本文将逐步介绍如何使用
2021/5更新详细的视频教程
下方是2021年写的简单版图文教程
- 点击菜单:模板》添加新模板,选择模板类型为single product,输入模板名称,譬如single product

- 点击“创建模板”按钮,可进入下图所示的library页面:
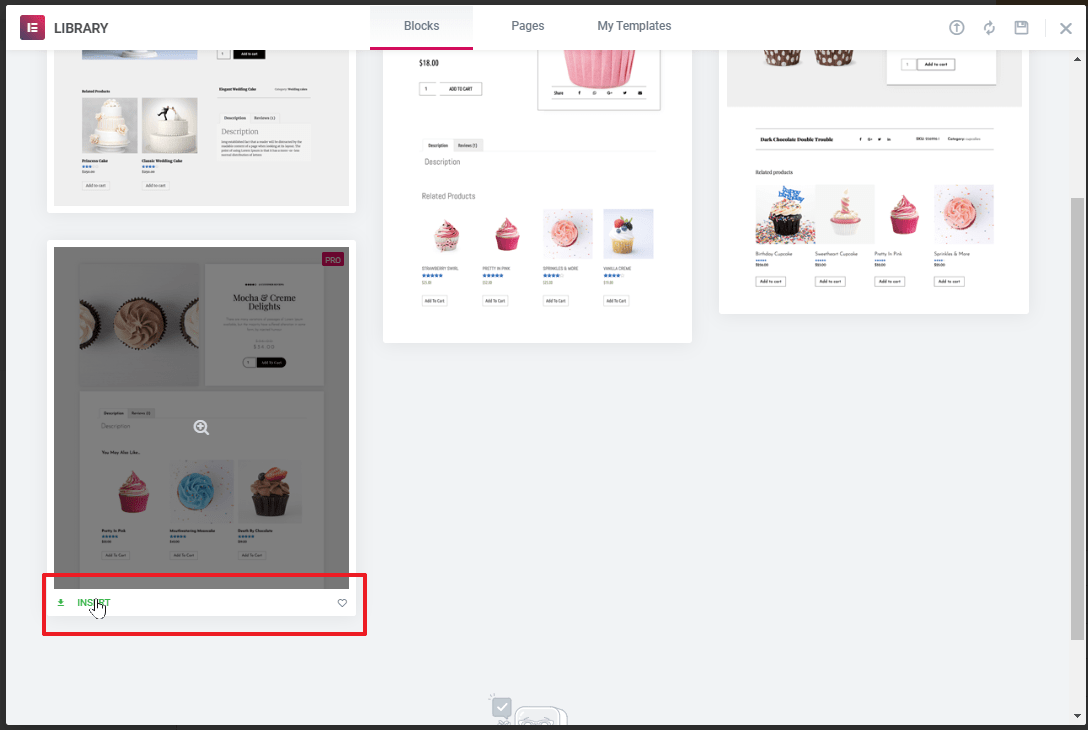
- 左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
- 选择喜欢的模板,点击insert按钮即可导入;

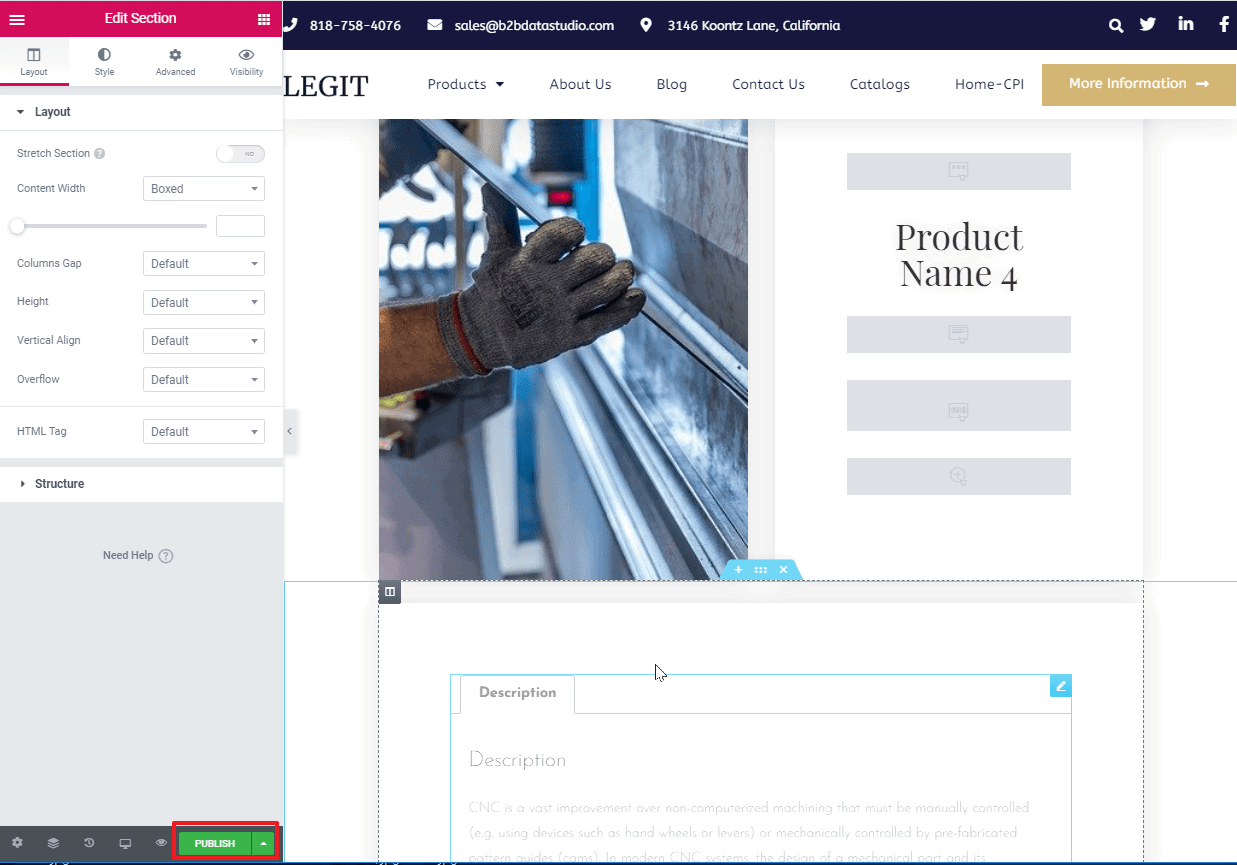
导入后,系统会自动选择一个产品数据嵌入,以便我们直观看到效果,但依然有一些看不到内容的元素,譬如价格、加入购物车,那是因为我们上传产品时没有填写对应内容

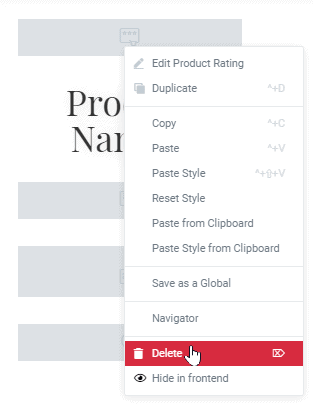
对不需要的元素可以使用右键删除功能。

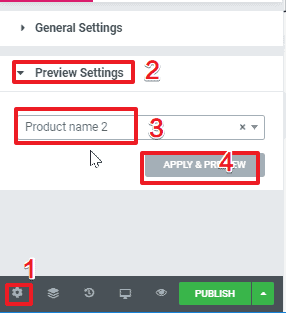
如果你想更换一个产品以预览效果,那么按照下图的数字顺序操作,以更换产品。

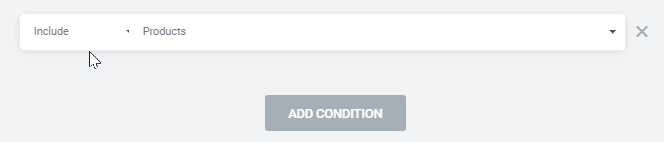
最后,点击publish,点击add condition为include:products,保存即可,然后我们就可以去预览一下效果了。

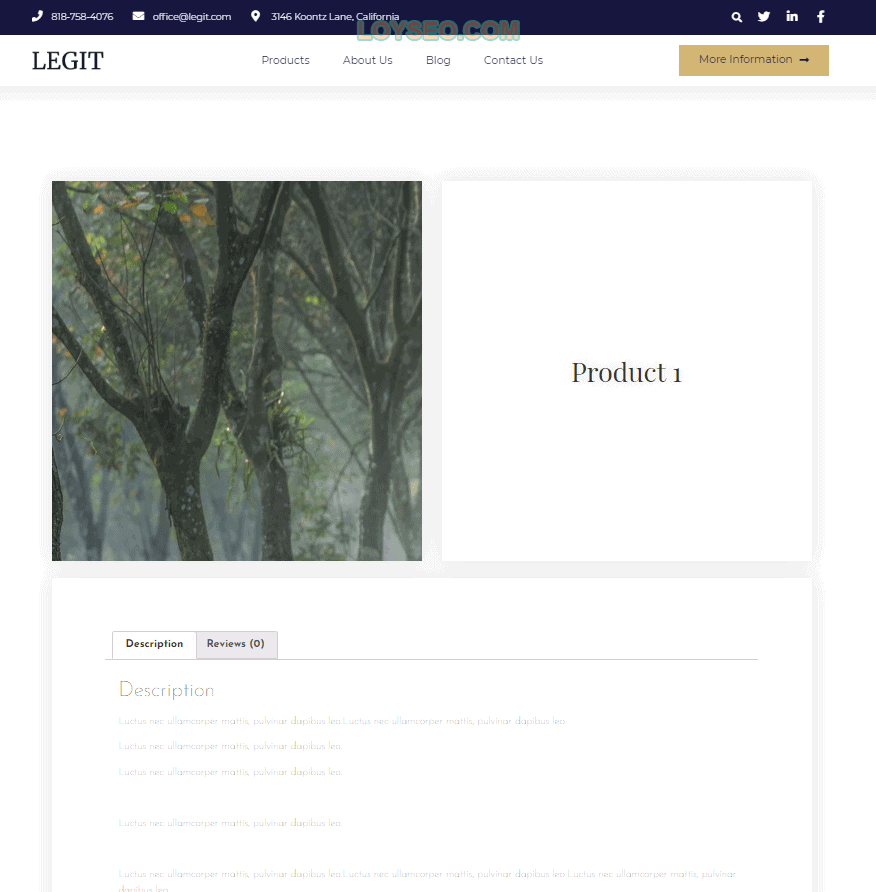
现在打开一个产品页面预览一下效果。

接下来你还可以对模板进行样式调整、或者添加自定义的产品字段。



