通常付费的WordPress主题都会提供菜单固定在页面顶部的功能,英文名sticky header,而如果使用免费WordPress主题,那则不一定提供导航固顶功能。此时,我们可以使用插件来实现:将WordPress菜单固定在页面顶部。
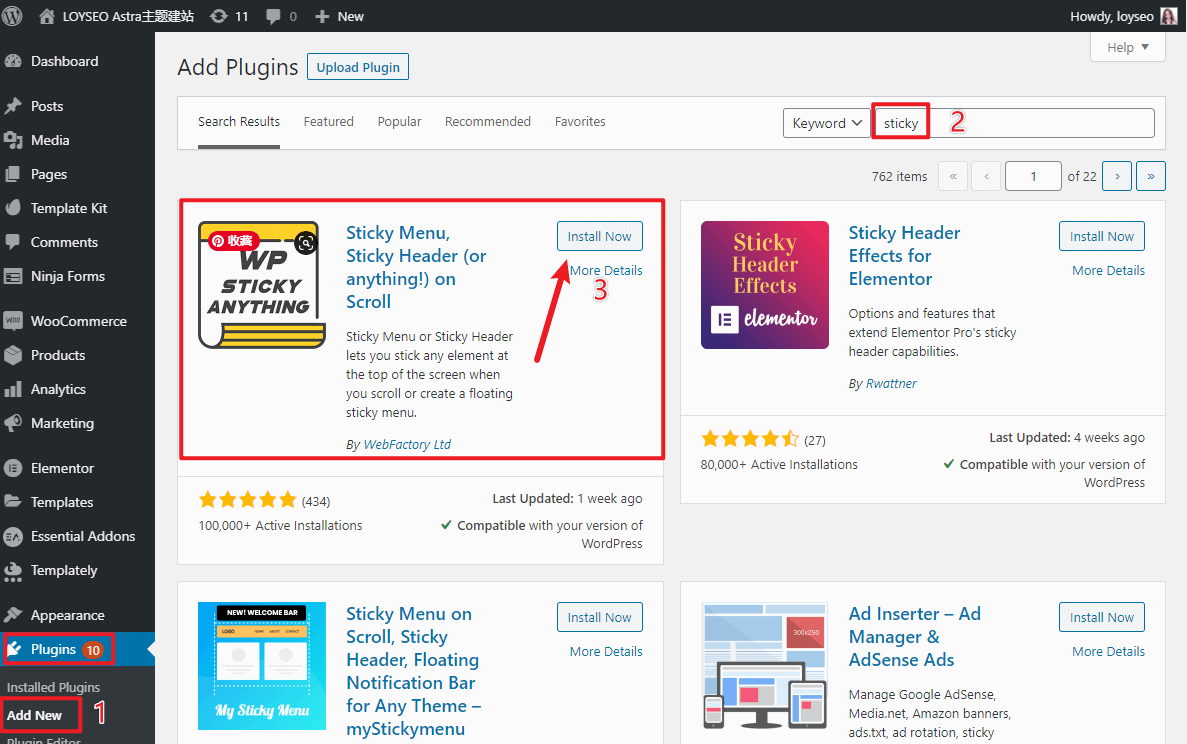
安装插件并激活:Sticky Menu, Sticky Header (or anything!) on Scroll

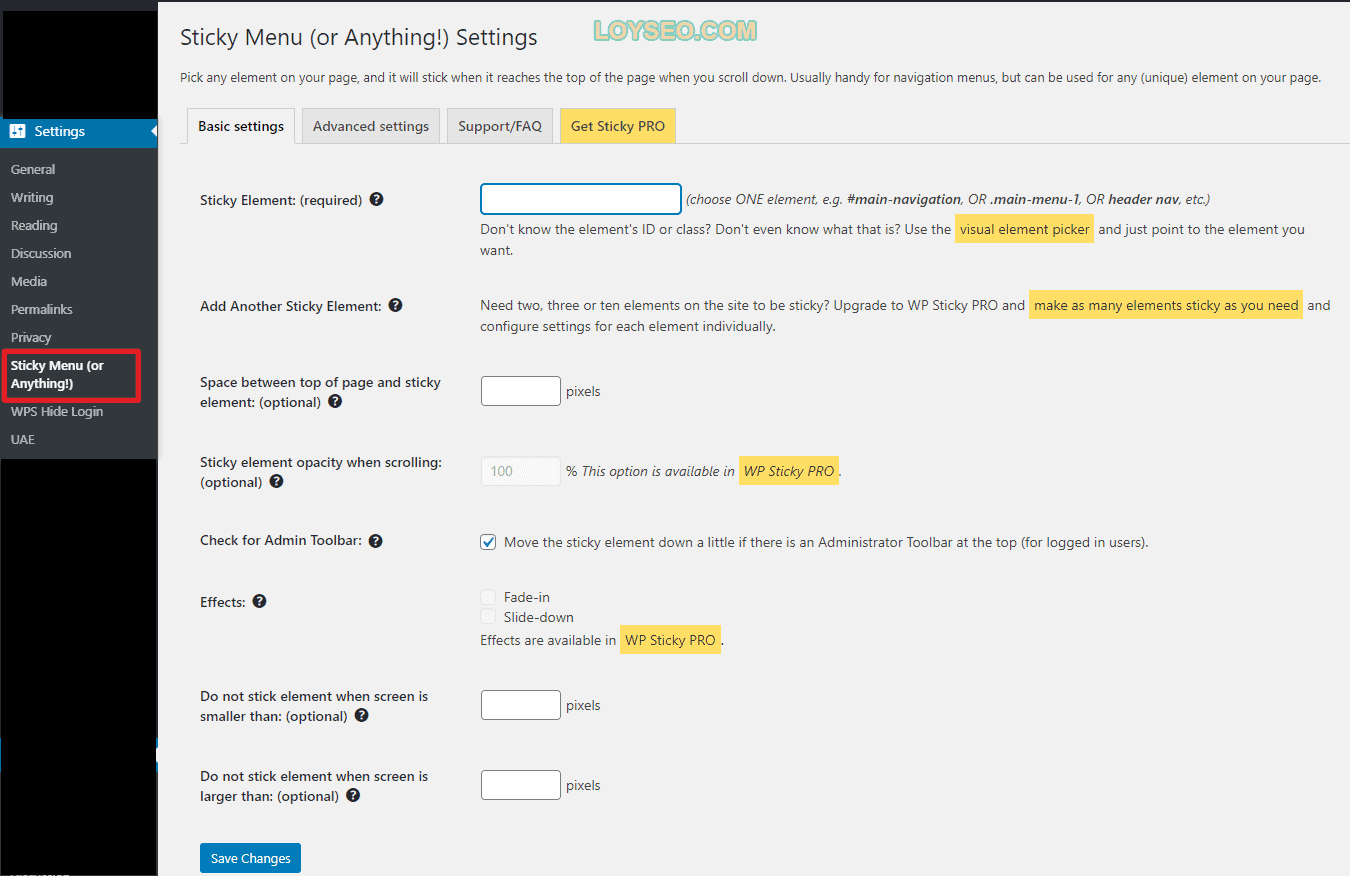
我们在WordPress后台的settings中找到Sticky Menu (or Anything!)菜单,点击进入

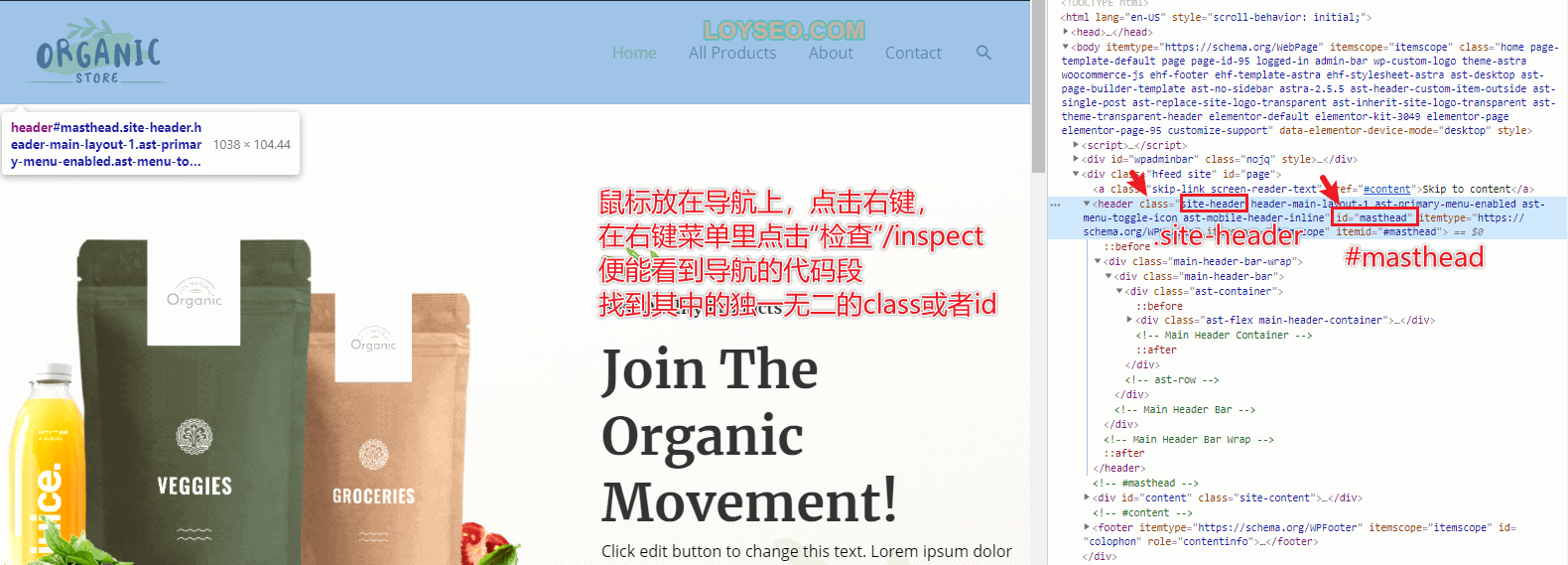
接下来我们要查看一下导航的sticky element的,我使用的是Astra外贸建站教程里的模板,你需要打开你的网站,鼠标右键位于导航上,点击右键后,在菜单中点击检查/inspect。
然后你将看到导航所处的代码片段,找到有<header 的代码段,当你点选这段代码时,页面中的导航也会处于选中状态,那说明你正确的找到了导航的代码段;
接下来在代码段中找到class=”” 或者id=””,获取双引号内的一个class或id内容即可,譬如下图所示,class的双引号内有多个class内容,多个内容之间用空格间隔了,通常获取第一个即可;更保险的方式是获取id的内容,因为id一定是唯一的,而class不一定唯一,而不唯一将无法准确定位内容。

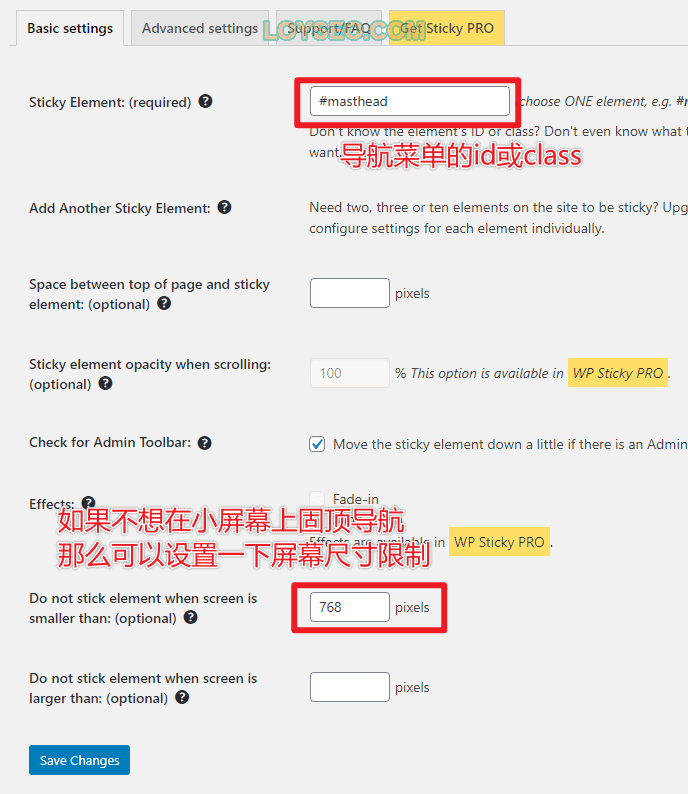
我将id的内容masthead填入,注意id前加#号,class前加一个英文的句点.
如果你不想在小屏幕上固顶导航,譬如手机上浏览网页时不想固顶导航,可以设置下图第二个红框的数值为768。设置完成后,点击左下角按钮保存。

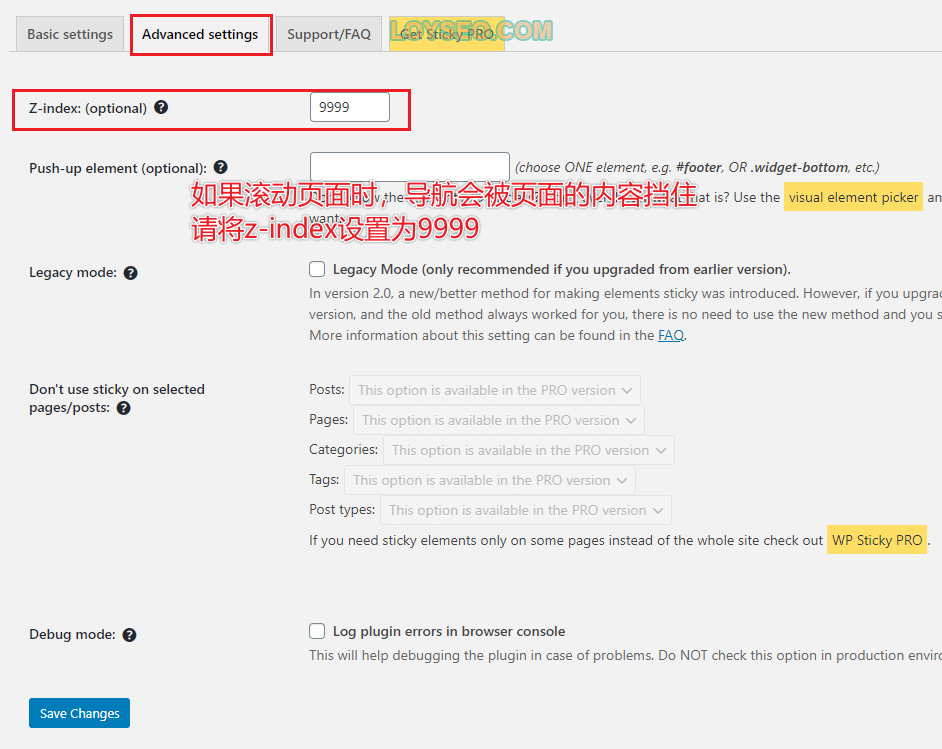
如果你发现导航在随页面滚动时,会被页面上的内容压住,那说明导航的层级不够高,你可以在这个插件的设置中,进入advanced settings标签页,将z-index设置为9999并保存即可。

至此,大功告成。
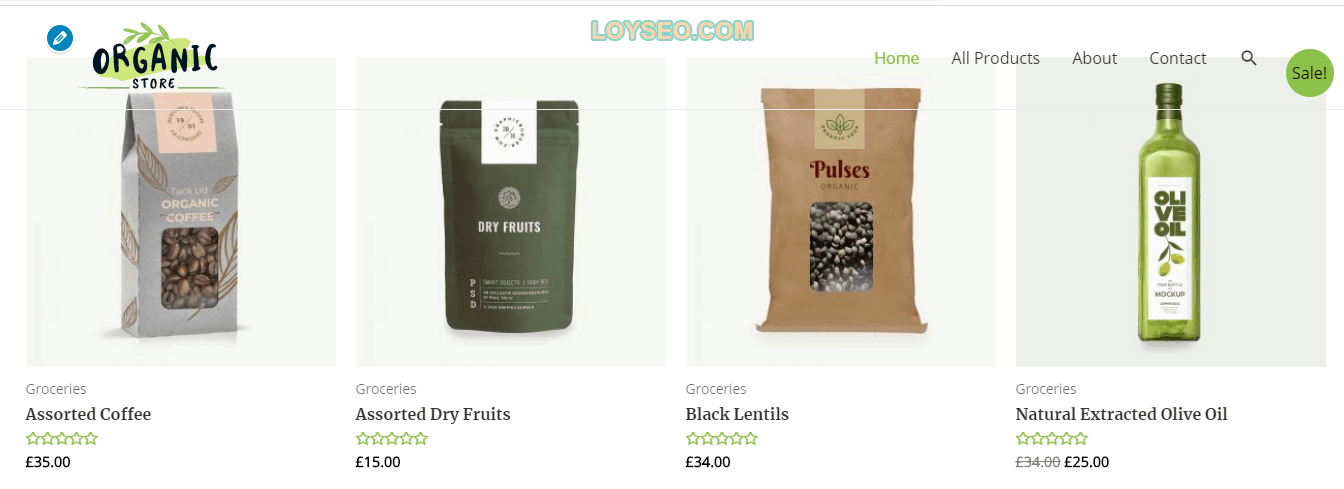
如果你使用的是Astra免费主题,并且使用了透明导航,那么不建议使用这个插件实现导航固顶功能,因为透明导航滚动后会与内容交融在一起。如下图所示。

推荐阅读:


