WooCommerce简码(shortcode)可以让我们将产品、购物车等内容加入到页面或者文章中。我们在外贸建站时,可以直接通过Elementor Pro的Product元素块来配置产品的展示,但如果元素块或是免费主题无法提供所需的产品配置呢?尤其针对免费建站,那学习WooCommerce简码能让你自定义所需的产品展示,譬如在网站首页,以tab标签的形式展示不同类目的产品。
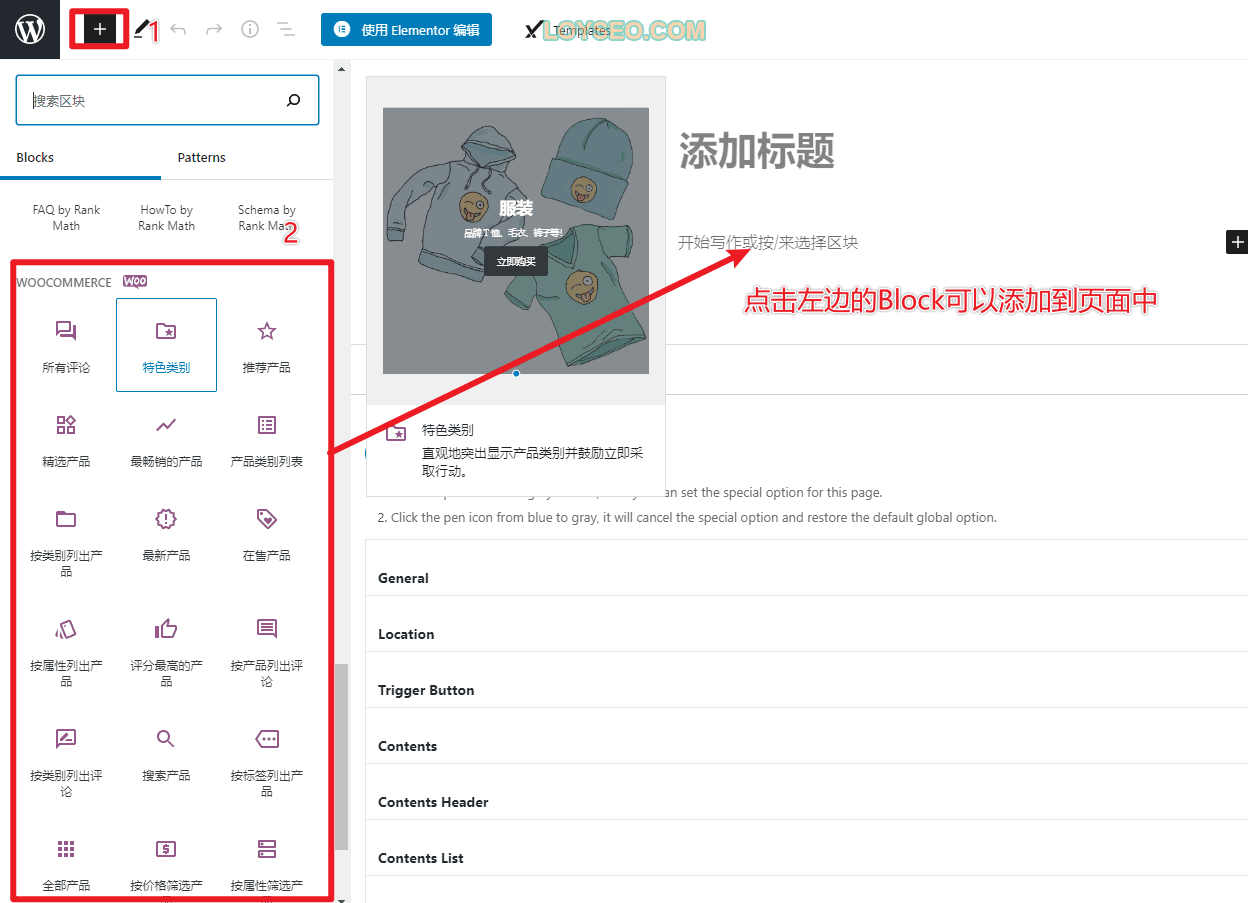
此外,如果你使用WordPress默认的古腾堡编辑器来编辑页面或者文章,如下图所示,点击左上角的加号按钮,在面板中你可以找到WooCommerce区块,单击区块即可加入到页面中。

它们与本文即将介绍的简码的作用是一样的,简码是一小段代码,需要你自己撰写代码规则,相比之下,这种区块更易用。
虽然我们在制作网站页面时,不大会使用古腾堡编辑器,譬如我常用Elementor编辑器进行外贸建站,即便如此,你依旧可以在给外贸网站写博客文章时,通过这种方式插入相关的产品信息。
此外,学习了WooCommerce简码,当你再使用Elementor制作页面时,能够体会到更多的便利和灵活性,下文会有一些示例。
如何使用WooCommerce简码
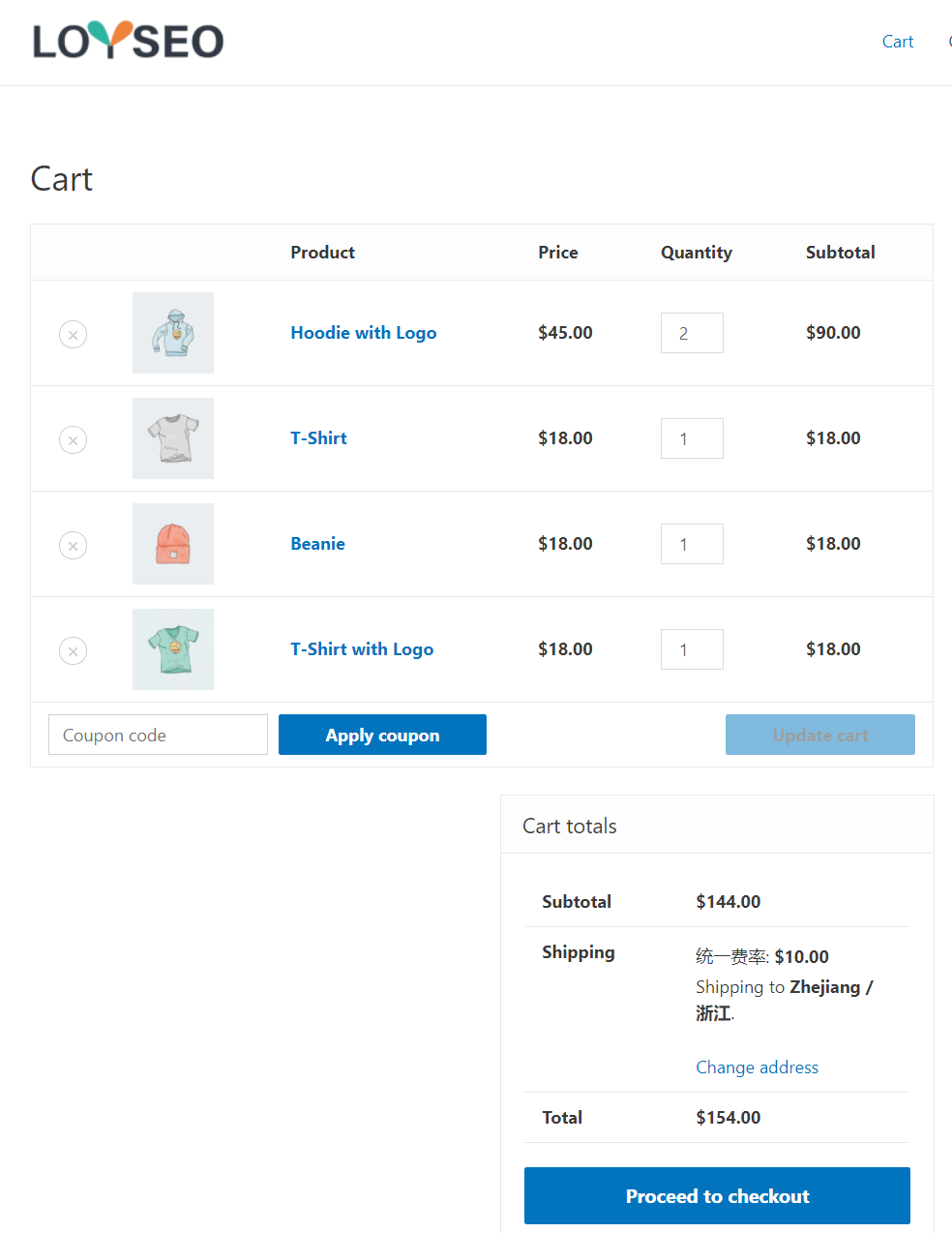
以[woocommerce_cart]为例,它表示购物车页面。当你向页面中添加这个短代码时,那这个页面将包含购物车内容。


如何修改WooCommerce我的账户、结算、购物车页面的设计样式
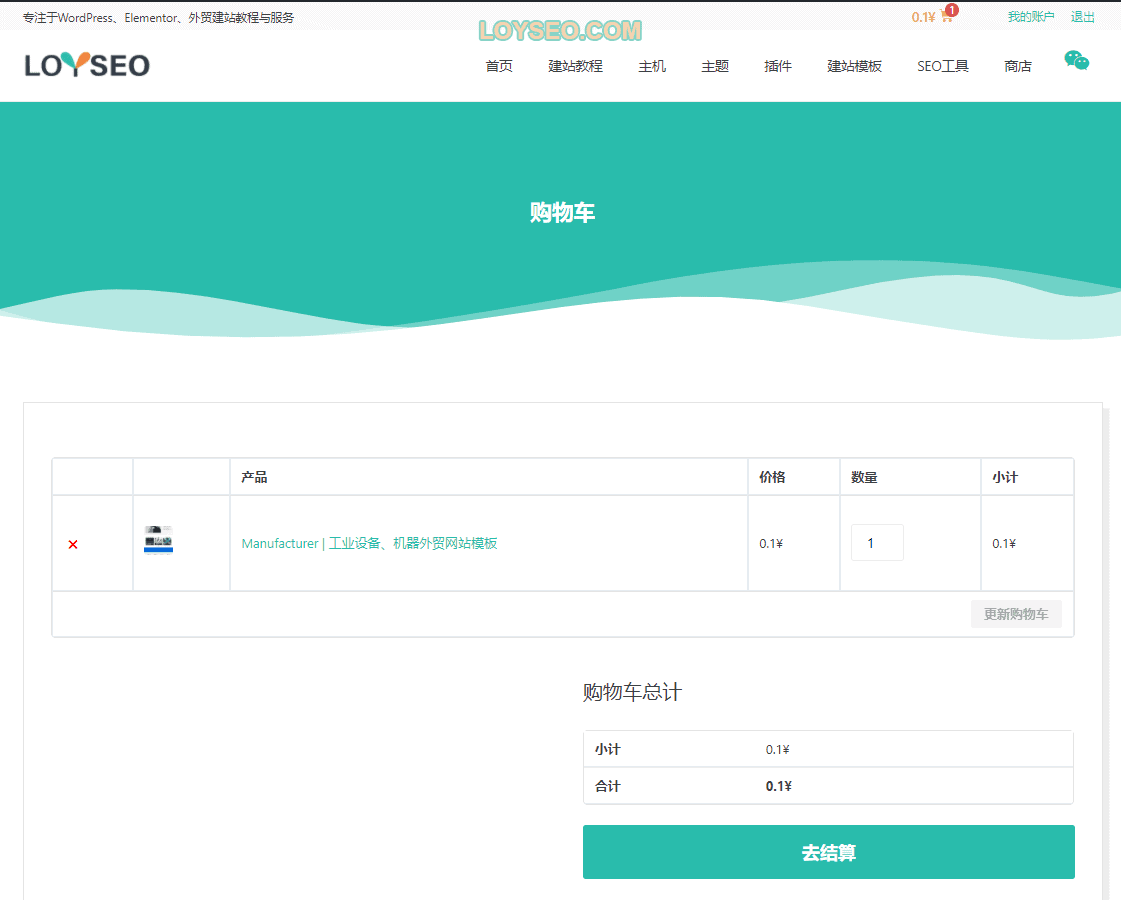
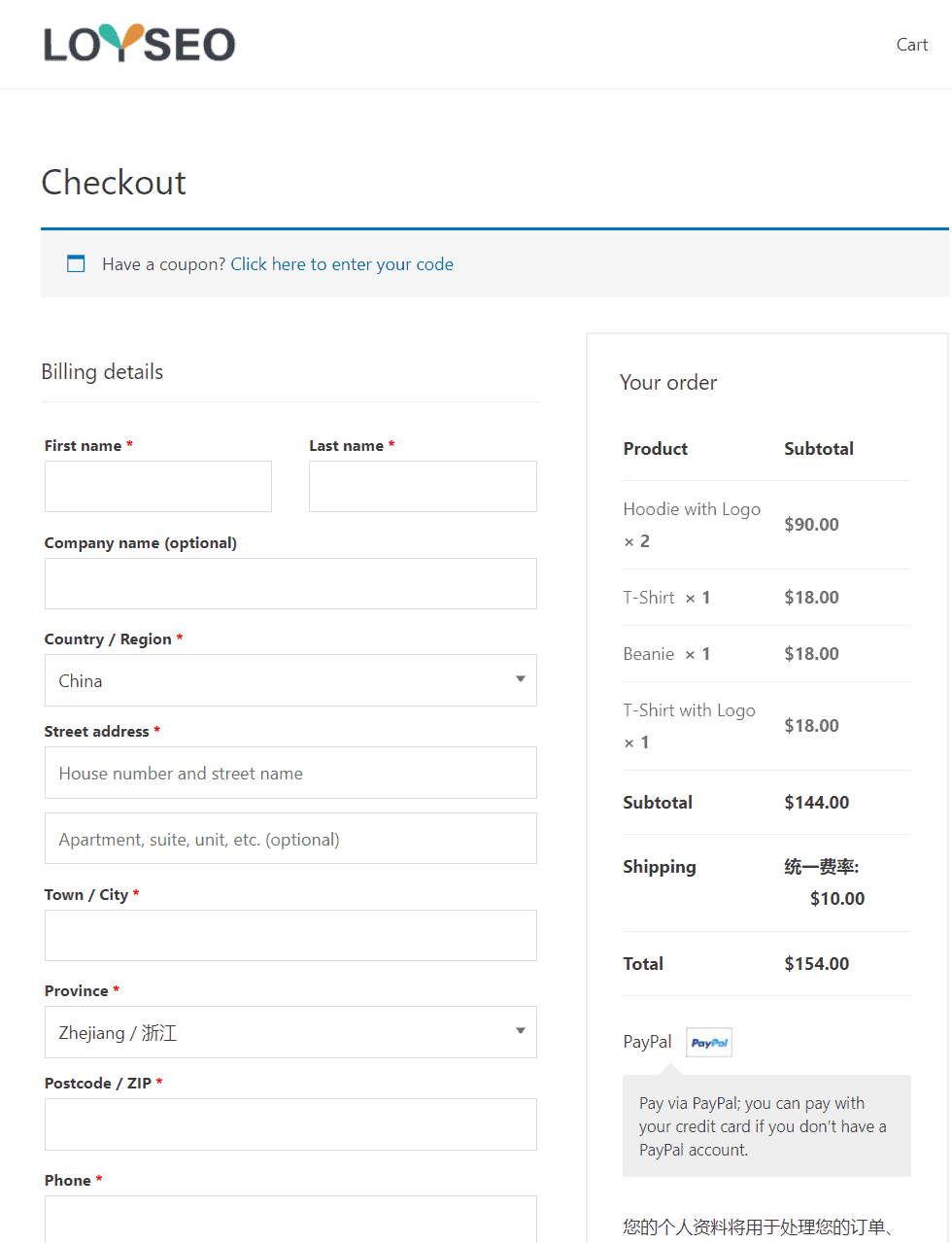
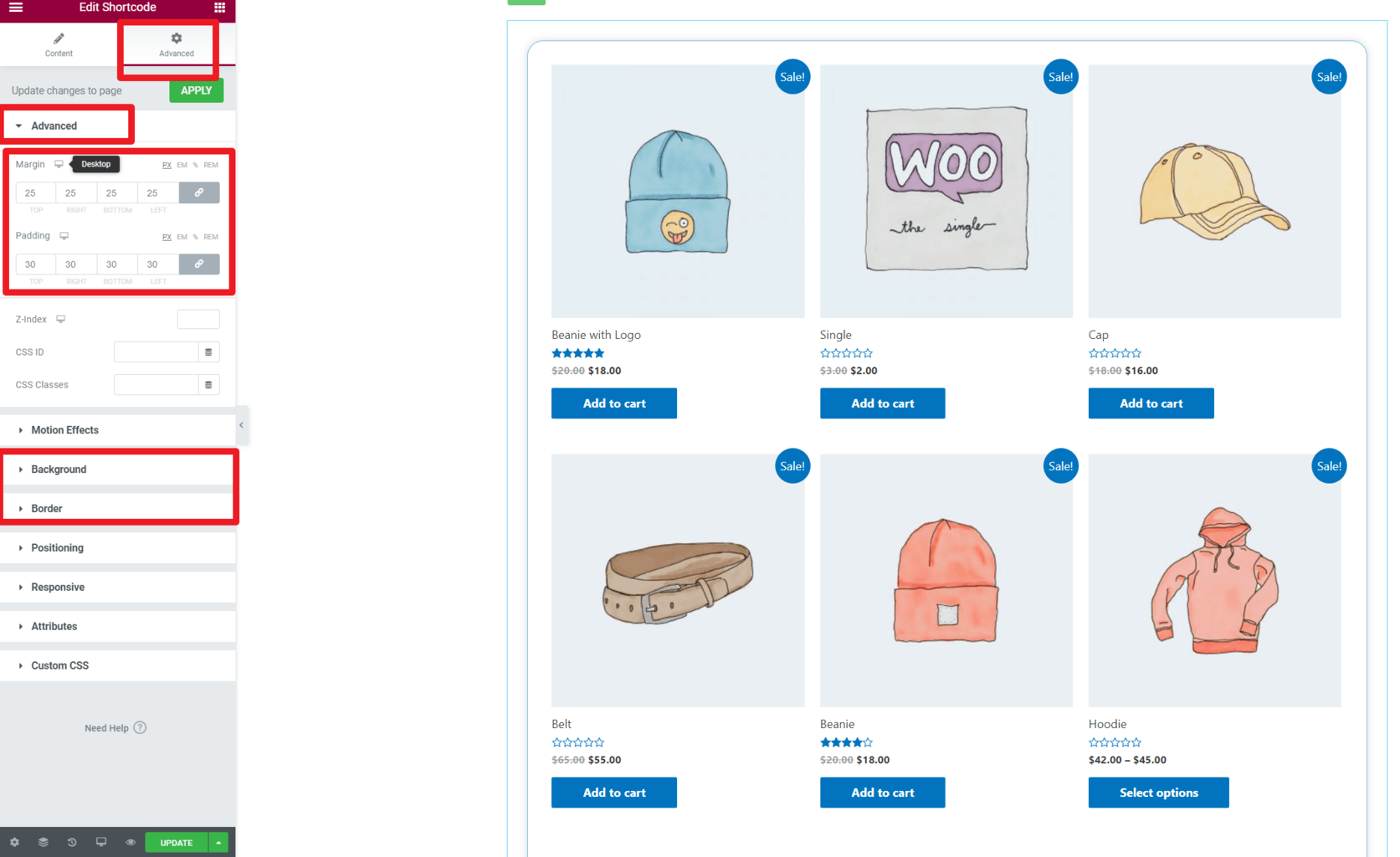
你也可以使用Elementor编辑这个页面,给他增加一些设计样式,下图便是我用Elementor加了样式后的效果(譬如我给内容加了边框和投影,给标题添加了背景色和底部形状分隔线)。

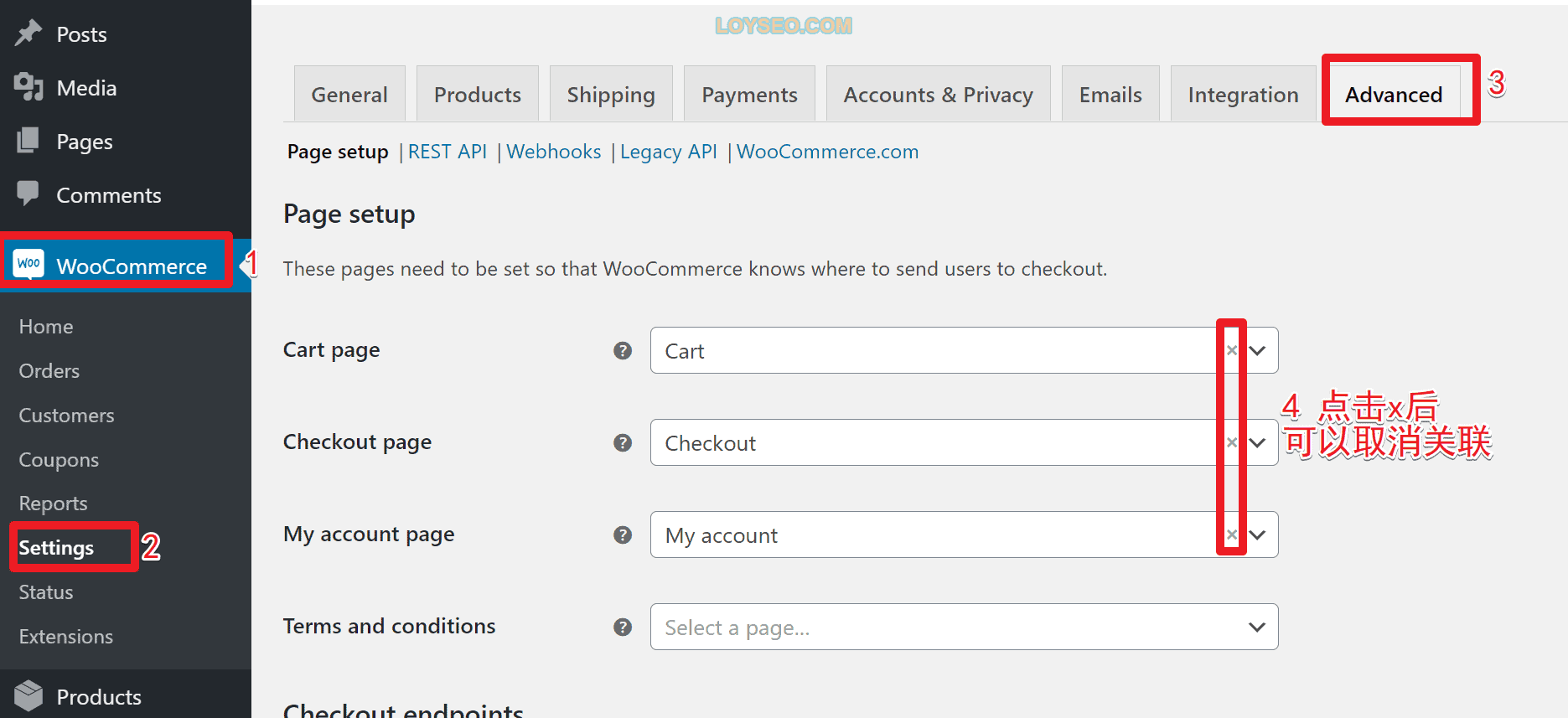
如果你在尝试用Elementor编辑这些页面时提示无法编辑,请先前往WooCommerce的设置中取消关联再编辑,编辑完成后再建立关联。

推荐相关教程: Elementor的Advanced高级设置教程(18个功能点)
好,接下来我们开始介绍各种WooCommerce简码及其用途、示例。
页面简码
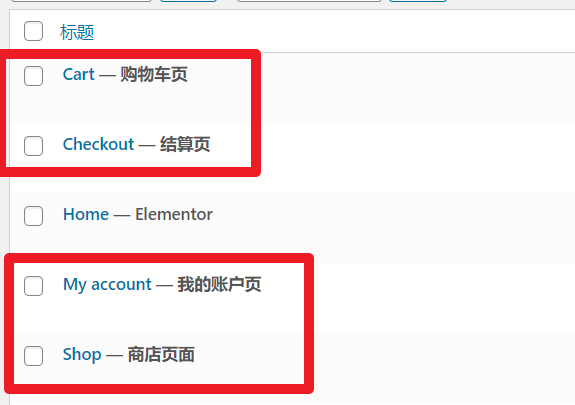
在安装WooCommerce时,如果按照WooCommerce安装向导操作,会自动生成4个页面:我的账户、购物车、结算、商店。如果你想自行制作这些页面,只需要添加页面并加入这些简码即可。

其中购物车、结算、我的账户的简码如下。
[woocommerce_cart] – 购物车页面
[woocommerce_checkout] – 结算页面
[woocommerce_my_account] – 我的账户页面
[woocommerce_order_tracking]– 订单跟踪页面,这个页面未自动生成,你也可以自行添加。
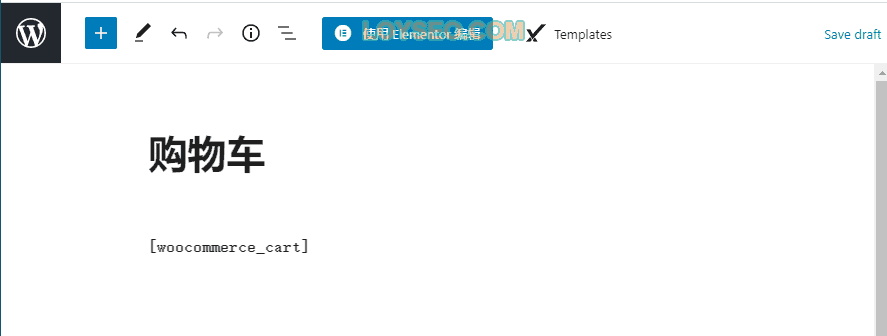
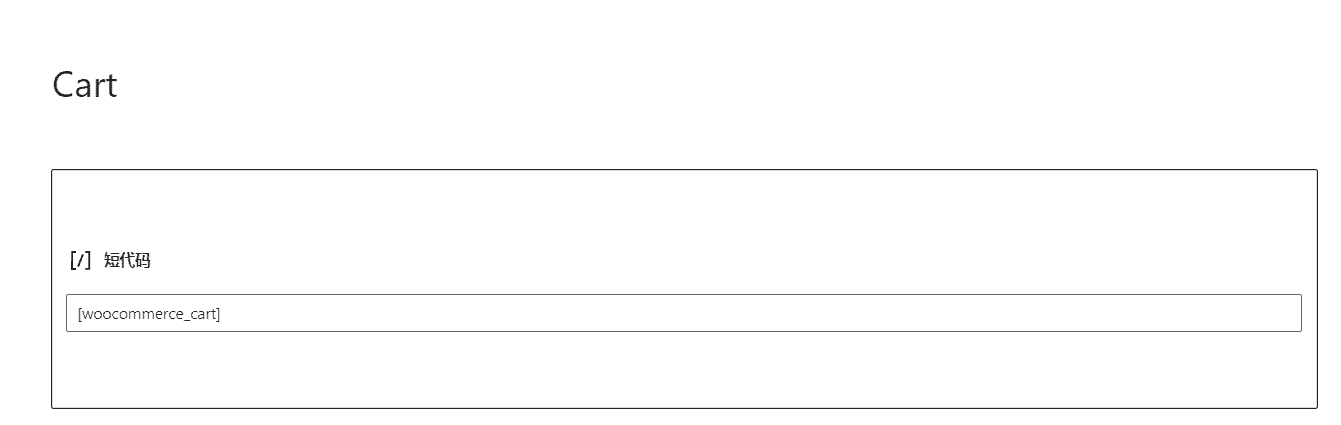
当你编辑这些页面时,你将看到下图,实际上就是将简码加入了对应页面中。

购物车页面
简码:[woocommerce_cart]

结算页面
简码:[woocommerce_checkout]

我的账户页面
简码:[woocommerce_my_account]

订单跟踪页面
简码:[woocommerce_order_tracking]

产品简码
你可以使用产品简码在页面、文章、产品详情中插入产品。产品简码是products,你需要在简码中加入各种属性组合,以便实现你想要展示的产品信息,我们继续往下看。
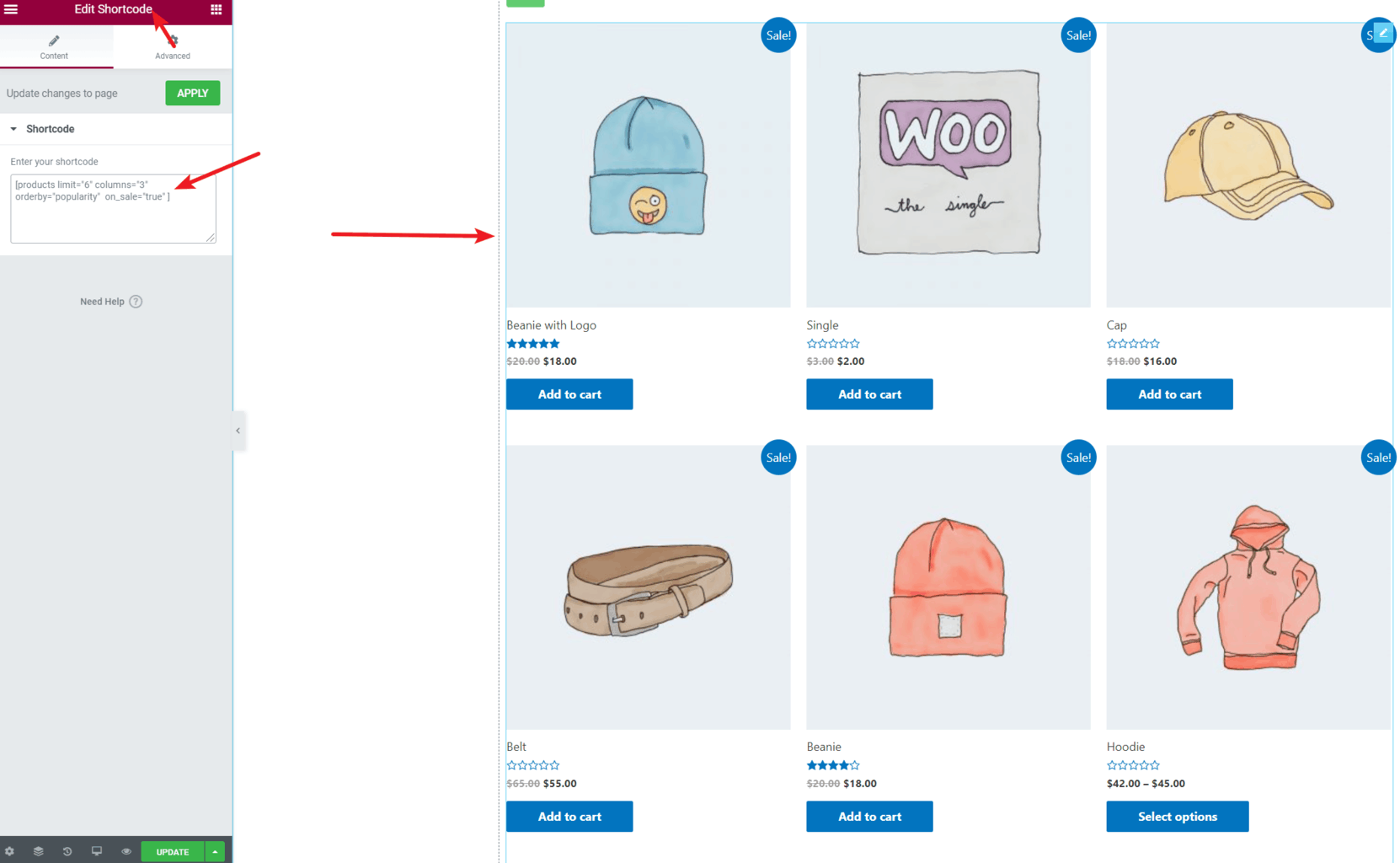
我们先看一个示例,譬如:展示6个卖的最好的促销产品,每行3个产品,它的简码如下。注意:下面的图例中的展示效果与主题强相关,主题不同看到的“皮肤”不同哦。
[products limit="6" columns="3" orderby="popularity" on_sale="true"] limit=”6″:表示展示6个
columns=”3″:表示一行展示3个
orderby=”popularity”:表示挑选卖的最好的商品
on_sale=”true”:表示挑选出来的产品是有促销价格的

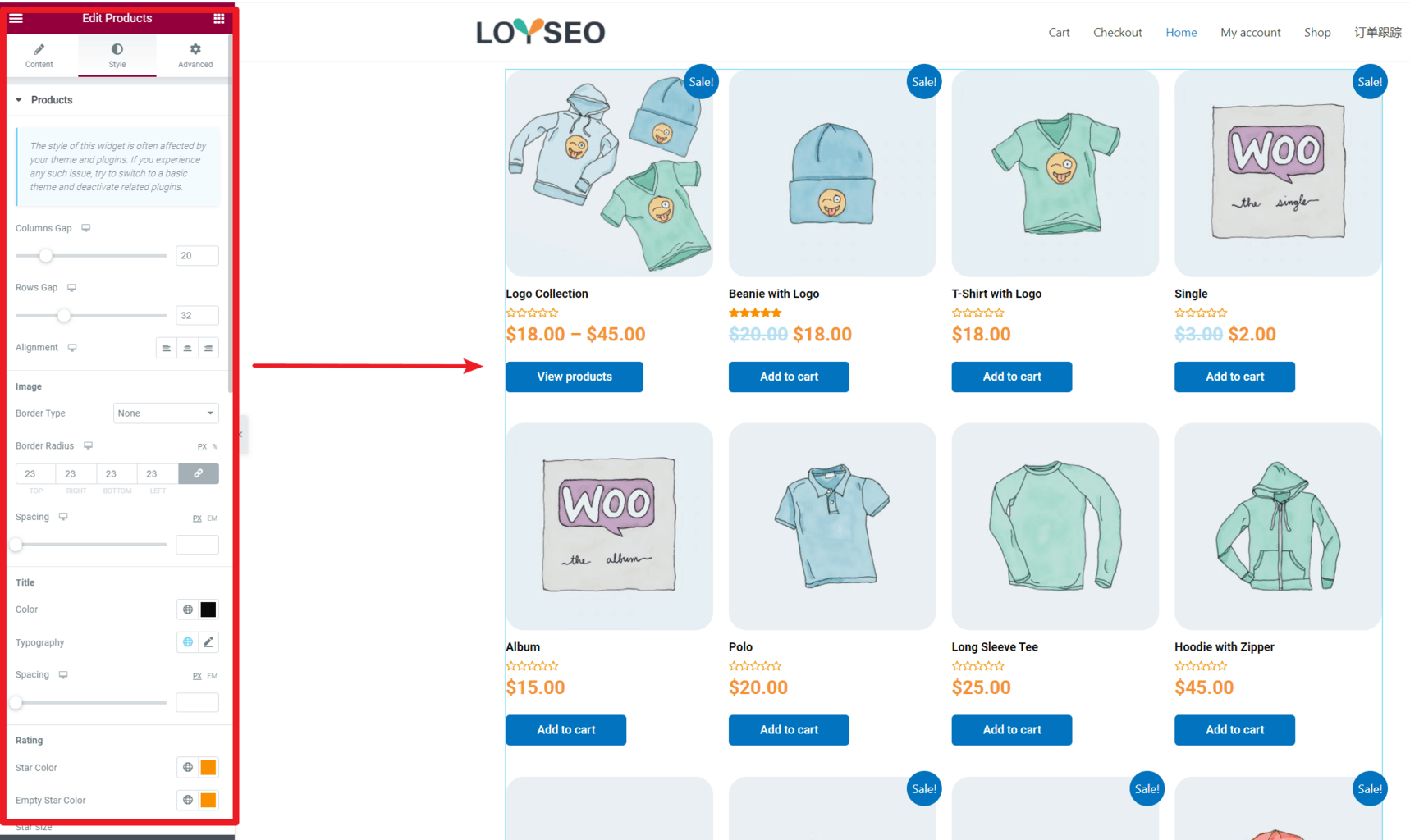
用简码存在的一个问题是,产品展示的外观取决于你用的主题,无法在Elementor中对简码进行样式上的细致修改,但能做一些整体的设置,譬如内外间距、背景、边框等等。

如果你想对细节进行样式修改,那么建议你不要用简码,而是购买一个Elementor Pro,使用它的Product元素来自定义样式。

接下来我们介绍一下可供使用的产品属性
产品属性
以下属性可与Products简码一起使用。
展示类产品属性
- limit – 需要展示的产品数量,譬如,limit=”6″,默认是limit=”-1″,表示显示全部产品,默认的意思是:如果你想展示全部产品,limit=”-1″可省略不写,下方同理。
- columns – 每行的列数,默认为4,表示一行展示4个产品。
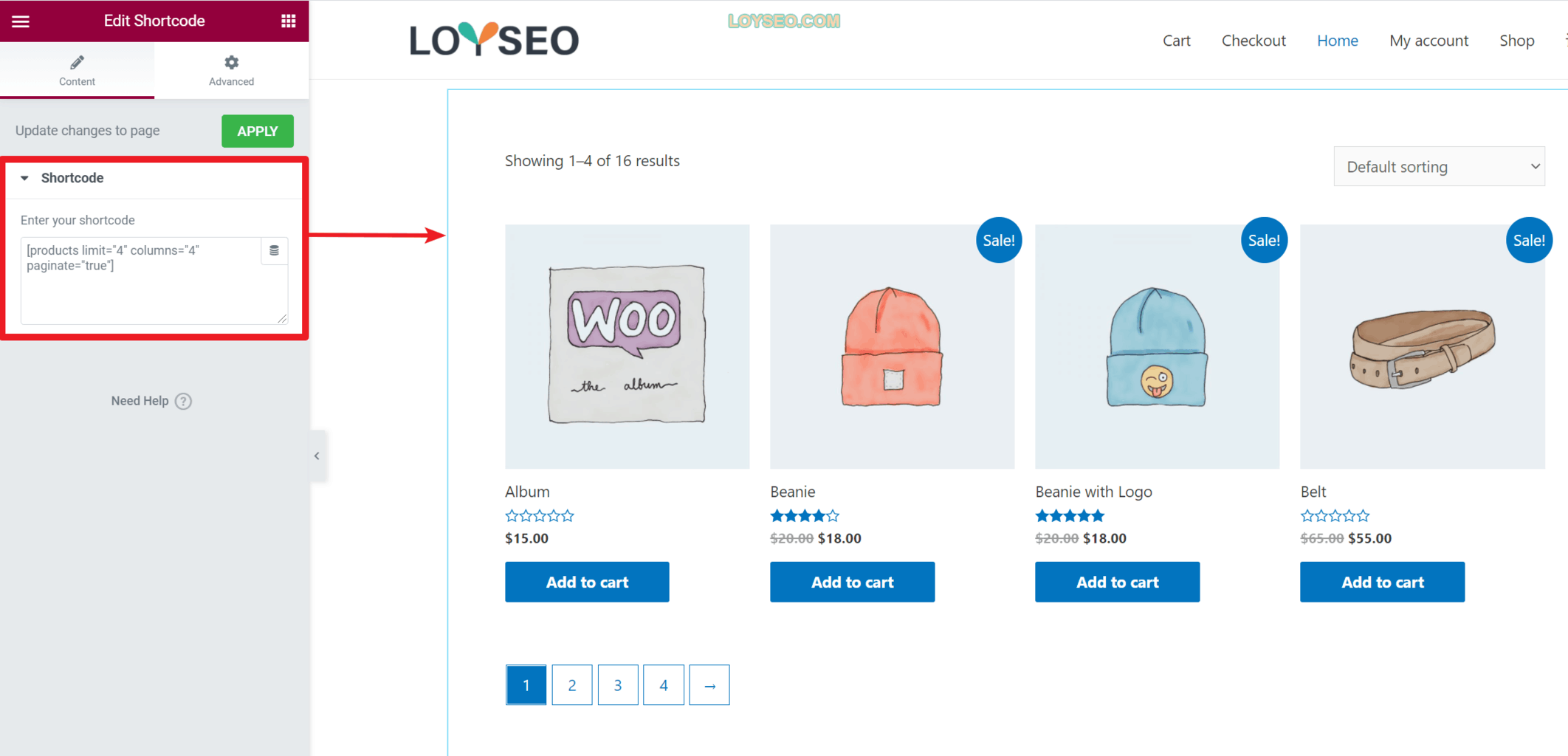
- paginate – 启用翻页功能,要与limit一起使用,默认值为false,设置为true可以启用分页功能,譬如:paginate=”true”。下图的简码是:[products limit=”4″ columns=”4″ paginate=”true”],表示每页展示4个产品,每行展示4个产品,显示产品翻页功能。

