本教程講解如何在GeneratePress主題中配置網站佈局中的容器,包括:
本教程基於GeneratePress主題付費版本,如果你看到的佈局功能與我有較大差異,那說明你用的免費版的GeneratePress主題不提供該功能,如有需要,可購買GeneratePress主題付費版。
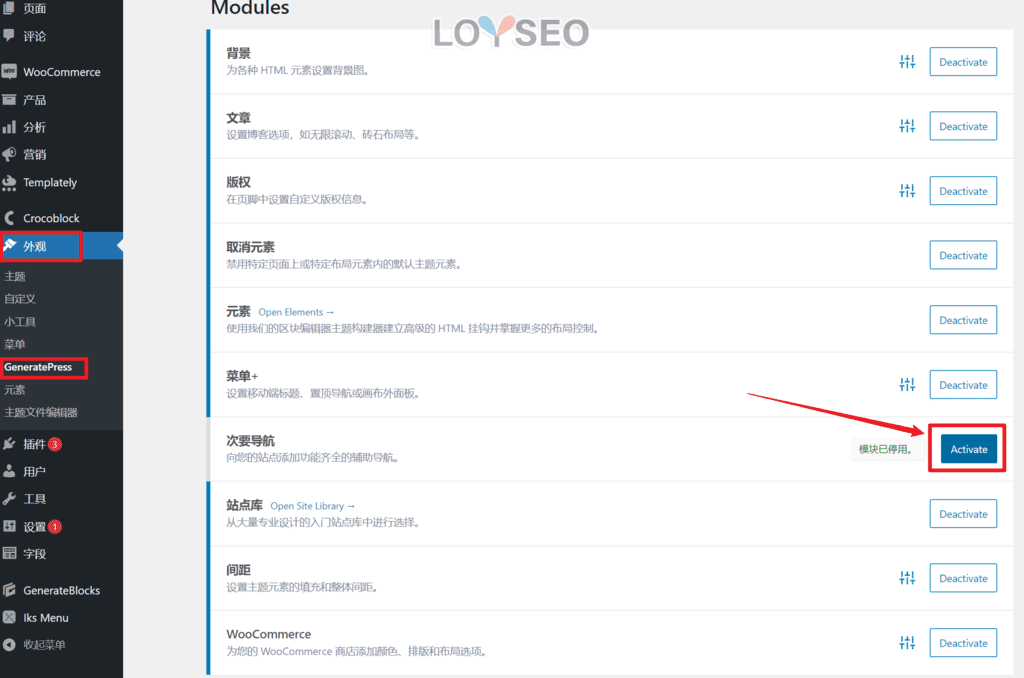
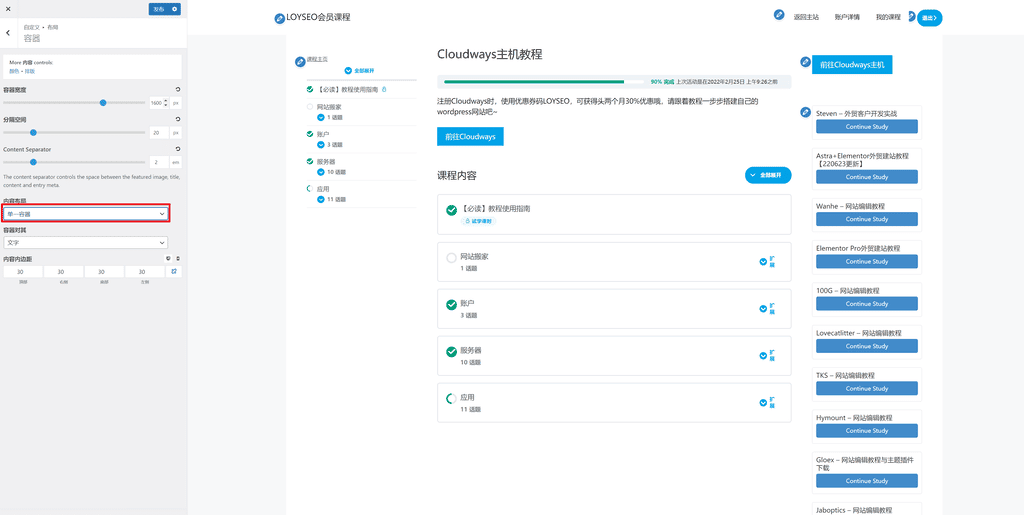
如果你是Generatepress付費版本,但是佈局功能明顯少了,那請按下圖所示,在外觀-GeneratePress中激活對應配置項。

接下來我們逐一講解每種容器的功能配置。
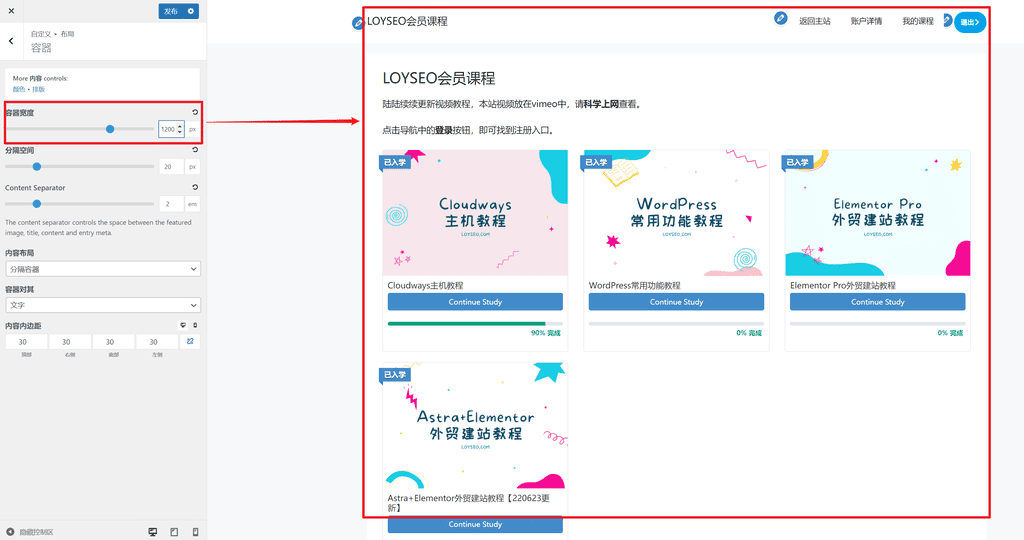
容器寬度
容器寬度是用於調整頁面中內容主體部分的寬度

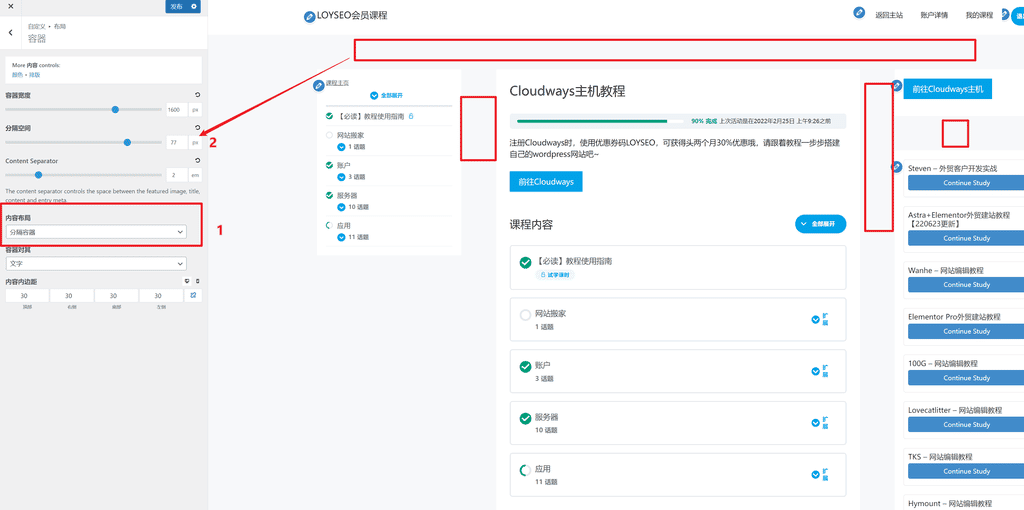
分隔空間
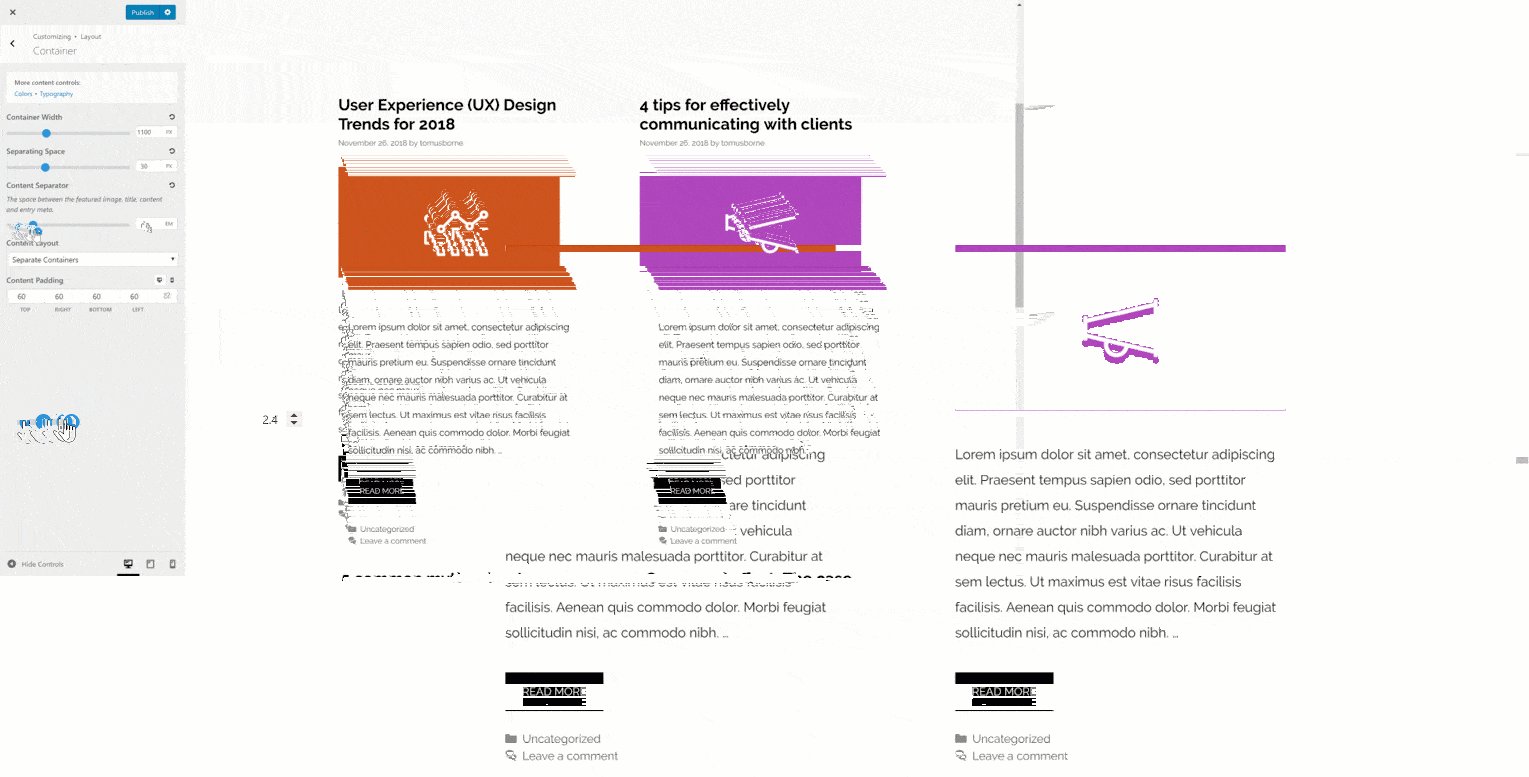
在內容佈局設置為分隔容器時,分隔空間選項允許您設置元素之間的空間大小。

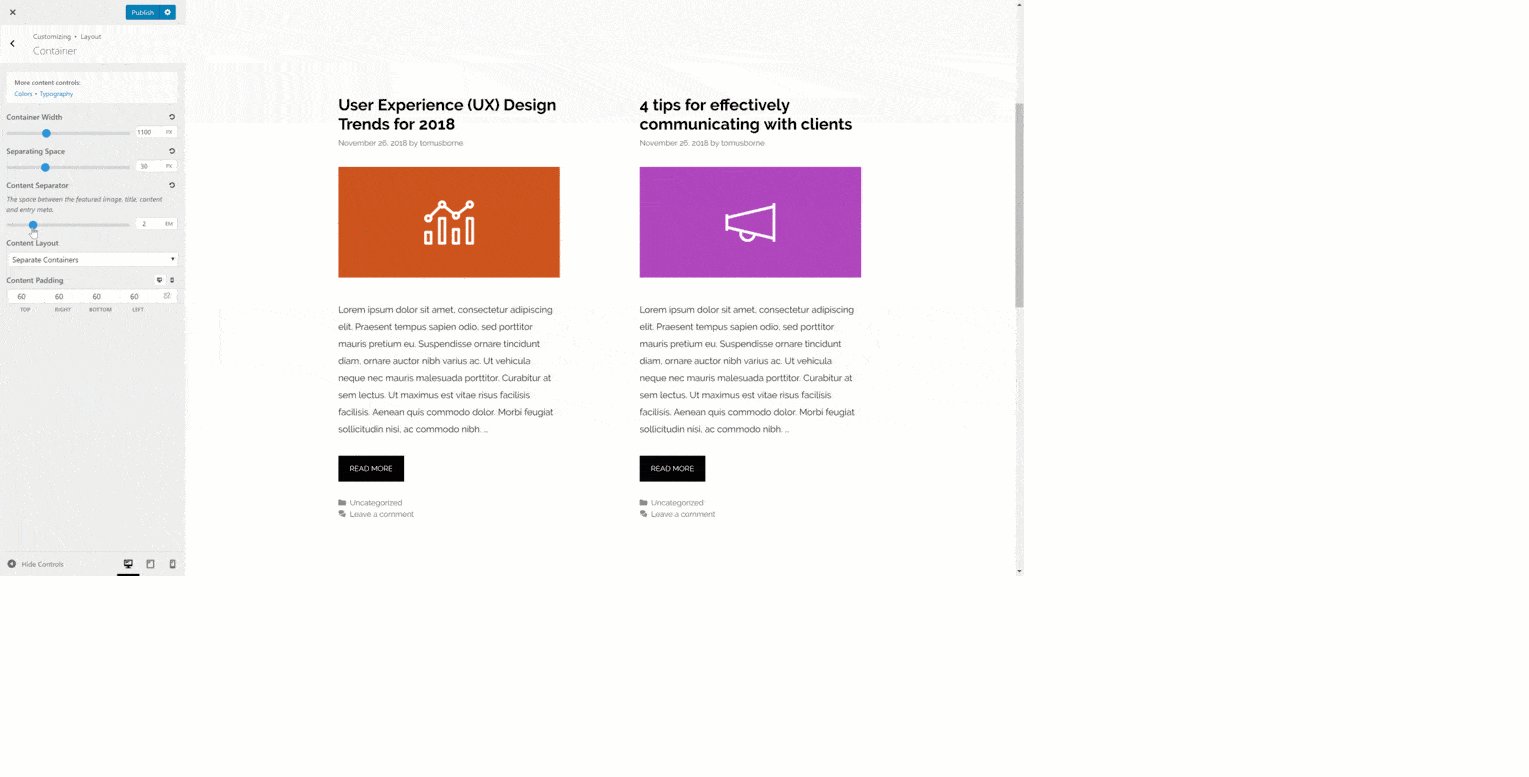
內容分隔
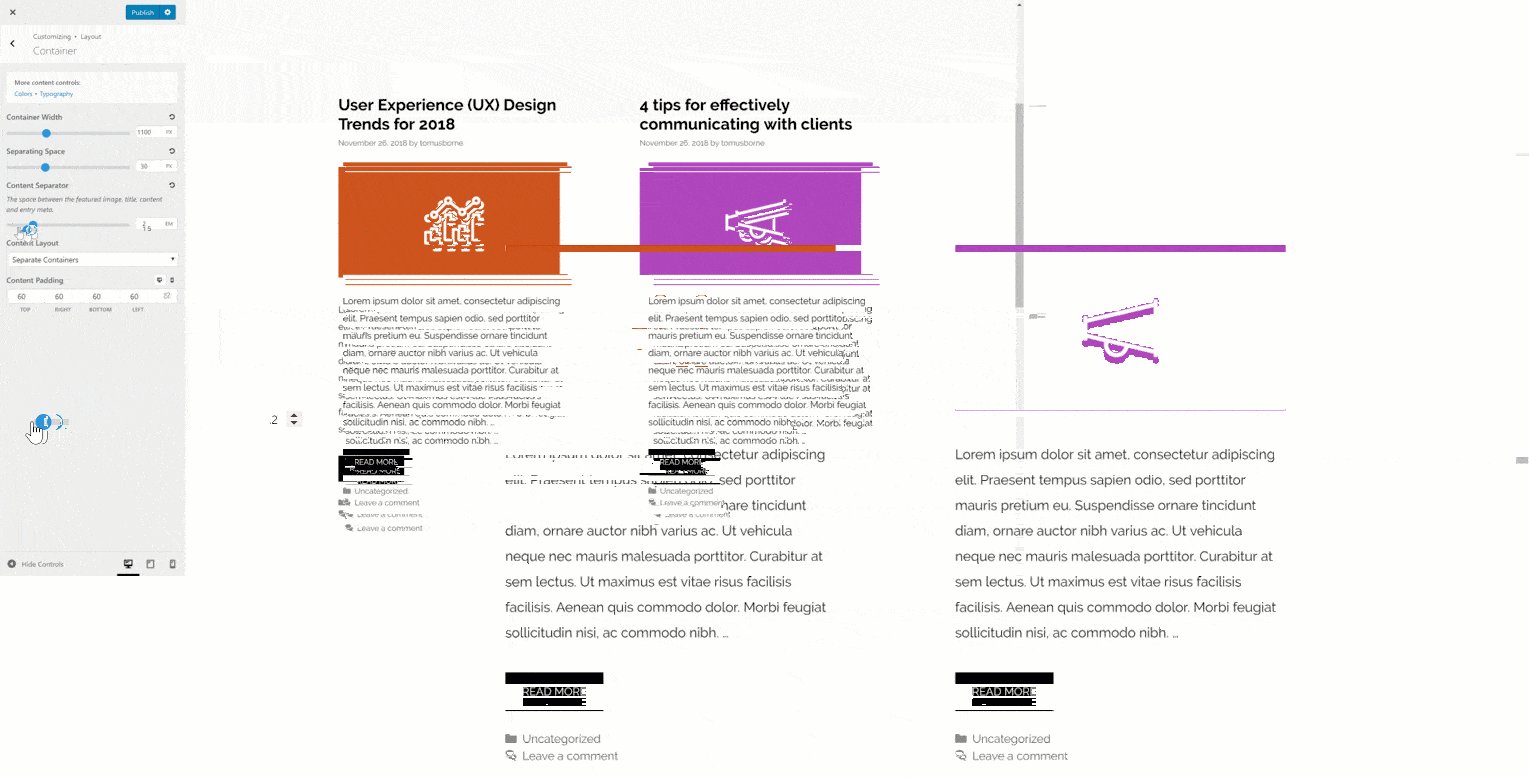
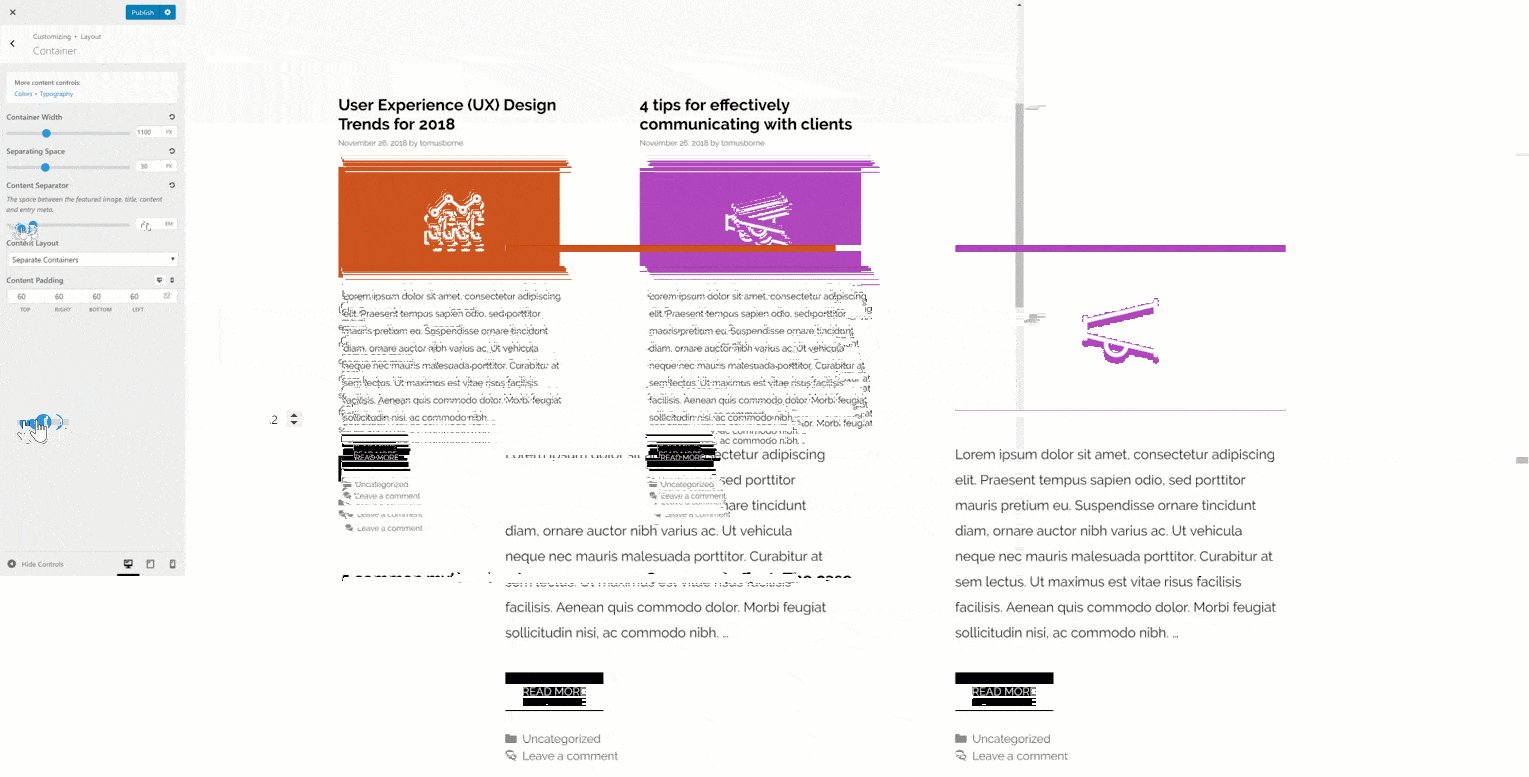
內容分隔(content separator)用於控制文章的特色圖片、標題、內容等之間的間距。

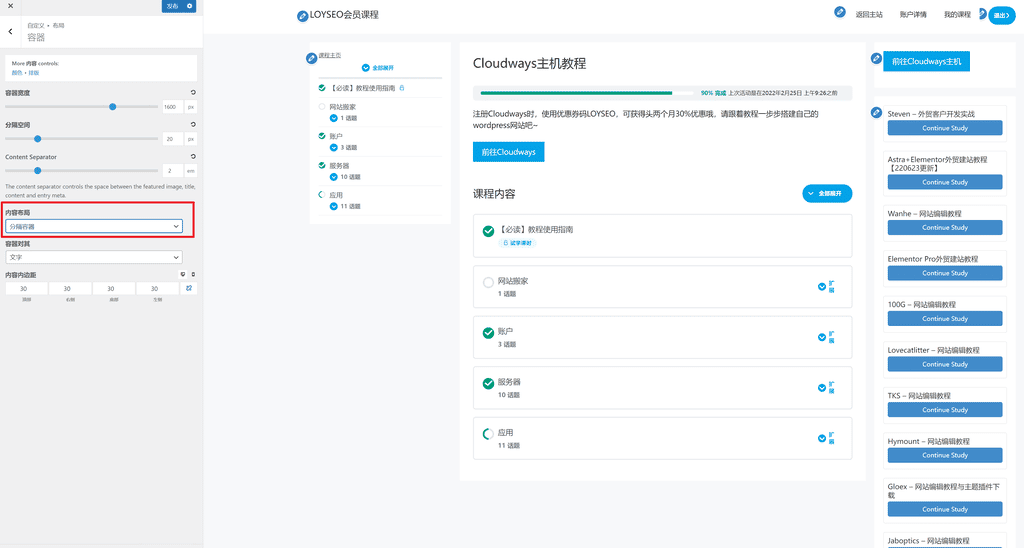
內容佈局
內容佈局包括兩個選項允許您將網站元素(內容區域、小部件、頁眉、頁腳等)分離到單獨的塊中,或者將它們全部包含在一個容器中。 你可以從下面的兩個圖中看到區別


容器對齊
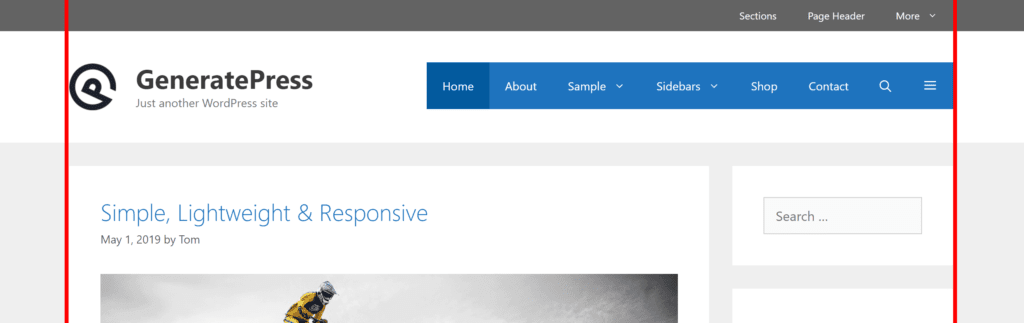
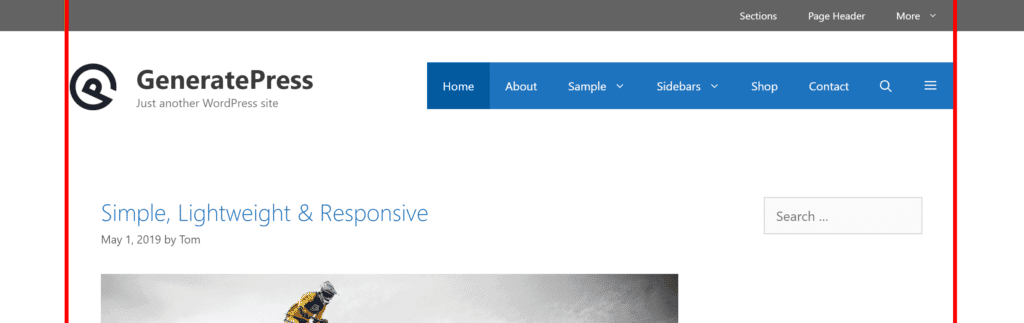
GeneratePress 一直使用框對齊來顯示您的內容和側邊欄。 這意味著框的邊緣與頁眉/頁腳對齊。

當您的正文和內容背景顏色匹配時,這可能會成為一個問題。 例如:

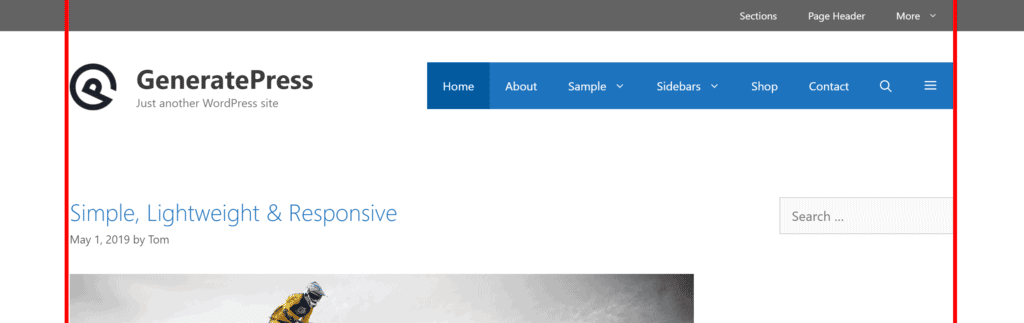
從 GeneratePress 2.3 開始,新的容器對齊選項為我們解決了這個問題:

內容內邊距
通過調整內容內邊距,你可以設置內容與它所在容器的邊距。

点赞
Your page rank:


