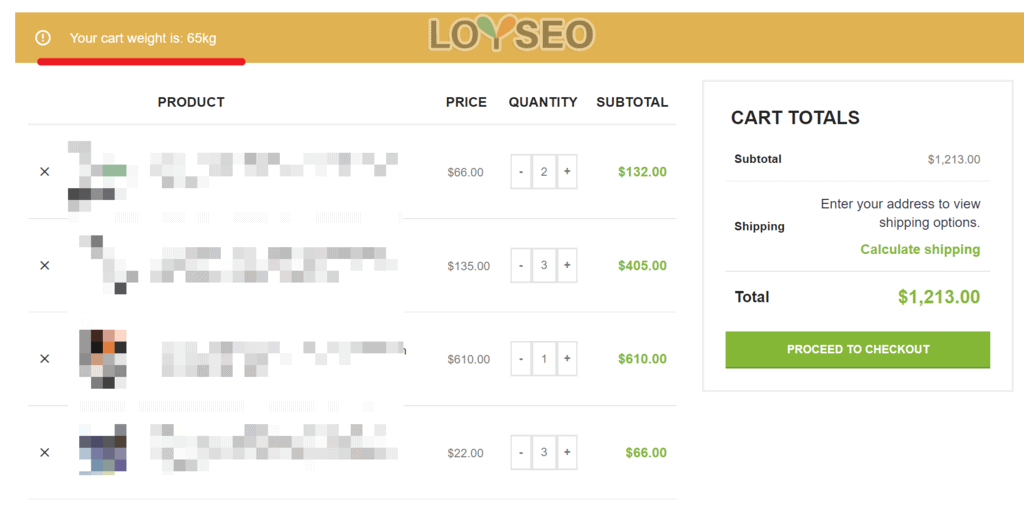
在使用WooCommerce的跨境電商獨立站中,如果你想在購物車和結算頁面向客戶展示它所加購的產品的總重量,那麼,可以在Code snippet外掛程式中插入下面的php代碼段,不需要任何額外外掛程式就能實現這個功能,真棒棒~

代碼如下:
add_action( 'woocommerce_before_checkout_form', 'bbloomer_print_cart_weight' );
add_action( 'woocommerce_before_cart', 'bbloomer_print_cart_weight' );
function bbloomer_print_cart_weight() {
$notice = 'Your cart weight is: ' . WC()->cart->get_cart_contents_weight() . get_option( 'woocommerce_weight_unit' );
if ( is_cart() ) {
wc_print_notice( $notice, 'notice' );
} else {
wc_add_notice( $notice, 'notice' );
}
}
說明:我在使用這個代碼段后,在頁面上看到重量資訊時,頁面佈局有點錯亂,這個時候需要有一點CSS代碼知識,這個應該跟主題外掛程式的使用有關,所以此處我沒辦法給出一個統一的答案。
在woodmart主題中,我在主題的custom css中新增了如下代碼來解決布局的問題。
.woocommerce-info
{width:100%;
}