- orderby – 根据你设置的内容选项来定义排序, 如果你想加入多个选项,多个选项之间以空格间隔,可用的选项包括如下:
- date – 产品的发布日期id – 产品ID
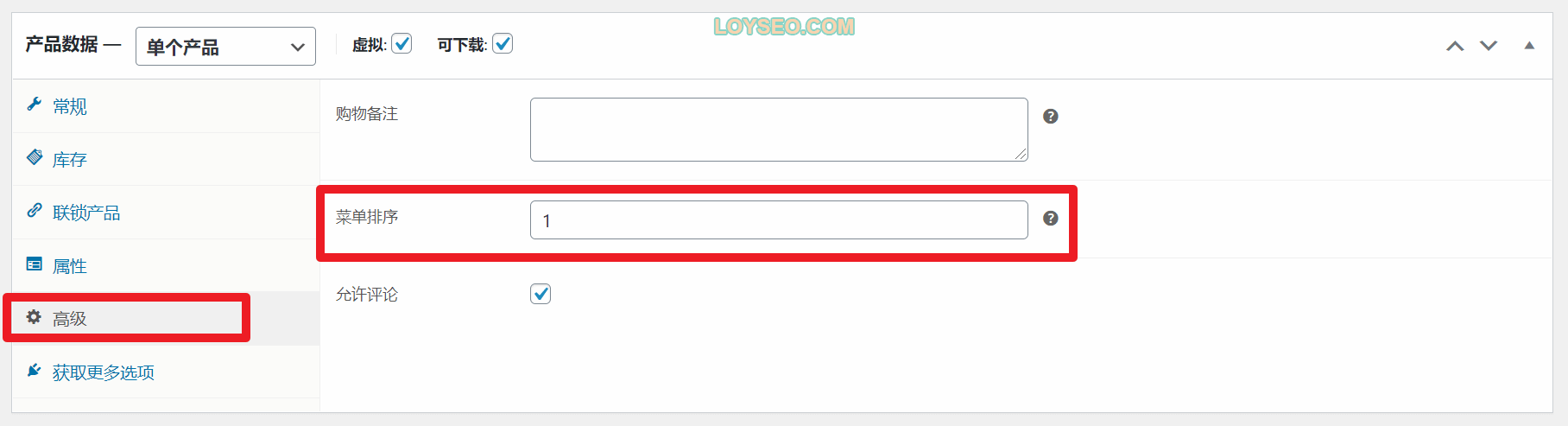
 menu_order – 菜单排序,编辑产品时,在产品数据》高级中可以设置菜单排序,请填写数值,数值越大越优先展示。
menu_order – 菜单排序,编辑产品时,在产品数据》高级中可以设置菜单排序,请填写数值,数值越大越优先展示。 popularity – 产品的销量
popularity – 产品的销量
- rand – 在页面加载时随机呈现产品(可能不适用于使用缓存的站点,因为它可能会保存特定的顺序)。
- rating – 产品的评分
- title – 产品标题,这是默认的orderby模式。
- date – 产品的发布日期id – 产品ID
- order – 为orderby中设置的选项定义排序方式,含:升序(ASC)和降序(DESC),默认为ASC。
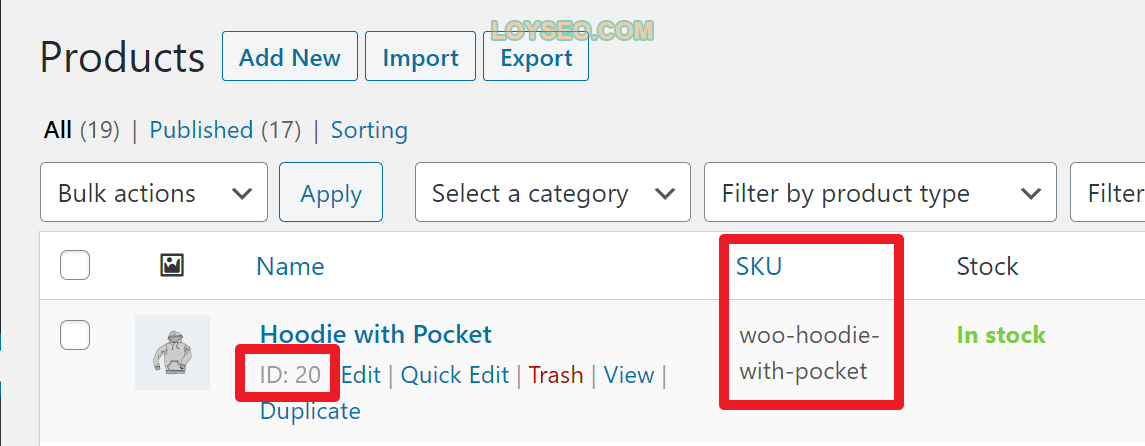
- skus – 以英文逗号分隔多个产品的SKU,每个产品的sku是唯一的。编辑产品时,在产品数据》库存中可以设置产品的SKU。

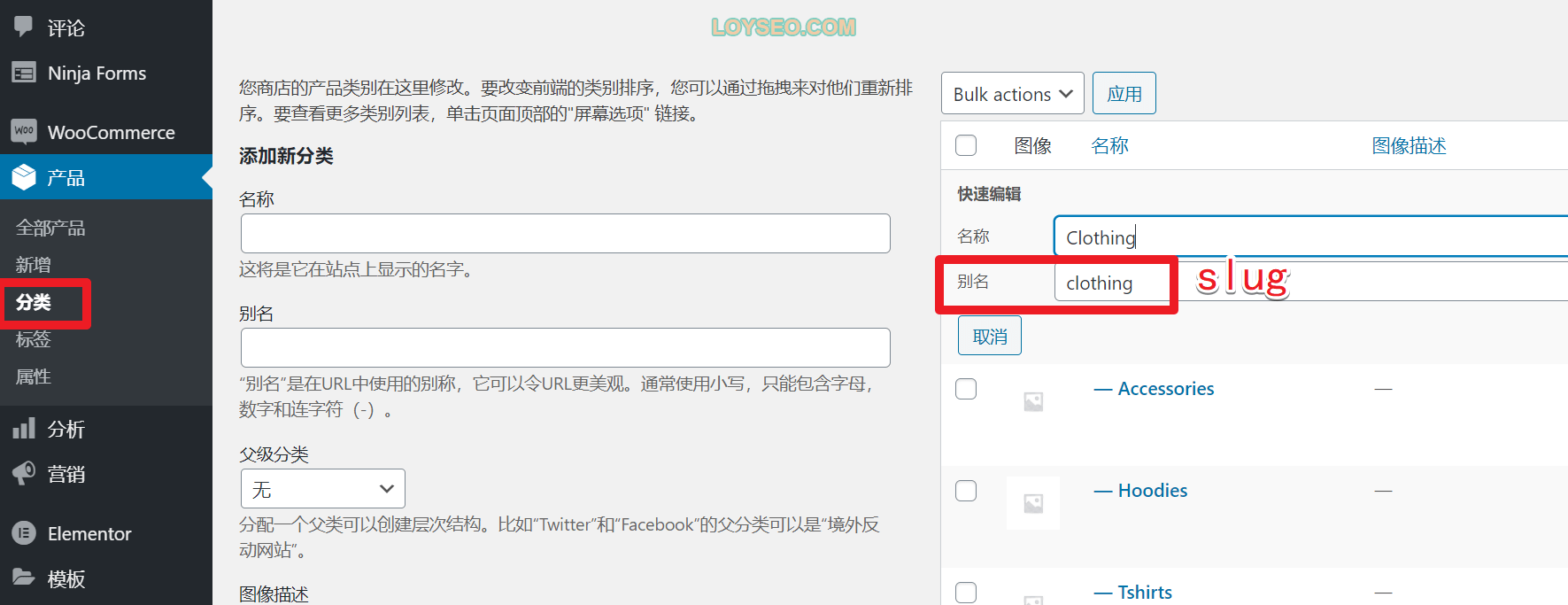
- category – 以英文逗号分隔多个产品分类的slug。

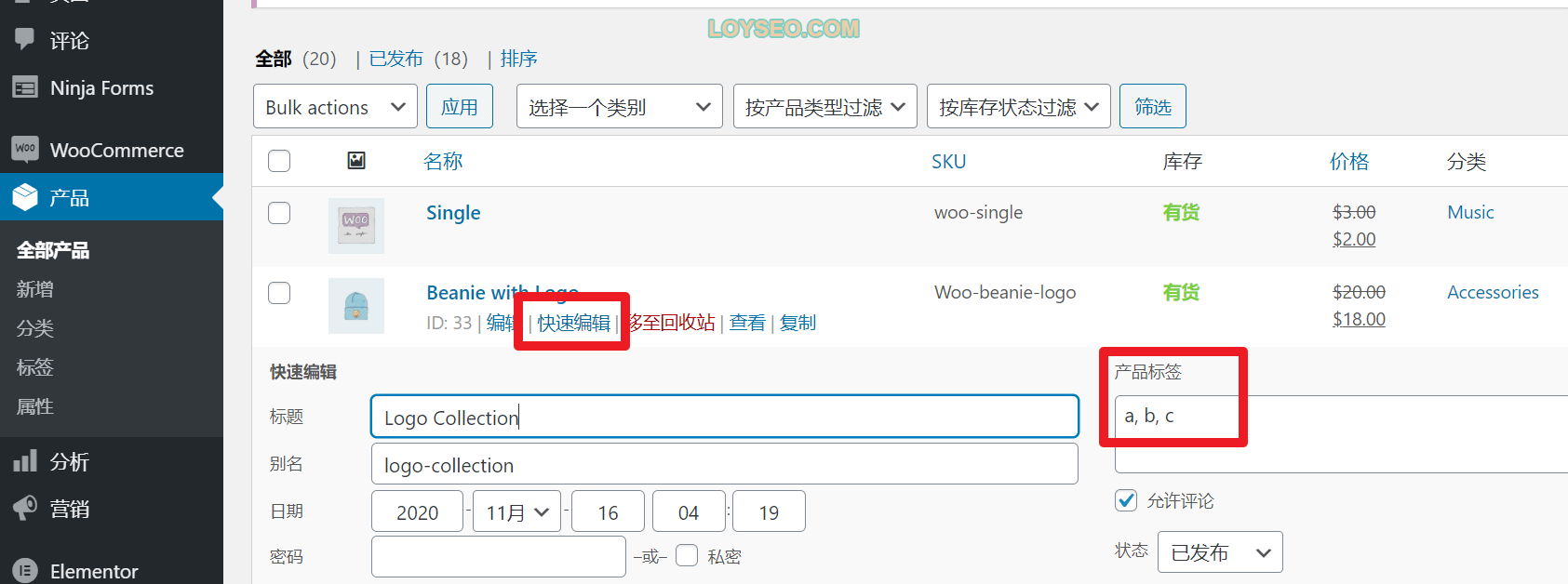
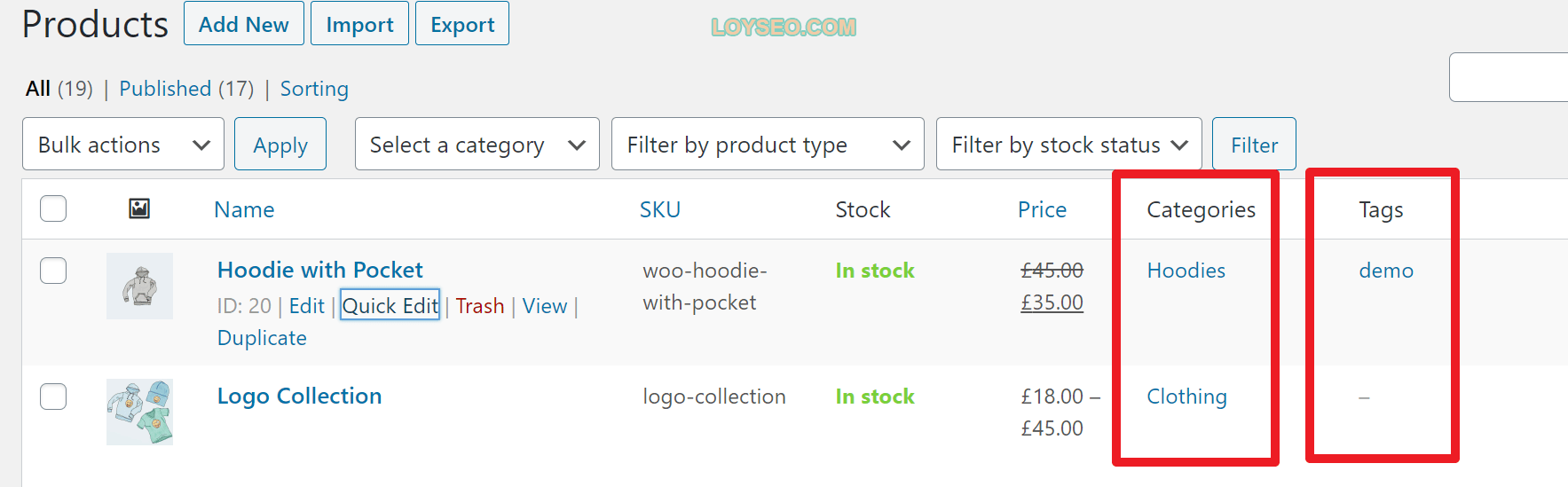
- tag – 以英文逗号分隔多个产品标签,你可以在编辑产品时添加标签,也可以在产品列表中,快速修改产品并添加多个标签。

- class – 添加一个CSS Class,以便你可以使用自定义CSS修改产品的样式(难度颇高,无CSS知识储备的无视它)。
- on_sale – 展示促销商品,不能与下文的best_selling或top_rated一起使用。
- best_selling – 展示销量最好的商品,不能与on_sale或top_rated 一起使用。
- top_rated – 展示评价最好的商品,不能与on_sale或best_selling一起使用。
内容类产品属性
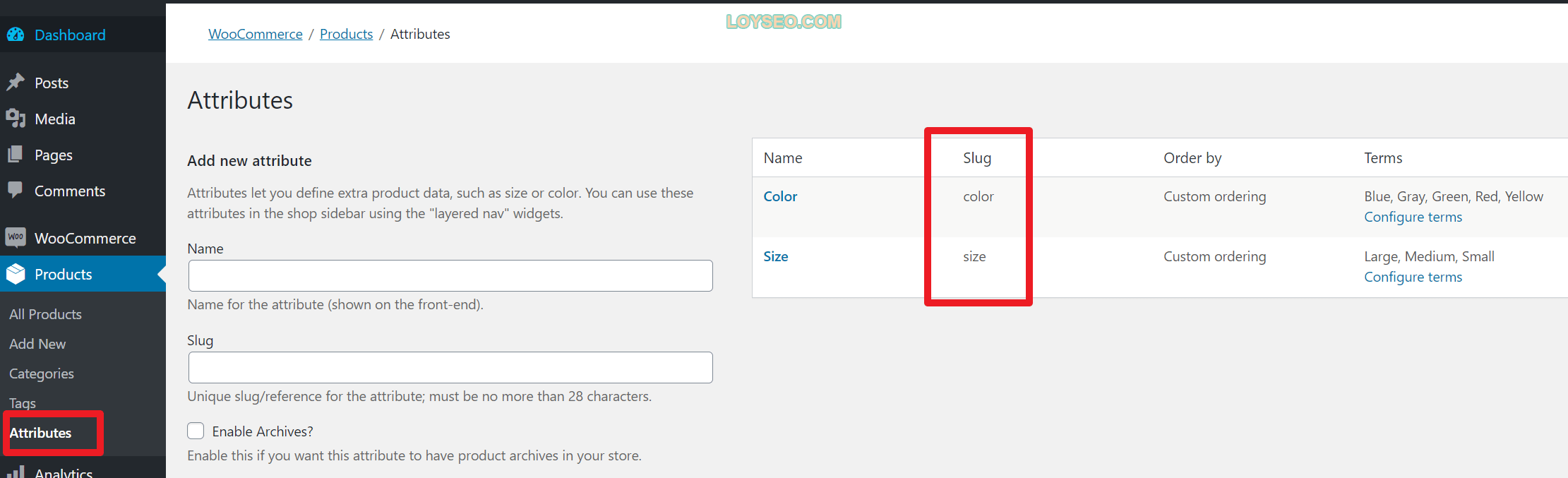
attribute– 产品属性,由你自己定义产品属性,譬如鞋子颜色、尺码,你可以指定产品的属性slug来选取要展示的产品。
- terms – 产品属性值,通过指定产品属性值来选取要展示的产品,譬如红色、黄色鞋子,多个属性值之间要用英文逗号分隔
- terms_operator – 产品属性值之间的运算关系,包括:
- AND – 表示“和”关系,将显示包含全部所选属性值的产品。
- IN – 表示“包含”关系,将显示包含任一所选属性值的产品,这也是TERMS_OPERATOR的默认值。
- NOT IN – 表示“不包含”关系,将显示不包含任一所选属性值的产品。
- tag_operator – 产品标签之间的运算关系,包括:
- AND – 表示“和”关系,将显示所有选定标签中的产品。
- IN – 表示“包含”关系,将显示包含任一所选标签的产品。这是TAG_OPERATOR的默认值。
- NOT IN – 表示“不包含”关系,将显示不包含任一所选标签的产品。
示例:
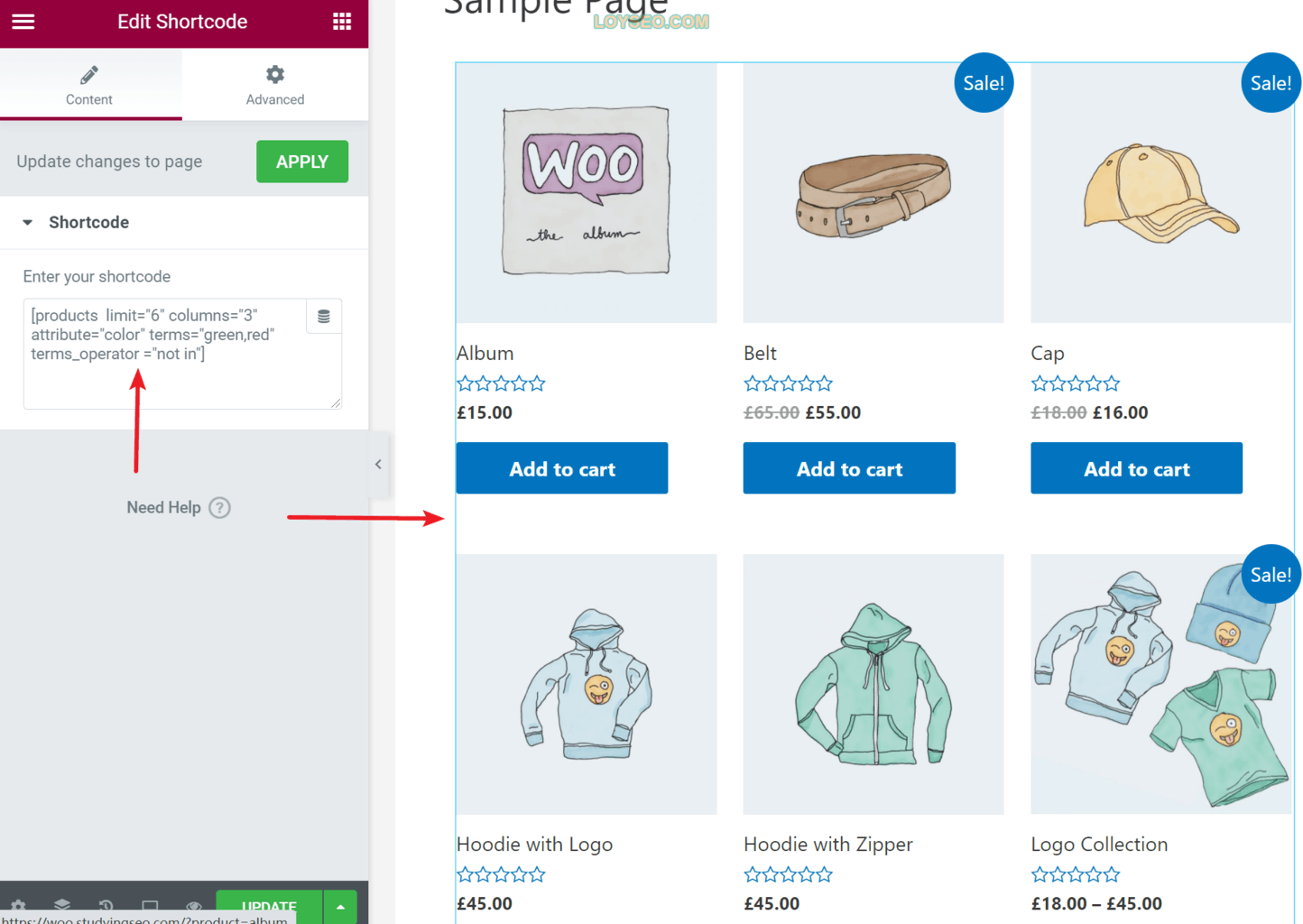
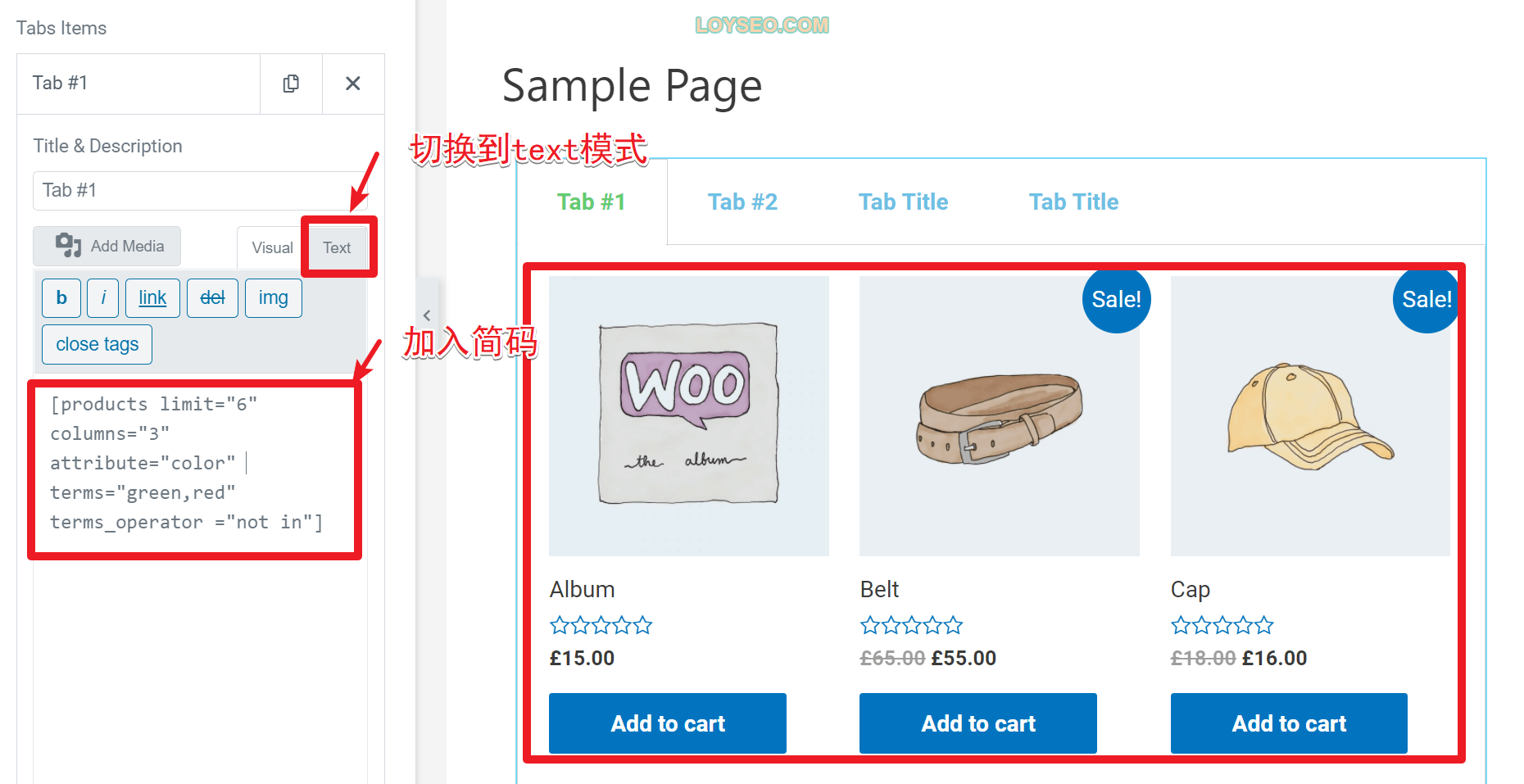
按颜色属性(attribute=”color”)展示不包含(terms_operator =”not in”)绿色或红色(terms=”green,red”)的产品6个(limit=”6″),每行3个产品(columns=”3″)。
[products limit="6" columns="3" attribute="color" terms="green,red" terms_operator ="not in"]
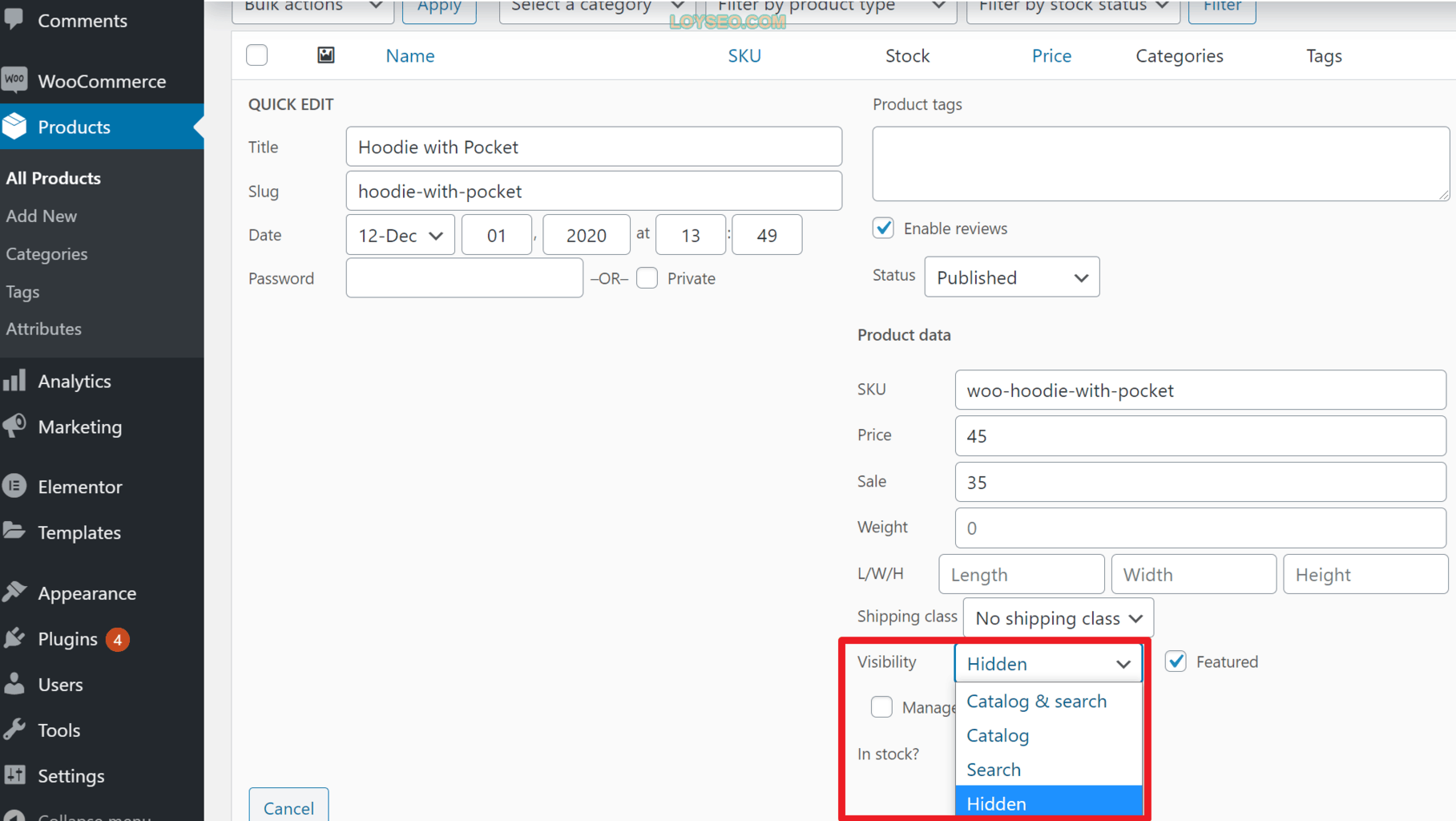
- visibility – 可见性,将根据你选定的可见性选项来展示产品,
 可见性的选项如下:
可见性的选项如下:
- visible – 可见的:在商店和搜索结果中可见的产品。这是默认的可见性选项。
- catalog – 产品目录:产品仅在商店页面、产品目录页中可见,在搜索时不可见。
- search – 搜索结果:产品仅在搜索结果中可见,但在商店、产品目录页中不可见。
- hidden – 隐藏:产品在商店、产品目录页和搜索结果都隐藏,只能通过访问URL访问。
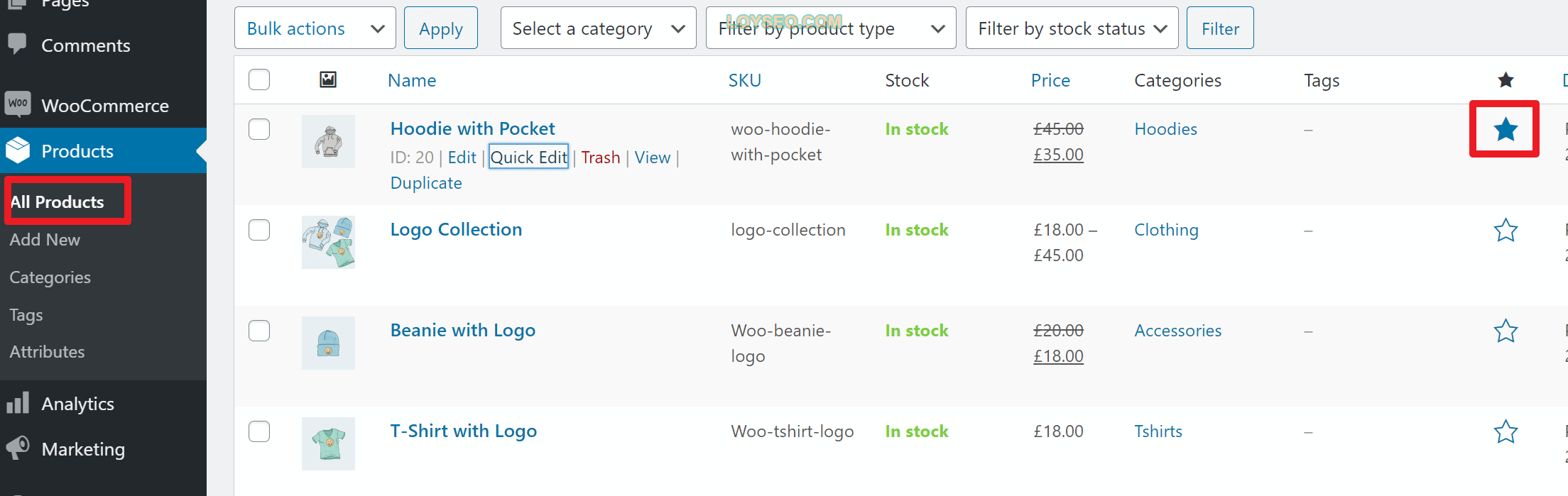
- featured – 特色产品:是指标记为特色产品的产品,在产品列表中点亮小星星即为特色产品。

- category – 展示你选择的产品类别的产品。
- cat_operator – 产品类别之间的运算关系,包括:
- AND – 表示“和”关系,将显示包含全部所选类别的产品。
- IN – 表示“包含”关系,将显示包含任一所选类别的产品,这是cat_operator的默认值
- NOT IN – 表示“不包含”关系,将显示不包含任一所选类别的产品。
- tag – 展示你选择的产品标签的产品。

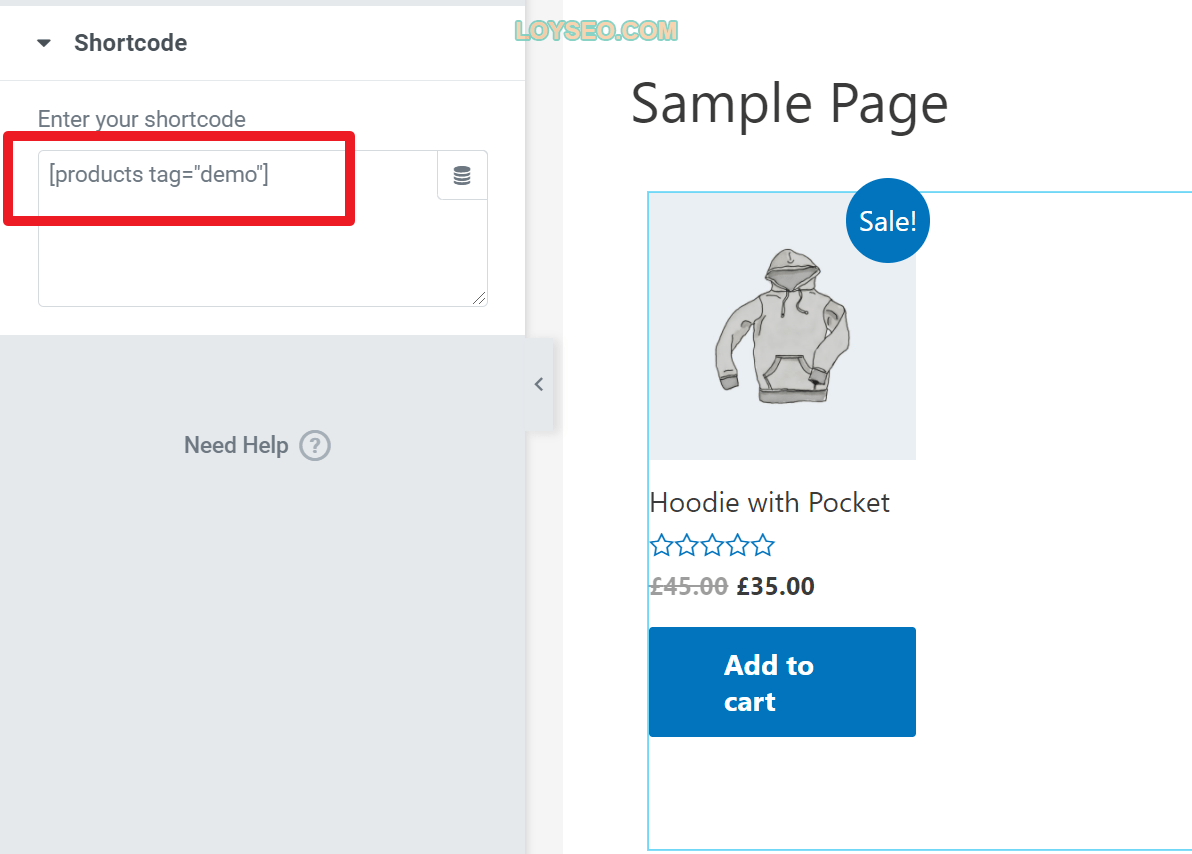
示例:只展示产品标签里带有demo的产品
[products tag="demo"]
- ids – 展示所选产品ID的产品,多个ID之间以英文逗号分隔
- skus – 展示所选SKU的产品,多个ID之间以英文逗号分隔

注意:如果你所选的产品未展示,请确保它们的可见性没有被设置为“隐藏”。
进阶示例
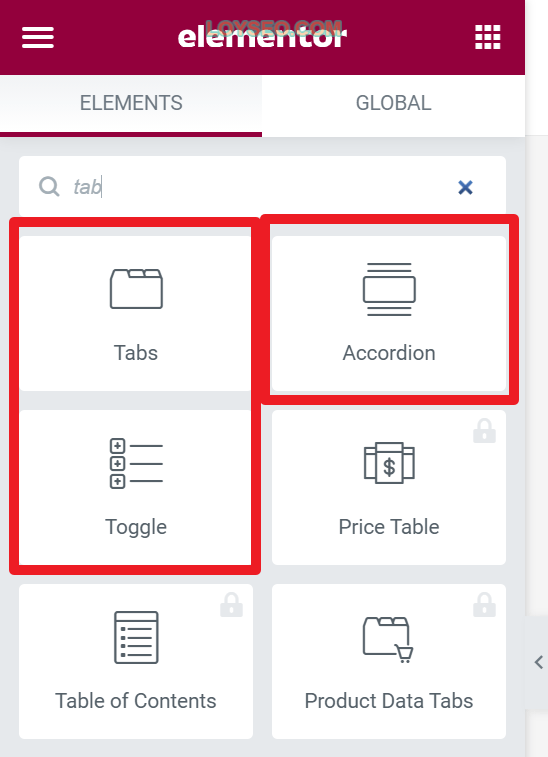
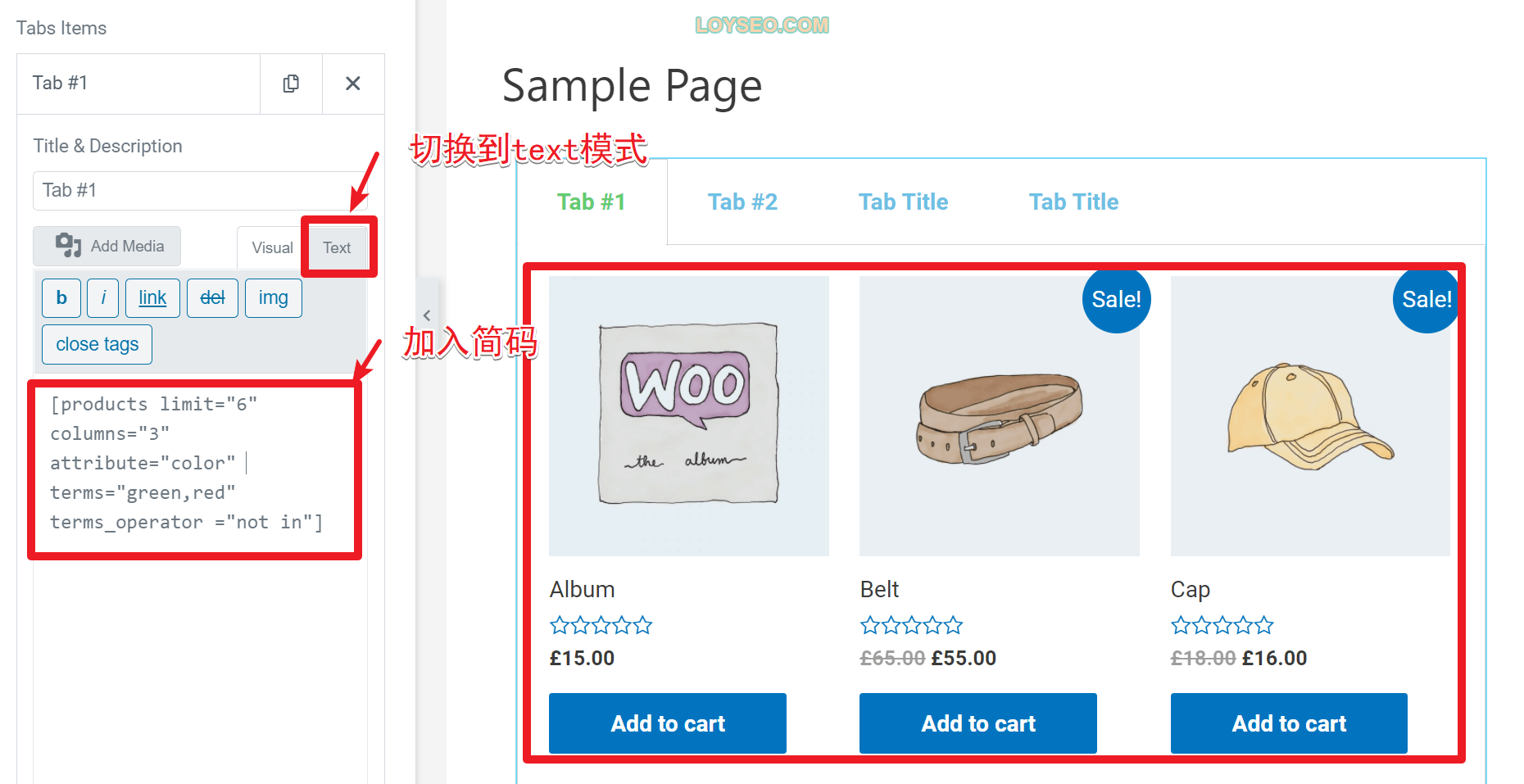
我以前在建站时,会遇到这种需求:用标签切换的形式展示不同类目的产品(见下方视频,请科学上网查看)。但Elementor Pro里不提供这种形式的产品元素块,学习了WooCommerce简码,我们就能用tab类元素块+简码来实现。
Elementor免费版就提供了3种标签切换元素块,上图用到的是tabs。

你只需要将简码放到tab的内容里即可,如下图所示,如果在编辑模式下无法看到效果,请update页面后预览。

产品分类简码
下面这两个简码能够在任何页面上展示产品分类
[product_category]– 展示指定分类下的产品[product_categories]– 展示所有产品分类
产品分类属性
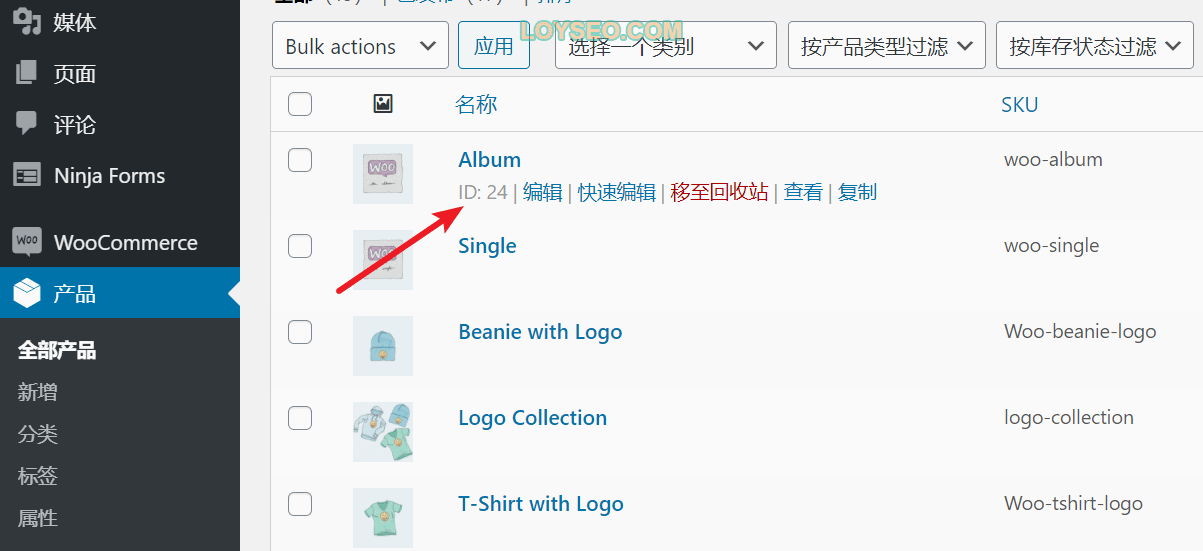
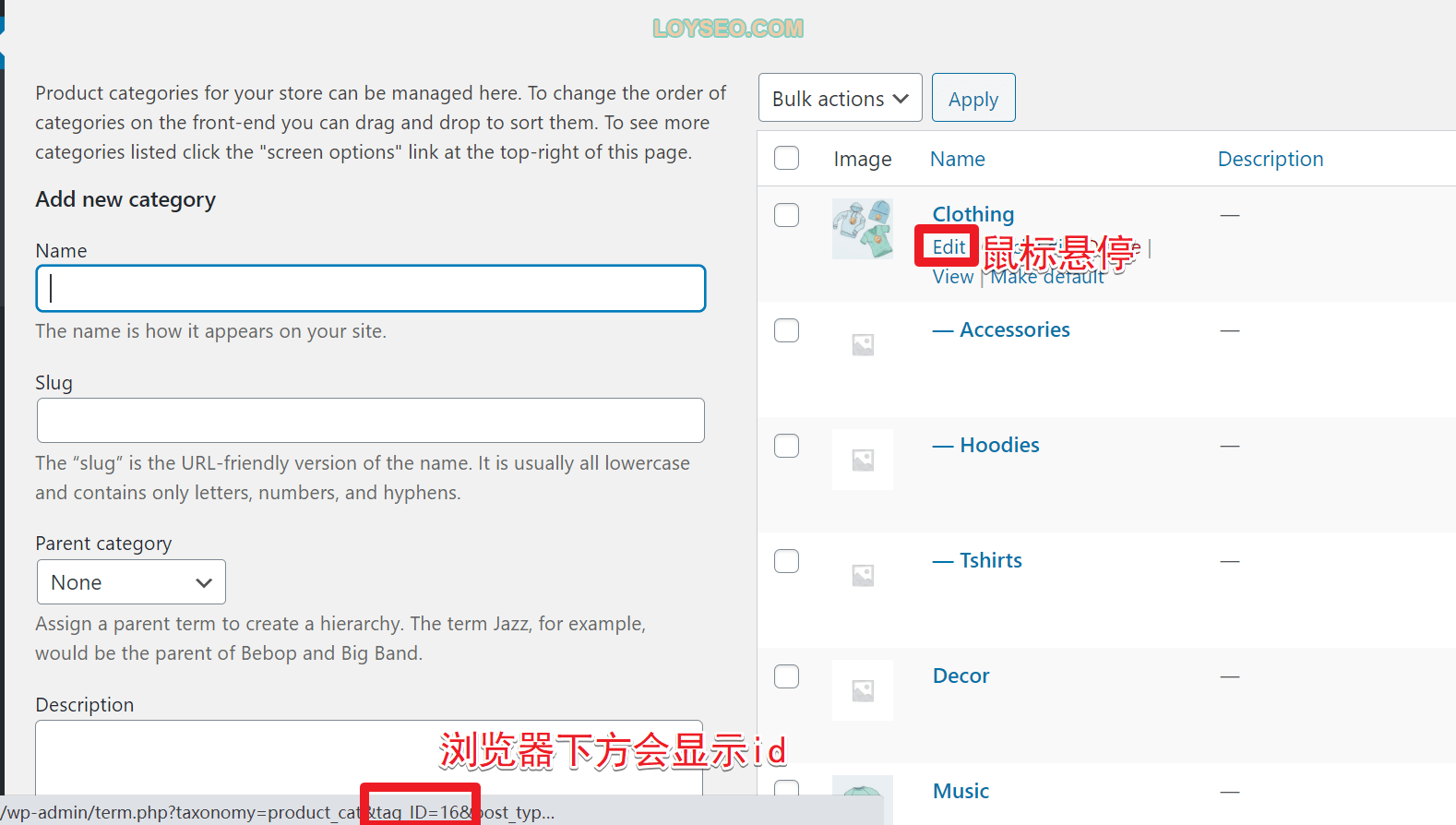
- ids – 指定要展示的分类id,多个id之间用英文逗号分隔,用在
product_categories简码中 ,你可以通过下图所示方式获取分类的id,也可以查看编辑产品分类页面的url获取id

- category – 可以是分类id、slug或名称,用在product_category
- limit – 要展示的分类数量
- columns – 每行展示的数量,即列数,默认值是4。
- hide_empty – 默认值是1,表示隐藏无产品的空分类。如果设置为0,则展示空的分类。
- parent – 可设置展示某个分类ID的所有子分类。如果设置为“0”,则仅显示一级分类。
- orderby – 默认按“名称”排序,可设置为按“ID”、“Slug”或“menu_order”排序。如果要按你指定的ID排序,则可以使用orderby=“include”
- order – 基于orderby中的排序依据,设置产品分类的排序是升序(ASC)还是降序(DESC),默认为升序ASC。
产品分类简码示例
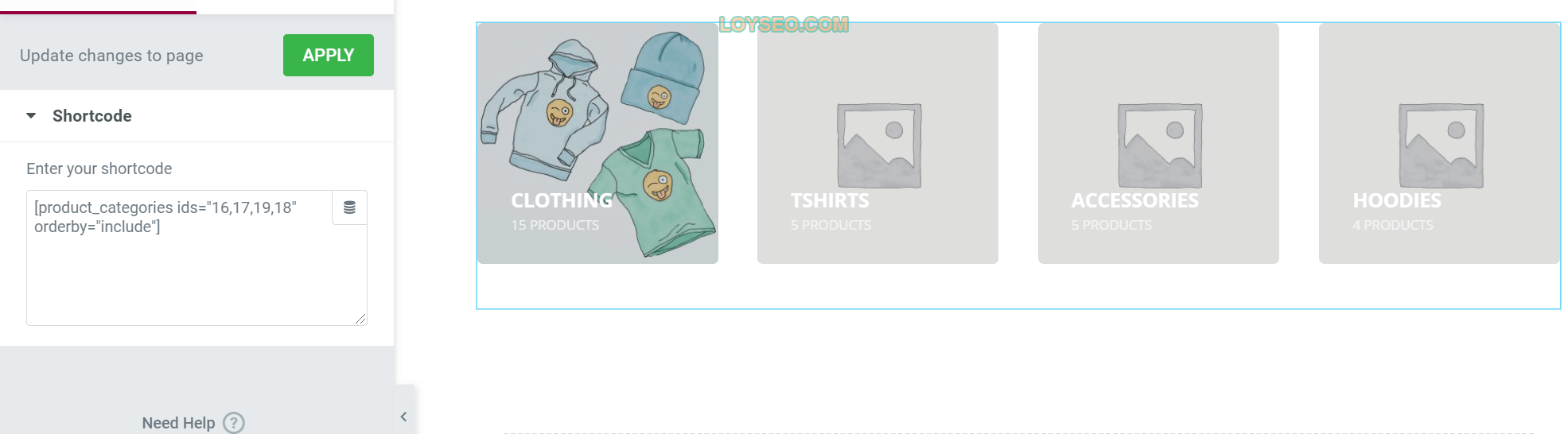
展示指定的多个产品分类,并按照所选的产品分类id排序
[product_categories ids="16,17,19,18" orderby="include"]
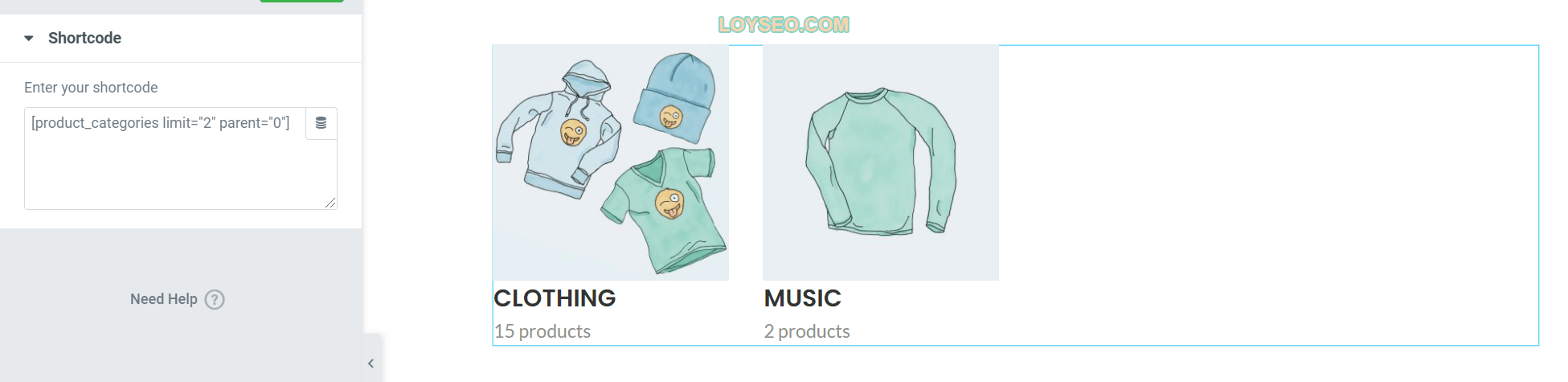
展示2个有产品的一级产品分类
[product_categories limit="2" parent="0"]
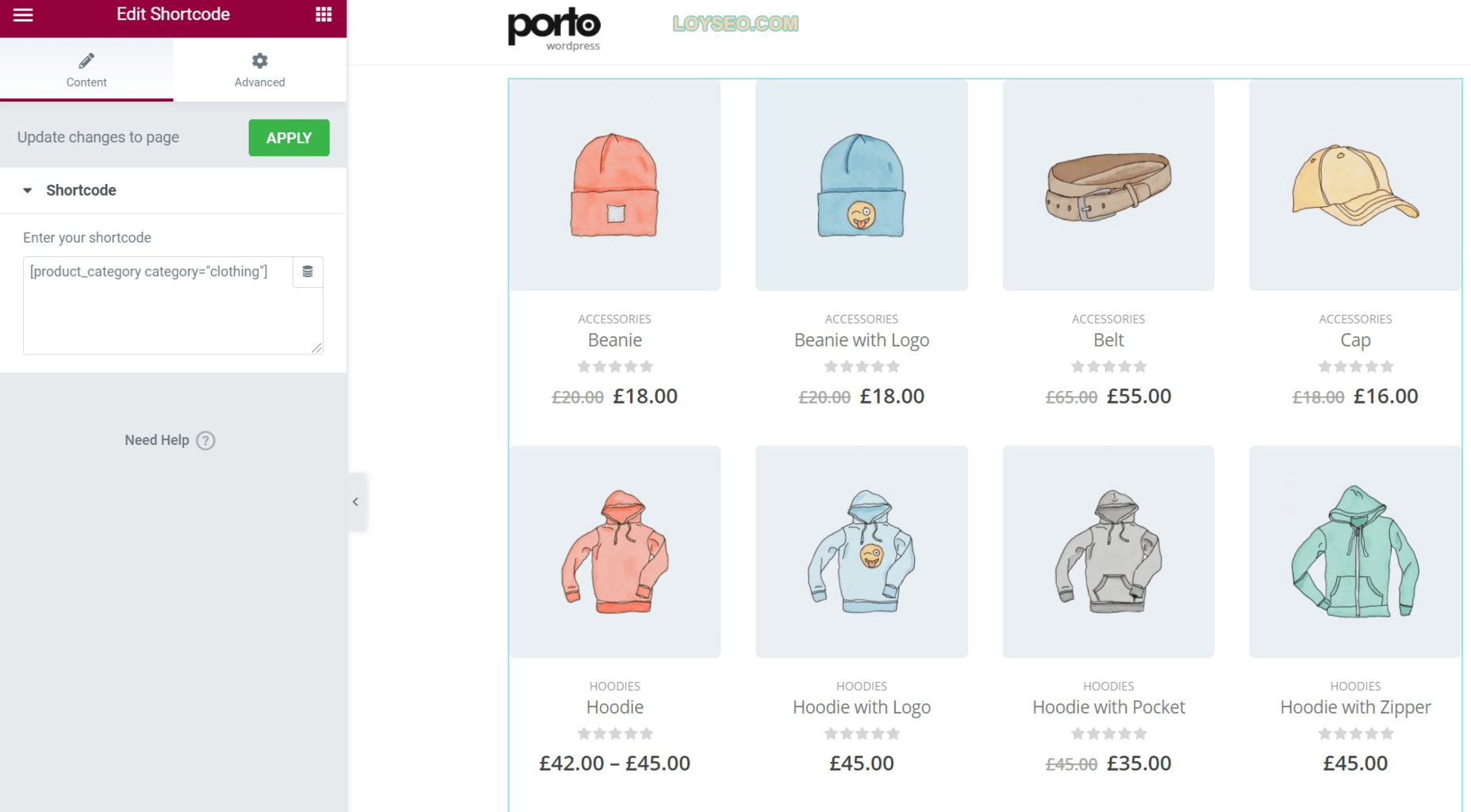
展示指定分类下的所有产品
[product_category category="clothing"]
这个代码我放到了不同主题里效果不同,有些主题下展示的样貌惨不忍睹つ﹏⊂,目前porto主题的预览效果不错。
产品页面简码
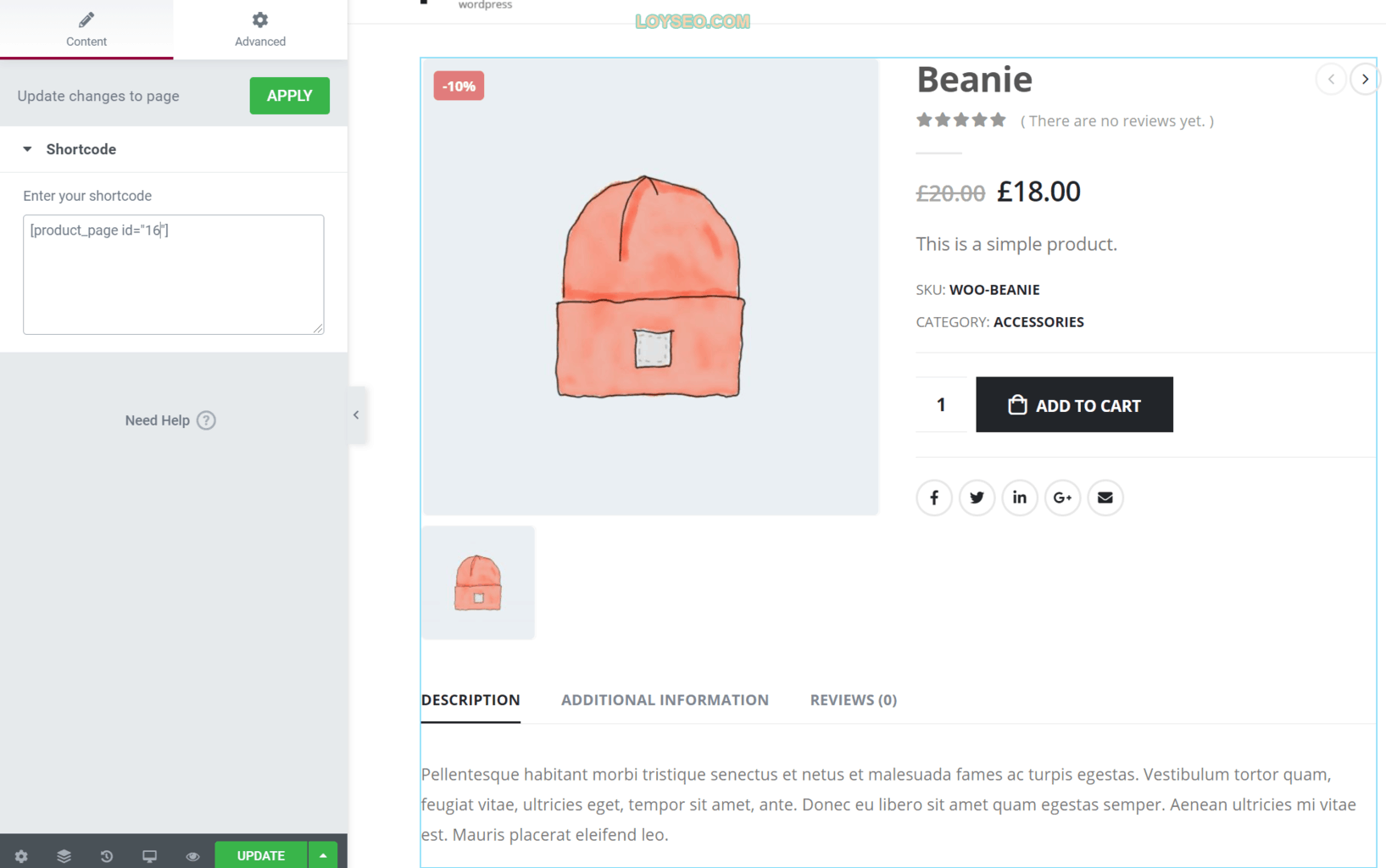
按ID或SKU显示一个完整的产品页面。(虽然我也想不到这个的常见使用场景,譬如在博客文章里直接插入产品?emm..也是可以的哈)
[product_page id="16"][product_page sku="99"]
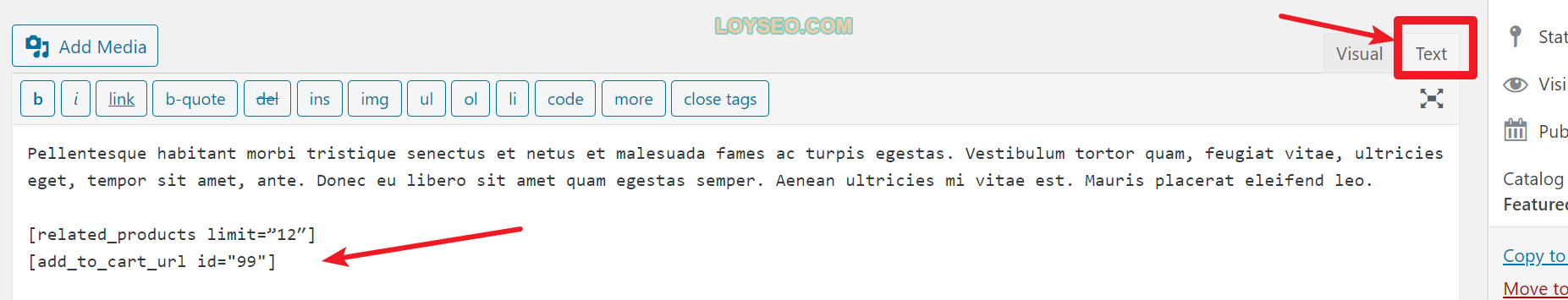
相关产品简码
[related_products limit="12"]这个简码通常用于放在产品页面,主题通常都会配置展示相关产品的功能。
加入购物车简码
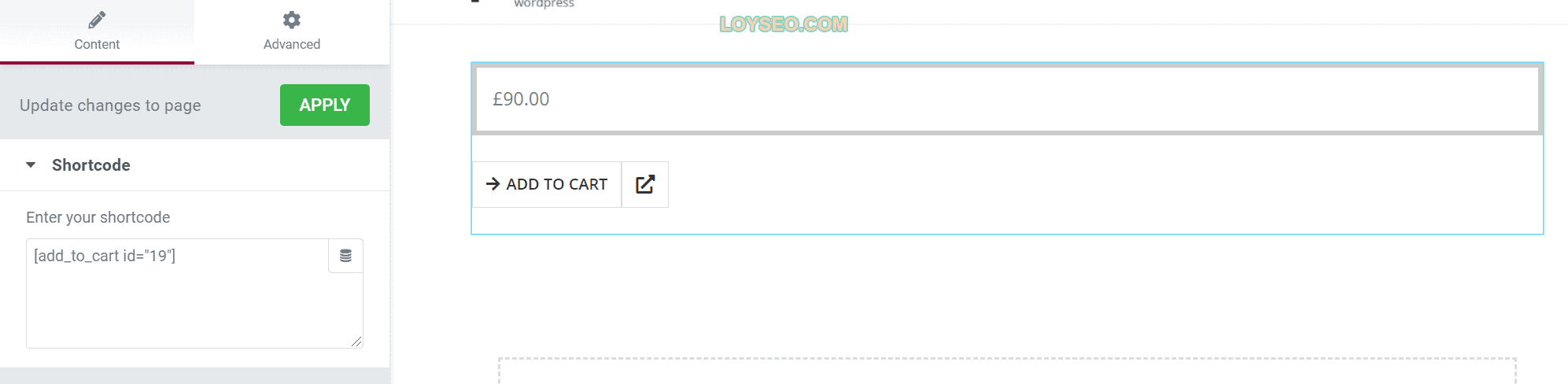
按产品ID显示单个产品的价格和“添加到购物车”按钮。

在非WooCommerce的页面上显示WooCommerce通知
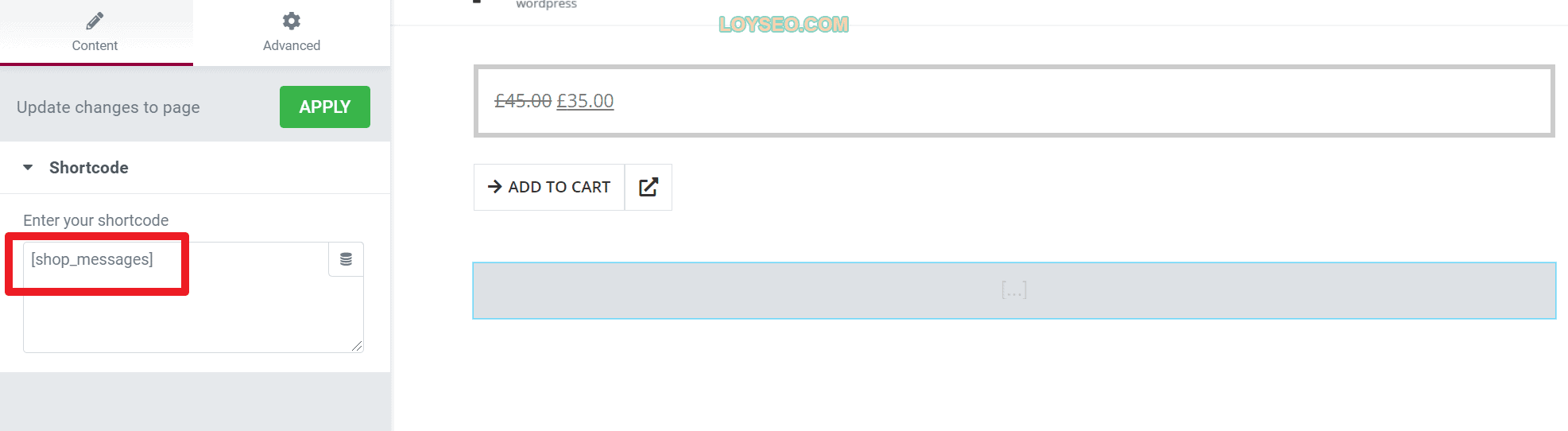
shop_messages简码允许您在非WooCommerce页面上显示WooCommerce通知(如“产品已添加到购物车”)。
当您使用其他简短代码(如add_to_cart)并希望用户对其操作获得一些反馈时,这将非常有用。


常见注意事项
- 建议在编辑器的文本模式下加入简码,而不是可视化模式


- 注意简码的双引号是英文符号””,而非中文的双引号“”
本文由LOYSEO翻译自:https://docs.woocommerce.com/document/woocommerce-shortcodes/,同时补充了我的理解与操作实例。


