使用ACF(advanced custom fields)插件可以为woocommerce的产品分类、产品增加自定义字段,譬如视频、QA等等,叠加运用
给产品详情页增加自定义字段
首先,请安装ACF(advanced custom fields)插件,并启用,按照下述步骤添加字段。
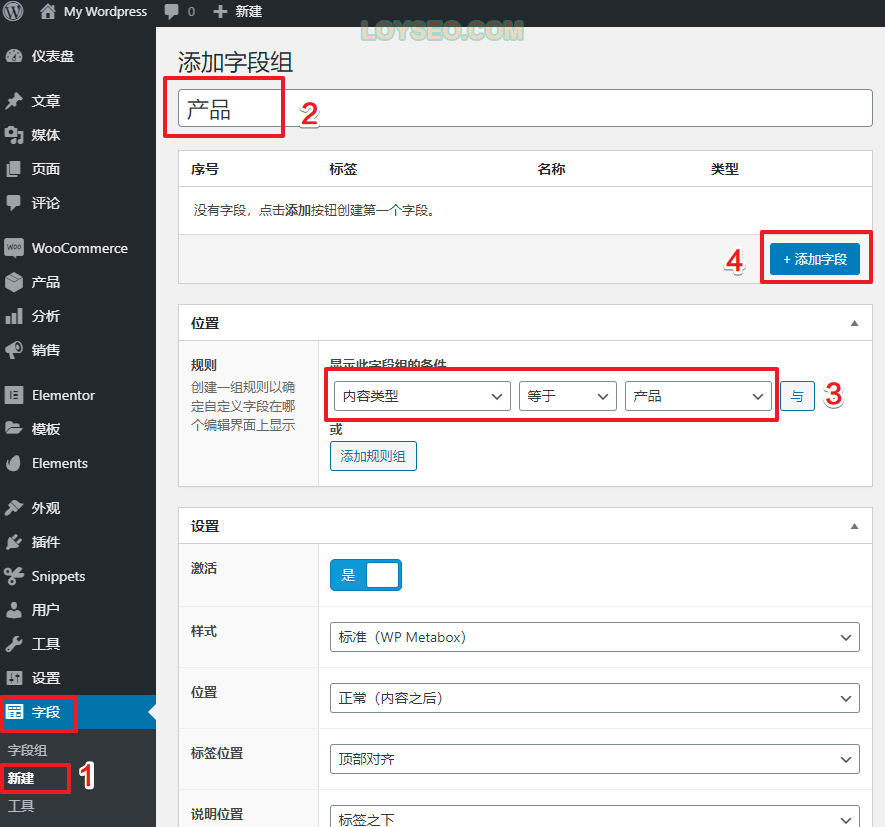
- 进入 字段 》 新建
- 添加字段组名称,如产品
- 设置位置为:内容类型等于产品,这样能实现所有产品页面都会新增这个字段
- 点击添加字段

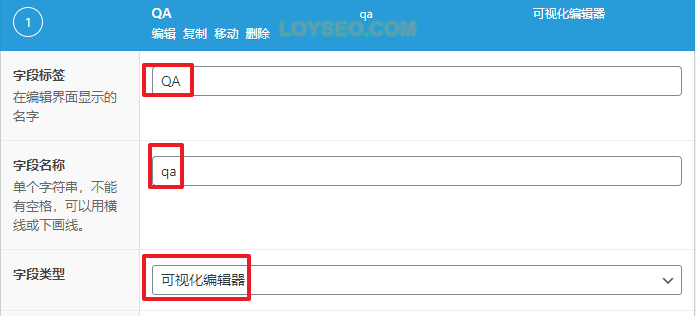
依次输入字段标签,譬如QA;字段名称系统会根据字段标签自动生成,建议都用英文,选择字段类型为可视化编辑器,然后保存即可。

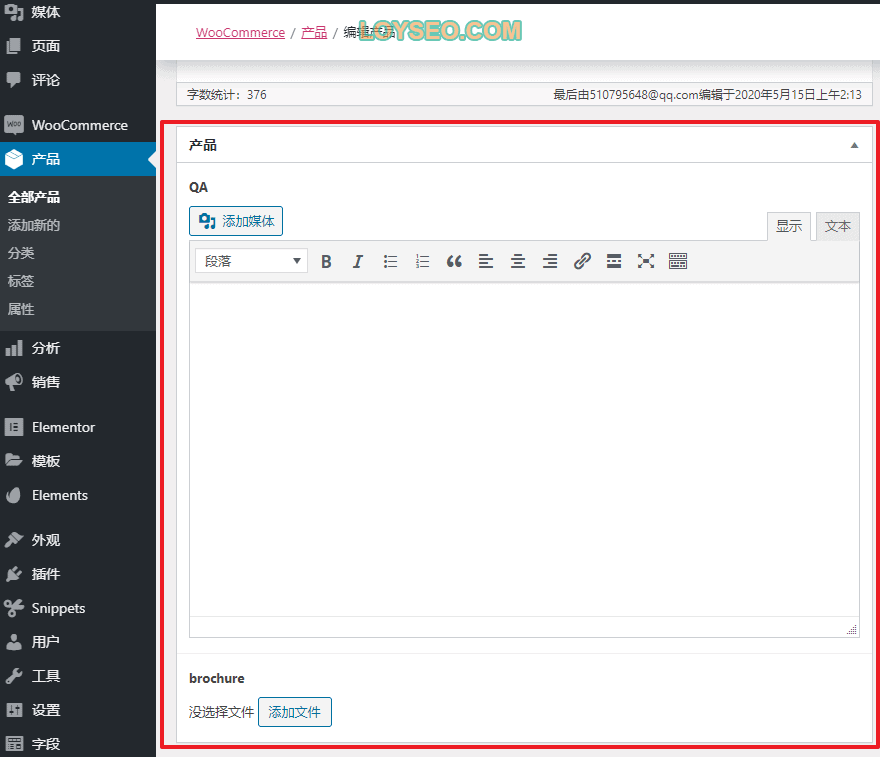
接下来进入产品列表,编辑任一产品,会发现在页面下方新增了QA字段,请填充内容,你也可以参照上述办法再增加其他字段,譬如brochure、why choose us等等,

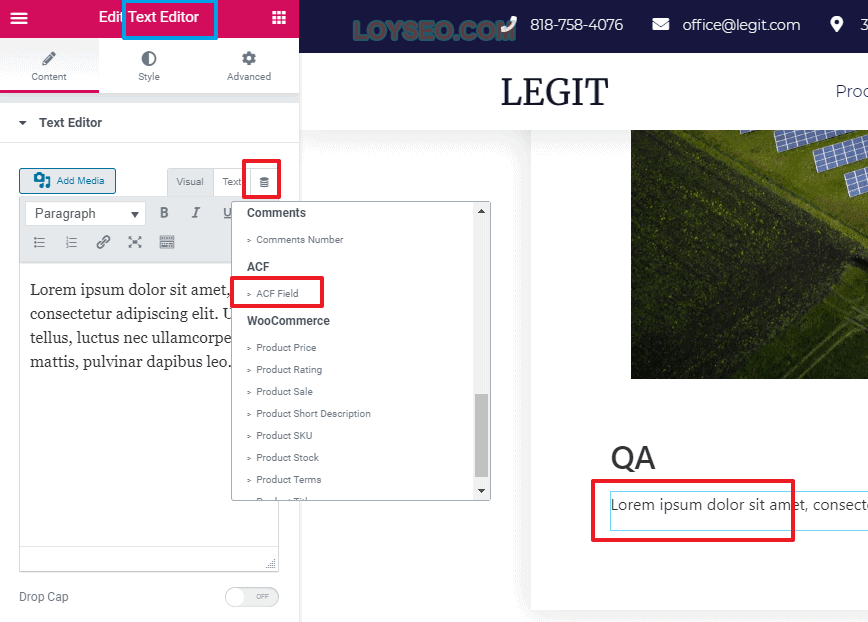
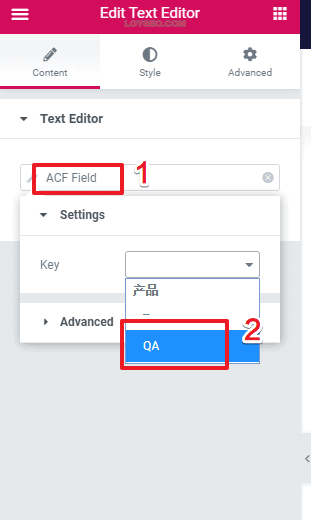
然后,你需要用 ,选中acf field
,选中acf field

