本篇教學將介紹Elementor網頁編輯器的全域樣式與設置的常用功能,譬如設置全域的字體、顏色、頁面內容寬度、元素默認間距等等。
功能入口:在用Elementor編輯頁面時,如下圖所示,點擊site setting按鈕

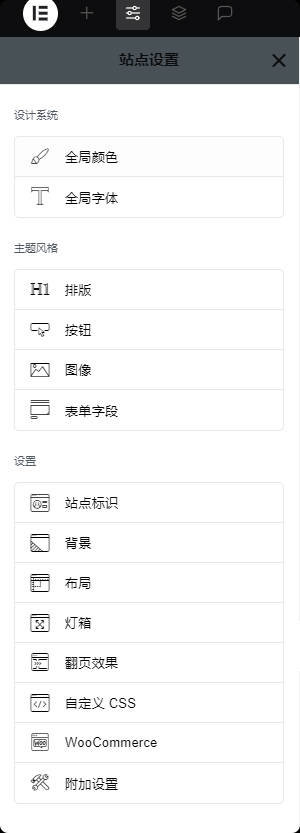
然後你便能看到如下的配置選項了

Design System/設計系統
對全域顏色和全域字體進行設置。
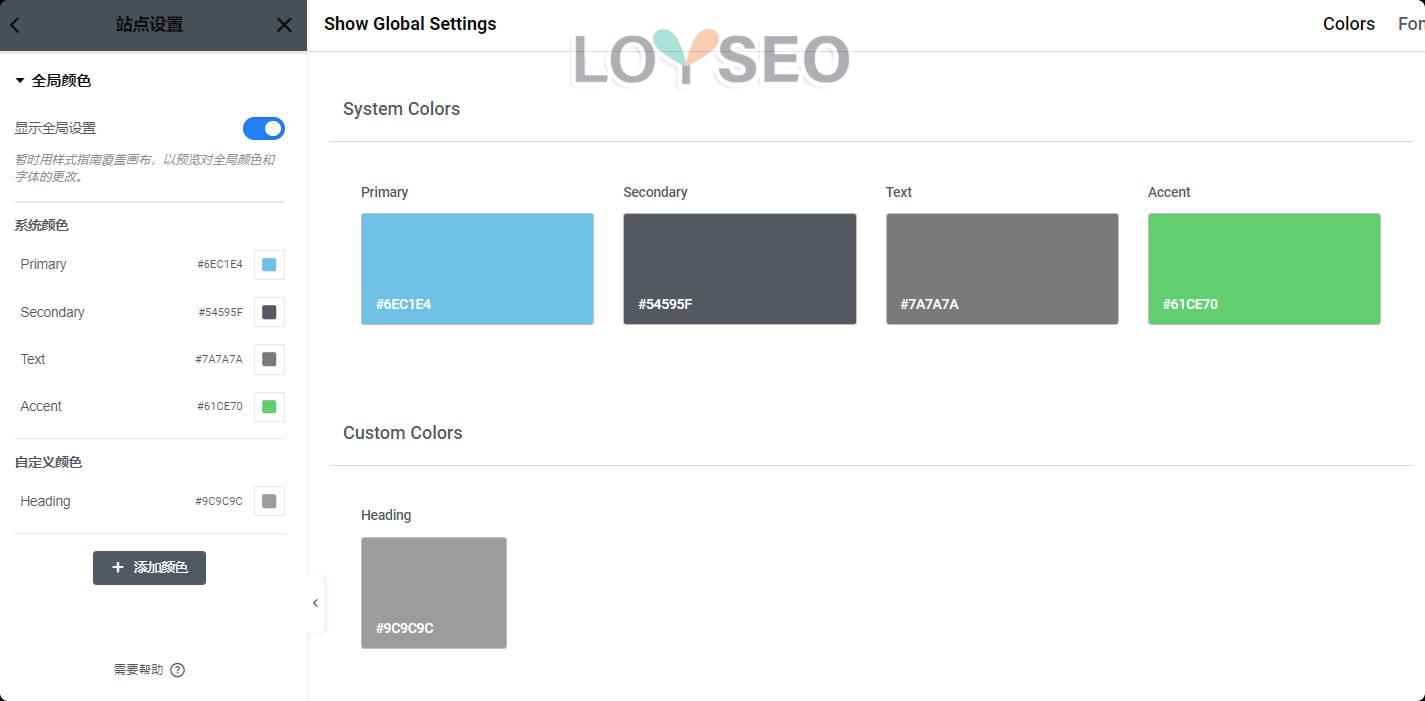
Global colors/全域顏色
全域顏色可以讓我們配置常用顏色,以便在製作頁面時直接選擇調用,並且,當你修改全域顏色后,所有調用它的地方,也會統一更換,所以合理使用全域顏色,能夠快速的給網站換配色,也能節約你配色的時間。

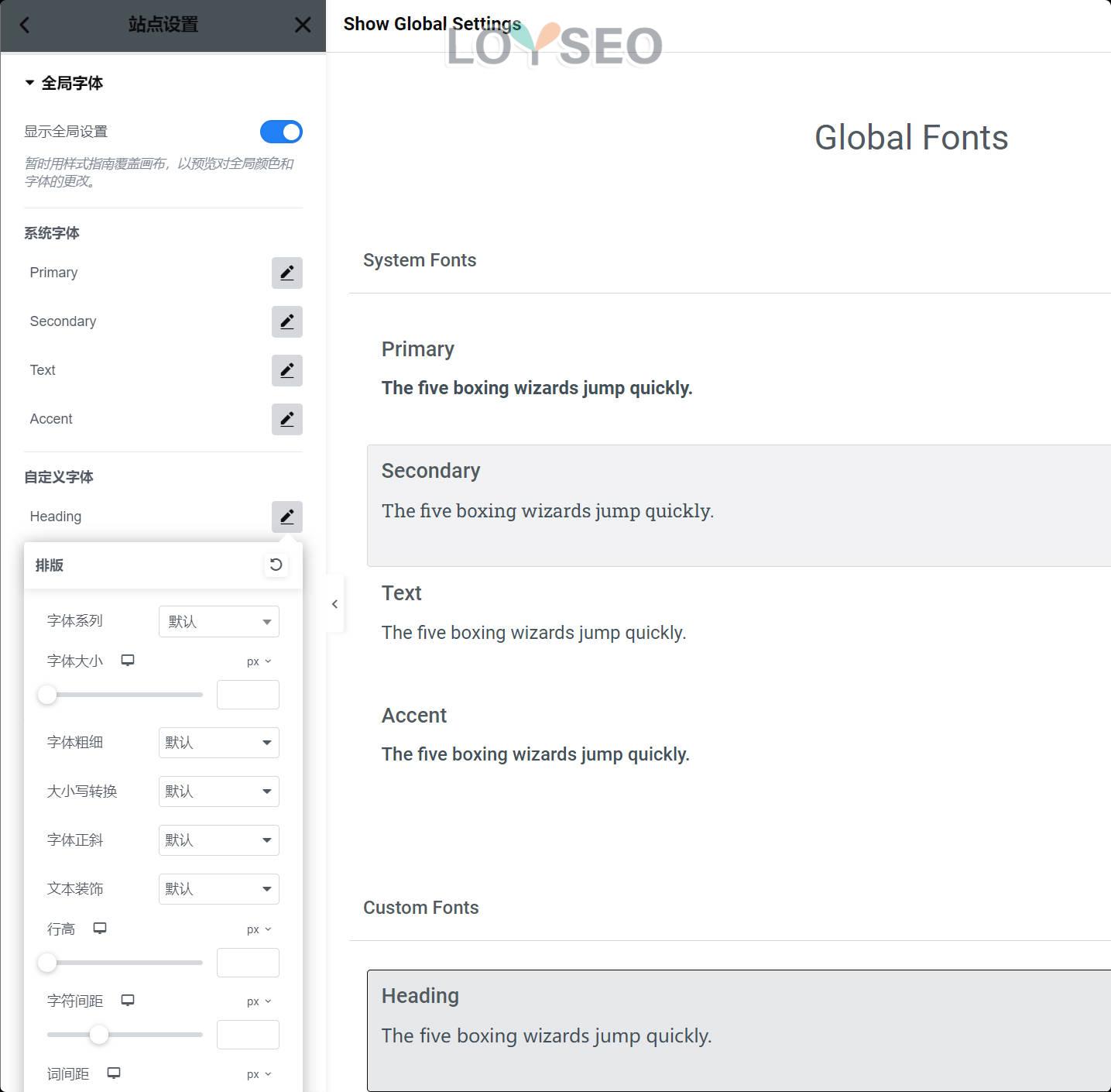
Global Fonts/全域字體
全域字體可以讓我們配置全站常用字體,以便在製作頁面時直接選擇調用,並且,當你修改全域字體后,所有調用它的地方,也會統一更換。

Theme style/主題風格
可設置字體、按鈕、圖片、表格欄位的樣式。
需要注意的是:通常主題本身都提供了類似的字體、配色功能,兩者同時使用可能會令你混亂,需要你自己進行對比試驗。
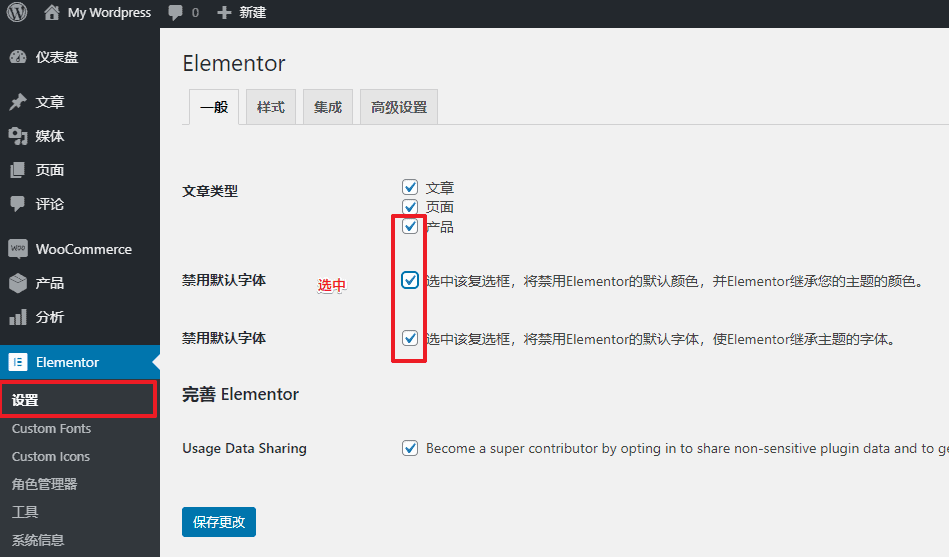
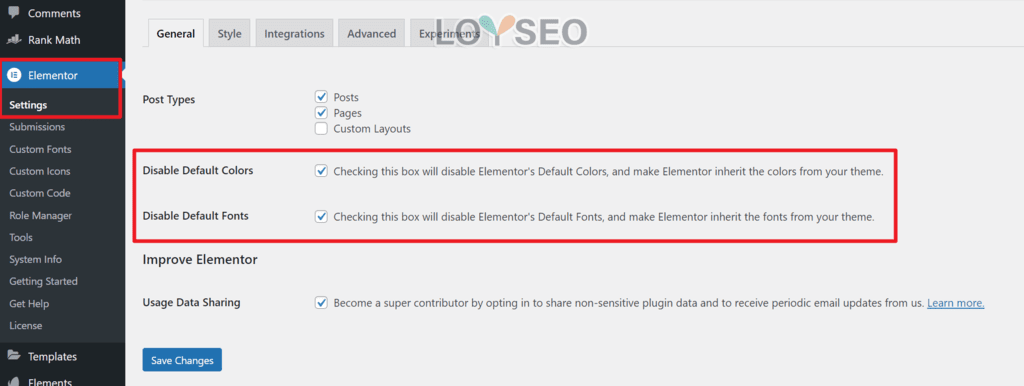
由於每個主題與elementor的相容性有所不同,沒有一概而論的方案,同時,見下圖,elementor也提供了禁用本身的顏色與字體的功能,而選擇繼承主題的配置,通過這兩個選項,也可以説明你調試樣式。

有時候,主題和Elementor的全域樣式設置要搭配著使用。 如果你用的是Hello Elementor主題,那就不需要擔心這個問題,因為它是Elementor官方配套主題。
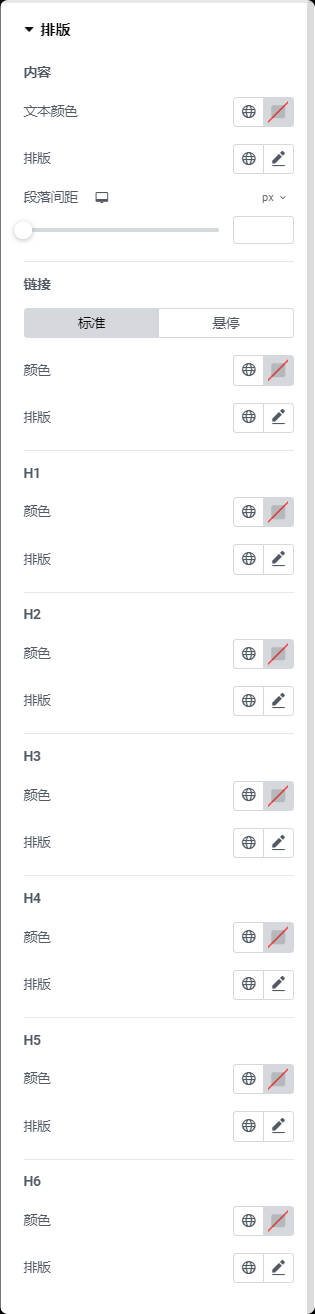
Typography/文字排版

在前文之中,我們定義了全域顏色和字體,接下來,你便可以在排版中運用它們,為網站里的常見內容設置顏色和字體,譬如內容(正文)、鏈接的顏色和排版,又或者H1-H6標題的顏色與排版。
排版設置好之後,在編輯頁面之時,若使用到這些既定的排版,就會直接運用此處的設置,而不需要額外設置啦。
Button/按鈕

按鈕也是架設網站過程中常用到的,我們在此處將按鈕的樣式設計好之後,之後在編輯頁面時,若使用按鈕元素,就會自動運用此處的樣式,免去我們重複配置按鈕樣式的工作。
你可以對按鈕的文字排版、文字投影、文字顏色、背景色、陰影、邊框類型與顏色、邊框圓角、內距進行設置。
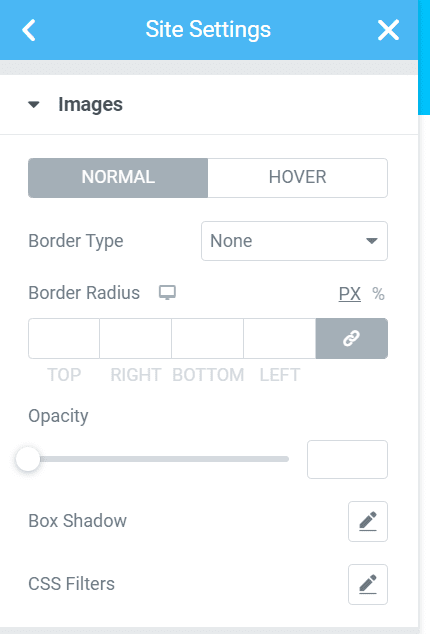
Images/圖片
對圖片,可以配置常規和懸停時的邊框、邊角半徑、透明度、投影、css濾鏡、以及從正常到懸停效果的過渡時間。

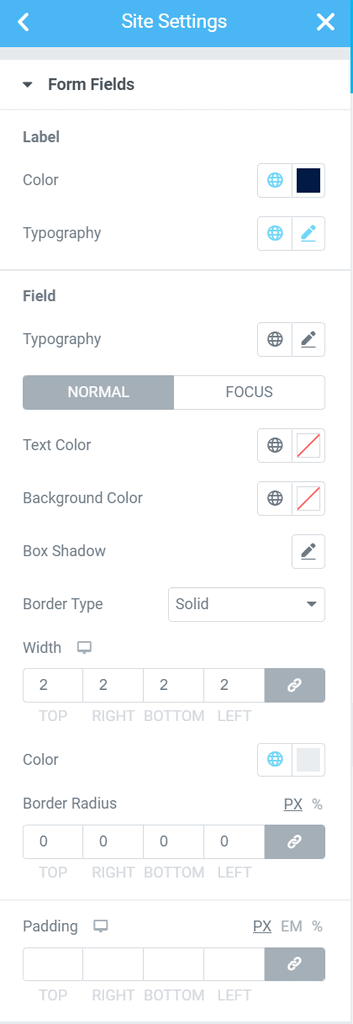
Form fileds/表單欄位
當網站使用表單時,譬如企業網站常用的聯繫表單、詢盤表單,可以使用此處配置表單字段的樣式。
諸如欄位標題的顏色、排版,欄位本身的排版,常規以及輸入情況下的字體顏色、背景色、投影、邊框、邊角半徑,以及內距。

相關教學:
Setting/設置
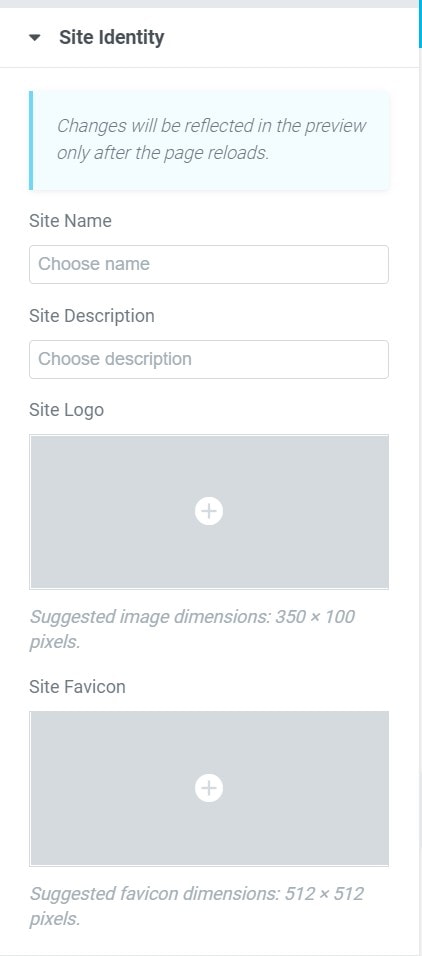
Site identity/網站標識
在這裡可以上傳網站的名稱、描述、logo以及網站圖示。

相關教學:
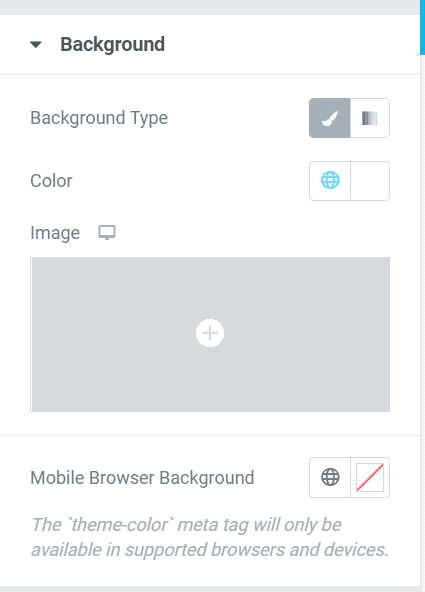
Background/背景
此處可設置網頁的背景色,純色或漸變色均可,也可以設置背景圖片,並且還能單獨設置移動端的背景色。

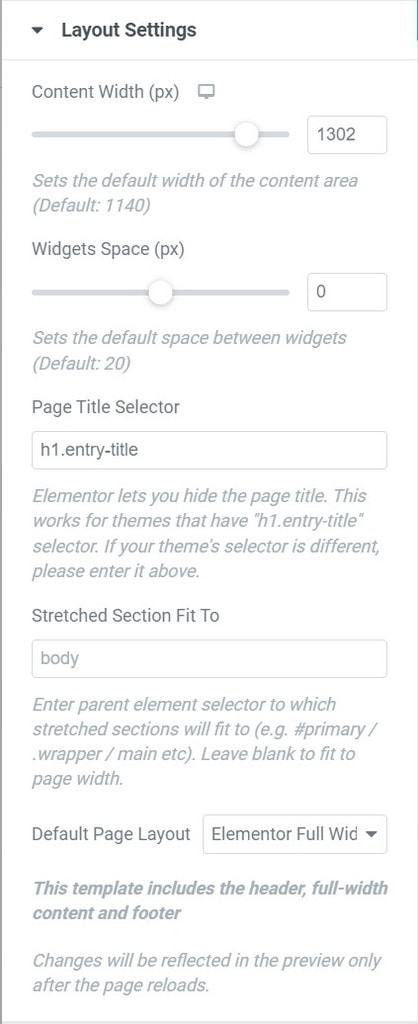
Layout/佈局
- content width/內容寬度:用於設置網頁內容區域的預設寬度,預設值是1140px,當你想網站頁面更寬一點或更窄一些,就調這裡。
- widget space/小工具間隔:可以理解為元素快之間的間距,預設是20px
- Page title selector/頁面標題選擇器:這裡是服務於隱藏頁面標題功能的,如果你的主題的頁面標題的樣式選擇器不是entry-title,那麼你就需要更改此處了,如果你用的hello elementor主題,此處也不用改; 只有當你發現使用隱藏標題功能不生效時,才需要考慮修改這裡。
- Stretched Section Fit To/拉伸部分以適用:在使用elementor的section時,有一個stretch setion的開關,用於拉伸對樣setion到指定的寬度,此處就是用於指定寬度的,只是這裡輸入的是父元素選擇器,拉伸的部分將與之相適應(例如#primary / .wrapper / main等)。 留空以適應頁面寬度。 默認是body,基本不用改這裡。
- default page layout/頁面默認佈局:用於設置頁面的默認佈局,預設是全寬(elemlentor full width),它包含頁頭頁腳,如果設置為elementor canvas,頁面上就不會有頁頭頁腳了,而是一張空白的畫布。 如果選擇theme,則表示繼承主題的設置。 此外,不同主題還會提供不能的佈局選項,請按需調試使用吧。

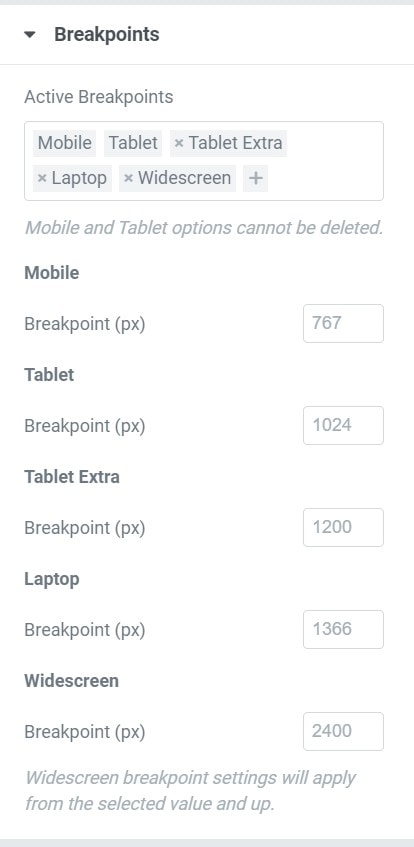
breakpoints/斷點,你可以人為添加斷點,用於為網站適配不同解析度的設備,也就是常說的回應式。

Lightbox/燈箱
可以理解為圖片的彈出窗,如下圖所示,左側為燈箱的配置,右側為燈箱效果,圖中的數字與左側設置是逐一對應的

- 圖像燈箱效果:滑動開關以全局啟用或禁用燈箱
- 1.計數器:用於控制是否顯示圖片統計數量,通常用於相冊
- 2.全屏:用於控制是否提供全屏功能按鈕
- 3.縮放:用於控制是否提供縮放功能按鈕
- 4.分享:用於控制是否提供分享功能按鈕,譬如分享到Facebook、twitter、Pinterest、下載圖片。
- 5.標題:用於設置圖片下方的標題文案顯示什麼內容,選項有:沒有內容、圖片標題、圖片描述、字幕(caption)、圖片ALT
- 描述:功能同上,你可以對圖片顯示兩種文案,這是第二種
- 6.背景顏色:用於設置圖片周圍的背景色
- 7.用戶界面顏色:這裡的漢化不大好,實際是控制按鈕或統計數字的顏色,譬如右上角的4個按鈕、翻頁按鈕等等。
- 8.用戶界面懸停顏色:這裡是控制鼠標停留在按鈕或統計數字時的顯示顏色
- 9.文本顏色:用於控制標題和描述的顏色
- 10.工具欄圖標大小:用於控制右上方四個按鈕的大小
- 11.導航圖標大小:用於控制翻頁圖標的大小
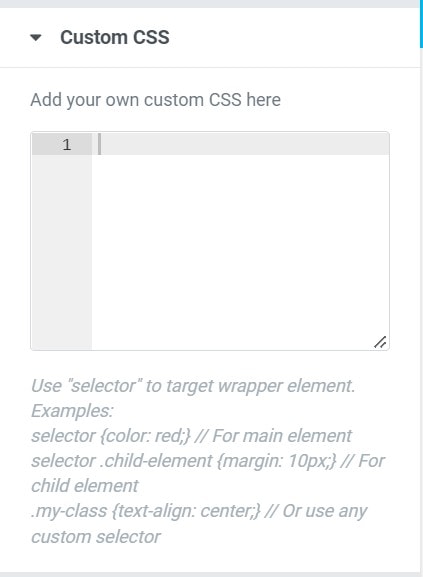
Custom CSS/自定義CSS
當已有的設計配置都無法滿足你的需求時,你可以額外添加css來定義樣式,前提是:你得學會怎麼寫css。

相關問題
如何禁用預設字體和預設顏色
- 進入 Elementor > 設定 > 一般 頁面中
- 勾選兩個禁用預設字體,點擊保存即可