在本WordPress教學中,您將找到使用WordPress架設網站所需的一切。 從安裝到備份,我們涵蓋了所有內容。
WordPress是一款內容管理系統(簡稱CMS),它是基於PHP和MySQL開發的,是一款在線的、開源的、網站構建工具,它允許您訪問自己的WordPress檔、資料庫和代碼,這意味著您可以根據自己的需要修改代碼。
WordPress目前是世界上最大、最受歡迎的CMS,超過7500萬個網站使用它。
一項2020年的研究表明,在1000萬個排名最好的網站中,超過26%的網站是使用WordPress建站的。
WordPress教學視頻
通過視頻,你可以快速瞭解WordPress建站。
為什麼WordPress如此受歡迎
在發現WordPress擁有大量使用者後,你可能會想,為什麼它這麼受歡迎?
1. 由於WordPress是免費的開源專案,任何人都可以根據自己的喜好改進和編輯代碼,所以,你會發現,有成千上萬的主題、外掛來為WordPress提供皮膚、功能的支援。
這些功能使得您可以創建任何類型的網站,從簡單的博客、個人網站或作品集,到企業網站、電商獨立站、知識庫或求職平臺。
2. 另一個因素是,WordPress是完全免費的,所有使用PHP和MySQL的主機裡都能安裝它(我使用Cloudways主機)。 最重要的是,WordPress不斷更新版本,以提高安全性,包括新功能和提高整體性能。
3. 最後一點,WordPress有一個龐大的社區,有專門的論壇,還有成千上萬的WordPress教學(譬如我的LOYSEO也在貢獻一份力),這使得WordPress成為最容易使用的內容管理系統之一。
WordPress.com vs. WordPress.org
Wordpress.org:是WordPress這個開源建站系統的技術網站,你在這裡不用花一分錢,就可以下載wordpress安裝包,查找免費的WordPress主題、外掛,實際上,你甚至不必要打開這個網站,因為我們使用WordPress主機就可以一鍵安裝WordPress,除非你是純手工安裝WordPress,那你就需要來這裏下載WordPress安裝包。
Wordpress.com:這裡提供基於 WordPress 的付費產品,當然也有免費產品作為鉤子為您挂鉤。 例如,您可以在這裡創建一個免費的 WordPress 網站,但不能免費將網站設置為自己的功能變數名稱,因為這是付費專案。 它提供了多個收費套餐,但是,根據我的客戶的使用體驗反饋,它絕對不是易用性和性價比的好選擇,不同的套餐甚至會限制你安裝主題或外掛程式,總之做了很多限制,令人十分不愉快。
那我是怎麼做的呢? 我和我的建站客戶用的都是:易用穩定速度快的Cloudways,一鍵安裝WordPress,配套免費SSL,每日自動備份,一鍵還原網站,提供主機層面的安防,等等能為你省去大量的學習和試錯成本,誰用誰知道。
接下來,我們進入WordPress教學的詳細內容。
第1步-安裝WordPress
WordPress受歡迎的一個原因是:在伺服器上運行此CMS所需的系統要求較低:
- PHP 5.2.4版本或更高版本。
- MySQL 5.0.15版本或更高版本,或是MariaDB的任何版本。
許多主機具備自動安裝程式來使WordPress安裝過程盡可能的簡單。 通過使用自動安裝程式,你不再需要手工創建資料庫或上傳WordPress安裝包。
在本章節的WordPress教學中,您將學習三種不同的WordPress安裝方法。
在安裝WordPress之前,您需要決定網站的功能變數名稱。 譬如:根域名(example.com)、功能變數名稱的子資料夾(example.com/blog),還是子域名(blog.example.com)?
其中,如果你想在一個子功能變數名稱上安裝WordPress時,你需要先創建一個子功能變數名稱。
請在網域解析管理處,為子網域新增一條A記錄指向到主機的IP位址,請查看網域教學。
方法1、使用自動安裝程式在主機上安裝WordPress
主機通常都提供了管理面板,最常見的是cPanel,也有些主機是自己研發的管理面板,譬如Cloudways主機、SiteGround主機。 請按需點擊下方教學查看如何安裝WordPress。
- 在Cloudways主機安裝WordPress
- 在SiteGround主機安裝WordPress
- 在ChemiCloud主機安裝WordPress(cpanel)
- 在GreenGeeks主機安裝WordPress(cpanel)
方法2、手動安裝WordPress
如果你的伺服器是在國內,譬如我的網站用的便是阿裡雲香港輕量伺服器,在購買伺服器時,我選擇給伺服器安裝寶塔面板。 在寶塔面板中,我們需要手動安裝WordPress。 請查看:如何在寶塔面板中創建WordPress網站(適合使用國內主機建站)
方法3、在自己的電腦里安裝WordPress
在自己的電腦里安裝WordPress的好處是,暫時省錢了,後續等你購買了主機,還需要將網站搬家到主機之中。 請查看:6步輕鬆安裝WordPress到Windows和Mac電腦上
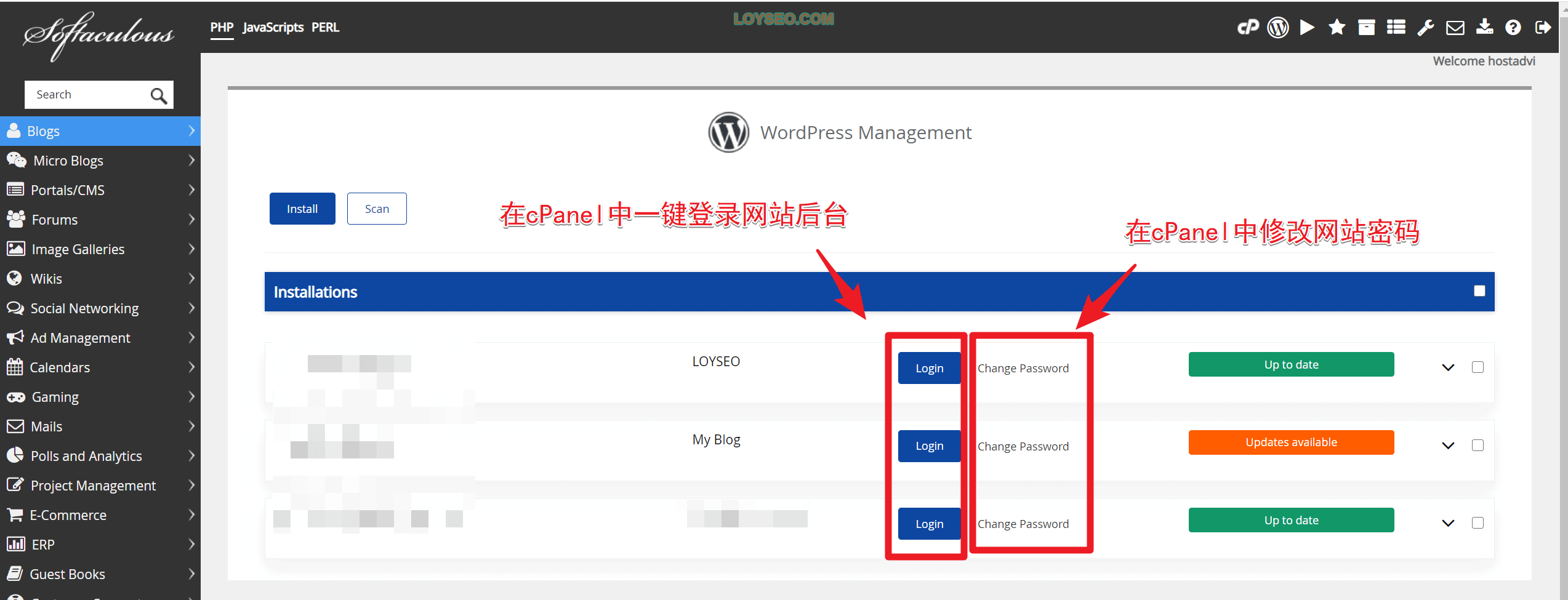
第2步 – 登錄WordPress管理員後台
WordPress管理後台的登錄網址預設是:網域/wp-admin/,譬如:https://domain.com/wp-admin/; 剛剛創建完網站時,你可以直接通過這個地址訪問。

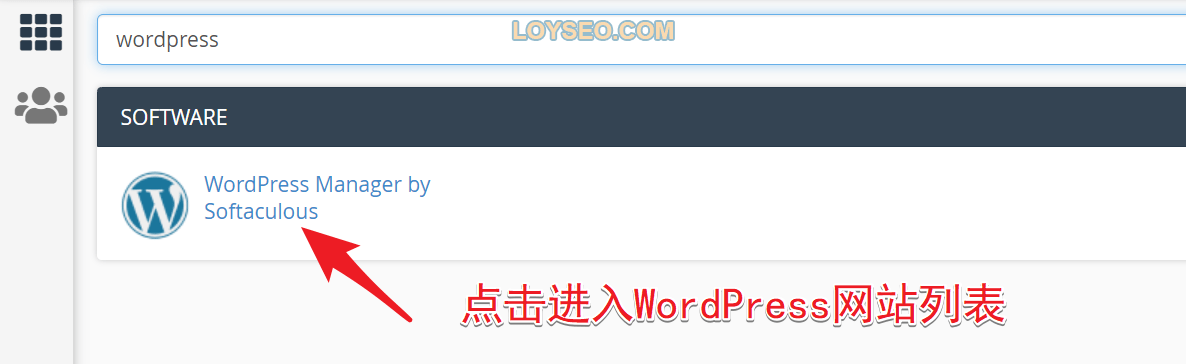
通常WordPress託管主機還能提供:通過主機面板一鍵登錄網站後台的功能,詳見:如何找到wordpress登錄網址(4種方法),如果你忘記了密碼,也可以通過主機面板進行密碼的修改。


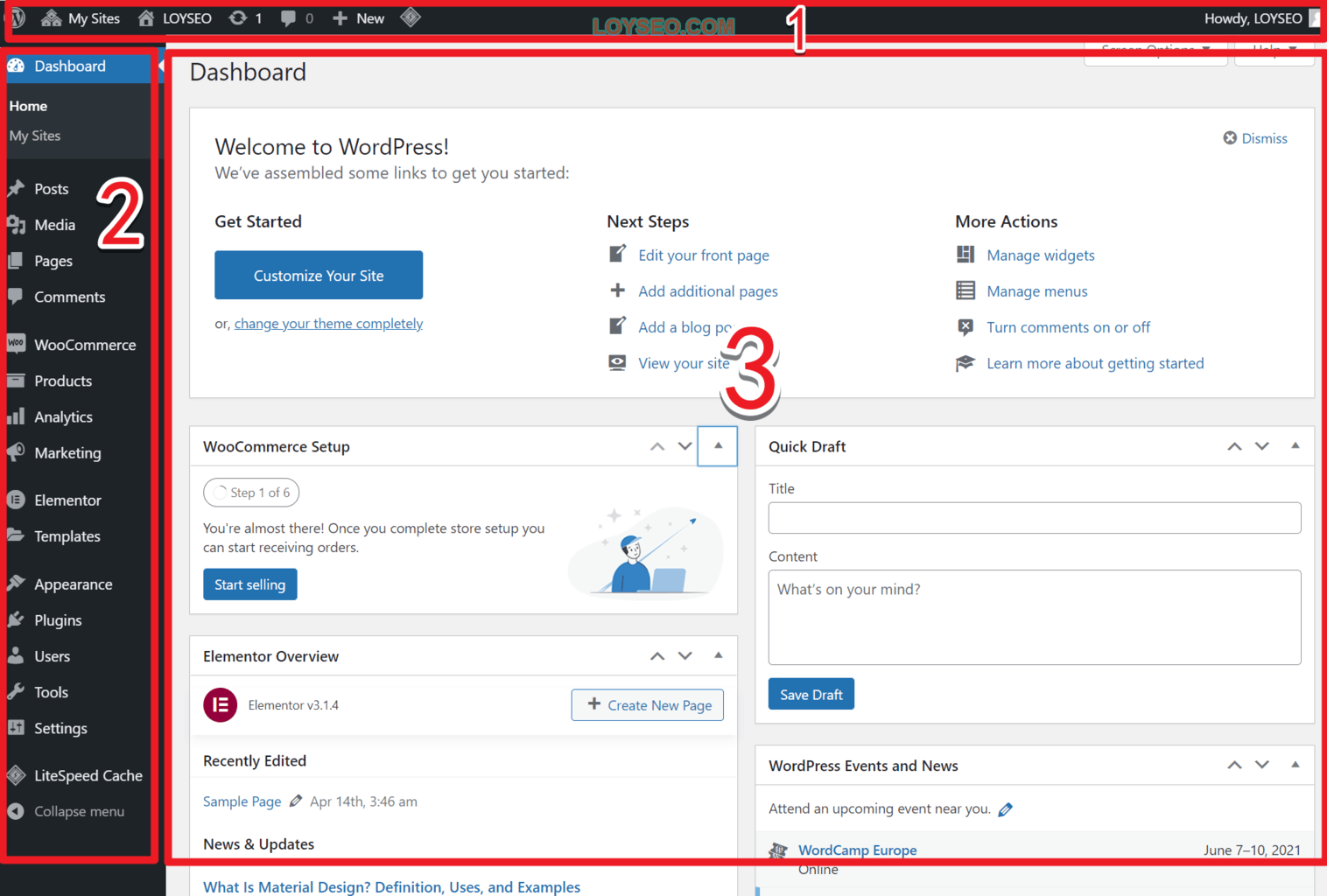
在登錄了WordPress管理後台之後,你將看到儀錶盤(dashboard)

- 頂部工具列:它包含指向最常用的管理功能和資源的連結。 例如,如果您將滑鼠懸停在網站名稱上,您將獲得一個連結到您的網站的公共檢視。 它還顯示簡單的通知,如更新和新評論計數。
- 左側菜單導航。 它包含到WordPress所有管理功能的連結。 如果將滑鼠懸停在菜單項上,將顯示包含其他菜單項的子菜單。
- 內容模組區。
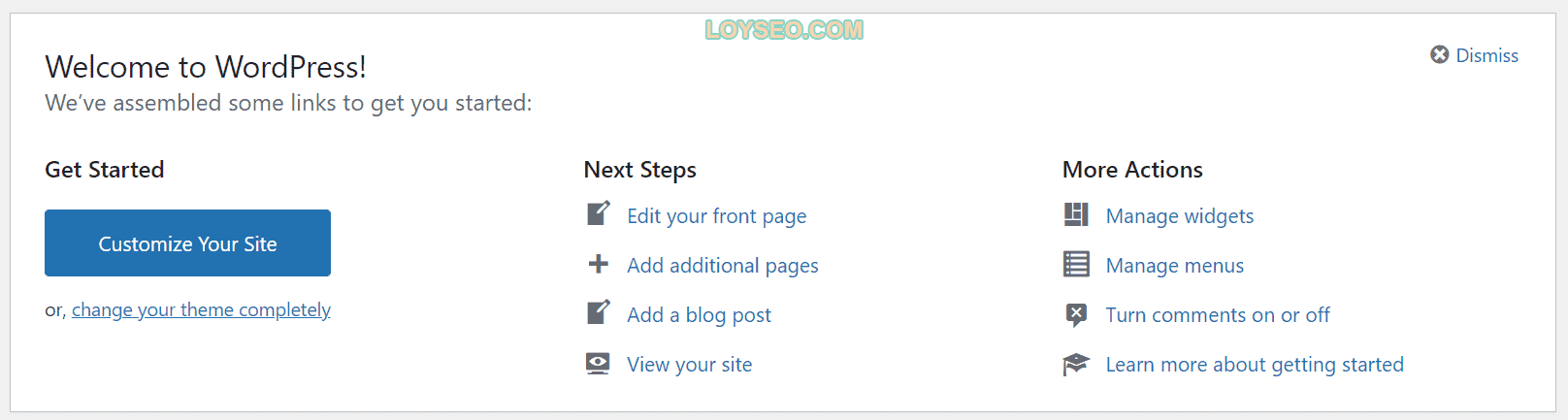
當你第一次登錄到WordPress管理面板時,你會看到一個歡迎模組,其中包含一些功能連結,可以説明你快速入門。 當你熟悉儀錶板后,按下「Dismiss」按鈕以隱藏此模組。

其他模組:
- “At a glance”概覽欄目會告訴你有多少帖子、頁面和評論。 它還顯示您正在運行的WordPress版本和主題。
- “Activity”動態欄目展示最新文章和評論資訊。
- “Quick draft”快速草稿欄目,在此框中輸入標題、內容將開始撰寫一篇新文章。 但是,您不能從此處發佈文字,因為此框僅用於記錄草稿、想法,以便您稍後詳細編輯。
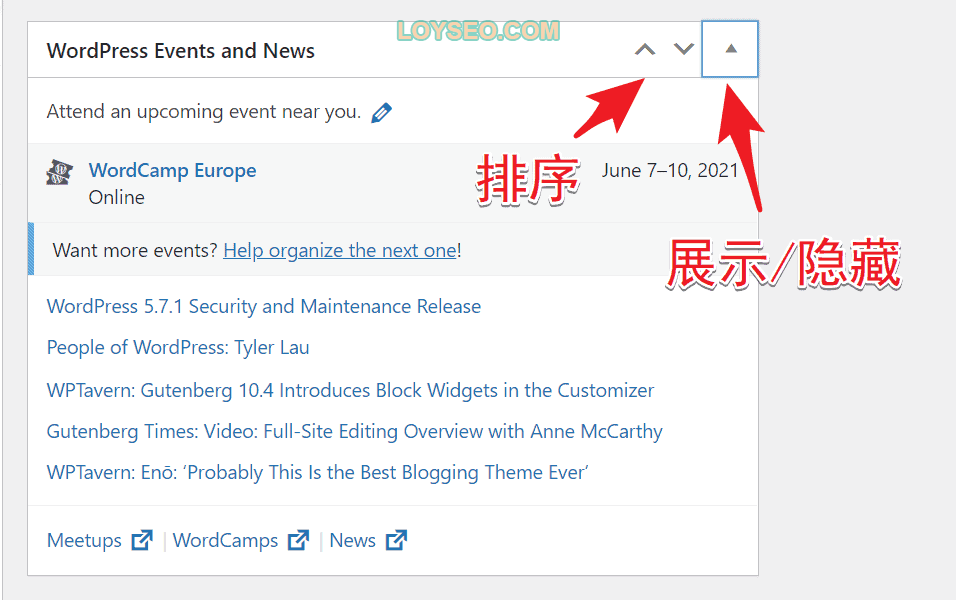
- “WordPress events and news”WordPress新聞欄目,此模塊顯示最新的WordPress新聞。
這些視窗中的每一個都有小箭頭,您可以使用這些箭頭快速隱藏該框。 您還可以將它們拖放到不同的位置。

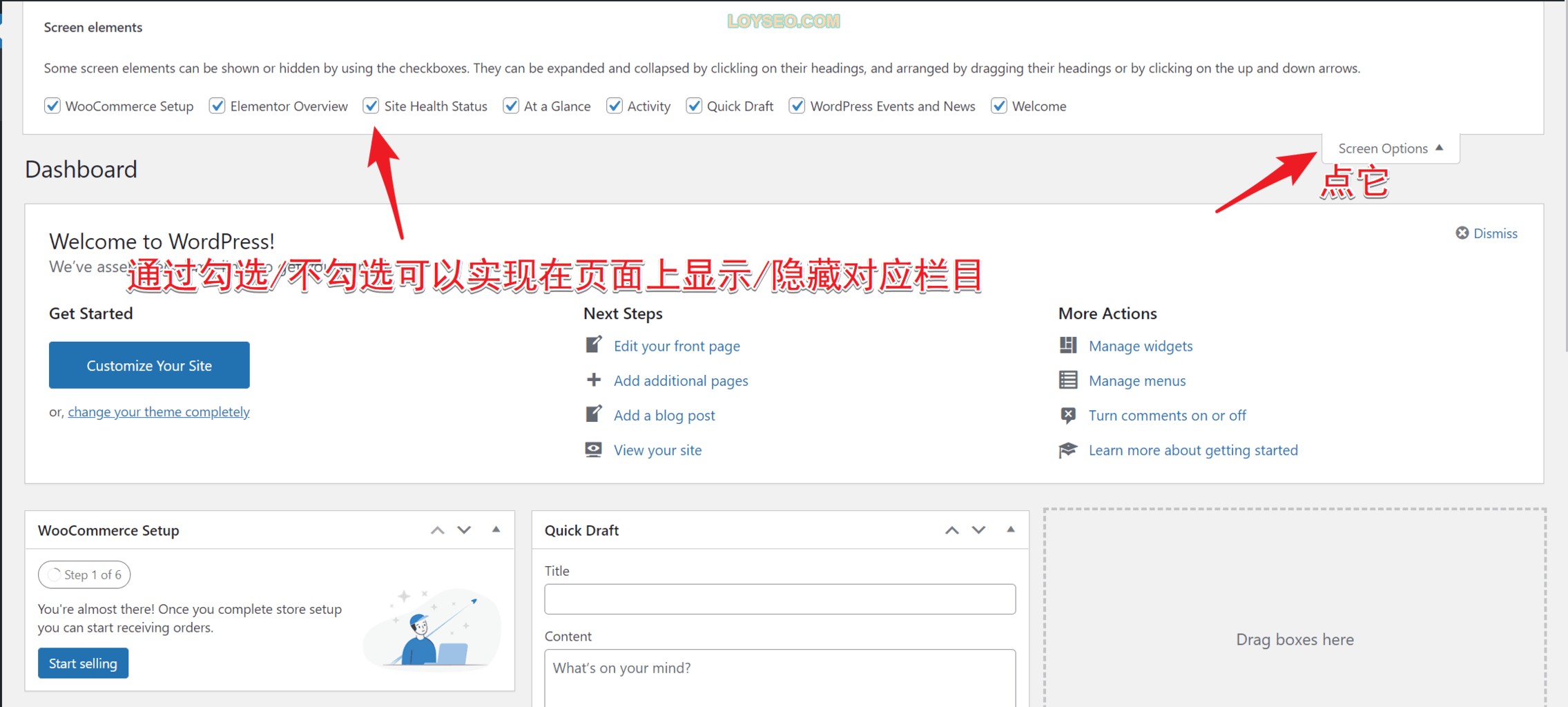
某些主題、外掛程式在安裝后,也會在儀錶盤(dashboard)頁面出現對應的模組。

第3步 – 安裝WordPress主題
WordPress網站的外觀可以通過主題來改變,WordPress主題有免費的和付費的。 其中一些主題是通用的,可以在任何網站上使用; 另一些主題是為特定目的而構建的,例如電商主題。
你可以在主題庫里搜索主題關鍵詞後直接安裝,也可以在Themeforest購買主題后,使用上傳主題壓縮包來安裝。
譬如國內曾經比較流行的Avada主題便是在Themeforest出售的,我也經常在Themeforest買主題和外掛程式。
順便說一句,我早些年剛接觸WordPress建站用的付費主題就是Avada、Bridge,當時的頁面編輯器還是WPBakery,且用的是後端編輯模式,無法可視化頁面實際效果。
現在我已經不用Avada了,雖然現在它已經升級為了前端可視化編輯器,跟Elementor類似,但是相比之下還是Elementor更加易用一些。
並且Elementor的生態圈更大,所謂生態圈,打個比喻:Avada主題是個獨門獨戶,而Elementor是個開放性的市場,基於Elementor又有了許多的人開發了元素擴展外掛程式、網站範本等等,這讓的Elementor更加靈活且包容。 現在已經有很多熱銷的主題主動支援Elementor編輯器,譬如Astra、Woodmart(適合B2C零售網站)、Bridge等等。
用WordPress安裝主題超級簡單。
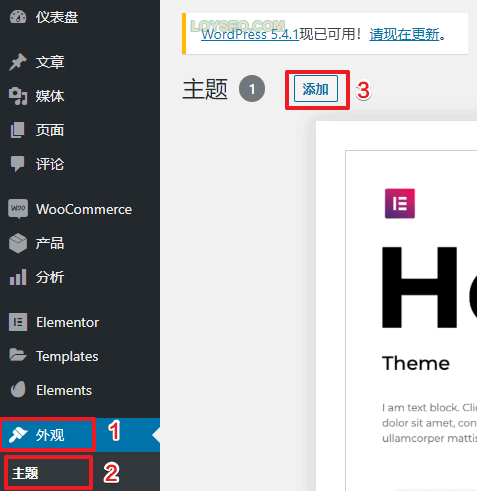
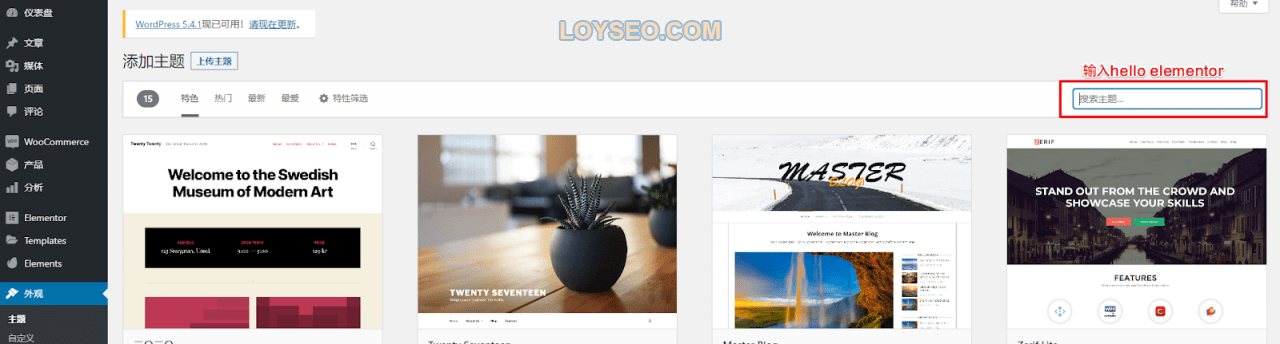
進入Appearance外觀》Themes主題頁面,點擊添加按鈕

輸入主題名稱或關鍵詞,譬如hello elementor

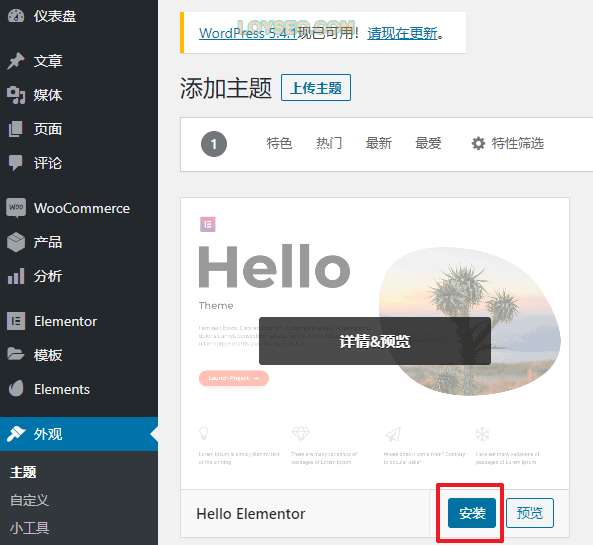
找到主題后,點擊安裝按鈕

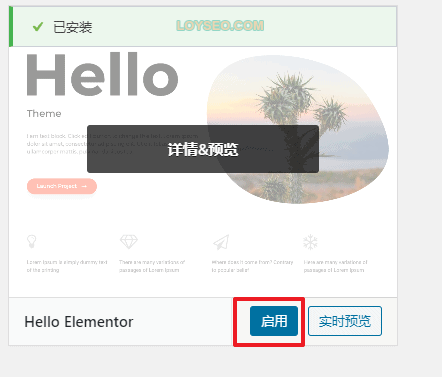
安裝完成後,點擊主題下的啟用按鈕

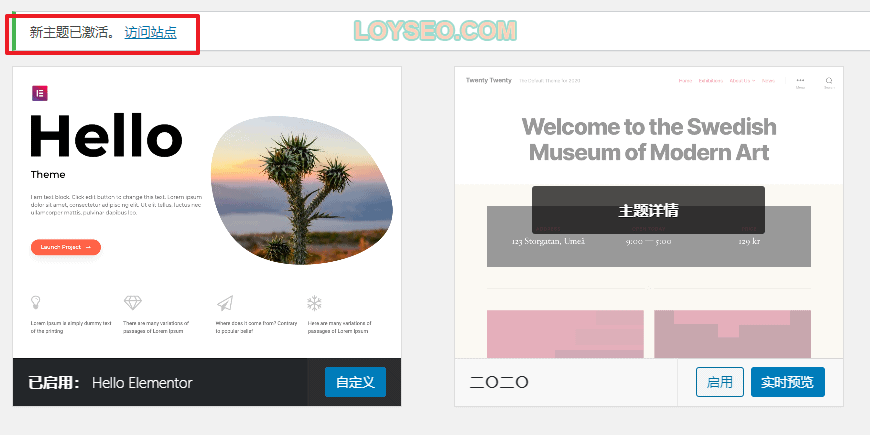
啟用完成後,提示新主題已經啟動,點擊訪問網站查看效果

安裝新主題后的網站樣貌,如下圖所示(嗯,很簡單,幾乎不像一個網站的樣子)

如果你要安裝付費的主題,請查看相關文章:如何安裝wordpress主題(3種方法)
WordPress主題推薦
我自己建站主要用到的主題如下:
- 個人博客 、企業官網建站—— Astra、Kadence主題
- B2C建站—— Woodmart
- DIY建站,譬如我的博客 —— Hello Elementor需要配合Elementor Pro使用。
外觀>自定義
通常點擊網站後台的外觀>自定義菜單就會跳轉到主題的設置當中去。
在自定義當中,我們通常常見的一個功能就是網站身份:上傳網站的logo和網站的圖示、設置網站名稱,還可以添加額外的css。
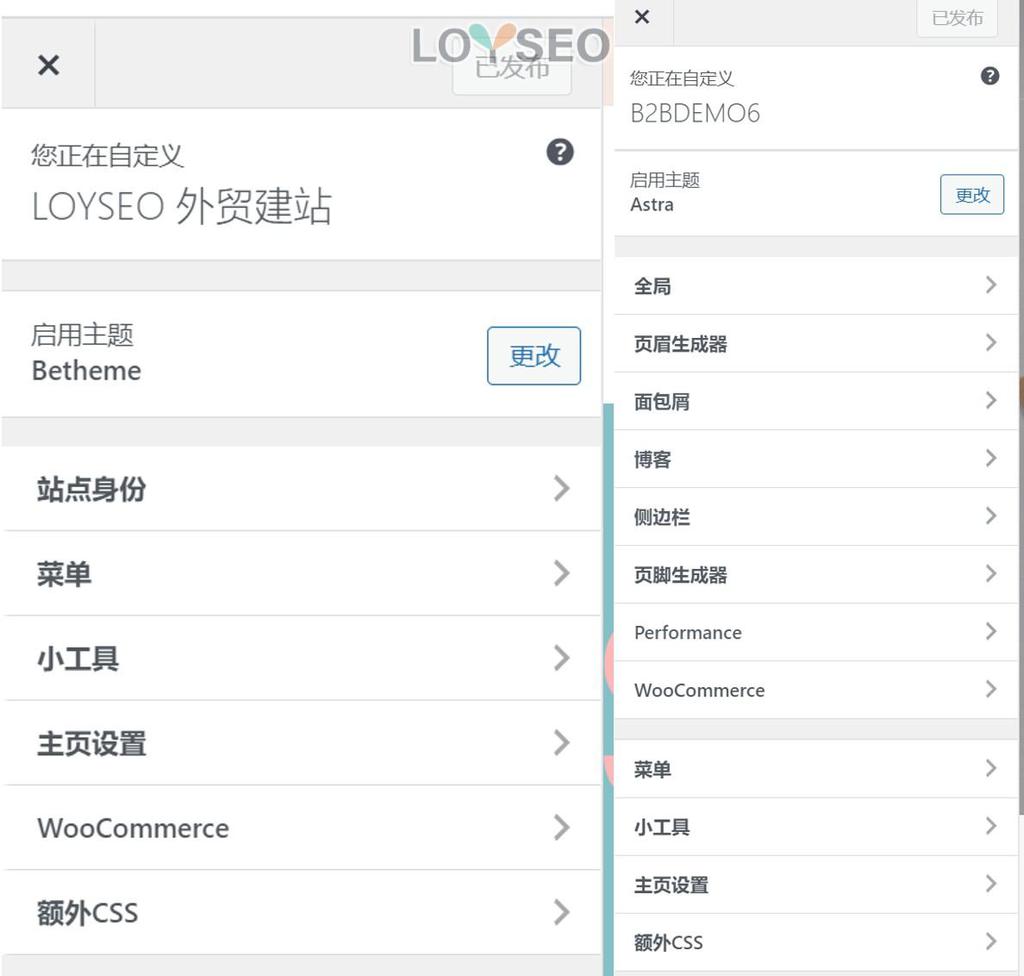
也有一些複雜的主題,他們有單獨的菜單項去進行主題的設置。 此時你進入自定義菜單依舊能看到一些通用的配置項。
也就是說根據主題的不同,自定義的配置項是有所不同的,具體可以看下面的圖片,左側是Betheme主題的自定義配置項,右側是Astra主題的自定義配置項。

有些時候某一些外掛程式也會在自定義中添加配置項。
第4步 – 安裝WordPress外掛程式
WordPress外掛程式的主要目的是擴展WordPress功能。 通過安裝和啟動外掛程式,您就可以向WordPress網站添加新功能,而無需進行任何編碼。
有成千上萬的免費和付費外掛程式可用於不同功能需要:從社交媒體共用到安全性。 因此,您一定會找到適合您需求的外掛程式。
即使是新手,安裝WordPress外掛程式也很容易。 免費外掛程式可在 WordPress.org 的外掛程式列表中找到,當然你可以使用內置的WordPress安裝程式來安裝外掛程式,請見如下介紹:
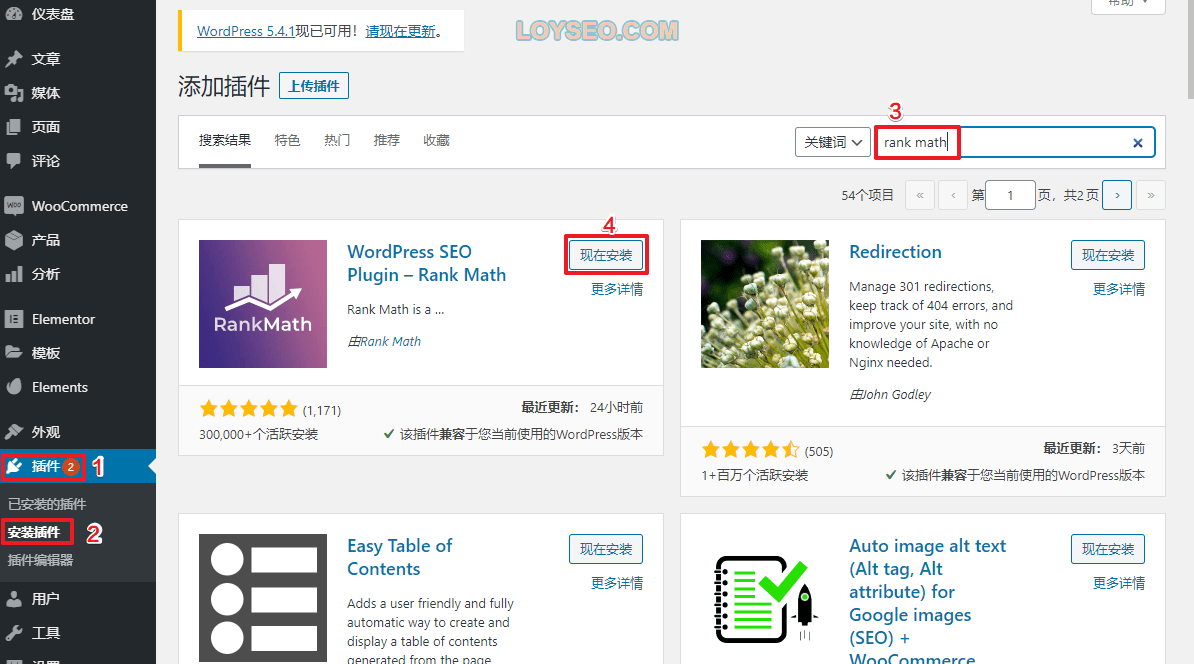
要安裝WordPress外掛,請點擊左側菜單Plugins/外掛> Add News/添加新的,輸入你想要的外掛的關鍵詞,點擊Install Now/立即安裝。


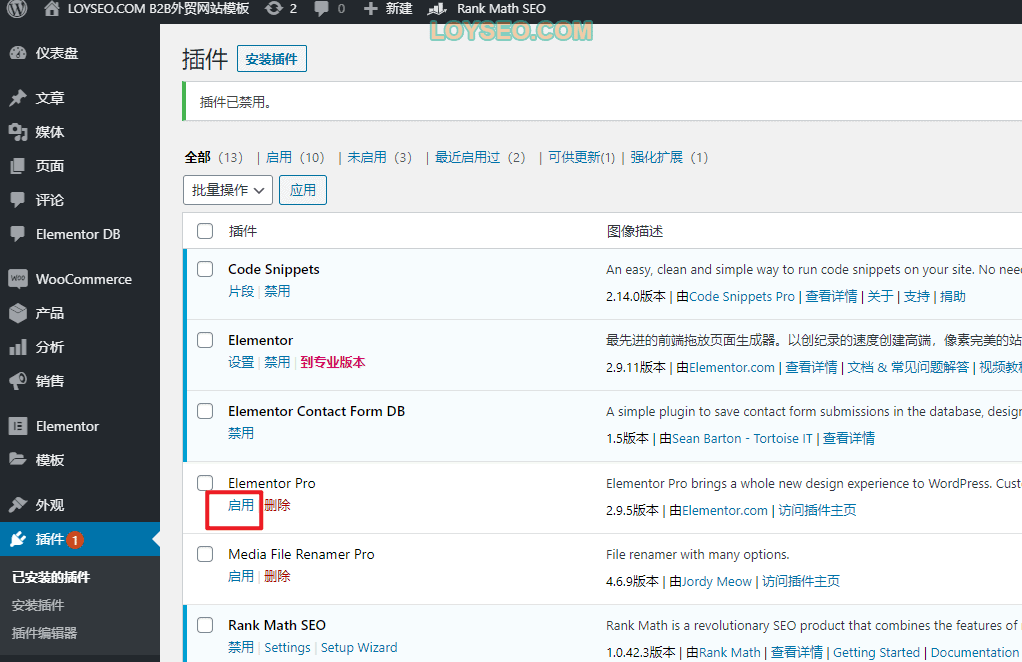
安裝完成後,點擊activate啟動按鈕,只有啟動的外掛程式才能發揮作用; 暫時用不上的外掛程式也可以不點「啟動」,需要用的時候,在「已安裝外掛程式」列表中啟用即可; 如果以後再也不會用的外掛程式,可以點擊“刪除”按鈕刪除這些外掛程式,避免佔用網站的存儲空間、外掛程式更新提示打擾以及安全漏洞風險。

付費外掛程式是無法通過免費外掛程式的方法安裝的,你需要獲取外掛程式安裝包,然後通過上傳外掛程式壓縮包進行安裝,步驟概述:上傳→安裝→啟動:
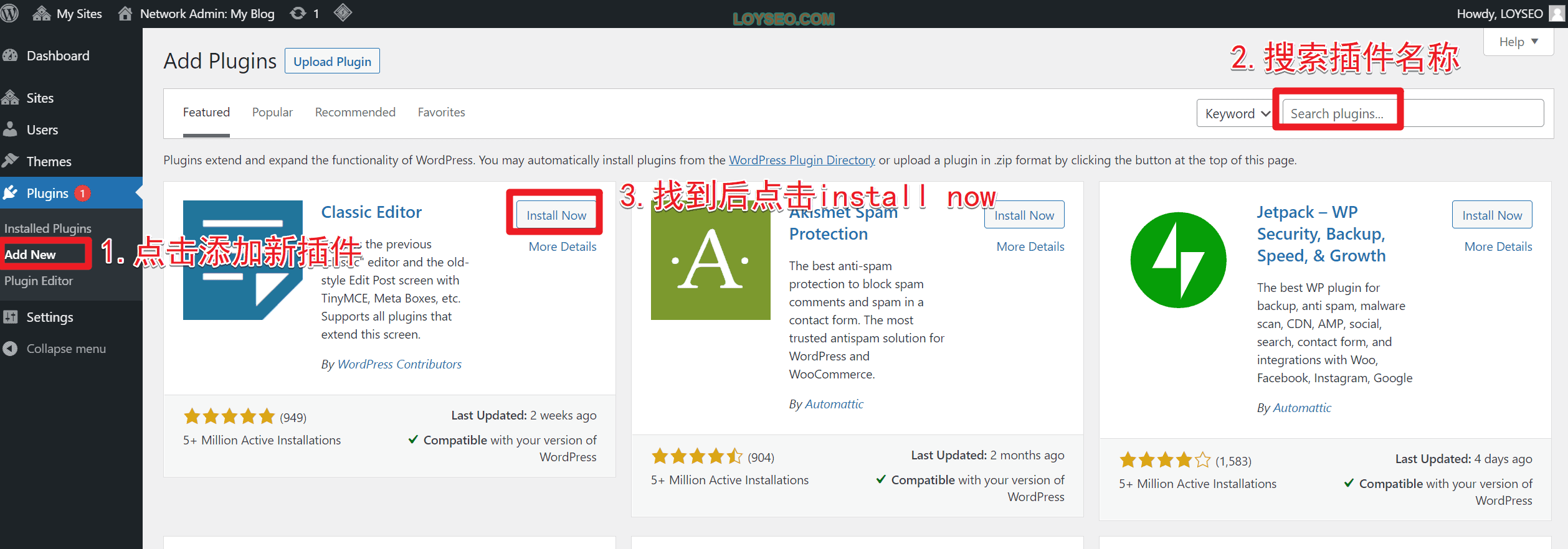
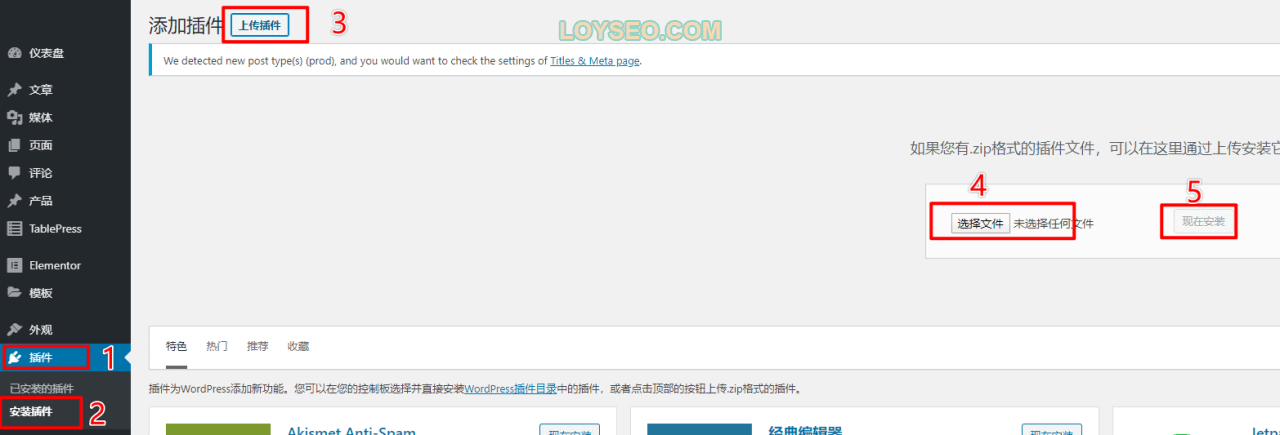
- 滑鼠左鍵移動到菜單「外掛」上
- 點擊安裝插件
- 點擊上傳插件
- 點擊選擇文件,靜待文件上傳完畢
- 點擊現在安裝
- 安裝完成後,再點擊active“啟用”按鈕;
暫時用不上的外掛程式也可以不點啟用啟用“,需要用的時候,在”已安裝外掛程式“列表中啟用即可。

相關教學:WordPress如何安裝外掛(3種方法)。
必要的WordPress外掛程式
WordPress外掛超多,同類外掛都有很多,可能會讓我們眼花繚亂,在架設企業網站領域,我基於自己的多年實踐經驗推薦如下的外掛列表。
| 外掛程式名稱 | 外掛程式作者 | 外掛程式作用 | 外掛程式費用 | 何時啟用 |
|---|---|---|---|---|
| 內容製作類 | ||||
| elementor | Elementor.com | 最熱門的前端拖放頁面生成器,兩個外掛程式都要裝。 | 免費 | 一直啟用 |
| elementor pro | Elementor.com | Elementor付費版 | 付費,只需買單網站版本$49/年,前往查看購買攻略 | 一直啟用 |
| envato elements | Envato | 良心外掛程式! 免費版就提供了100多套elementor的網站範本,還有豐富的模組庫。 | 免費 | 網站完成後禁用或刪除 |
| WooCommerce | Automattic | 管理產品的商城系統,但B2B不需要商城銷售功能,只需要其中產品功能即可。 | 免費 | 若用到它,則一直啟用; 啟用外掛程式后,點擊跳過或Skip引導介面 |
| Advanced Custom Fields | Elliot Condon | 默認情況下,文章、產品只有標題、摘要、正文、封面圖等基本字段,通過它可以新增各種自定義欄位,譬如視頻、產品手冊附件、qa、規格參數等。 | 免費 | 若用到它,則一直啟用 |
| SEO外掛程式 | ||||
| Rank Math SEO | Rank Math | 網站SEO設置功能 | 免費 | 網站完成製作後需要配置SEO設置時,啟用它並保持啟用 |
| 安全類外掛程式 | ||||
| Wordfence Security | Wordfence | 防火牆和惡意軟體掃描 | 免費 | 一直啟用 |
| 提速類外掛程式 | ||||
| WP Rocket | WP Media | 網站加速 | 付費,單網站$49/年 | 網站完成製作後啟用,並保持啟用 |
| reSmush.it Image Optimizer | reSmush.it | 圖片壓縮 | 免費 | 一旦開始有需要壓縮的圖片時,則啟用; 不需要壓縮圖片時,可禁用或刪除 |
| 其他輔助 | ||||
| Code Snippets | Code Snippets Pro | 可以通過它安裝GA禁用縮略圖去除URL的Slug等短代碼到function.php檔中,若直接修改function.php檔,在更新後會引起還原,所以用這個管理段代碼就避免了這個問題。 | 免費 | 若用到它,則一直啟用 |
| Post SMTP | Yehuda Hassine | 用於配置郵件通知和記錄郵件發送歷史 | 免費 | 若用到它,則一直啟用 |
第5步 – 發佈內容
使用WordPress創建網站時,首先要發佈新文章或新頁面。 你可能想知道——文章和頁面之間的區別是什麼?
答案很簡單。 WordPress的文章可以有分類、標籤和存檔(即列表)。 WordPress文章用於發佈時間敏感的內容。
相反,頁面主要用於靜態的、無日期的內容。 它們沒有類別或標籤,譬如首頁、聯繫我們或關於我們頁面。
步驟5.1 – 創建新文章
文章通常用於發表和管理博客、新聞。
我非常建議你們養成寫文章的習慣,並且文章的內容要與你的網站的主題相關,優質的文章還更加容易獲取排名和自然的外部連結,此外文章也更容易在社交媒體平臺上進行分發和轉載,同時,你還可以在文章中建立與你的產品之間的聯繫,也就是內部連結,這樣通過內鏈的形式,就能源源不斷的為你的產品頁面帶來流量和排名所需的權威度(也叫權重, 你就當他是排名所需的積分)。
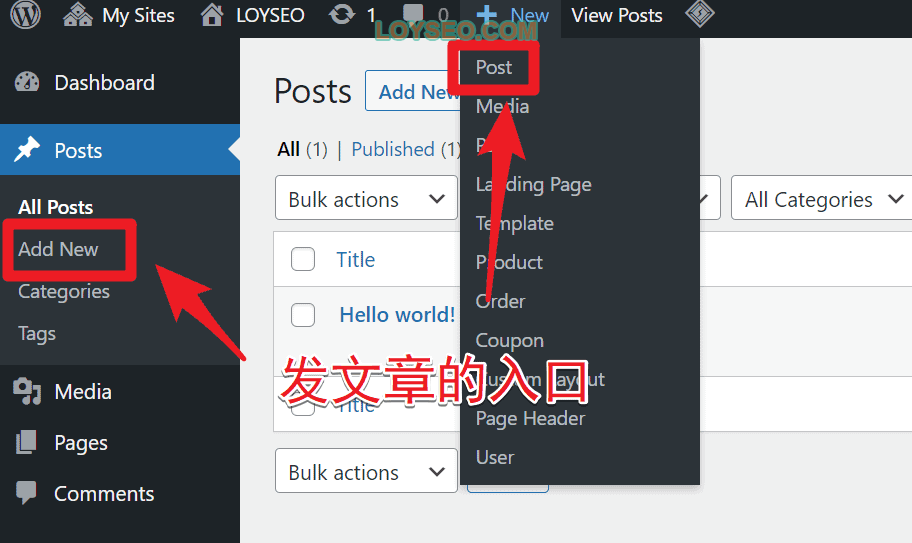
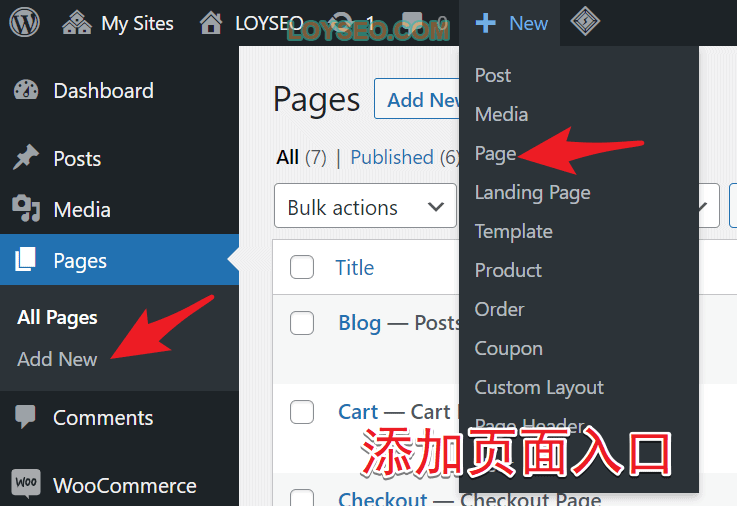
要創建新的WordPress文章,請點擊“Posts/文章”下的“Add New/添加新內容”按鈕,或從頂部工具欄中選擇“New/新建->Post/文章”選項。

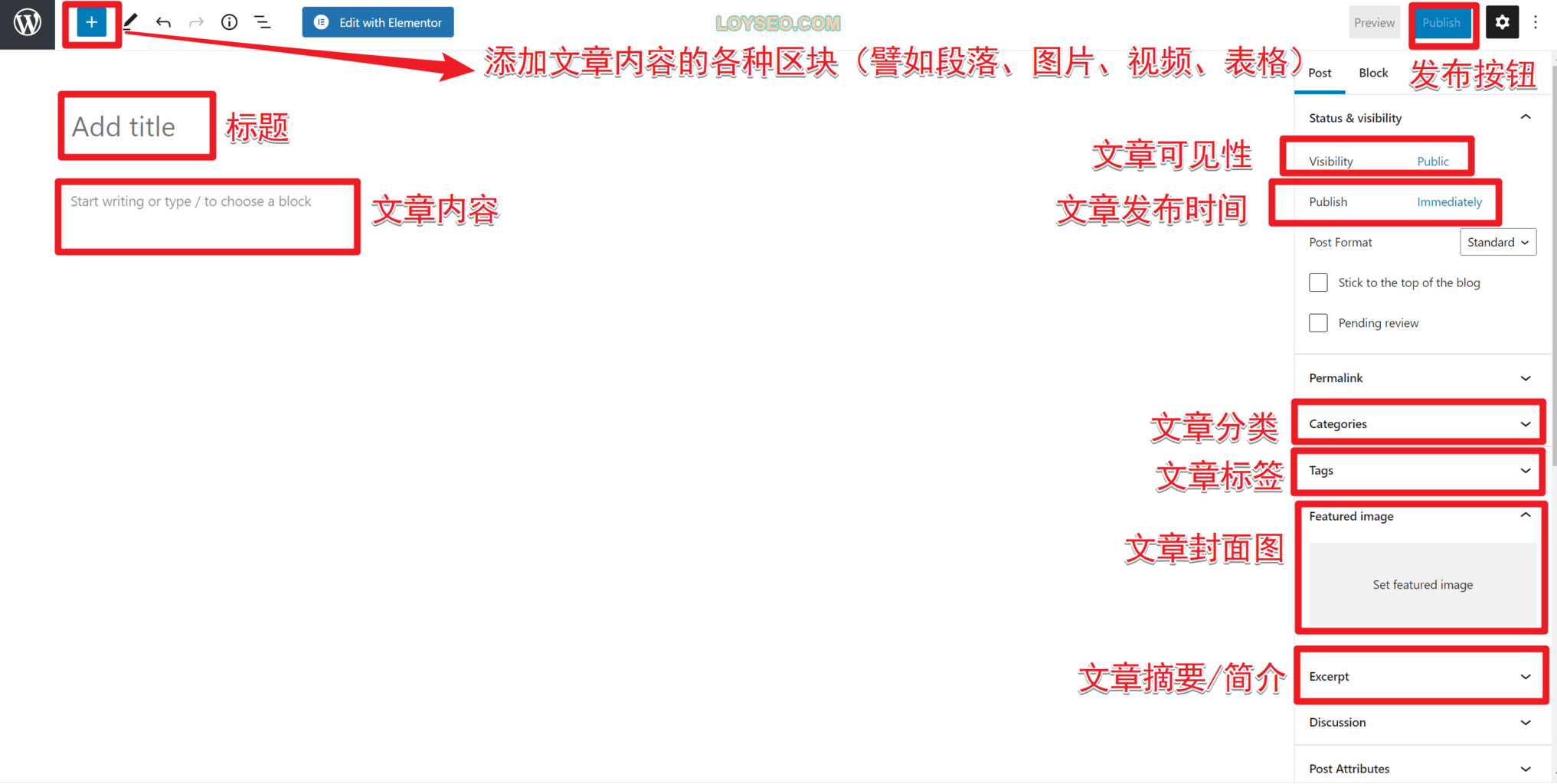
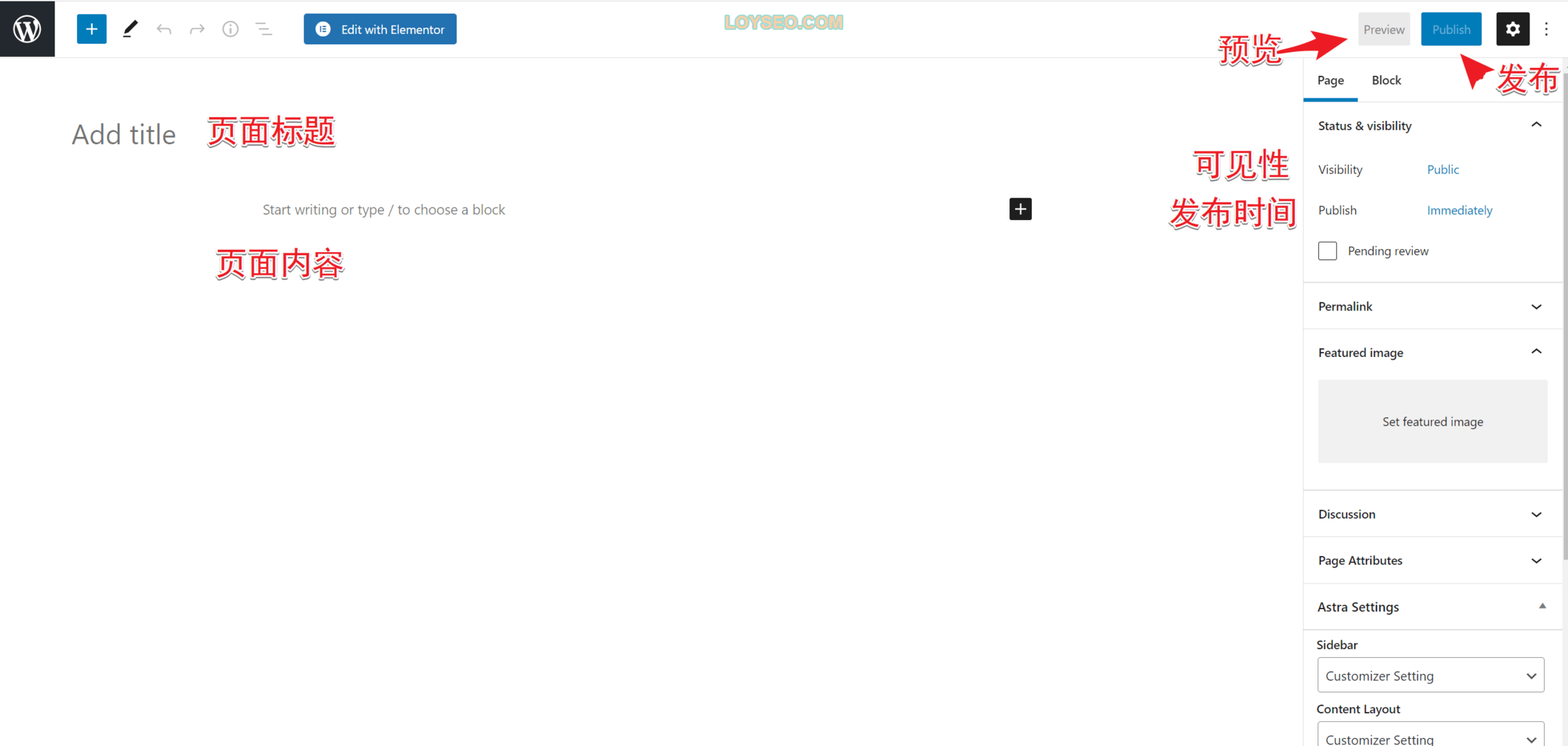
接下來,您將看到一個如下所示的編輯區域,其中包含一系列發佈功能。

在上圖的右側,你可以看到設置區域
- Publish/發佈:在這裡,您可以更改帖子的狀態和可見性,並可以定時發佈。 點擊“Publish/發佈”按鈕,你的文章就會上線。 如果您決定刪除帖子,請按“Move to trash/移入回收站”按鈕。
- Categories/類別:在此框中,您可以將您的文章分配到特定的類別。 您還可以透過點擊Add New Category/添加新類別按鈕來創建一個新類別。
- Tags/標籤:允許你快速添加新標籤,標籤也是文章的一種分類方法,一篇文章可以有多個標籤。 請注意不要將分類和標籤設置的過分相似,這會導致產生很多內容相似頁面,這對SEO來說是不好的。
- Featured Image/特色圖像:您可以給文章添加封面圖,它通常將在文章詳情的頭部與文章列表中看到他們(圖像的位置可能因主題而異)。
- Excerpt/摘要:即文章的簡介,通常在文章列表中能看到,又或者被SEO工具(譬如Rank Math SEO)預設為文章的Meta description。
更多關於發佈文章的詳細教學:如何在WordPress中發佈和管理文章?
注意:通常不要用文章來管理產品,發佈產品我們通常用WooCommerce外掛程式,如果你的產品比較少,也可以直接使用下文介紹的頁面來製作產品頁面。
步驟5.2 – 創建新頁面
要創建新的WordPress頁面,請打開「頁面」菜單下的「添加新內容」部分,或單擊頂部工具列上的「新建->頁面」按鈕。

添加新頁面部分具有相同的所見即所得文本編輯器,就像添加文章一樣。

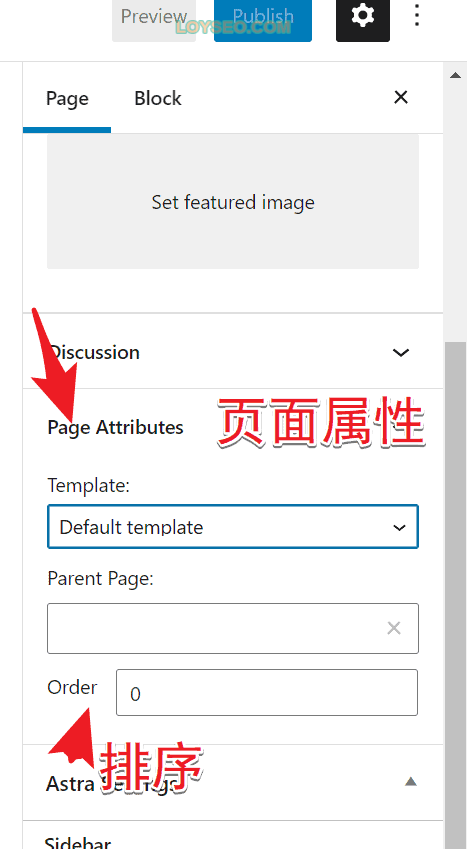
頁面是沒有標籤和類別的。 相反,它有一個名為「頁面屬性」的框。
您還可以更改頁面的順序(order)並設置父級頁面(Parent Page)。 如果您希望在一個父頁面下有多個子頁面,就用它。

使用WordPress預設的編輯器可能無法讓你快速高效的製作出頁面,你可以安裝Elementor可視化編輯器來製作頁面,我的網站便是用它製作的。
相關教學:WordPress頁面教學
不論是寫文章還是做頁面,都會涉及到上傳圖片、視頻等媒體檔,下面我們講解一下媒體功能。
媒體
媒體是指圖片、檔。 圖片的大小對頁面的速度有十分關鍵的影響,所以一定要學好圖片如何處理,然後再去上傳,避免返工修改。
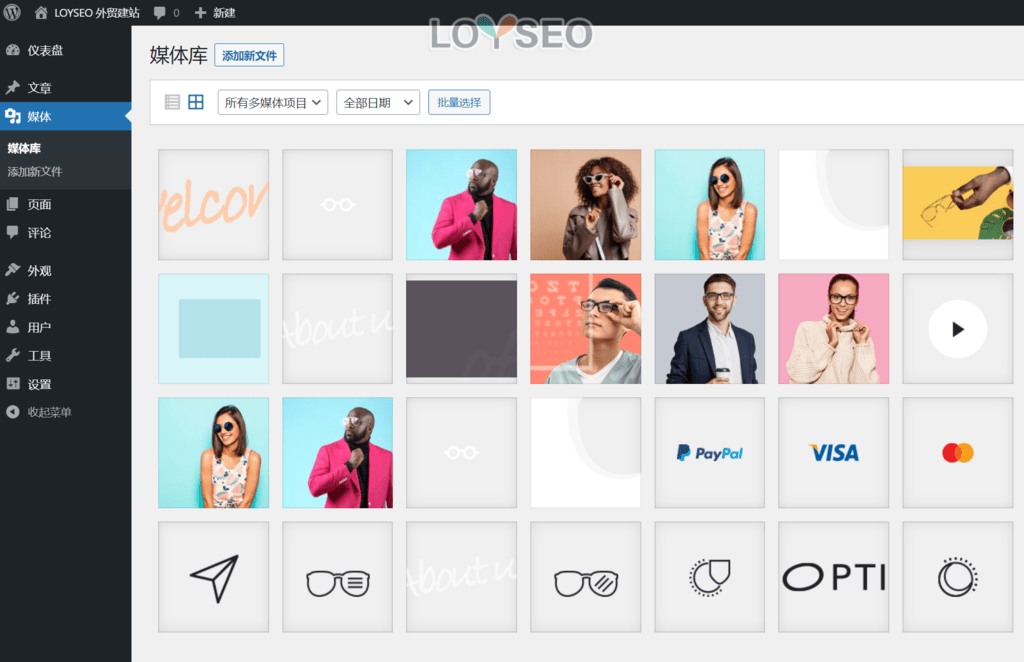
媒體庫

點擊媒體菜單,我們預設會進入媒體庫,這裡存放了你上傳的圖片、檔。
添加新檔
你還可以點擊添加新檔批量上傳圖片和檔以便使用,有時候我們在編輯頁面時上傳操作遲緩,此時就可以直接在媒體庫中上傳。

圖片優化
建議:不要將超過300K的圖片上傳到後台,請先在電腦上對圖片的尺寸和體積進行優化,圖片的尺寸是要用多大就做多大。
譬如banner我們通常可以做到1920px, 2560px寬度也可以,但圖片可能體積會比較大了,高度的話也是用多大做多大。
產品圖片通常不是全屏展示,如果佔據半屏,做到800px寬度即可。
圖片太大會非常影響你的網頁打開速度以及工具測評分數。
關於圖片的優化教學,請查看這篇: WordPress網站如何壓縮圖片
圖片自動壓縮外掛程式推薦:Shortpixel、reSmush.it
視頻優化
此外,如果你想在網站里放視頻,針對外貿站,請先上傳到Youtube,再將youtube的分享位址放入到網站里,同時給視頻加上封面圖,這個功能通常我都用Elementor的video元素或同類來實現,此外,常用的頁面編輯器基本都有這個功能。

圖片分組歸類
當你的圖片很多時,你可能需要對圖片進行組織,譬如分不同的檔夾來管理圖片,我通常會使用FileBird外掛程式的付費版。 在下圖的介紹文案中,我們能看到漢化方潛入了自己的廣告資訊,如果你的後台語言是英文的,就不會看到這個了。

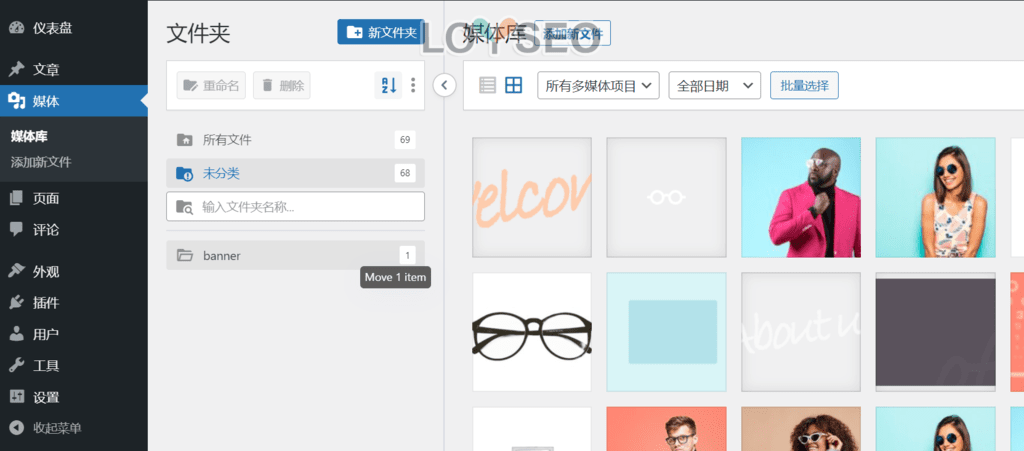
使用Firebird,你可以創建資料夾,然後將圖片拖拽到資料夾中進行分組。

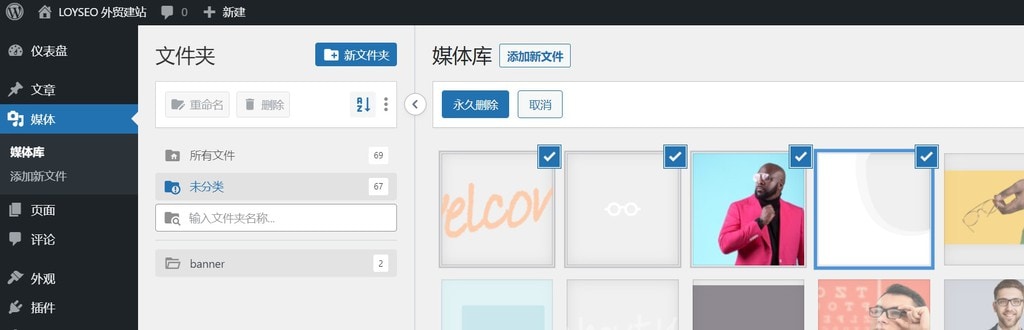
也可以批量選擇進行分組。

還有一個外掛程式Media Library Folders for WordPress也能做到類似功能,但資料夾在系統層面是獨立存在的,也就是資料夾的名字會出現在圖片的url中,並且它還能對圖片進行重命名,具體請查看:WordPress媒體庫文件夾外掛程式:分組整理你的圖片檔。
圖片重新命名
如果你對SEO做的非常精細,要對圖片的名稱進行二次修改,那麼你可以使用Media Library Folders for WordPress來對圖片進行重命名。 具體請查看:WordPress媒體庫資料夾外掛程式:分組整理你的圖片檔。
第6步 – 優化WordPress性能/速度
我們需要用工具gtmetrix測試網站的速度,並進行速度優化,盡量優化到載入時間在3S以內,優化教學請按如下子教學逐一實施。
6.1 – 選擇好的主機
- 選擇擁有伺服器級別緩存的主機套餐,
- 我推薦且架設網站客戶常用的:Cloudways(DigitalOcean 1G的11美金套餐),機型是獨享的VPS主機,並且自帶了管理面板,還有7*24h在線客服。
- 首年低價、續費很貴的共用型主機:SiteGround(Growbig套餐),適合預算有限、新手起步。
- 您還可以查看Cloudways 對比 SiteGround。
- 或者選擇帶有LiteSpeed緩存外掛和 QUIC.cloud CDN的LiteSpeed伺服器,譬如Hostarmada的Speed Reaper套餐,這個主機也是共用型,適合預算有限、新手起步。
- 伺服器配置中,記憶體建議不低於256M
6.2 – 使用緩存外掛程式
你使用的什麼緩存外掛程式及如何配置對速度影響很大。
WP Rocket和LiteSpeed外掛是緩存界的黃金標準(如果使用SiteGround主機,則可以使用為SG Optimizer)。 WP Rocket之所以得到如此高的評價,是因為它比大多數其他緩存外掛具有更多的速度優化功能。 LiteSpeed外掛與LiteSpeed主機是黃金搭檔,如果不是LiteSpeed主機,那麼WP Rocket是頂配推薦。
如果你不用WP Rocket,你需要弄清楚你的緩存外掛程式沒有附帶哪些功能,並安裝額外的外掛程式來獲得下面些優化。
以下是優化項與推薦的外掛程式:
- 資料庫清理——WP-Optimize
- CSS/JS優化——Autoptimize
- 延遲JavaScript執行——Flying Scripts
- 託管Google Analytics——Flying Analytics
- CDN URL集成——BunnyCDN/CDN Enabler
- 心跳控制——Heartbeat Control / manual code
- 懶載入圖像/視頻——Optimole/WP YouTube Lyte
- 預載入連結/即時頁面——Perfmatters 或 Flying Pages
- 預取/預載入——Perfmatters或手寫代碼
- 本地託管Facebook Pixel——據我所知,沒有其他外掛程式可以做到這一點
- font-display:swap——Perfmatters、Swap Google Fonts Display /手寫代碼
WP Rocket在大多數Facebook投票中排名第一,我也在用。
緩存類型
緩存有6種類型。 緩存外掛程式通常只提供2種類型的緩存(頁面緩存+瀏覽器快取)。 其他類型的緩存通常可以在主機賬戶中啟動。 請充分利用主機提供的緩存功能,而不僅僅只用外掛程式提供的緩存。
- Opcode cache/操作碼緩存 – 通常由主機完成
- Full page/頁面緩存 – 通常由緩存外掛程式完成
- Browser cache/瀏覽器快取 – 通常由緩存外掛程式完成
- HTTP accelerators/HTTP加速器 – 在主機中啟動 (e.g. Varnish/FastCGI)
- Object cache/物件緩存 – 類似於Redis/memcached
- CDN – 通過CDN完成, 或在CloudFlare中添加緩存一切頁面規則
如果你的主機提供redis緩存,我建議你啟動它,並在網站中安裝Redis Object Cache外掛程式,這樣能提高網站後台的速度。
如果你使用的SiteGround主機,可以使用SG Optimizer外掛程式並激活靜態、動態緩存以及memcached。
6.3 – 優化網站圖片
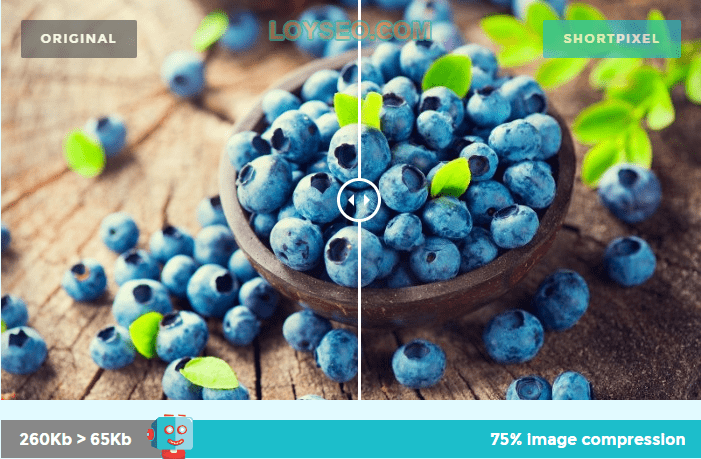
圖像優化是盡可能少的降低圖片質量,同時盡可能大的縮小圖片文件大小。見下圖,優化前後的圖片幾乎看不出質量上的區別,但圖片縮小了75%。

優化圖片的好處?
- 更快的網站速度
- 提升SEO排名
- 銷售和潛在客戶的整體轉化率更高
- 更少的存儲空間和帶寬(可以減少託管和CDN成本)
- 更快的網站備份(也降低了備份存儲成本)
關於如何優化圖片,請查看詳細的圖片優化教學。
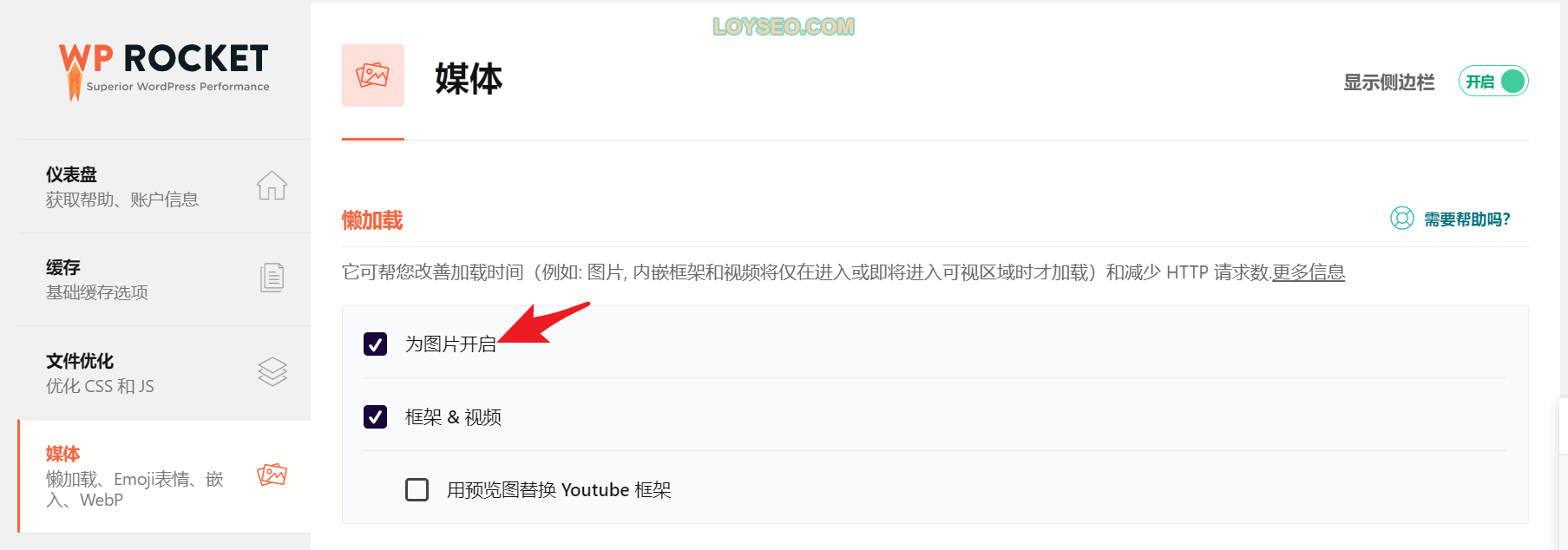
此外,我們在WP Rocket外掛中還可以開啟圖片懶載入功能。

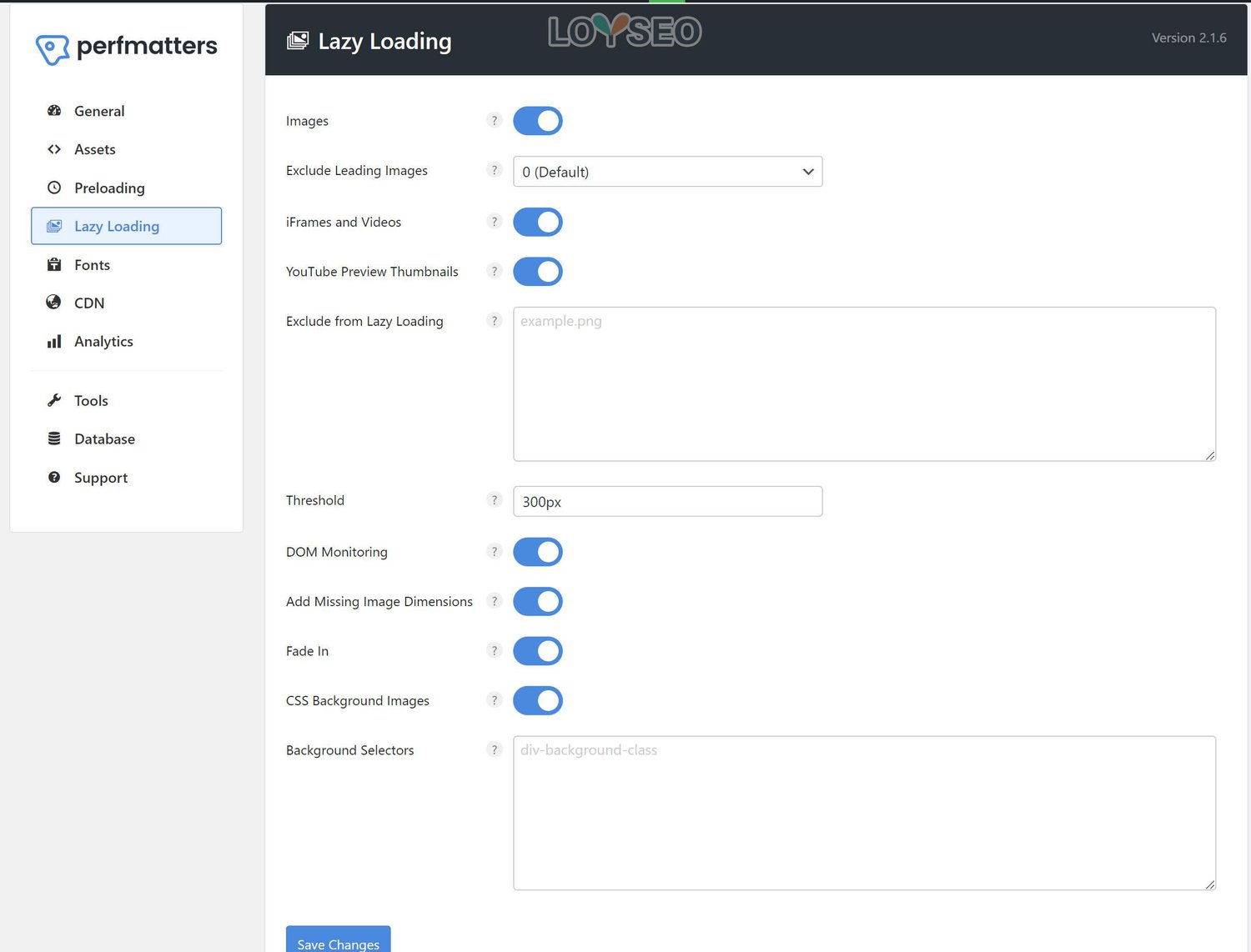
如果你使用了Perfmatters外掛,那麼可以使用它的圖片懶載入功能,配置項更多。

6.4 – 優化字體
- 一個網站里的字體種類盡量控制在最少數量,我自己只用1種字體。
- 如果使用外部字體(譬如Google字體),可以使用外掛進行字體的當地語系化(適合需要在國內也能較快查看網站),也就是存在你自己的伺服器里,或者乾脆就不用Google字體,將其用Perfmatters外掛或其他類似外掛移除。 如果使用了Astra主題付費版,主題自帶谷歌字體當地語系化功能,在主題的自定義選項中開啟即可。
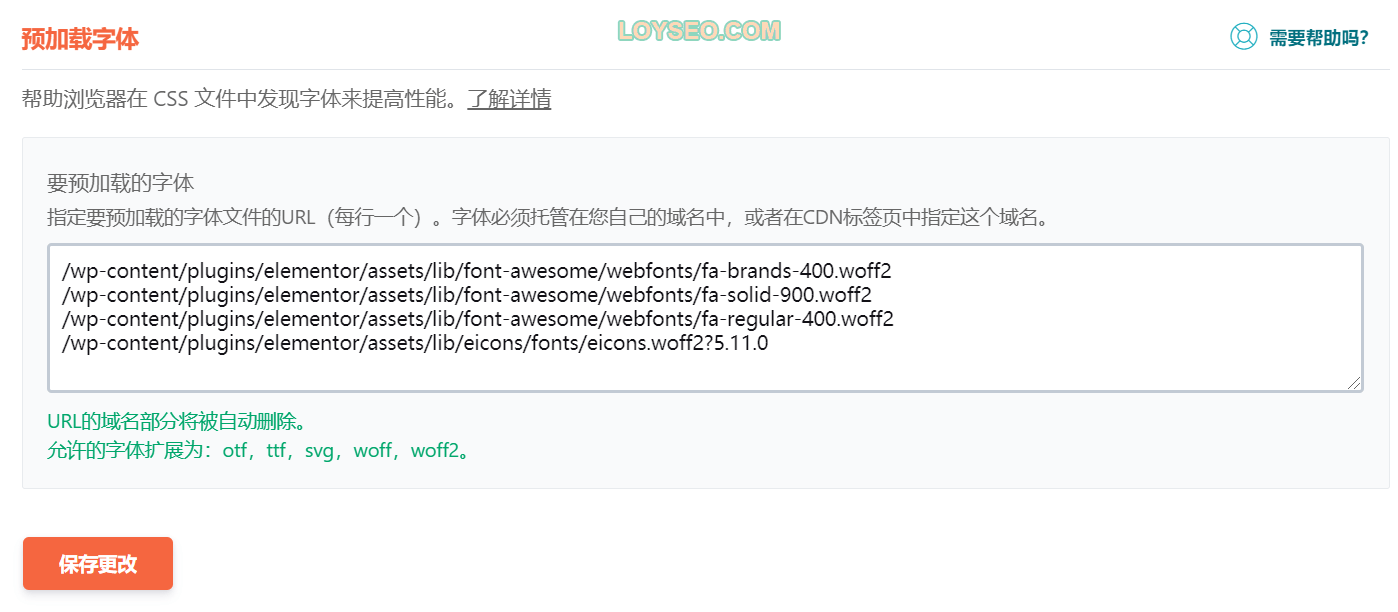
- 預載入字體(Preload font),你可以通過 GTmetrix 測試網站,然後獲取Font字體的位址,並將其放到諸如WP Rocket 或 Perfmatters外掛程式的設置中。
- 如果你確實需要用谷歌字體,並且也不需要在國內較快訪問網站,可以合併Google字體請求,這在WP Rocket中是預設設置好的。

6.5 – 延遲執行第三方JavaScript
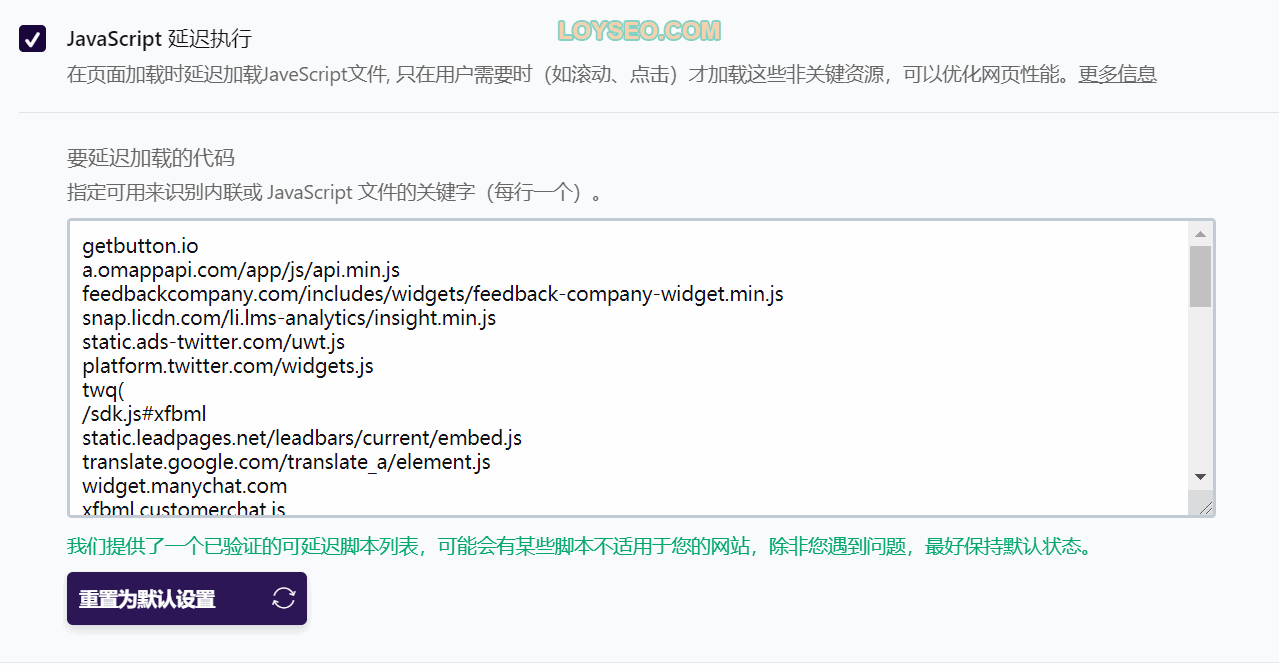
當你在網站中使用Google analytics、Google tag manager、客服軟體、Facebook pixel、地圖等等,可以將這些JavaScript進行延遲執行,我們使用WP Rocket便可以實現這個功能。

但需要注意的是,採用這條設置后,必須用無痕或無緩存的瀏覽器打開測試網頁是否正常載入。
6.6 – 實施CDN
- Cloudflare教學:如何給網站開通免費的Cloudflare CDN ——我便是使用這種方法給 loyseo.com 開通CDN的,需要將網域解析伺服器換為Cloudflare的。 如果你的主機是Cloudways、Hostarmada,那麼也建議採用這種方式。
- 在Siteground給網站啟用cloudflare CDN —— 適合功能變數名稱解析伺服器使用的是SiteGround的。
- 如何在GreenGeeks給網站開啟Cloudflare CDN—— 適合功能變數名稱解析伺服器使用的是GreenGeeks的。
- 如何在Chemicloud中給網站開啟Cloudflare CDN———— 適合功能變數名稱解析伺服器使用的是Chemicloud的。
第7步 – 保持WordPress安全
7.1 – 保持WordPress更新
擁有安全環境的最重要因素之一是:始終更新和使用最新版本的WordPress、主題和外掛程式。 (通常我會保持次新重大版本,對重大新版本進行一段時間的觀望,並且主題和外掛程式本身也需要更新以便與WordPress版本保持相容性)
大多數更新包括安全調整、漏洞修復並防止它們在將來的版本中被駭客利用。
駭客的一種常見做法是運用過時WordPress版本中的已知漏洞去攻擊網站。
默認情況下,WordPress在發佈新版本後會安排自動更新(並不是立刻更新的),但在某些主機上,它可能並不能自動更新,或者可能該功能被禁用了。
通常,當有新版本的WordPress可供更新時,管理員後台的儀錶板的頂部會顯示一個通知。

你也可以通過Dashboard->Updates欄目更新你的主題和外掛程式。

7.2 – 主題和外掛保持更新、使用正版
除了WordPress要保持更新之外,主題和外掛是我們架設網站必不可少的。
在選擇主題和外掛時,最簡單的做法是選擇名氣大的、口碑好的、付費的正版產品,這樣有長遠的保障,主題和外掛會不斷更新反覆運算,新增功能,修復漏洞,而破解版或者是小眾的主題外掛的風險就大了不少。
在對主題和外掛進行更新前,也請務必先按下文提示,對網站進行備份,因為更新后出現不相容或錯誤的情況還是會存在的。 有了備份,就可以在遇到問題時恢復備份。 而購買正版也能確保在遇到問題時,能有機會與官方溝通反饋。
對於用不到的主題和外掛,也還請及時的刪除,降低漏洞風險。
7.3 – 使用個性化的使用者名和密碼
請不要使用預設的admin、網域作為管理員的使用者名,而是採用個人化的使用者名,而密碼可以採用系統生成的隨機的強密碼(包含字母、數位、特殊字元),可以防止簡單的暴力破解攻擊,應該避免採用簡單的數位、常用語等容易被猜到的密碼。
7.4 – 備份WordPress
建議購買能夠每日備份(至少最近7天)的主機,這樣主機會每日定時備份以備不時之需,同時,主機應支援自主備份和一鍵還原。
當你在進行網站wordpress、主題、外掛程式更新前,也請做好備份,如果更新出現重大問題,便可以通過恢復備份的方式回滾到歷史版本。
你還可以使用UpdraftPlus外掛或者All in One WP migration外掛及其擴展進行網站備份,通常我在進行網站更新升級時使用它進行本地備份,以便遇到異常時快速恢復網站。
7.5 – 安裝安全防護外掛
市面上比較常見的安防外掛有wordfence、sucuri、malcare,論免費又做的好的,當屬wordfence,你可以查看如何安裝並配置Wordfence來提升WordPress的安全。
你還可以關注並查看我寫作的更多關於WordPress網站安全教學。
本文參考資料:
常見問題
WordPress是一款免費開源的內容管理系統,它可以讓你輕鬆的架設網站,包括:個人博客、企業網站、論壇、新聞網站和教育網站、電商獨立站等等。 它是基於PHP語言開發的,具有豐富的外掛程式和主題庫,可以讓你輕鬆的設計網站外觀和功能,管理網站內容。
WordPress主題眾多,令人犯選擇困難症,根據我多年的經驗,我的選擇方式是:使用者量大的、評價好的、提供的網站範本效果好的(最好能接近自己的目標網站,這樣能省事兒不少)、速度快的、易用的、功能全的、穩定更新的。
在wordpress的主題庫中,你能直觀的看到使用者量和評價,以及最近更新的時間,它裡面都是免費主題,或者是付費主題的免費版本,我比較喜歡Astra、Kadence、Blocksy這3款主題。
你還可以在主題森林中查找主題,譬如知名的Avada,早期我還很喜歡一款叫做Bridge的主題,現在我喜歡的Woodmart,都是不錯的主題。
安裝外掛程式非常簡單,你只需要在WordPress後台中選擇“外掛”選項,然後點擊“添加新外掛程式”按鈕然後上傳外掛程式安裝包即可。 也可以在外掛程式庫中搜索適合自己需求的外掛程式,然後點擊「安裝」按鈕即可。
在WordPress中添加頁面和文章也非常簡單,你只需要在WordPress後台中選擇「頁面」或「文章」選項,然後點擊「添加新頁面」或「添加新文章」按鈕即可。 在編輯器中添加內容和媒體檔,然後點擊「發佈」按鈕即可。
WordPress可視化編輯器可以説明你更輕鬆地創建內容。 你可以使用Elementor外掛或WordPress自帶的Gutenberg編輯器來使用可視化編輯。
譬如我這邊文章的正文就是用gutenberg編輯器寫作的。 在編輯器中,你可以使用拖拽功能來添加內容塊和媒體檔,然後自定義樣式和佈局。
在WordPress中添加導航菜單也非常簡單,你只需要在WordPress後台中選擇“外觀”選項,然後點擊“菜單”按鈕即可。 在菜單編輯器中,你可以添加頁面、文章和自定義連結,然後自定義菜單的結構和樣式。
網站速度是非常重要的,因為它會影響用戶體驗和SEO排名。 你可以使用一些優化技巧來提高網站速度,例如使用高品質的主機(我用的是Cloudways)、壓縮圖片、使用緩存和CDN等。
另外,你可以使用一些緩存優化外掛,例如我用的是WP Rocket,還有就是移除不必要的CSS\JS,我用的是Perfmatters。
備份WordPress網站可以説明你在意外情況下恢復網站數據,因此非常重要。 通常WordPress主機都會提供每日自動備份功能,也提供手動備份功能。
除此以外,退而求其次的方式是:用一些備份外掛來自動備份網站,例如:UpdraftPlus。 這樣的弊端是,如果你連網站都進不去了,那麼就無法使用他們的備份了;除非,你在外掛中將網站備份到了異地(譬如存到本地、onedrive等雲盤),譬如我會用all in one wp migration onedrive和google drive外掛進行異地備份。 另外,你還可以手動備份網站數據,用FTP匯出檔,將資料庫打包導出,只是這樣的方式,效率不高。
設置網站的SEO標題和描述可以説明搜尋引擎更好地理解網站內容,提高搜索排名。
在WordPress中,你可以使用一些SEO外掛,例如我用的Rank Math SEO設置頁面的SEO標題和描述,這類外掛還能提供效果預覽和優化建議。
另外一款很熱門的老牌SEO外掛是Yoast,我早期用它,後來專為Rank Math,因為前者的付費功能,後者免費,真香。
使用WordPress創建多語言網站可以讓你吸引更多的國際使用者。 在WordPress中,你可以使用一些多語言外掛程式,例如WPML、TranslatePress等,來創建多語言網站。
這些外掛程式通常都會提供自動翻譯功能,但翻譯對接的翻譯API費用需要自理哦,常見的翻譯API有谷歌、DeepL。 在WPML中,你不需要去自行註冊翻譯API帳戶,翻譯費用直接提交給WPML即可,而TranslatePress是需要你自行搞定翻譯API帳戶,費用也是直接給到對應的谷歌或DeepL的。
多語言網站外掛程式通常會帶來比較煩人的校對修改,所以還請先測試外掛程式,熟練了之後,再去正式網站里操作哦。


