本文讲解如何用ShortPixel插件将WordPress网站中的图片进行自动压缩,它是我用了两年多之后最推荐的、性价比、压缩比最佳的图片压缩插件,在本站中的图片压缩量达到65%。
本文将从安装、购买、配置、压缩图片操作这几个方面来讲解ShortPixel的用法。
安装ShortPixel
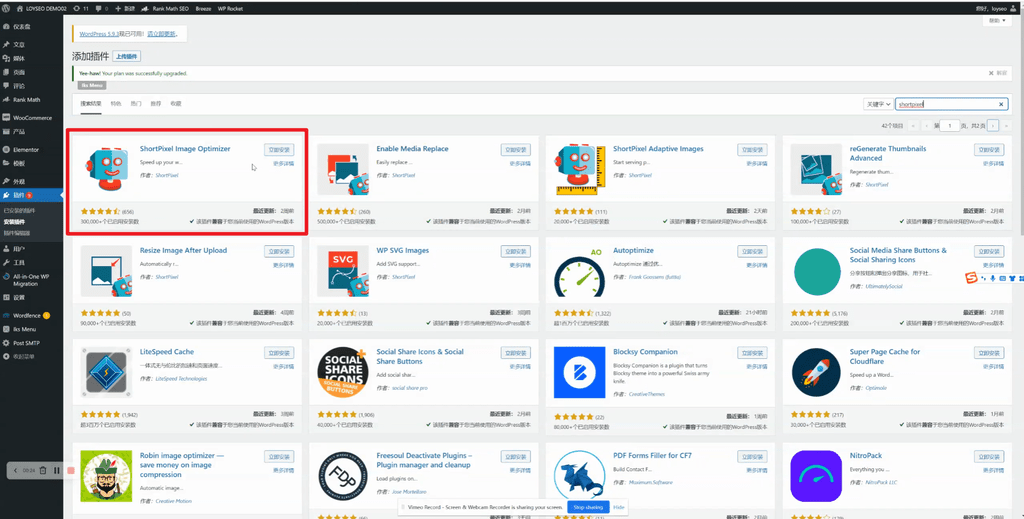
请在你的wordpress网站后台-插件-安装插件中,搜索ShortPixel,找到shortpixel image optimizer,点击安装并激活它。

购买ShortPixel
ShortPixel免费版包含每月100张图片的压缩点数,每张缩略图都要占用压缩点数,所以基本是不够用的,100张图片估计也就十几张原图而已。所以我用的是付费版:
- 包月:从3.99美元/月/7000张图片起
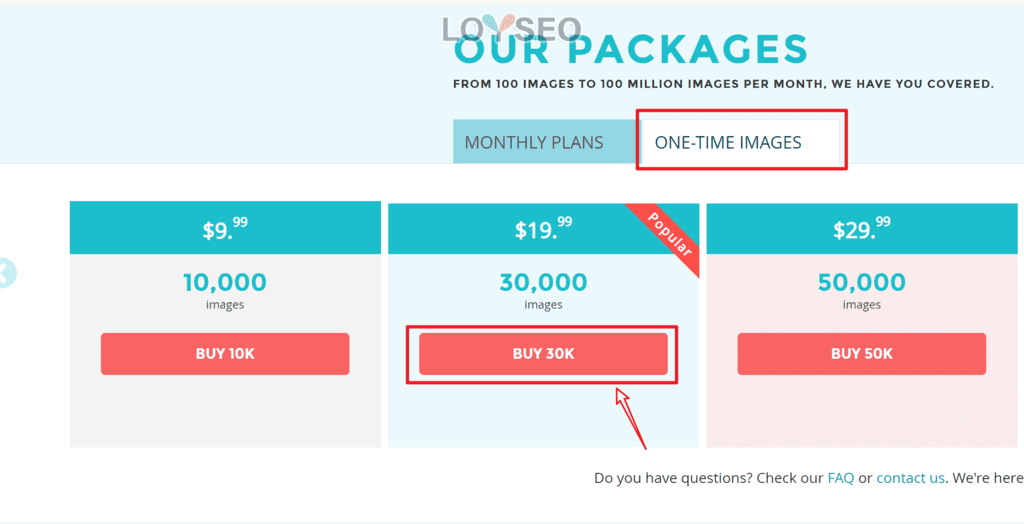
- 按量:从9.99美元到/10000张图片起,我用的便是按量套餐,不限时长,用完即止。
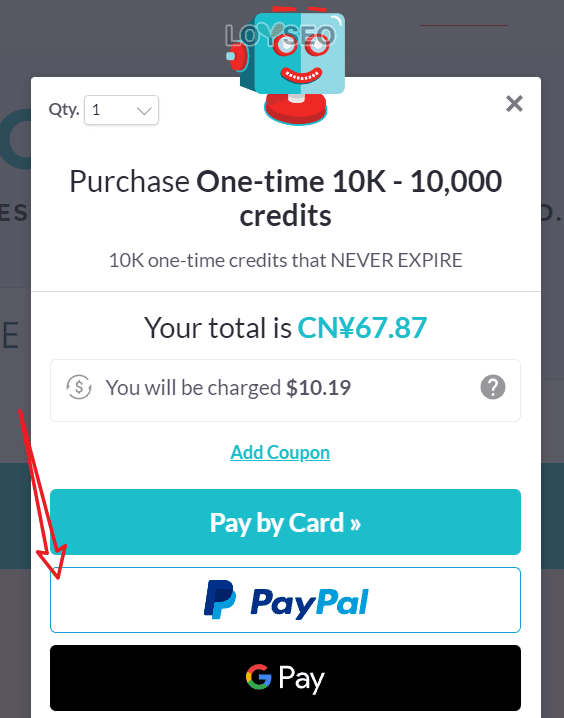
选择适合你的一次性套餐,然后点击购买按钮

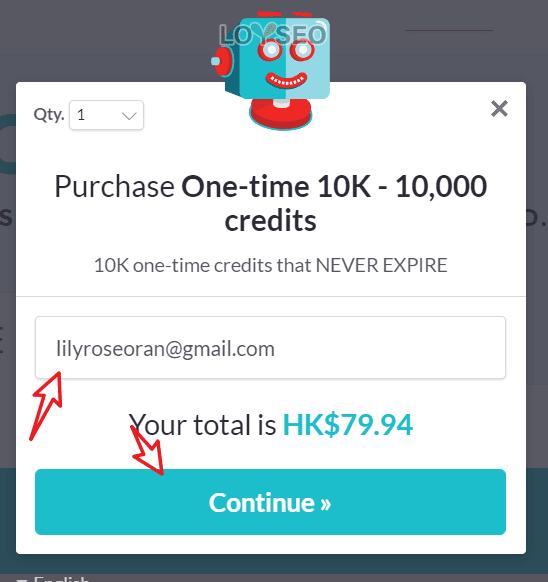
接下来在弹窗里输入你的邮箱,点击continue

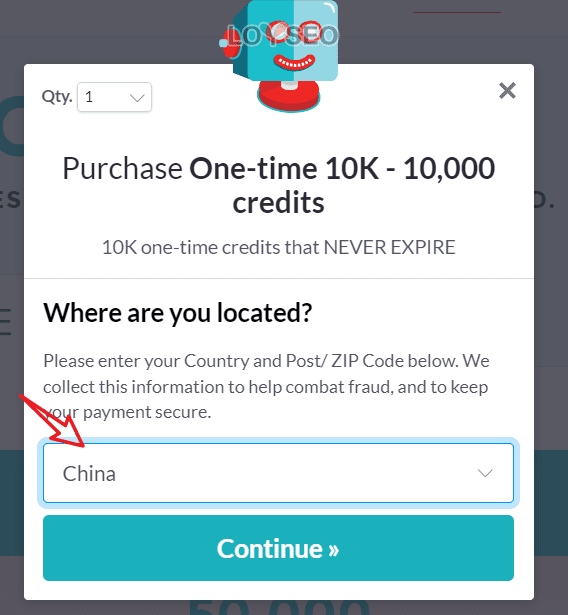
接下来选择国家地区,选china

最后,确认支付金额,譬如10000张图片点数是人民币六十多元,选择适合你的支付方式前往支付即可。

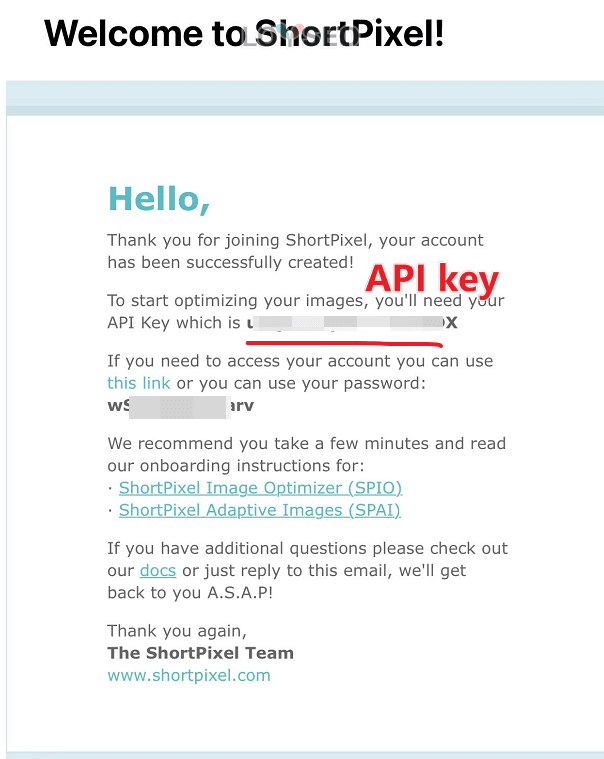
支付完成后,你可以查看邮件获取API key,记下他,接下来我们要在插件中进行配置。

配置ShortPixel
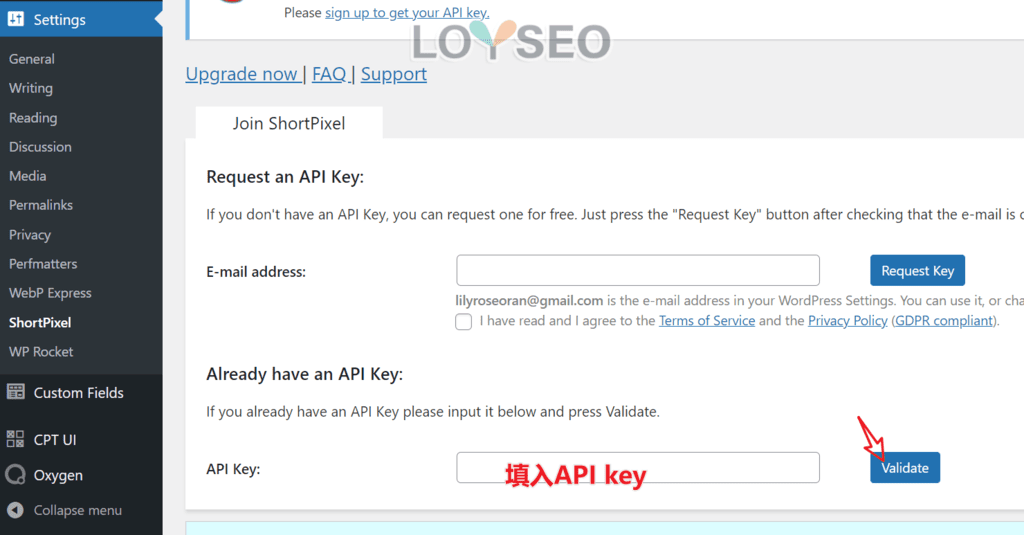
安装并买完ShortPixel后,我们来到后台,找到setting/设置中的ShortPixel,然后输入刚才购买的API key并验证。

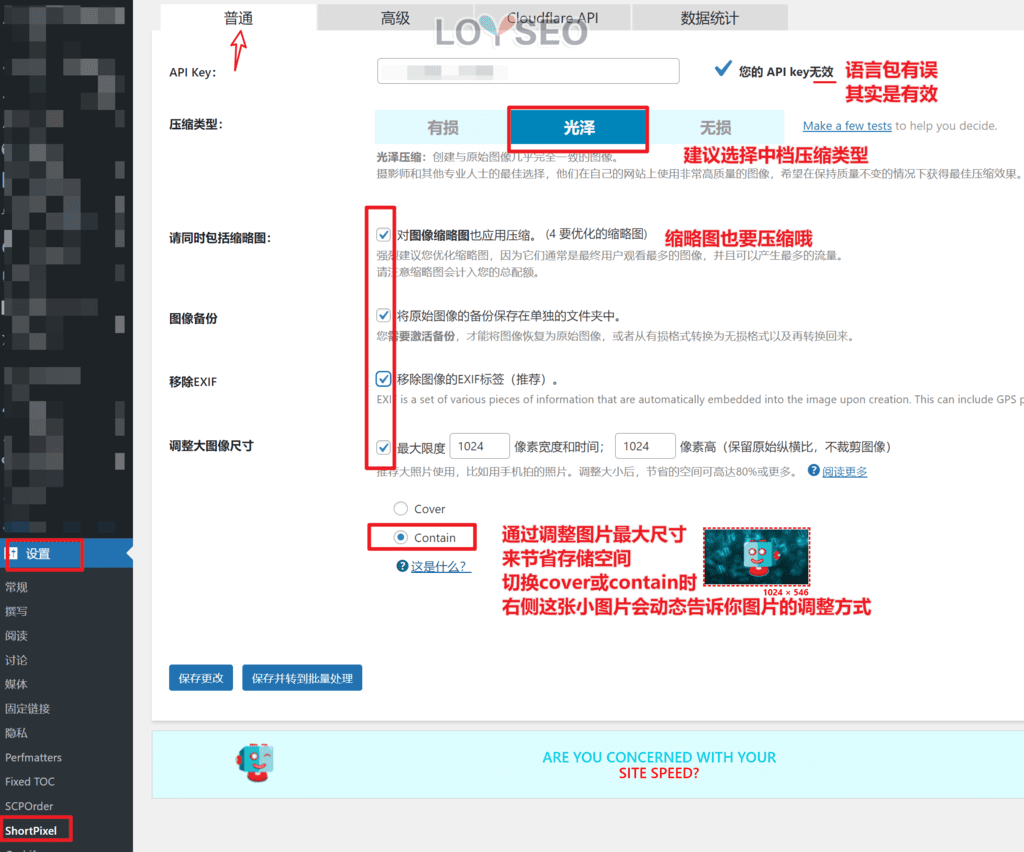
验证完成后,我们便可以开始配置,在下图中
- 压缩类型推荐选择中档的光泽类型(glossy)
- 对缩略图也要进行压缩,因为诸如产品列表、文章列表中的封面图都是用的缩略图,给图片使用缩略图在网站速度优化中是必须的
- 图片备份保持默认开启
- 移除Exif要保持默认选中
- 重设图片最大尺寸,建议按需配置,以便节省空间,我说明一下我的使用方式
- 网站的banner、背景,由于他们是通栏的,通常尺寸会比较大,譬如宽度是2560px,但这种图片用到的比较少,而其他正文中的图片,通常不会超出页面内容宽度,譬如通常页面内容宽度在1200px左右,而这类图是比较多的
- 基于以上考虑,我会在上传banner、背景图前,控制好图片本身的宽度,不要超出需要,在上传这些图片时,关闭此选项,并传完图片后立即对图片进行压缩。
- 而在传完banner、背景图时,开启此选项,这样,就能保证正文的图片在上传时自动优化尺寸,使得他们不会超出我设置的尺寸,譬如下图中我设置的是最大宽度高度都是1024px,并且选的contain模式,这将确保我传的图片,不论宽高都不会超出1024px。

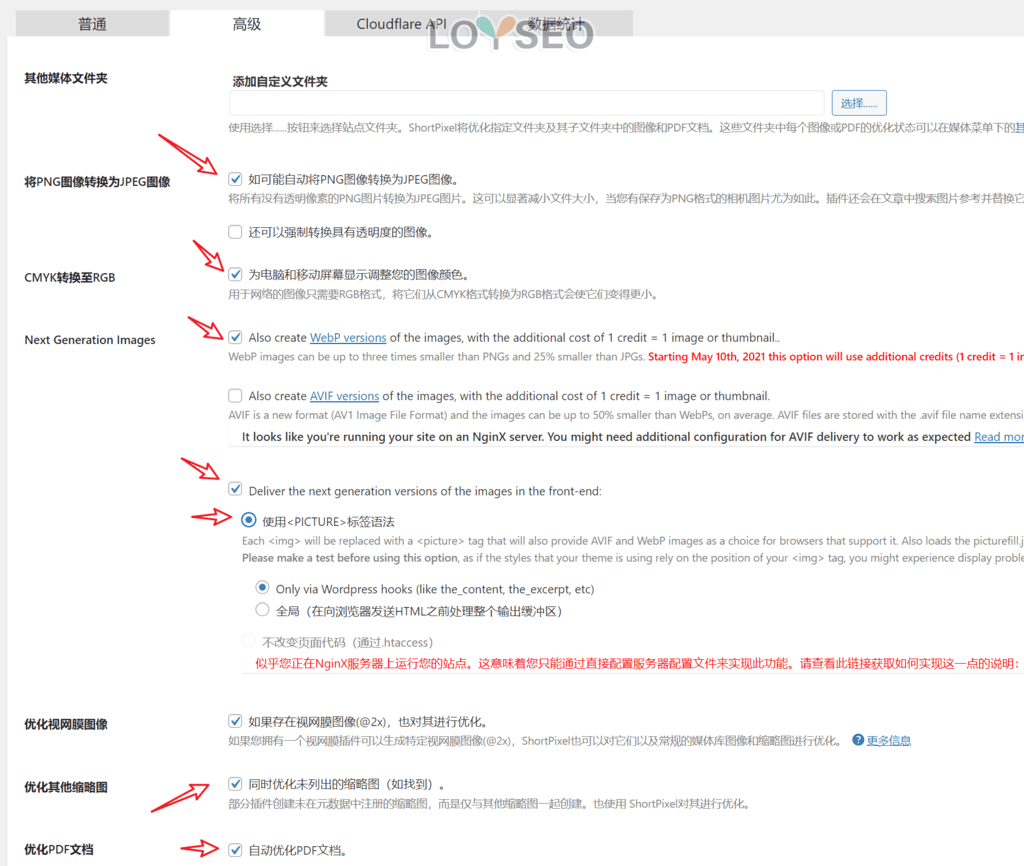
保存上图设置后,切换到高级标签页下,如下图,关注我用红色箭头标注的选项
- 将PNG转换为JPG,它能显著减小图片大小,但是,对于有透明像素的图片,是不会被转换的,并且如果转换后的图片比PNG还大,也不会转换,是非常贴心的
- CMYK转换为RGB,默认选中,不用更改
- Webp格式图片能再次减小图片体积,但生成webp图片也会占用你的图片点数,并且你还要选中交付到前端的方式,按下图所示选择即可,但选完后记得检查一下是否正常,如果有异常,取消选项恢复原状即可。
- 优化其他缩略图:这个默认是未选中的,如果你用的插件也有缩略图,但是开发者没有进行注册的话(通常主流插件不会有这个问题),你可以将它选中,以便优化这些未注册的缩略图,我通常是不选的。
- 优化PDF文档:默认是选中的,如果你是建外贸网站,需要传一些产品图册到网站里,可以把这个选中,也能优化你的PDF文档大小

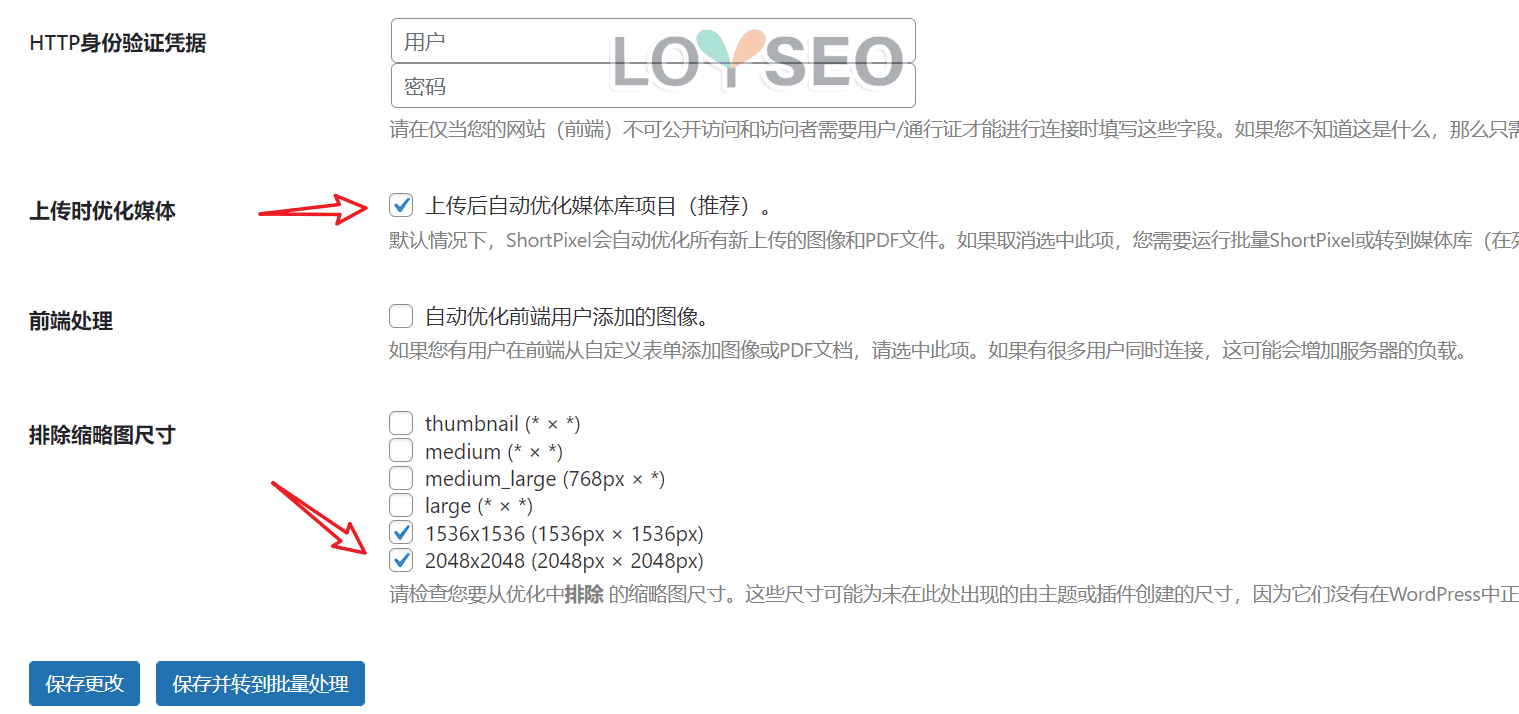
- 上传时优化媒体:默认是选中的,他会让你在上传图片到网站时,譬如编辑文章时上传图片,自动帮你把图片进行优化,但如果你一次性上传图片很多,或主机配置很低,可能因为图片的自动优化工作导致后台比较卡的情况
- 排除缩略图尺寸:有些缩略图是无处可用的,譬如下图中的1536和2048,我基本用不上,所以如果不需要用到他们,也就无需浪费图片优化点数给他们了,将他们选中后,shortpixel就将不对他们进行优化。

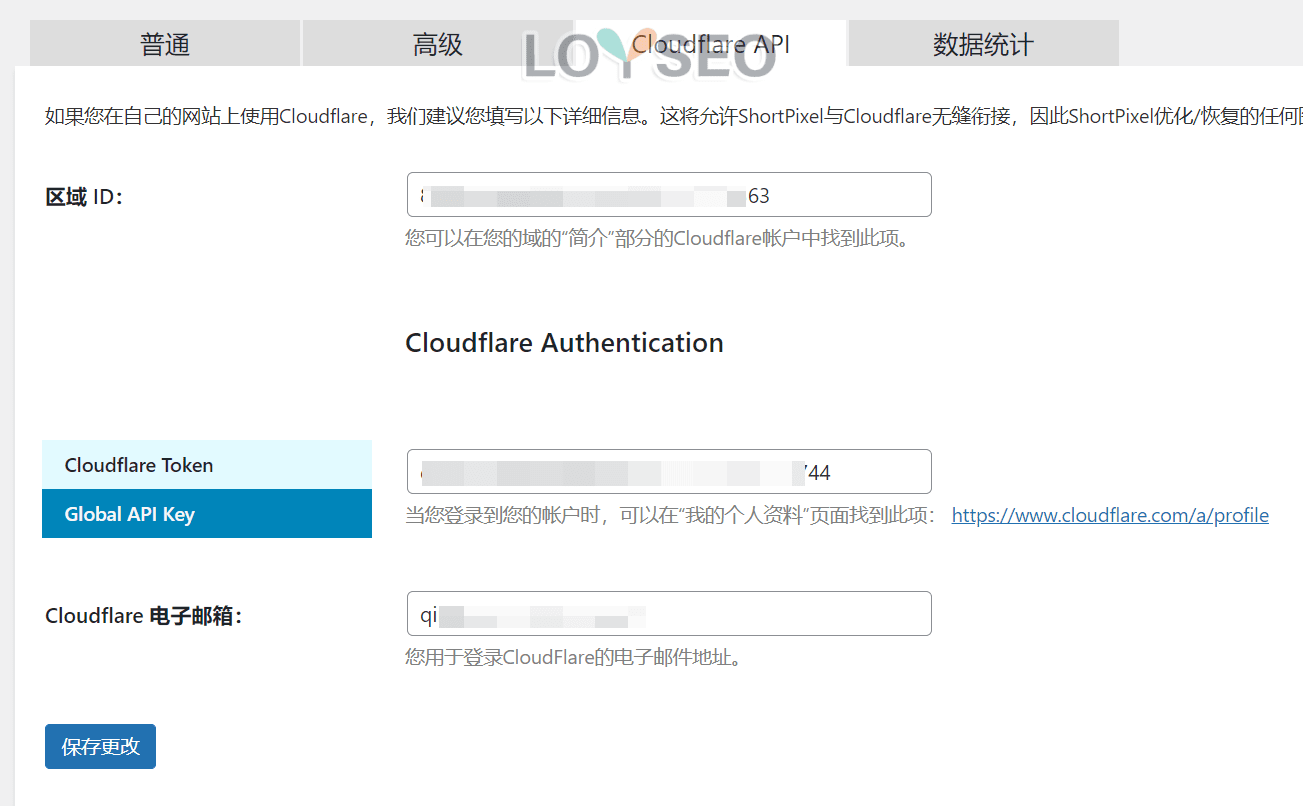
以上设置完毕后,点击保存更改。然后切换到cloudflare标签页,如果你跟我一样,使用cloudflare进行域名解析和CDN,那么可以填写下图,否则就不用填了。

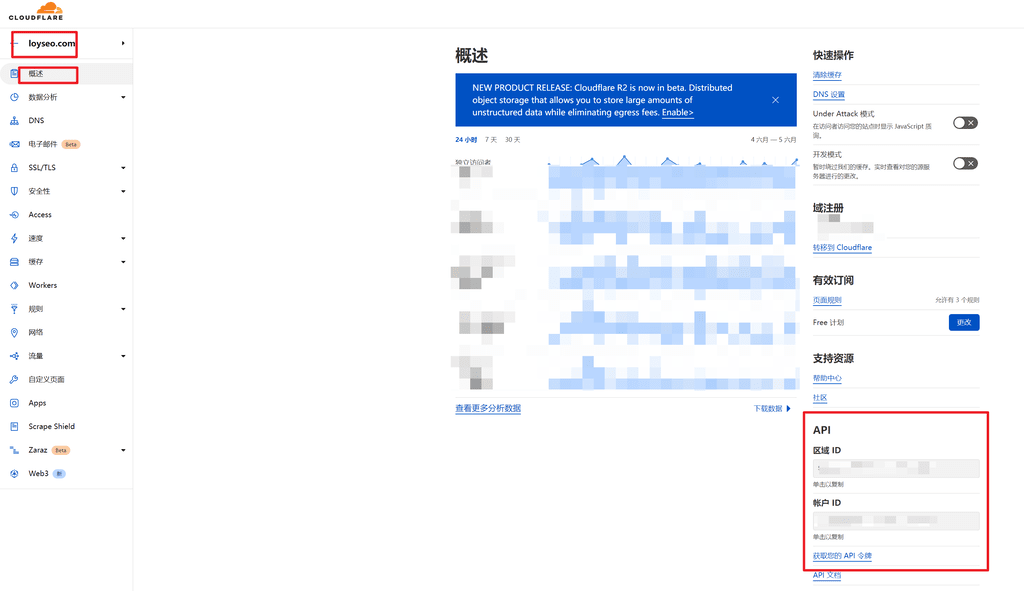
上图中的内容,请在cloudflare中获取,进入你的域名管理面板,在概述页面的右侧即可找到区域ID以及获取API令牌的文字链接入口。

保存完上一页之后,我们来到数据统计标签页,可以在这里了解你的点数使用情况、图片压缩量,譬如下图中,本站的图片压缩量就达到65%,也就是100K的图片经过压缩后只有35K了。注意哦,每个图片的压缩量都不一样,图片越复杂,或者本身已经经过初步压缩,都会影响压缩量的。

批量压缩图片
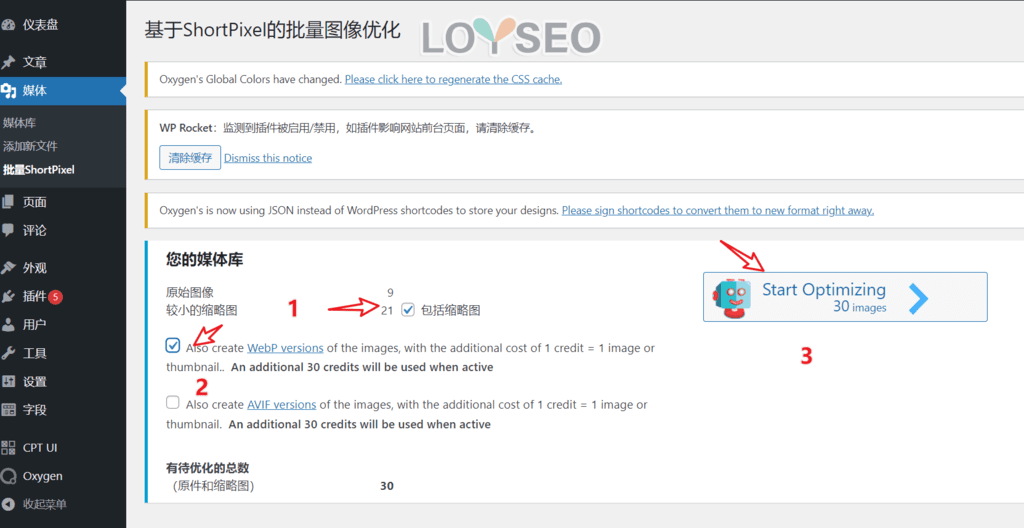
设置完ShortPixel后,我们可以一次性批量对所有图片进行压缩,如下图所示。
其中是否要压缩缩略图、生成webp格式,还请自行勾选,选完后,点击start optimizing,系统将进行优化,这个过程根据图片数量不同而不同,优化期间不要关闭当前页面,你可以干点别的再回来看进度。

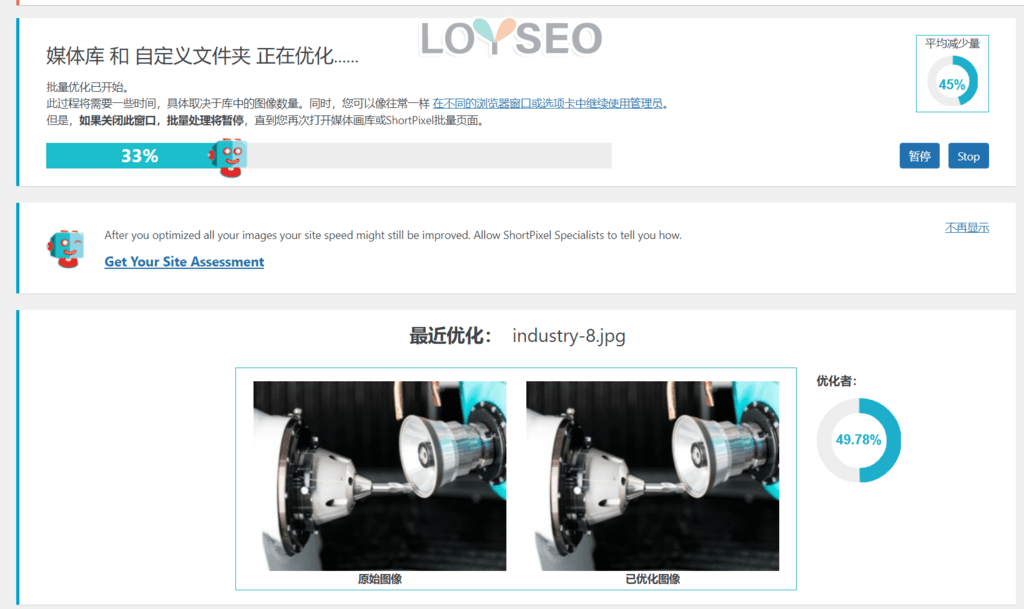
下面便是进度图,也能看到图片优化的压缩量,还有暂停与停止优化的按钮满足你的需要。

手动压缩图片
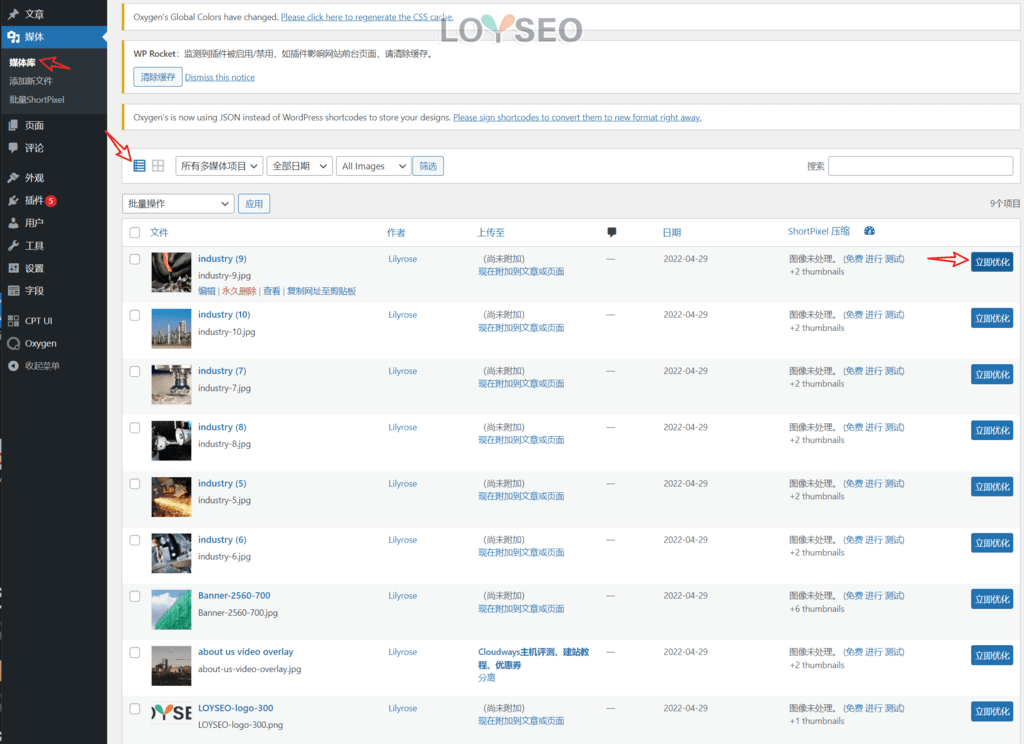
在媒体库中,你还可以针对每一张图片点击立即优化按钮进行优化。

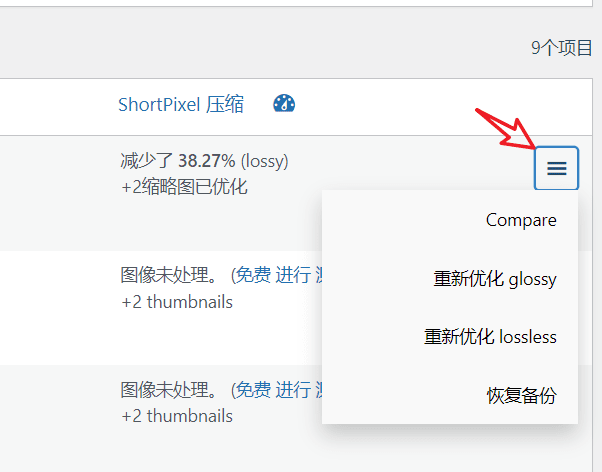
已经优化的图片,会提供一个选项按钮,点击之后,会提供对比、重新优化、恢复备份操作。通过对比,可以查看优化前后的区别,而恢复备份将让你的图片恢复原图。

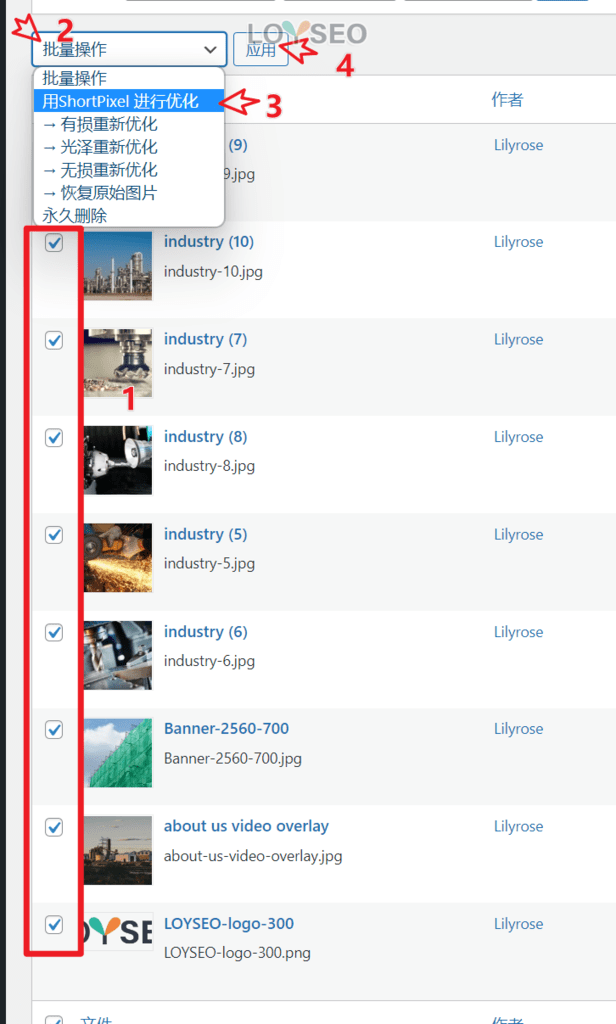
你还可以同时多选几张图片,然后在批量操作中,选择Shortpixel进行优化,然后点选应用,即可对所选图片进行优化。

好了,本教程就到此结束,如果你想了解图片优化的更多知识,可以查看:Wordpress网站图片压缩教程


