本教程讲解如何在GeneratePress主题中配置网站布局中的容器,包括:
本教程基于GeneratePress主题付费版本,如果你看到的布局功能与我有较大差异,那说明你用的免费版的GeneratePress主题不提供该功能,如有需要,可购买GeneratePress主题付费版。
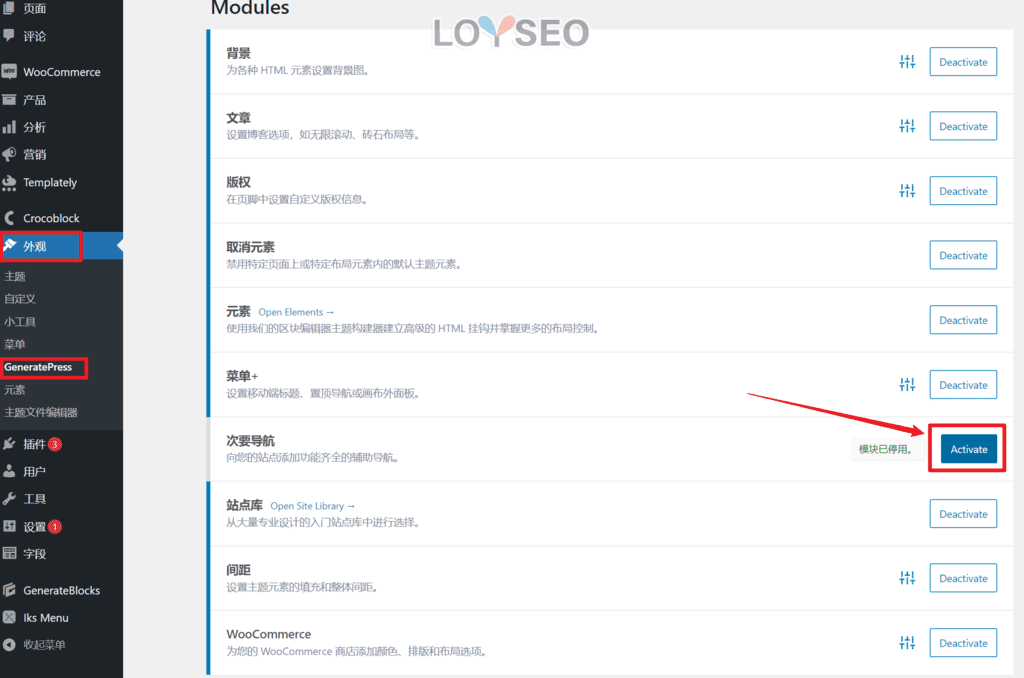
如果你是Generatepress付费版本,但是布局功能明显少了,那请按下图所示,在外观-GeneratePress中激活对应配置项。

接下来我们逐一讲解每种容器的功能配置。
容器宽度
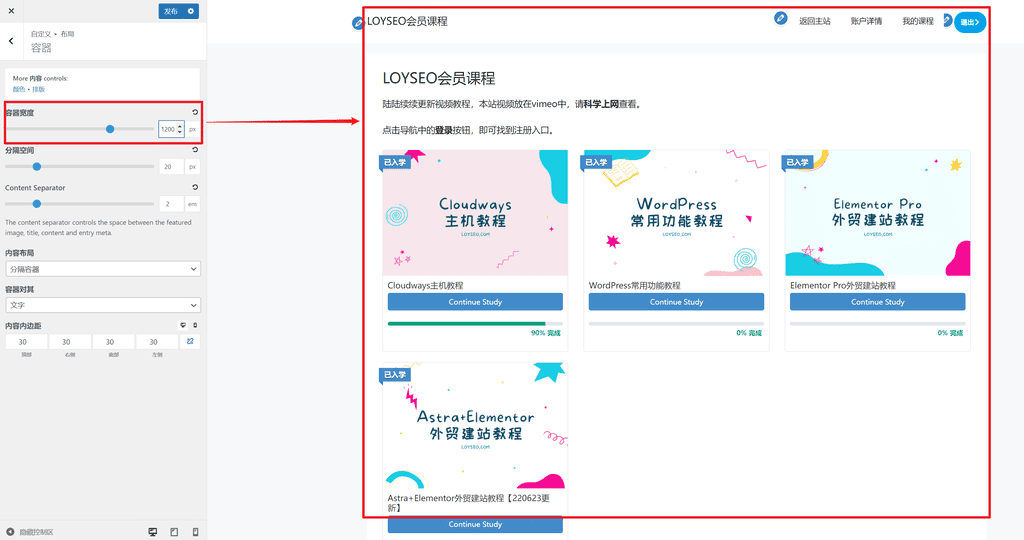
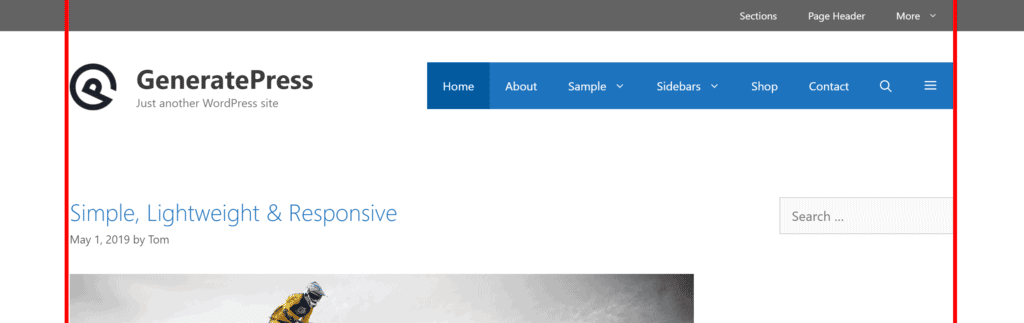
容器宽度是用于调整页面中内容主体部分的宽度

分隔空间
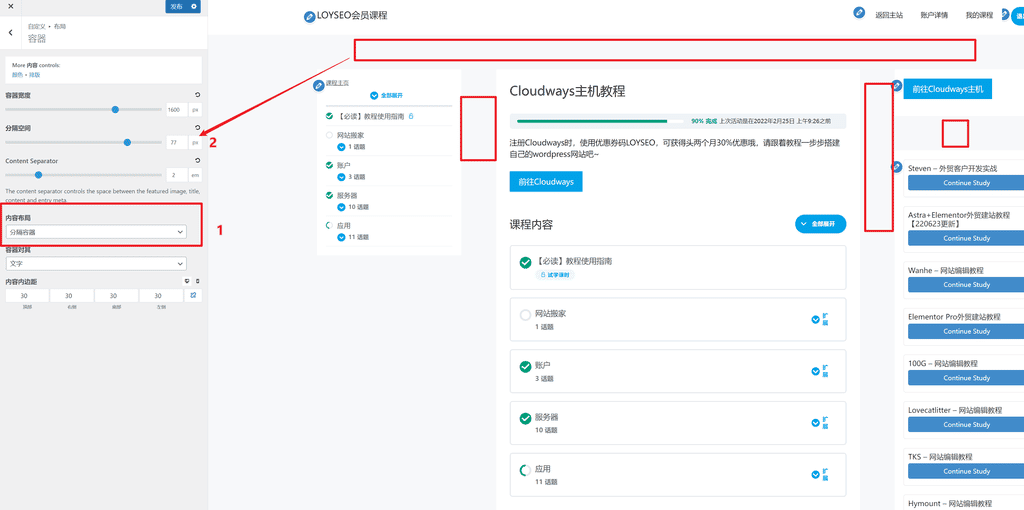
在内容布局设置为分隔容器时,分隔空间选项允许您设置元素之间的空间大小。

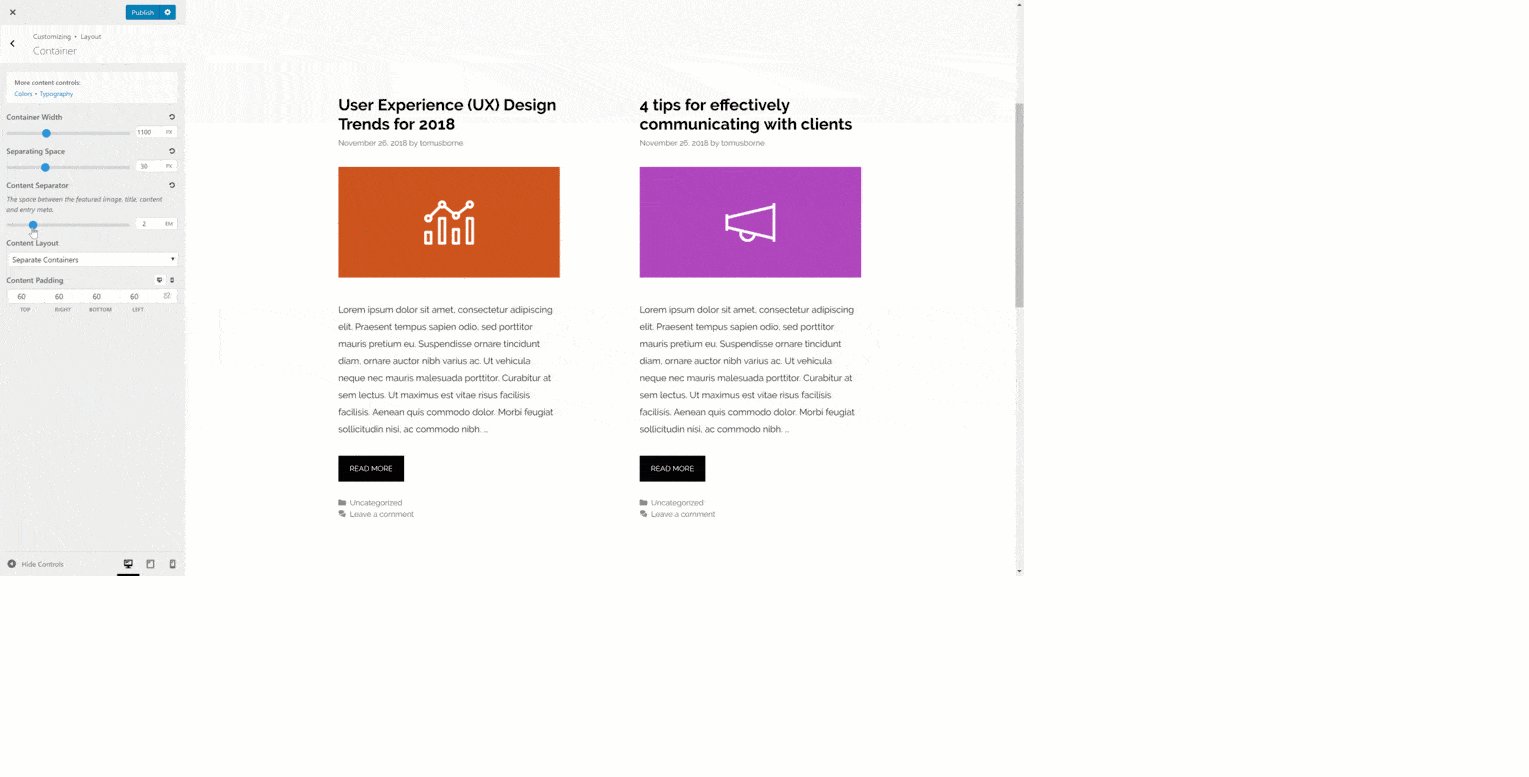
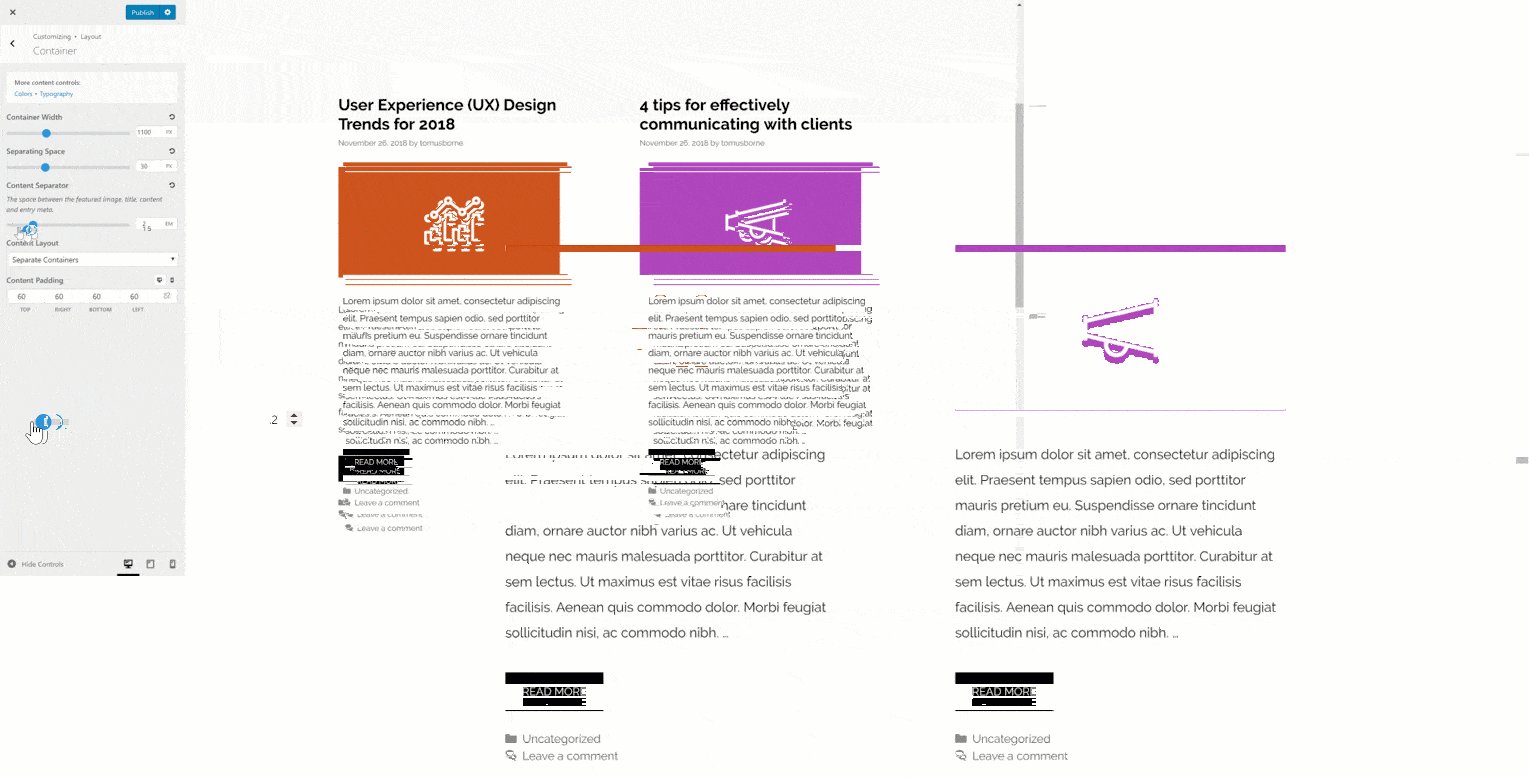
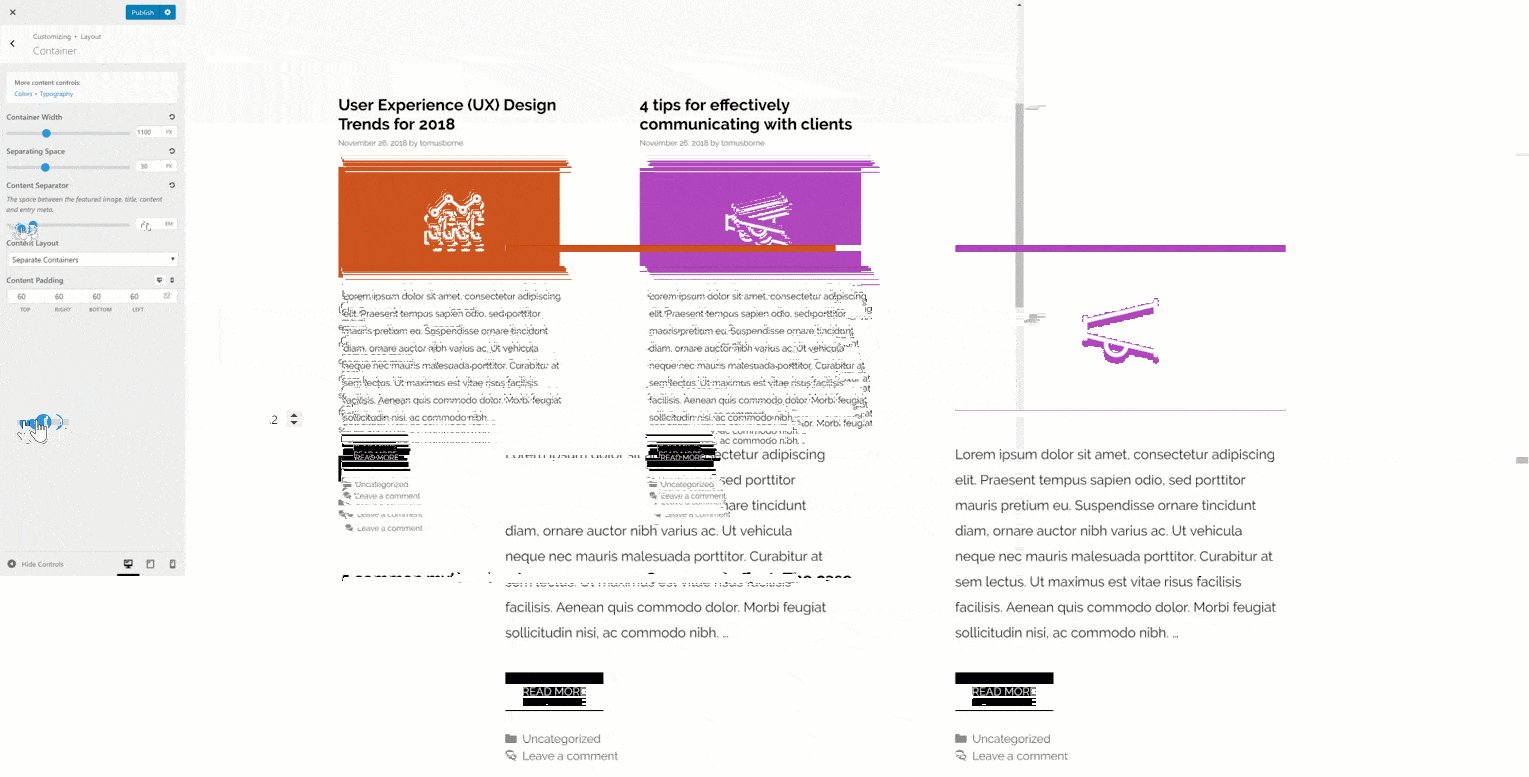
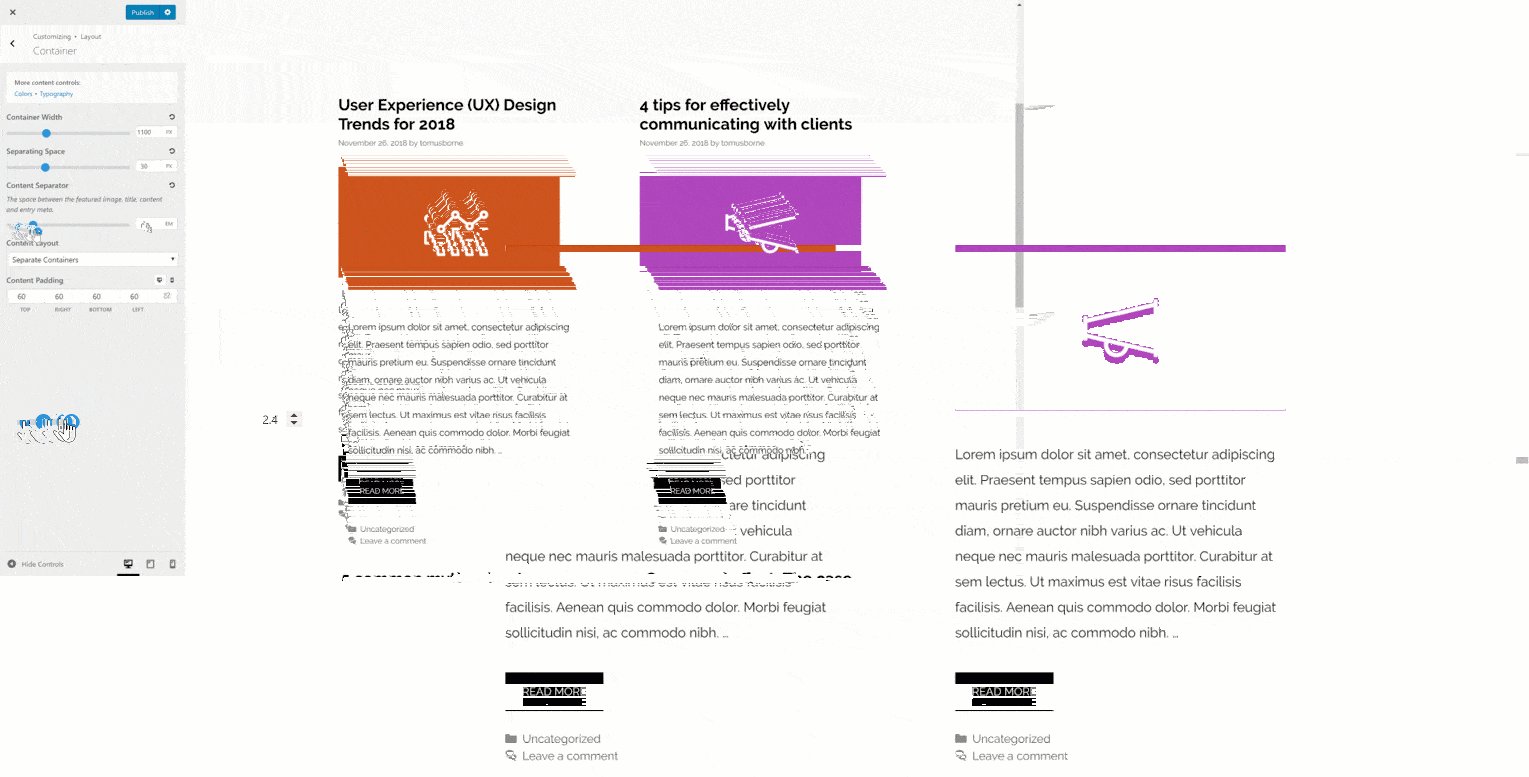
内容分隔
内容分隔(content separator)用于控制文章的特色图片、标题、内容等之间的间距。

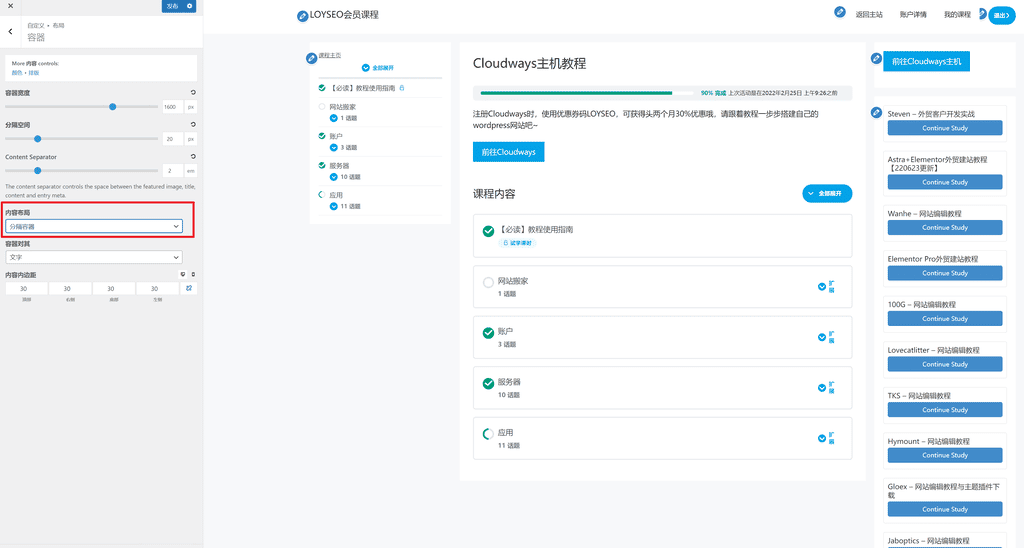
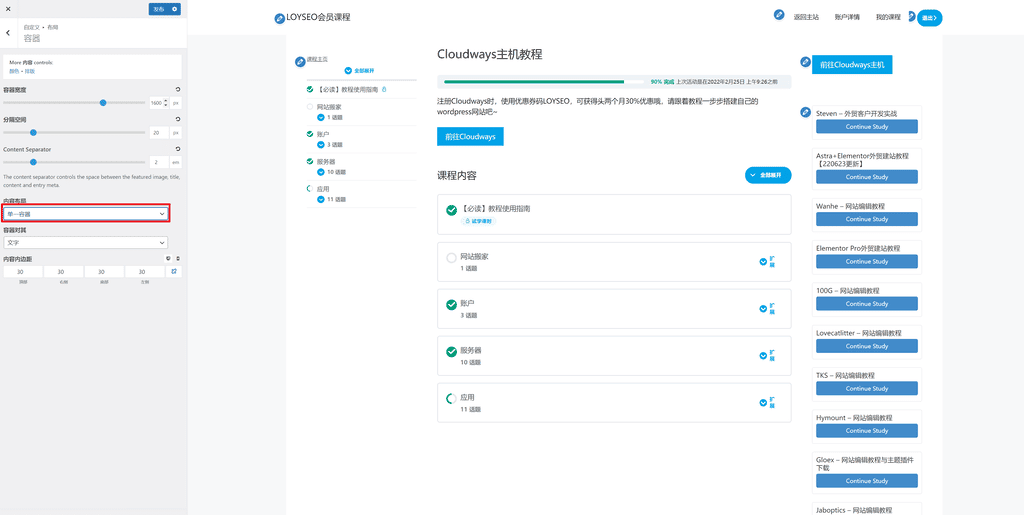
内容布局
内容布局包括两个选项允许您将网站元素(内容区域、小部件、页眉、页脚等)分离到单独的块中,或者将它们全部包含在一个容器中。你可以从下面的两个图中看到区别


容器对齐
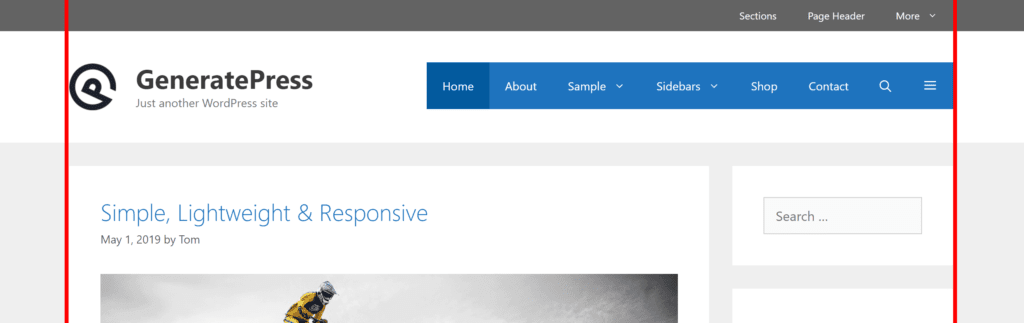
GeneratePress 一直使用框对齐来显示您的内容和侧边栏。这意味着框的边缘与页眉/页脚对齐。

当您的正文和内容背景颜色匹配时,这可能会成为一个问题。例如:

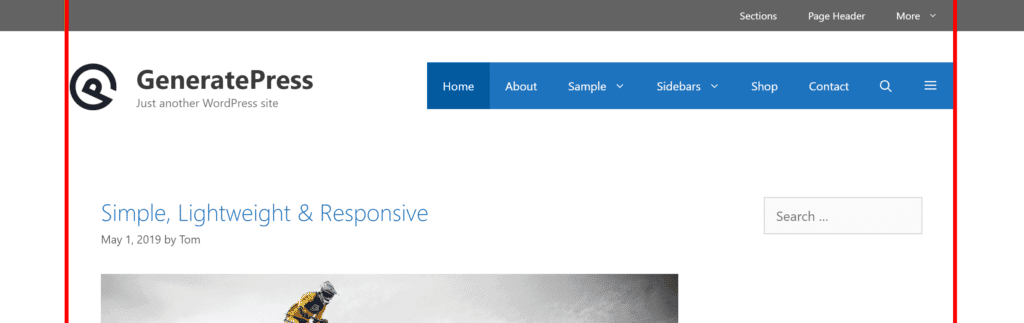
从 GeneratePress 2.3 开始,新的容器对齐选项为我们解决了这个问题:

内容内边距
通过调整内容内边距,你可以设置内容与它所在容器的边距。