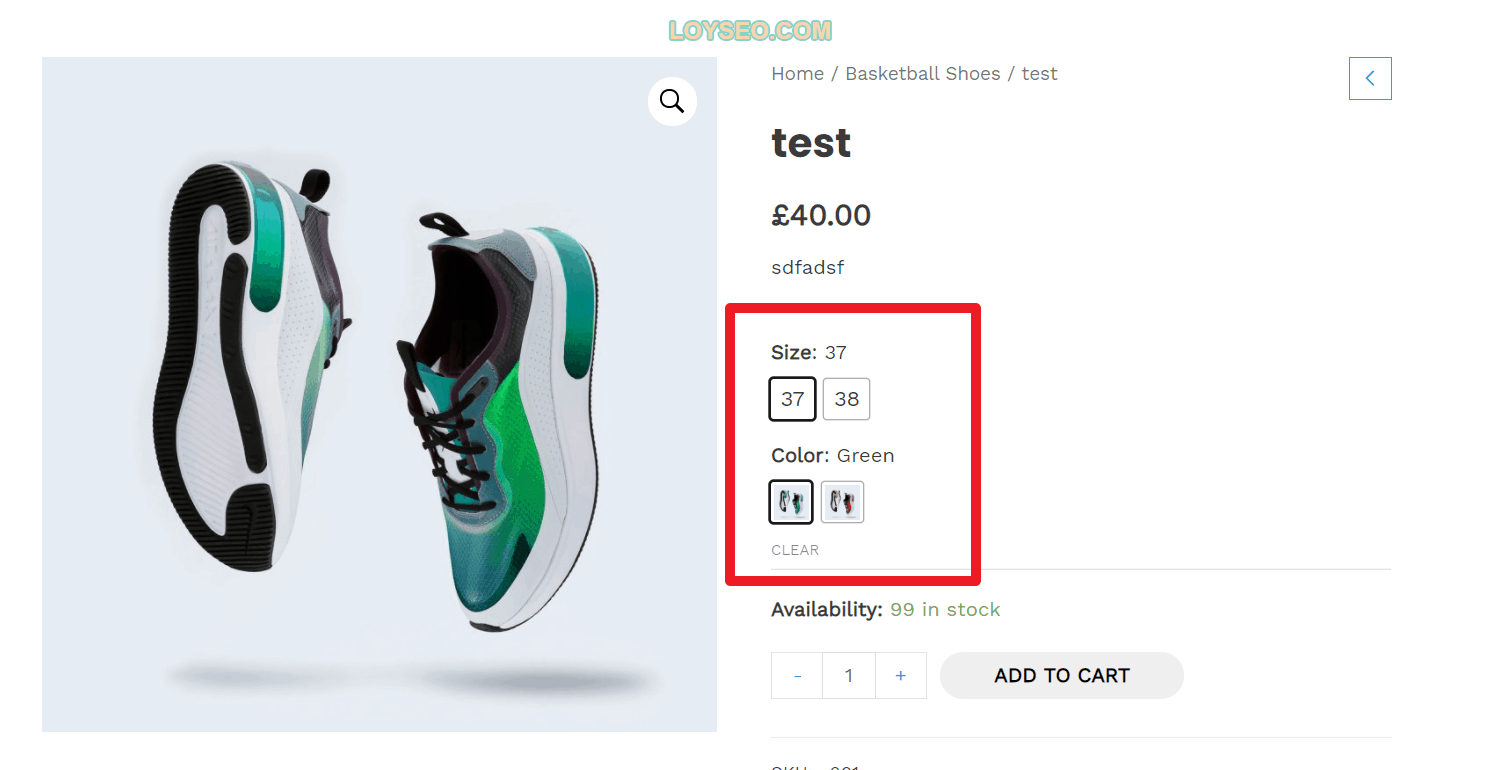
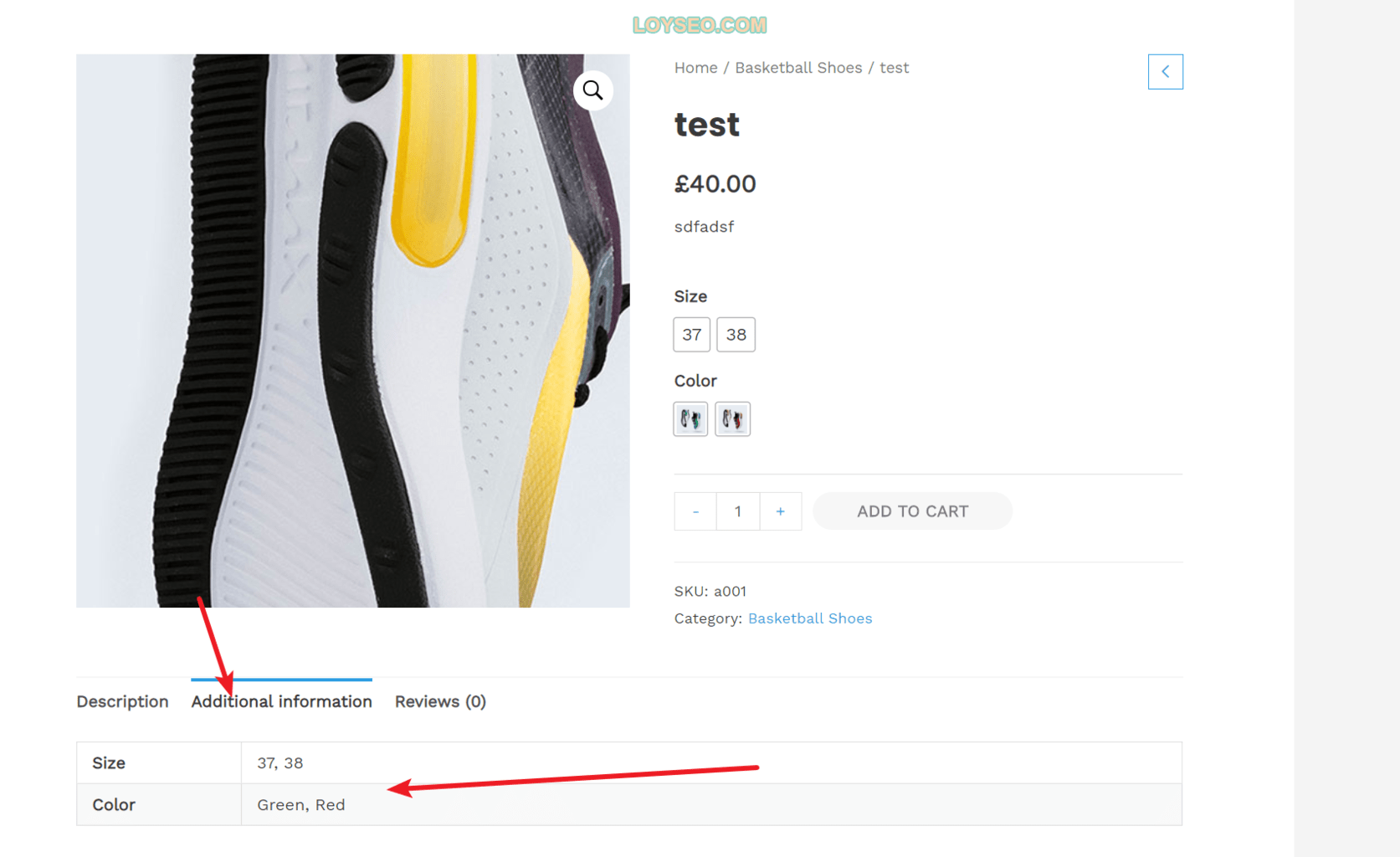
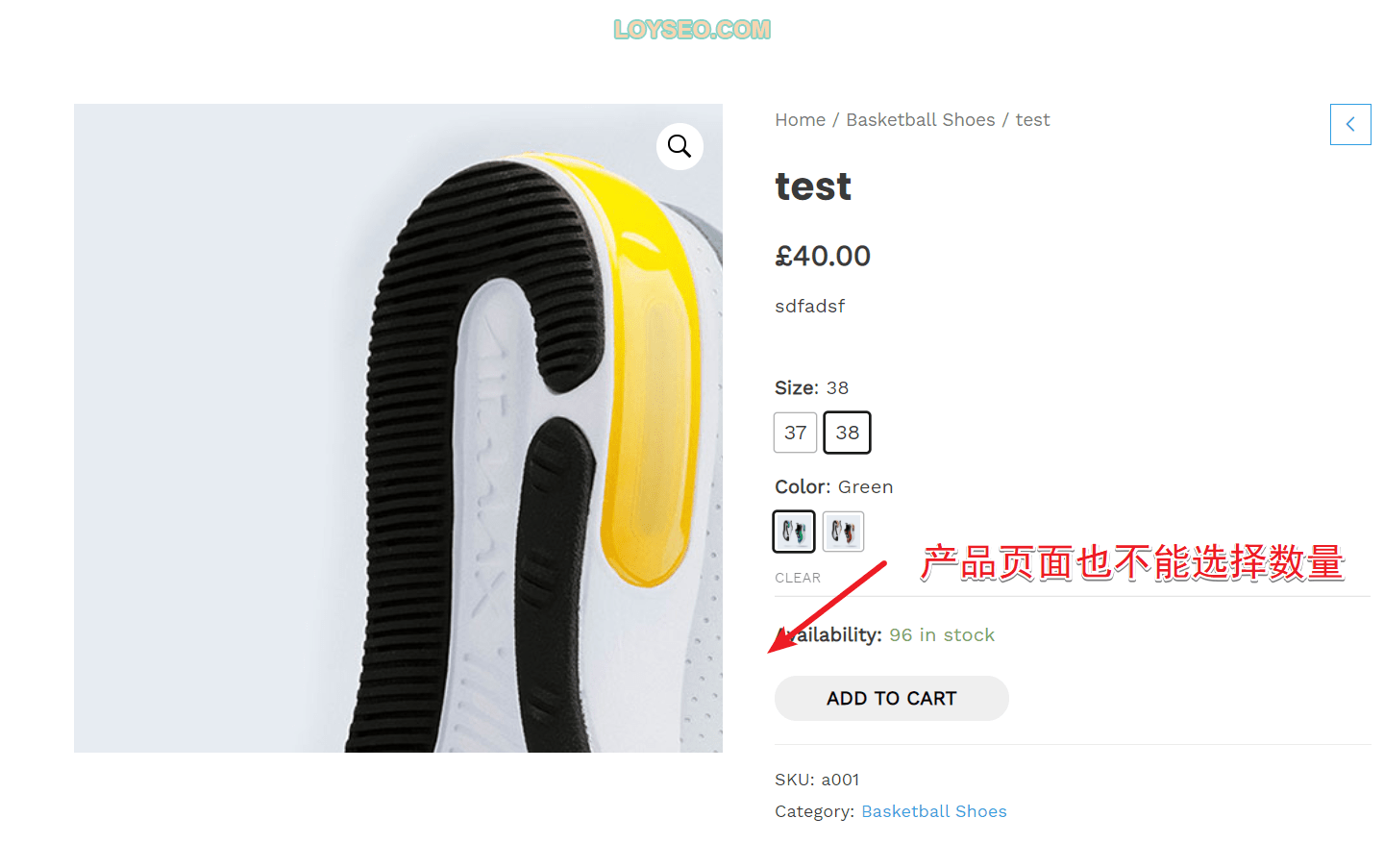
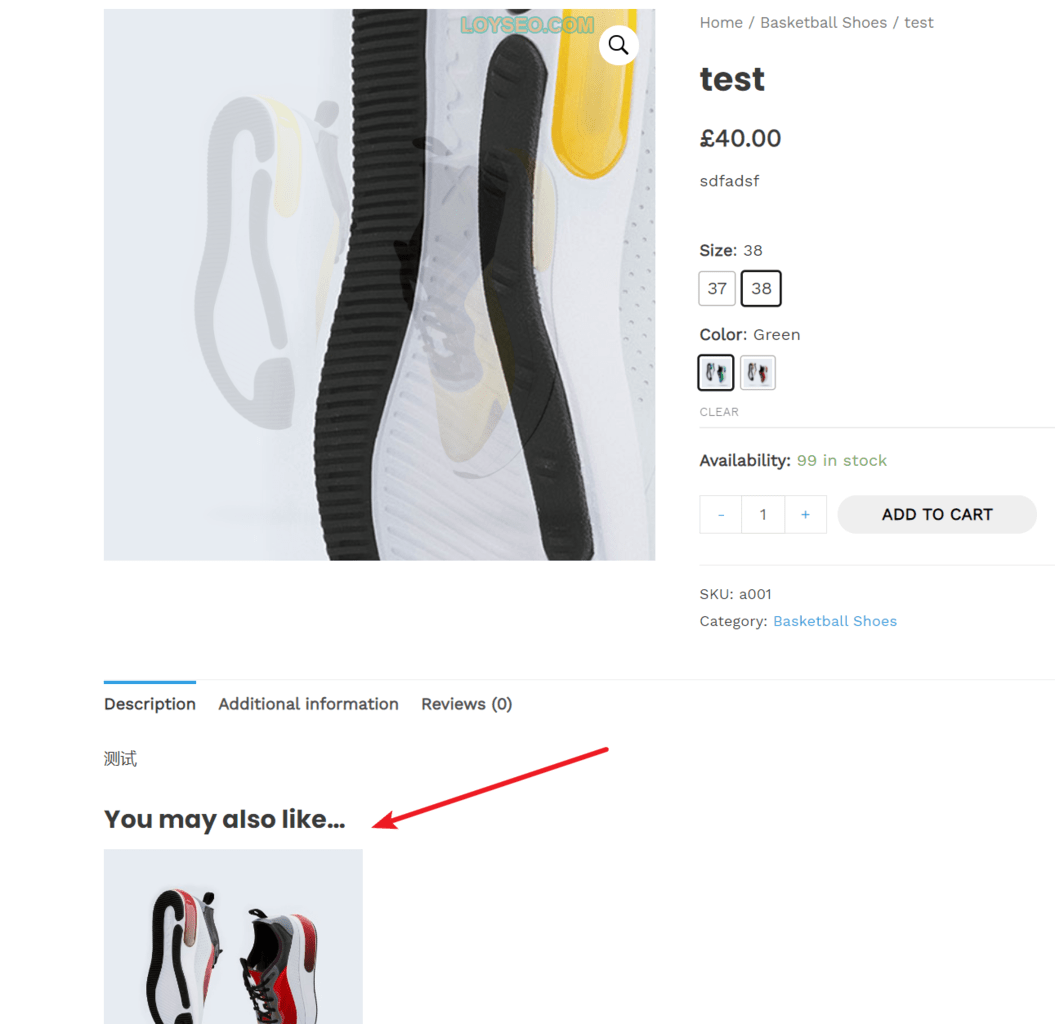
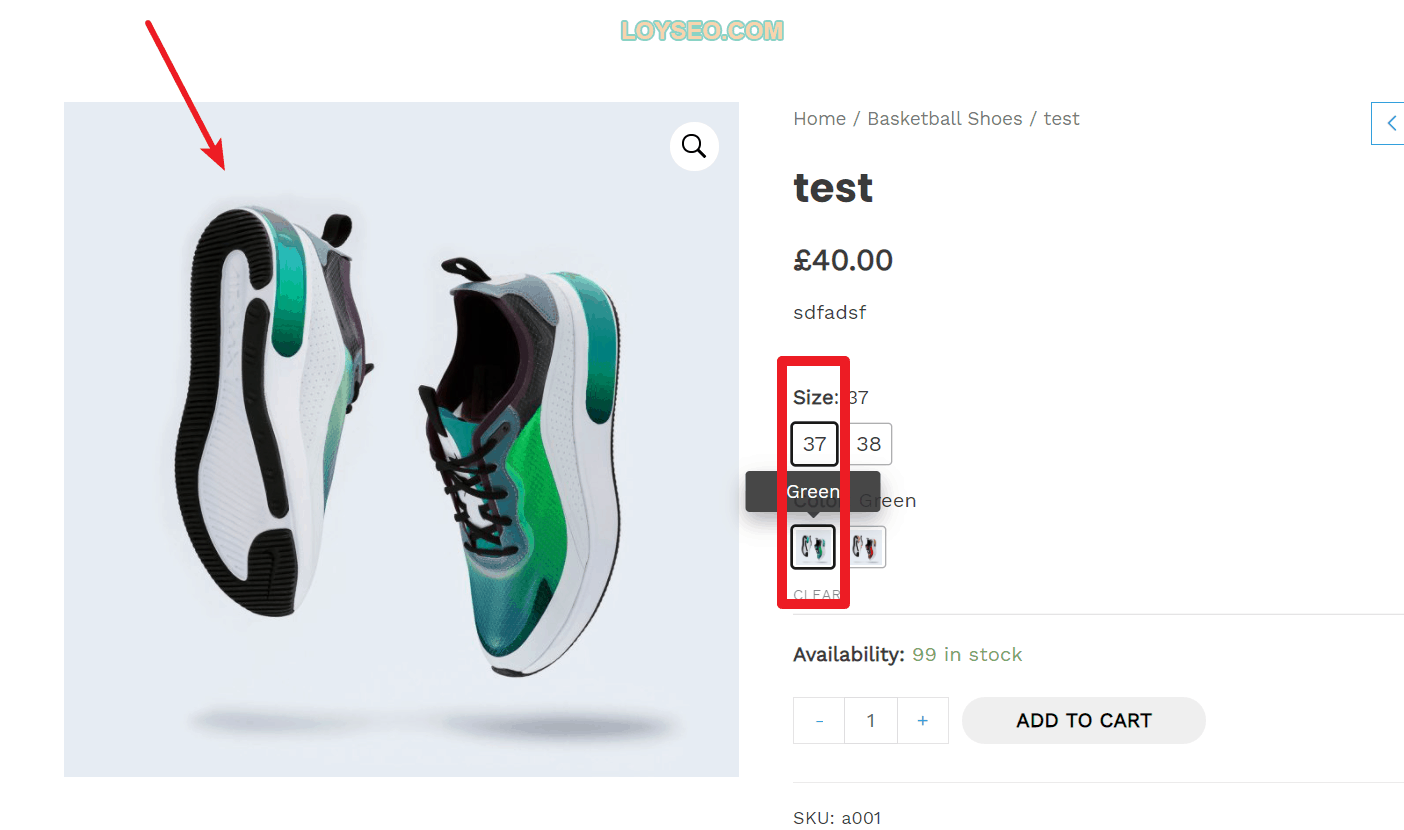
如果你的外贸网站建设的是零售商城,你很大可能会用到WooCommerce的可变产品,它是WooCommerce中的一种产品类型,允许你提供产品的一组变体,并控制每个变体的价格、库存、图像等。它们可以用于像衬衫、鞋子、口红这样的产品,你可以提供大号、中号和小号以及不同的颜色,下图是一个鞋子商品的展示示例,本篇是WooCommerce教程系列之一,将详细讲解如何在WooCommerce中添加可变产品。

