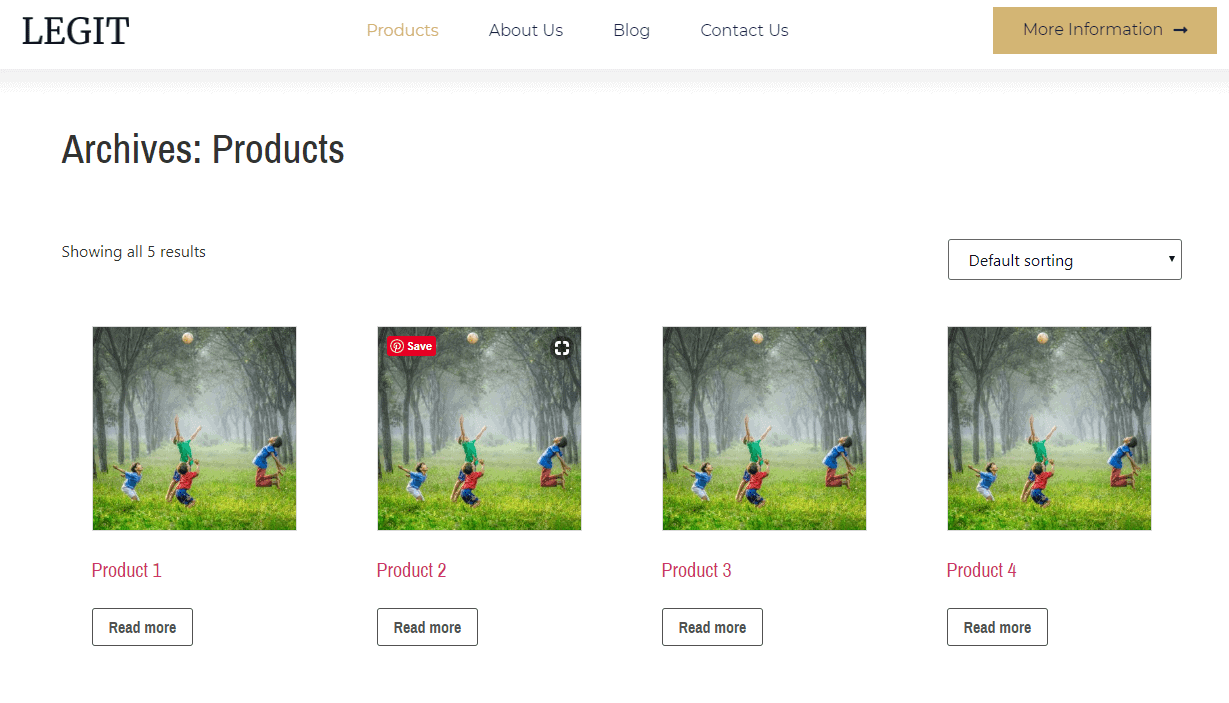
创建方法与上一节基本一样,只是模板类型选择product archive,保存时添加默认条件,发布后访问Products页面,是如下效果,Elementor的产品模板比较简约。

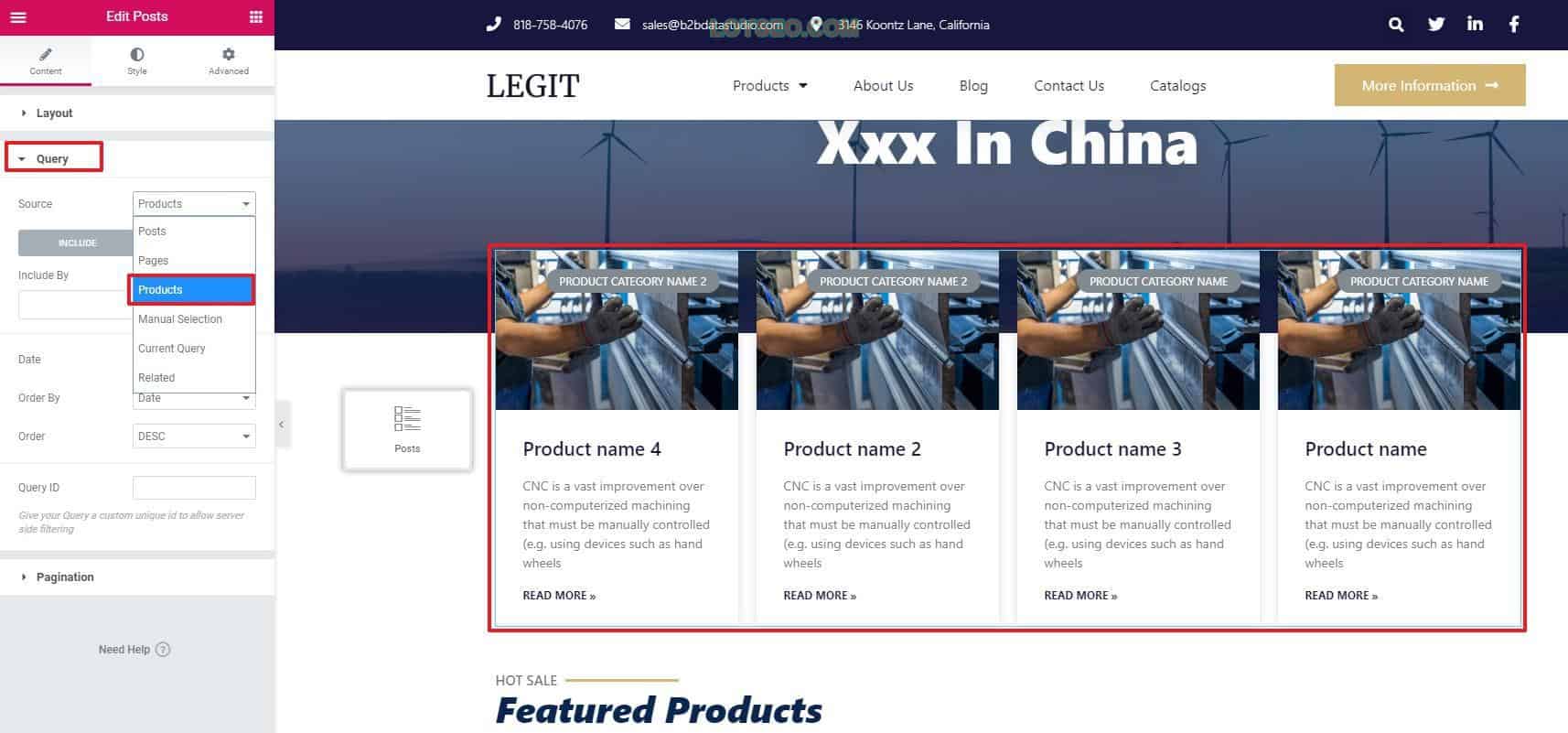
如果你想要在上图的产品卡片里展示产品简介,那么你需要使用Elementor的元素块Post,并将取值来源query从默认的Post改为Product。

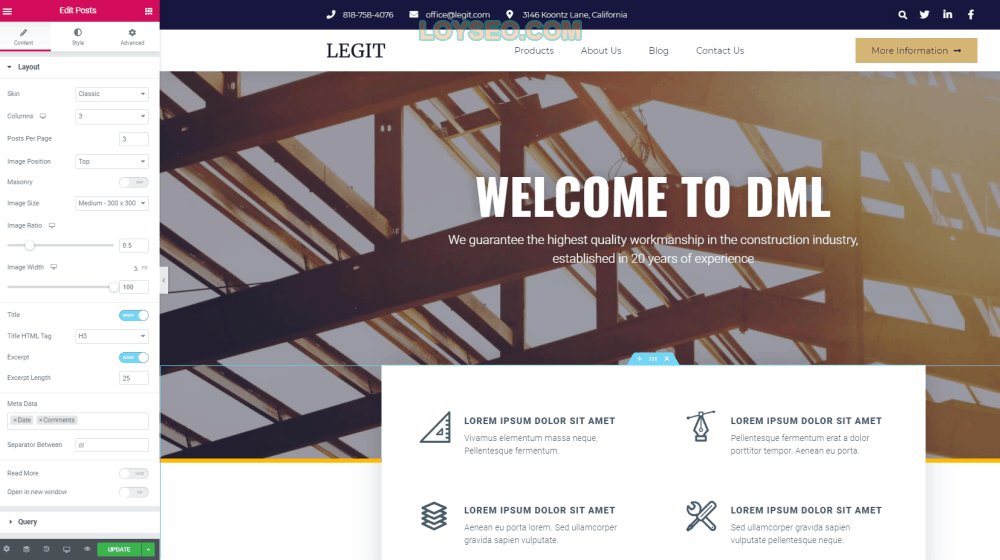
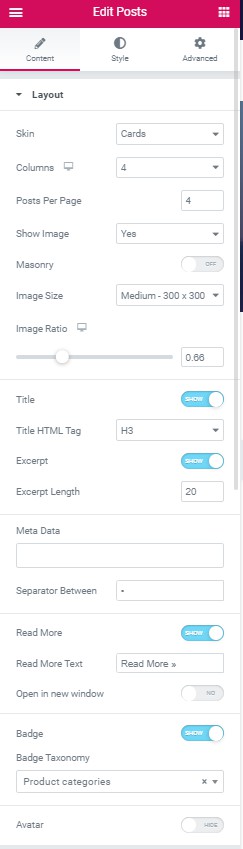
同时,将post的layout按如下图所示配置,其中excerpt为产品的简短描述,建议你在上传产品时控制好内容的字数,不要过多。下图中的posts per page是指每页文章或产品数量,你可以按需设置为8或12,产品数量较多时,还要启用 pagination翻页功能。


相关教程:如何用Elementor制作Woocommerce产品列表
制作博客页面
博客可用于发布公司新闻、行业专业知识、成功案例等等,请根据你的实际情况规划分类。持续的发布博客是有益于Google SEO继而带来客户流量的,当然,博客内容需是尽可能对你的客户群体有价值、能帮助到他们的内容,简短无料的水文不会带来积极作用。
创建文章分类及文章的方法与上文的产品无大差别,下文简要说明步骤。
创建博客2个分类
如果你没多少博客要写,也可以先不创建分类,以后内容逐渐多了,再添加。
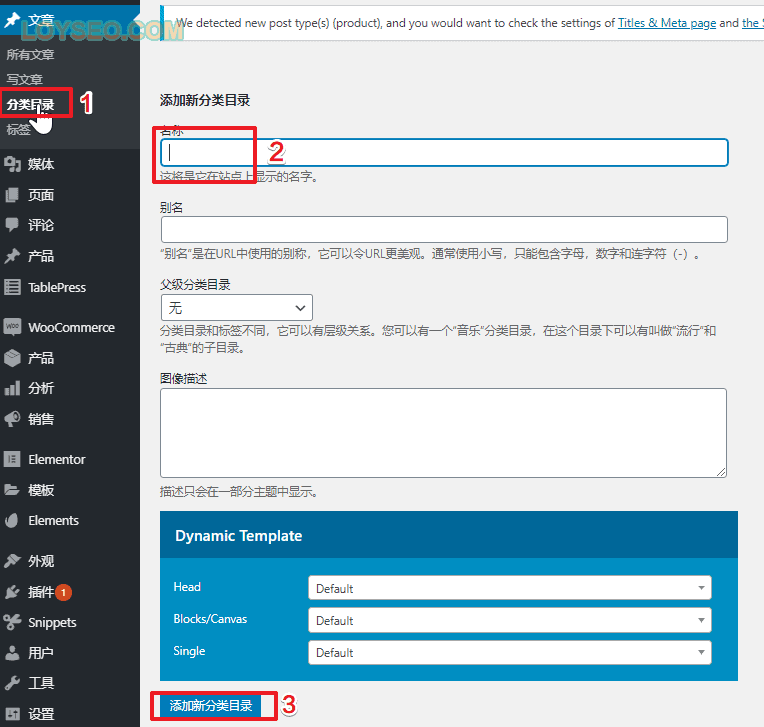
- 进入 文章》分类目录
- 在添加新分类目录中输入名称,然后直接回车或点击添加新分类目录按钮,即可提交
按照该方法创建2个示例分类,创建完成后,可以参照上文添加产品分类到菜单里的办法,将博客分类加入到Blog菜单下。

发布4篇博客
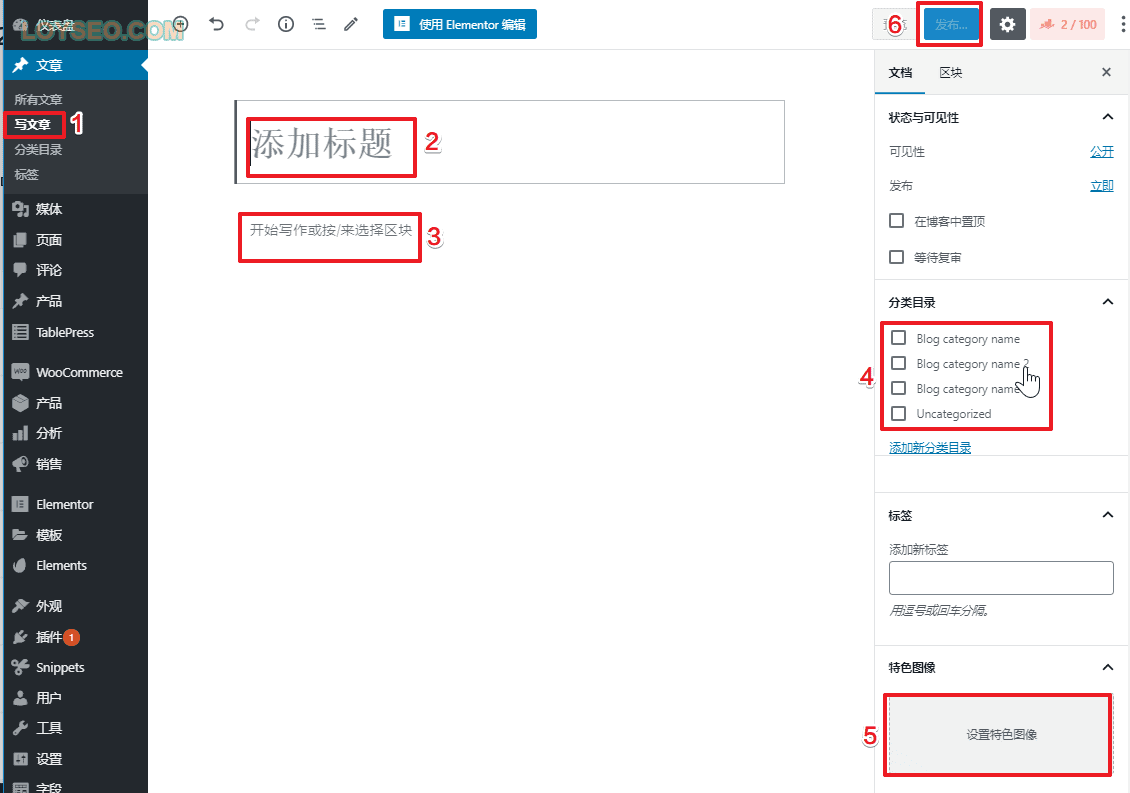
- 进入 文章》写文章
- 输入标题
- 输入文章描述,复制黏贴一段无关的图文都可以
- 勾选多个分类
- 上传特色图像,可以理解为首图或封面图
- 点击发布

文章栏目不具备复制功能,可安装插件Duplicate Post实现,鉴于示例博客数量不多,你也可以重复上述步骤,创建另外3篇示例博客
用Elementor theme builder创建Single模板
创作方法与上文的产品单页类似,这样博客文章就有了一个定制的模板了。
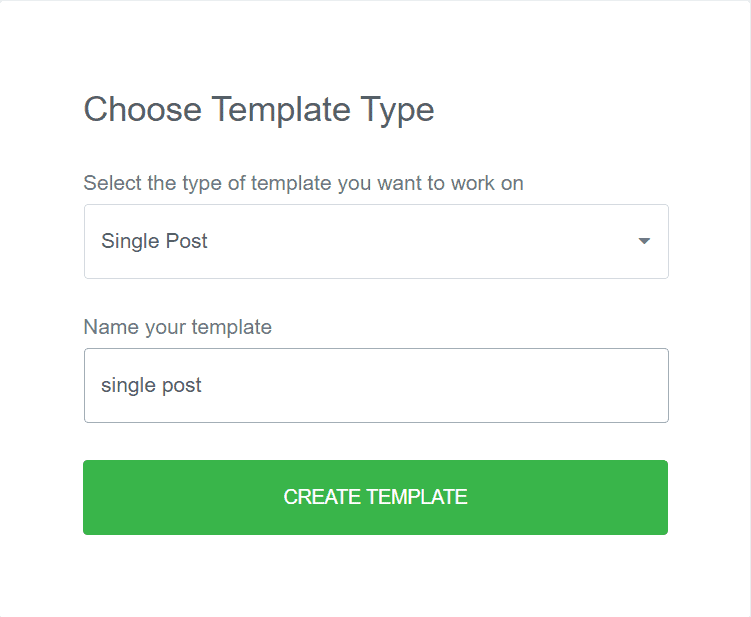
- 进入模板》添加新模板,选择模板类型为single post,点击“创建模板”按钮,进入下一步

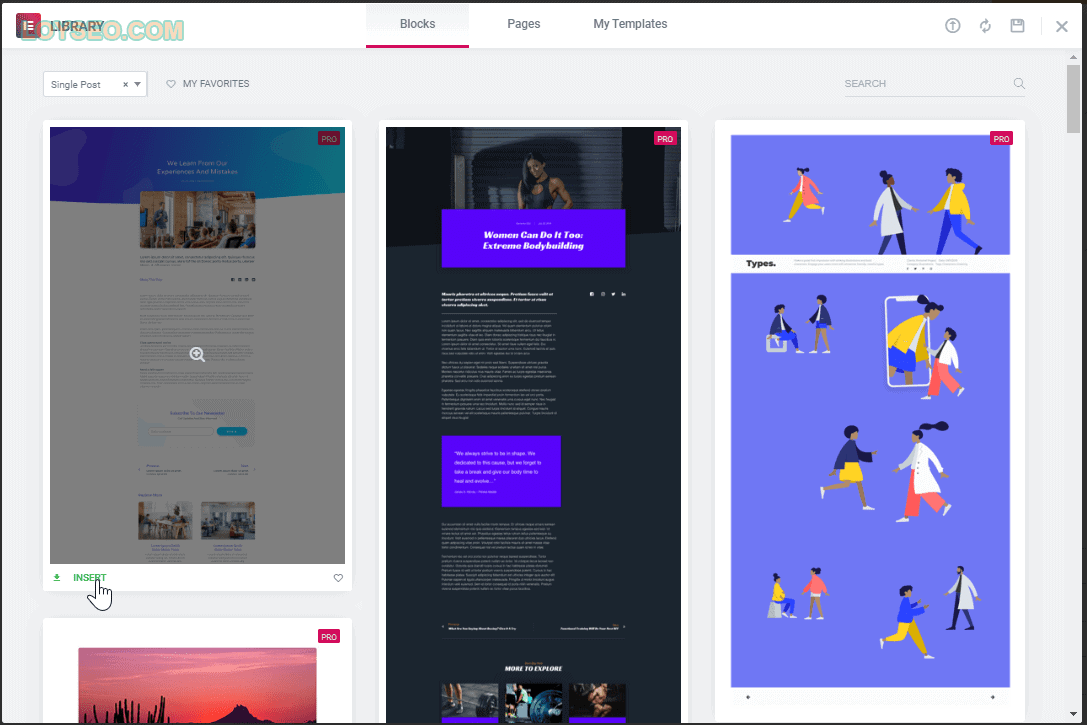
- 进入library页面:
- 左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
- 选择喜欢的模板,点击insert按钮即可导入;
- 导入后,会自动选择一篇文章数据嵌入,以便我们直观看到效果

可以查看这篇教程:如何使用Elementor Pro制作文章页面模板【视频】
用Elementor theme builder创建Archive模板
创建完博客详情页的模板后,我们开始做博客列表页的模板,方法与上基本一样,只是模板类型选择archive即可,此处不做赘述了。相关教程:如何使用Elementor Pro制作文章列表页模板
创建完成后,我们再到网站访问一下blog菜单,查看一下是否生效。
至此,我们对网站页面的结构及搭建框架的方法有了系统的认知,你是否也找到了想要参照学习的同行网站呢?仿站是对建站新手而言最快的方式,而过往我们查看、导入的精美模板,查看这些元素块的设置,是熟悉Elementor编辑功能的最快的方式。那么接下来,我们来熟悉一下Elementor的常用编辑功能。
Elementor编辑功能教程
界面分为左侧工具区域与右侧内容制作区域
左侧工具区
包含了所有元素、各种设置功能,点击右上角九宫格可展示所有元素。

