本篇教程将介绍Elementor网页编辑器的全局样式与设置的常用功能,譬如设置全局的字体、颜色、页面内容宽度、元素默认间距等等。
功能入口:在用Elementor编辑页面时,如下图所示,点击site setting按钮

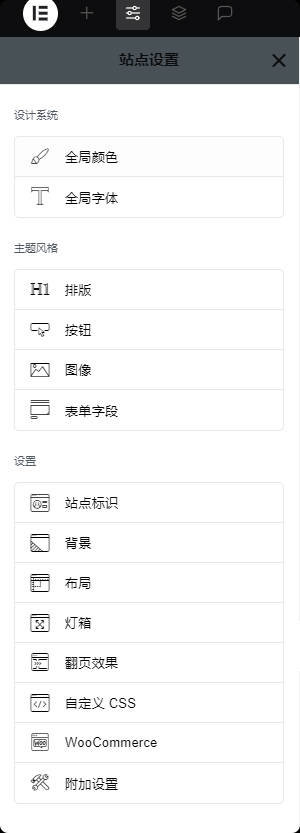
然后你便能看到如下的配置选项了

Design System/设计系统
对全局颜色和全局字体进行设置。
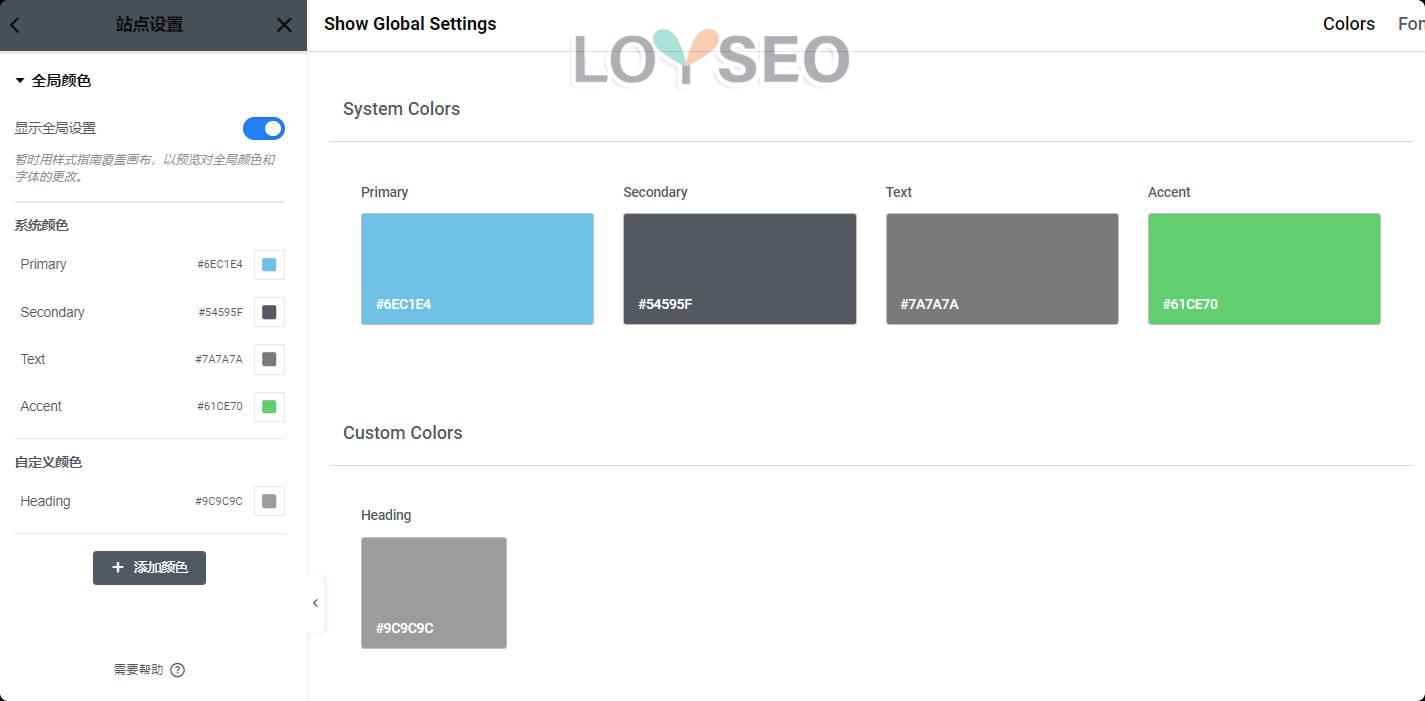
Global colors/全局颜色
全局颜色可以让我们配置常用颜色,以便在制作页面时直接选择调用,并且,当你修改全局颜色后,所有调用它的地方,也会统一更换,所以合理使用全局颜色,能够快速的给网站换配色,也能节约你配色的时间。

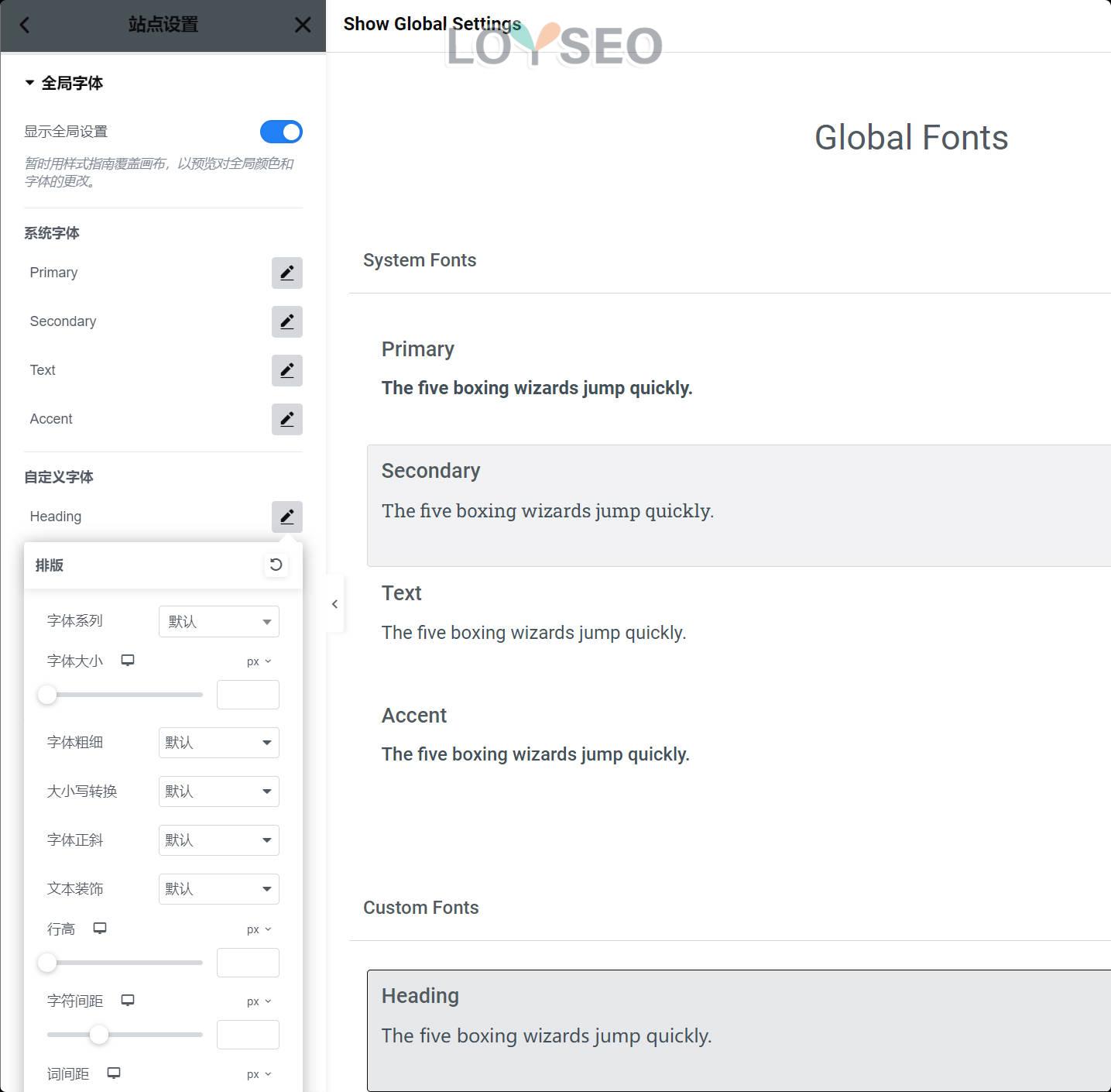
Global Fonts/全局字体
全局字体可以让我们配置全站常用字体,以便在制作页面时直接选择调用,并且,当你修改全局字体后,所有调用它的地方,也会统一更换。

Theme style/主题风格
可设置字体、按钮、图片、表格字段的样式。
需要注意的是:通常主题本身都提供了类似的字体、配色功能,两者同时使用可能会令你混乱,需要你自己进行对比试验。
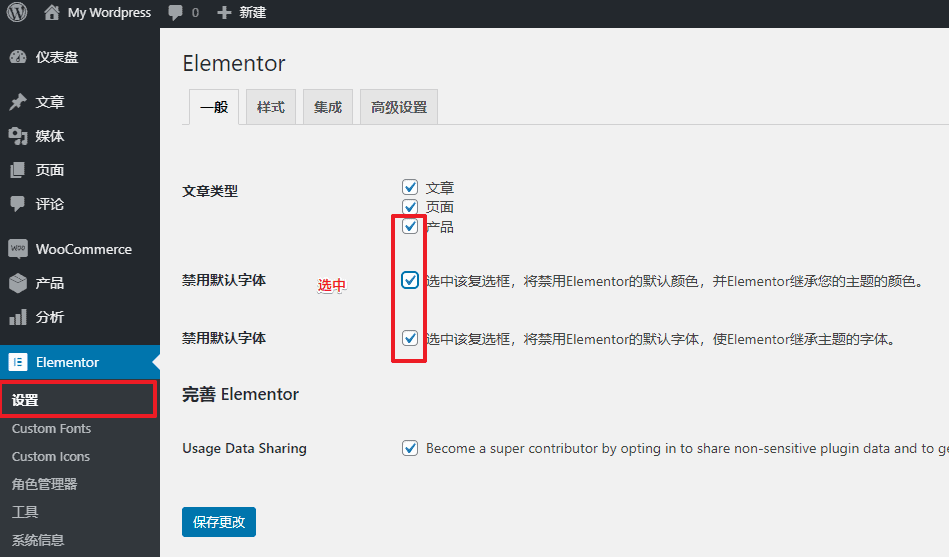
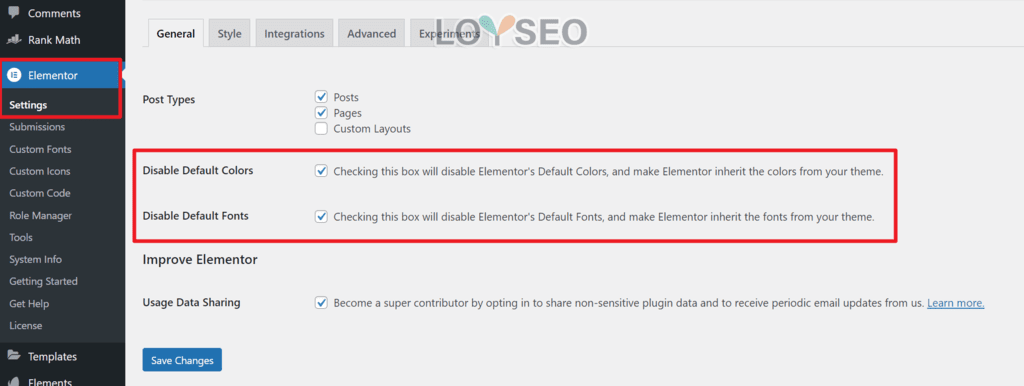
由于每个主题与elementor的兼容性有所不同,没有一概而论的方案,同时,见下图,elementor也提供了禁用本身的颜色与字体的功能,而选择继承主题的配置,通过这两个选项,也可以帮助你调试样式。

有时候,主题和Elementor的全局样式设置要搭配着使用。如果你用的是Hello Elementor主题,那就不需要担心这个问题,因为它是Elementor官方配套主题。
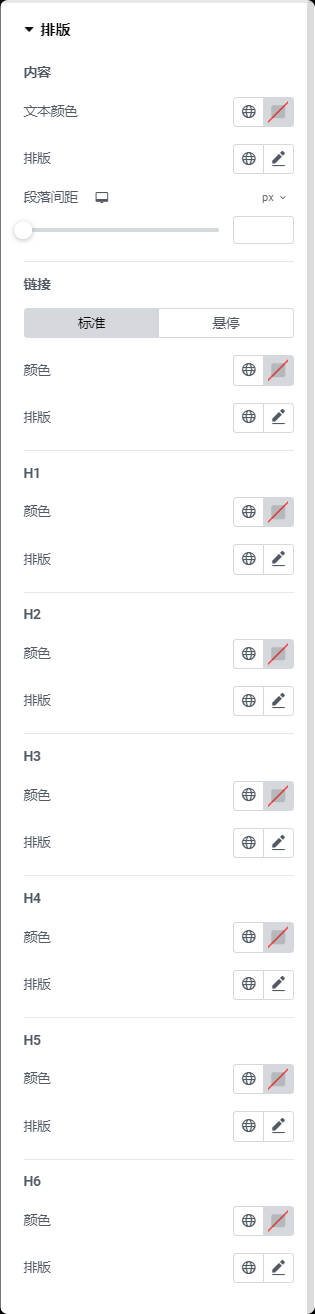
Typography/文本排版

在前文之中,我们定义了全局颜色和字体,接下来,你便可以在排版中运用它们,为网站里的常见内容设置颜色和字体,譬如内容(正文)、链接的颜色和排版,又或者H1-H6标题的颜色与排版。
排版设置好之后,在编辑页面之时,若使用到这些既定的排版,就会直接运用此处的设置,而不需要额外设置啦。
Button/按钮

按钮也是建站过程中常用到的,我们在此处将按钮的样式设计好之后,之后在编辑页面时,若使用按钮元素,就会自动运用此处的样式,免去我们重复配置按钮样式的工作。
你可以对按钮的文字排版、文字投影、文字颜色、背景色、阴影、边框类型与颜色、边框圆角、内距进行设置。
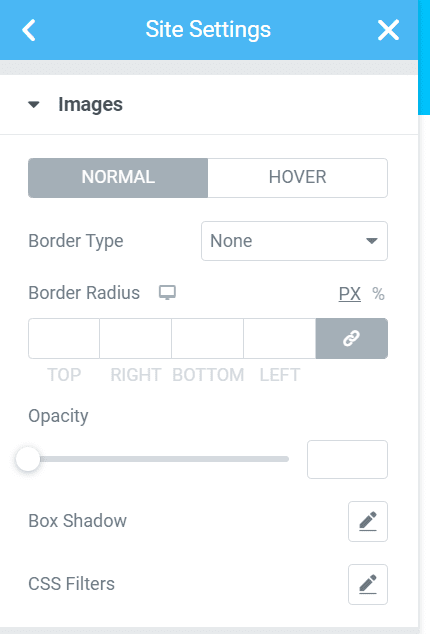
Images/图片
对图片,可以配置常规和悬停时的边框、边角半径、透明度、投影、css滤镜、以及从正常到悬停效果的过渡时间。

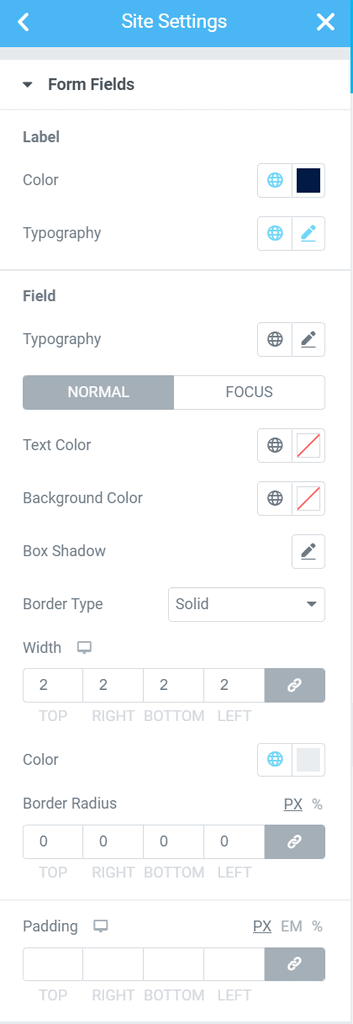
Form fileds/表单字段
当网站使用表单时,譬如外贸网站常用的联系表单、询盘表单,可以使用此处配置表单字段的样式。
诸如字段标题的颜色、排版,字段本身的排版,常规以及输入情况下的字体颜色、背景色、投影、边框、边角半径,以及内距。

相关教程:
Setting/设置
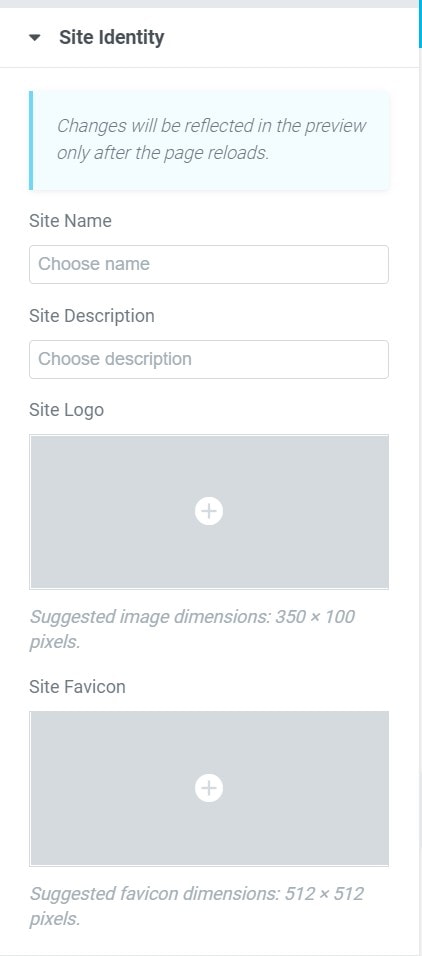
Site identity/站点标识
在这里可以上传网站的名称、描述、logo以及站点图标。

相关教程:
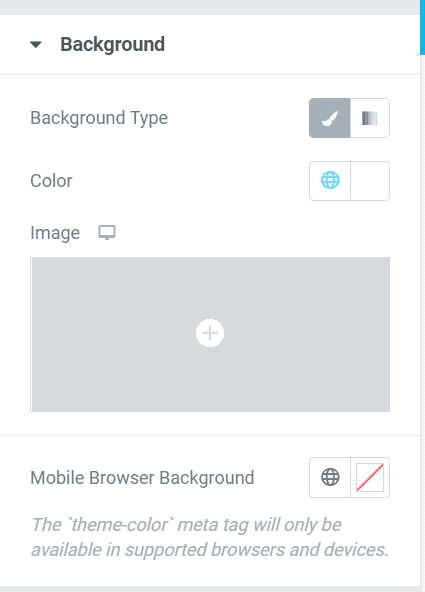
Background/背景
此处可设置网页的背景色,纯色或渐变色均可,也可以设置背景图片,并且还能单独设置移动端的背景色。

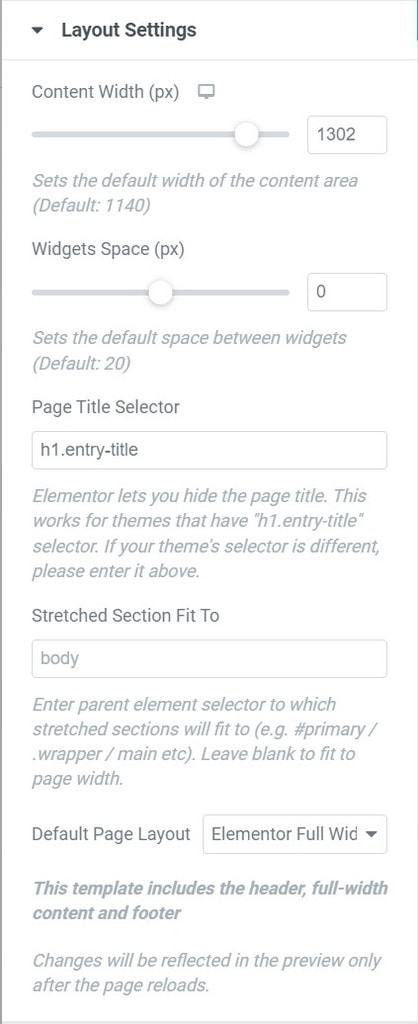
Layout/布局
- content width/内容宽度:用于设置网页内容区域的默认宽度,默认值是1140px,当你想网站页面更宽一点或更窄一些,就调这里。
- widget space/小工具间隔:可以理解为元素快之间的间距,默认是20px
- Page title selector/页面标题选择器:这里是服务于隐藏页面标题功能的,如果你的主题的页面标题的样式选择器不是entry-title,那么你就需要更改此处了,如果你用的hello elementor主题,此处也不用改;只有当你发现使用隐藏标题功能不生效时,才需要考虑修改这里。
- Stretched Section Fit To/拉伸部分以适用:在使用elementor的section时,有一个stretch setion的开关,用于拉伸对样setion到指定的宽度,此处就是用于指定宽度的,只是这里输入的是父元素选择器,拉伸的部分将与之相适应(例如#primary / .wrapper / main等)。留空以适应页面宽度。默认是body,基本不用改这里。
- default page layout/页面默认布局:用于设置页面的默认布局,默认是全宽(elemlentor full width),它包含页头页脚,如果设置为elementor canvas,页面上就不会有页头页脚了,而是一张空白的画布。如果选择theme,则表示继承主题的设置。此外,不同主题还会提供不能的布局选项,请按需调试使用吧。

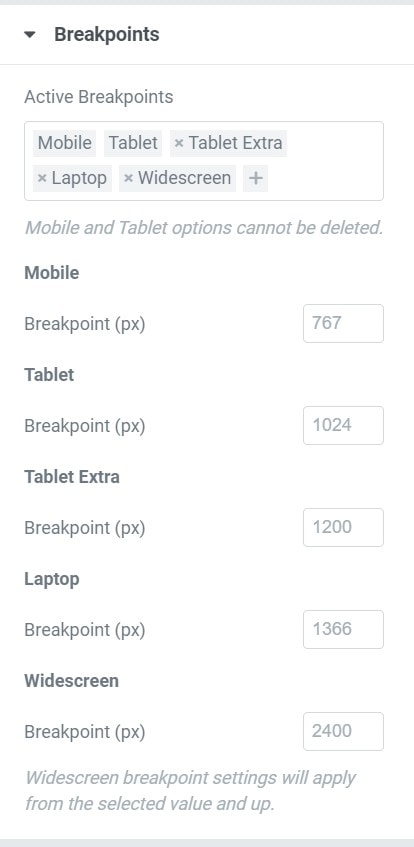
breakpoints/断点,你可以人为添加断点,用于为网站适配不同分辨率的设备,也就是常说的响应式。

Lightbox/灯箱
可以理解为图片的弹出窗,如下图所示,左侧为灯箱的配置,右侧为灯箱效果,图中的数字与左侧设置是逐一对应的

- 图像灯箱效果:滑动开关以全局启用或禁用灯箱
- 1.计数器:用于控制是否显示图片统计数量,通常用于相册
- 2.全屏:用于控制是否提供全屏功能按钮
- 3.缩放:用于控制是否提供缩放功能按钮
- 4.分享:用于控制是否提供分享功能按钮,譬如分享到Facebook、twitter、Pinterest、下载图片。
- 5.标题:用于设置图片下方的标题文案显示什么内容,选项有:没有内容、图片标题、图片描述、字幕(caption)、图片ALT
- 描述:功能同上,你可以对图片显示两种文案,这是第二种
- 6.背景颜色:用于设置图片周围的背景色
- 7.用户界面颜色:这里的汉化不大好,实际是控制按钮或统计数字的颜色,譬如右上角的4个按钮、翻页按钮等等。
- 8.用户界面悬停颜色:这里是控制鼠标停留在按钮或统计数字时的显示颜色
- 9.文本颜色:用于控制标题和描述的颜色
- 10.工具栏图标大小:用于控制右上方四个按钮的大小
- 11.导航图标大小:用于控制翻页图标的大小
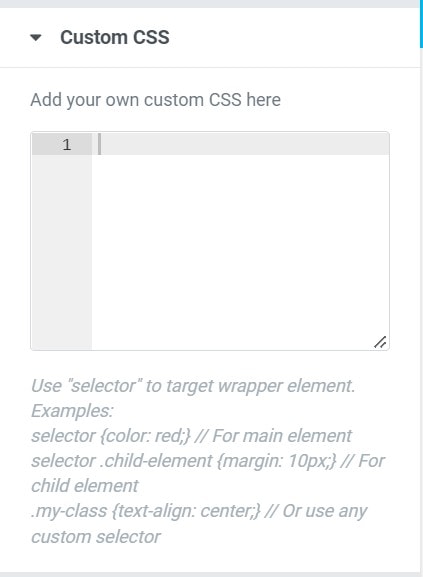
Custom CSS/自定义CSS
当已有的设计配置都无法满足你的需求时,你可以额外添加css来定义样式,前提是:你得学会怎么写css。

相关问题
如何禁用默认字体和默认颜色
- 进入 Elementor > 设置 > 一般 页面中
- 勾选两个禁用默认字体,点击保存即可