你是否想对网站使用一键更换颜色搭配?就像换衣服一样。Kadence主题完美提供了这个功能。
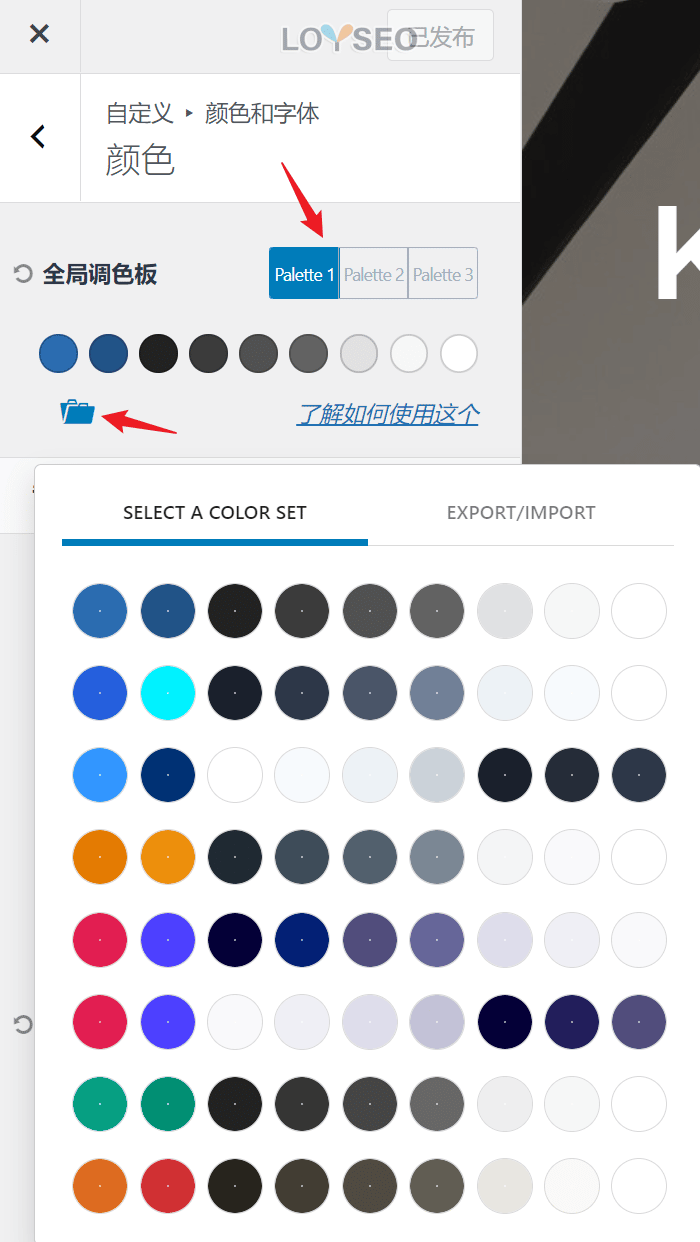
您可以在WordPress网站后台,进入外观 > 自定义 > 颜色和字体 > 颜色,能找到 Kadence主题的全局颜色设置。
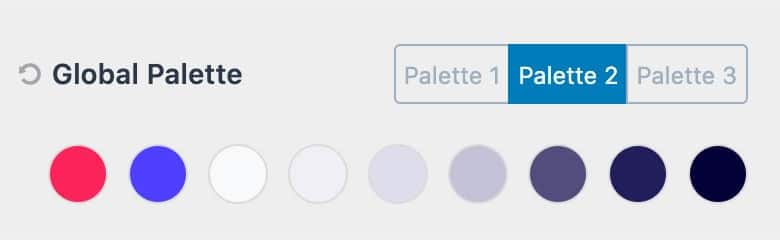
这里一共有9种颜色,并提供了3个主要调色板(palette)和多个扩展,切换调色板,将能看到网站颜色的搭配直接发生了变化。你还可以通过下图中的export和import功能导出或导入调色板。
每个色板有9种颜色,分为三组:
- 前2个是强调色,通常用于链接、按钮;
- 接下来的 4 个颜色用于文本,譬如标题、正文,这4个颜色能够形成网页文案的对比效果。
- 最后3个颜色,通常用于背景。

当你导入一个Kadence网站模板后,切换调色板,能明显发现网站各处颜色的变化,便是这9个颜色就定义了你的网站的皮肤。
你也可以点击这9个颜色更换它们的色值,以便它们符合你的喜好或品牌。
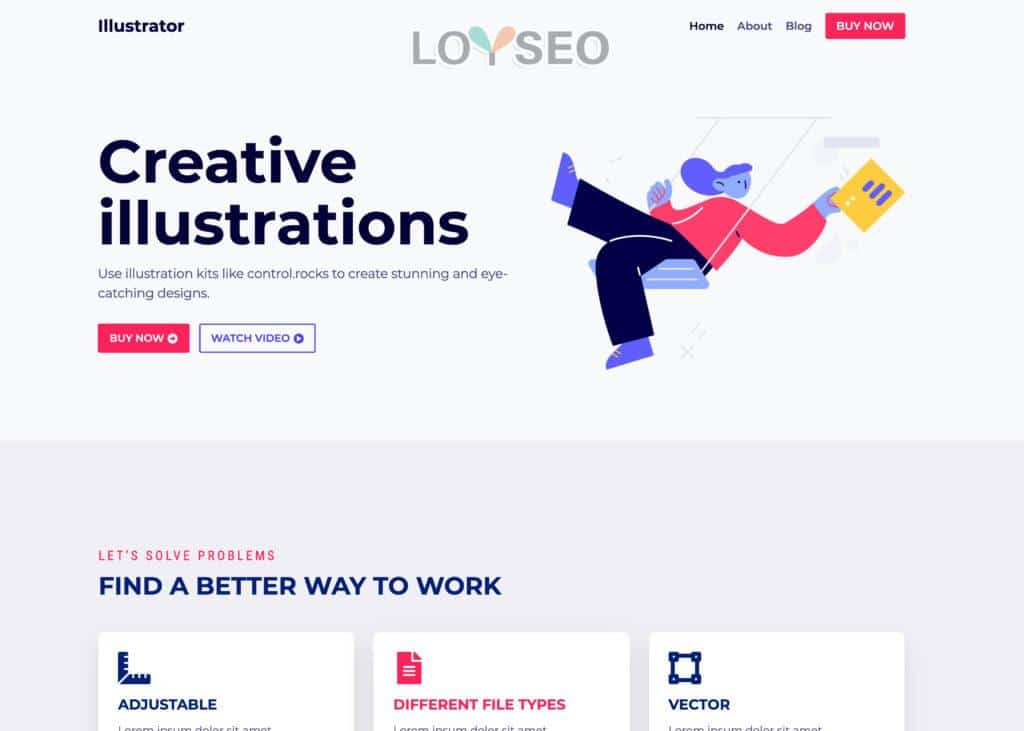
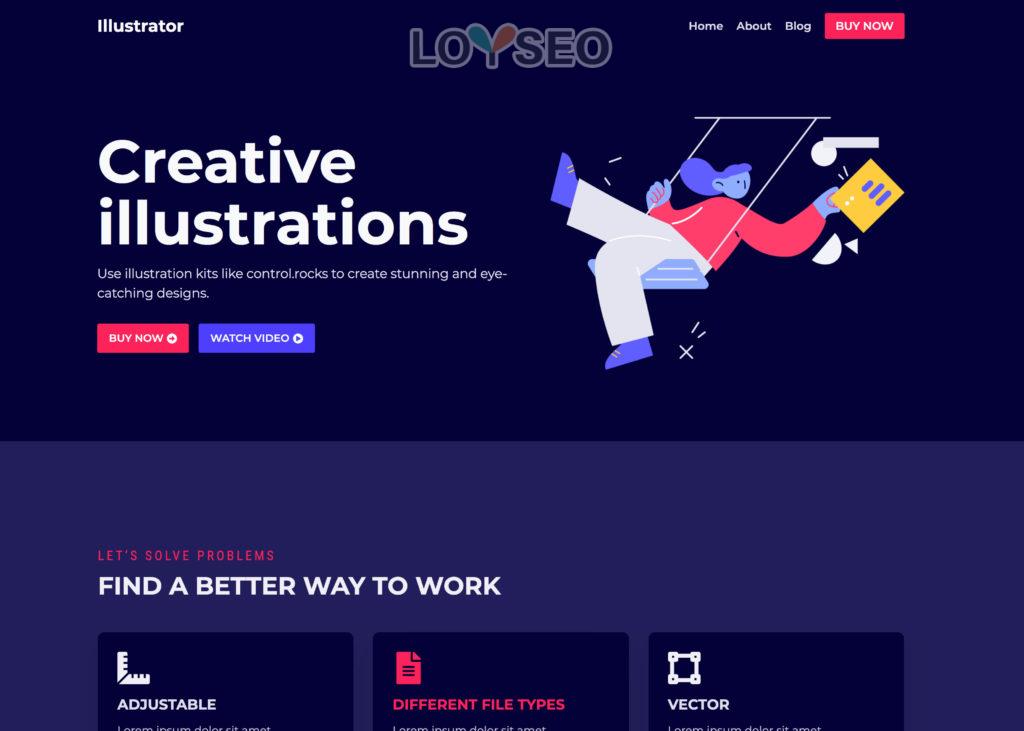
下面的图例说明了浅色与深色调色板的区别:


以上是浅色搭配,以下是深色搭配。顺便一提,使用Kadence付费版本,还能添加网站的深浅色切换开关,就像白天模式和黑夜模式一样。


题外话,最近,我在用Elementor制作外贸独立站模板站时,也希望能够像Kadence一样能够快速换色,但事与愿违,Elementor只提供了一组全局颜色配置功能,还不能创建多组调色板方便快速更换。
Astra主题的也有了调色板功能,我用Astra主题的时间比较久了,看到了它的版本变迁,明显察觉到它是在跟随主流去做(看到别人做的好,就跟上脚步),目前它只有3组调色板,还没有自定义调色板功能。