WoodMart主题的自定义预设功能,允许您为WordPress网站的特定部分创建不同的设置。例如,为不同的产品类别设置不同的按钮颜色、为特定页面设置特殊布局、为选定的文章设置自定义字体等。此外,通过将自定义条件设为“移动设备”,您还可以仅为移动设备配置您的网站主题预设样式。
如何创建WoodMart主题设置预设
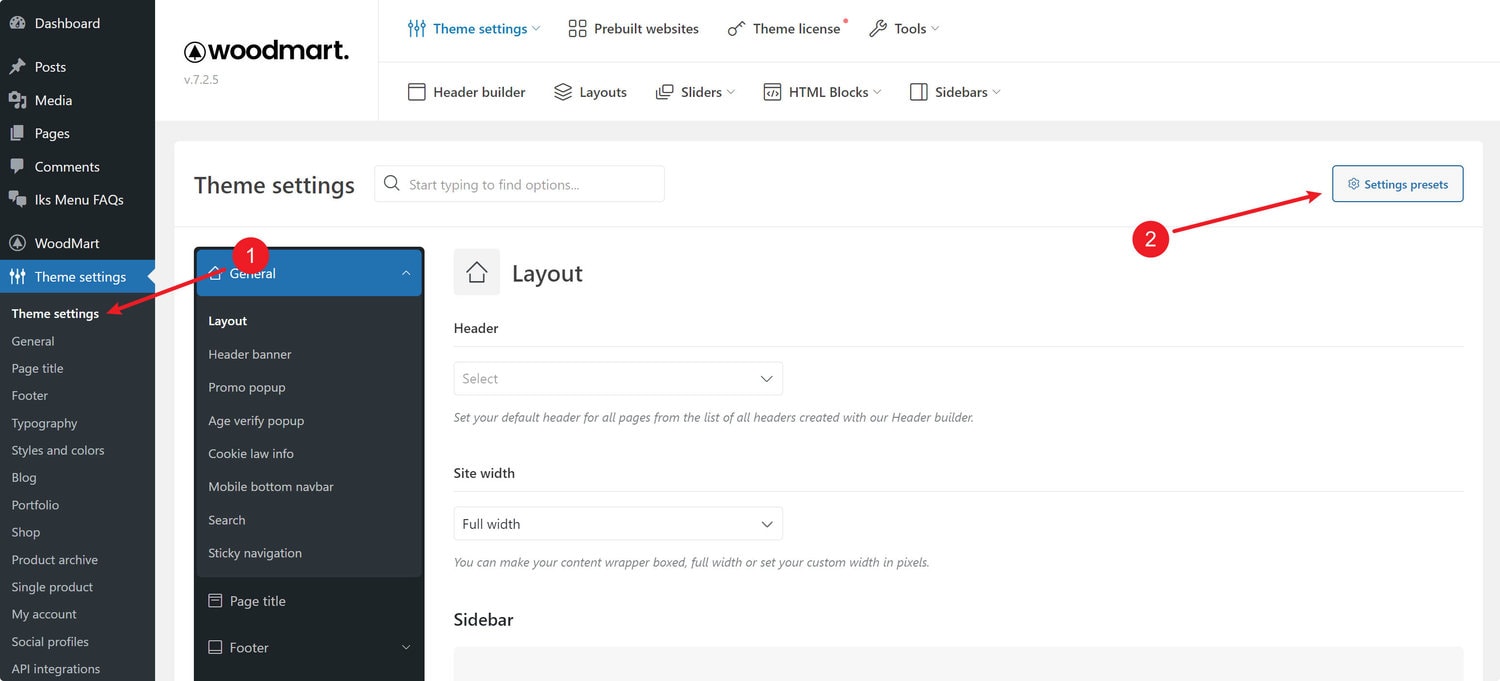
Woodmart所有的预设都可以通过仪表板 -> 主题设置 -> 设置预设中的特殊界面创建。

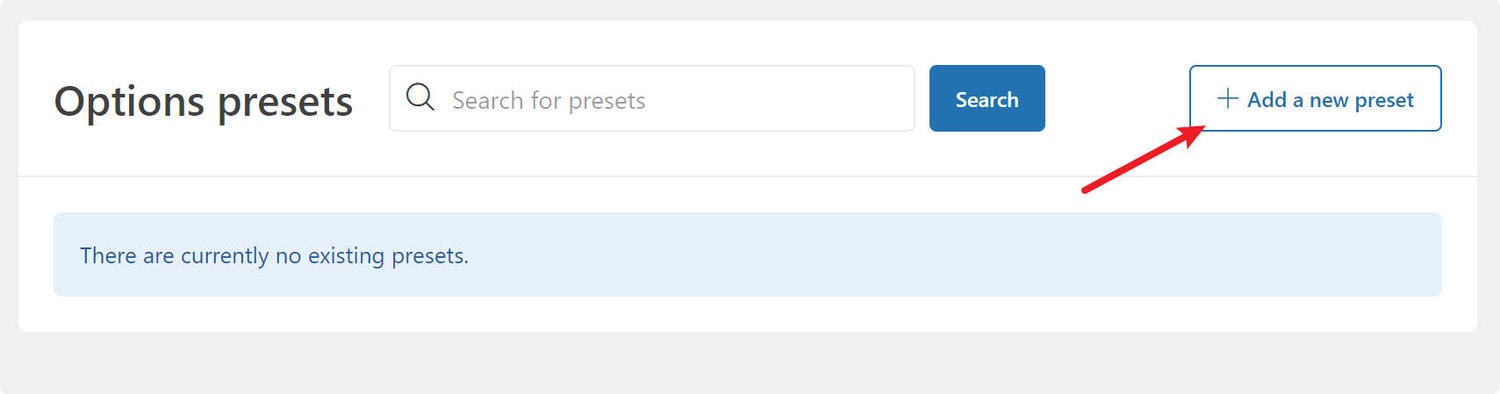
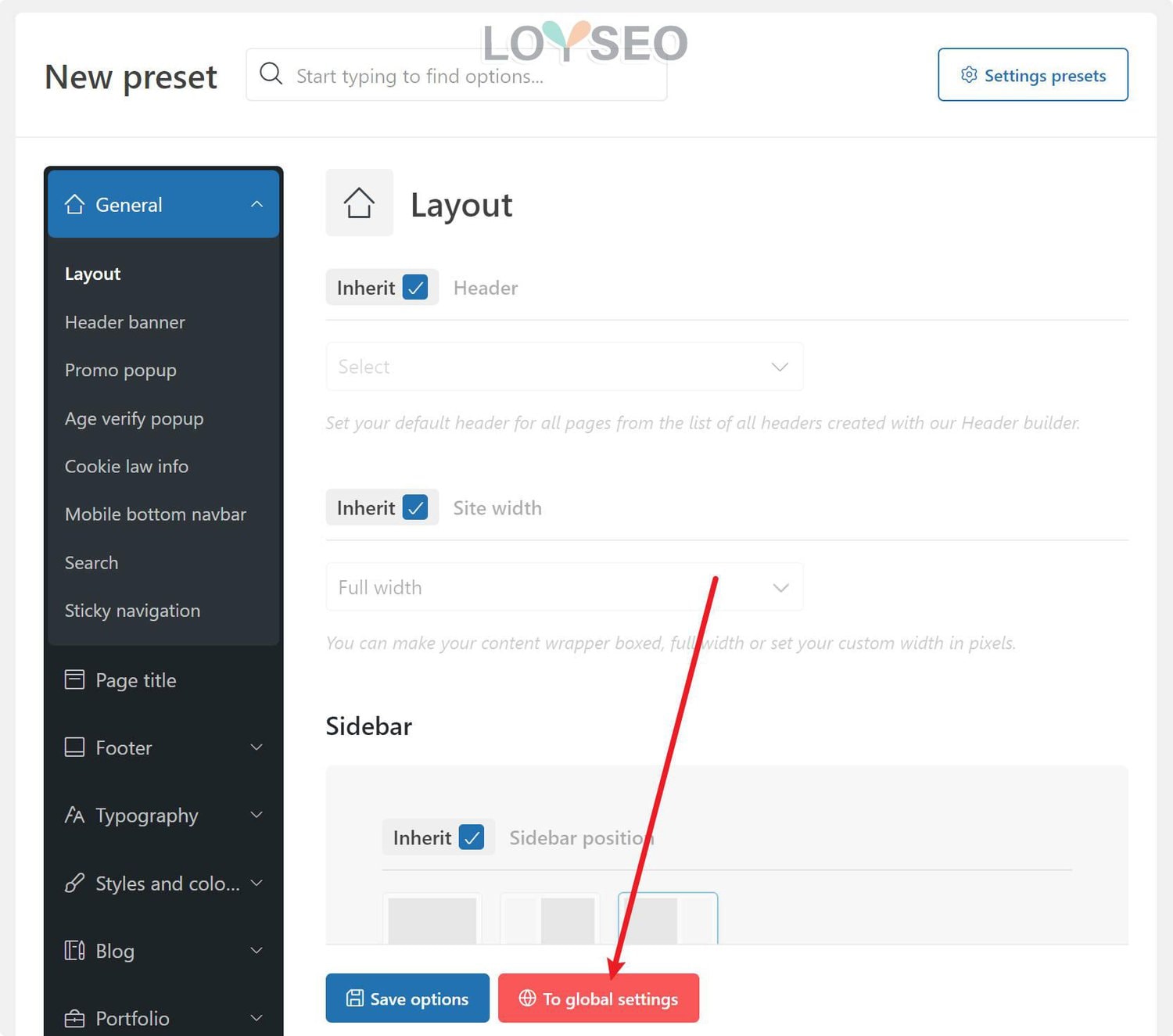
您可以创建新的预设。

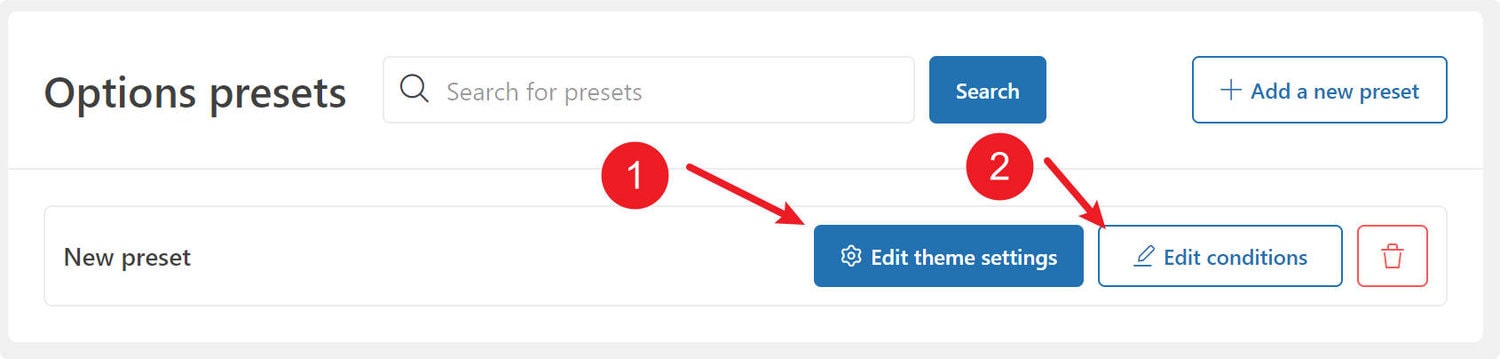
也可以查看已添加的预设列表,进行编辑、设置条件或删除。

要返回全局设置界面,您可以单击“返回全局设置”按钮。

如何使用WoodMart主题设置预设
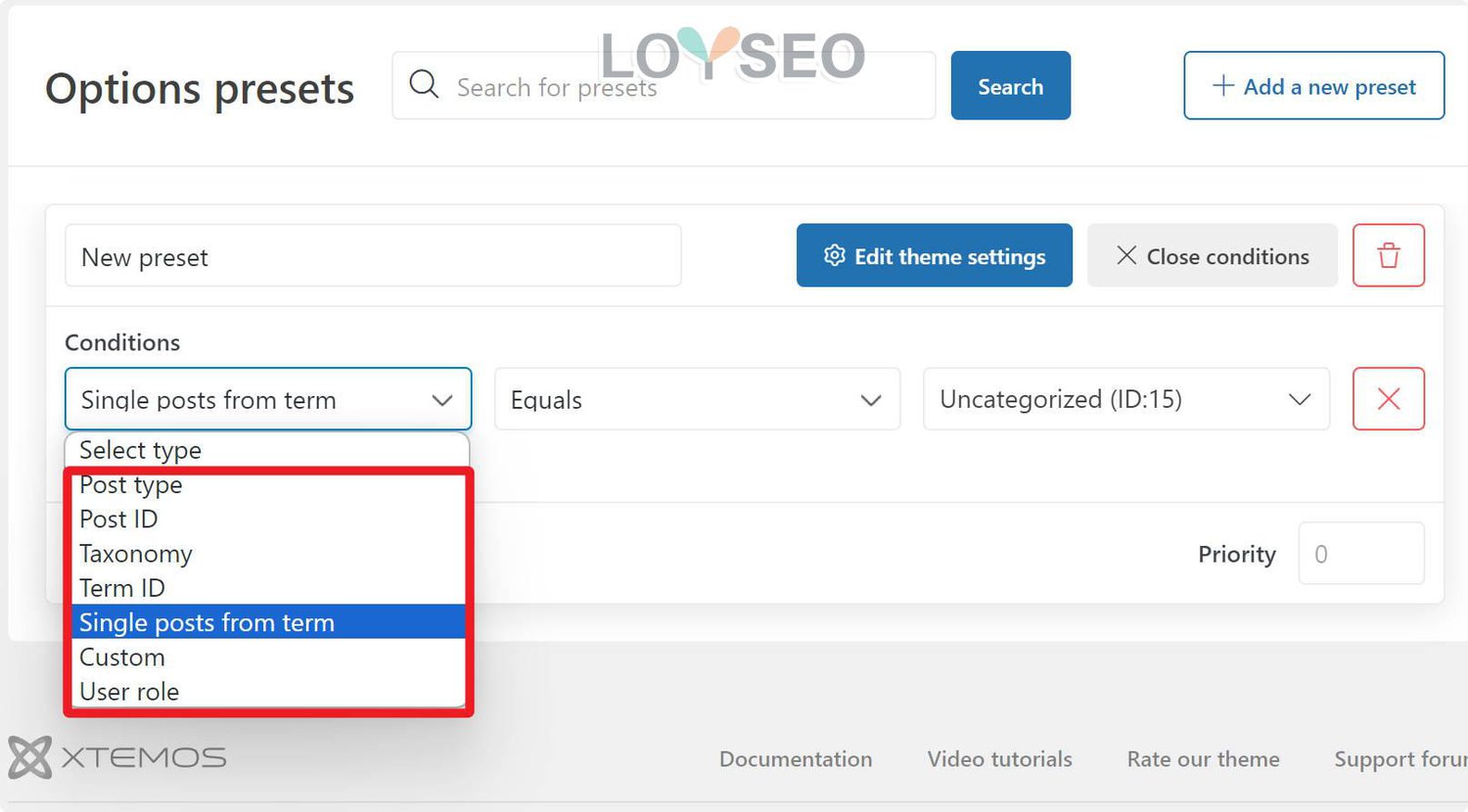
创建新预设时,首先,您需要设置预设的运用条件,有7种不同类型的条件规则:

- 文章类型 – 指定特定文章类型,例如仅产品、文章、页面、项目等。
- 文章 ID – 指定具体的文章、产品、页面。
- 分类法 – 指定分类法,如类别、标签、产品类别、产品标签等。
- 术语ID – 指定标签、类别等特殊术语的ID
- 指定符合条件的文章
- 自定义 – 特殊规则列表,例如 404 页面、搜索、我的帐户、商店页面、移动设备等。
- 用户角色 – 指定特定的用户角色
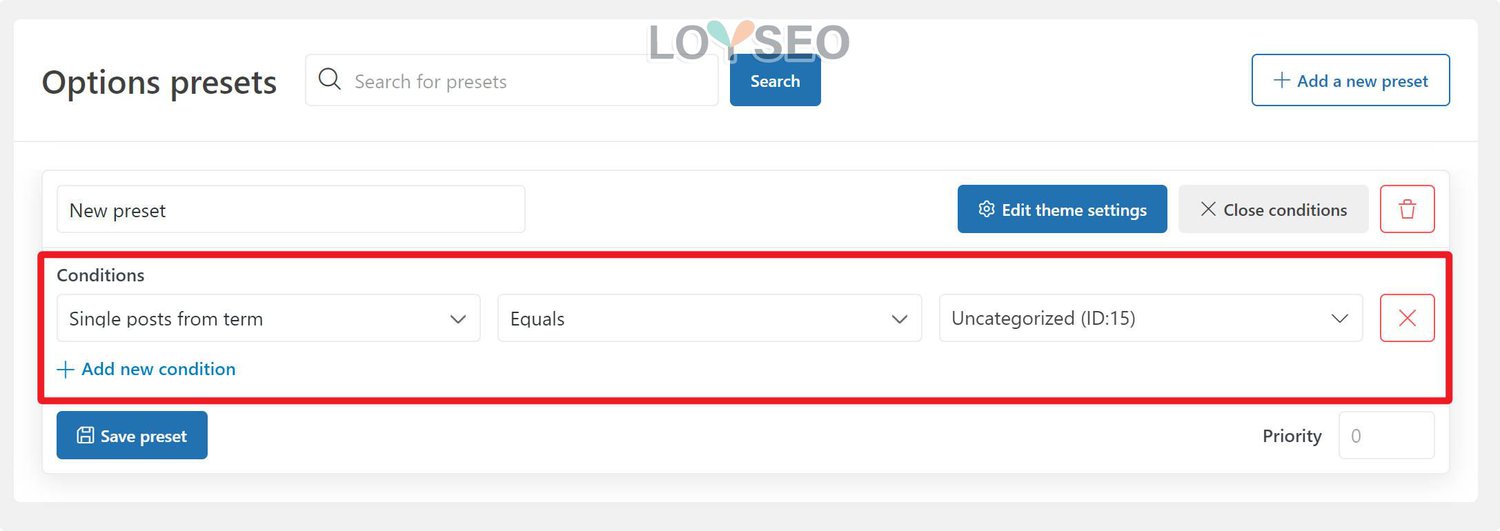
单击“添加新条件”按钮即可设置条件

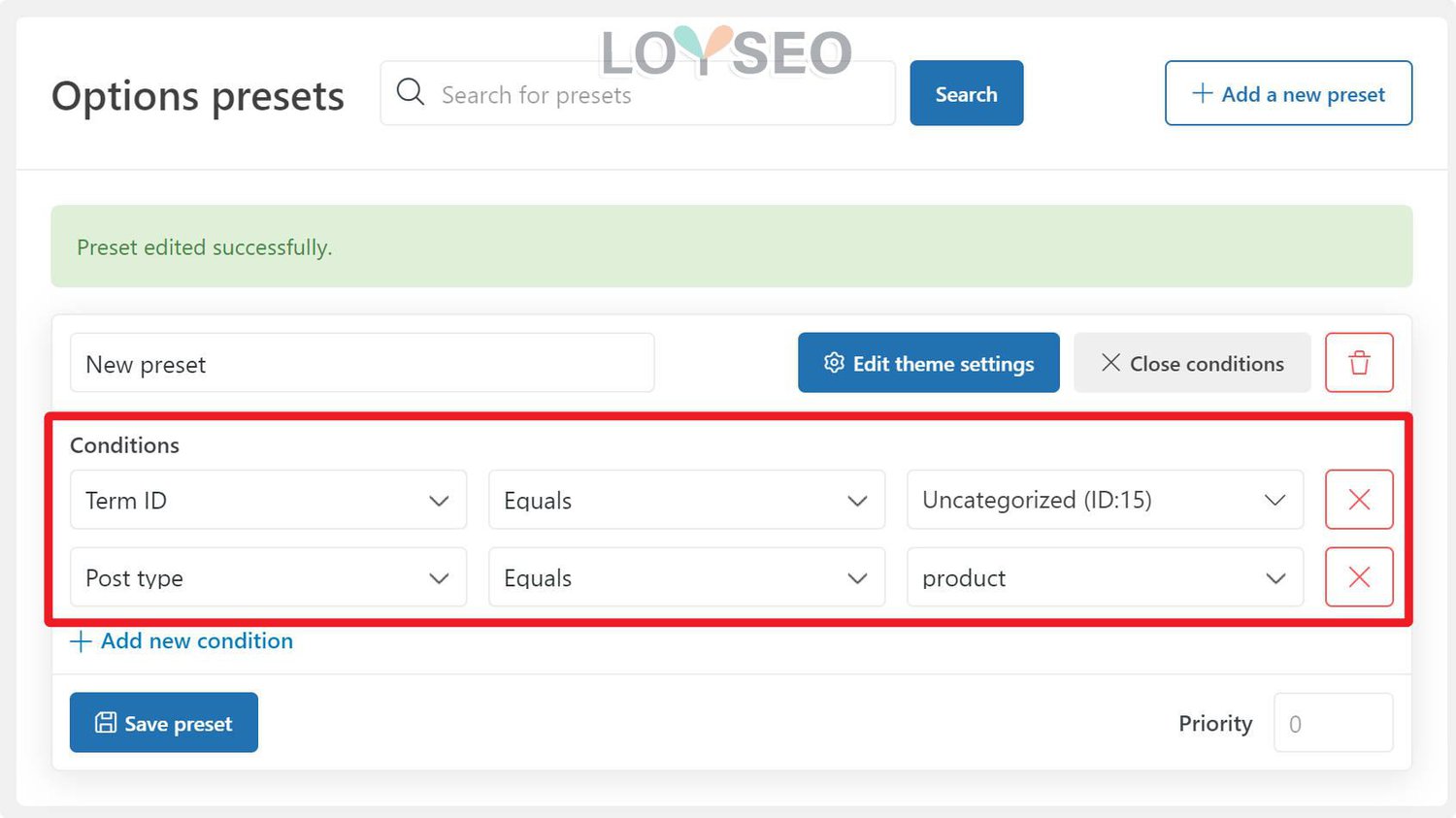
您可以添加多个条件,任何一个条件都会运用此预设,条件之间是或的关系。

注意,配置条件后不要忘记点击保存。
保存完条件后,就可以点击Edit Theme Setting,进入编辑主题设置了
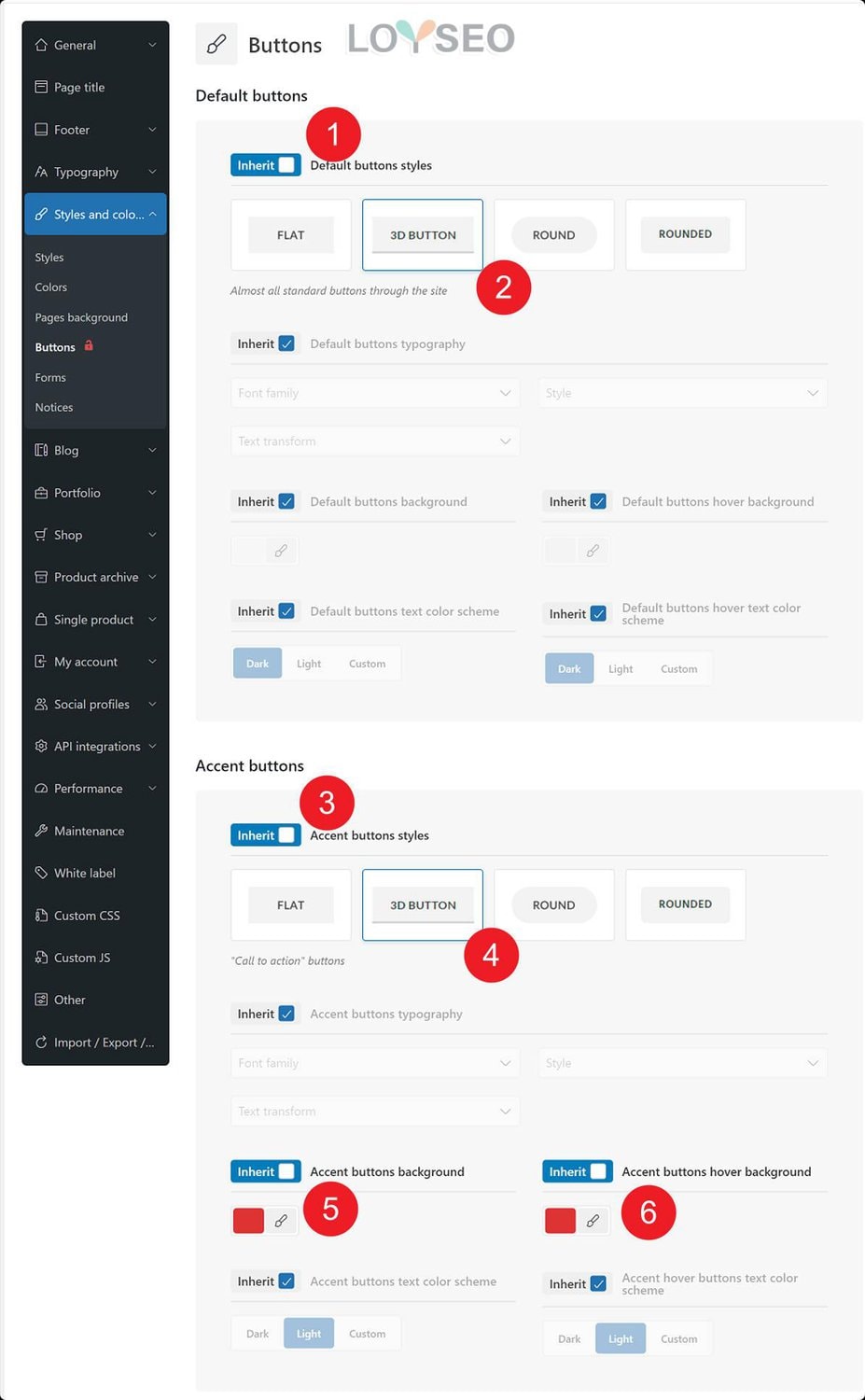
默认情况下,所有设置及其值都会从全局设置继承,因此,您需要选择要覆盖的选项,譬如下图中,对于Button的样式,我将①处勾选去掉,变成了开启状态,这样便可以配置样式了,如此按需配置样式后,记得点击保存按钮哦。

然后,我们便可以查看新增的这个预设样式与默认主题样式的区别了
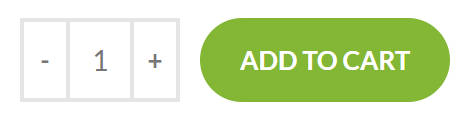
下图是主题默认样式

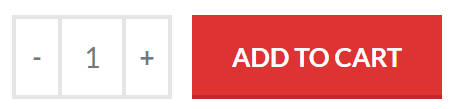
下图运用了新的预设样式

如此,我们就能基本理解Woodmart主题设置预设的妙用了。
点赞
Your page rank: