要在GeneratePress主题中创建新的标题元素,请转到外观 > 元素,然后单击“添加新元素”。从元素下拉列表中,选择“标题”。
内容

如果您想使用下面的背景图片选项,则需要内容。
内容框接受任何 HTML(标题、段落等)、简码(滑块、联系表格等)或模板标签。
如果您只想使用背景图片而不添加任何内容,只需添加一些 HTML 注释:
<!--This is a comment.-->页面英雄

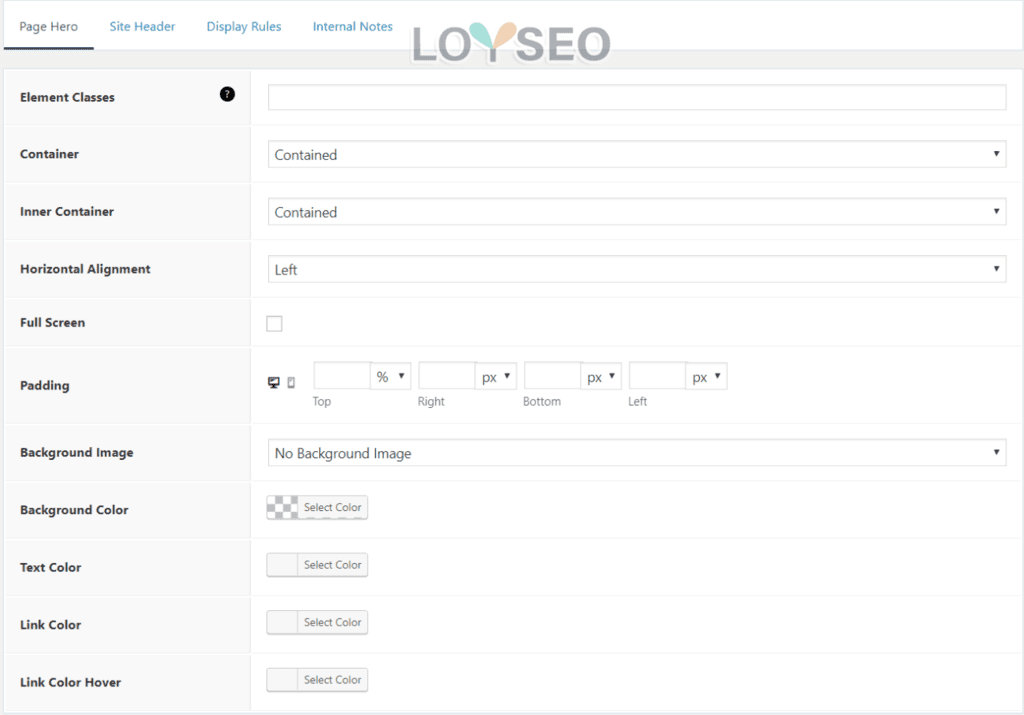
元素类
将自定义类添加到标题元素。
容器
容器选项是应用页面英雄背景图像或颜色的对象。
Full :页面 hero 将跨越屏幕的整个宽度。

包含:页面英雄将与容器的宽度相同。

内容器
此选项指的是保存页面英雄内容的内部容器。
Full :内容将跨越屏幕的整个宽度。

包含:内容将与容器的宽度相同。

水平对齐
选择页面英雄内容的水平对齐方式。
全屏
此选项将强制页面英雄占据页面的整个视口。
注意:需要在站点标题选项卡中选择合并。
填充

向页面英雄内容添加填充。
页面英雄的高度由顶部和底部填充确定。
使用切换为桌面和移动设备设置不同的填充。
背景图片
为页面英雄内容添加背景图片。
特色图片– 使用页面或帖子中添加的特色图片作为背景图片。您还可以选择后备图像以在单个页面或帖子中未添加特色图像时显示。
自定义图像– 上传此特定页面英雄的自定义图像。
背景图像位置
设置背景图像的位置。
注意:需要选择特色图片或自定义图片。
视差
启用此选项将对背景图像应用视差效果(滚动时移动)。
注意:需要选择特色图片或自定义图片。
禁用特色图片
禁用具有此页面英雄的帖子上的特色图片。
注意:需要选择特色图片或自定义图片。
背景叠加
使用背景颜色作为背景覆盖。
注意:需要选择特色图片或自定义图片。
颜色
设置页面英雄内容的背景、颜色和链接颜色。
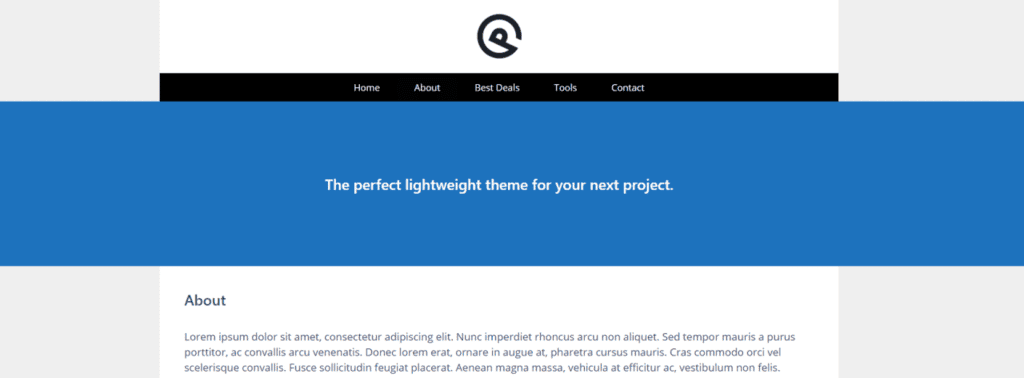
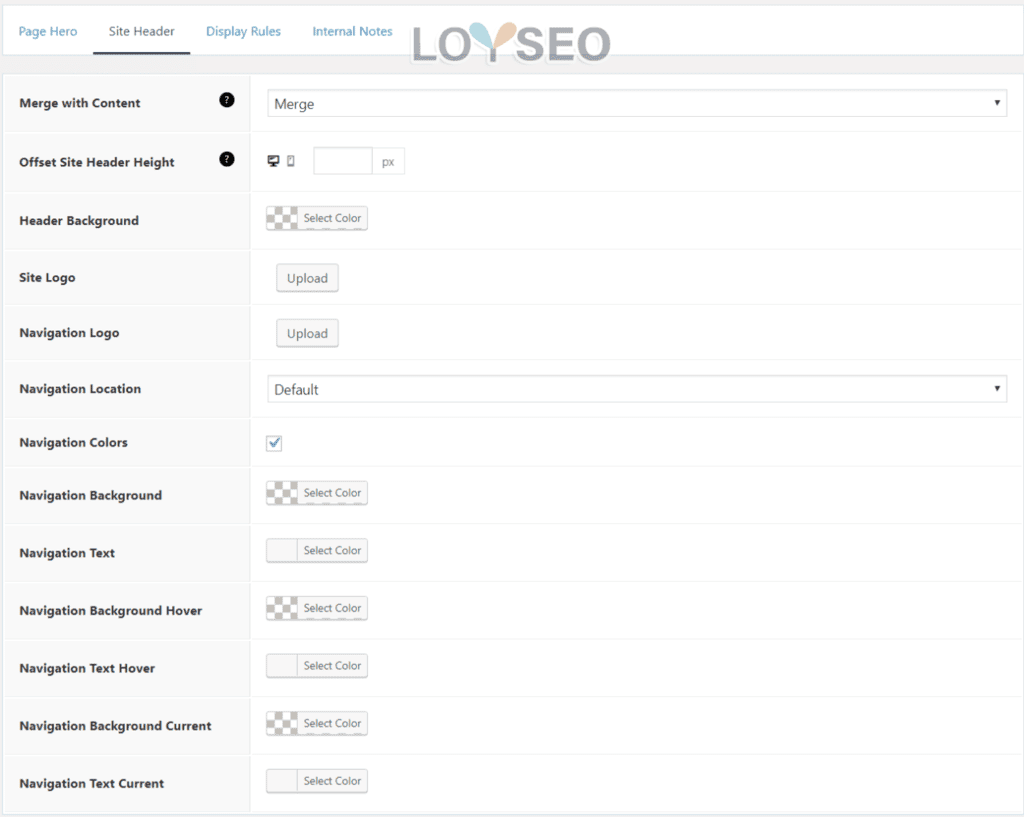
网站标题

与内容合并
将您的网站标题放在其下方内容的顶部。
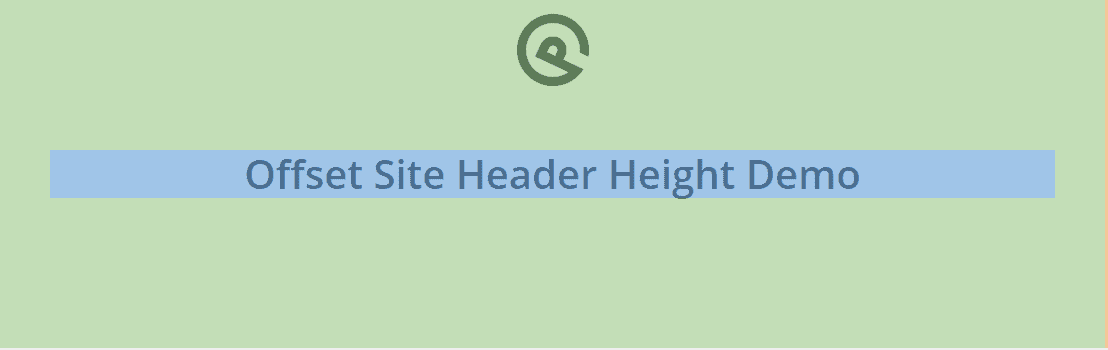
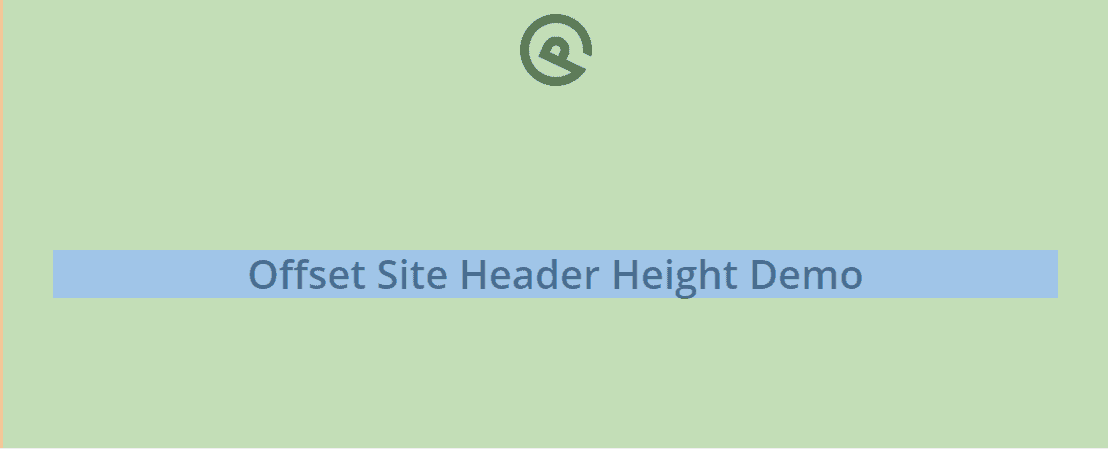
偏移站点标题高度
添加到页面 hero 的顶部填充以防止重叠。
无偏移:

使用 100px(标题高度)偏移:

标题背景
应用特定的标题背景颜色以配合此页面英雄。这将替换定制器中设置的标题背景颜色。
网站标志
应用一个特定的标志来配合这个页面英雄。如果启用了与内容合并选项,这将特别有用。
注意:需要在站点徽标中上传现有徽标。
导航标志
应用一个特定的导航标志来配合这个页面英雄。如果启用了与内容合并选项,这将特别有用。
注意:需要在Navigation Logo中上传现有徽标。
导航位置
为此页面英雄使用特定的导航位置。这将替换定制器中设置的全局导航位置。
导航颜色
为此页面英雄应用特定的导航颜色。这将替换定制器中设置的导航颜色。
粘性导航颜色仍将继承全局
定制器中的导航颜色设置。
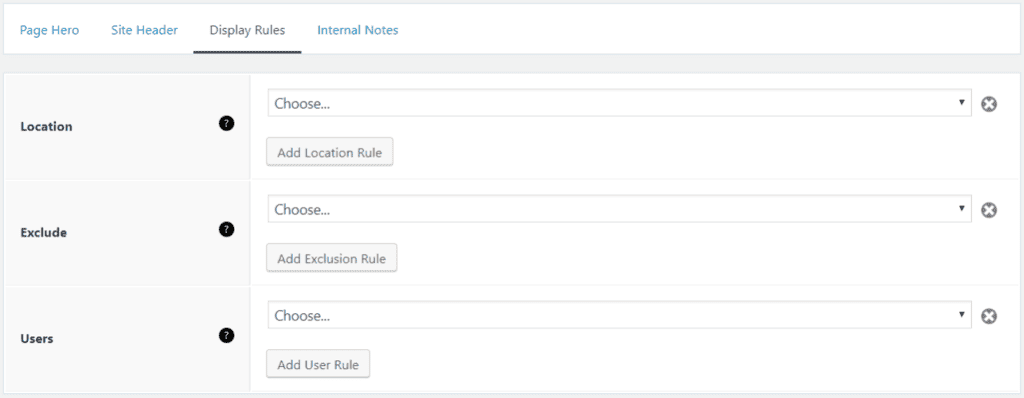
显示规则
为了让您的元素显示在您网站的任何位置,您必须在“显示规则”选项卡中设置某些条件。
这些设置允许您在整个站点中显示您的元素。您可以选择特定页面、帖子、类别等。您甚至可以告诉元素在整个站点中显示。
您还可以使用相同的条件排除该元素。例如,您可以告诉您的元素在整个站点中显示,不包括“关于”页面。

位置(必需)– 选择此元素应显示的时间。
排除(可选) – 选择何时不应显示此元素。
用户(可选) – 特定用户角色的显示元素。
内部注释

此选项卡是一个可选选项卡。这里的内容不会出现在前端。它用于帮助您记住添加此元素的原因。