主菜單
Woodmart主題的主菜單通過Header builder中的 Main menu 元素顯示: WoodMart -> Header Builder -> 選擇 Header -> 輸入 Header 設置 -> 添加 Header 構建器元素
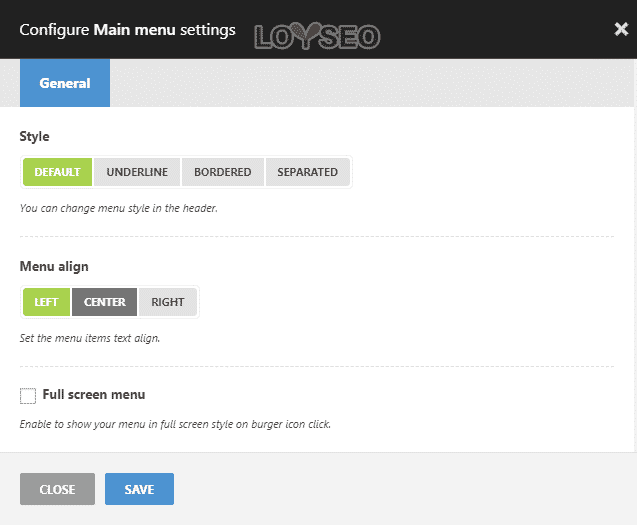
主選單元素提供如下選項:
- 預設
- 下劃線
- 有邊框的:1px 邊框出現在右側。
- 分隔:1px 分隔符出現在右側
- 菜單對齊:設置菜單項的文字對齊方式:左、中、右。
- 全屏菜單

手機菜單
移動菜單在外觀 > 選單 > 選擇菜單中創建和分配,並分配為「移動菜單」。。 此菜單將由 Header Builder 的 Mobile Menu 元素自動顯示。
一個相同的菜單可以是主菜單和行動菜單。 移動菜單不支援巨型菜單塊(Mega Menu),因為沒有足夠的空間容納巨型菜單。
因此,需要克隆一個沒有大型菜單塊的主菜單的,並將其分配為Appearance > Menu中的行動菜單,移動菜單可以是多級的。
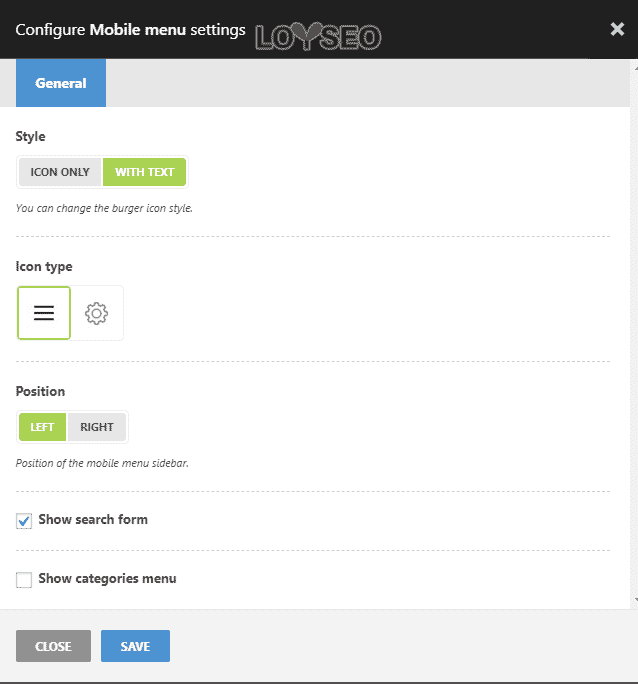
移動菜單元素具有顯示產品類別菜單的選項,產品類別菜單可以是在外觀 > 菜單中創建的任何菜單。
移動菜單元素還具有顯示或隱藏搜尋表單的選項。

移動底部導航欄
WoodMart 主題提供啟用和配置移動端底部導航欄的選項 – 頁面底部的粘性菜單,顯示在手機移動端上。
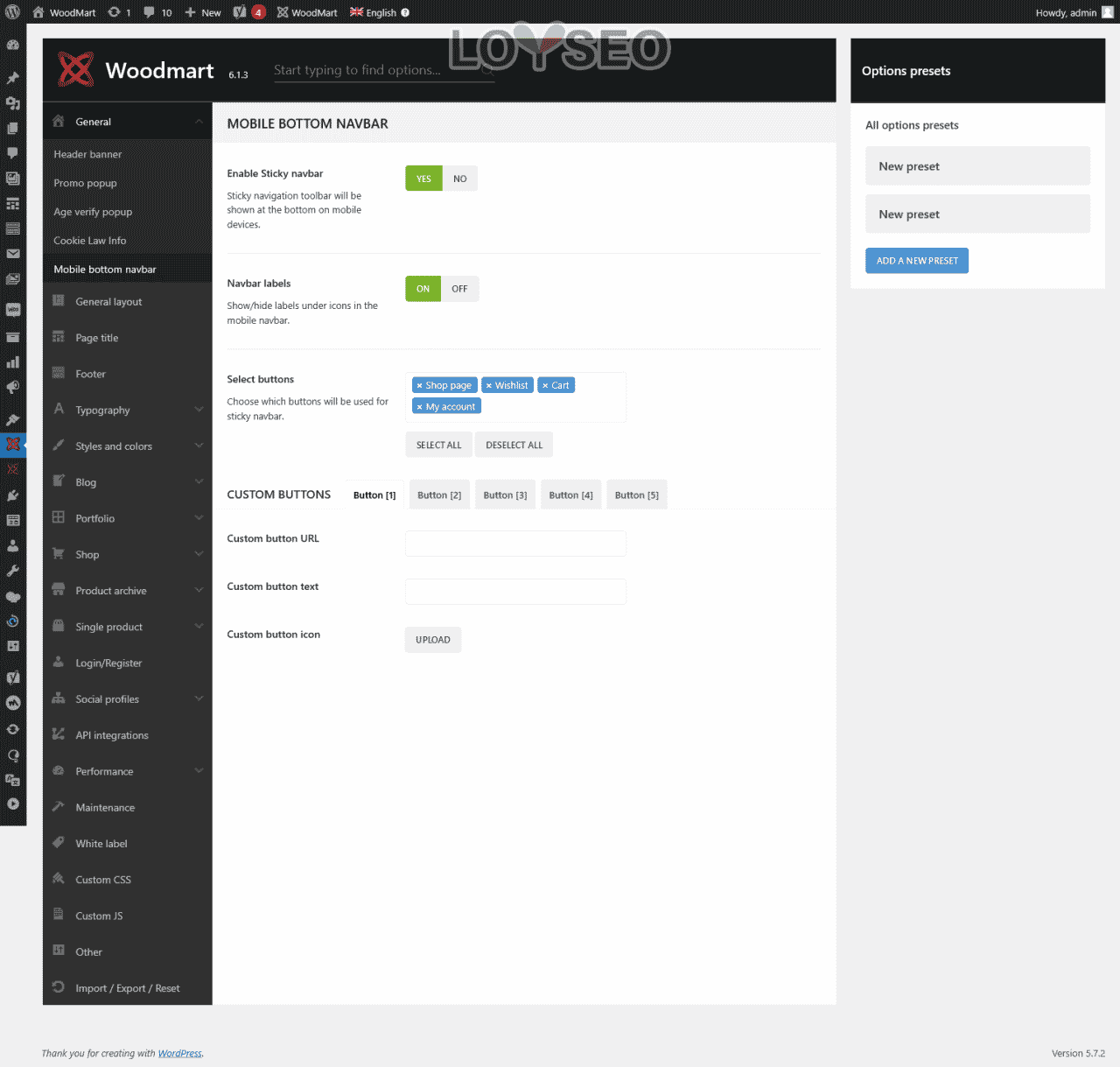
移動底部導航欄在Theme Settings > General > Mobile bottom navbar 中啟用,提供如下選項:
- 啟用粘性導航欄 – 粘性導航工具列將顯示在行動裝置的底部。
- 導航欄標籤 – 在移動導航欄中的圖示下顯示/隱藏標籤名稱。
- 選擇按鈕 – 選擇要在移動底部導航欄中顯示的按鈕。 有商店頁面、主頁、博客頁面、移動菜單、比較、願望列表、購物車、我的帳戶、畫布側邊欄和添加自定義按鈕的選項。
自訂按鈕可設置3個字段:自定義按鈕 URL、自定義按鈕文本和上傳自定義圖示的選項。

二級菜單
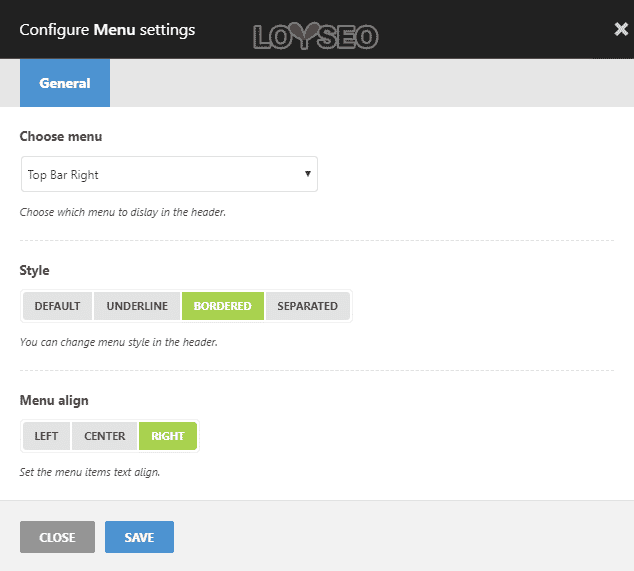
如果需要在 Header 構建器中顯示附加菜單,則Header構建器中有一個「 菜單」 元素顯示輔助菜單。 二級菜單沒有回應式,它旨在顯示一些附加專案,例如時事通訊、常見問題解答或其他。

超級菜單小部件
WPBakery 頁面構建器/Elementor 編輯器中的 Megamenu 小部件,可以在任何頁面、任何位置顯示任何帶有大型菜單塊的菜單。

点赞
Your page rank:


