本文介绍两种隐藏Elementor页面默认标题的方法,一种是单个页面隐藏,一种是全局页面隐藏(适用于hello elementor主题)。
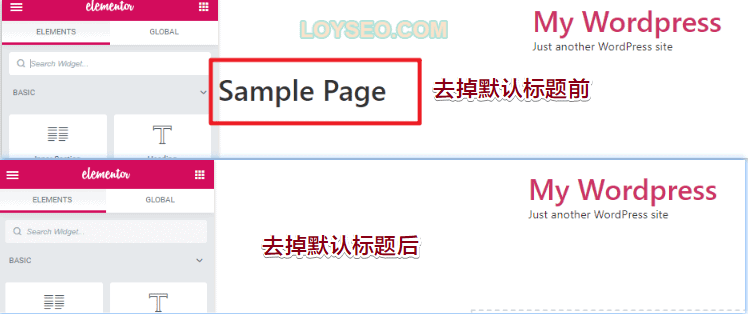
下图是隐藏标题前后的区别,所用的主题是Hello elementor。

如何单个隐藏页面标题
下面介绍禁用Elementor页面标题的操作步骤
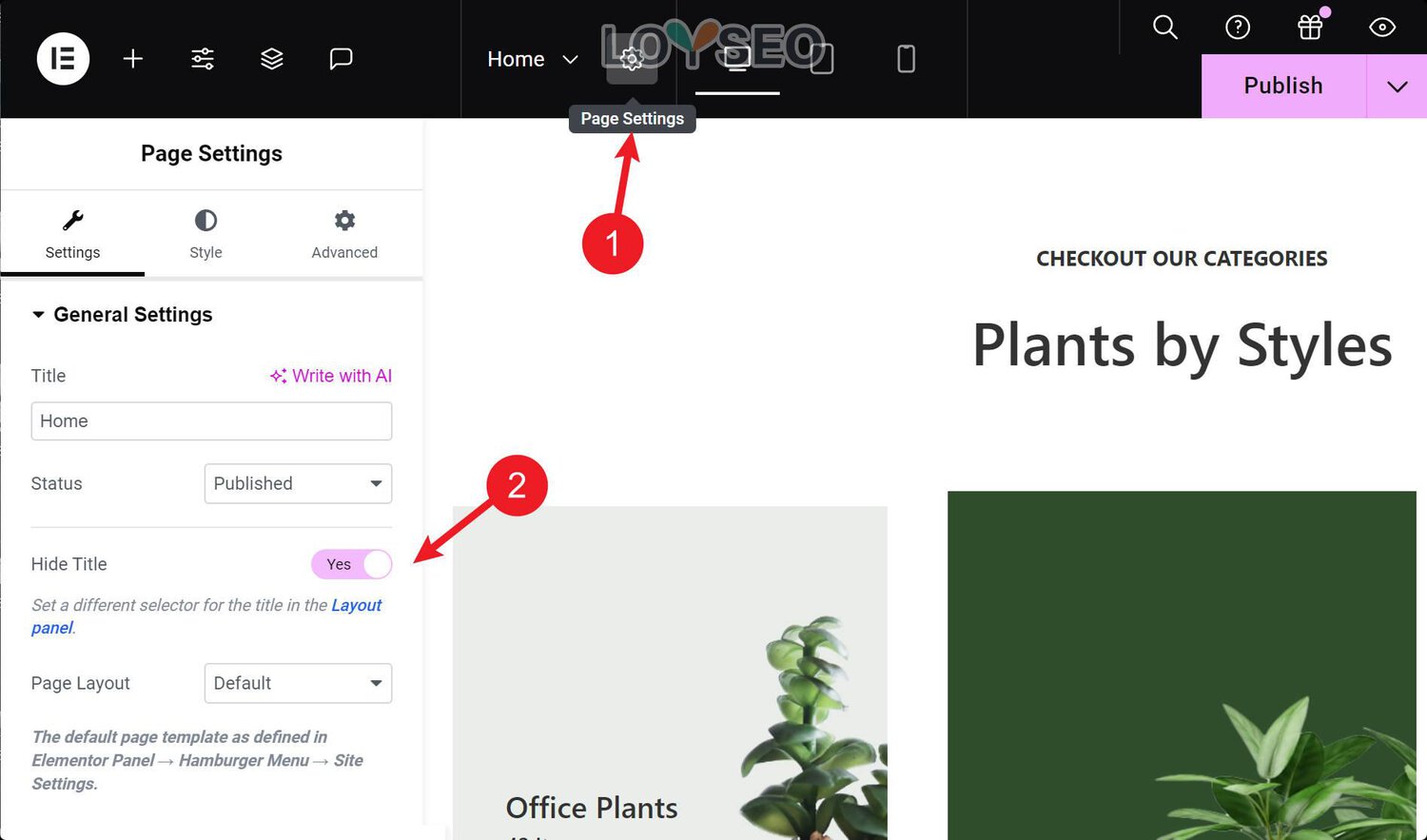
- 在Elementor编辑页面时,点击设置按钮
- 开启”Hide Title/隐藏标题”开关即可

如果隐藏标题不起作用,那么应该跟你用的主题有关,你需要去Elementor全局设置中修改页面标题选择器。
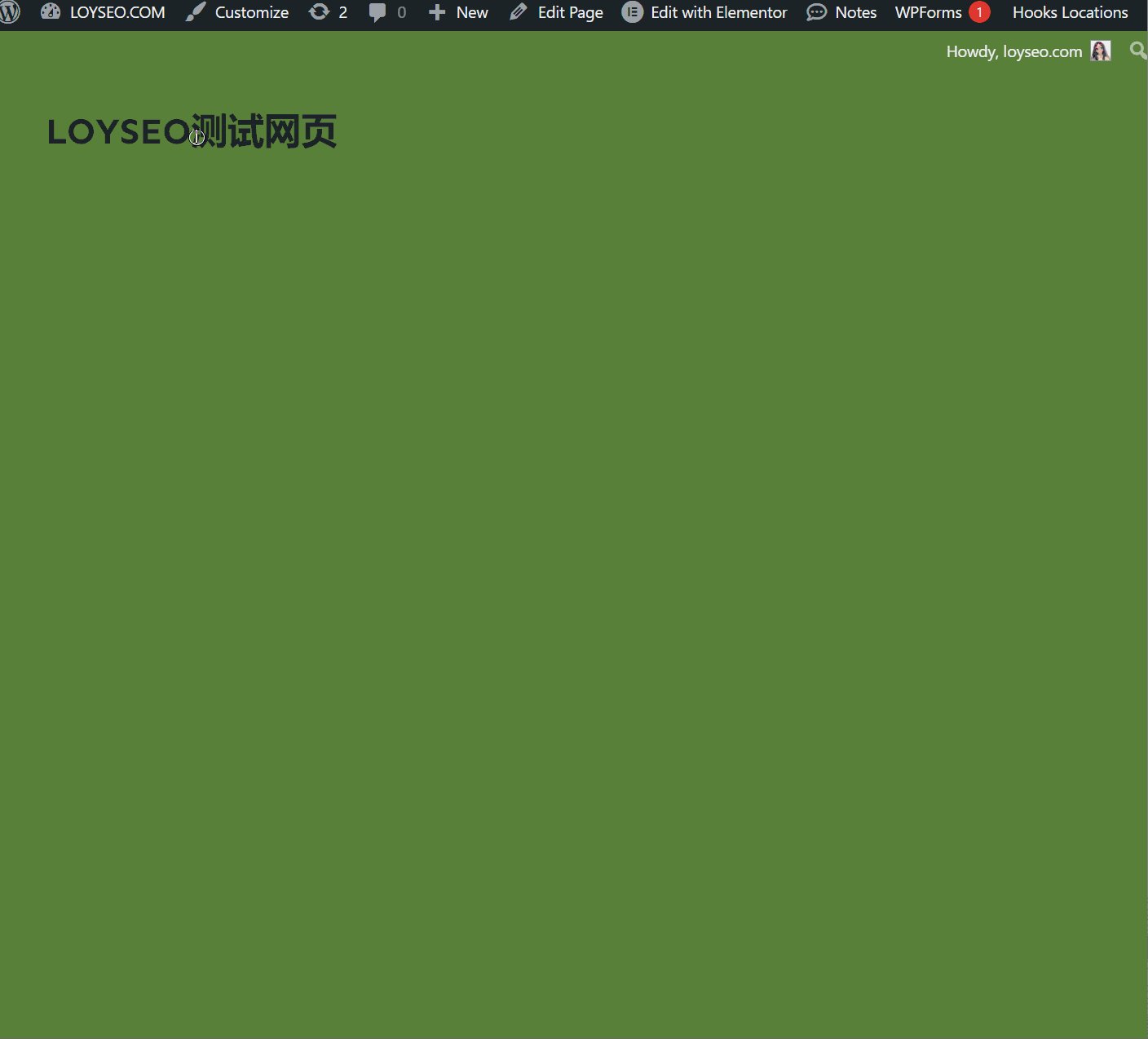
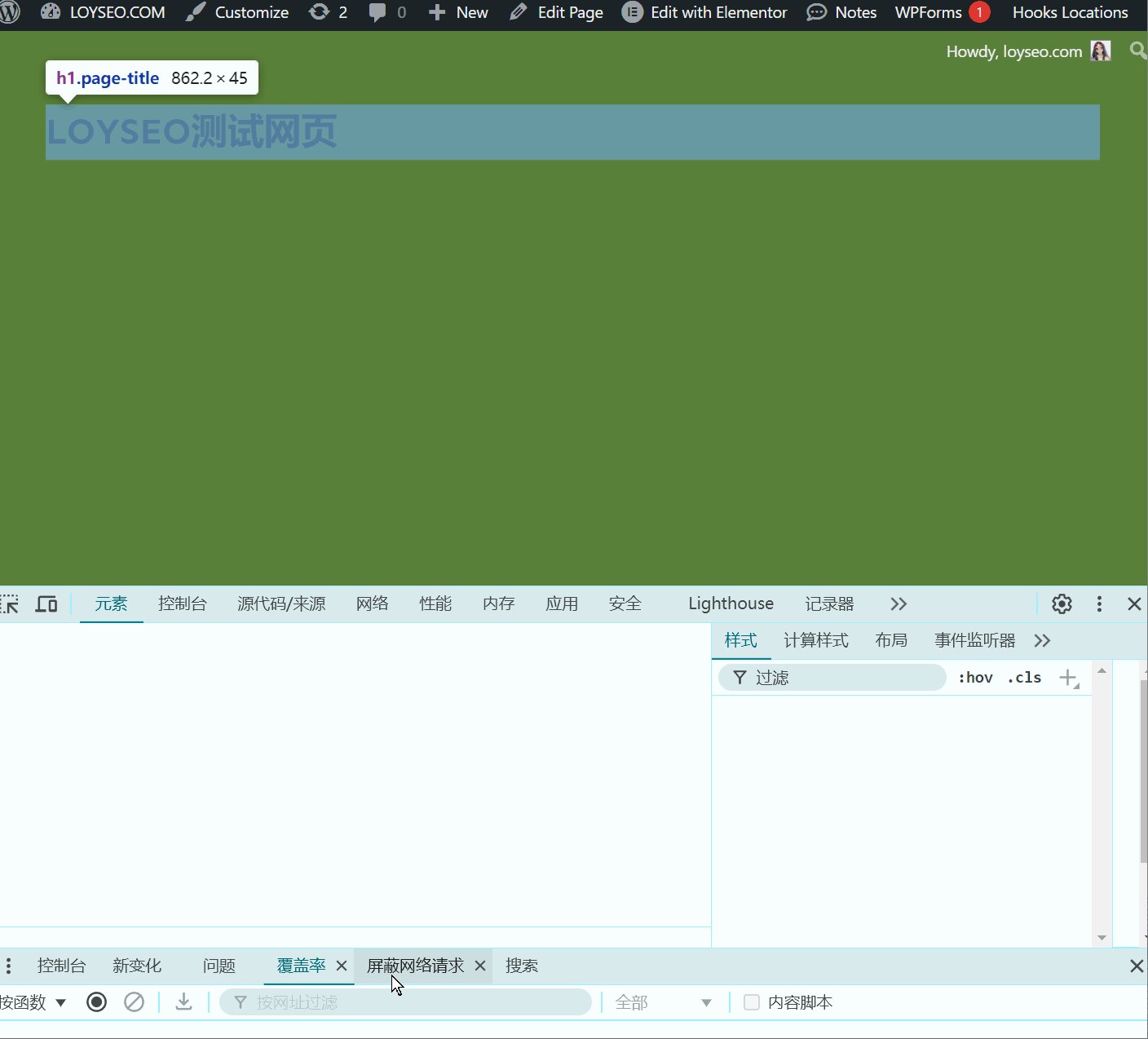
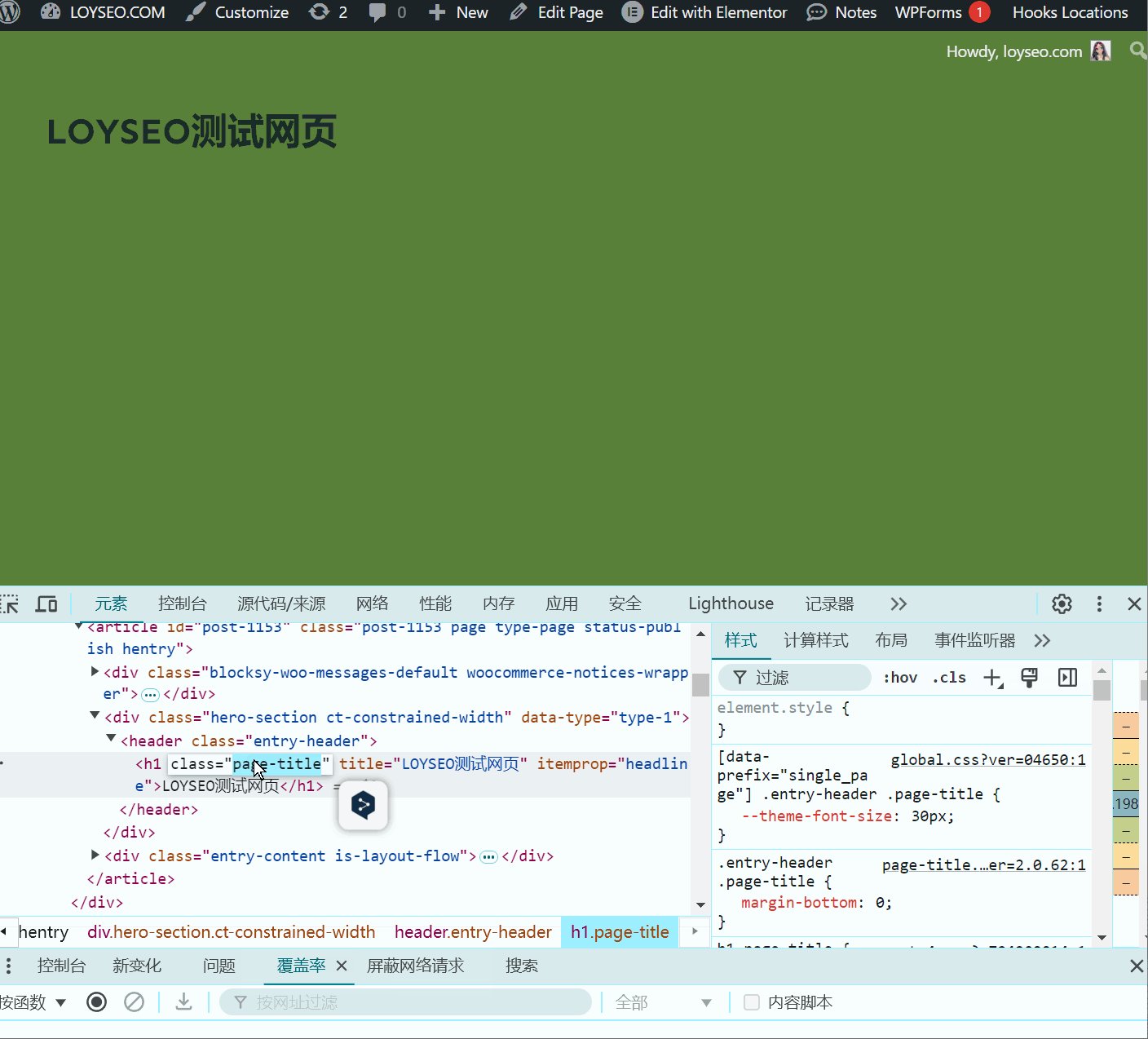
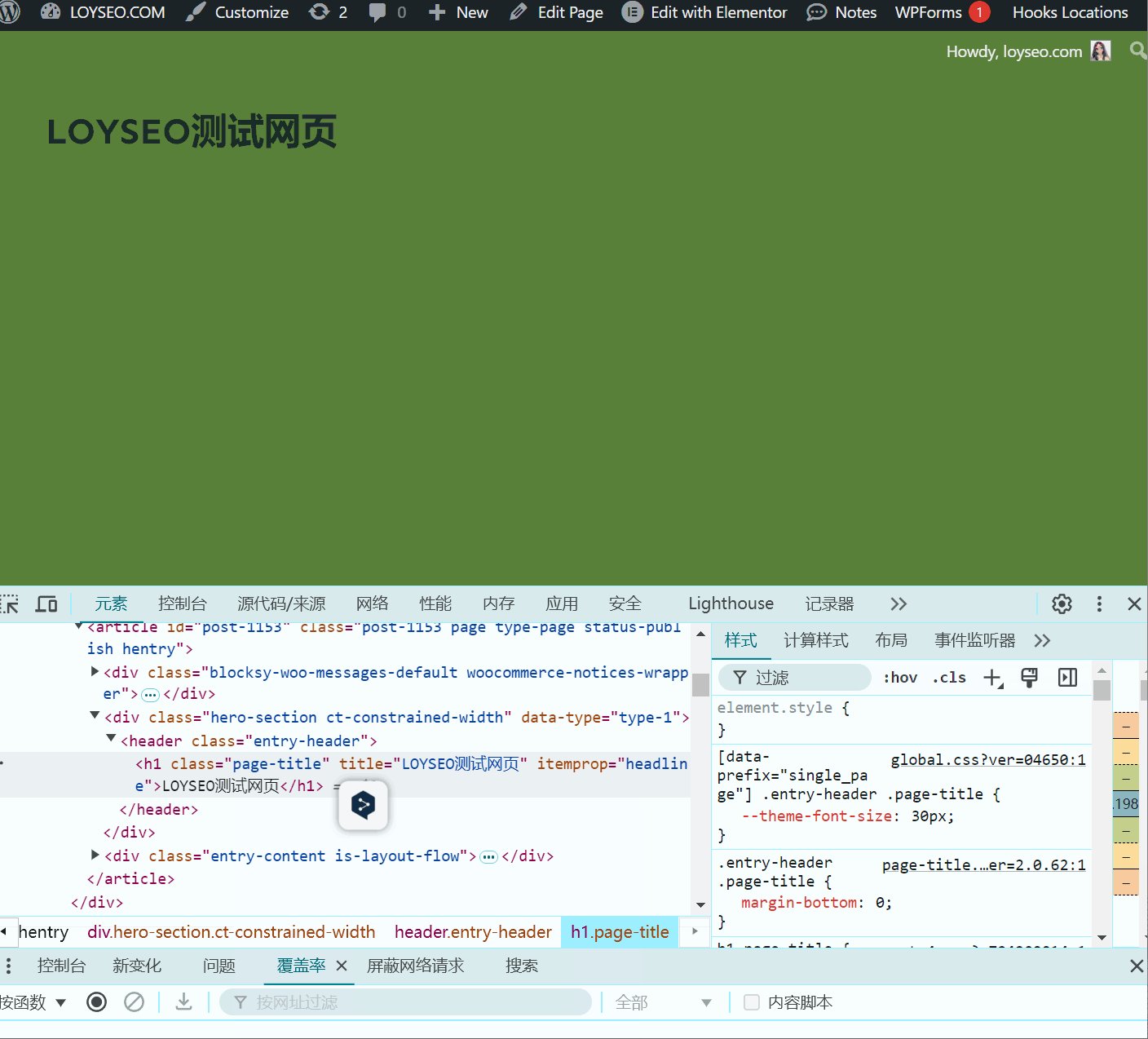
首先,打开一个页面,然后按照下面动图的方法,在页面的标题位置,点击鼠标右键,找到inspect/检查并点击,然后在元素中找到h1标签的class,多个class之间是空格隔开的,一般取第一个,如下图所示,我们得到h1的class是page-title,那么页面标题选择器是h1.page-title

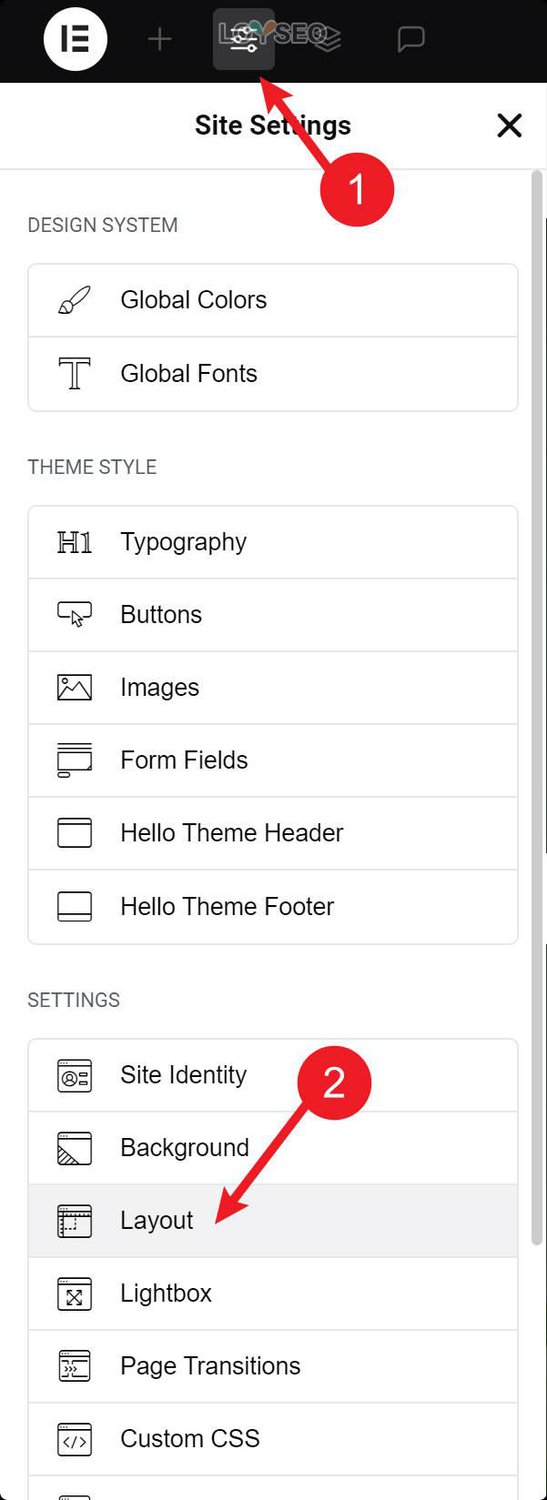
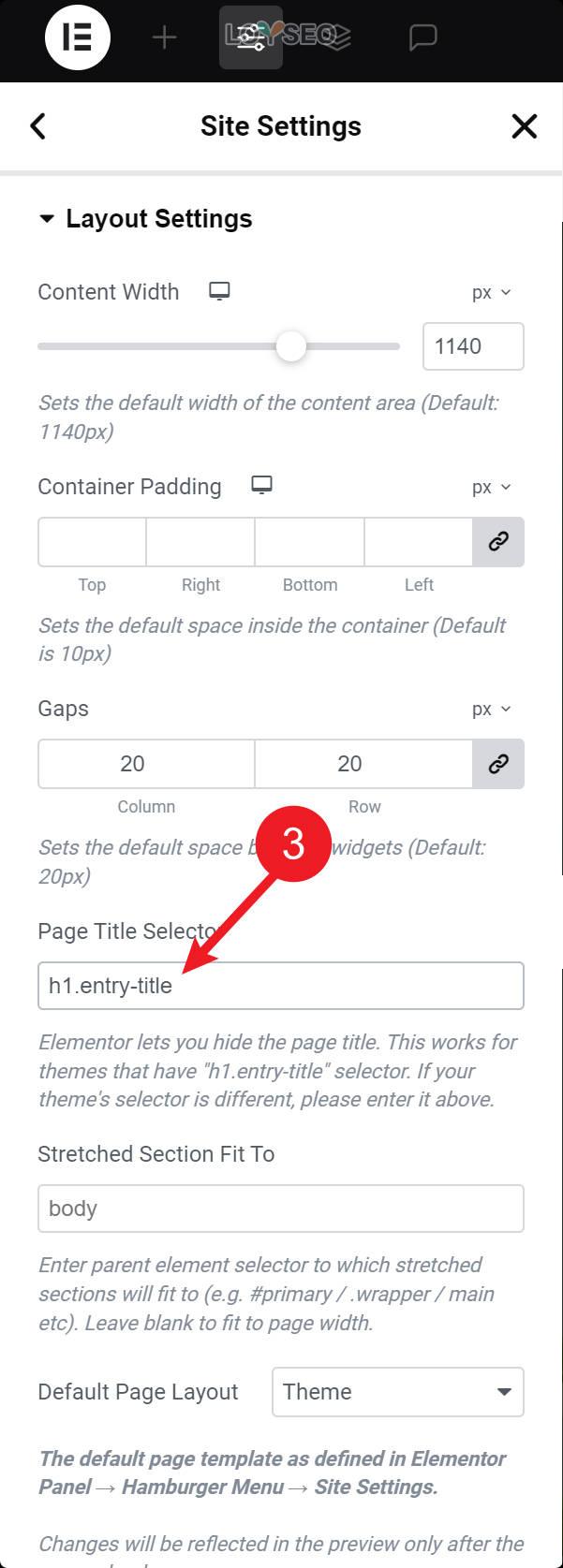
然后将h1.page-title填入到Elementor全局设置 > 布局/layout > Page title selection/页面标题选择器之中,保存即可。


如何全局隐藏页面标题
如果你使用最新版的Hello Elementor主题,那么可按下图所示,禁用页面标题。




