主菜单
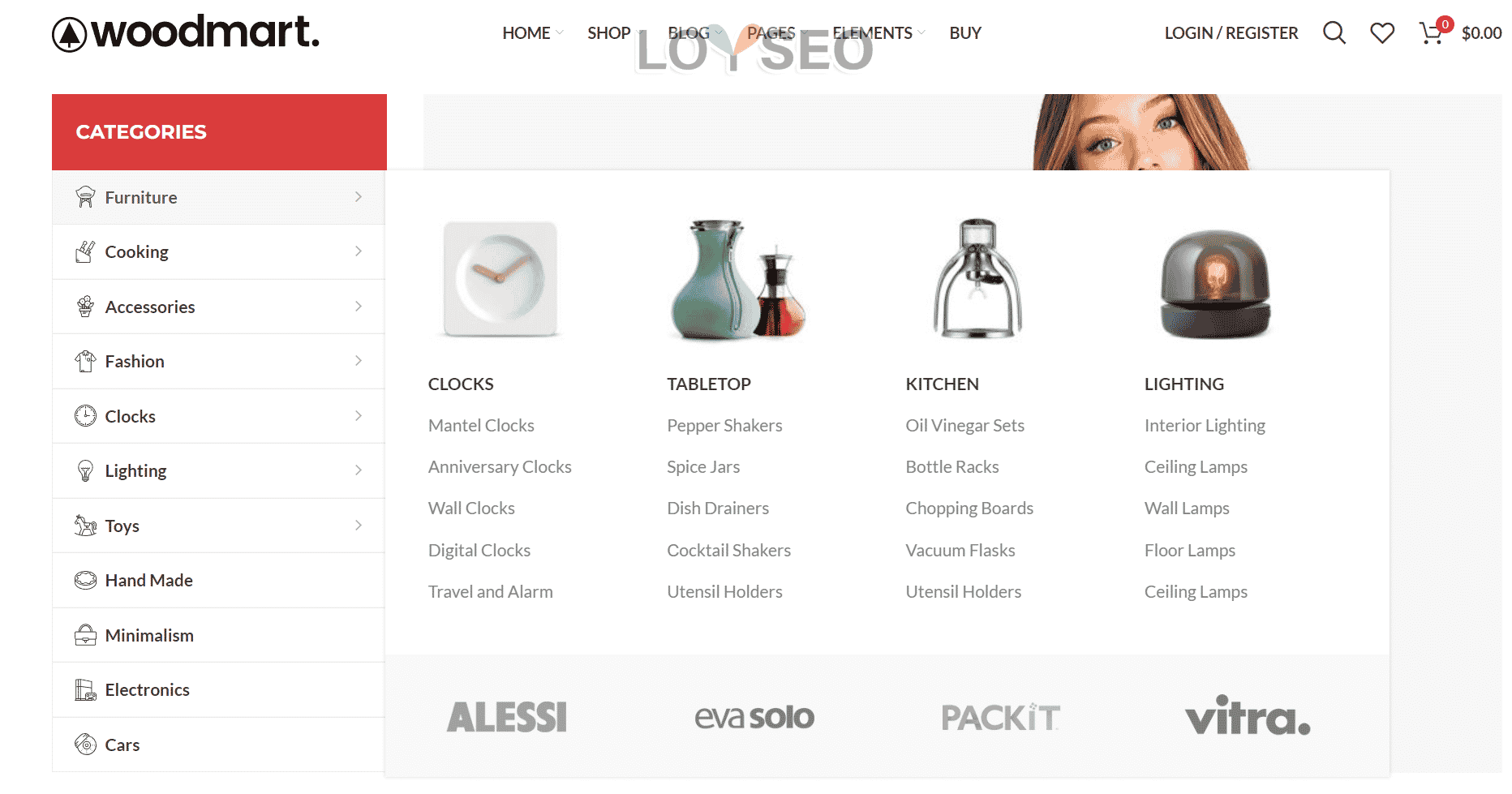
Woodmart主题的主菜单通过Header builder中的 Main menu 元素显示: WoodMart -> Header Builder -> 选择 Header -> 输入 Header 设置 -> 添加 Header 构建器元素
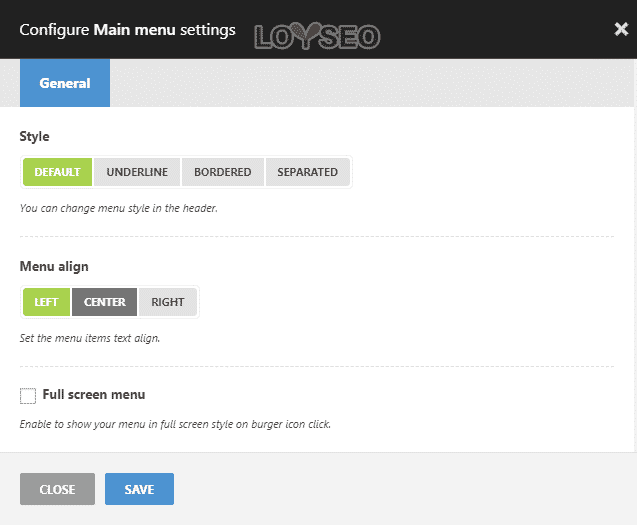
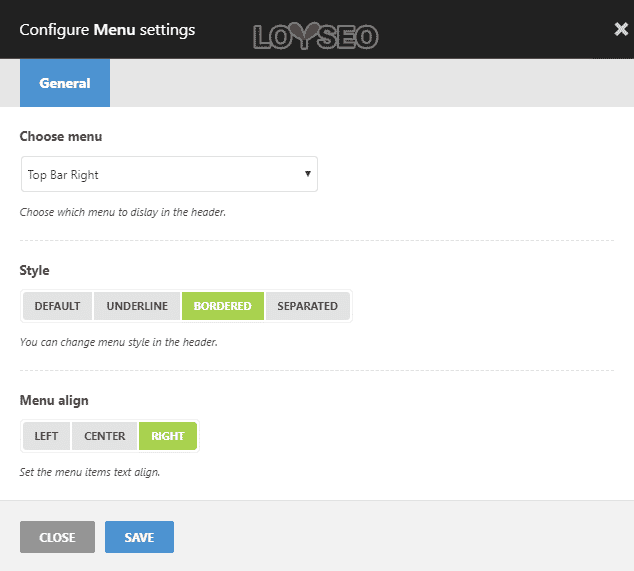
主菜单元素提供如下选项:
- 默认
- 下划线
- 有边框的:1px 边框出现在右侧。
- 分隔:1px 分隔符出现在右侧
- 菜单对齐:设置菜单项的文本对齐方式:左、中、右。
- 全屏菜单

手机菜单
移动菜单在外观 > 菜单 > 选择菜单中创建和分配,并分配为“移动菜单”。此菜单将由 Header Builder 的 Mobile Menu 元素自动显示。
一个相同的菜单可以是主菜单和移动菜单。移动菜单不支持巨型菜单块(Mega Menu),因为没有足够的空间容纳巨型菜单。
因此,需要克隆一个没有大型菜单块的主菜单的,并将其分配为Appearance > Menu中的移动菜单,移动菜单可以是多级的。
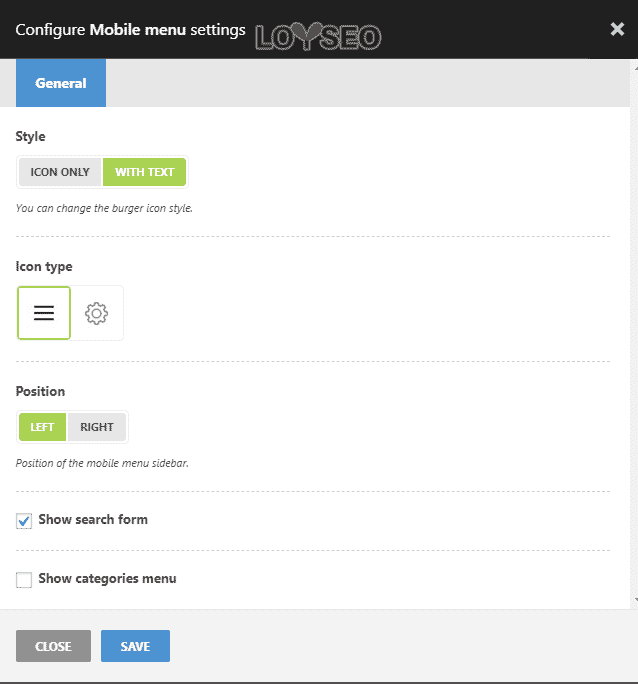
移动菜单元素具有显示产品类别菜单的选项,产品类别菜单可以是在外观 > 菜单中创建的任何菜单。
移动菜单元素还具有显示或隐藏搜索表单的选项。

移动底部导航栏
WoodMart 主题提供启用和配置移动端底部导航栏的选项 – 页面底部的粘性菜单,显示在手机移动端上。
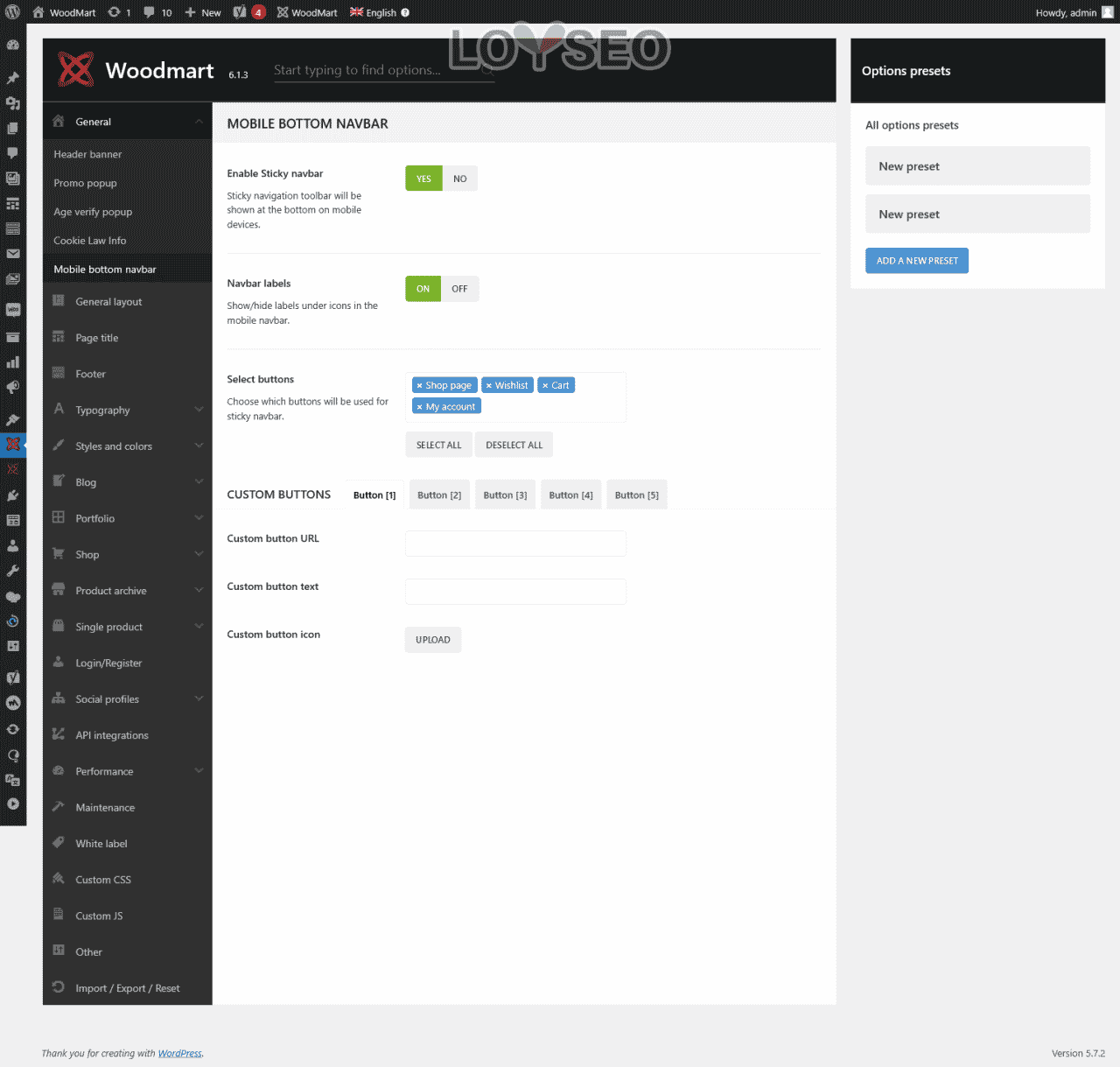
移动底部导航栏在Theme Settings > General > Mobile bottom navbar 中启用,提供如下选项:
- 启用粘性导航栏– 粘性导航工具栏将显示在移动设备的底部。
- 导航栏标签– 在移动导航栏中的图标下显示/隐藏标签名称。
- 选择按钮– 选择要在移动底部导航栏中显示的按钮。有商店页面、主页、博客页面、移动菜单、比较、愿望清单、购物车、我的帐户、画布侧边栏和添加自定义按钮的选项。
自定义按钮可设置3个字段:自定义按钮 URL、自定义按钮文本和上传自定义图标的选项。

二级菜单
如果需要在 Header 构建器中显示附加菜单,则Header构建器中有一个“菜单”元素显示辅助菜单。二级菜单没有响应式,它旨在显示一些附加项目,例如时事通讯、常见问题解答或其他。

超级菜单小部件
WPBakery 页面构建器/Elementor 编辑器中的 Megamenu 小部件,可以在任何页面、任何位置显示任何带有大型菜单块的菜单。

点赞
Your page rank: