这篇WooCommerce教程,我们使用WooCommerce自带的免费的运费配置功能来讲解如何设置运费。基本思路是:1.设置配送区域,2.向这些配送区域添加配送方法,3.在配送方法中添加运费费率。你可以按需创建多个配送区域,并为每个配送区域添加多种配送方法和运费费率。
免费的运费配置功能是有限的,如果本文无法满足的你的运费配置需求,可以查看付费运费插件的配置教程:如何配置WooCommerce运费费率表Table Rate Shipping。
什麼是配送區域?
配送區域是你想將商品配送/賣到的地理區域。 你不僅可以將配送的地理區域細化到具體的城市,譬如:紐約; 也可以粗獷的設置為地球大洲,譬如:歐洲。
客戶只能看到適用於他的地址和相應區域的配送方法。 每個客戶只會匹配一個區域。
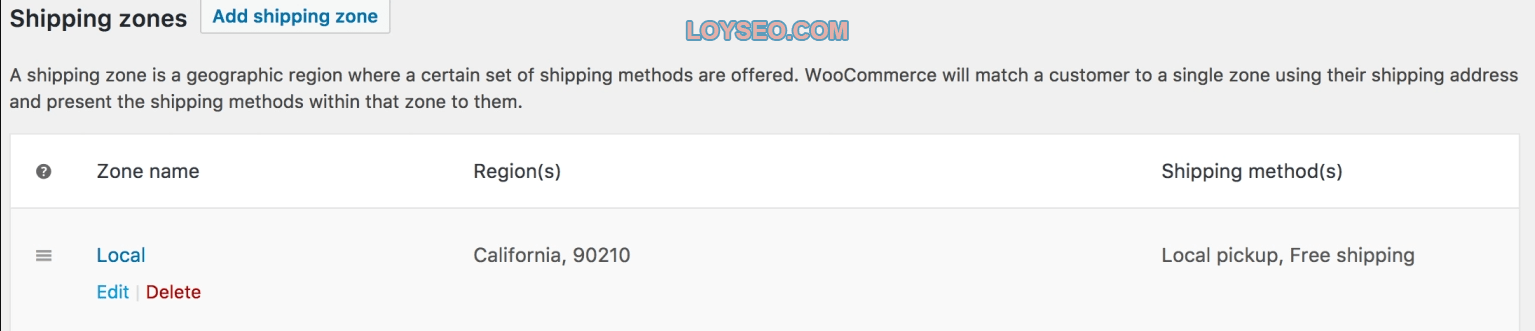
例如,您可以在WooCommerce中創建以下區域:
| 區域名稱 | 區域 | 配送方法 |
|---|---|---|
| 本地 | 加利福尼亞,郵編:90210 | 本地自提 |
| 國內 | 美國所有州 | 2種費率,名字分別為標準和優先 |
| 歐洲 | 歐洲國家 | 統一運費費率 |
你可以按需添加多個區域,每個區域可以包含多種配送方法。
如何添加和管理配送區域
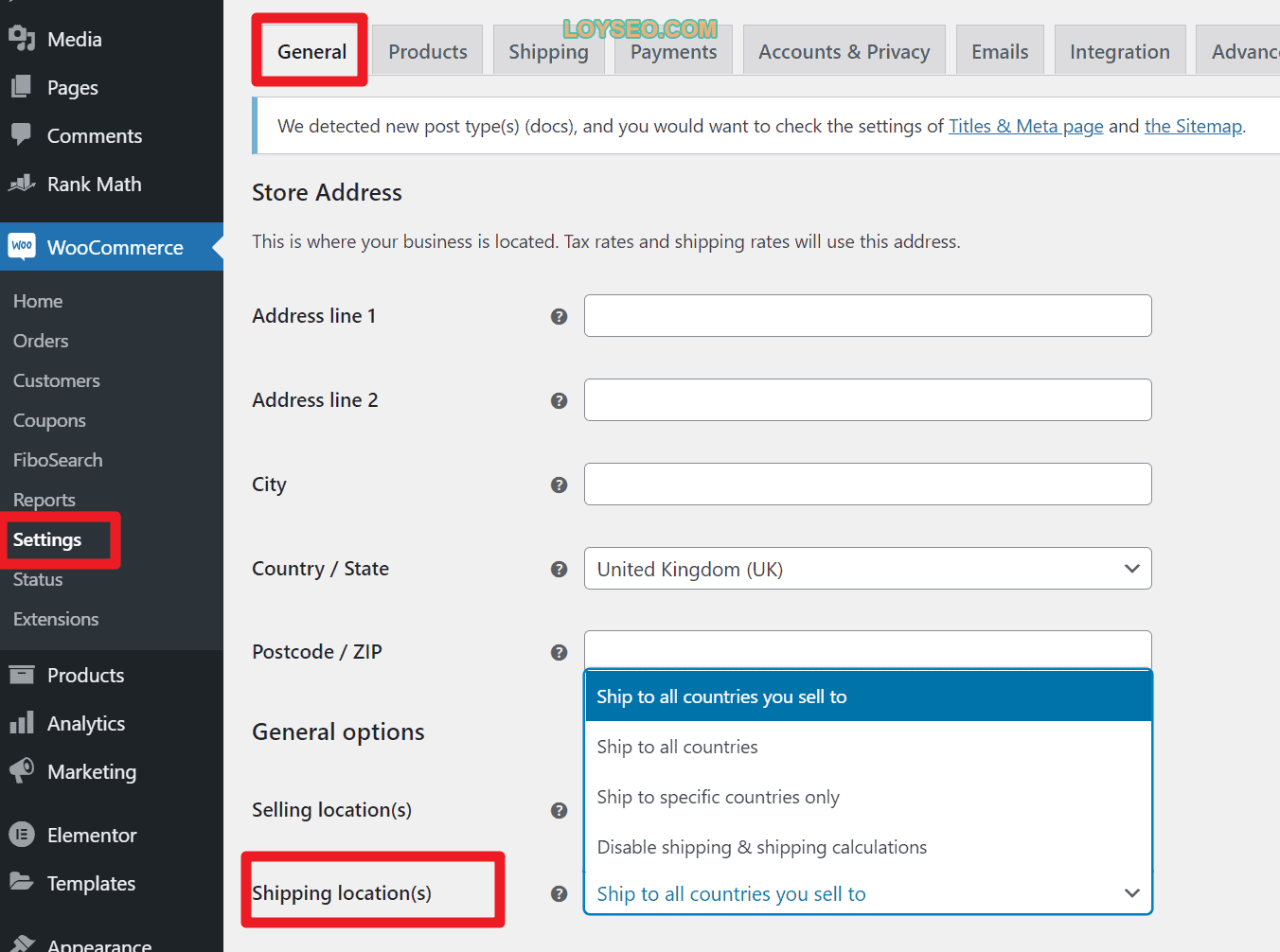
要設置配送區域,請進入:WooCommerce>Settings>Shipping。 如果您沒有看到配送選項,請返回WooCommerce>General並查看配送位置(Shipping Location(s) )的設置,不要設置為禁用配送,需要在這裡啟用運輸設置。

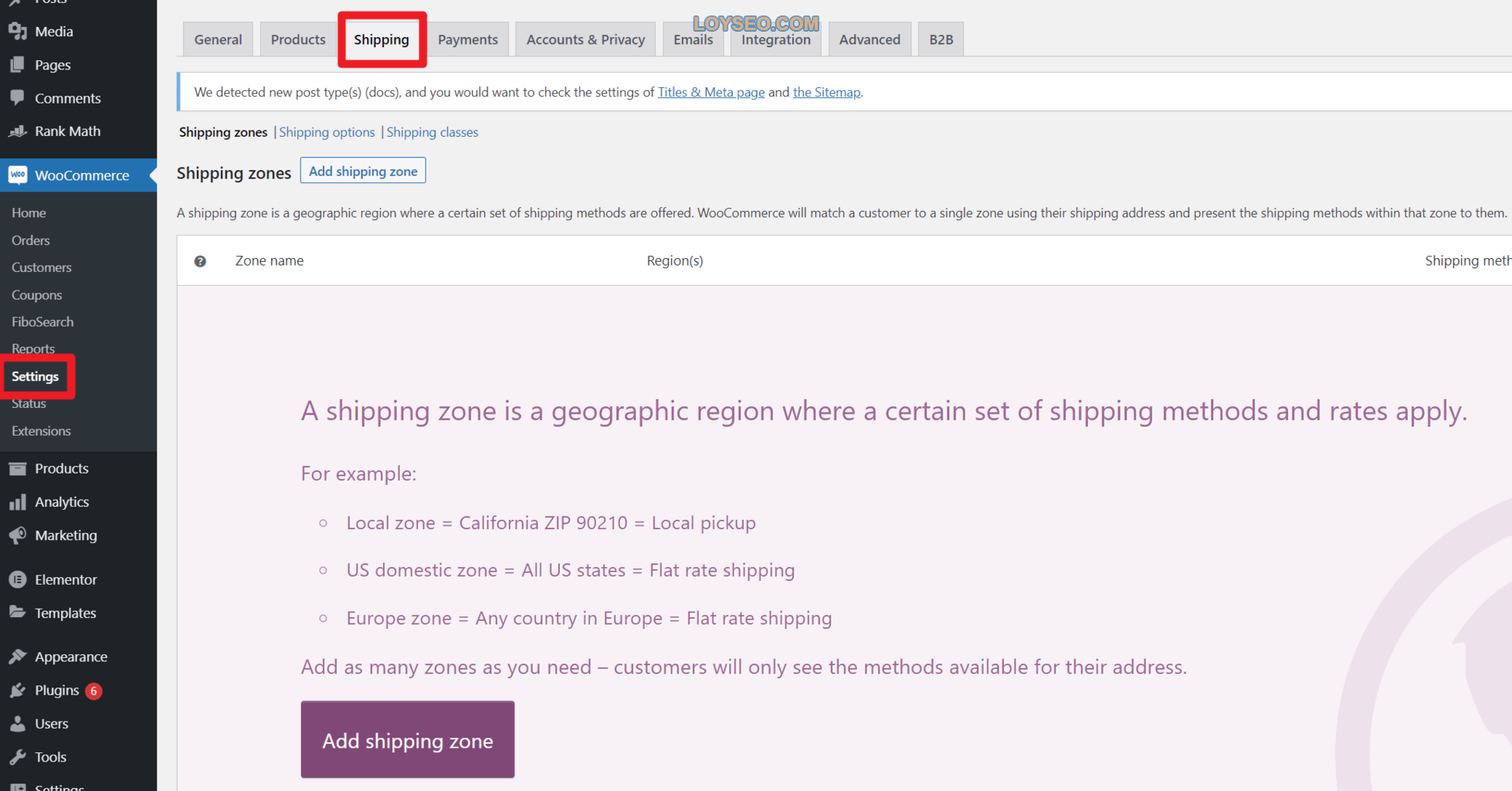
第一次訪問WooCommerce>Settings>Shipping時,會提示添加新區域和默認區域。

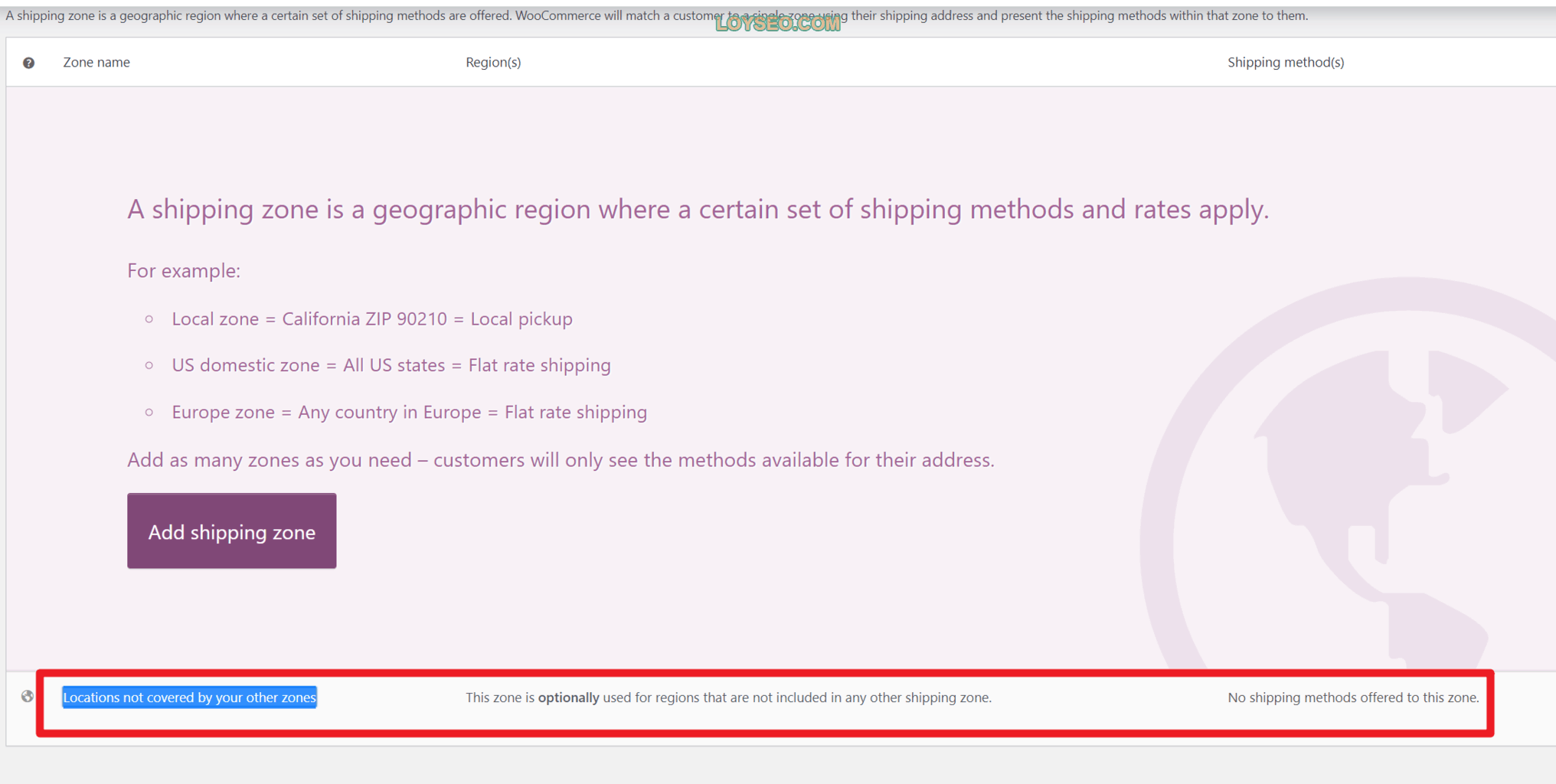
仍然在這個頁面,如下圖所示,底部位置有一條配送區域:“Locations not covered by your other zones”,如果你的客戶不在你自定義添加的配送區域內,但你又能夠支持發貨時,你可以向這條配送區域添加配送方法。 當然,你也可以不配置。

如果客戶購物時輸入的送貨位址沒有匹配的配送區域,系統將被提示他:沒有可用的配送方法。
由於配送區域是從上到下進行匹配的,因此如果你想不配送某個區域,你可以添加這個區域但不給它添加配送方法。
如何添加一個配送區域
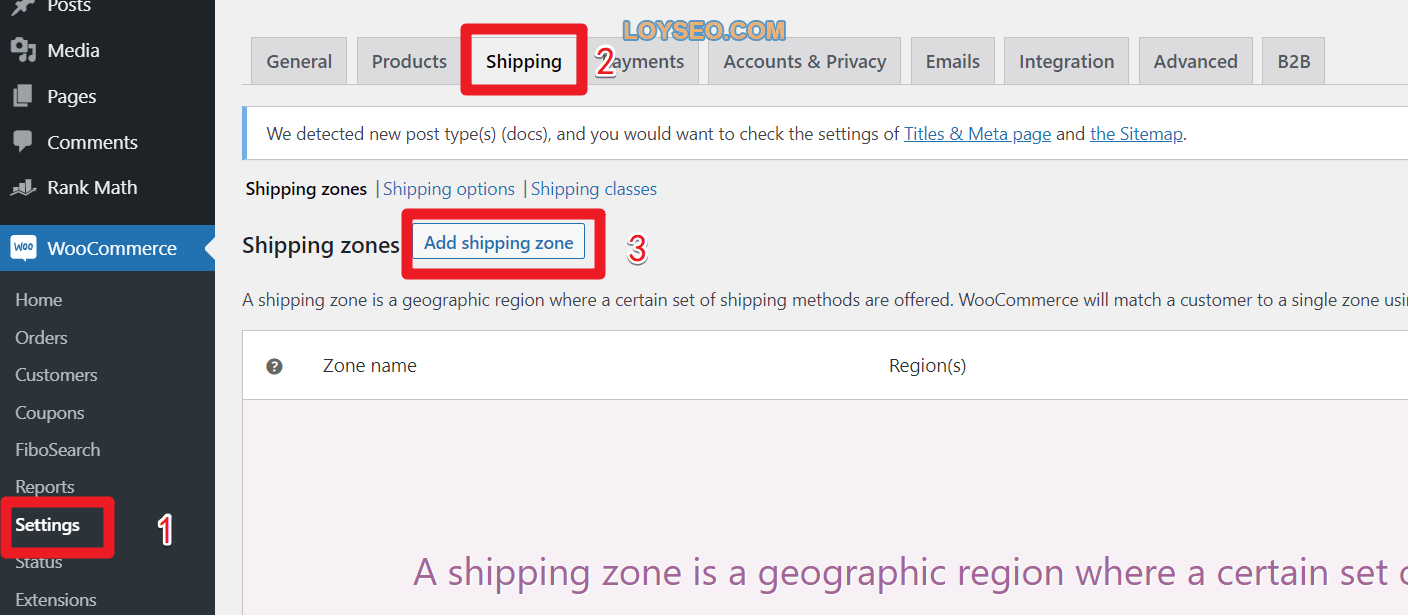
- 進入:WooCommerce > Settings > Shipping > Shipping Zones.
- 點擊頁面上方的Add shipping zone按鈕

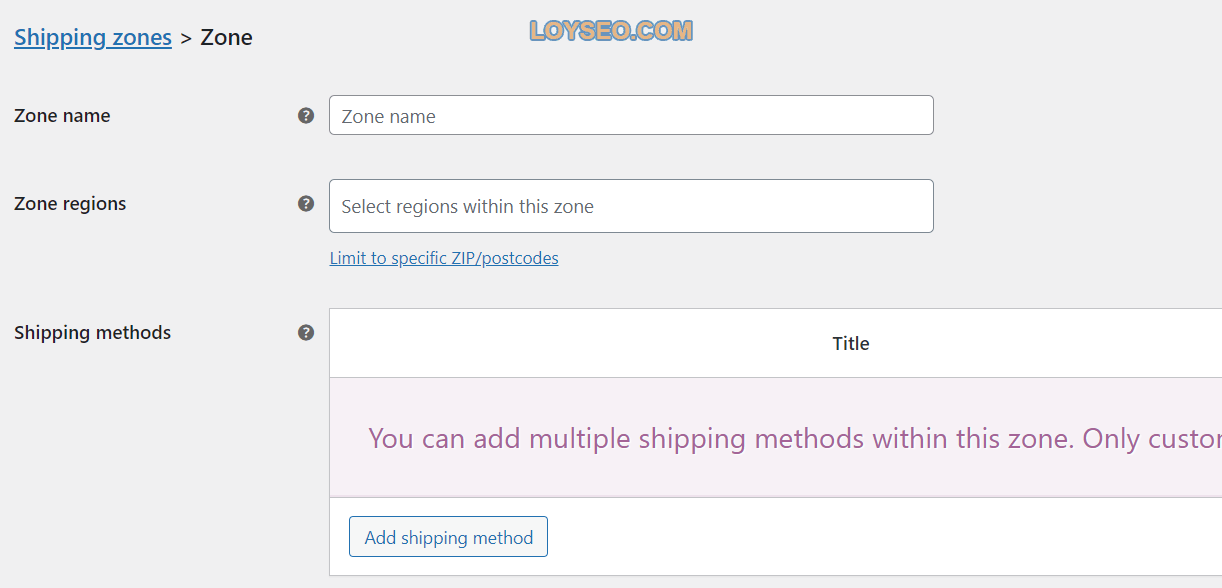
- 輸入區域名稱、區域位置(可以按大洲、國家、城市選擇)、配送方法,其中,在區域位置下方有個Limit to specific zip/postcodes,點擊它之後,你可以輸入區域的郵編來設置配送區域。

- 最後,點擊保存按鈕。
如何給配送區域排序
在配送區域列表中,系統從上到下匹配客戶的收貨地址,並且使用第一個匹配到的。 如果沒有匹配到,那麼會使用上文提到的Locations not covered by your other zones。
如何對配送區域排序呢?
- 進入:WooCommerce > Settings > Shipping > Shipping Zones.
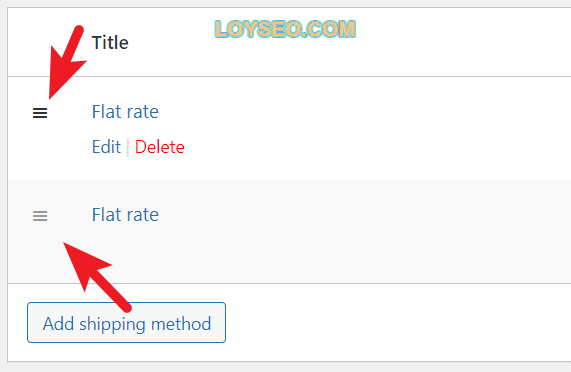
- 滑鼠左鍵按住每行前方的三橫杠進行上下拖拽調序

如何編輯、刪除配送區域
- 進入:WooCommerce > Settings > Shipping > Shipping Zones。
- 將滑鼠懸停在區域名稱上,將顯示編輯(Edit)和刪除(Delete)按鈕。
- 選擇“編輯”(Edit),將出現一個頁面,您可以在其中更改名稱、地區或配送方法。 點擊Delete可以刪除當前配送區域。

注意:The Locations not covered by your other zones是不能更改名稱、刪除的,因為當你沒有設置其他區域時,它將作為預設。
如何將配送方法添加到配送區域中
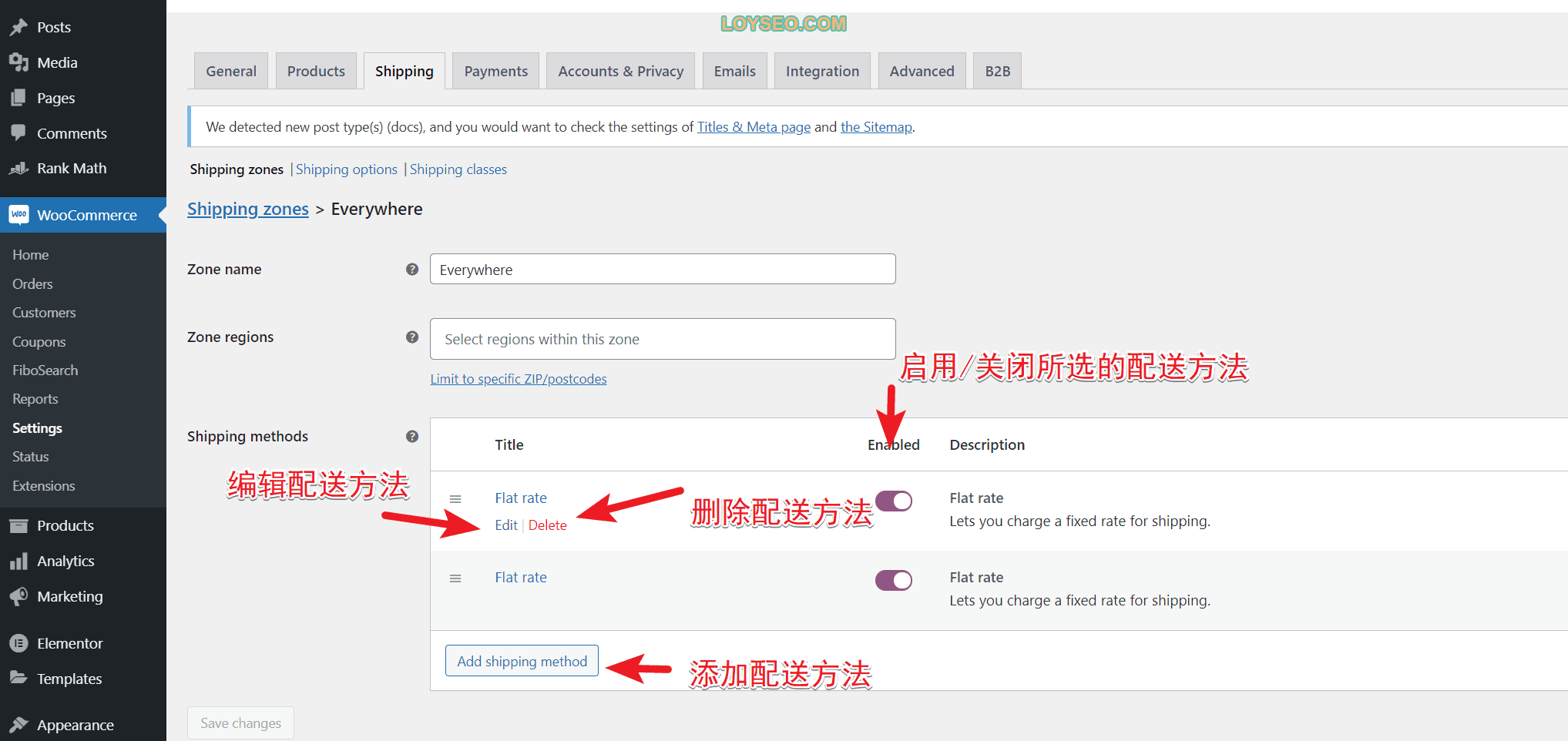
在添加或編輯配送區域的頁面中,我們能看到shipping methods,這便是配送方法,如下圖所示,你可以進行相應的添加、編輯、刪除、啟用/停用配送方法的操作。

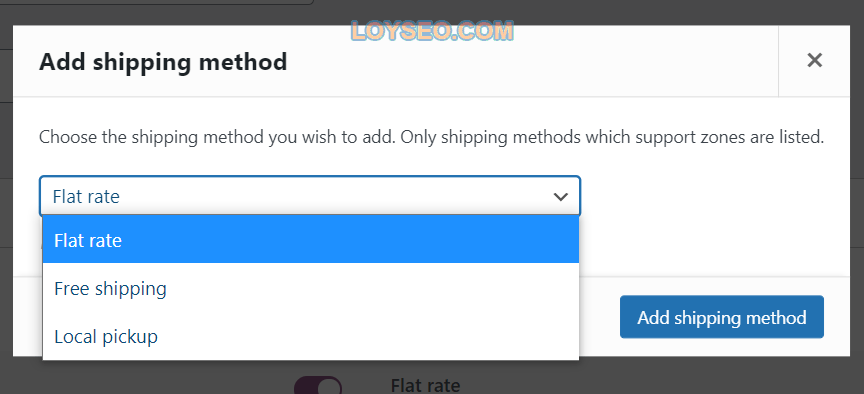
點擊添加配送方法按鈕,如下圖所示,我們在彈出窗中能看到三個配送方法選項。
- Flat rate:固定費率
- Free shipping:免費送貨
- Local pickup:本地自提

在製作跨境外貿電商網站時,我們常用到的方法是免費送貨和固定費率。
當你選擇所需的配送方法后,點擊彈窗右下角的add shipping method按鈕,這個配送方法將出現在列表中,我們才能點擊Edit對其進行進一步的編輯設置。
如何設定固定費率(Flat rate)
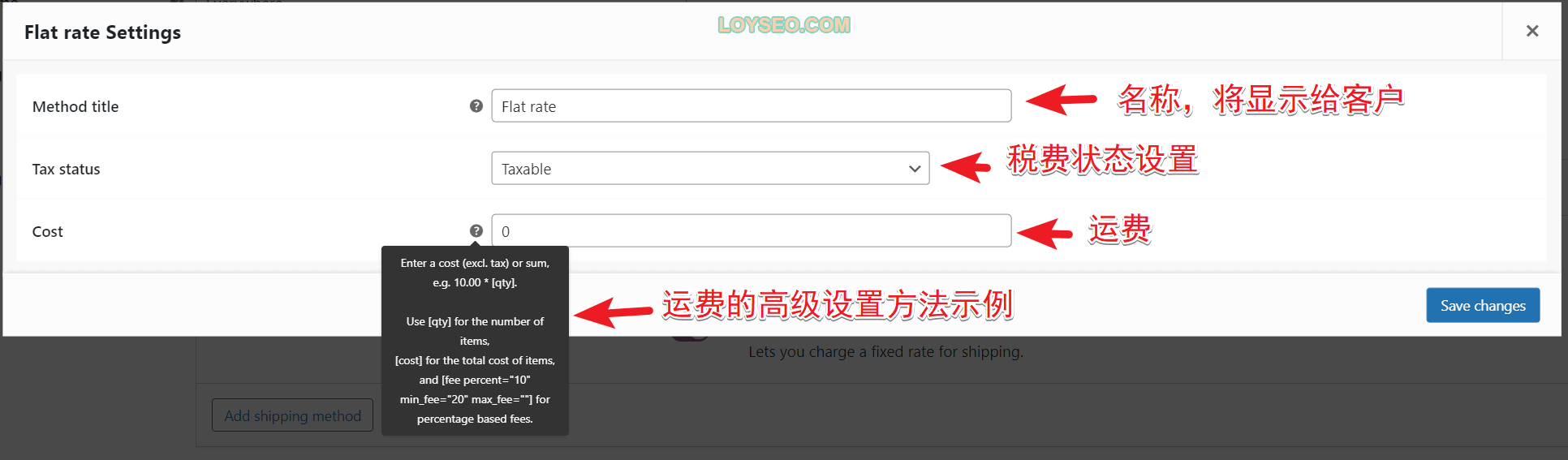
如下圖所示,我們編輯了一個固定費率的配送方法。
- Method title:方法名稱,它將在客戶購物結算時展示給客戶,以便客戶識別。
- Tax status:用於設置是否對運費收稅。
- cost:運費,這裡的運費是針對客戶整個購物車的,你可以設置它為固定金額,也可以按下文所述高級運費公式,譬如10 + ( 2 * [qty] ) 表示:10美元的基本運費+2美元*購物車中的商品數量; 還可以將此處為空,以禁用統一費率,但如果為我們為配送類別添加了運費的話,不會禁用當前運費費率。 請注意,您在此處輸入的數值會計入「配送類別」部分(見下文)中的總運費,除非您將其留空。

高級運費公式
運費(Cost)中允許你填寫:每個物品收取固定運費、基於訂單金額的百分比運費或最低費用。 你可以通過公式來填寫費用,其中涉及到如下的變數
- [qty] – 購物車中的產品數量
- [fee] – 額外的費用,這個費用有兩個可供使用的參數。
- percent – 基於總訂單金額的百分比。
- min_fee – 最低金額,當你使用百分比計算運費時是很有用的。
- max_fee – 最高金額,當你使用百分比計算運費時是很有用的。
示例
10 + ( 2 * [qty] )– 10美元的基本運費+2美元*購物車中的商品數量20 + [fee percent="10" min_fee="4"]– A base shipping cost of $20 plus 10% of the order total, which is at least $4.20美元的基本運費+訂單總額的10%(最小金額是4美元,不足以4美元計入)。
基於配送類型(Shipping classes)的固定費率設置
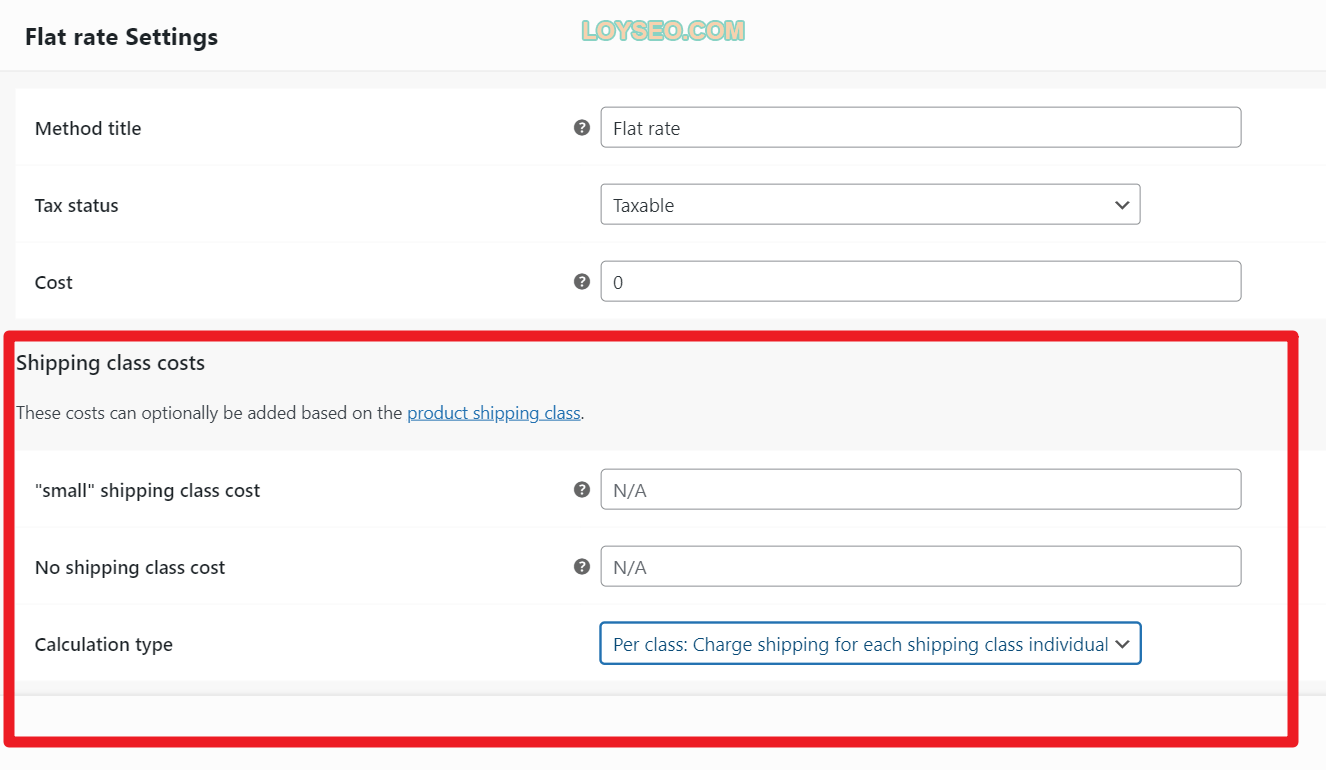
如果你設置了配送類型,那麼在編輯固定費率時還會看到額外的欄位。

- 每個配送類型都有一個運費(cost)欄位,請按需填入(支援高級運費公式)。
- 沒有配送類型時的運費/No Shipping Class Cost – 如果您使用下面的“按類型”的計算類型選項,則非常有用。 否則,使用Cost欄位。
- 計算類型 – 兩個選項:
- Per Order / 按訂單– 基於購物車物品,選擇配送類型最貴的運費,譬如購物車裡有兩個產品,每個產品的配送類型不同且運費不同(一個10元,一個5元),那麼此時運費選擇其中最貴的運費(10元),不計入便宜的運費。
- Per Class /按類型– 對每個運費類型收取運費,譬如購物車裡有兩種產品,每種產品的配送類型不同且運費不同(一種10元,一種5元),那運費是15元,與產品數量無關。
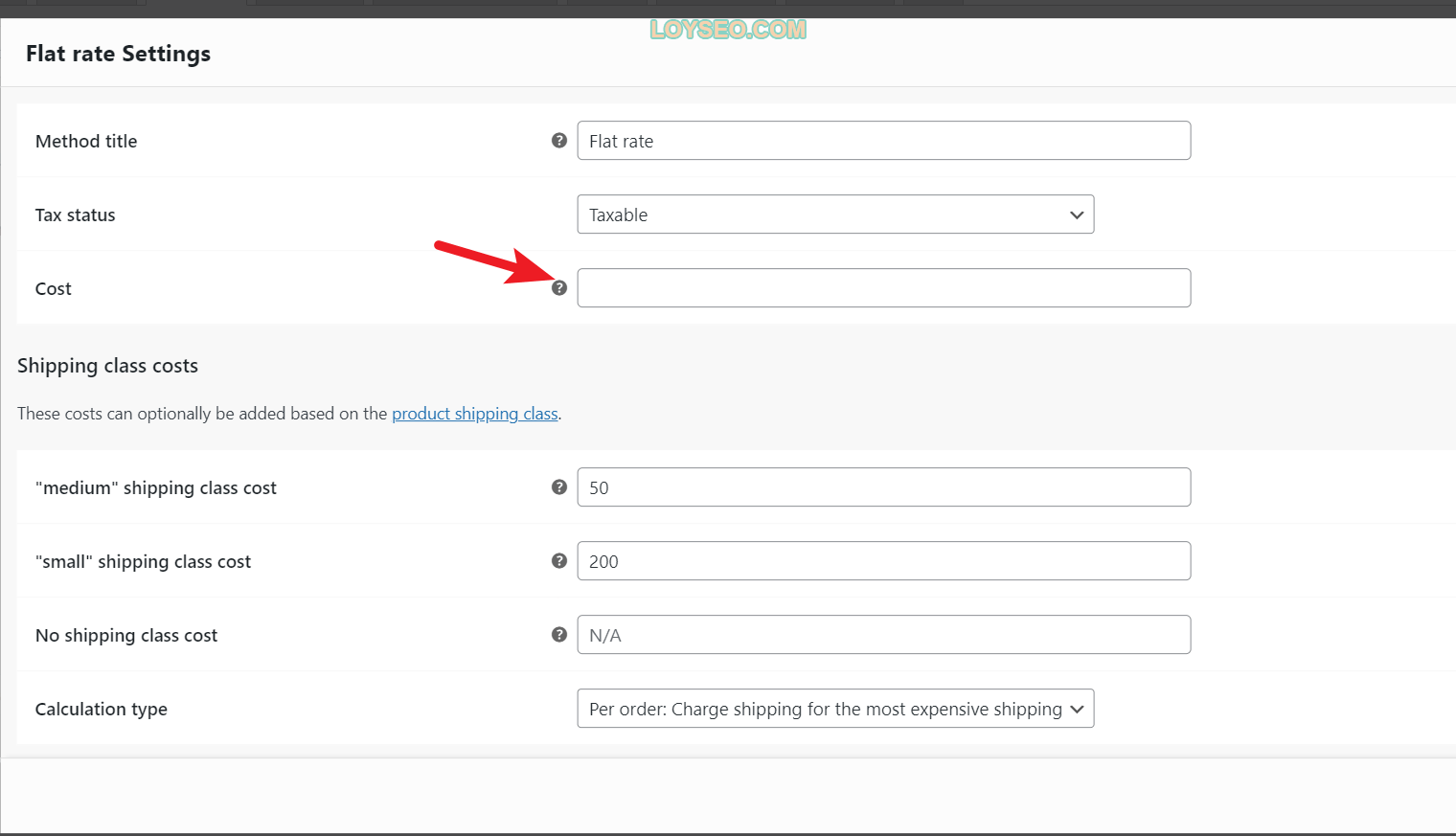
在計算運費時,還要疊加上文中的Cost(如下圖所示)。

示例
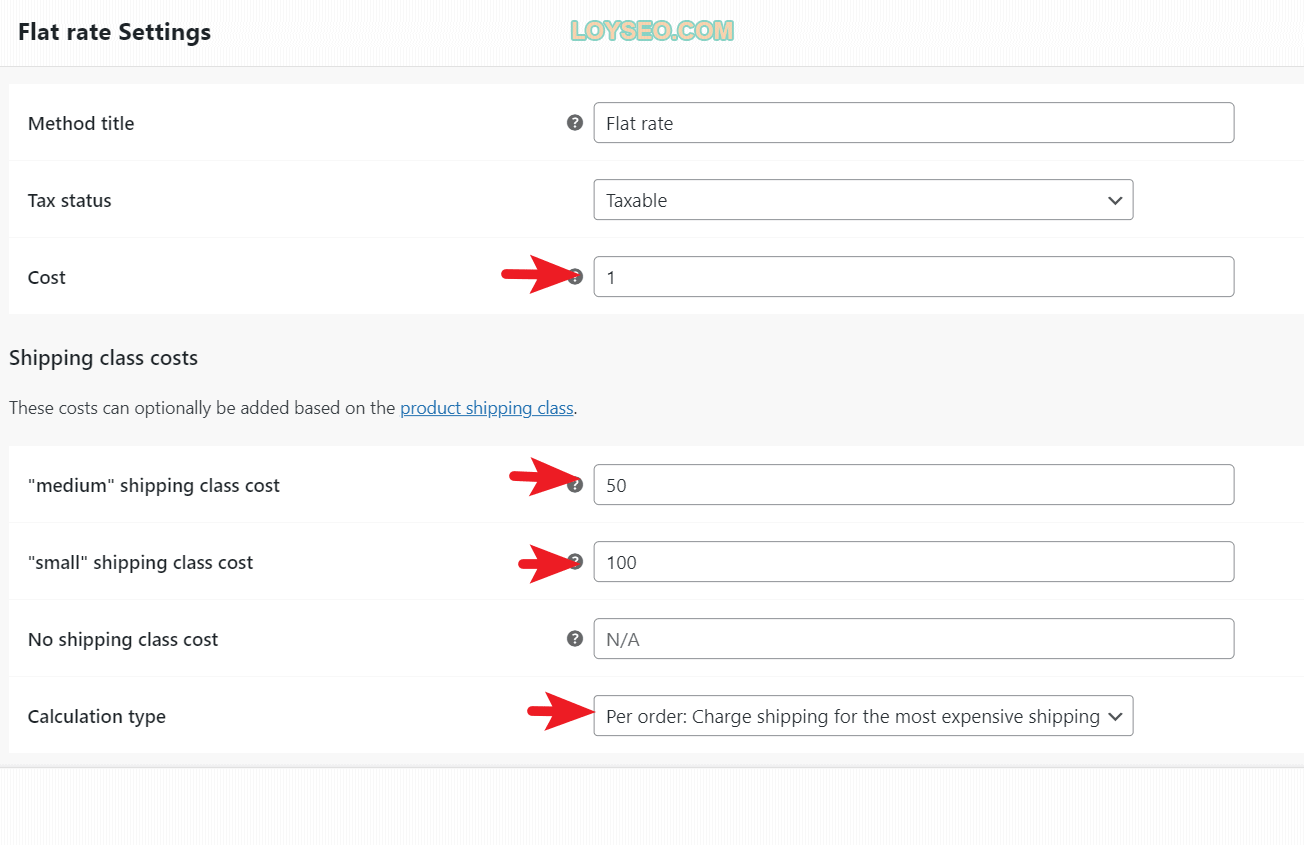
如下圖所示,我們配置的了運費費率,計算類型是per order

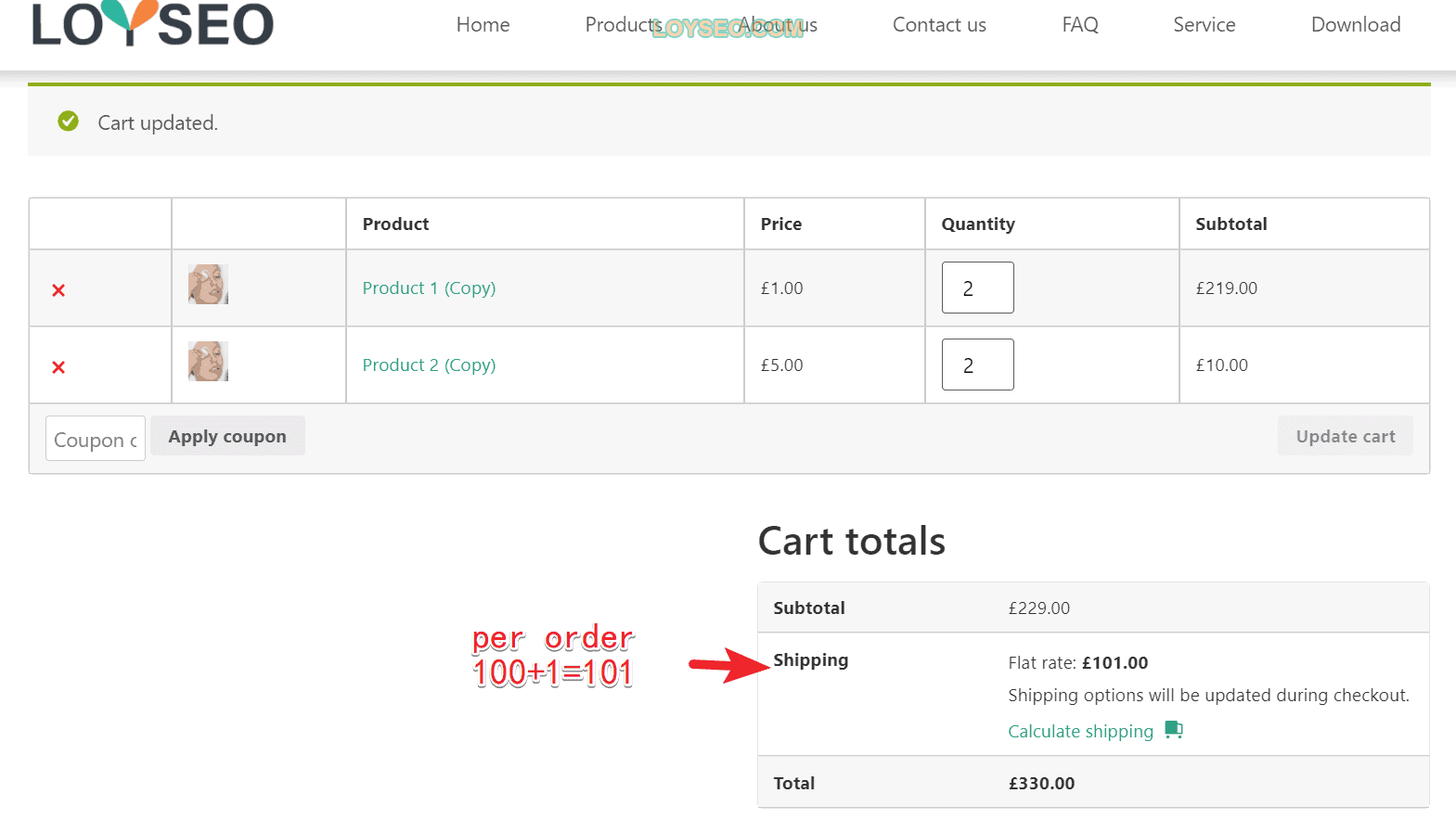
然後我們分別加購了兩種配送類型的產品,產品數量>1,計算出來的運費是101,即上圖中的cost+ small shipping class cost。

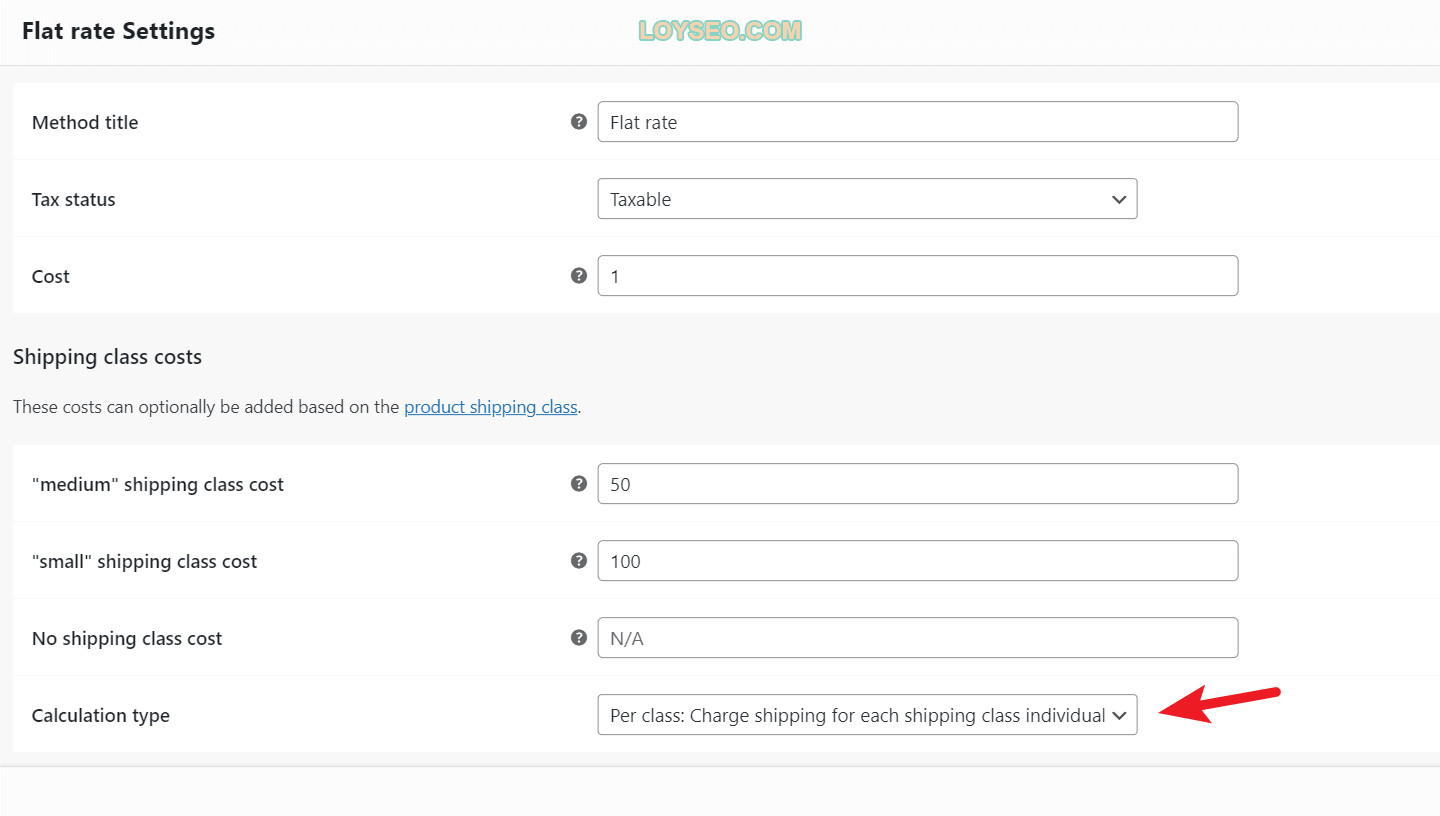
接下來我們將計算類型改為per class

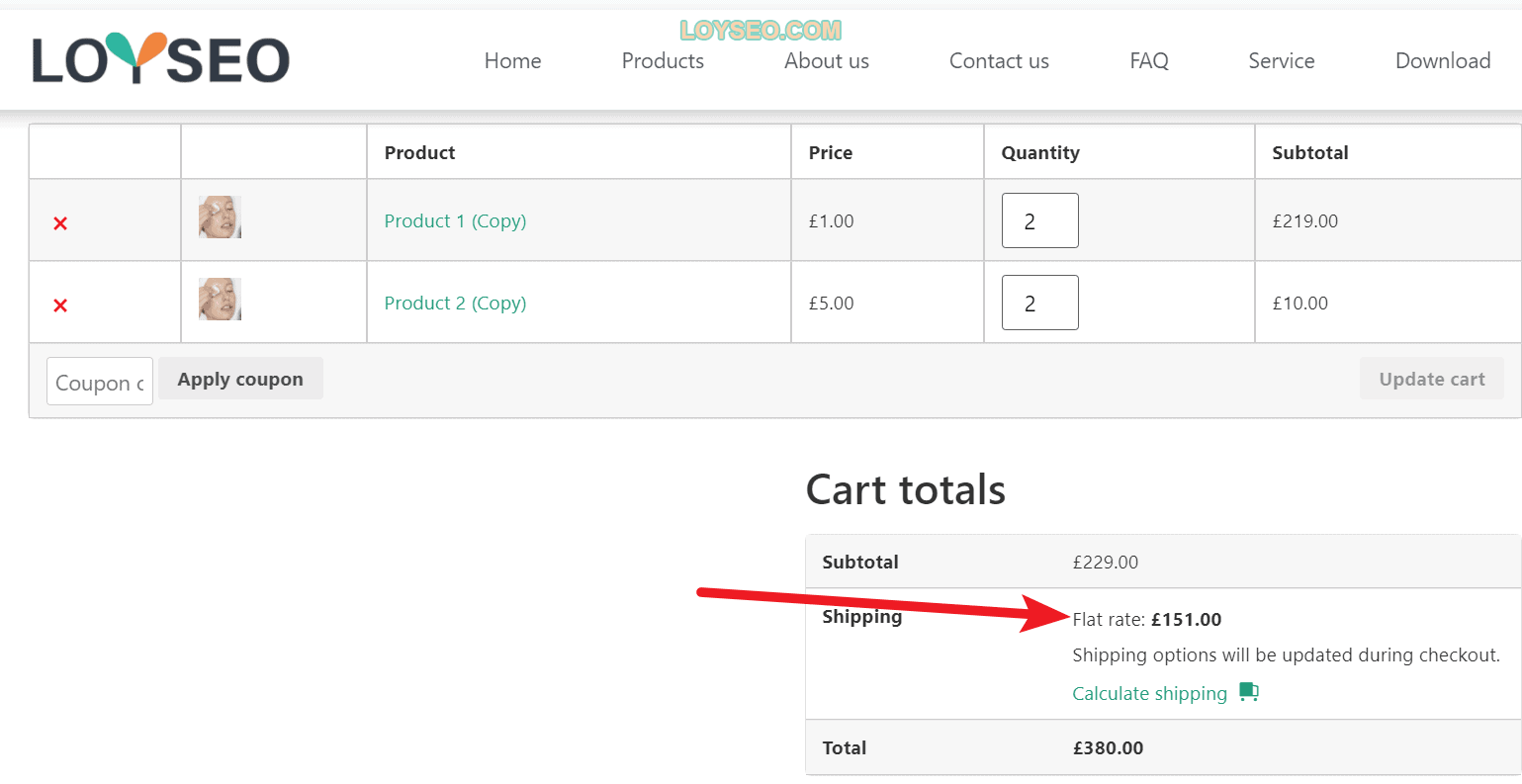
繼續查看運費,此時是151,即1+50+100

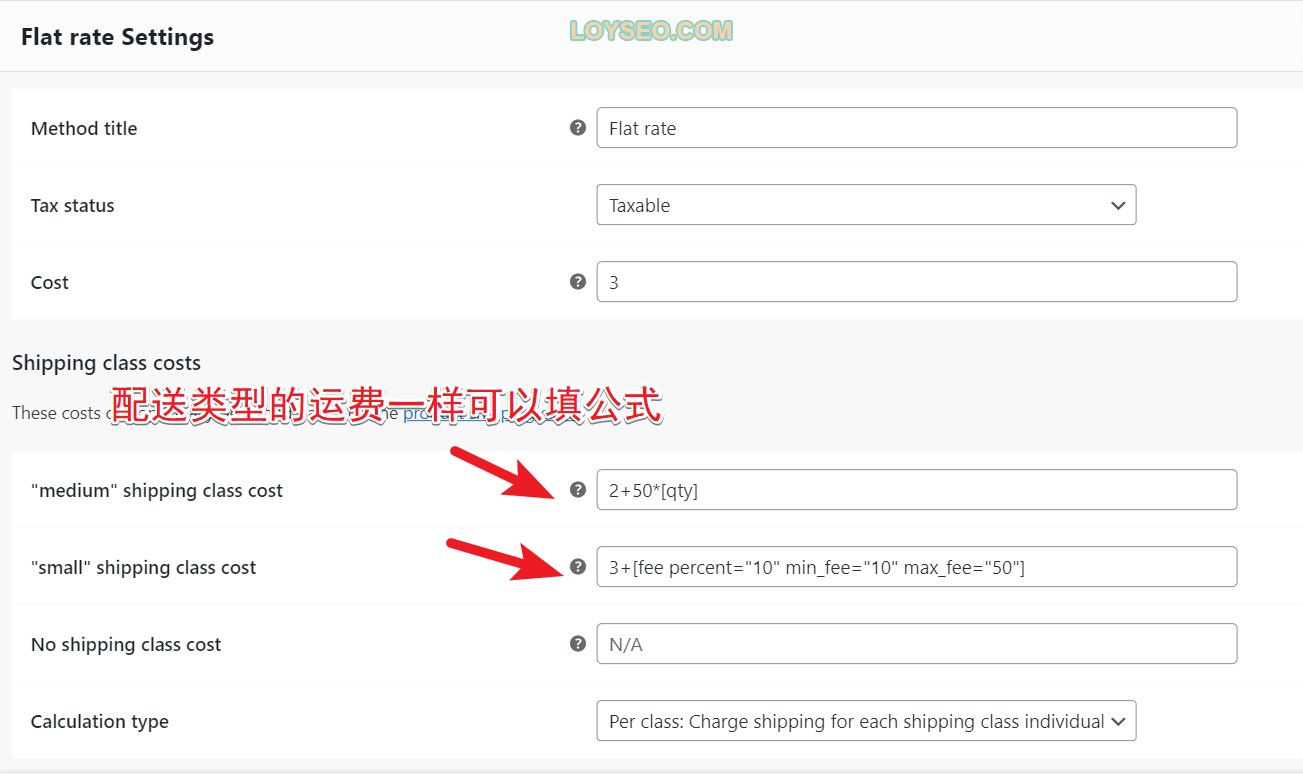
最後,配送類型的運費也一樣可以填公式。

如何設置免費送貨(Free shipping)
在添加配送方法時,選擇free shipping類型,然後我們編輯這個配送類型,就能看到如下圖所示的面板。

你可以在title中命名,它將展示給使用者。
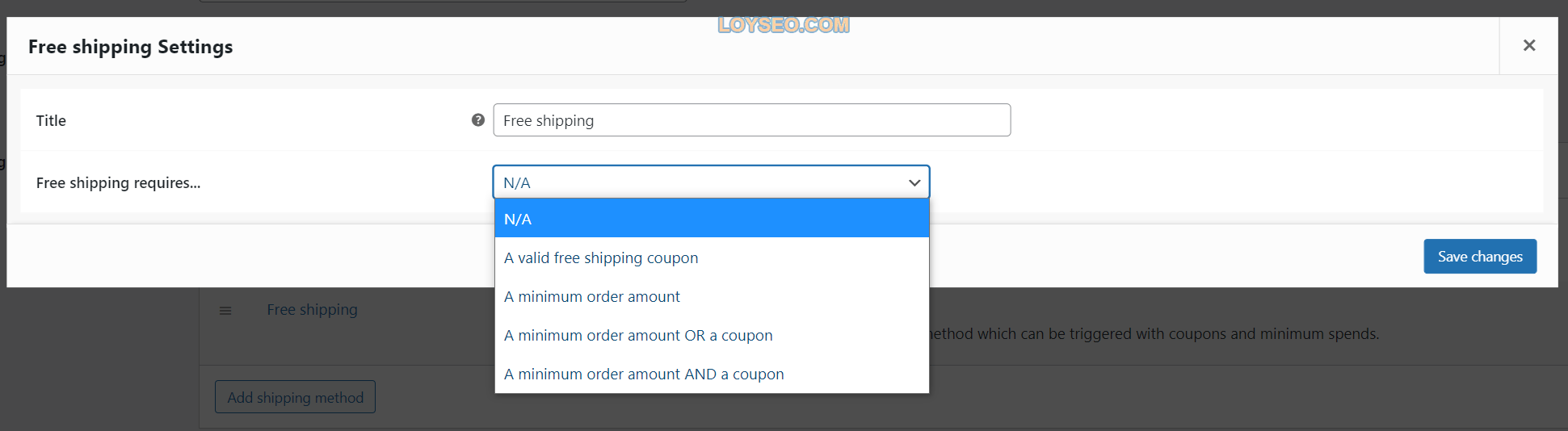
還可以設置免費送貨的條件/free shipping requires:
- N/A:無條件
- a valid free shipping coupon/有效的免費送貨優惠券:創建優惠券以進行免費送貨。 下文會介紹如何創建免費送貨優惠券
- A minimum order amount / 最低訂購金額:僅在達到最低訂購金額的情況下才能免費送貨。
- A minimum order amount OR a coupon / 最低訂購金額或優惠券:如果消費達到了最低金額或客戶擁有可以免費送貨的優惠券(請參閱下文內容創建免費送貨優惠券),則可以免費送貨。
- A minimum order amount AND a coupon / 最低訂購金額和優惠券:僅當消費了最低金額並且客戶擁有可以免費送貨的優惠券時,才會提供免費送貨服務。
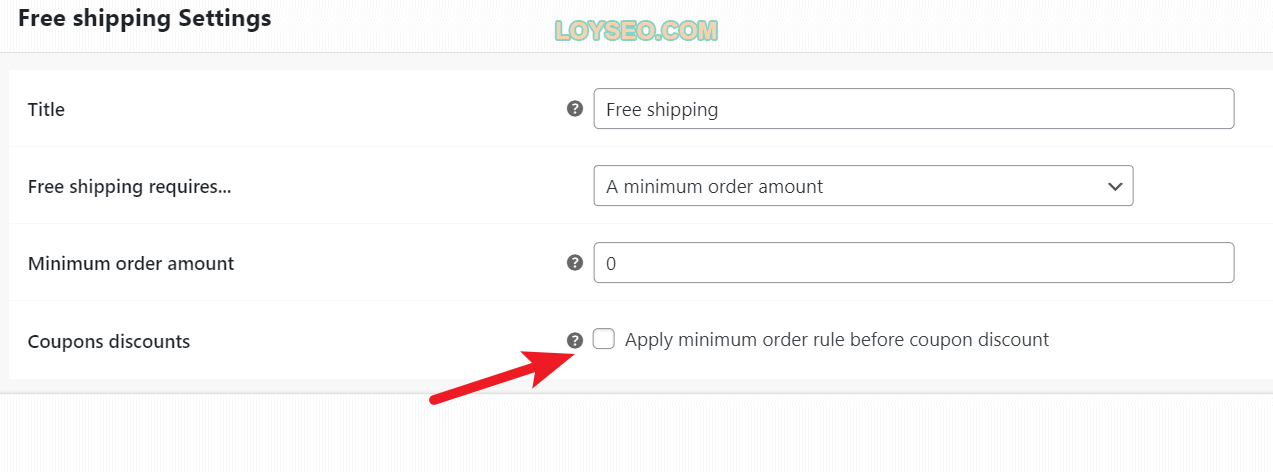
如果選擇了包含最低金額的選項,將顯示「最小訂單金額」字段以便設置。
最後,如果您選擇了包含最低金額的選項,則可以選擇在應用優惠券折扣之前或之後應用當前運費規則,接下來我們將對此進行更詳細的解釋。

優惠券折扣:什麼時候應用最小訂單總額
如果你有一條運費規則是:最小訂單金額必須是20美元,而你的客戶在購物車裡的訂單金額是25美元,同時,客戶也擁有-10美元的優惠券。
- 折扣后(即未勾選):此時訂單金額是$25 – $10 = $15. 根據最低訂單金額規則,客戶將不能免費送貨。
- 折扣前(即勾選):此時,訂單金額為25美元,忽略10美元的折扣。 客戶將根據最低訂單金額規則獲得免費送貨,且優惠券折扣仍然可以用。
創建免費送貨優惠券
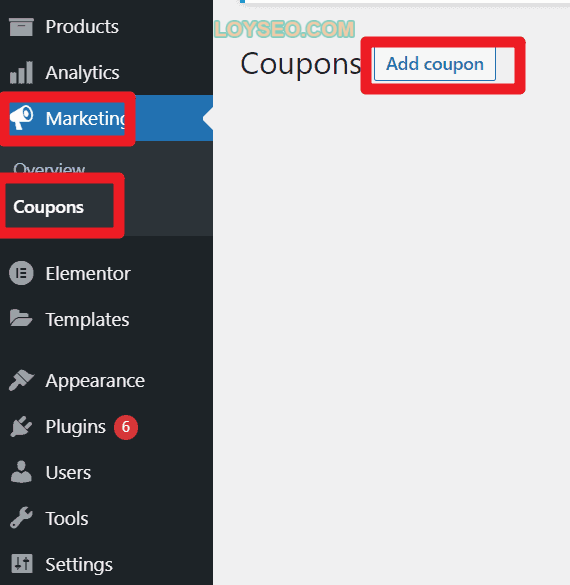
進入marketing>coupons頁面,點擊add coupon

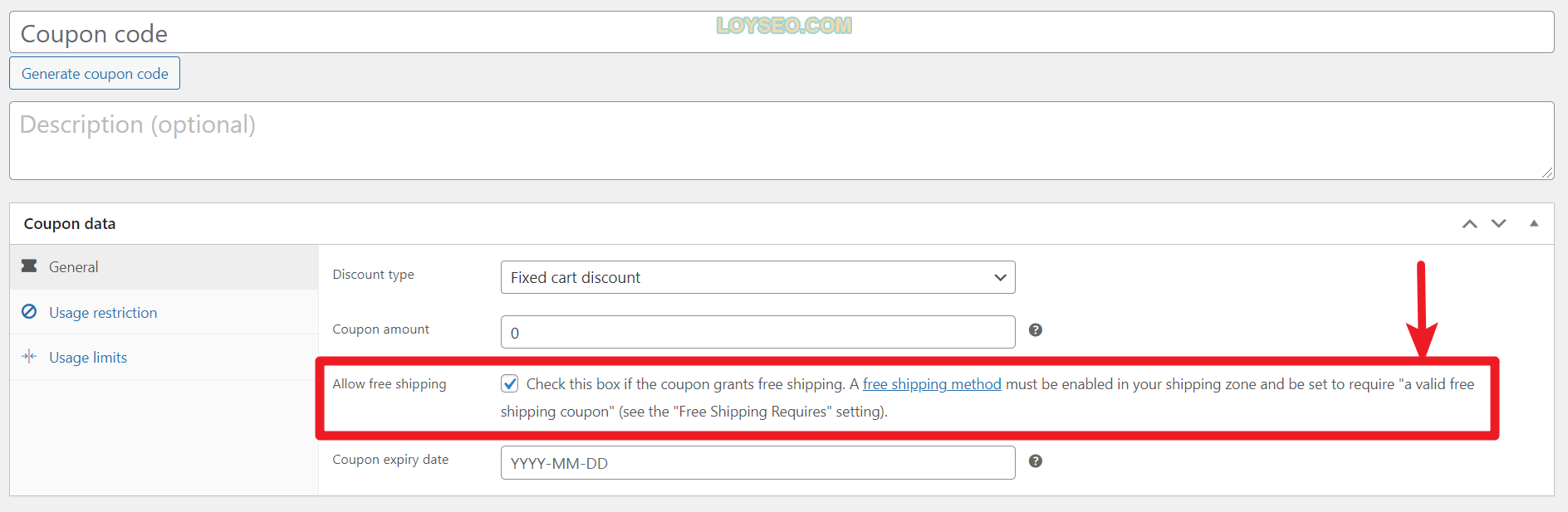
然後如下圖所示,選中Allow Free shipping,然後輸入Coupon code或點擊Generate coupon code生成優惠券碼。 記住,在上文的配置免運費時,也要選中a valid free shipping coupon。

然後,客戶在購物時輸入優惠券碼便可以享有免費送貨。
配送類型(Shipping classes)
配送類型用於標記擁有相似配送方式的產品。
例如,您可能有一個名為“Small”的配送類型,適用於書籤產品的運送,而名為“Medium”的配送類型適用於書籍類產品。
您可能還希望將「small」這個配送類型應用於鉛筆和鋼筆,因為它們的大小和重量相似,並且可以應用相同的運費規則。
您可以在添加配送區域時,給不同的配送類型設置不同的運費費率。
您可以在發佈產品時,選擇不同的配送類型。
如何添加配送類型
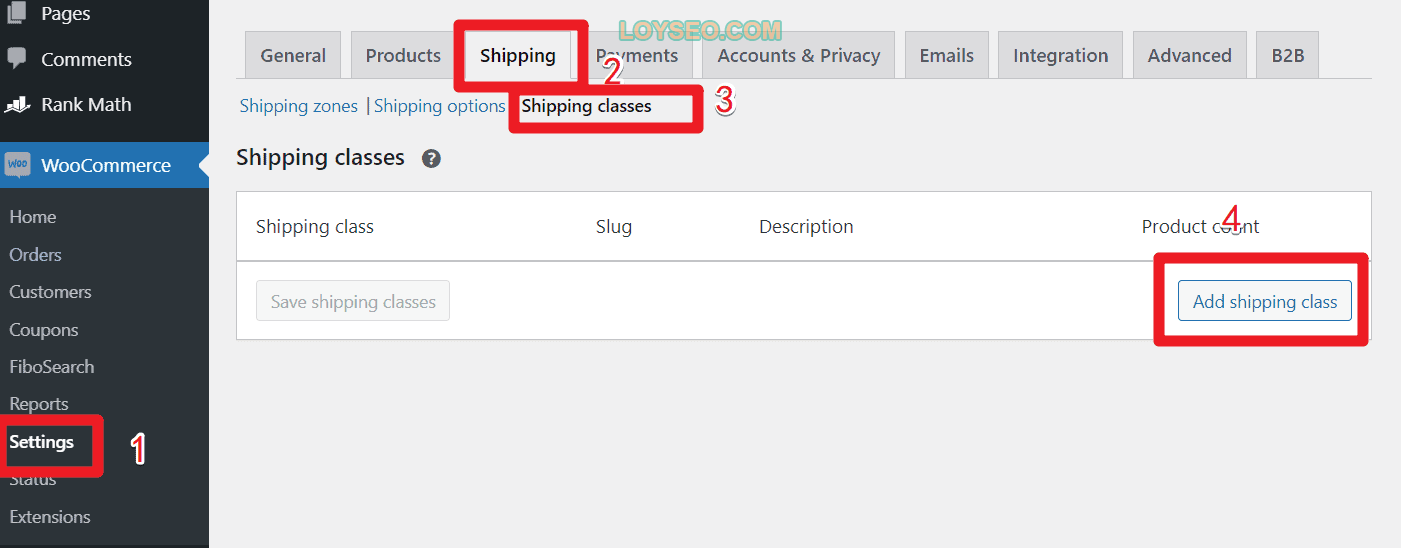
1.如下圖所示,進入WooCommerce > Settings > Shipping > Shipping Classes,點擊Add shipping class按鈕

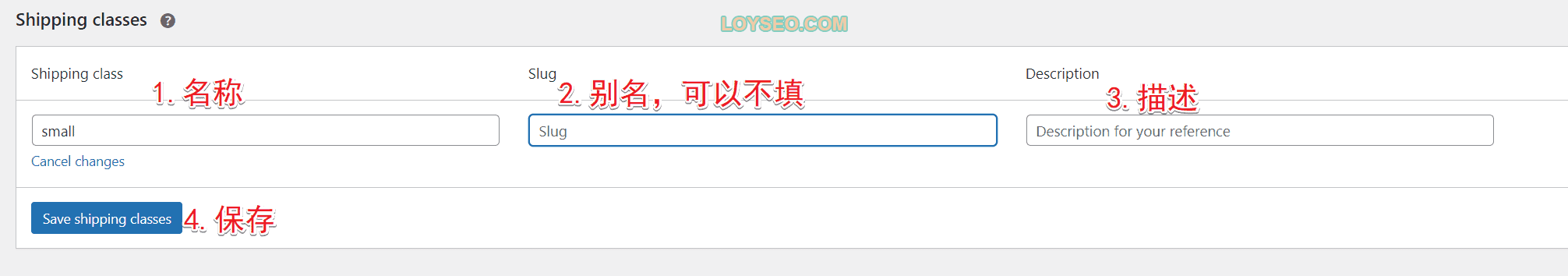
2.然後輸入名稱、slug(可以不填,會自動生成)、描述,點擊保存按鈕即可。 然後我們在編輯產品時選擇相應的配送類型即可。

如何編輯、刪除配送類型
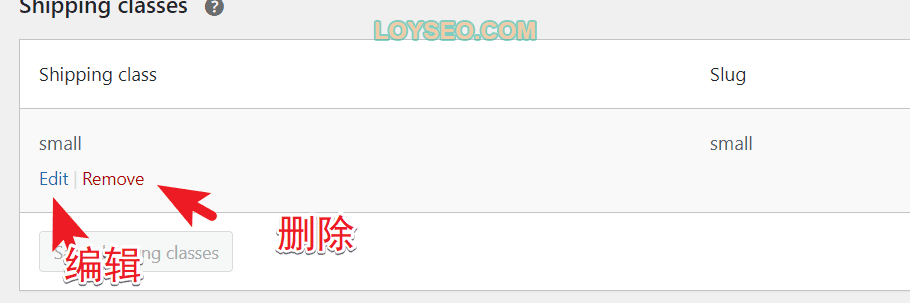
如下圖所示,在配送類型列表中,滑鼠懸停需要操作的名稱之上,在名稱下方會出現編輯和刪除按鈕。

如何給產品添加配送類型
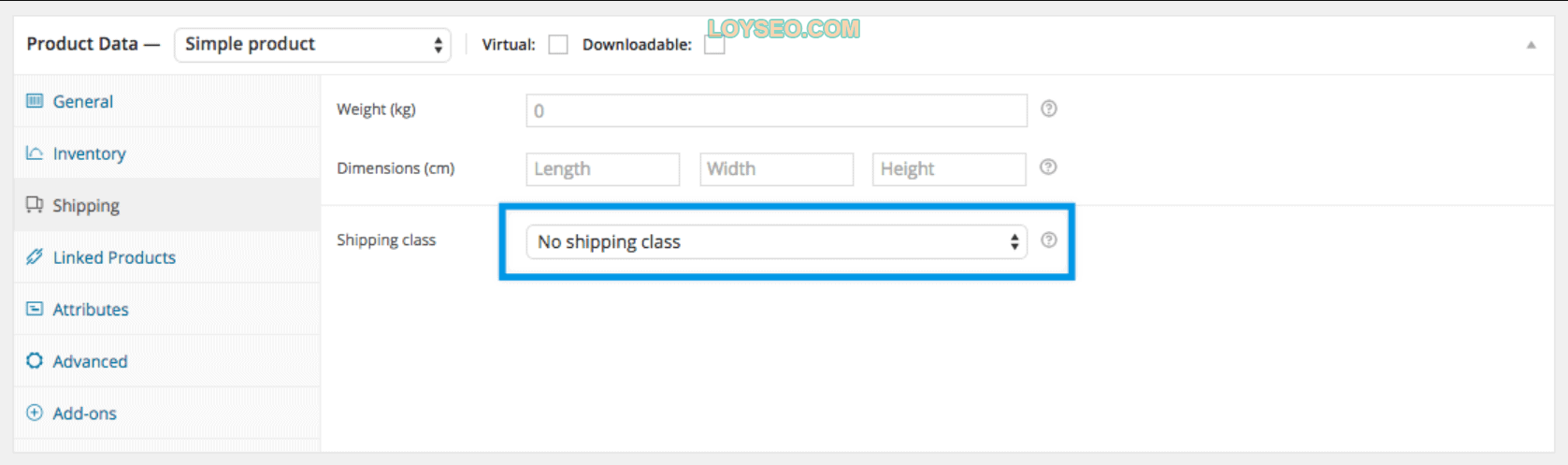
我们在发布简单产品时,找到页面中的product data面板,进入shipping栏目,便可以选择当前产品的shipping class。

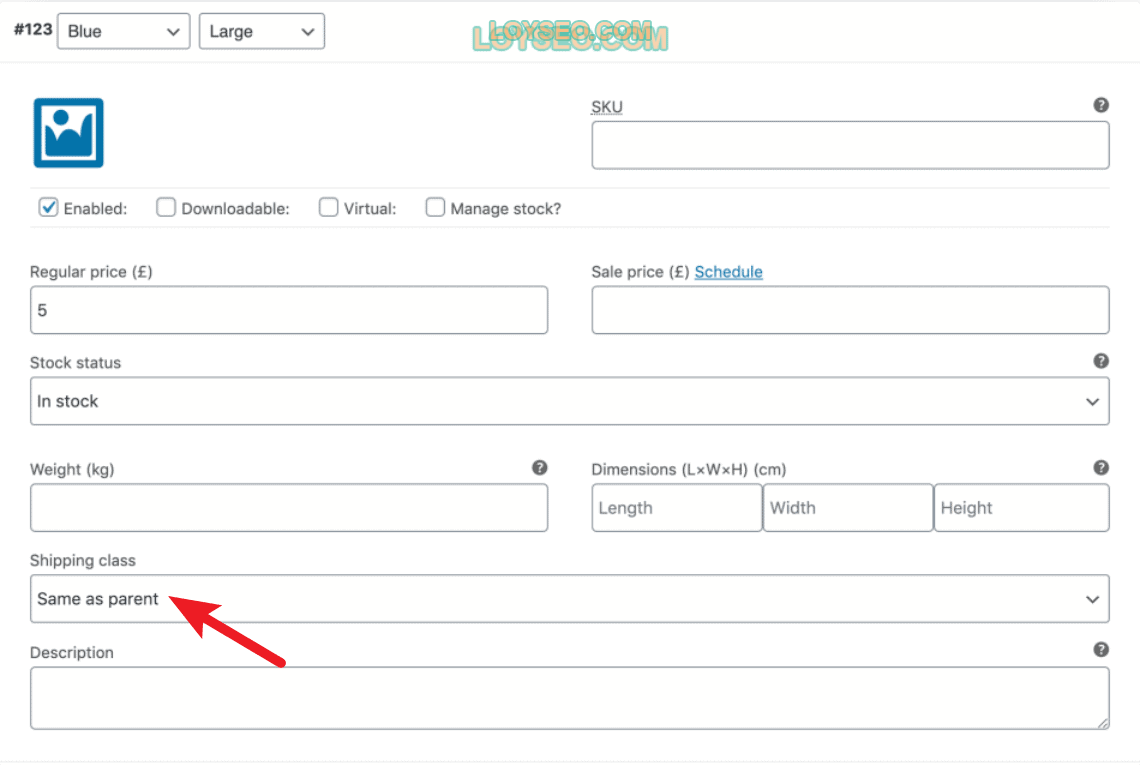
如果发布的是可变产品,你不仅可以按上图所示设置配送类型,还可以针对每个变体产品设置配送类型。

如何批量設置產品的配送類型
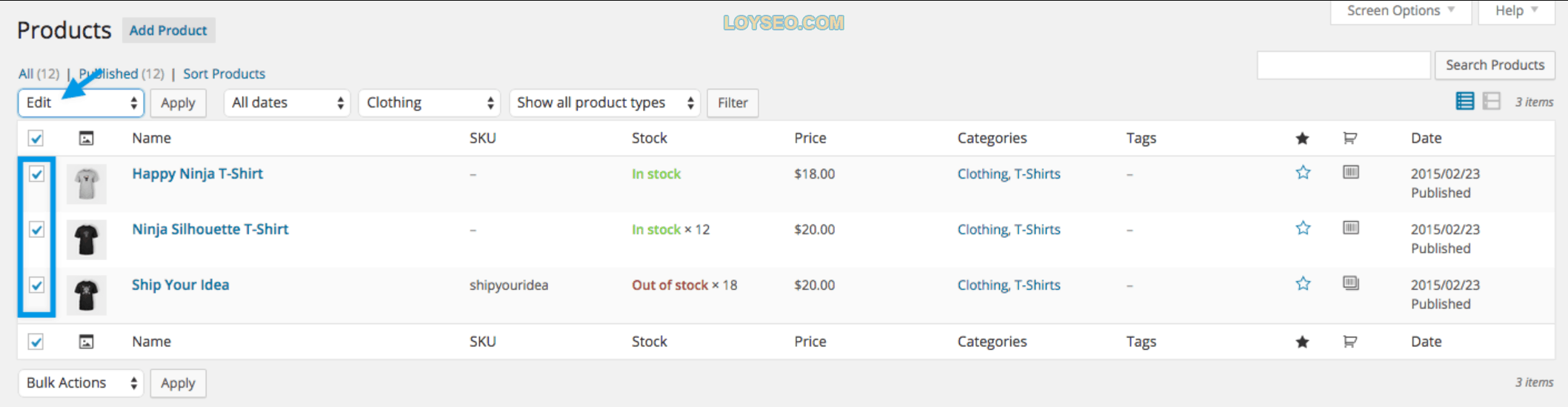
請進入產品列表,然後選中多個產品,選擇頂部操作列中的edit選項,點擊apply按鈕

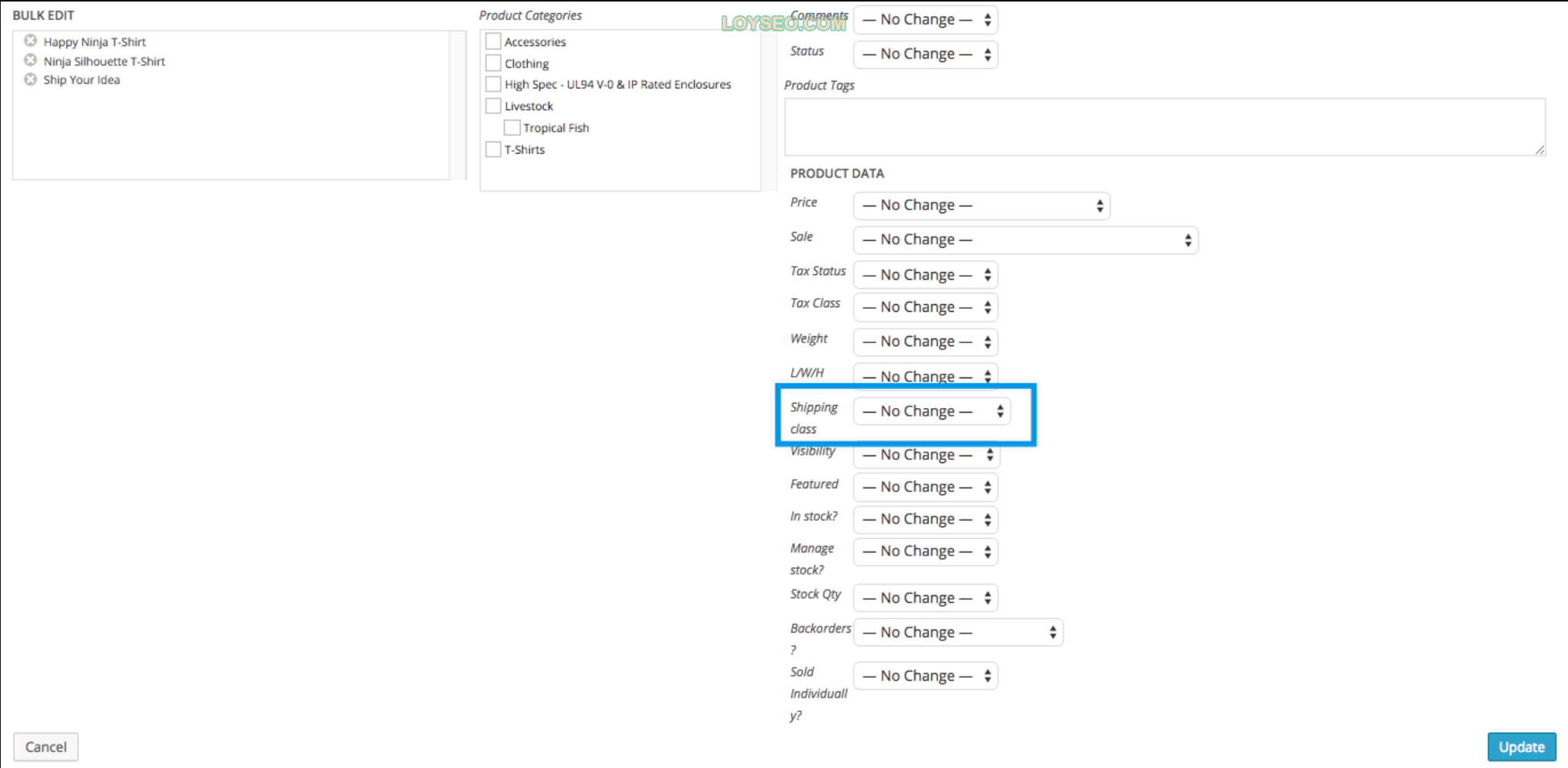
然後在面板中找到shipping class進行設置。

參考資料:本文由LOYSEO基於以下WooCommerce官方文章進行自學、翻譯、補充、整合


