Elementor自定义代码(Custom Code)功能是Elementor Pro付费版本功能,它允许你添加代码片段,如Google Analytics代码或Facebook Pixel代码,你可以设定代码在网站里的展示位置和覆盖页面范围,还能设定的代码的加载优先级,这样你就不需要编辑你的主题文件来实现代码的插入了。
备注:如果你没有Elementor Pro,先看看你的主题是否支持插入自定义代码,如果不能,那么你可以尝试使用Code Snippet插件。
下面是Elementor custom code的教程:
要添加一个新的自定义代码,请进入 Elementor > Custom Code 并点击按钮添加新代码。

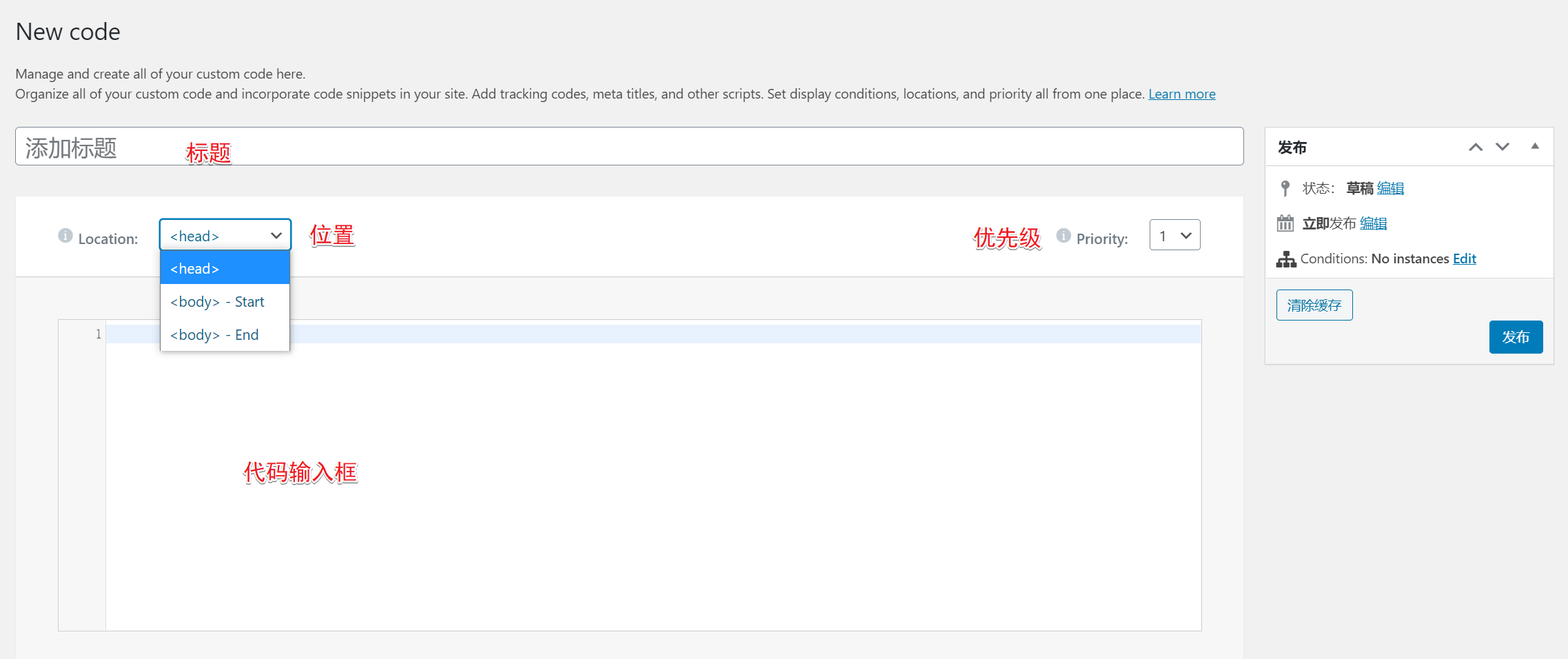
如下图所示,将自定义代码输入到代码编辑器中,并选择代码插入到页面的哪个位置,譬如插入到页面的头部元素head中,或在body标签的开头或结尾,如果是安装GTM的代码,那就是在head和body-start分别插入一条。
然后,设置代码的优先级。如果你在同一位置添加了两条代码,代码的优先级数值将决定它们中的哪一个将首先加载,数值越小越线加载。
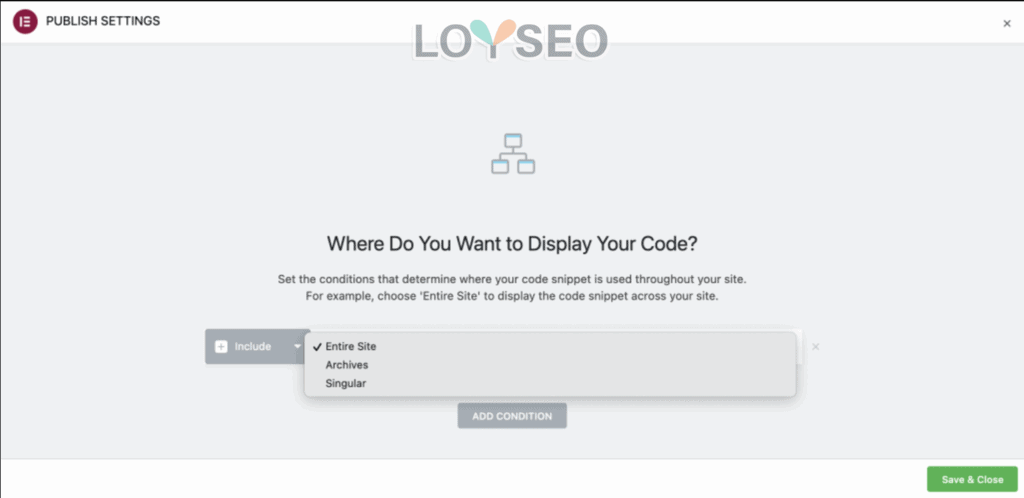
最后,您可以像对任何 Elementor 网站模板(页眉、页脚等)一样指定代码的显示条件,做完后点击发布即可生效。

- 标题:输入一个标题,以帮助你在将来识别这个代码段是干嘛用的。
- 位置:选择代码的插入位置,可以在页头(head)中应用,也可以在页面主体(body)的开头(-start)或页面主体(body)的结尾(-end)。
- 优先级:选择这个脚本运行的优先级(1 – 10)。如果多个脚本被分配到同一位置,优先级将决定它们的运行顺序。请注意,数字越小表示优先级越高。
- 代码输入框:在这里输入或粘贴代码。例如,下图时输入的谷歌跟踪代码的示例
<!-- Global site tag (gtag.js) - Google Analytics --> <$cript async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxx-xx”></$cript> <$cript> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-xxxxxxxx-xx'); </$cript>
- 条件:点击 “发布 “后,在弹出框中可以添加条件,以设置您的代码片段在整个网站中的运用范围。如果您想让它在所有地方使用,请选择整个网站,或将它限制在某些页面、列表页等,此外您还可以添加排除条件。

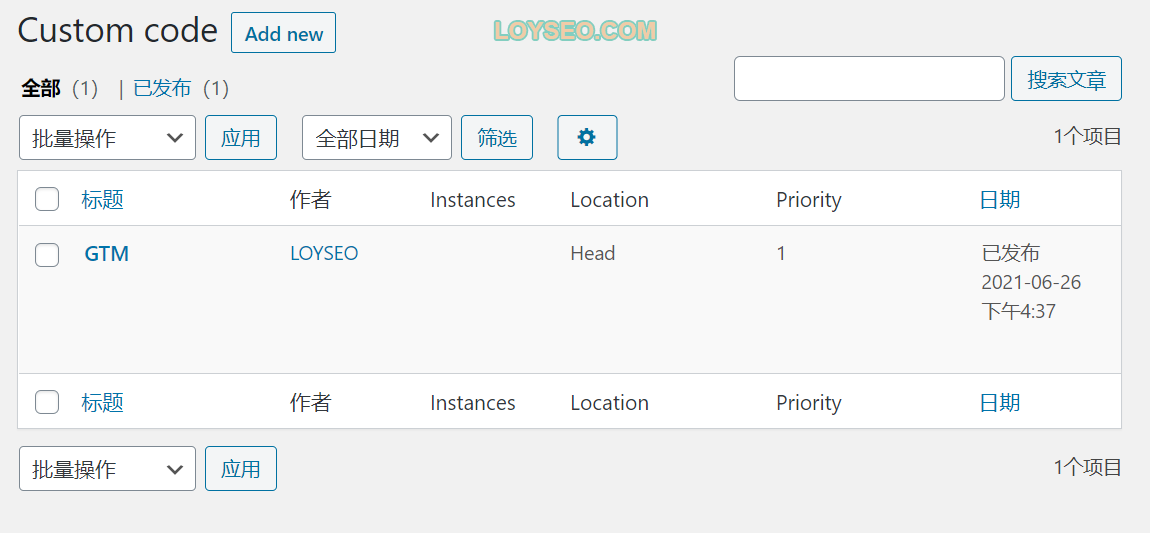
如果你需要查看或管理你保存的所有自定义代码,在Elementor > Custom Code 页面中即可操作。

点赞
Your page rank:



