Elementor的theme style主题样式可设置各种元素的默认样式,例如背景,标题,按钮,图像和表单字段。这些设置将覆盖主题自带的样式设置,从而使您可以使用Elementor为非Elementor构建的元素设置样式。
默认情况下,这里的样式只会应用于非Elementor元素, 例如WooCommerce结帐字段,Contact Form 7标签等等。你也可以强制将主题样式设置应用于Elementor内置的元素,只需要禁用Elementor的默认颜色和字体(下文将介绍方法)。
譬如我用的主题是免费的Hello elementor(没错,是Elementor插件的官方主题),这样我就能省下主题的钱了,然而这个主题没有提供主题样式设置功能,但直接用本文中讲解的Elementor插件的主题样式功能就可以了。
下图就展示了主题样式功能的实际效果,该一处,处处改,很是方便;同时,如果你对元素的样式做了自定义,而不是默认的default,那就不会取用全局的主题样式。

如何禁用默认字体和默认颜色
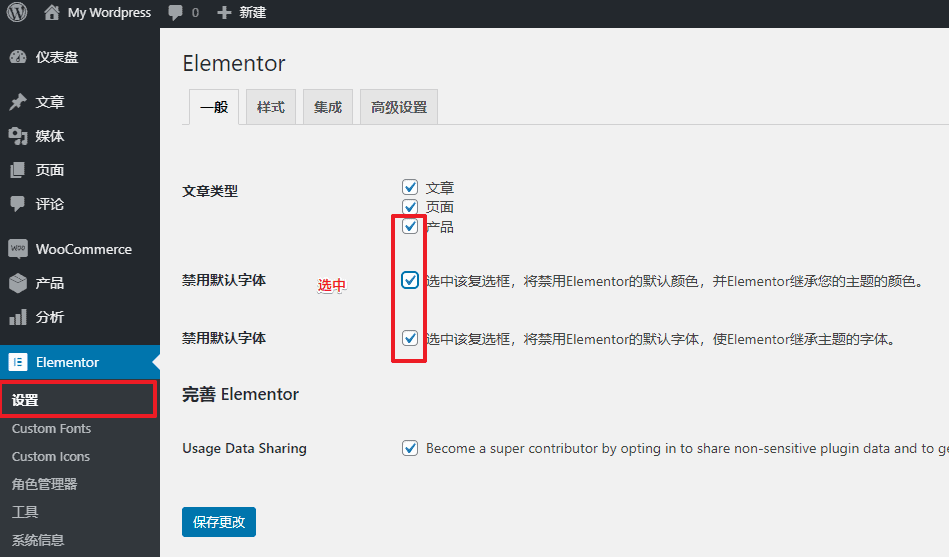
- 进入 Elementor > 设置 > 一般 页面中
- 勾选两个禁用默认字体,点击保存即可


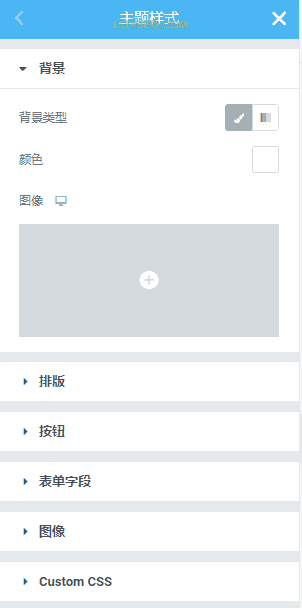
功能入口:在用Elementor编辑页面时,点击左上角的![]() 按钮即可进入下图中的全局样式与设置面板,再点击下图中的“主题样式”,它提供了背景、排版、按钮、表单、图像和自定义CSS的设置,注意,设置任一样式时,当?为蓝色时,说明当前有自定义的样式,若想恢复默认,点击旁白你的刷新?按钮。接下来将逐一讲解
按钮即可进入下图中的全局样式与设置面板,再点击下图中的“主题样式”,它提供了背景、排版、按钮、表单、图像和自定义CSS的设置,注意,设置任一样式时,当?为蓝色时,说明当前有自定义的样式,若想恢复默认,点击旁白你的刷新?按钮。接下来将逐一讲解
背景

- 背景类型,为页面设置背景提供了两种背景类型
- 颜色+图像
- 渐变色
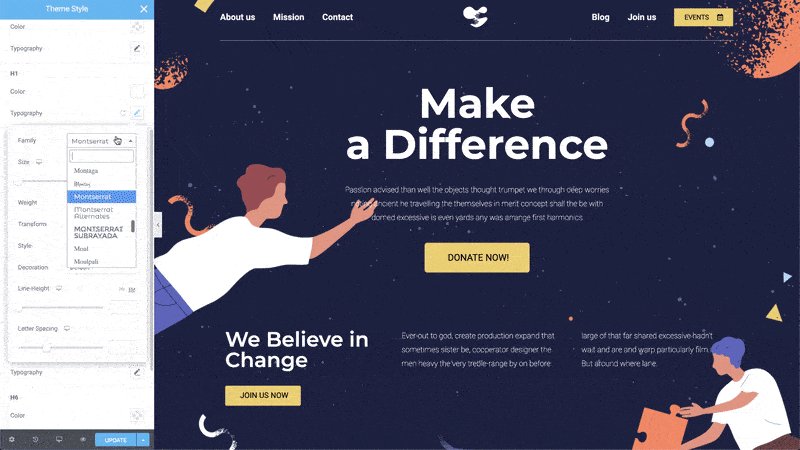
排版

排版是服务于文字内容的,用于设置网站中各类文本内容的颜色、字体、字号、行距等等,具体如下:
- Body:
- 文本颜色:用于设置所有文本的默认颜色
- 排版:用于设置所有文本的默认字体、样式等等,详见这篇文章
- 段落间距:用于设置段与段之间的距离
- 链接:
- 标准和悬停:标准是指默认用户会看到的样子;而悬停是鼠标悬停于链接上时的样子
- 颜色和排版的功能同上
- H1-H6:你可以将它理解为内容的标题、子标题,一个页面只要有一个H1,作为最大的标题,而H2-H6都是字标题,用来体现内容的逻辑层级
- 颜色和排版的功能同上
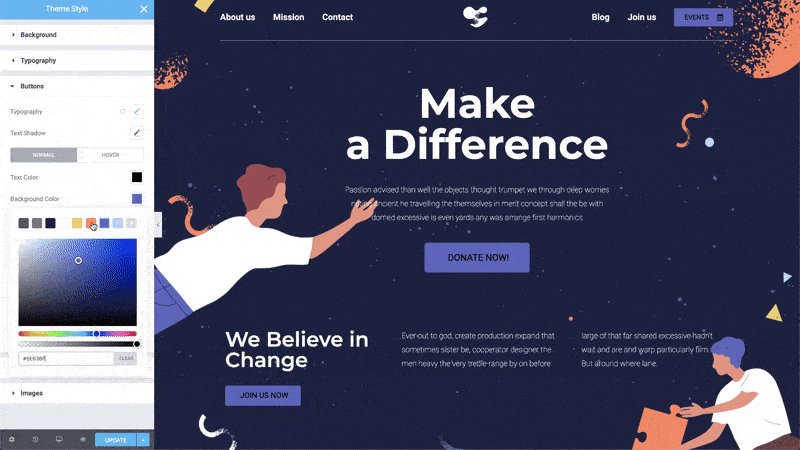
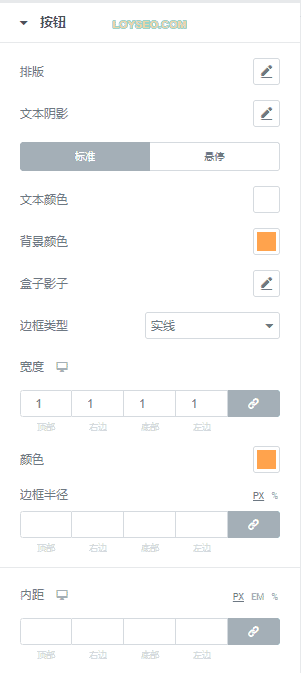
按钮

- 排版:用于设置按钮上的文字的排版
- 文本阴影:用于设置按钮上的文字的阴影效果
- 标准和悬停,标准是指默认用户会看到的样子;而悬停是鼠标悬停于链接上时的样子;针对标题和悬停都可以设置如下选项
- 文本颜色
- 背景颜色:指按钮的颜色
- 盒子影子:指按钮的影子
- 边框类型:用于设置按钮的边框,譬如实现、虚线等等
- 宽度:用于设置按钮边框的粗细,并且可以实现不同设备上不同粗细,点击宽度旁边的电脑图标就可以切换设备进行设置
- 颜色:用于设置边框的颜色
- 边框半径:用于设置按钮的四个角,调整半径数值,可以设置为圆角的、圆弧等等各种自定义效果
- 内距:用来设置文本和按钮边框之间的距离,一般用它来调整按钮的大小
表单字段

用于设计联系表单等填表类元素的样式
- 标签:是指表格中每个输入项上方或左方的文本,譬如Name、Email等等
- 字段:是指每个输入项,譬如输入框
- 标准和focus:标准就是什么都不干时看到的样子;focus就是焦点的意思,是指鼠标点选输入框时的样子,对这两种状态都可以设置文本颜色、背景颜色、盒子影子、边框类型、边框宽度、边框颜色、边框半径、内距,跟上方按钮的设置功能一样,此处不做赘述。
图像

用于设置图像的默认效果,譬如本站就在图片周围加了宽度为4px,颜色是灰色的边框,这样在长文里看起来就有了区隔和一致性,对图像同样有标准和悬停的设置,也同样是边框类型、边框宽度等设置,跟上方按钮的设置功能也一样,此处不赘述。
不同的是,有个CSS过滤器功能,可以给图片设置模糊度,亮度,对比度和饱和度,不过通常我们也用不上它。
custom css自定义css
用于给页面添加自定义CSS,需要CSS知识,大部分情况我们都不需要用到它。
本教程到此结束,下面是与样式有关的其他文章,也许你也正好需要哦~



