本文將介紹Elementor網頁編輯器中元素的Advanced高級設置功能,不同元素塊的高級設置的內容項是不同的,下面對常見的高級設置項目進行講解。
Advanced高級設置
是的,這個欄目的名字重複了,估計官方也找不到合適的名字吧

- 外距:用於調整當前元素與外部其他元素之間的間距,你就把元素當成一個盒子,盒子與上下左右盒子之間的距離通過它調整。
- 內距:用於調整元素內部的間距,如果元素是個盒子,盒子裡得有內容的嘛,譬如盒子裝鞋子,鞋子與盒子的四壁之間的距離就是內距。
- z-指數:頁面上元素很多,頁面就像一個平面,只有x和y軸,z-指數就可以理解為xyz軸裡的z軸,z-指數數值越大,說明這個元素的層級越高,就像photoshop裡的圖層順序,譬如本站右下角的置頂按鈕的z-指數是999,這樣它的層級最高,不會被其他層元素擋住。
- css id:當你要為元素寫css樣式時會用到它,它也可以被用作頁面內錨點。
- css 類:當你要為元素寫css樣式時會用到它。
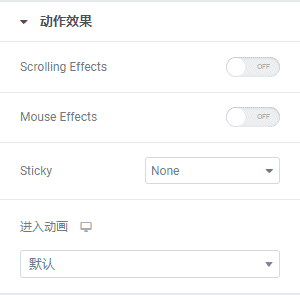
Motion effect動作效果
需要注意的是,動作效果支持Chrome、safari、firefox、opera瀏覽器,不支持IE瀏覽器,在Edge瀏覽器上的效果略顯遲緩。

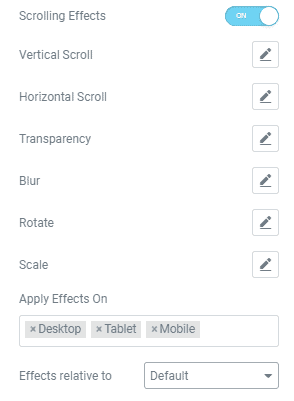
Scrolling effects 滾動動效
將“ scrolling effects”設置“打開”,將看到下圖,你可以設置:當用戶滾動頁面時的動畫和交互效果

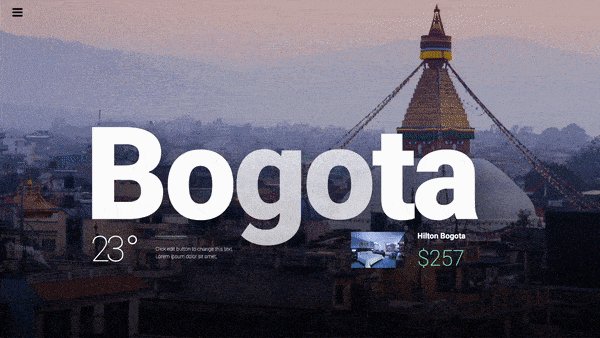
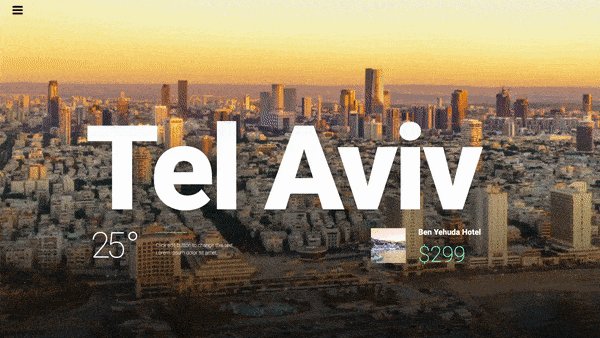
Vertical scroll 垂直滾動
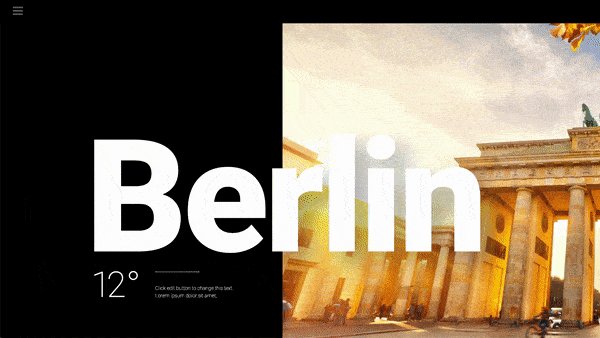
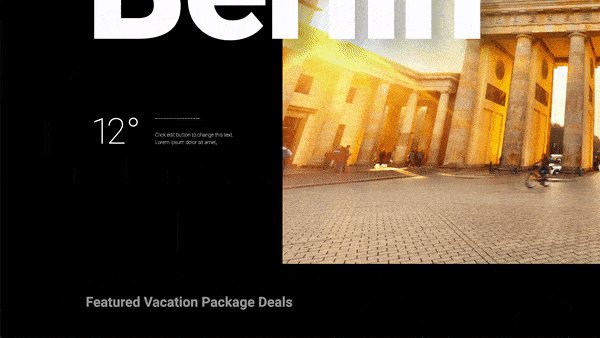
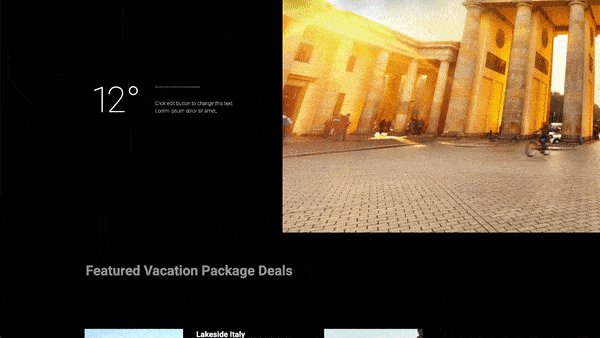
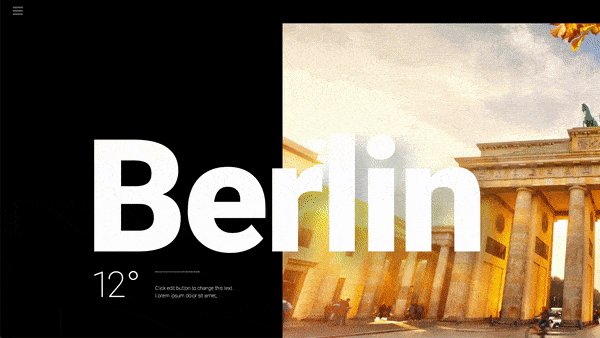
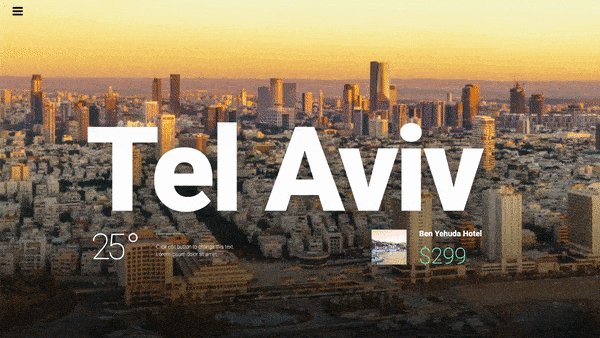
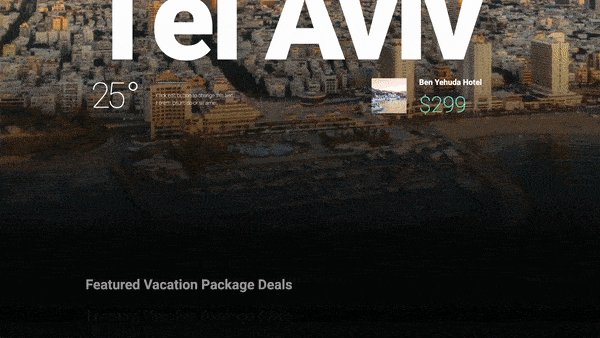
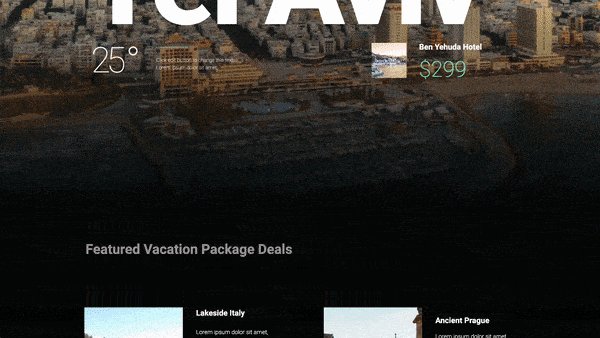
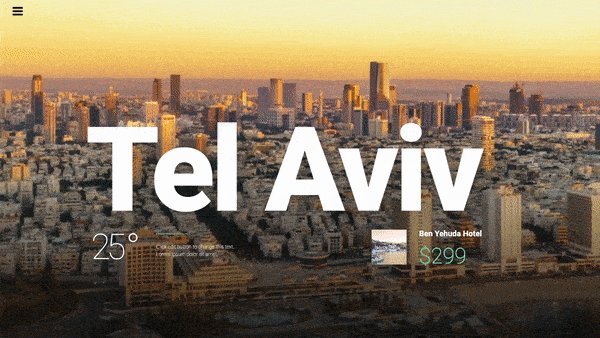
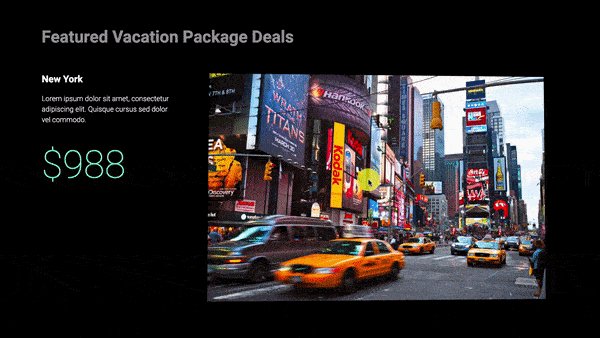
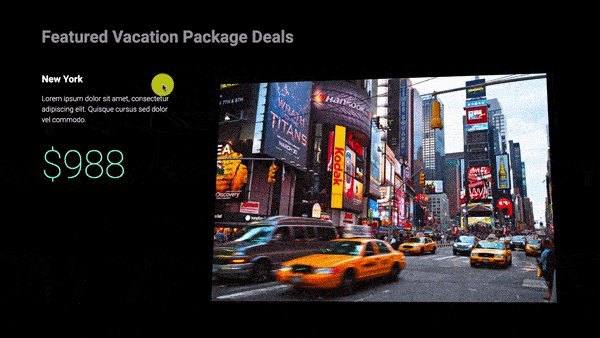
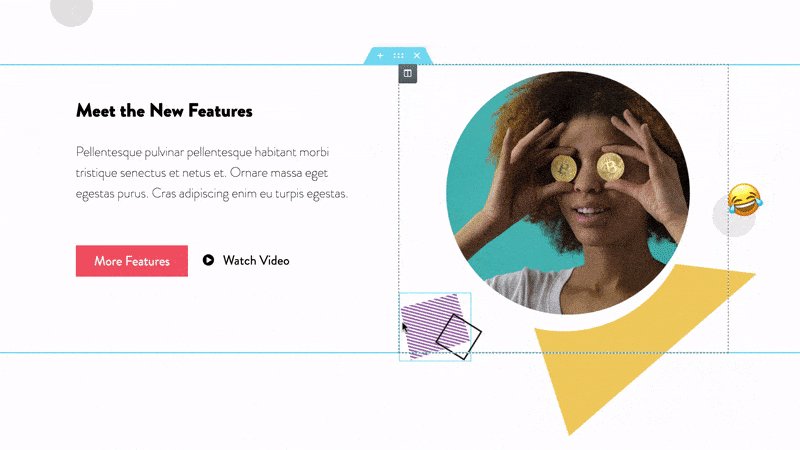
看下面這幅動圖裡的文字berlin,在上下滾動頁面時,文字與底部圖片的位置並不是保持不變的,而是垂直方向上有所滾動的,垂直滾動效果能夠實現:在頁面滾動時,指定元素向上或向下以指定速度滾動

Horizontal scroll 橫向滾動
橫向滾動可以實現:在頁面滾動時,指定元素相左或向右以指定速度滾動。

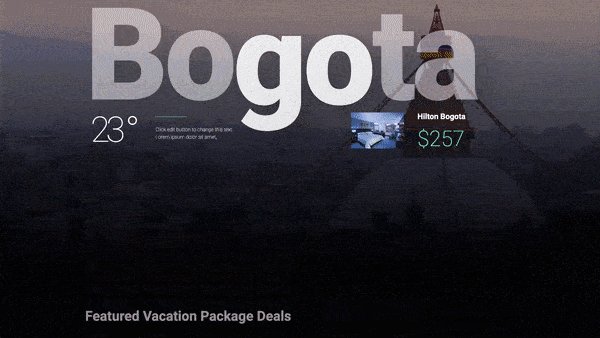
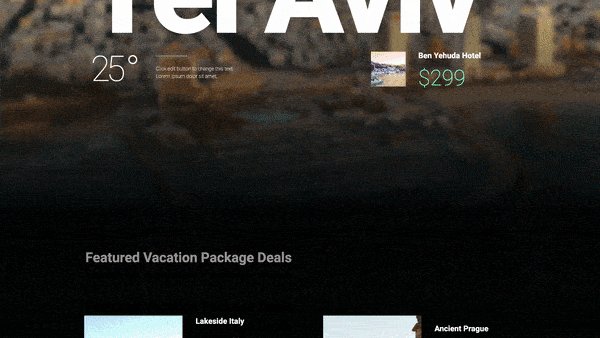
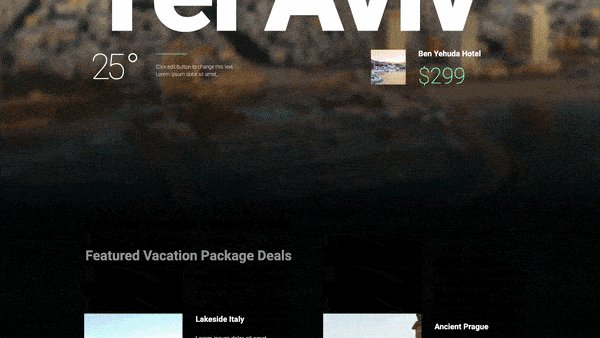
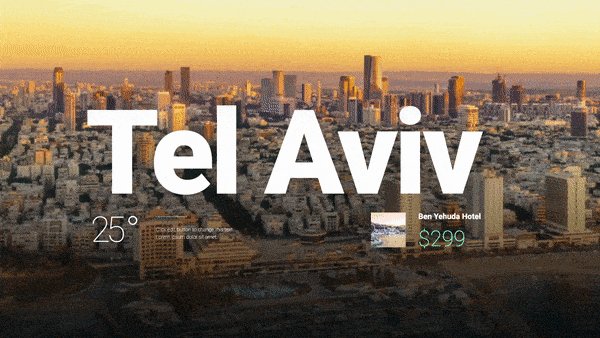
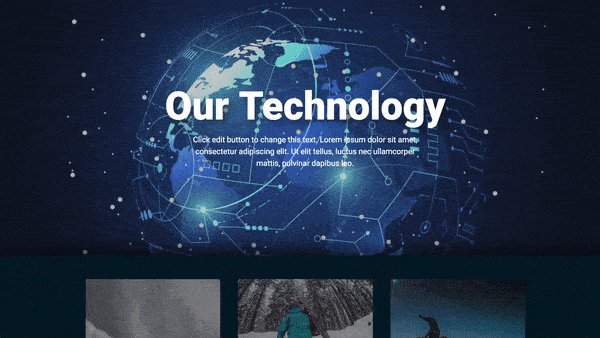
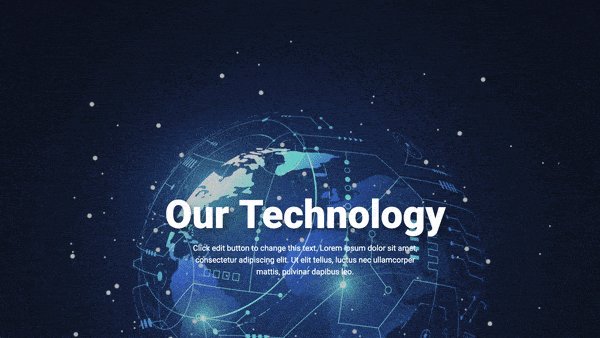
Transparency 透明度
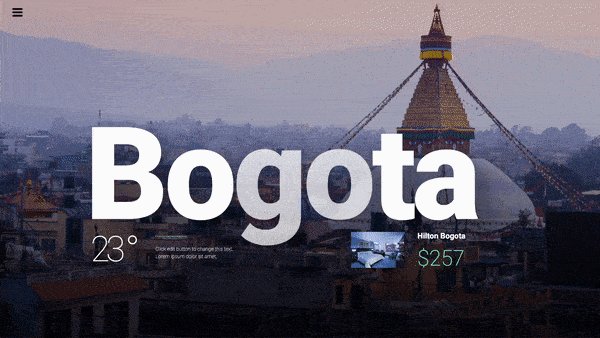
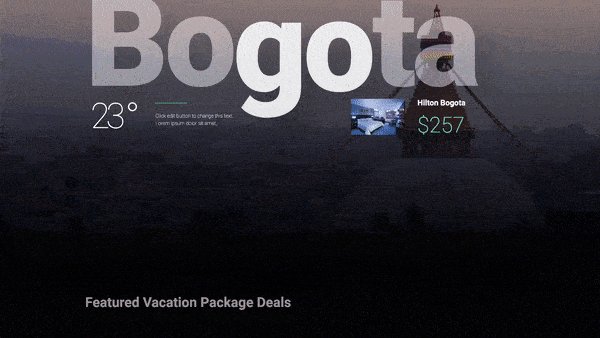
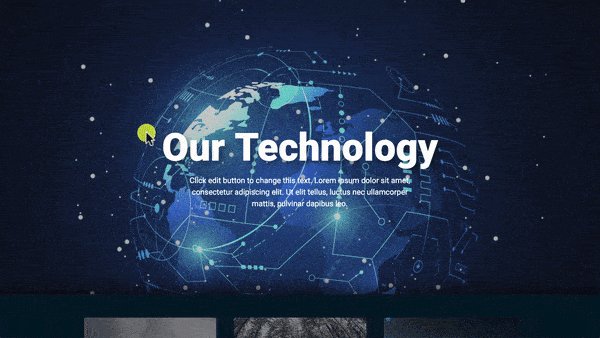
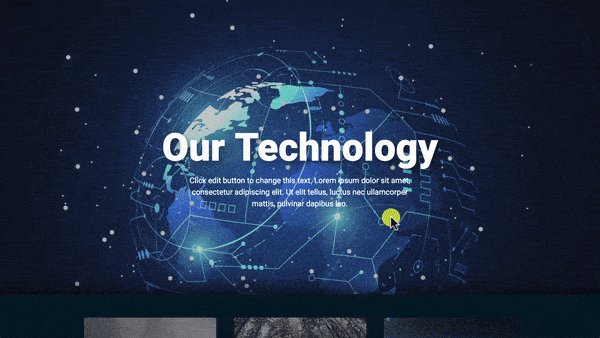
透明性能夠讓指定元素在滾動頁面時變透明或變清晰,如下圖所示,標題在滾動時逐漸變透明。

該設置有4種的效果可選:
- 淡入-元素從透明開始顯示,並逐漸變為可見。
- 淡出 -元素從可見開始,逐漸變為透明。
- 淡出淡入 -元素開始顯示為可見,然後淡出,然後再次顯示。
- 淡入淡出 -元素從透明開始,然後變為可見,然後再次透明
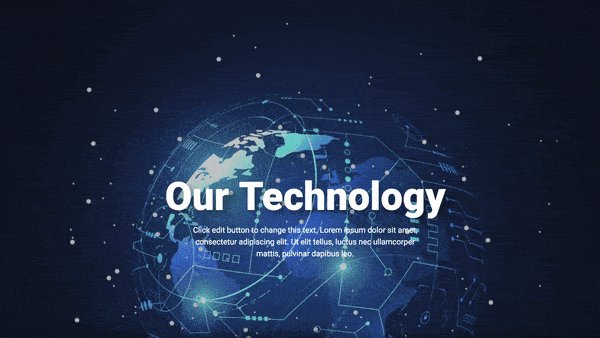
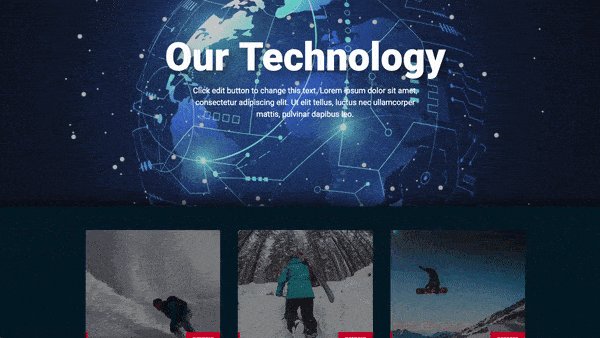
Blur模糊
此設置類似於“透明度”,但元素只是變得模糊。譬如下圖中,對背景圖像應用了模糊功能。

Rotate旋轉
元素隨著滾動而旋轉,下圖展示的是星星的轉動。

Scale縮放
縮放使得元素可以根據滾動來增大或縮小。下圖示例:背景圖在滾動時會放大。

Apply Effects On 效果運用於什麼設備
在此處你可以選擇是否在電腦桌面、平板、手機上顯示滾動效果。
Mouse effects 鼠標跟隨動效
Mouse track 跟隨鼠標
讓元素跟隨鼠標移動而移動,移動方向有同向或反向。

3D傾斜效果
可根據鼠標的移動來傾斜元素,實現3D觀感。

Sticky 粘性
可以將元素黏在頁面的頂部或底部,當滾動頁面時,它能保持可見,常見的是將導航的sticky,當滾動頁面時,導航會一直顯示在上方;下圖示例是將聯繫表單黏在右側邊。

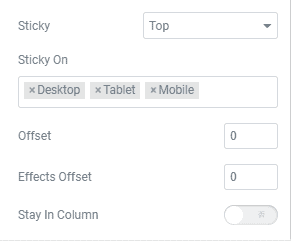
下面逐一講解sticky的設置功能:

- Sticky:可以選擇黏在頂部top還是底部footer
- sticky on:可以選擇在桌面、平板、移動端上是否黏住
- offset:用於調整上下調整元素的位置,此處填寫數字,可以為負數,單位是px,譬如:當頂部導航和左側導航都做了sticky,那左側導航會被主導航擋住,此時就要設置offset
- Effects Offset:用戶必須滾動到頁面的指定的位置才會出現粘性效果,並且僅當將CSS添加到元素時才起作用。
- stay in column:可以將元素的粘性效果僅在元素所在的列內呈現,一旦頁面滾到列以外的內容,粘性效果就消失,這樣粘性效果就不會一直出現在頁面上,而是限制在元素所在列內。
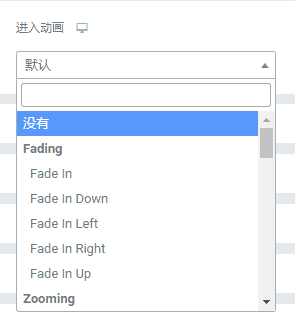
Entrance Animation進入動畫
這裡提供了37種入場動畫效果,譬如:淡入、淡出、放大、縮小、旋轉、跳躍等等,當瀏覽器滾動到元素位置時,就會以所選的動畫效果呈現。

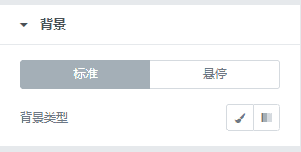
Background背景
可以分別為元素的正常狀態和鼠標懸停狀態設置背景,背景可以是純顏色、漸變色、圖片。

Border邊框
可以分別為元素的正常狀態和鼠標懸停狀態設置邊框
- 邊框類型:可從從無,實線,雙線,點線,虛線或帶凹槽中選擇
- 邊框半徑:設置邊框半徑以控制四個角的圓角大小
- 盒子陰影:用於調整邊框的投影效果
Positioning定位
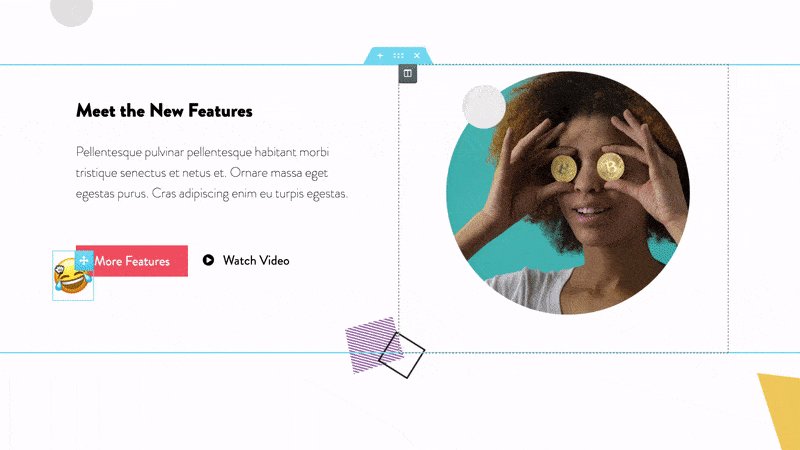
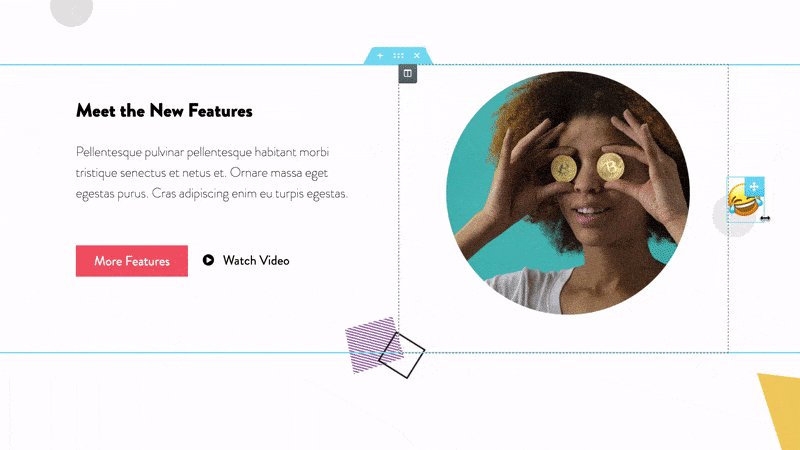
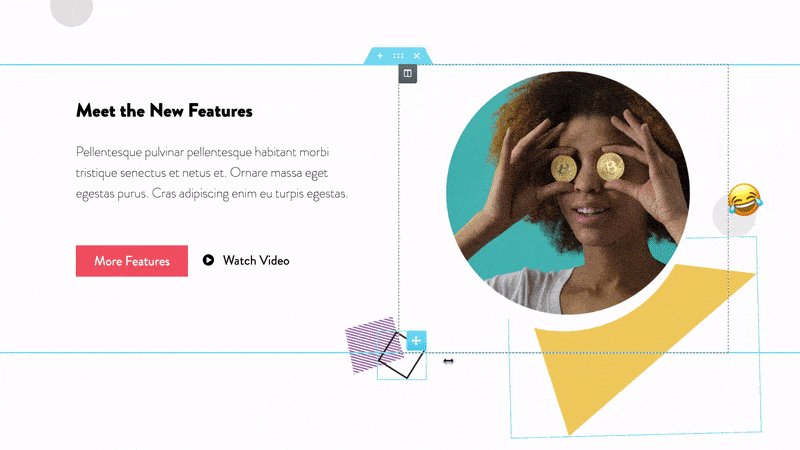
定位用於決定一個元素塊在頁面內的位置,官方不建議頻繁用這個功能,因為它的響應式效果不佳,拿官方的圖例看一下,就能比較容易明白這個功能的作用,在下圖中,裝飾的小圖標就應用了絕對位置功能,使得它的位置可以被隨意調整用於裝飾。

定位的設置功能如下
- 寬度:可以用於設置所選元素的寬度,可選擇:全寬(100%),內聯(原始大小)或自定義寬度。
- 位置:提供三個選項:默認,絕對,固定。
- 絕對:可以使元素呈現上方圖例裡的效果,可以選擇元素後隨意拖拽調整位置。
- 固定:有點類似sticky功能,類似固定在瀏覽器界面上,即便滾動頁面也不會改變位置。
Responsive響應
我們經常看到建站公司說網站是回應式的,回應式就是讓網頁在電腦、平板、手機上呈現合適美觀的佈局,而不是把電腦上看到的效果直接搬到手機上,那樣會太擁擠,看不清。

- 反向列(平板電腦):這個功能適用於section,開啟後,在平板上看到的列是交換位置的,譬如在電腦上我們將側邊欄放左邊,開啟反向列後,在平板電腦上將顯示在右邊或下方。
- 反向列(手機):這個功能適用於section,開啟後,在手機上看到的列是交換位置的,譬如在電腦上我們將側邊欄放左邊,開啟反向列後,在手機上將顯示在右邊或下方。
- 可見性:可以控制所選的元素在電腦、平板或手機上顯示或隱藏。
Attributes 屬性
可以為元素添加你自定義的屬性,需要程式設計功底,作為架設企業網站基本用不上(我也不會用
Custom CSS 自定義樣式
可以為元素添加自定義樣式,也需要css知識功底
好啦~本篇elementor advanced教學就到此結束了,學會它們,即便不會寫代碼的我們也能實現酷炫的效果哟~ヾ(•ω•’)o



