WoodMart 主题是一个非常全面的WooCommerce 电商主题,提供了页眉、页脚编辑器,以及针对商店页面的模板、产品页面的布局和为Elementor、WPBakery页面编辑器提供的扩展元素。
一旦完整的安装WoodMart 主题及其所需的插件之后,在WordPress的仪表板中就能看到主题设置和 WoodMart 菜单页面,以便你进行网站的各种配置。
接下来,我们讲解一下Woodmart主题的设置有哪些功能。
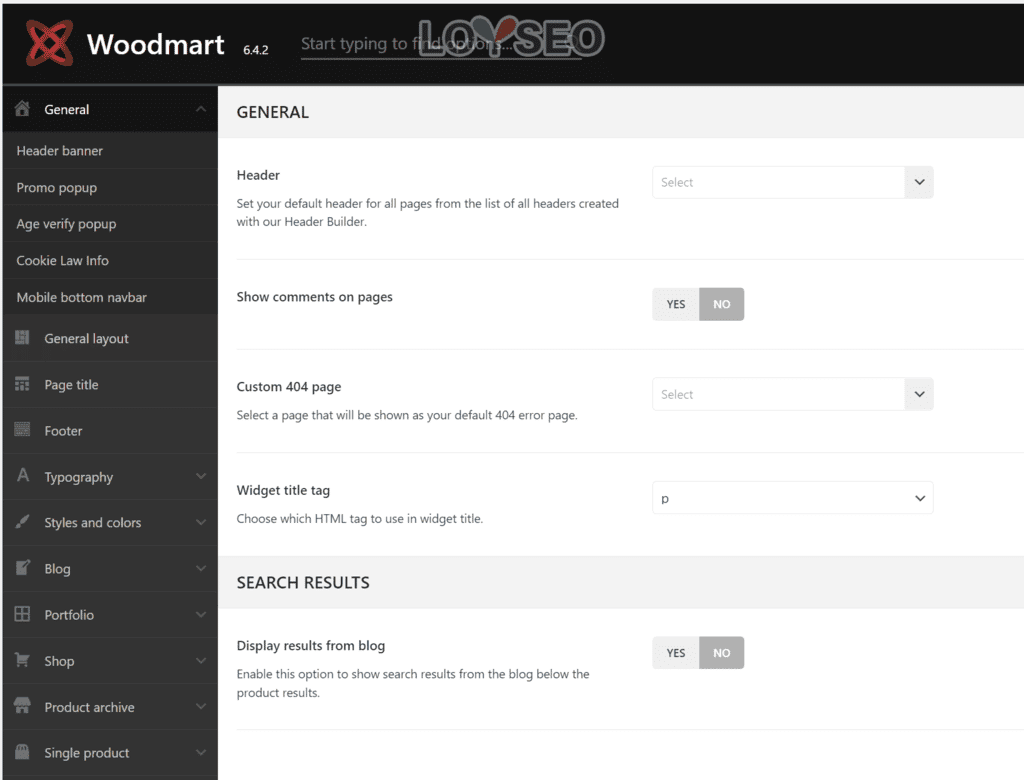
常规
包含默认页头选择、是否在页面上展示评论、选择自定义404页面、小工具标题的html tag、在搜索结果里展示博客等常规设置。

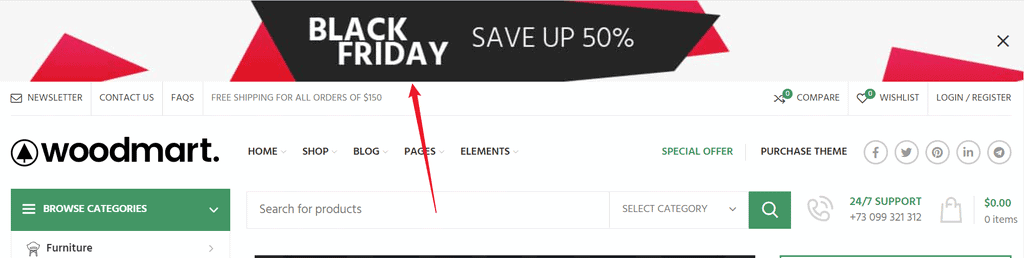
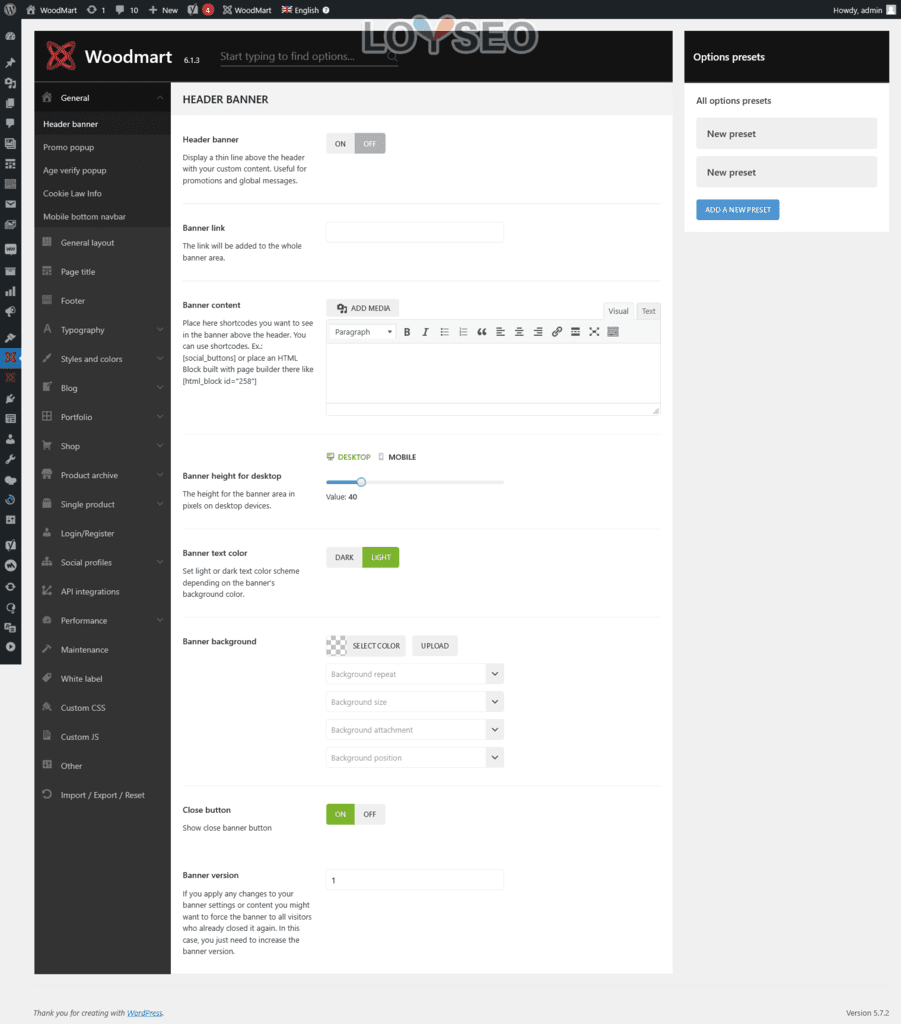
页眉横幅
此处可以配置导航页眉上方的横幅,可以用于活动宣传。


促销弹窗
促销弹窗可以设置:可以在用户访问指定页面后,指定浏览时间或滚动到指定像素时,弹出一个弹窗,推销你的活动。

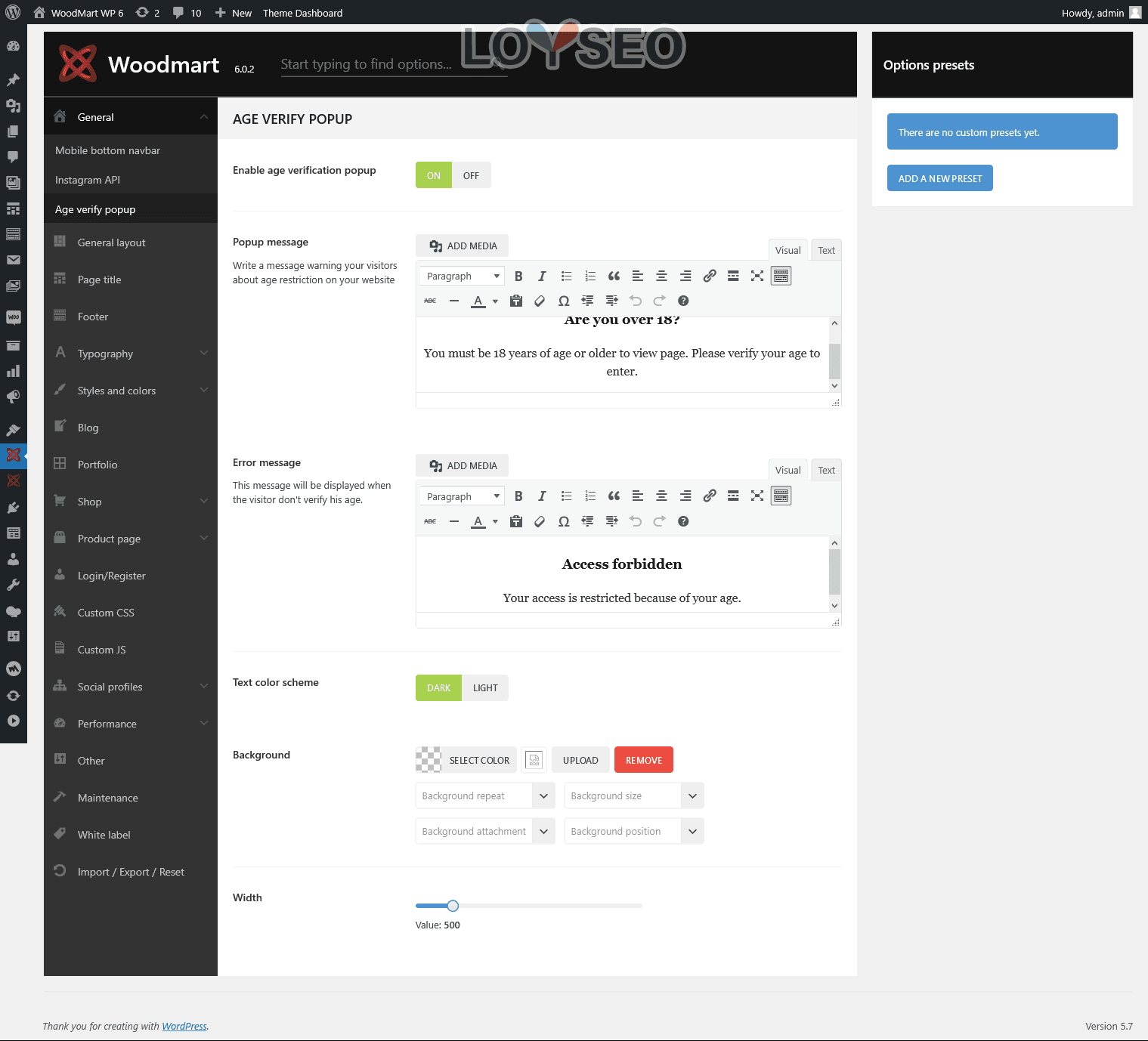
年龄验证弹出窗口
如果你的商品是有年龄限制的,那么可以启用这个功能,用户需确认自己满足指定年龄或条件,才能访问网站。

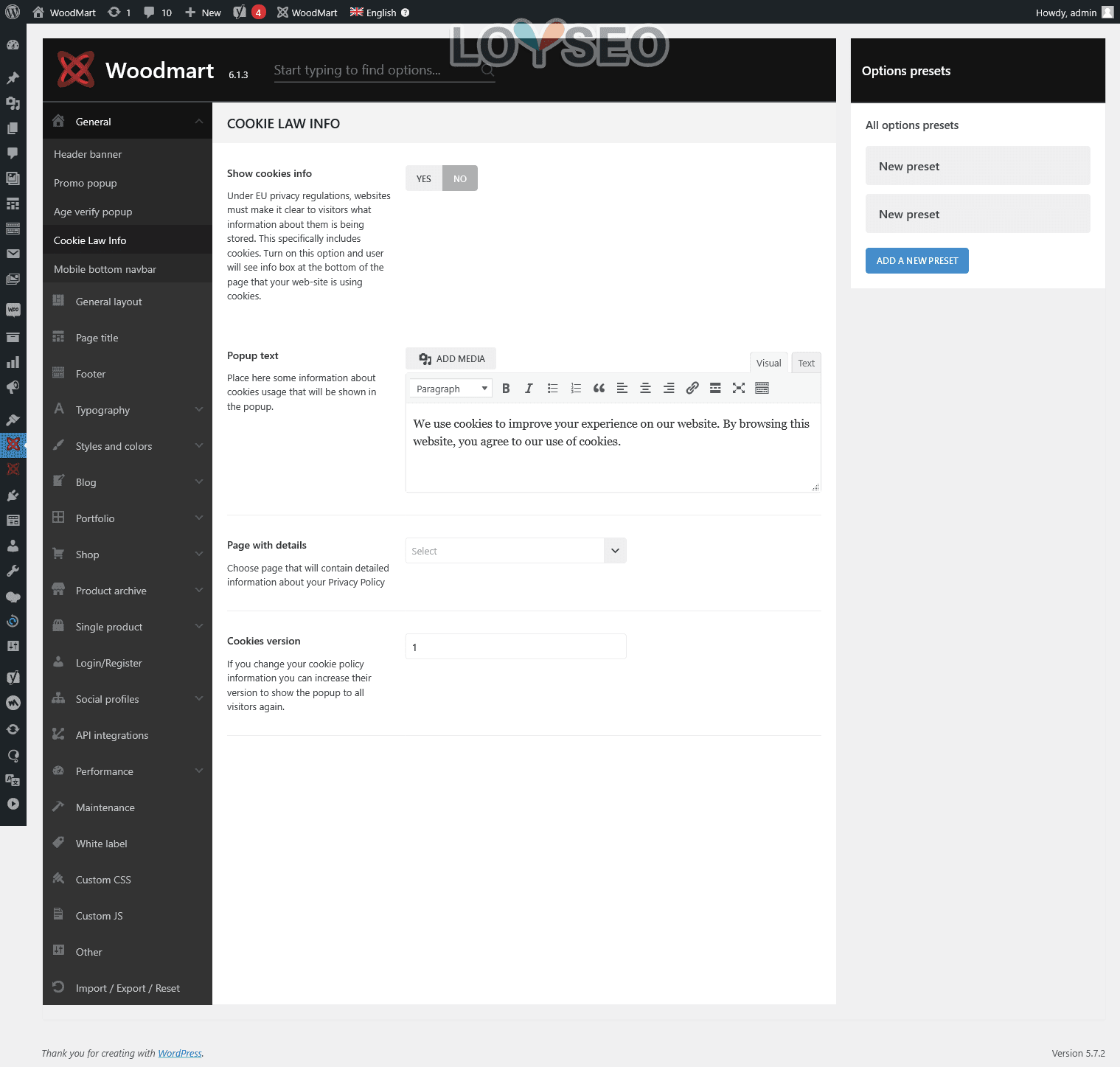
Cookie 法律信息
根据欧盟隐私法规,网站必须向访问者明确说明他们存储了哪些信息。这特别包括 cookie。打开此选项,用户将在页面底部看到您的网站正在使用 cookie 的信息框。

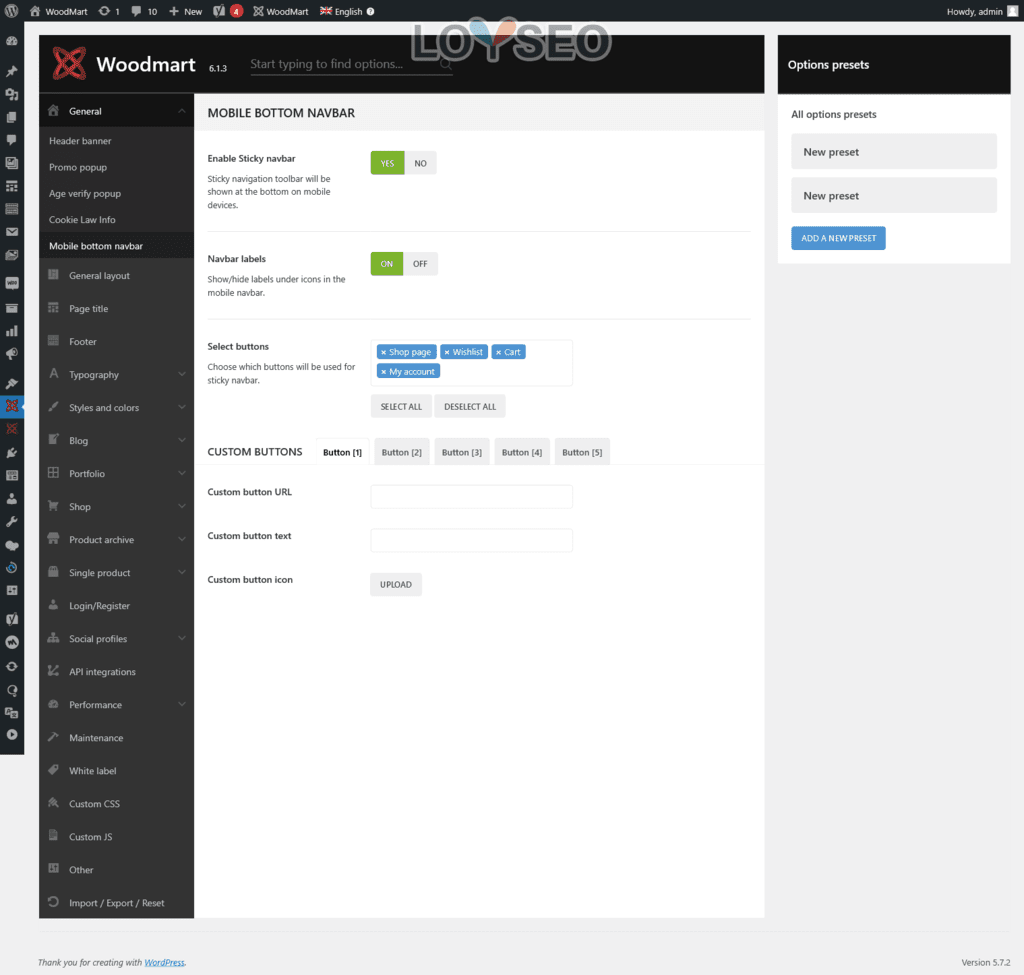
移动端底部导航栏
在手机端浏览器的底部,会展示几个导航按钮,譬如首页、店铺、购物车、我的账户等等,你可以自行选择或自定义展示哪些按钮。

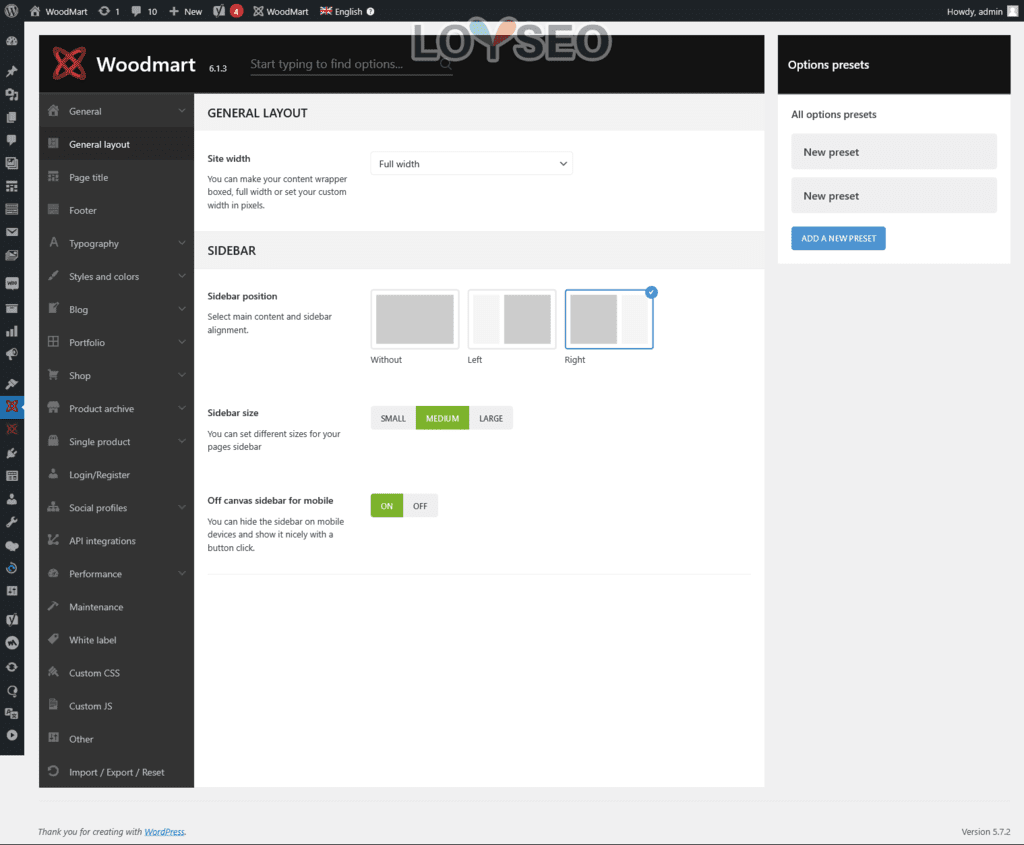
总体布局
此处可以设置全站页面的全局布局,譬如全宽式布局或是指定像素宽度的布局。还可以设置侧边栏的位置、尺寸以及是否启用移动端的隐藏式侧边栏。

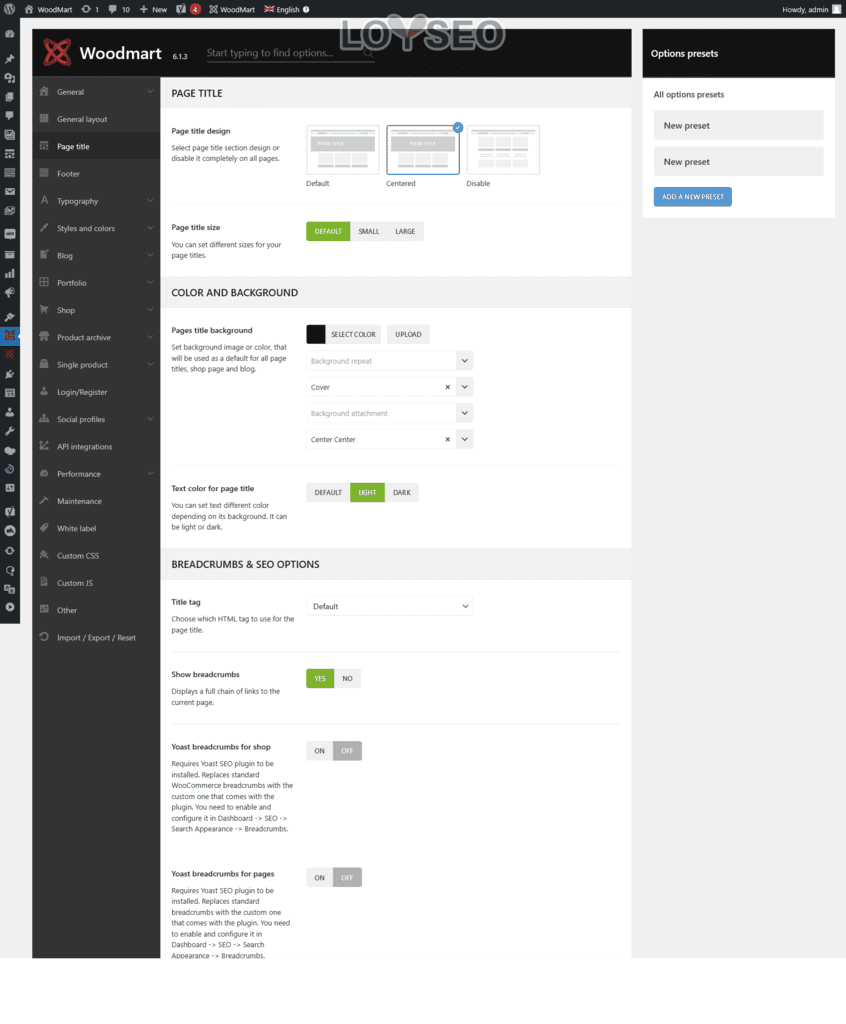
页面标题
用于配置紧随菜单导航之后的页面标题部分,包括标题本身的布局、大小、背景色、html tag、以及面包屑。

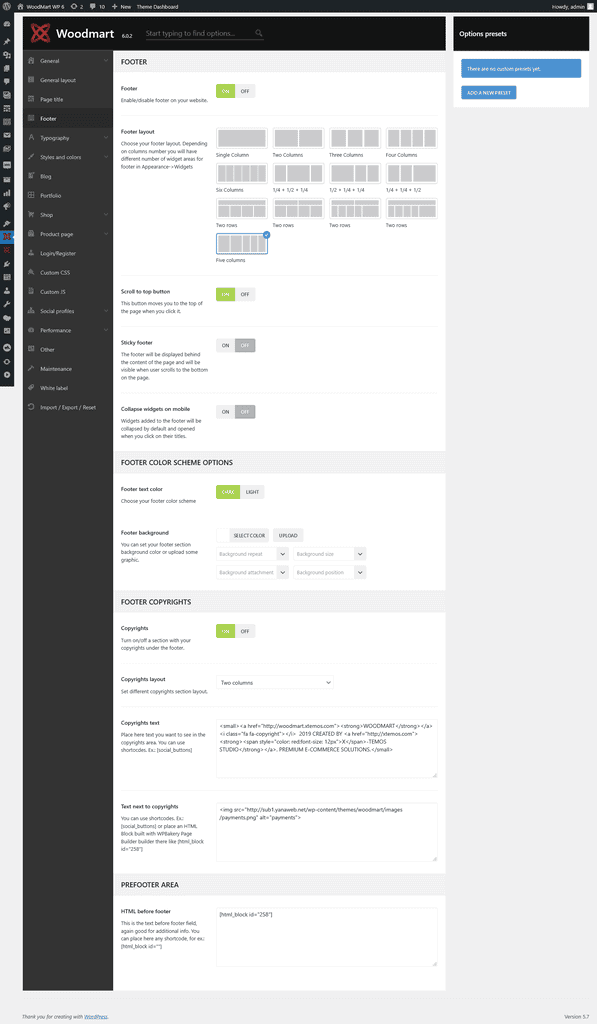
页脚
用于配置网站底部的通用内容,也就是页脚。

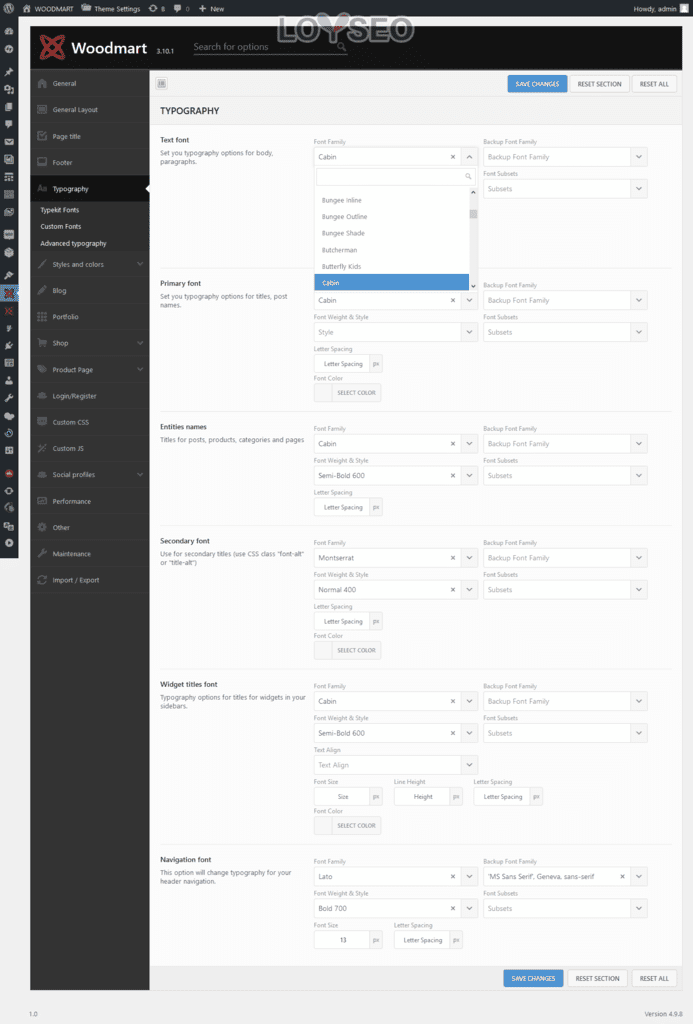
排版
在这里您可以为网站上的每个元素设置字体,并上传自定义字体。

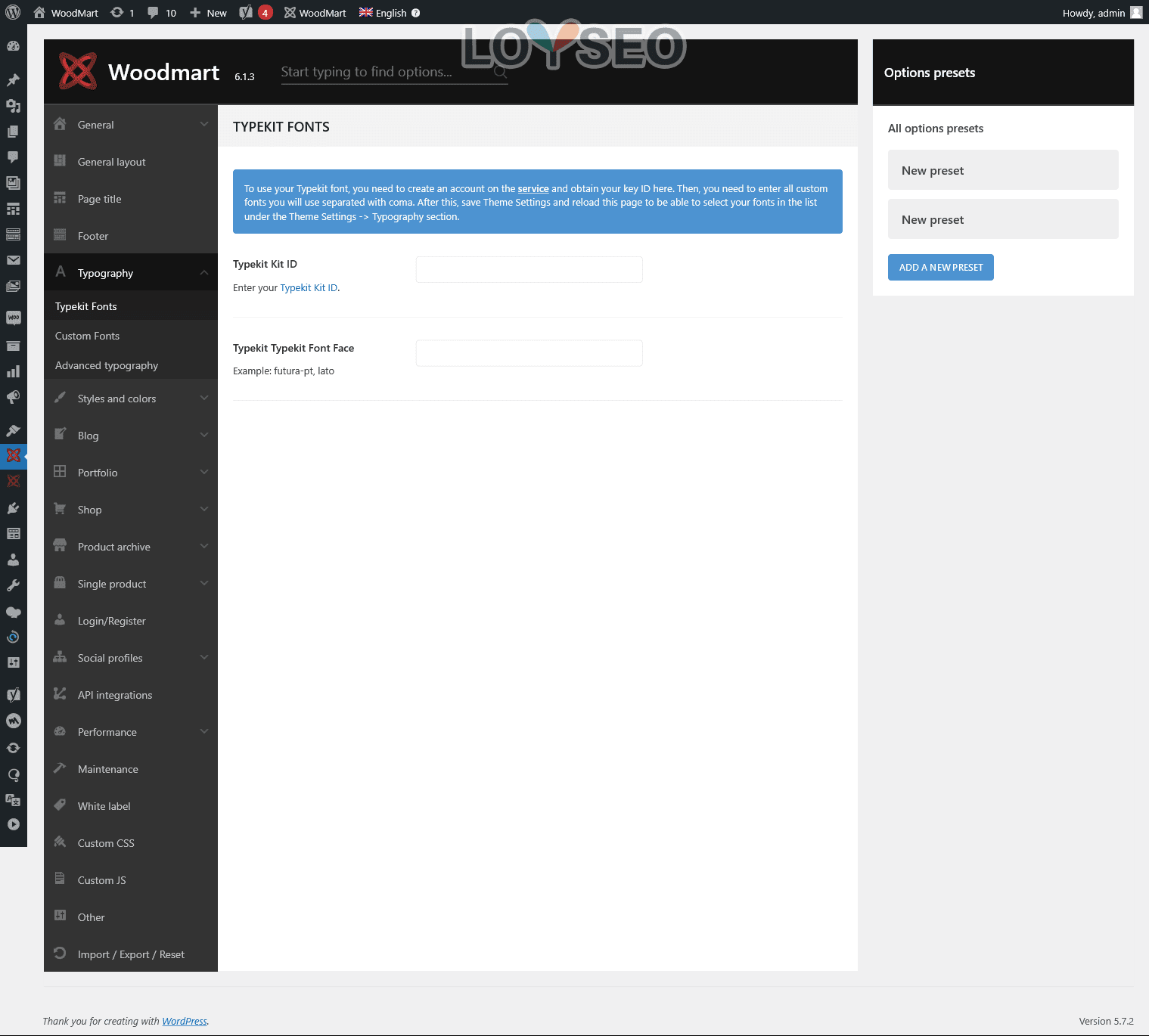
TYPEKIT 字体

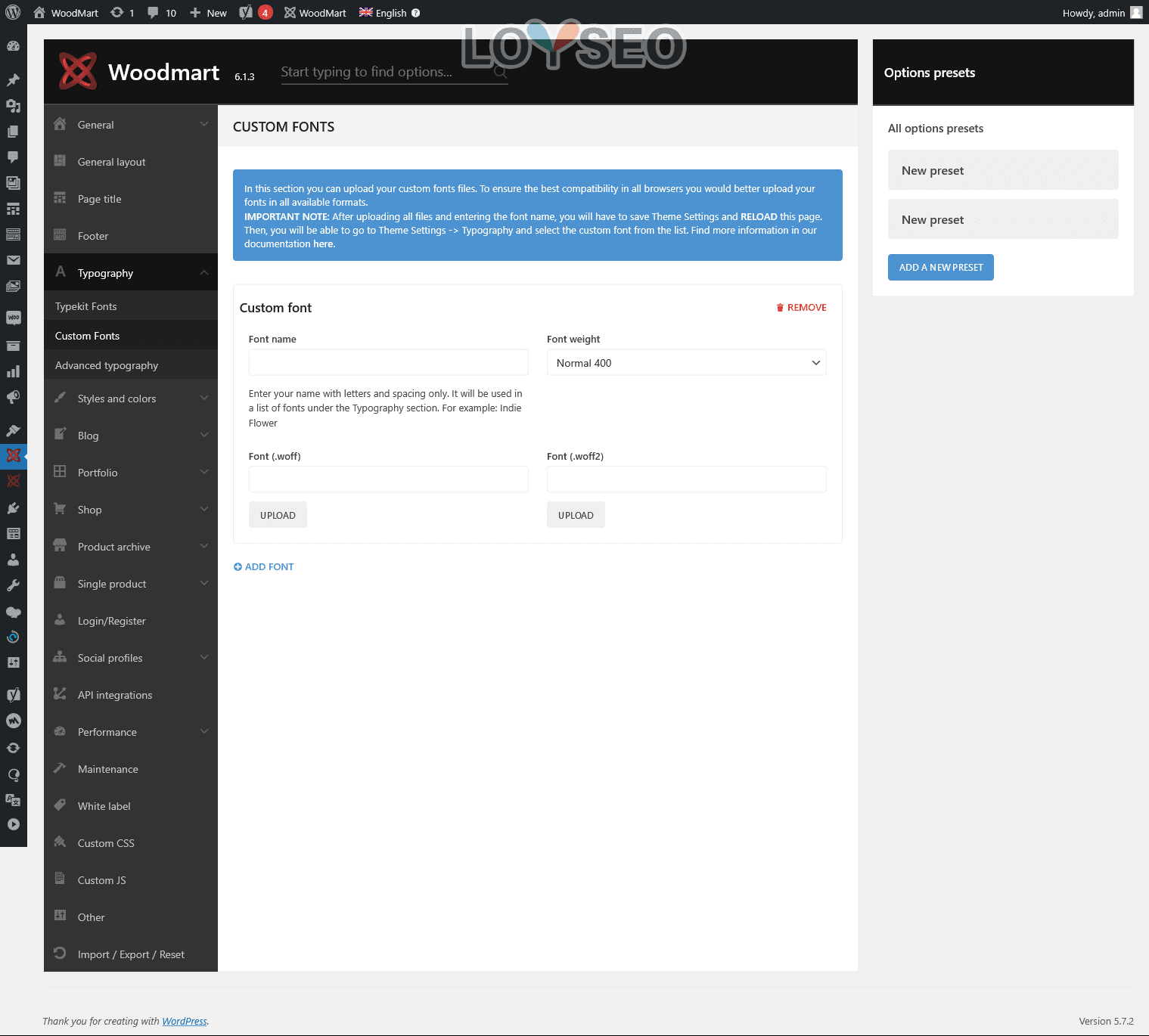
自定义字体

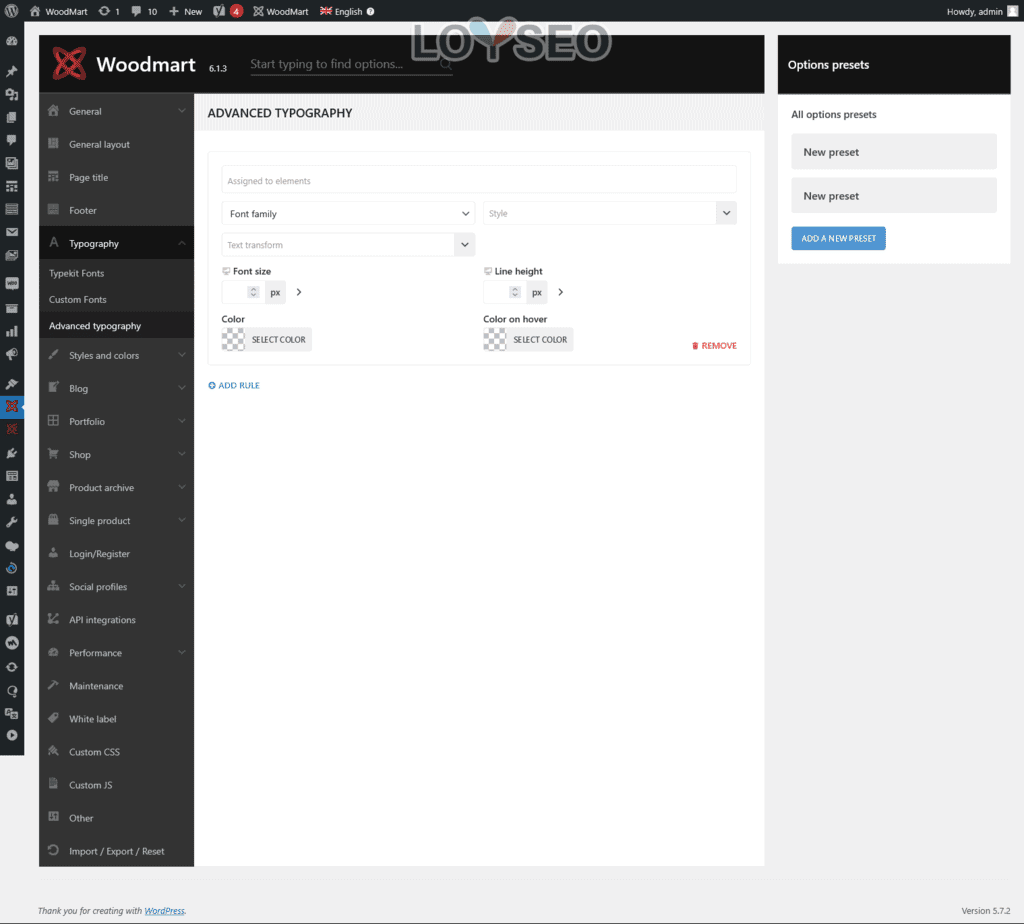
高级排版
在这里可以为指定元素,或自定义的css class 设置字体。

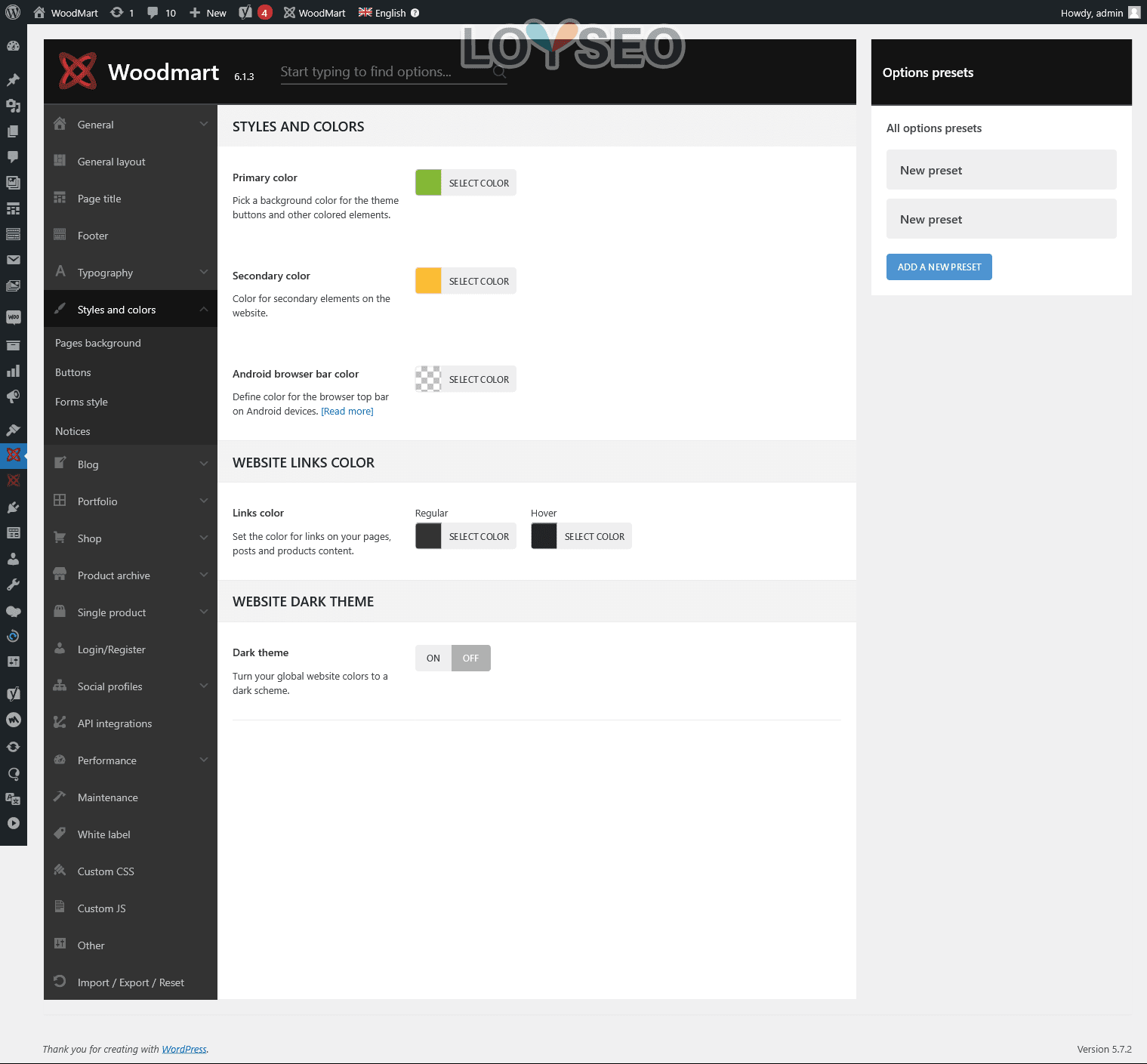
样式和颜色
设置网站的主次配色、背景、按钮、表格样式等等。

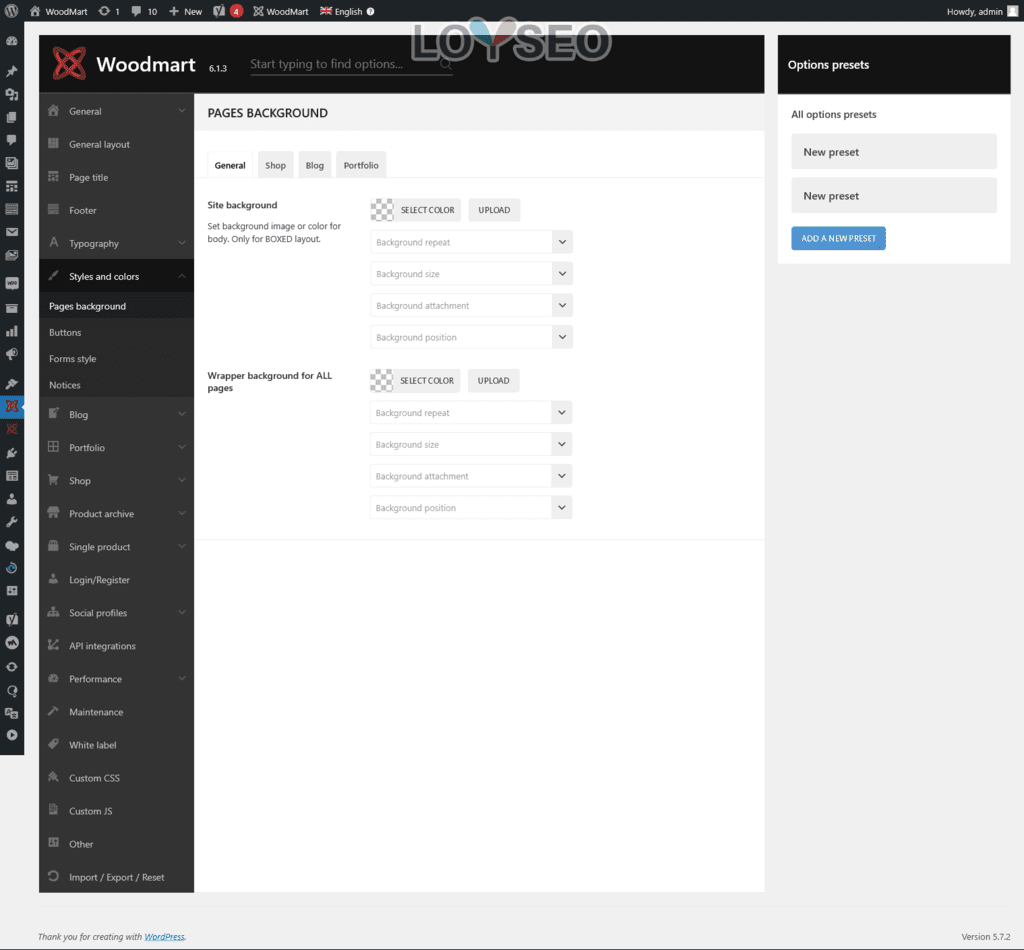
页面背景
你可以为整站设置背景,也可以为店铺、博客、作品集分别设置背景。

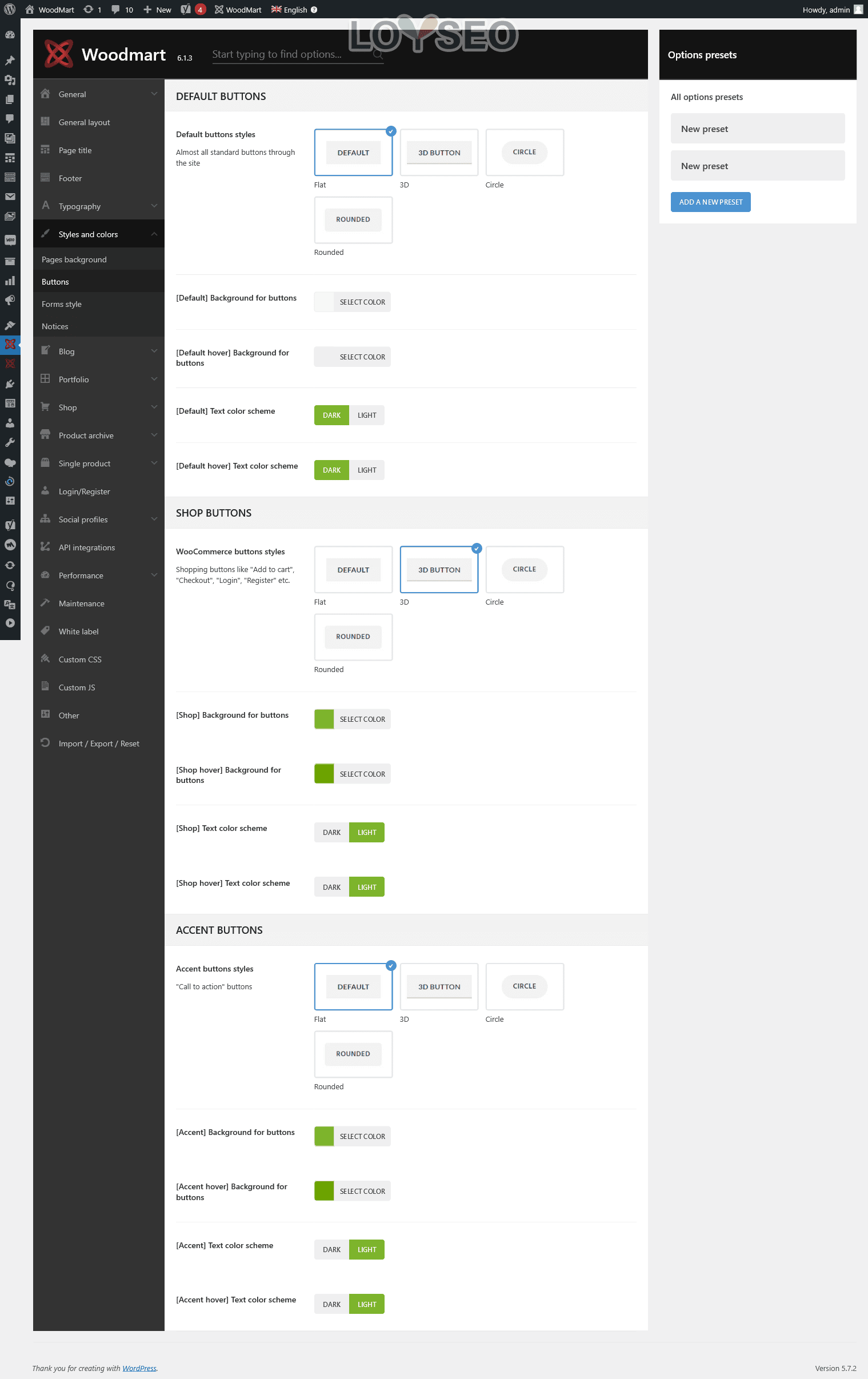
按钮
你可以为常规按钮、商店里的按钮、强调用的按钮分别设置款式和配色。

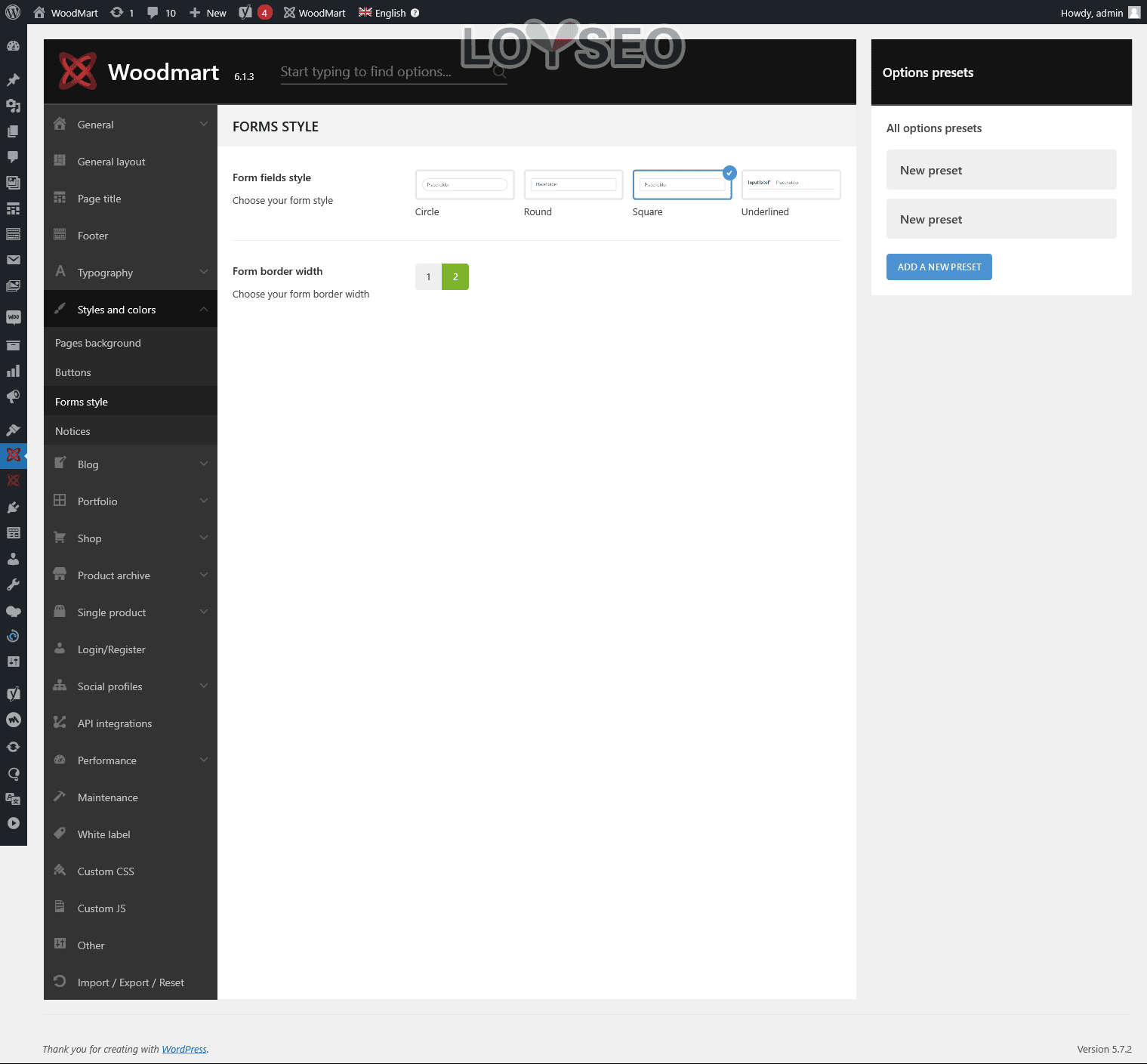
表单样式
在这里可以为表单设置字段的边框款式与粗细。

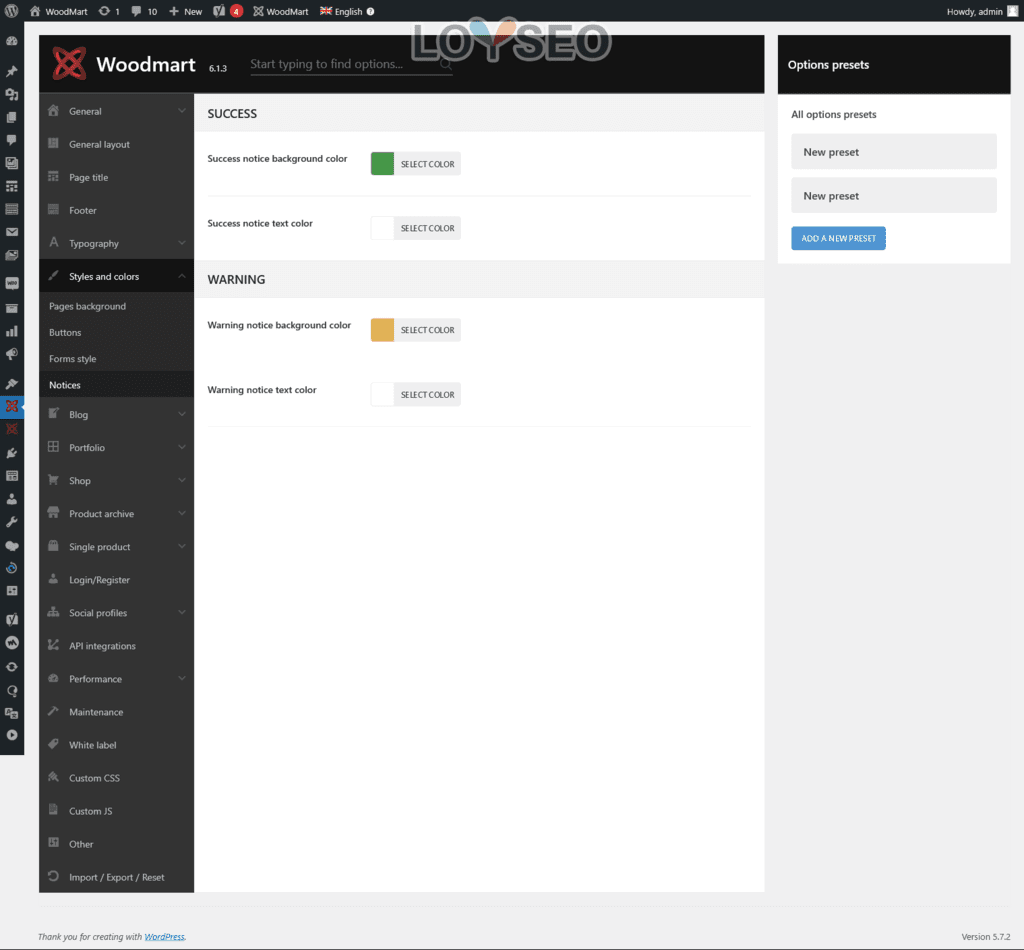
通知
在商店里,我们会遇到操作成功或失败等提示,在这里你可以为他们配置颜色。

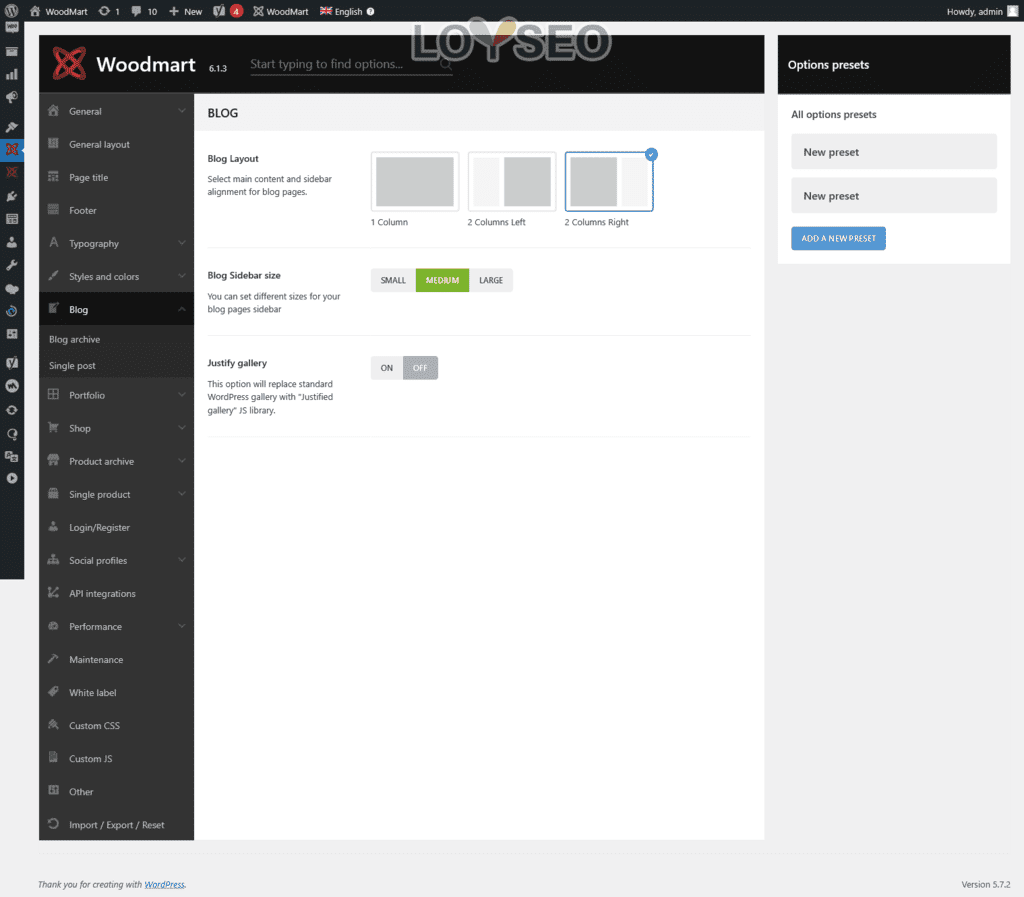
博客
用于设置博客列表与详情。

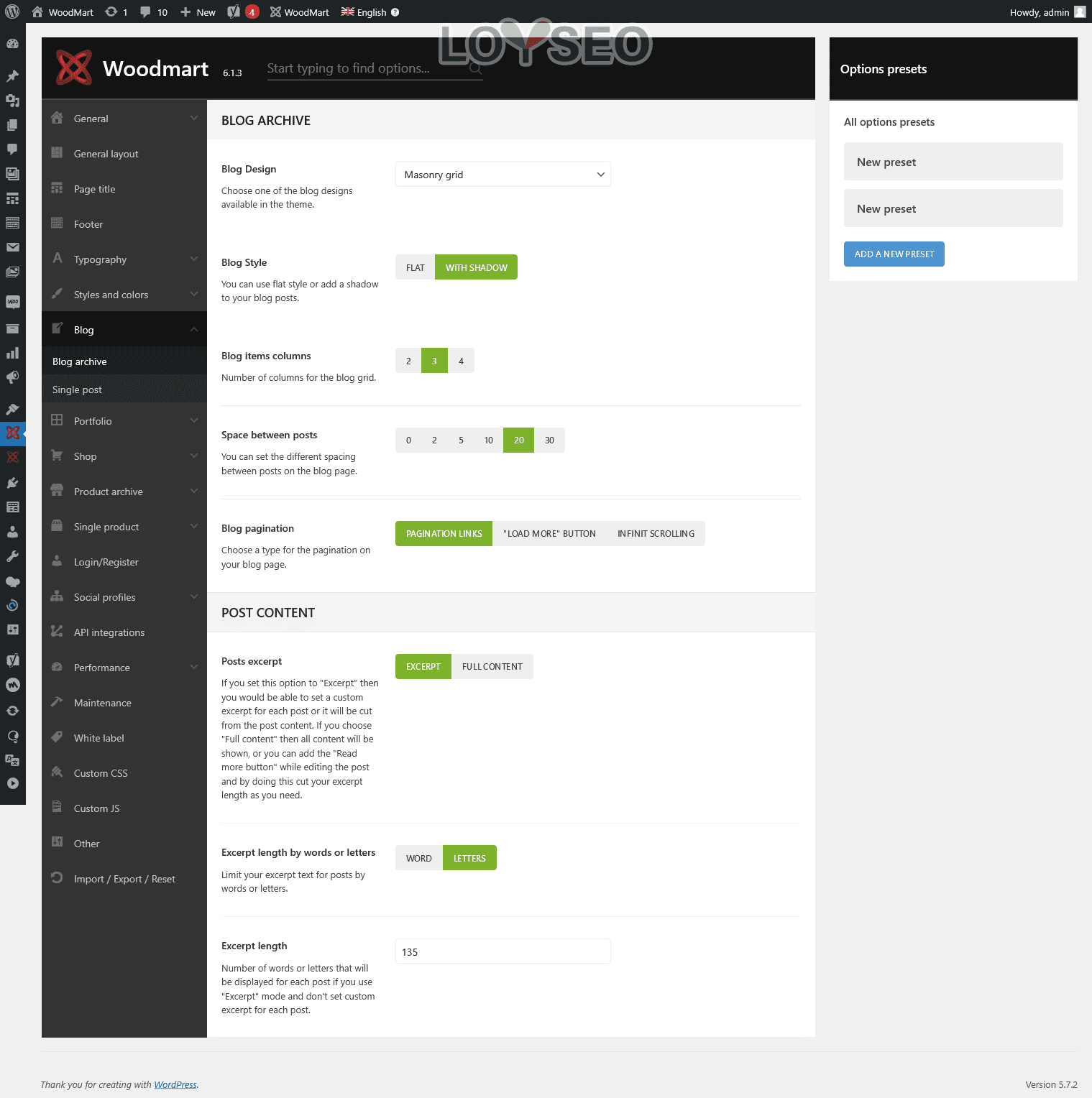
博客存档
博客存档就是博客列表页或文章列表页,在这里可以配置博客列表页的款式与展示的内容。如果你对文章列表有很高的定制化需求,建议使用Elementor Pro制作文章列表页。

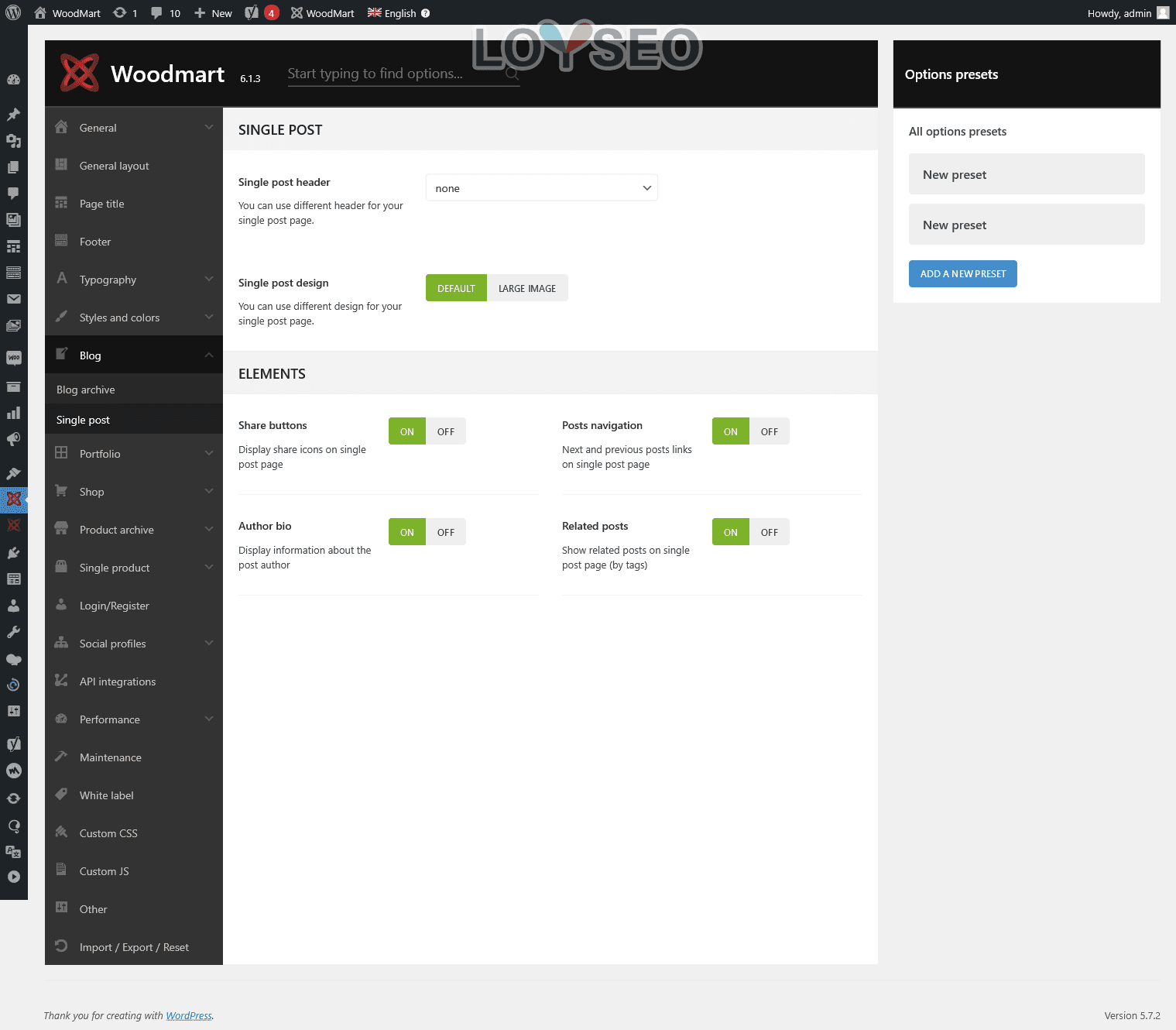
单篇文章
单篇文章就是博客详情或者文章详情,在这里可以对它进行简单的配置,如果你对文章详情页有很高的定制化需求,建议使用Elementor Pro制作文章详情页。

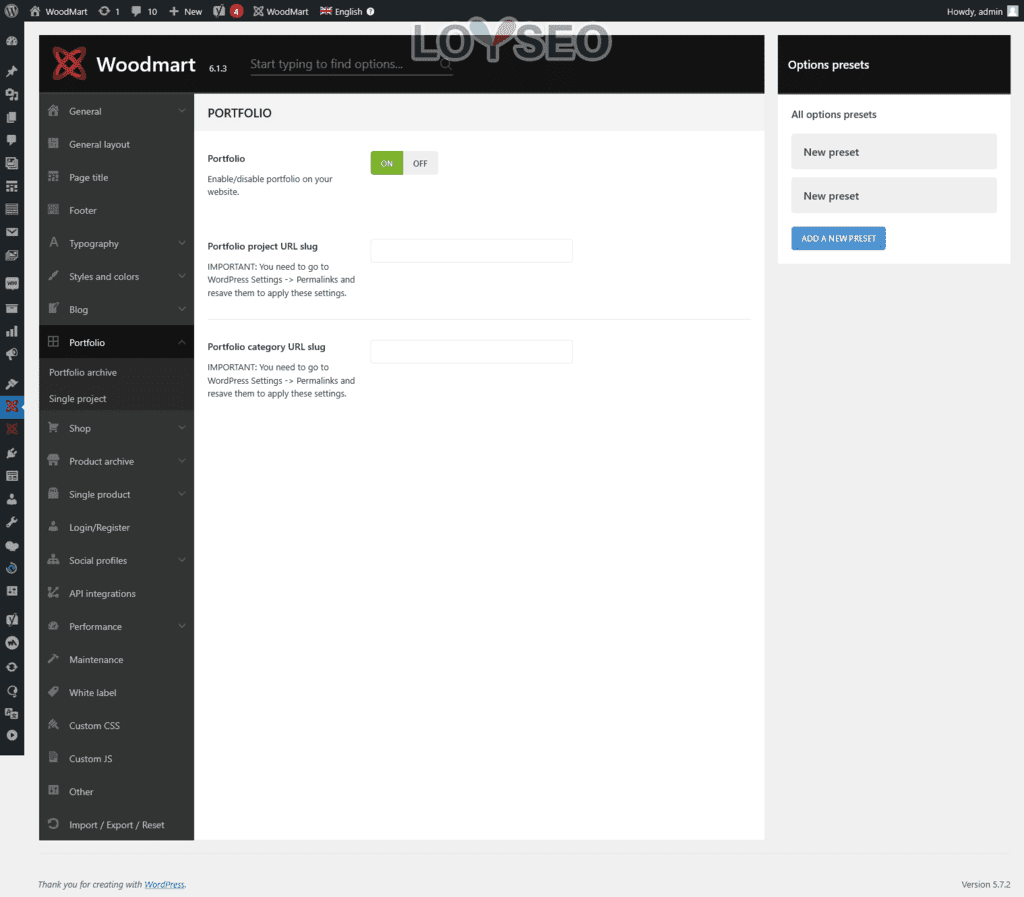
作品集
设置您的作品集/项目的页面

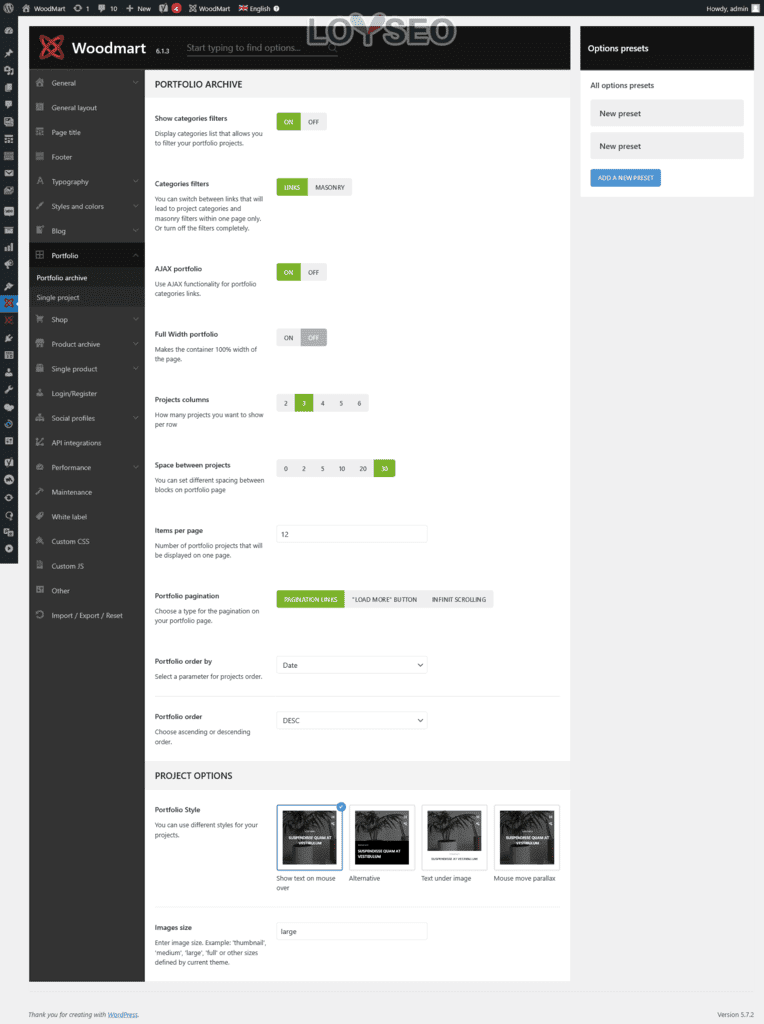
作品/项目列表页

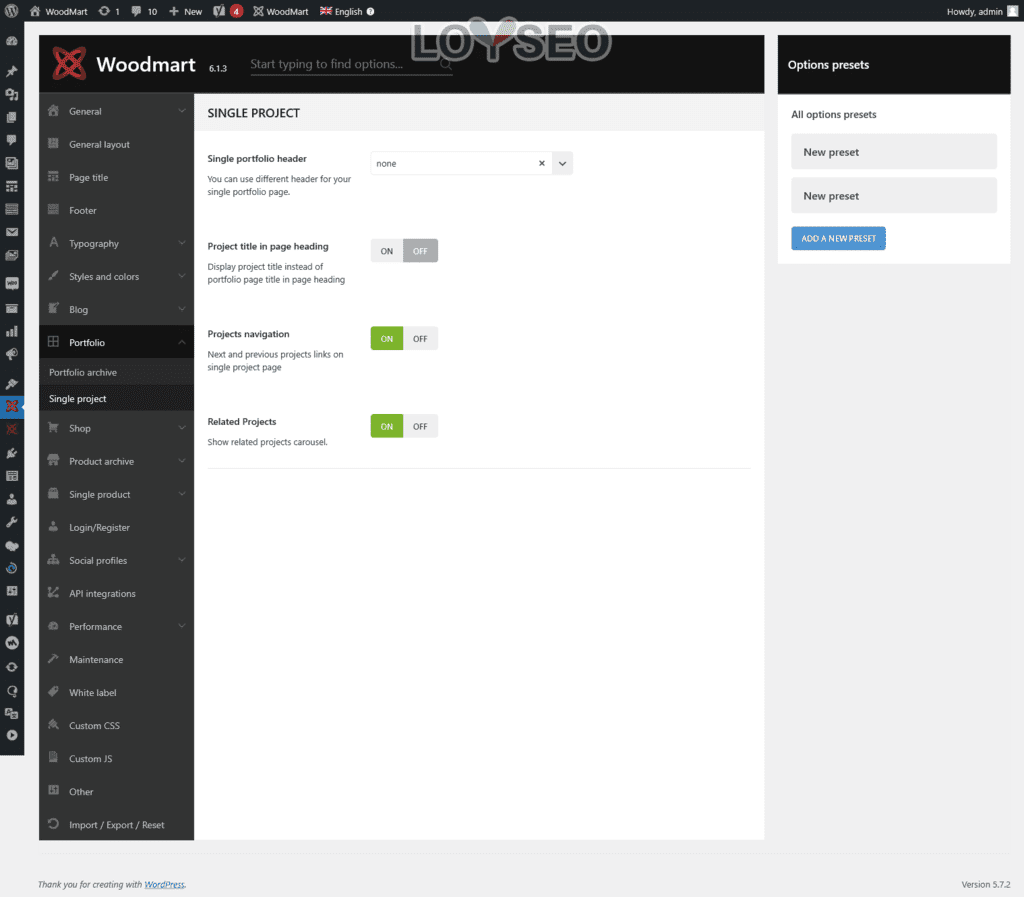
单个项目/作品详情页

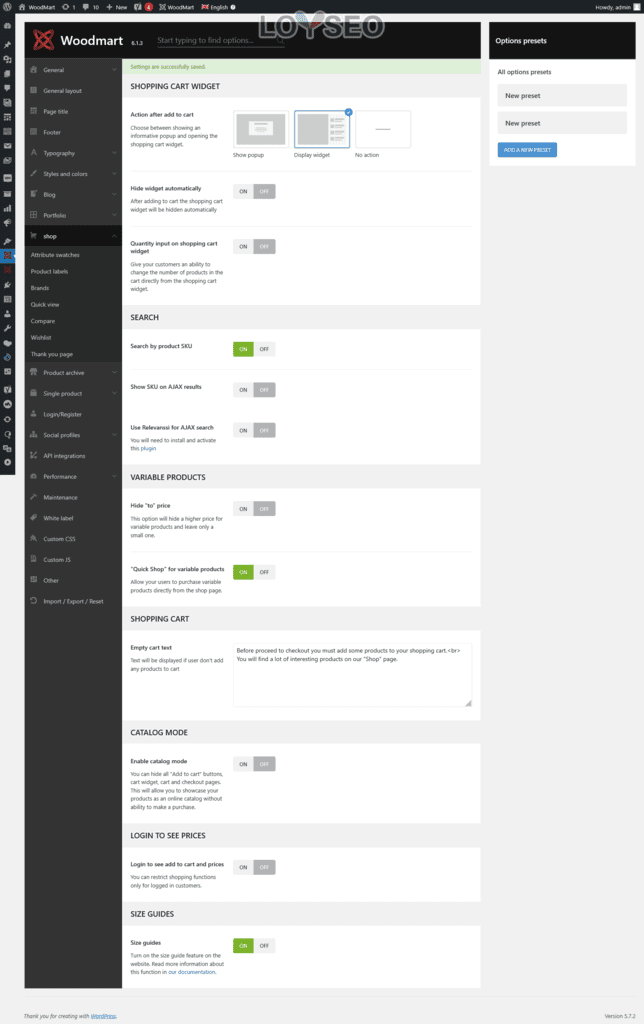
商店
用于配置WooCommerce商店

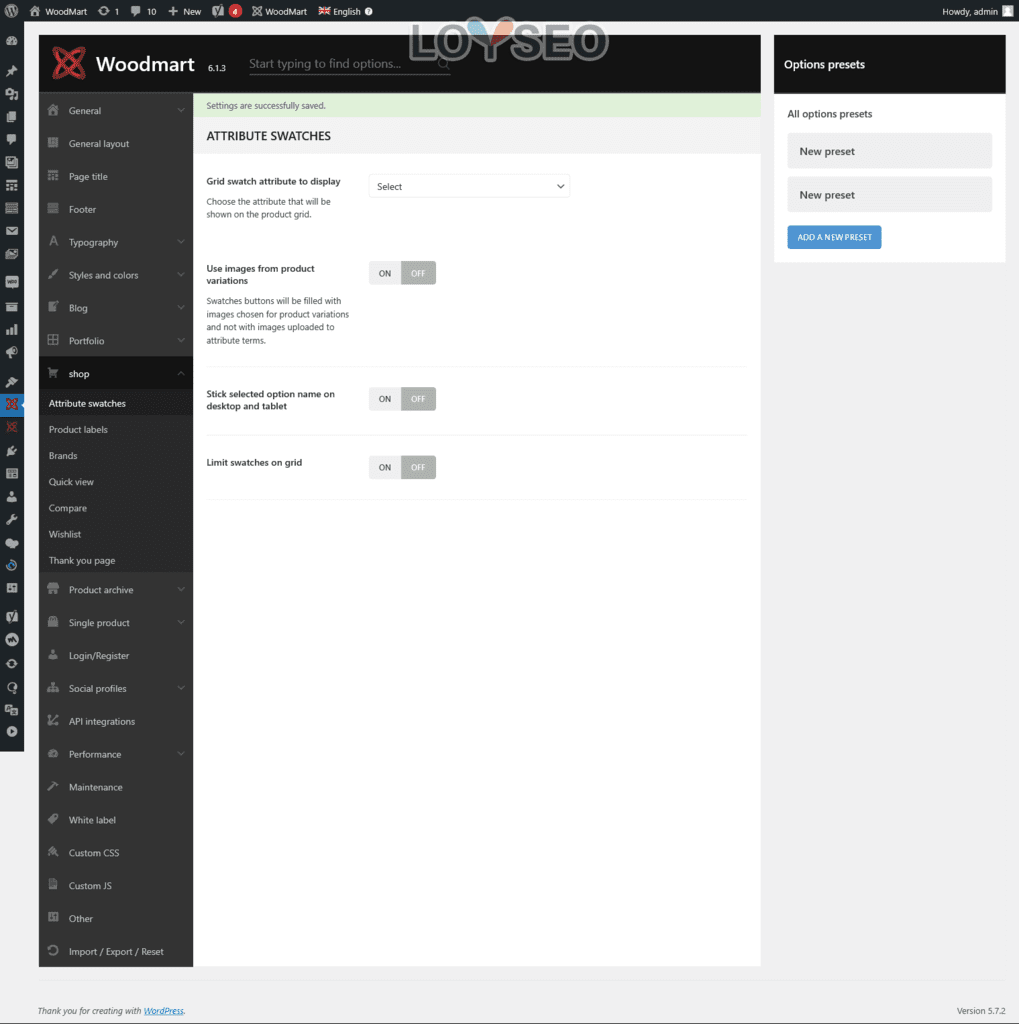
属性色板

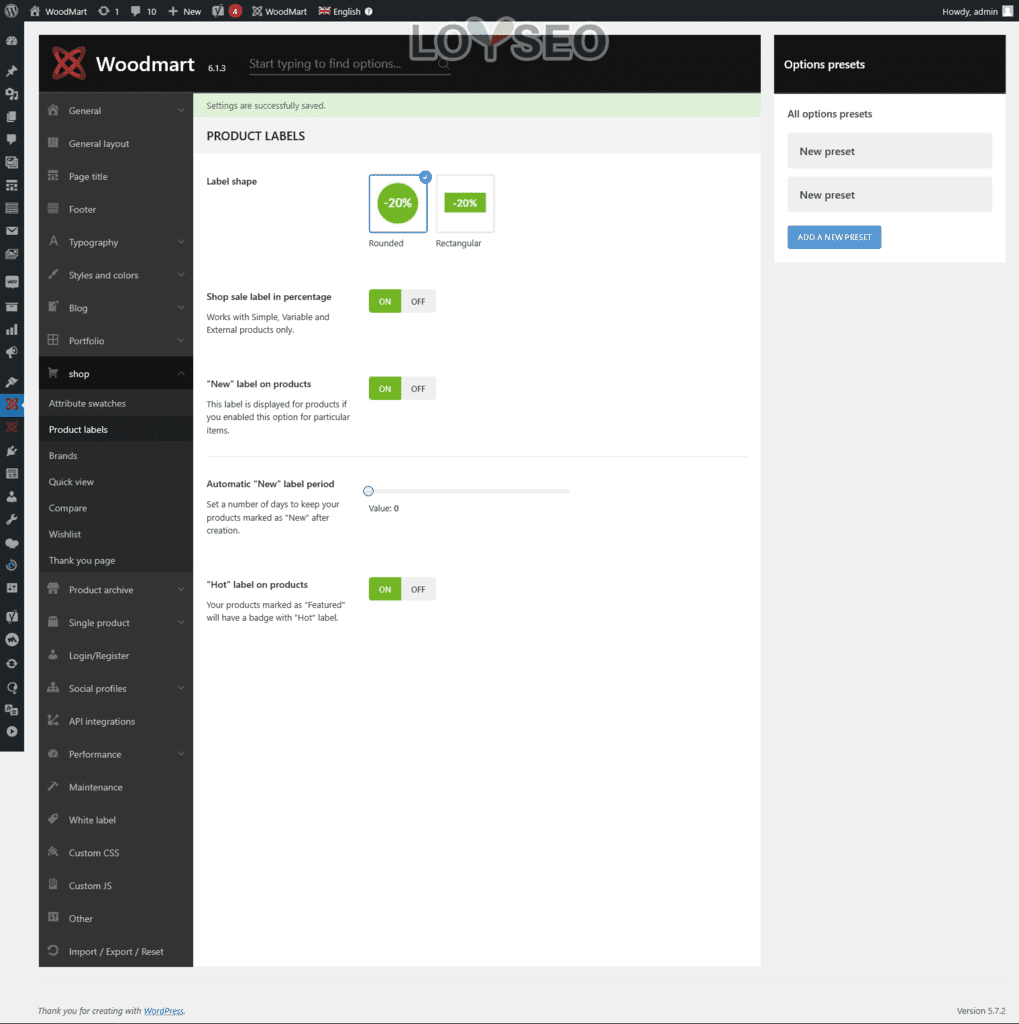
产品标签

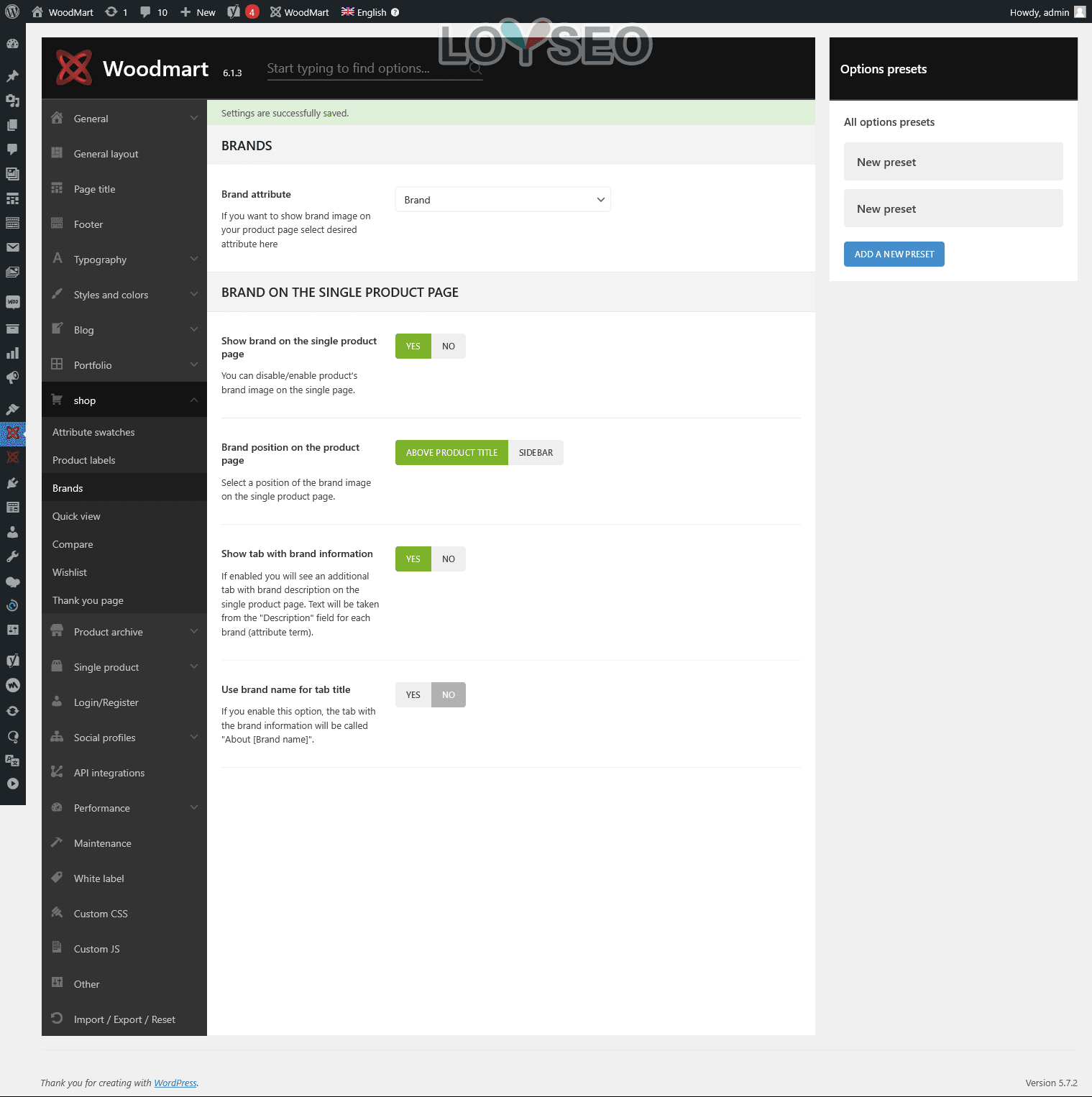
品牌

快速浏览产品

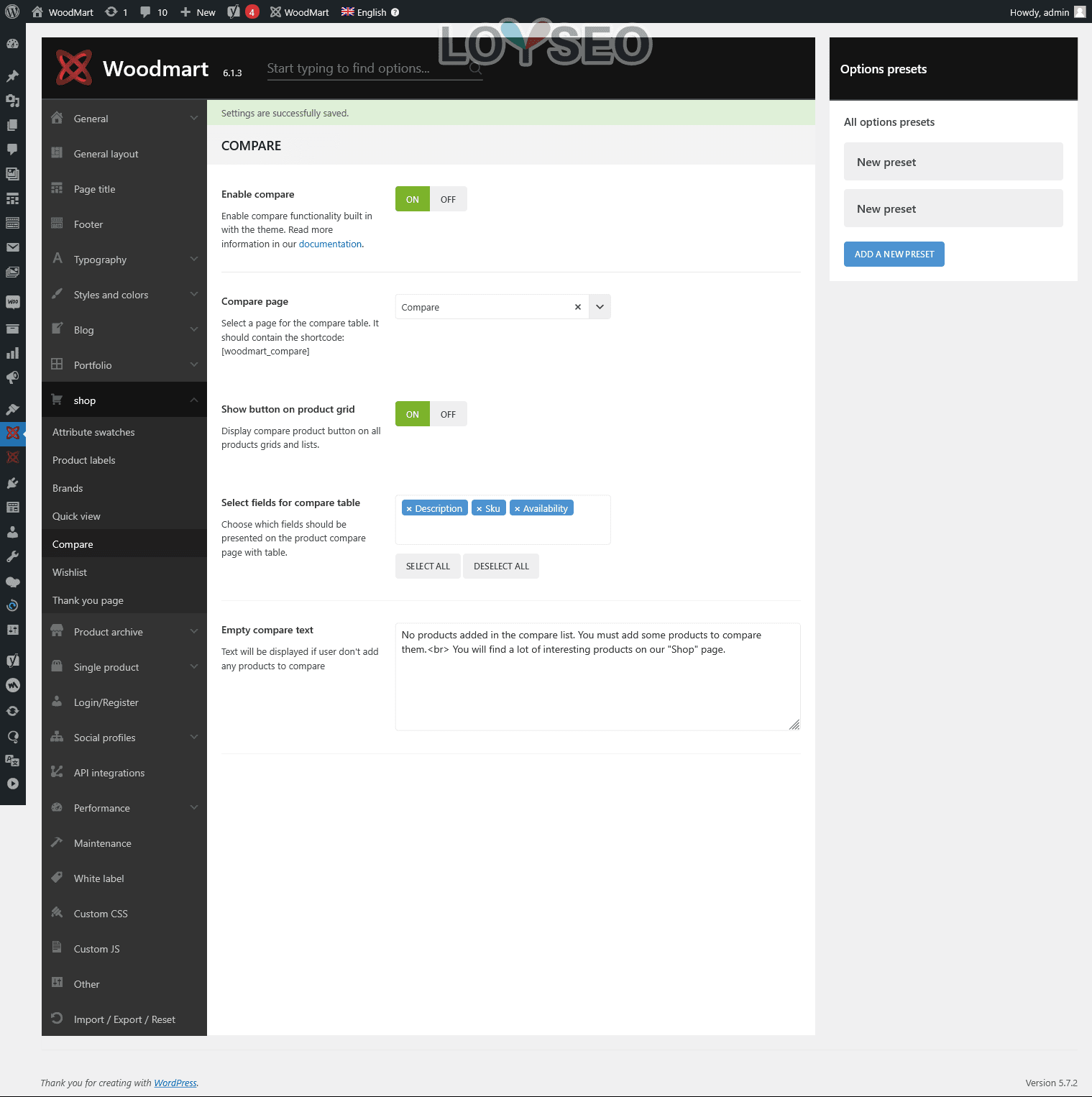
产品对比

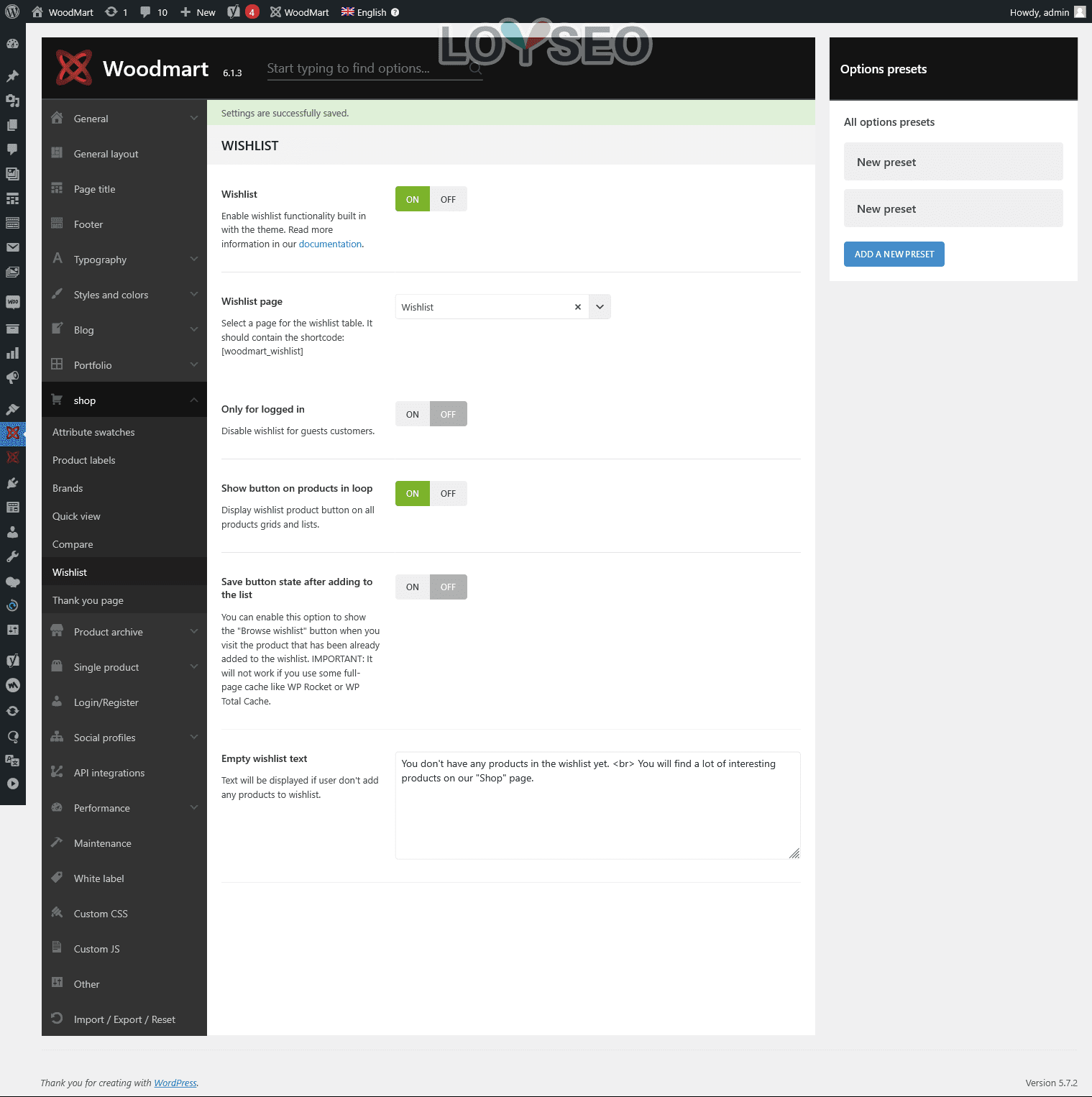
愿望清单

感谢页面

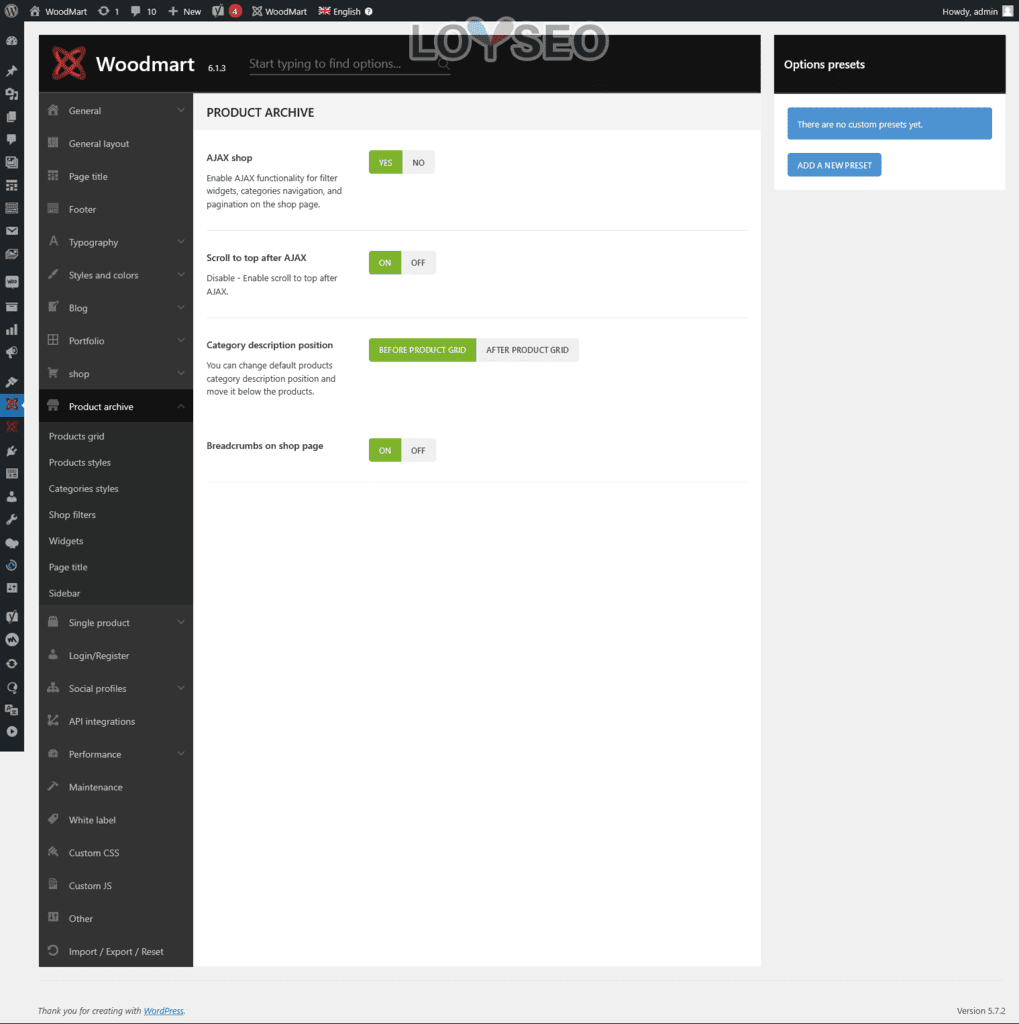
产品存档/产品列表

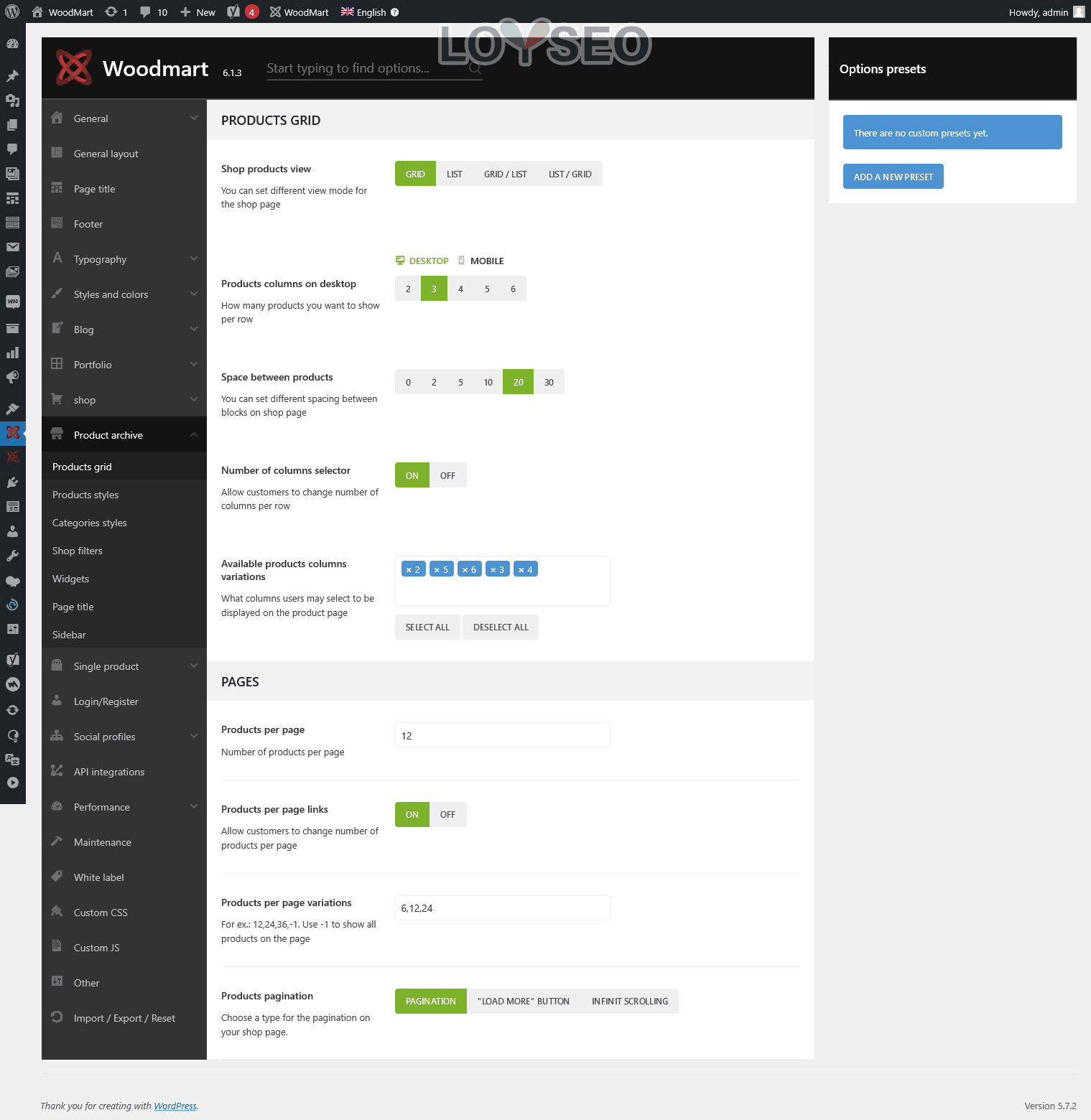
产品网格

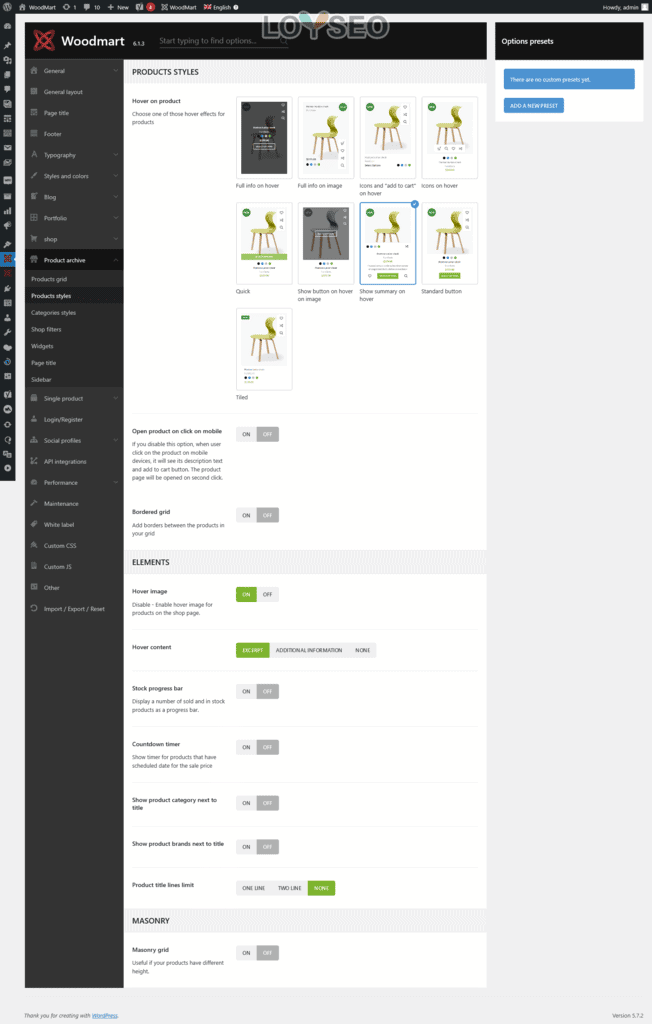
产品款式

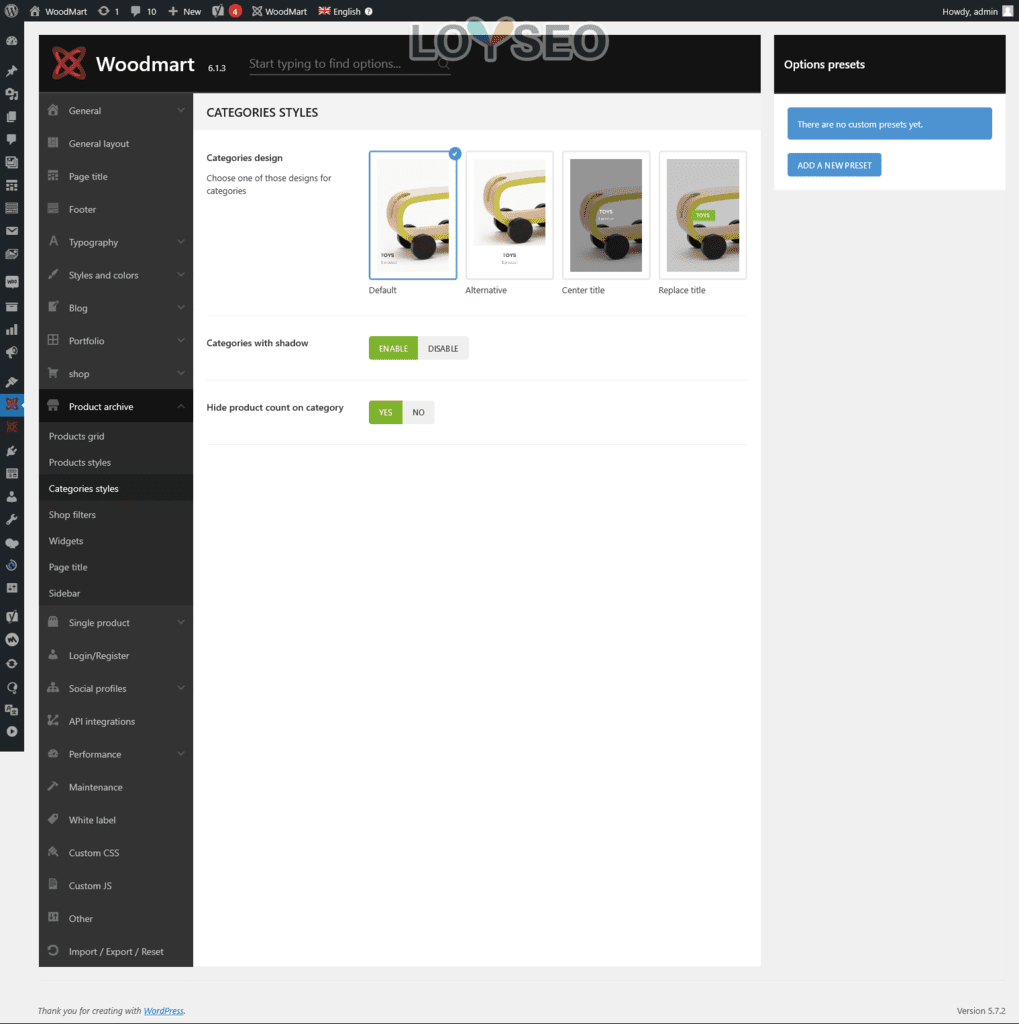
产品类别样式

商店过滤器

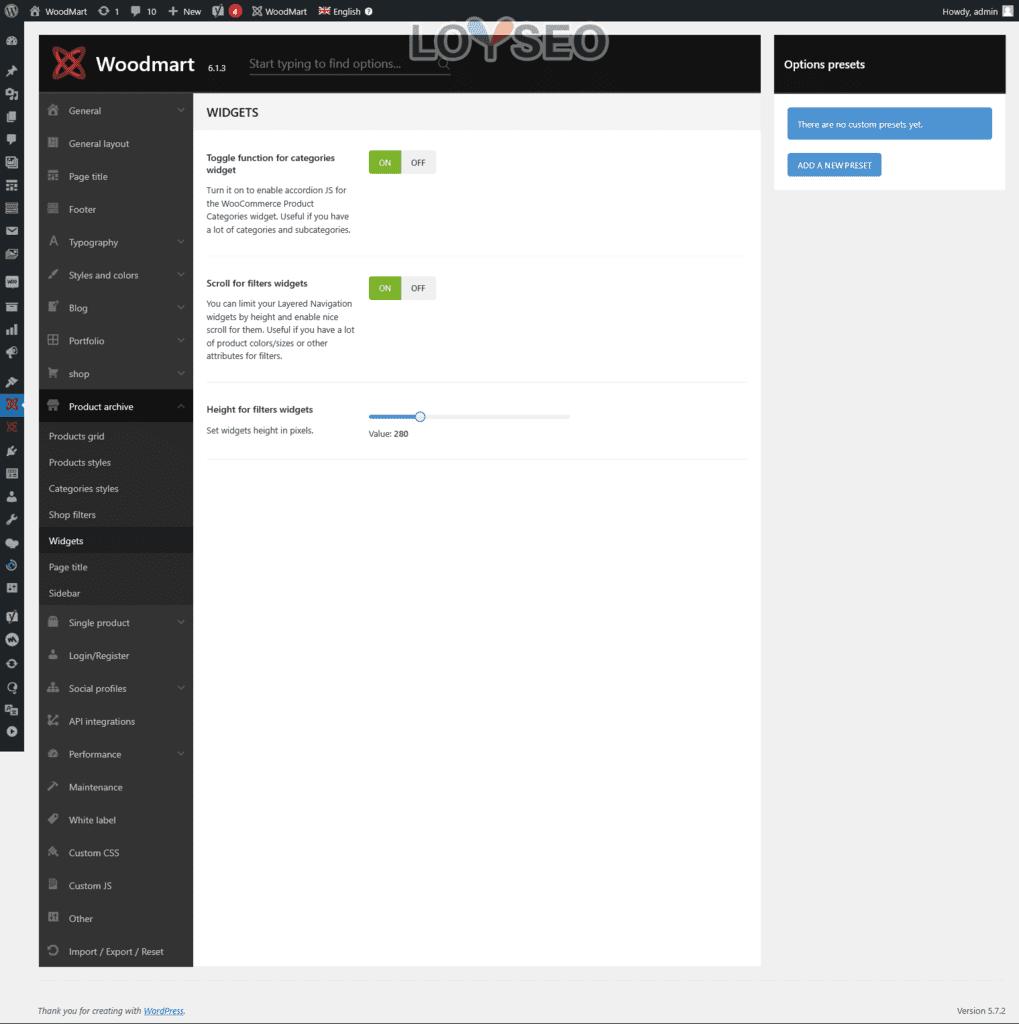
小部件

页面标题

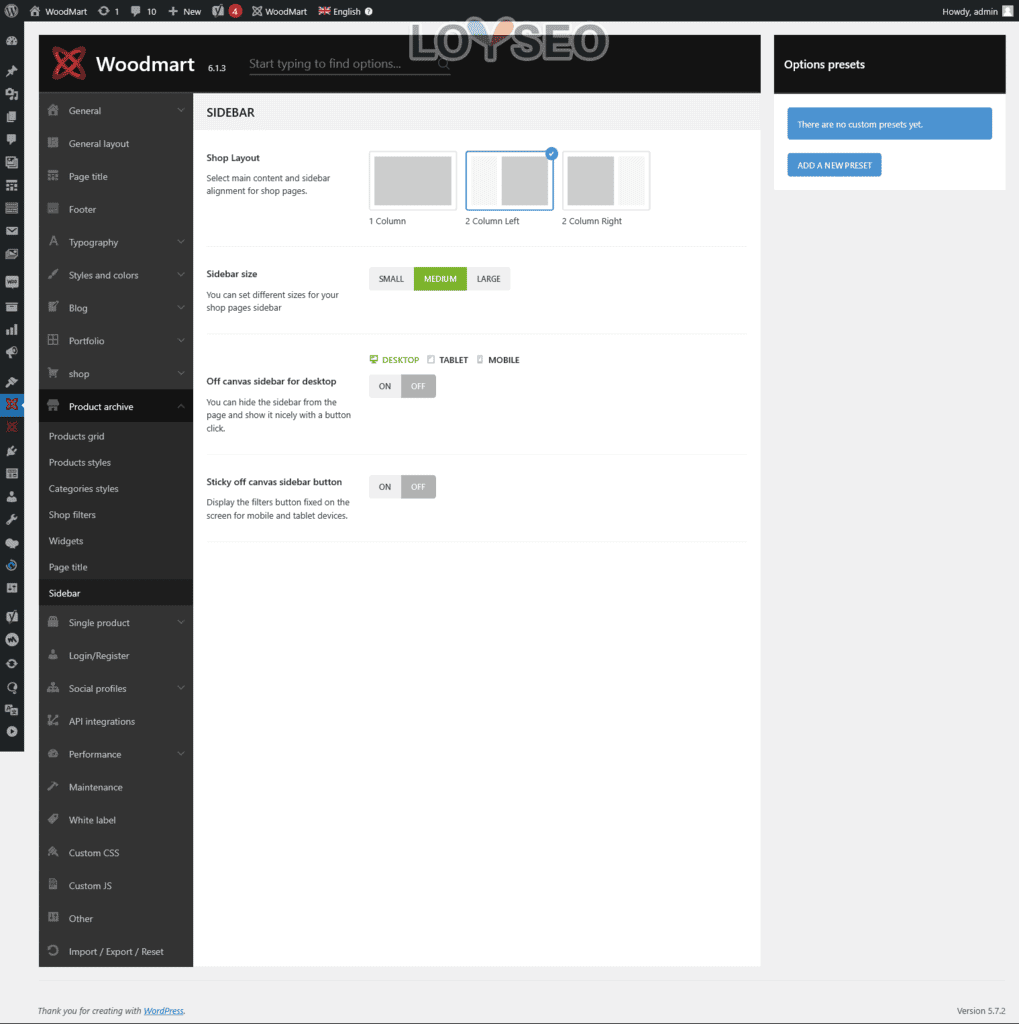
侧边栏

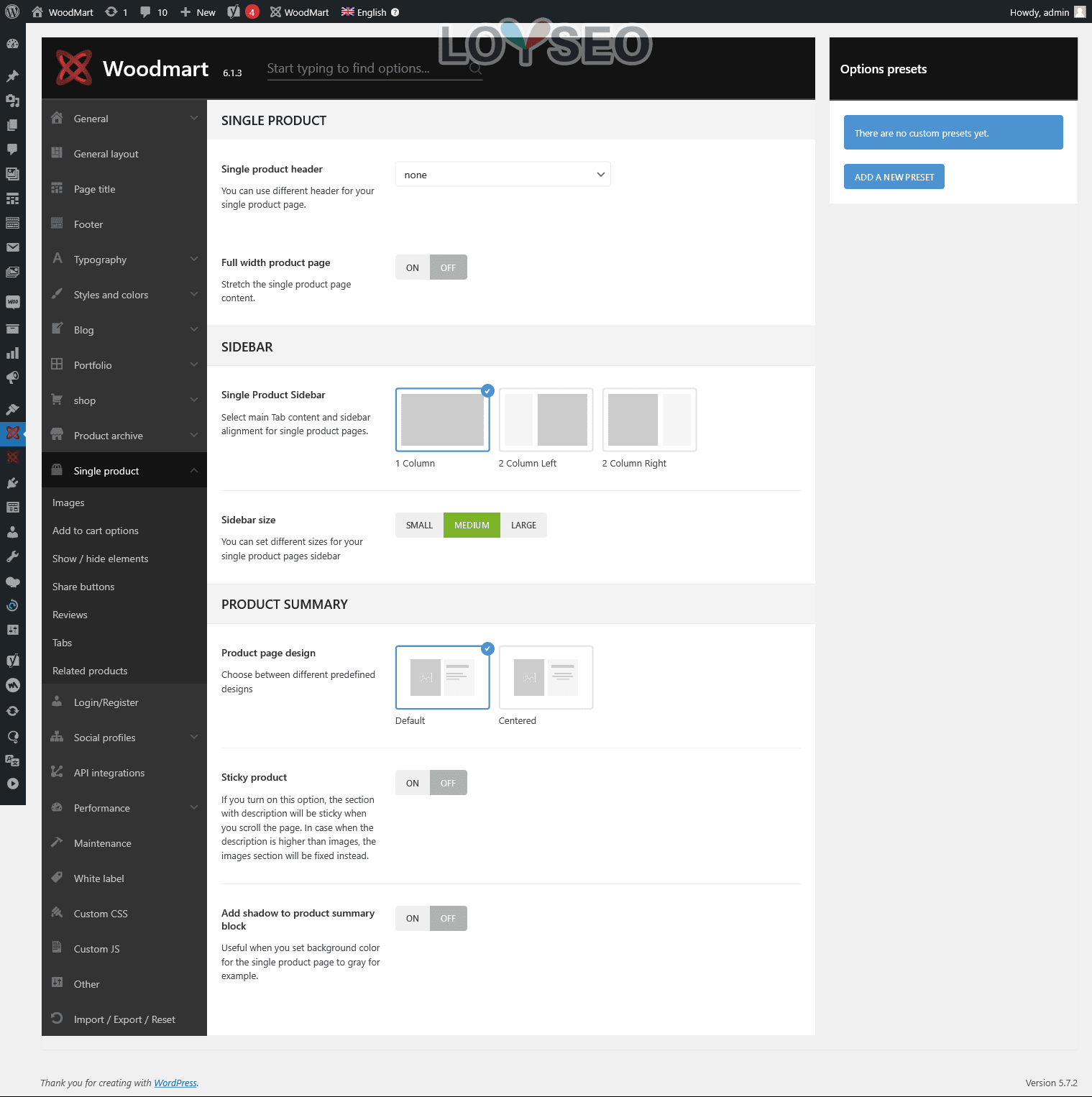
单个产品详情页

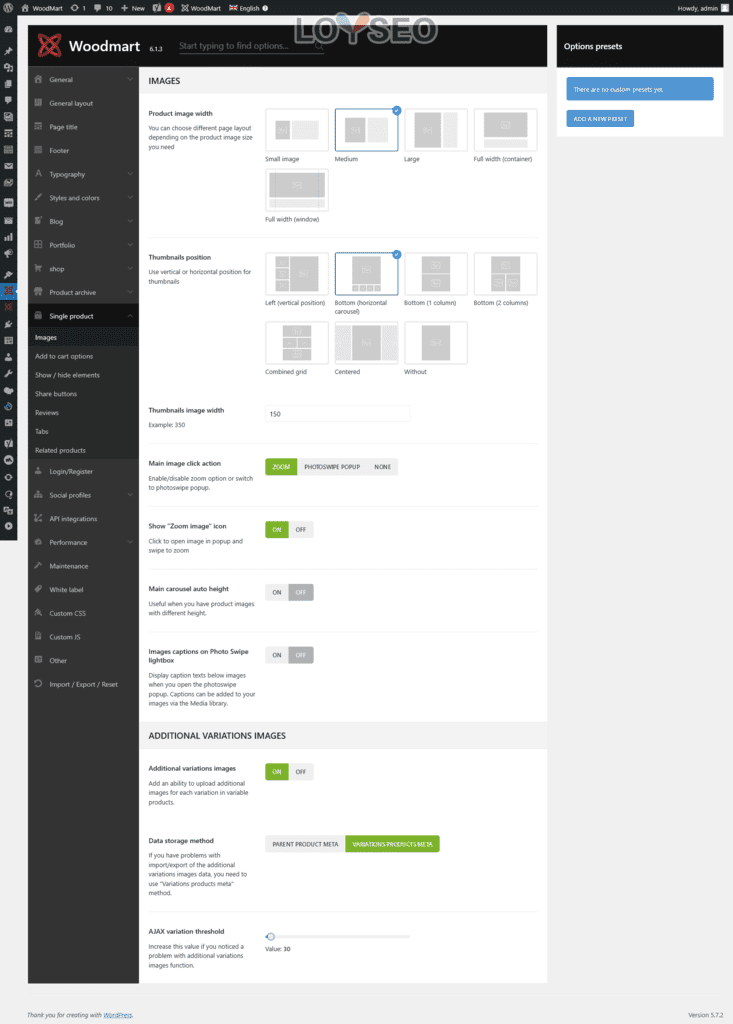
产品图片

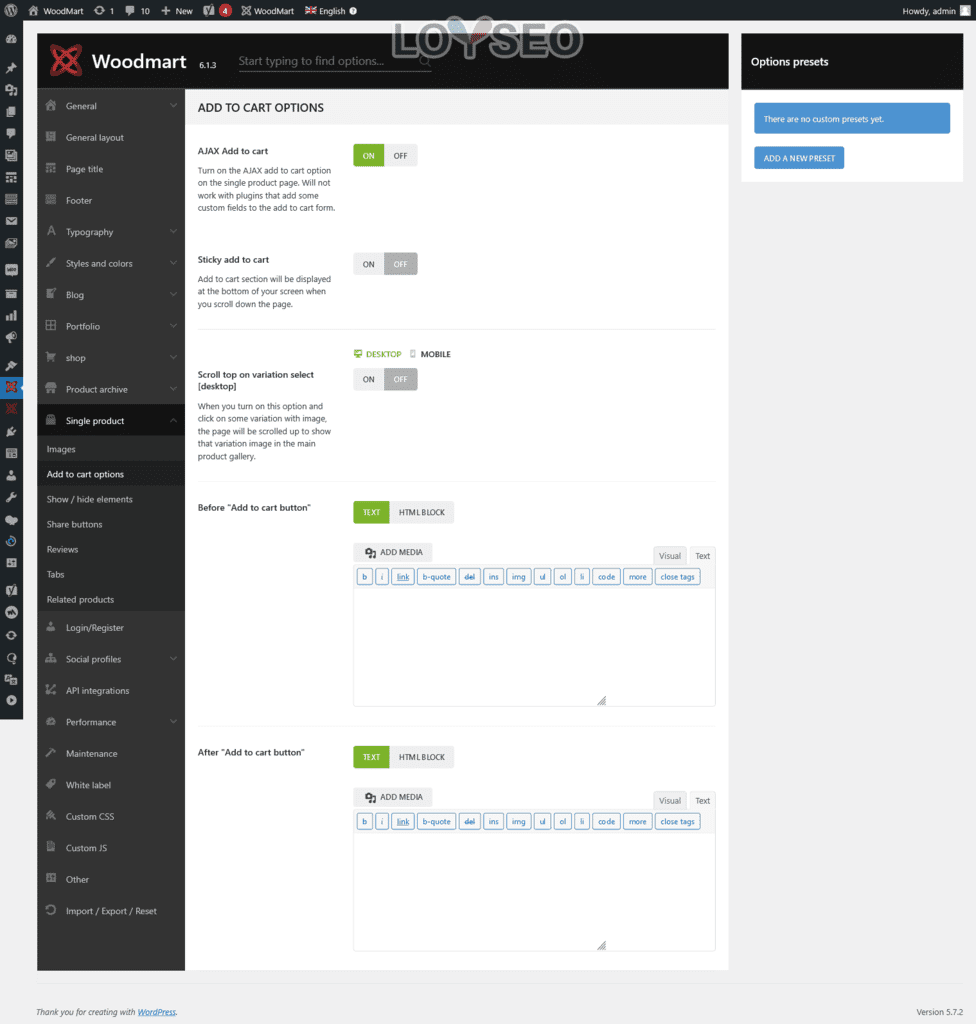
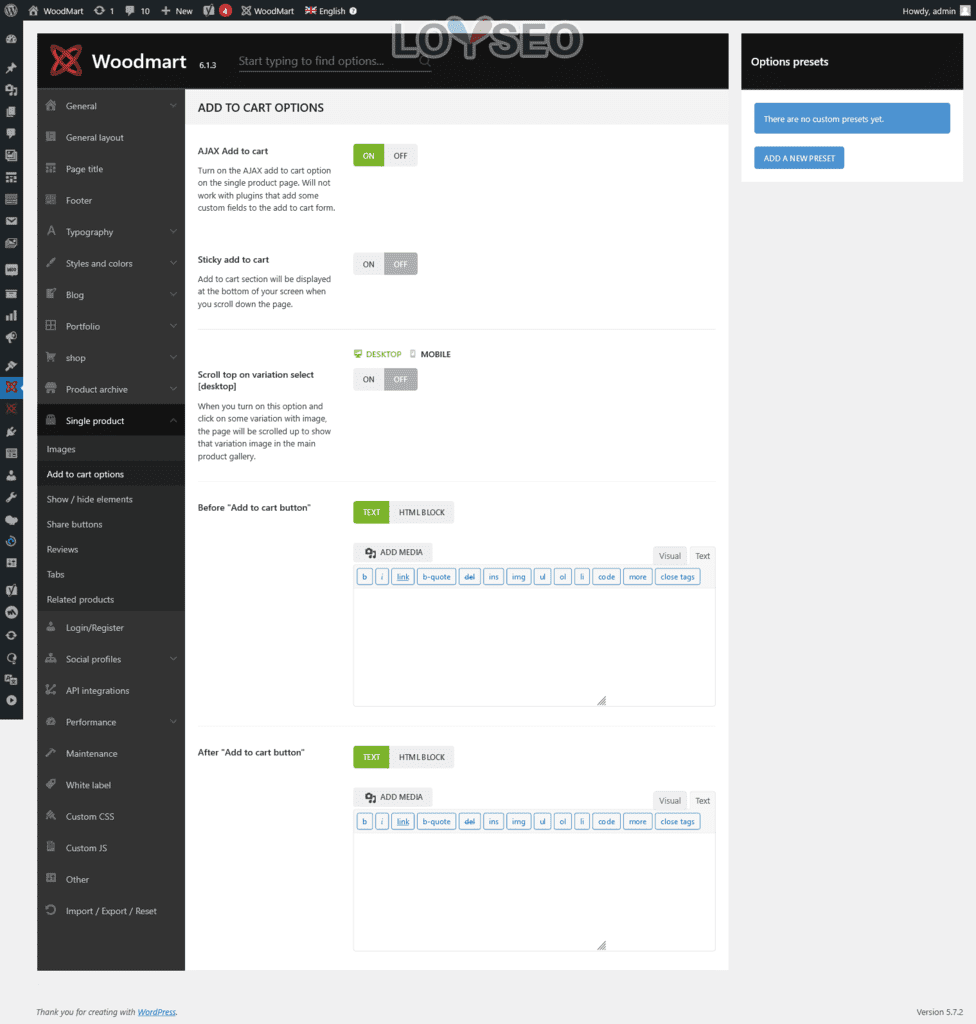
添加到购物车选项

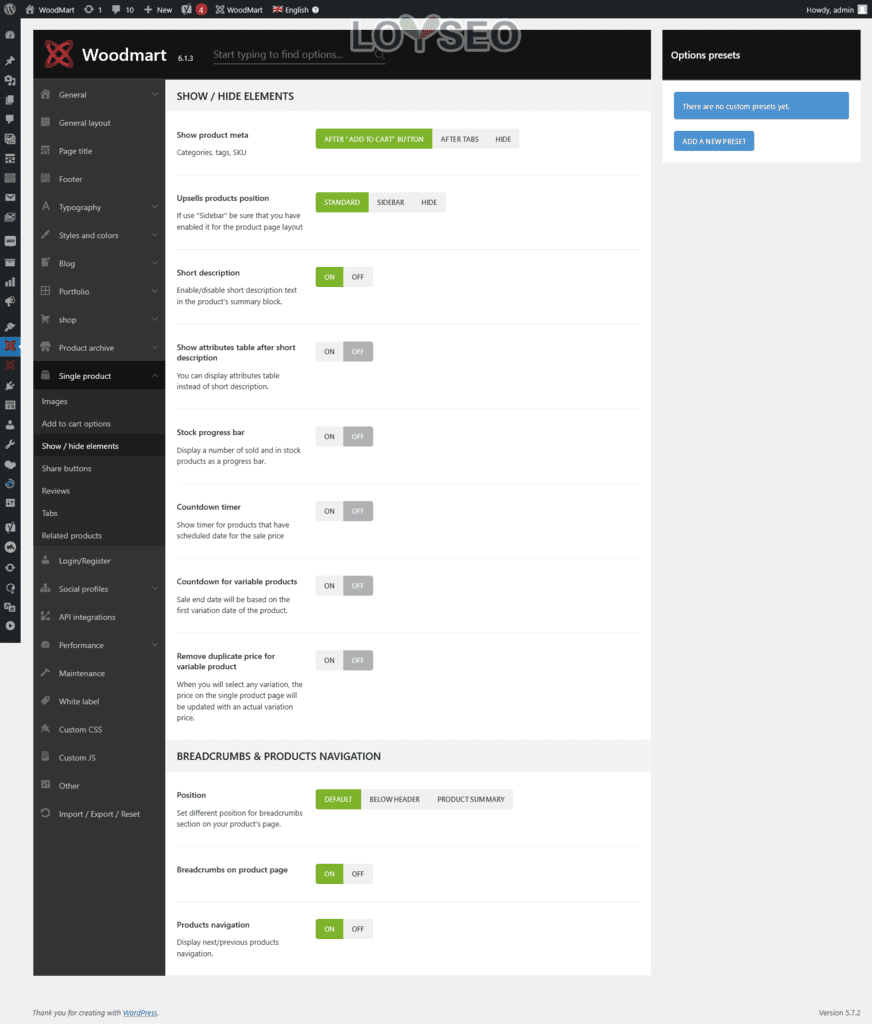
显示和隐藏元素

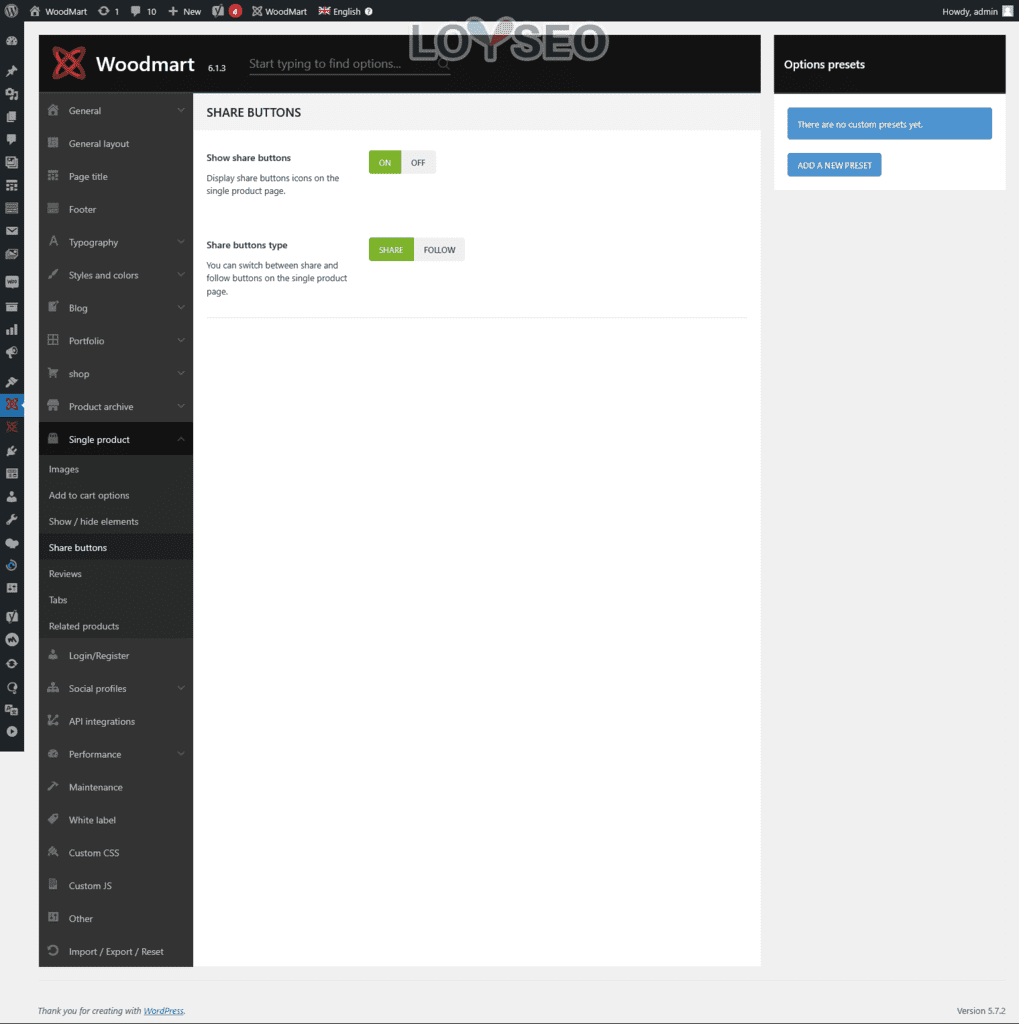
产品分享按钮

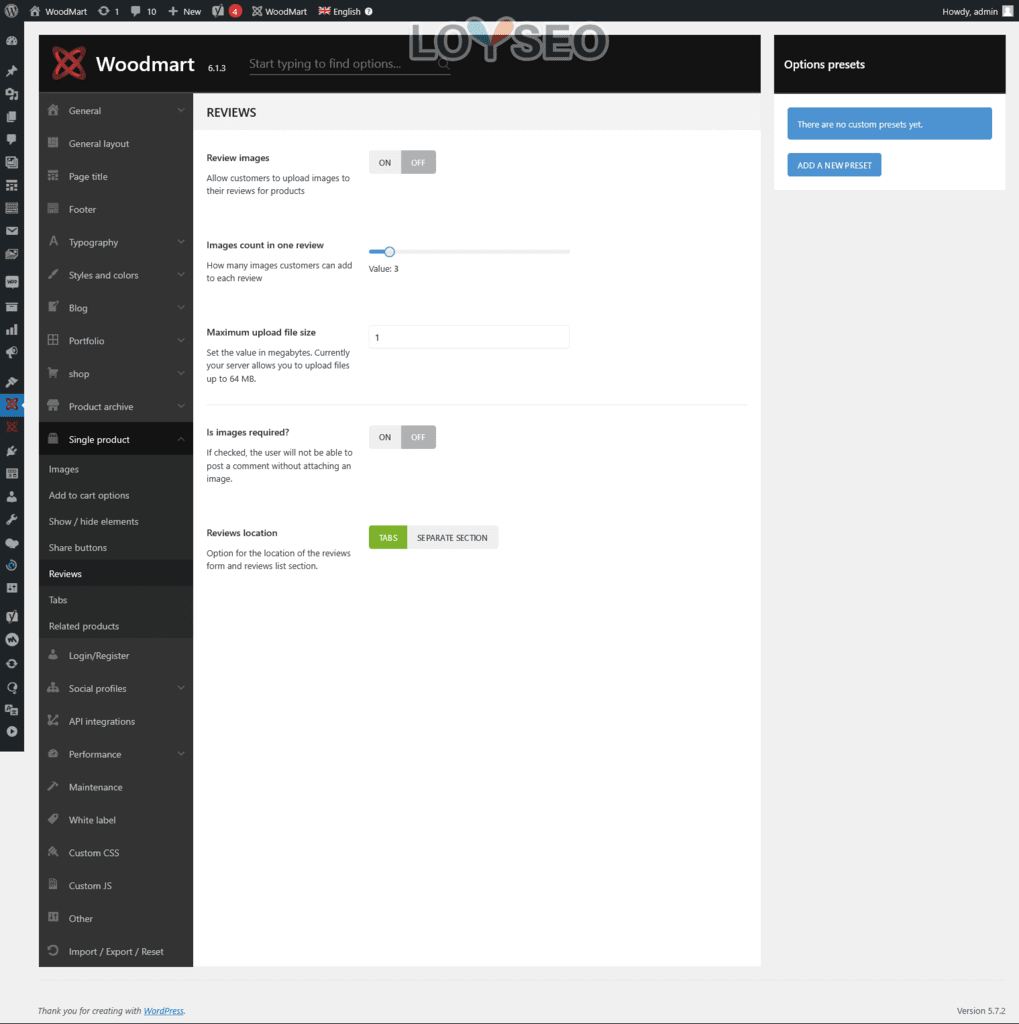
产品评论

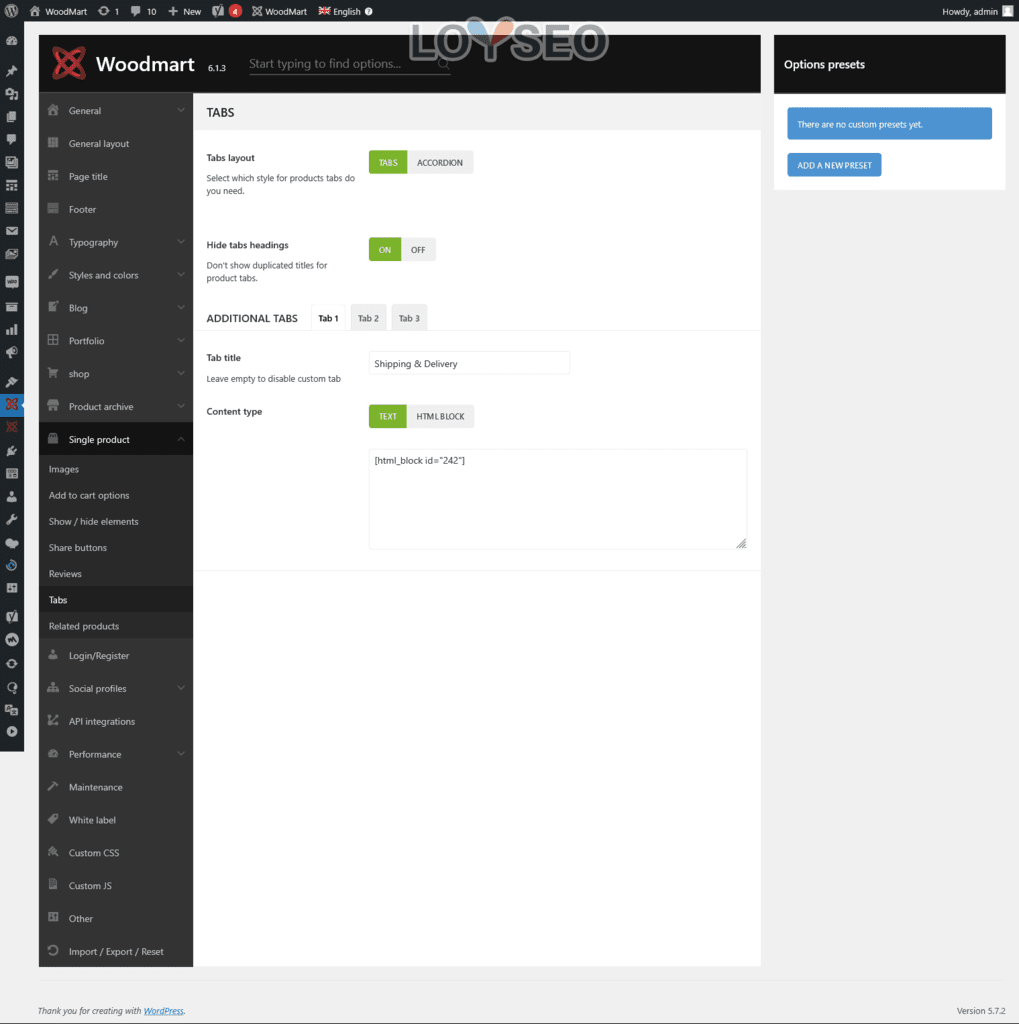
产品标签

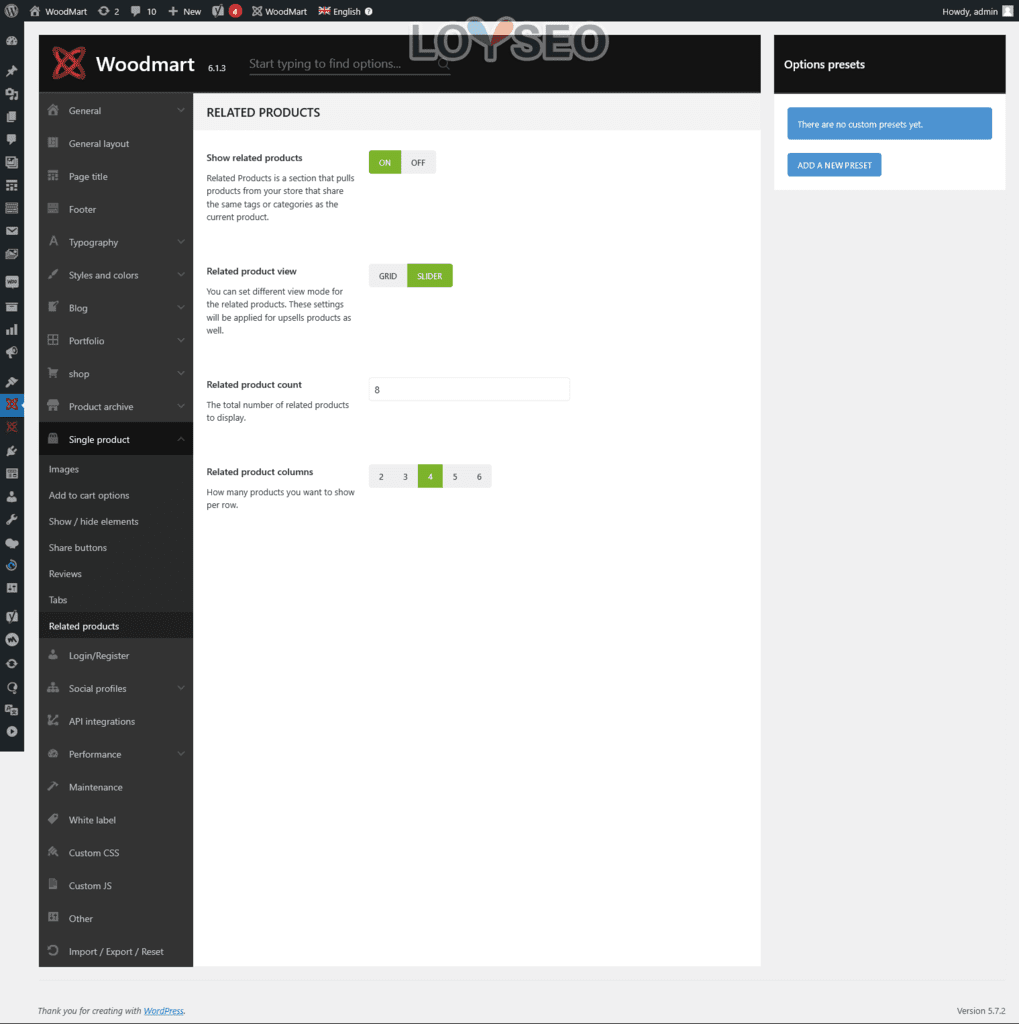
相关产品

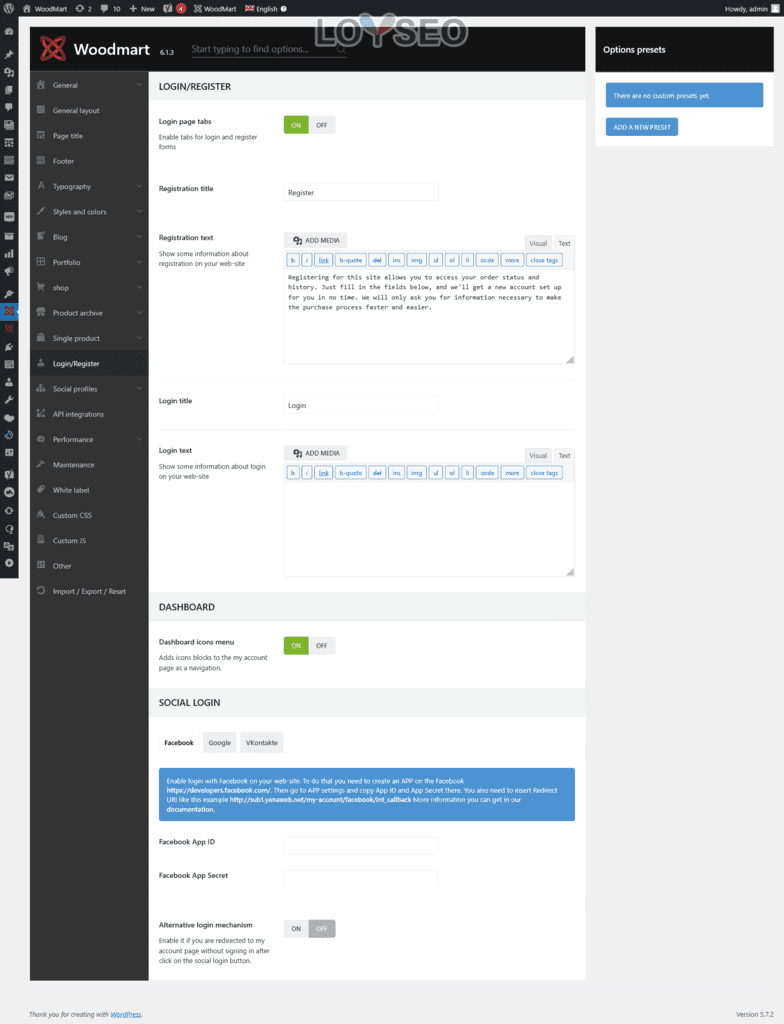
登录/注册
在您的网站上设置注册功能,还可以集成Google、Facebook快捷登录/注册。

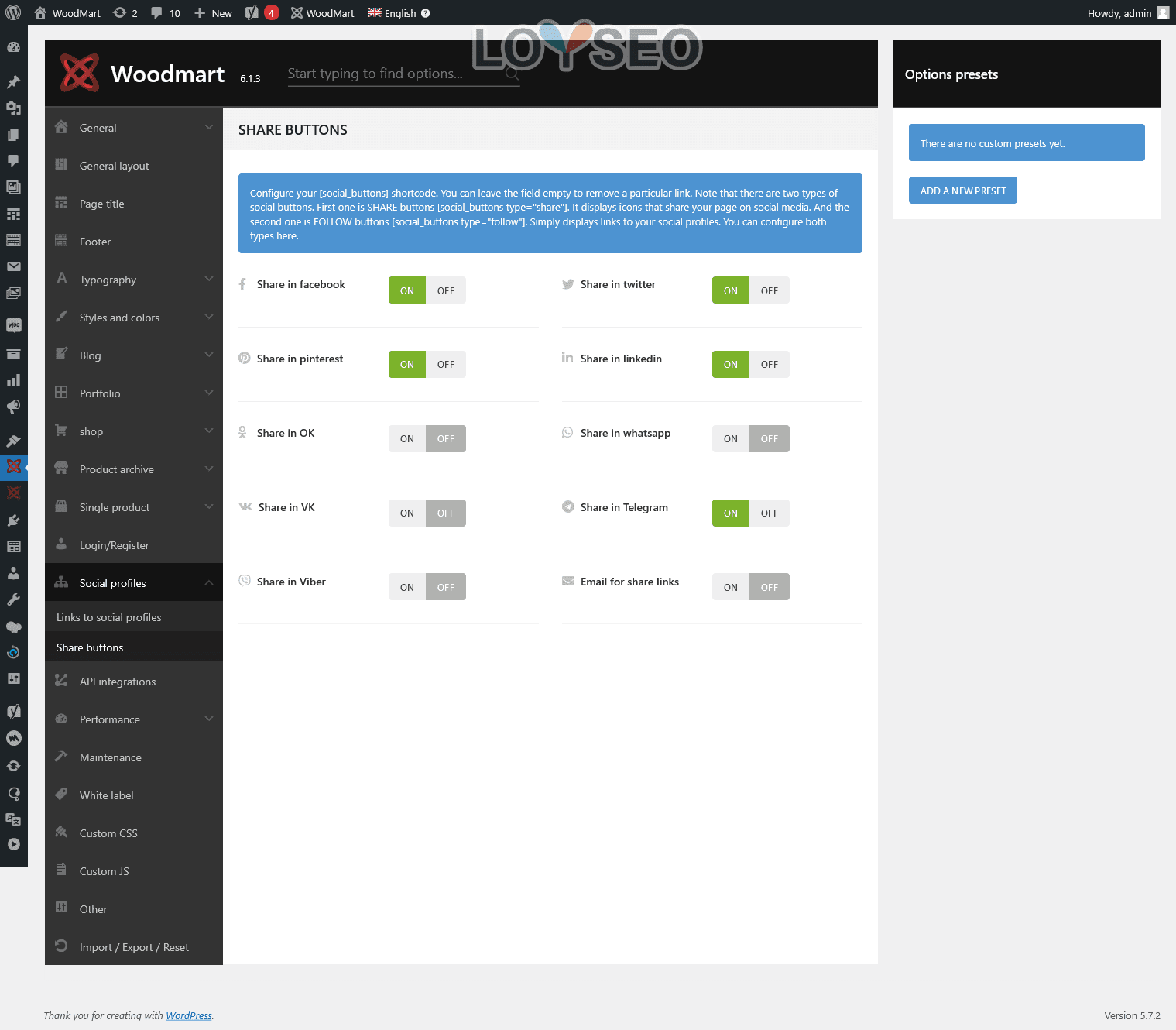
社交资料
用于配置你的社交媒体主页链接和社交媒体分享按钮。

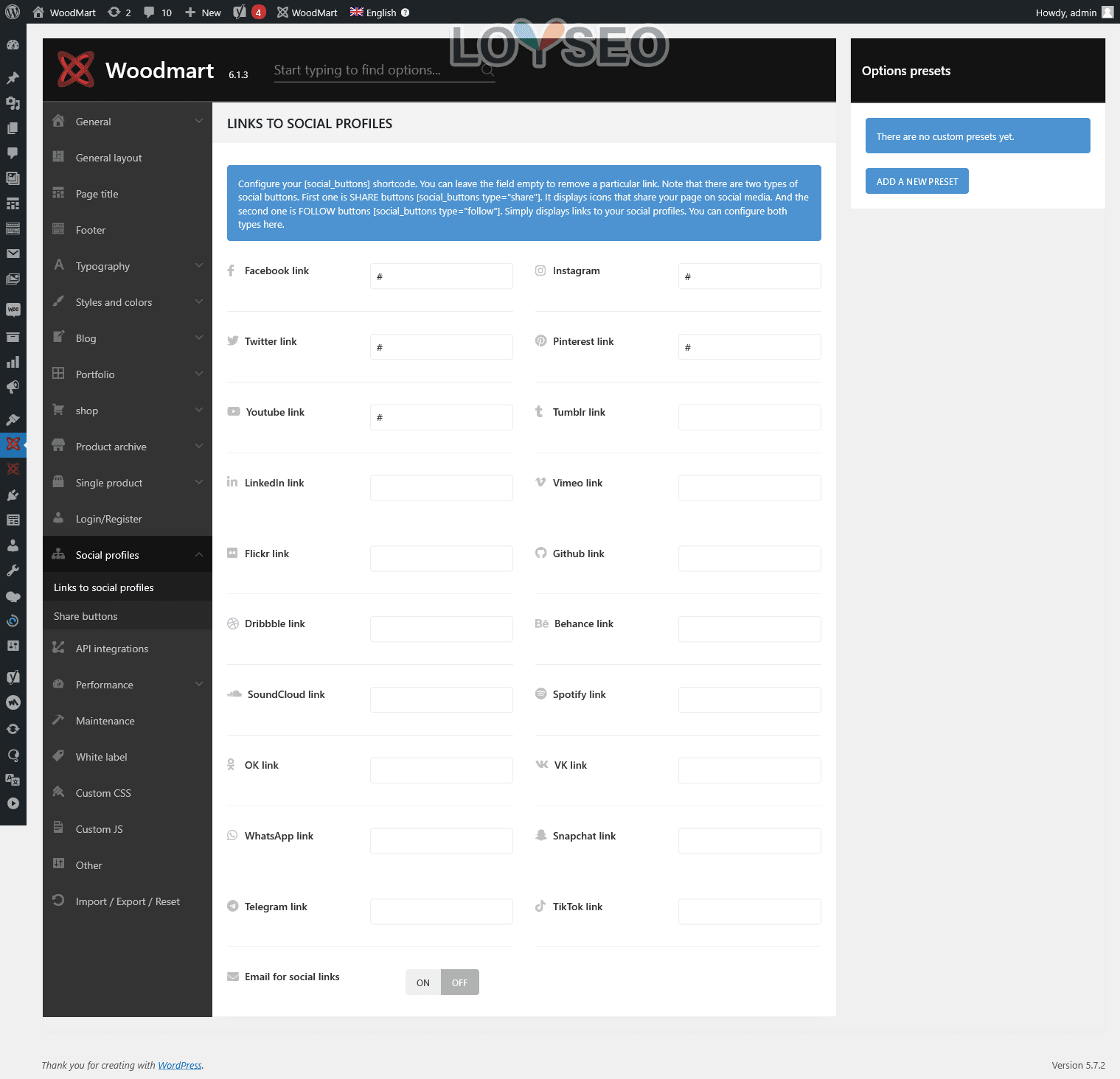
社交媒体主页链接

社交媒体分享按钮

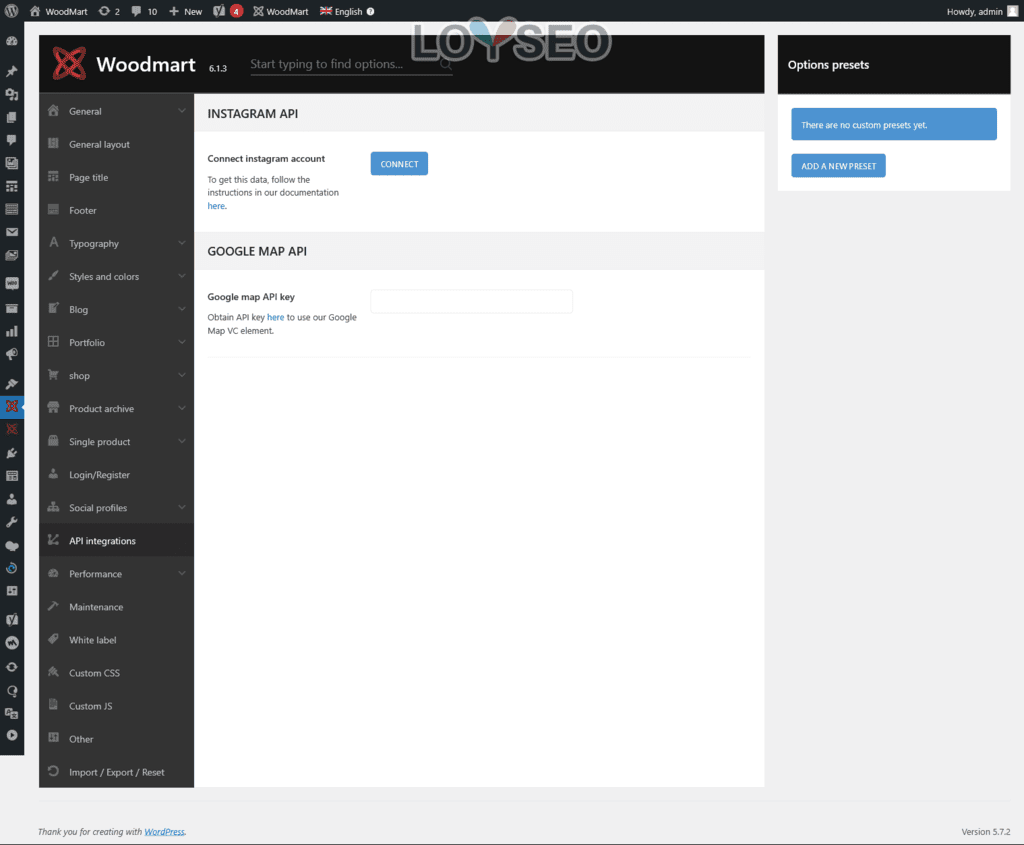
API 集成
与其他平台API服务的集成配置

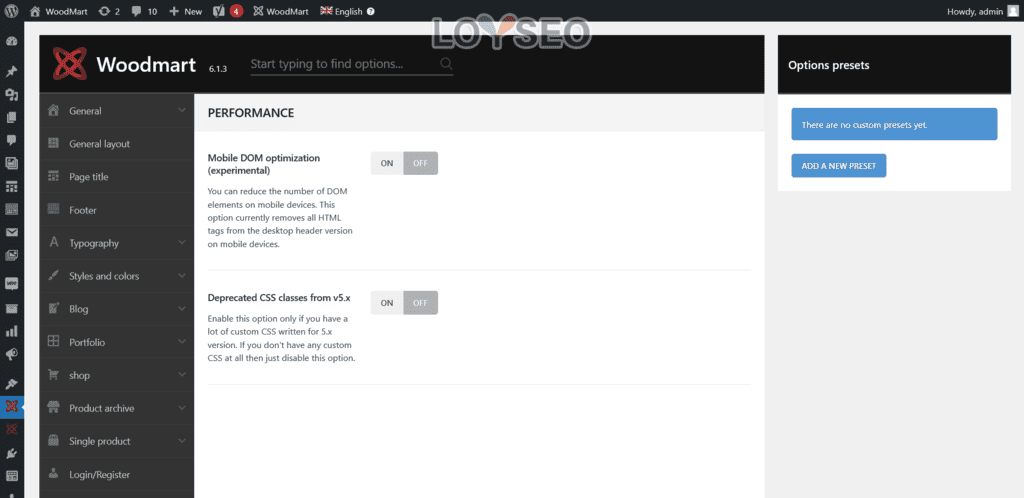
性能
使用我们内置的性能功能来加速网站

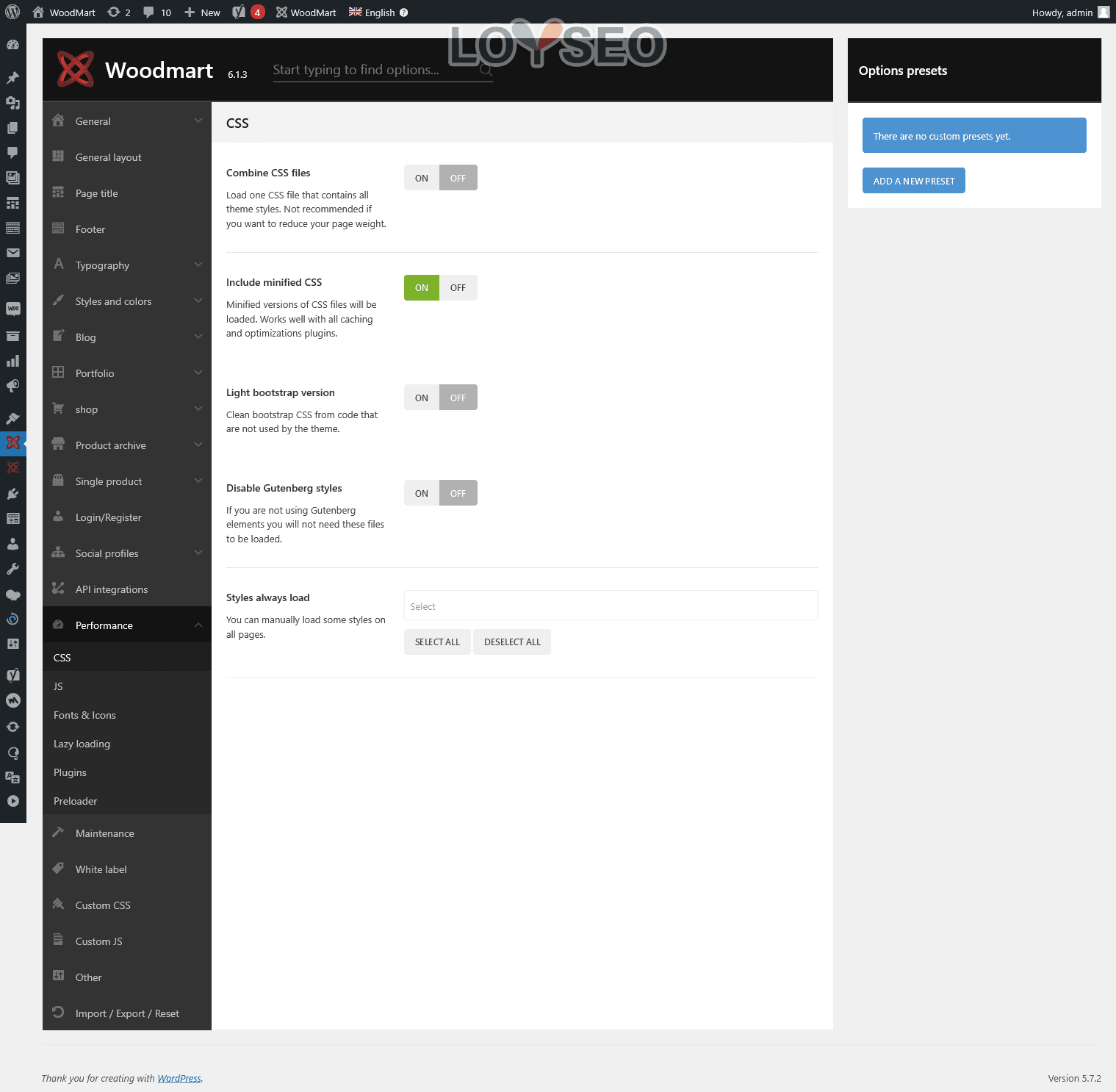
CSS

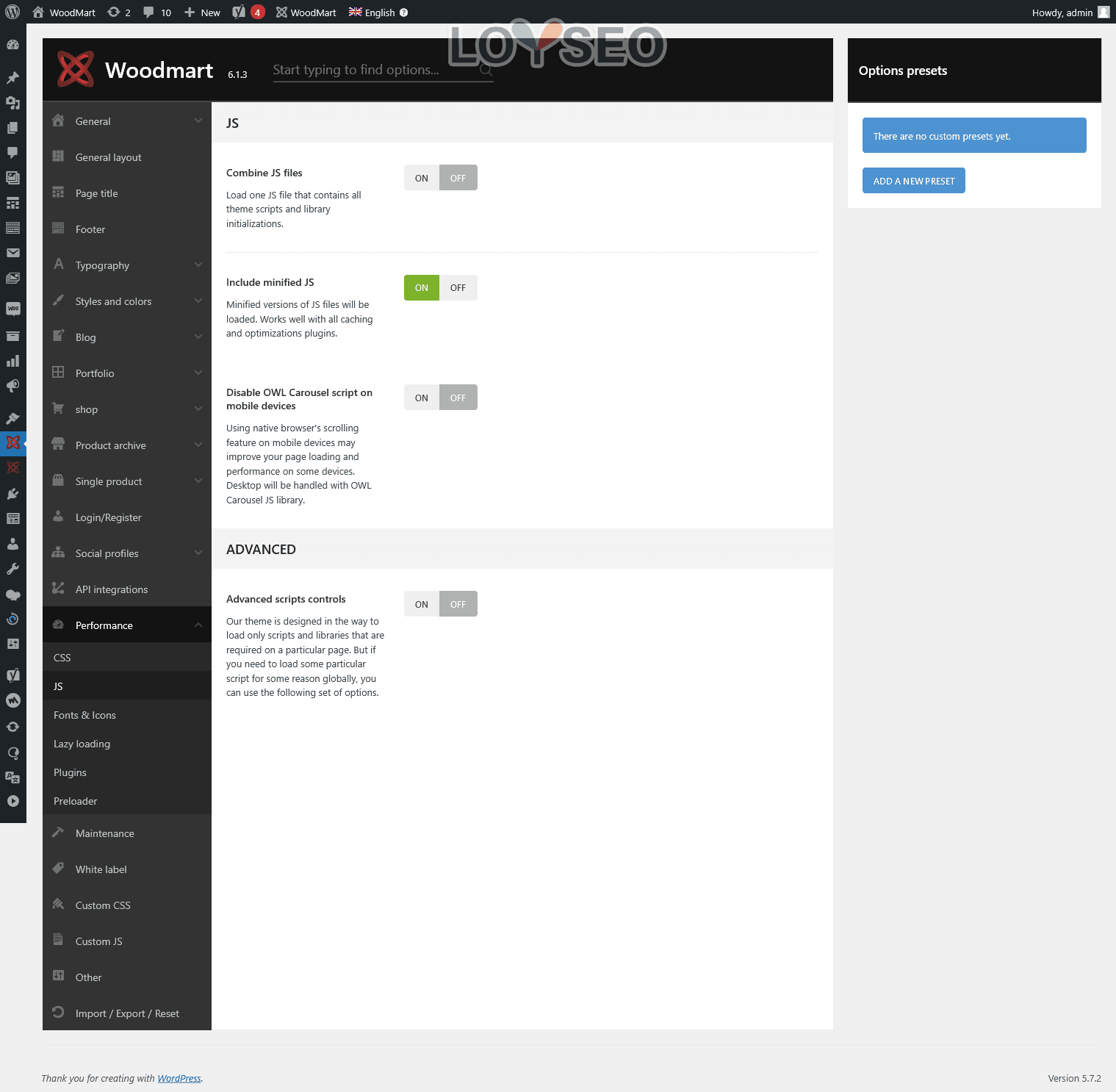
JS

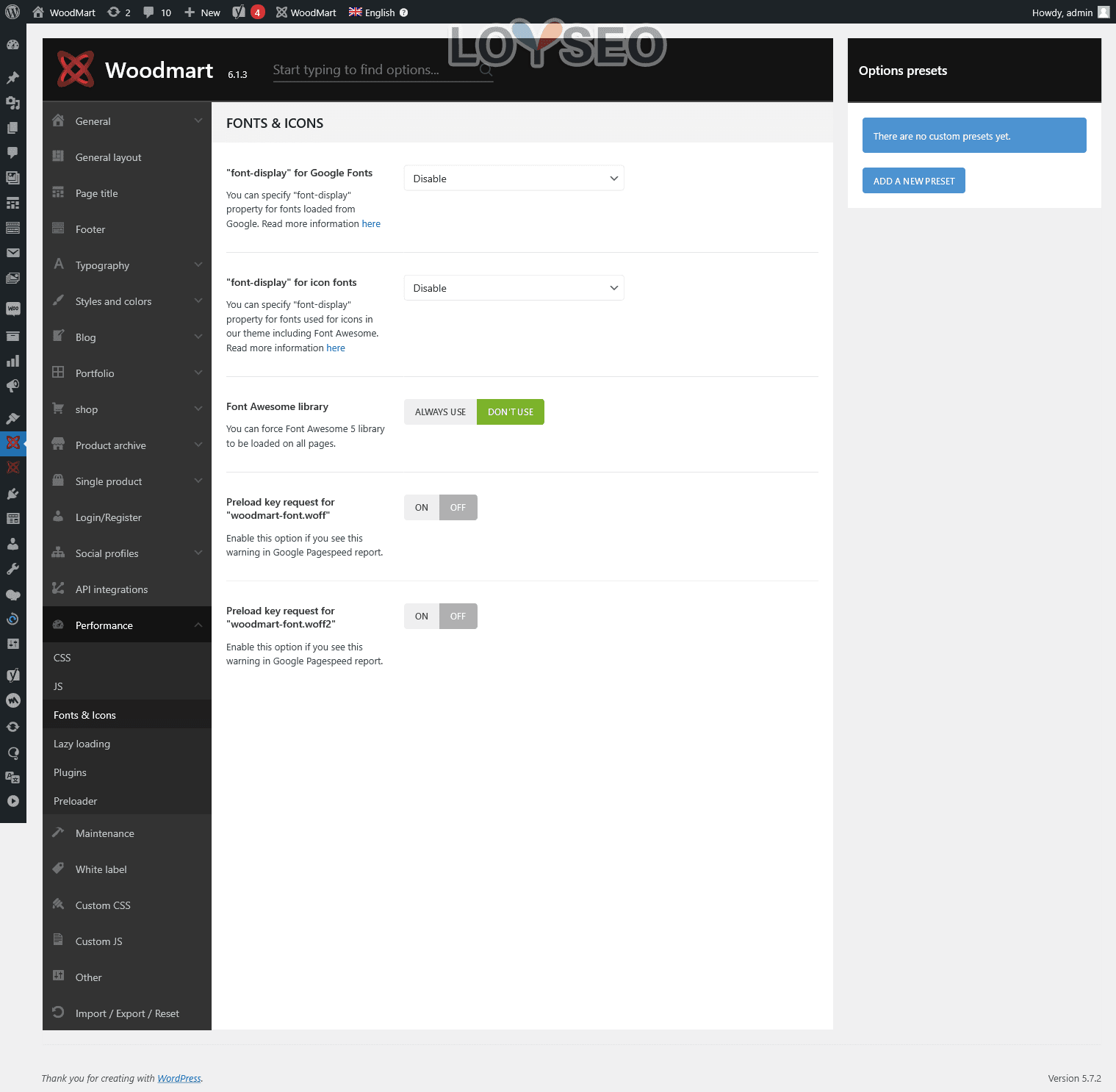
字体和图标

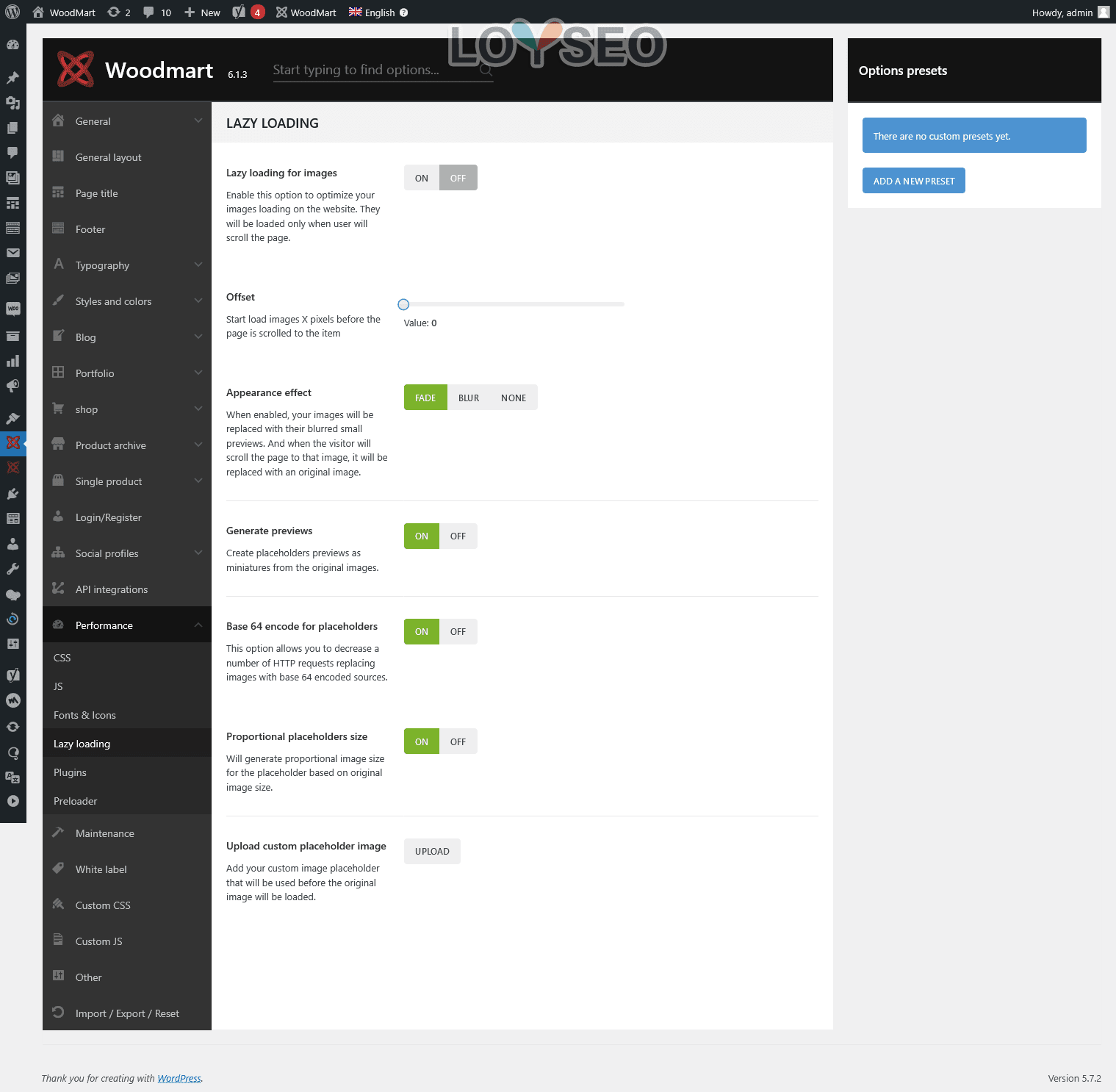
延迟加载

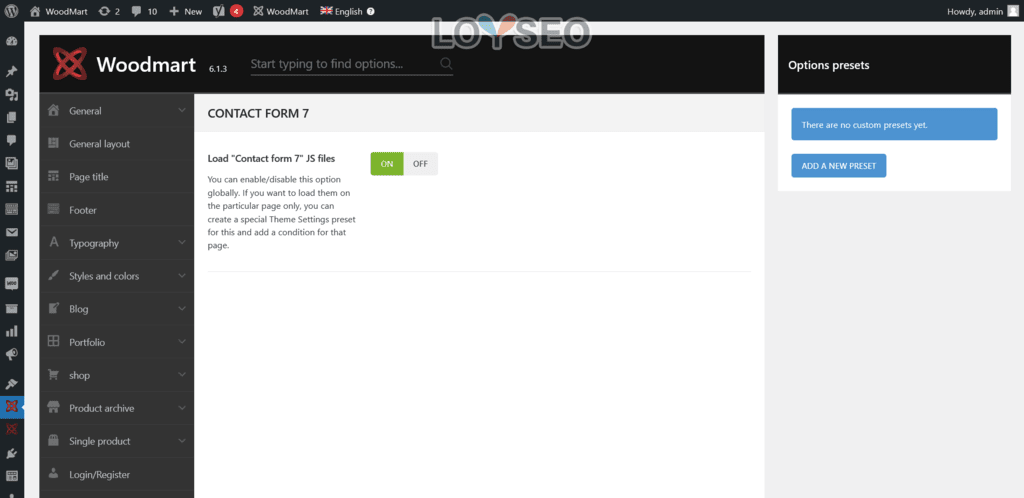
插件

预加载

维护模式

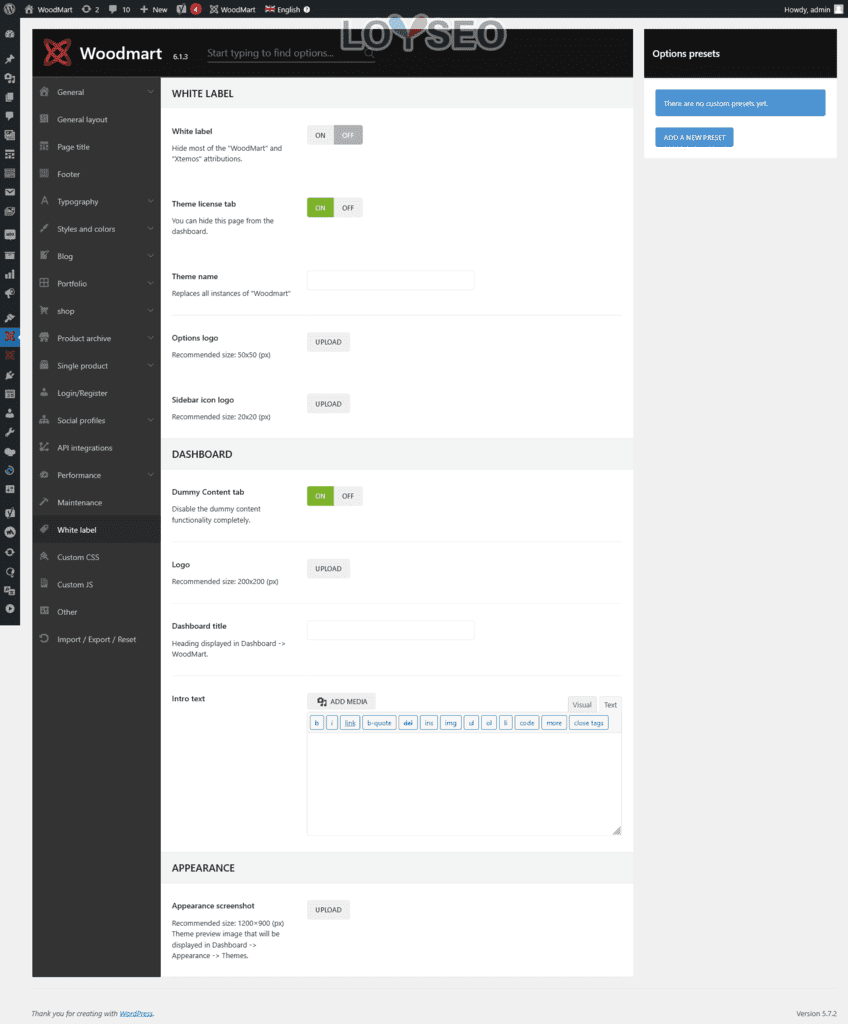
白标
自定义大部分“WoodMart”和“Xtemos”为你的品牌。

自定义 CSS
为不同的设备编写 CSS 代码。

自定义JS

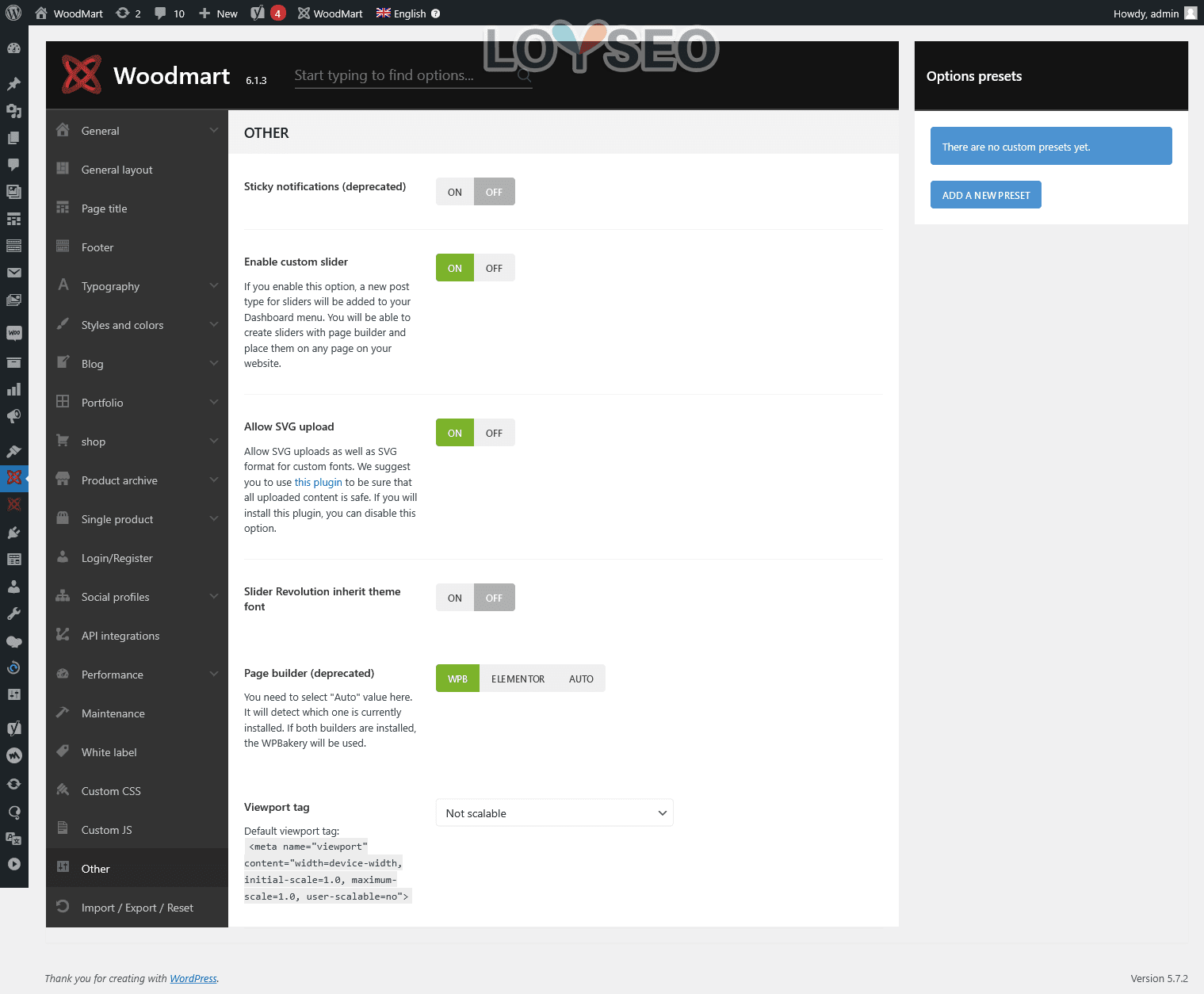
其他
包含网站的其他设置

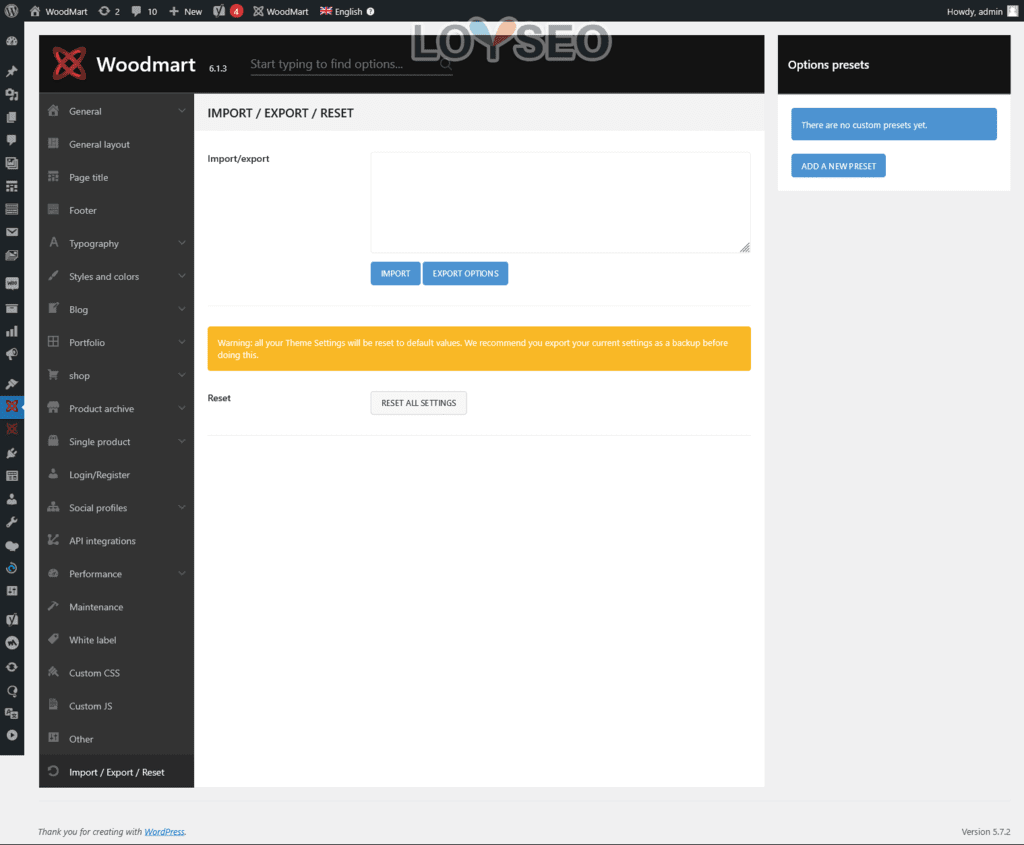
导入和导出
备份您当前的设置或转移到具有相同主题的另一个网站。