选中acf field后,在key中选择刚才添加的字段 QA

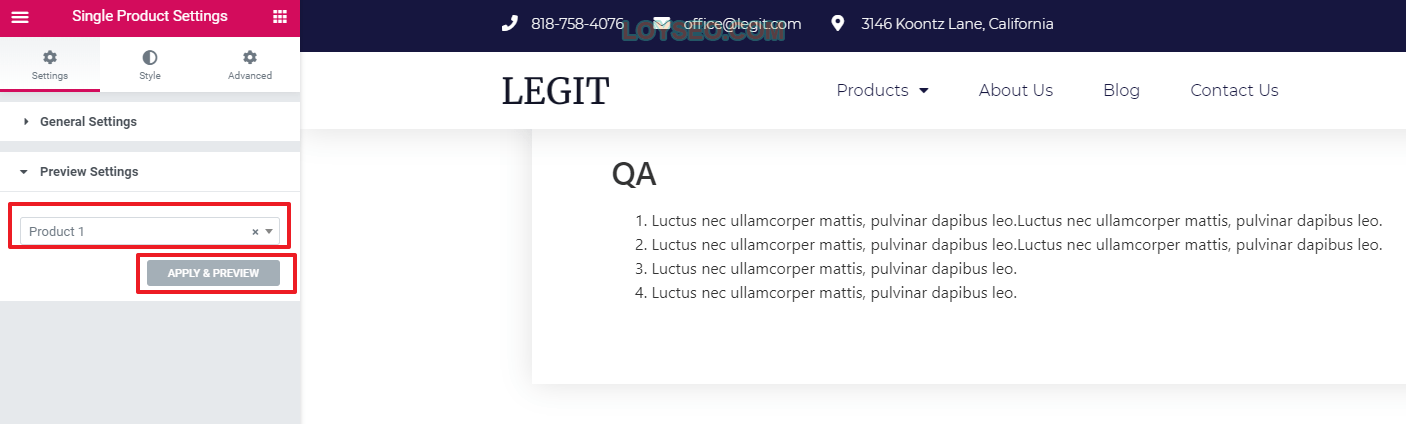
若你刚才添加了qa的产品并非当前预览的产品,则你需要点击左下角的齿轮setting一下预览的产品,点击apply&preview按钮后即可看到qa已经添加成功了。

这里是我做的产品详情示例页面供参考:https://b2bdemo.loyseo.com/product/product-name/
给产品列表页增加自定义字段
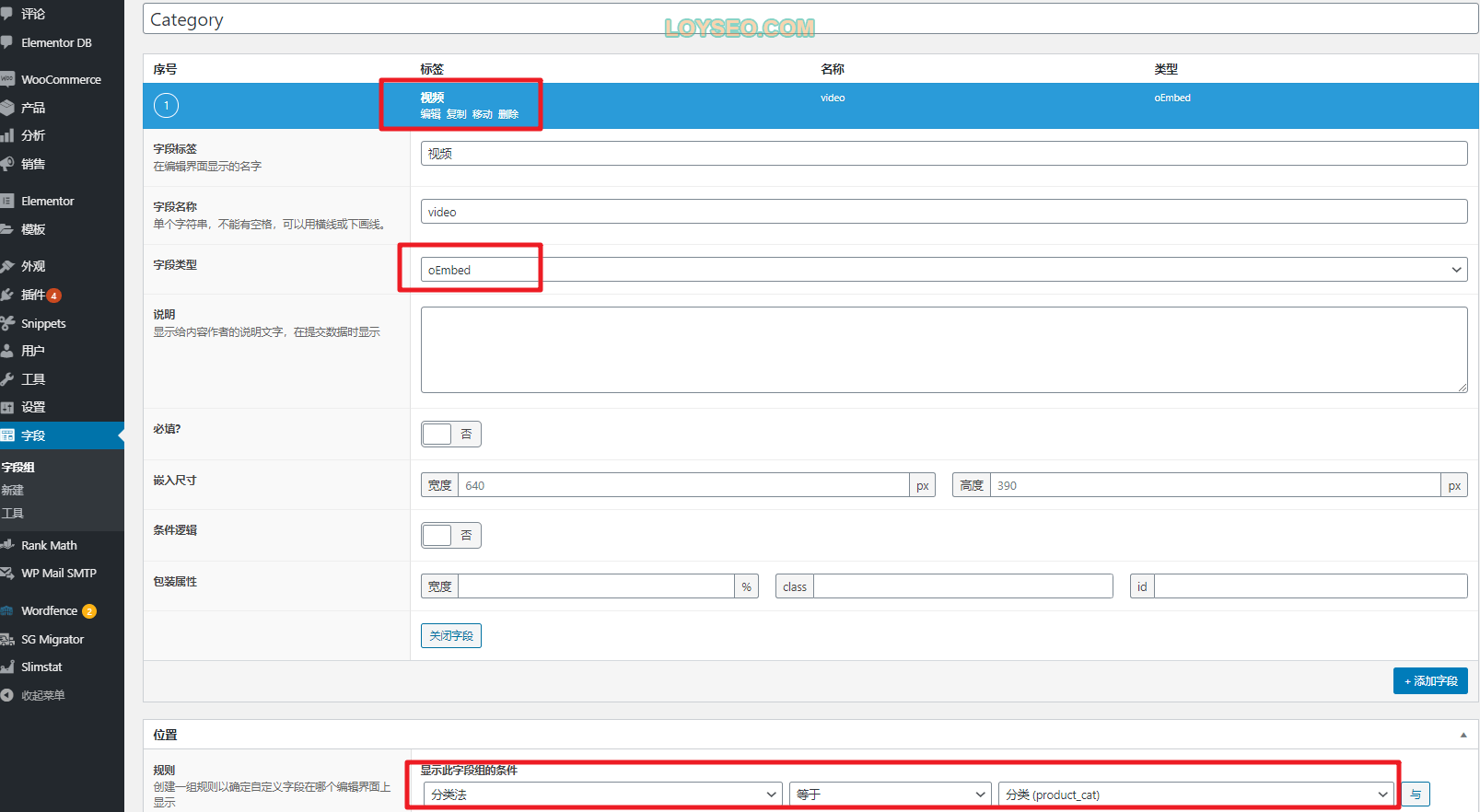
用ACF给产品分类增加的视频字段

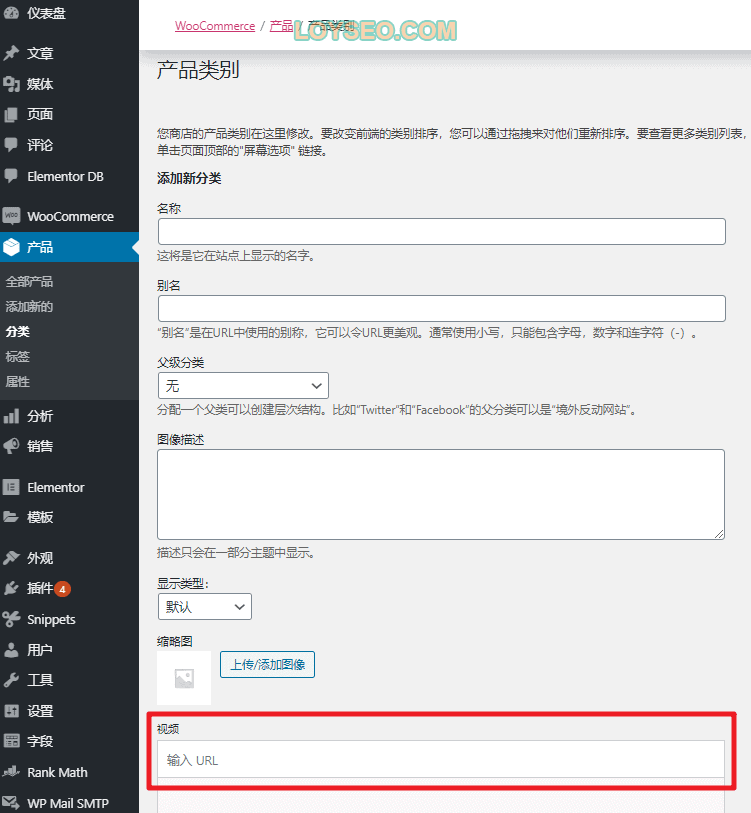
添加完acf视频字段后,在添加产品分类时,就能看到视频字段了~

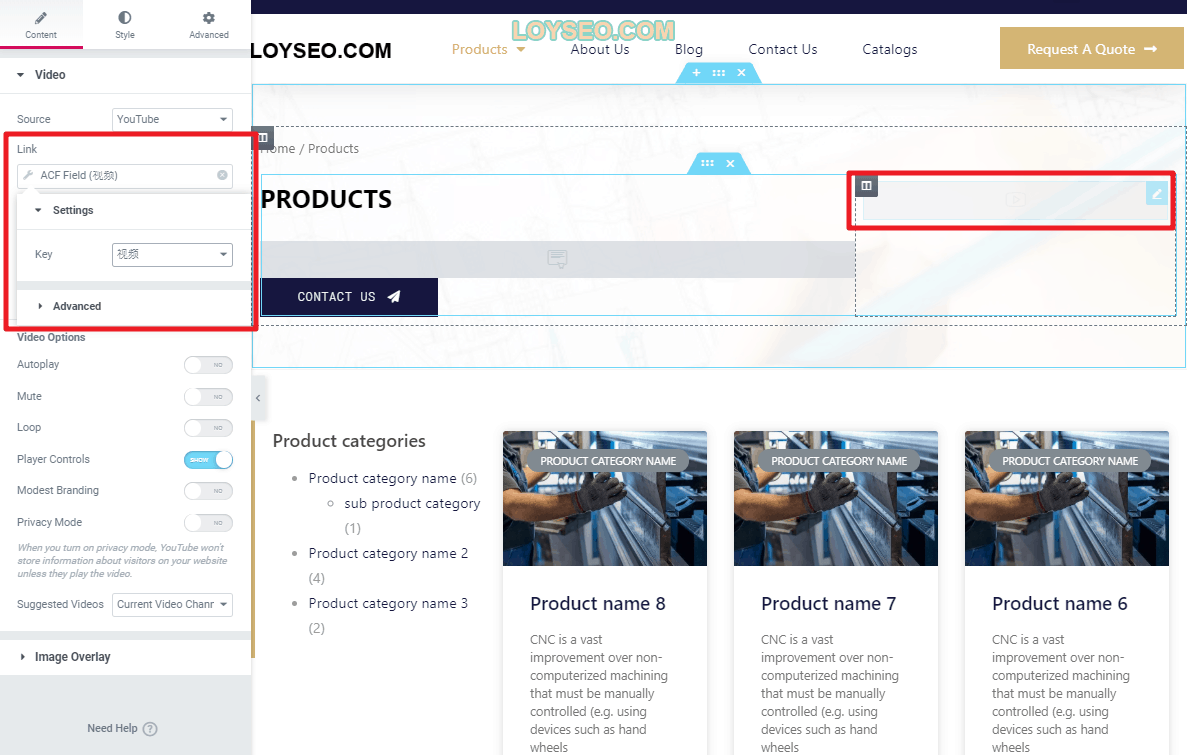
用Elementor Pro制作的Product archive模板页,然后:
- 向模板中添加video元素
- 将video元素的link设置为acf field,并选择刚才添加的ACF视频字段,只要在编辑产品分类信息时录入视频链接,那在查看这个产品分类页面时,就会展示对应视频

这里是我做的产品列表示例页面供参考:https://b2bdemo.b2bdatastudio.com/product-category/product-category-name/
Your page rank:


