這個模組可以在全站右側添加圖示的4個懸停聯繫按鈕,可連結到發郵件、打電話、skype、whatsapp,這在企業網站建設中挺常見到的。
2024年3月新增了第5個按鈕:返回頂部,具體使用教程詳見文末
每個按鈕的圖示、鏈接、顏色、大小、邊角、位置都是可以修改的,你也可以新增或刪除按鈕。
它是用Elementor製作並放置於網站頁腳的,所以只能用於:用Elementor製作頁腳的WordPress網站。 目前頁腳通常由外掛Elementor Pro(付費版)和Elementor –頁眉,頁腳和塊範本外掛(免費版)製作。
你需要知道的事: 1.請在購買前體驗演示範本和閱讀以下教程,以便了解這個模組的真實情況與使用方法。 2.因模組銷售是微利且無授權控制的,一經售出不能退款。
視頻教程
使用教程分別製作了視頻和圖文。
如何將模組導入到網站中
- 購買后下載模組到你的電腦里,接下來我們將它傳到網站的頁腳中
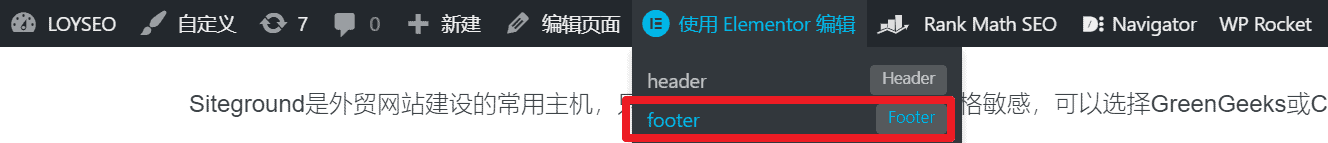
- 在你的網站中,用Elementor編輯頁腳Footer檔,你可以從任一頁面頂部的控制欄里找到Footer的編輯入口

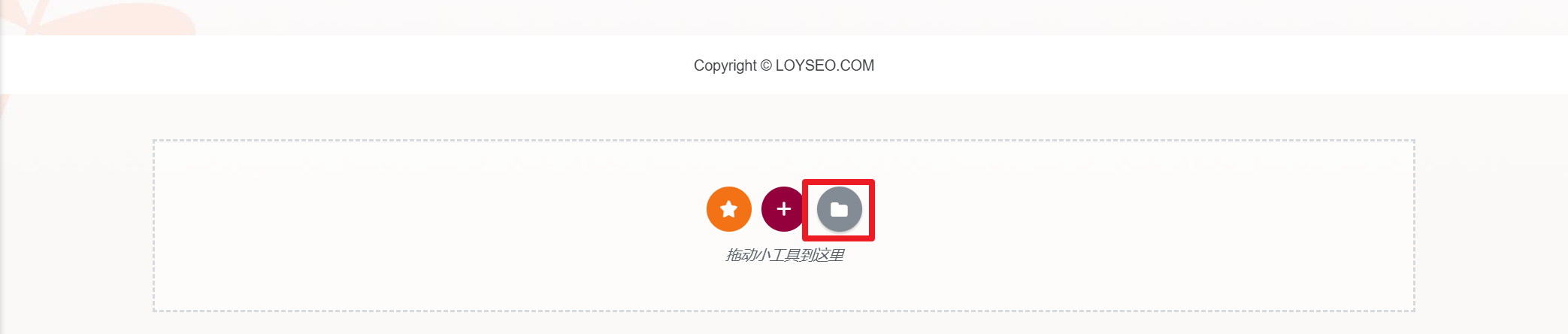
- 接下來,如下圖所示,在Footer已有內容下方點擊資料夾圖示

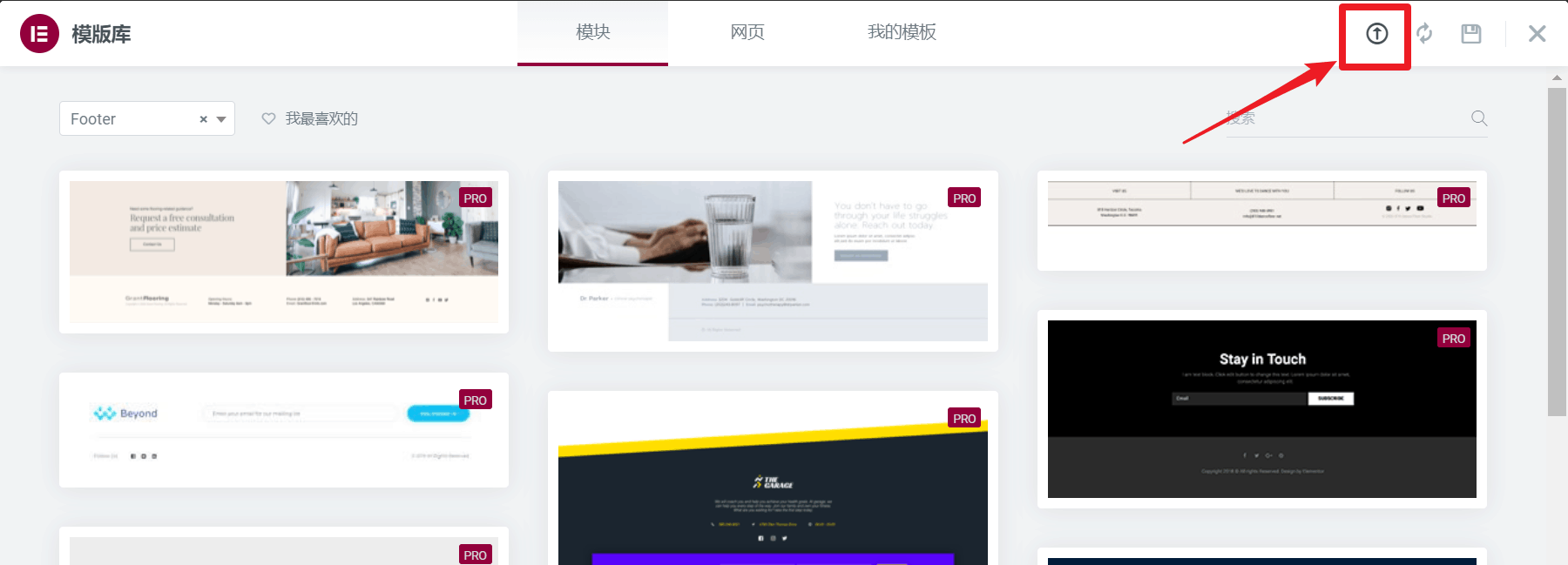
- 在彈出的範本庫中,點擊右上角的上傳圖示

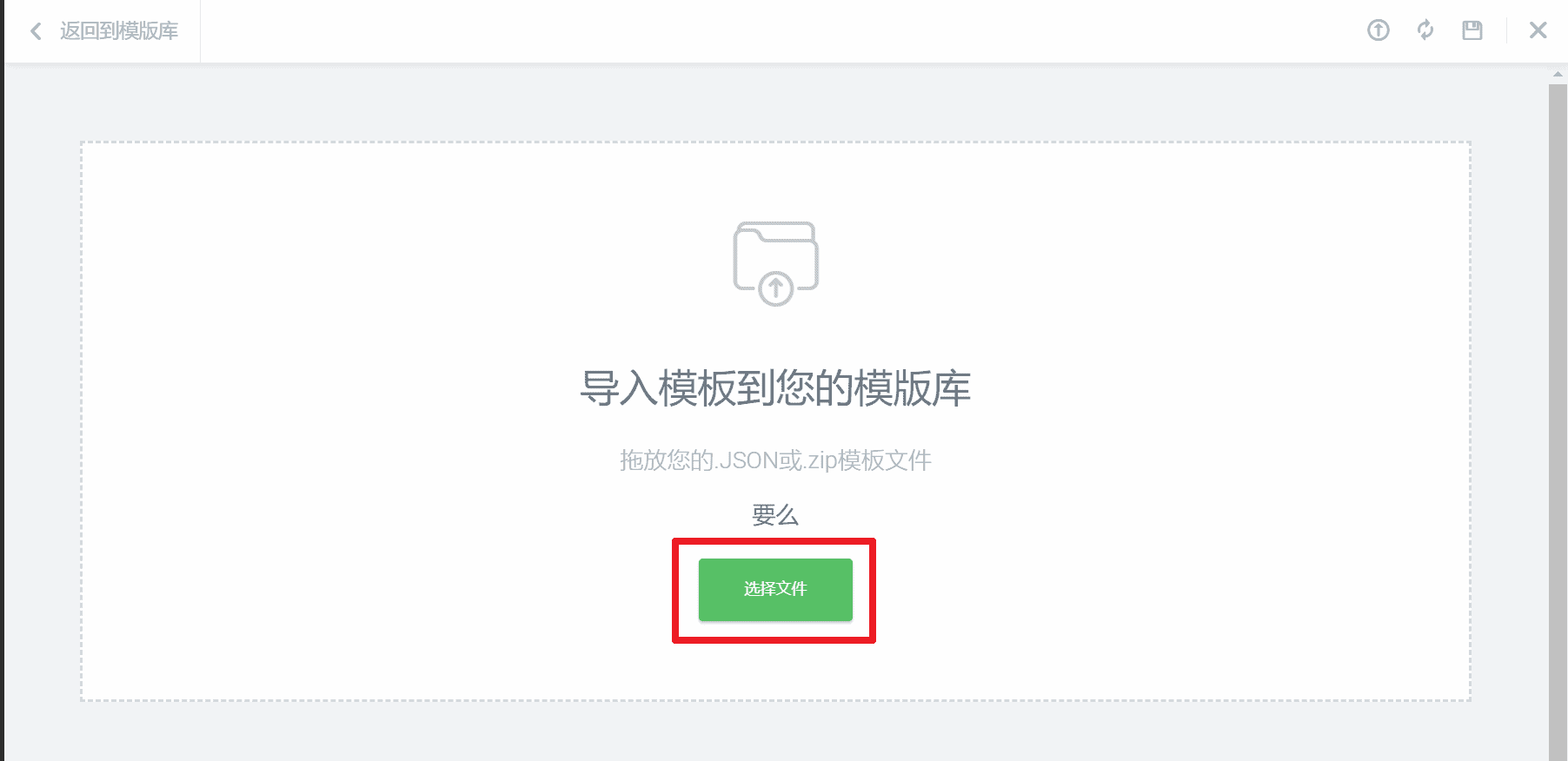
- 將剛才下載的模組檔上傳到範本庫中,以後再用就不用重傳了

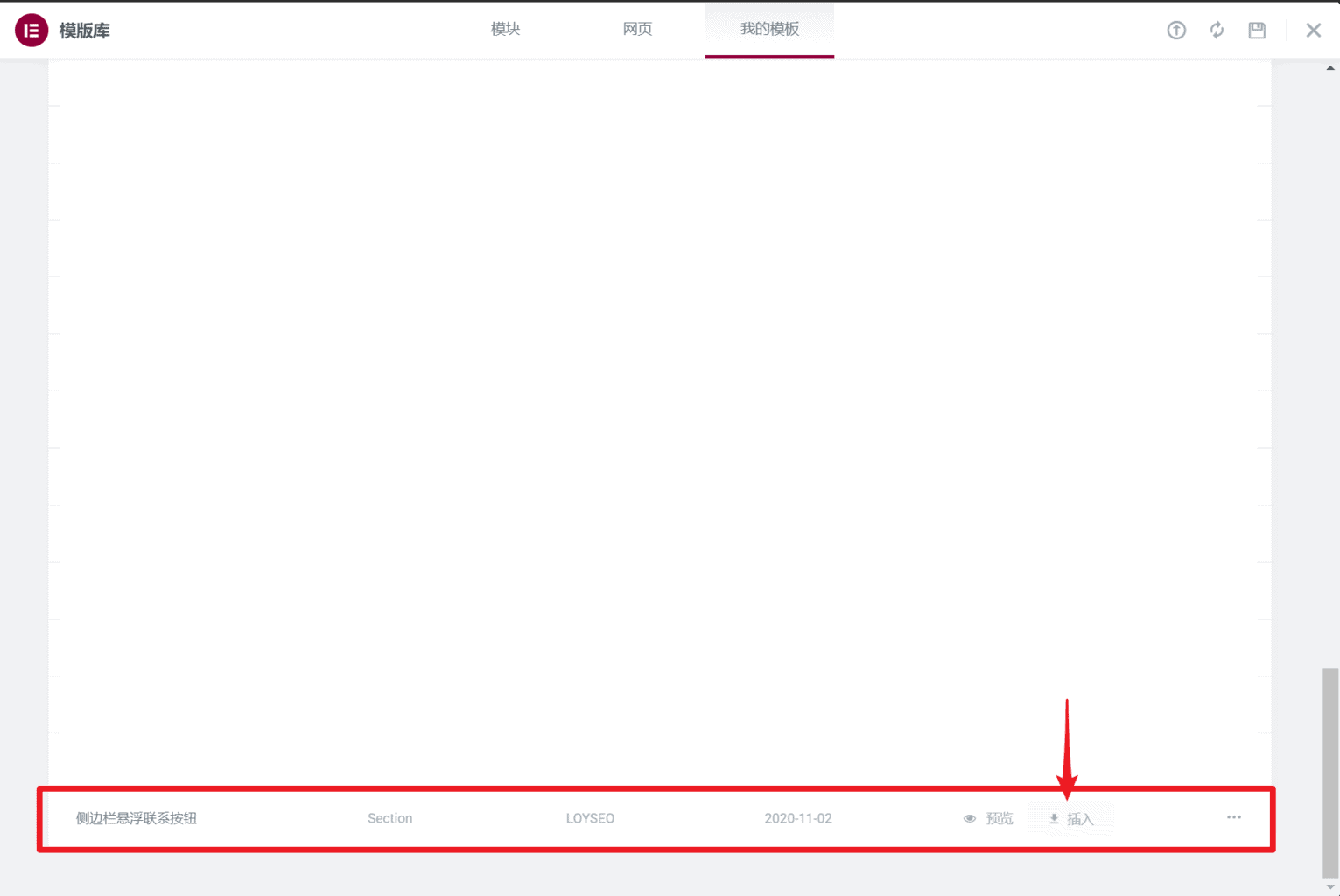
- 傳完后,在範本庫列表中找到:側邊欄懸浮聯繫按鈕,在右側點擊插入按鈕,即可將它導入到footer頁面中

- 接下來在導入文檔設置的確認介面,點擊否

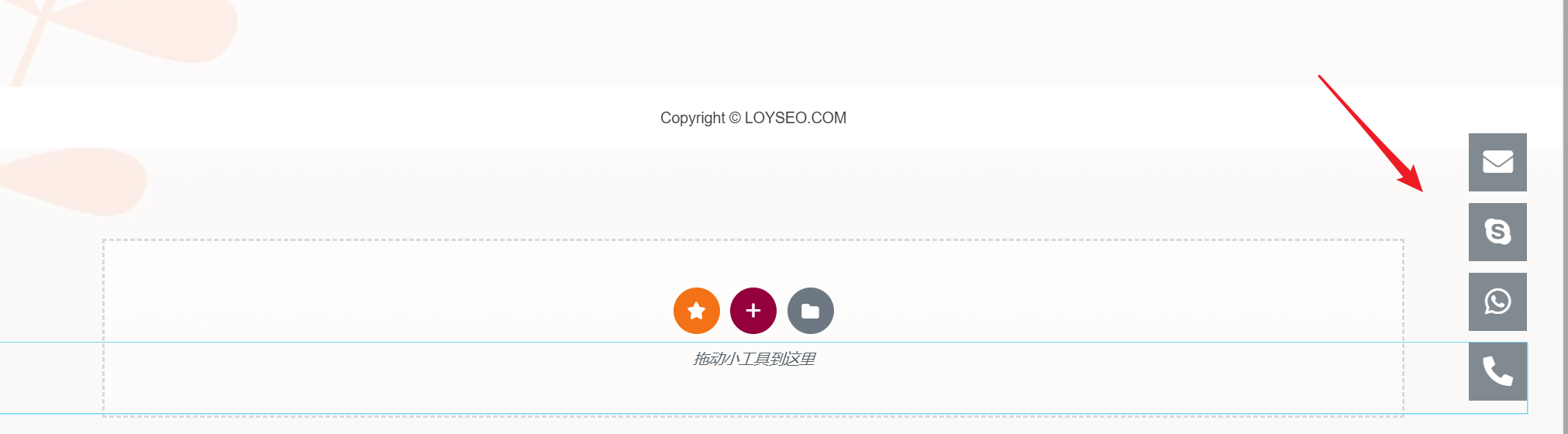
- 你將看到懸浮按鈕已經成功導入,你可以發佈footer頁面去前臺查看一下效果。

如何更換圖示與圖示的連結
備註:如果你想在製作網站期間使用中文介面以增加便利,可以按照這篇教程的第二節的第一步修改網站語言為中文即可,期間你會發現部分頁面有中文文案,等做完網站再改回目標語言通常即可恢復。 此外,當外掛無中文語言包或中文語言包不完整時,切換網站語言也是徒勞的。
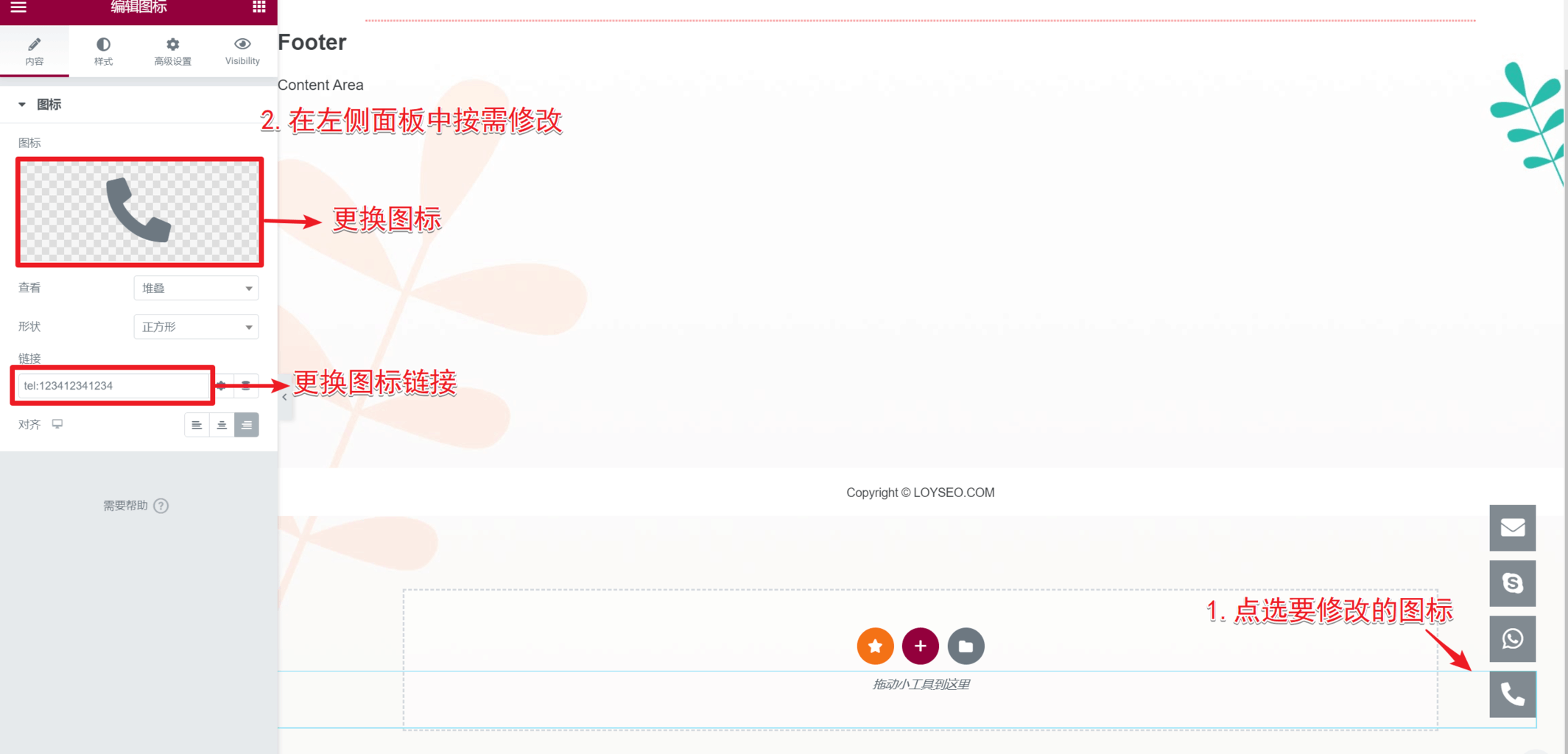
如下圖所示,請在導入後點選需要修改的圖示,然後在左側的面板中更換圖示和圖示的連結,點擊圖示可以連結到對應內容。

按鈕常用的連結
下面列舉了發郵件、打電話、對接skype和whatsapp的鏈接代碼,記得做完后自己測試一下功能是否正常。
- 信箱:
- 如果需要點擊按鈕實現向郵箱發郵件,請在鏈接處填入:mailto:[郵箱],譬如:
mailto:bonnie@loyseo.com - 如果需要點擊按鈕打開詢盤彈窗,你需要使用Elementor Pro的Popup功能。
- 如果需要點擊按鈕實現向郵箱發郵件,請在鏈接處填入:mailto:[郵箱],譬如:
- 電話:如果需要點擊按鈕實現撥打電話,請在鏈接處填入:tel:[電話號碼],譬如:
tel:+8618100000000或者tel:+86(25)11112222 - skype:記得把下面的號碼或名稱(name)換成你的資訊
- 點擊按鈕直接撥打skype電話:
skype:+1234567890?call,或者skype:+name?call - 點擊skype按鈕加好友:
skype:name?add - 點擊skype按鈕傳送訊息:
skype:name?chat
- 點擊按鈕直接撥打skype電話:
- Whatsapp:
https://wa.me/+86180xxxxxxxx,其中國際代碼+86要保留,+86之後的號碼之間不要有任何符號(譬如括號)
如何修改圖示的顏色、尺寸、邊框半徑
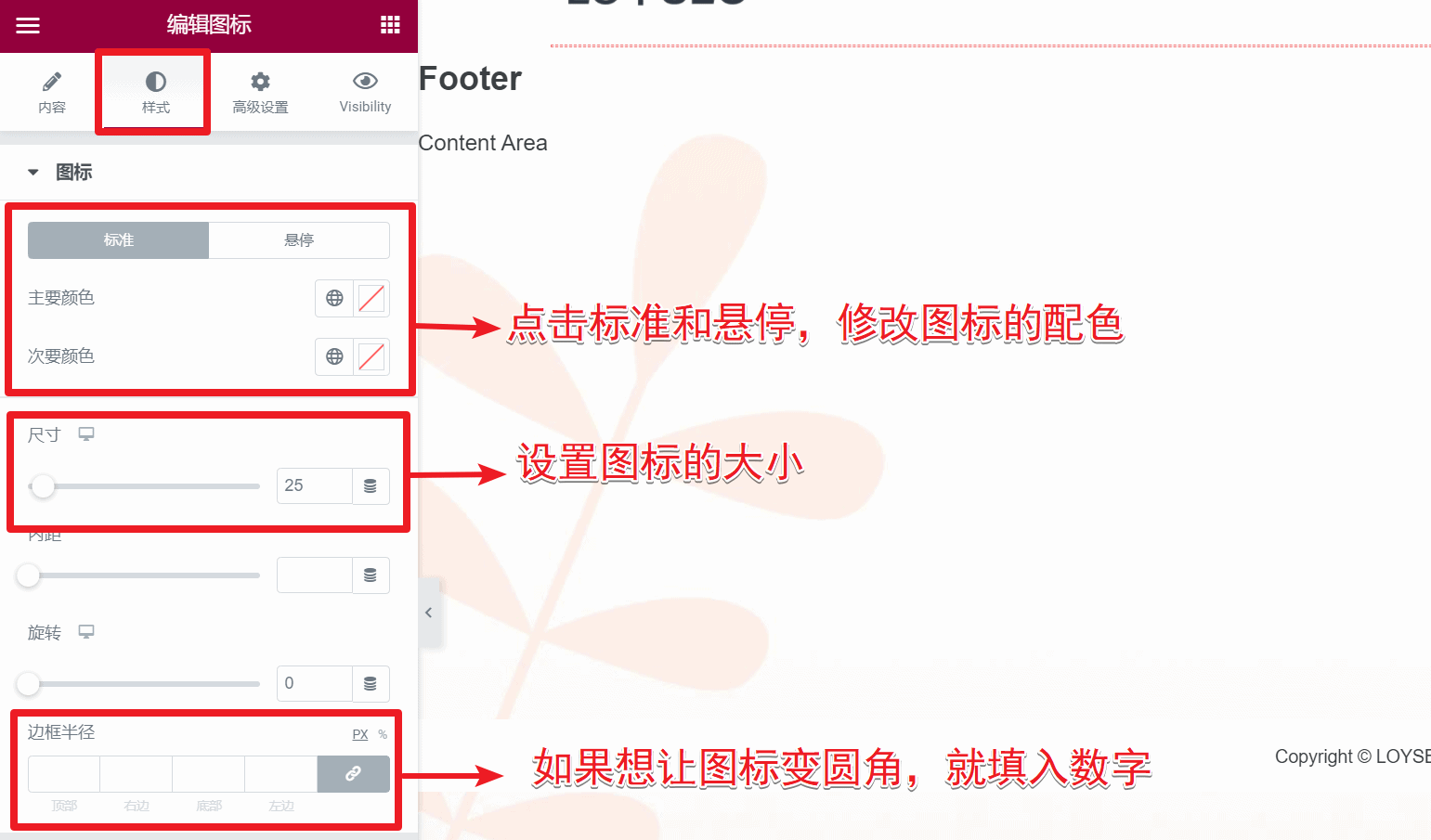
點選需要修改的圖示,然後在左側面板的style/樣式中,修改圖標的標準顏色(normal)和懸停顏色(hover);
調整尺寸數值可以修改圖示的大小(Size),設置邊框半徑(border radius)為0時,圖示是直角; 隨著數位越大,邊角越圓。

如何調整圖示的位置
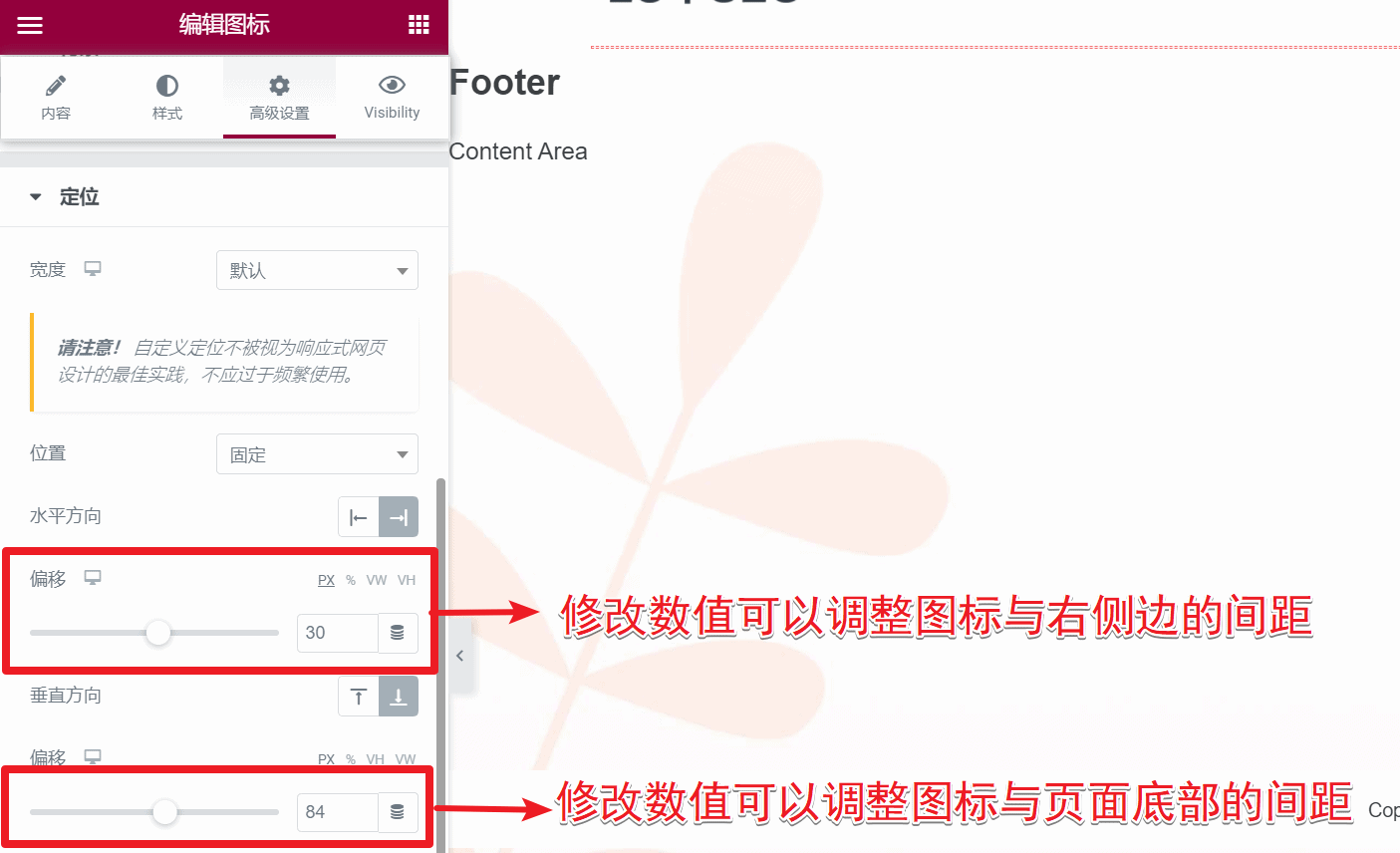
如果你需要調整按鈕的位置,可以在按鈕的高級設置中,修改定位欄目的水準偏移和垂直偏移數值。
英漢對照:高級設置:Advanced;定位:Positioning;水準方向:Horizontal Orientation;垂直方向:Vertical Orientation;偏移:offset
增大水準偏移數值,能夠加大按鈕與右側的距離,反之亦然。
增大垂直偏移數值,能夠加大按鈕與底部的距離,你可以通過調整每個按鈕的垂直偏移數值,來排列按鈕的順序、調整按鈕的間距。

如何新增圖示

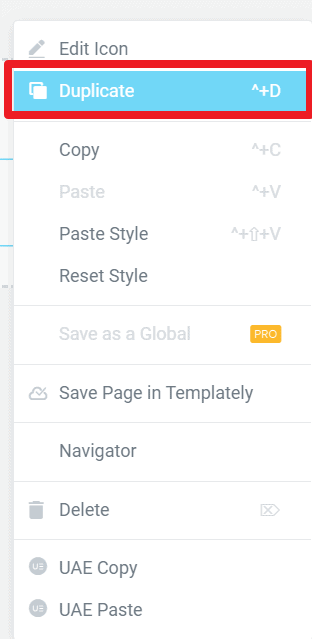
如果你需要複製一個按鈕,請在按鈕上右鍵,然後點擊複製功能(duplicate),複製后的按鈕會重疊在原按鈕上,記得按照上一段說的,調整垂直偏移量。
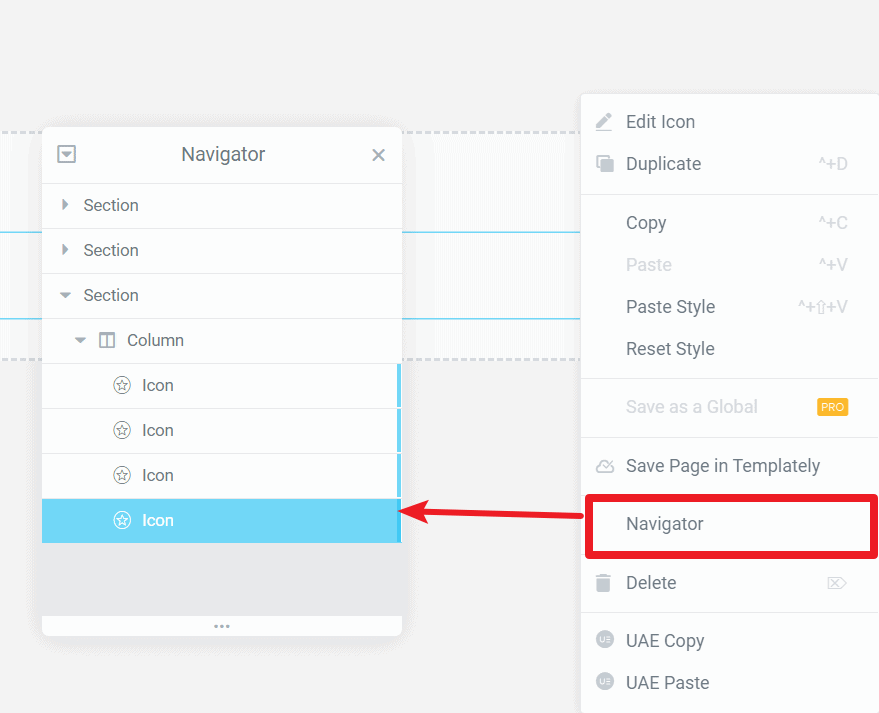
如果按鈕重疊導致你無法選中,那你可以如下圖所示,右鍵后點擊導航功能(navigator),在導航中,給按鈕命名以便識別,並且在導航中點擊按鈕,即可選中對應按鈕,同時頁面左側的配置欄也是針對當前所選按鈕的。

如何刪除圖示

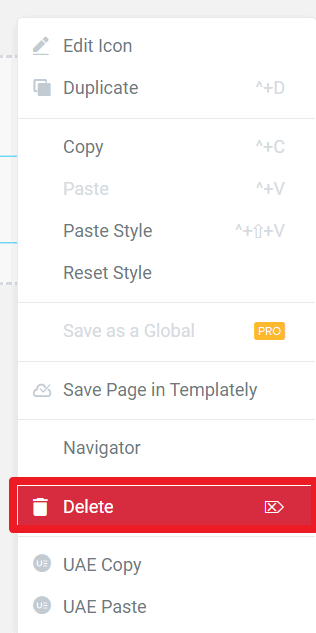
如果你需要刪除一個按鈕,請在按鈕上右鍵,然後選擇刪除
返回頂部按鈕如何使用
在已有的4個圖示下方,我新增了一個返回頂部按鈕。
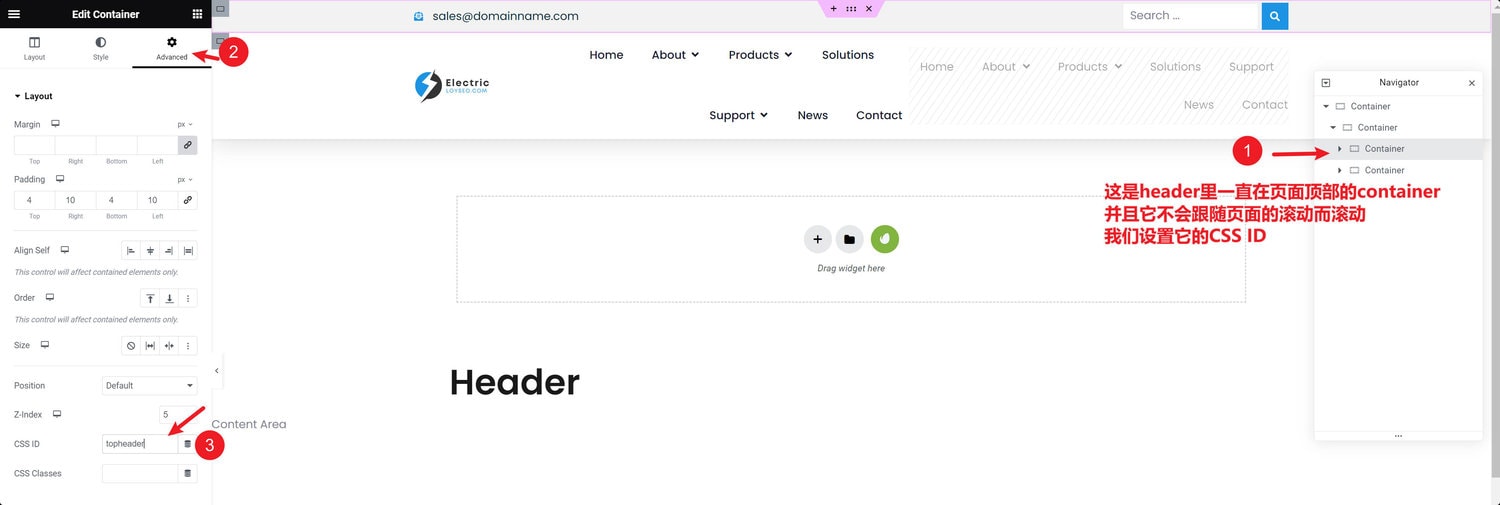
該按鈕依舊需要配合Elementor製作的網站頁頭(即Header)使用,需要你在header所在的container或section的advanced中,為它設置CSS ID為topheader,如果所示:

如果你的header是跟隨頁面滾動的,也就是說,當你滾動頁面時,導航欄一直固定在瀏覽器的頂部,那麼,上文所說的配置需要更改一下。
你需要選取一個一直在頁面頂部、不會跟隨頁面滾動的Container,譬如上圖中,我選的是header中的第一行,它放了聯繫資訊和搜索框,我將它設置為不跟隨頁面滾動,或者,你也可以在已有的header上方新增一個空白的container,將其的advanced – padding都設為0,然後同樣將它的CSS ID 設為topheader。
注意,topheader這個CSSID全站必須是唯一的,也就是別處就別用了。 避免一個頁面里出現兩個topheader,從而導致返回頂部按鈕不知道返回到哪一個。


