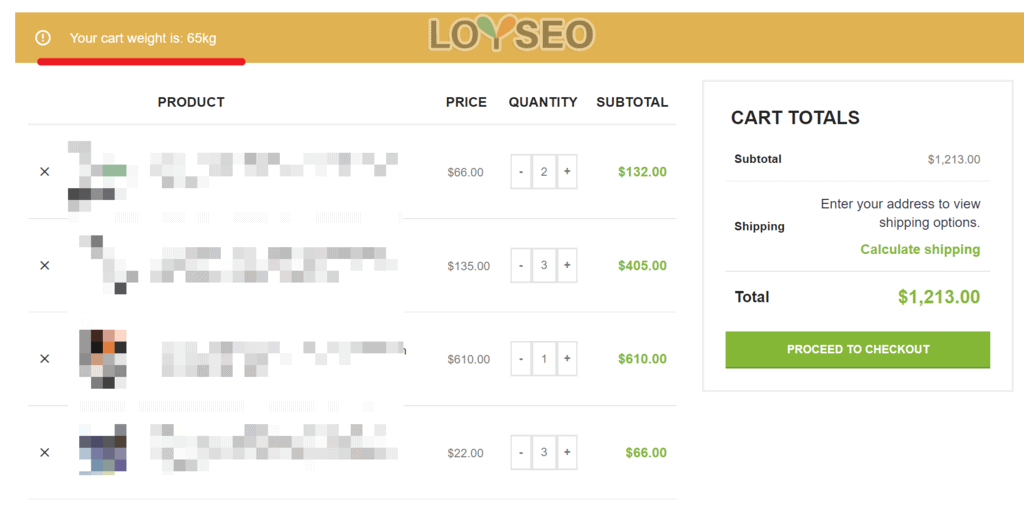
在使用WooCommerce的跨境电商独立站中,如果你想在购物车和结算页面向客户展示它所加购的产品的总重量,那么,可以在Code snippet插件中插入下面的php代码段,不需要任何额外插件就能实现这个功能,真棒棒~

代码如下:
add_action( 'woocommerce_before_checkout_form', 'bbloomer_print_cart_weight' );
add_action( 'woocommerce_before_cart', 'bbloomer_print_cart_weight' );
function bbloomer_print_cart_weight() {
$notice = 'Your cart weight is: ' . WC()->cart->get_cart_contents_weight() . get_option( 'woocommerce_weight_unit' );
if ( is_cart() ) {
wc_print_notice( $notice, 'notice' );
} else {
wc_add_notice( $notice, 'notice' );
}
}
说明:我在使用这个代码段后,在页面上看到重量信息时,页面布局有点错乱,这个时候需要有一点CSS代码知识,这个应该跟主题插件的使用有关,所以此处我没办法给出一个统一的答案。
在woodmart主题中,我在主题的custom css中新增了如下代码来解决布局的问题。
.woocommerce-info
{width:100%;
}

