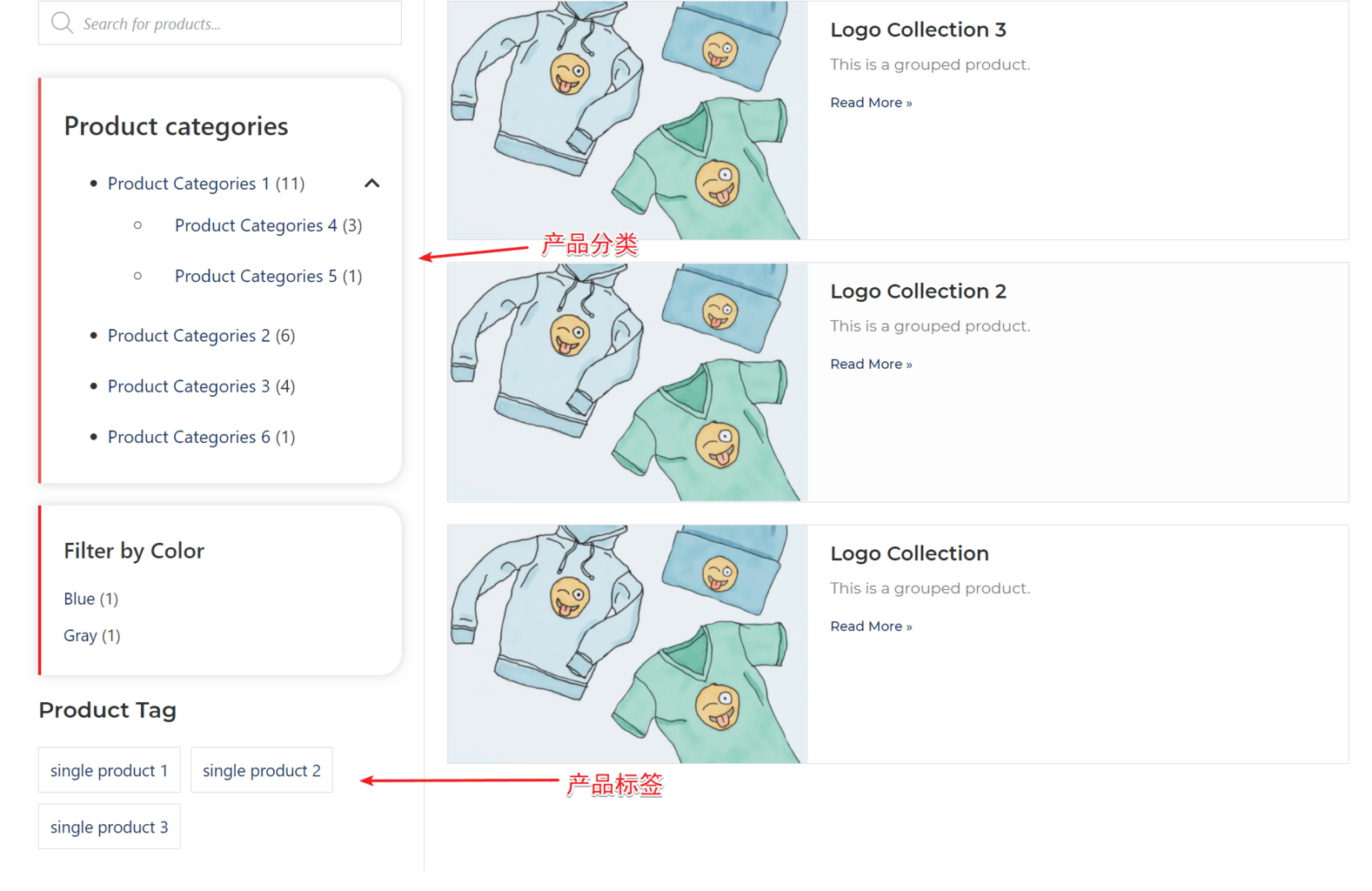
WooCommerce产品分类和产品标签侧边栏的样式是跟随主题设计的,通常没有设计样式功能。如下图所示,它是我用Hello Elementor主题+ Elementor Pro制作的产品列表模板,在左侧的侧边栏里包含了产品分类和产品标签。接下来,我们就讲如何用Elementor Pro来将样式设置为下图所示的模样。

首先,我们用视频讲解如何设计产品分类的样式
然后,针对产品分类的custom css如下:
下面的代码中,#cateside是css id,要保持其唯一性,其他地方如果也用到css id,要与其不同名;此外,如果你不需要定义字号或者字体,可以将下方代码里的对应行删除。譬如font-family,我就建议不要用,采用主题默认的字体设置,即保持跟主题的字体一致即可。
#cateside li{
line-height: 20px;/*文字的行高*/
font-size: 18px;/*字体大小*/
font-family: Comic Sans MS;/*字体*/
}
#cateside h5{
font-size: 24px;/*标题字体大小*/
font-family: Comic Sans MS;/*标题字体*/
font-weight: 900;/*标题粗细*/
color:#333;/*字体颜色*/
}而产品标签的custom css如下,其他诸如背景、边框投影、内边距的设计方法与产品分类的操作是一样的,我就不再提供视频了。
.tagcloud a{
font-size: 15px!important;/*字体大小*/
border: 1px solid #ddd;/*边框粗细、线型、颜色*/
padding:7px 10px;/*文字与边框的上下、左右间距*/
margin: 0 5px 10px 0;/*标签的上、右、下、左侧的外边距*/
display: inline-block;/*标签设为了行内的块元素*/
}
.tagcloud a:hover{
background-color: #000;/*鼠标悬浮于标签时的背景色*/
color:#fff;/*鼠标悬浮于标签时的文字颜色*/
}推荐查看Elementor外贸建站教程



