Elementor自定義代碼(Custom Code)功能是Elementor Pro付費版本功能,它允許你添加代碼片段,如Google Analytics代碼或Facebook Pixel代碼,你可以設定代碼在網站里的展示位置和覆蓋頁面範圍,還能設定的代碼的載入優先順序, 這樣你就不需要編輯你的主題檔來實現代碼的插入了。
備註:如果你沒有Elementor Pro,先看看你的主題是否支援插入自定義代碼,如果不能,那麼你可以嘗試使用Code Snippet外掛程式。
下面是Elementor custom code的教學:
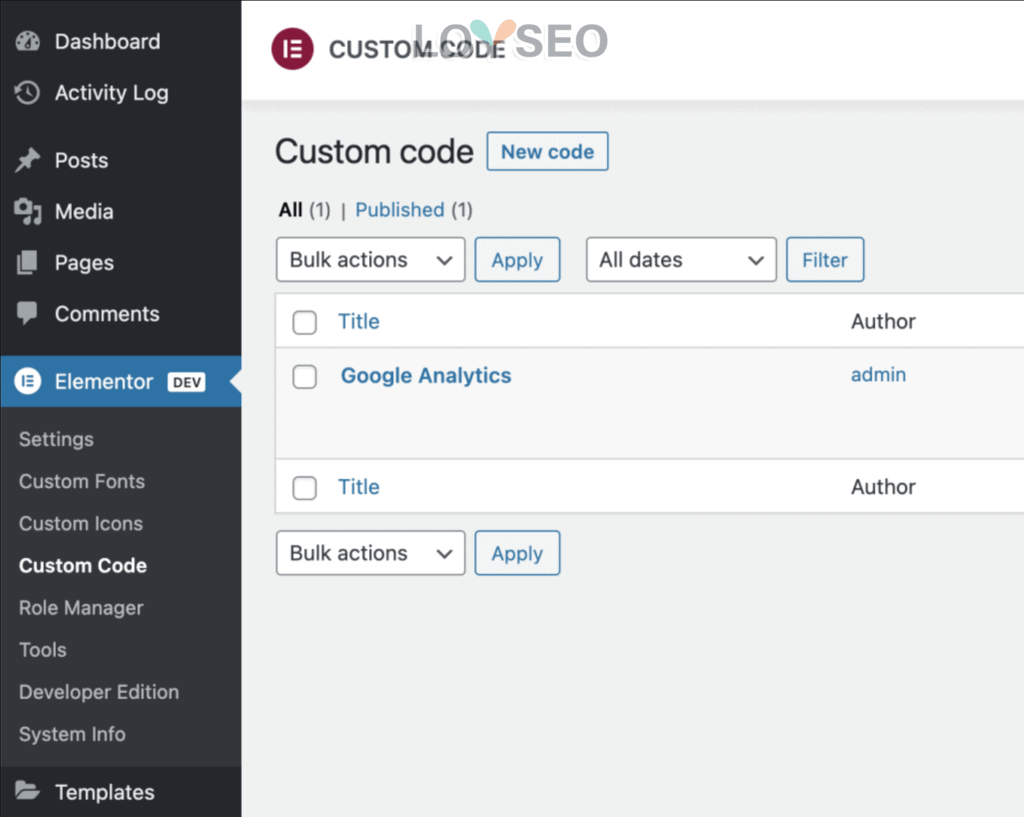
要添加一個新的自定義代碼,請進入 Elementor > Custom Code 並點擊按鈕添加新代碼。

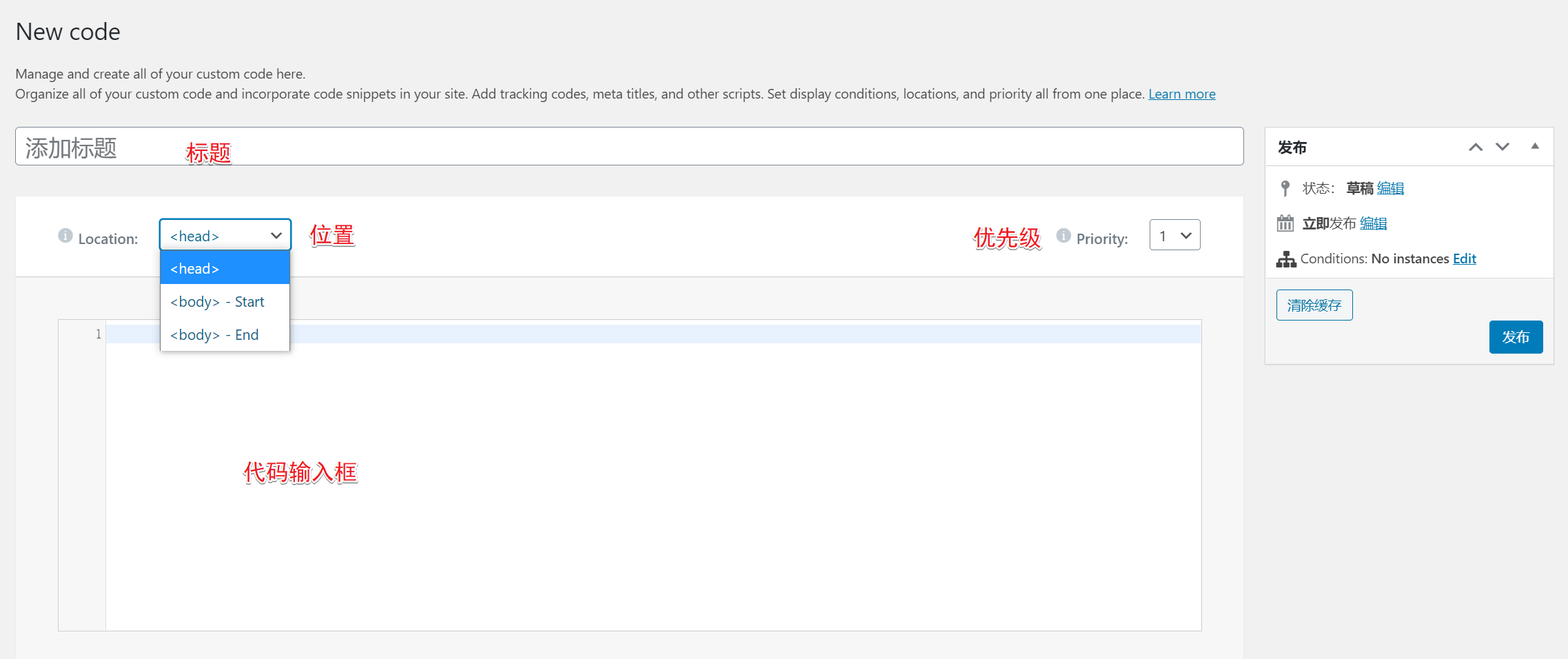
如下圖所示,將自定義代碼輸入到代碼編輯器中,並選擇代碼插入到頁面的哪個位置,譬如插入到頁面的頭部元素head中,或在body標籤的開頭或結尾,如果是安裝GTM的代碼,那就是在head和body-start分別插入一條。
然後,設置代碼的優先順序。 如果你在同一位置添加了兩條代碼,代碼的優先順序數值將決定它們中的哪一個將首先載入,數值越小越線載入。
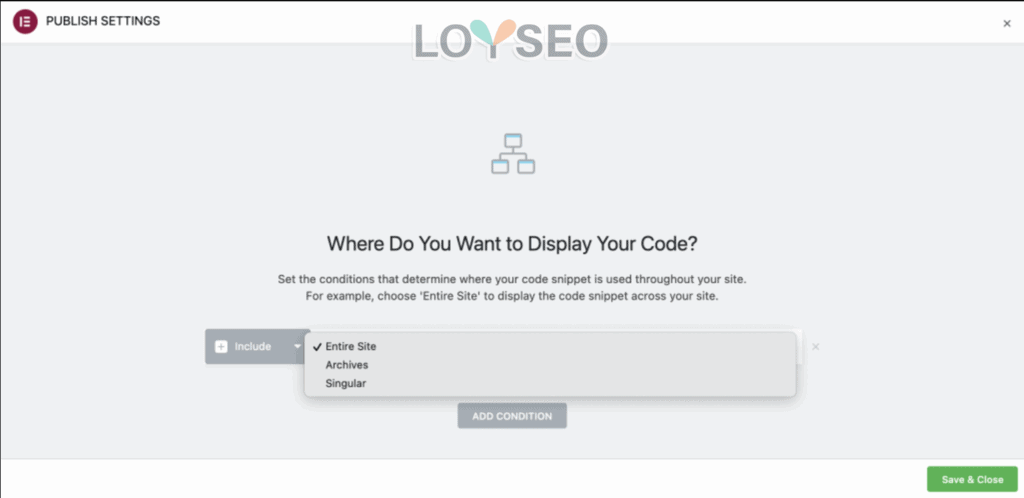
最後,您可以像對任何 Elementor 網站範本(頁眉、頁腳等)一樣指定代碼的顯示條件,做完后點擊發佈即可生效。

- 標題:輸入一個標題,以説明你在將來識別這個代碼段是幹嘛用的。
- 位置:選擇代碼的插入位置,可以在頁頭(head)中應用,也可以在頁面主體(body)的開頭(-start)或頁面主體(body)的結尾(-end)。
- 優先順序:選擇這個腳本運行的優先順序(1 – 10)。 如果多個腳本被分配到同一位置,優先順序將決定它們的運行順序。 請注意,數位越小表示優先順序越高。
- 代碼輸入框:在這裡輸入或粘貼代碼。 例如,下圖時輸入的谷歌跟蹤代碼的示例
$cript> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-xxxxxxxx-xx'); $cript>
- 條件:點擊 「發佈 」后,在彈出框中可以添加條件,以設置您的代碼片段在整個網站中的運用範圍。 如果您想讓它在所有地方使用,請選擇整個網站,或將它限制在某些頁面、列表頁等,此外您還可以添加排除條件。

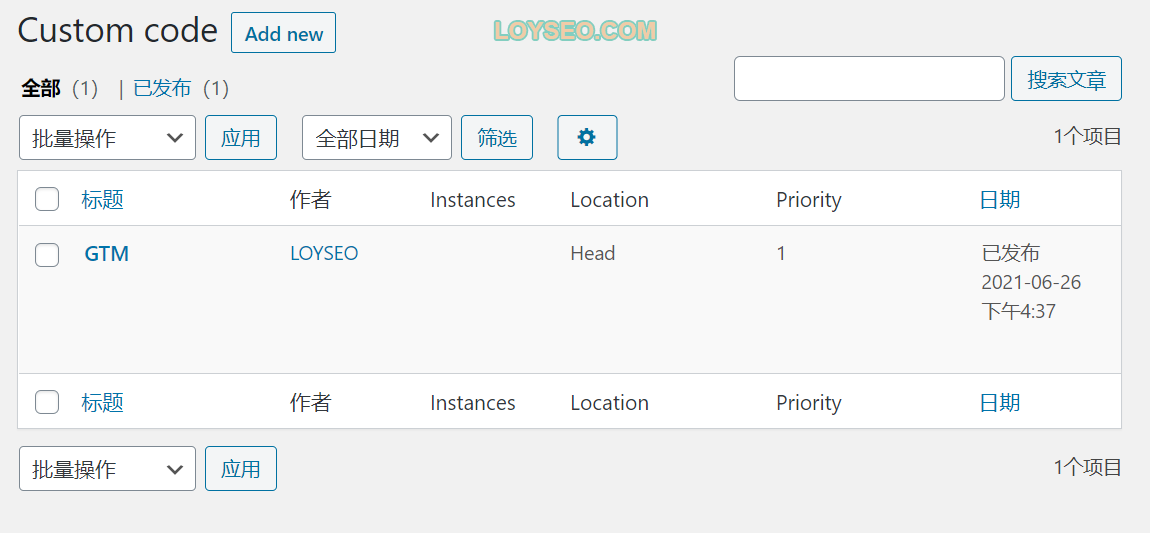
如果你需要查看或管理你保存的所有自定義代碼,在Elementor > Custom Code 頁面中即可操作。