使用Elementor pro可以创作出多种多样的页头导航,可以不再局限于主题自带的导航了。并且Elmentor Pro的模板库里提供了几十款导航模板,一键导入就可以直接用起来了,还可安装Envota elements插件,里头还有十几款页头。
2021年4月更新视频教程
操作步骤如下:

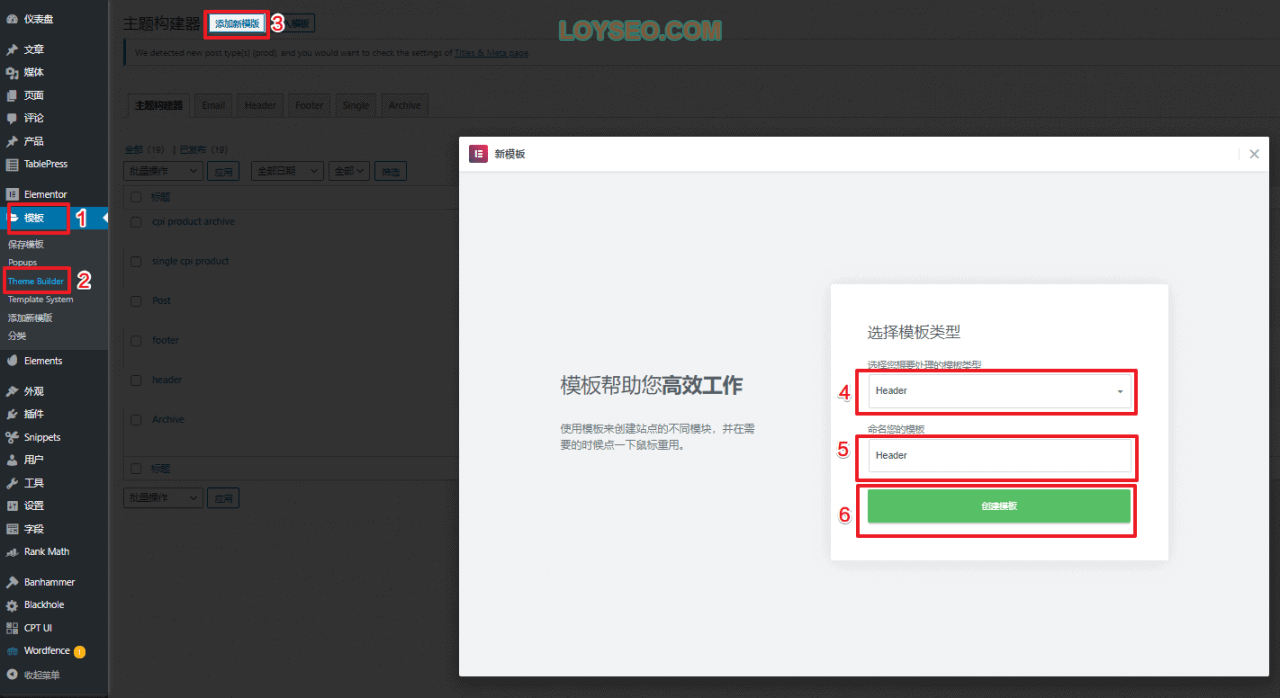
- 鼠标放在在“模板”菜单
- 点击theme builder
- 点击添加新模板
- 选择模板类型为header
- 输入模板名称,譬如header
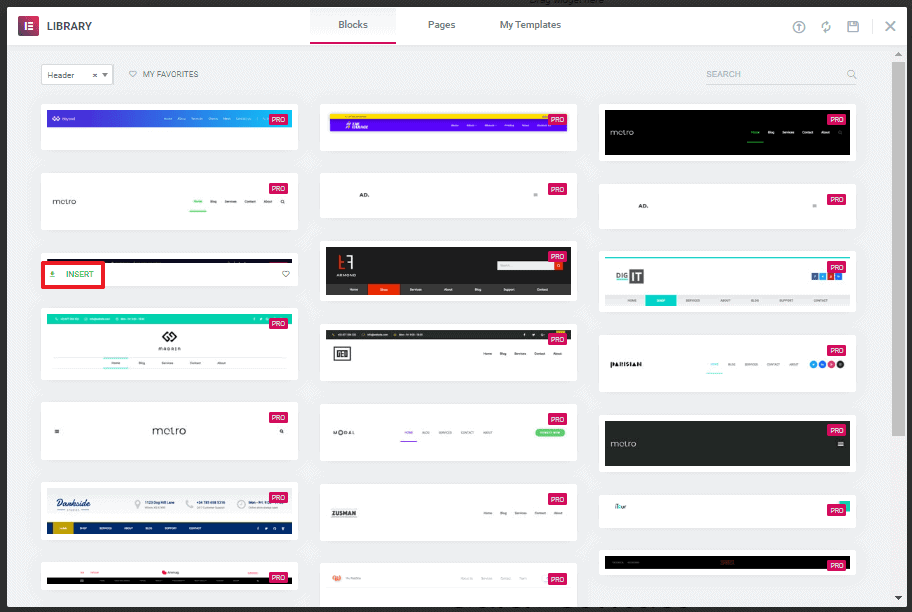
- 点击“创建模板”按钮,可进入下图所示的library页面:
- 左键移动到模板上方,将出现放大镜按钮,点击可预览模板;
- 选择喜欢的模板,点击insert按钮即可导入到模板中;

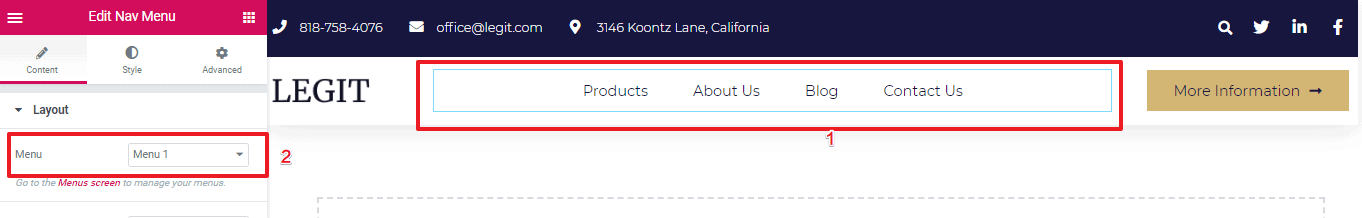
如下图所示,若你创建了多个菜单,且需要更换菜单,可以鼠标单击一下导航元素块,被选中元素块周围有蓝色线框,此时,左侧面板将会切换为:当前选中的元素块的操作面板,在面板的layout》menu中选择你所需的菜单即可。

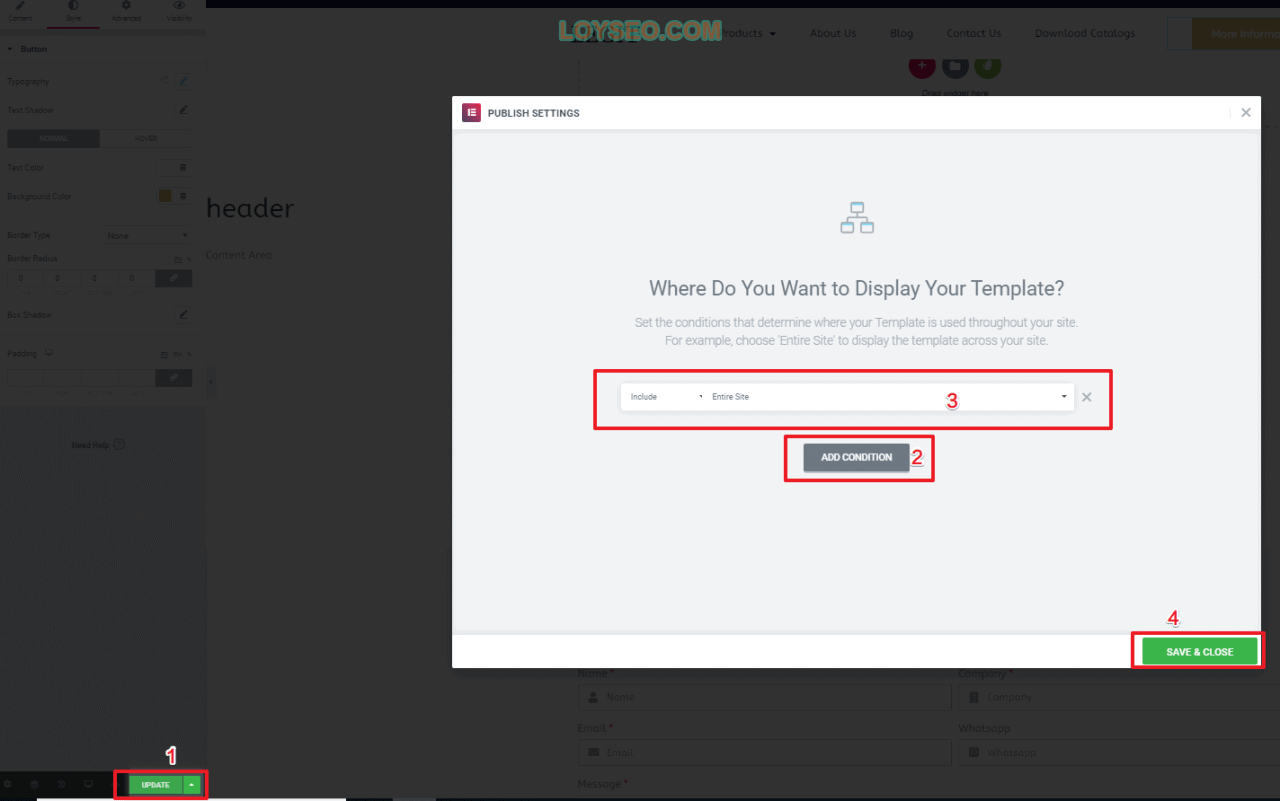
接下来是保存header模板
- 点击左下角的update按钮
- 在弹出层中点击add condition
- 系统自动出现一个默认条件,表示全站都使用这个header;你也可以下拉菜单看看条件的构成;你也可以根据需要创建多个header,不同条件下用不同的header。
- 点击save&close即可

此时访问网站地址或点击publish按钮左侧的preview 即可看到导航。
即可看到导航。

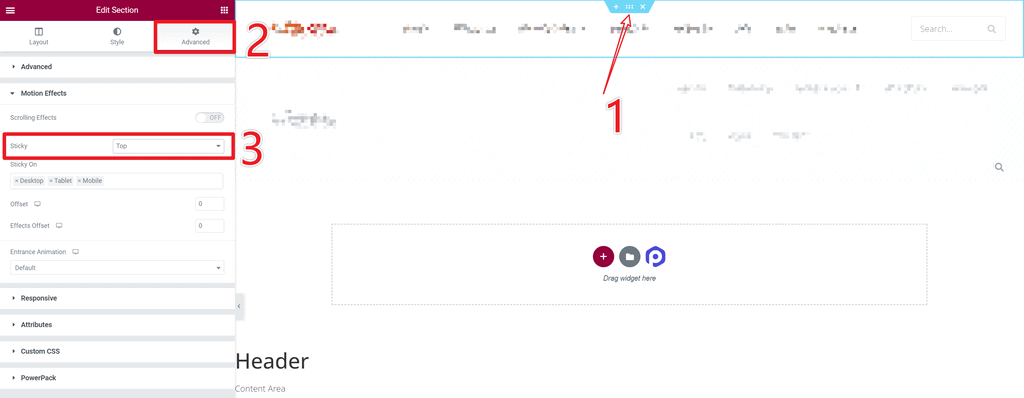
在滚动页面时,如何将导航固定在页面顶部
在使用Elementor制作的导航中,选中导航所在的setion,然后在左侧操作栏中选中advanced,找到motion effects栏目,将sticky的选项设置为top,则能够实现:当滚动页面时,导航将固定黏在页面的顶部,即跟随页面进行滚动。
点赞
Your page rank:



