WooCommerce簡碼(shortcode)可以讓我們將產品、購物車等內容加入到頁面或者文章中。 我們在架設企業網站時,可以直接通過Elementor Pro的Product元素塊來配置產品的展示,但如果元素塊或是免費主題無法提供所需的產品配置呢? 尤其針對免費架設站,那學習WooCommerce簡碼能讓你自定義所需的產品展示,譬如在網站首頁,以tab標籤的形式展示不同類目的產品。
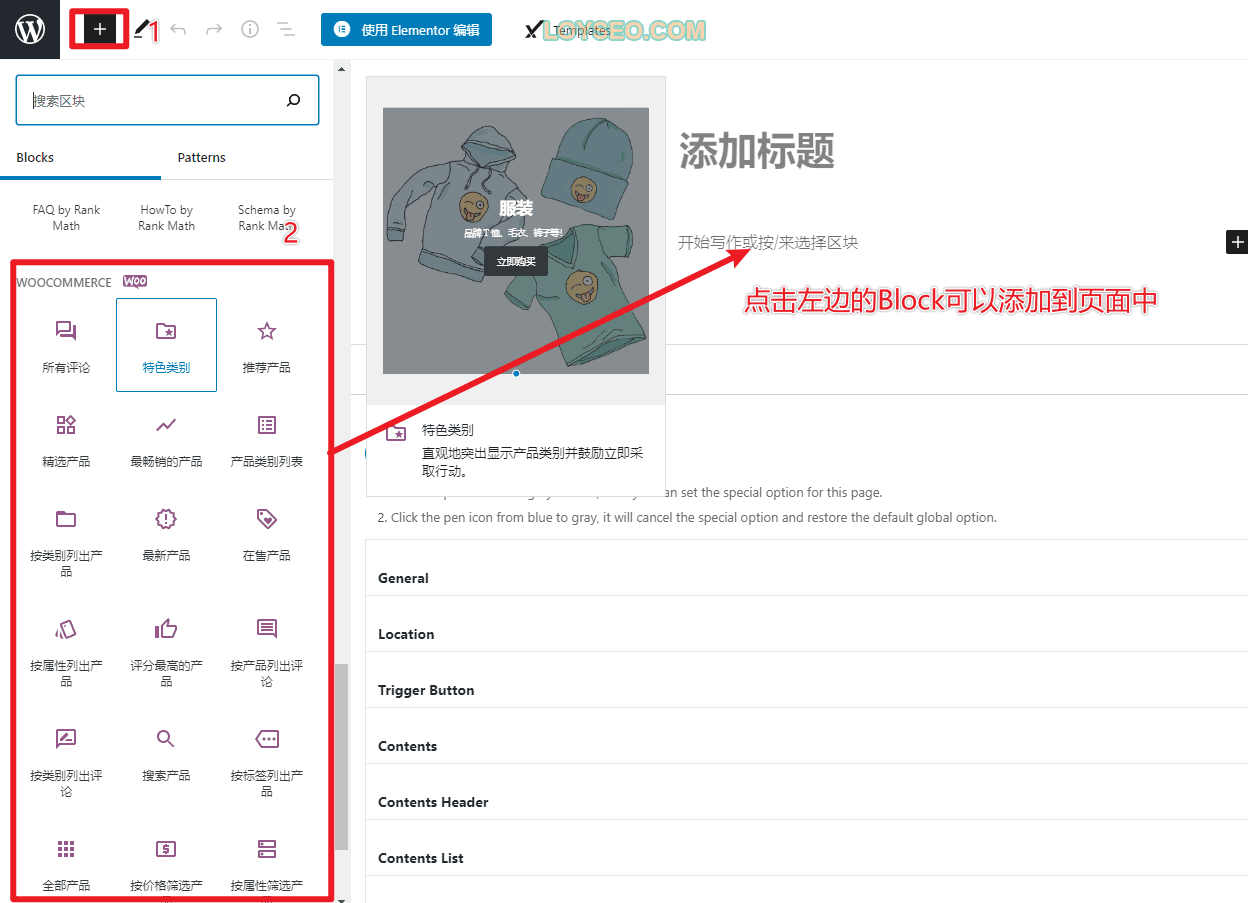
此外,如果你使用WordPress預設的古騰堡編輯器來編輯頁面或者文章,如下圖所示,點擊左上角的加號按鈕,在面板中你可以找到WooCommerce區塊,按兩下區塊即可加入到頁面中。

它們與本文即將介紹的簡碼的作用是一樣的,簡碼是一小段代碼,需要你自己撰寫代碼規則,相比之下,這種區塊更易用。
雖然我們在製作網站頁面時,不大會使用古騰堡編輯器,譬如我常用Elementor編輯器進行架設企業網站,即便如此,你依舊可以在給企業網站寫博客文章時,通過這種方式插入相關的產品資訊。
此外,學習了WooCommerce簡碼,當你再使用Elementor製作頁面時,能夠體會到更多的便利和靈活性,下文會有一些示例。
如何使用WooCommerce簡碼
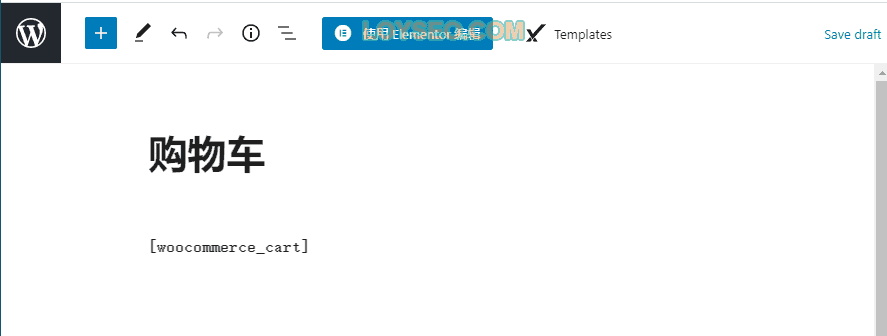
以[woocommerce_cart]為例,它表示購物車頁面。 當你向頁面中添加這個短代碼時,那這個頁面將包含購物車內容。


如何修改WooCommerce我的帳戶、結算、購物車頁面的設計樣式
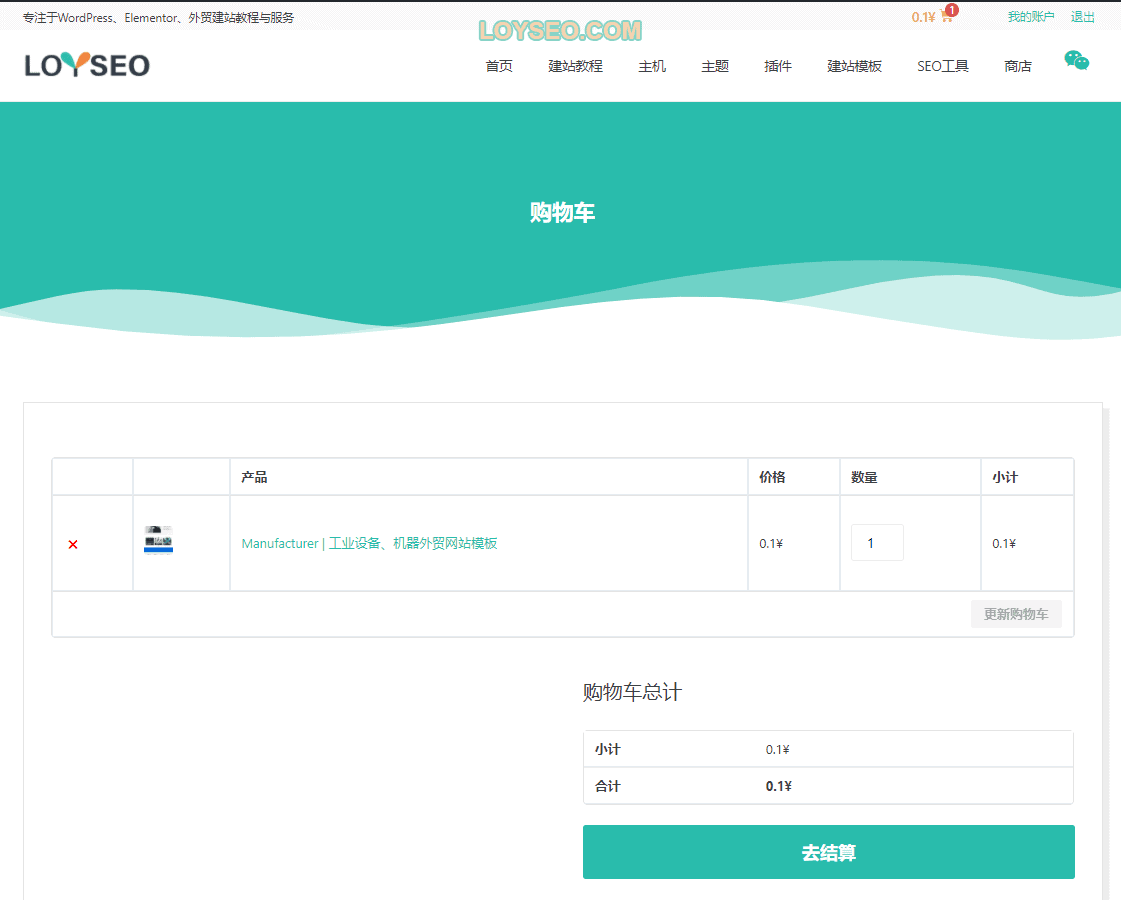
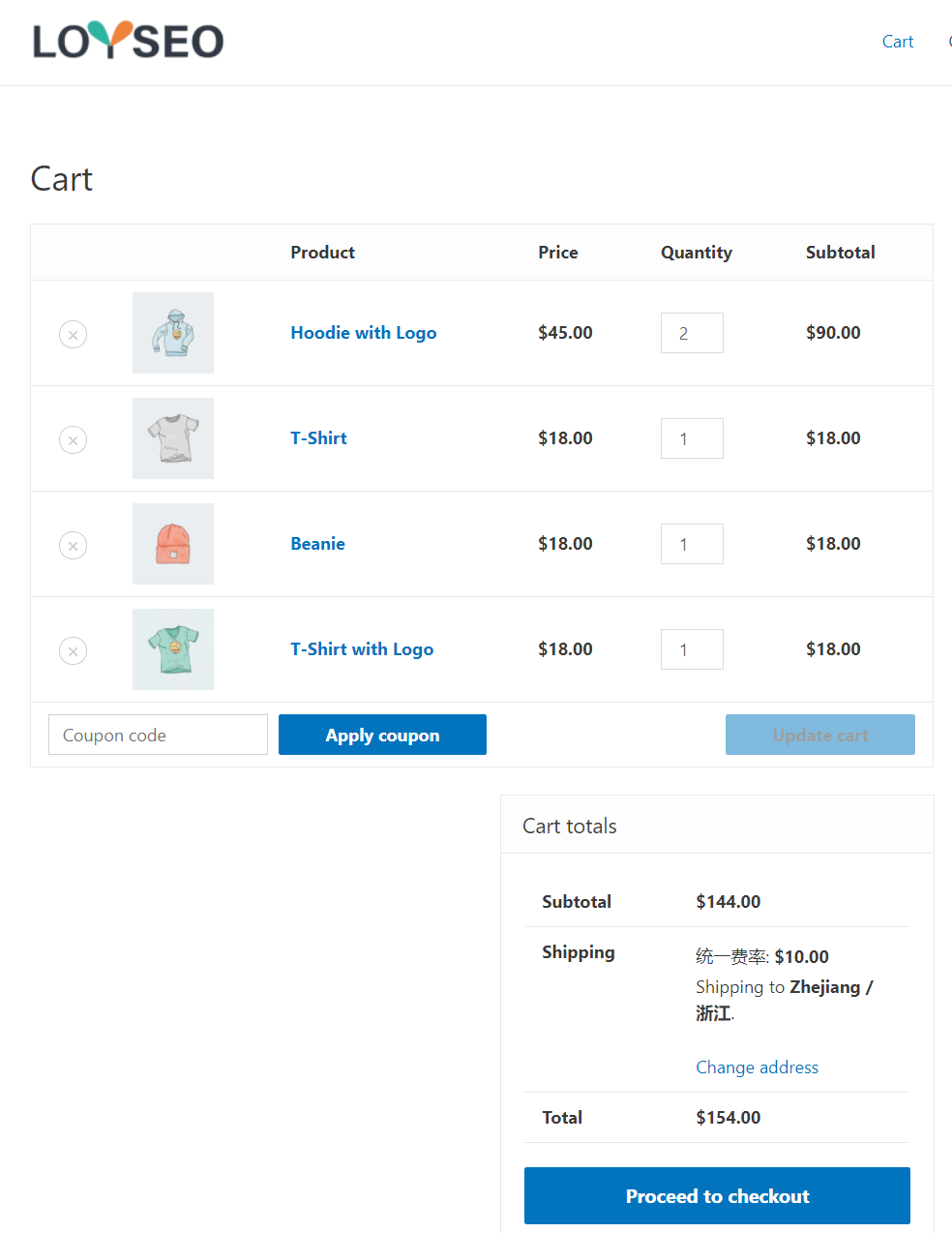
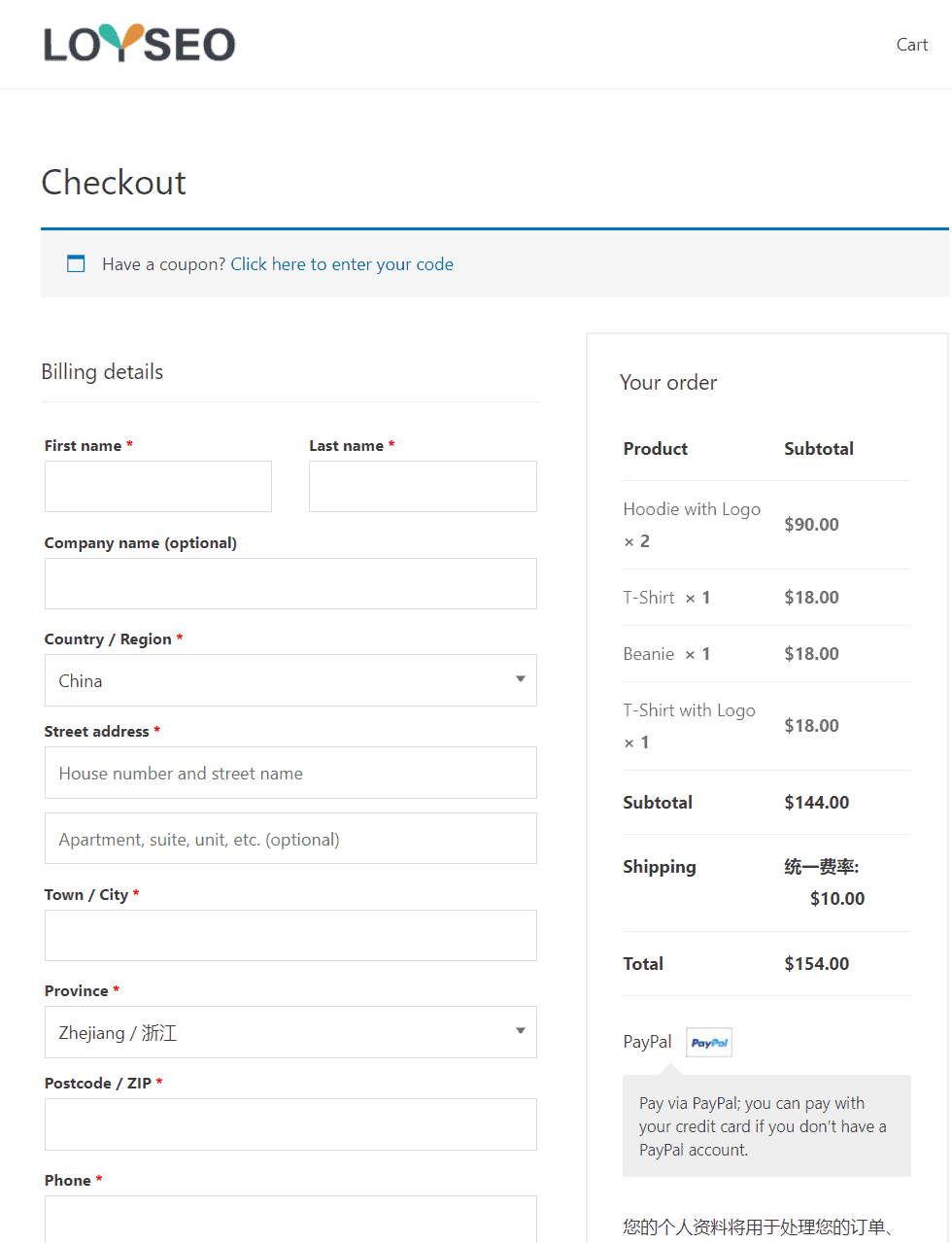
你也可以使用Elementor編輯這個頁面,給他增加一些設計樣式,下圖便是我用Elementor加了樣式后的效果(譬如我給內容加了邊框和投影,給標題添加了背景色和底部形狀分隔線)。

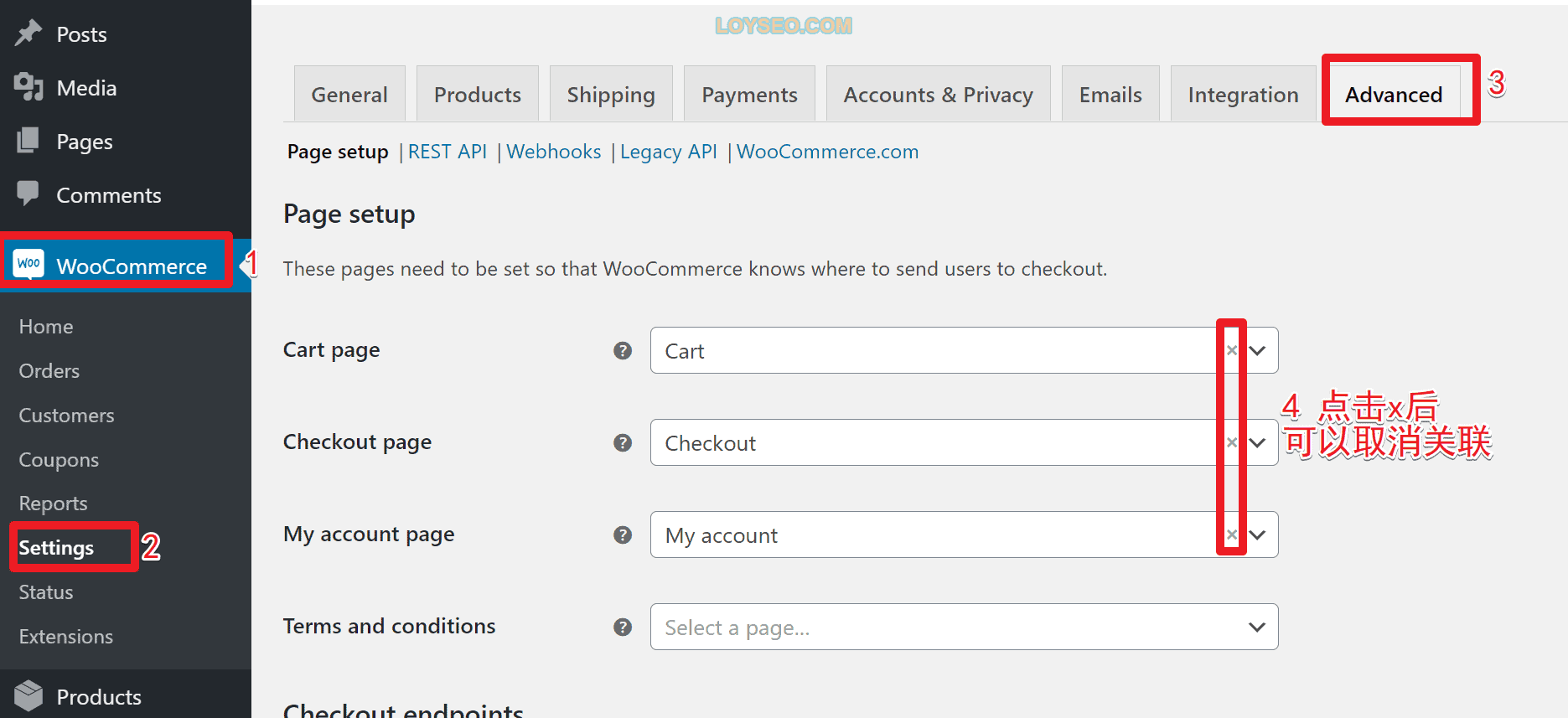
如果你在嘗試用Elementor編輯這些頁面時提示無法編輯,請先前往WooCommerce的設置中取消關聯再編輯,編輯完成後再建立關聯。

推荐相关教程: Elementor的Advanced高级设置教程(18个功能点)
好,接下來我們開始介紹各種WooCommerce簡碼及其用途、示例。
頁面簡碼
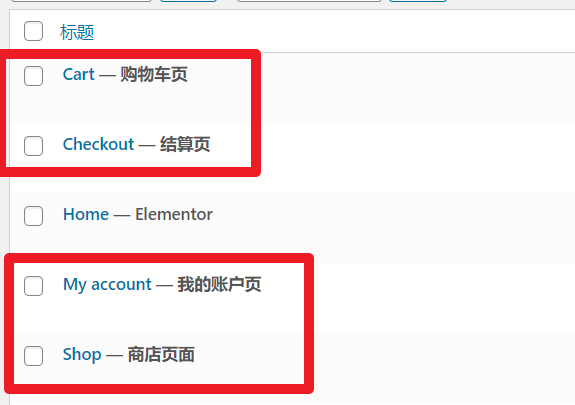
在安装WooCommerce时,如果按照WooCommerce安装向导操作,会自动生成4个页面:我的账户、购物车、结算、商店。如果你想自行制作这些页面,只需要添加页面并加入这些简码即可。

其中購物車、結算、我的帳戶的簡碼如下。
[woocommerce_cart] – 購物車頁面
[woocommerce_checkout] – 結算頁面
[woocommerce_my_account] – 我的帳戶頁面
[woocommerce_order_tracking]– 訂單跟蹤頁面,這個頁面未自動生成,你也可以自行添加。
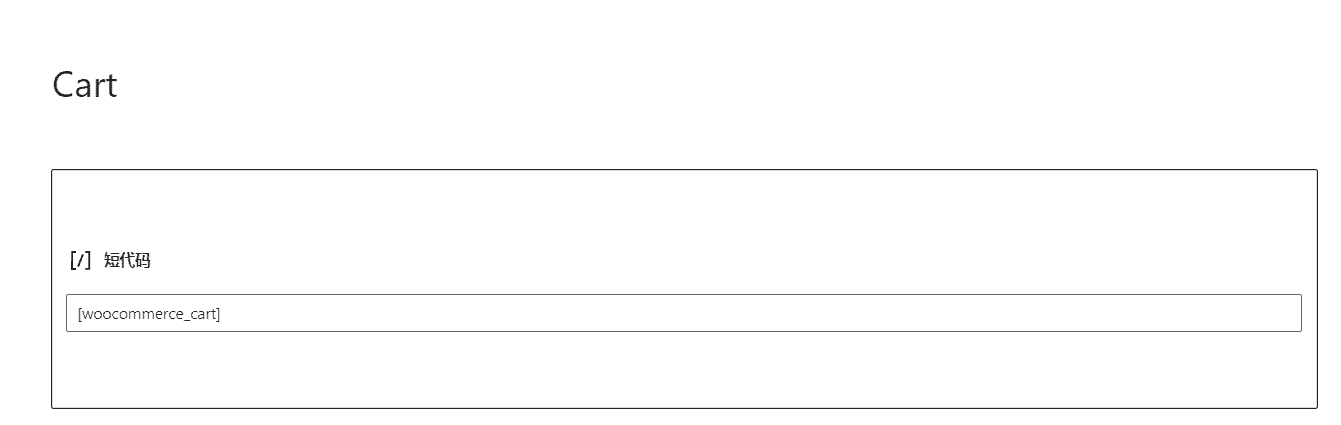
當你編輯這些頁面時,你將看到下圖,實際上就是將簡碼加入了對應頁面中。

購物車頁面
簡碼:[woocommerce_cart]

結算頁面
簡碼:[woocommerce_checkout]

我的帳戶頁面
簡碼:[woocommerce_my_account]

訂單跟蹤頁面
簡碼:[woocommerce_order_tracking]

產品簡碼
你可以使用產品簡碼在頁面、文章、產品詳情中插入產品。 產品簡碼是products,你需要在簡碼中加入各種屬性群組,以便實現你想要展示的產品資訊,我們繼續往下看。
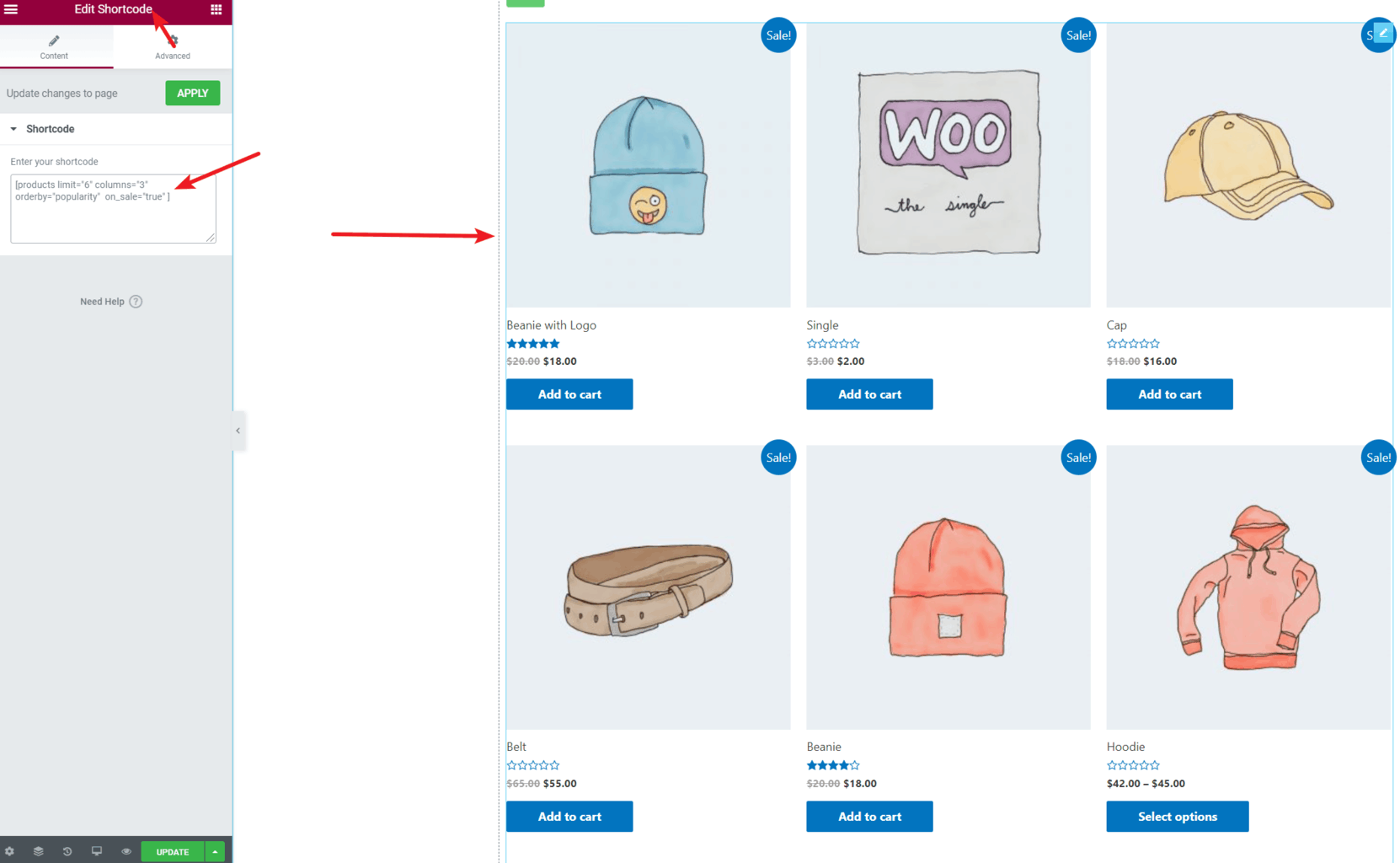
我們先看一個示例,譬如:展示6個賣的最好的促銷產品,每行3個產品,它的簡碼如下。 注意:下面的圖例中的展示效果與主題強相關,主題不同看到的“皮膚”不同哦。
[products limit="6" columns="3" orderby="popularity" on_sale="true"] limit=“6”:表示展示6個
columns=“3”:表示一行展示3個
orderby=“popularity”:表示挑選賣的最好的商品
on_sale=“true”:表示挑選出來的產品是有促銷價格的

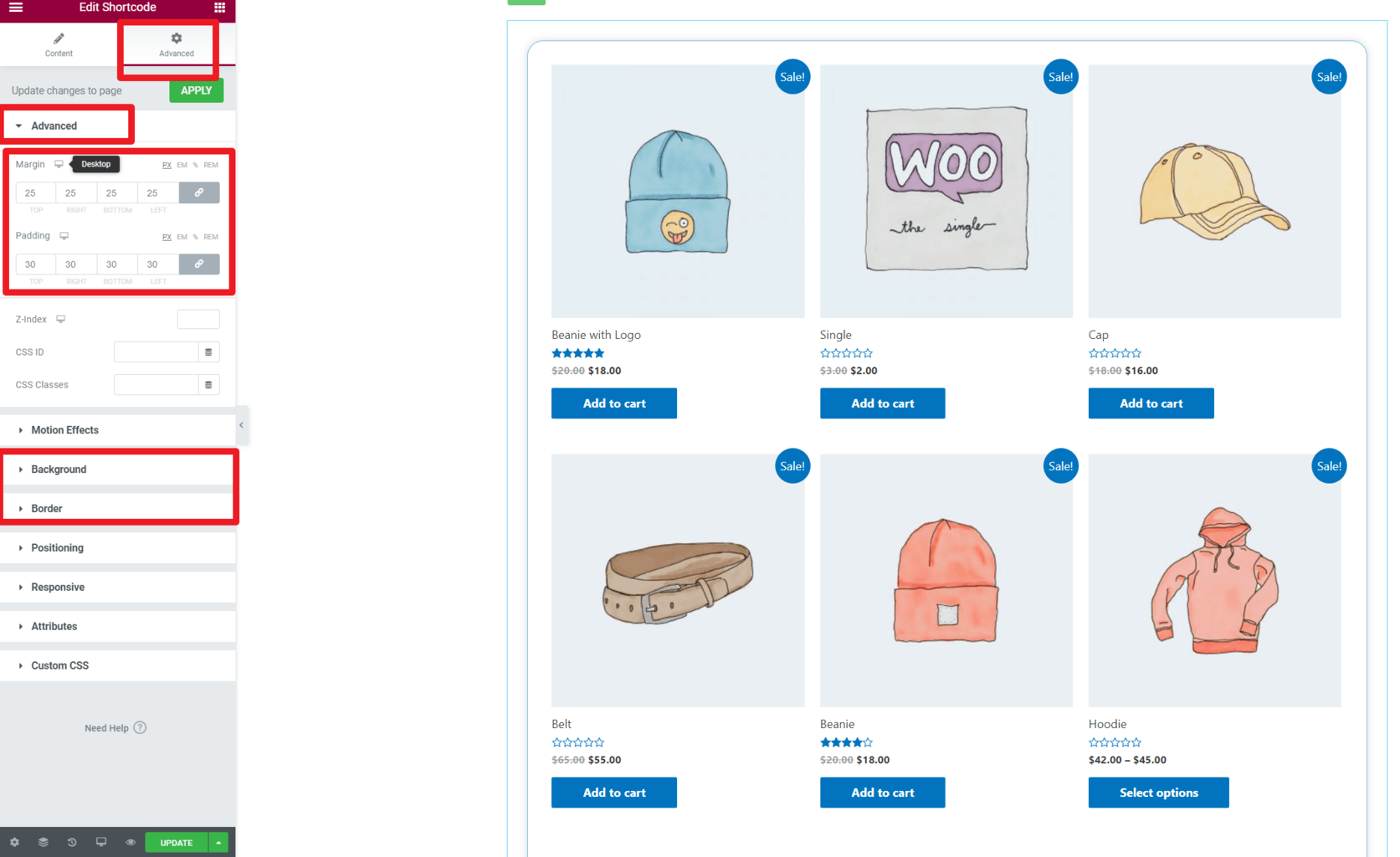
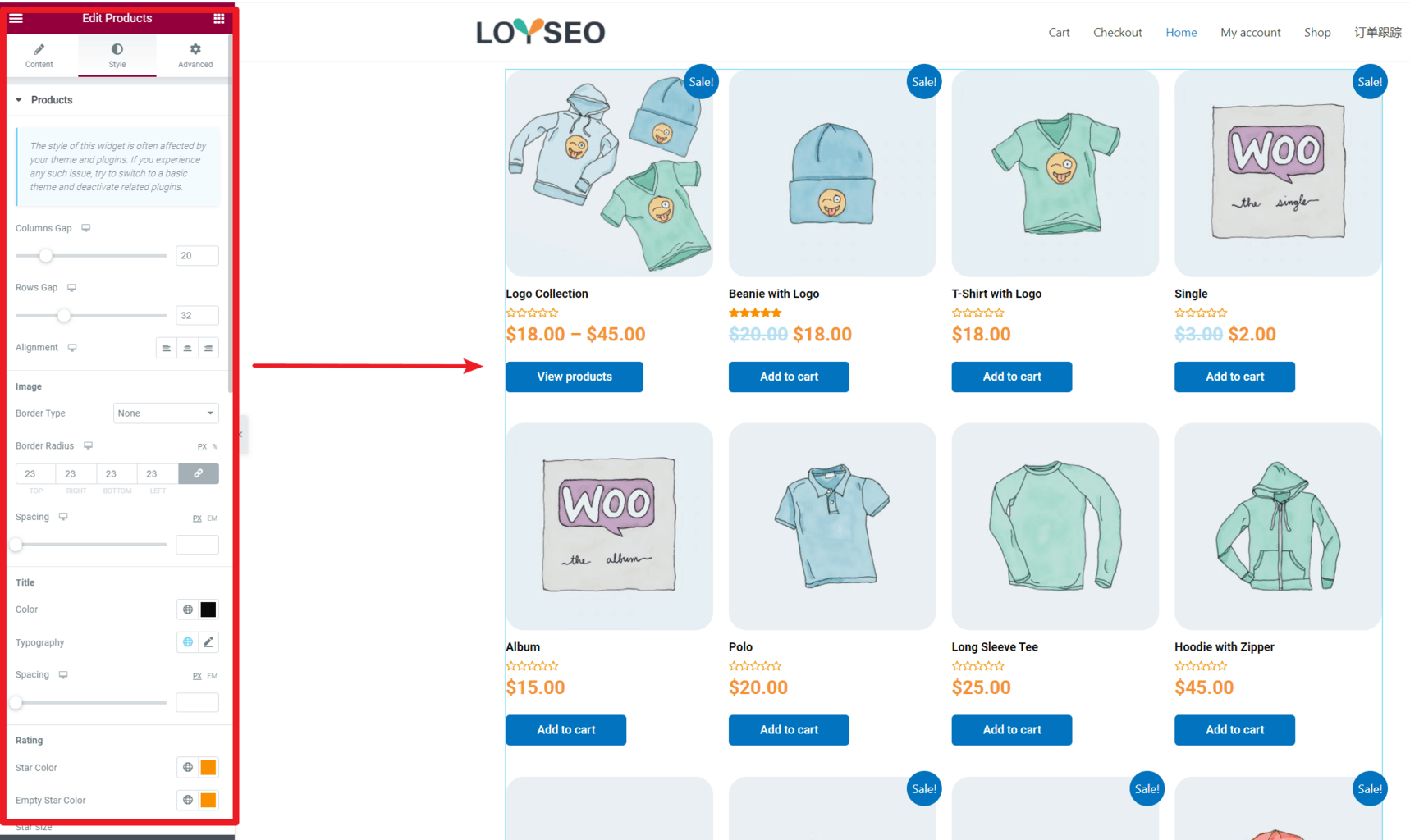
用簡碼存在的一個問題是,產品展示的外觀取決於你用的主題,無法在Elementor中對簡碼進行樣式上的細緻修改,但能做一些整體的設置,譬如內外間距、背景、邊框等等。

如果你想对细节进行样式修改,那么建议你不要用简码,而是购买一个Elementor Pro,使用它的Product元素来自定义样式。

接下來我們介紹一下可供使用的產品屬性
產品屬性
以下屬性可與Products簡碼一起使用。
展示類產品屬性
- limit – 需要展示的產品數量,譬如,limit=“6”,預設是limit=“-1”,表示顯示全部產品,預設的意思是:如果你想展示全部產品,limit=“-1”可省略不寫,下方同理。
- columns – 每行的列數,預設為4,表示一行展示4個產品。
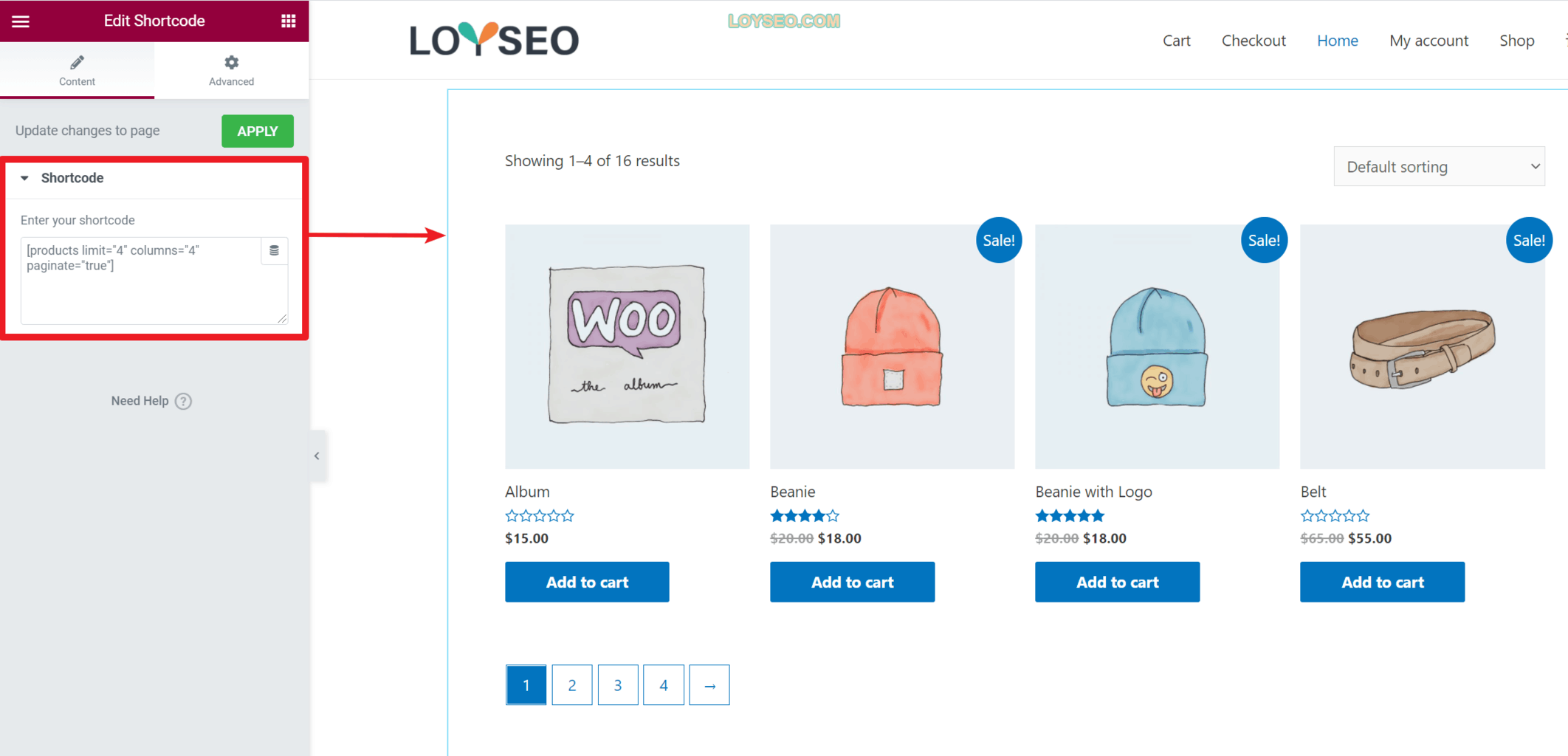
- paginate – 啟用翻頁功能,要與limit一起使用,預設值為false,設置為true可以啟用分頁功能,譬如:paginate=“true”。 下圖的簡碼是:[products limit=”4″ columns=”4″ paginate=”true”],表示每頁展示4個產品,每行展示4個產品,顯示產品翻頁功能。

- orderby – 根据你设置的内容选项来定义排序, 如果你想加入多个选项,多个选项之间以空格间隔,可用的选项包括如下:
- date – 产品的发布日期id – 产品ID
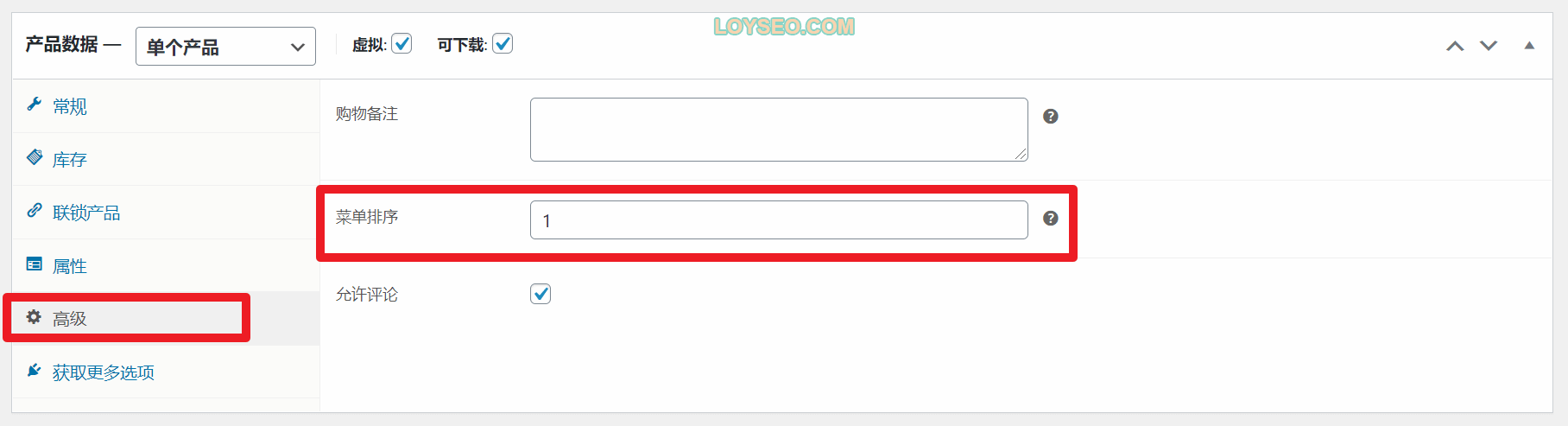
 menu_order – 菜单排序,编辑产品时,在产品数据》高级中可以设置菜单排序,请填写数值,数值越大越优先展示。
menu_order – 菜单排序,编辑产品时,在产品数据》高级中可以设置菜单排序,请填写数值,数值越大越优先展示。 popularity – 产品的销量
popularity – 产品的销量
- rand – 在頁面載入時隨機呈現產品(可能不適用於使用緩存的網站,因為它可能會保存特定的順序)。
- rating – 產品的評分
- title – 產品標題,這是預設的orderby模式。
- date – 产品的发布日期id – 产品ID
- order – 為orderby中設置的選項定義排序方式,含:升序(ASC)和降序(DESC),預設為ASC。
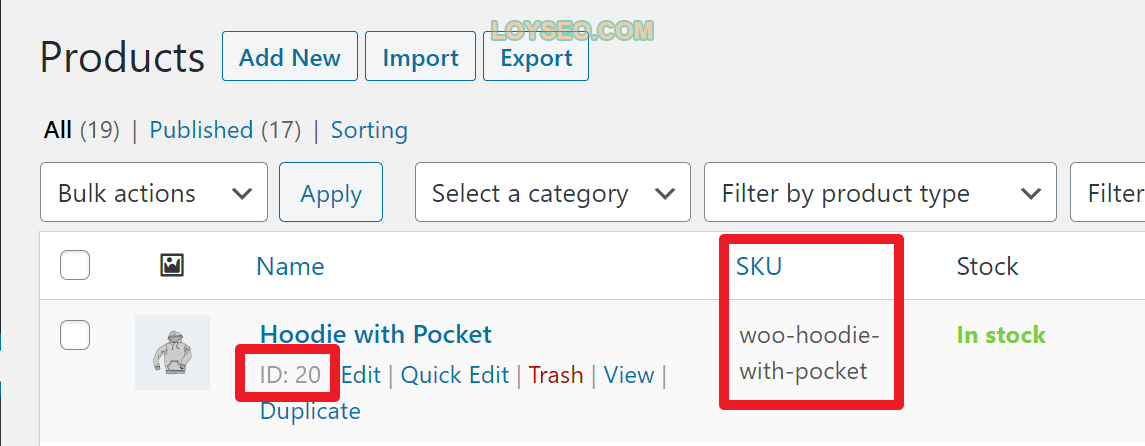
- skus – 以英文逗號分隔多個產品的SKU,每個產品的sku是唯一的。 編輯產品時,在產品數據》庫存中可以設置產品的SKU。

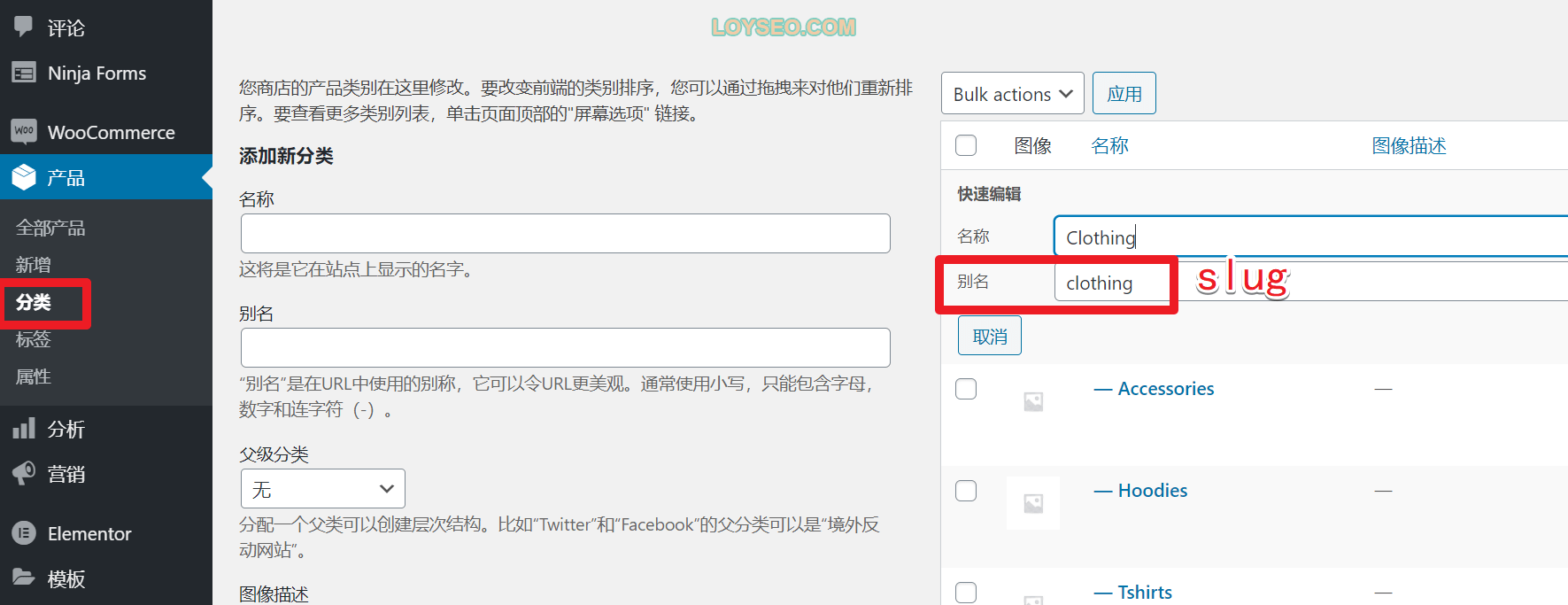
- category – 以英文逗號分隔多個產品分類的slug。

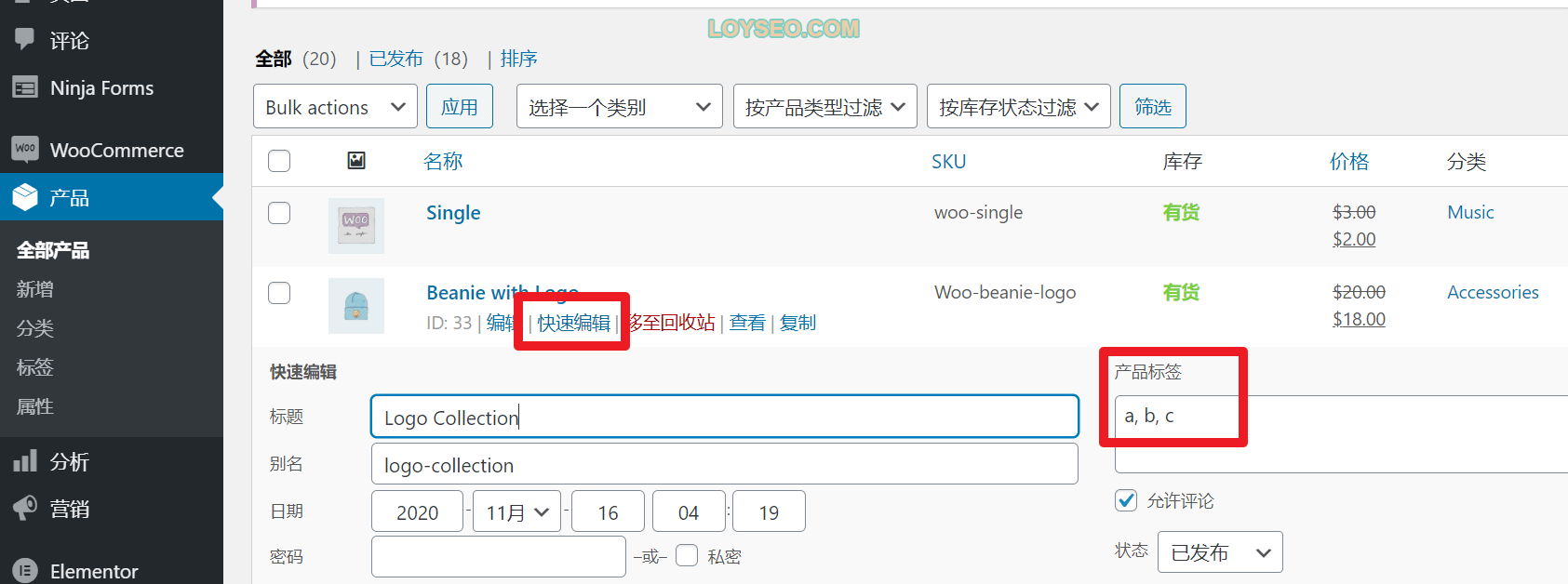
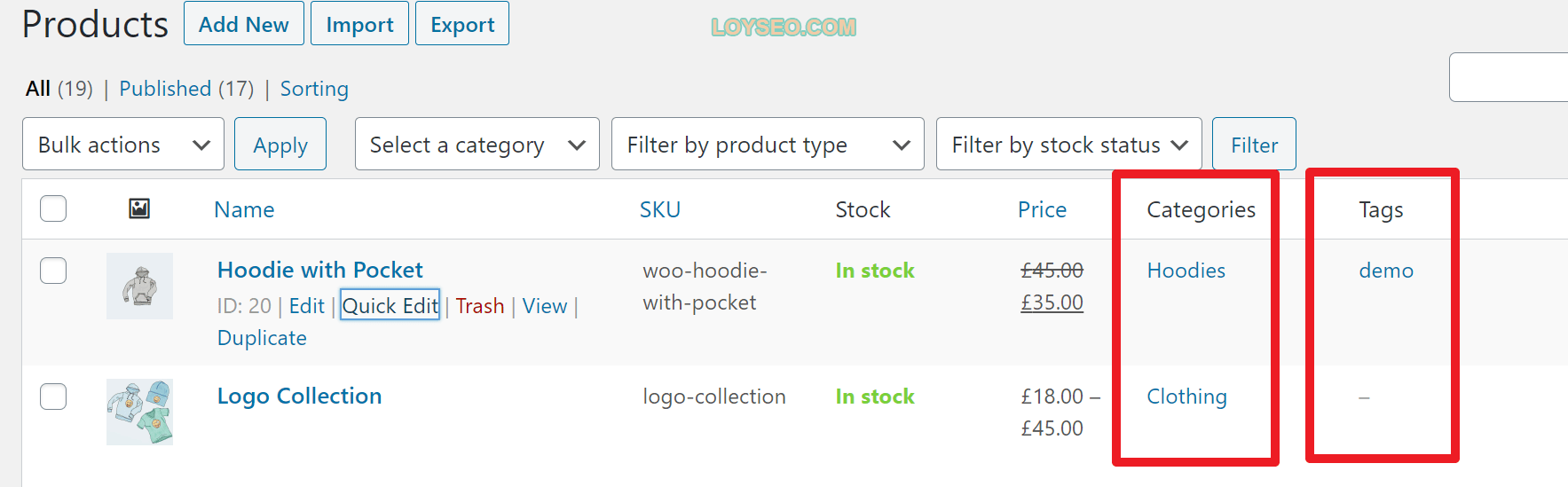
- tag – 以英文逗號分隔多個產品標籤,你可以在編輯產品時添加標籤,也可以在產品列表中,快速修改產品並添加多個標籤。

- class – 添加一個CSS Class,以便你可以使用自定義CSS修改產品的樣式(難度頗高,無CSS知識儲備的無視它)。
- on_sale – 展示促銷商品,不能與下文的best_selling或top_rated一起使用。
- best_selling – 展示銷量最好的商品,不能與on_sale或top_rated 一起使用。
- top_rated – 展示評價最好的商品,不能與on_sale或best_selling一起使用。
內容類產品屬性
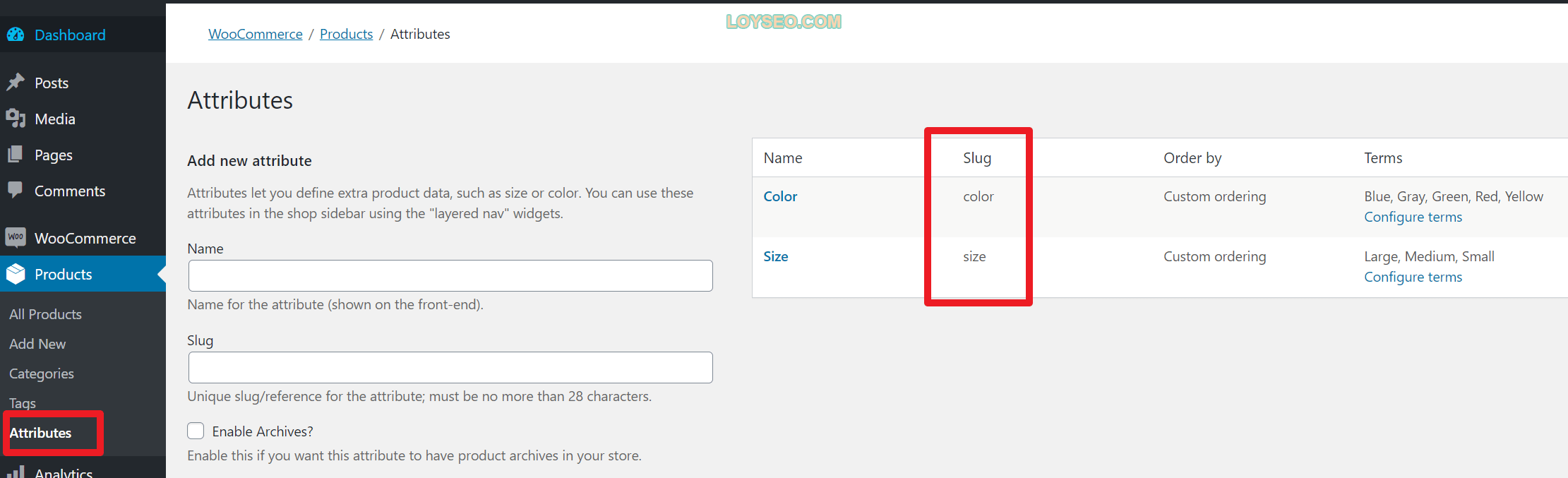
attribute– 產品屬性,由你自己定義產品屬性,譬如鞋子顏色、尺碼,你可以指定產品的屬性slug來選取要展示的產品。
- terms – 產品屬性值,通過指定產品屬性值來選取要展示的產品,譬如紅色、黃色鞋子,多個屬性值之間要用英文逗號分隔
- terms_operator – 产品属性值之间的运算关系,包括:
- AND – 表示“和”關係,將顯示包含全部所選屬性值的產品。
- IN – 表示「包含」關係,將顯示包含任一所選屬性值的產品,這也是TERMS_OPERATOR的預設值。
- NOT IN – 表示「不包含」關係,將顯示不包含任一所選屬性值的產品。
- tag_operator – 产品标签之间的运算关系,包括:
- AND – 表示“和”關係,將顯示所有選定標籤中的產品。
- IN – 表示「包含」關係,將顯示包含任一所選標籤的產品。 這是TAG_OPERATOR的預設值。
- NOT IN – 表示「不包含」關係,將顯示不包含任一所選標籤的產品。
範例:
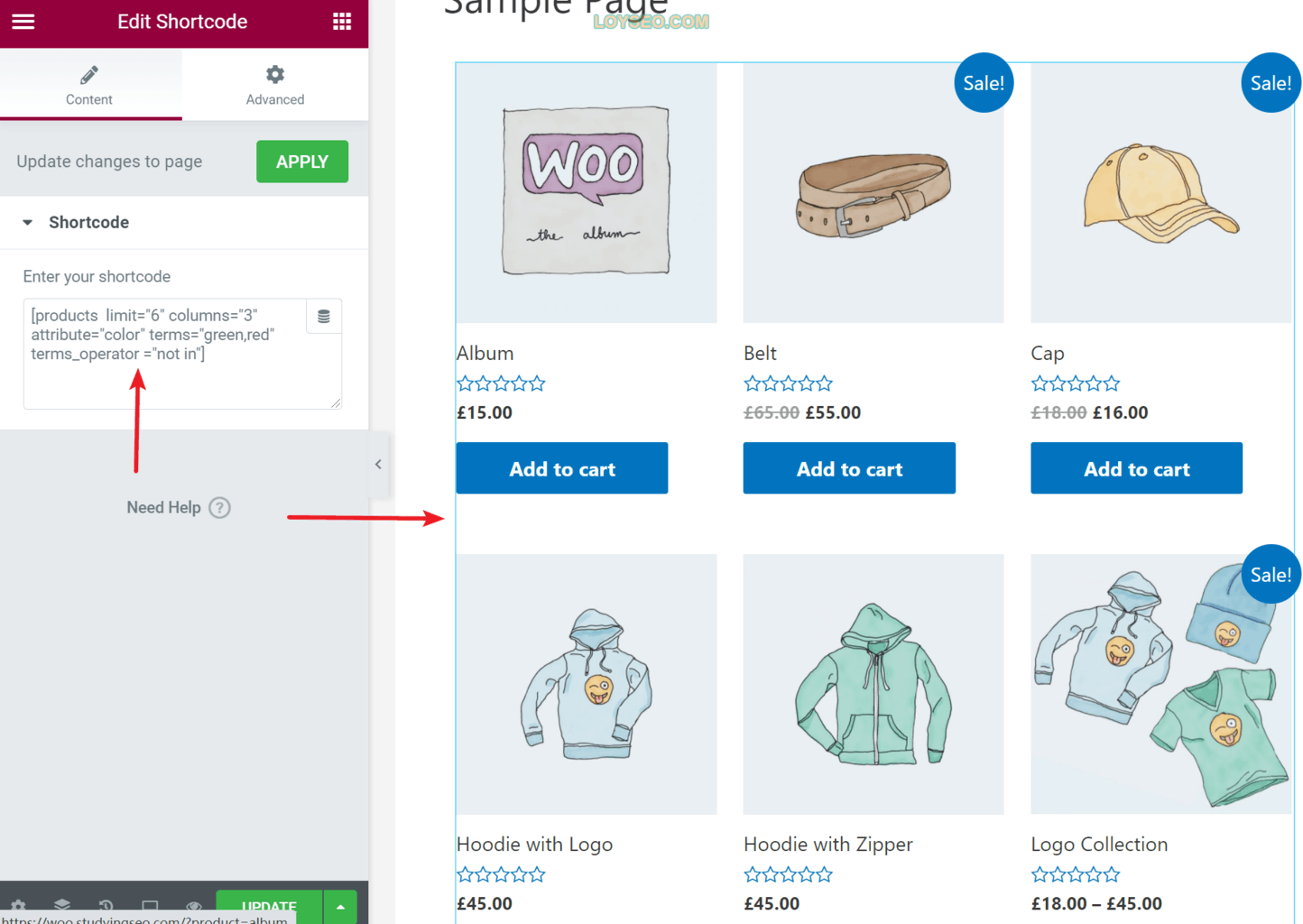
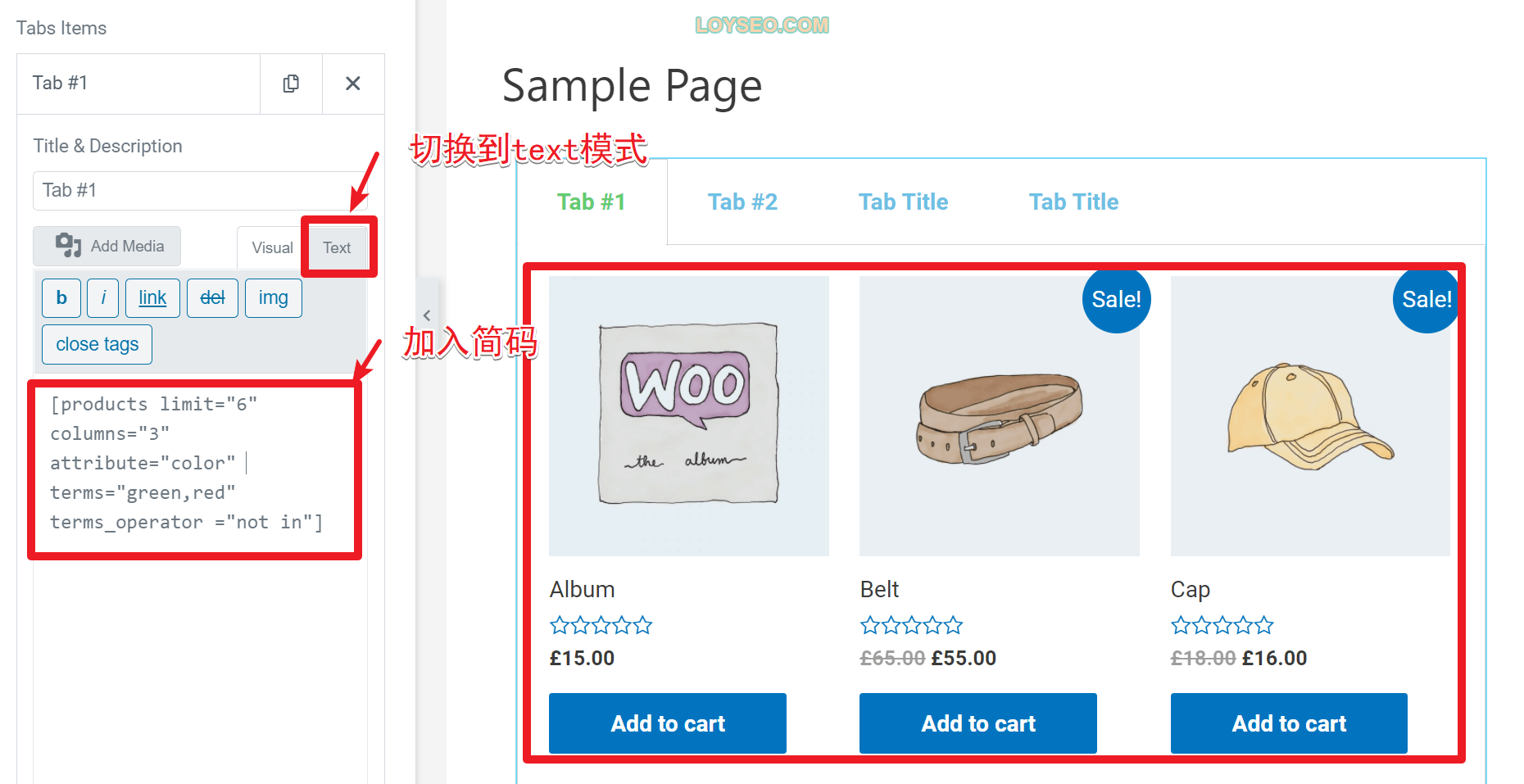
按顏色屬性(attribute=“color”)展示不包含(terms_operator =“not in”)綠色或紅色(terms=“green,red”)的產品6個(limit=“6”),每行3個產品(columns=“3”)。
[products limit="6" columns="3" attribute="color" terms="green,red" terms_operator ="not in"]
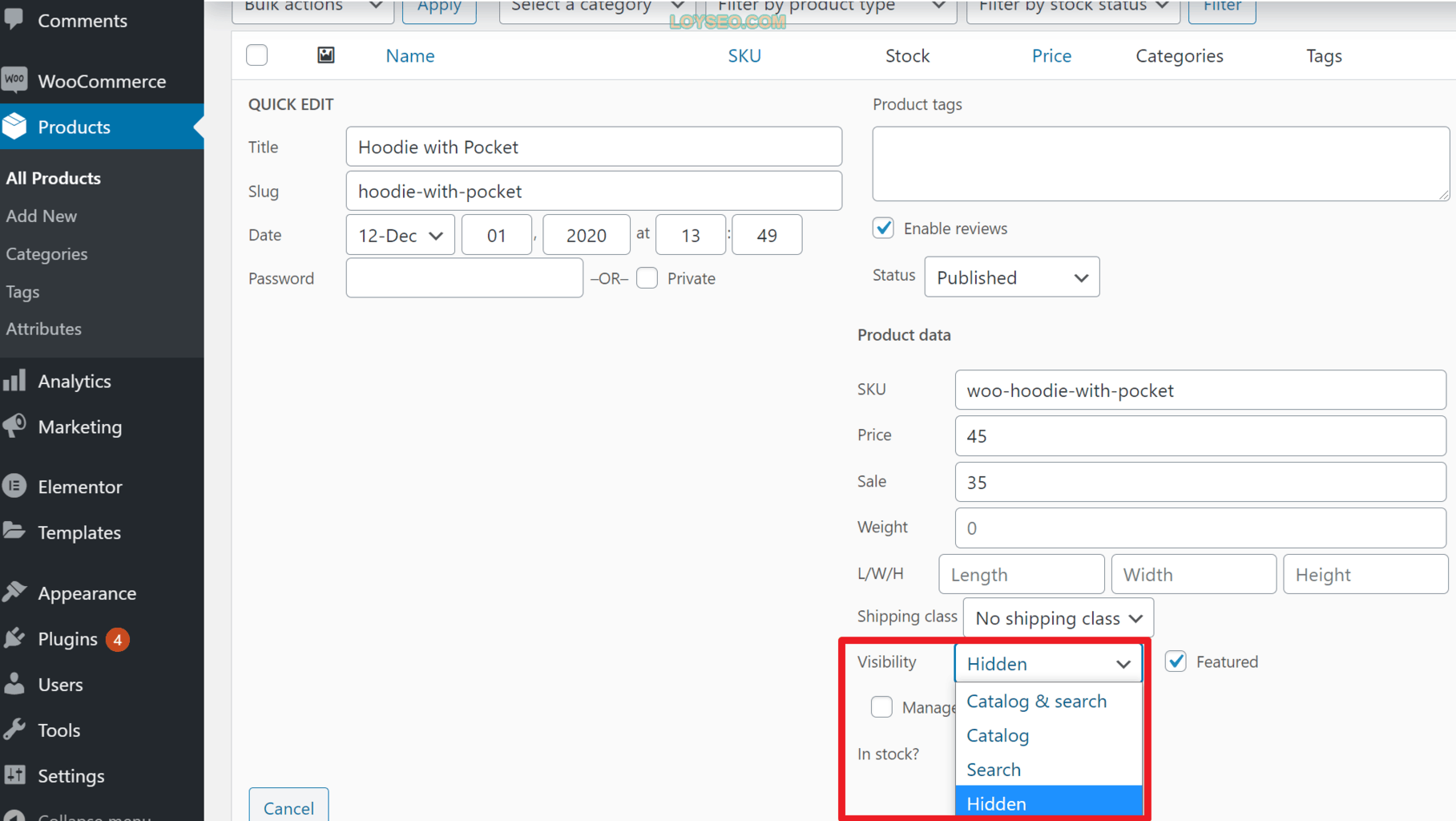
- visibility – 可见性,将根据你选定的可见性选项来展示产品,
 可见性的选项如下:
可见性的选项如下:
- visible – 可見的:在商店和搜尋結果中可見的產品。 這是預設的可見性選項。
- catalog – 產品目錄:產品僅在商店頁面、產品目錄頁中可見,在搜索時不可見。
- search – 搜尋結果:產品僅在搜尋結果中可見,但在商店、產品目錄頁中不可見。
- hidden – 隱藏:產品在商店、產品目錄頁和搜尋結果都隱藏,只能通過訪問URL訪問。
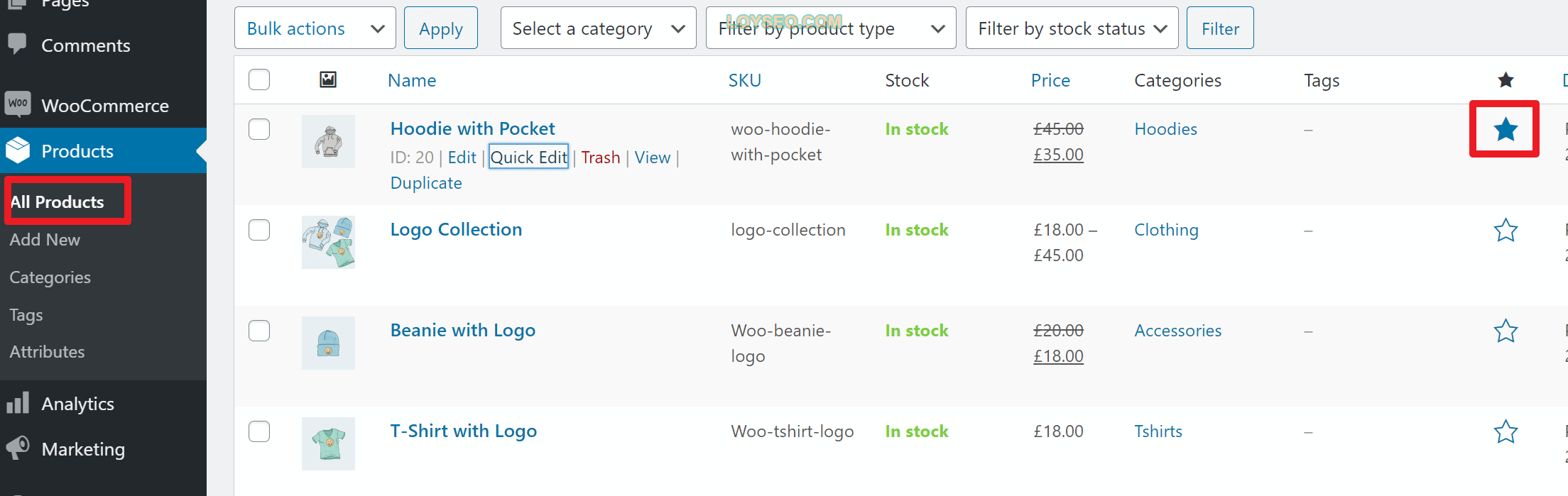
- featured – 特色產品:是指標記為特色產品的產品,在產品列表中點亮小星星即為特色產品。

- category – 展示你選擇的產品類別的產品。
- cat_operator – 产品类别之间的运算关系,包括:
- AND – 表示“和”關係,將顯示包含全部所選類別的產品。
- IN – 表示「包含」關係,將顯示包含任一所選類別的產品,這是cat_operator的預設值
- NOT IN – 表示「不包含」關係,將顯示不包含任一所選類別的產品。
- tag – 展示你選擇的產品標籤的產品。

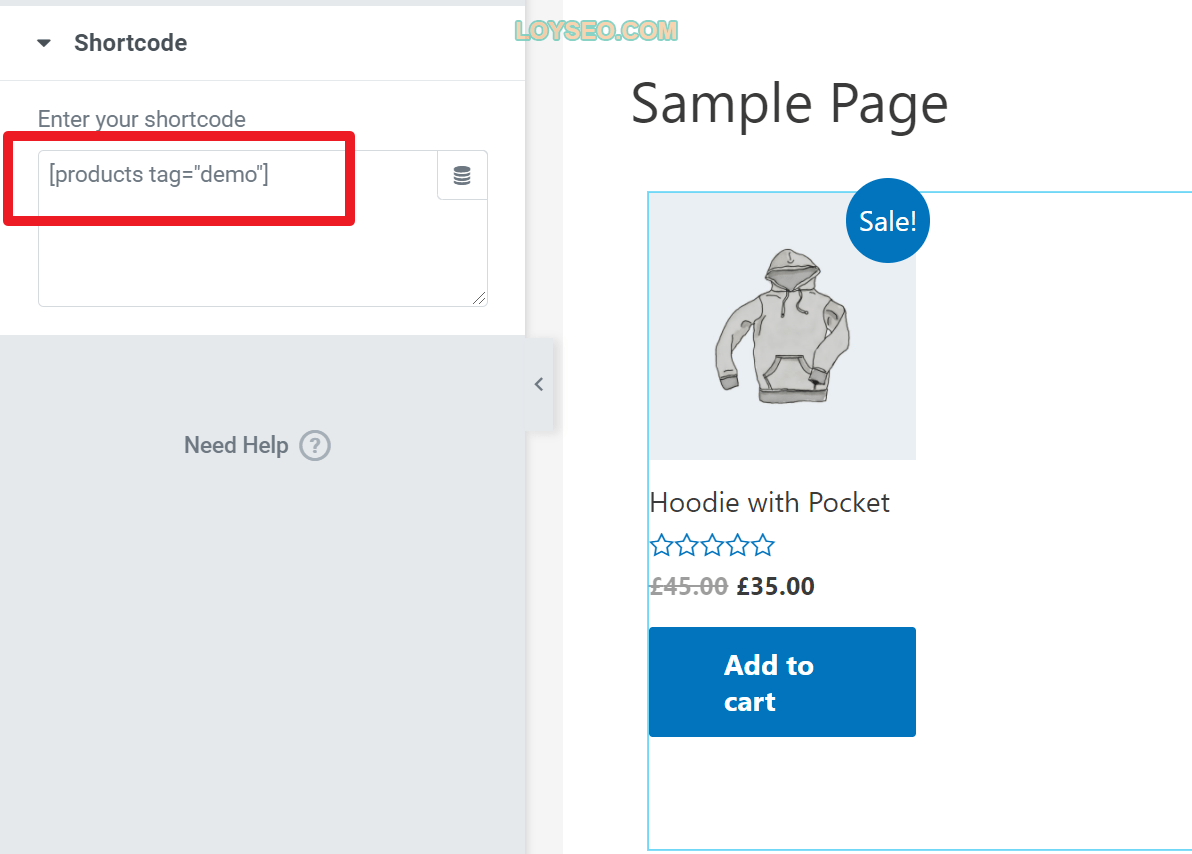
示例:只展示產品標籤里帶有demo的產品
[products tag="demo"]
- ids – 展示所選產品ID的產品,多個ID之間以英文逗號分隔
- skus – 展示所選SKU的產品,多個ID之間以英文逗號分隔

注意:如果你所選的產品未展示,請確保它們的可見性沒有被設置為“隱藏”。
進階示例
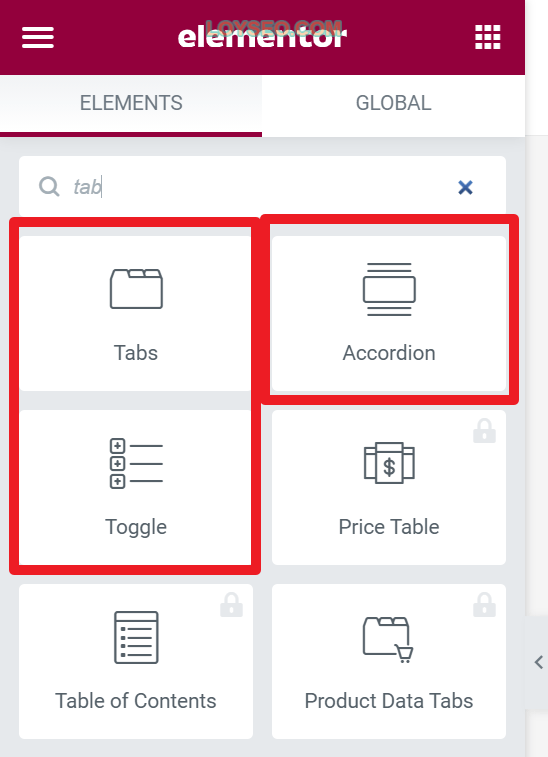
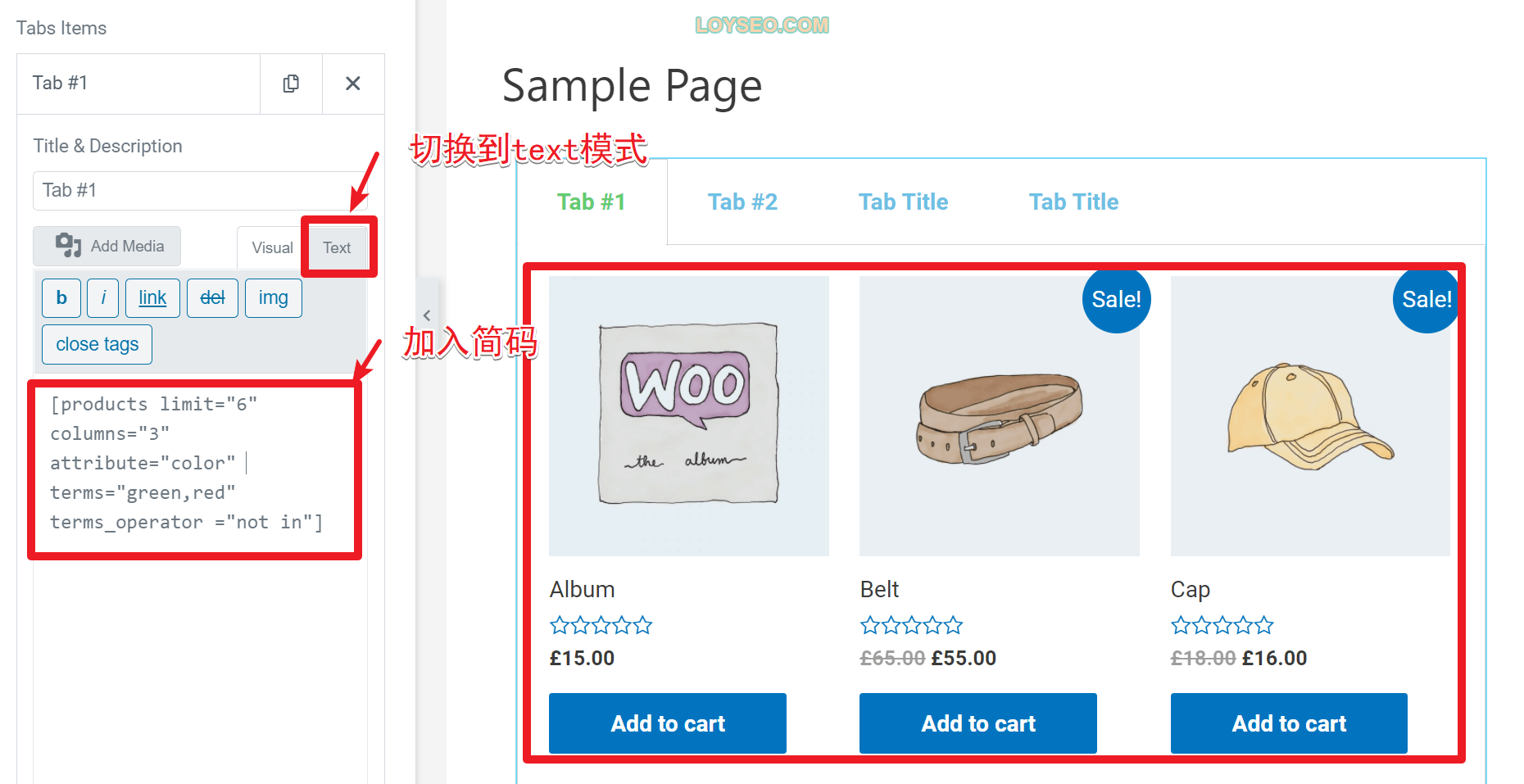
我以前在建站時,會遇到這種需求:用標籤切換的形式展示不同類目的產品(見下方視頻,請科學上網查看)。 但Elementor Pro里不提供這種形式的產品元素塊,學習了WooCommerce簡碼,我們就能用tab類元素塊+簡碼來實現。
Elementor免費版就提供了3種標籤切換元素塊,上圖用到的是tabs。

你只需要將簡碼放到tab的內容里即可,如下圖所示,如果在編輯模式下無法看到效果,請update頁面后預覽。

產品分類簡碼
下面這兩個簡碼能夠在任何頁面上展示產品分類
[product_category]– 展示指定分類下的產品[product_categories]– 展示所有產品分類
產品分類屬性
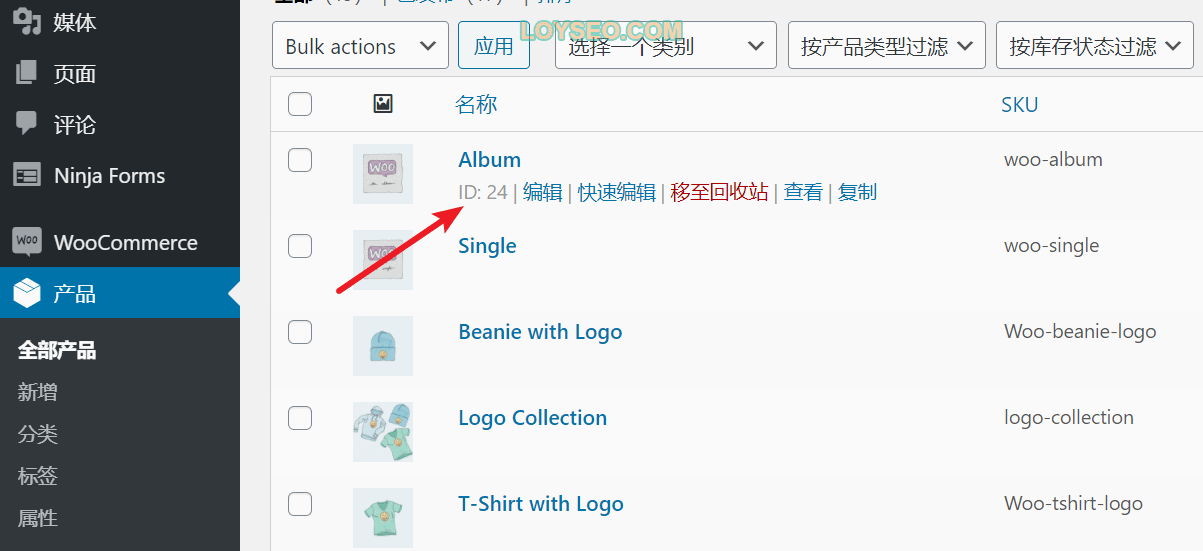
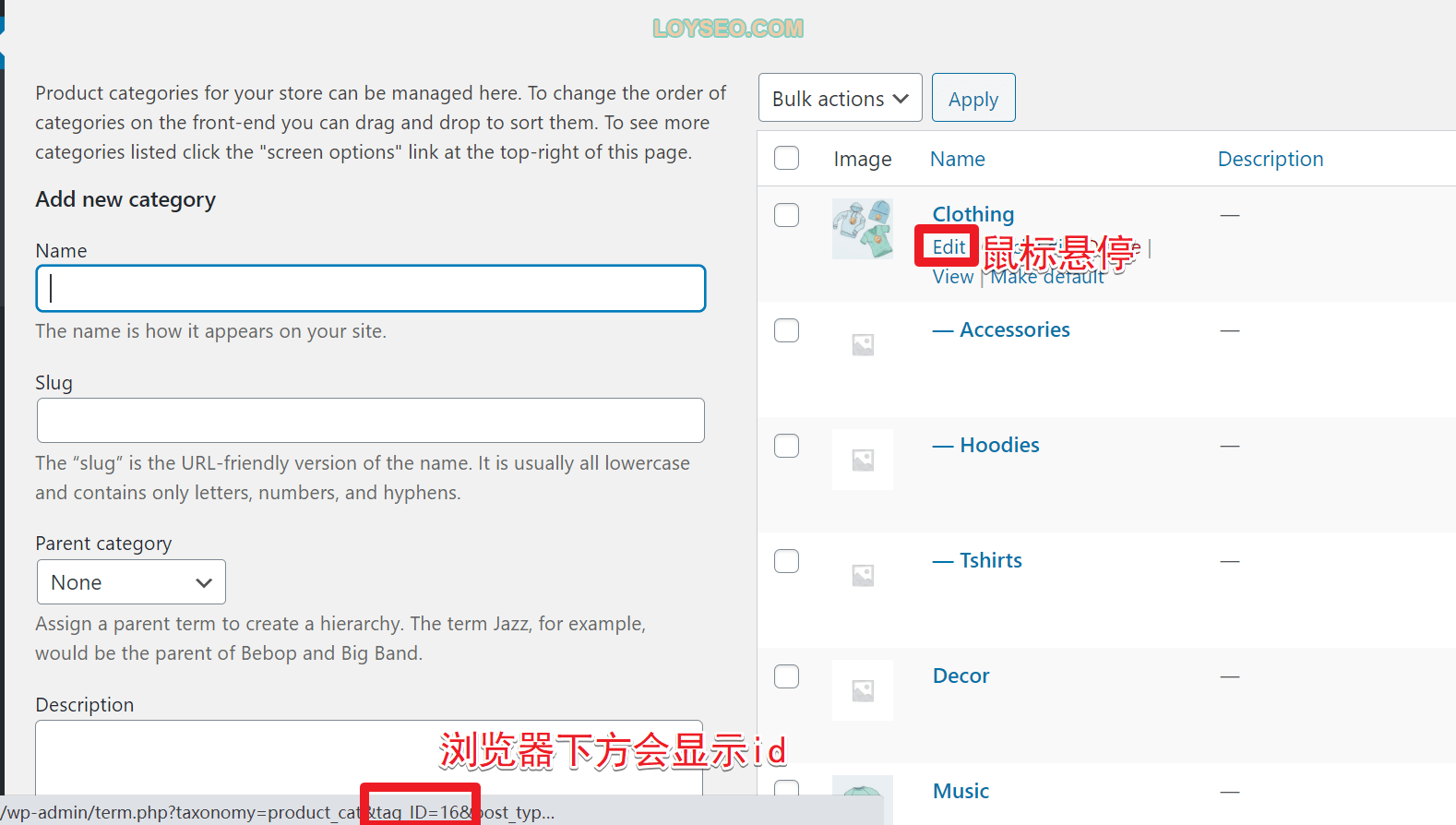
- ids – 指定要展示的分類id,多個id之間用英文逗號分隔,用在
product_categories簡碼中 ,你可以通過下圖所示方式獲取分類的id,也可以查看編輯產品分類頁面的url獲取id

- category – 可以是分類id、slug或名稱,用在product_category
- limit – 要展示的分類數量
- columns – 每行展示的數量,即列數,預設值是4。
- hide_empty – 預設值是1,表示隱藏無產品的空分類。 如果設置為0,則展示空的分類。
- parent – 可設置展示某個分類ID的所有子分類。 如果設置為“0”,則僅顯示一級分類。
- orderby – 預設按“名稱”排序,可設置為按“ID”、“Slug”或“menu_order”排序。 如果要按你指定的ID排序,則可以使用orderby=“include”
- order – 基於orderby中的排序依據,設置產品分類的排序是升序(ASC)還是降序(DESC),預設為升序ASC。
產品分類簡碼示例
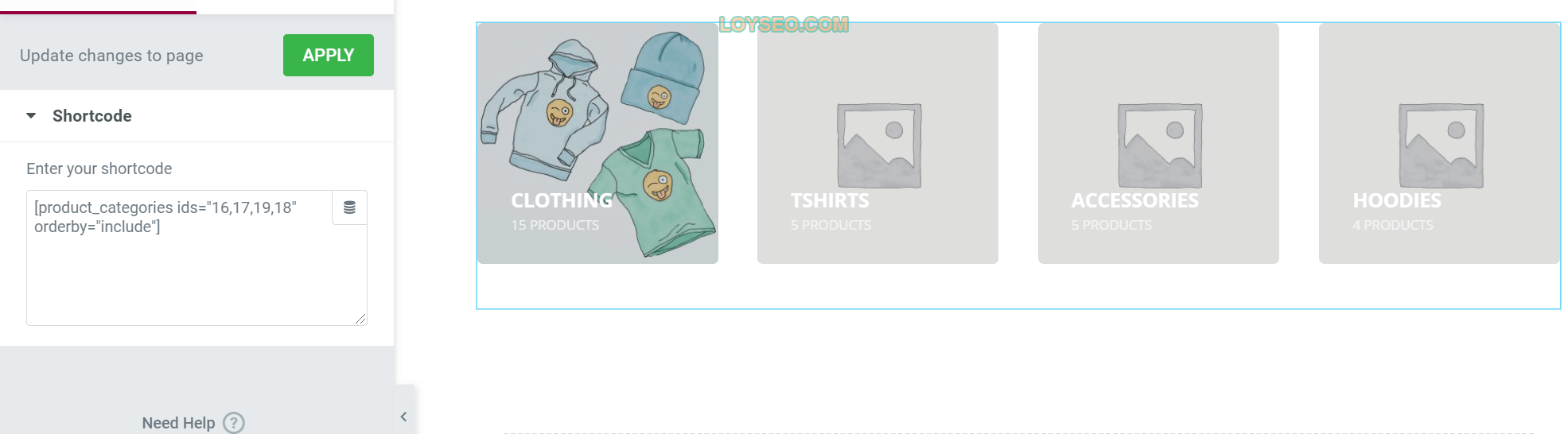
展示指定的多個產品分類,並按照所選的產品分類id排序
[product_categories ids="16,17,19,18" orderby="include"]
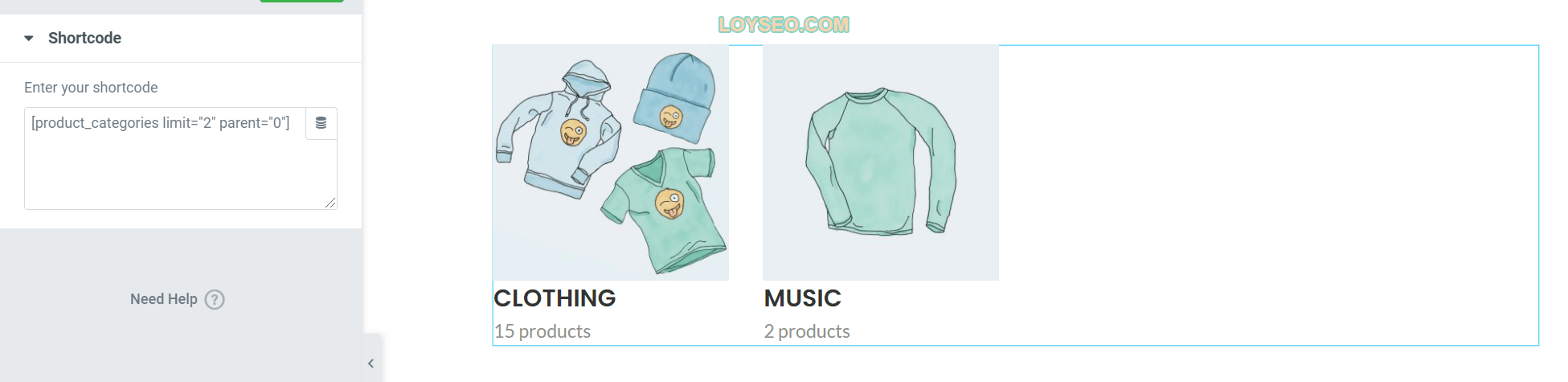
展示2個有產品的一級產品分類
[product_categories limit="2" parent="0"]
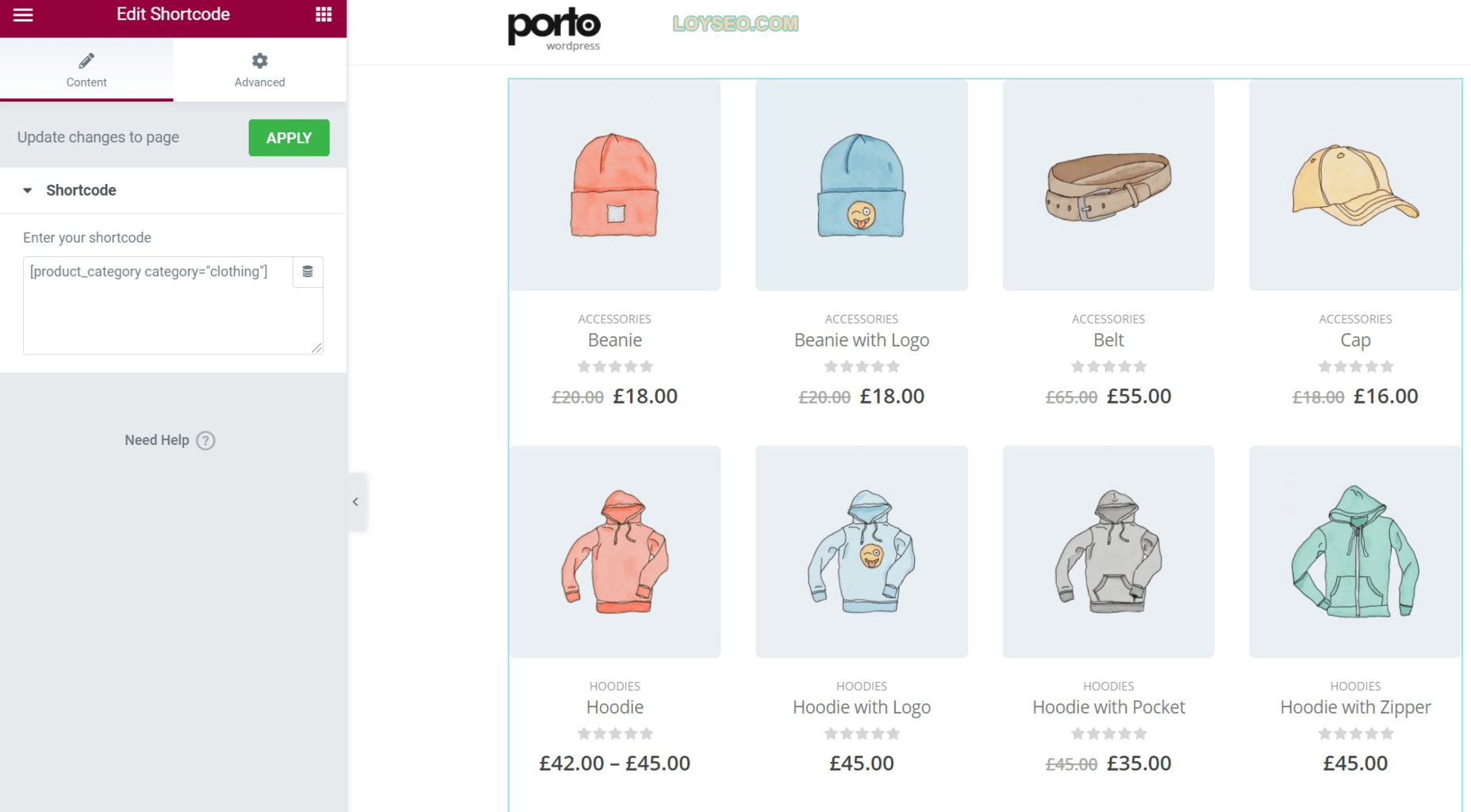
展示指定分類下的所有產品
[product_category category="clothing"]
這個代碼我放到了不同主題裡效果不同,有些主題下展示的樣貌慘不忍睹つ_⊂,目前porto主題的預覽效果不錯。
產品頁面簡碼
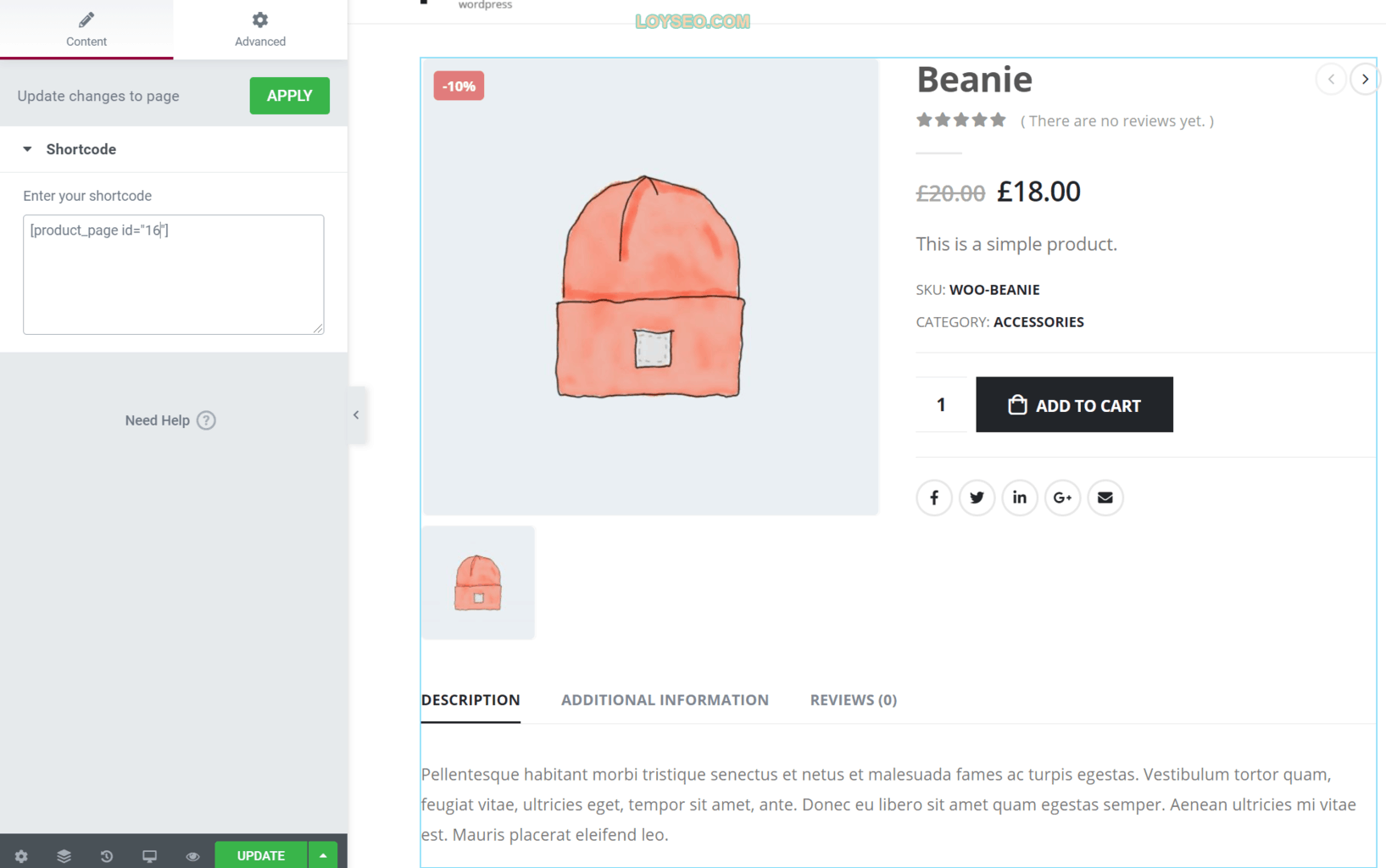
按ID或SKU顯示一個完整的產品頁面。 (雖然我也想不到這個的常見使用場景,譬如在博客文章里直接插入產品? emm.. 也是可以的哈)
[product_page id="16"][product_page sku="99"]
相關產品簡碼
[related_products limit="12"]這個簡碼通常用於放在產品頁面,主題通常都會配置展示相關產品的功能。
加入購物車簡碼
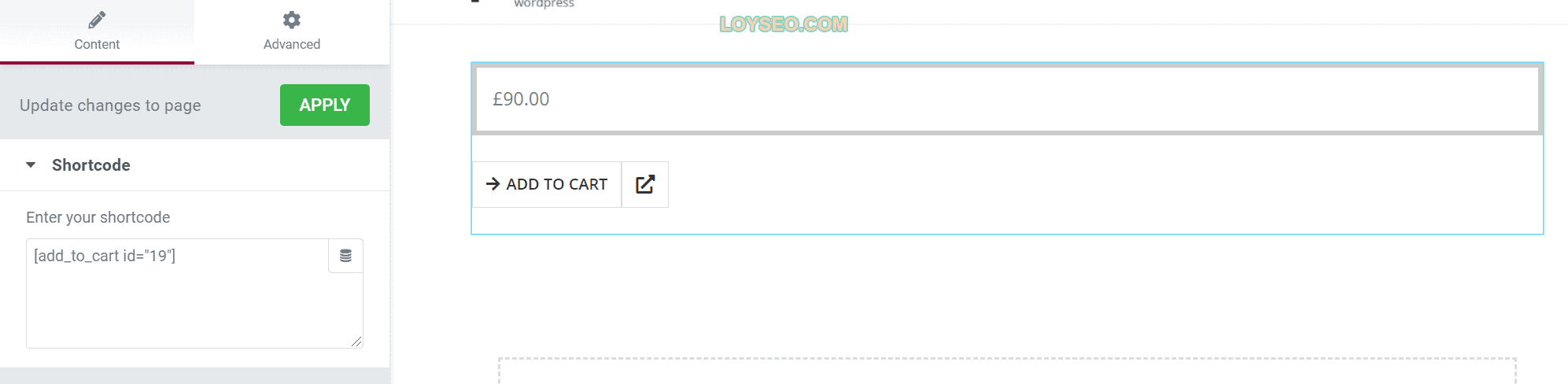
按產品ID顯示單個產品的價格和「添加到購物車」按鈕。

在非WooCommerce的頁面上顯示WooCommerce通知
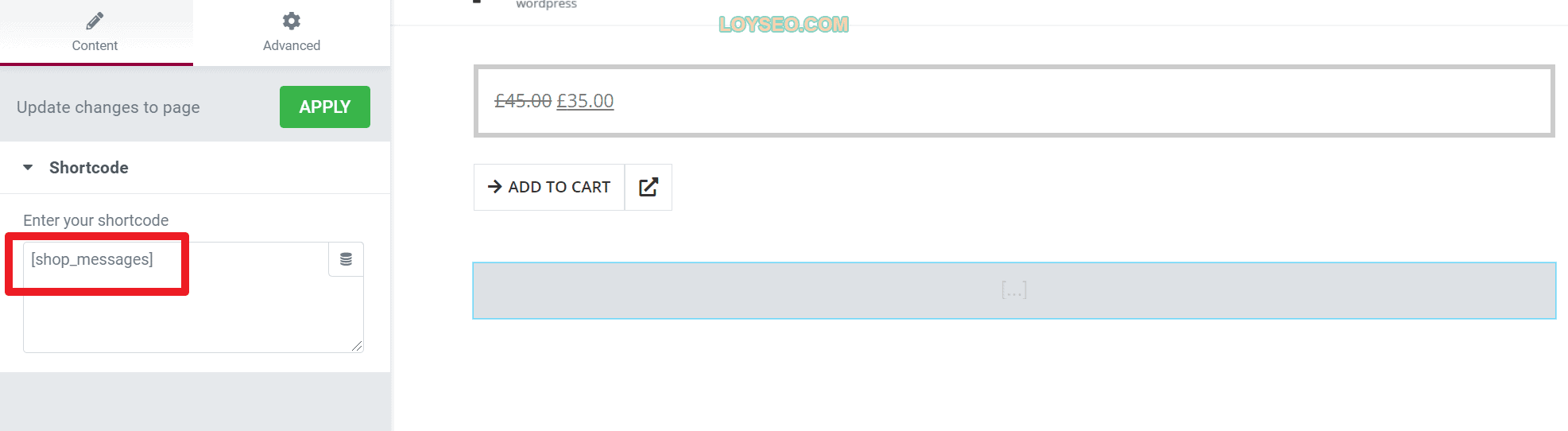
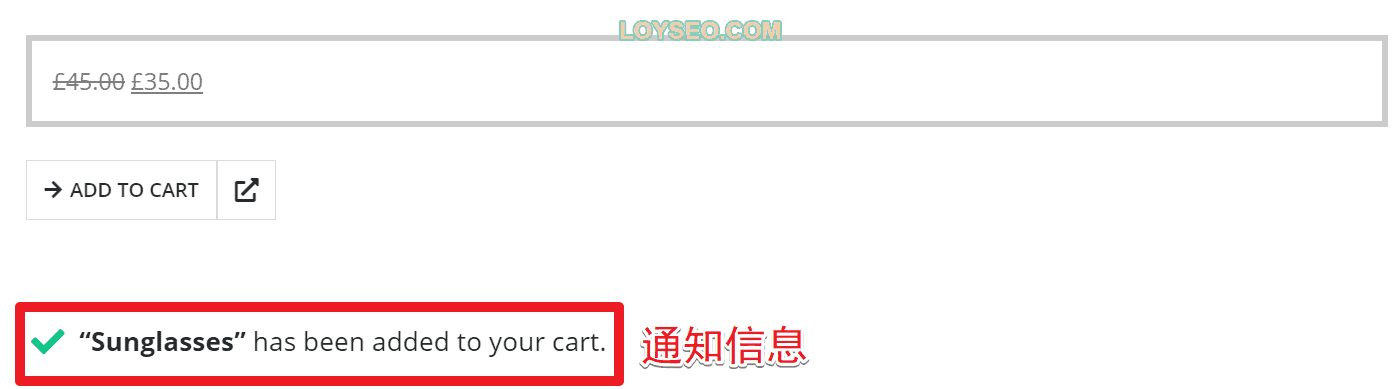
shop_messages簡碼允許您在非WooCommerce頁面上顯示WooCommerce通知(如“產品已添加到購物車”)。
當您使用其他簡短代碼(如add_to_cart)並希望使用者對其操作獲得一些反饋時,這將非常有用。


常見注意事項
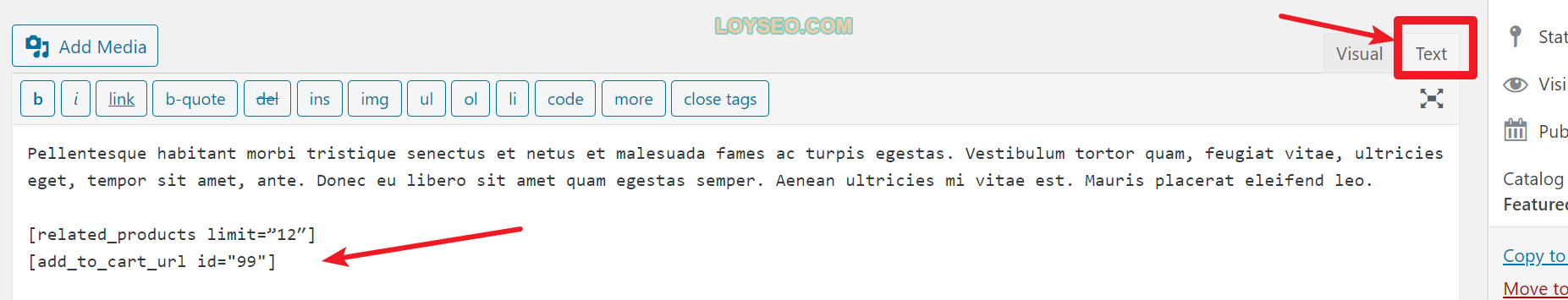
- 建議在編輯器的文本模式下加入簡碼,而不是可視化模式


- 注意簡碼的雙引號是英文符號“”,而非中文的雙引號“”
本文由LOYSEO翻譯自:https://docs.woocommerce.com/document/woocommerce-shortcodes/,同時補充了我的理解與操作實例。


