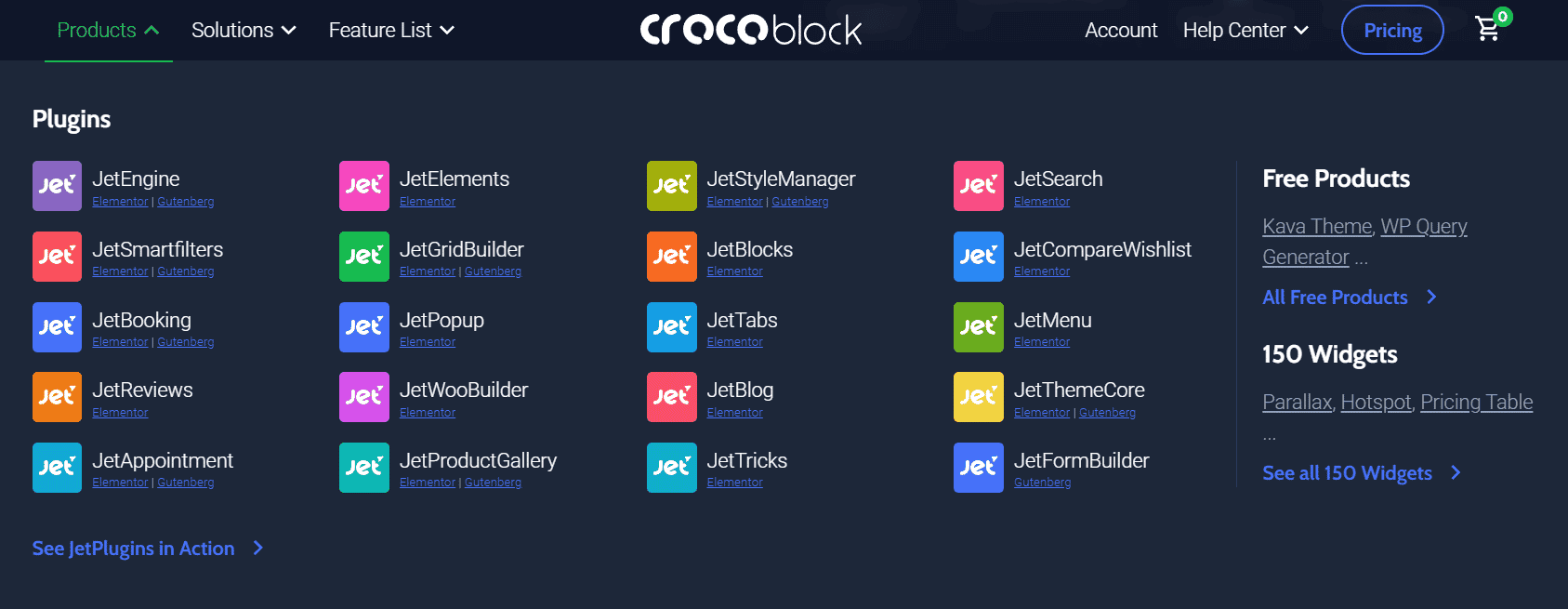
JetEngine:用于自定义新类型的文章、文章分类,也可以自定义内容、字段到指定类型的文章中,并且可以用Elementor构建这些文章或分类的模板页。
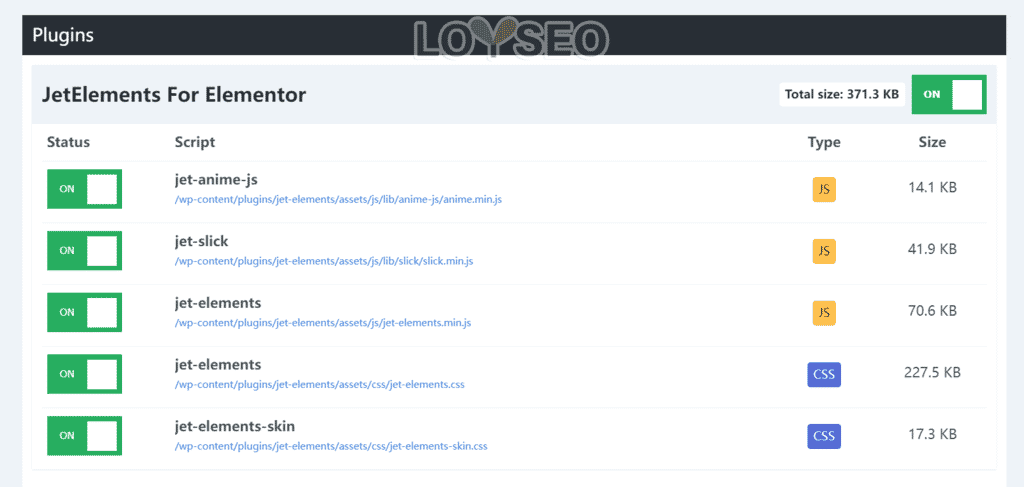
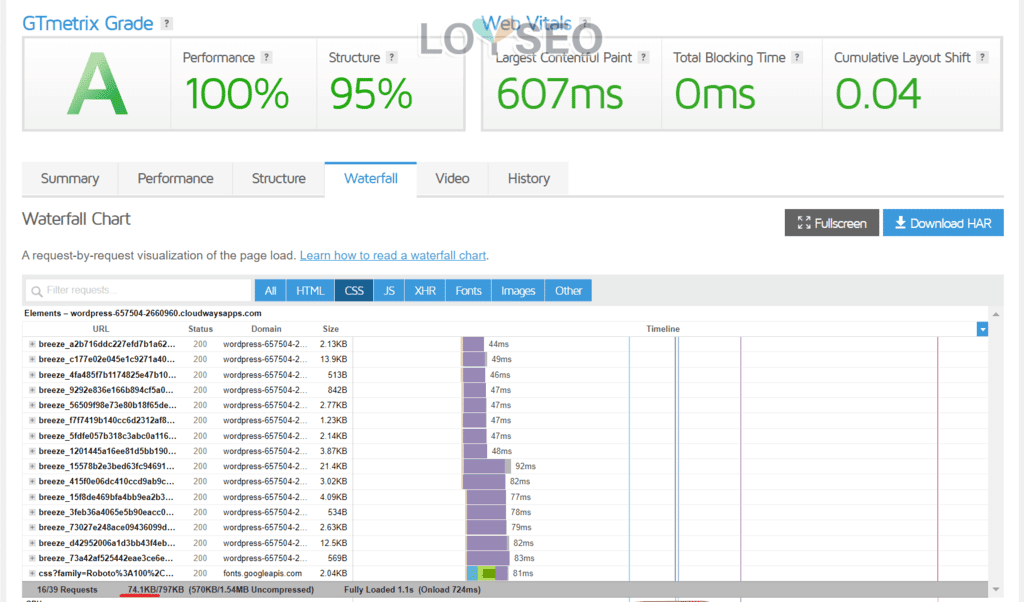
JetElements:40多个Elementor的小部件。(我在用)
JetStyleManager:针对jetplugins提供的古腾堡块,提供块的样式配置功能;针对jetplugins提供的Elementor小部件,能保存并管理小部件的样式,以便用于他处。这个插件是免费的,但如果你不用Jteplugins的其他插件,它别无用处,虽然官方说它的样式配置功能可以用于任何古腾堡的块,但目前测试下来并不行。
JetSearch:为Elementor编辑器提供了一个Ajax搜索小部件。(我在用)
JetSmartfilters:为任何类型的文章(包括产品)提供可以自定义的筛选功能。(我在用)
JetGridBuilder:能让文章/产品等以格子的形式在页面上随便摆放,我没有使用它的场景,它是免费的(看来不是大众需要的,插件包的版本号也比较小,小众需求实锤了)。
JetBlock:提供了页头的常用元素,譬如菜单、logo、搜索,但依赖于JetThmecore插件,如果不装它,你就没法制作全局页头。
JetMenu:可以基于Elementor制作大型菜单。
Jettabs:可以基于Elementor制作tabs(选项卡)、toggles(切换)、accordion(手风琴)。
JetWooBuilder:可以基于Elementor制作WooCommerce的各种页面,譬如商店首页、产品列表、产品详情、购物车、结账、账户。
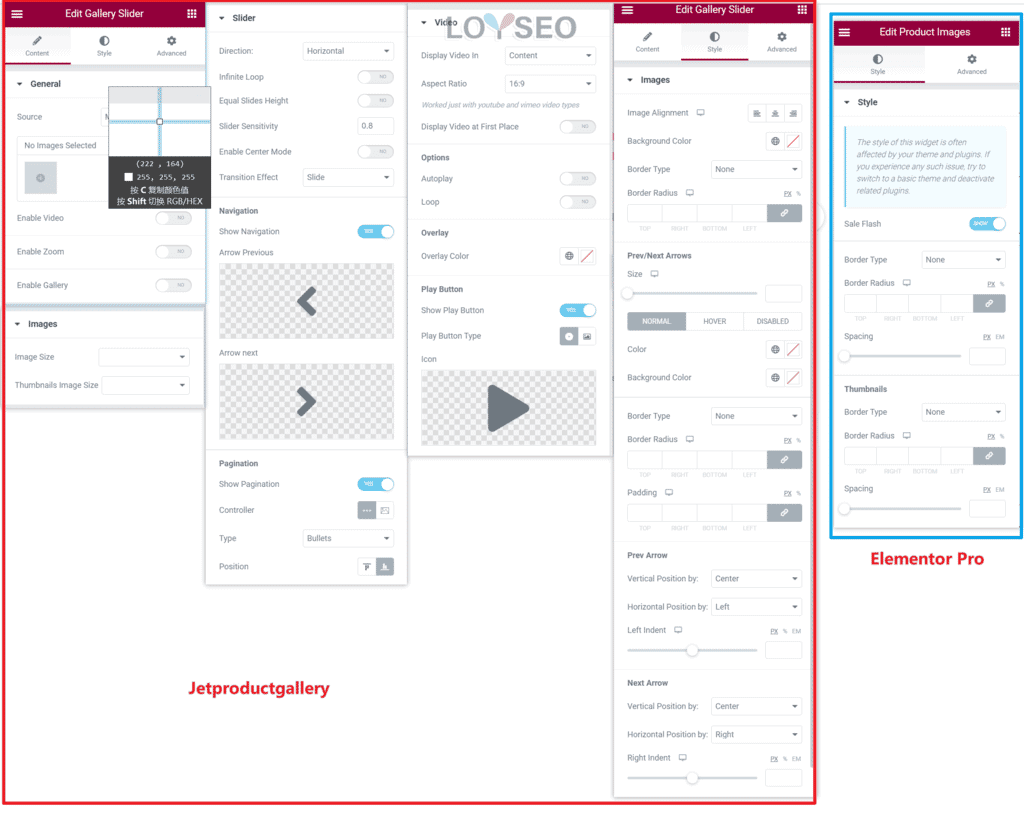
JetProductGallery:为woocommerce的产品图片/相册提供丰富的展示形式,也适合非产品类的文章或自定义内容的图片展示。
JetPopup:可以基于Elementor制作弹窗,譬如订阅弹窗、询盘弹窗,侧边筛选栏等。
JetBlog:提供了多种基于Elementor的文章小部件。
JetTricks:基于Elementor,提供了一些视觉效果,譬如:小提示、热点、折叠内容后提供查看更多按钮、视差滚动效果。
JetAppointment:基于Elementor和古腾堡提供预约功能,譬如约私教。
JetBooking:基于Elementor和古腾堡提供预定功能,譬如订车、订房。
JetCompare&Wishlist:基于Elementor提供产品比较和心愿清单的小部件。
Jetreviews:提供评论设计、评论管理以及Elementor评论小部件。
JetFormbuilder:基于古腾堡,提供表单编辑器。