本文将介绍Elementor网页编辑器中元素的Advanced高级设置功能,不同元素块的高级设置的内容项是不同的,下面对常见的高级设置项目进行讲解。
Advanced高级设置
是的,这个栏目的名字重复了,估计官方也找不到合适的名字吧

- 外距:用于调整当前元素与外部其他元素之间的间距,你就把元素当成一个盒子,盒子与上下左右盒子之间的距离通过它调整。
- 内距:用于调整元素内部的间距,如果元素是个盒子,盒子里得有内容的嘛,譬如盒子装鞋子,鞋子与盒子的四壁之间的距离就是内距。
- z-指数:页面上元素很多,页面就像一个平面,只有x和y轴,z-指数就可以理解为xyz轴里的z轴,z-指数数值越大,说明这个元素的层级越高,就像photoshop里的图层顺序,譬如本站右下角的置顶按钮的z-指数是999,这样它的层级最高,不会被其他层元素挡住。
- css id:当你要为元素写css样式时会用到它,它也可以被用作页面内锚点。
- css 类:当你要为元素写css样式时会用到它。
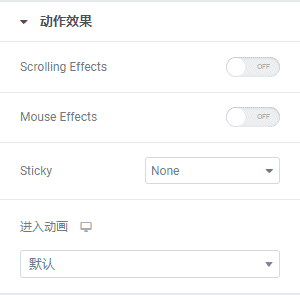
Motion effect动作效果
需要注意的是,动作效果支持Chrome、safari、firefox、opera浏览器,不支持IE浏览器,在Edge浏览器上的效果略显迟缓。

Scrolling effects 滚动动效
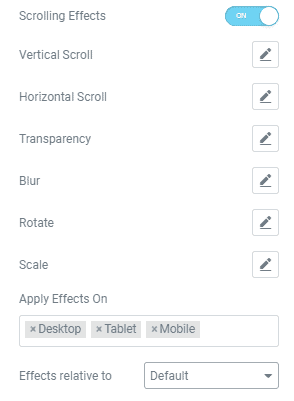
将“ scrolling effects”设置“打开”,将看到下图,你可以设置:当用户滚动页面时的动画和交互效果