备注:本教程所用的鞋店示例是基于主题Astra的付费模板Shoe store。
添加可变产品
步骤1、设置产品类型
要添加可变产品,请创建新产品或编辑现有产品。
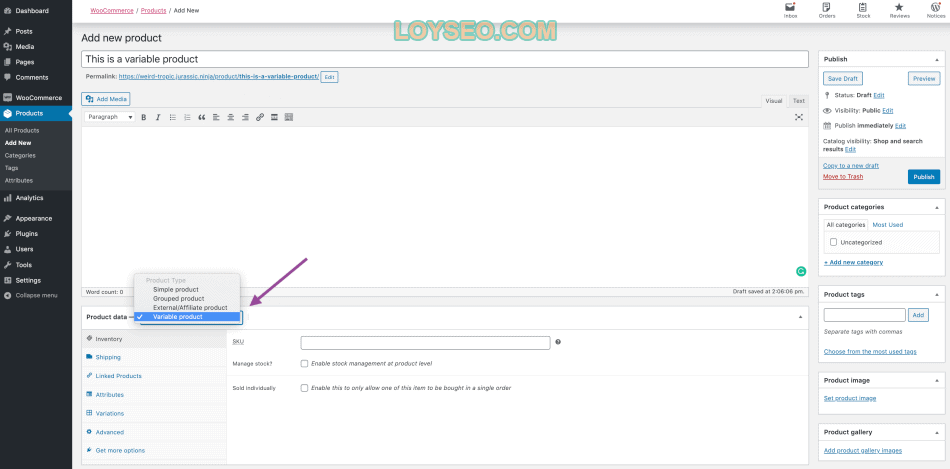
- 请访问后台的Products
- 选择“Add Product”按钮或编辑现有产品,你将能看到product data栏目。
- 从“product data”下拉列表中选择“variable product”。

步骤2.添加变量使用的属性
在“属性”部分中,在创建变体之前你需要添加属性,你可以使用全站通用的全局属性,或者给产品使用的自定义属性。
全局属性
要使用全局属性:
- 你需要先创建全局属性
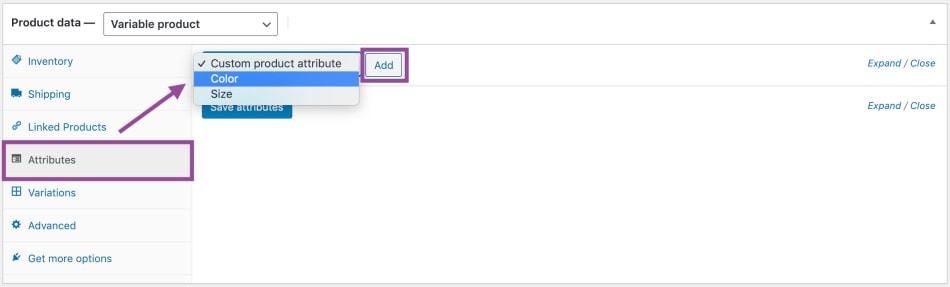
- 在产品页面的product data》attributes中,点击下拉列表,选择一个属性,然后单击“添加”。

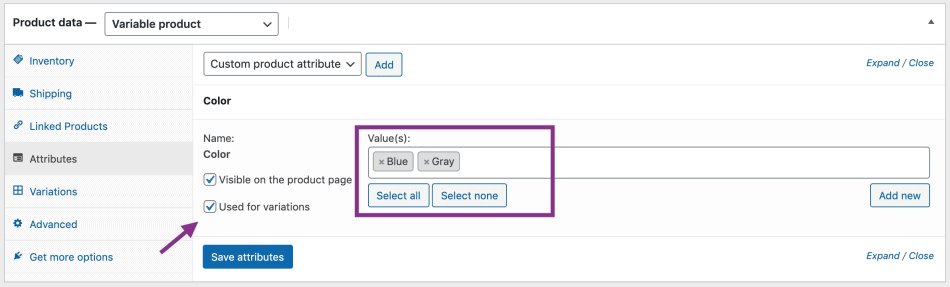
- 在下图中,点击“Select All”按钮,可以快速将所有属性值添加到产品中。
- 勾选“Used for Variations”复选框以告知WooCommerce它将用于您的产品变体,如果不选的话,就无法添加产品变体。
- 单击“Save attributes”保存属性。

其中visible on the product page表示这个属性将在产品页面展示出来,如下图所示。如果你不勾选它们,就不会呈现在产品页面的additional information标签页中。

自定义属性
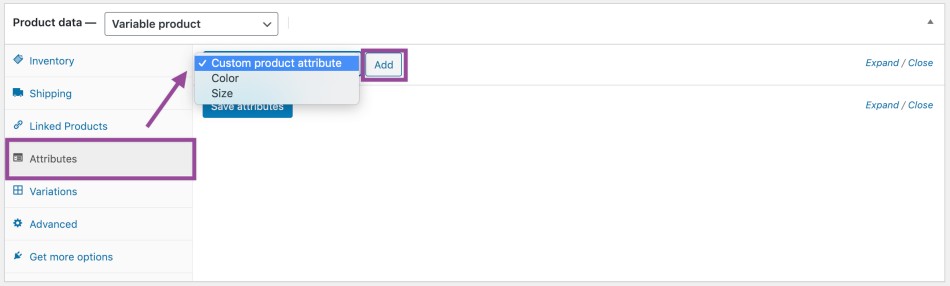
1.要给产品添加特定的新属性,请按如下步骤操作:在product data的attributes标签页中,选择 Custom product attribute 并点击Add按钮.

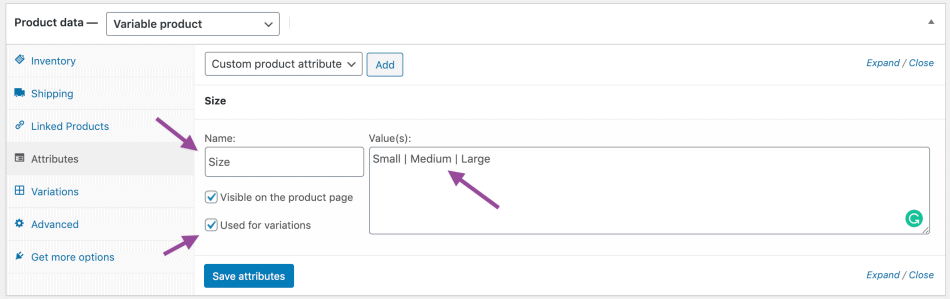
2.给属性命名,譬如size,并设定属性值,多个属性值之间用竖线|隔开,譬如:Small | Medium | Large,勾选“Used for Variations”复选框以告知WooCommerce它将用于您的产品变体,如果不选的话,就无法添加产品变体,最后单击“Save attributes”保存属性。

步骤3、添加变体
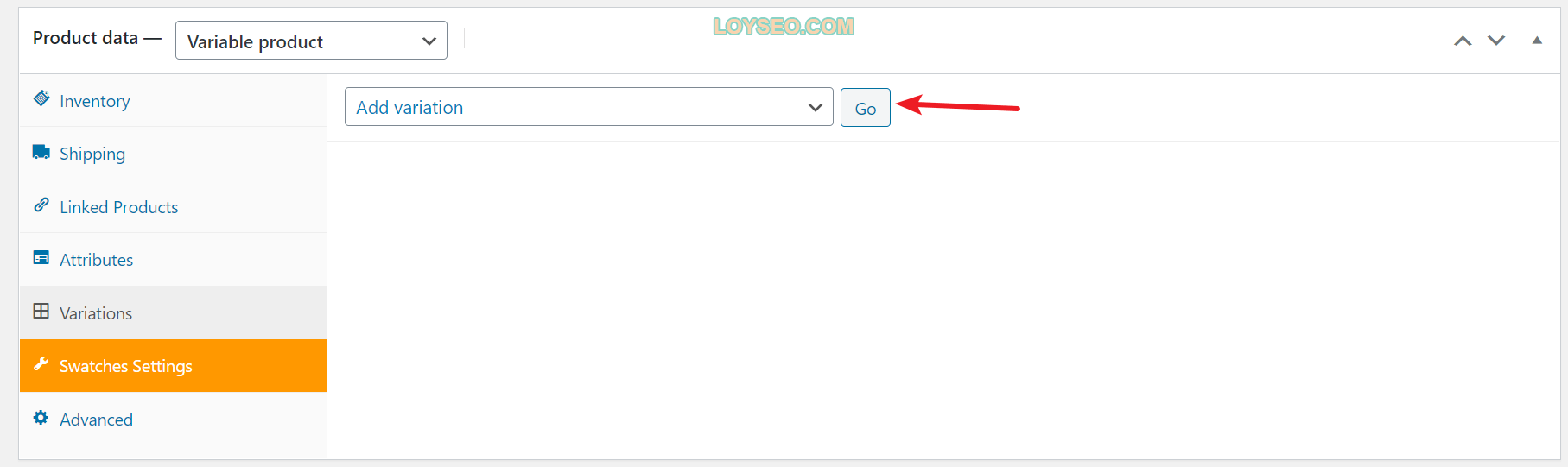
要添加变体,请前往“产品数据”(Product Data)栏目中的“变体”(Variations)标签页。
手动添加变体
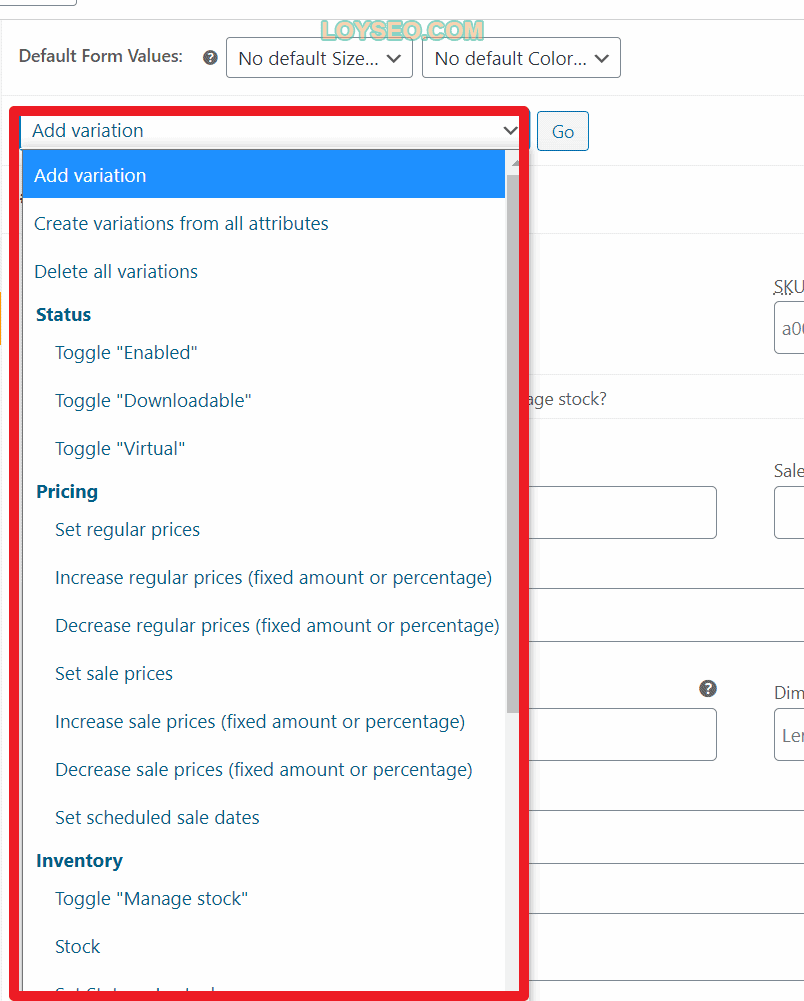
- 从下拉菜单中选择“Add Variation”,然后选择“Go”。


这种方法需要你逐个添加变体,而下面的方法属于批量添加变体。
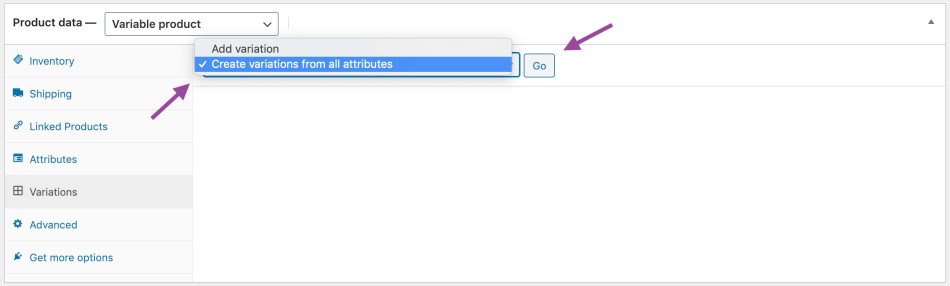
添加所有可能的变量产品
选择“从所有属性创建变体”(Create Variations from All Attributes),让WooCommerce创建各种可能的变体组合,然后单击“执行”(Go):

它将为每个可能的属性组合创建一个新的变体(每次运行最多创建50个变体)。如果你有更多可能的组合,你可以再运行一次。
譬如,我们有两个属性:颜色(属性值为蓝色和绿色)和大小(属性值为大号和小号),则会产生以下变体:
- 大号蓝色
- 大号绿色
- 小号蓝色
- 小号绿色
如果以后添加其他属性,你可能需要重新生成变体,以使属性组合能正确发挥作用。
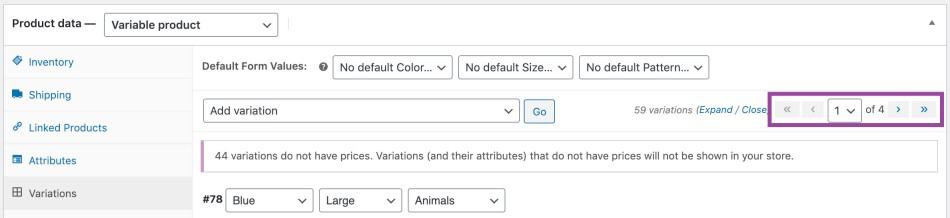
如果您有15个以上的产品变体,请使用下图所示的导航按钮翻页查看产品,每次翻页到一组新的变体时,都会保存上一组变体,你不用担心翻页时产品数据丢失了。

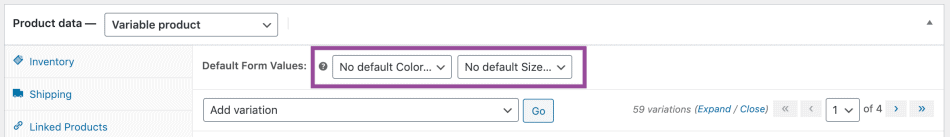
设置默认变体
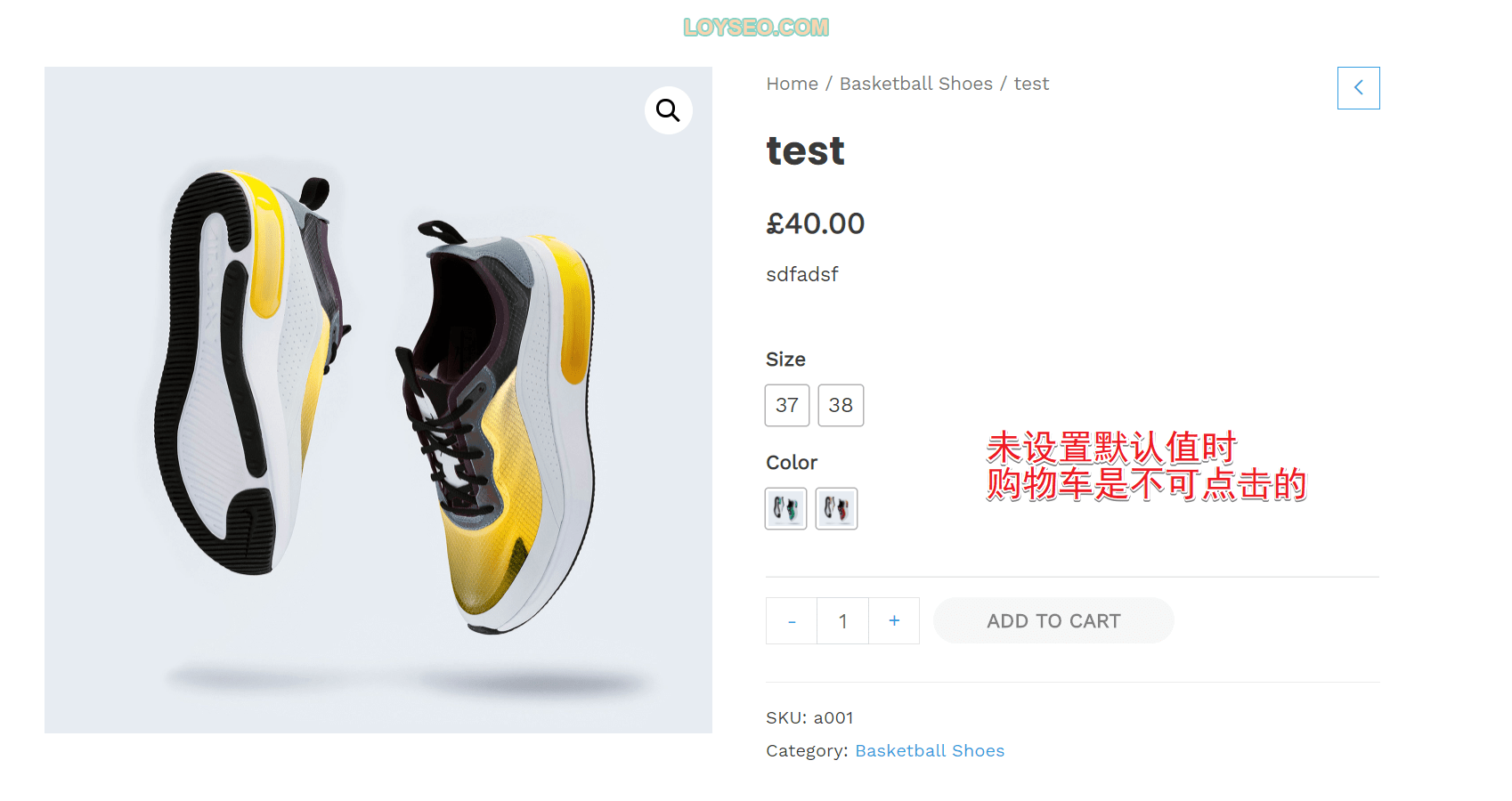
在变体标签页中,你可以设置当客户进入这个产品时看到的默认变体。在下图的示例中,我们没有设置默认值,因此客户需要自行从产品页面中选择颜色和大小。
如需设置默认值,您需要至少创建了一个变体。

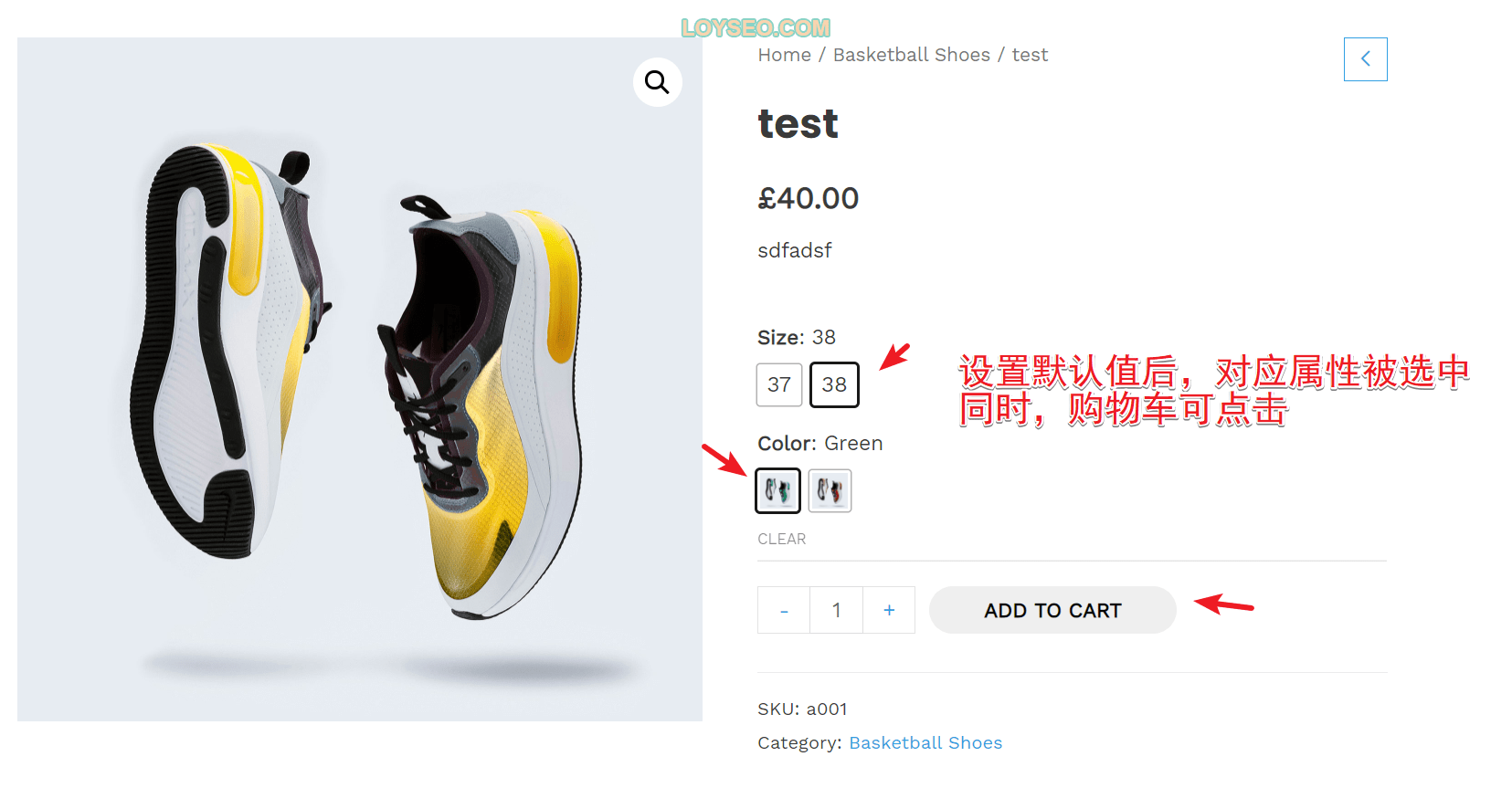
如果你希望当用户访问产品页面时,默认已经选择了某个变体,请将这个变体设为默认值。这还可以使“添加到购物车”按钮自动出现在变体产品页面上。


批量编辑变体
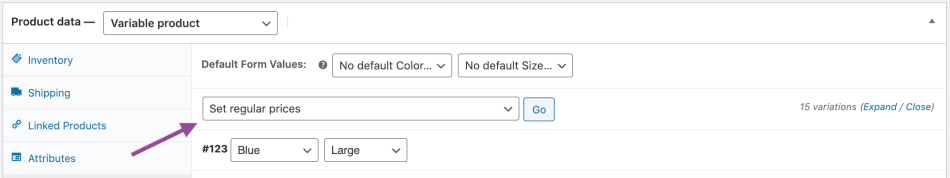
在设置默认变体下方,你可以看到下图所示的操作项,其中大多是批量编辑选项,你可以对所有变体的状态、价格、库存、物流等进行批量修改。

示例:如果想要修改所有变体的价格,那么你就选择set regular prices。

接着我们来整体讲解一下变体产品的数据设置(product data)
产品数据/Product data
在product data栏目中,我们能看左侧有一列标签,譬如general、inventory等等,我们挨个来看看。
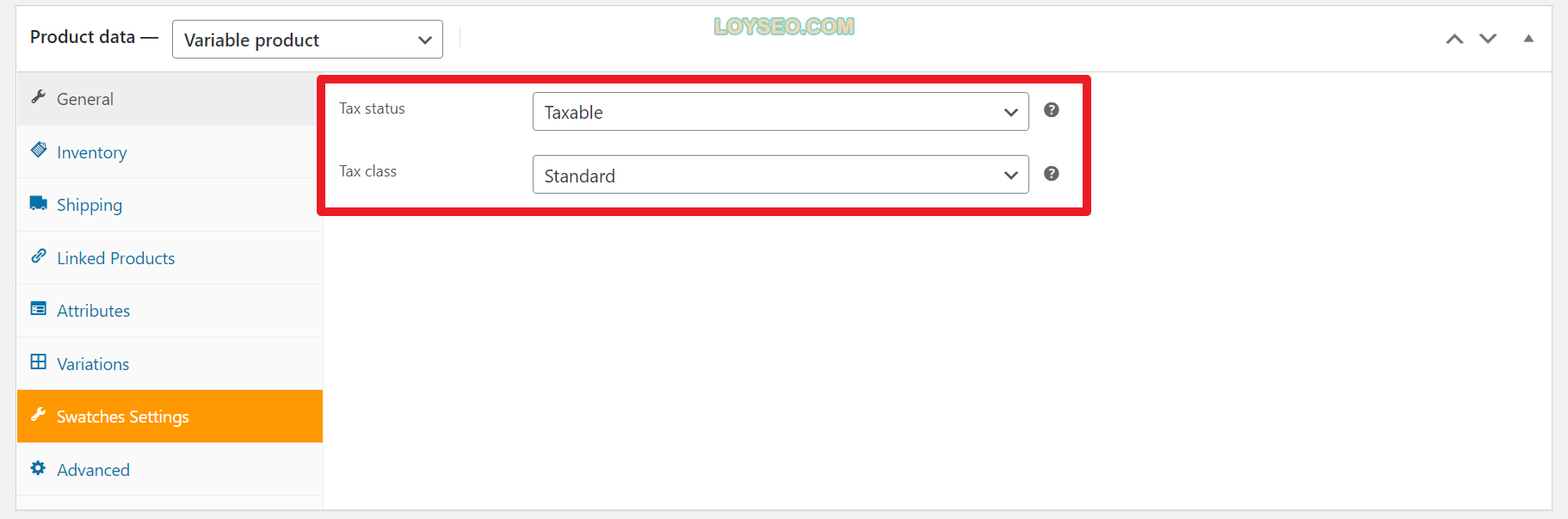
一般配置/General

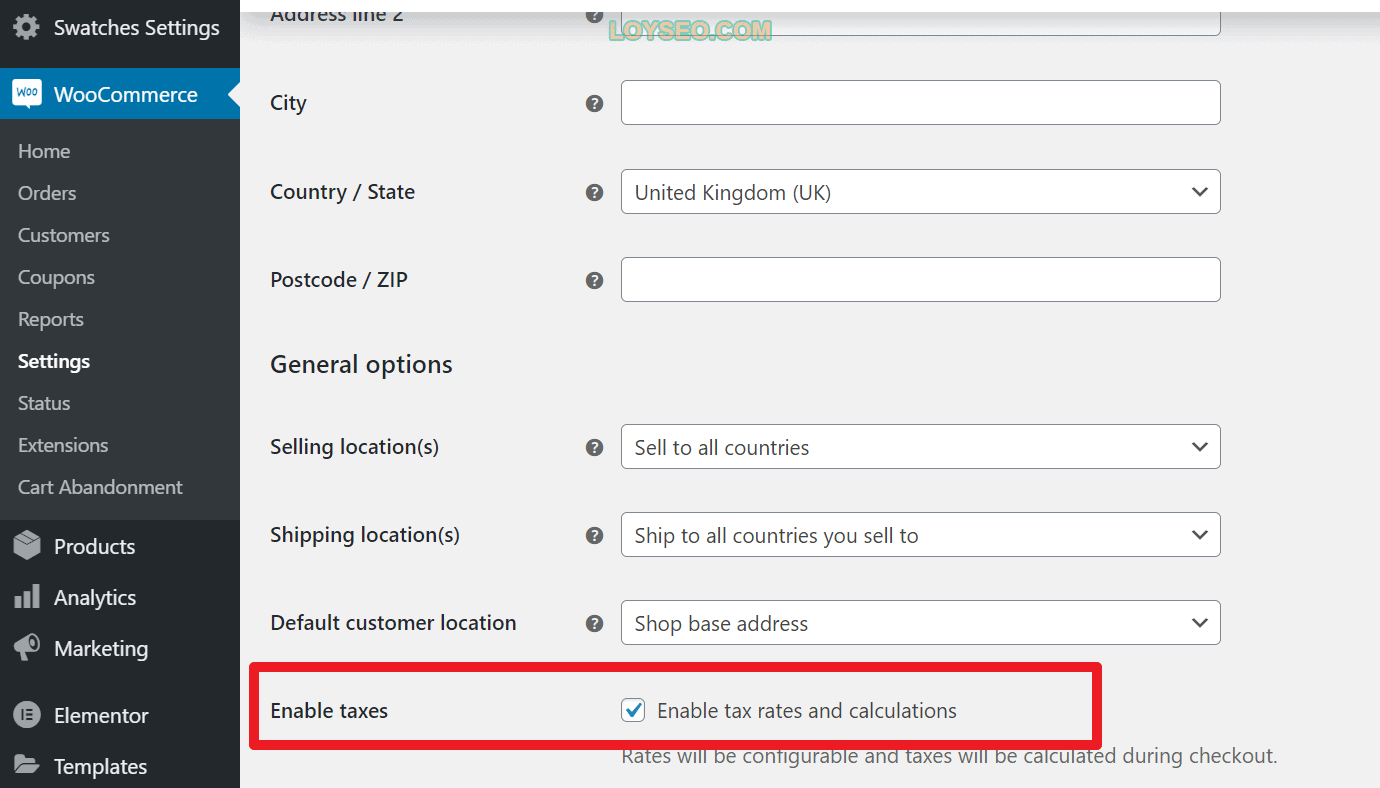
你需要在woocommerce的setting中启用纳税(如下图所示),这个配置栏才会出现。

包含了两个配置项:
- Tax status/纳税状态:包含选项:应纳税,仅物流(需要纳税),无(无税费)。
- Tax class/纳税类别:包含选项:standard、reduce rate、zero rate。
备注:跨境税费的相关知识离我有点遥远和困难,无法做出详尽的解释,下文也将以“不启用纳税”为基础来讲解。如果懂行的,且愿意分享的话,可以与我联系,谢谢呀~
库存/inventory
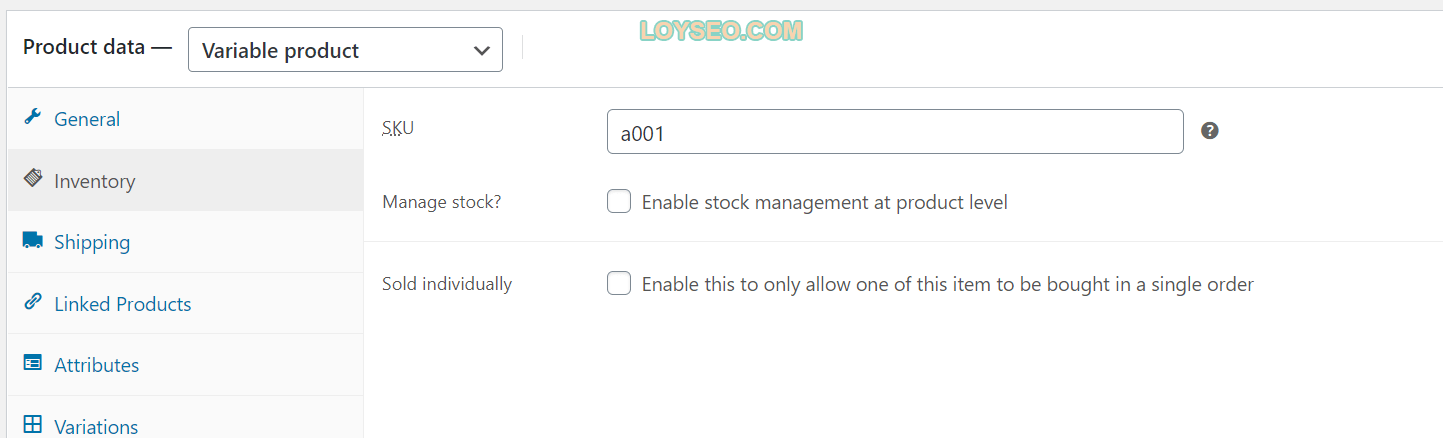
可变产品的库存可以在产品和变体级别进行管理,我们进入库存/inventory标签页

- SKU:产品的唯一编号。
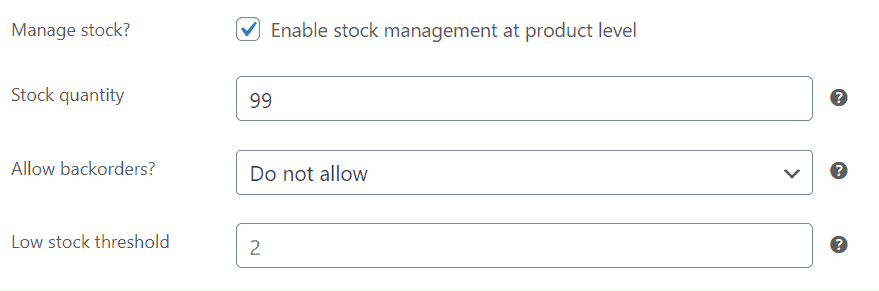
- Manage Stock/管理库存:勾选enable stock management at product level以启用产品级库存管理,这表示所有变体产品累计的库存只有这里的设置的那么多。当勾选后,还会出现如下配置子项。

- stock quantity/库存数量
- allow backorders/允许缺货吗?:含选项:不允许、允许但通知客户、允许。如果允许,则允许0库存或负值库存销售
- low stock threshold/低库存阈值:当库存触及你填写的数值时,会发邮件通知你。
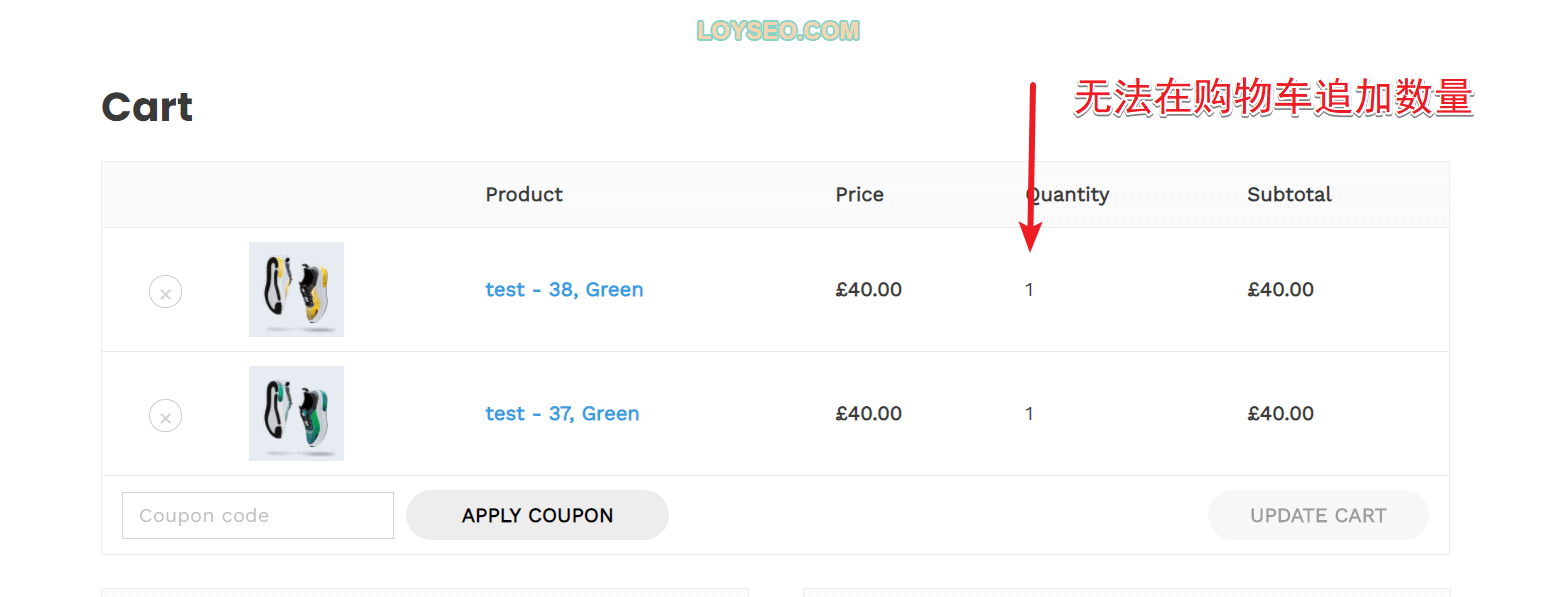
- sold individually/单独销售:启用此选项后,单个订单中仅允许购买一份当前商品。如果一个商品有多个变体,那每个变体只能买一份。


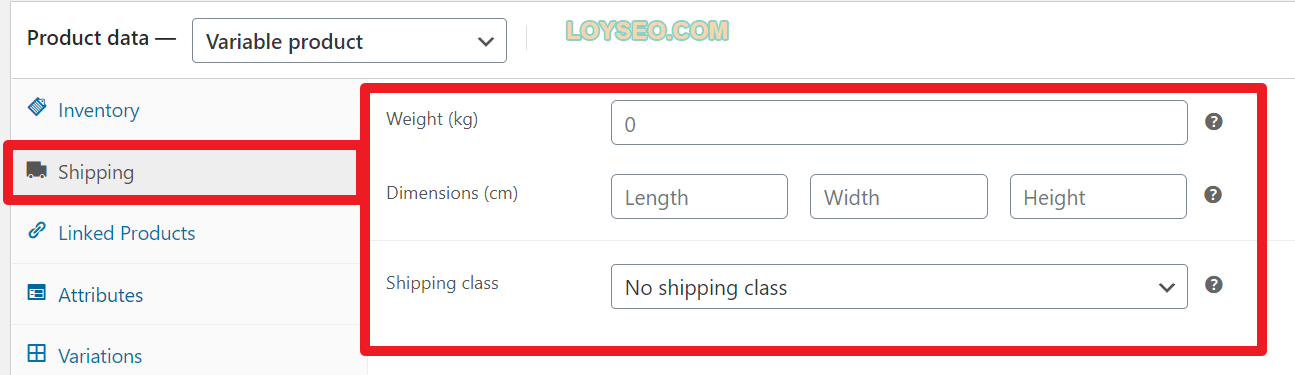
配送/Shipping

- weight/重量:以千克为单位,填入数值
- dimensions/尺寸:以厘米为单位,填入长宽高
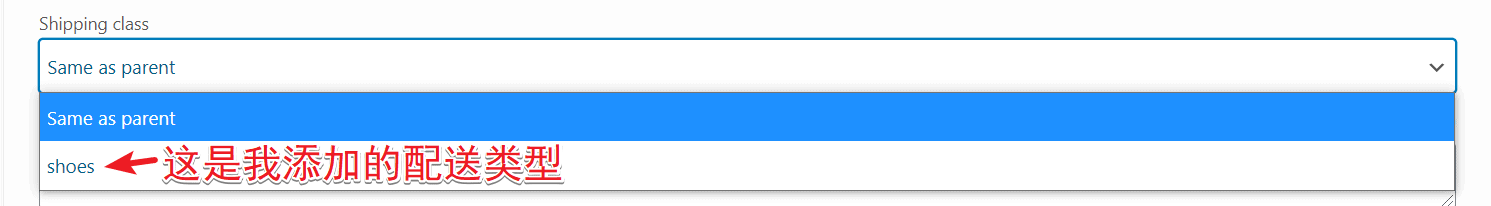
- shipping class/配送类型:配送类型用于标记拥有相似配送方式的产品,当你已经配置了配送类型时,这里才有选项。你可以查看这篇文章了解配送运费相关的教程: 如何配置WooCommerce运费费率表Table Rate Shipping
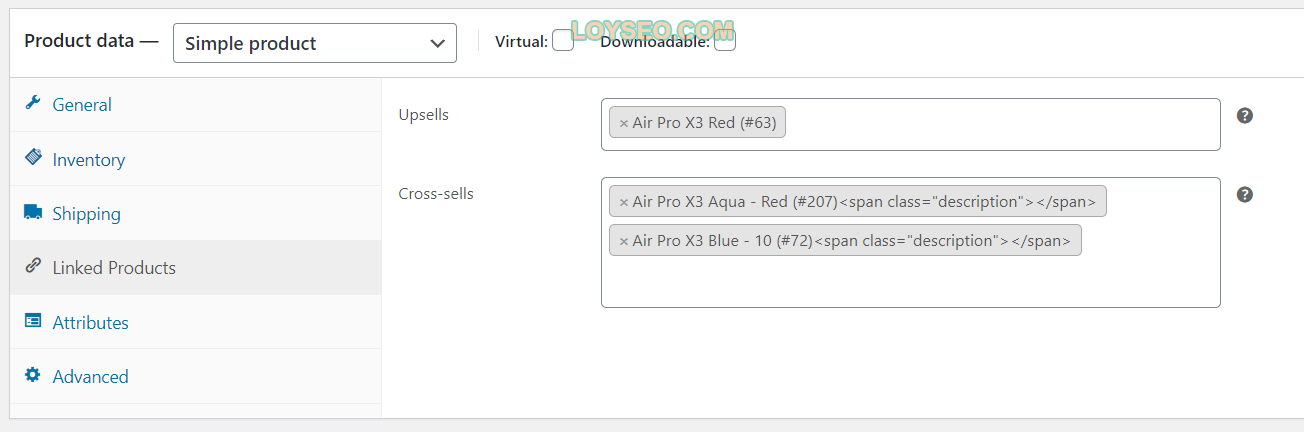
关联产品/Linked Products

- upsell / 追加销售:这里用于选择你推荐的、可替代当前商品的更贵、更好的商品,它在产品页面展示。

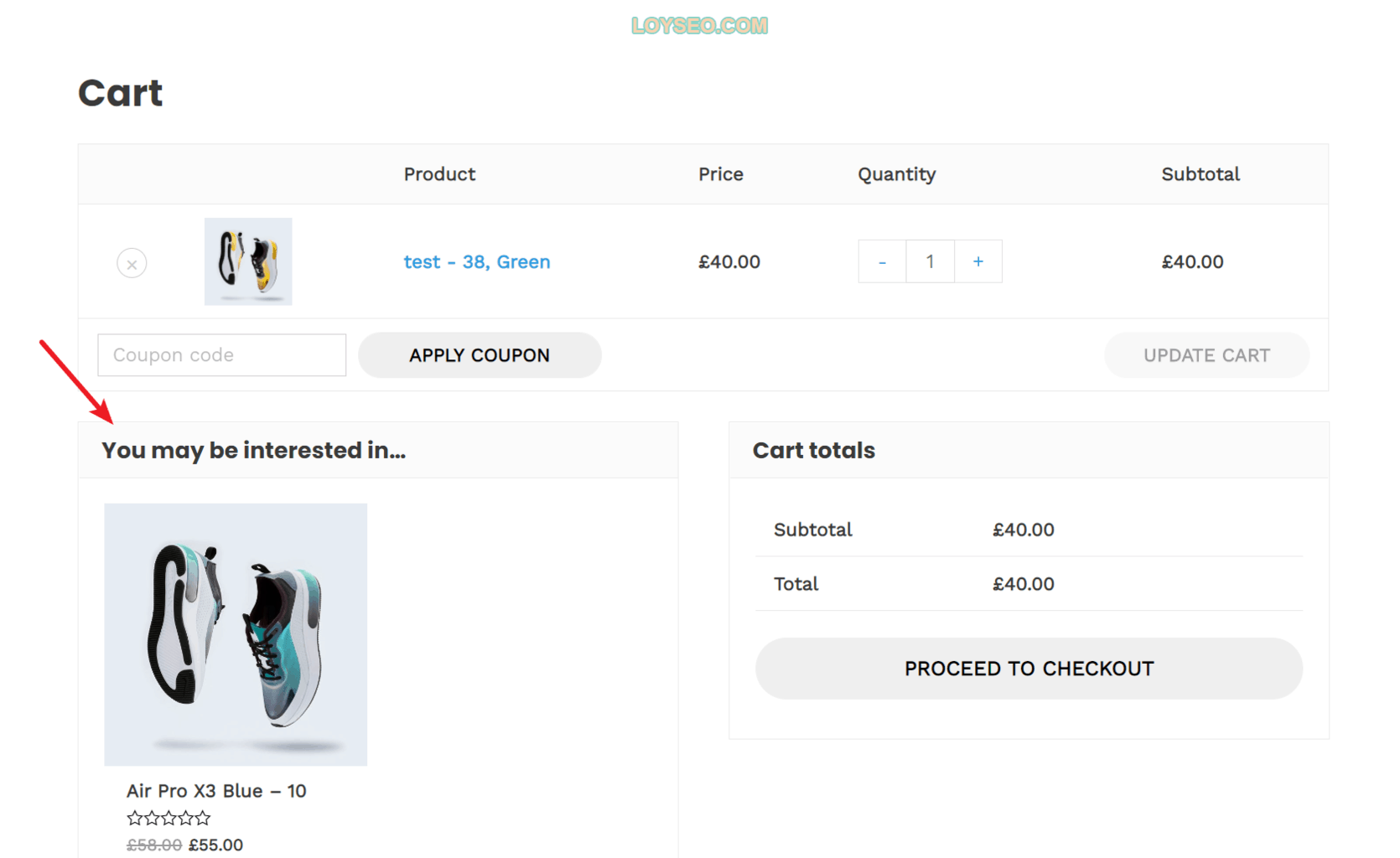
- cross-sell / 交叉销售:当用户将当前商品加入购物车时,交叉销售的商品也将在用户的购物车页面推荐。

属性Attributes标签页和变体variations标签页在本文开篇已经介绍过一些,接下来详细介绍一下单个变体的配置。
变体/variations
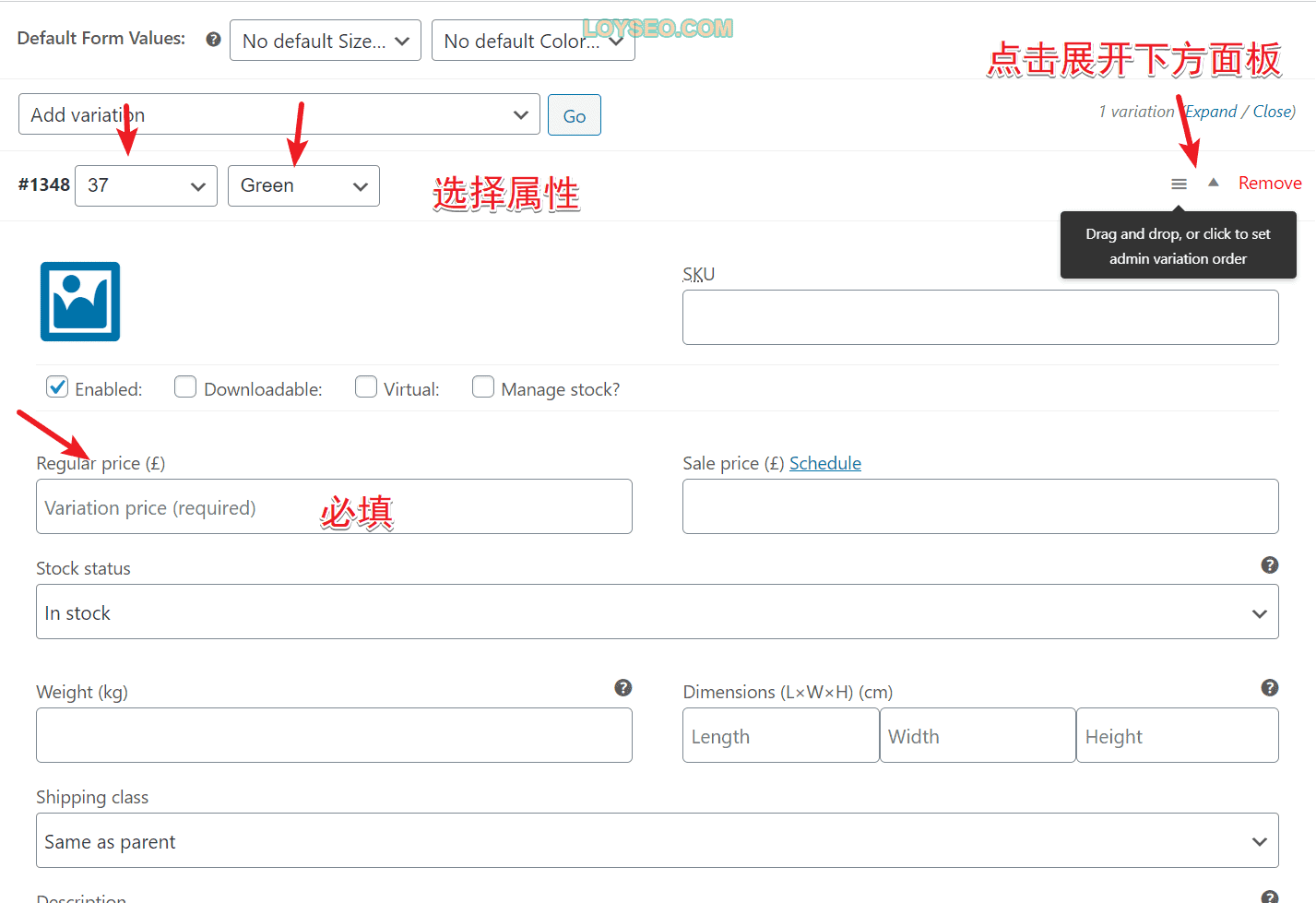
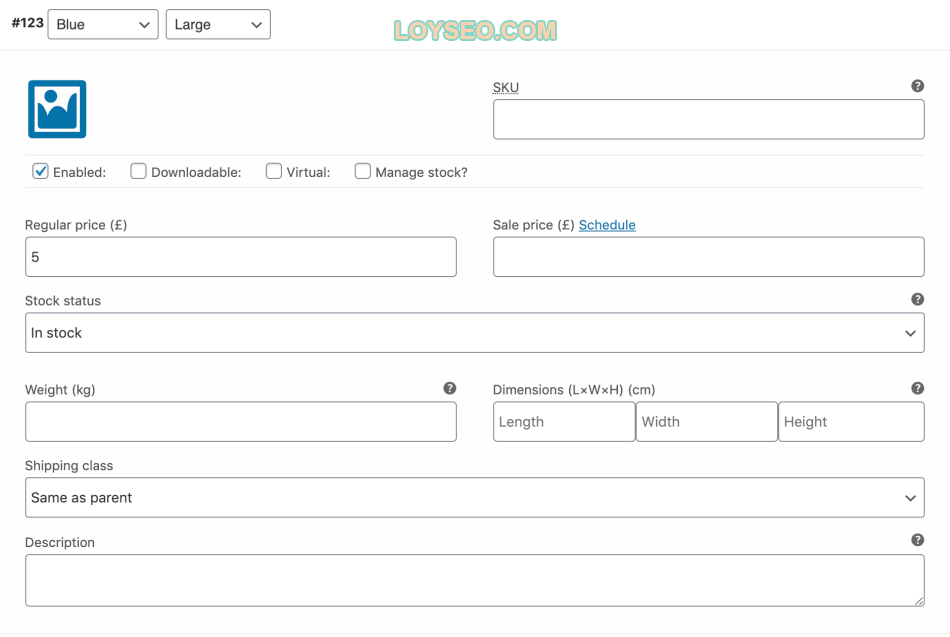
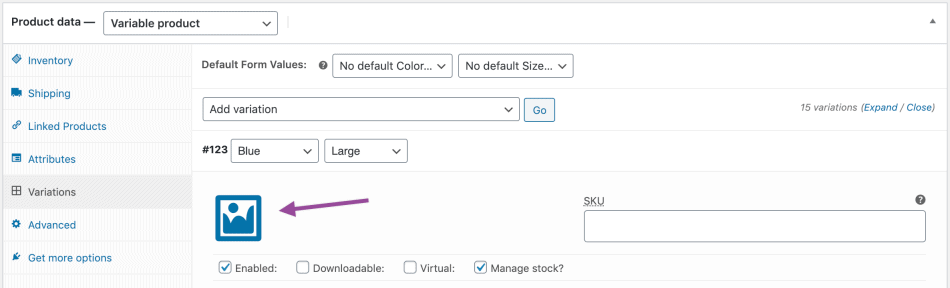
点击变体右边的Expand按钮展开变体信息,我们将能看到下图所示的内容,譬如:图片、SKU、价格等等。

- 图片:点击下图中的图片标记,选择一张变体图片上传,保存即可。

然后你打开这个产品,选择对应变体后,产品上展示的图片会对应变为你上传的变体图片。

- SKU:该变体的唯一编号,如果留空,则使用产品的SKU。
- Enabled/启用:启用或禁用变体,禁用了用户就看不到了呗。
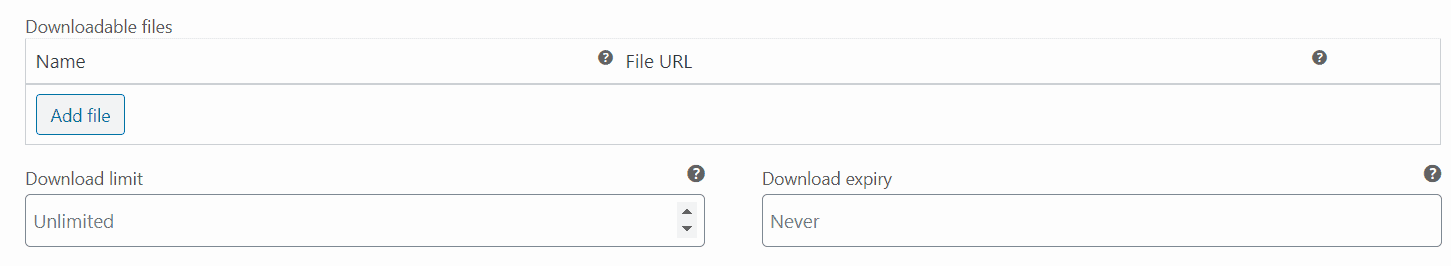
- Downloadable/ 可下载的:如果这是一个可下载的产品,请勾选它,勾选后将出现如下配置。

- Downloadable Files/可下载的文件 – 你可以添加供客户下载的文件。
- Download Limit /下载限制– 设置客户可以下载文件的次数。如果不限制下载次数,请不填它。
- Download Expiry/下载到期时间 – 设置在购买后可下载的有效期,到期后就不再能下载。
- Virtual/虚拟商品 – 如果这个商品不是实体的,或者不需要运输,就选中它,选中后,配送设置将被移除。
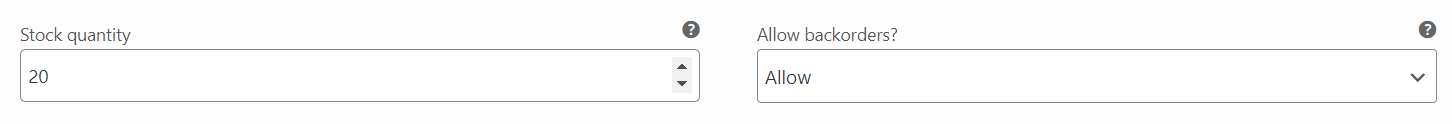
- Manage Stock/管理库存:如果不勾选,那就表示共用产品级别的库存;如果勾选,则表示给变体自定义库存,并且有如下两个配置子项。

- Stock quantity/库存数量
- Allow backorders/允许缺货销售吗?:含选项:不允许、允许但通知客户、允许。如果允许,则允许0库存或负值库存销售
- Regular Price/常规价格 (必填的) – 设置变体的价格。
- Sale Price/促销价格 (非必填的) – 为变体商品设置促销价格。
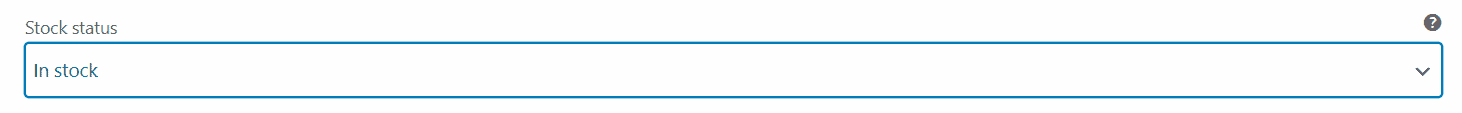
- Stock status/库存状态:当你在inventory标签页没勾选启用产品级库存时,才会出现这个选项,用于让你设置变体是否有货、无货、缺货可售。

- Weight/重量:设置变体的重量,或留空以使用产品的重量。
- Dimensions/尺寸:变体的高度,宽度和长度,或留空使用产品的尺寸。
- Shipping class/配送类型:它会影响变体的配送,如果配送类型与产品不同,请在这里选择。如果你未添加过配送类型,那配送类型只能等同于产品。

- Description/描述:针对变体的描述,不会展示给客户,仅供自己使用。
客户看到的产品是怎样的?
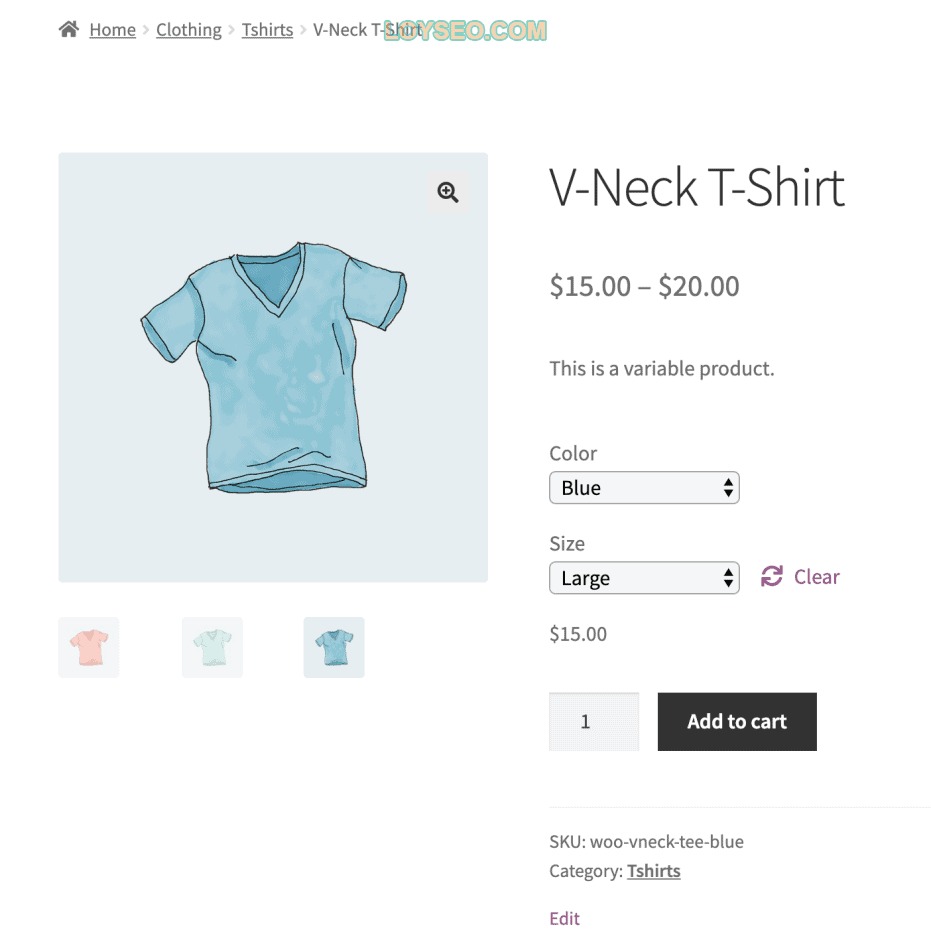
在前端,当查看可变产品时,用户会看到用于选择变体的下拉框。根据用户的选择,将展示对应的库存和价格。

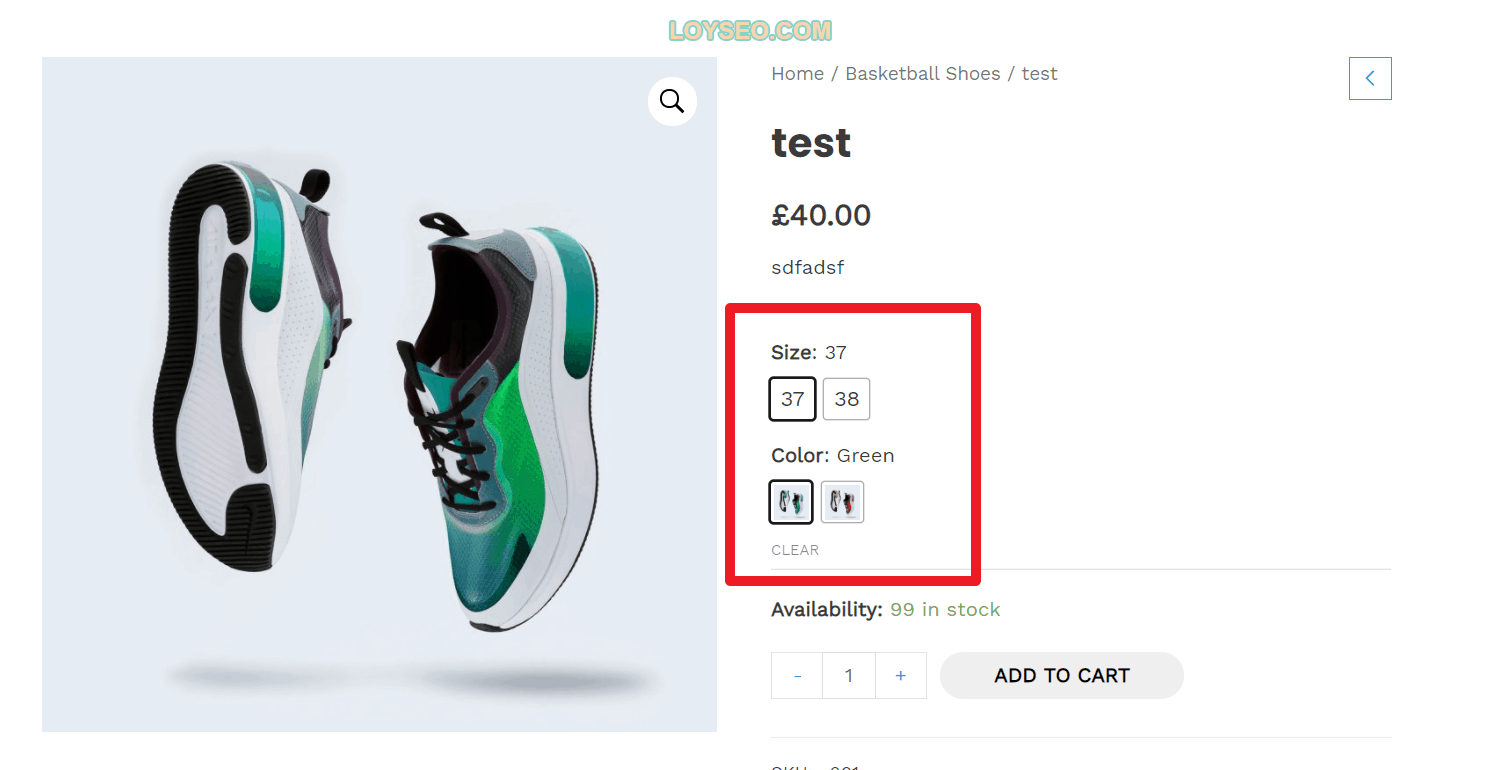
如果你安装了免费插件Variation Swatches for WooCommerce,它能让颜色和尺码直观的展示。如下图所示

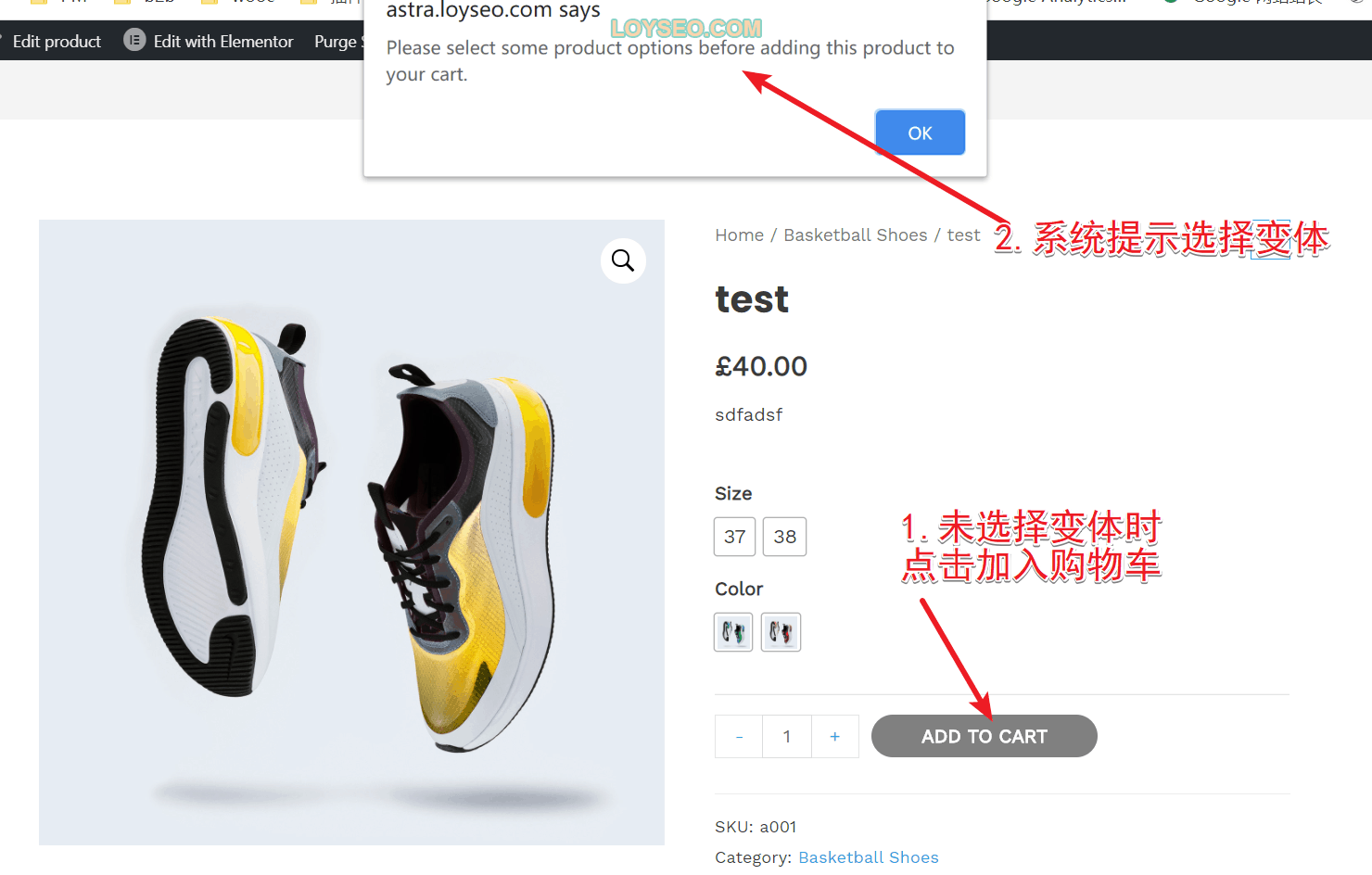
如果用户未选择变体,就尝试点击“添加到购物车”按钮,则会看到一条提示,要求用户选择变体属性。

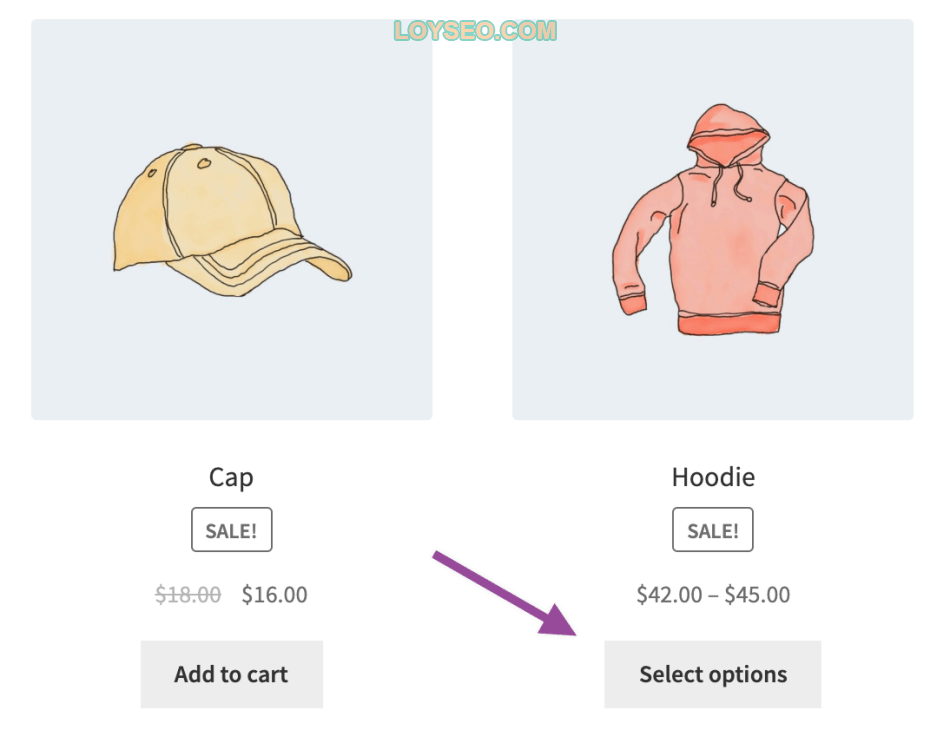
在“产品列表”(Product Archive)页面中,不会显示“添加到购物车”(Add to Cart)按钮,因为在产品页面上选择“添加到购物车”(Add to Cart)之前必须先选择变体。

相关教程推荐
本篇文章由LOYSEO.COM基于https://docs.woocommerce.com/document/variable-product/翻译、重排、加工修改。


