这个模块可以在全站右侧添加图示的4个悬停联系按钮,可链接到发邮件、打电话、skype、whatsapp,这在外贸网站建设中挺常见到的。
2024年3月新增了第5个按钮:返回顶部,具体使用教程详见文末
每个按钮的图标、链接、颜色、大小、边角、位置都是可以修改的,你也可以新增或删除按钮。
它是用Elementor制作并放置于网站页脚的,所以只能用于:用Elementor制作页脚的WordPress网站。目前页脚通常由插件Elementor Pro(付费版)和Elementor –页眉,页脚和块模板插件(免费版)制作。
你需要知道的事: 1.请在购买前体验演示模板和阅读以下教程,以便了解这个模块的真实情况与使用方法。 2.因模块销售是微利且无授权控制的,一经售出不能退款。
视频教程
使用教程分别制作了视频和图文。
如何将模块导入到网站中
- 购买后下载模块到你的电脑里,接下来我们将它传到网站的页脚中
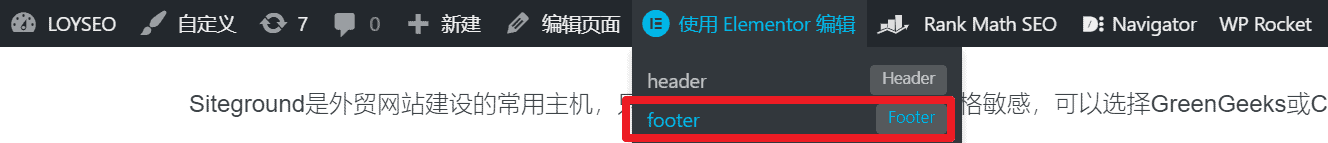
- 在你的网站中,用Elementor编辑页脚Footer文件,你可以从任一页面顶部的控制栏里找到Footer的编辑入口

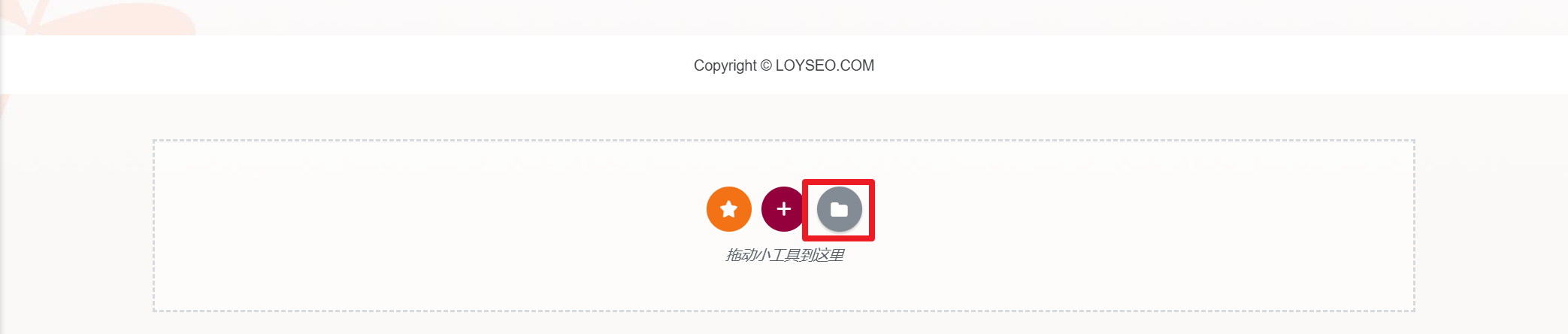
- 接下来,如下图所示,在Footer已有内容下方点击文件夹图标

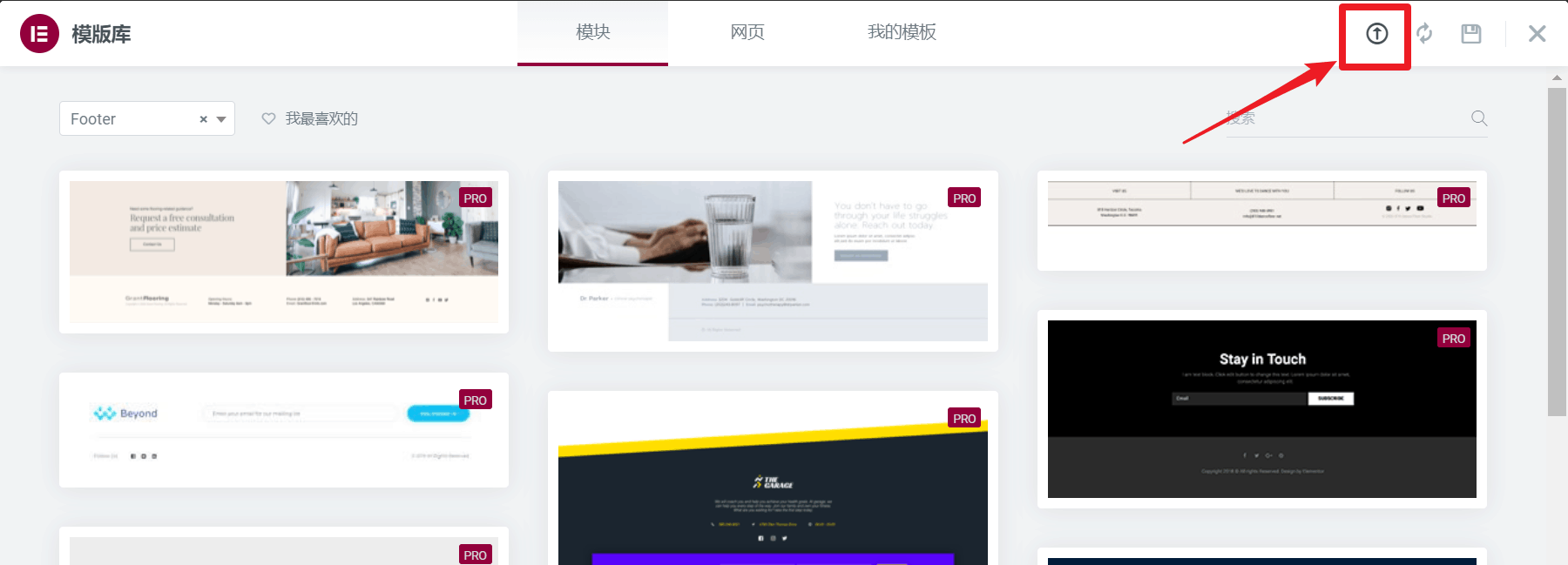
- 在弹出的模板库中,点击右上角的上传图标

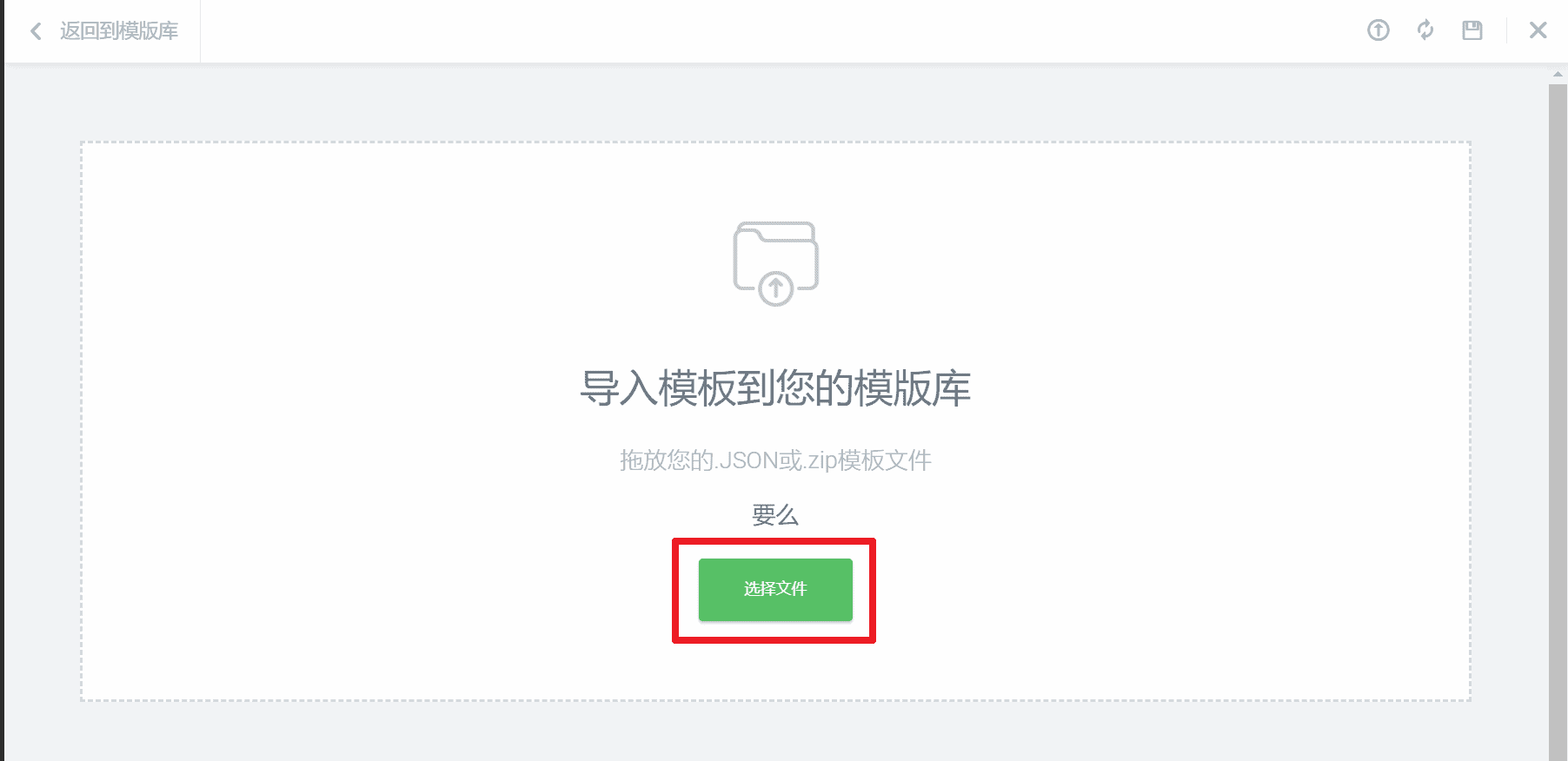
- 将刚才下载的模块文件上传到模板库中,以后再用就不用重传了

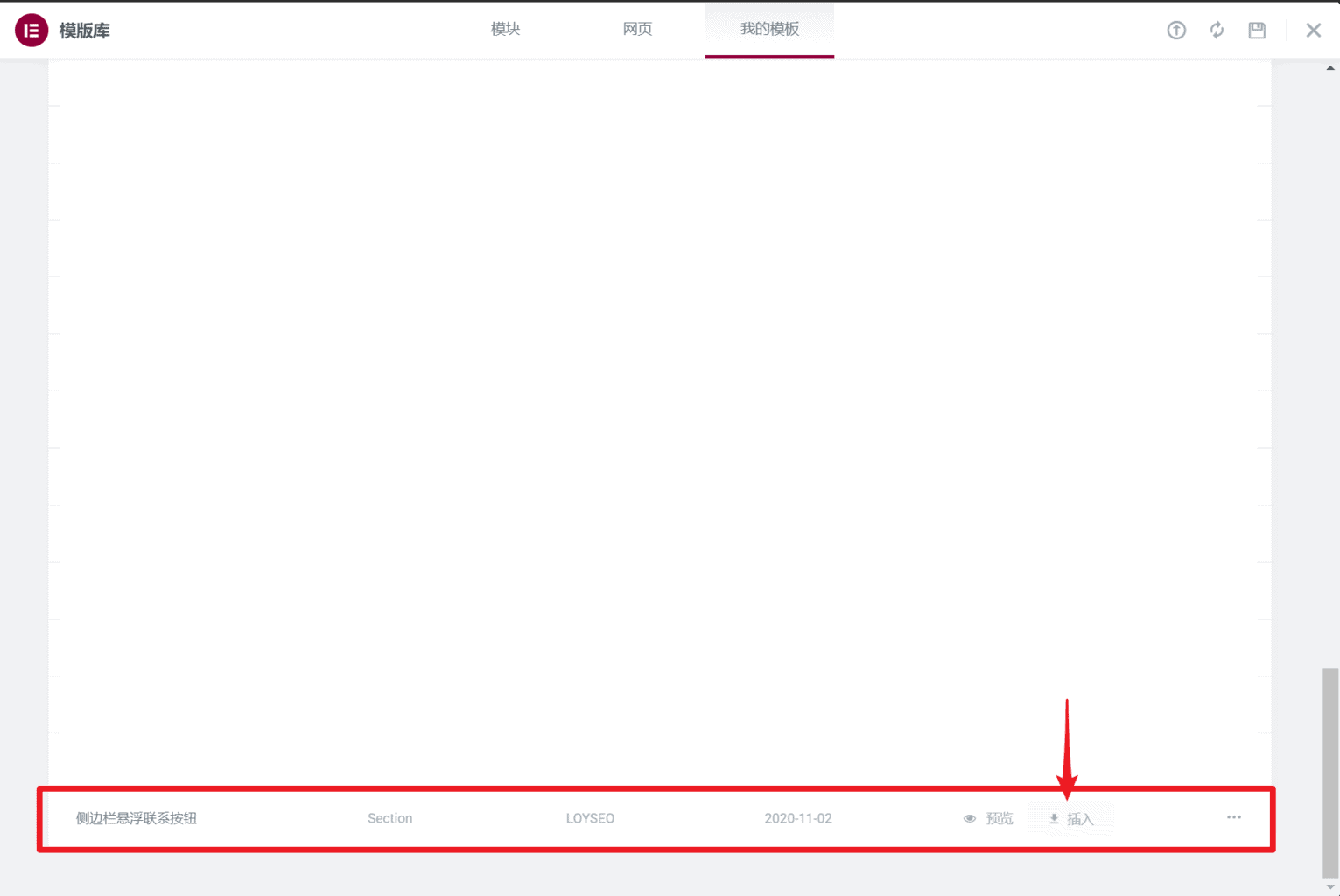
- 传完后,在模板库列表中找到:侧边栏悬浮联系按钮,在右侧点击插入按钮,即可将它导入到footer页面中

- 接下来在导入文档设置的确认界面,点击否

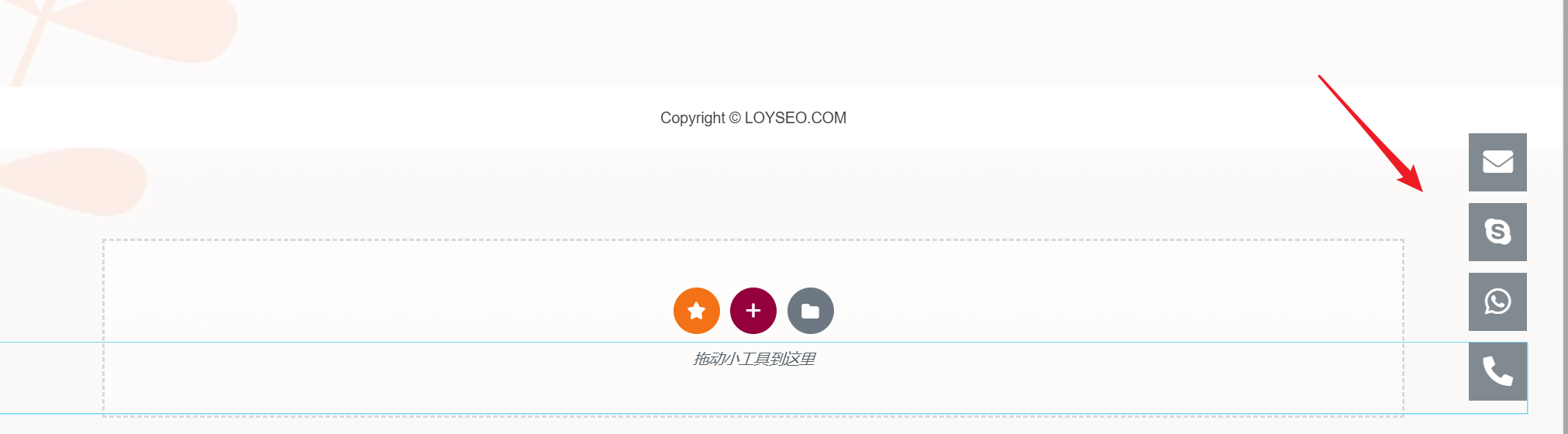
- 你将看到悬浮按钮已经成功导入,你可以发布footer页面去前台查看一下效果。

如何更换图标与图标的链接
备注:如果你想在制作网站期间使用中文界面以增加便利,可以按照这篇教程的第二节的第一步修改站点语言为中文即可,期间你会发现部分页面有中文文案,等做完网站再改回目标语言通常即可恢复。此外,当插件无中文语言包或中文语言包不完整时,切换站点语言也是徒劳的。
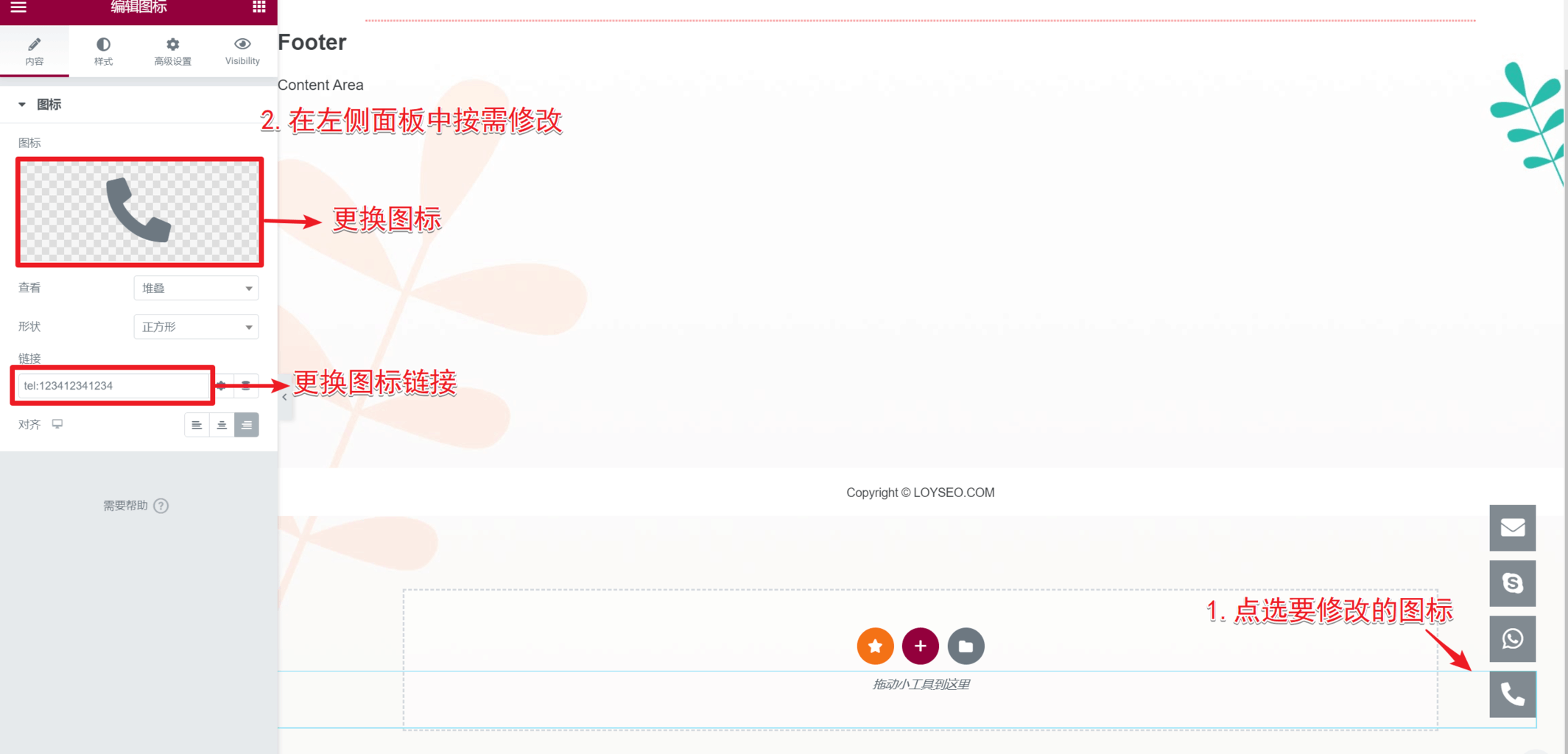
如下图所示,请在导入后点选需要修改的图标,然后在左侧的面板中更换图标和图标的链接,点击图标可以链接到对应内容。

按钮常用的链接
下面列举了发邮件、打电话、对接skype和whatsapp的链接代码,记得做完后自己测试一下功能是否正常。
- 邮箱:
- 如果需要点击按钮实现向邮箱发邮件,请在链接处填入:mailto:[邮箱],譬如:
mailto:bonnie@loyseo.com - 如果需要点击按钮打开询盘弹窗,你需要使用Elementor Pro的Popup功能。
- 如果需要点击按钮实现向邮箱发邮件,请在链接处填入:mailto:[邮箱],譬如:
- 电话:如果需要点击按钮实现拨打电话,请在链接处填入:tel:[电话号码],譬如:
tel:+8618100000000或者tel:+86(25)11112222 - skype:记得把下面的号码或名称(name)换成你的信息
- 点击按钮直接拨打skype电话:
skype:+1234567890?call,或者skype:+name?call - 点击skype按钮加好友:
skype:name?add - 点击skype按钮发送消息:
skype:name?chat
- 点击按钮直接拨打skype电话:
- Whatsapp:
https://wa.me/+86180xxxxxxxx,其中国际代码+86要保留,+86之后的号码之间不要有任何符号(譬如括号)
如何修改图标的颜色、尺寸、边框半径
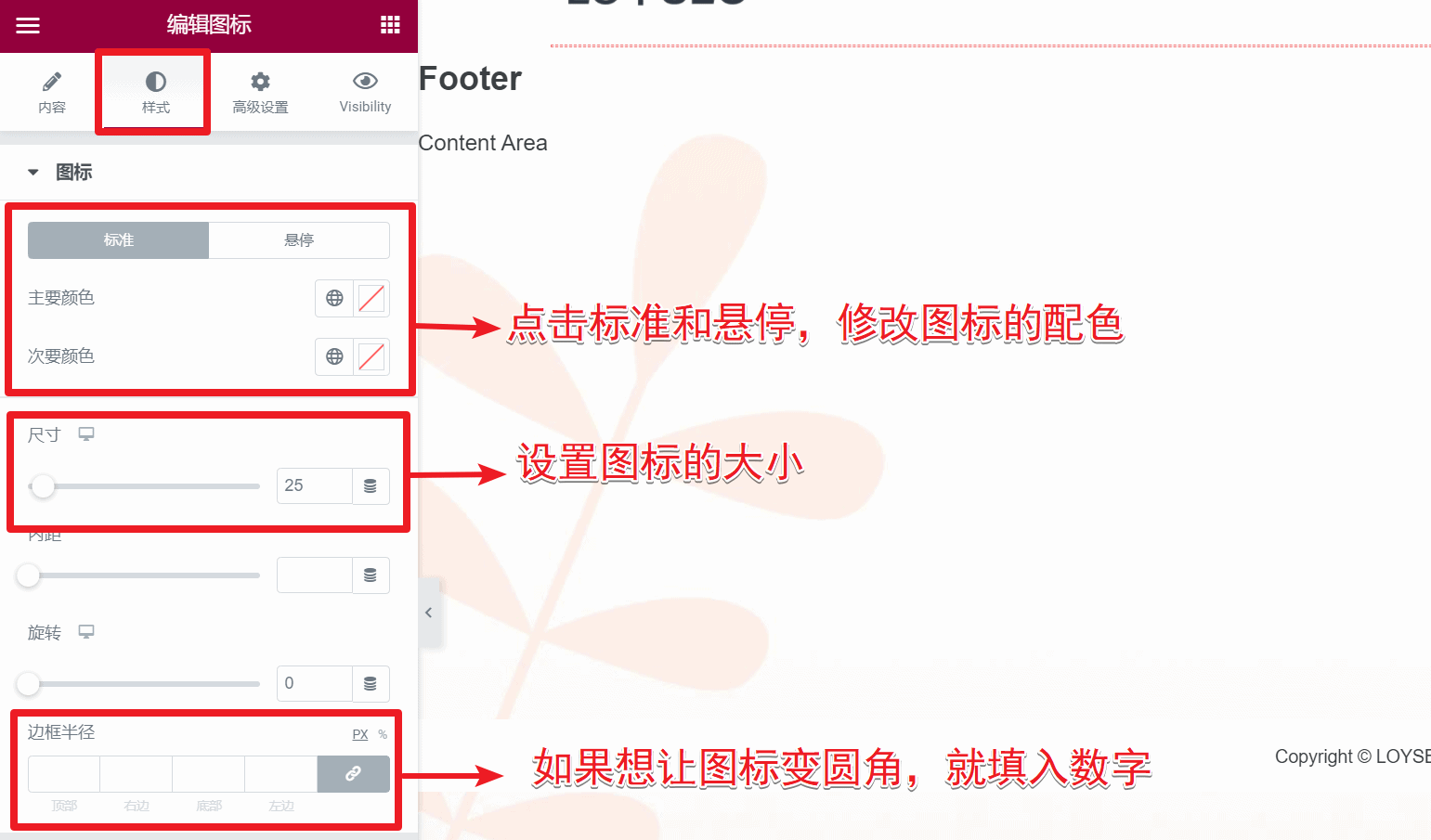
点选需要修改的图标,然后在左侧面板的style/样式中,修改图标的标准颜色(normal)和悬停颜色(hover);
调整尺寸数值可以修改图标的大小(Size),设置边框半径(border radius)为0时,图标是直角;随着数字越大,边角越圆。

如何调整图标的位置
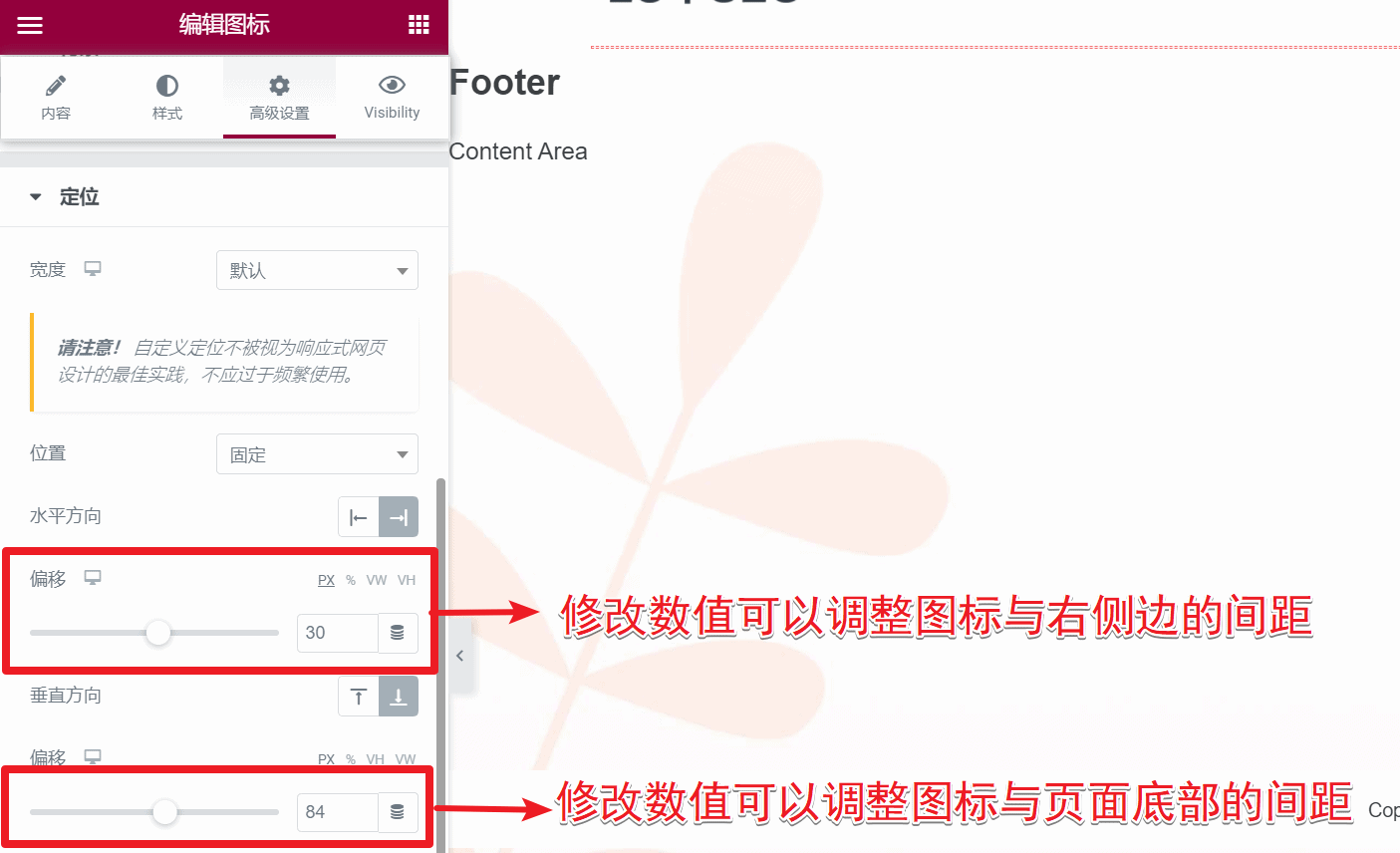
如果你需要调整按钮的位置,可以在按钮的高级设置中,修改定位栏目的水平偏移和垂直偏移数值。
英汉对照:高级设置:Advanced;定位:Positioning;水平方向:Horizontal Orientation;垂直方向:Vertical Orientation;偏移:offset
增大水平偏移数值,能够加大按钮与右侧的距离,反之亦然。
增大垂直偏移数值,能够加大按钮与底部的距离,你可以通过调整每个按钮的垂直偏移数值,来排列按钮的顺序、调整按钮的间距。

如何新增图标

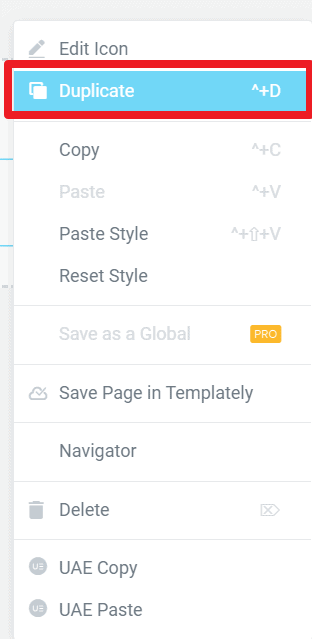
如果你需要复制一个按钮,请在按钮上右键,然后点击复制功能(duplicate),复制后的按钮会重叠在原按钮上,记得按照上一段说的,调整垂直偏移量。
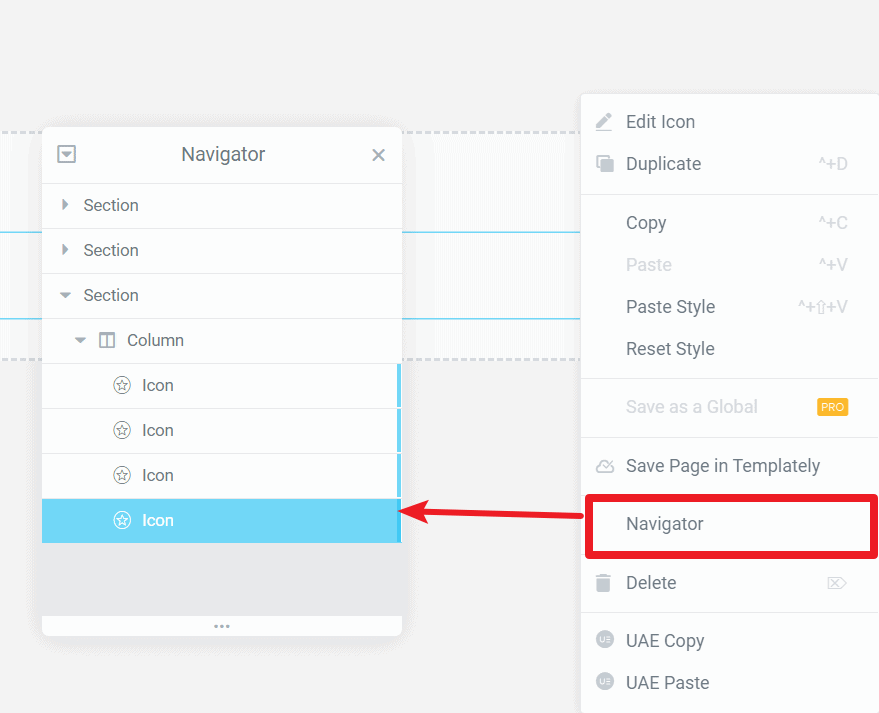
如果按钮重叠导致你无法选中,那你可以如下图所示,右键后点击导航功能(navigator),在导航中,给按钮命名以便识别,并且在导航中点击按钮,即可选中对应按钮,同时页面左侧的配置栏也是针对当前所选按钮的。

如何删除图标

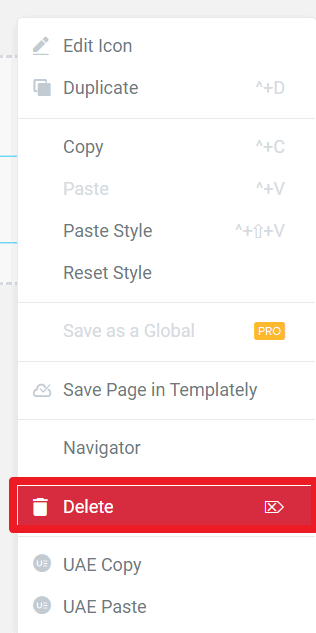
如果你需要删除一个按钮,请在按钮上右键,然后选择删除
返回顶部按钮如何使用
在已有的4个图标下方,我新增了一个返回顶部按钮。
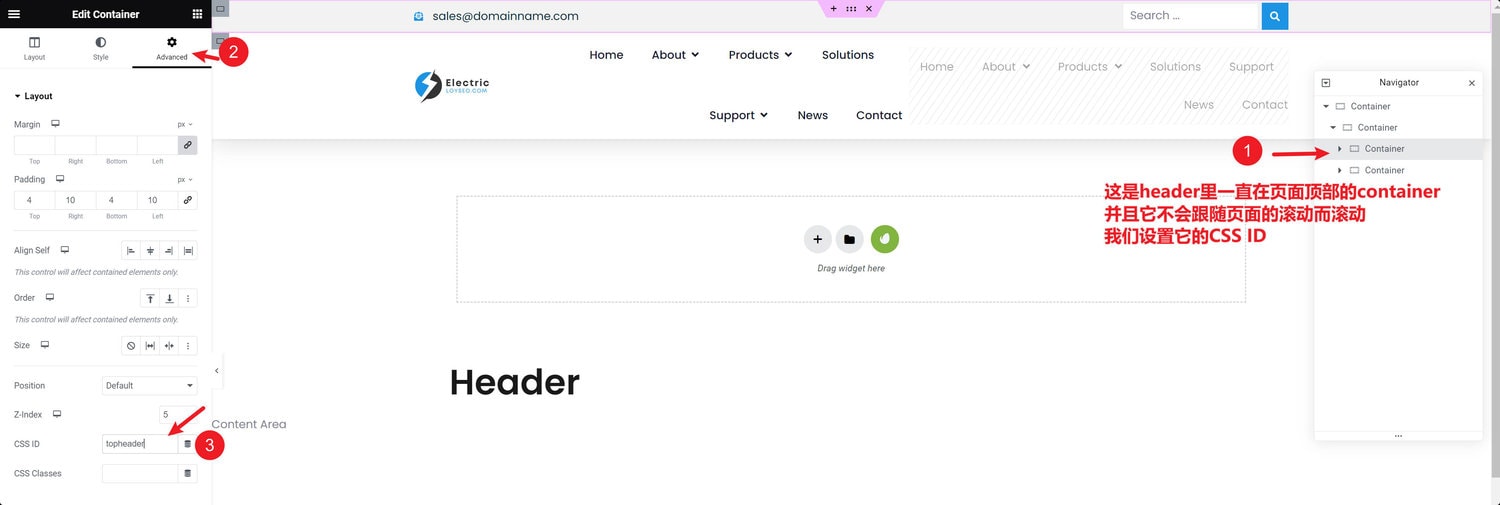
该按钮依旧需要配合Elementor制作的网站页头(即Header)使用,需要你在header所在的container或section的advanced中,为它设置CSS ID为topheader,如果所示:

如果你的header是跟随页面滚动的,也就是说,当你滚动页面时,导航栏一直固定在浏览器的顶部,那么,上文所说的配置需要更改一下。
你需要选取一个一直在页面顶部、不会跟随页面滚动的Container,譬如上图中,我选的是header中的第一行,它放了联系信息和搜索框,我将它设置为不跟随页面滚动,或者,你也可以在已有的header上方新增一个空白的container,将其的advanced – padding都设为0,然后同样将它的CSS ID 设为topheader。
注意,topheader这个CSSID全站必须是唯一的,也就是别处就别用了。避免一个页面里出现两个topheader,从而导致返回顶部按钮不知道返回到哪一个。