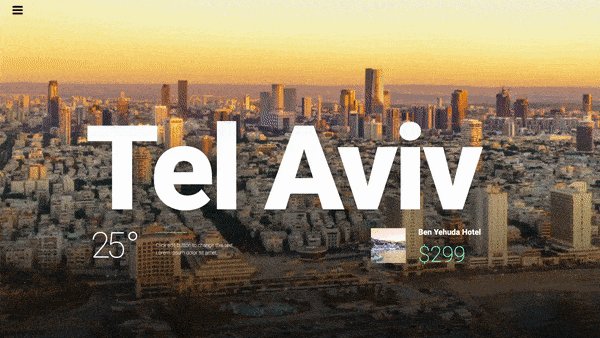
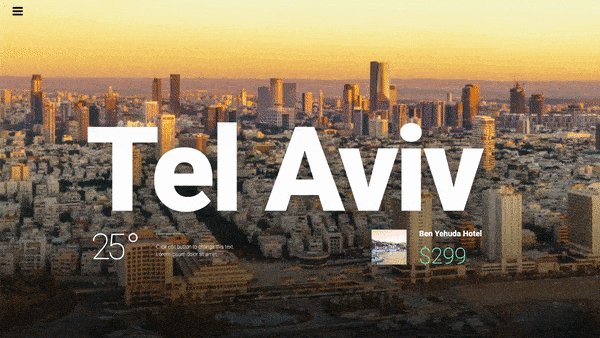
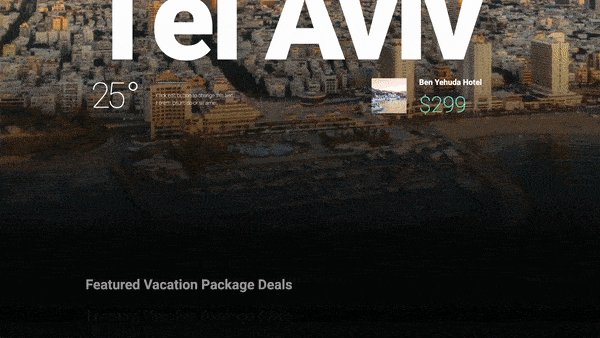
Vertical scroll 垂直滚动
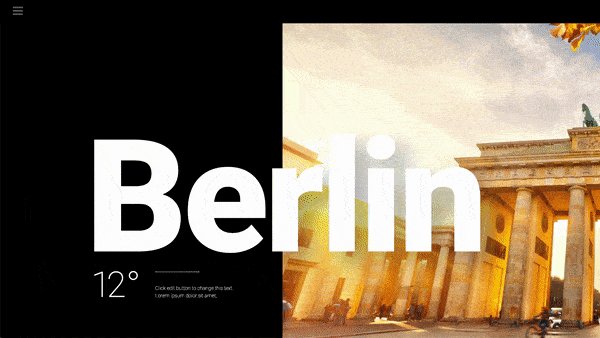
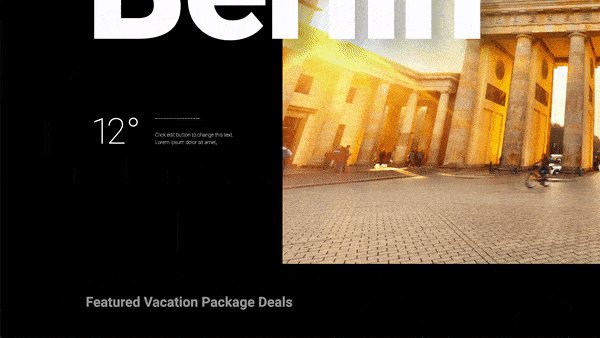
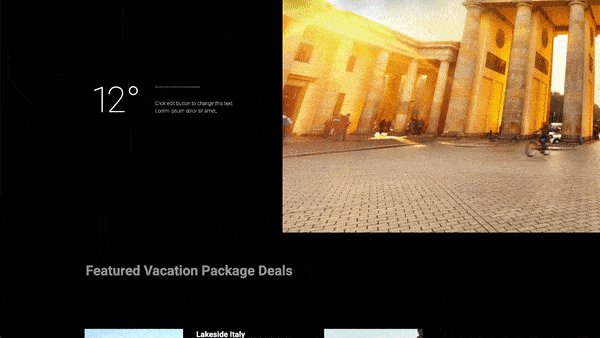
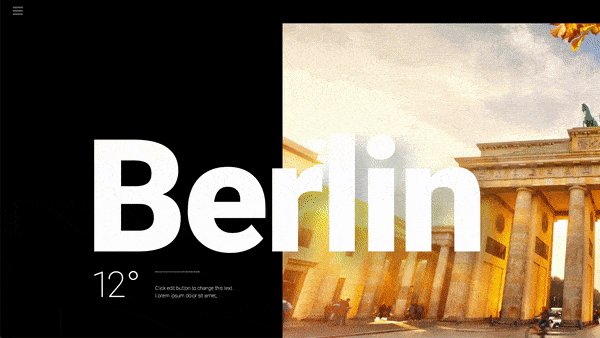
看下面这幅动图里的文字berlin,在上下滚动页面时,文字与底部图片的位置并不是保持不变的,而是垂直方向上有所滚动的,垂直滚动效果能够实现:在页面滚动时,指定元素向上或向下以指定速度滚动

Horizontal scroll 横向滚动
横向滚动可以实现:在页面滚动时,指定元素相左或向右以指定速度滚动。

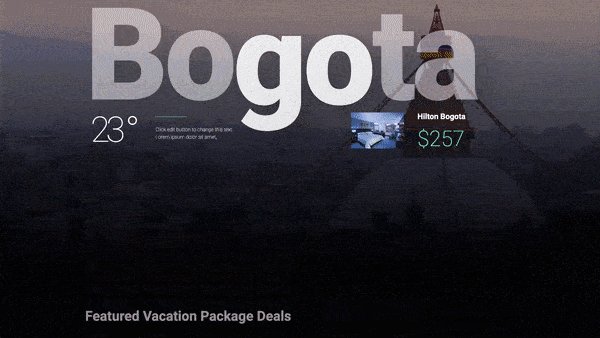
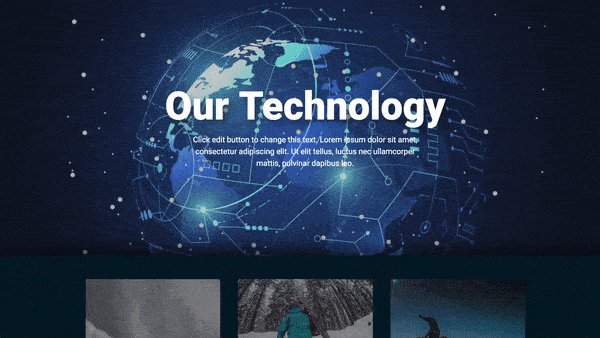
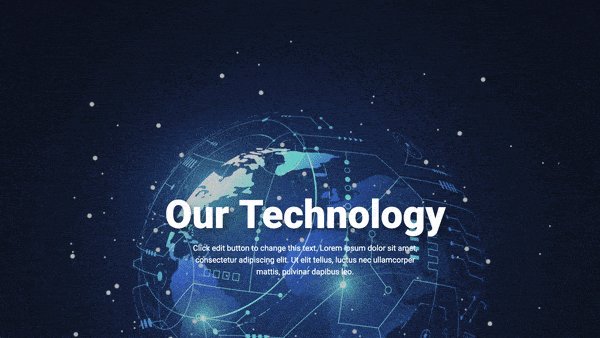
Transparency 透明度
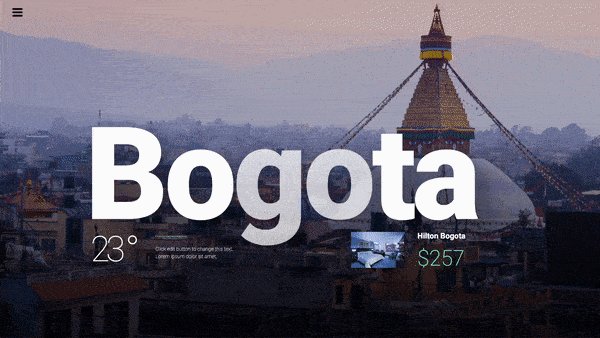
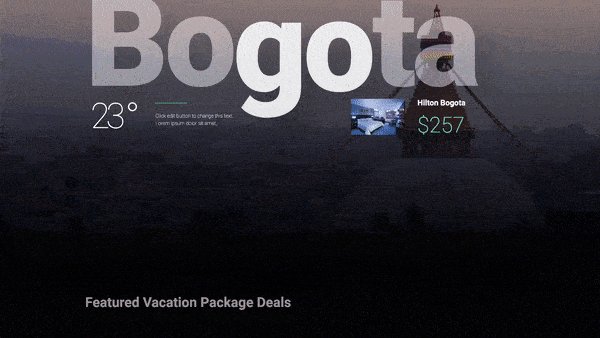
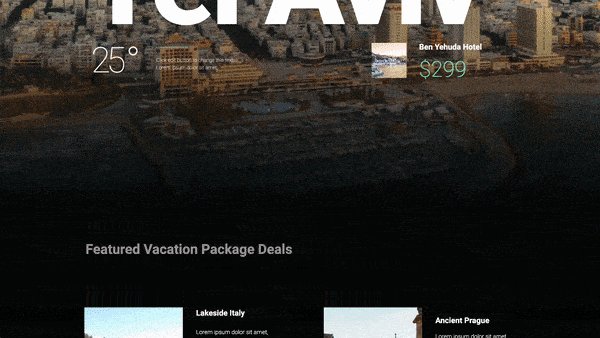
透明性能够让指定元素在滚动页面时变透明或变清晰,如下图所示,标题在滚动时逐渐变透明。

该设置有4种的效果可选:
- 淡入 -元素从透明开始显示,并逐渐变为可见。
- 淡出 -元素从可见开始,逐渐变为透明。
- 淡出淡入 -元素开始显示为可见,然后淡出,然后再次显示。
- 淡入淡出 -元素从透明开始,然后变为可见,然后再次透明
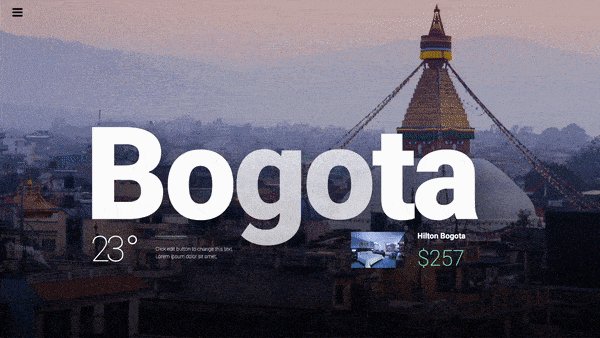
Blur模糊
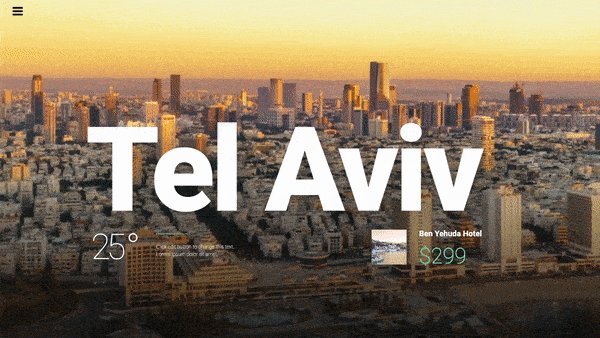
此设置类似于“透明度”,但元素只是变得模糊。譬如下图中,对背景图像应用了模糊功能。

Rotate旋转
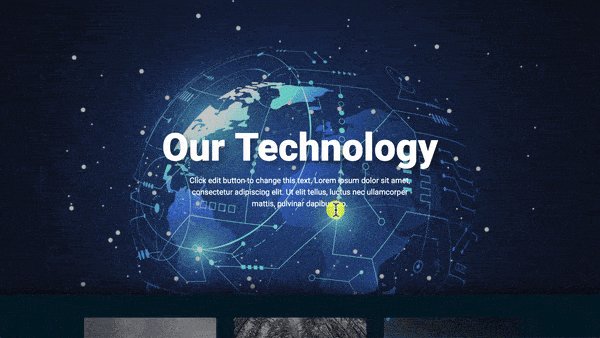
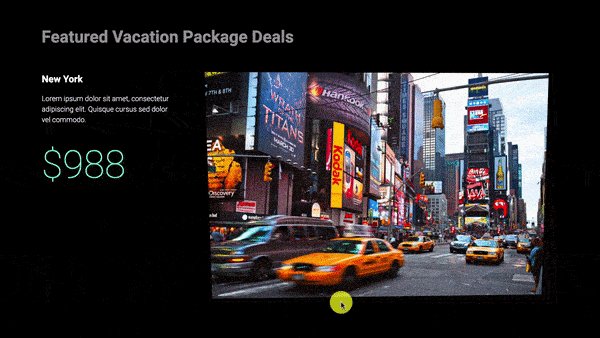
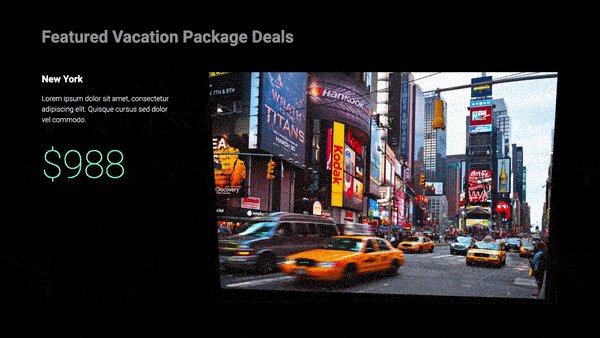
元素随着滚动而旋转,下图展示的是星星的转动。

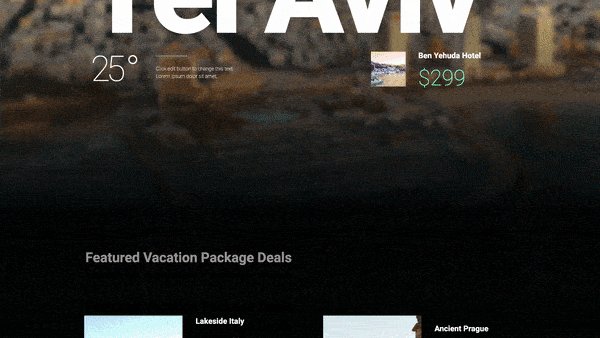
Scale缩放
缩放使得元素可以根据滚动来增大或缩小。下图示例:背景图在滚动时会放大。

Apply Effects On 效果运用于什么设备
在此处你可以选择是否在电脑桌面、平板、手机上显示滚动效果。
Mouse effects 鼠标跟随动效
Mouse track 跟随鼠标
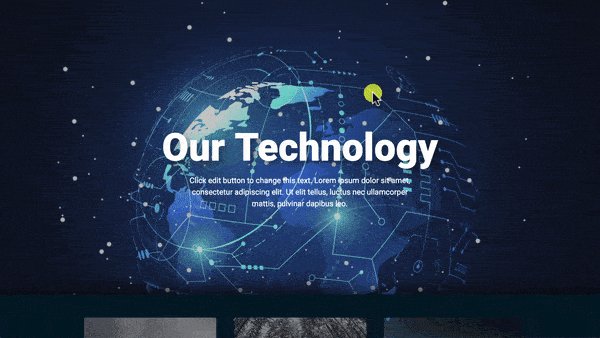
让元素跟随鼠标移动而移动,移动方向有同向或反向。

3D倾斜效果
可根据鼠标的移动来倾斜元素,实现3D观感。

Sticky 粘性
可以将元素黏在页面的顶部或底部,当滚动页面时,它能保持可见,常见的是将导航的sticky,当滚动页面时,导航会一直显示在上方;下图示例是将联系表单黏在右侧边。

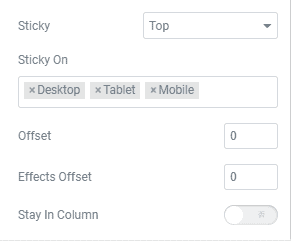
下面逐一讲解sticky的设置功能:

- Sticky:可以选择黏在顶部top还是底部footer
- sticky on:可以选择在桌面、平板、移动端上是否黏住
- offset:用于调整上下调整元素的位置,此处填写数字,可以为负数,单位是px,譬如:当顶部导航和左侧导航都做了sticky,那左侧导航会被主导航挡住,此时就要设置offset
- Effects Offset:用户必须滚动到页面的指定的位置才会出现粘性效果,并且仅当将CSS添加到元素时才起作用。
- stay in column:可以将元素的粘性效果仅在元素所在的列内呈现,一旦页面滚到列以外的内容,粘性效果就消失,这样粘性效果就不会一直出现在页面上,而是限制在元素所在列内。
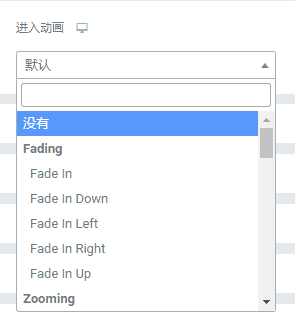
Entrance Animation进入动画
这里提供了37种入场动画效果,譬如:淡入、淡出、放大、缩小、旋转、跳跃等等,当浏览器滚动到元素位置时,就会以所选的动画效果呈现。

Background背景
可以分别为元素的正常状态和鼠标悬停状态设置背景,背景可以是纯颜色、渐变色、图片。

Border边框
可以分别为元素的正常状态和鼠标悬停状态设置边框
- 边框类型:可从从无,实线,双线,点线,虚线或带凹槽中选择
- 边框半径:设置边框半径以控制四个角的圆角大小
- 盒子阴影:用于调整边框的投影效果
Positioning定位
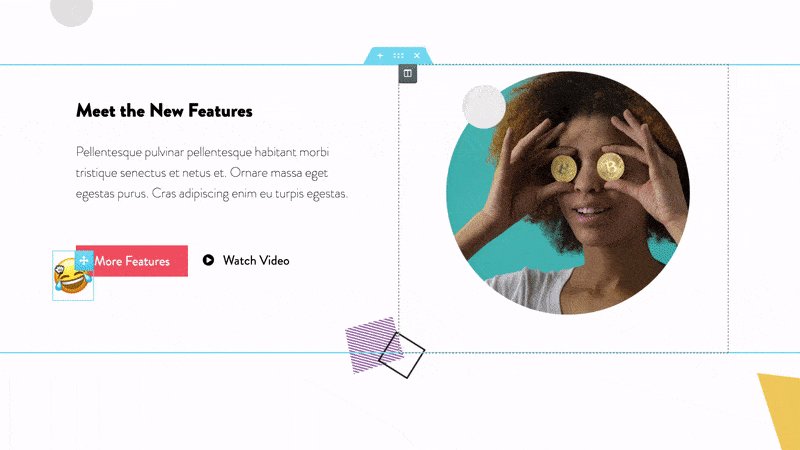
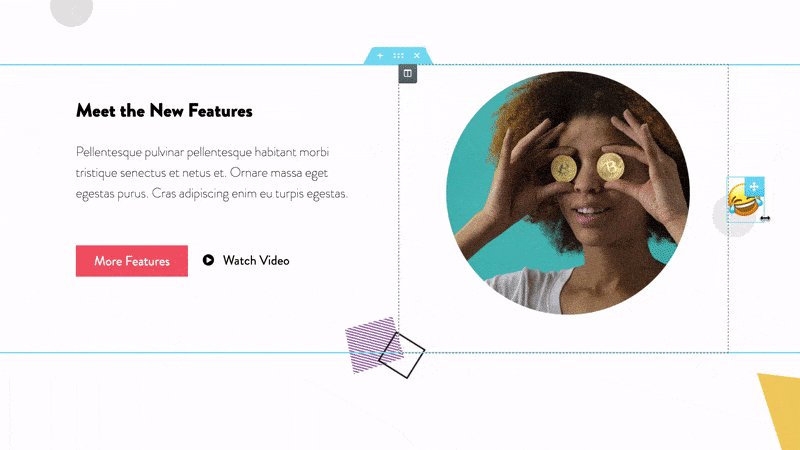
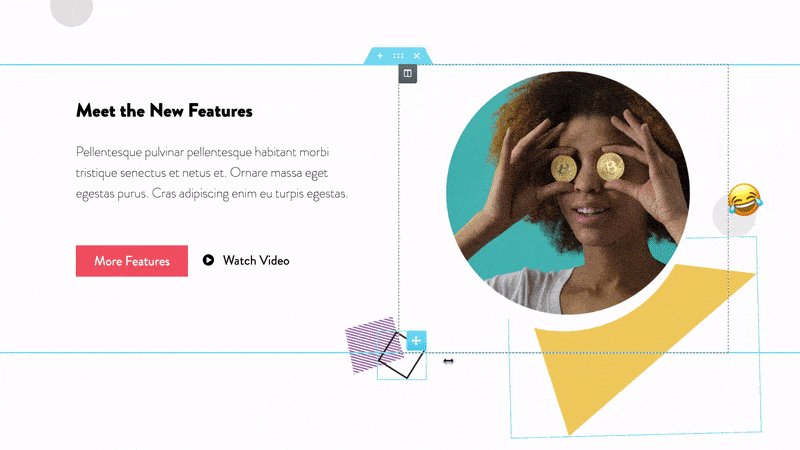
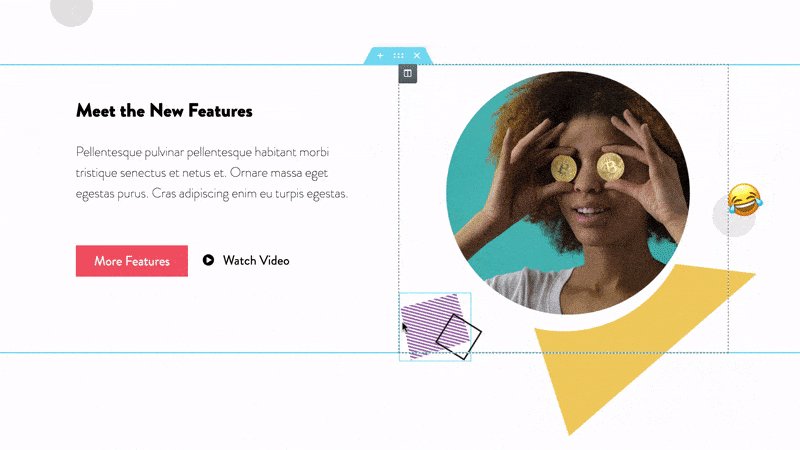
定位用于决定一个元素块在页面内的位置,官方不建议频繁用这个功能,因为它的响应式效果不佳,拿官方的图例看一下,就能比较容易明白这个功能的作用,在下图中,装饰的小图标就应用了绝对位置功能,使得它的位置可以被随意调整用于装饰。

定位的设置功能如下
- 宽度:可以用于设置所选元素的宽度,可选择:全宽(100%),内联(原始大小)或自定义宽度。
- 位置:提供三个选项:默认,绝对,固定。
- 绝对:可以使元素呈现上方图例里的效果,可以选择元素后随意拖拽调整位置。
- 固定:有点类似sticky功能,类似固定在浏览器界面上,即便滚动页面也不会改变位置。
Responsive响应
我们经常看到建站公司说网站是响应式的,响应式就是让网页在电脑、平板、手机上呈现合适美观的布局,而不是把电脑上看到的效果直接搬到手机上,那样会太拥挤,看不清。

- 反向列(平板电脑):这个功能适用于section,开启后,在平板上看到的列是交换位置的,譬如在电脑上我们将侧边栏放左边,开启反向列后,在平板电脑上将显示在右边或下方。
- 反向列(手机):这个功能适用于section,开启后,在手机上看到的列是交换位置的,譬如在电脑上我们将侧边栏放左边,开启反向列后,在手机上将显示在右边或下方。
- 可见性:可以控制所选的元素在电脑、平板或手机上显示或隐藏。
Attributes 属性
可以为元素添加你自定义的属性,需要编程功底,作为外贸建站基本用不上(我也不会用
Custom CSS 自定义样式
可以为元素添加自定义样式,也需要css知识功底
好啦~本篇elementor advanced教程就到此结束了,学会它们,即便不会写代码的我们也能实现酷炫的效果哟~ヾ(•ω•`)o