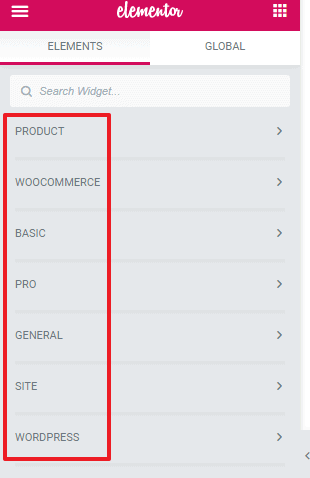
元素分类:按Elementor的免费与付费区分,如Basic、Pro;按用途分:如woocommerce、wordpress等等。

元素搜索:输入元素的英文名可快速找到对应元素。

右侧内容制作区
认识结构section与column(Elementor老版本)
2023年12月21日注:目前Elementor经过一年多的打磨,已经将section改为container了,操作上略有区别,下文会以视频的形式简介Container的用法
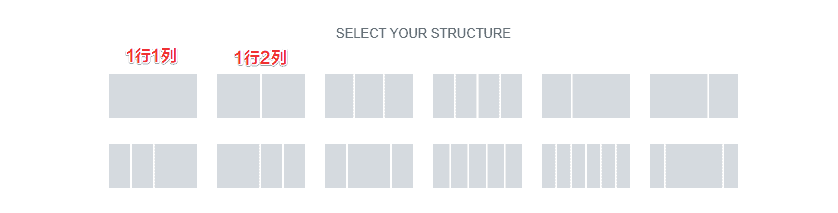
在内容区,点击 图标,可创建section,你可以理解为单行,单行可以划分出多列column ,所有元素块都必须放到section中。
图标,可创建section,你可以理解为单行,单行可以划分出多列column ,所有元素块都必须放到section中。

行与列都可以左键、右键操作,左键点选后,左侧工具栏将出现所选行或列的设置功能,右键点选后,可进行所选行或列的复制、黏贴、删除等操作,譬如可以通过复制列、方便的实现一行变多列。

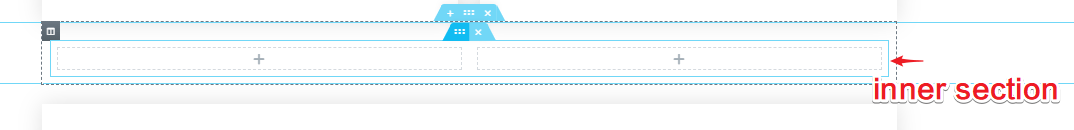
section可以进行双层嵌套,即在section内再嵌入另一个section,操作方法是从左侧找到inner setion元素块拖拽到已有的setion内部。

Elementor的Container如何使用?
请学习:Elementor:如何使用Flexbox Container?
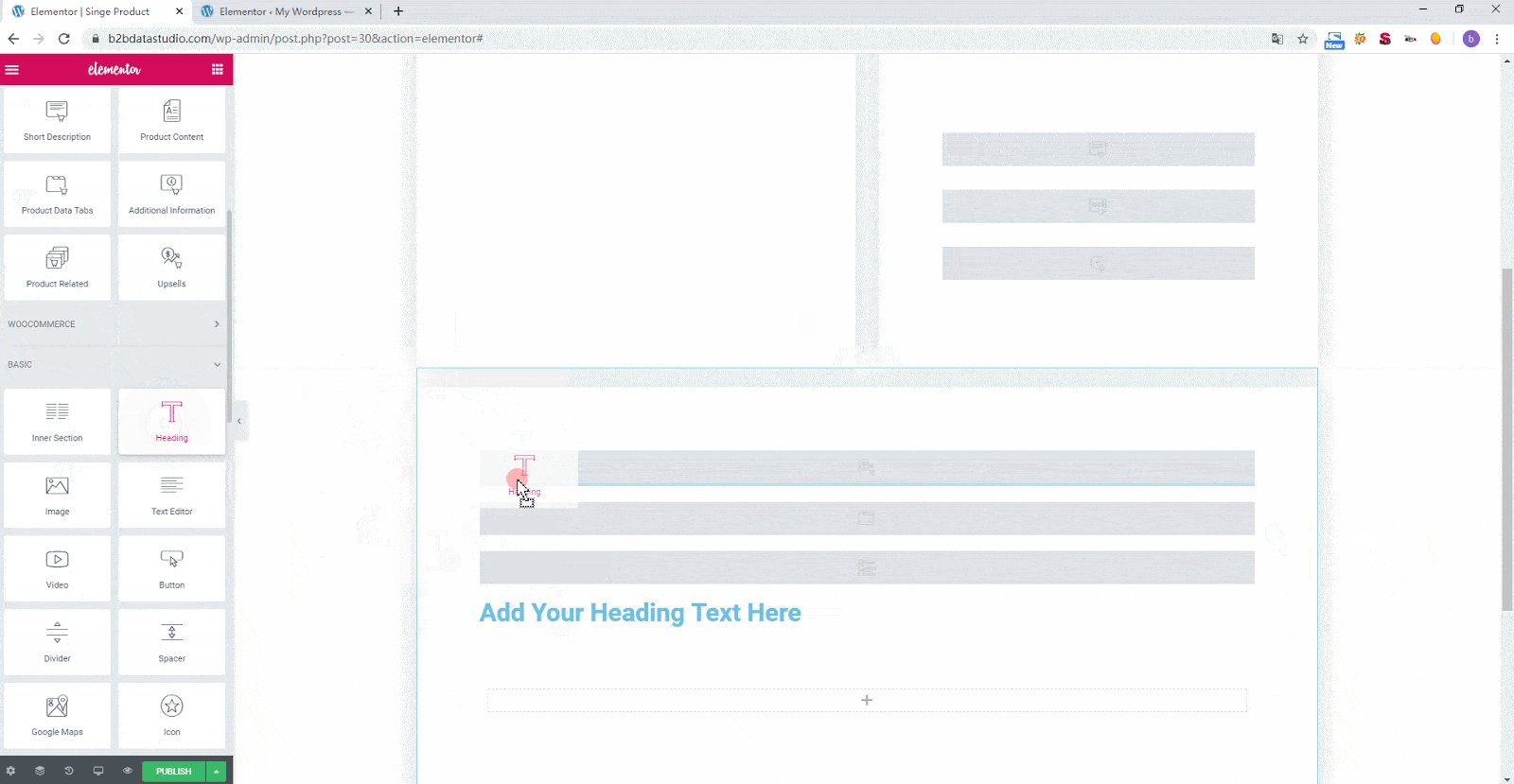
如何添加元素到内容区
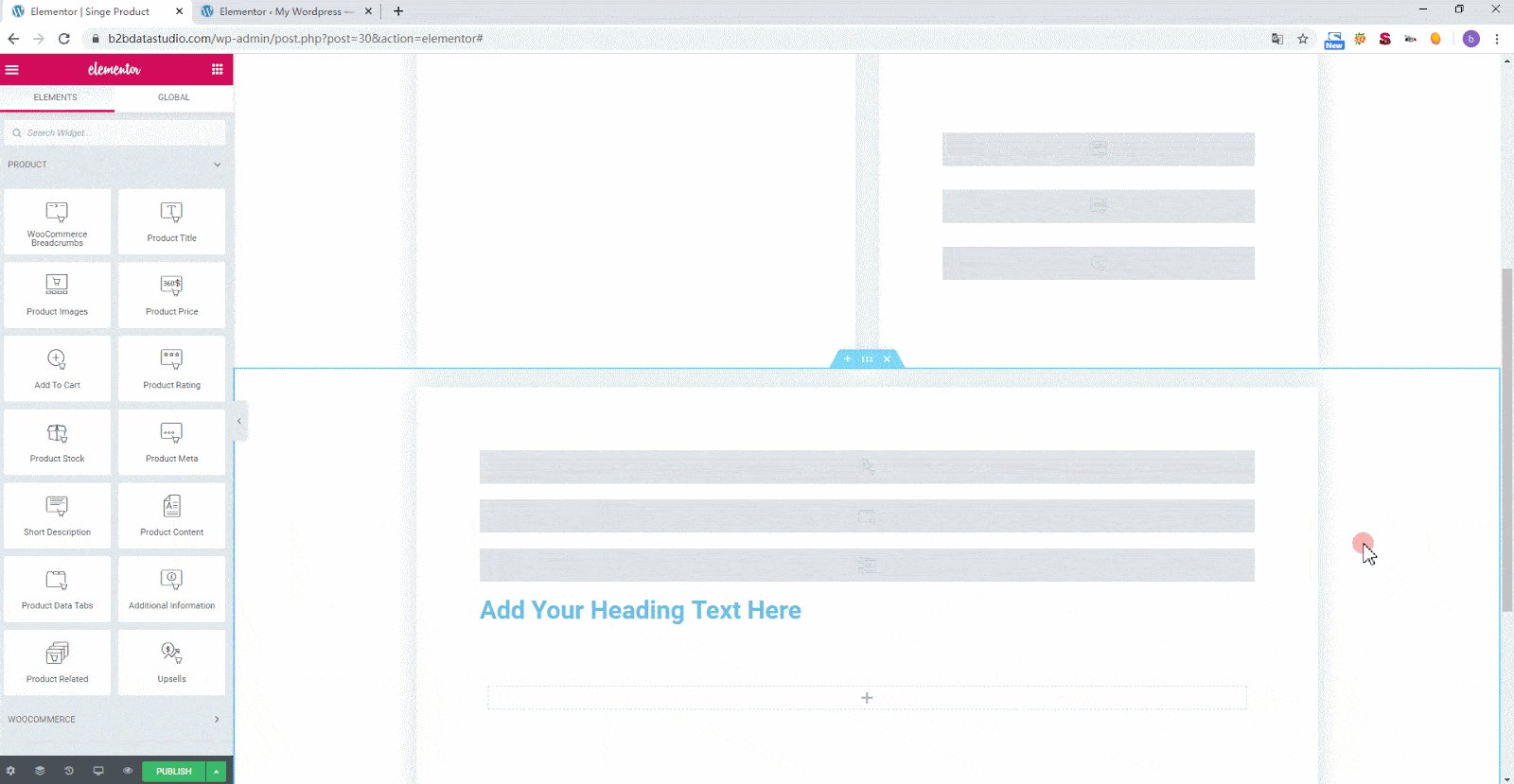
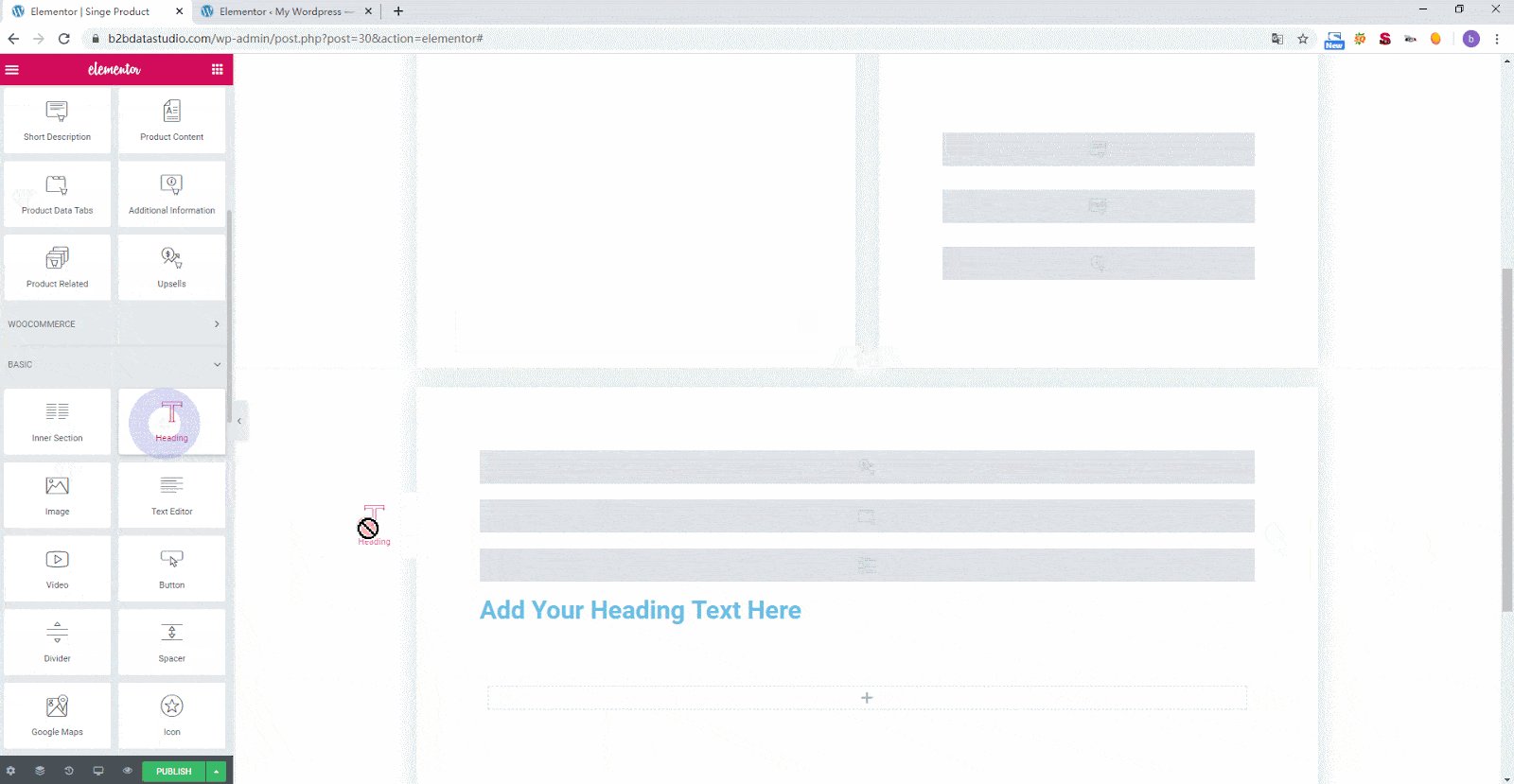
鼠标左键点选元素,长按左键,移动鼠标到右侧内容区域的section内部,或者直接拖拽到灰色虚线区域,它将自动创建一个section:
若鼠标处显示禁止图标,则此处不能插入元素;
若鼠标处显示蓝色粗横线,则元素可插入蓝色粗横线处,可挪动鼠标到目标位置后,松开左键即可

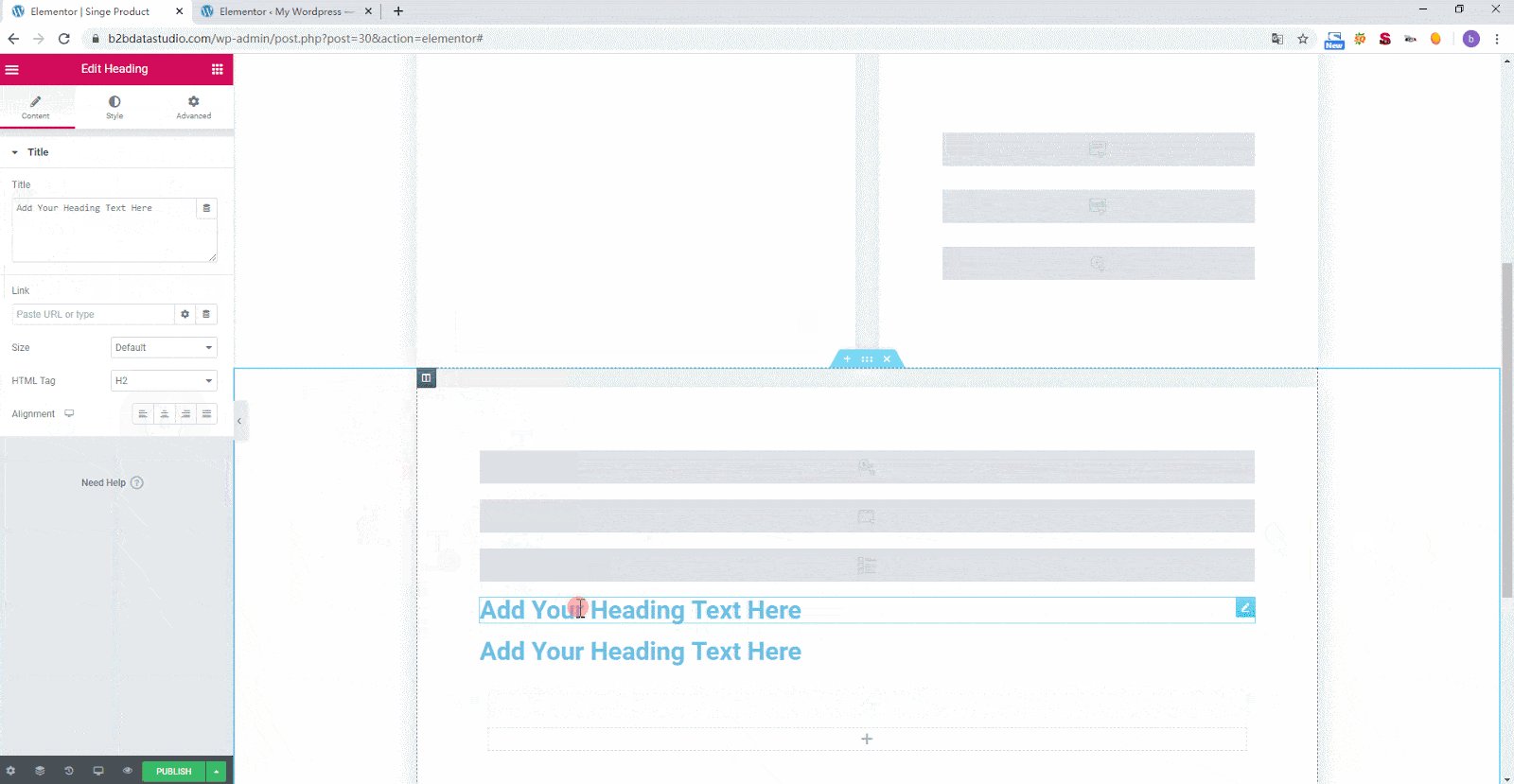
如何修改元素
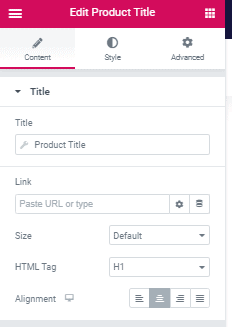
左键点击元素后,左侧工具区将展示元素的修改面板,面板分为三栏:content、style、advanced,每栏里的配置项因元素不同而不同,同时又有一些共通的规律,如下。

content,即内容。通常用于修改元素的内容及内容的相关配置,如文案、图片、链接、内容数量、内容取值来源等等,也会附加尺寸、对齐等样式操作。
style,即样式。通常用于修改元素的外观,如颜色、字体样式、图片效果、其他内容效果等。
advanced,即进阶/高级。通常用于修改元素的外部间距与内部间距、动画效果、背景、边框、位置、响应式、自定义CSS。
相关文章:
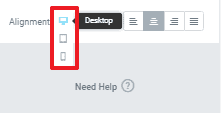
如何修改元素在不同设备上的效果
如下图所示,当你修改元素时发现:某个修改项旁边有个电脑图标,点击下拉后可展开平板、手机图标,那表示:这个修改项可以在不同设备上用不同的设置;若没有这些图标,那说明所有设备上都用相同的设置。

避免重复工作的Global元素
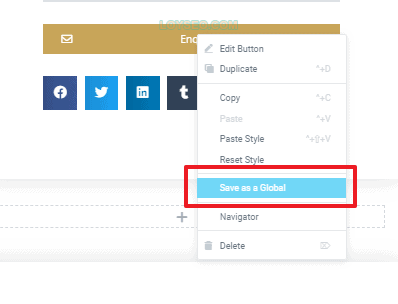
在元素上右键点击,将元素可保存为Global

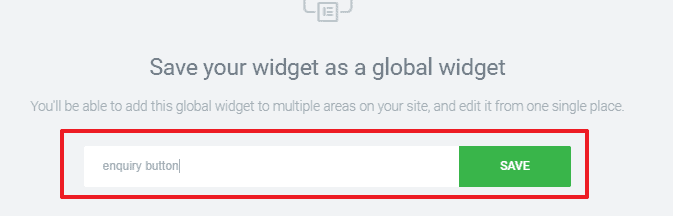
给它命名并保存

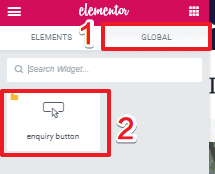
需要使用时,点击左侧的global标签,像添加元素一样使用即可

修改Global元素时,其他使用这个全局元素的地方,都能被修改,节省了逐一修改的时间,常见用途:询盘的联系表单。
学习元素设置的诀窍
参照模板中模块的设置,自己模仿做一个一样的。挨个查看元素的设置项,进行反复操作试验,
以Single Product模板页面为示例调整细节
我们打开之前为产品详情页制作的single product模板,进行逐一调整
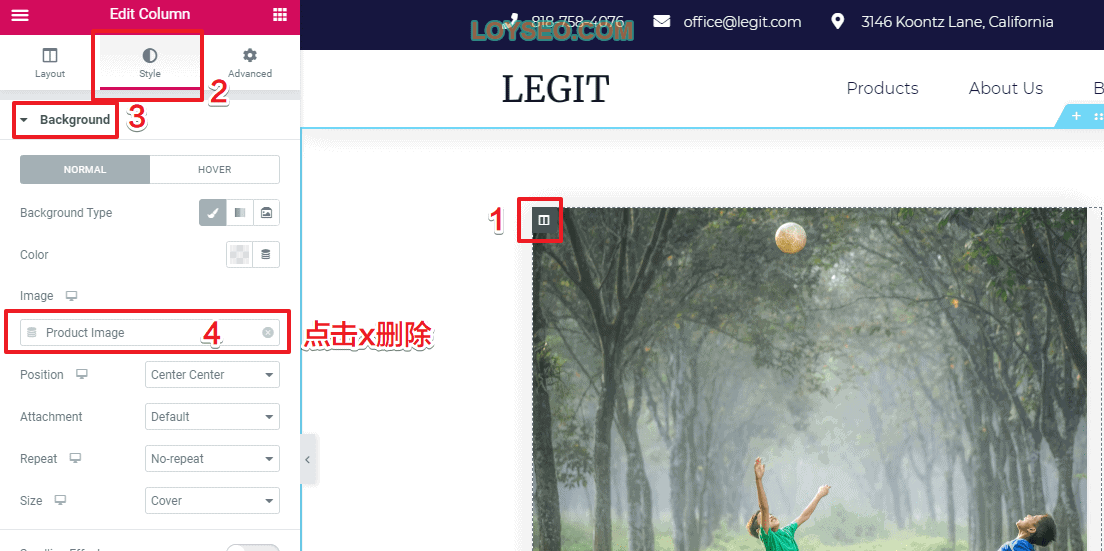
在导入的模板中,产品图片是放在背景中的,这会导致无法使用相册功能,所以我们先将产品图片从背景中删除
- 左键选中图片所在的列
- 在左侧选择style标签
- 点选background栏
- 在image中点击x删除product image,这里有个重要的细节,当你看到图标
 (dynamic tags),说明当前设置可以采用动态调用的方式获取,你可以点击图标,看看有哪些可供调用的内容,这个功能非常好用,譬如这里就实现了在背景里调用当前产品的产品图片
(dynamic tags),说明当前设置可以采用动态调用的方式获取,你可以点击图标,看看有哪些可供调用的内容,这个功能非常好用,譬如这里就实现了在背景里调用当前产品的产品图片

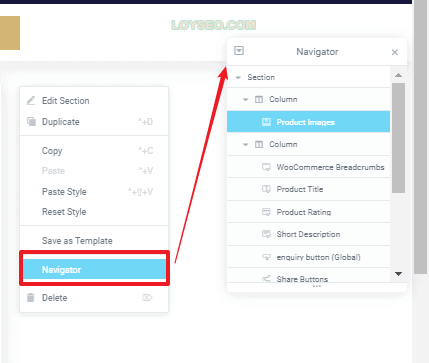
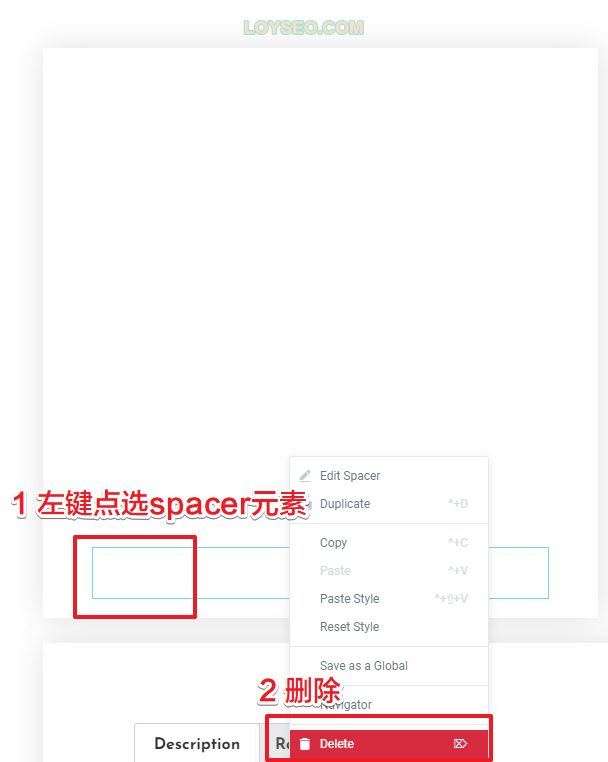
接下来,我们用navigator功能来查找不容易发现的元素(比如即将删除的spacer元素),在内容区右键后找到navigator,点击后就能看到面板了,其中按页面构成顺序依次展示了行、列、元素,这里不仅可用于查找元素,也可以操作排序功能

我们发现此列中有个spacer元素,先删除此列中的spacer元素

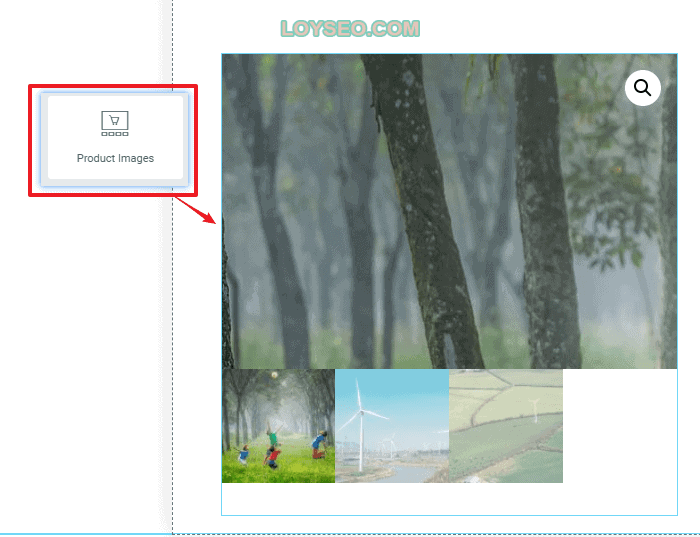
然后我们在左侧找到product images元素,并拖入该列

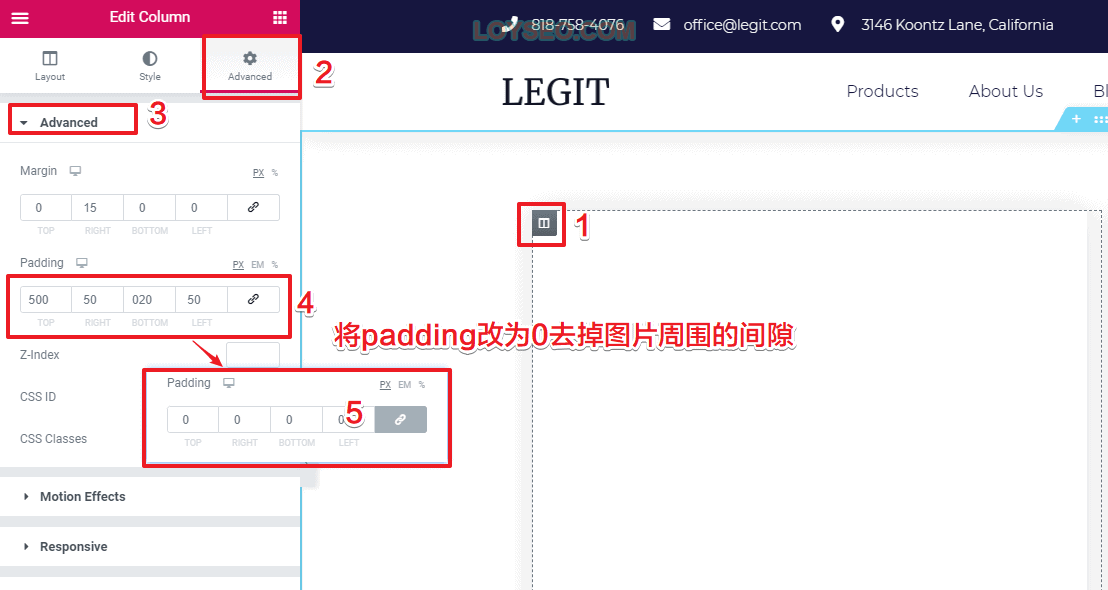
我们发现图片周围有大片空白,需要进行调整:
- 点选列
- 在左侧点击advanced
- 选中advanced栏
- 调整padding,padding是指列内部上下左右的内间距
- 将padding都改为0,你也可以选中锁链图标,它将使得4个间距值保持一致,改任一值,其他三值都一样改变;反之,解锁锁链后,就可以单独编辑每个间距值;额外说一下padding上方的margin值是所选元素与周围其他元素的外间距,请试试看吧。

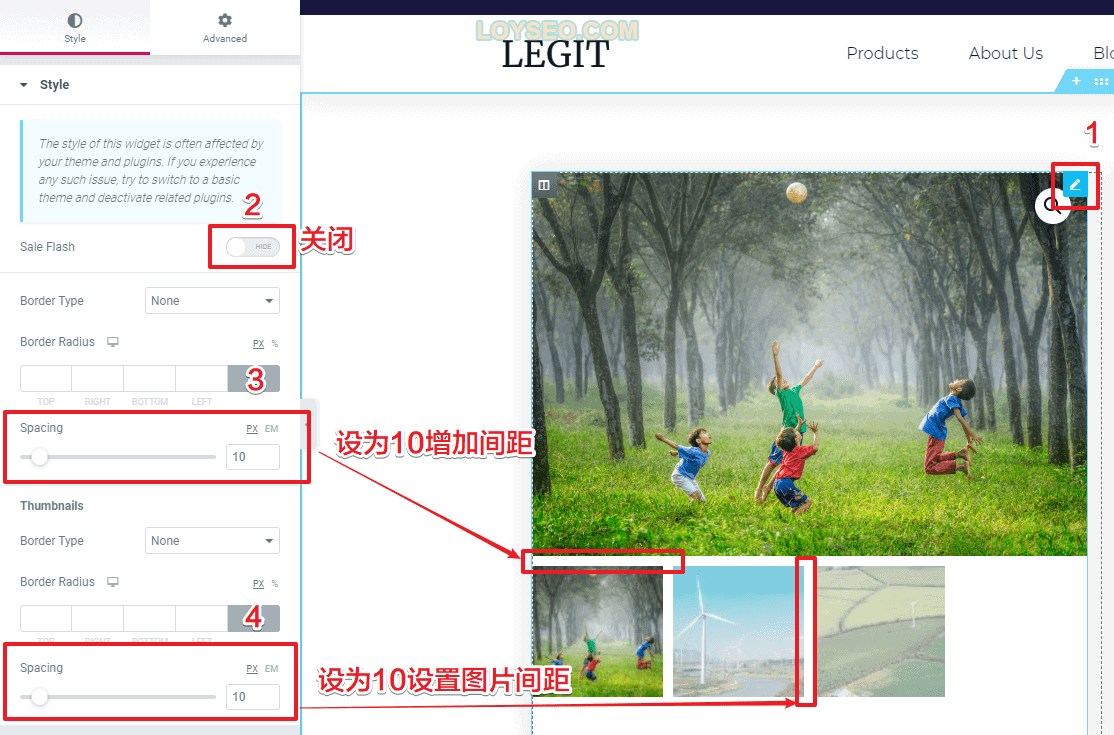
去掉间距后,我们进一步调整产品图片的设置,在前文中,我么能看到此处的产品相册图是紧贴的,此处按下图所示修改(下图是修改后的效果)
- 点选product image元素
- 将sale flash关闭
- 将第一个spacing设置为10px,原来是0
- 将第二个spacing设置为10px,原来也是0,然后就能看到如下图说是的效果了

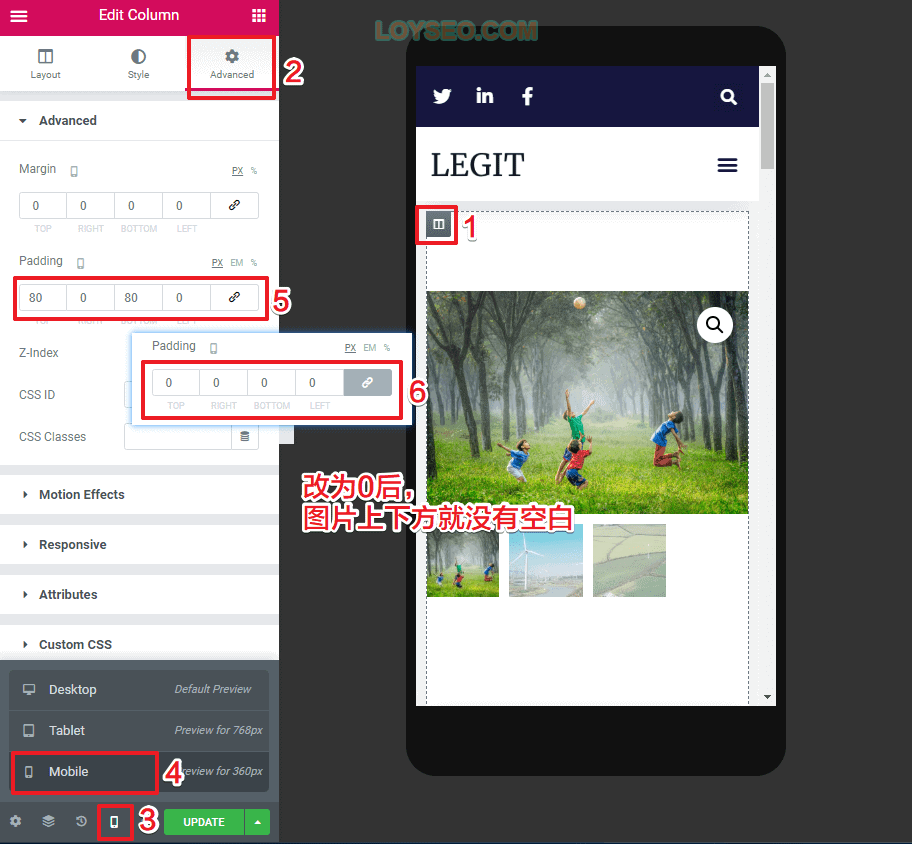
接下来我们看下其他设备上的效果
- 点选列
- 点选左侧的advanced
- 点击左侧底部的设备图标
- 切换到平板、手机依次查看,我们发现手机端有一些空白间距
- 我们进行padding的调整
- 将padding都改为0,然后update

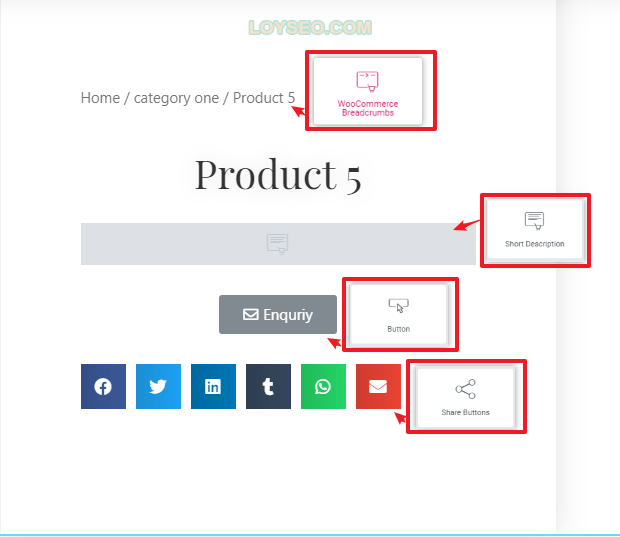
调整完产品图片后,我们调整右侧的产品简介,我在导入模板后,只保留了产品标题元素,其他的都删除了,现在我们按下图所示补充元素
从上到下依次是:面包屑、产品简述、(询盘)按钮、分享按钮

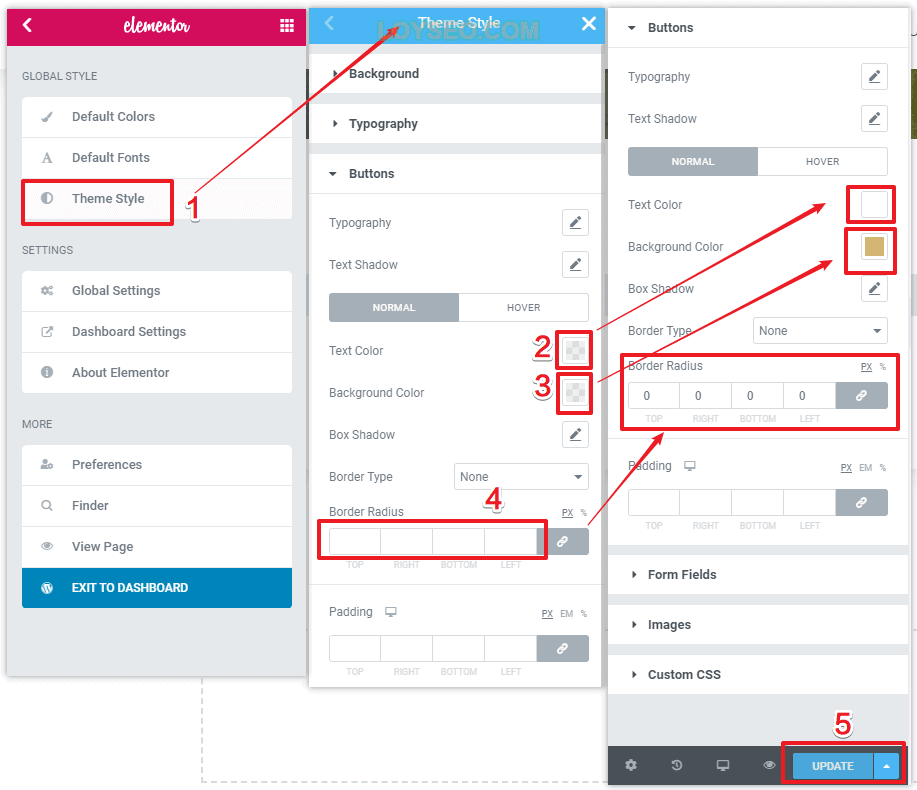
我们注意到询盘按钮的颜色与主题不符,我们不用单独去为按钮设置颜色,可以采用主题样式的办法进行全局设置,这样以后用button元素时,都有统一的效果,当然,若别处需要用到个性化设计的按钮,你可以在button元素上设置,它将覆盖默认的全局设置。
- 点选左侧左上角的三道杠后,再点击theme style
- 切换到theme style面板,点选button栏目,设置text color为白色
- 将background color设置为金色(或者你选的主题的颜色)
- 将border radius设为0 ,这将去掉按钮四角的圆弧,当然你也可以将border radius设置为更大的值,增大四角的圆弧,变成圆角按钮
- 记得要点击update保存样式,并点击左侧右上方的x关闭theme style回到页面编辑模式;你还可以依次浏览theme style的各项设置,譬如background用来设置所有页面的默认背景色/图;typography用来设置全局字体、标题字体等等,请挨个探索吧~

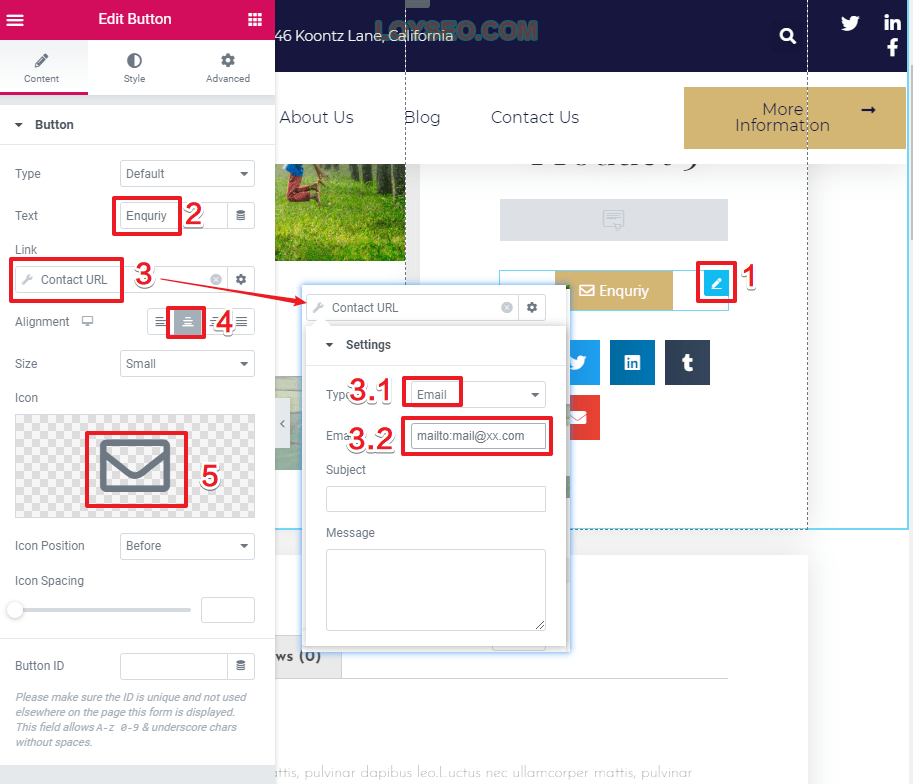
- 回到single product页面的编辑后,我们点击enquiry图标
- 在text中设置按钮上的文案,譬如enquiry
- 将链接link设置为contact url,
- 选择type为email
- 填写email为mailto:你接受询盘的邮箱
- 将alignment设置为居中对齐,你可以挨个试一下4个对齐方式的效果
- 选择一个icon,或者不选也可以,以上设置完成后,就将看到下图所示的按钮效果

询盘按钮除了上文的做法,还有另一种办法,稍微复杂一些
- 开通企业邮箱,相关教程:如何在5分钟内创建免费的企业邮箱
- 配置发件邮箱账号,在wordpress后台安装SMTP插件并设置发件功能:Post SMTP – 发送邮件+邮件记录
- 在Elementor>submissions页面中查看询盘记录
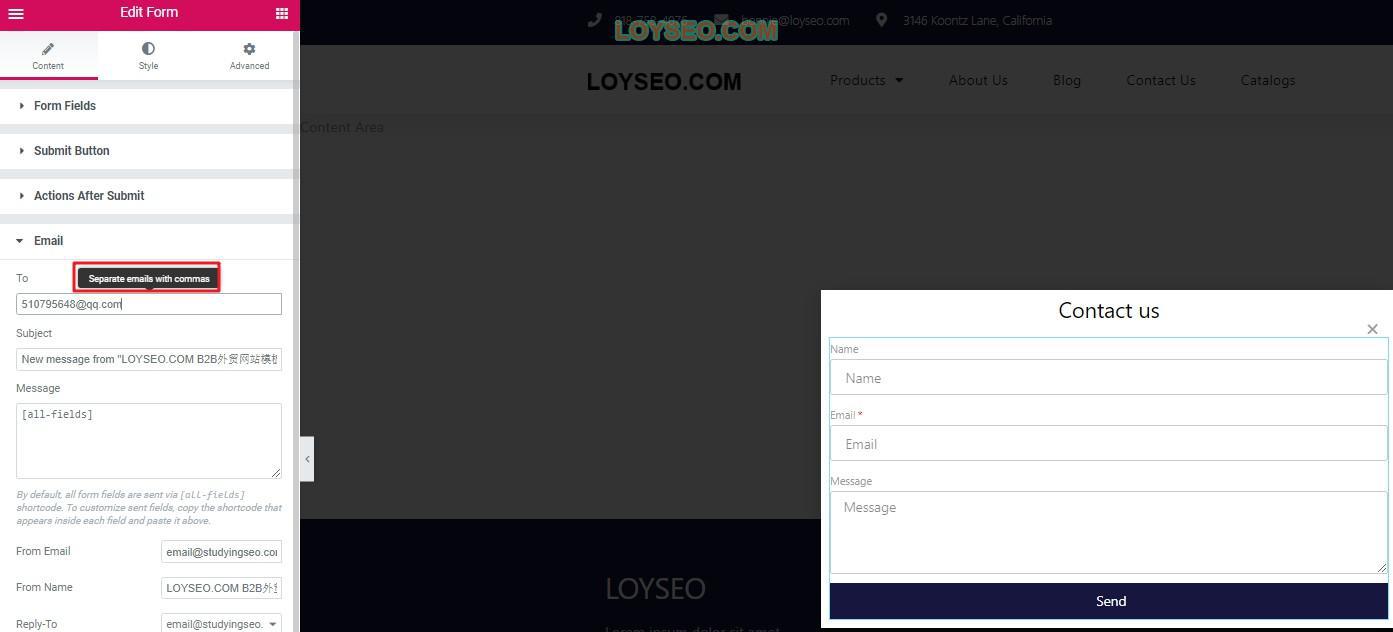
- 用elementor添加新模板,模板类型为popup(弹出窗),我们将在popup里放联系表单
- 在popup模板库里不要选择模板导入,直接点击右上角关闭
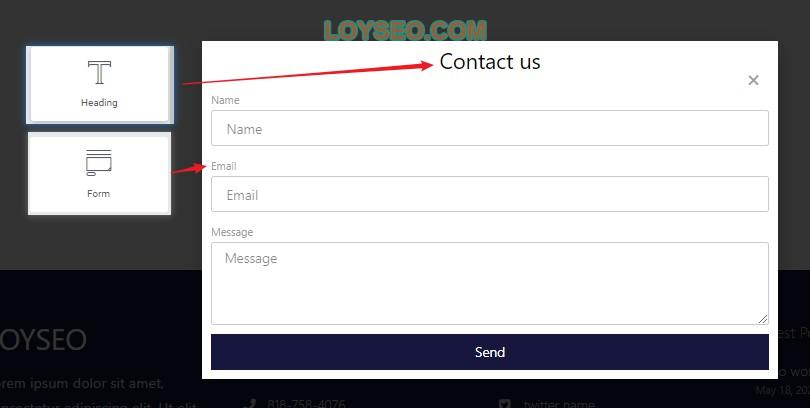
- 将heading和form元素加入到页面,如下图所示

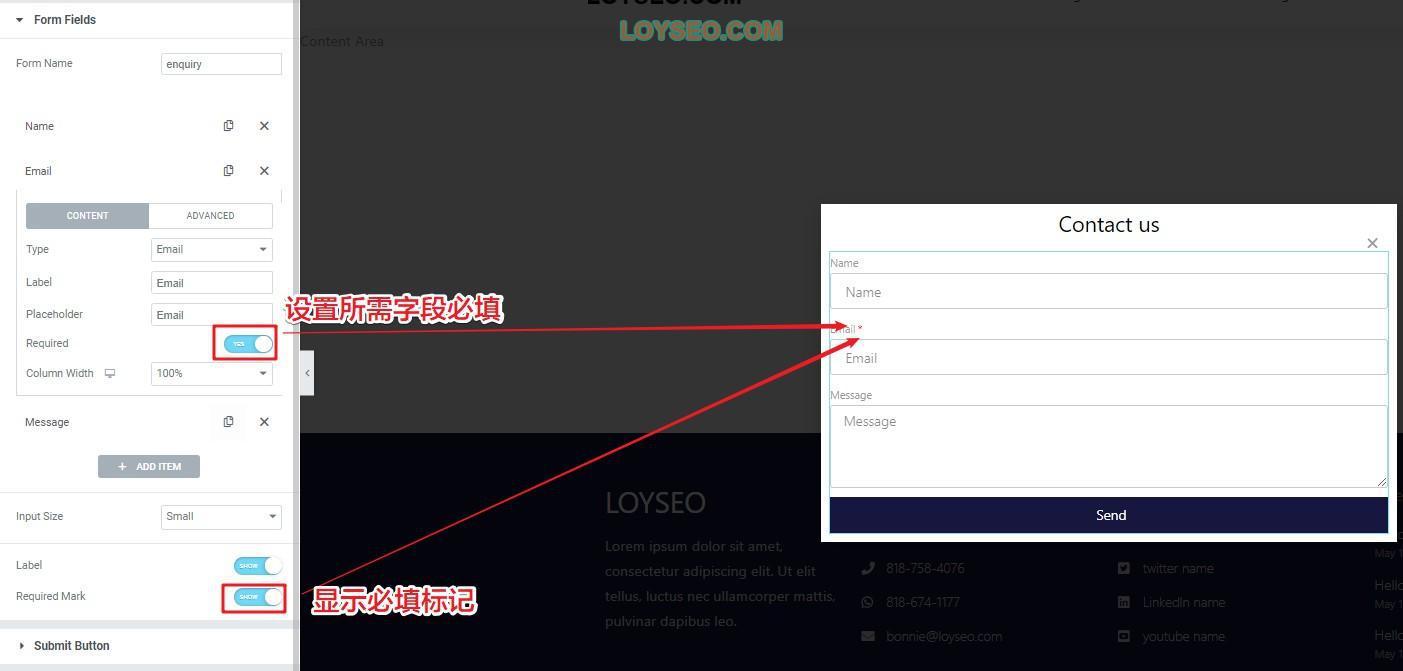
6.设置需要用户必须填写的字段,并显示*标记;你也可以在左侧新增字段,默认情况下是name、email、message三个字段,建议字段不要过多,降低用户填写难度

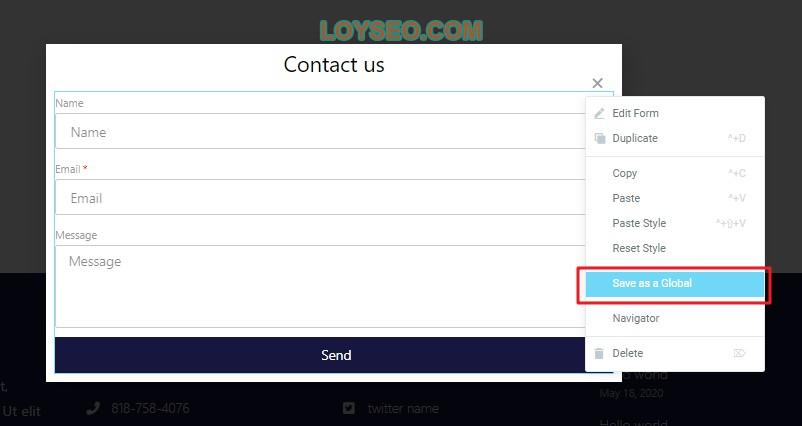
7.将调整完毕的form元素右键存储为Global元素,以便于在其他地方重复使用

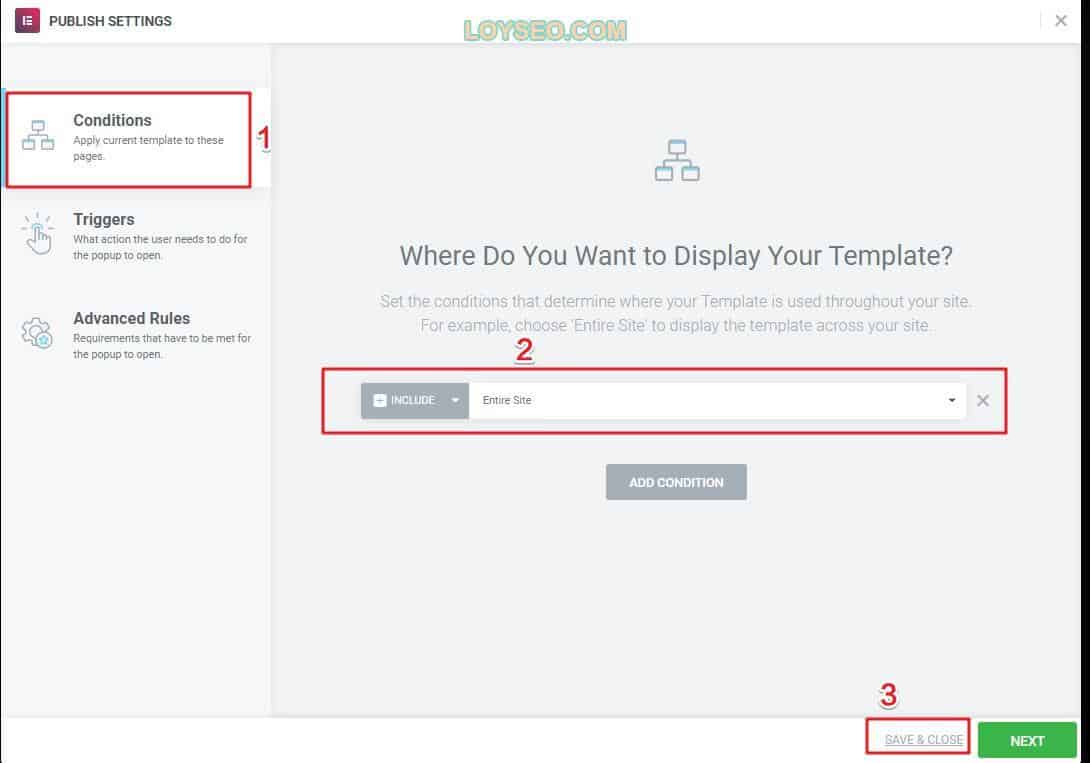
8.发布表单,并将条件设为全站,保存即可,不需要设置其他(triggers或advanced rules)

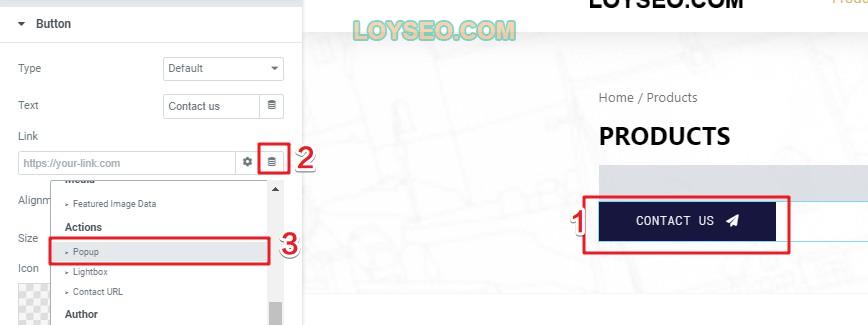
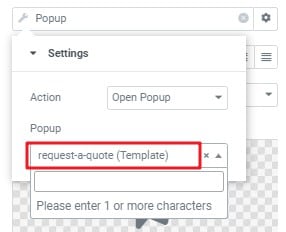
9.回到产品模板页面,点击询盘按钮(下图中我换了一个示例网站,但操作都是一样的),在左侧按钮设置中,点击link 右侧的dynamic 按钮,在下拉选项中选择popup,然后继续点击popup,在setting中搜索并选中刚才添加的popup


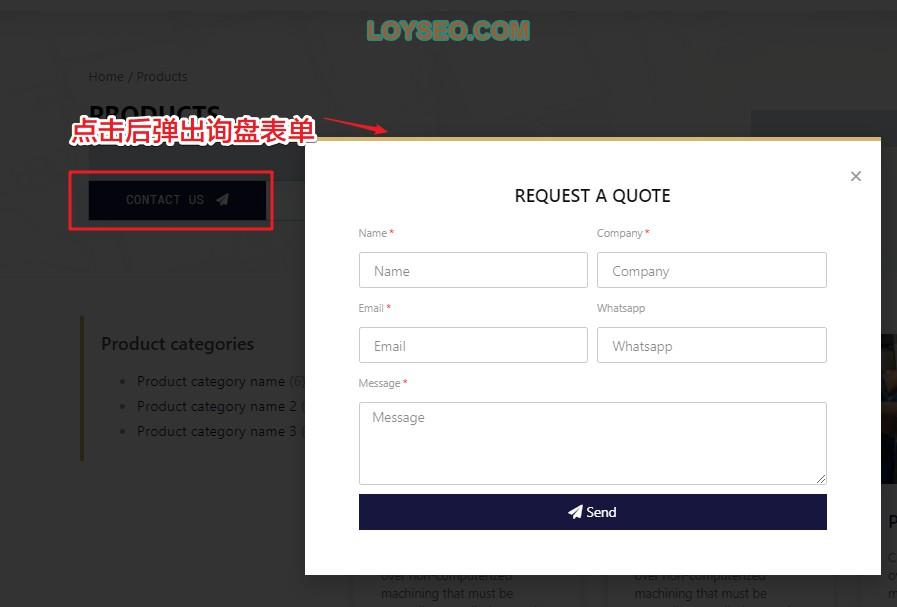
10.此时,点击询盘按钮,将可见到询盘弹出窗口

11.我们在任一产品页面提交询盘进行测试,查看是否能收到询盘邮件通知以及后台是否记录,询盘邮件将发送到你的wordpress账户邮箱里,如需添加收件邮箱,请在询盘表单中进行配置,多个邮箱之间用英文逗号间隔即可。同时,在此处也能设置通知邮件的标题、正文。

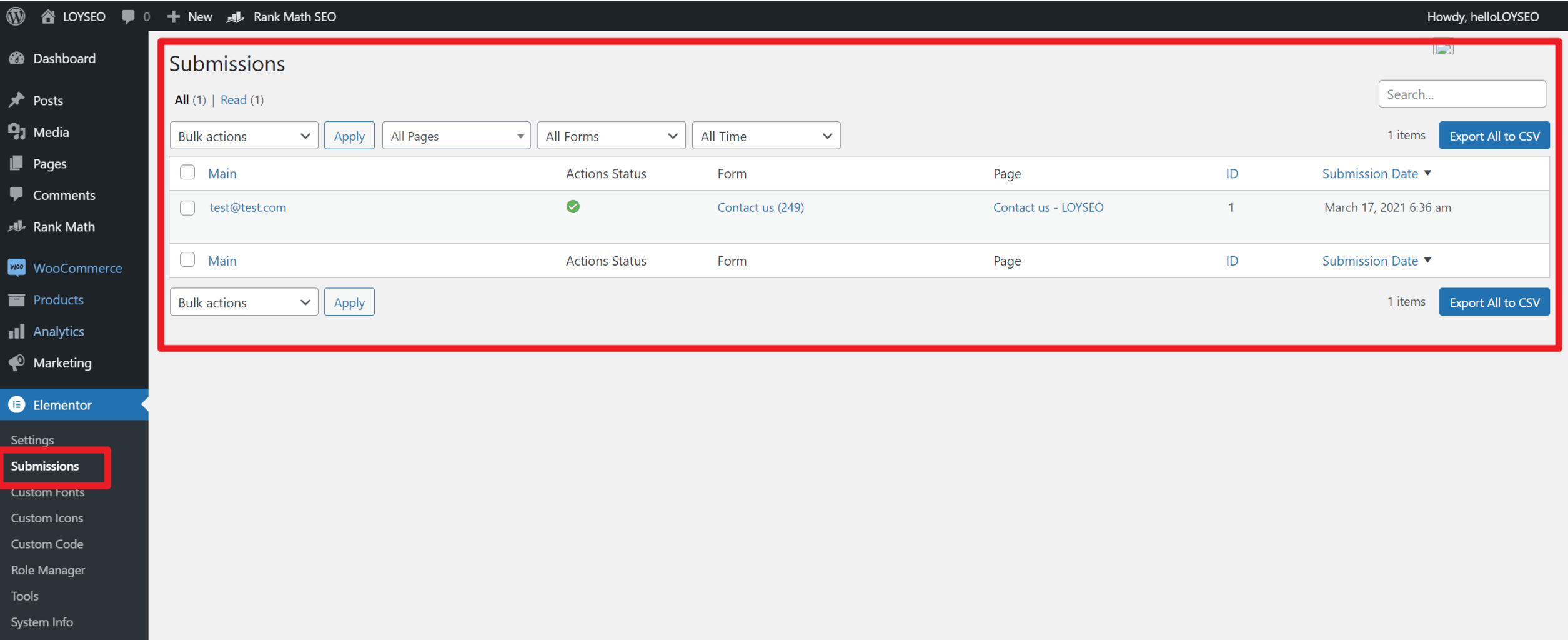
在发完测试询盘后,我们查看邮箱是否收到邮件(注意检查垃圾邮箱),同时在后台Elementor > submissions中查看询盘记录,如下图所示,大功告成。

制作询盘表单的其他推荐教程:如何给产品页面添加询盘表单标签页
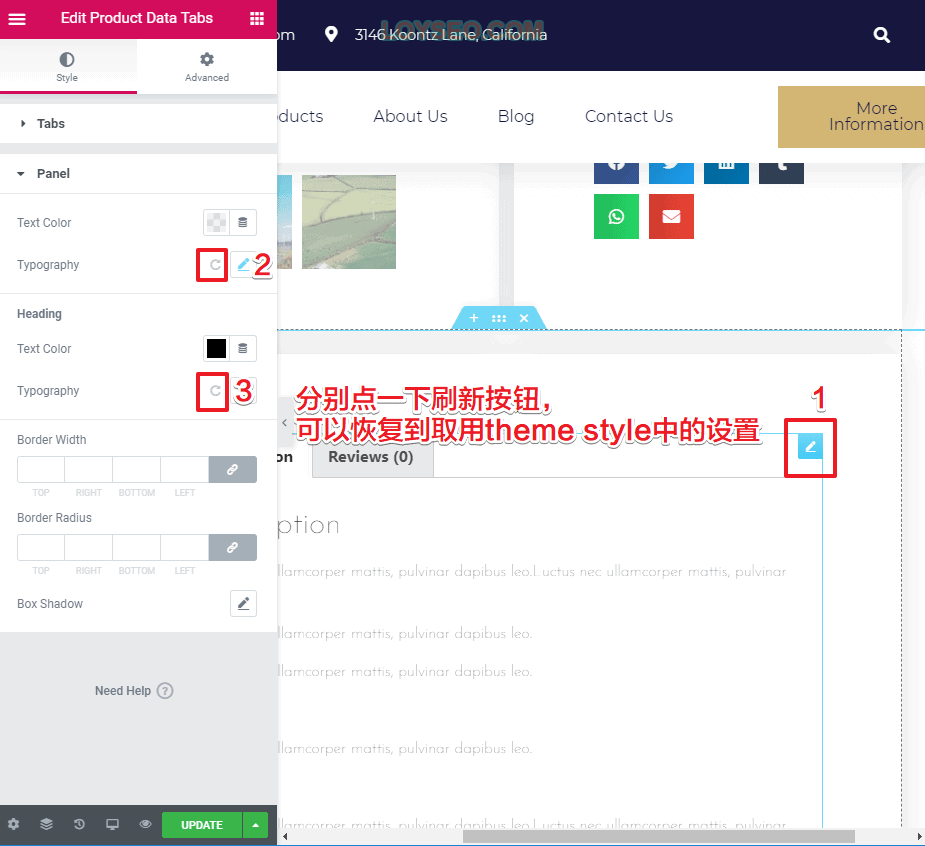
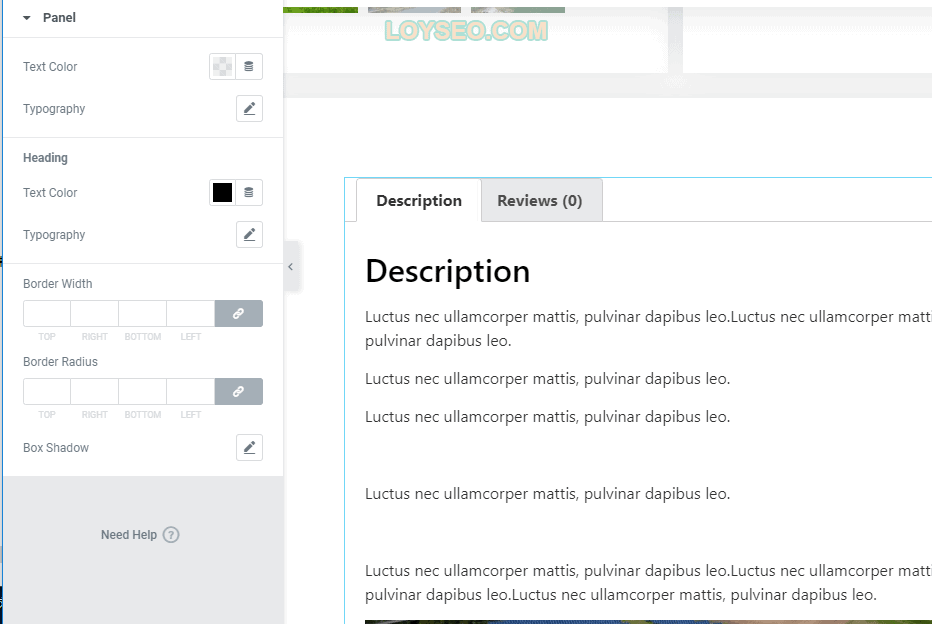
接下来调整产品介绍的内容区域,主要是调整字体部分,从模板中导入的元素,通常都有自定义的设置,无法直接调用我们在theme style中的默认设置,这会导致全站的字体混杂,不仅影响观感,加载过多的字体更影响网站的速度
- 点选product data tabs元素
- 将panel的typography点选刷新按钮恢复themestyle中的默认设置
- 将heading的typography点选刷新按钮恢复themestyle中的默认设置

恢复默认字体后的效果如下图所示,当然也没必要所有地方都统一用默认字体,适当的自定义字体能增加美观

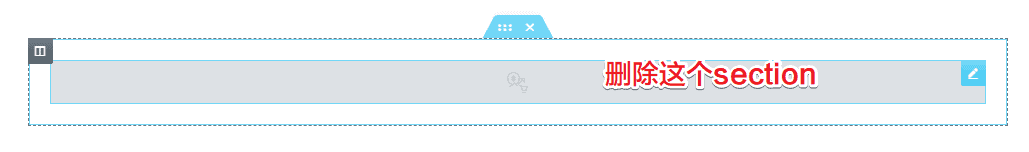
接下来删除下面的upsell 及其所在的section,因为咱们的B2B站点也用不上这个功能

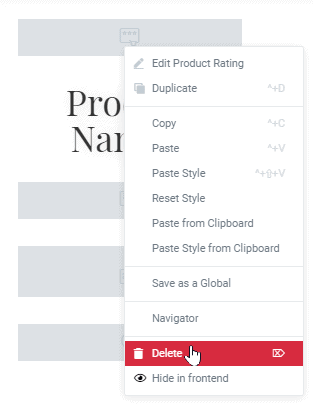
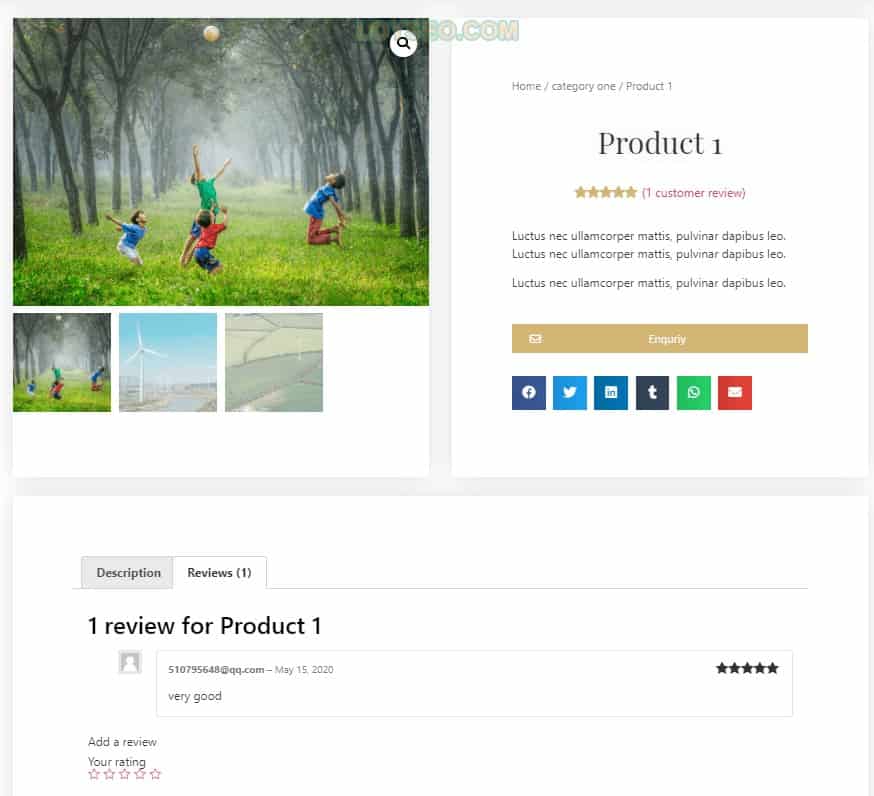
最后,如果你希望客户能够提交产品评价,或者自己录入一些过往客户对你的产品评价,以助于更好的宣传你的产品,你可以增加product rating元素块。


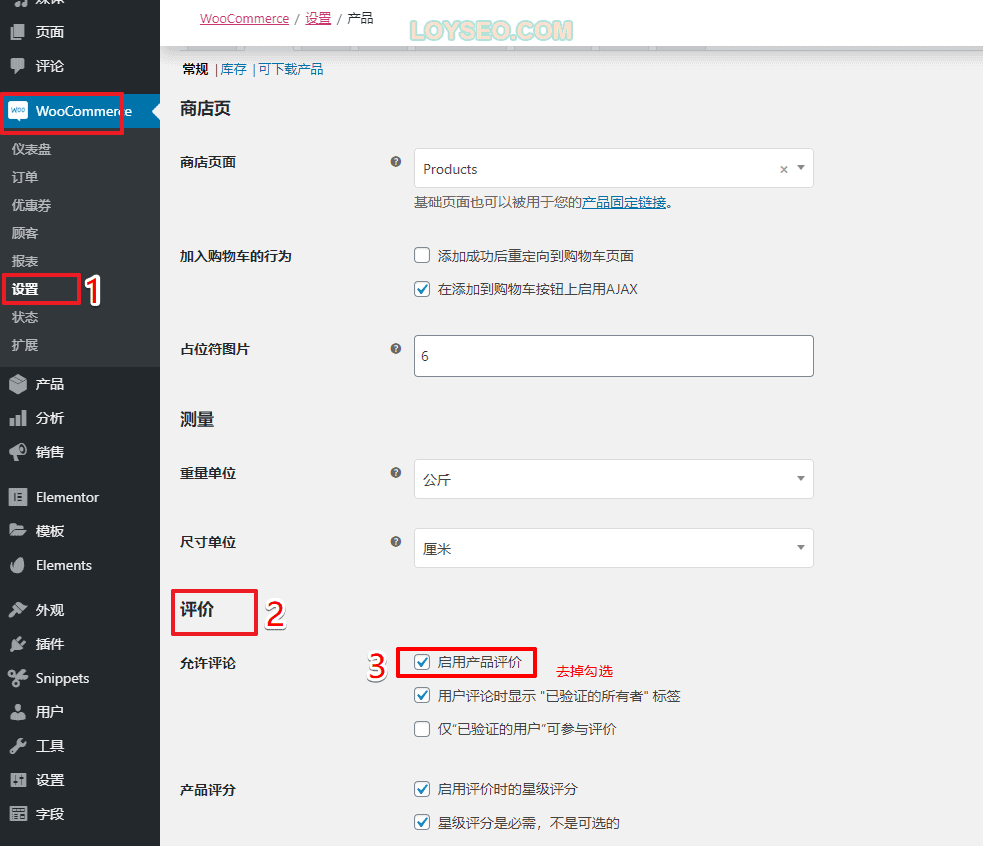
如果你不想产品页面保留评价,那么你需要按下图所示,以关闭评价功能

接下来,你可以切换到平板、手机效果下看看网页是否正常,并酌情调整。至此我们就得到了一个满足基本需求的产品详情页了,如果想要更多的高级功能,那就进入下个环节,运用advanced custom fileds 高级自定义字段插件,为产品自定义字段,譬如:Q&A
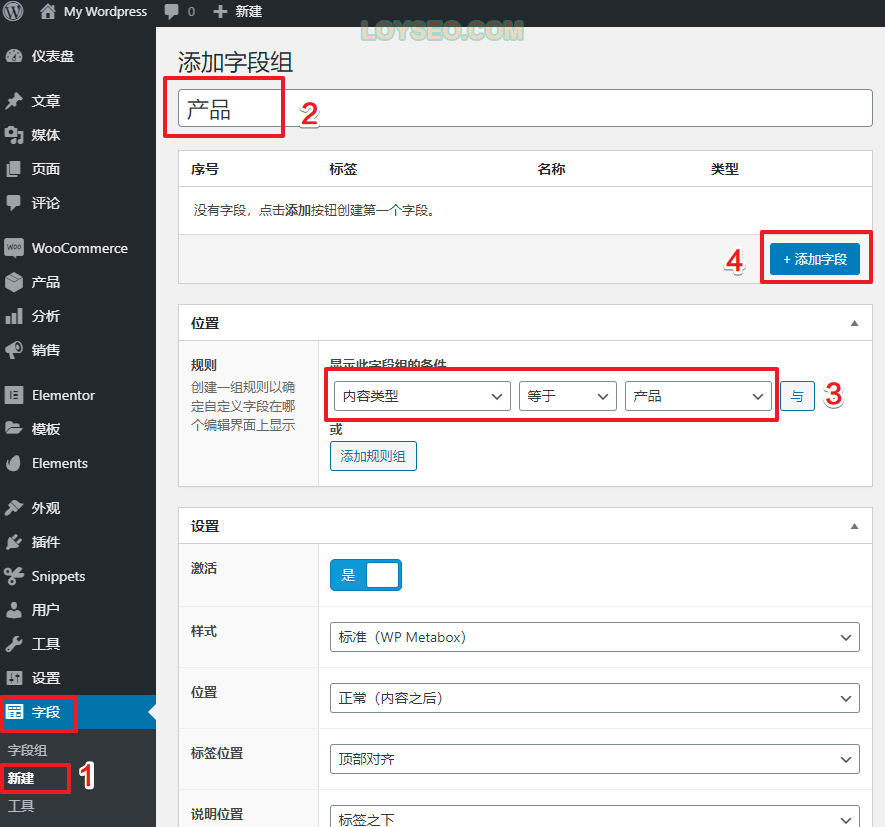
- 进入 字段》 新建
- 添加字段组名称,如产品
- 设置位置为:内容类型等于产品,这样能实现所有产品页面都会新增这个字段
- 点击添加字段

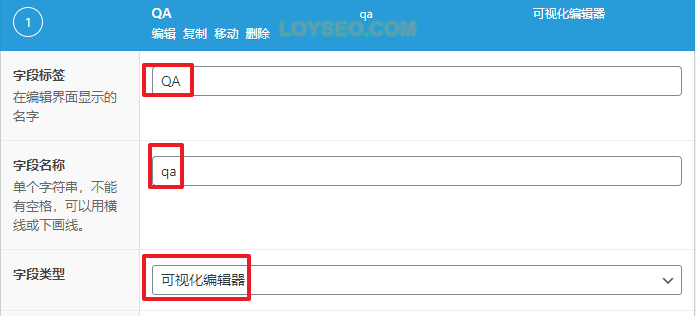
依次输入字段标签,字段名称系统会根据字段标签自动生成,建议都用英文,选择字段类型为可视化编辑器,然后保存即可

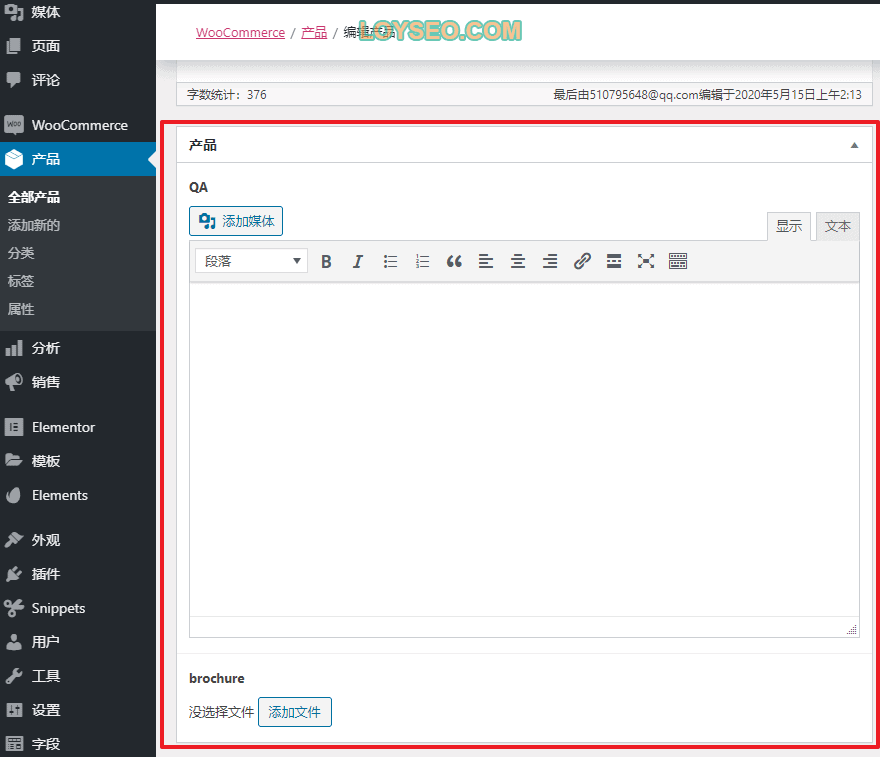
保存后我们进入产品列表,编辑任一产品,发现在页面下方新增了上述字段,你也可以参照上述办法再增加一下你需要的其他字段,譬如brochure、why choose us等等,然后在所选产品页面填充好QA的示例内容。

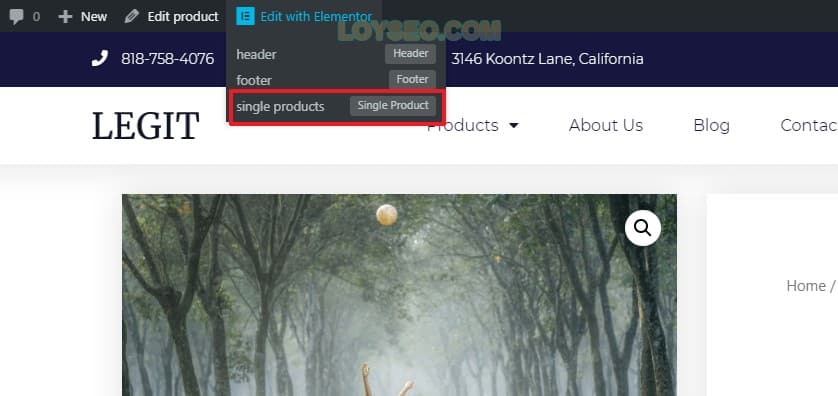
回到single product模板的编辑页面,你可以通过访问任一产品页面,在页面顶部点击edit with elementor,并在展开的下拉面板中选中当前模板进入编辑。

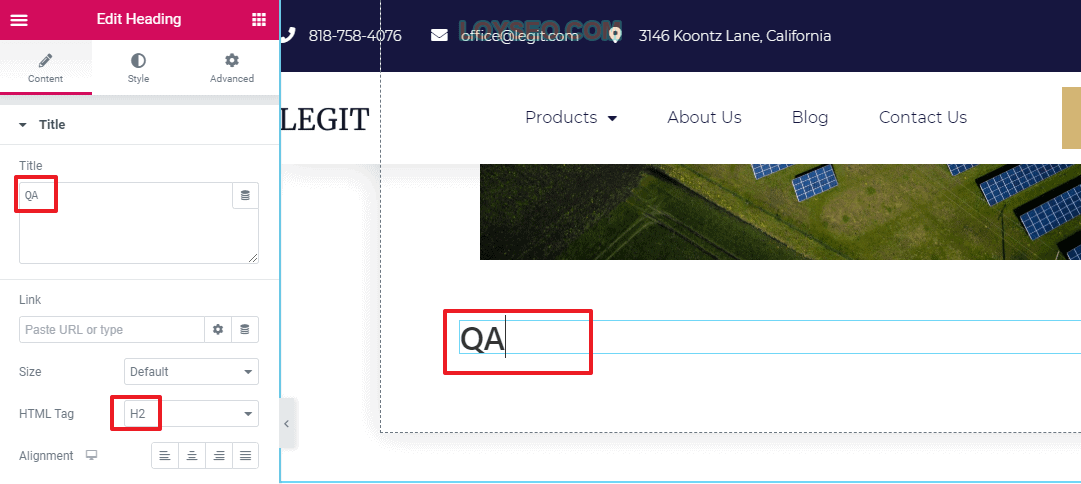
在页面的末尾加上一个heading元素,设置title为QA,默认html tag为h2,师不用修改的,一个页面可以有多个h2,但只能由1个h1,h1一般用作标题,h1-h6可以理解为章节标题的层级递进,类似总分关系,数字越小层级越高

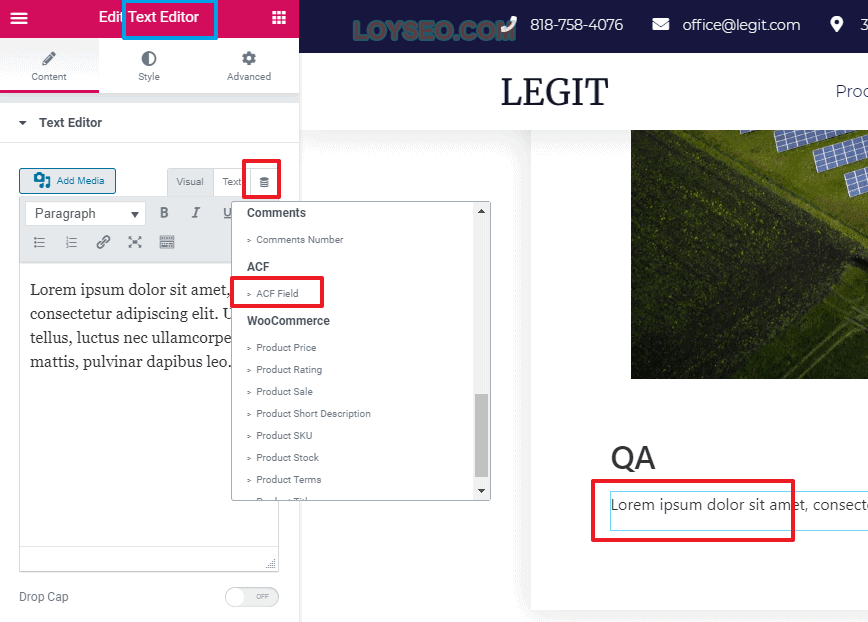
然后在heading下方再加入一个text editor元素,点击dynamic tag,选中acf field(acf 是advanced custom filed插件的首字母)

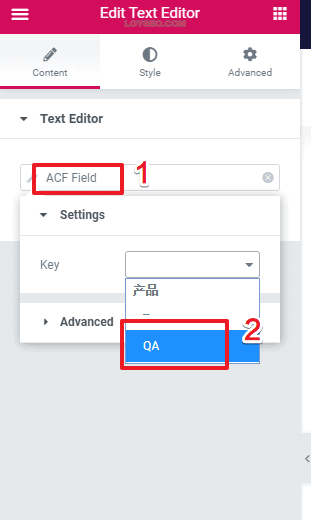
选中acf field后,在key中选择刚才添加的字段 QA

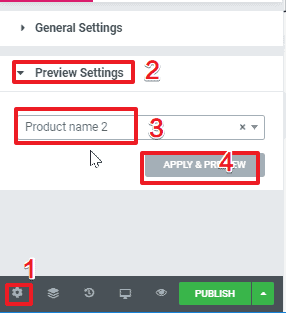
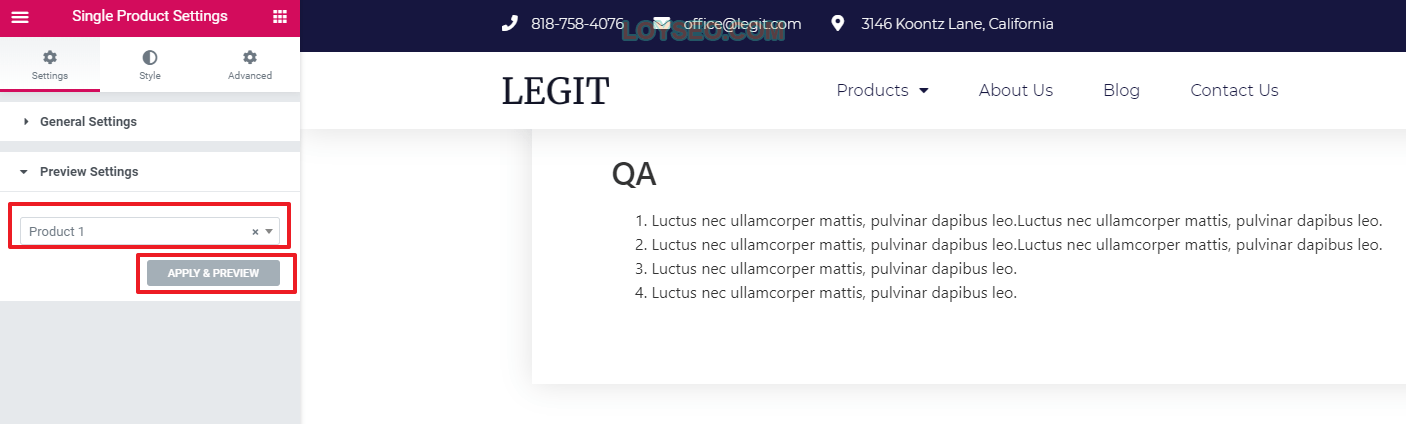
若你刚才添加了qa的产品并非当前预览的产品,则你需要点击左下角的齿轮setting一下预览的产品,点击apply&preview按钮后即可看到qa已经添加成功了。

好了,关于这个elementor编辑的详细示例就讲解到这里,其他页面请自行多多探索,如有疑问可以联系我,收集到大家的常见问题后,我会继续补充到本文中。
网站内容发布的要点
图片素材
图片命名
需按照图片本意进行英文命名,不要用中文或乱码命名,这样不利于搜索引擎理解图片的内容,譬如:产品若有多张图片,可以采用同义词进行命名
图片格式
一般是png、jpg,不同用途的图片尺寸和大小又有区别:
- Logo:宽度不超过300px,大小建议在50K以内
- 站点图标:显示在浏览器页卡中的正方形图标,尺寸用至少512* 512,大小控制在几K。PS:如果在手机上用J将网页保存到桌面的功能时,也会用到此图标。
- Banner/slider:广告图或装饰用的背景图片,宽度一般建议在1200px,若banner希望做成全宽的,那么图片用2560px宽度也是可以的,但要尽量不让图片太大,尽量控制在200K以下,以不影响清晰度为前提,越小越好。
- 产品图片:宽度建议在600-1200px,大小建议控制在150K以下,尽量保证图片的方向和尺寸的统一性,避免部分图片是横图,部分又是竖图。
- 其他图片,如证书、团队成员等:宽度建议在1200px以内,大小建议控制在150K以下。
如果要一键去除图片背景,可以用这个网站:https://www.remove.bg/
图片大小
上文中已经介绍过图片大小建议,一般我们用手机或相机拍的照片,图片都是几M以上,这会严重拖累网站速度,进而流失用户。那么如果图片过大,该怎么处理呢?
第一步:线下压缩图片
图片数量多时,用photoshop的自动批处理功能
- 打开photshop,打开一张图片
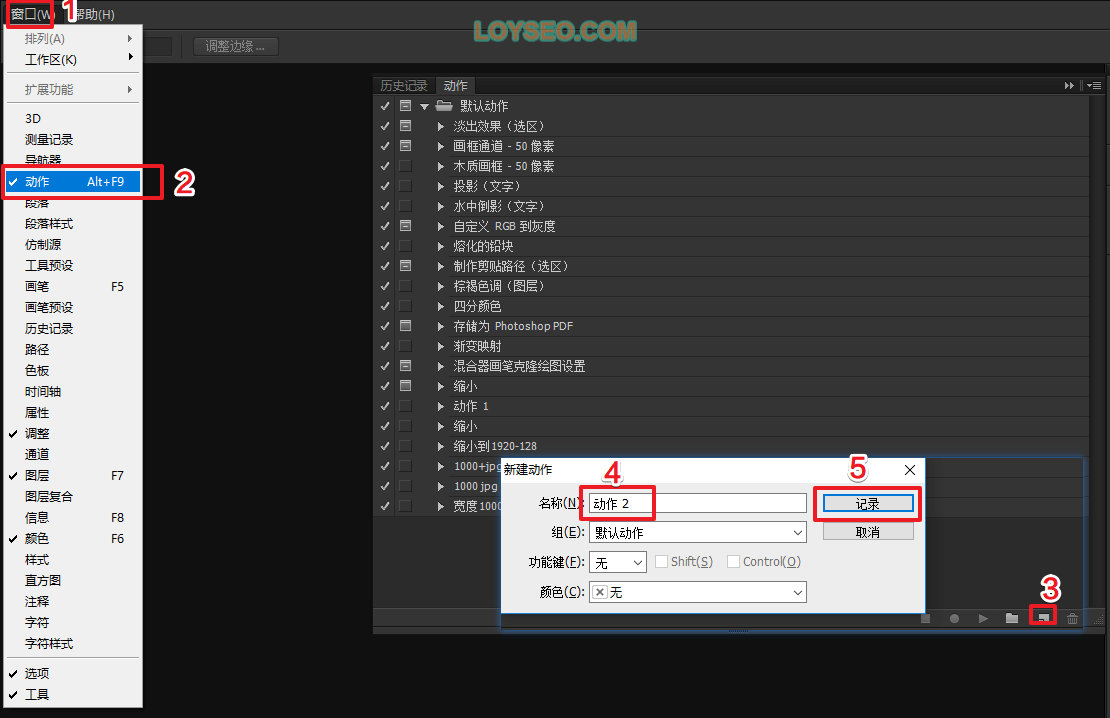
- 在菜单栏中,点击“窗口”,勾选“动作”,点击新建按钮,命名动作名称,确定后自动开始录制

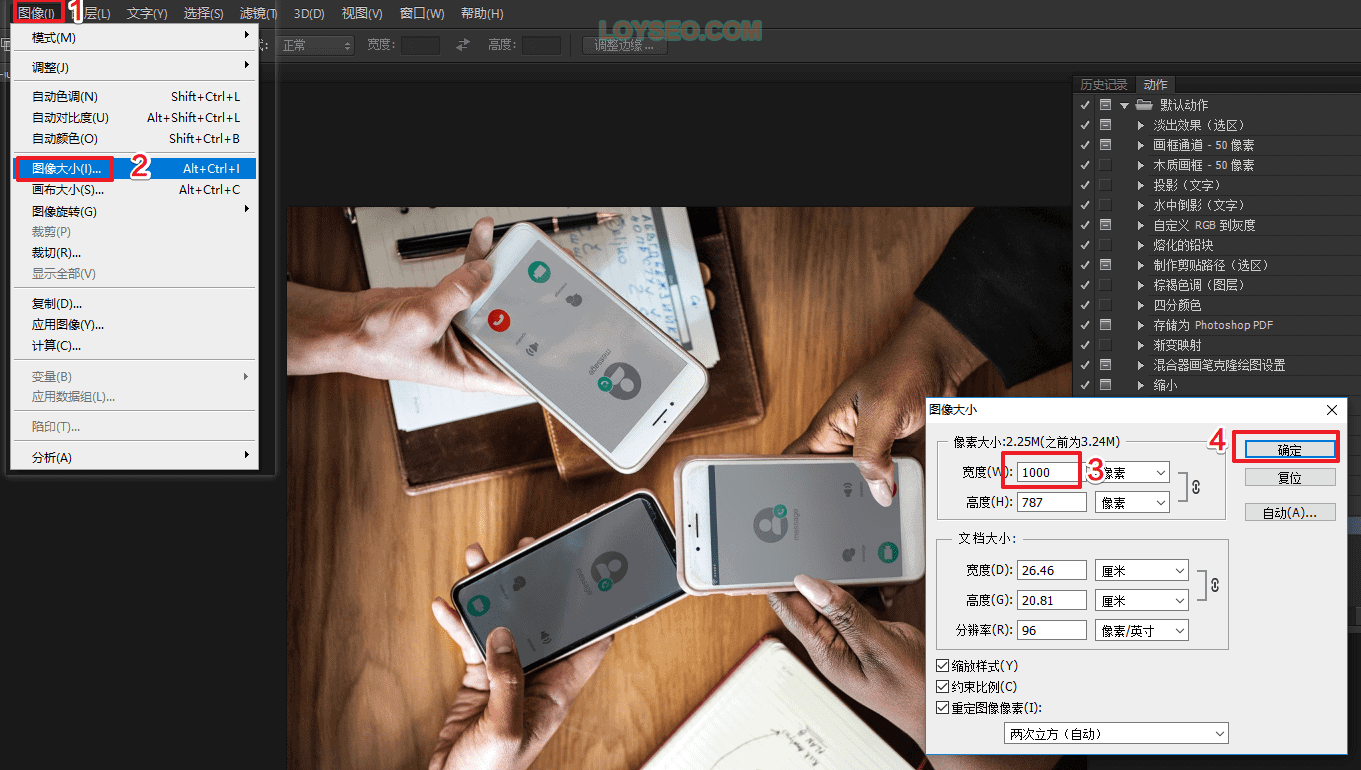
- 将图像大小改为目标尺寸,如1000px或1200px

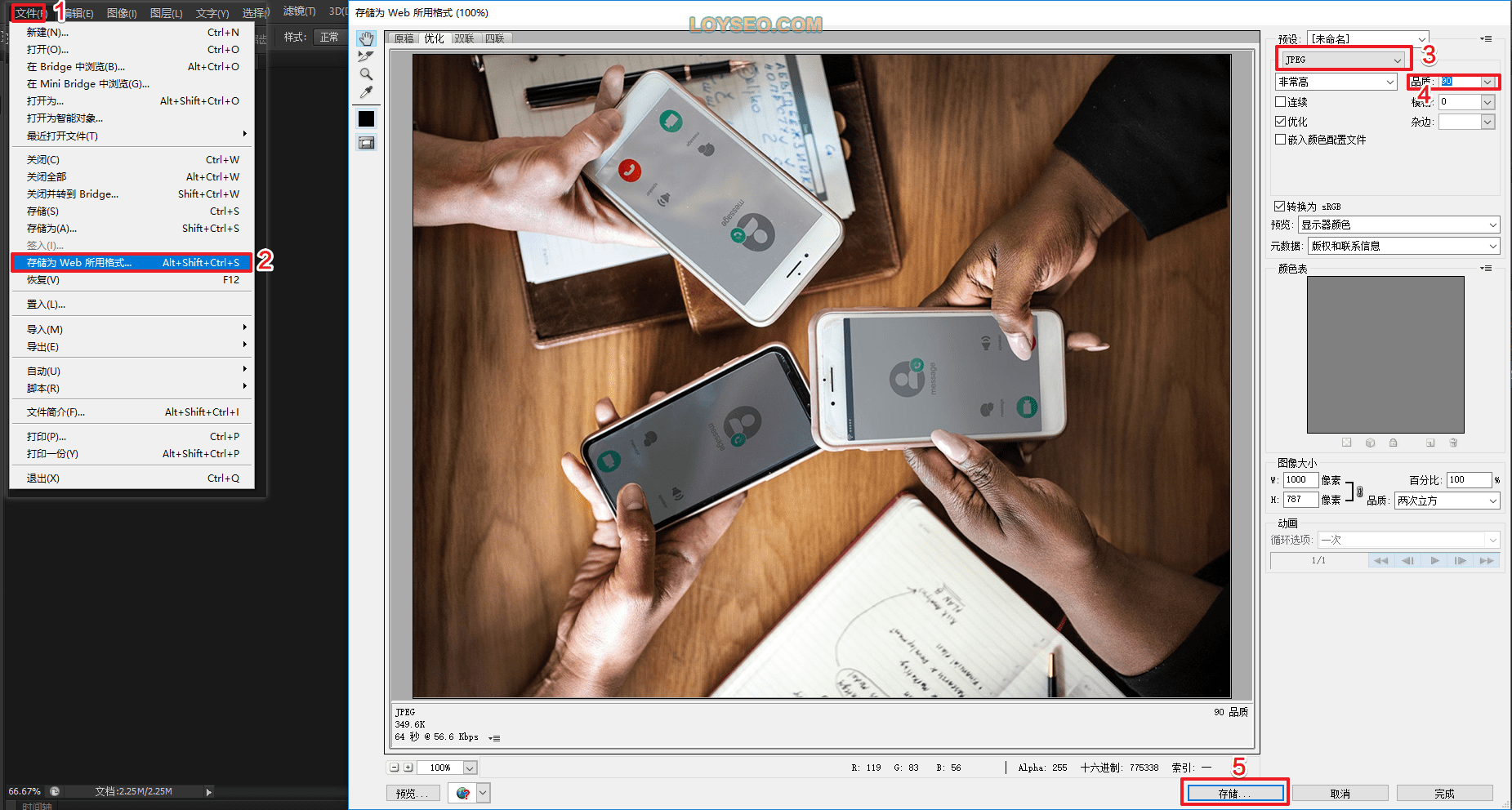
- 将图片存储为web格式,调整质量为90 jpg格式,存储到非原图的新文件夹内。(PS:如果你的图片需要保留透明效果,就要保持为png格式,通常png格式比jpg格式的图片要大)

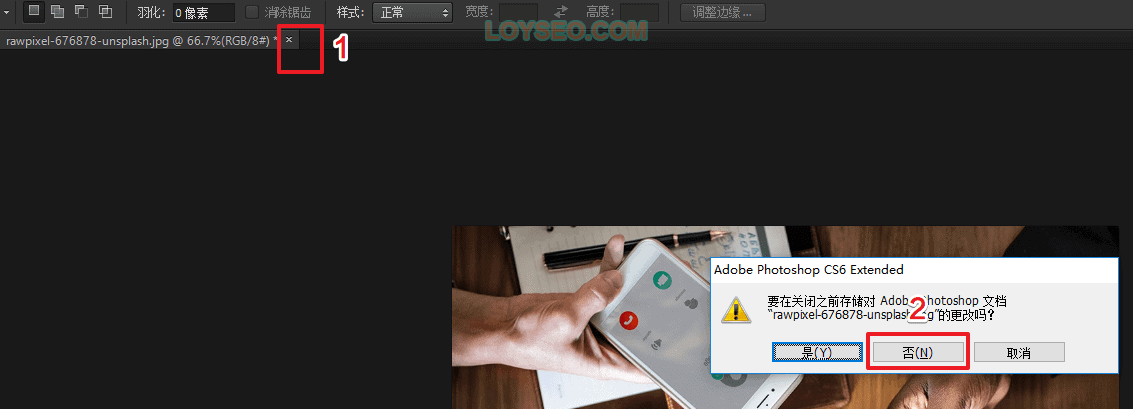
- 关闭图片,并点击不保存原图修改,

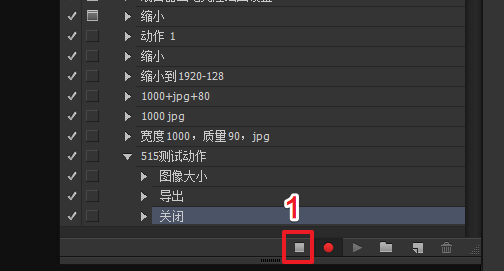
- 至此,动作录制完成,点击动作录制的结束按钮

- 接下来进行图片的批量处理,
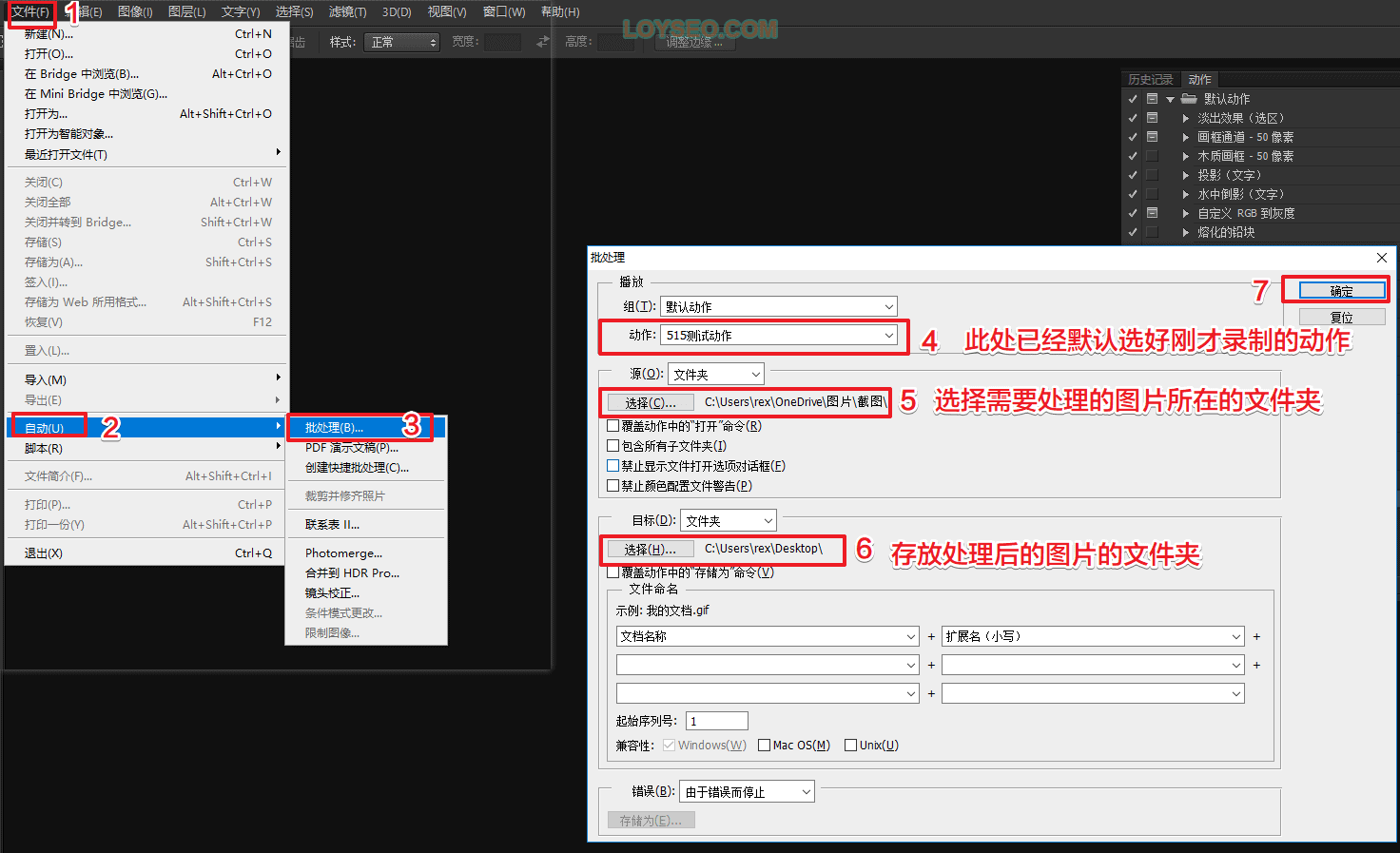
- 点击文件》自动》批处理
- 选择动作,默认已经选好刚才录制的动作
- 选择源件夹:选择需要处理的图片所存放的文件夹
- 目标文件夹:选择需要存储处理后图片的文件夹
- 点击确定,photoshop开始快速处理图片,处理完成后你去文件夹里验收即可

图片数量少时,用免费软件paint.net单个处理,采用下面的步骤会覆盖原图,如需保留原图,则请先复制一份原图
- 用paint.net打开图片
- 点击ctrl+r修改图像尺寸后,回车键确认
- 点击ctrl+s保存图片,设置质量为90,回车键确认
第二步:线上压缩图片
针对原图很大的图片,仅仅线下压缩是不够的,我们还可以继续在wordpress里进行二次压缩,你也可以用shortpixel.com网站的glossy模式压缩后,再上传到wordpress进行三次压缩(注意别压的模糊了,若是模糊了,就别压那么多次)
顺便一说:shortpixel是一款付费插件,但提供每个月少量的免费压缩额度,你也可以尝试安装这款插件试用一番,shortpixel和下文即将介绍的插件我都在用,shortpixel比本文推荐的reSmush.it image optimizer更好,在本站这么多图的压缩中,我先用的reSmush.it image optimizer(它免费),发现不够理想,就转为用shortpixel付费版本了,价格也不贵,$9.9可处理10000张图,且无时间限制。
如果你的图片在1M以内,也可以考虑直接采用线上压缩图片,而跳过第一步的线下压缩,但要试验,确认一下线上压缩后的图片大小,是符合上文建议的,或者能在100K左右。
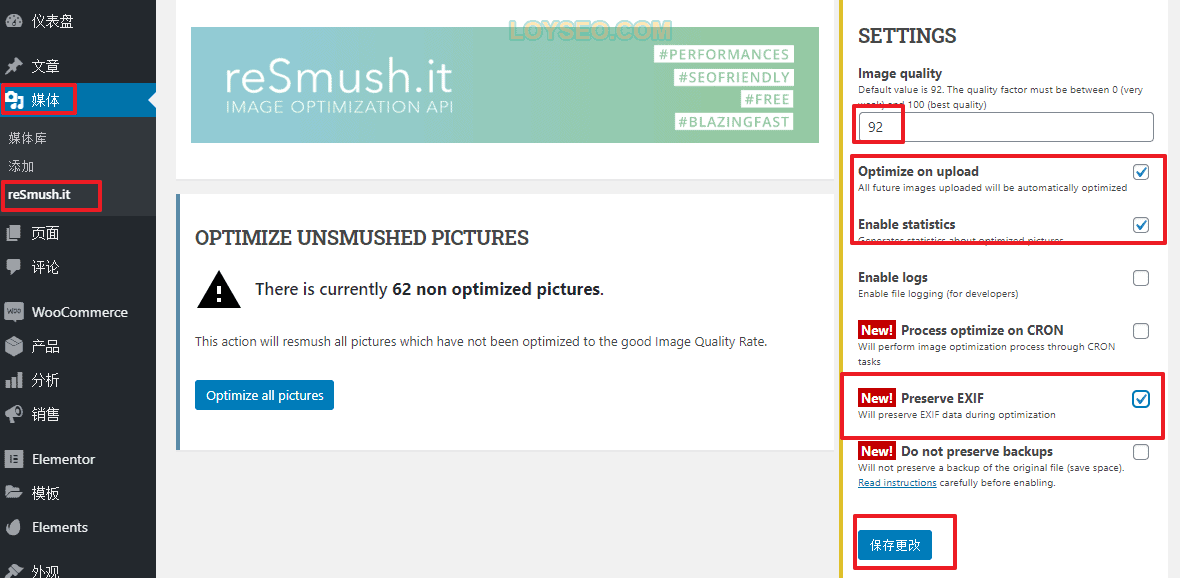
确保安装并启用了插件reSmush.it image optimizer,按下图所示配置:

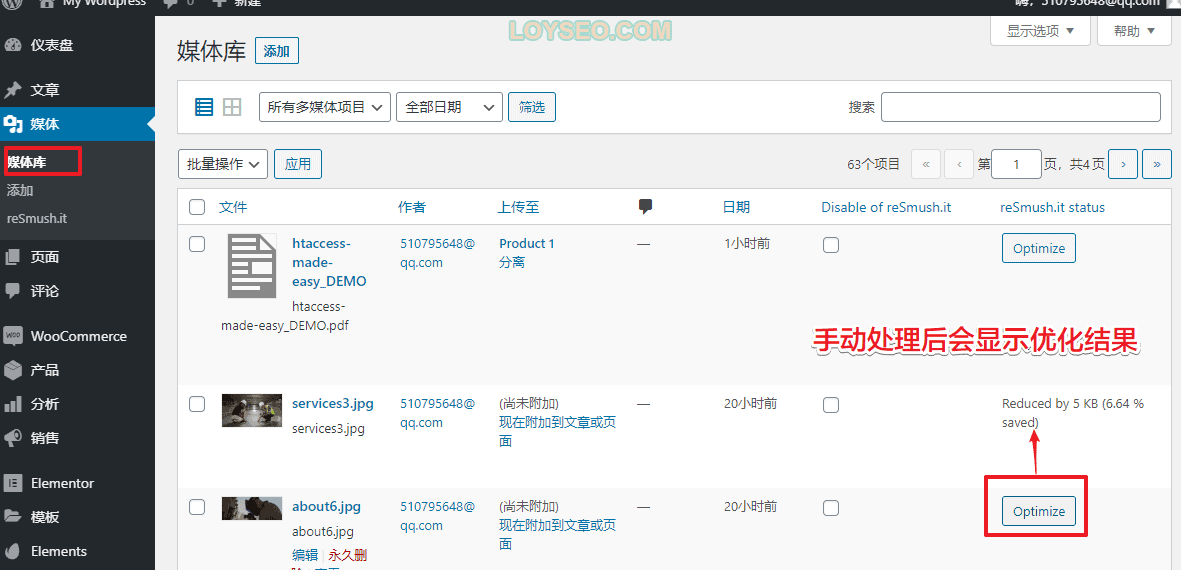
此后每次上传图片都会自动处理,若需要优化安装插件之前的图片,请在上图中点击optimize all pictures,或者在媒体库中按需手动优化。

视频素材
诸如公司介绍视频、产品介绍视频、客户评价视屏、项目实施视频等等,请不要直接上传到网站的媒体库里,当面向国外用户时,请上传到Youtube,获取视频地址并放入到网站中需要展示的地方。
如果你同时要做中文站,我的建议是另建站,把服务器放到国内,速度会更快,依旧可以用wordpress建站,只是国内建站需要备案。
文案素材
产品分类介绍、产品介绍、产品手册、产品项目信息、产品评价信息…
公司介绍文案、公司历史、公司资质、公司生产水平、公司贸易水平…
以上图文介绍信息可参照阿里巴巴国际站的同行店铺,在店铺中找到公司介绍页,它的信息结构已经被梳理的非常完善,当然你也可以参照优秀同行做准备,同时,更重要的是想目标客户之所需,内容要饱满,因为内容稀薄的页面不大会获得搜索引擎中的高排名,同时,也会降低用户的询盘意向。
页面关键词
每个页面可以理解为一篇作文,主旨就是核心关键词,就是你想要向用户传递的关键信息。
譬如,我们写一篇有关妈妈的作文,这个出题的意图就不精确,作文标题会有不同的取法:
- 妈妈
- 妈妈的手
- 妈妈做过的饭
- 我的爱做饭的妈妈
- 工作中的妈妈
- …
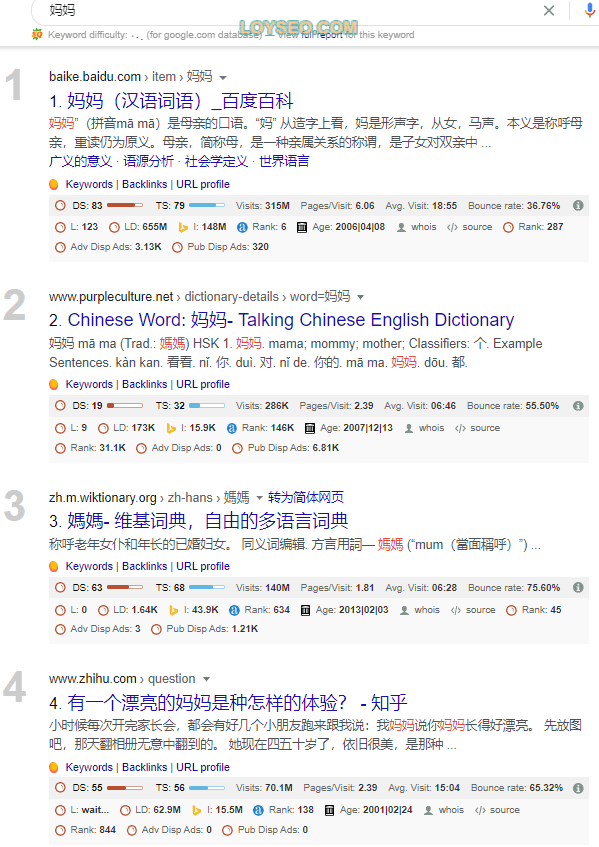
那拿着妈妈这个词去谷歌里搜索,也会呈现很多类型不一致的结果,那么这个词作为页面核心关键词是不合适的,因为意图不明确,我们要找到搜索意图明确的关键词。

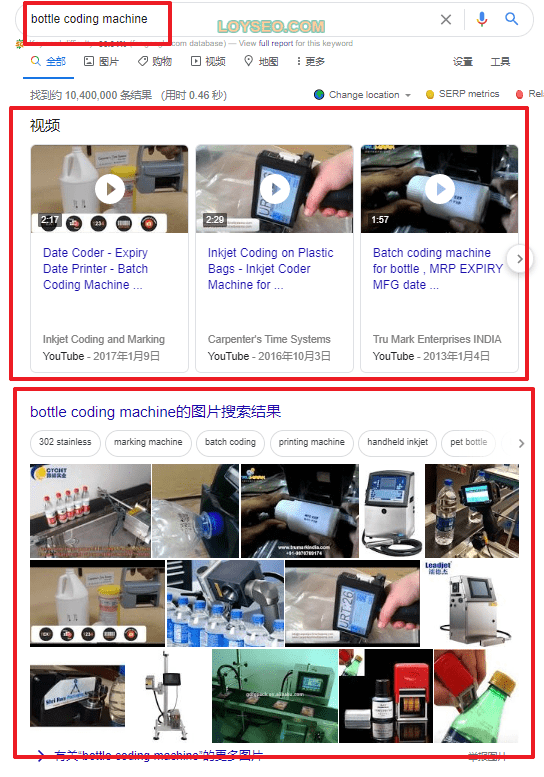
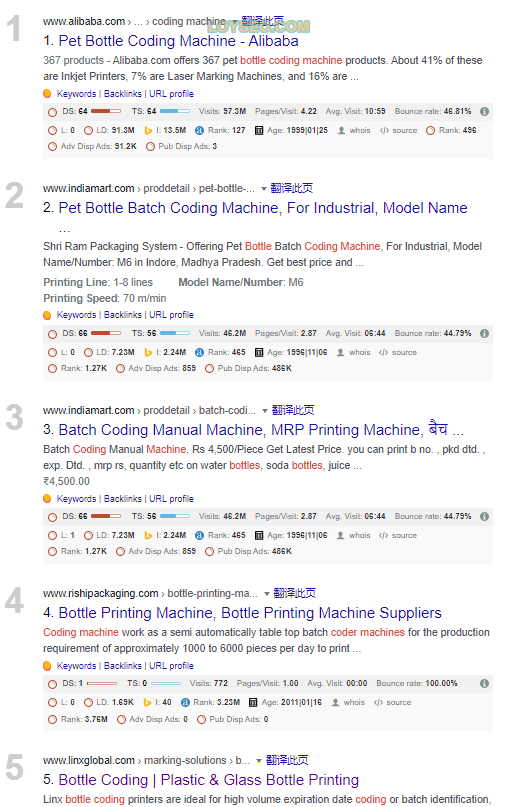
接下来以bottle coding machine为示例,在谷歌中搜索后,查看视频、图片、文字的搜索结果是否与产品趋于一致,如果大部分都一致,譬如还能看到阿里巴巴等B2B平台的搜索结果、同行的产品,那么词意是准确的。


有些人做的产品是2C的,譬如衣服的批发,那这种时候直接搜索衣服,会看到大部分是amazon等在线销售的网站,这种时候,定关键词时就要带上准确的意图词,譬如衣服批发商、衣服制造商等等。
通常一个产品可能会有多个同义名称,每个名称的用户搜索量是不一样的,这种时候,我们通常借助于工具来查询每个词的搜索量和排名难度,找寻搜索量大一些,排名难度低一些、搜索意图准确的的词。
我用的工具是Kwfinder,Ahrefs和Semrush,kwfinder评估的难度值和搜索量更接近同行的均值,但ahrefs和semrush提供了更多的关键词建议,这三款都提供免费的试用,敬请体验。
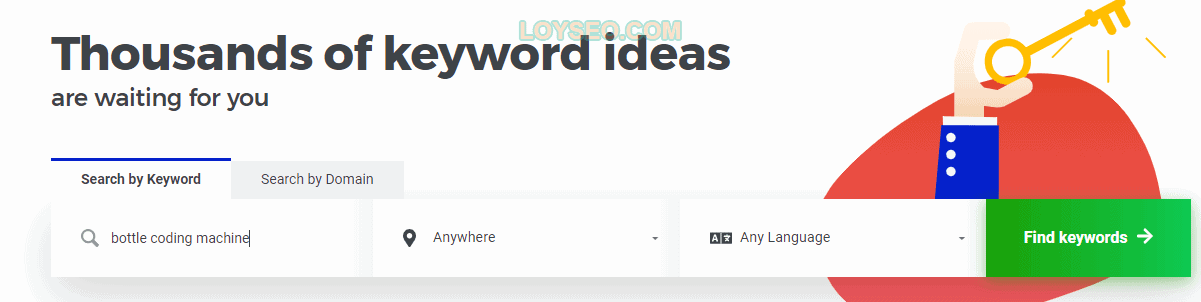
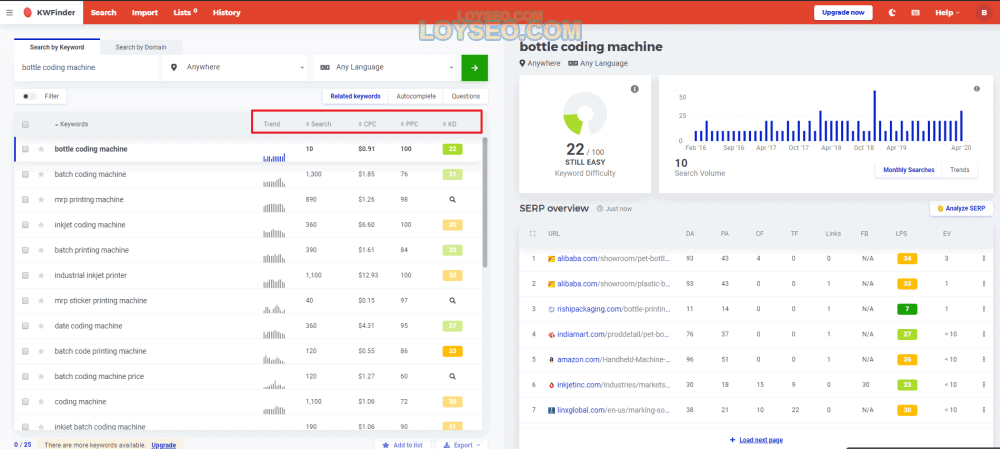
我基于目前在用的kwfinder,示意一下操作过程
注册并登录Kwfinder,在如下页面输入关键词,点击find keywords

你将看到如下搜索结果,左边展示了相关关键词(可用于找同义词数据)、搜索量趋势(平稳上升或稳定的趋势好,走下坡路的就尽量避免)、搜索量(大的好)、付费搜索单价(价格越贵购买意图越强)、付费搜索竞争度(数值越大付费竞争越激烈)、关键词自然排名的难度值(难度越低越好,越有希望排名靠前)。右边是搜索量趋势数据与搜索结果。

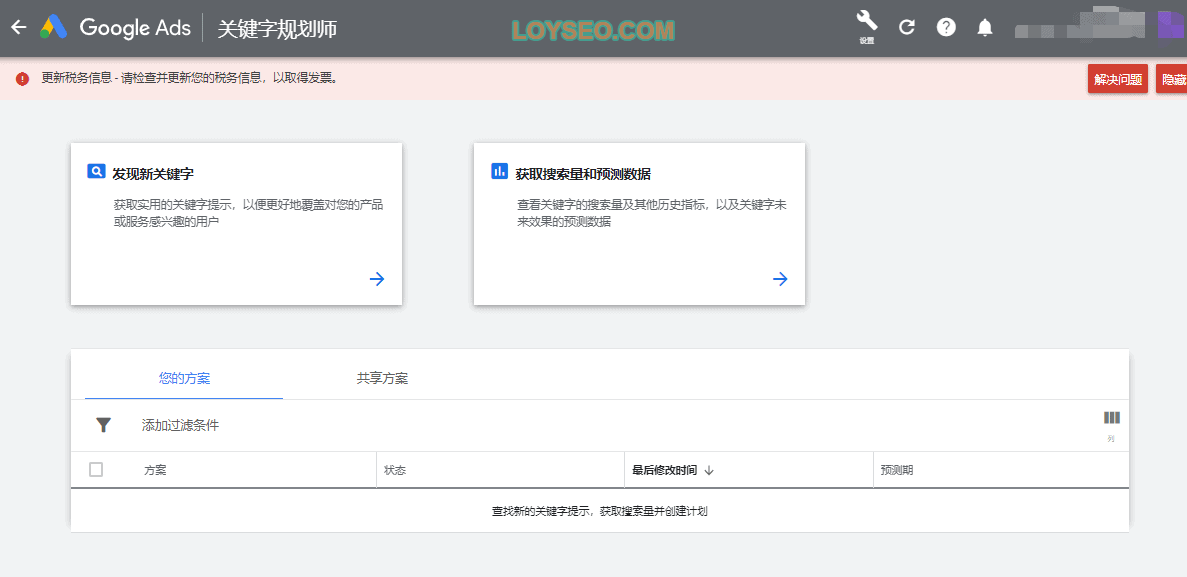
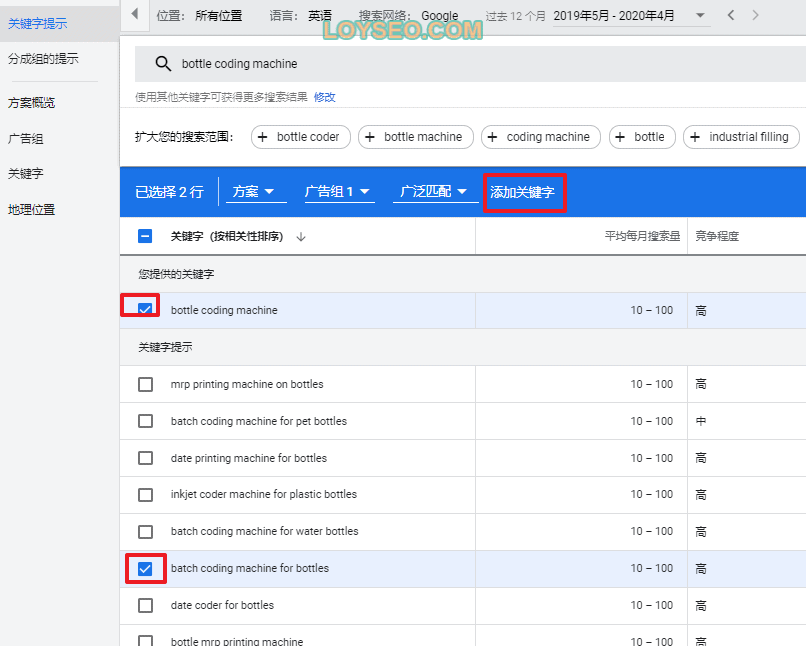
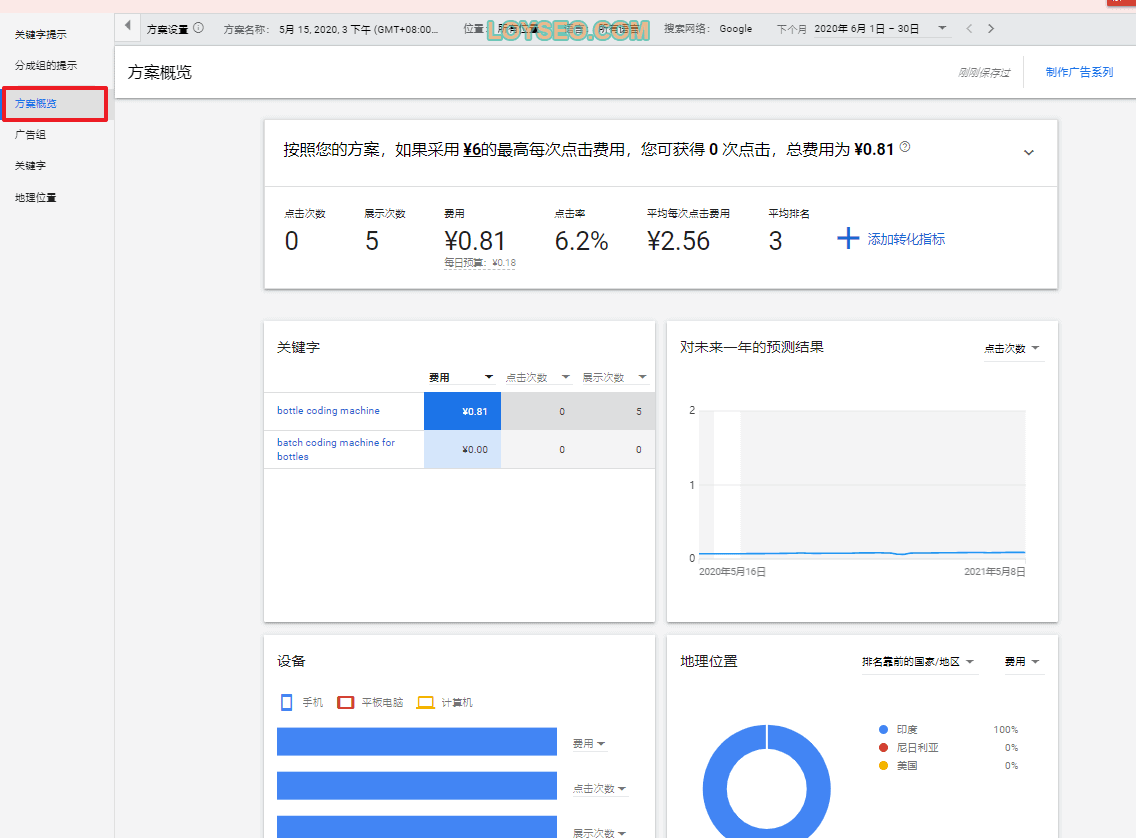
你还可以继续用谷歌提供的Google keywords planner(GKP)来查看搜索量、竞争度,它是为Google Ads服务的(谷歌付费搜索),但依旧能为我们提供很大的参考,毕竟它的数据是一手的。再使用GKP之前,我们要开通Google Ads账户,请自行处理。在进入GKP后,将看到如下界面

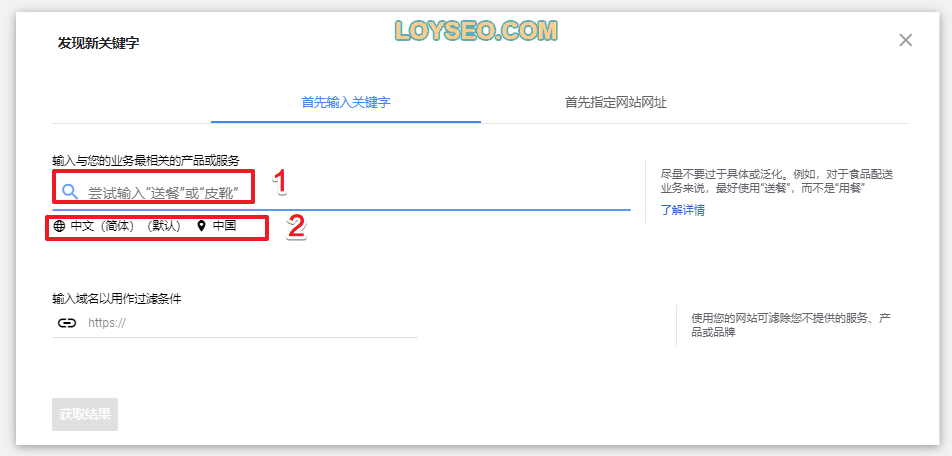
输入你的产品名称,设置好语言和区域(区域可以设定无,地区保留为空,即全球)

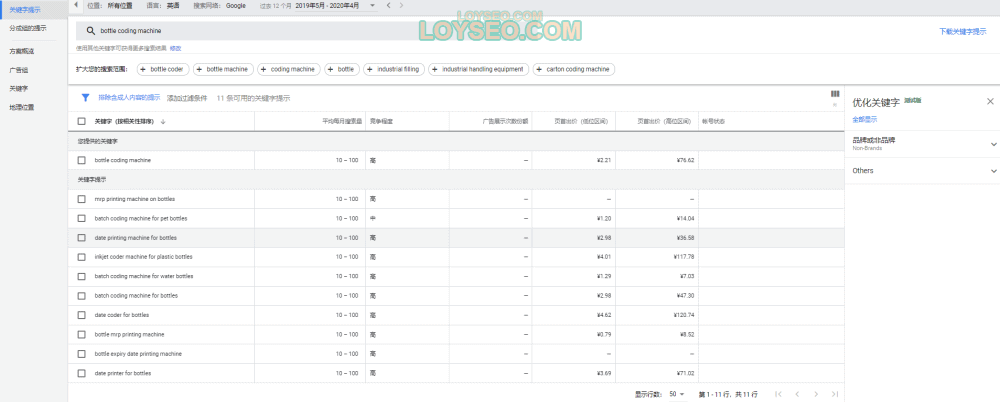
然后你将得到关键词建议、搜索量区间与竞争度(针对付费竞争)

此时,若勾选关键词加入方案中,你将得到更详细的数据


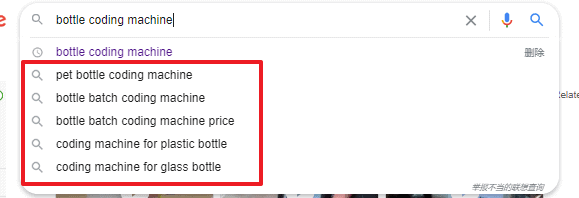
此外,在谷歌搜索时,输入框下方也会给你用户搜索的相关关键词提示

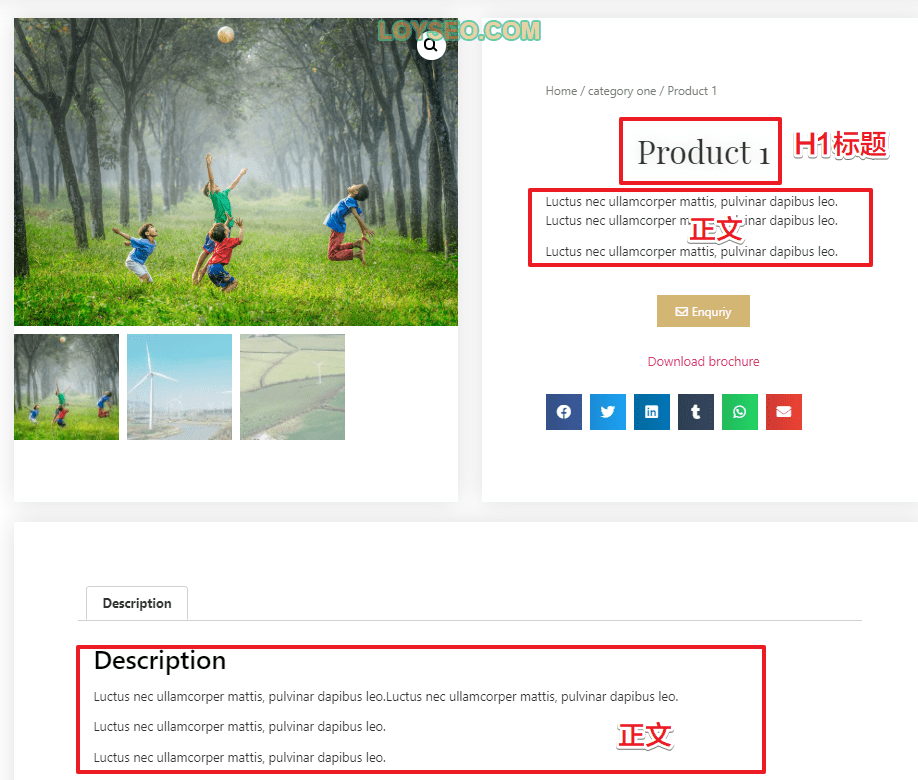
好的,说到这里,你已经知道页面关键词该怎么定了,关键词要放入页面标题(title)、页面的描述(meta description)、页面的H1标签、页面的正文中进行自然而然的布局,语句要通顺,语境要自然,别为了加关键词而堆砌,这样会遭到算法的惩罚。

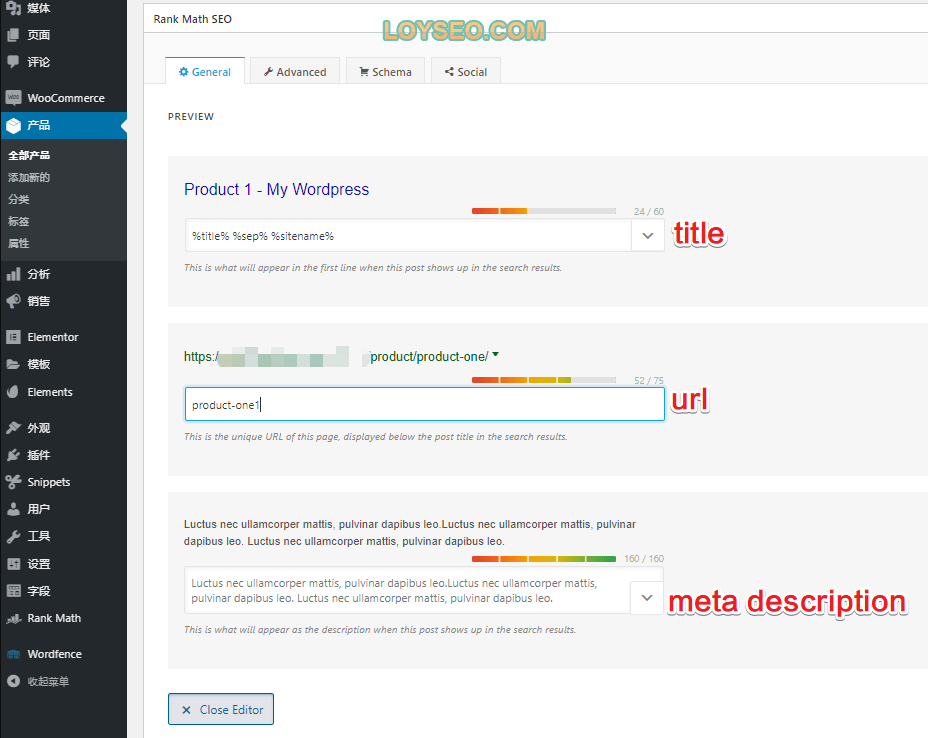
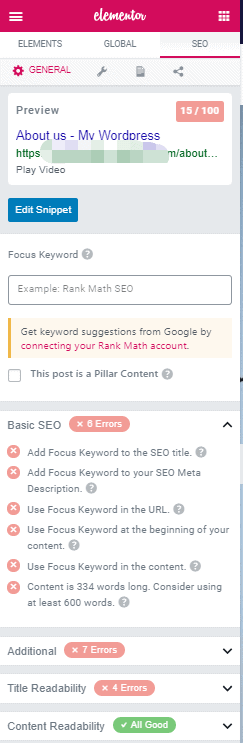
在这里提前说一下隶属于SEO模块的内容,关于页面的url、title、meta description在哪里设置,待你安装好rank math seo插件后,使用“编辑”功能进入产品、文章、页面等,在页面下方,能看到设置栏目;若页面使用了elementor编辑,在elementor界面左侧也能看到rank math设置栏目


网站站内基础SEO
当你的站点内容都已经填充完成,三端(电脑、平板、手机)都进行了周密的检查,我们开始站内基础SEO教程。
首先,改网站名字,之前一直没改,你也可以提前改,在上线前任何时间改动都可以。请进入wordpress后台的设置》常规页面,把站点名称改为你的品牌名称或公司简称,不要太长;副标题可以直接去掉。

设置logo:
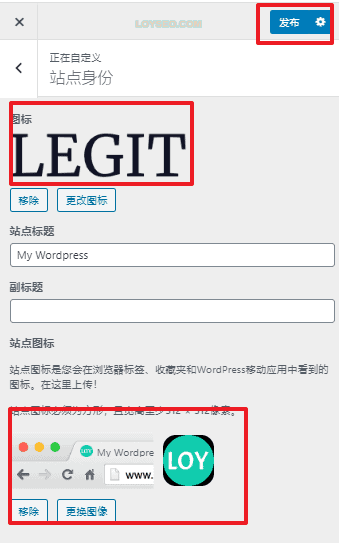
进入外观》自定义》站点身份,上传图标(即logo)和站点图标(上文说到的512*512px),最后记得点击右上角发布

接下来按照下述教程,逐一操作
- 给网站安装google analytics跟踪代码
- 给网站开通google search console
- 将google analytics关联google search console
- Rank math SEO设置教程
网站速度优化
我们需要用工具gtmetrix测试站点的速度,并进行速度优化,尽量优化到加载时间在3S以内,优化教程请按如下子教程逐一实施
- 优化图片,在上文中已经介绍了图片的优化办法,此教程中做了一些补充扩展
- 使用WP Rocket加速网站
开放收录,网站上线
完成上述内容后,站点可上线,开放收录吧、
进入设置》阅读,将建议搜索引擎不索引本站点去掉勾选,保存更改

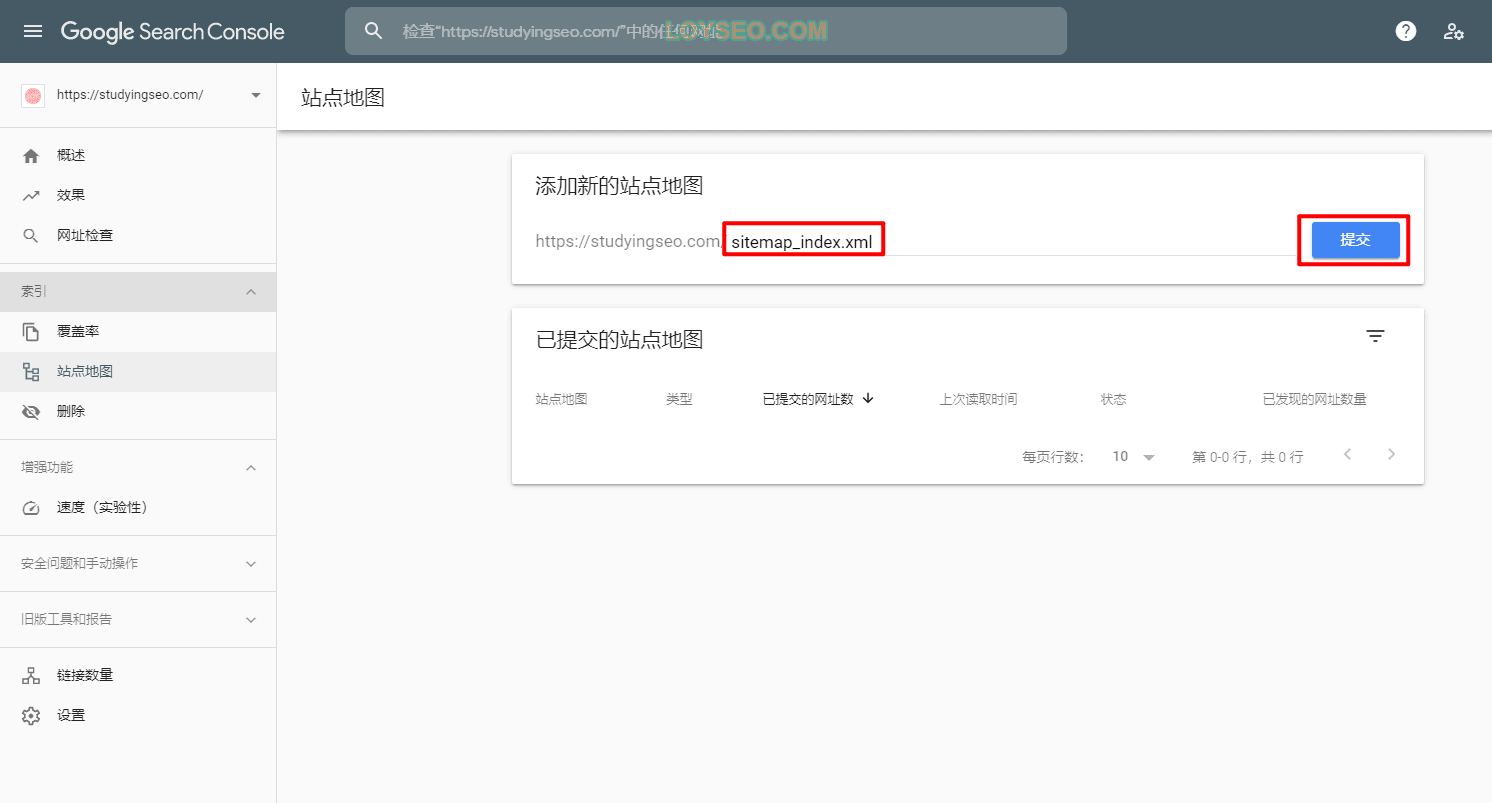
还可以进入google search console提交站点地图以助于加快收录

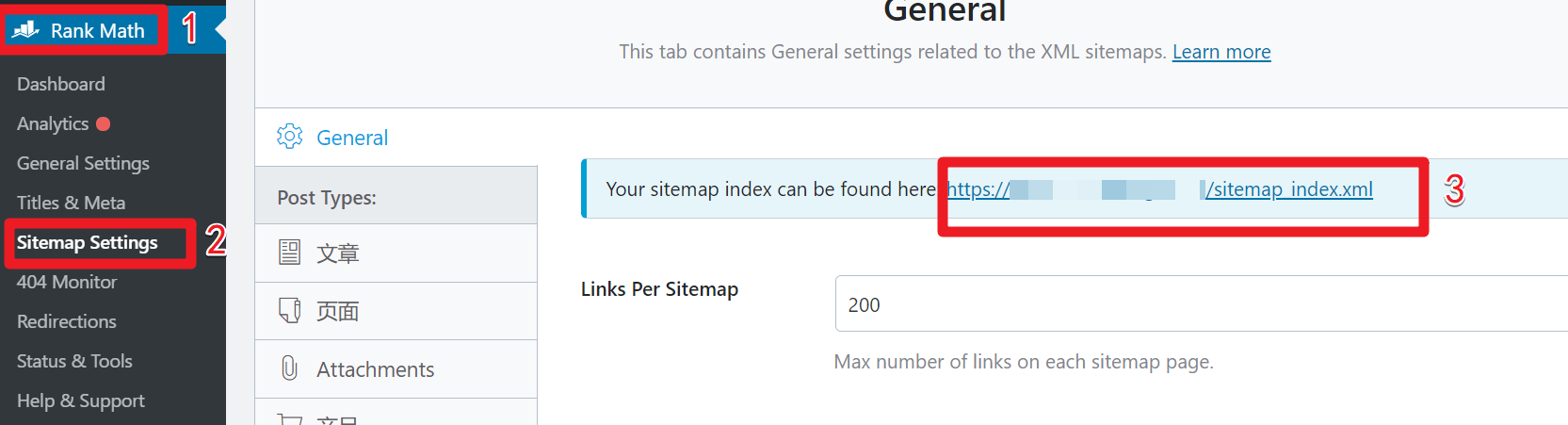
站点地图地址可在Rank Math SEO中获取

Your page rank:



